O que há de novo no WordPress 6.5
Publicados: 2024-03-18O lançamento do WordPress 6.5 em 26 de março de 2024 é uma atualização muito aguardada que atrairá criadores e desenvolvedores de sites. Esta nova versão apresenta um design de administração atualizado, prevendo o futuro do gerenciamento de dados no Editor do Site.
Os desenvolvedores podem esperar melhorias em sua experiência de desenvolvimento com o WordPress 6.5. O lançamento traz avanços interessantes que irão aprimorar seu trabalho. Um destaque significativo para todos os usuários é a introdução da Biblioteca de Fontes, revolucionando a forma como as fontes são gerenciadas nos sites.
Além disso, o WordPress 6.5 possui inúmeras melhorias focadas em refinar a experiência de construção e manutenção de sites. Essas atualizações visam simplificar a interface do WordPress, melhorando sua facilidade de uso. O WordPress 6.5 solidifica seu papel fundamental no desenvolvimento web graças às suas inovações e melhorias contínuas.
Para construtores de sites e usuários
O WordPress 6.5 revela recursos transformadores para construtores de sites e usuários, principalmente a Biblioteca de Fontes. Esta atualização agiliza o gerenciamento tipográfico e refina a experiência do usuário, tornando a criação web mais acessível e eficiente. Com melhorias para simplificar a interface e melhorar a funcionalidade, o WordPress 6.5 permite que os usuários elevem seus projetos web sem esforço.
Apresentando a Biblioteca de Fontes no WordPress 6.5: um Site Editor exclusivo
O WordPress 6.5 apresenta a Biblioteca de Fontes, revolucionando a forma como as fontes são gerenciadas na plataforma. Assim como a facilidade de uso da Biblioteca de Mídia, esse recurso oferece suporte ao gerenciamento global de fontes, permitindo a instalação, ativação e remoção de fontes para simplificar a tipografia em sites.
Aspectos principais da Biblioteca de Fontes
- Acessibilidade global de fontes: adicionar fontes é simples, com opções de upload direto ou escolha no Google Fonts. O servidor armazena Google Fonts para proteger a privacidade, alinhando-se aos padrões GDPR.
- Coleções exploratórias de fontes: os usuários podem aprofundar e instalar fontes de coleções selecionadas. A função
wp_register_font_collectioncapacita ainda mais os desenvolvedores a enriquecer a plataforma com fontes personalizadas ou de terceiros, ampliando a variedade tipográfica. - Consistência tipográfica integrada: as fontes instaladas passam a fazer parte dos Estilos Globais do site, garantindo harmonia visual nas transições. A personalização do diretório de upload de fontes atende a diversas estruturas de sites e ambientes de hospedagem.
Disponibilidade exclusiva no Editor do Site

Os recursos inovadores da Biblioteca de Fontes estão disponíveis exclusivamente no Editor de Sites de temas baseados em blocos. Esta limitação é uma decisão estratégica, focada na coleta de feedback detalhado e na otimização do desempenho do recurso para eventual expansão para temas clássicos.
Para desenvolvedores: personalizando a acessibilidade da biblioteca de fontes
Os desenvolvedores podem desativar o recurso Biblioteca de Fontes, adaptando a experiência de edição às necessidades específicas do projeto. A desativação pode ser feita através das configurações do editor de filtragem:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );Esse nível de controle garante que os desenvolvedores possam gerenciar a presença da Biblioteca de Fontes em seus fluxos de trabalho, oferecendo flexibilidade no manuseio de fontes em diferentes projetos.
Direções futuras para a Biblioteca de Fontes além do WordPress 6.5
- Localização do diretório de fontes canônicas: Explore opções para realocar com segurança o diretório de fontes, especialmente quando
wp-contentse torna gravável. - Integração do Site Health: introduza verificações para a localização da pasta de fontes no Site Health para garantir desempenho e segurança ideais do site.
- Orientação sobre documentação e migração: forneça documentação detalhada sobre o processo de migração do diretório de fontes e sua justificativa.
- Roteiro de desenvolvimento: publique um roteiro detalhando a mudança em direção a conceitos de primeira classe no WordPress, como a abordagem modular para temas, fontes, padrões e modelos, e seu impacto no futuro da plataforma.
Elevando o design do site com novas visualizações no Editor do site
O WordPress 6.5 não trata apenas de fontes e desempenho; ele traz uma nova dimensão ao Editor de Site com visualizações aprimoradas para páginas, padrões, modelos e partes de modelos. Esta atualização visa simplificar ou complicar a jornada de edição do seu site conforme necessário, oferecendo muitas maneiras de explorar, filtrar e gerenciar os componentes do seu site. Veja como o WordPress 6.5 está preparando o terreno para uma experiência de edição ainda mais intuitiva:
Exploração repleta de recursos
- Opções de exibição dinâmica: desde tabelas que mostram campos específicos até a capacidade de percorrer seu conteúdo e executar ações rápidas, o Editor do Site agora coloca o controle na ponta dos seus dedos.
- Visualizações personalizáveis: personalize seu espaço de edição para corresponder ao seu fluxo de trabalho com opções para ativar ou desativar campos, classificar e filtrar dados e escolher entre diferentes apresentações de layout, incluindo tabelas clássicas e visualizações de grade modernas.
- Navegação e gerenciamento aprimorados: navegue facilmente pela estrutura do seu site, graças aos aprimoramentos da interface do usuário que suportam a seleção de entradas e a execução de ações em massa, reforçados pelo suporte a filtros primários que simplificam o acesso a seções típicas.

O que esperar:
- Gerenciamento de templates: Você gerencia todos os templates utilizando layouts de tabela e grade, facilitando a visualização e organização da estrutura do seu site.
- Padrões e peças de modelo : aproveite layouts de tabela e grade com recursos de ação em massa para peças de modelo. Além disso, um layout de grade para padrões inclui um filtro primário para distinguir entre padrões sincronizados e não sincronizados. Além disso, você pode duplicar e renomear ambos.
- Páginas: gerencie suas páginas com layouts de tabela e grade, complementados por ações em massa e filtros primários padrão para uma organização otimizada.
Melhorias na visualização de lista do WordPress 6.5: renomeação aprimorada de blocos

O WordPress 6.5 estende o primeiro recurso introduzido para blocos de grupo na Visualização de lista no WordPress 6.4, permitindo que quase todos os blocos sejam renomeados para melhor organização e personalização de conteúdo. Esta atualização amplia significativamente o escopo de modificação de rótulos de blocos diretamente na Visualização de lista, facilitando uma experiência de edição mais personalizada.
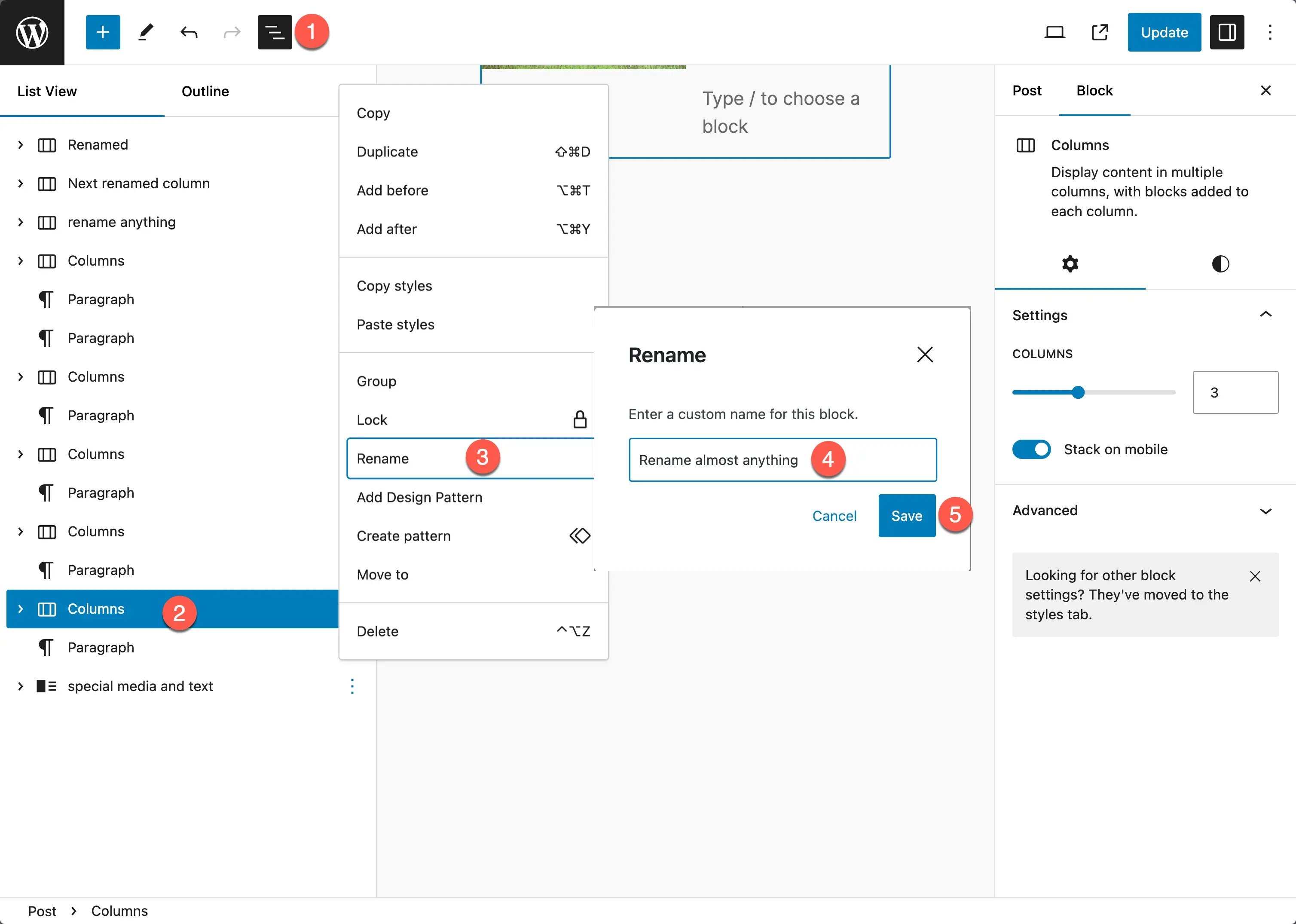
Para renomear blocos:
- Ativar visualização de lista
- Selecione o bloco para renomear, 3 pontos à direita
- Selecione Renomear
- Digite o novo nome
- Salvar
Os usuários finais se beneficiam desse recurso navegando e compreendendo rapidamente sua estrutura de conteúdo por meio de rotulagem personalizada. Enquanto isso, os autores de temas podem oferecer uma experiência mais intuitiva dentro de seus temas e padrões, e os administradores de sites e empresas ganham ferramentas poderosas para estratégias de gerenciamento de conteúdo mais precisas.
Certos blocos principais mantêm seus nomes originais para manter a clareza e a funcionalidade:
- núcleo/bloco
- parte principal/modelo
- núcleo/padrão
- núcleo/navegação
- núcleo/link de navegação
Personalização para desenvolvedores:
A renomeação de bloco está habilitada por padrão. Extensores de terceiros podem desativar blocos definindo “renomear”: false no arquivo block.json do bloco.
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }Revisões robustas
O WordPress 6.5 introduz revisões robustas no Editor de Sites, melhorando significativamente o rastreamento e o gerenciamento de alterações nos designs de sites. Este recurso oferece uma visão detalhada da evolução dos templates e peças do seu site, apresentando um histórico abrangente de edições feitas ao longo do tempo. Com carimbos de data/hora mais granulares e resumos de alterações, navegar pelas diferentes versões do design do seu site tornou-se mais intuitivo. Os usuários agora podem ver facilmente quais modificações foram feitas, quando e por quem, agilizando o processo de reversão ou iteração em projetos.

Além disso, esta versão do WordPress expande a capacidade do Editor de Site, introduzindo paginação para visualizar todas as revisões de estilo. Isto elimina a limitação de exibir apenas as últimas 100 revisões, permitindo fácil acesso ao histórico completo de alterações. A inclusão de uma alternância do Livro de estilos oferece uma perspectiva alternativa sobre as revisões, permitindo aos usuários visualizar as alterações de forma mais visual e abrangente. Essas melhorias funcionam como uma rede de segurança, preservando o histórico de design do seu site e capacitando os usuários a experimentar com confiança a aparência do site, sabendo que podem documentar e recuperar meticulosamente todas as modificações.
Adicione um ícone de site ou favicon nas configurações

Um ícone de site, geralmente chamado de favicon, é uma pequena imagem ou logotipo que aparece na guia do navegador da web, nos favoritos, no histórico e em outros locais que ajudam os usuários a identificar seu site. Este gráfico pequeno, mas significativo, é crucial para a marca e a usabilidade, fazendo com que seu site se destaque em um ambiente de navegação lotado e reforçando o reconhecimento da marca.
Anteriormente, os temas de bloco exigiam o bloco do logotipo do site para definir um ícone do site. No entanto, a atualização mais recente introduz um método simplificado disponível nas Configurações Gerais, aplicável tanto aos Temas de Bloco quanto aos Temas Clássicos. Os usuários de temas clássicos ainda podem utilizar o Personalizador para esse ajuste, garantindo flexibilidade entre os tipos de tema.
Para definir o ícone do seu site no novo sistema:
- No painel do WordPress, vá para Configurações > Geral.
- Em “Ícone do Site”, carregue sua imagem preferida.
- Pressione “Salvar” para confirmar suas alterações.
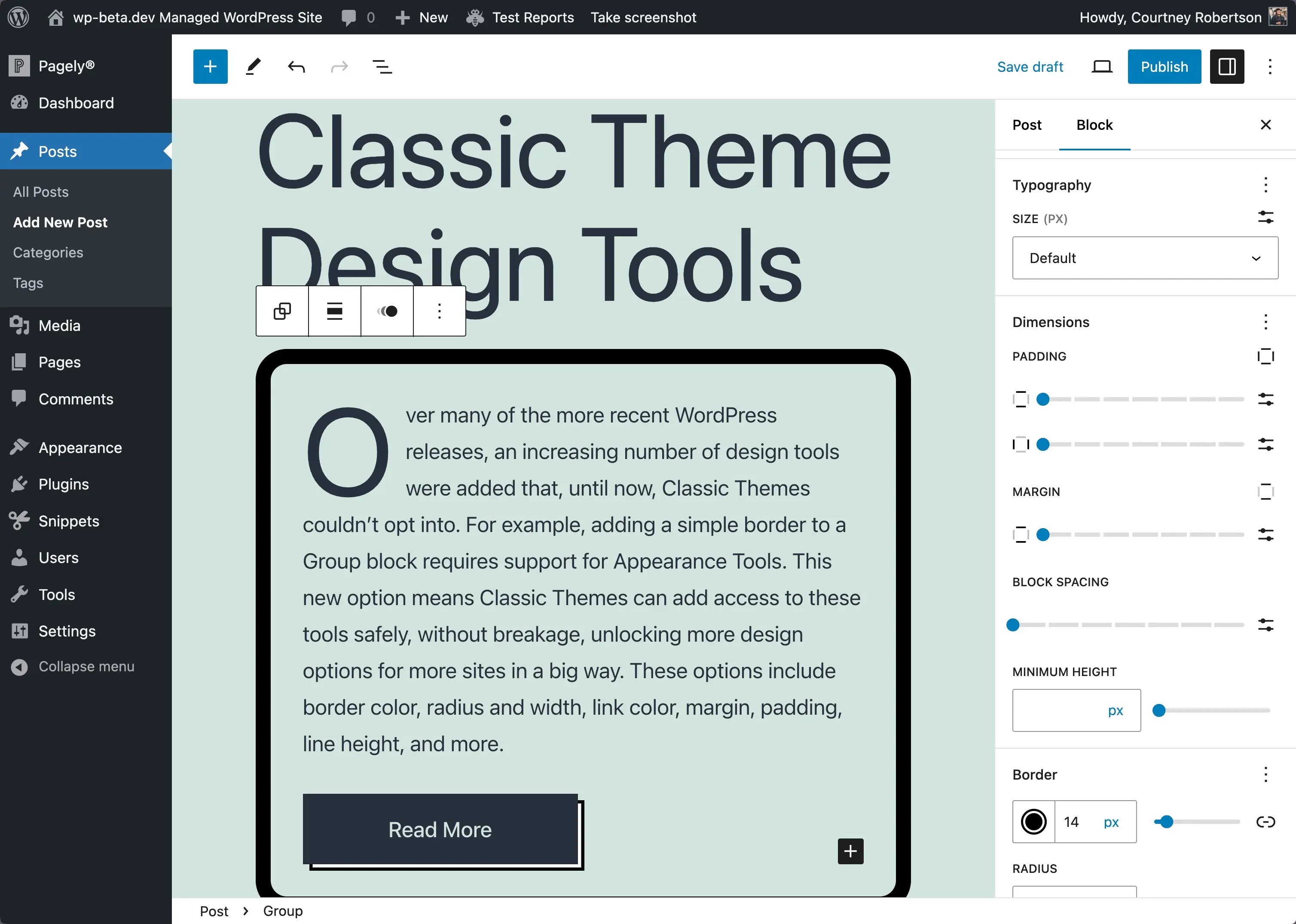
Desbloqueando o controle criativo: ferramentas de aparência para temas clássicos

Eleve seu design: o WordPress 6.5 abre um novo horizonte para usuários de temas clássicos ao integrar ferramentas avançadas de aparência. Esta atualização preenche a lacuna, oferecendo opções de design anteriormente exclusivas para temas baseados em blocos.
- Por que é importante: os temas clássicos resistiram ao teste do tempo, incorporando simplicidade e confiabilidade. Agora, eles estão recebendo uma atualização significativa. Isso permite uma personalização mais sutil, sem conhecimento profundo de codificação ou mudanças de tema.
Principais melhorias:
- Personalização de bordas: adicione bordas com facilidade. Personalize a cor, o raio e a largura para enquadrar seu conteúdo exatamente como você o imagina.
- Ajustes de cores: ajuste diretamente as cores dos links, melhorando a legibilidade e o apelo estético.
- Controle de espaçamento: domine a arte do layout com margens e preenchimentos ajustáveis, criando equilíbrio e fluxo perfeitos.
- Ajustes de tipografia: personalize seu texto com ajustes de altura de linha, garantindo legibilidade e harmonia visual.
- Lista completa : para ver todas as opções de design que podem ser habilitadas, veja a lista completa.
Como ativar:
- Usuários do tema clássico: basta ativar o arquivo functions.php do seu tema com
add_theme_support('appearance-tools');. Experimente um novo reino de flexibilidade de design, mantendo o seu tema confiável no centro da sua expressão digital. - Desenvolvedores de temas: ativem essas ferramentas em seus Temas Clássicos para incentivar a exploração e a criatividade. Isso oferecerá aos usuários uma experiência atualizada e personalizável sem comprometer a integridade do tema.
WordPress 6.5: avanço no tratamento e apresentação de imagens
O WordPress 6.5 introduz atualizações importantes nas funcionalidades de gerenciamento de mídia e galeria, enriquecendo os recursos de criação e exibição de conteúdo da plataforma. Essas atualizações visam otimizar o desempenho do site, elevar a estética visual e agilizar os fluxos de trabalho dos usuários.
Elevando a qualidade da imagem com suporte AVIF

Compreendendo o AVIF:
AVIF (AV1 Image File Format) inaugura um novo padrão de compactação e qualidade de imagem, superando significativamente formatos mais antigos como JPEG, PNG e WebP. Ao adotar o AVIF, o WordPress 6.5 garante que os sites desfrutem de tamanhos de arquivo de imagem reduzidos, mantendo uma clareza de imagem superior. Isso resulta em tempos de carregamento mais rápidos e uma melhor experiência de navegação. Para ver quais navegadores suportam AVIF, consulte Posso usar.
A importância do AVIF:
A integração do AVIF no WordPress 6.5 marca um desenvolvimento crucial na otimização do desempenho web. Esse avanço permite fornecer imagens nítidas e detalhadas em uma fração do tamanho original do arquivo. A velocidade da página e o desempenho de SEO são impactados positivamente.
Simplificando imagens em destaque com a opção de primeira imagem
Imagens em destaque inovadoras:
O WordPress 6.5 simplifica a designação automática de imagens em destaque com um novo recurso usando a primeira imagem em uma postagem.
Esta atualização ajuda muito os blogueiros e criadores de conteúdo a manter a consistência visual, definindo automaticamente imagens em destaque para postagens.
Visão operacional:
Quando uma postagem não possui uma imagem em destaque selecionada manualmente, mas contém imagens, o WordPress usará a primeira imagem como imagem em destaque. Este recurso inteligente garante representação visual para cada postagem. Aumenta o apelo da postagem em temas e listagens sem esforço extra do usuário.
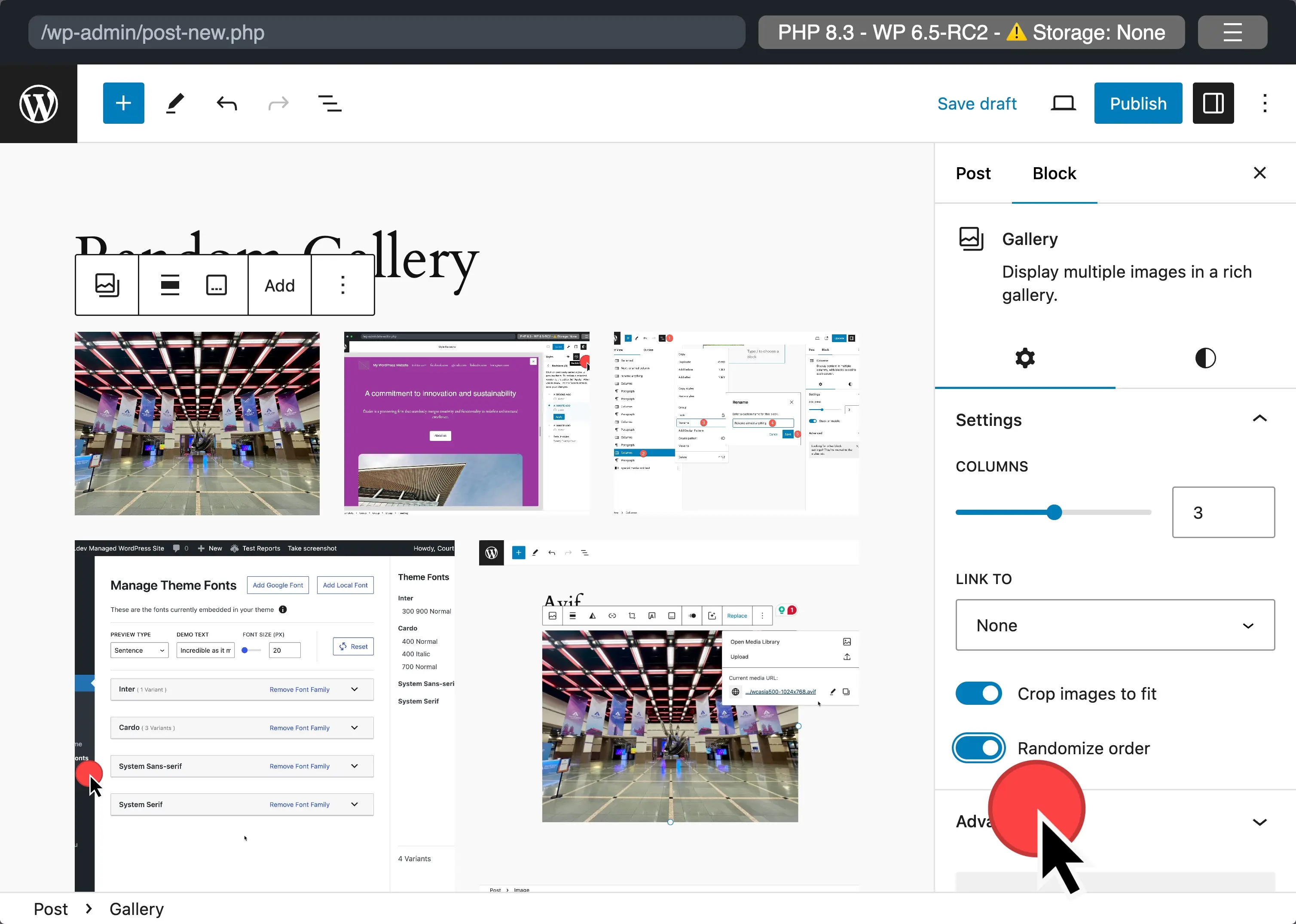
Visualização dinâmica da galeria com configuração de ordem aleatória:
Uma nova configuração no bloco Galeria permite exibir imagens aleatoriamente, criando uma experiência de visualização única a cada recarga de página. Você pode ativar esse recurso para cada galeria individualmente, adicionando uma camada de dinamismo às apresentações de imagens.

Tratamento elegante de legendas longas:
O WordPress 6.5 introduz barras de rolagem estilizadas para legendas estendidas nos blocos da Galeria, abordando de forma visualmente atraente o excesso de legendas. Encorajamos os autores do tema a testar esta atualização para compatibilidade com seus estilos de barra de rolagem personalizados existentes.
Ajustes de proporção unificados em todas as imagens:
A atualização remove as proporções de 10:16 e 16:10 das opções de upload de imagens, afetando as apresentações de imagens em todo o site, não apenas nos blocos da Galeria. Essa mudança promove a consistência do design, aconselhando os autores do tema a revisar e ajustar essas proporções em padrões, modelos ou em qualquer lugar onde carreguem imagens.
Aprimorando a experiência do WordPress: atualizações de usabilidade no WordPress 6.5
WordPress 6.5 traz melhorias na experiência do usuário para o Editor de Sites. Cada melhoria visa tornar a construção e o gerenciamento de sites mais intuitivos e eficientes. Vamos mergulhar nas atualizações críticas preparadas para transformar sua interação com seu site WordPress.
Experiência de edição de links mais intuitiva

O WordPress 6.5 renova a edição de links para oferecer um processo mais intuitivo e contínuo. Esta atualização aborda pontos problemáticos comuns, tornando o gerenciamento de links simples e menos intrusivo. As principais melhorias incluem:
- Interface de link focada: a interface de edição de link agora aparece apenas quando solicitada. Isso reduz distrações e melhora o fluxo de trabalho. Beneficia todos os utilizadores, especialmente aqueles que utilizam tecnologias de apoio.
- Gerenciamento simplificado de links: adicionar um link mantém a interface aberta para ajustes rápidos, como abri-lo em uma nova guia.
- Descoberta aprimorada: novos ícones e um botão copiar link simplificam o gerenciamento de links para páginas internas ou recursos externos, agilizando o processo.
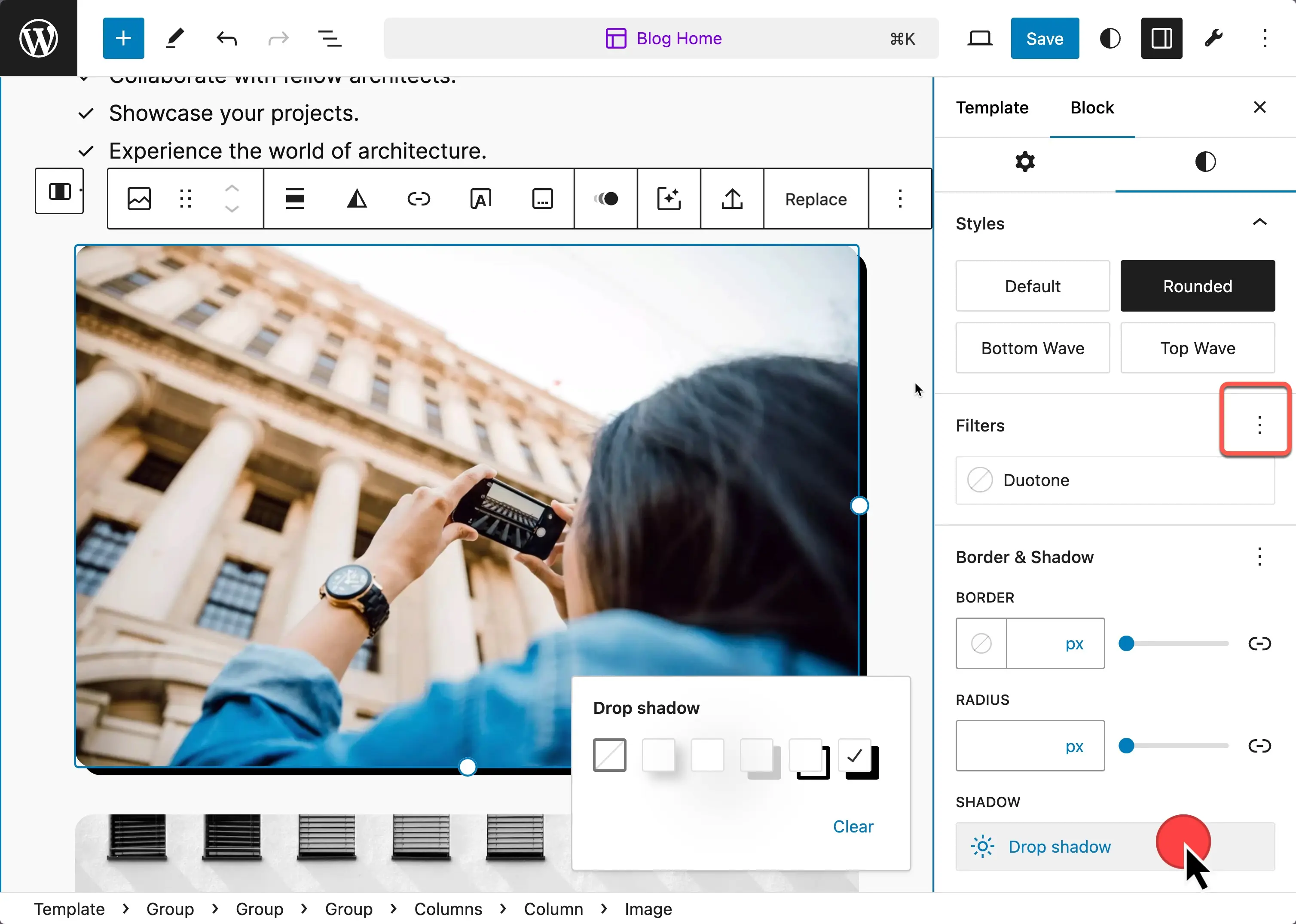
Aprimoramento de ferramentas de design

- Box Shadow e muito mais: uma nova camada de controle de design adiciona recursos como configurações de box shadow para blocos individuais, permitindo personalização e criatividade mais profundas.
- Controles de tipografia avançados: você pode ajustar espessuras, tamanhos e famílias de fontes com precisão, oferecendo uma gama mais ampla de opções estilísticas para comunicar a voz da sua marca de maneira eficaz.
Melhorias na usabilidade de arrastar e soltar
A funcionalidade de arrastar e soltar no Editor de Site recebeu melhorias significativas, tornando-o mais intuitivo e versátil para organizar os elementos do seu site:
- Arrastar de ponta a ponta: Mova os blocos sem esforço para o início ou fim do seu conteúdo, oferecendo maior flexibilidade no design do layout.
- Manuseio aprimorado de contêineres : refinar o arrasto entre e dentro dos blocos de contêiner (como blocos de grupo e de cobertura) oferece uma experiência mais suave.
- Feedback visual : os indicadores agora mostram claramente as opções de posicionamento dos blocos durante o arrasto, reduzindo suposições e melhorando a precisão do ajuste de layout.
Melhorias gerais na experiência do usuário do editor de sites
A experiência geral do usuário do Editor do Site passou por melhorias generalizadas destinadas a tornar a edição do site mais acessível e agradável:
- Navegação de modelos: alternar entre modelos de edição e partes de modelos agora é mais intuitivo, com navegação e organização mais diretas.
- Estilos consolidados: simplificar o gerenciamento dos estilos globais do seu site agora torna mais fácil manter a consistência em todo o seu site.
- Acessibilidade e fluxo de trabalho: Os esforços para melhorar a acessibilidade e simplificar os fluxos de trabalho, como a visualização de alterações de forma mais eficaz, têm sido um foco significativo, garantindo que todos os usuários possam criar e gerenciar rapidamente seus sites.
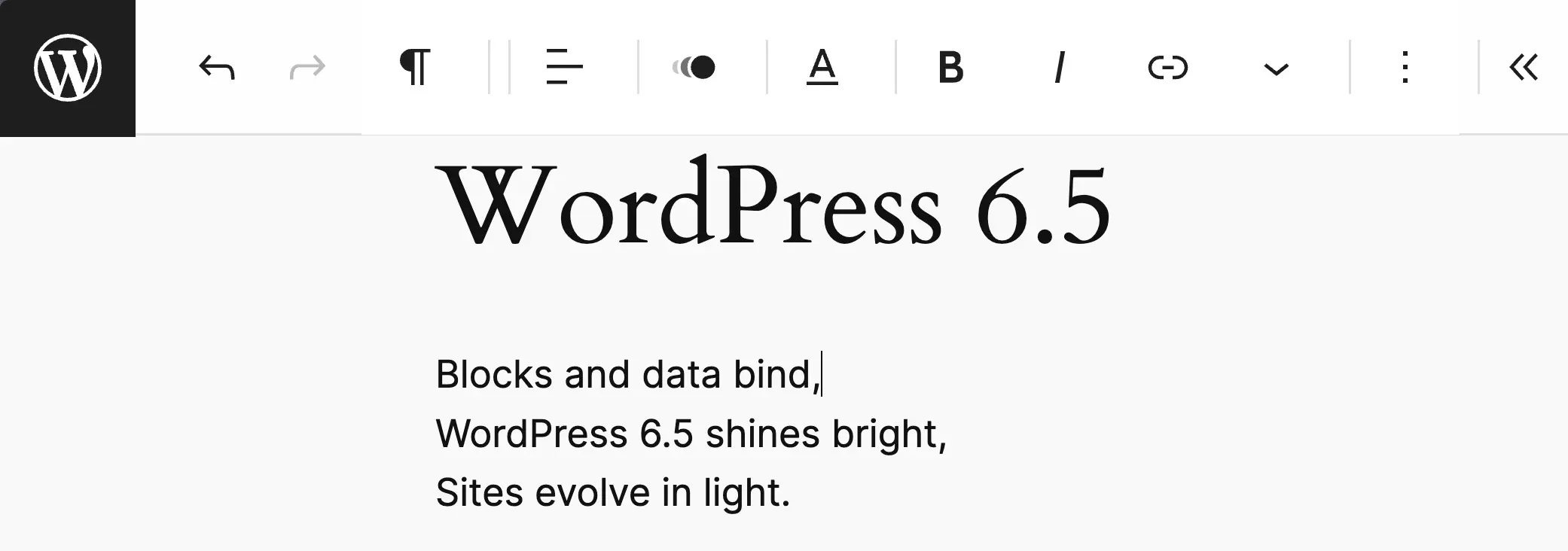
- Modo Livre de Distração : Agora, quando você usa o Modo Livre de Distração no Editor de Postagem, a Barra de Ferramentas Superior estará disponível quando você passar o mouse sobre ela.

Para desenvolvedores
WordPress 6.5 introduz mudanças significativas na API. Ele destaca a dedicação do WordPress em melhorar a experiência do desenvolvedor. Isso se alinha às expectativas do usuário em relação a sites interativos e responsivos. As atualizações incluem a API Block Bindings, campos personalizados, pacote Data Views e a API de interatividade. Essas mudanças visam fornecer aos desenvolvedores ferramentas para criar sites envolventes, eficientes e personalizados. Essas melhorias marcam uma nova era no desenvolvimento do WordPress. Eles se concentram na fácil integração de funcionalidades complexas e na criação de experiências de usuário envolventes. Com essas APIs, o WordPress 6.5 permite que os desenvolvedores expandam o que é possível com o WordPress. Ele reforça o WordPress como uma plataforma poderosa para moldar o futuro da web. Você pode obter mais detalhes sobre cada um deles no Guia de campo.
Aprimorando o gerenciamento de dados com os campos personalizados no WordPress 6.5
WordPress 6.5 apresenta o pacote Campos Personalizados. Essa melhoria simplifica o trabalho com campos personalizados no WordPress e fornece uma maneira estruturada e eficiente de gerenciar dados de campos personalizados, o que é fundamental para criar experiências de usuário dinâmicas e personalizadas. Vamos nos aprofundar no que este pacote oferece e como ele pode transformar o tratamento de dados em projetos WordPress.
Visão geral dos campos personalizados
Os campos personalizados oferecem recursos e interfaces abrangentes para acessar e exibir dados de campos personalizados em sites WordPress. Ele encapsula funcionalidades para recuperar, filtrar e apresentar dados personalizados vinculados a postagens, páginas e tipos de postagens personalizadas. É um recurso valioso para desenvolvedores de temas e plugins que buscam aproveitar campos personalizados em seus projetos.
- Acesso estruturado a dados: O pacote oferece um método simples para acessar campos personalizados. Os desenvolvedores podem usar facilmente dados personalizados sem consultas diretas ao banco de dados ou navegar pelas complexidades da API de metadados do WordPress.
- Apresentação de dados aprimorada: os desenvolvedores podem criar facilmente visualizações de dados com campos personalizados. Essas visualizações exibem dinamicamente informações de campos personalizados e podem ser feitas em postagens, páginas ou modelos personalizados. Esse recurso permite a criação de exibições de conteúdo ricas e personalizadas que podem ser adaptadas com base nos dados do campo personalizado subjacente.
- Integração perfeita com Block Editor: Um dos recursos de destaque deste pacote é sua integração com o WordPress Block Editor. Os desenvolvedores podem vincular dados de campos personalizados para bloquear atributos diretamente no editor. Isso fornece um fluxo de trabalho contínuo para incorporar conteúdo dinâmico em designs baseados em blocos.
- Extensibilidade e personalização: A equipe de lançamento reconheceu as diversas necessidades dos desenvolvedores e projetou o pacote tendo a extensibilidade em mente. Ele oferece ganchos e filtros para recuperação de dados e personalização de apresentação, garantindo que os desenvolvedores possam adaptar a funcionalidade para atender aos requisitos do projeto.
Aplicações do mundo real
Os campos personalizados abrem muitas possibilidades para o desenvolvimento do WordPress, desde a criação de listagens de conteúdo dinâmico que são atualizadas automaticamente com base nos valores dos campos personalizados até a construção de aplicativos complexos baseados em dados no WordPress. Por exemplo, um site imobiliário poderia usar esse pacote para exibir listagens de propriedades com campos personalizados para preço, localização e comodidades, oferecendo aos usuários uma experiência de navegação rica e interativa.

Campos personalizados não são API de campos principais
Os campos personalizados e a API Core Fields são componentes distintos no WordPress. Os Campos Personalizados fornecem um conjunto de funcionalidades para exibição dinâmica de dados de campos personalizados no Editor de Blocos do WordPress, facilitando o desenvolvimento de experiências de conteúdo enriquecidas. Por outro lado, os desenvolvedores projetaram a API Core Fields proposta como uma estrutura extensa para definir, gerenciar e recuperar vários tipos de dados personalizados no WordPress. Seu objetivo é melhorar a eficiência e a uniformidade do tratamento de dados entre temas, plug-ins e recursos principais do WordPress, promovendo assim maior consistência e interoperabilidade.
Liberando o poder dos Block Bindings no WordPress 6.5
Com a chegada do WordPress 6.5, os desenvolvedores recebem um salto evolutivo na personalização de blocos e gerenciamento de conteúdo, graças à introdução da API Block Bindings. Este recurso inovador promete transformar a forma como pensamos e interagimos com os blocos, oferecendo uma facilidade sem precedentes na integração de dados dinâmicos diretamente nos blocos principais. Vamos explorar os recursos e aplicações desta nova API interessante.
O que é a API Block Bindings?
A API Block Bindings é um mecanismo interno que conecta atributos de bloco a várias fontes de dados, incluindo campos personalizados e potencialmente qualquer fonte de dados personalizada futura. Isso elimina a necessidade de blocos personalizados em muitos cenários, permitindo que os desenvolvedores preencham dinamicamente blocos principais, como parágrafos e imagens, com dados de campos personalizados, APIs externas ou outras fontes dinâmicas.
Recursos e capacidades principais
- Conecte blocos principais a campos personalizados: sem criar blocos personalizados, os desenvolvedores agora podem vincular atributos de blocos principais, como conteúdo de parágrafos ou URLs de imagens, diretamente a campos personalizados. Você consegue essa conexão adicionando um objeto “bindings” aos atributos do bloco, especificando a fonte de dados e a chave para o campo personalizado desejado.
- Nenhum requisito de UI para configuração inicial: o WordPress 6.5 se concentra em habilitar essas ligações no lado do servidor sem a necessidade de uma UI imediata no editor. Essa abordagem permite que os desenvolvedores de temas implementem ligações diretamente no HTML e permite que fontes de terceiros experimentem esse recurso.
- Extensível para casos de uso futuros: embora a implementação atual ofereça suporte principalmente à conexão com campos personalizados, os desenvolvedores projetaram a API Block Bindings para extensibilidade futura. As melhorias planejadas incluem a substituição de atributos de padrão sincronizados e suporte mais amplo para diversas fontes de dados.
Como funcionam as vinculações de bloco?
- Simplificando a integração dinâmica de conteúdo: os desenvolvedores podem vincular atributos de bloco a fontes de dados específicas especificando ligações na marcação de bloco. Essa ligação instrui o WordPress a buscar os dados correspondentes ao renderizar o bloco, tanto no editor quanto no front-end, para refletir o conteúdo dinâmico com precisão.
- Blocos e atributos suportados: inicialmente, a API Block Bindings endossa um grupo selecionado de blocos e atributos principais, como o conteúdo de parágrafos e títulos ou o URL, alt e título para imagens. Essa base permite uma ampla variedade de aplicativos de conteúdo dinâmico, e versões futuras ampliarão o suporte.
- Melhorando a experiência do desenvolvedor e do usuário: Blocos com campos conectados apresentam uma interface somente leitura no editor, semelhante aos blocos bloqueados. Esse recurso garante a integridade do conteúdo ao mesmo tempo que oferece uma indicação intuitiva da natureza dinâmica do conteúdo vinculado.
Assim como Gutenberg incorpora a pós-meta fonte, os desenvolvedores agora podem facilmente introduzir fontes personalizadas, como myplugin/plugin-data. A inclusão de uma API pública simples permite o registro de diversas fontes de dados, abrindo muitas possibilidades para maior personalização e interatividade de blocos.
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );Por exemplo, para exibir um valor de campo personalizado dentro de um bloco de parágrafo, insira um objeto “bindings” dentro do código do bloco da seguinte forma:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->Mais sobre vinculações de bloco
- Nota do desenvolvedor sobre vinculações de bloco
- Block Bindings Parte 1: Conectando campos personalizados
- Block Bindings Parte 2: Trabalhando com fontes de vinculação personalizadas
Conectando associações de bloco com campos personalizados
O WordPress 6.5 transforma a forma como os desenvolvedores incorporam dados de campos personalizados em blocos principais, como botões, cabeçalhos, imagens e parágrafos, eliminando a necessidade de criar blocos personalizados. A API Block Bindings recentemente introduzida permite uma conexão perfeita entre atributos de bloco e várias fontes de dados, incluindo campos personalizados
Antes da chegada do WordPress 6.5, exibir valores de campos personalizados em blocos principais, como parágrafos ou imagens, não era simples. Os desenvolvedores muitas vezes tiveram que recorrer à criação de blocos personalizados para tais fins.
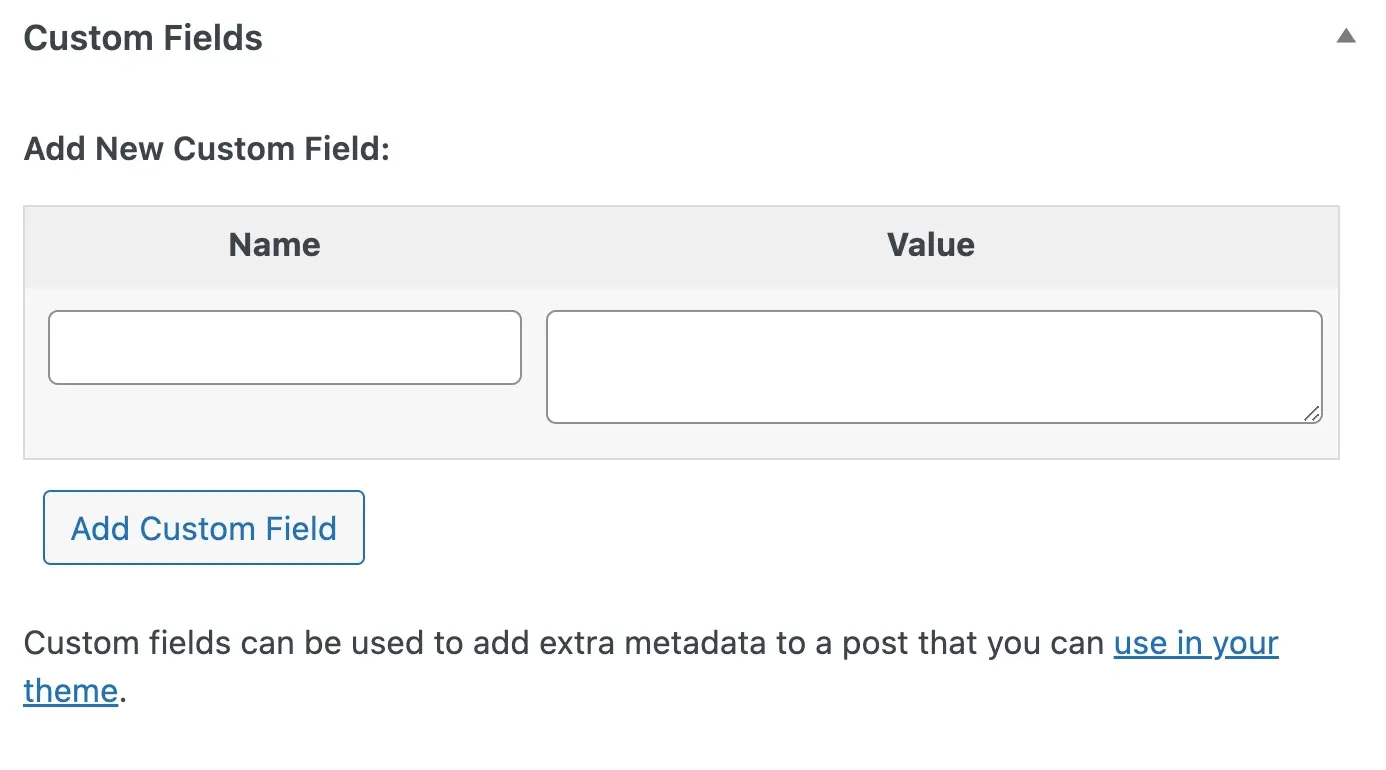
Para aproveitar esse recurso, ative os campos personalizados no editor navegando até Post Editor -> Opções -> Preferências -> Geral -> Avançado. Embora o WordPress 6.5 não ofereça um controle de UI para vincular diretamente valores de campos personalizados, os desenvolvedores podem vincular manualmente esses valores a atributos de bloco usando o editor de código.

Com o WordPress 6.5, agora você pode exibir gêneros de livros ou quaisquer dados de campo personalizados logo antes do conteúdo da postagem, usando blocos principais, como parágrafos. A introdução da API Block Bindings facilita isso, permitindo que atributos de bloco busquem dados de campos personalizados, um método anteriormente indisponível sem codificação ou plug-ins adicionais.
Para começar, adicione este código PHP ao functions.php do seu tema ou a um plugin personalizado:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }Retorne ao seu posto. Faça um rascunho da postagem como desejar e adicione um campo personalizado.

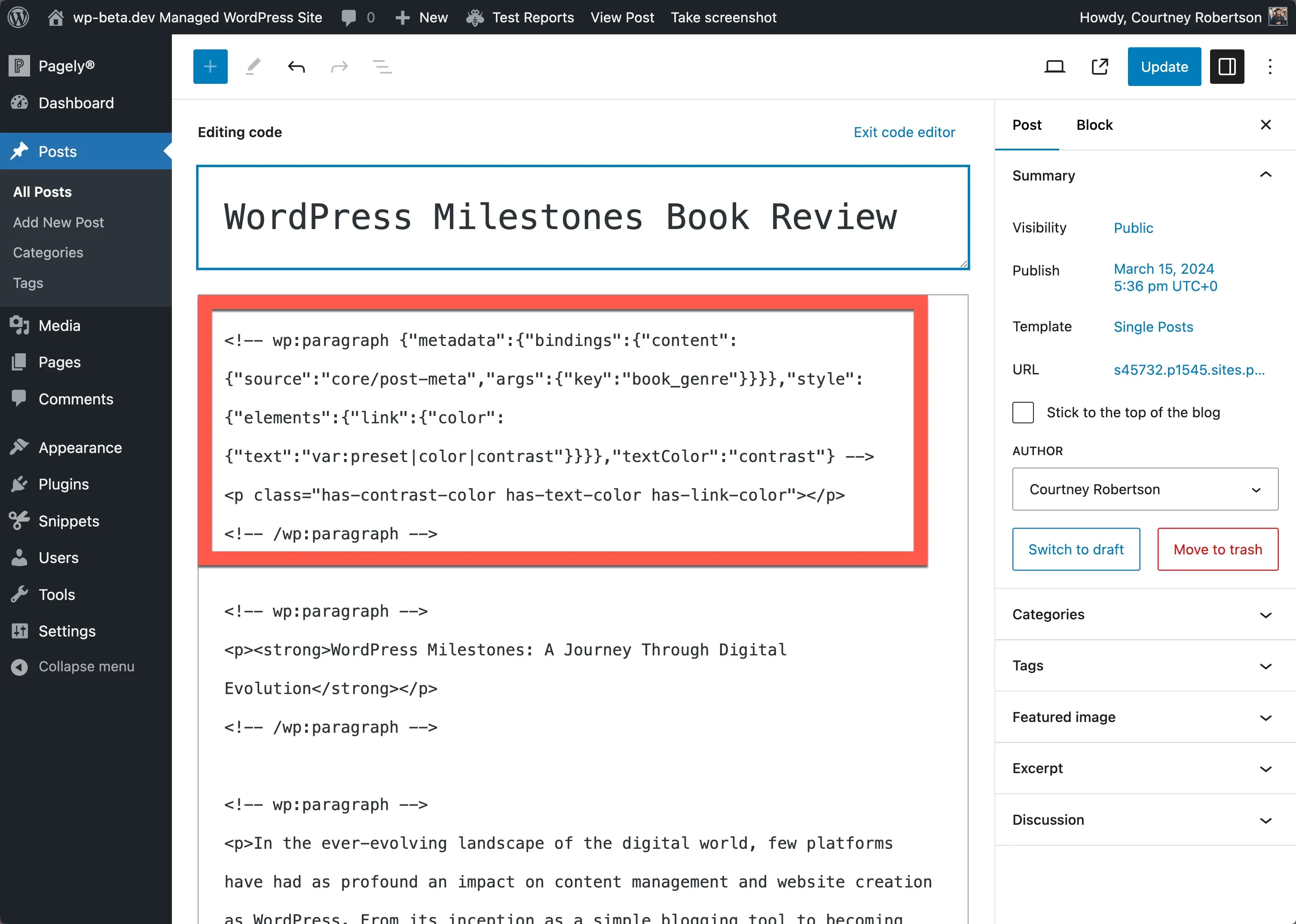
Depois de adicionar um campo personalizado com o gênero do seu livro, você precisará mudar para o editor de código da sua postagem. Aqui, insira um objeto “bindings” no código do seu bloco para vincular o campo personalizado do gênero ao seu bloco. Veja como fica um bloco de parágrafo:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->Observe que o campo personalizado agora é exibido com um destaque roxo ao redor da caixa no modo de edição, quando esta opção é selecionada. É assim que aparecerá no modo editor de código:

Por fim, salve e visualize sua postagem.

Atualmente, o WordPress 6.5 suporta a vinculação de campos personalizados a atributos específicos dos seguintes blocos:
- Parágrafo:
content - Título:
content - Imagem:
URL,altetitle - Botão:
text,URL,linkTarget,rel
Para uma exploração detalhada da integração de campos personalizados com atributos de bloco, consulte Block Bindings and Custom Fields – um exemplo (quase) sem código.
Revolucionando as interações front-end com a API de interatividade do WordPress 6.5
O WordPress 6.5 anuncia a introdução da API de interatividade, um recurso revolucionário projetado para padronizar como os desenvolvedores adicionam elementos interativos ao front-end de seus blocos WordPress. Esta nova API visa simplificar a criação de experiências de usuário ricas e envolventes, fornecendo um método padronizado para implementar funcionalidades que vão desde melhorias simples na interface do usuário, como contadores e pop-ups, até interações mais complexas, como pesquisas instantâneas, navegação dinâmica e funcionalidades de comércio eletrônico. como carrinhos e caixas.
Confira o site de demonstração wpmovies.dev para ver a API de interatividade em ação.
Principais recursos da API de interatividade
- Estrutura de interação padronizada: a API de interatividade estabelece uma abordagem uniforme para adicionar recursos interativos aos blocos, ajudando os desenvolvedores a evitar inconsistências e problemas de compatibilidade usando diversas bibliotecas JavaScript ou código personalizado.
- Comunicação contínua de blocos: uma das vantagens mais atraentes da API de interatividade é sua capacidade de facilitar a comunicação entre blocos. Por exemplo, uma ação “adicionar ao carrinho” em um bloco pode atualizar facilmente o conteúdo de um bloco “carrinho” separado, permitindo uma experiência de usuário coesa e sincronizada sem a complexidade tradicionalmente envolvida no gerenciamento de tais interações.
- Implementação amigável ao desenvolvedor: A introdução desta API não altera o fluxo de trabalho existente de criação de blocos. Os desenvolvedores declaram a compatibilidade de um bloco com a API de interatividade por meio da propriedade de interatividade no arquivo block.json. Esta inclusão significa a prontidão do bloco para suportar interatividade frontend.
- Diretivas para interações dinâmicas: a API de interatividade emprega diretivas — atributos personalizados adicionados à marcação de bloco — para definir interações. Essas diretivas, detalhadas no arquivo render.php para blocos dinâmicos, permitem que os desenvolvedores especifiquem as interações que devem ocorrer dentro do DOM. Por exemplo, a diretiva data-wp-interactive ativa a API dentro de um elemento DOM, abrindo caminho para que outras diretivas introduzam interações específicas.
- Aproveitando módulos JavaScript: Com o suporte do WordPress 6.5 para módulos de script, os blocos projetados para utilizar a API de interatividade devem inscrever seu JavaScript usando viewScriptModule em block.json. Isso garante que os scripts necessários sejam enfileirados e gerenciados corretamente.
Capacitando Blocos com funcionalidade interativa
A implementação da API de interatividade envolve duas etapas críticas: adicionar diretivas à marcação do seu bloco para definir as interações desejadas e criar um armazenamento para abrigar a lógica que rege essas interações. Diretivas como data-wp-interactive para ativar a zona API, data-wp-on--click para lidar com eventos de clique e data-wp-bind--aria-expanded para vincular alterações de estado ilustram como os desenvolvedores podem integrar elementos interativos diretamente dentro da estrutura HTML de seus blocos.
A loja, normalmente definida no arquivo view.js , representa a lógica por trás da interatividade do bloco, abrangendo gerenciamento de estado, ações e retornos de chamada. Essa abordagem estruturada para definir a interatividade garante que os desenvolvedores possam criar experiências interativas e sofisticadas com clareza e eficiência.
Mais sobre a API de interatividade
- Proposta: API de Interatividade – Uma melhor experiência do desenvolvedor na construção de blocos interativos
- API de interatividade na versão 6.5
- Anúncio de mesclagem: API de interatividade
WordPress 6.5 aprimora Block Hooks para maior extensibilidade
O WordPress 6.5 aprimora significativamente o Block Hooks, um mecanismo de extensibilidade introduzido pela primeira vez no WordPress 6.4. Essas atualizações são projetadas para injetar blocos dinâmicos de forma mais eficaz em locais especificados, definidos por um bloco “âncora” e uma posição relativa, como antes ou depois do bloco Postar conteúdo. Vamos mergulhar nas atualizações e os novos recursos que tornam os ganchos de bloco ainda mais versáteis para os desenvolvedores.
Aprimoramentos de chave em ganchos de bloco
- Suporte para layouts modificados: Ao contrário da liberação inicial, os ganchos de bloco no WordPress 6.5 agora podem funcionar dentro de layouts que foram submetidos a modificações do usuário. Essa compatibilidade é automática, não exigindo ajustes adicionais de código dos extensores. As personalizações do usuário, como mover ou excluir blocos ligados, são respeitados, mantendo a integridade das decisões de design do usuário.
- Integração com o bloco de navegação: esta atualização apresenta a capacidade de injetar blocos conectados diretamente no bloco de navegação, como o primeiro ou o último filho. Essa flexibilidade abre novas possibilidades para melhorar os menus de navegação, como adicionar um carrinho de compras ou link de login/logout diretamente na estrutura do menu.
Novos recursos e filtros
- Compatibilidade do layout modificada: os ganchos de bloco se adaptam aos layouts com as modificações do usuário, garantindo que os blocos ligados se comportem como pretendido, mesmo em configurações personalizadas.
- Funcionalidade aprimorada do bloco de navegação: os blocos ligados agora podem ser perfeitamente integrados ao bloco de navegação, aprimorando suas opções de utilidade e personalização.
- Atualização do filtro
hooked_block_types: Com a capacidade de lidar com objetos WP_POST, especificamente para os tipos de postagemwp_navigation, os desenvolvedores ganham mais controle sobre onde e como os blocos ligados são aplicados, especialmente dentro do bloco de navegação.
Novos filtros para controle detalhado
O WordPress 6.5 apresenta dois novos filtros, hooked_block e hooked_block_{$hooked_block_type} , oferecendo controle granular sobre blocos conectados, incluindo a capacidade de definir atributos, modificar blocos internos ou suprimir inteiramente o bloco conectado. Esses filtros também consideram os atributos do bloco de âncora, permitindo ajustes de atributos com base nas propriedades do bloco âncora.
Alongamentos de inspetor de bloco de plug -in aprimorados
Atualizações para a barra lateral do Inspetor Block no editor de site abordam problemas de usabilidade anteriores com os blocos de algodas para blocos ligados. Agora, as alternativas persistem corretamente, aprimorando a experiência do usuário ao gerenciar blocos ligados no painel "plugins".
Sob o capô: manter as personalizações do usuário
Os ganchos de bloco no WordPress 6.5 atingem um marco técnico significativo, respeitando as personalizações do usuário. O WordPress pode gerenciar de maneira inteligente blocos ligados com base nas interações do usuário, armazenando informações sobre os tipos de blocos conectados em uma matriz ignoredHookedBlocks no atributo de metadados globais do bloco de ancoragem.
Principais estatísticas de desempenho no WordPress 6.5
O WordPress 6.5 apresenta aprimoramentos notáveis de desempenho que simplificam significativamente a experiência do usuário:
- Navegação do editor do site : 6x mais rápido, permitindo transições rápidas entre modelos e peças para um fluxo de trabalho mais suave.
- Resposta de digitação : A digitação dentro do editor é 4x mais rápida, reduzindo o atraso de entrada para um processo de criação de conteúdo contínuo.
- Tempo de carregamento do editor : Os tempos de carregamento para o editor são reduzidos pela metade, com um aumento de 2x na velocidade, facilitando o acesso mais rápido às ferramentas de edição.
Uma nova biblioteca de localização mais eficiente foi introduzida, otimizando a entrega da tradução e melhorando os tempos de carregamento para conteúdo não inglês. Isso garante uma experiência mais rápida e responsiva para os usuários globalmente, enfatizando o compromisso do WordPress com a acessibilidade e o desempenho.
Requisitos de versão
O requisito mínimo de versão MySQL do WordPress 6.5 aumentou de 5,0 para 5.5.5. Esta atualização garante o suporte utf8mb4 (introduzido no MySQL 5.5.3) e define o InnoDB como o mecanismo de armazenamento padrão, substituindo o Myisam (efetivo do MySQL 5.5.5).
- Php_codesniffer foi atualizado para v3.8.1.
- O PHPMailer foi atualizado para v6.9.1.
-
@wordpress/scriptsA versão 17 retirou o suporte oficial para versões Node.js não mantidas. A versão node.js mais antiga é agora node.js 18.
Relacionando dependências do plug -in no WordPress 6.5

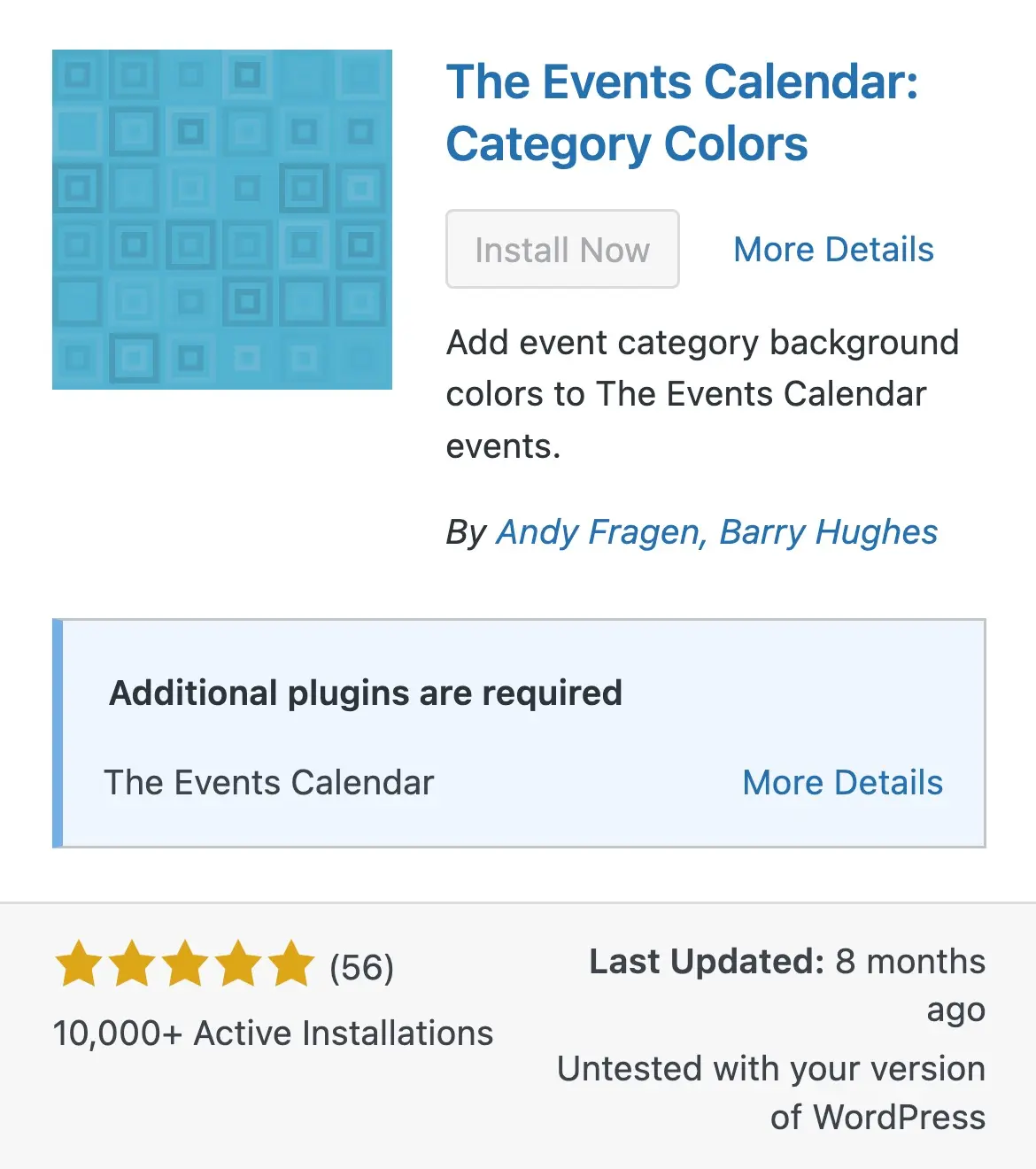
O WordPress 6.5 apresenta um cabeçalho "requer plugins", permitindo que os autores do plug -in especifiquem as dependências do plug -in necessárias. Essa adição aprimora a clareza e a experiência do usuário, informando os usuários dos plugins necessários, que agora podem ser facilmente instalados e ativados nos links do repositório do WordPress.org Plugins.
- Declaração de dependência direta : os autores listam os plugins necessários, simplificando os processos de instalação e ativação.
- Gerenciamento automático : os plugins com dependências não atendidos são impedidos de ativação e desativados automaticamente se tiverem dependências não atendidas, garantindo a estabilidade.
Use o cenário de caso
Imagine um usuário tentando ativar um plug-in que aprimora um carrinho de compras, mas requer um plugin específico da plataforma de comércio eletrônico. Com o novo sistema, após a tentativa de ativação, o WordPress notifica o usuário que o plug-in da plataforma de comércio eletrônico é uma dependência necessária que precisa ser instalada e ativada primeiro, impedindo possíveis problemas de funcionalidade ou conflitos e orientando o usuário através do processo de configuração sem problemas.
Leia sobre dependências de plug -in:
- Projeto de recurso: dependências de plug -in
- Anúncio de mesclagem: dependências de plug -in
Aprimoramentos de desenvolvimento do WordPress 6.5
O WordPress 6.5 apresenta atualizações essenciais que aprimoram o gerenciamento de scripts, o controle de blocos e a configuração do tema, simplifica os fluxos de trabalho de desenvolvimento e oferecendo maior flexibilidade.
Módulos de script e API HTML
- Módulos de script API : suporta módulos JavaScript modernos para melhor organização de scripts e otimização de desempenho.
- APENASEIROS API HTML : Controle DOM aprimorado para manipulação de conteúdo dinâmico, enriquecendo recursos interativos.
Aperfeiçoamentos Block.json
- Campo
allowedBlocks: Especifica blocos infantis permitidos dentro de um bloco pai, garantindo a consistência do projeto e a usabilidade nos padrões de bloco.
Tema.json atualizações
- Controle aprimorado : oferece configuração de tema detalhada via JSON para estilos, configurações e recursos, tornando o desenvolvimento do tema mais acessível e reduzindo a confiança do PHP.
- Flexibilidade do design : permite definições precisas de estilo e ajustes de configurações de tema, aprimorando a coerência visual e a experiência do usuário.
Direções futuras
- Substituições de padrão sincronizado adiadas : inicialmente prevista para 6,5, esse recurso foi adiado devido a alterações de UX e ajustes técnicos. (53705) e faça a remoção de detalhes do poste principal.
- A personalização da sobreposição móvel de bloco de navegação atrasada : os planos para aprimorar os controles responsivos para a sobreposição móvel do bloco de navegação foram adiados para uma versão futura. Esse recurso teve como objetivo oferecer total personalização da aparência do menu móvel. (Edição 43852)
- Expansão de visualizações de dados : mais detalhes são fornecidos no GitHub Issue #55083.
- Ferramentas do novo tema.json : Introdução ao estilo e seções de cores. Mais informações estão disponíveis no GitHub Issue #57537.
- Aprimoramentos de compatibilidade com PHP : 6.5 não incluíram esforços para melhorar a compatibilidade com as versões PHP 8.0, 8.1 e 8.2.
- Tamanhos de fonte padrão em tema.json : discutido no Github Pull Solicy #58409.
- Rollbacks de atualização automática : Com base na fundação estabelecida no WordPress 6.3, o sistema agora implementa rolbacks para plugins que causam erros fatais de PHP após atualizações automáticas. (Edição 58281)
Envolvendo com o WordPress 6.5: Moldando o futuro juntos
Como concluímos, vale a pena notar que mergulhar nos recursos do WordPress 6.5 e compartilhar seus comentários é mais do que uma contribuição - é uma parceria com o futuro da plataforma. Você desempenha um papel crucial no refinamento do WordPress, se envolvendo com as atualizações, garantindo que ele continue sendo uma ferramenta robusta para os usuários em todo o mundo. Armado com nossas idéias e experiências, vamos continuar ultrapassando os limites do que o WordPress pode fazer.
