Como editar uma página de checkout do WooCommerce? (Guia do iniciante)
Publicados: 2022-09-27Na semana passada, tentei comprar uma camisa em uma loja online. Escolhi o design, o tamanho e a cor que eu gostava e tentei limpar o carrinho. A página de checkout era enorme e estava dividida em várias páginas. Toda vez que eu achava que tinha terminado o processo, eu precisava preencher mais informações. Depois de 10 minutos disso, cansei e fui para outro site.
Embora essa possa não ser a sua experiência exata, você provavelmente já passou por algum inconveniente que o impediu de comprar um produto online. Fique tranquilo, seus clientes também terão. É por isso que criar uma ótima experiência de checkout é importante para suas vendas. Este artigo tem tudo o que você precisa saber sobre a personalização da página de checkout do WooCommerce para ser mais rápido, mais rápido e melhor para seus compradores.
TL; DR: Toda a sua página WooCommerce é facilmente personalizável com plugins de construtor de páginas como SeedProd ou Elementor. Mas, antes de fazer qualquer alteração no seu site, recomendamos que você faça backup do seu site WordPress com o BlogVault. Os backups em tempo real do BlogVault são projetados especificamente para proteger sites WooCommerce. Ele facilita o backup e a restauração, com apenas alguns cliques, garantindo que, aconteça o que acontecer, seu site esteja seguro.
Como é a página de checkout padrão do WooCommerce?
A página de checkout padrão do WooCommerce não é ruim; simplesmente não é ótimo. Ele foi projetado para ser uma página de checkout genérica que funciona em uma grande variedade de produtos. Então, enquanto vamos falar sobre como personalizar a página de checkout do WooCommerce, certamente não vamos descartar a página padrão. É um ótimo ponto de partida e recomendamos ajustá-lo com base em seu conhecimento de seus produtos, seus clientes e seu comportamento.
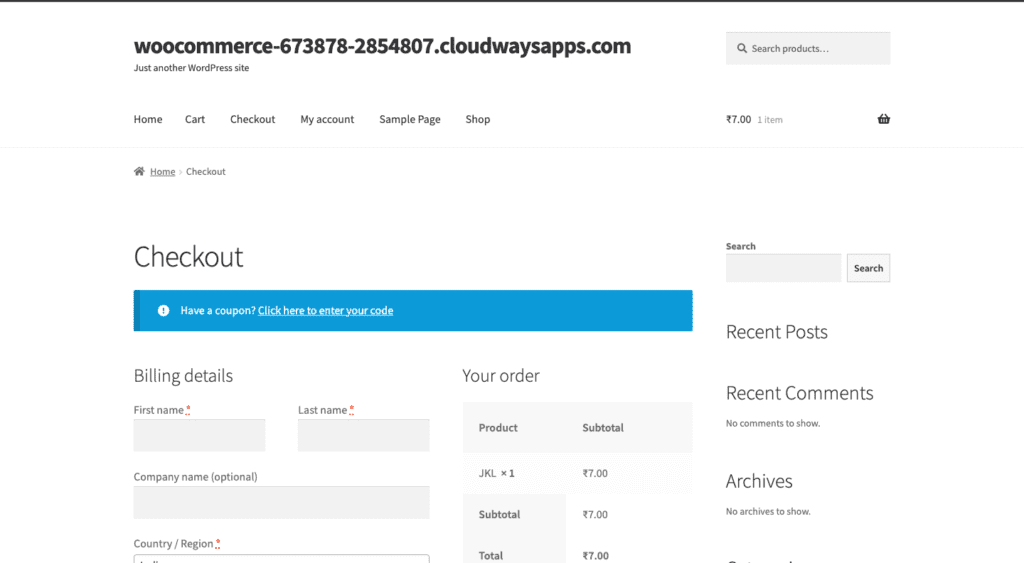
Abra seu site em uma guia anônima e adicione produtos ao seu carrinho. Prossiga para o checkout e vamos dar uma olhada na página de checkout padrão:

Por padrão, a página de checkout do WooCommerce solicita ao seu cliente detalhes básicos de cobrança, como nome, endereço e número de telefone. Ele também tem detalhes sobre seu pedido e forma de pagamento. Isso é o mínimo que você precisa, mas não cria a melhor experiência para seus clientes. Este artigo mostrará como editar a página de checkout do WooCommerce de várias maneiras diferentes.
Nota : Antes de começar a editar a página de checkout do WooCommerce, tenha alguns produtos no carrinho. Essa é uma excelente maneira de ver o impacto de suas alterações em sua página de checkout.
Como personalizar a página de checkout do WooCommerce facilmente com o Elementor
Você pode editar a página de checkout padrão do WooCommerce ou usar um modelo existente. Você pode experimentar os diferentes modelos clicando em Modelo na barra lateral. Se você deseja editar a página de checkout padrão, esta seção é para você. A maneira mais fácil e rápida de enfeitar sua página de checkout é usar um construtor de páginas. Estamos usando o popular Elementor para fazer isso, embora qualquer outro construtor de páginas funcione de maneira semelhante. Gostamos do Elementor porque é fácil de configurar e usar, além de vir com uma série de widgets específicos do WooCommerce.
Para editar a página de checkout, tudo o que você precisa é do widget de checkout do Elementor. Substitua o shortcode woocommerce_checkout pelo widget, e isso deixará você com uma página de checkout totalmente personalizável. Também funciona muito bem ao lado do widget de carrinho do Elementor, facilitando todo o processo de design. Tenha em mente que esta solução tudo-em-um tem um preço. Você precisa da versão Pro do Elementor para usar esses widgets. Se você deseja investir na Elementor, aqui estão as etapas:
- Instale e ative o Elementor: No painel do WordPress, clique em Plugins e depois em Adicionar novo. Procure o Elementor. Clique em Instalar e Ativar quando solicitado. Isso instalará o Elementor Pro.

- Adicionar chave de licença: clique em Elementor na barra lateral. Clique em Licença , adicione a chave de licença e clique em Ativar. O plugin está agora pronto para ser usado.
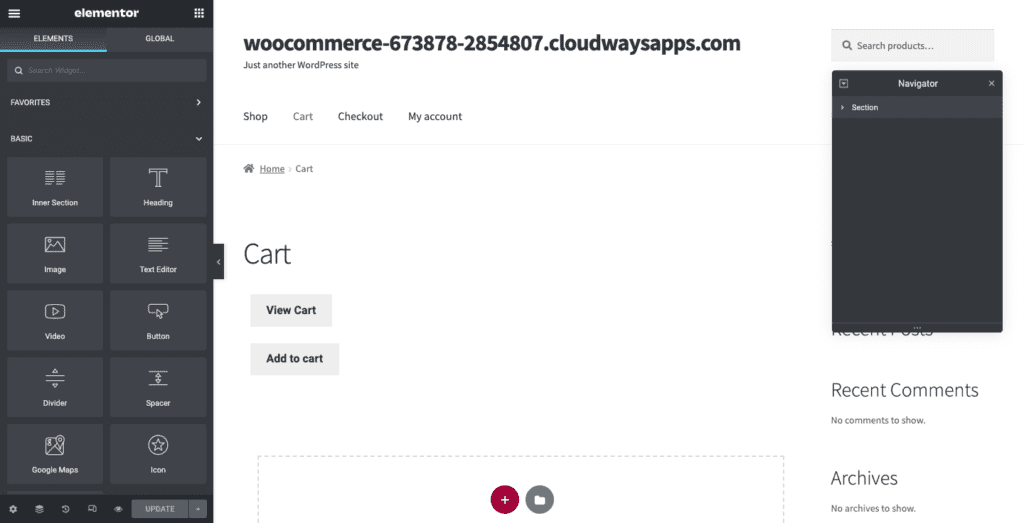
- Abra a página de checkout no editor Elementor: Passe o mouse sobre Páginas e clique em Todas as páginas . Passe o mouse sobre a página de checkout e clique em Editar . Na parte superior, clique em Editar com Elementor . Aguarde um segundo e isso abrirá a página no editor Elementor.

- Familiarize-se com a edição com o Elementor: o Elementor funciona em seções horizontais que você pode personalizar escolhendo quantas colunas cada seção terá. Clique em + no editor de página para adicionar uma seção e ele solicitará que você escolha o número e o layout das colunas que deseja nessa seção. Arraste os elementos da barra lateral para adicioná-los às colunas. Personalize cada elemento na barra lateral. Você verá as configurações aplicáveis ao selecionar cada elemento individual.
- Substitua o shortcode de checkout pelo widget de checkout: exclua o shortcode e adicione o widget de checkout da biblioteca à esquerda. Isso lhe dará uma prévia da aparência da página de checkout do Elementor.
- Personalize a página de checkout: você pode explorar as várias configurações do widget Elementor Checkout na barra lateral.
Aqui estão algumas configurações que você pode alterar:
- Geral: Escolha entre um ou dois layouts de coluna e até mesmo deixe uma coluna fixa.
- Alterando os formulários de cobrança ou envio: edite o cabeçalho de cada um desses formulários, cada espaço reservado e cada campo.
- Informações adicionais: Forneça uma seção especial para seus clientes adicionarem instruções ou informações para seus pedidos.
- Configurações de cupom: personalize o alinhamento e a tipografia de seus cupons.
Você pode editar mais coisas clicando em Estilo :
- Botão de compra: Você pode alterar as cores, o texto, espaçamento etc para o botão de compra.
- Resumo do pedido: Você pode escolher a tipografia e o espaçamento da lista de produtos pedidos.
- Tipografia: Você pode personalizar todo o texto, exceto formulários.
- Formulários: personalize a tipografia e a cor dos seus formulários. Use as configurações de intervalo entre linhas para aumentar o espaçamento.
- Revise a página no Mobile View: o design responsivo é muito importante, e você pode usar a visualização integrada do Elementor para ver como suas páginas ficam em diferentes tamanhos de tela.
Editar a página de checkout apenas arranha a superfície. Elementor e WooCommerce são uma combinação poderosa que você pode usar para destacar sua loja.
Então, falamos sobre como é fácil personalizar toda a sua página de checkout com o Elementor. Mas e se você não quiser usar um plugin como o Elementor e preferir usar apenas o editor embutido? Continue lendo para ver como você pode fazer isso.
Como personalizar o design da sua página de checkout com o editor embutido
Nesta seção, falaremos sobre como usar o editor Gutenberg para fazer alterações na página de checkout do WooCommerce. Para abrir a página no editor, passe o mouse sobre Página de Checkout e clique em Editar.
Isso o levará ao Editor de Blocos Gutenberg. O editor de blocos funciona em blocos horizontais de diferentes tipos de conteúdo. Você pode adicionar texto, imagens ou títulos adicionando um bloco da biblioteca à esquerda. Cada bloco pode ser personalizado separadamente. Você verá a biblioteca de blocos na barra lateral, clicando no + no canto superior esquerdo. Você pode alterar as configurações de cada bloco clicando no botão de engrenagem no canto superior direito da guia do bloco.
Você também verá algum texto, o shortcode, na página real. O shortcode é a maneira do WooCommerce de incluir campos de checkout em sua página. Se parece com isso:
woocommerce_checkout
Não exclua este código de acesso. Você pode adicionar imagens ou texto abaixo e acima deste código de acesso. Mais adiante neste artigo, falaremos sobre a edição desses campos. Mas, por enquanto, vamos falar sobre como fazer alterações no design geral. Aqui estão os passos para fazê-lo:
Adicione texto
- Adicionar o widget Parágrafo: você pode adicionar texto abaixo e acima do seu código de acesso. Você verá um texto que diz “Digite/escolha um bloco”. Você pode arrastar e soltar o widget Parágrafo ou simplesmente começar a digitar o texto desejado. Clique duas vezes para ir para um bloco diferente.
- Personalize o texto: você pode editar a tipografia e as cores na guia do bloco à direita. Basta selecionar o texto ou o bloco.
Para adicionar um cabeçalho, você pode adicionar o widget de cabeçalho e editá-lo da mesma forma. Existem tamanhos variados, como H1, H2, etc., que você também pode escolher.
Adicione imagens
- Adicionar o widget Imagem: clique no + no canto superior esquerdo e digite Imagem na barra de pesquisa. Selecione o tipo de widget de imagem desejado e clique ou arraste e solte em uma coluna.
- Escolha uma imagem: escolha uma imagem da sua biblioteca de mídia clicando em Biblioteca de mídia ou clique em Carregar para selecionar um arquivo do seu computador local. Você pode adicionar uma legenda se quiser.
Adicionar botões
- Adicionar o widget Button: Você pode procurá-lo na barra de pesquisa na biblioteca de blocos.
- Botão Personalizar: Altere o rótulo do botão, o alinhamento e a tipografia do rótulo no pop-up que aparece. Você também pode alterar a cor, a borda e o tamanho nas configurações do bloco.
- Hiperlink do botão: Clique no botão URL no pop-up e cole o URL de uma página à qual você gostaria de vincular o botão.
Explore outros widgets no editor de blocos para ajudá-lo a personalizar a página inteira. Também recomendamos que você visualize a página clicando em Visualizar no canto superior direito. Quando terminar, clique em Atualizar.

Embora haja muito que você possa fazer apenas com o editor Gutenberg, você não pode alterar coisas específicas, como os campos. A próxima seção abordará como fazer essas alterações.
Como personalizar os campos da página de checkout
Alterar os campos da página de checkout pode ser mais impactante do que você imagina. Isso realmente define a experiência do seu cliente. Existem duas maneiras de fazer isso: com um plug-in de gerenciador de campo ou manualmente. Vamos falar sobre ambos nesta seção.
Personalizando campos de página com uma extensão
Estamos usando o plug-in Checkout Field Manager for WooCommerce para este tutorial. Você terá que comprar a extensão. Depois de fazer isso, aqui estão as etapas para começar.
- Instale e ative o plugin: No painel wp-admin, passe o mouse sobre Plugins e clique em Add New . Clique em Upload Plugin e escolha o arquivo e o tema selecione a pasta zip que você acabou de baixar. Clique em Instalar agora e ativar.

- Edite ou adicione campos nas configurações do WooCommerce: Passe o mouse sobre WooCommerce e clique em Checkout . Clique em Faturamento, Frete e Adicional na parte superior e aqui você gerencia todos os seus campos da seguinte forma:
- Desabilitar campos: Você pode desabilitar os desnecessários, alternando a coluna Desabilitado .
- Tornar alguns campos obrigatórios: você pode alternar para Obrigatório e tornar alguns campos obrigatórios.
- Editar a aparência do campo: você pode alterar o alinhamento de um campo para alinhamento à esquerda, alinhamento à direita ou largura, escolhendo no menu suspenso na coluna Posições .
- Editar conteúdo existente: Clique em Editar no final do campo relevante e um pop-up aparecerá. Você pode alterar o Nome, Tipo, Rótulo, Descrição, etc. Em seguida, clique em Salvar .
- Adicionar novos campos : Clique em + Adicionar novo campo no canto superior esquerdo. Você pode preencher os detalhes como preferir. Clique em Salvar .
- Salve as alterações: quando terminar, clique em Salvar no canto inferior esquerdo.
Personalizar campos de página com código
Se você estiver familiarizado com codificação, poderá adicionar código ao arquivo function.php do seu tema. De um modo geral, ao modificar um tema usando código, crie primeiro um tema filho e modifique-o. Isso preservará suas alterações e personalizações quando o tema for atualizado.
É importante notar que o Checkout Field Manager, a extensão que mencionamos na seção anterior, substitui as alterações feitas no arquivo functions.php. Portanto, eles não podem ser usados paralelamente.
Além disso, é importante entender como o WooCommerce carrega os campos da página em primeiro lugar. O WooCommerce coloca os campos em um filtro. Isso permite adicionar código personalizado para fazer alterações nos campos. No caso das páginas de checkout do WooCommerce, esse filtro é o seguinte:
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
Isso significa que a conexão com woocommerce_checkout_fields pode substituir qualquer código existente. Hooks são essencialmente pedaços de código que modificam os arquivos principais do WordPress. Seu site tem alguns ganchos que vem com:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
Além disso, há uma longa lista de ganchos que o WooCommerce oferece que você pode escolher. Você também pode conferir esta lista de ganchos no Business Bloomer que ajuda a visualizar os ganchos. Agora, vamos falar sobre como alterar os campos.
Altere o espaço reservado no campo order_comments
// Enganchar
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Nossa função hooked in – $fields é passado através do filtro
function custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Meu novo placeholder'
retornar $ campos
}
Altere o rótulo do campo order_comments
// Enganchar
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Nossa função hooked in – $fields é passada através do filtro!
function custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Meu novo placeholder'
$fields['order']['order_comments']['label'] = 'Minha nova etiqueta'
retornar $ campos;
}
Remover um campo
// Enganchar
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Nossa função hooked in – $fields é passada através do filtro!
function custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments'])
retornar $ campos;
}
Há um artigo do WooCommerce sobre como usar o código para ajudá-lo a personalizar seus campos de checkout.
Agora, vamos falar sobre como alterar o layout da sua página de Checkout.
Como alterar o layout da página de checkout
Você pode personalizar o layout da sua página WooCommerce adicionando ganchos de ação. Aqui estão algumas maneiras de alterá-lo:
Usando um plug-in de gerenciamento de snippets
Começaremos com o método mais fácil, que é adicioná-lo usando um plug-in de gerenciamento de trechos.
- Instalar e ativar o plug-in de gerenciamento de trechos: estamos usando trechos de código. Você pode encontrá-lo em seu diretório de plugins. Passe o mouse sobre Plugins e clique em Adicionar Novo . Em seguida, procure por trechos de código e clique em Instalar e Ativar.

- Copie o gancho: Vá para a biblioteca de ganchos do WooCommerce e copie o código ou crie um gancho personalizado em um editor de texto e copie-o. Se, por exemplo, você quiser adicionar uma seção de Termos e Condições na parte inferior, aqui está o que você copiaria.
- Adicione o código: passe o mouse sobre os trechos de código à esquerda e clique em Adicionar novo . Adicione um nome reconhecível para o gancho. Selecione a guia de funções. Cole o código na parte inferior. Certifique-se de que a opção Executar snippet em todos os lugares esteja selecionada e clique em Salvar alterações e ativar. Você adicionou um gancho com sucesso.
Adicionando o código manualmente
Se você quiser adicioná-lo ao arquivo function.php do seu tema, aqui estão as etapas:
- Abra o editor de arquivo de tema: Passe o mouse sobre Aparência na barra lateral e clique em Editor de arquivo de tema .
- Copie o código do gancho: você pode copiá-lo da biblioteca WooCommerce ou criar um personalizado em um editor de texto e copiá-lo. Como usamos na seção anterior, se você quiser adicionar uma seção de T&C, aqui está o código que você copiaria. Há mais na biblioteca de ganchos do WooCommerce.
- Edite o arquivo functions.php: À direita, percorra o menu de arquivos até encontrar o functions.php. Cole o código que você copiou e clique em Atualizar arquivo . Parabéns. Você adicionou um gancho ao seu tema.
Plugins e extensões adicionais para sua página de checkout
Aqui estão algumas extensões adicionais que recomendamos que você instale porque isso definitivamente ajudará você a criar uma experiência de checkout incrível:
- WooCommerce Checkout Addons: Esta extensão permite que um cliente inclua addons em seu pedido, como embrulho de presente, por exemplo.
- WooCommerce One Page Checkout: Isso permite que você transforme qualquer página em uma página de checkout e facilita o processo de compra porque o cliente agora pode escolher e comprar um produto na mesma página.
- WooCommerce Social Login: Isso permite que um cliente faça login com uma conta de mídia social em vez de seu e-mail ou número de telefone.
- YITH WooCommerce Order Tracking: Isso ajuda a gerenciar facilmente as informações de envio. Ele permite que seus clientes acompanhem suas compras.
- Sistema de reembolso avançado YITH para WooCommerce: Isso ajuda você a configurar um sistema de reembolso.
Por que você deve personalizar sua página de checkout do WooCommerce?
O principal objetivo da sua página de checkout é incentivar seus clientes a comprar coisas do seu site e aqui está o porquê de uma página de checkout personalizada fazer exatamente isso:
- Mais rápido para seus clientes: se você puder remover campos desnecessários e tornar o processo de compra mais rápido para seus clientes, é menos provável que eles abandonem o carrinho. Quanto mais longo o processo, menos motivado um cliente está para comprar qualquer coisa.
- Upsell mais produtos: você pode usar a página de checkout para vender outros produtos que possam interessar ou produtos relacionados. Esta é uma oportunidade para você mostrar aos seus clientes o que eles sabiam que precisavam, mas não sabiam que você vendia.
- Faça com que o processo de checkout seja seguro: você pode adicionar depoimentos e isso ajudará os clientes a sentir que podem confiar em você. Você também pode ser transparente sobre por que está solicitando determinadas informações.
Melhores maneiras de personalizar sua página de checkout do WooCommerce
- Crie uma conta facilmente: Torne o processo de criação de uma conta simples para o seu cliente. Faça o tempo entre adicionar um produto ao carrinho e pagar pelo produto o mais rápido possível. Remova os campos desnecessários como “Empresa”. Se possível, torne-o opcional.
- Adicione fatores de confiança: isso cria confiança no cliente de que seu dinheiro está indo para um lugar seguro.
- Adicione elementos de prova social: isso incentiva os clientes a compartilhar sua experiência com sua loja em seus sites de mídia social.
- Cobranças transparentes: Não tenha cobranças adicionais desnecessárias. Certifique-se de que está claro para onde está indo o dinheiro deles. Por exemplo, adicione apenas as despesas de envio além do custo do produto.
- Ofereça opções de pagamento suficientes: encontre um equilíbrio entre adicionar muitas e poucas opções de pagamento. Use gateways de pagamento populares entre seu público-alvo. Temos artigos sobre como adicionar Stripe ou PayPal à sua página WooCommerce que você pode conferir.
Pensamentos finais
O checkout padrão do WooCommerce é básico, mas personalizável. Todos os aspectos da página de checkout podem ser editados para criar uma experiência de compra incrível para seus clientes. Mas, antes de fazer qualquer alteração, é necessário fazer backup do seu site usando o BlogVault. Isso lhe dá seguro para quando algo der errado ou se você acidentalmente piorar a experiência de compra. O BlogVault não apenas faz backups em tempo real, mas o processo de restauração é muito fácil.
Perguntas frequentes
O que são ganchos de ação?
Os ganchos de ação ajudam você a adicionar um trecho de código aos seus arquivos principais que afetam o funcionamento do seu site. O WordPress tem uma enorme biblioteca de ganchos que você pode usar ou pode criar seus próprios ganchos personalizados.
Como você edita o texto nas páginas de checkout do WooCommerce?
Você pode usar seu editor embutido do WordPress ou com um plug-in de construtor de páginas para editar e personalizar suas fontes e texto em todo o site. Recomendamos usar um construtor de páginas como o SeedProd. É fácil de usar e tem uma versão gratuita e paga.
Onde você adiciona ganchos e filtros?
Você deve adicionar ganchos e filtros ao arquivo function.php do seu tema filho. Os temas filho têm a mesma aparência do seu tema pai, mas permitem ajustar e adicionar código. Você pode identificar seu tema filho acessando Aparência > Temas e procurando o tema sem uma imagem de recurso.= Se você não tiver um tema filho, confira este artigo sobre como criar um.
