Por que seu site WordPress precisa de uma CDN de imagem
Publicados: 2021-11-16Uma imagem vale mais que mil palavras, então quando se trata de seu site, você quer as melhores imagens possíveis. Os recursos visuais em seu site podem criar uma resposta emocional em seus visitantes, comunicar sua mensagem rapidamente, ultrapassar barreiras linguísticas e aumentar o engajamento.
As imagens ajudam a contar sua história, mas alguns sites podem ter muitas fotos. Na verdade, não importa que tipo de site você tenha, em média, as imagens comporão a maior parte do peso da sua página. Isso pode ser problemático para alguns porque, embora seu sucesso possa depender de fotos de alta qualidade, quanto mais imagens um site tiver, mais lento será o carregamento.
O tamanho grande da página é uma má notícia para a velocidade da página – uma métrica importante quando se trata de otimização de mecanismos de pesquisa (SEO). Encontrar maneiras de acelerar os tempos de carregamento das imagens sem sacrificar a qualidade ou o impacto geral ajudará você a obter o melhor dos dois mundos: imagens com ótima aparência e carregamento rápido.
O que é um CDN?
Uma rede de entrega de conteúdo (CDN) é um serviço que acelera seu site otimizando como as imagens e outros arquivos são armazenados e entregues aos visitantes.
Imagens e outros arquivos estáticos são copiados para uma rede de servidores internacionais. Esses servidores podem responder rapidamente aos visitantes entregando arquivos do local físico mais próximo e avaliando o hardware e o software do visitante para garantir que eles recebam sempre o melhor tamanho e formato de imagem possível.
Por exemplo, ao visualizar o mesmo site, alguém usando um laptop na Carolina do Norte receberá arquivos diferentes de servidores diferentes de alguém usando um telefone celular no Alasca. Mas ambos obterão a melhor e mais rápida experiência de usuário possível, pois esses arquivos serão atendidos pelo servidor mais próximo a eles e no formato e tamanho ideais para o dispositivo.
Funções da CDN da imagem:
- Armazenar arquivos de imagem em cache e atendê-los rapidamente em data centers dedicados e de alta velocidade em todo o mundo
- Fornecendo formatos e tamanhos de arquivos de imagem dinamicamente com base na plataforma do visitante e nos recursos do dispositivo
- Comprimir e salvar automaticamente imagens em vários tamanhos para entrega rápida
- Permitir que vários arquivos sejam baixados simultaneamente pelo navegador do visitante
Um bom serviço de CDN também introduzirá carregamento lento em seu site automaticamente. O carregamento lento significa que as imagens não são renderizadas até que estejam realmente visíveis; o conteúdo na parte superior da tela pode ser carregado rapidamente e as imagens mais abaixo continuarão sendo carregadas em segundo plano. Fornecer conteúdo visível aos seus visitantes o mais rápido possível significa que é menos provável que eles naveguem frustrados.
Parece mágica? É tipo. Mas não é uma solução rápida que resolverá todos os seus problemas de velocidade de imagem. Antes de começar com uma CDN, você deve fazer algumas coisas no lado do servidor: testar os tempos de carregamento da imagem, endereçar os tamanhos e a compactação da imagem e certificar-se de que está usando os formatos de arquivo mais eficientes. Uma CDN ajudará seu site a acelerar de qualquer maneira, mas fará um trabalho melhor se você tiver realizado essas otimizações em seu site primeiro.
Teste seus tempos de carregamento de imagem
A primeira coisa que você deve fazer é descobrir o desempenho do seu site em um teste de velocidade de página e como as imagens podem afetar seus tempos de carregamento.
Comece executando sua página inicial por meio de um site de teste de velocidade do site. Basta inserir sua URL, aguardar alguns instantes e será gerado um relatório completo do desempenho do seu site.

Alguns dos nossos favoritos incluem:
- Google PageSpeed Insights . A ferramenta PageSpeed Insights do Google fornece uma visão detalhada de todas as fontes potenciais de problemas de velocidade em seu site e sugere maneiras de melhorar suas pontuações. Procure na lista de problemas relatados itens especificamente relacionados a imagens.
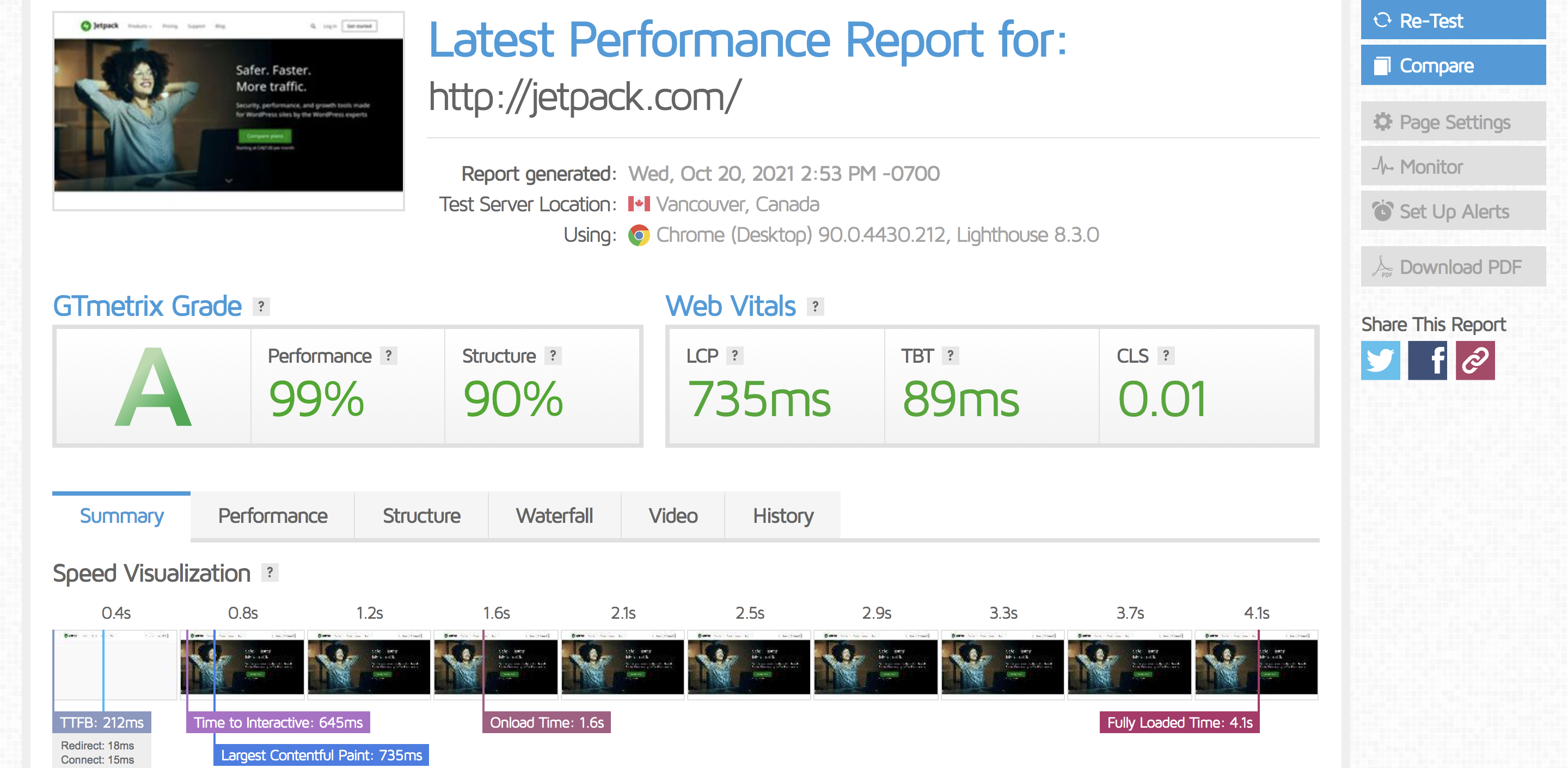
- GTMetrix . O GTMetrix dará ao seu site uma pontuação geral que fornecerá uma boa ideia da rapidez com que seus visitantes veem seu site. Experimente a guia Estrutura para procurar avisos específicos de imagem que você pode corrigir.
- Pingdom . O Pingdom é especialmente útil para sites com audiência internacional, pois você pode definir a localização do seu servidor de teste e avaliar o desempenho de diferentes partes do mundo. Ele também fornece um gráfico de porcentagem de conteúdo útil; role para baixo para ver qual porcentagem das imagens da página representam atualmente.
Ataque os problemas
Problemas com imagens que afetam os tempos de carregamento geralmente se resumem a três fatores:
- Formatos de arquivo ineficientes. Sempre salve fotos grandes como arquivos JPG ou, melhor ainda, o relativamente novo formato WebP do Google para economia extra de tamanho de arquivo. Formatos sem perdas como PNG são melhores para logotipos e gráficos especializados onde é necessário um plano de fundo claro, e o GIF deve ser usado com moderação quando a animação é absolutamente necessária.
- Dimensionamento inadequado. Mesmo que você exiba uma imagem em uma pequena área da sua página da Web, o navegador deve baixar o arquivo completo antes de reduzi-lo para caber no espaço alocado. Não inclua imagens grandes descuidadamente em seu site e confie no navegador para redimensioná-las para você. Em vez disso, redimensione-os primeiro para corresponder ao tamanho máximo de exibição de suas páginas.
- Falta de compressão. As imagens podem ser compactadas antes do upload com muito pouca perda de qualidade. A menos que você esteja executando um site baseado em fotografia, é improvável que os visitantes vejam qualquer diferença e a economia de tamanho pode ser grande.
Se você já tem um site cheio de fotos e não quer substituir todas, não se preocupe — um plugin pode ajudar. Os plug-ins podem converter suas imagens em formatos menores, como WebP, e até mesmo servi-los aos visitantes sem precisar substituir links em suas páginas e postagens existentes. Os plug-ins também podem redimensionar imagens em sua galeria de mídia para tamanhos mais eficientes e garantir que estejam totalmente compactadas.
Existem alguns plugins que tentam detectar imagens não anexadas ou tamanhos de imagem não utilizados e oferecem a opção de removê-los, mas tenha cuidado - esses plugins nem sempre identificam com precisão imagens usadas e não utilizadas. Você pode excluir acidentalmente uma imagem ou uma variação de tamanho anexada a uma página ou postagem. Sempre faça um backup do seu site WordPress antes de redimensionar ou excluir qualquer coisa.
Uma imagem CDN é adequada para o seu site?
Agora que você fez algumas alterações nas imagens em seu servidor, ainda precisa instalar um CDN de imagem em seu site? Se a verificação de velocidade do site indicar que as imagens não estão mais causando problemas com os tempos de carregamento da página, talvez você não precise de uma CDN. Mas qualquer site que usa muitas imagens pode descobrir que apenas otimizar os arquivos no servidor não é suficiente para melhorar significativamente a velocidade da página.
Para quais tipos de sites uma CDN seria benéfica?
1. Sites com muitas imagens de alta qualidade
Formatos de arquivo com perdas e compactação são bons para a maioria dos sites, mas quando as imagens são o que você está vendendo, você precisa manter a qualidade alta. Sites que tratam de fotografia ou arte geralmente estão repletos de imagens de alta resolução, e comprometer a qualidade não é uma opção.
Outros sites podem não apresentar fotografias para venda, mas podem usar muitas imagens para melhorar a experiência do usuário. As imagens podem impulsionar seu SEO, tornar seu conteúdo mais amigável para compartilhamentos de mídia social, esclarecer suas mensagens e tornar seu site mais interessante e envolvente. Os benefícios das imagens de alta qualidade são valiosos para SAAS, comércio eletrônico, revistas e muitos outros tipos de sites. Mas muitas imagens em uma página – mesmo quando otimizadas – podem aumentar rapidamente, empurrando o tamanho da página para o território problemático

2. Sites com galerias de fotos
Sites que vendem com base em recursos visuais geralmente apresentam galerias de fotos em todas as páginas. Se o seu site tiver listagens de imóveis, portfólios de design gráfico, pacotes de viagem, reformas de design de interiores ou projetos de instruções, é provável que você tenha páginas com muitas imagens e postagens de blog que demoram a carregar e se beneficiariam de um imagem CDN.
3. Sites que usam imagens principais ou controles deslizantes
Popular em muitos tipos diferentes de sites, as imagens de herói nas áreas de cabeçalho são sempre atraentes, mas podem adicionar muito peso a uma página. Os controles deslizantes nas páginas iniciais, especialmente na parte superior, podem ter um grande impacto na velocidade de carregamento da página, pois muitas imagens grandes são carregadas de uma só vez e impedem a renderização do restante do conteúdo. Em ambas as situações, o carregamento lento fornecido por uma CDN de imagem é obrigatório.
4. Sites com audiência internacional
As vitrines digitais que visam uma base de clientes internacional atenderão melhor seus clientes com uma CDN de imagem. Grandes imagens de produtos são fornecidas a partir de data centers em todo o mundo, com a localização física mais próxima do visitante que entrega o conteúdo real. Isso torna seu site rápido para todos os compradores – um elemento-chave para reduzir as taxas de abandono e aumentar as vendas.
5. Sites que atraem um grande público móvel
Até 2025, estima-se que pelo menos três quartos do mundo usarão a internet exclusivamente por meio de um dispositivo móvel. Seu site está pronto para atender a maioria do seu público futuro? Um bom CDN de imagem fornecerá tamanhos de imagem projetados para a tela de cada visitante. Os usuários de dispositivos móveis só baixam as imagens no tamanho pequeno de que precisam, aumentando a velocidade do site e economizando nas cobranças de dados também.
Escolhendo a melhor CDN de imagem para WordPress
Se o seu site roda no WordPress, escolher uma imagem CDN é simples. A rede de entrega de conteúdo do Jetpack oferece otimização abrangente ao mesmo tempo em que combina perfeitamente com o WordPress CMS e mantém o peso do código no mínimo com uma biblioteca compartilhada.
Por que escolher o Jetpack CDN?
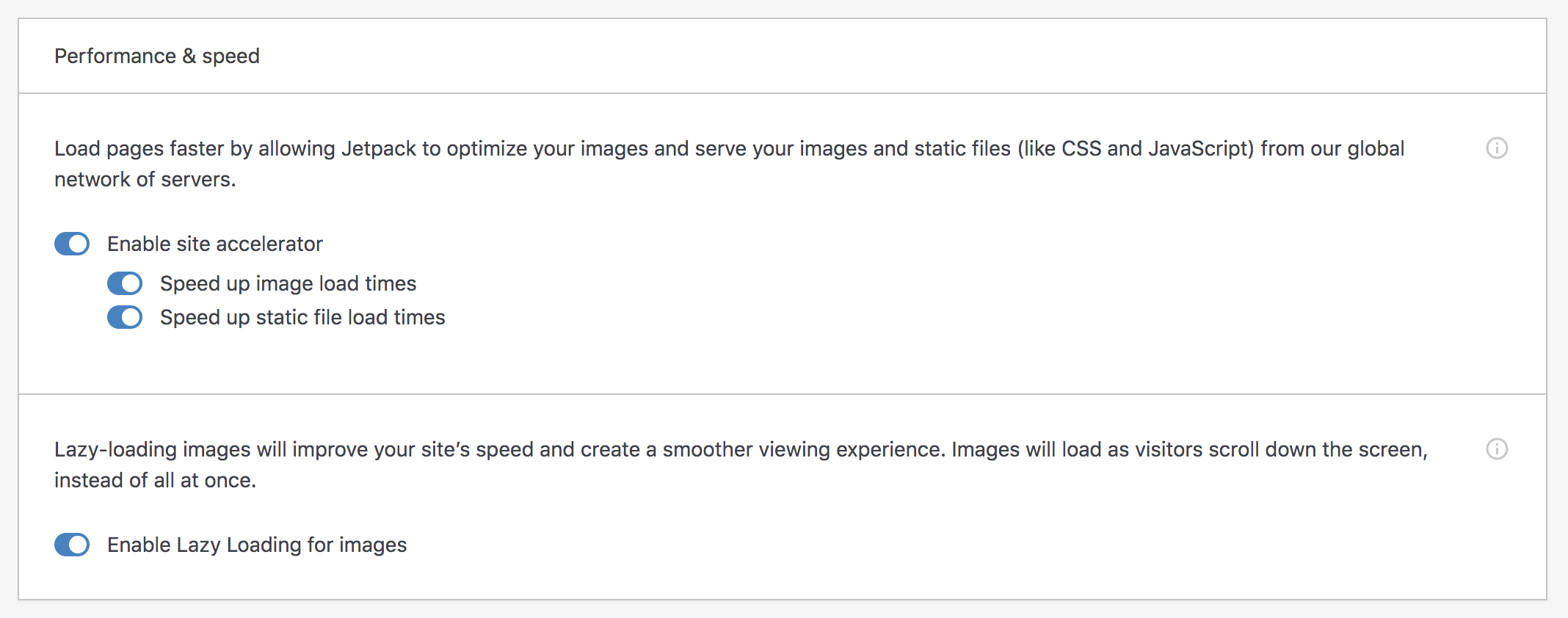
É fácil. Leva apenas alguns cliques para adicionar o plug-in ao seu site e, como ele foi criado pela equipe por trás do próprio WordPress, você pode confiar que ele é estável, seguro e contínuo. Uma vez instalado, ativar a imagem CDN leva apenas um clique - procure na guia Configurações → Desempenho e alterne a opção para "Ativar acelerador de site". Após alguns minutos de processamento, sua imagem CDN está ativa e trabalhando para melhorar seu site.

É poderoso. Todos os recursos que você precisa para acelerar seu site e entregar imagens de forma inteligente e otimizada são incluídos automaticamente.
- Suas imagens serão armazenadas externamente em servidores WordPress, onde podem ser entregues rapidamente de locais em todo o mundo.
- Cada imagem será veiculada dinamicamente no formato e tamanho corretos para o dispositivo e a plataforma do visitante.
- O carregamento lento está incluído.
O resultado final? Um site mais rápido que se adapta aos seus usuários como uma luva – o que significa melhor SEO, menor taxa de rejeição e melhor engajamento.
É grátis. Literalmente, grátis. O recurso CDN está incluído sem custo; qualquer pessoa que instale o plug-in pode ativar a funcionalidade imediatamente. Melhor ainda, como as imagens são carregadas de servidores externos, seu próprio servidor de site não exigirá tanta largura de banda mensalmente. Dependendo de como sua hospedagem está configurada, você também poderá ver uma economia de custos.
Encontrando o melhor equilíbrio
As imagens são muito importantes para o engajamento, comunicação e interação em seu site. Não deixe que problemas de velocidade o forcem a comprometer o design; em vez disso, crie um site rápido e bonito com o poder da funcionalidade CDN de imagem do Jetpack.
Perguntas frequentes sobre CDNs de imagem
Tem perguntas? Nós temos respostas!
Uma CDN de imagem afeta negativamente a qualidade da foto?
Visualmente, não há diferença perceptível entre as imagens veiculadas em seu formato original e aquelas fornecidas por uma CDN de imagem como o Jetpack. O Jetpack usa o formato WebP sempre que possível, que compacta as imagens sem perda de qualidade. Se você estiver usando um navegador moderno e habilitado para WebP, tente esta comparação lado a lado e veja se consegue identificar a diferença!
Uma CDN de imagem melhorará a velocidade do meu site?
Absolutamente! Embora os impactos sejam mais dramáticos em sites com muitas imagens, galerias ou controles deslizantes, você verá melhorias mensuráveis de qualquer maneira. Além disso, visitantes internacionais, pessoas em dispositivos móveis e aqueles que visitam durante os horários de pico notarão uma melhoria adicional na velocidade.
Uma imagem CDN ajuda com SEO?
Sim! Embora as imagens sejam entregues dos servidores especializados do Jetpack, o URL original de cada imagem está incluído na página. As imagens ainda podem ser indexadas corretamente pelos mecanismos de pesquisa. Além disso, mecanismos de pesquisa como o Google consideram a velocidade, o engajamento e as taxas de rejeição ao determinar sua classificação de SEO, o que melhorará quando uma CDN de imagem for adicionada ao seu site.
Existe um CDN de imagem WordPress gratuito?
Pode apostar. CDN do Jetpack para WordPress. Todos os recursos de CDN de imagem fazem parte do nível gratuito dos serviços do Jetpack.
Quão fácil é configurar uma CDN de imagem?
A instalação e configuração de uma CDN de imagem varia em complexidade dependendo da solução escolhida. Mas a maneira mais fácil de instalar uma CDN de imagem em seu site WordPress é com o Jetpack. Basta instalar o plug-in gratuito e ativar a funcionalidade do acelerador de site com um clique em Configurações → Desempenho . É tão fácil!
Como posso garantir que meu site WordPress tenha os melhores tamanhos de imagem?
Sua CDN de imagem entregará arquivos ao seu público em um tamanho que se adapte ao seu layout e aos recursos do dispositivo de maneira responsiva, portanto, não se preocupe em carregar uma imagem em vários tamanhos por conta própria. No entanto, é sempre melhor não fazer upload de suas imagens brutas em um formato enorme. CDNs de imagem podem expirar ao tentar baixar ou processar uma imagem grande demais. Mesmo para imagens de herói ou slider, mantenha os tamanhos dos arquivos de upload tão pequenos quanto possível, mantendo a qualidade desejada.
Posso compactar imagens manualmente?
Você pode e deve. As imagens podem ser compactadas manualmente antes do upload ou até mesmo com um plugin complementar. Uma boa imagem CDN também compactará seus arquivos, os converterá em formatos otimizados como WebP e criará uma variedade de tamanhos adequados para diferentes janelas de visualização antes de entregá-los a um visitante - tudo automaticamente, nos bastidores.
O que é compressão de imagem sem perdas e como ela pode ajudar meu site WordPress?
Como os arquivos de imagem geralmente compõem a maior parte do tamanho de uma página, vale a pena compactar suas imagens o máximo possível. Formatos como JPG e GIF usam compactação com perdas, o que significa que alguma qualidade é perdida na conversão. A compactação sem perdas significa que você não compromete a qualidade, mas ainda obtém os benefícios de tamanhos de arquivo de imagem menores. Um bom CDN de imagem como o Jetpack converterá seus arquivos para um formato moderno como WebP — um formato sem perdas que possui excelentes taxas de compactação e faz uma diferença notável nos tempos de carregamento do seu site.
