Qual é o melhor tamanho de logotipo para sites WordPress?
Publicados: 2024-05-31Para sites WordPress, um tamanho de logotipo de 250 x 100 pixels é geralmente considerado padrão. No entanto, os tamanhos dos logotipos dos sites variam consideravelmente na prática, tanto em sites WordPress quanto em outros lugares.
Neste post, abordarei as práticas recomendadas para escolher os tamanhos corretos de logotipo para o seu site WordPress e fornecerei exemplos reais de logotipos usados por sites populares para referência.
Neste artigo
- Quais são as diretrizes para logotipos WordPress?
- Exemplos de logotipos bem dimensionados em sites WordPress
- Diretrizes para logotipos em notificações por e-mail
- Adicionando um logotipo às notificações do seu formulário
Quais são as diretrizes para logotipos WordPress?
O tamanho apropriado do logotipo para o cabeçalho do seu site depende do tema do site, e é por isso que os tamanhos dos logotipos variam altamente na web.
Muitos temas WordPress sugerem o tamanho apropriado do logotipo que você deve usar para obter os melhores resultados. Na verdade, a maioria dos temas redimensionará automaticamente o seu logotipo para garantir o melhor ajuste.

Se não tiver certeza, a melhor abordagem é começar com a diretriz geral de usar um logotipo de 250 x 100 pixels e depois fazer os ajustes necessários.
Vamos examinar as diretrizes gerais para logotipos e como eles são usados em diferentes partes de um site.
Cabeçalho
O cabeçalho do seu site é o local mais natural para o seu logotipo aparecer. Aqui estão algumas coisas importantes que você deve prestar atenção ao adicionar seu logotipo ao cabeçalho:
- Proporções: O melhor logotipo é bem proporcionado em relação a outros elementos do seu cabeçalho. Evite perseguir um número mágico arbitrário para o tamanho do seu logotipo; em vez disso, procure um tamanho que se adapte ao tema e cabeçalho do seu site.
- Dimensões máximas: os logotipos não devem ocupar toda a largura do cabeçalho do seu site. Para deixar espaço suficiente para seus elementos de navegação, tente não deixar seu logotipo maior que 500 px de largura e 200 px de altura.
- Formato de arquivo: Use o formato de arquivo SVG para seus logotipos. Os logotipos SVG são ideais para design responsivo, pois podem ser ampliados ou reduzidos perfeitamente, sem parecerem pixelados.
- Tamanho do arquivo: O tamanho do arquivo (não confundir com o tamanho dimensional) dos logotipos modernos raramente excede 50 KB. Se você não conseguir mantê-lo tão baixo, tente usar no máximo 100 KB para evitar diminuir a velocidade de carregamento da página.
- Página inicial do link: os logotipos estão sempre vinculados à página inicial do seu site, servindo como um componente de navegação útil para a experiência do usuário.
Favicon
Um favicon é uma versão minúscula do logotipo do seu site que aparece nas guias do navegador. Os visitantes veem os favicons como um sinal de confiança, já que a maioria dos sites profissionais e legítimos os possuem.
Os tamanhos dos favicons também são muito mais padronizados, portanto, seguir uma regra geral aqui é mais fácil. Normalmente, os sites usam estes tamanhos para seus favicons:
- 16 x 16 pixels
- 32 x 32 pixels
- 48 x 48 pixels.
Rodapé
Ter um logotipo no rodapé não é obrigatório. Existem muitos exemplos de sites bem projetados que não apresentam logotipo no rodapé.
No entanto, se você quiser usar um logotipo no rodapé, o mesmo conselho se aplica aqui aos cabeçalhos: concentre-se nas proporções e no ajuste do tema.

Os logotipos nos rodapés geralmente são do mesmo tamanho ou menores que os do cabeçalho. No entanto, o importante é dar ao seu logotipo as proporções corretas dentro do contexto geral do rodapé.
Exemplos de logotipos bem dimensionados em sites WordPress
Depois de analisar vários logotipos de sites, descobri que não existe uma regra fixa para o tamanho ideal do logotipo.
A maioria dos sites que verifiquei se desviava das medidas padrão de logotipo recomendadas genericamente para sites. Aqui estão alguns exemplos notáveis:
WPForms

Tamanho do logotipo: 260 x 70 px
O logotipo WPForms é quase tão largo quanto o logotipo padrão do WordPress, mas é muito mais curto em altura. A grande maioria dos sites com design profissional usa logotipos largos, mas não muito altos.
WPBeginner

Tamanho do logotipo: 140 x 40 px
WPBeginner é a autoridade máxima em tudo que diz respeito ao WordPress, então seu logotipo merece consideração cuidadosa. As dimensões do logotipo podem parecer pequenas quando você olha os números, mas o logotipo é perfeitamente proporcional ao cabeçalho do site.
É o melhor exemplo de logotipo que se adapta ao tema do site, em vez de ser forçado a um tamanho pré-determinado com base em diretrizes gerais.

Automator estranho

Tamanho do logotipo: 200 x 65 px
O logotipo Uncanny Automator é outro exemplo de logotipo com alta proporção de aspecto (ou, simplesmente, alta proporção largura-altura). Apesar do nome da marca ocupar duas linhas no logotipo, ele ocupa apenas 65 pixels de altura.
Principais conclusões
A partir desses exemplos (e de muitos outros que pesquisei), podemos tirar algumas conclusões definitivas sobre as tendências de tamanho do logotipo.
Apesar das grandes variações nos tamanhos dos logotipos dos sites na web, certos atributos comuns emergem claramente:
- Alta proporção: os logotipos modernos quase sempre têm uma alta proporção com um layout retangular. É bastante comum ver proporções de 3:1, 4:1, 5:1 e até mais altas para logotipos da web. No passado, os logotipos eram mais quadrados, sendo as proporções de 1:1 e 4:3 mais comuns.
- Tamanho geral pequeno: Embora as proporções sejam significativamente maiores hoje, o tamanho geral dos logotipos tornou-se menor. Em designs modernos, os logotipos ocupam apenas um pequeno espaço no canto esquerdo, permitindo espaço suficiente para outros elementos do cabeçalho. Esta mudança é influenciada pelas tendências modernas de branding que favorecem o minimalismo.
Diretrizes para logotipos em notificações por e-mail
Usar logotipos em notificações por e-mail é uma excelente prática de branding. Os tamanhos dos logotipos de e-mail são bastante semelhantes aos dos cabeçalhos de sites, apresentando altas proporções na maioria dos casos.
Minha pesquisa analisando logotipos de e-mail de várias marcas (Uncanny Automator, WP Mail SMTP, Drip e outros) mostra que os logotipos de e-mail geralmente têm menos de 300 x 100 pixels .

Isso está de acordo com as diretrizes gerais para logotipos de e-mail.
Na verdade, é recomendado que você use um logotipo de tamanho 300 x 100 ou inferior ao configurar um modelo de notificação por e-mail em WPForms.
Quer saber como adicionar um logotipo às notificações do WPForms? É mais fácil do que você imagina!
Adicionando um logotipo às notificações do seu formulário
WPForms permite criar notificações por e-mail personalizadas que são enviadas automaticamente sempre que um formulário é enviado.
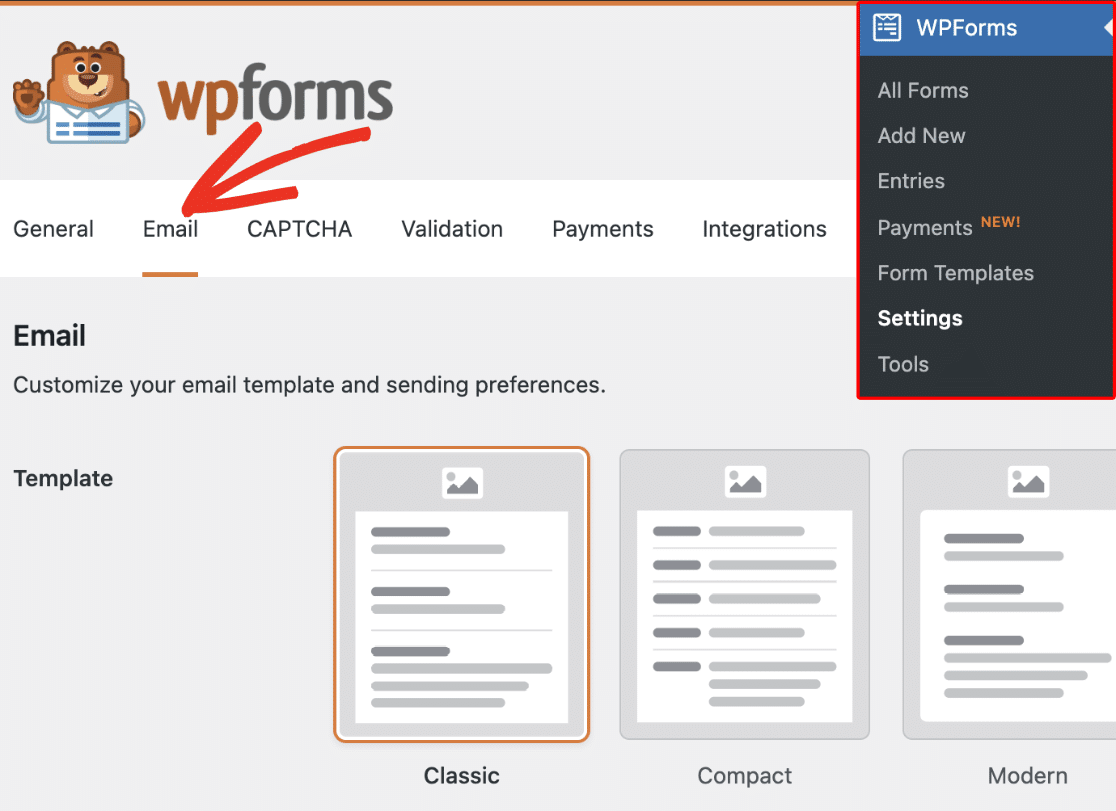
Você pode projetar facilmente a aparência geral de suas notificações de formulário usando modelos de notificação WPForms prontos. Basta ir para WPForms »Configurações em seu editor WordPress e clicar na guia Email .

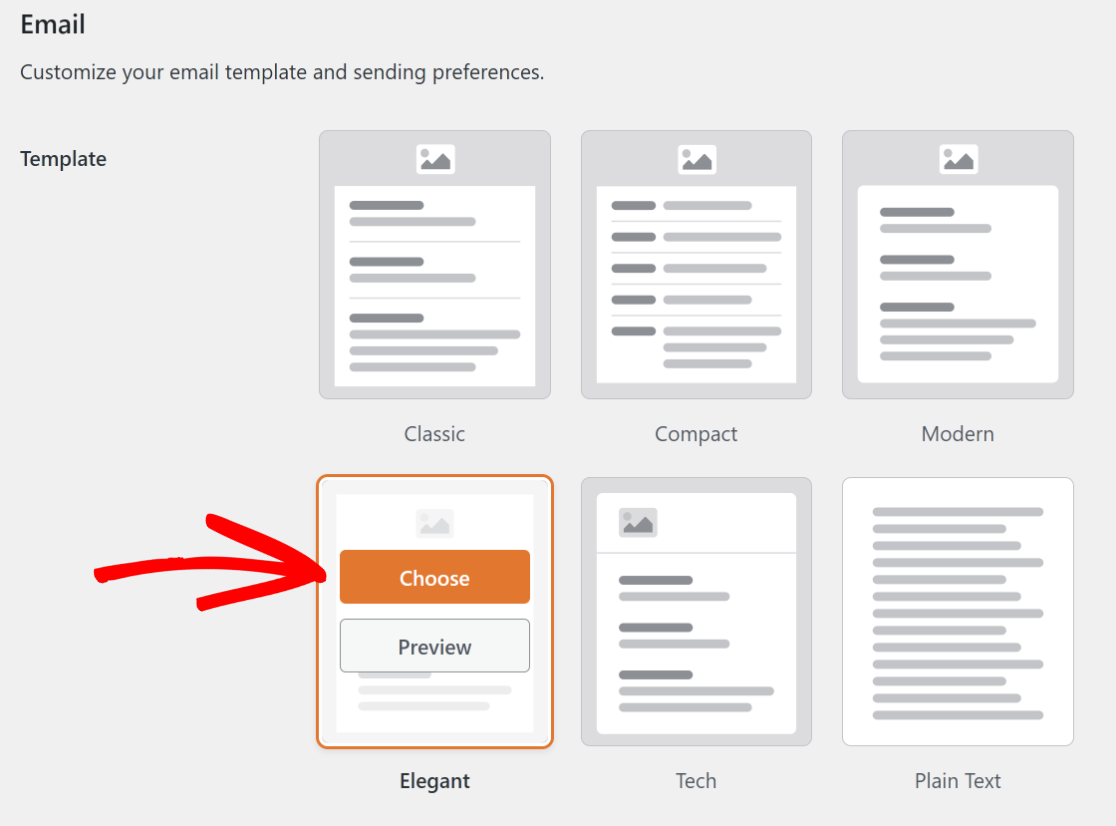
Depois disso, vá em frente e selecione um modelo para o seu e-mail. Você pode passar o cursor sobre os modelos disponíveis para escolher um imediatamente ou ver uma visualização.
É sempre uma boa ideia verificar primeiro a visualização para saber exatamente como será a aparência do modelo para as notificações do formulário.

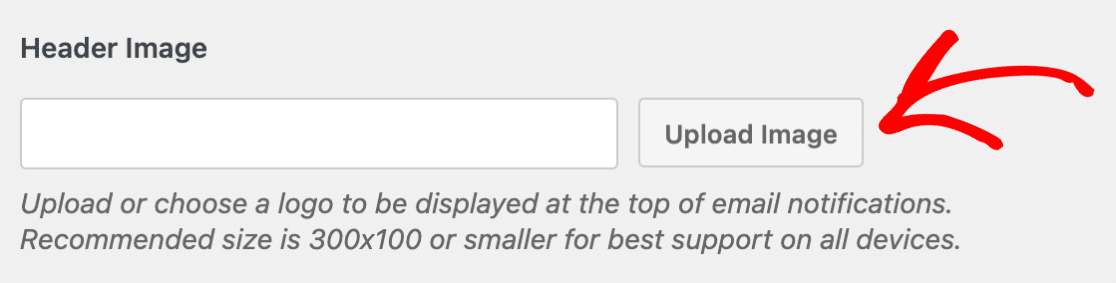
Role para baixo até a seção Imagem do cabeçalho e pressione o botão Upload .

Neste ponto, a sobreposição de upload de arquivo do WordPress será aberta, onde você poderá fazer upload da imagem do seu logotipo. Lembre-se de fazer upload de um logotipo de 300 x 100 ou menor para obter melhor clareza e capacidade de resposta em todos os dispositivos.
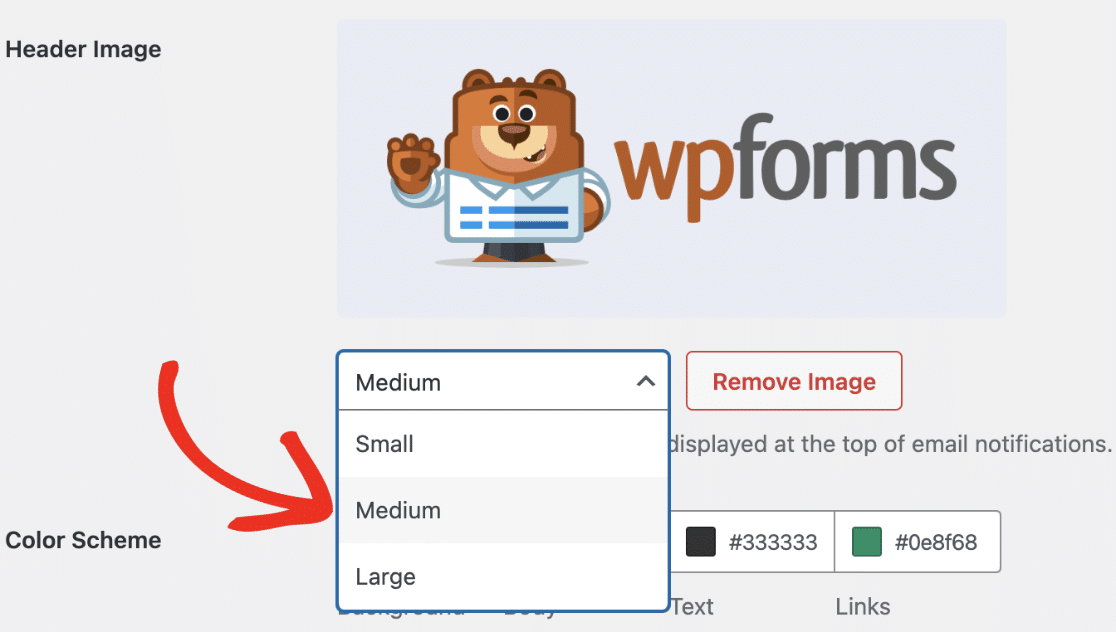
Depois de fazer upload do logotipo, você verá um menu suspenso que permite ajustar seu tamanho. Esta é uma maneira fácil de verificar nosso logotipo de e-mail em tamanhos diferentes e escolher o tamanho que mais lhe agrada.

Você também pode alterar outras configurações de e-mail aqui, como tipografia e esquema de cores. Este guia explica como criar um modelo de email totalmente personalizado.
A seguir, gere seu logotipo com IA
Conhecer as melhores práticas e diretrizes para criar o logotipo de tamanho ideal é apenas o primeiro passo. Em primeiro lugar, você ainda precisa criar um belo logotipo para sua marca.
Felizmente, as ferramentas de IA tornaram esta tarefa bastante simples. Com os melhores geradores de logotipo de IA e as instruções certas, você terá seu logotipo pronto rapidamente!
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui mais de 1.800 modelos de formulário e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
