Como configurar campanhas de abandono de carrinho WooCommerce (fácil)
Publicados: 2024-03-13Procurando uma maneira fácil de configurar campanhas de abandono de carrinho WooCommerce para seu site?
O abandono do carrinho é um problema sério para a maioria das empresas de comércio eletrônico. De acordo com um estudo do Baymard Institute, a taxa média documentada de abandono de carrinho é de 70,19% .
Isso significa que você está perdendo pelo menos 70% de suas vendas todos os dias se não agir agora. Mas eu entendo. Lidar com o abandono do carrinho pode parecer técnico e complexo. É exatamente por isso que escrevi este artigo.
Neste artigo, vou orientá-lo na configuração de campanhas de recuperação de abandono de carrinho WooCommerce sem experiência técnica e conhecimento. Parece bom?
Vamos mergulhar.
NOTA: Este artigo destina-se apenas a usuários do WooCommerce. Mas se você administra uma loja no Shopify, verifique nosso artigo sobre abandono do carrinho no Shopify.
O que é recuperação de abandono de carrinho WooCommerce?
O abandono do carrinho tem um impacto significativo nos negócios de comércio eletrônico, pois resulta em perda de vendas e receitas.
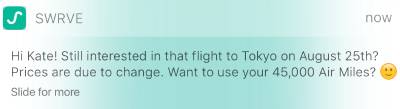
Mas é possível recuperar algumas dessas vendas perdidas implementando campanhas de abandono de carrinho. Essas campanhas envolvem o envio de e-mails direcionados e notificações push aos clientes que abandonaram seus carrinhos, lembrando-os dos itens que deixaram para trás e incentivando-os a finalizar a compra.
Ao usar campanhas de abandono de carrinho WooCommerce, você pode aumentar suas chances de recuperar vendas perdidas e melhorar sua receita geral.
Tecnicamente, a forma como o abandono do carrinho funciona é que os visitantes do seu site ou aplicativo adicionam algo ao carrinho , mas não finalizam a compra. Portanto, toda vez que alguém adiciona algo ao carrinho e não compra na próxima hora, você deseja enviar um lembrete para comprá-lo.
Para campanhas de notificação push, há um pouco mais. Antes de criar uma campanha de abandono de carrinho, você também deve configurar uma campanha de abandono de navegação.
As campanhas de abandono de navegação começam quando seus visitantes e usuários navegam em algo em seu site ou aplicativo da web, mas não adicionam nada ao carrinho. Você pode direcionar, convencer e converter clientes que:
- Adicionou um produto à lista de desejos, mas não ao carrinho
- Viu um produto mais de uma vez
- Navegou em mais de 3 produtos na mesma categoria
- Pesquisei no site por um produto específico
- Permaneceu na página de um produto por pelo menos 3 minutos e não comprou
Uma notificação de abandono de navegação termina quando o visitante adiciona algo ao carrinho. Depois disso, uma campanha de abandono de carrinho assume o controle para convertê-los em clientes pagantes.
Uma boa maneira de obter mais conversões com suas campanhas de abandono de carrinho é usar ofertas e descontos. Isso pode ser algo para se pensar como parte de sua estratégia de marketing de cupons ou até mesmo de sua estratégia de notificações push.
Na próxima seção, discutiremos como configurar campanhas de abandono de carrinho WooCommerce e aumentar suas chances de recuperar vendas perdidas.
Como criar campanhas push de abandono de carrinho WooCommerce
Vou mostrar como criar uma campanha de abandono de carrinho WooCommerce usando PushEngage. PushEngage é o software de notificação push nº 1 do mundo e você pode configurar campanhas de abandono de carrinho diretamente no painel do PushEngage.
Então, se você ainda não fez isso, vá em frente e crie uma conta PushEngage. Para configurar campanhas de recuperação de abandono de carrinho, você precisará obter o Plano de Crescimento do PushEngage. Portanto, selecione o Plano de Crescimento e finalize a configuração de sua conta PushEngage.
Em seguida, vá até o painel para acompanhar este tutorial.
Etapa 1: Crie uma nova resposta automática de navegação
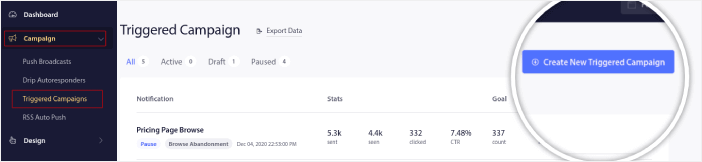
Vá para o painel do PushEngage e vá para Campanha »Campanhas acionadas . Em seguida, clique em Criar nova resposta automática de navegação:

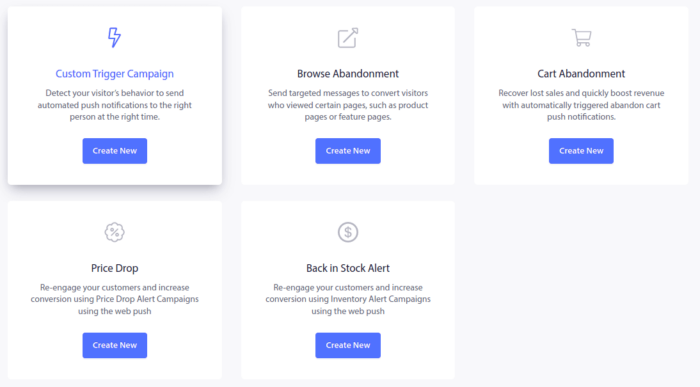
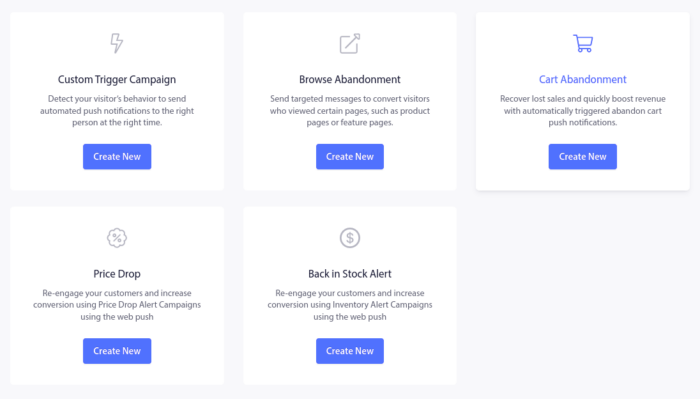
Em seguida, selecione o tipo Navegar por campanha de abandono na lista de tipos de campanha e clique em Criar novo :

Etapa 2: crie uma série de notificações push
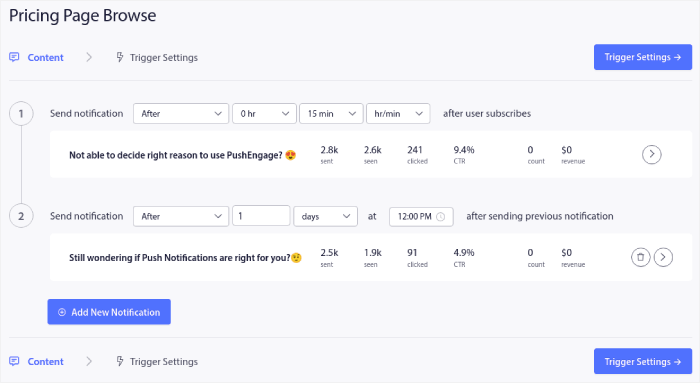
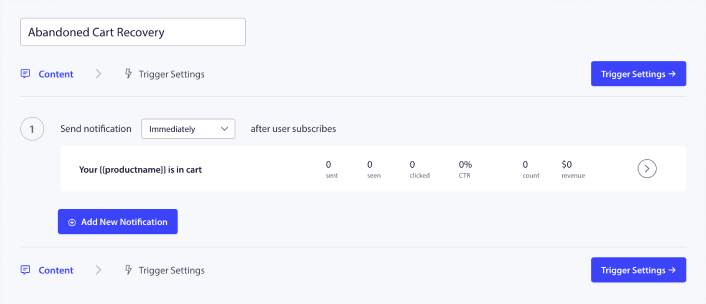
Agora, você deve conseguir ver um painel de configuração de campanha. Crie sua campanha em Conteúdo :

A maior parte disso é simples. Dê um nome à sua campanha e crie uma sequência de notificações push de abandono de navegação.
Etapa 3: configurar o gatilho de abandono de navegação
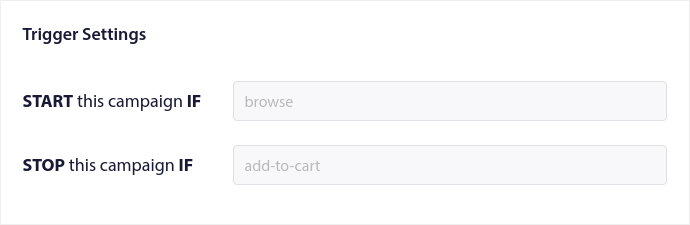
Quando terminar, clique em Configurações de gatilho . É hora de configurar o gatilho para o abandono do navegador:

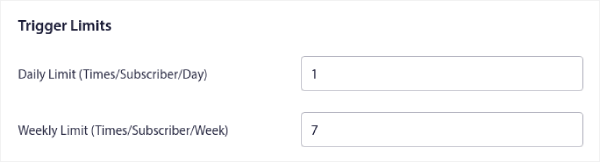
Estes são valores padrão para o modelo de campanha de abandono de navegação. Então, você não precisa mudar nada aqui. Você pode definir limites de acionamento com base na frequência com que deseja enviar notificações push:

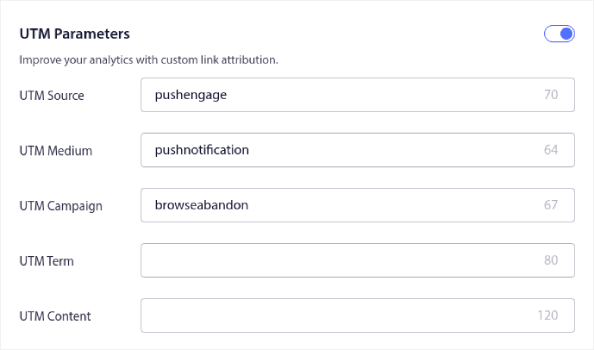
E você também pode configurar parâmetros UTM aqui:

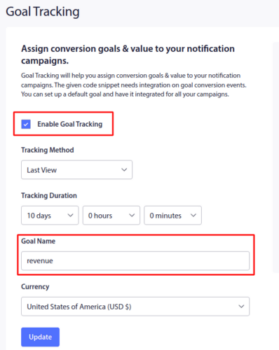
E ative também o acompanhamento de metas :

Se você é novo na análise de notificações push, confira nosso guia para rastreamento de metas para notificações push.
Etapa 4: Crie uma nova campanha de notificações push de abandono de carrinho
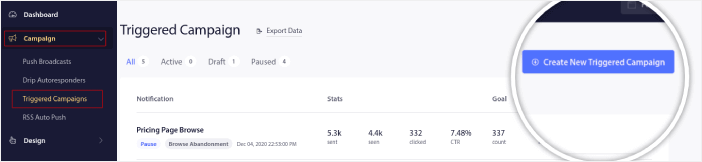
Vá para o painel PushEngage e vá para Campanha »Campanhas acionadas e clique em Criar nova campanha acionada :

Em seguida, selecione o modelo Abandono de carrinho e clique em Criar novo :

E você pode começar a elaborar uma resposta automática de carrinho abandonado.
Etapa 5: Rascunho dos detalhes da campanha de abandono de carrinho WooCommerce
Em seguida, você desejará esboçar a campanha dentro do painel PushEngage. Em Conteúdo , você pode criar uma série de notificações push:

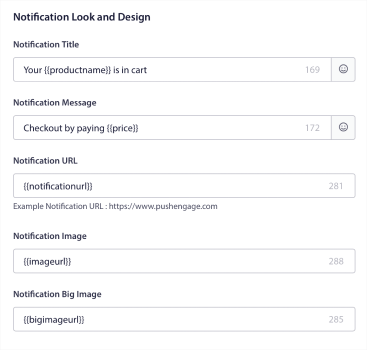
Para editar uma notificação, basta clicar na seta ao lado dela e você pode personalizar a notificação push:

Você pode buscar automaticamente a maioria desses campos usando variáveis.
Se você notar, existem várias variáveis entre colchetes, como {{productname}} e {{price}} . Você pode usá-los posteriormente para definir parâmetros para seu snippet de código. Esses campos ajudarão você a personalizar suas notificações push. Por exemplo, {{bigimageurl}} busca a imagem do produto automaticamente com base em qual produto foi abandonado.

Como acontece com qualquer notificação push, você pode personalizar tudo sobre o conteúdo aqui.
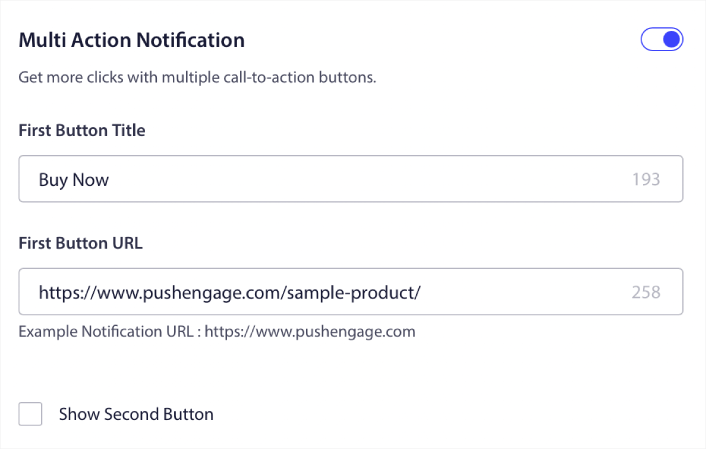
Você também pode adicionar botões de checkout:

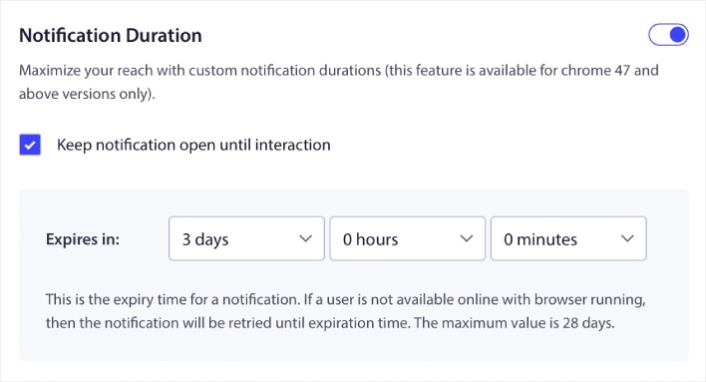
Ou você pode adicionar uma duração de notificação personalizada:

Quando terminar, vá para a guia Configurações de acionamento para ativar sua campanha.
Etapa 6: Instale o código da campanha de abandono de carrinho WooCommerce
A maneira mais simples de instalar as campanhas de navegação e abandono de carrinho WooCommerce é colar um snippet de código em seu site. O legal é que o código foi totalmente feito para você. Então, tudo que você precisa fazer é instalar um plugin de trechos de código para WordPress para instalá-lo.
Recomendamos usar WPCode para fazer isso.

WPCode é um plugin WordPress totalmente gratuito que permite inserir trechos de código em seu site sem nenhum conhecimento de codificação.
Ele permite que você adicione facilmente trechos de código como Google Analytics, CSS personalizado e Facebook Pixel ao cabeçalho e rodapé do seu site WordPress sem ter que editar o arquivo functions.php do seu tema.
Você também pode usar WPCode para inserir PHP, JavaScript, CSS, HTML e trechos de texto personalizados com lógica condicional completa e suporte de prioridade de código. Se você já gerenciou um site WordPress antes, sabe como esse plugin é incrivelmente útil. Você pode usar o plugin para:
- Verificação do Google Search Console
- Acompanhamento do Google Analytics
- Código CSS personalizado
- Adicionando notificações push
- Inserindo pixel de rastreamento do Facebook
E qualquer trecho de código que você possa inserir em seu site WordPress. Então, vá em frente e instale o plugin WPCode. Se você nunca fez isso antes, confira este tutorial sobre como instalar um plugin para WordPress.
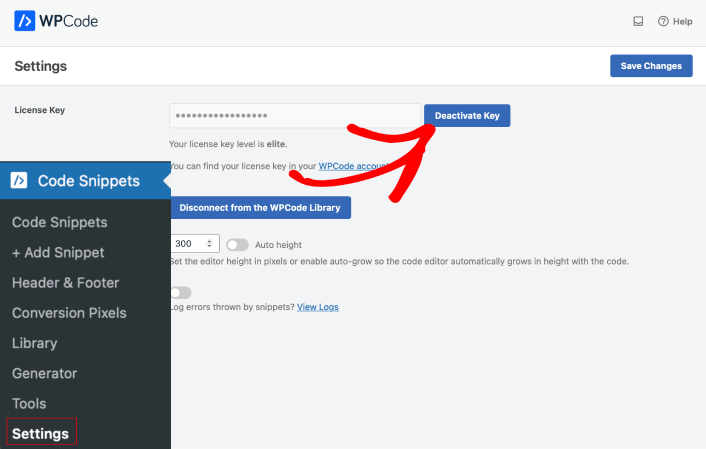
Quando terminar, vá para Code Snippets »Settings em seu site WordPress e cole a chave API obtida do WPCode para ativar o plugin:

Quando terminar, clique no botão Salvar alterações .
Agora, vá para os trechos de código para:
- Navegando em produtos WooCommerce
- No evento Adicionar ao carrinho no WooCommerce
- Após o evento de checkout no WooCommerce
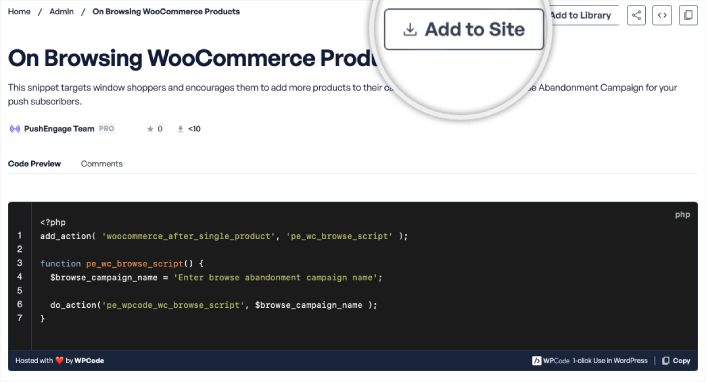
Agora, o WPCode estará conectado ao seu site. Portanto, quando você clica no botão Adicionar ao site para ambos os trechos de código, o código será adicionado diretamente ao seu site.

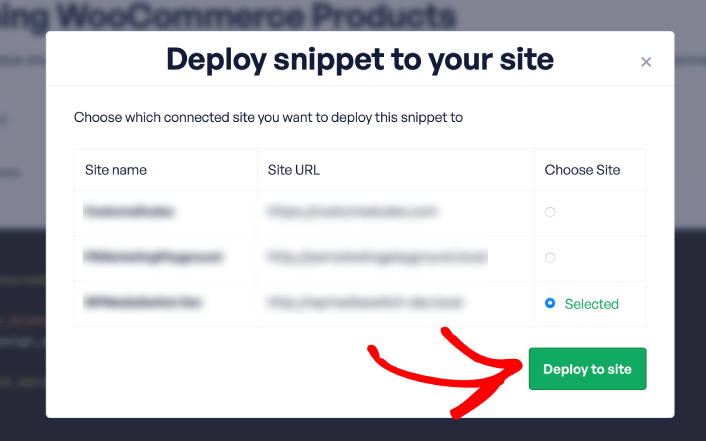
A seguir, você selecionará o site onde deseja implantar o script:

Antes de adicionar ao seu site, um pop-up solicita que você confirme que deseja adicioná-lo. Vá em frente e clique no botão Confirmar e instalar . Isso o levará ao trecho de código no editor de trechos WPCode.

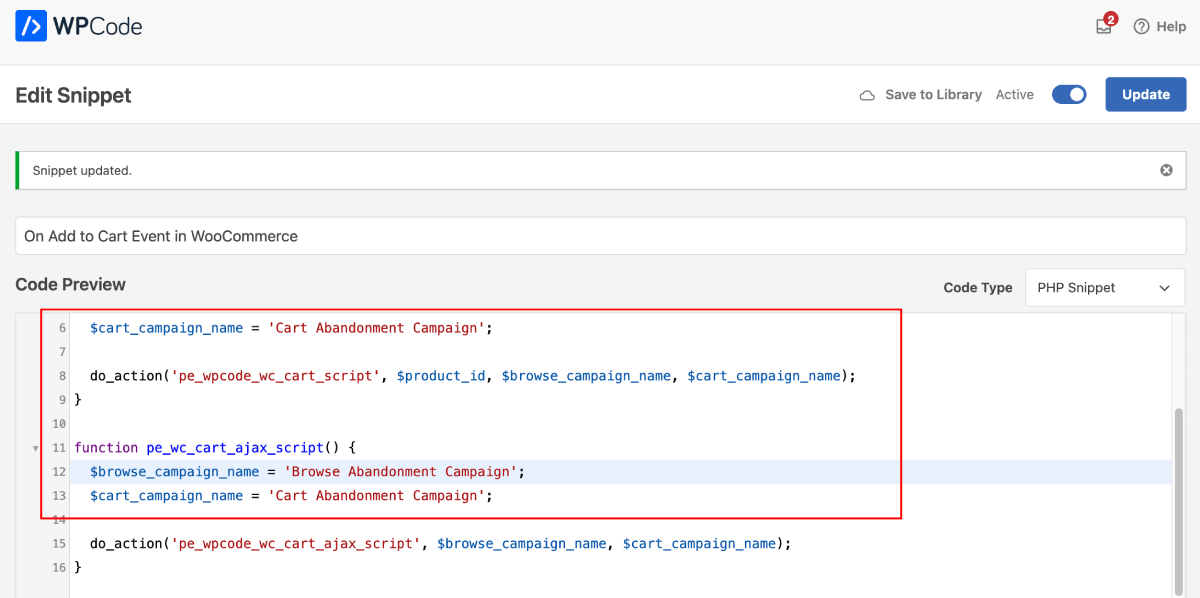
Aqui, você fará algumas pequenas alterações em cada snippet antes de adicioná-los ao seu site.
Aqui, onde diz, ‘Insira o nome da campanha de abandono do carrinho’ , substitua-o pelo nome real da sua campanha de abandono do carrinho WooCommerce. E onde diz, 'Insira o nome da campanha de abandono de navegação' , substitua-o pelo nome real da sua campanha de abandono de navegação.
Por exemplo, se o nome da sua campanha de abandono de navegação for WooBrowseAbd e o nome da sua campanha de abandono de carrinho for WooAbdCart , seu snippet de código deverá ser:
$browse_campaign_name = 'WooBrowseAbd'; $cart_campaign_name = 'WooAbdCart';IMPORTANTE: Lembre-se de colocar o nome entre aspas simples e não altere mais nada no código. Além disso, substitua o texto do espaço reservado pelos nomes reais da sua campanha em todo o código de cada snippet. Caso contrário, a campanha não será veiculada.
Após a finalização do snippet, lembre-se de clicar no botão Ativar .
Etapa 4: salve e lance a campanha
É isso! Basta clicar no botão Ativar resposta automática :

E pronto.
Como criar campanhas personalizadas de abandono de carrinho
Você pode criar campanhas personalizadas de abandono de carrinho usando atributos personalizados.
Isso significa que você pode conectar o PushEngage ao seu software Customer Relationship Management (CRM) para obter detalhes pessoais de cada cliente. Por padrão, o PushEngage captura as informações do dispositivo e da geolocalização de cada cliente. Mas você pode ampliar o alcance da personalização usando a API PushEngage Attributes.
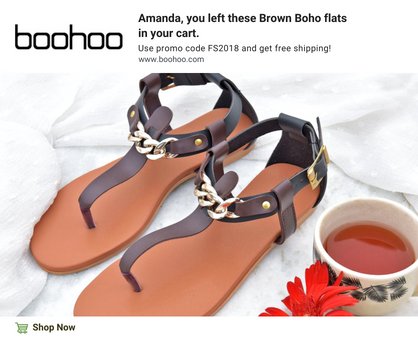
Você pode criar notificações push personalizadas de carrinho abandonado com o nome do usuário como este:

Ou adicione mais elementos, como queda de preço ou pontos de fidelidade não utilizados:

Ou até mesmo venda cruzada de outros produtos:

Na verdade, não há limites para o tipo de campanha que você pode configurar usando nossas APIs. Enlouquecer!
Você configura o abandono do carrinho WooCommerce: o que vem a seguir?
Isso é tudo, pessoal!
Se você achou isso útil, verifique também nosso artigo sobre como reduzir o abandono do carrinho. Existem algumas ideias realmente úteis aí.
E se você está apenas começando com notificações push, experimente o PushEngage. PushEngage é o software de notificação push nº 1 do mundo e você pode criar uma ampla gama de campanhas de notificação push usando PushEngage.
Se você não estiver 100% convencido, verifique estes recursos sobre como usar notificações push de maneira eficaz:
- 7 estratégias inteligentes para aumentar o envolvimento do cliente
- As notificações push são eficazes? 7 estatísticas + 3 dicas de especialistas
- 7 maneiras comprovadas de monetizar seu blog em 2021
- Quando usar (e quando NÃO usar) notificações push (2021)
- 15 exemplos de cópia de notificação push para inspirar você
Então, se ainda não o fez, comece a usar o PushEngage hoje mesmo.
