Como adicionar campo de data ao checkout no WooCommerce
Publicados: 2020-12-20 Muitas lojas online precisam de campos personalizados na página de checkout. Por exemplo, uma confeitaria pode precisar de um campo de data de entrega na página de checkout.
Muitas lojas online precisam de campos personalizados na página de checkout. Por exemplo, uma confeitaria pode precisar de um campo de data de entrega na página de checkout.
A beleza do WooCommerce é que ele permite que você adicione campos personalizados na página de checkout, como após os campos de cobrança e envio, ou antes do botão de fazer pedido.
WooCommerce Adicionar campo de data ao checkout
Neste post, você aprenderá como adicionar um campo de data de entrega na página de checkout do WooCommerce. Vou adicioná-lo após o campo de faturamento. Este campo permitirá que os clientes selecionem a data de entrega de seu pedido. Além disso, compartilharei como você pode exibir o campo personalizado nas notificações por e-mail e na página de pedidos recebidos.
1. Adicionando o campo de data personalizada na página de checkout do WooCommerce
O WooCommerce permite adicionar campos personalizados em vários lugares, dependendo dos ganchos que você usará. Existem muitas ações definidas pelo WooCommerce na página de checkout. Para este tutorial, adicionarei o campo após os campos de endereço de cobrança ou envio.
Para adicionar o campo personalizado aqui, usaremos a ação woocommerce_after_checkout_billing_form . Adicione o seguinte código no arquivo functions.php:
add_action( 'woocommerce_after_checkout_billing_form', 'njengah_extra_fields_after_billing_address', 10, 1);
function njengah_extra_fields_after_billing_address () {
_e( "Data de entrega: ", "add_extra_fields");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data de entrega">
<?php
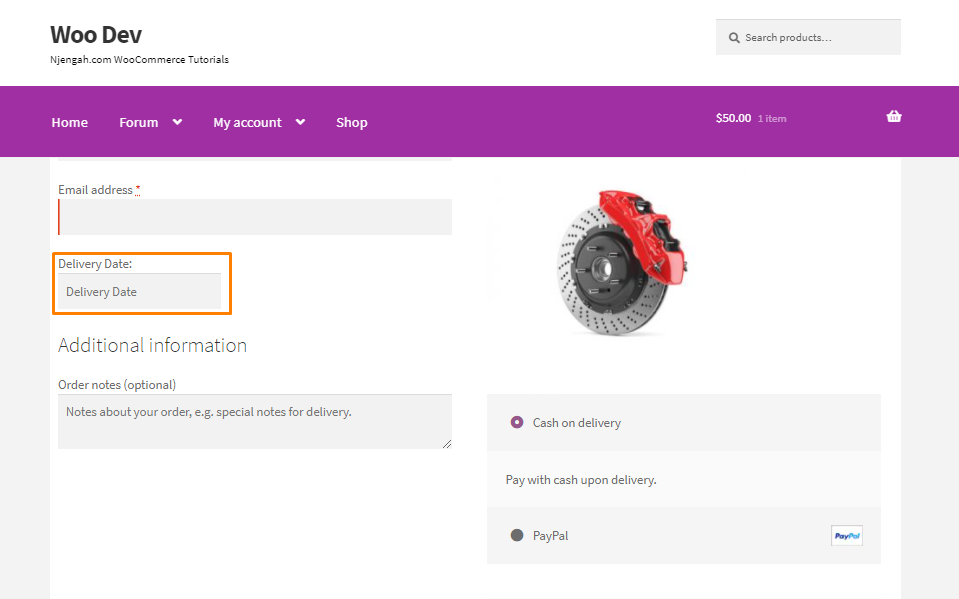
} Este é o resultado: 
Os clientes precisam selecionar a data de entrega do pedido. Isso significa que precisamos adicionar um calendário para este campo. Alternativamente, você pode tentar isso com um campo de texto simples para mantê-lo simples.
Usaremos o datepicker jQuery. Isso significa que precisaremos incluir seus arquivos JavaScript e CSS necessários usando a ação wp_enqueue_scripts do WordPress.
add_action( 'woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address' , 10, 1 );
function display_extra_fields_after_billing_address () {
_e( "Data de entrega: ", "add_extra_fields");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data de entrega">
<script>
jQuery(document).ready(function($) {
$( ".add_delivery_date").datepicker( {
minData: 0,
});
});
</script>
<?php
}
add_action( 'wp_enqueue_scripts', 'enqueue_datepicker' );
function enqueue_datepicker() {
if ( is_checkout() ) {
// Carrega o script datepicker (pré-registrado no WordPress).
wp_enqueue_script( 'jquery-ui-datepicker' );
// Você precisa de estilo para o seletor de data. Para simplificar, vinculei ao jQuery UI CSS hospedado pelo Google.
wp_register_style( 'jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css' );
wp_enqueue_style('jquery-ui');
}
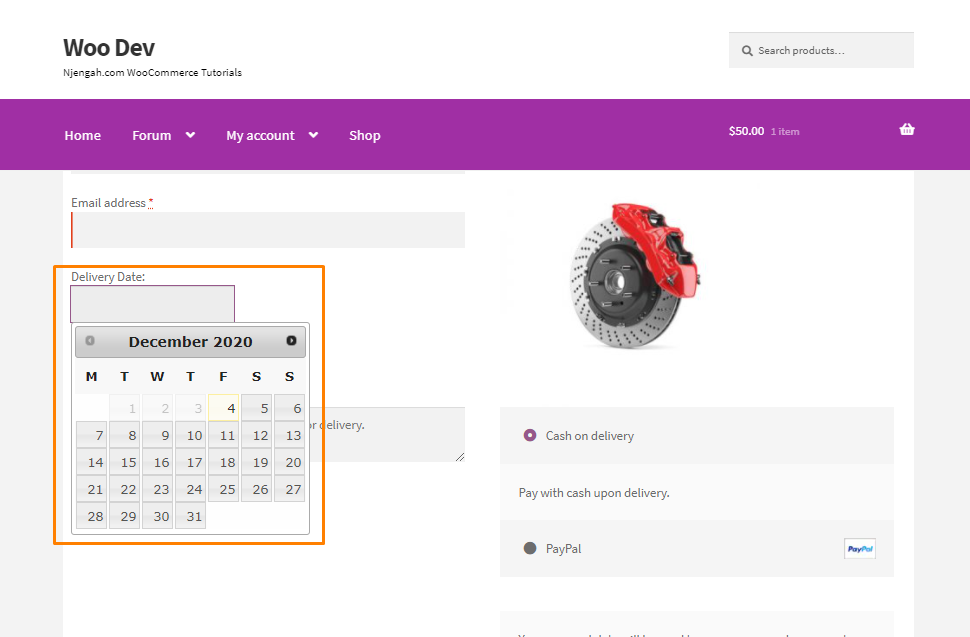
} Este é o resultado: 
Como o código funciona
Anexei a função display_extra_fields_after_billing_address() à ação WooCommerce. Primeiro, imprimimos o rótulo “Data de entrega” e adicionamos um campo de tipo de texto de entrada para o selecionador de data, que podemos usar a função jquery datepicker( ).
Depois disso, anexei a função enqueue_datepicker() com a ação do WordPress. Nesta função, adicionei o datepicker jQuery e seu estilo usando o wp_enqueue_script() .
Depois de adicionarmos o snippet de código acima, ele exibirá nosso campo personalizado abaixo dos campos de endereço de cobrança.
2. Exibindo o campo personalizado em notificações por e-mail
A próxima etapa é adicionar o campo personalizado para aparecer no e-mail do cliente. Adicione o seguinte código ao arquivo functions.php:
add_action( 'woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order', 10, 1);
function add_order_delivery_date_to_order ( $order_id ) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta( $order_id, '_delivery_date', higieniza_text_field( $_POST ['add_delivery_date'] ) );
}
}Como o código funciona
Anexei a função add_order_delivery_date_to_order() à ação WooCommerce. Ele adicionará a data de entrega à meta tabela de postagem. Ele verificará se o cliente selecionou a data antes de adicioná-la ao banco de dados.
Se um cliente selecionar a data, ela será armazenada na tabela wp_postmeta usando a função do WordPress add_post_meta() . Esta função requer post_id , meta-chave e meta valor. No nosso caso, usamos o ID do pedido como nosso post_id , a meta-chave será _delivery_date e o meta valor será a data de entrega selecionada pelo cliente.
Eu recomendo que você limpe seus dados de variável $_POST . Ele remove quebras de linha, tabulações e espaços em branco extras da string.
Após armazenar a data de entrega no banco de dados, exibiremos no e-mail do cliente. Adicione o seguinte código no arquivo functions.php:
add_filter( 'woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails' , 10, 3 );
function add_delivery_date_to_emails ( $fields, $sent_to_admin, $order) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$order_id = $order->get_id();
} senão {
$pedido_id = $pedido->id;
}
$delivery_date = get_post_meta( $order_id, '_delivery_date', true);
if(''!= $data_de entrega){
$fields[ 'Data de entrega' ] = array(
'label' => __( 'Data de entrega', 'add_extra_fields' ),
'valor' => $entrega_data,
);
}
retornar $ campos;
}3. Exibindo o campo personalizado na página de agradecimento do WooCommerce
Para exibir o campo personalizado na página WooCommerce Order Received, usaremos o filtro WooCommerce woocommerce_order_details_after_order_table . Adicione o seguinte código no arquivo functions.php:

add_filter( 'woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10 , 1 );
function add_delivery_date_to_order_received_page ( $ pedido ) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$order_id = $order->get_id();
} senão {
$pedido_id = $pedido->id;
}
$delivery_date = get_post_meta( $order_id, '_delivery_date', true);
if(''!= $data_de entrega){
echo '<p><strong>' . __( 'Data de entrega', 'add_extra_fields') . ':</strong> '. $entrega_data;
}
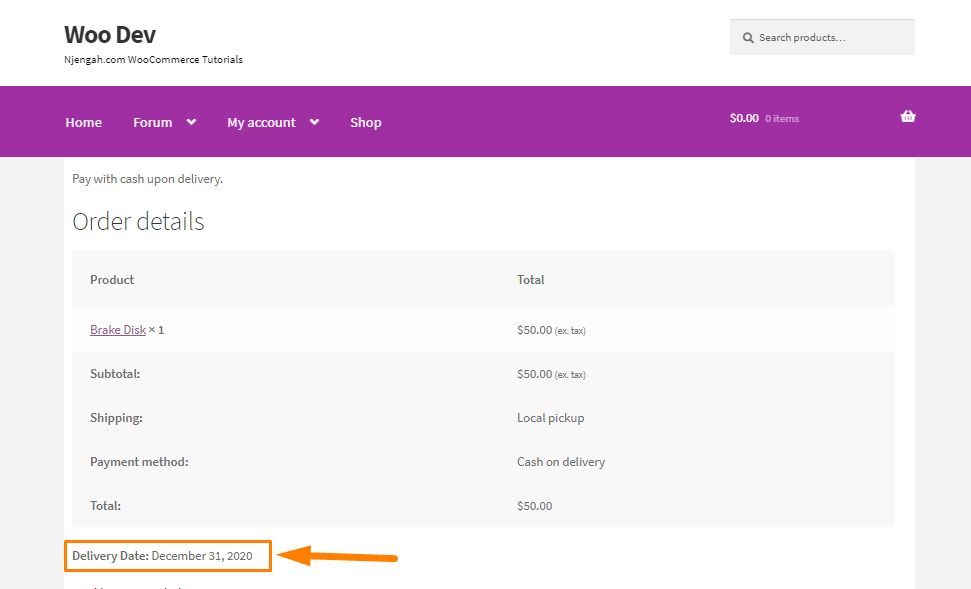
} Este é o resultado: 
Como o código funciona
Anexei add_delivery_date_to_order_received_page() ao filtro WooCommerce. O parâmetro desta função é usado para buscar o id do pedido. O id do pedido é necessário para buscar a data de entrega selecionada da tabela wp_postmeta .
Este é o resultado:
Trecho de código completo
Caso você tenha tido problemas ao seguir o tutorial, aqui está o trecho de código completo. Cole-o no arquivo functions.php:
/*
Nome do plug-in: adicione campos na página de checkout do WooCommerce.
Descrição: Um plugin de demonstração simples sobre como adicionar campos extras na página de checkout do WooCommerce.
*/
add_action( 'woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address' , 10, 1 );
function display_extra_fields_after_billing_address () {
_e( "Data de entrega: ", "add_extra_fields");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data de entrega">
<script>
jQuery(document).ready(function($) {
$(".add_delivery_date").datepicker({
minData: 0,
});
});
</script>
<?php
}
add_action( 'wp_enqueue_scripts', 'enqueue_datepicker' );
function enqueue_datepicker() {
if ( is_checkout() ) {
// Carrega o script datepicker (pré-registrado no WordPress).
wp_enqueue_script( 'jquery-ui-datepicker' );
// Você precisa de estilo para o seletor de data. Para simplificar, vinculei ao jQuery UI CSS hospedado pelo Google.
wp_register_style( 'jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css' );
wp_enqueue_style('jquery-ui');
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order', 10, 1);
function add_order_delivery_date_to_order ( $order_id ) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta( $order_id, '_delivery_date', higieniza_text_field( $_POST ['add_delivery_date'] ) );
}
}
add_filter( 'woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails' , 10, 3 );
function add_delivery_date_to_emails ( $fields, $sent_to_admin, $order) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$order_id = $order->get_id();
} senão {
$pedido_id = $pedido->id;
}
$delivery_date = get_post_meta( $order_id, '_delivery_date', true);
if(''!= $data_de entrega){
$fields[ 'Data de entrega' ] = array(
'label' => __( 'Data de entrega', 'add_extra_fields' ),
'valor' => $entrega_data,
);
}
retornar $ campos;
}
add_filter( 'woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10 , 1 );
function add_delivery_date_to_order_received_page ( $ pedido ) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$order_id = $order->get_id();
} senão {
$pedido_id = $pedido->id;
}
$delivery_date = get_post_meta( $order_id, '_delivery_date', true);
if(''!= $data_de entrega){
echo '<p><strong>' . __( 'Data de entrega', 'add_extra_fields') . ':</strong> '. $entrega_data;
}
}É isso!
Conclusão
Em resumo, você aprendeu como adicionar um campo de data personalizado ao checkout, exibi-lo nas notificações por e-mail e exibi-lo na página de agradecimento. No entanto, se você não estiver familiarizado com a edição de código, poderá usar um plug-in do personalizador de checkout. Eu recomendo usar um tema filho para que suas alterações não sejam perdidas durante uma atualização.
Artigos semelhantes
- Como adicionar um campo de seleção ao checkout WooCommerc
- Como configurar o espaço reservado do campo de checkout do WooCommerce
- Como ocultar produtos sem preço no WooCommerce
- Como ocultar produtos sem imagem no WooCommerce
- Como ocultar qualquer guia Minha página de conta WooCommerce
- Como ocultar o botão Atualizar a página do carrinho WooCommerce
- Como ocultar a quantidade em estoque no WooCommerce
- Como criar uma conta no checkout WooCommerce
- Como editar os campos de checkout obrigatórios do WooCommerce
- Como criar campos de check-out condicional do WooCommerce
- Como editar o modelo de página de checkout do WooCommerce
- Como adicionar a página de checkout do número de IVA do WooCommerce
- Como adicionar um campo oculto na página de checkout do WooCommerce
- Como mover o WooCommerce da loja do menu primário
- Como ocultar as taxas de envio se o frete grátis estiver disponível WooCommerce
- Como adicionar a página de checkout de fatura do WooCommerce
- Como adicionar um campo extra no formulário de checkout do WooCommerce
- Como adicionar o país padrão do WooCommerce Checkout
- Como ocultar o título da descrição do produto WooCommerce
