Por que meu site WordPress é tão lento? (E como acelerar)
Publicados: 2019-12-21Sites lentos levam à perda de tráfego e receita. De acordo com o Pingdom, os tempos de carregamento estão diretamente correlacionados com a taxa de rejeição – a porcentagem de pessoas que saem do seu site sem visitar mais de uma página.
Mais e mais pessoas navegam na internet em dispositivos móveis, que geralmente têm conexões de internet menos confiáveis. E nem todos vivem em uma área com boa conectividade. Se o tempo de carregamento do seu site for longo, você ficará inacessível a eles.
Independentemente de como as pessoas o encontram e quais dispositivos estão usando, não há desvantagem em manter o tempo de carregamento do seu site o mais baixo possível. Vamos explorar por que seu site WordPress pode ser lento, juntamente com algumas soluções possíveis.
1. Teste a velocidade do seu site WordPress
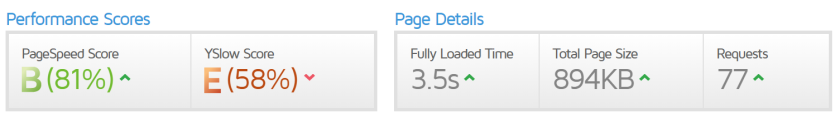
Como há muitos fatores que afetam o tempo de carregamento, comece executando testes para identificar os maiores contribuidores. Uma ferramenta popular é o GTmetrix, que executa dois testes simultâneos – o PageSpeed do Google e o Yslow do Yahoo. Cada um dá-lhe uma nota de letra e uma nota percentual. O resumo do GTmetrix normalmente se parece com isso:

Comece verificando a seção “Detalhes da página”, mostrada acima, que fornece informações importantes sobre seu site. O “Tempo de carregamento total” indica o tempo que leva para uma página carregar completamente no navegador de um usuário. Embora não haja um benchmark oficial, você deve se esforçar para um tempo de carregamento inferior a dois segundos.
Como a proximidade de seu servidor da Web com seus visitantes pode afetar o tempo de carregamento, você deseja que seu site seja hospedado o mais próximo possível da maioria deles. Vale a pena notar que o servidor de teste, neste caso, estava no Canadá. Se o seu servidor da web estiver na Europa, o tempo de carregamento total pode não ser particularmente preciso ou representativo do que os usuários europeus experimentam.
O “Tamanho total da página” é um excelente indicador inicial de desempenho. De acordo com a GTmetrix, o tamanho médio total da página é de 3,25 MB. Se o seu for significativamente maior, pode indicar problemas. No entanto, cada site é diferente, portanto, considere isso no contexto da finalidade do site e do conteúdo da página.
O valor “Requests” é o número de solicitações HTTP feitas do cliente (você) para o servidor (seu site). Na realidade, cada solicitação é um arquivo a ser baixado — HTML, CSS, JavaScript ou imagem. Cada solicitação leva tempo para ser processada, portanto, em geral, você deseja que esse número seja o mais baixo possível; o número médio de solicitações por página de acordo com GTmetrix é 91.
Se desejar reduzir o número de solicitações de site, você pode combinar arquivos CSS e JS. O repositório WordPress.org oferece uma variedade de opções de plugins que podem cuidar disso para você.
Os resultados Pagespeed e Yslow oferecem muitos detalhes úteis, mas também podem se tornar bastante técnicos. Vamos orientá-lo através de maneiras simples de acelerar seu site que fornecem os maiores ganhos com o mínimo de esforço.
2. Otimize suas imagens para velocidades de carregamento mais rápidas
Com qualquer trabalho de otimização de desempenho, comece com o básico. As imagens costumam ser o maior contribuinte para um site lento. Se você tiver alguma imagem em seu site, provavelmente há melhorias que você pode fazer para diminuir o tamanho dos arquivos:
- Comprima suas imagens. As imagens podem ser “comprimidas sem perdas” (portanto, não há redução na qualidade da imagem) ou “comprimidas com perdas” (o que reduz a qualidade da imagem). Você pode se surpreender com o quanto pode comprimir uma imagem sem perceber uma perda significativa de clareza.
- Não carregue um arquivo de imagem maior do que o necessário. Se o seu layout usar uma imagem com 300 px de largura, não carregue uma com 1200 px.
- Use o formato correto. Ícones simples devem ser SVGs, qualquer coisa que exija transparência deve ser PNGs e outras fotos devem ser JPEGs.
- Adicione carregamento lento ao seu site . Se você exibir todas as suas imagens quando o site for carregado, seu site inevitavelmente exibirá imagens que muitos usuários nem verão - por exemplo, imagens na parte inferior de uma página que exigem rolagem para serem encontradas. O carregamento lento significa que, se uma imagem não estiver na tela do usuário, ela não será carregada. Isso pode ter um grande impacto na velocidade do seu site. O carregamento lento pode ser um pouco complicado de configurar, mas, felizmente, essa funcionalidade está incluída no Jetpack.
Se você quiser se aprofundar, o WooCommerce tem um ótimo artigo sobre otimização de imagens.
3. Hospede seu vídeo e áudio externamente
Vídeo e áudio são ótimas maneiras de envolver os visitantes do site. Infelizmente, eles têm um custo: os arquivos são maiores e demoram mais para carregar. A menos que você queira controle avançado sobre sua mídia, considere hospedar vídeo e áudio externamente. Há uma variedade de serviços disponíveis, com diferentes características e preços. Hospedar vídeo e áudio fora do site também economiza o consumo de largura de banda, o que pode reduzir os custos de hospedagem do seu site.
O Jetpack fornece a solução mais perfeita para um site WordPress e é totalmente livre de anúncios. Ele se integra diretamente à sua biblioteca de mídia e editor de postagem e é otimizado especificamente para o WordPress. Saiba mais sobre como o Jetpack ajuda na hospedagem de vídeos para sites WordPress.
4. Escolha a hospedagem certa para o WordPress
É importante escolher o provedor de hospedagem certo para suas necessidades específicas. Alguns fatores a serem considerados:
- Onde seu público está localizado? Seu site carregará mais rápido para usuários mais próximos do seu servidor. Escolha um host com servidores próximos ao seu público-alvo.
- Compartilhado, na nuvem ou dedicado? A hospedagem compartilhada divide os servidores entre centenas ou milhares de sites e costuma ser a opção mais econômica. Geralmente é bom para sites com baixo tráfego. A hospedagem na nuvem se tornou muito popular nos últimos anos e oferece recursos garantidos específicos para o plano que você escolher e a capacidade de aumentar ou diminuir com facilidade. Isso é ótimo se você tiver um pico de tráfego repentino. Um servidor dedicado é todo seu, juntamente com todos os recursos do servidor — HDD, CPU, RAM, largura de banda e muito mais. Essa geralmente é a melhor opção para sites grandes, mas é mais cara e menos capaz de lidar com picos de tráfego do que a hospedagem na nuvem.
- Quais recursos você precisa? Você pode não saber disso inicialmente, e isso mudará à medida que seu site crescer. Alguns recursos são fáceis de calcular, mas outros, como CPU e RAM, são mais complicados porque dependem de muitos fatores. Se você cresceu além do estágio de servidor compartilhado, mas não sabe exatamente o que precisa, a hospedagem na nuvem pode ser a escolha ideal devido à sua capacidade de dimensionamento.
- Qual versão do PHP seu host oferece? PHP é a linguagem de programação na qual o WordPress é construído. As versões mais recentes do PHP não apenas possuem os recursos de linguagem e atualizações de segurança mais recentes, mas também são executadas com muito mais rapidez e eficiência. Normalmente, você pode descobrir qual versão do PHP você está executando olhando para o painel de controle do seu host ou instalando um plugin como Display PHP Version. Se o seu host ainda estiver executando o 5.6, você precisará enviá-lo para uma atualização ou procurar uma nova solução. Saiba mais sobre os requisitos do WordPress PHP.
- Você está enfrentando tempo de inatividade? Se o seu site cair com frequência, você pode ter um host instável e querer mudar de provedor. O Jetpack Backup ajuda você a migrar seu site e fornece monitoramento gratuito do tempo de inatividade.
5. Use um CDN compatível com WordPress
É uma boa ideia ter seu servidor próximo ao seu público. Mas e se esse público estiver em todo o mundo?

Se for esse o caso, uma rede de entrega de conteúdo pode ajudar significativamente. Uma CDN pega ativos do seu servidor (imagens, CSS, JavaScript, vídeos, áudio, etc.) e os transfere para uma rede de servidores distribuída globalmente. Isso significa que seus ativos podem ser veiculados em locais mais próximos de seus usuários e seu site será carregado mais rapidamente.
Existem muitos CDNs, cada um com custos variados. Alguns, como o BunnyCDN, oferecem plugins do WordPress, mas outros exigem configuração manual ou uma solução de terceiros. O Jetpack inclui um CDN gratuito chamado Site Accelerator, que pode ser configurado com apenas alguns cliques.
6. Implemente o cache para acelerar seu site WordPress
Cada site WordPress é alimentado por um banco de dados e cada carregamento de página envolve a recuperação de informações desse banco de dados. Isso não apenas sobrecarrega o servidor, mas também leva tempo para ser executado. O cache de página é uma maneira comum de acelerar um site — reduz o número de vezes que os dados precisam ser buscados no banco de dados.
O cache de página significa que uma versão estática de sua página é salva e veiculada para cada usuário. Muitos hosts da web agora incluem o cache de página do WordPress em um nível de servidor. Se o seu não tiver, existem boas soluções de plug-in disponíveis, como o WP Super Cache, mas observe que elas exigem algum conhecimento e configuração para obter resultados ideais.
7. Escolha cuidadosamente os plugins e temas do WordPress
Os plugins têm seu próprio PHP, CSS, JavaScript, imagens, etc., então cada um que você instala tem o potencial de deixar seu site mais lento. Escolha plugins com sabedoria e preste atenção às avaliações.
Para ter certeza de que seus plugins não estão afetando negativamente a velocidade do seu site, verifique seu site com uma ferramenta como GTmetrix depois de instalar novos plugins para ver se isso teve um impacto significativo na sua velocidade. E se você achar que está usando muitos plug-ins, poderá consolidar usando um plug-in com vários recursos, como o Jetpack. Oferece CDN, otimização de imagens, backups, segurança, análises e muitas outras ferramentas.
Você deve ter um cuidado especial com os temas. Temas repletos de recursos podem parecer ótimos, mas esses recursos vêm com muito código. Se você não estiver usando todos eles, estará deixando seu site desnecessariamente lento. Novamente, uma maneira simples de testar o desempenho do tema é verificar a demonstração do tema com o GTMetrix. Embora parte da pontuação seja baseada em como o servidor da demonstração está configurado, o número de solicitações, o tempo de carregamento e o tamanho da página podem ser bons indicadores de velocidade.
Acelere seu site WordPress
Geralmente não há uma causa única para um site WordPress lento. Às vezes o problema é óbvio, como uma lentidão após a instalação de um plugin, mas na maioria das vezes é difícil rastreá-lo. Isso é especialmente verdadeiro para sites movimentados que atualizam frequentemente conteúdo e plugins e recebem uma boa quantidade de tráfego.
Para manter o bom desempenho do seu site, siga as práticas recomendadas: atualize regularmente o WordPress, plugins e temas e monitore consistentemente quaisquer alterações de velocidade. Manter um site funcionando sem problemas também envolve educar os colaboradores do site. Certifique-se de que eles não estão inserindo imagens enormes desnecessariamente e apenas conceda a eles o nível de acesso apropriado para que eles não possam instalar plugins arbitrariamente.
No geral, você pode obter grandes ganhos de velocidade em algumas etapas simples. O Jetpack fornece tudo o que você precisa para corrigir rapidamente um site lento.
Saiba mais sobre as ferramentas de velocidade do Jetpack.
