Como alterar o guia do WooCommerce para adicionar ao carrinho de texto com exemplos
Publicados: 2019-09-16 O texto padrão de adicionar ao carrinho do WooCommerce é uma das alterações mais comuns necessárias para a maioria dos usuários do WooCommerce, já que o plug-in de comércio eletrônico é usado em todos os setores. A personalização necessária para proprietários de lojas ou provedores de serviços WooCommerce é uma mensagem personalizada no botão de chamada para ação, em vez do texto padrão
O texto padrão de adicionar ao carrinho do WooCommerce é uma das alterações mais comuns necessárias para a maioria dos usuários do WooCommerce, já que o plug-in de comércio eletrônico é usado em todos os setores. A personalização necessária para proprietários de lojas ou provedores de serviços WooCommerce é uma mensagem personalizada no botão de chamada para ação, em vez do texto padrão 'add to cart' . Por exemplo, um site de reservas de passeios exigirá que o texto de adicionar ao carrinho seja 'Reservar passeio' ou 'Reservar férias'
Personalização WooCommerce
São necessárias várias alterações no WooCommerce para torná-lo uma solução de comércio eletrônico completamente personalizada. Anteriormente, discutimos como alterar o link de retorno à loja, como redirecionar após o checkout no WooCommerce, como sair sem mensagem de confirmação e como redirecionar os usuários do WooCommerce após o login bem-sucedido entre várias outras necessidades de personalização do WooCommerce.
Se você está procurando a maneira fácil e rápida de alterar o texto do carrinho no WooCommerce, este tutorial mostrará rapidamente um guia passo a passo. Para economizar tempo, gostaria de descrever os 3 passos para você percorrer rapidamente:
Passo a passo WooCommerce Alterar texto Adicionar ao carrinho
- Localize o arquivo de funções do tema – Localize o arquivo
function.phpdo seu tema (este arquivo de tema está localizado na pasta principal do tema ativo)wp-content/themes/your-theme/functions.php. Como alternativa, esse código pode ser empacotado em um plug-in personalizado e ainda funcionará. É importante lembrar também de fazer backup do seu tema WordPress antes de começar a fazer qualquer alteração. Você pode usar o FTP ou o Cpanel de hospedagem na web para localizar este arquivo em seu tema ativo. - Adicionar um filtro com novo texto – Neste arquivo
functions.phpvocê adicionará um gancho de filtro que verifica o texto 'adicionar ao carrinho' e o substitui pelo conteúdo que você coloca na função de retorno de chamada. Você pode substituir isso por um texto como 'Reservar férias' para um site de férias ou 'Comprar faixa de música' para um site de música e assim por diante. - Segmente os botões único e de arquivo – Depois de adicionar o código ao arquivo, agora você pode atualizar e a alteração do texto será vista nos botões adicionar ao carrinho. Você deve adicionar o filtro para o botão adicionar ao carrinho na página única e de arquivo. Agora, deixe-me ilustrar e explicar essas etapas em detalhes com um exemplo prático e compartilhar com você o código para alterar o texto de adicionar ao carrinho.
Como alterar Adicionar ao carrinho de texto WooCommerce em detalhes
Conforme mencionado no resumo acima, podemos alterar o texto de adicionar ao carrinho para o produto único e as páginas de arquivo usando os filtros, como você verá no código abaixo. Também podemos adicionar mais funcionalidade ou lógica para segmentar um produto específico, grupo de produtos ou tipo de produtos.
Texto de alteração do Woocommerce de produto único adicionar ao carrinho

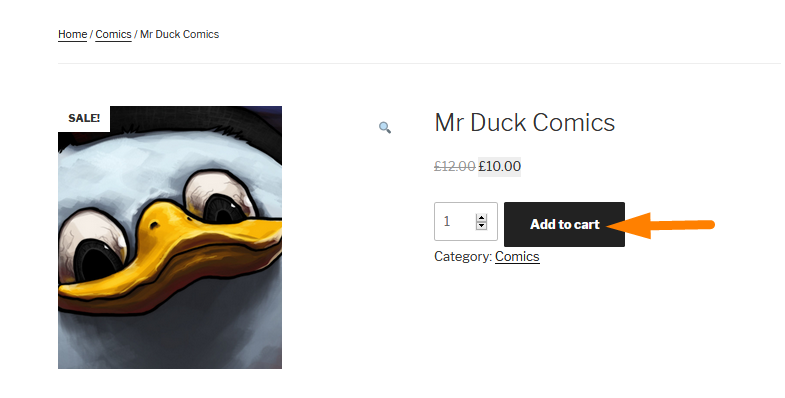
Vamos começar alterando o texto de adicionar ao carrinho na página de um único produto, conforme mostrado na imagem acima. Em seguida, abra seu arquivo functions.php e adicione o seguinte código para alterar o texto do botão conforme mostrado na imagem acima:

add_filter('woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text');
function custom_woocommerce_button_text() {
return __( 'Comprar Quadrinhos', 'texto-domínio' );
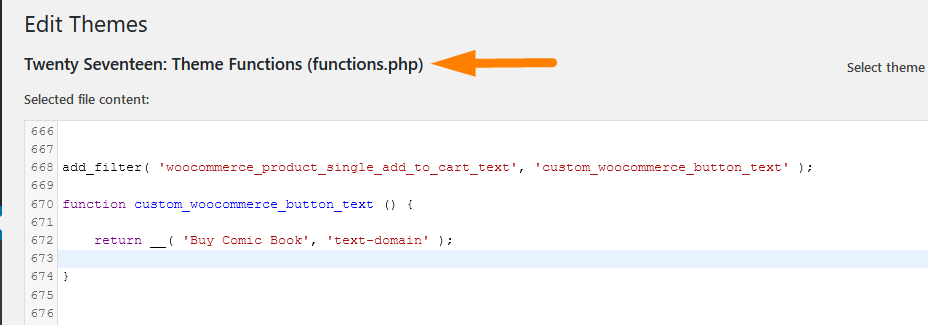
}Neste exemplo, estou usando o tema padrão do WordPress Twenty Seventeen e adicionei o código ao arquivo functions.php conforme mostrado abaixo:

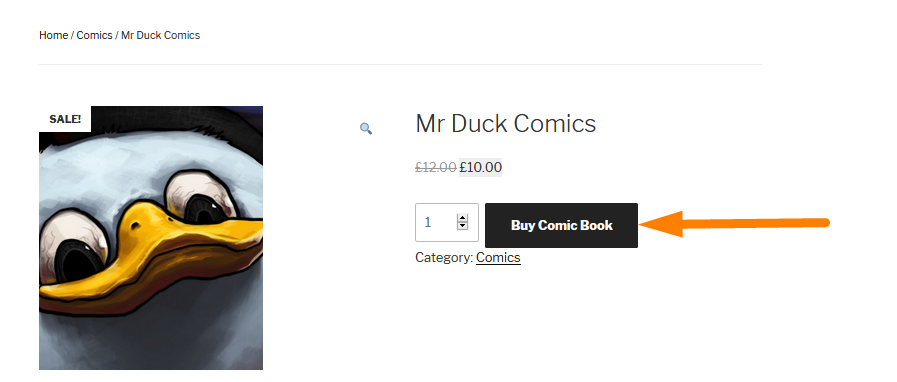
Você também pode adicionar o código a um plugin que está construindo ou pode adicioná-lo a outro tema e os resultados serão os mesmos. Após adicionar e atualizar este código, você deverá ver as alterações no front-end conforme mostrado abaixo:

Como o WooCommerce Change text adiciona ao carrinho Code Works
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text' );
A primeira linha de código é o hook de filtro que estamos adicionando para filtrar todo o conteúdo publicado na página do produto. Este filtro procura o texto do botão adicionar ao carrinho usando o primeiro parâmetro woocommerce_product_single_add_to_cart_text .
O segundo parâmetro é uma callback function de chamada que retorna o novo texto que queremos usar em vez do texto padrão do botão adicionar ao carrinho. Você pode alterar esse texto para qualquer texto de sua preferência e atualizar as alterações para vê-lo ao vivo em todos os botões da página única.
Arquivos Woocommerce Alterar Texto adicionar ao carrinho
Depois de alterar com sucesso o texto de adicionar ao carrinho do WooCommerce no produto único, você verá que as alterações não se aplicam à página de arquivo do produto, conforme mostrado na imagem abaixo:

Agora precisamos adicionar outro filtro para pesquisar este texto na página de arquivo e alterá-lo para o novo texto de adicionar ao carrinho correspondente. Então devemos adicionar o novo filtro para os arquivos usando o código abaixo:
add_filter('woocommerce_product_add_to_cart_text','custom_woocommerce_archives_text');
Este é outro filter como o anterior que usa o primeiro parâmetro para verificar o texto de adicionar ao carrinho. Essas alterações no texto são retornadas na callback function de chamada, conforme mostrado no código completo abaixo:
add_filter('woocommerce_product_add_to_cart_text', 'custom_woocommerce_archives_text');
function custom_woocommerce_archives_button_text(){
return __( 'Comprar Quadrinhos', 'texto-domínio' );
} Você também pode usar uma callback function de chamada, pois eles estão fazendo o mesmo trabalho em vez de ter dois; um para o produto único e outro para arquivos. Nesse caso, você terá os dois hooks de filtro e uma função de callback conforme mostrado no código abaixo:
//filtros de produto único e arquivos gerais
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_woocommerce_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'custom_woocommerce_button_text');
//função de retorno de chamada
function custom_woocommerce_button_text(){
return __( 'Comprar Quadrinhos', 'texto-domínio' );
}Conclusão
Cobrimos todos os detalhes sobre como alterar o botão Adicionar ao carrinho e o texto do link do WooCommerce. Tenho certeza de que você pode adicionar facilmente esses snippets de código e obter as alterações necessárias. Espero que esses tutoriais do WooCommerce sejam úteis. Você pode compartilhar seus comentários comigo ou se precisar de um desenvolvedor WordPress WooCommerce, por favor me avise
