Como usar os ganchos de checkout do WooCommerce
Publicados: 2020-06-23Neste guia, você aprenderá como usar ganchos de checkout no WooCommerce . Vamos dar uma olhada em alguns dos principais ganchos e dar alguns exemplos do que você pode fazer com eles. Portanto, prepare-se para personalizar sua página de checkout e aumentar suas taxas de conversão.
O que são ganchos WooCommerce?
Ganchos são funções poderosas que permitem alterar ou adicionar código sem ter que modificar os arquivos principais. Os ganchos fornecem muita flexibilidade e os desenvolvedores os usam para alterar as funcionalidades padrão do WooCommerce.
Existem dois tipos diferentes de gancho:
- Ganchos de ação permitem adicionar código personalizado para executar determinadas ações quando ocorre um evento.
- Ganchos de filtro alteram o comportamento de uma variável ou função existente.
Graças aos ganchos do WooCommerce, os desenvolvedores podem criar soluções altamente personalizadas de forma muito prática e flexível. Alguns dos ganchos mais importantes no WooCommerce são os ganchos de checkout. E se você tiver uma loja online, precisará usá-la para personalizar o checkout e melhorar suas taxas de conversão.
Ganchos de checkout WooCommerce
Os ganchos de checkout são apenas um tipo dos vários ganchos que o WooCommerce suporta e são executados na página de checkout. Você pode usar esses ganchos de checkout para editar notas, adicionar algum conteúdo antes dos campos de cobrança, antes da revisão do pedido ou após o formulário de checkout, aplicar alguma lógica para aumentar o preço ou limitar os usuários por função e muito mais.
Os ganchos do WooCommerce funcionam exatamente como os ganchos nativos do WordPress. Portanto, se você estiver familiarizado com os ganchos do WordPress, será fácil dominar os ganchos do WooCommerce.
Antes de começarmos
Antes de pular para os ganchos, recomendamos que você crie um tema filho. Existem muitas ferramentas que você pode usar. Você pode conferir nossa lista dos melhores plugins de tema filho para WordPress ou nosso guia detalhado sobre como criar um tema filho com um plugin ou manualmente.
Se esta é sua primeira vez com ganchos, você pode simplesmente copiar esses scripts e colá-los diretamente no arquivo functions.php do seu tema filho. No final do post, você encontrará alguns exemplos de coisas que você pode fazer com ganchos de checkout para dar algumas ideias.
Como usar os ganchos de checkout do WooCommerce?
Como vimos antes, existem ganchos de ação e ganchos de filtro do WooCommerce e ambos têm uma sintaxe semelhante.
Este é um exemplo de um gancho de ação:
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
function QuadLayers_callback_function(){
# adicione seu código aqui
}
Onde woocommerce_after_checkout_billing_form é o gancho e QuadLayers_callback_function é a função que criamos para adicionar nossos scripts personalizados.
Os ganchos de filtro, por outro lado, funcionam da mesma maneira, mas precisam receber e retornar um parâmetro na função. Por exemplo:
add_filter('woocommerce_breadcrumb_defaults','quadlayers_change_breadcrumb');
function quadlayers_change_breadcrumb( $content) {
$content .= "QuadLayers";
retornar $conteúdo;
}
Lista de ganchos de checkout para WooCommerce
Existem muitos ganchos do WooCommerce que você pode usar na página de checkout. Alguns dos principais são:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
Todos eles têm nomes auto-explicativos. Se você quiser dar uma olhada na lista completa de ganchos WooCoommerce, confira esta documentação. E para ver como cada gancho funciona, dê uma olhada neste post.
Por exemplo, digamos que você queira adicionar algum conteúdo após o formulário de cobrança e antes do título da seção de envio. Você usaria algo assim:
add_action('woocommerce_after_checkout_billing_form','QuadLayers_callback_function');
function QuadLayers_callback_function(){
echo 'aqui vai o texto do conteúdo ou html';
}
Neste caso, estamos apenas adicionando algum texto, mas você pode adicionar estruturas HTML complexas e criar sua lógica personalizada com funções PHP. Vamos dar uma olhada em alguns exemplos para lhe dar algumas ideias sobre como aproveitar ao máximo os ganchos de checkout do WooCommerce.
Como personalizar a página de checkout com ganchos WooCommerce
Aqui, mostraremos alguns exemplos do que você pode fazer para personalizar a página de checkout usando os ganchos do WooCommerce em seu site.
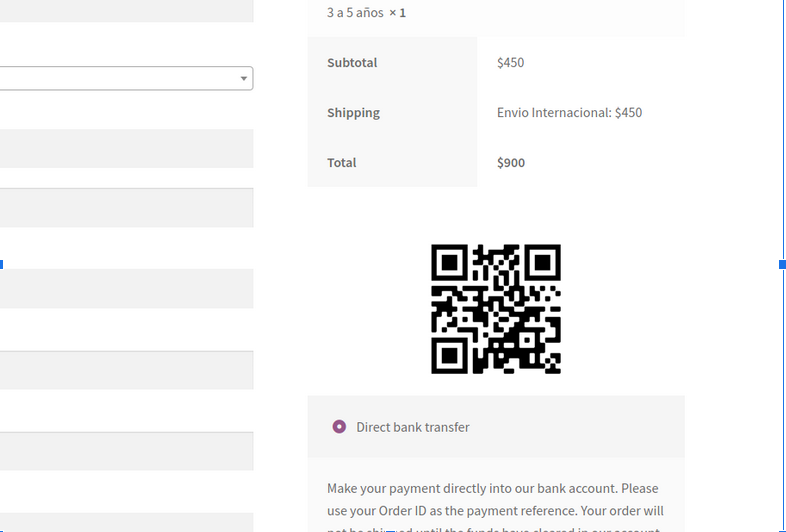
Adicionar uma imagem à revisão do pedido
Você pode adicionar uma imagem à página de revisão do pedido. Nesse caso, adicionamos um código QR, mas você pode incluir outras imagens, um GIF animado ou imagens de fundo.
add_action('woocommerce_review_order_before_payment','example_callback');
function example_callback() {
echo '<img src="https://quadlayers.com/wp-content/uploads/2020/06/frame.png" width="200px" height="200px">';
} 
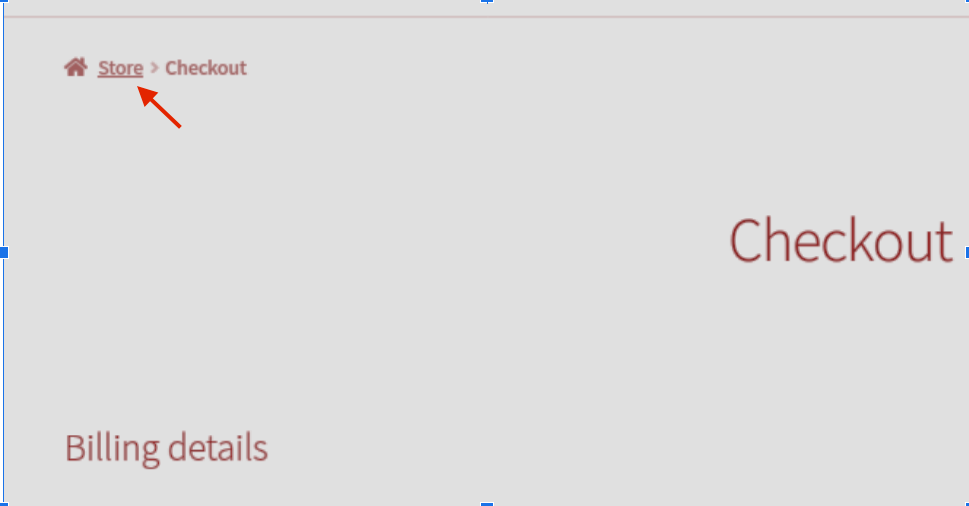
Alterar breadcrumbs na página de checkout
Você pode impedir que os usuários naveguem de volta para a página inicial editando as trilhas de navegação. Neste exemplo, mostraremos como alterar o texto Home no breadcrumb para Store .

add_filter( 'woocommerce_breadcrumb_defaults', 'quadlayers_change_breadcrumb' );
function 'quadlayers_change_breadcrumb'( $default) {
$default['home'] = 'Loja';
retorna $ padrão;
}

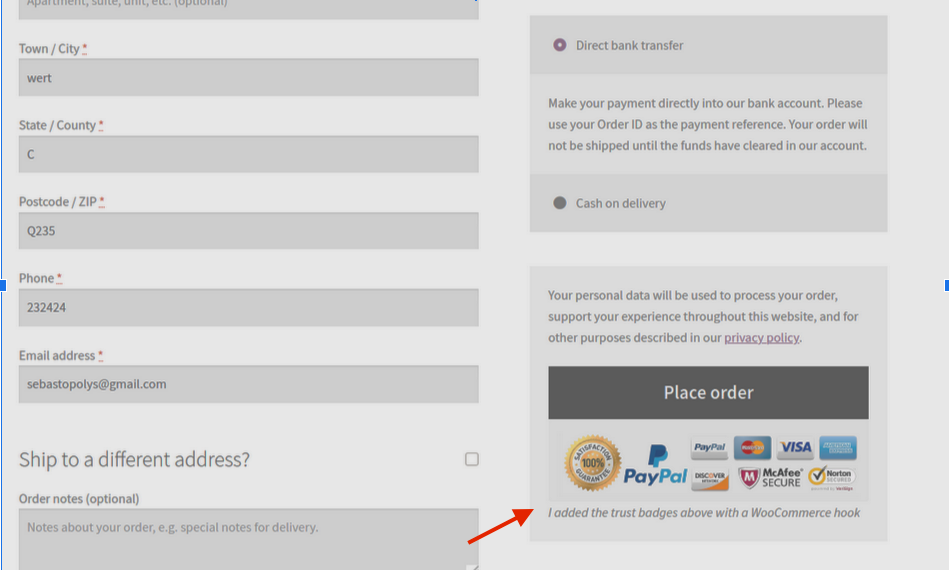
Exibir emblemas de confiança ao lado do botão Fazer pedido
Os ganchos de checkout do WooCommerce oferecem ótimas opções para criar confiança e dar tranquilidade aos clientes quando estiverem prestes a comprar. Ao mostrar selos de confiança ao lado do botão Fazer pedido , você pode melhorar suas taxas de conversão e criar confiança em sua marca.
add_action( 'woocommerce_review_order_after_submit', 'quadlayers_trust_badges');
function quadlayers_trust_badges() {
echo '<div class="trust-badges">
<img src="https://www.pngitem.com/pimgs/m/19-197703_transparent-secure-checkout-png-best-trust-badges-for.png">
</div><div class="trust-badge-message"><i>Adicionei os emblemas de confiança acima com um gancho WooCommerce</i></div>';
} 
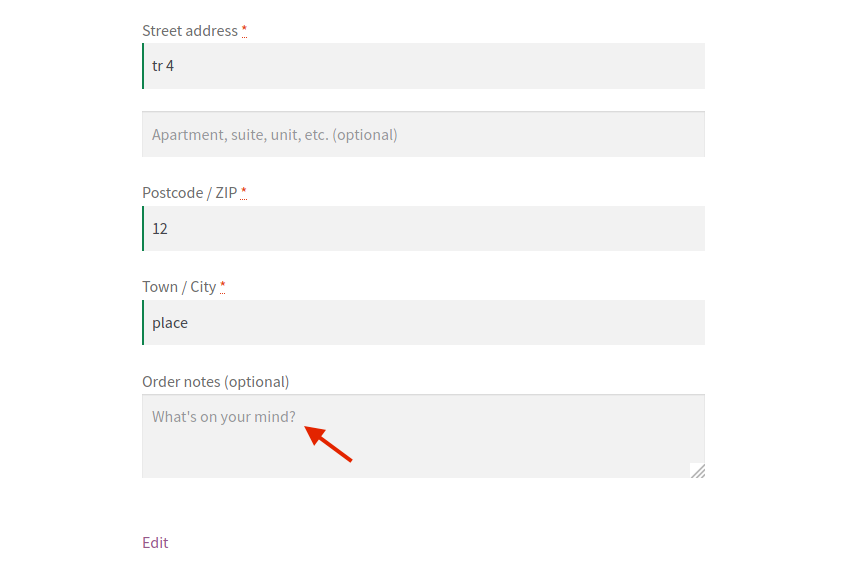
Editar campos de checkout existentes
A melhor maneira de personalizar totalmente a página de checkout é editando os rótulos e os espaços reservados dos campos. Neste exemplo, vamos editar o rótulo para o primeiro nome e espaço reservado da nota do pedido usando o gancho woocommerce_checkout_fields .
add_filter( 'woocommerce_checkout_fields' , 'quadlayers_labels_placeholders', 9999 );
function quadlayers_labels_placeholders( $f ) {
$f['billing']['billing_first_name']['label'] = 'Qual é o seu nome?';
$f['order']['order_comments']['placeholder'] = 'O que você está pensando?';
retorna $f;
} 
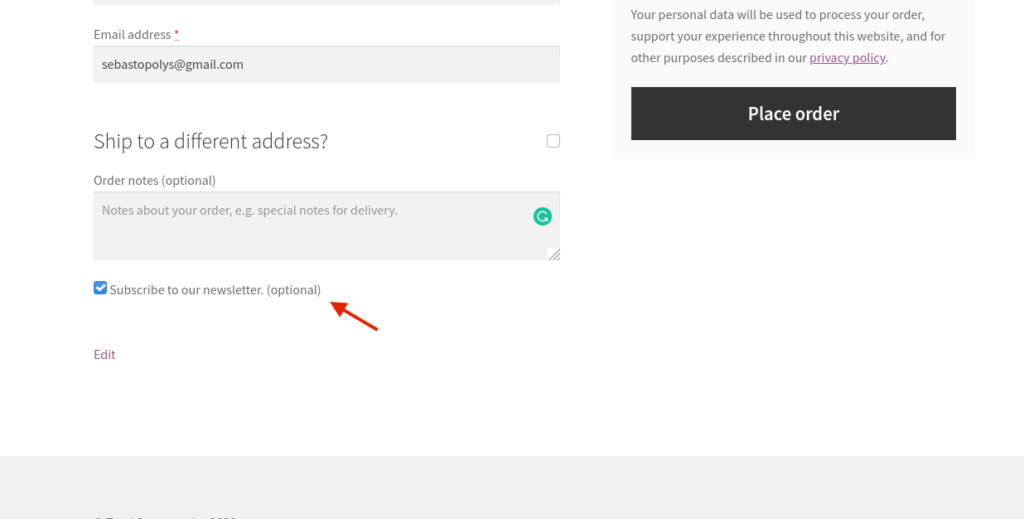
Adicionar um campo de checkout personalizado
Finalmente, aqui está um exemplo mais complexo. Mostraremos como criar um novo campo personalizado que permite que os clientes assinem sua newsletter no checkout. Para isso, usaremos dois ganchos: um para exibir o campo para se inscrever e outro para salvar o estado do botão no banco de dados (esteja marcado ou não).
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
add_action( 'woocommerce_checkout_update_order_meta', 'quadlayers_save_function');
// insere checkbox no checkout do woocommerce
function quadlayers_subscribe_checkout($checkout) {
woocommerce_form_field( 'subscrito', array(
'tipo' => 'caixa de seleção',
'class' => array('misha-field form-row-wide'),
'label' => 'Assine nossa newsletter.',
), $checkout->get_value( 'subscrito' ) );
}
// salva o valor do campo
function quadlayers_save_function( $order_id ){
if( !empty( $_POST['contactmethod'] ) )
update_post_meta( $order_id, 'contactmethod', repair_text_field( $_POST['contactmethod'] ) );
if( !empty( $_POST['subscribed'] ) && $_POST['subscribed'] == 1 )
update_post_meta( $order_id, 'subscrito', 1 );
}

Personalize a página de checkout com plugins
Se você não se sentir confortável em usar ganchos, também poderá personalizar sua página de checkout usando plugins. Existem muitas ferramentas por aí, mas recomendamos estas duas:
- Gerenciador de checkout para WooCommerce : Com mais de 70.000 instalações ativas, este é um dos plugins de checkout mais populares para WooCommerce. O Gerenciador de Checkout permite que você personalize, adicione, edite e exclua campos na página de checkout. Possui uma versão gratuita e 3 planos premium que começam em 20 USD.
- Checkout direto para WooCommerce : Com esta ferramenta freemium, você pode simplificar o processo de checkout e aumentar suas taxas de conversão. Você pode encurtar o processo de compra redirecionando seus clientes da página do produto diretamente para o checkout. O Direct Checkout tem uma versão gratuita e planos premium a partir de 20 USD (pagamento único).
Para obter mais informações sobre como usar esses plugins e melhorar a página de checkout, confira nosso guia detalhado.
Conclusão
Em suma, com os ganchos do WooCommerce, você pode personalizar sua página de checkout e aumentar as taxas de conversão. Aqui, mostramos alguns exemplos de como usar esses ganchos para personalizar diferentes seções do seu checkout. No entanto, há muito mais que você pode fazer! Então, nós encorajamos você a brincar com eles e liberar sua criatividade.
Para obter mais exemplos e informações sobre como personalizar a página de checkout do WooCommerce, confira este guia passo a passo.
Deixe-nos saber na seção de comentários abaixo se você tiver alguma dúvida. E se você gostou da leitura, compartilhe este post nas redes sociais!
