Como adicionar um novo menu no menu da página MyAccount no Woocommerce
Publicados: 2020-01-29 Você está procurando uma maneira direta de adicionar uma nova guia na página da minha conta no WooCommerce que possa ser implementada de maneira rápida e fácil por qualquer usuário do WooCommerce, independentemente do seu nível de habilidade? A solução rápida para adicionar uma nova guia na página minha conta envolve adicionar dois ganchos de filtro WooCommerce que cuidam de adicionar o menu e o outro cuida de redirecionar para a nova página adicionada ao respectivo URL.
Você está procurando uma maneira direta de adicionar uma nova guia na página da minha conta no WooCommerce que possa ser implementada de maneira rápida e fácil por qualquer usuário do WooCommerce, independentemente do seu nível de habilidade? A solução rápida para adicionar uma nova guia na página minha conta envolve adicionar dois ganchos de filtro WooCommerce que cuidam de adicionar o menu e o outro cuida de redirecionar para a nova página adicionada ao respectivo URL.
Neste tutorial, mostrarei como adicionar exatamente um menu no menu minha conta do WooCommerce e, em seguida, criar um filtro de redirecionamento para redirecionar os usuários para qualquer página que você preferir, incluindo um redirecionamento externo. Então vamos começar entendendo como funciona a página do menu Minha Conta.
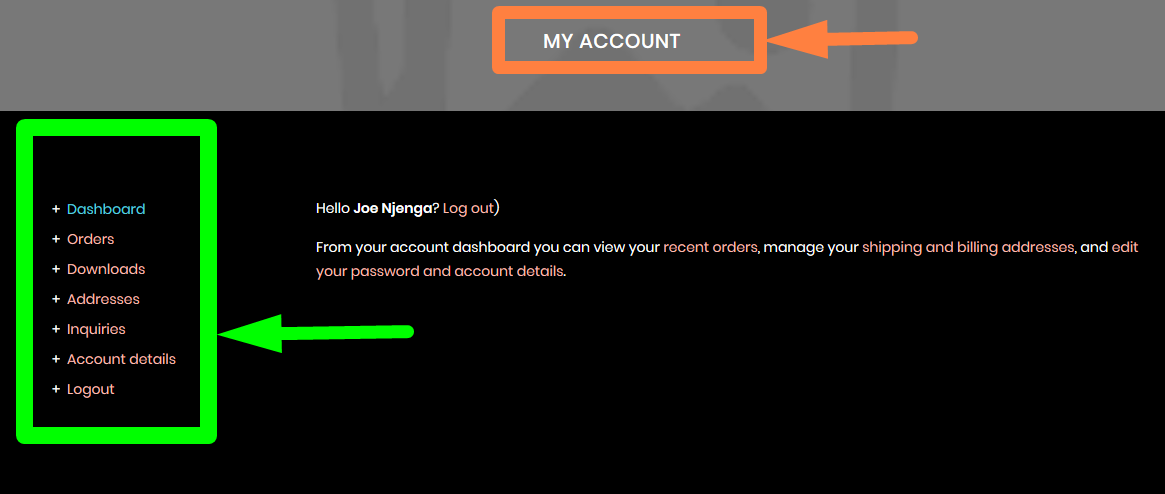
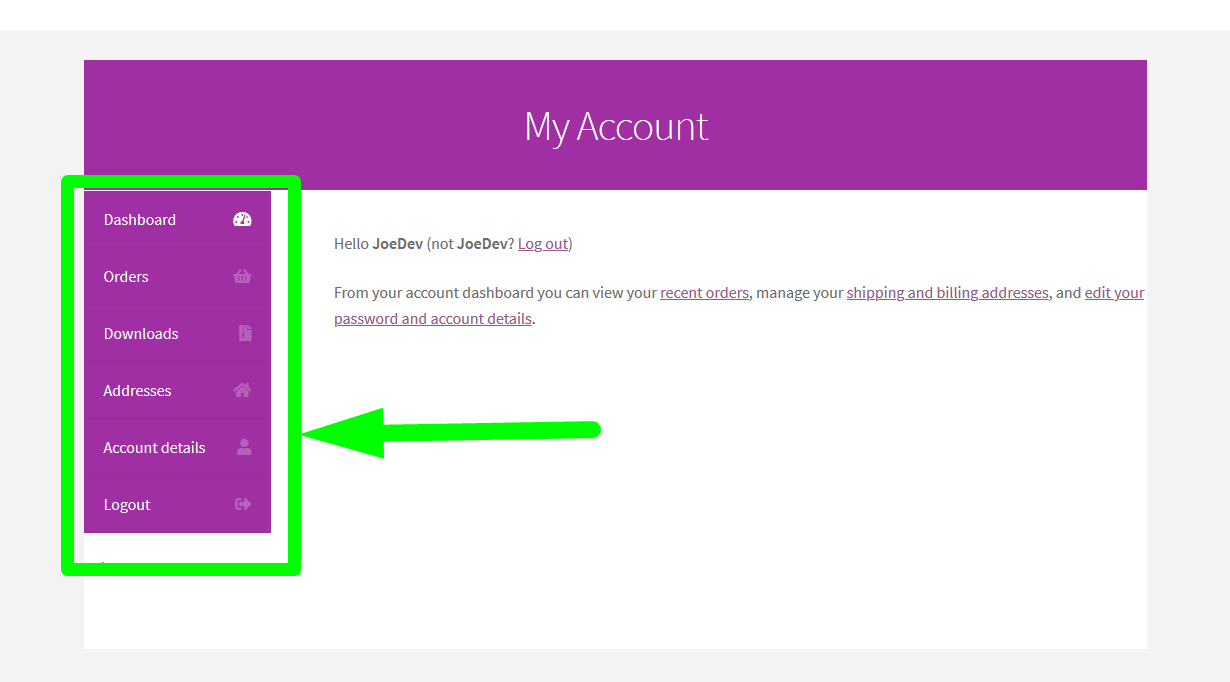
Como funciona o menu da página do MyAccount WooCommerce

Essas abas no WooCommerce são basicamente menus e é possível filtrar o conteúdo daquela página e pegar o array que exibe os menus depois adicionar o conteúdo ao array e retornar o conteúdo.
Ganchos de filtro WooCommerce/WordPress
Se você nunca trabalhou com filtros antes, escrevi uma introdução detalhada para filtrar neste tutorial apply_filters e do_action onde mencionei como funcionam os filtros do WordPress .
Outro bom exemplo é o filtro que aplicamos em the_content neste tutorial do WordPress, para adicionar conteúdo antes ou depois da postagem padrão do WordPress ou do conteúdo da página .
Informações suficientes sobre os ganchos de filtro, agora vamos nos concentrar em como adicionar menu na página minha conta no WooCommerce.
Gosto de começar todos os meus tutoriais com um rápido resumo passo a passo para ajudá-lo a aprender e entender o que está acontecendo no código. Eu não gosto de apenas compartilhar o código e pedir que você copie e cole sem explicar o que o código faz. Essa é uma boa abordagem, pois os leitores podem ser mais inovadores e adicionar recursos mais específicos ao trecho de código.
Passos sobre como adicionar uma nova guia na página da minha conta WooCommerce

Para adicionar uma nova guia na página minha conta, são três etapas:
- Crie um gancho de filtro para adicionar a nova guia na página minha conta e o filtro deve reunir todos os dados exibidos no menu e, em seguida, inserir seus novos dados . (lembre-se dessa palavra PUSH, explicarei com mais detalhes posteriormente neste post)
- Crie um segundo filtro que adicione o redirecionamento de URL do menu que você adicionou na primeira etapa à página que você criou.
- Adicione este código ao seu arquivo functions.php em seu tema ou você pode adicionar este código a uma classe ou função de plugin e você adicionará com sucesso o novo menu na página da minha conta no WooCommerce.
Adicionar Menu na Página Minha Conta no Woocommerce
Nos últimos dias, um cliente solicitou que eu adicionasse um novo menu na página minha conta em um site WooCommerce existente. Idealmente, o menu deveria redirecionar para o Fórum que adicionamos anteriormente usando o BuddyPress.
Neste tutorial, quero presumir que este é o caso e iremos em frente e adicionaremos o menu à página Minha Conta e ele deverá redirecionar para o fórum.
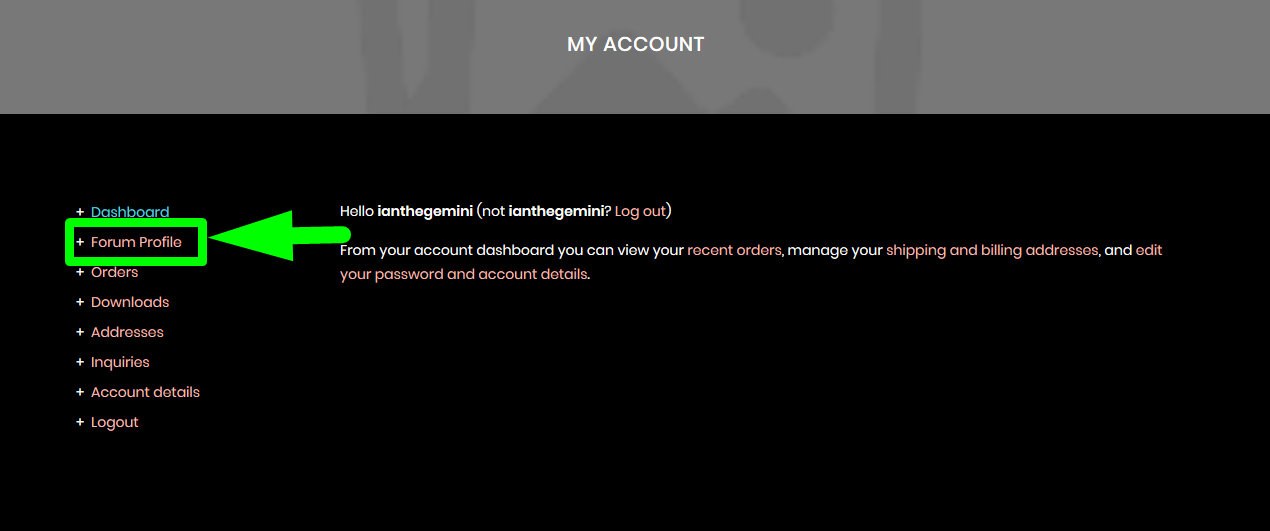
Para começar, a imagem abaixo indica o produto final de como adicionei a nova aba na página minha conta deste site WooCommerce e redirecionei os usuários para o Fórum.

Adicionar o primeiro filtro para adicionar menu à página Minha conta
O código para adicionar uma nova guia na página minha conta inclui um gancho de filtro e uma função de retorno de chamada, conforme mostrado abaixo:
//Primeiro gancho que adiciona o item de menu ao menu do WooCommerce da minha conta
function example_forum_link( $menu_links ){
// vamos ligar "womanide-forum" mais tarde
$new = array( 'exemplo-forum' => 'Exemplo de fórum');
// ou caso precise de 2 links
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2');
// array_slice() é bom quando você quer adicionar um elemento entre os outros
$menu_links = array_slice( $menu_links, 0, 1, true)
+ $novo
+ array_slice( $menu_links, 1, NULL, true );
return $menu_links;
}
add_filter('woocommerce_account_menu_items', 'example_forum_link');
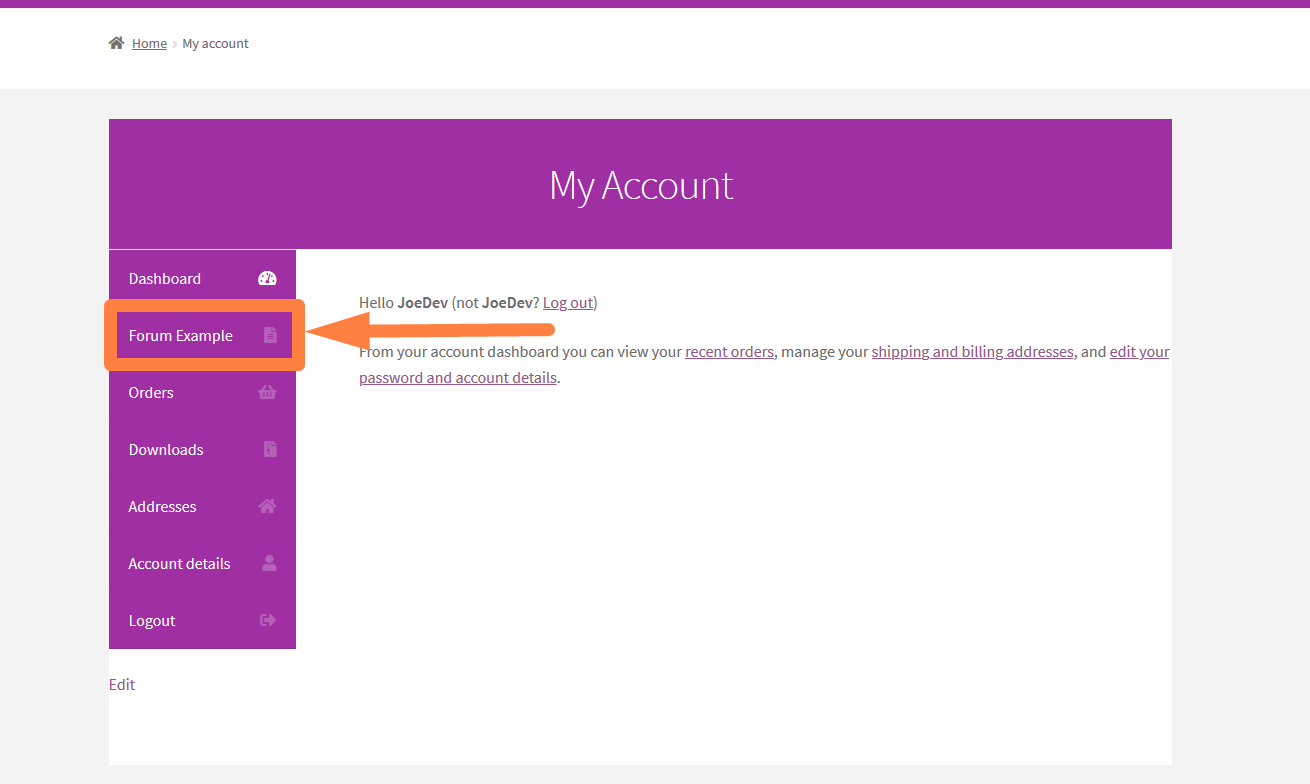
Ao adicionar este código ao functions.php, você deverá ver o novo menu na página da minha conta, conforme mostrado na imagem abaixo:


Como o código funciona
- Neste filtro estamos usando a variável $menu_links que passamos para a função callback para obter todos os menus da página minha conta em um array.
- Depois de obter a matriz de links de menu, usamos a função array_slice() para extrair e, em seguida, PUSH em nosso novo item de menu, em seguida, todos os menus em uma matriz e anexamos ao gancho WooCommerce woocommerce_account_menu_items .
- Neste ponto, o item de menu agora é exibido no menu minha conta
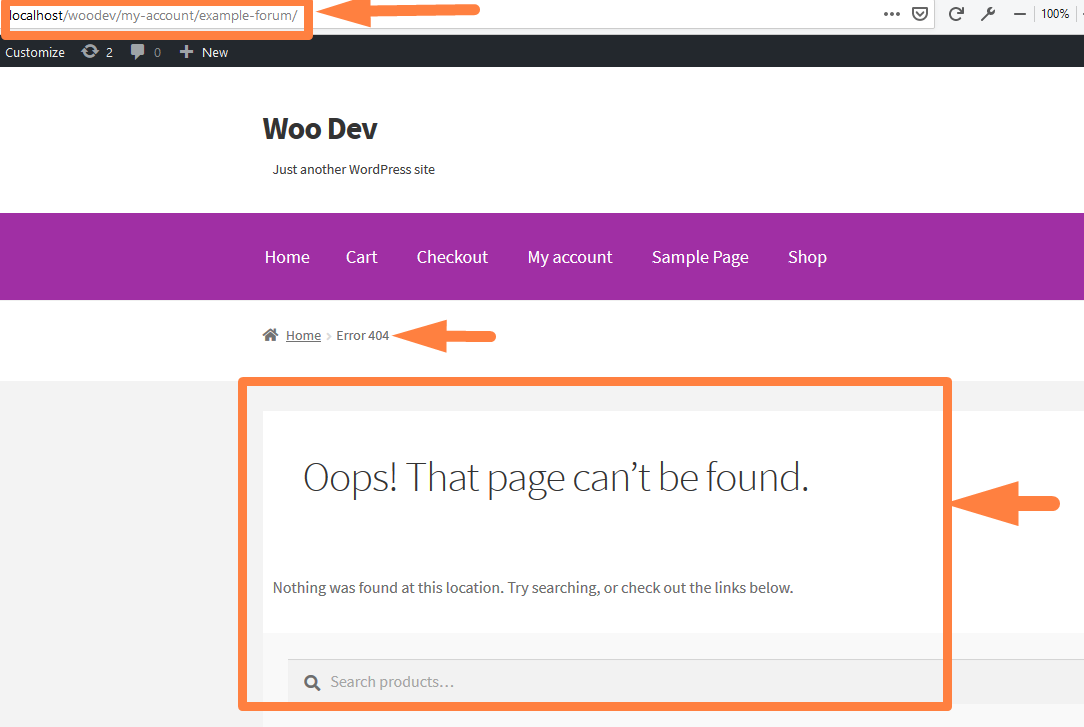
Como você pode ver, o filtro adicionou o novo menu no menu padrão da minha conta. Ao clicar no menu, você será redirecionado para uma página 404, pois o redirecionamento neste novo item de menu agora está funcionando conforme mostrado na imagem abaixo:

Esta página não existe no painel do WooCommerce, mas você pode ver o slug example-forum , adicionamos no primeiro filtro e o usaremos no segundo filtro para redirecionar para a página do fórum.
Adicionar segundo filtro para adicionar menu à página Minha conta
Como mencionado acima, o segundo filtro adicionará a página que queremos redirecionar neste menu e, neste caso, podemos adicioná-lo usando o código mostrado abaixo:
// Segundo filtro para redirecionar o endpoint WooCommerce para URL personalizado
function forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'exemplo-fórum') {
// Aqui é onde você adiciona o URL personalizado, pode ser externo como, neste caso, precisamos ir ao meu perfil no bbpress froum
// Vou usar esta função (bp_core_get_username( bp_loggedin_user_id() );) para obter o ID de usuário do meu perfil e adicioná-lo à URL conforme mostrado abaixo
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
retornar $url;
}
add_filter( 'woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
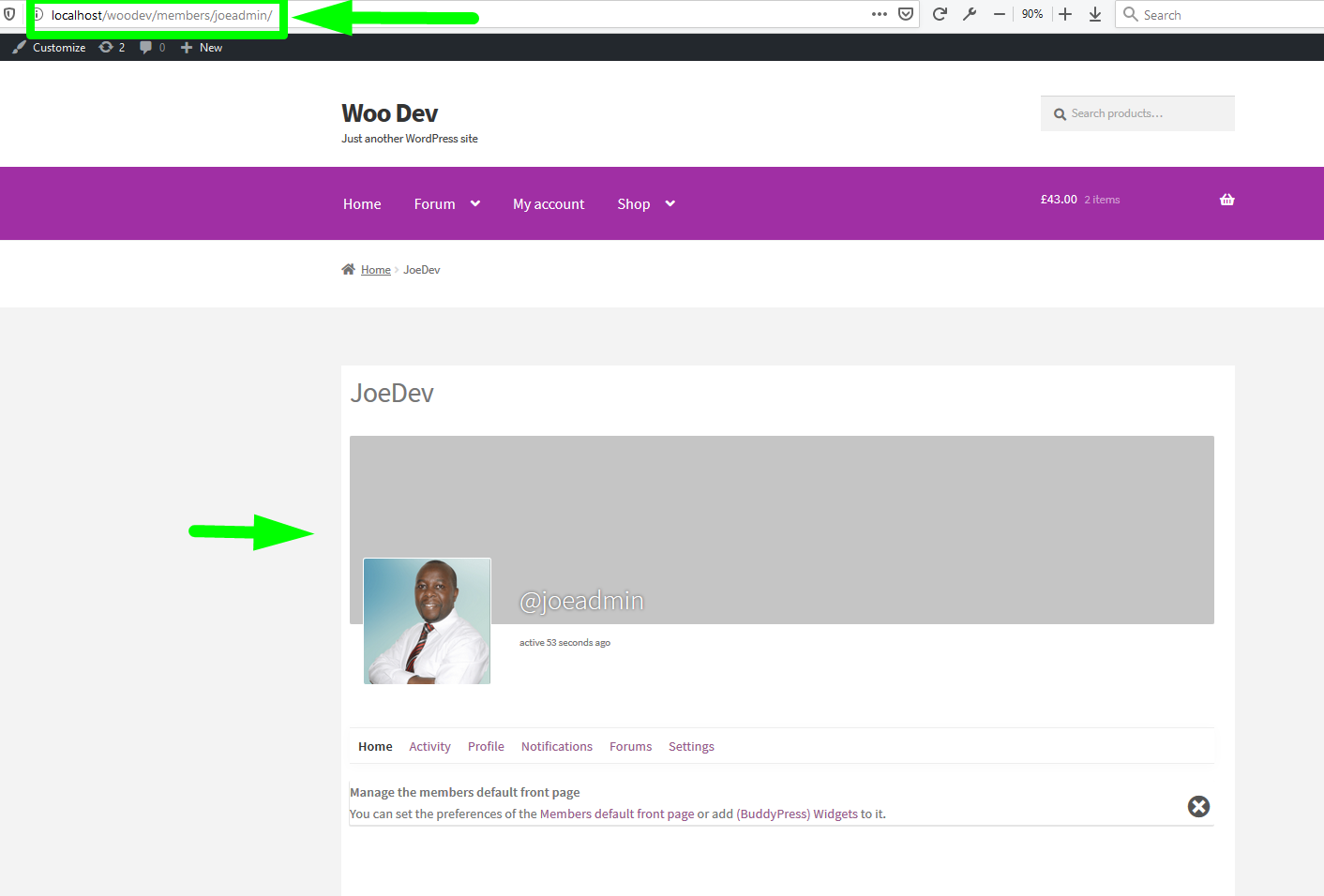
Quando você adiciona este código logo abaixo do primeiro filtro que adicionamos na etapa acima, seu menu de exemplo de fórum deve redirecionar para o perfil de usuário específico, conforme mostrado na imagem abaixo, onde redirecionei para meu perfil no fórum do BBPress.

Trecho de código completo para adicionar nova guia na página Minha conta e redirecionar para qualquer página
Para adicionar o novo menu ao menu da página da minha conta no WooCommerce, você deve adicionar o trecho de código completo compartilhado abaixo, no arquivo functions.pfp do seu tema e substituir as variáveis pelo seu respectivo slug e página para onde deseja redirecionar o menu.
//Primeiro gancho que adiciona o item de menu ao menu do WooCommerce da minha conta
function example_forum_link( $menu_links ){
// vamos ligar "womanide-forum" mais tarde
$new = array( 'exemplo-forum' => 'Exemplo de fórum');
// ou caso precise de 2 links
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2');
// array_slice() é bom quando você quer adicionar um elemento entre os outros
$menu_links = array_slice( $menu_links, 0, 1, true)
+ $novo
+ array_slice( $menu_links, 1, NULL, true );
return $menu_links;
}
add_filter('woocommerce_account_menu_items', 'example_forum_link');
// Segundo filtro para redirecionar o endpoint WooCommerce para URL personalizado
function forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'exemplo-fórum') {
// Aqui é onde você adiciona o URL personalizado, pode ser externo como neste caso precisamos ir ao meu perfil no bbpress froum
// Vou usar esta função (bp_core_get_username( bp_loggedin_user_id() );) para obter o ID de usuário do meu perfil e adicioná-lo à URL conforme mostrado abaixo
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
retornar $url;
}
add_filter( 'woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
Empacotando
Criar uma nova guia de menu na página minha conta no WooCommerce não deve mais ser um desafio depois de ler este tutorial. Expliquei passo a passo e com um exemplo prático de como adicionar uma nova aba na página minha conta e criar um redirecionamento para uma página de sua preferência. Também escrevi outros tutoriais sobre como adicionar o redirecionamento do WooCommerce após o checkout e o redirecionamento do WooCommerce após o registro. Se você não conseguir implementar esta solução, pode procurar a ajuda de um desenvolvedor profissional de WooCommerce.
