Como criar e personalizar o modelo de página de checkout do WooCommerce com o ProductX
Publicados: 2022-12-21A página de checkout é muito personalizável, o que pode ser útil em vários contextos. Por exemplo, aumentar a taxa de conversão da sua loja WooCommerce é tão simples quanto ajustar a experiência de checkout para atender melhor às suas necessidades. É uma ótima notícia para todos quando há mais conversões, pois significa mais dinheiro para todos.
Este tutorial explicará por que alterar a aparência do seu carrinho de compras é crucial. Passaremos algumas dicas para melhorar o processo de checkout do WooCommerce como um todo.
Faça com que mais pessoas comprem em sua loja e reduza o abandono de carrinho.
Hoje, mostraremos como você pode criar e personalizar as páginas de checkout do WooCommerce de uma maneira muito fácil.
O que é uma página de checkout no WooCommerce?
Ao usar o WooCommerce, as informações de pagamento e envio são inseridas na página de checkout. Os usuários podem inserir suas informações de pagamento e finalizar suas compras.
O processo de compra não pode terminar até que esta última etapa seja concluída. Portanto, você deve tornar isso o mais fácil possível para eles.
Se o processo de compra for fácil, mais pessoas comprarão. É simples assim.
Por que você deve personalizar a página de checkout do WooCommerce?
A última parada dos clientes antes de concluir uma transação é a página de checkout. Pode ser o fator decisivo para eles comprarem ou não em seu site.
Portanto, sua página de checkout do WooCommerce deve ser esteticamente agradável e funcional para maximizar as vendas. Você pode melhorar a experiência de várias maneiras, incluindo:
- Personalizando o modelo de página de checkout
- Montando um checkout de uma página
- Adicionar, remover ou mover campos
- Iniciando frete grátis automaticamente
- Vincular produtos diretamente à página de checkout
O essencial é que você pode fazer as alterações que desejar na página padrão. O ProductX oferece muitas alternativas viáveis.
Como criar e personalizar o modelo de página de checkout do WooCommerce com o ProductX
A mais nova adição do ProductX, "Dynamic site Builder", pode ajudá-lo a criar e personalizar modelos diferentes, como a página de checkout. Este guia mostrará como personalizar a aparência das páginas de checkout do WooCommerce sem nenhum código.
Etapa 1: instalar e ativar o ProductX
Primeiro, instale e ative o ProductX. Aqui está um guia passo a passo para fazer isso:

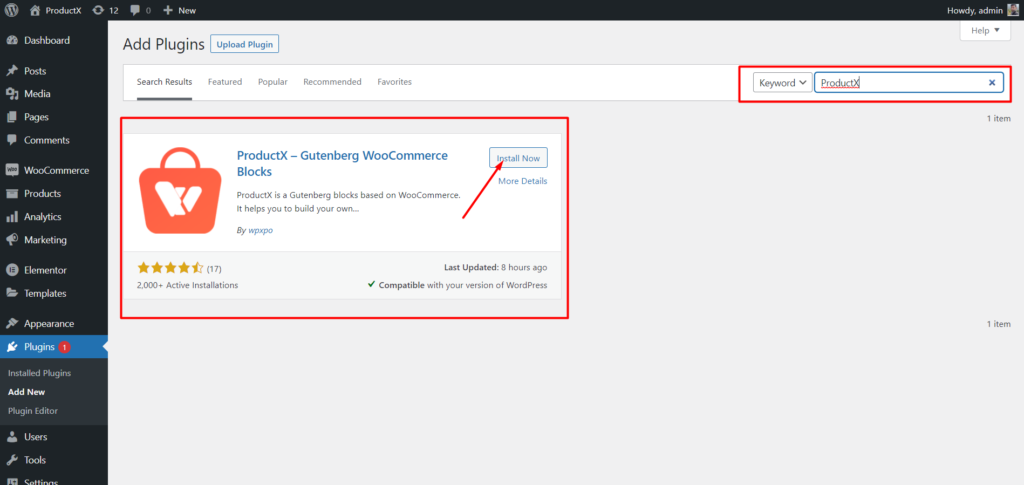
- Abra o menu Plugins no Painel do WordPress.
- Agora instale o plugin clicando na opção “Adicionar novo”.
- Digite “ProductX” na barra de pesquisa e clique no botão “Instalar”.
- Clique no botão “Ativar” depois de instalar o plug-in ProductX.
Passo 2: Ligue o Construtor
Depois de instalar o ProductX, você precisa ativar o Builder. Para ativá-lo, você precisa:

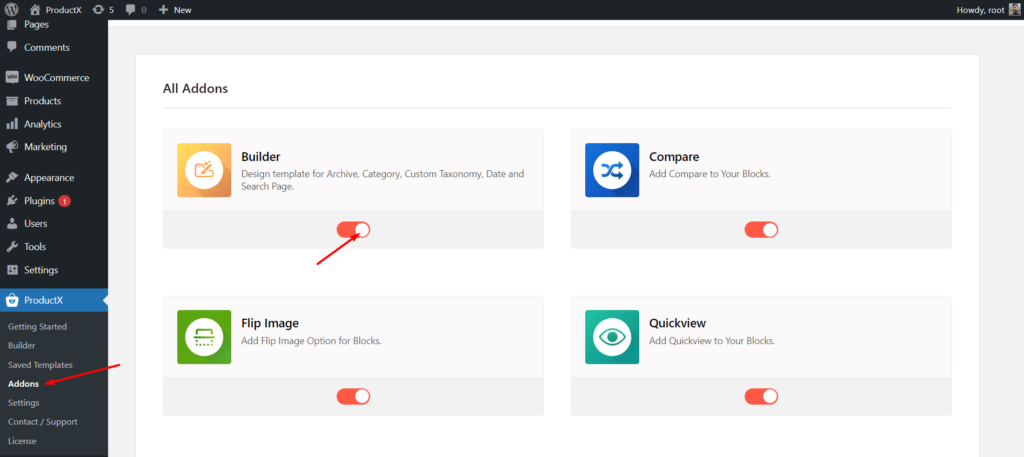
- Vá para ProductX no painel do WordPress.
- Selecione a guia Complementos
- Ative o Construtor por meio da opção de alternância.
Etapa 3: criar modelo de página de checkout
Depois de ativar o Builder, você deve criar uma página de checkout. Fazer isso:

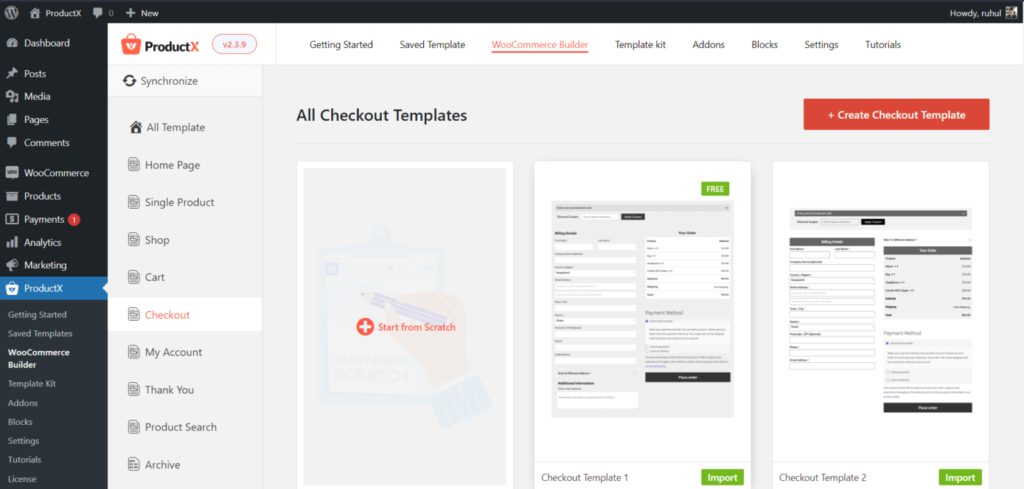
- Vá para ProductX no painel do WordPress.
- Selecione a guia Construtor.
- Selecione Adicionar check-out.
- Selecione Começar do zero (se quiser fazer do zero) ou Importar um modelo (se quiser um modelo predefinido).
E você terminou de criar um modelo de página de checkout WooCommerce.
Passo 4: Organize a página de checkout do WooCommerce
Você criou o modelo para a página de Checkout. Agora você tem que configurá-lo. Primeiro, planeje sua página de checkout do WooCommerce adicionando alguns blocos com a ajuda deste guia.

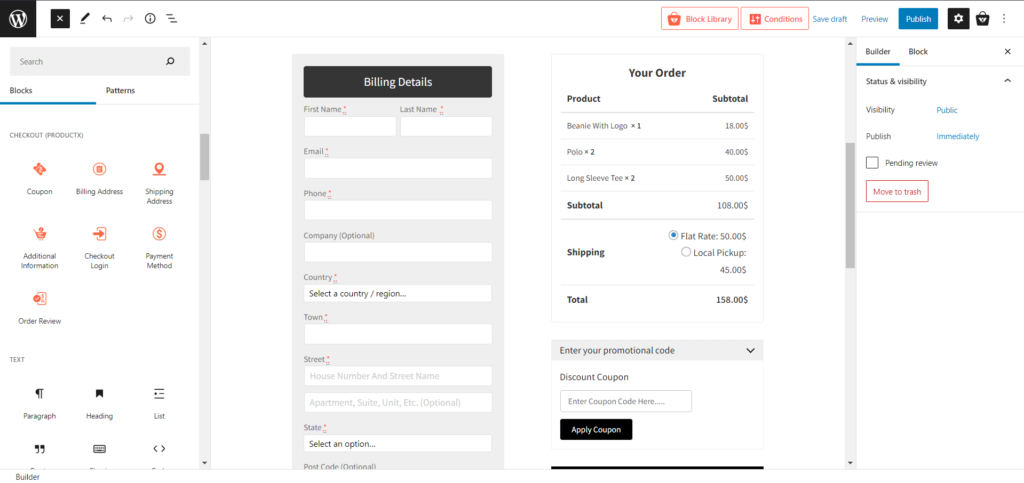
Para facilitar o processo para todos, oferecemos uma seção específica dedicada aos blocos necessários. Que são:
- Cupom
- endereço de cobrança
- Endereço para envio
- informação adicional
- Login de pagamento
- Forma de pagamento
- Revisão do pedido
Você pode criar sua página de checkout da maneira que quiser com esses blocos.
Etapa 5: Personalize o modelo de página de checkout do WooCommerce
Você já criou e projetou a página da categoria, então passaremos para as modificações agora. Portanto, não percamos tempo e vamos às opções de personalização.
Por padrão, quando você cria uma página de checkout com ProductX, os blocos oferecem várias opções de personalização. Então, vamos descobrir qual customização o ProductX tem para seus blocos.
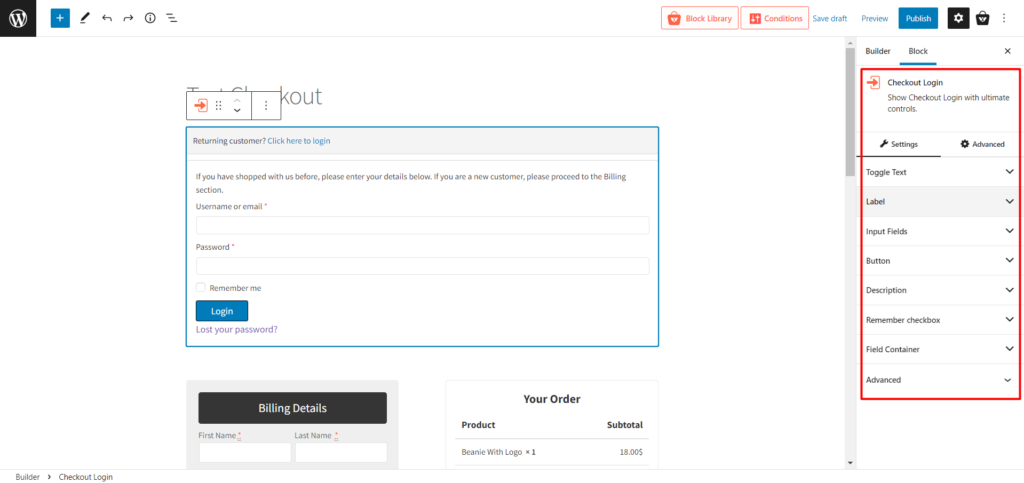
Login de pagamento
Este é um campo de login para clientes recorrentes com a caixa de seleção lembrar-me.

Aqui você encontrará as seguintes configurações de personalização:
- Alternar texto (configurações para personalizar todo tipo de tipografia)
- Rótulo (mude a cor e o tamanho dos rótulos)
- Campos de entrada (mude cor, plano de fundo e tipografia para exibição normal e focada)
- Botão (alterar a cor e o tamanho dos botões)
- Descrição (alterar as tipografias da descrição)
- Lembre-se da caixa de seleção (Personalize a cor e as tipografias)
- Contêiner de campo (mude o plano de fundo e as bordas)
- Avançado (inserir classes CSS adicionais)
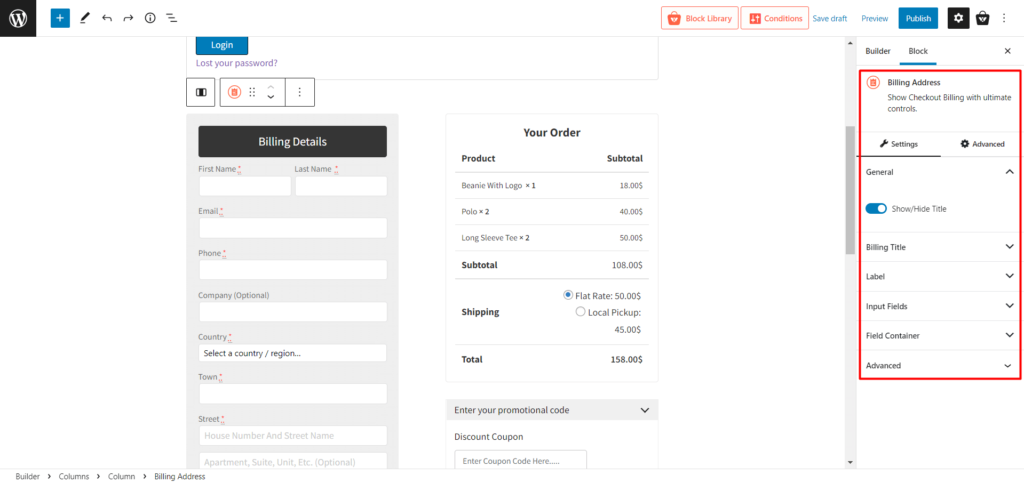
endereço de cobrança
Este é o campo de endereço de cobrança usual com muitas personalizações.

Aqui você encontrará as seguintes configurações de personalização:
- Geral (Mostrar/Ocultar título)
- Título de Cobrança (Alterar textos, cores e outras tipografias)
- Rótulo (mude a cor e o tamanho dos rótulos)
- Campos de entrada (mude cor, plano de fundo e tipografia para exibição normal e focada)
- Contêiner de campo (mude o plano de fundo e as bordas)
- Avançado (inserir classes CSS adicionais)
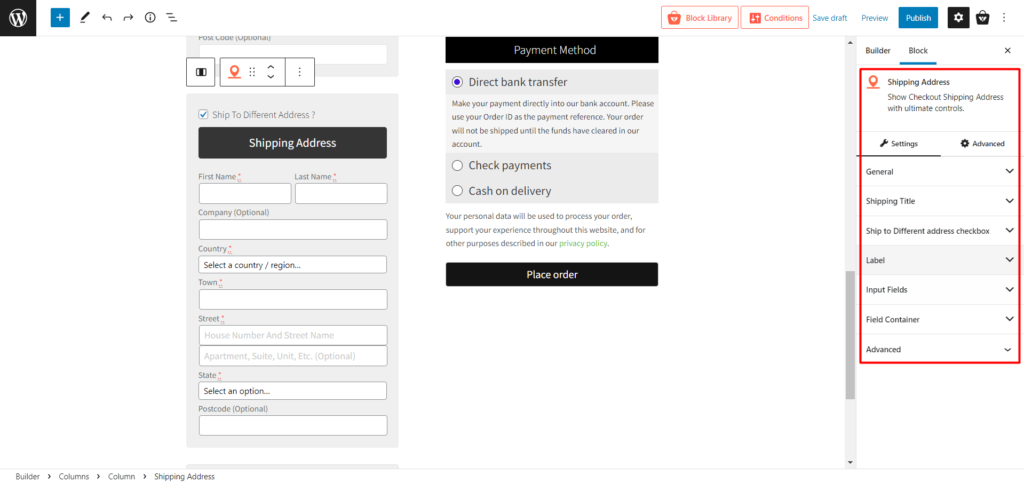
Endereço para envio
Se você tiver um endereço de entrega diferente de cobrança, há uma caixa de seleção clicável para mostrar os campos de entrada para este bloco.

Aqui você encontrará as seguintes configurações de personalização:
- Geral (Mostrar/Ocultar título)
- Título de envio (Alterar textos, cores e outras tipografias)
- Caixa de seleção Enviar para endereço diferente (alterar textos, cores e outras tipografias da caixa de seleção)
- Rótulo (mude a cor e o tamanho dos rótulos)
- Campos de entrada (mude cor, plano de fundo e tipografia para exibição normal e focada)
- Contêiner de campo (mude o plano de fundo e as bordas)
- Avançado (inserir classes CSS adicionais)
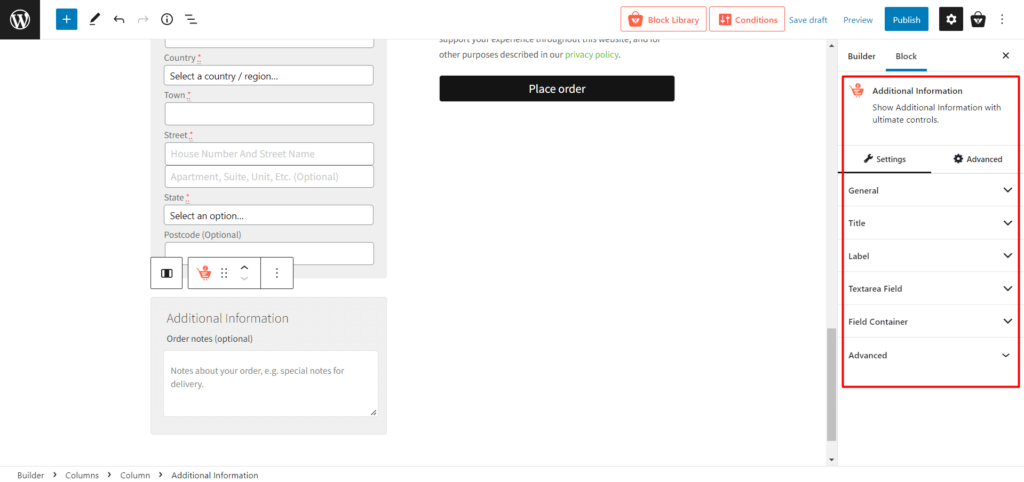
informação adicional
É um campo Textarea para os clientes adicionarem notas adicionais para suas compras ou entregas.

Aqui você encontrará as seguintes configurações de personalização:

- Geral (Ativar/desativar título)
- Título (Altere o texto, a cor, o plano de fundo e outras tipografias)
- Rótulo (mude a cor e o tamanho dos rótulos)
- Campo da área de texto (mude a cor, o plano de fundo e a tipografia para exibição normal e focada)
- Contêiner de campo (mude o plano de fundo e as bordas)
- Avançado (inserir classes CSS adicionais)
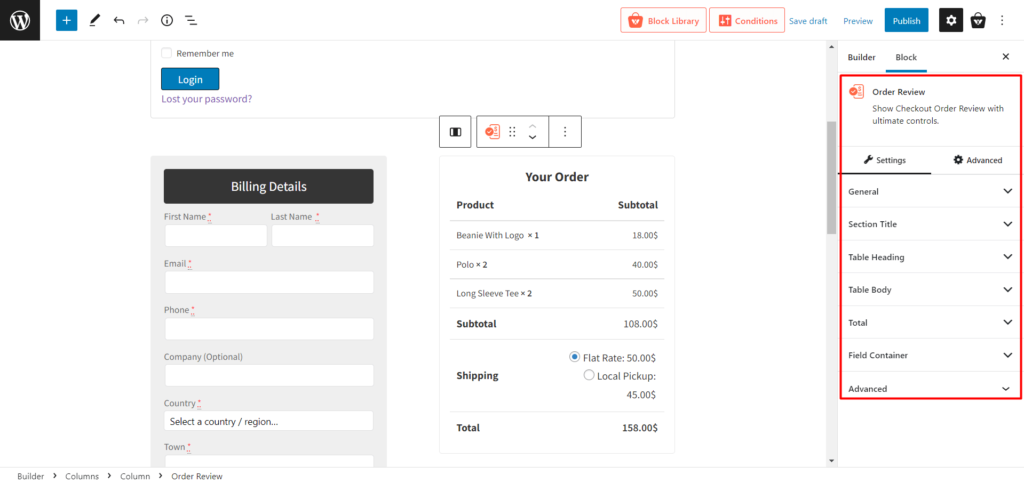
Revisão do pedido
É um bloco comum mostrar a opção de revisar seu carrinho para os clientes.

Aqui você encontrará as seguintes configurações de personalização:
- Geral (Ativar/desativar a opção Título da Seção)
- Título da seção (alterar o texto, cor, alinhamento e outras tipografias)
- Cabeçalho da Tabela (Alterar o texto e outras tipografias dos cabeçalhos deste bloco)
- Corpo da Tabela (Alterar as tipografias do corpo deste bloco)
- Total (Altere a tipografia da parte total deste bloco)
- Contêiner de campo (mude o plano de fundo e as bordas)
- Avançado (inserir classes CSS adicionais)
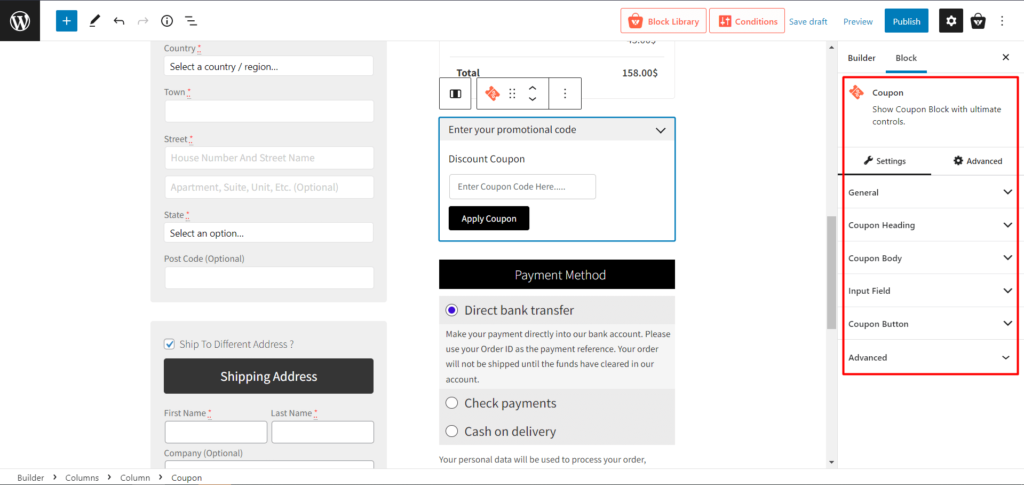
Cupom
É um bloco para inserir códigos/cupons de desconto.

Aqui você encontrará as seguintes configurações de personalização:
- Cabeçalho do Cupom (Alterar o texto e outras tipografias dos cabeçalhos deste bloco)
- Corpo do cupom (alterar as tipografias do corpo deste bloco)
- Campos de entrada (mude cor, plano de fundo e tipografia para exibição normal e focada)
- Botão Cupom (Alterar posições, textos e outras tipografias)
- Avançado (inserir classes CSS adicionais)
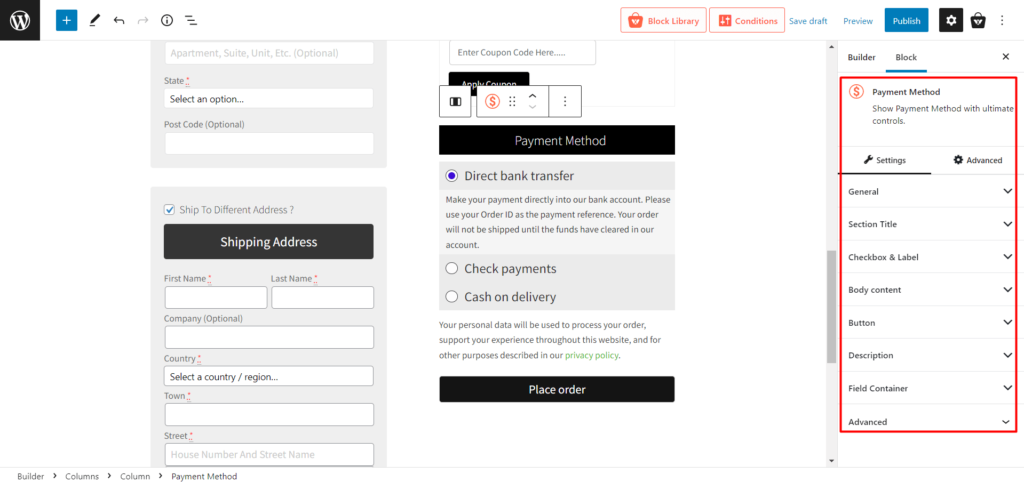
Forma de pagamento
É o bloco usual para mostrar o sistema de pagamento, mas com algumas personalizações.

Aqui você encontrará as seguintes configurações de personalização:
- Geral (Ativar/desativar a opção Título da Seção)
- Título da seção (alterar o texto, cor, alinhamento e outras tipografias)
- Caixa de seleção e rótulo (alterar cor, plano de fundo e tipografias)
- Conteúdo do corpo (Altere as tipografias do conteúdo do corpo deste bloco)
- Botão (alterar a cor e o tamanho dos botões)
- Descrição (alterar as tipografias da descrição)
- Contêiner de campo (mude o plano de fundo e as bordas)
- Avançado (inserir classes CSS adicionais)
Então, como você pode ver, o novo ProductX Dynamic Site Builder tornou as coisas mais fáceis e personalizáveis para os proprietários de sites criarem uma página de checkout amigável para os usuários.
Conclusão
Embora o WooCommerce seja ótimo para lojas online, a personalização padrão não é a melhor para os clientes.
A otimização da página de checkout com o ProductX é possível, independentemente da sua experiência ou do número de itens que você oferece para venda.
Dada a sua importância como última etapa da compra, essa ação requer muita atenção. No entanto, vale a pena reduzir o número de carrinhos abandonados e aumentar o número de transações bem-sucedidas.
No entanto, não apenas personalize sua página de checkout do WooCommerce, mas também faça com que suas páginas de produtos se destaquem.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Crie sua loja online usando blocos de produtos Gutenberg para WooCommerce

Aumente o tráfego orgânico: classifique as páginas da categoria usando o PostX

Frete grátis WooCommerce: Incentive os compradores a comprar mais!

Comparação dos melhores plug-ins de grade de produtos WooCommerce
