Como colocar o carrinho e o checkout do WooCommerce em uma página
Publicados: 2020-09-21
Neste breve tutorial, compartilharei uma solução sobre como você pode colocar o carrinho e o checkout do WooCommerce em uma página. Isso otimizaria muito o processo de checkout e economizaria muito tempo dos clientes, pois eles não esperam o carregamento de outra página. Essa solução pode ser usada se você quiser economizar uma etapa adicional, especialmente em produtos de alto valor que são vendidos aproximadamente um produto por pedido.
Carrinho e checkout do WooCommerce em uma página
Os clientes que fazem compras online regularmente sempre precisam de um processo de checkout rápido. Eles podem optar por outra loja se a velocidade de carregamento for baixa ou se forem redirecionados para outras páginas antes de efetuar o pagamento. A principal razão pela qual muitas pessoas usam o WooCommerce para sua loja online é que ele permite modificá-lo.
O processo de checkout padrão no WooCommerce tem duas páginas separadas para carrinho e checkout. Quero ilustrar como você pode colocar o carrinho e o checkout do WooCommerce em uma página para melhorar a experiência do usuário e aumentar suas conversões.
Este será o seu guia final, pois há uma mistura de códigos de acesso, configurações e trechos de PHP, que você pode usar para fazer isso funcionar. Isso pode parecer um pouco complicado, mas se você seguir atentamente os passos que estou prestes a compartilhar, você achará mais fácil do que pensa.
A principal razão para fazer isso é que é mais provável que um processo de Checkout em várias etapas tenha problemas de abandono de carrinho, melhorando assim as vendas em sua loja WooCommerce.
Com tudo isso dito, aqui está um guia passo a passo fácil para colocar Carrinho e Finalizar Compra na mesma página. Além disso, você pode decidir fazer alguns testes e rastreamento do WooCommerce, para ver se a taxa de conversão é melhor.
Etapas para colocar o carrinho e o checkout do WooCommerce em uma página
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que colocará Carrinho e Checkout em uma página.
- Adicione o seguinte código no final do arquivo php . Isso significa que temos que adicionar o código de acesso “woocommerce_cart” à página Checkout. Lembre-se de salvar as alterações :
/**
* Exibir carrinho na página de checkout apenas – WooCommerce
*/
add_action( 'woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5 );
function njengah_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'pedido recebido' ) ) return;
echo do_shortcode('[woocommerce_cart]');
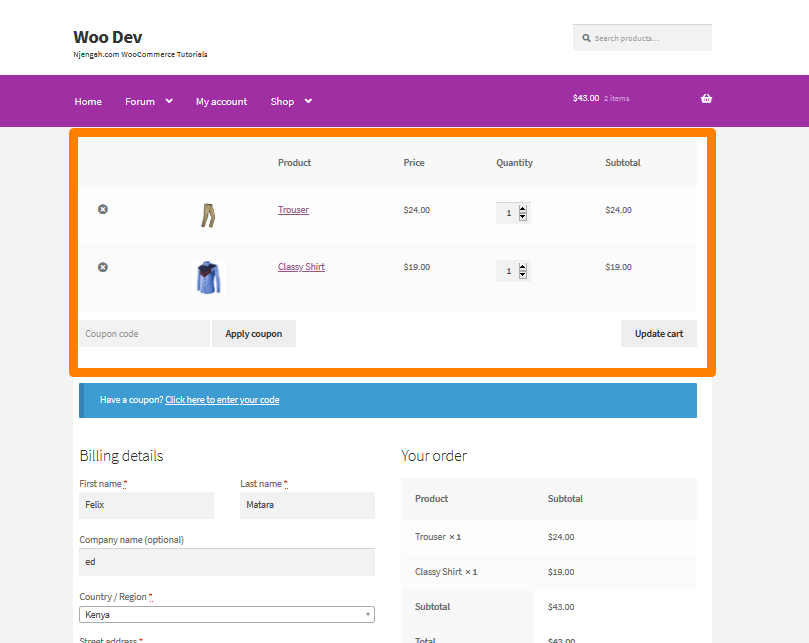
}- Para ver o resultado, basta atualizar a página de checkout e você deverá ver isto:

Vale a pena mencionar que, se você estiver familiarizado com o layout da página Carrinho, talvez conheça a seção Totais do carrinho . Este pedaço de código puro que compartilhei oculta automaticamente os totais por causa dos dois códigos de acesso na mesma página. Este é um bom recurso.
- O código de acesso por si só faz o truque, mas se você fizer um pouco de escrutínio, descobrirá que a página do carrinho ainda aparece como um arquivo . Além disso, o carrinho é esvaziado na página de checkout e o WooCommerce redirecionará os usuários para a página do carrinho e exibirá a mensagem de carrinho vazio. Isso significa que alguns ajustes precisam ser feitos para mudar isso. Você precisa se livrar completamente da página Carrinho para que os usuários nunca a vejam.
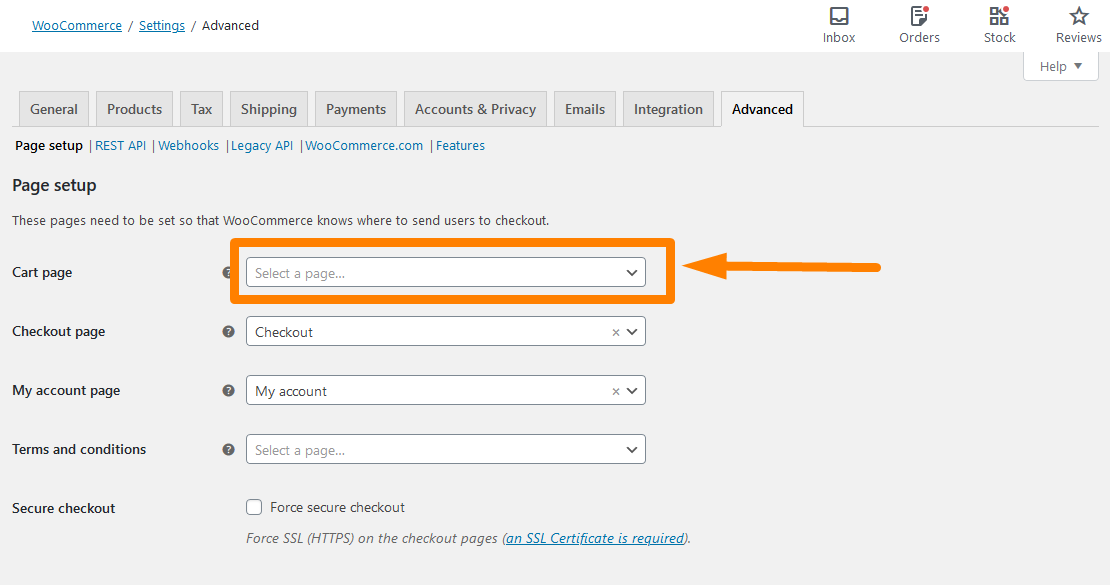
No painel do WordPress, clique em WooCommerce > Configurações. Na página de configurações clique na aba Avançado , e simplesmente clique no pequeno “x” e Salvar Alterações conforme mostrado: 

- Depois disso, você precisa excluir a página Carrinho . Isso porque não é mais útil e os redirecionamentos já estão em vigor e sua tabela de carrinho já está na página de Checkout.
- No entanto, se você quiser redirecionar uma página de checkout vazia se os usuários acessarem diretamente ou quando a tabela do carrinho estiver vazia , aqui está um pequeno trecho para você. Isso ajudará você a redirecionar a página de checkout vazia para a página inicial.
No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que redirecionará a página de checkout vazia para a página inicial.
- Adicione o seguinte código no final do arquivo php .
/**
* Redirecionar carrinho vazio / checkout - WooCommerce
*/
add_action( 'template_redirect', 'njengah_redirect_empty_cart_checkout_to_home' );
function njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay') && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
saída;
}
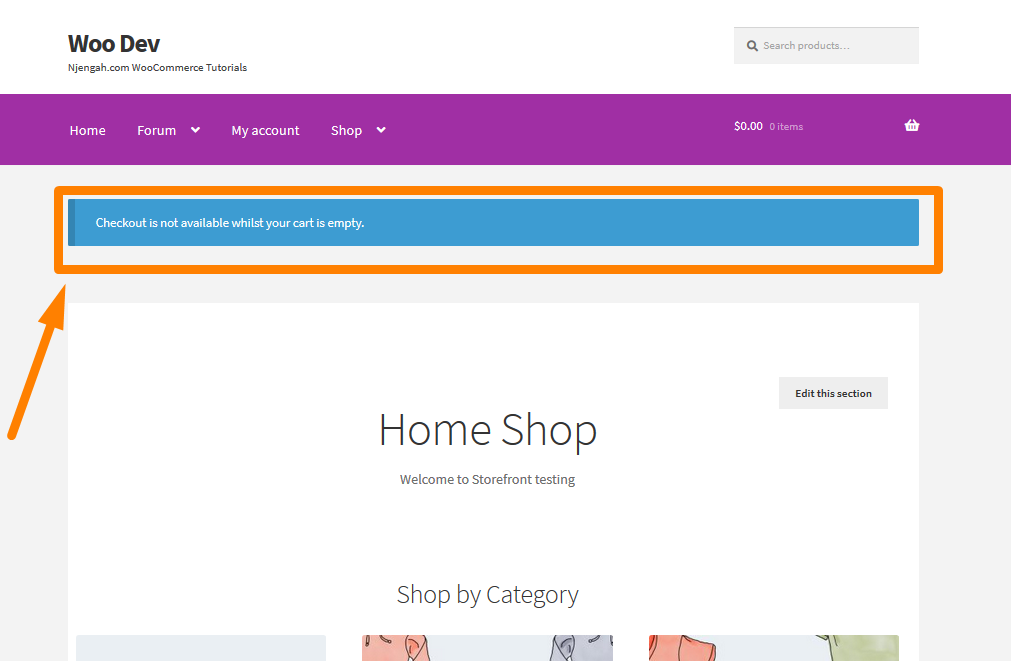
}- Para ver o resultado, remova todos os produtos do carrinho e você será redirecionado para a página inicial conforme mostrado:

Conclusão
É isso! Agora você tem um processo de checkout otimizado e não precisa se preocupar com problemas de abandono de carrinho em sua loja WooCommerce. No primeiro snippet, usei o código de acesso “woocommerce_cart” na página Checkout, para adicionar a tabela do carrinho na parte superior e o formulário de checkout abaixo dela. No entanto, é importante observar que você precisa se livrar completamente da página Carrinho para que os usuários nunca a vejam.
Além disso, adicionei um trecho de código PHP de bônus que o ajudará a redirecionar um checkout vazio. Espero que este breve post tenha fornecido uma solução sobre como você pode colocar um carrinho e um checkout do WooCommerce em uma página.
Artigos semelhantes
- Como alterar os ícones do gateway de pagamento WooCommerce
- Como adicionar ícones de pagamento WooCommerce no rodapé [HTML]
- Como ocultar o ícone do PayPal na página de checkout do WooCommerce
- Como redimensionar imagens de produtos WooCommerce
- Como redirecionar uma página do WordPress sem plugins?
- Como instalar o WooCommerce Storefront passo a passo [Guia Completo]
- Alterar Prossiga para o texto do checkout no WooCommerce
- Como exibir produtos WooCommerce por categoria
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como ocultar o subtotal do carrinho no WooCommerce ou remover a linha do subtotal
- Como ocultar o campo de código de cupom WooCommerce
- Como desativar o método de pagamento para uma categoria específica
- Como ocultar o botão Adicionar ao carrinho no WooCommerce
- Como obter métodos de pagamento no WooCommerce » Exemplo de código
- Como criar minha página de conta no WooCommerce
- O que é o tema WooCommerce Storefront? [Respondidas]
- Como redirecionar para o carrinho após o login no WooCommerce
- Como alterar o texto do botão Adicionar ao carrinho na página da loja WooCommerce
- Como pular o carrinho e redirecionar para a página de checkout WooCommerce
- Como alterar o aviso 'Adicionado ao carrinho' do WooCommerce
