Guia rápido de otimização de checkout do WooCommerce
Publicados: 2020-12-20 Os proprietários de lojas WooCommerce gastam muito tempo e dinheiro direcionando tráfego para sua loja e convertendo visitantes. No entanto, a maioria dos visitantes sai sem fazer uma compra. Vale ressaltar que 69,57% dos carrinhos de compras hoje estão abandonados.
Os proprietários de lojas WooCommerce gastam muito tempo e dinheiro direcionando tráfego para sua loja e convertendo visitantes. No entanto, a maioria dos visitantes sai sem fazer uma compra. Vale ressaltar que 69,57% dos carrinhos de compras hoje estão abandonados.
Para aumentar as vendas da sua loja e melhorar os lucros, você deve melhorar seu processo de checkout. A otimização da página de checkout é uma área frequentemente negligenciada por varejistas que procuram rotas para aumentar a receita online.
Neste post, você aprenderá algumas ideias de otimização de página de checkout para ajudá-lo a aumentar a receita e garantir que seus clientes tenham uma boa experiência de checkout. Este artigo irá ajudá-lo a maximizar todas as suas conversões. Algumas ideias envolvem o uso de algum código, enquanto outras podem ser feitas usando um plugin.
Otimização de checkout WooCommerce
Aqui estão as dicas acionáveis que você pode usar para melhorar a experiência de checkout em sua loja e obter mais receita a longo prazo:
1. Remova o cabeçalho, a barra lateral e o rodapé da página de checkout
O objetivo final da página de checkout é fazer mais conversões, vendas e clientes. Se este for o objetivo, não exiba nada que não precise ser mostrado. Quanto mais botões clicáveis você mostrar, mais clientes provavelmente clicarão e sairão da página de checkout. 
2. Ocultar campos desnecessários
Muitos compradores abandonarão suas compras devido a vários formulários de checkout. Dependendo do seu negócio, alguns dos campos de checkout podem ser desnecessários. Os compradores não gostam de preencher muitos formulários, pois os confundem ou ficam frustrados ao ver a grande quantidade de campos para que eles concluam a potencial compra.
Portanto, você deve exibir apenas menos campos de formulário. Isso não sobrecarregará os visitantes e você terá mais chances de convertê-los em clientes. Eu recomendo ter no máximo oito campos de checkout. O plugin WooCommerce tem cerca de vinte campos na página de checkout padrão.
Aqui estão alguns dos campos que você pode remover para otimizar o processo de checkout em sua loja WooCommerce:
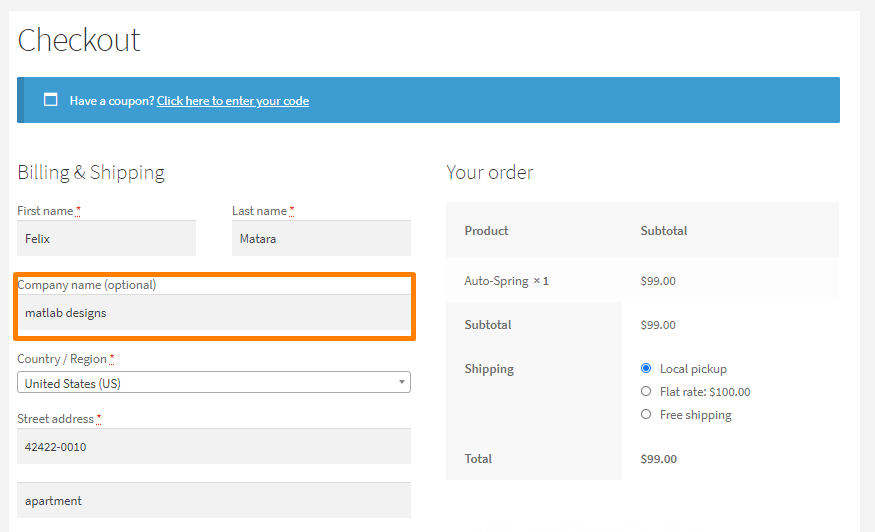
Nome da empresa
Por padrão, o campo do nome da empresa é um campo obrigatório que os clientes devem preencher na página de checkout. No entanto, se você estiver vendendo diretamente para os clientes, esse campo se tornará irrelevante. Por exemplo, se sua loja online vende alimentos para consumidores, você não precisa dos campos da empresa.
Se você vende para consumidores e empresas, convém manter esse campo como um campo de opção em vez de excluí-lo. Isso significa que o cliente terá uma escolha ao preenchê-lo. 
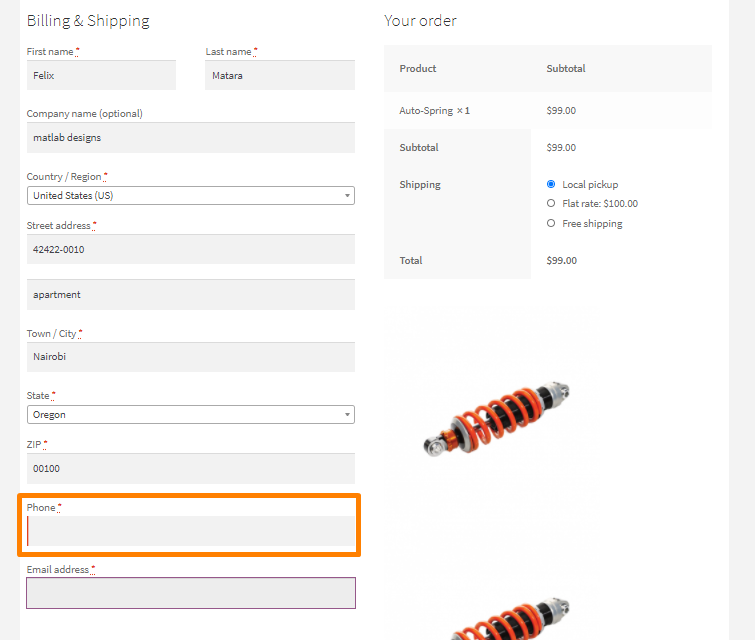
Campo do número de telefone
A maioria dos consumidores que compram produtos online tem uma grande preocupação com a privacidade de seus dados. Eles estão preocupados com a forma como os profissionais de marketing usam seus dados. Portanto, há uma atitude natural de dúvida e incerteza sobre o compartilhamento de informações pessoais como números de telefone.
Em 2018, a UE introduziu o GDPR e muitas outras regiões, como os Estados Unidos, estão lentamente seguindo o exemplo para proteger a privacidade dos consumidores.
Pedir aos visitantes seus números de telefone na página de checkout provavelmente reduzirá as taxas de conversão. Isso aumenta sua dúvida por questões de privacidade e aumenta suas chances de abandonar a compra. Eu recomendo remover este campo, a menos que você exija o número de telefone para entregas de pedidos. 
Campo de endereço da segunda rua
O segundo campo de endereço causa muita confusão e muitas vezes interrompe o processo de compra. Não é um campo universal, pois se aplica apenas a uma minoria de usuários. Eu recomendo excluir este campo.
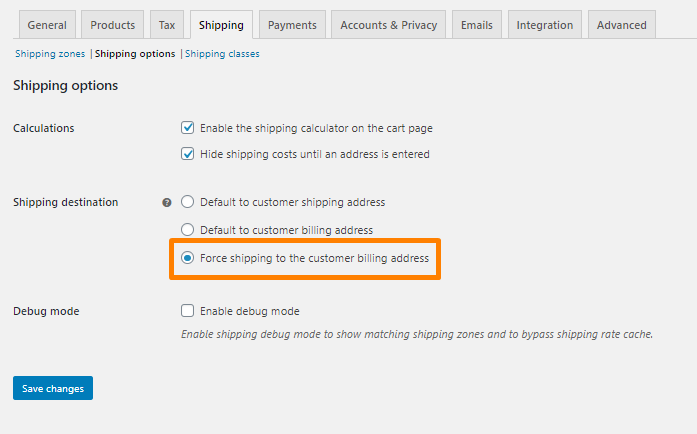
3. Use o endereço de cobrança como o endereço de entrega por padrão
Como mencionado anteriormente, seria melhor se você tivesse menos campos de formulário para que seus visitantes pudessem concluir o processo de checkout em pouco tempo.
O endereço de cobrança é um grupo de campos que os clientes precisam preencher na página de checkout. Na maioria dos casos, os clientes da sua loja não precisam preenchê-los porque a maioria deles tem o mesmo endereço de cobrança e entrega.
A principal razão pela qual a maioria das lojas on-line solicita os detalhes de cobrança é combiná-los com as informações do cartão de crédito. Isso ajuda a reduzir a fraude.
Os gateways de pagamento Stripe e PayPal já estão otimizados. Portanto, se sua loja oferecer suporte a esses pagamentos, você não precisará dessa etapa adicional. 
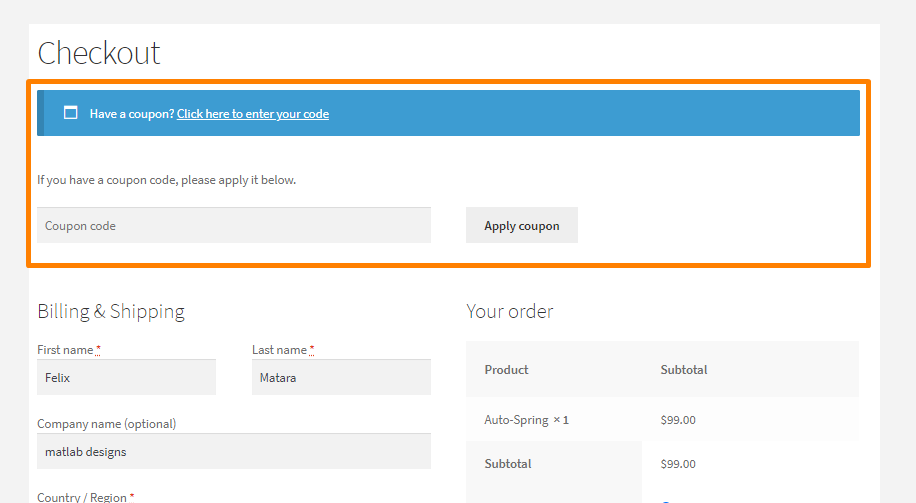
4. Os cupons devem ser menos proeminentes
Os cupons ajudam sua loja WooCommerce a crescer. Eles podem atrair novos clientes e incentivar os “compradores de vitrines” a converter, dando-lhes um desconto. Além disso, as chances são de que o cliente volte à sua loja.
No entanto, é importante observar que os cupons reduzem a margem de lucro da sua loja. Se você os tornar proeminentes, os usuários se distrairão e sairão da sua página de checkout e irão procurar códigos promocionais em sua loja online.
A seção de cupom é exibida em um local visível e é difícil de ignorar. Há muitas maneiras de corrigir isso. Você pode ocultar, renomear ou movê-lo para outro local. Se você decidir movê-lo, recomendo colocá-lo acima dos campos obrigatórios do formulário. Quando o visitante clica no link “Tem um cupom?” botão, ele se expande, o que é menos perturbador. 
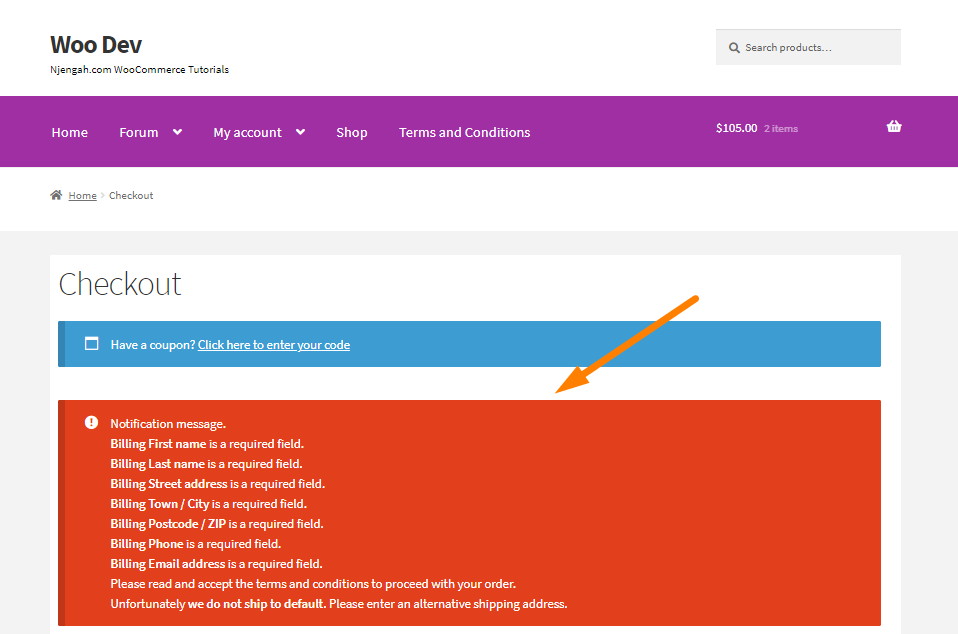
5. Altere a validação de erro padrão
Por padrão, a página de checkout do WooCommerce exibe as mensagens de erro na parte superior da página. Isso é frustrante para os usuários da sua loja e retarda o processo de checkout. Em caso de erro, o usuário deve procurar o campo apropriado e fazer as alterações necessárias.
Isso cria uma experiência de checkout ruim, pois os clientes veem um sinal vermelho gigante piscando na parte superior. 
Em vez disso, você pode usar a validação em linha. O visitante saberá exatamente o que precisa fazer para prosseguir para a próxima etapa.
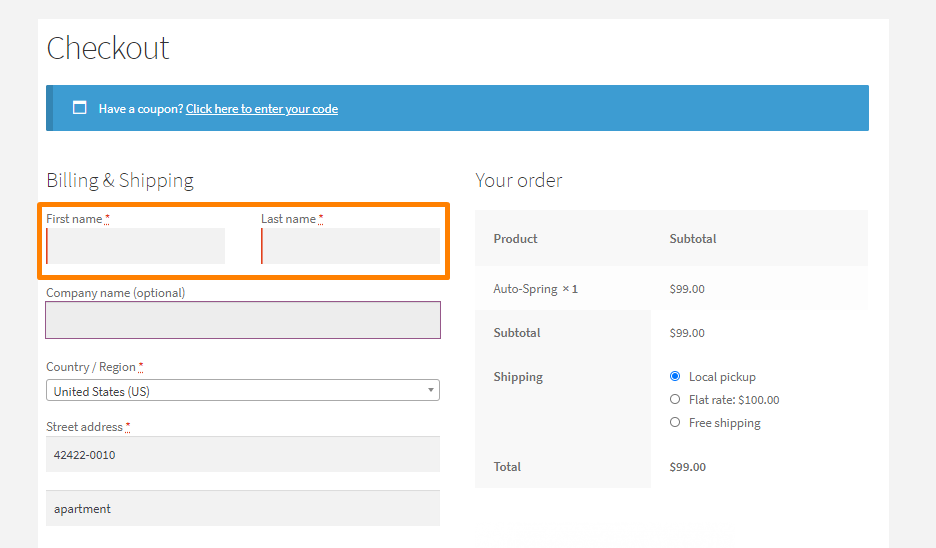
6. Remova os rótulos dos campos do formulário
Muitas lojas online usam rótulos em seus campos de formulário. No entanto, é importante observar que os rótulos confundem os clientes da sua loja e dificultam o preenchimento do campo pelos usuários.
Um estudo recente da UX Matters descobriu que o método mais eficaz é não ter rótulos embutidos, mas exibi-los acima dos campos de entrada. Isso cria uma excelente primeira impressão, pois a interface do usuário é limpa. Parece organizado porque os rótulos não são exibidos. Além disso, contribui para uma experiência de checkout móvel fácil de usar. 
7. Use o endereço IP para detectar automaticamente o país
Se sua loja WooCommerce estiver operando em diferentes partes do mundo, suas opções de pagamento, moeda e opções de envio precisam mudar dependendo da localização do seu cliente.
Se você não puder enviar ou vender em um determinado país, seria melhor informá-los antecipadamente em vez de permitir que eles adicionem produtos ao carrinho. Mais tarde, eles descobrem que sua loja não envia para esse local. Você pode detectar automaticamente os endereços IP dos clientes.
A página de checkout escolherá automaticamente o país com base no endereço IP. Isso garante que as informações corretas sejam exibidas na página de checkout.
Isso economiza muito tempo e os visitantes são notificados imediatamente se podem comprar o produto.
8. Detectar endereços automaticamente com base no CEP/Código Postal
Cerca de 4,7% dos clientes causam erros de envio na página de checkout. Isso pode parecer um número pequeno, mas isso faz com que os lojistas tenham uma média de US$ 35 a US$ 70 para cada erro. Isso afetará a margem de lucro da sua loja WooCommerce.

No entanto, você pode introduzir a validação de CEP/Código Postal na página de checkout para reduzir o risco de enviar itens para o endereço errado e reduzir seus custos gerais de envio.
Além disso, a validação de CEP/Código Postal reduzirá o número de campos de formulário que o visitante precisa preencher. Economiza tempo e reduz os problemas de abandono de carrinho. Existem muitas extensões WooCommerce, que ajudam a validar o CEP/Código Postal.
9. Várias opções de pagamento
Existem muitas opções de pagamento, tanto offline quanto online, que você pode incluir na sua página de checkout do WooCommerce. Os clientes em potencial abandonarão o carrinho se sua loja não tiver opções de pagamento suficientes ou se o cartão for recusado.
Você precisa fornecer aos clientes muitas opções de pagamento, incluindo opções tradicionais como VISA e MasterCard. Eu recomendo adicionar o gateway de pagamento do PayPal, pois é uma escolha popular para muitos clientes.
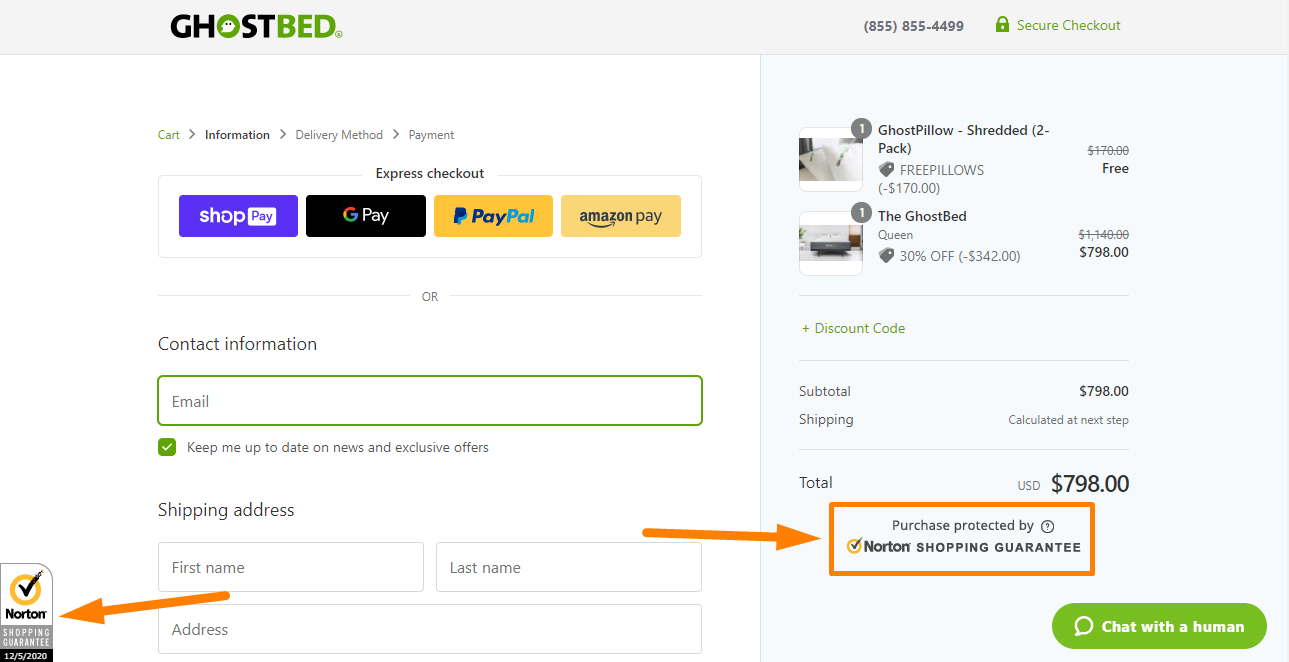
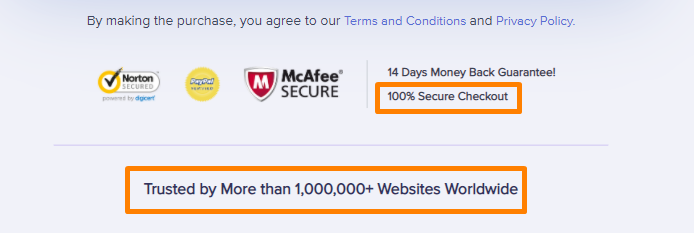
10. Adicionar selos de segurança e confiança
Como mencionado anteriormente, os clientes estão sempre preocupados com sua privacidade. Muitos clientes abandonarão o carrinho se não houver selo de confiança ou se o site não for criptografado por SSL. Isso ocorre porque os clientes em potencial não se sentem seguros.
Portanto, recomendo adicionar selos de confiança e criptografia SSL para que os usuários se sintam seguros. Isso aumentará suas taxas de conversão e aumentará suas vendas. 
11. Garanta aos clientes que os dados do cartão estão seguros
Fraudes de cartão de crédito continuam a aumentar a cada ano. Os clientes em sua loja precisam ter certeza de que não serão vítimas de fraude.
Além de instalar SSL, adicionar selos de confiança e exibir a política de privacidade, certifique-se de que é seguro comprar de você. A exibição das políticas e selos de confiança em uma página é muito eficaz porque o visitante vê isso antes mesmo de inserir seus detalhes de pagamento. 
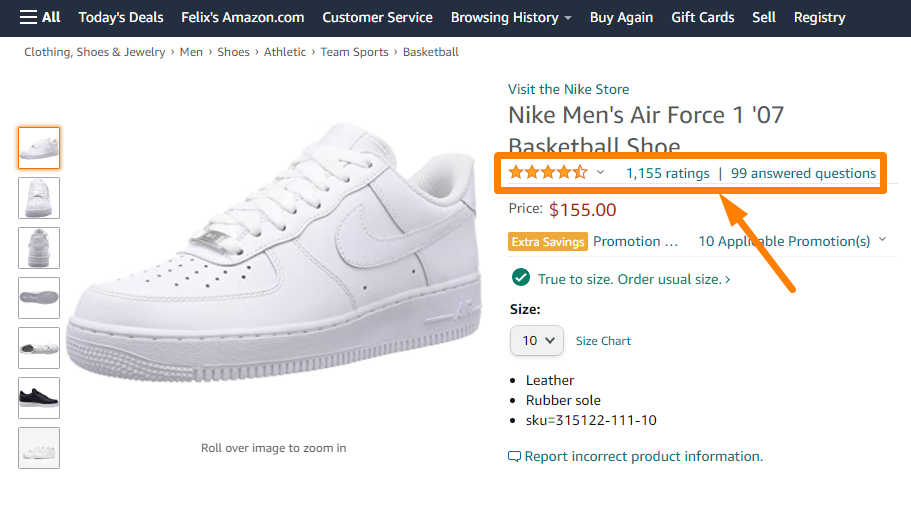
12. Destaque as melhores avaliações de clientes
Uma grande porcentagem de visitantes em sua loja são 'compradores de vitrines' que estão apenas verificando preços. Isso significa que, uma vez que eles visitem a página de checkout, eles serão devolvidos. No entanto, você pode converter esses visitantes exibindo algumas avaliações para provar socialmente seus produtos.
Se você comprar qualquer produto na Amazon, verá o número de avaliações de clientes.
13. Envie e-mails para o usuário que abandona o checkout
Os donos de lojas WooCommerce precisam investir em email marketing, que é considerado o canal de marketing mais eficaz. Você pode enviar e-mails de abandono de carrinho para os visitantes da sua loja, pois eles podem acabar comprando os produtos.
Esta é uma solução simples e inteligente para permitir que os clientes retornem à sua loja e possivelmente aumentem suas vendas.
Você pode usar um plug-in de abandono de carrinho que o ajudará a criar um e-mail do zero. 
14. Adicione pop-ups de intenção de saída na página de checkout
É muito fácil adicionar um pop-up de intenção de saída na página de checkout usando um plugin. Eles são usados em páginas de destino, postagens de blog e páginas da web de muitas lojas online. Você pode oferecer um desconto aos novos visitantes ou coletar seus endereços de e-mail e alimentá-los para compras futuras.
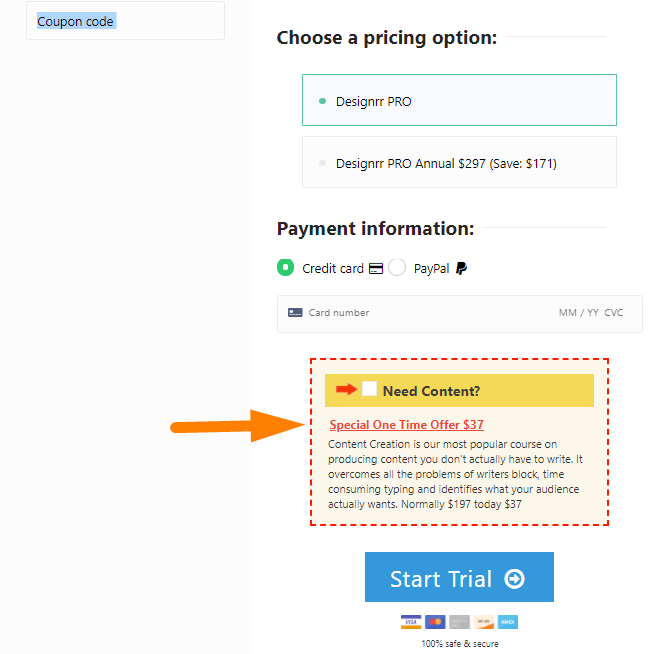
15. Adicione um aumento de pedido
Adicionar aumentos de pedidos na página de checkout é uma estratégia de otimização que maximizará o valor médio do pedido de um cliente. Você pode recomendar um produto complementar ou um complemento para algo que eles estão prontos para comprar.
Você não deve confundir aumentos de pedidos com vendas cruzadas ou vendas adicionais. Os aumentos de pedidos são exibidos na página de checkout. O valor do aumento do pedido deve ser menor que a compra original. 
16. Check-out em várias etapas
Os checkouts em várias etapas ajudam sua loja a aumentar as taxas de conversão. Tem um processo de checkout limpo e sem distrações. O Elementor possui modelos para checkouts em várias etapas, que você pode usar para sua loja WooCommerce. Aqui está um exemplo de um checkout em várias etapas: 
17. Exibir indicador de barra de progresso
O indicador da barra de progresso ajuda o cliente a saber onde está na jornada de checkout. Ele também mostra as etapas restantes a serem seguidas. Aqui está um exemplo de um indicador de barra de progresso: 
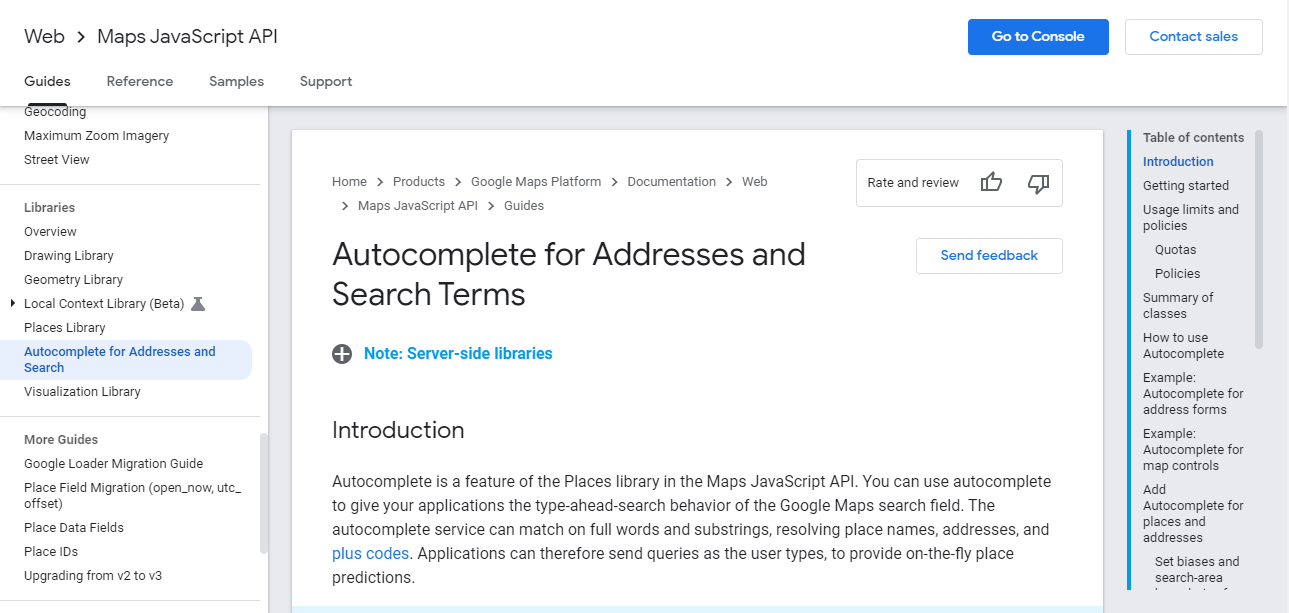
18. Ative o preenchimento automático de endereço do Google
O preenchimento dos campos de endereço pode levar muito tempo e pode ser um processo frustrante. Isso faz com que os clientes em potencial abandonem a página de checkout. Você pode ativar o preenchimento automático de endereços do Google para otimizar esse processo. O usuário digitará os primeiros caracteres de seu endereço e verá uma lista de possíveis sugestões de endereço.
O preenchimento automático de endereços do Google funciona com precisão na maioria das partes do mundo, mas você pode proibir determinados países. 
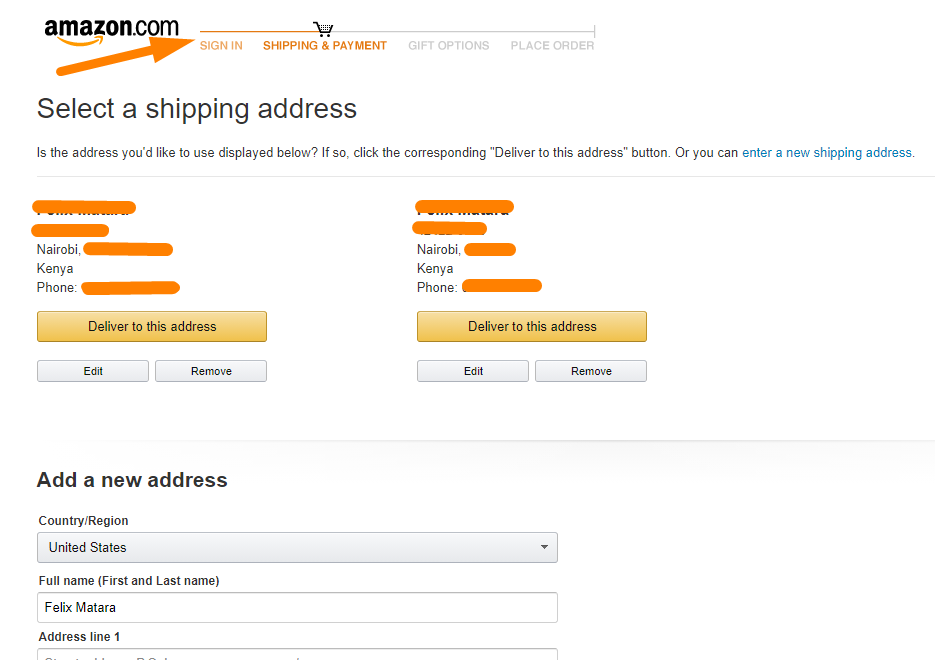
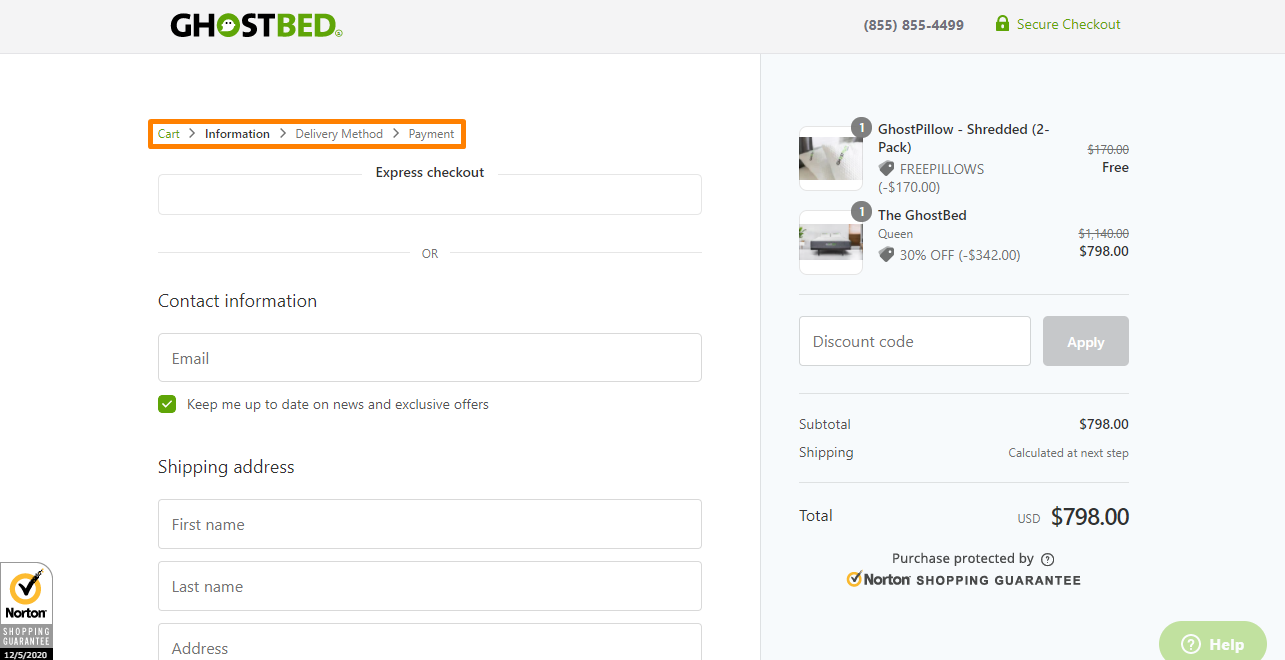
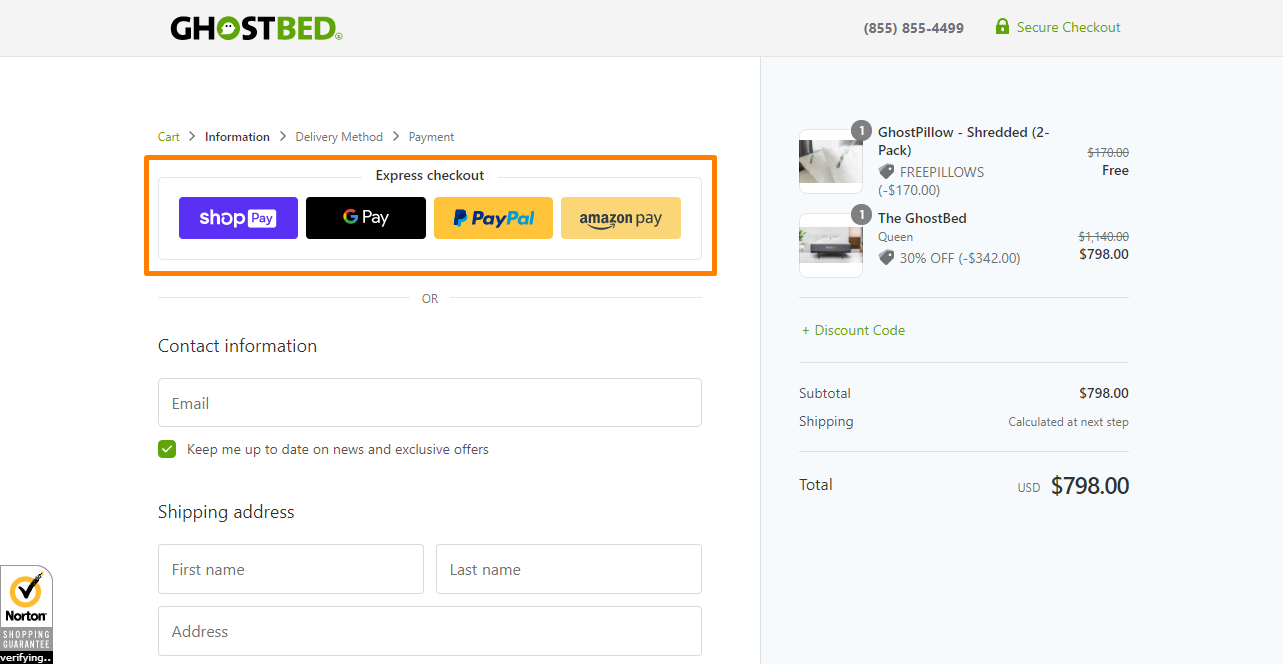
19. Ofereça opções de checkout expresso
Os principais varejistas on-line adotaram opções de checkout expresso para suas lojas. Isso significa que os clientes podem fazer check-out via Amazon Pay, Apple Pay, Google Pay, PayPal Express e muito mais.
Este método é 60% mais rápido e economiza tempo durante o processo de checkout. O cliente seleciona sua opção preferida de Checkout Expresso e efetua login para efetuar o pagamento: 
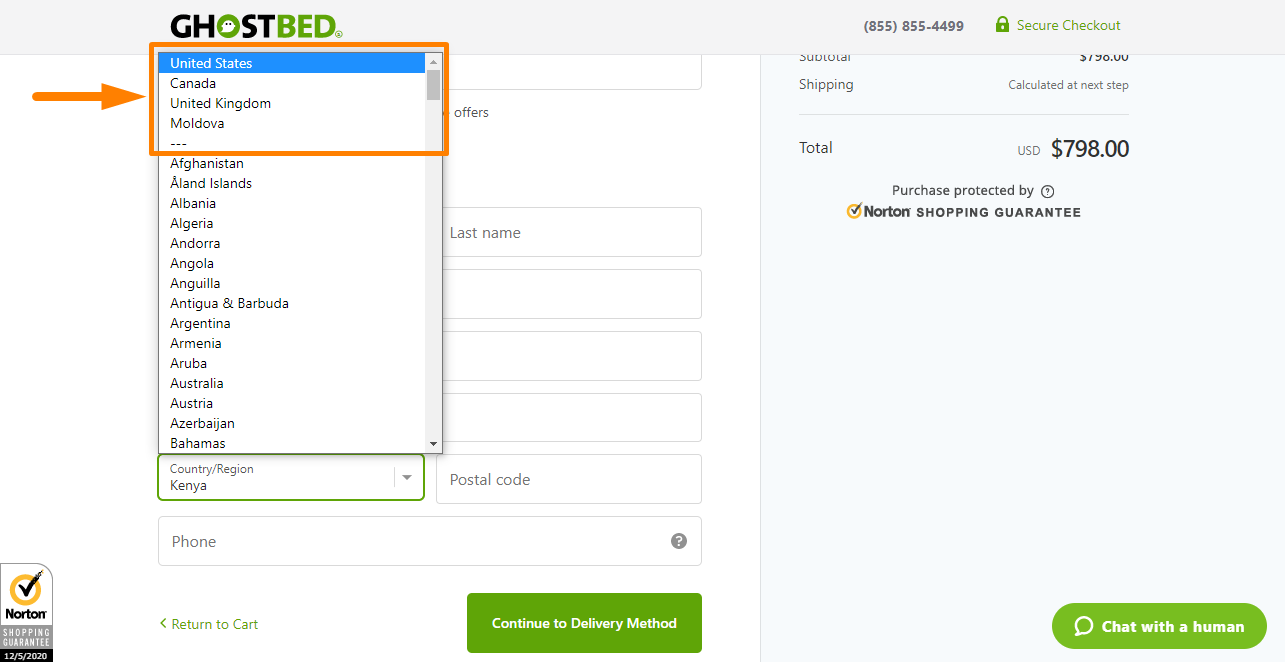
20. Mostre os países mais vendidos primeiro na lista suspensa
Ajudará se você mostrar seu produto mais vendido primeiro no campo do país. Isso permite que os visitantes escolham na mini-lista sem perder tempo tentando encontrar o país.
O usuário vê uma minilista de países no topo e os demais seguem em ordem alfabética: 
21. Permitir que os usuários ajustem a quantidade e excluam o item
Um usuário precisa voltar à página do carrinho para ajustar a quantidade de um produto ou excluir um item. Você pode anexar um minicarrinho na página de checkout. Isso permitirá que os clientes alterem a quantidade de um produto ou excluam um item.
22. Preencher previamente o formulário de checkout para usuários recorrentes
Este é um hack interessante de otimização da página de checkout do WooCommerce, que preenche previamente as páginas de checkout para evitar o abandono do carrinho em sua loja. Economiza tempo, pois os clientes preencherão apenas os detalhes restantes para concluir o processo.
Conclusão
A página Checkout da sua loja deve inspirar confiança e segurança. Você não deve sobrecarregar os usuários pedindo muitas informações. Você pode implementar qualquer ideia neste artigo para aumentar as taxas de conversão em sua loja WooCommerce. Estou bastante confiante de que você começará a notar um aumento instantâneo nas vendas.
Artigos semelhantes
- Como ocultar o preço quando estiver esgotado no WooCommerce
- Como adicionar o país padrão do WooCommerce Checkout
- Como criar campos de check-out condicional do WooCommerce
- Como configurar o WooCommerce Você deve estar logado no Checkout
- WooCommerce Logout sem confirmação: Como remover “Tem certeza de que deseja sair?”
- Como ocultar o imposto no checkout se o valor do campo existir WooCommerce
- Como habilitar o check-out de convidados WooCommerce
- Como simplificar o tema da vitrine de itens gratuitos do Checkout
- WooCommerce Diferença entre PayPal e PayPal Checkout
- Como alterar o título da página de checkout do WooCommerce
- Como editar o modelo de página de checkout do WooCommerce
- Como adicionar campo de data ao checkout no WooCommerce
- Como remover o campo de país do checkout WooCommerce
- Como adicionar a página de checkout de fatura do WooCommerce
- Como ocultar o campo de nome da empresa WooCommerce Checkout Page
- Como ocultar o preço e adicionar ao carrinho para usuários desconectados WooCommerce
- Como criar um campo de caixa de seleção na página de checkout do WooCommerce
- Como adicionar um campo de seleção ao checkout WooCommerce
- Como forçar o checkout seguro no WooCommerce
