Como alterar o número de produtos exibidos por página no WooCommerce
Publicados: 2023-10-13Procurando maneiras de alterar o número de produtos que aparecem por página em sua loja WooCommerce?
O número padrão de produtos que aparecem em uma página da loja WooCommerce é 16, distribuídos em 3 a 4 linhas. No entanto, esse tipo de layout não é adequado para muitos sites WooCommerce.
Digamos, por exemplo, que você aumentou o tamanho da imagem do produto e adicionou detalhes do produto ou caixas de boletim informativo à página da Loja. Como há 16 produtos na página, ela parecerá desordenada e pouco profissional.
Uma forma eficiente de resolver esse problema é diminuir o número de produtos na página Loja e também modificar o número de linhas que aparecem por página.
Neste tutorial, mostrarei como alterar o número de produtos e linhas que o WooCommerce mostra nas páginas da sua Loja e catálogo.
Opções padrão do WooCommerce
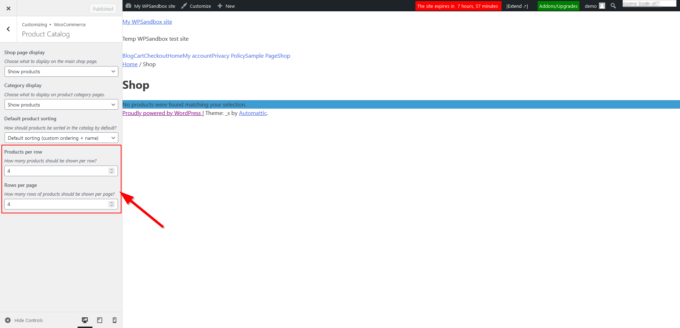
WooCommerce possui um recurso básico que permite alterar o número de produtos e linhas na página da sua Loja. Você pode acessá-lo no menu Aparência → Personalizar → WooCommerce → Catálogo de produtos na área de administração do WordPress.
Na captura de tela abaixo, você pode ver como fica o tema base do Automattic (o mantenedor do WordPress), que não adiciona nenhuma opção extra ao Personalizador:

Neste tutorial, mostrarei uma solução mais flexível — nosso tema gratuito Botiga WooCommerce.
Além de ter a opção de alterar as linhas e colunas usando um controle deslizante intuitivo, você também pode escolher entre um layout de catálogo de produtos em estilo de grade ou lista.
Além disso, você pode definir diferentes valores de 'Produto por linha' e 'Linhas por página' para telas de tablets e celulares, o que melhora significativamente a experiência do cliente dos compradores que acessam sua loja em dispositivos de tela pequena:

Agora vamos ver como usar o tema Botiga gratuito para alterar a quantidade de produtos exibidos por página em sua loja WooCommerce.
1. Instale e ative o tema Botiga
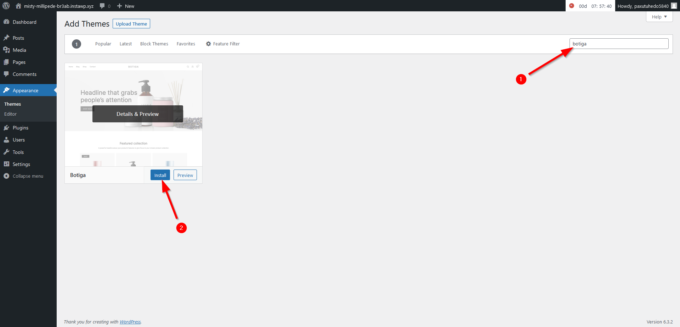
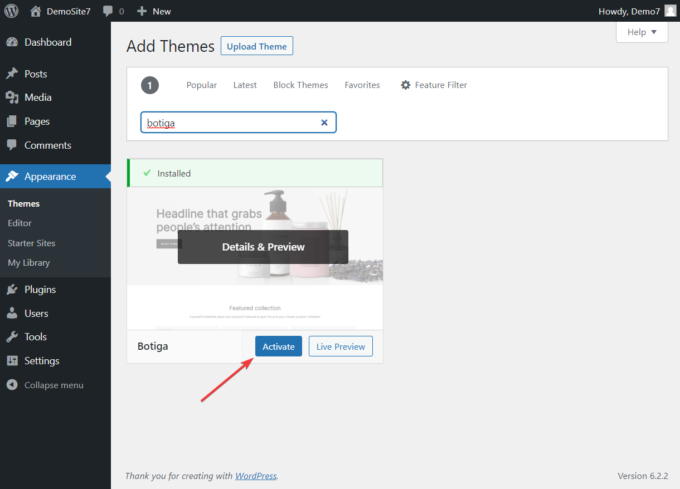
Para instalar e ativar o Botiga, abra o painel do WordPress, vá para Aparência → Temas → Adicionar novo e digite “ Botiga ” na barra de pesquisa.
Assim que o tema aparecer na tela, clique nos botões Instalar e depois nos botões Ativar :

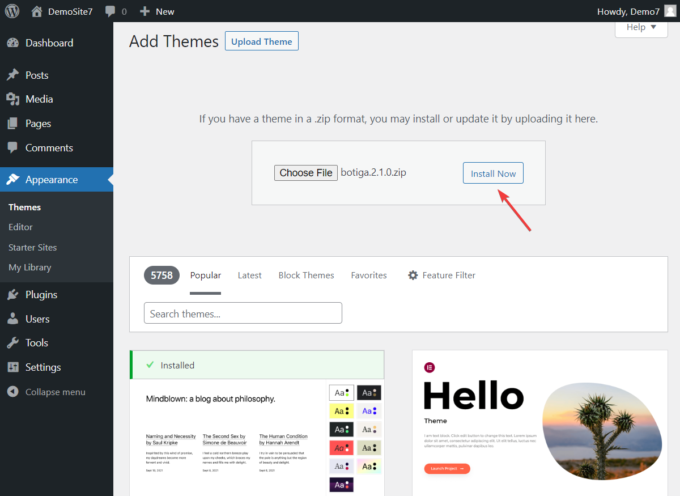
Alternativamente, você pode baixar o Botiga em nosso site e ir para Aparência → Temas → Adicionar novo e clicar no botão Carregar tema .
Assim que o uploader do arquivo aparecer na tela, carregue o tema clicando no botão Escolher arquivo :

Em seguida, clique nos botões Instalar e Ativar para instalar e ativar o tema:

2. Importe um site inicial do Botiga (opcional)
Sites iniciais são designs de sites pré-construídos que você pode importar com apenas alguns cliques.
Os sites iniciais do Botiga são conhecidos por seus designs elegantes e profissionais que funcionam perfeitamente com o editor de blocos WordPress (Gutenberg) e o construtor de páginas Elementor. Esses sites são criados para conversão.
Importar um site inicial do Botiga não é uma etapa obrigatória, mas pode ajudar muito na configuração de sua loja WooCommerce.
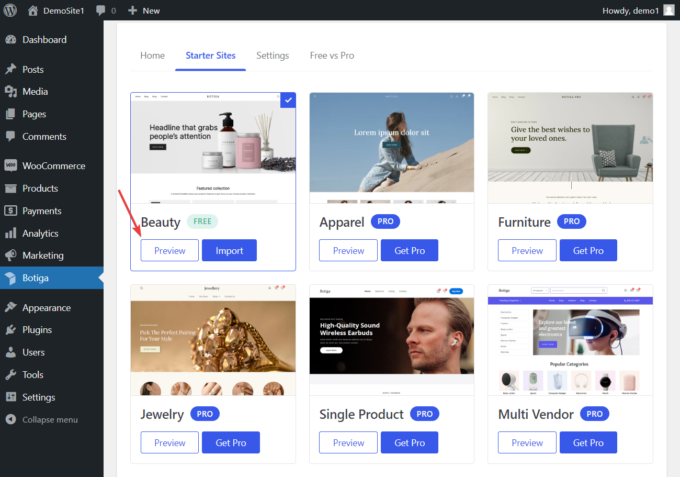
Você pode visualizar os sites iniciais acessando Botiga → Sites iniciais e clicando nos botões Visualizar :

Para importar um site inicial para sua loja WooCommerce, clique no botão Importar – para este tutorial, instalarei a demonstração gratuita do Beauty.
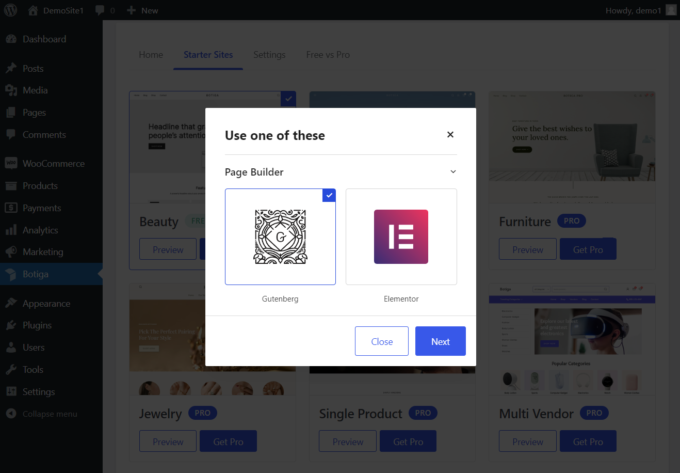
A seguir, escolha entre as versões Gutenberg e Elementor, dependendo de como deseja personalizar seu site:

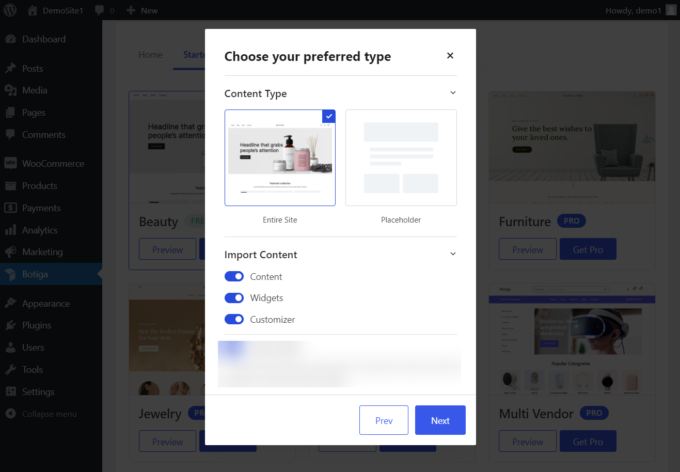
Agora, decida se deseja importar o site inteiro, que inclui imagens, manchetes, textos, etc., ou apenas o conteúdo do espaço reservado.
Caso não tenha nenhuma preferência, recomendo que você importe o site inteiro junto com todo o conteúdo, widgets e configurações do Customizer, pois você ainda pode remover ou alterar os elementos posteriormente:

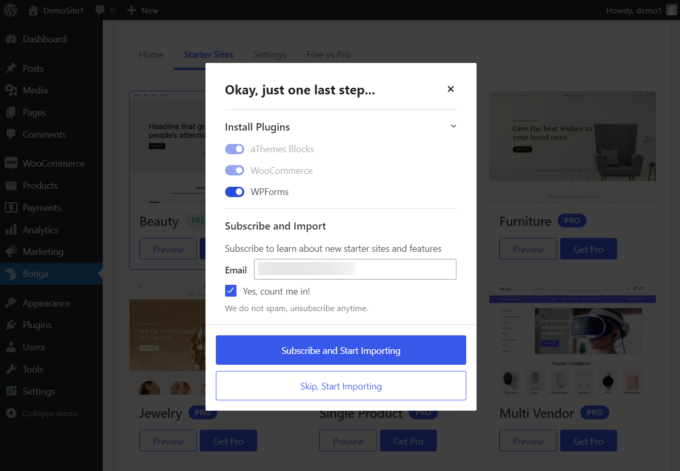
Na última etapa, são mostrados os plugins que o Botiga deseja instalar no seu site.
Você também tem a opção de desmarcar alguns plug-ins não essenciais antes de iniciar o processo de importação:

O Botiga levará alguns segundos para importar o site inicial. Quando o processo terminar, abra seu site para conferir a aparência do seu novo design.

3. Abra o Personalizador
Você pode alterar o número de produtos e linhas que aparecem na página da sua Loja no WordPress Customizer. O Botiga adicionou suas próprias opções ao Personalizador durante o processo de instalação (Etapa 1).
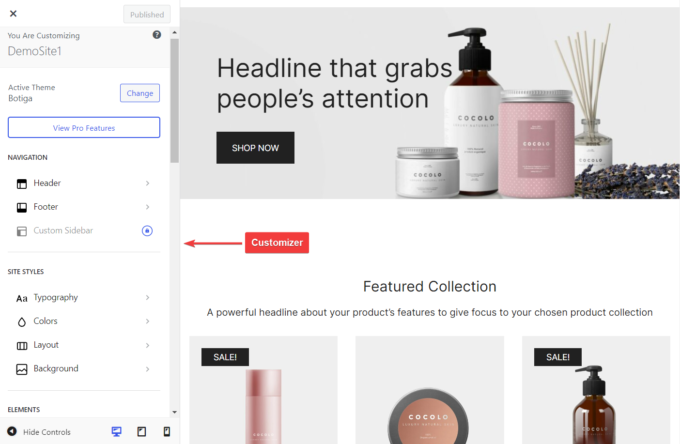
Para abrir o Personalizador, clique no menu Aparência na área de administração do WordPress e selecione a opção Personalizar .
O WordPress o levará à sua página inicial, onde o Personalizador aparecerá à esquerda da tela:

4. Altere o número de produtos e linhas
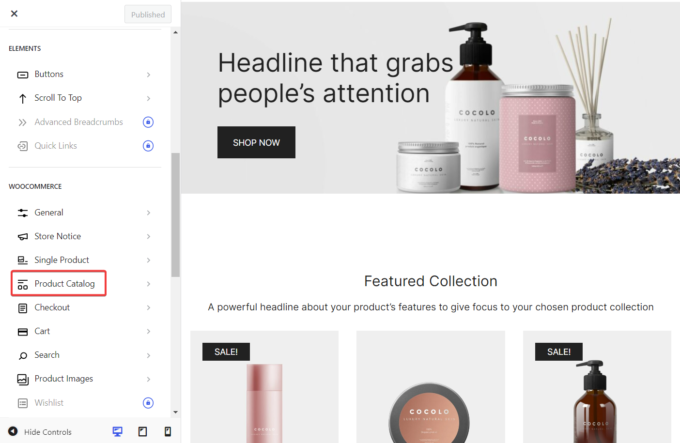
Para alterar o número de produtos exibidos por página em sua Loja e outras páginas do catálogo, clique na opção WooCommerce → Catálogo de Produtos no Personalizador:

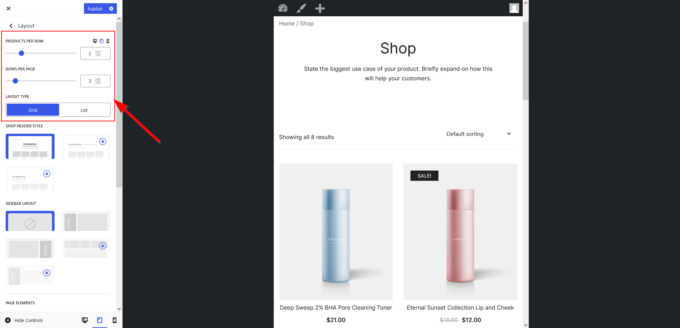
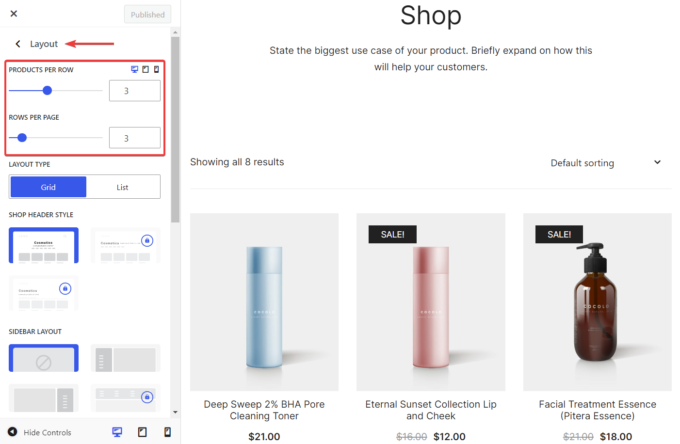
No próximo painel, clique na guia Layout para abrir as configurações de layout do catálogo de produtos.
As duas primeiras opções que você verá são as opções Produtos por linha e Linhas por página .
A configuração dessas duas opções alterará o número de produtos e linhas que aparecem por página nas páginas Loja e catálogo da sua loja WooCommerce.
Você também pode configurar diferentes números de produtos e linhas para usuários de celulares e tablets clicando nos ícones de tablet e celular no canto superior direito do painel Layout e configurando as opções Produtos por linha e Linhas por página pertencentes ao celular e tablet. Visualizações:

Depois que as opções estiverem configuradas, clique no botão Publicar na parte superior do Personalizador para salvar as configurações.
5. Personalize ainda mais a página da sua loja
Botiga tem algumas outras opções no painel Layout que permitem personalizar o layout da página da Loja.
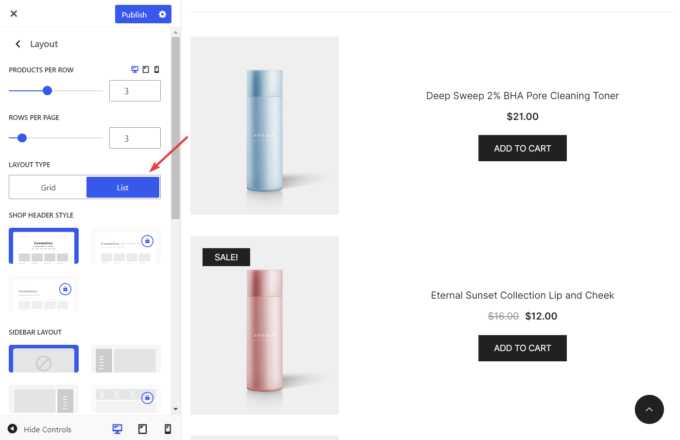
Por exemplo, a página padrão da Loja WooCommerce mostra produtos em um layout de grade. Com o Botiga, você pode alterar o layout da página da Loja de grade para lista.
O layout da lista permite adicionar mais detalhes aos cartões de produtos.
Para alterar o tipo de layout da página da sua Loja, vá em Aparência → Personalizador → WooCommerce → Catálogo de Produtos → Layout → Tipo de Layout e selecione a opção Lista :

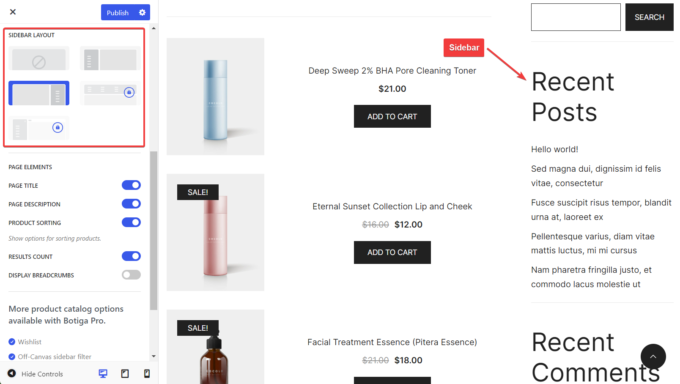
O Botiga também tem uma opção que permite adicionar uma barra lateral ao lado esquerdo ou direito da página da sua loja para que você possa mostrar uma caixa de boletim informativo, um widget de 'Postagens mais recentes', um widget de 'Produtos mais bem avaliados' ou outro conteúdo de suporte próximo ao seu catálogo de produtos.
Para adicionar uma barra lateral à página da Loja, role para baixo no painel Layout , encontre a configuração Layout da barra lateral e selecione um dos layouts de barra lateral disponíveis:

Assim que as configurações forem concluídas, clique no botão Publicar na parte superior do Personalizador para salvar as alterações.
6. Verifique a página da sua loja
Embora o Personalizador mostre as alterações em tempo real, a página da sua Loja ainda pode parecer desagradável quando você fecha o painel do Personalizador.
Portanto, recomendo que você dê uma olhada na página da sua Loja sem que o Personalizador esteja aberto na tela.
Se você não gostar do que vê, volte ao Personalizador e configure Produtos por linha , Linhas por página e outras opções do catálogo de produtos no painel Layout .
É isso. Agora você alterou o número de produtos e linhas que aparecem na página da sua loja WooCommerce.
Resumo
Modificar o número de produtos e linhas na página da sua loja WooCommerce pode ser necessário quando você está tentando melhorar o design e a taxa de conversão da sua loja.
Botiga, nosso tema rápido, fácil de usar e repleto de recursos desenvolvido para sites WooCommerce, permite que você altere o número de produtos e linhas em seu catálogo de produtos, ao mesmo tempo que permite alternar para um layout de lista e adicionar uma barra lateral à página da Loja , e mais.
Você pode alterar o número de produtos e linhas na Loja e em outras páginas do catálogo em sua loja WooCommerce seguindo estas etapas:
- Instale e ative o tema Botiga gratuito.
- Importe um site inicial (opcional).
- Abra o Personalizador.
- Altere o número de produtos e linhas no seu catálogo de produtos.
- Altere o layout e/ou adicione uma barra lateral à página da sua Loja.
- Verifique a página da Loja e faça outras modificações, se necessário.
Baixe nosso tema Botiga gratuito e crie uma loja WooCommerce rica em recursos, fácil de usar e otimizada para conversão.
Você tem alguma dúvida sobre como alterar o número de produtos e linhas em uma página da loja WooCommerce? Deixe-nos saber na seção de comentários abaixo.
