Por que os usuários móveis estão abandonando os formulários do WordPress
Publicados: 2018-12-03Para ganhar mais tráfego, você precisa cuidar do seu site em celulares. Como o número de pessoas de navegadores móveis está aumentando, você deve enfatizar uniformemente seus produtos e serviços para que sejam exibidos corretamente em dispositivos portáteis.
Não há necessidade de mencionar a importância de manter os formulários. Juntamente com o site principal, os formulários do WordPress são os casos especiais que você precisa considerar. Como a conversão depende muito do formulário, você deve aprender a apresentá-lo, tornando-o mais amigável.
O abandono de formulários do WordPress é um grande problema para os webmasters e você precisa saber por que isso acontece e como evitá-lo. Neste artigo, discutiremos tudo em detalhes e esperamos que você possa fazer mais conversões com seus formulários.
Resumindo, a melhor maneira de evitar o abandono de formulários é usar formulários de conversação que foram introduzidos recentemente pelo Fluent Forms. É um formulário no estilo Typeform no WordPress.
Leia outro artigo para salvar seus formulários de baixa conversão e transformá-los em um poderoso
O que é abandono de formulário?
O abandono de formulário simplesmente descreve como um incidente inesperado em que os usuários param no meio de um checkout. Isso significa que eles vêm fazer uma compra e, enquanto prosseguem, abandonam o formulário sem ir até o fim.

Por que as pessoas abandonam os formulários
As razões para abandonar formulários em telefones celulares não são muito diferentes das razões que acontecem com a versão desktop. As causas ainda são iguais, alguns problemas específicos existem para resolver se você estiver preocupado com os visitantes dos dispositivos móveis.

Agora, dê uma olhada nos motivos abaixo para descobrir se algum deles corresponde ao seu abandono. Depois disso, você será esclarecido com algumas dicas profissionais que podem ajudá-lo a reduzir a baixa conversão.
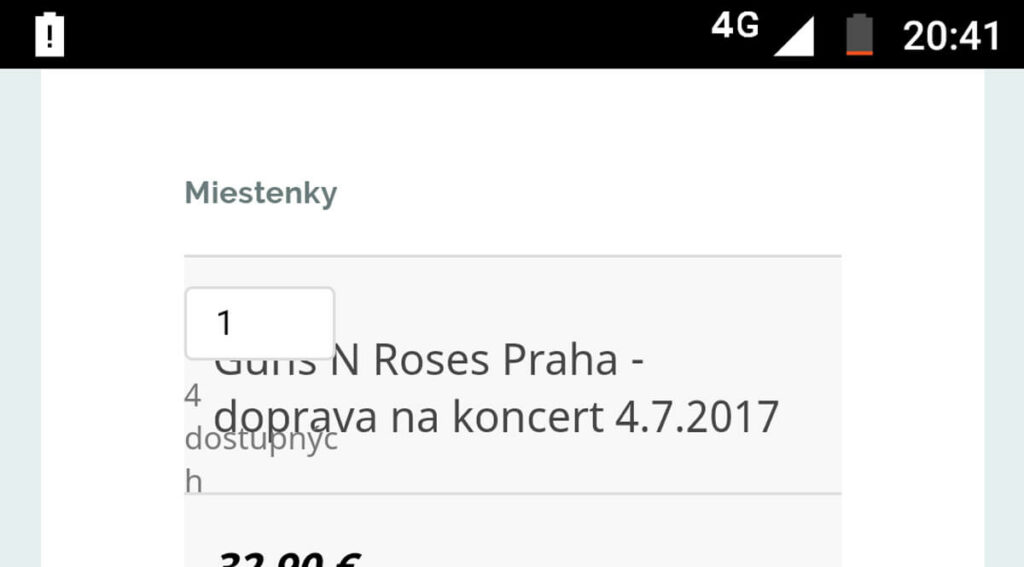
Seu formulário não é compatível com dispositivos móveis
A primeira e principal razão para não ser o formulário convertido é porque seu formulário não é responsivo. Manter o site compatível com dispositivos móveis é igualmente importante para garantir a boa arquitetura do seu site. Se você não puder garantir a aparência flexível do seu site em telas menores, você provavelmente perderá os clientes.

As páginas da Web não têm a mesma aparência em todas as plataformas. Eles aparecem de forma diversa em várias formas de tela. Portanto, seus formulários terão que se adaptar a vários tamanhos e você precisa garantir que os usuários de todos os dispositivos tenham a melhor experiência.
Seu site não é rápido o suficiente
Entre chegar ao seu site e tomar uma decisão, um usuário precisa apenas de 2 a 3 segundos. Se o seu site estiver carregando por muito tempo e os usuários tiverem que esperar para ver uma página, você terminou. Os visitantes deixarão seu site imediatamente e irão para outro lugar. Sites muito lentos causam o abandono do formulário e você não sabe porque isso acontece.

Você projetou seu formulário muito bem, o tornou responsivo e o apresentou de forma lucrativa, mas leva muito tempo para carregar, então você perderá seus clientes. Acima de tudo, seus formulários precisam carregar mais rápido, o que depende da velocidade do site.
Privacidade e segurança
Sim, esses dois são questões fundamentais para um site, especialmente quando as pessoas estão prestes a enviar suas informações pessoais. Se o seu site não for seguro o suficiente, como as pessoas confiariam nos dados privados e não compartilháveis com todos? Além disso, se você não puder garantir aos usuários que cada informação é segura, eles dificilmente irão para o envio final.

Quanto mais você pode garantir a privacidade, mais você pode esperar com a conversão. Em algum lugar (melhor abaixo do formulário), deixe os usuários lerem os termos e condições. A conformidade com o GDPR pode ser outra ótima opção para prometer aos usuários que seus dados estão protegidos e eles têm controle sobre eles.
A navegação é complicada
Você precisa garantir se o seu site é fácil de navegar ou não. Não apenas para usuários de dispositivos móveis, mas para todos, seu site deve ser amigável para que os usuários possam encontrar tudo o que desejam. Por outro lado, quando as pessoas vêm do celular, é mais necessário manter o site bem organizado para dar uma sensação de conforto aos usuários. Caso contrário, você perderá alguns clientes em potencial que estão perto de converter.

Contanto que você queira que as pessoas preencham o formulário, mantenha-o fácil de navegar de qualquer lugar – desktops, celulares, tablets. Os usuários não preenchem seu formulário porque é difícil encontrá-lo ou não é fácil rolar. Corrija o problema de navegação e veja como a situação fica melhor.
Dicas para melhorar os formulários para usuários móveis
Agora a parte divertida. Aqui você encontrará várias dicas acionáveis que transformarão seus formulários de baixa conversão em um poderoso. Verificar

Faça com que pareça bom no celular
Não há como alcançar maior sucesso se você não definir a versão móvel de seus formulários como prioridade. A quantidade de conversão de formulários bem-sucedida reforça esse fenômeno. Normalmente, as pessoas adoram verificar os formulários quando estão navegando no celular. Se não estiver tudo bem, eles podem optar pela versão para desktop. Por que você não configura seu formulário com um layout responsivo para que todos os usuários de dispositivos móveis possam vê-lo corretamente?

Melhore o projeto
Sim, nada mais poderia funcionar melhor do que esta ação. Se possível, torne seu site cativante para todos os usuários, todos os dispositivos e todas as plataformas. Um site de boa aparência já contém poder suficiente para prender a atenção do visitante. Além disso, também é útil destacar o formulário com o design que o separa do site.

As mentes humanas não gostam de interagir com um design feio, lembre-se disso. Se o seu site não parece ótimo, você não deve esperar mais engajamento. Novamente, você precisa se concentrar em seu formulário apenas porque deseja uma conversão maior. E, isso precisa de um cuidado extra com o formulário para torná-lo atraente para os usuários.
Reduza os campos
Em outras palavras, mantenha seu formulário o mais curto possível porque é uma boa maneira de incentivar os usuários a preenchê-lo. Você pode encurtar o formulário de várias maneiras. Mas, remova os campos desnecessários, em primeiro lugar. Coloque apenas os campos essenciais como nome, email etc. Outra maneira inteligente de manter o formulário simples é usar lógica condicional. Ao aplicar este método, você pode mostrar alguns campos apenas quando necessário.

A menos que você não possa remover os campos redundantes, as pessoas abandonarão o formulário instantaneamente. O objetivo é apresentar o formulário o mais simples e limpo possível. Considere manter os campos de entrada com base na demanda e, em seguida, corte o que você não precisa, o que faz com que seus usuários não se sintam mal. Estude outras formas para dar uma aparência livre de gordura à sua forma.
Reduza o tempo de carregamento
Você precisa tornar seu site rápido, não importa como. Sim, existem opções disponíveis para você se você quiser apenas acelerar seu site. Acelere a velocidade do site para que ele carregue mais rápido em todas as plataformas, especialmente em dispositivos móveis. Para garantir a velocidade, você pode seguir várias etapas, como usar um tema WordPress de última geração, verificar a velocidade do seu site no celular e otimizar imagens.

Existem várias técnicas que ajudam você a personalizar seu site para torná-lo rápido, suave e de alto desempenho. Embora os métodos variem para computadores e celulares, você terá que corrigir seu site no computador primeiro. Então, o site começará a funcionar de forma incrível em ambas as plataformas.
Call to action para celulares
Depois de fazer tudo, o que você quer de seus usuários é clicar no call to action e tornar seu esforço contável. E se o seu call to action não for interessante o suficiente para atrair muitos clientes? Dito isto, é hora de cuidar dos botões para destacá-lo. Uma chamada à ação ideal descreve o que é com um texto de cópia claro. Por outro lado, após o envio, uma página de agradecimento deve receber os usuários para relacionamentos futuros.


Os usuários chegam ao seu formulário, podem começar a preenchê-lo e depois deixá-lo lá sem enviá-lo. Para motivar os participantes a clicar no botão enviar, você precisa torná-lo ótimo. Teste o botão em telefones celulares também. As coisas parecem muito diferentes em telas menores e você não sabe como funciona até conferir.
Conclusão
Esperamos que agora você possa criar um formulário que tenha um desempenho incrível em todas as plataformas, incluindo navegadores móveis. Comece com um plug-in gratuito do construtor de formulários do WordPress para ver como as coisas funcionam perfeitamente, independentemente do dispositivo ou do tamanho da tela. Esta é uma questão de esperança e perspectiva de que, melhorando a versão móvel do formulário, você possa obter mais sucesso.
WP Fluent Forms Pro
Experimente o Fluent Forms hoje e veja você mesmo!
Para obter mais conhecimento, visite nosso blog. Como alternativa, podemos sugerir que você leia essas postagens para entender melhor os formulários WP, UX e mais coisas do WordPress!
Assine nosso canal do YouTube para obter dicas e truques relacionados ao WordPress. Além disso, siga-nos no Twitter e Facebook.
- Saiba como tornar o site compatível com GDPR
- Guia de pesquisa de satisfação do cliente
- Uma comparação entre o WP Fluent Forms e o Contact Form 7
- Tutorial de criação de formulário de 2 minutos
