Como definir a data de validade do cupom no WooCommerce?
Publicados: 2023-02-24Deseja definir uma data de validade do cupom em sua loja WooCommerce?
Se sim, você está no lugar certo. Neste artigo, mostraremos como definir uma data e hora de expiração para cupons WooCommerce.
Está com dúvidas se precisa definir prazo de validade para os cupons da sua loja? Vamos começar respondendo à pergunta óbvia.
Por que você precisa definir uma data de validade para os cupons WooCommerce?
Os cupons WooCommerce são ótimos! Não há dúvida acerca disso. A maioria dos proprietários de lojas depende do sistema de cupons no WooCommerce para suas estratégias de marketing. Como qualquer outra atividade de marketing, os cupons WooCommerce, se não forem gerenciados adequadamente, também podem causar efeitos adversos em sua loja.
Digamos que você tenha criado um cupom de desconto especial para o dia dos namorados em sua loja WooCommerce e se esqueça de removê-lo manualmente de seus cupons de loja após a venda. Assim, seus clientes continuarão usando o cupom, consumindo seus lucros.
A seguir estão alguns dos principais motivos pelos quais você deve definir uma data de validade para cupons em sua loja WooCommerce:
Cria um senso de urgência
Cupons com data de validade criam um senso de urgência para seus clientes. Os clientes sentirão medo de perder se não agirem rapidamente. Se não houver validade para os cupons no site da sua loja, seus clientes podem não sentir a exclusividade de obter um desconto. Eles podem até pensar em outras alternativas e provavelmente não comprarão na sua loja.
Aumentar a taxa de conversão
Complementando o primeiro ponto, o senso de urgência resultará em uma conversão mais rápida. Seus clientes terão menos tempo para pensar se devem prosseguir para o checkout. Isso acelerará o processo de conversão e aumentará a taxa de conversão no site da sua loja.
Criar descontos especiais de fim de ano
A configuração de uma data de validade nos cupons permitirá que você crie cupons exclusivos especiais de fim de ano no site da sua loja. Os cupons específicos para feriados têm uma taxa de conversão mais alta do que os cupons normais. Os clientes estão esperando descontos nos feriados. Você pode criar cupons para liquidação de inverno, liquidação de verão, descontos especiais de ano novo e assim por diante.
Automatize o gerenciamento de cupons
Você pode automatizar o gerenciamento de cupons configurando restrições adequadas para seus cupons WooCommerce. A data de validade do cupom pode ajudá-lo a automatizar o gerenciamento de cupons com facilidade. Digamos que você esteja realizando uma liquidação de inverno de dezembro a janeiro.
Você pode automatizar o cupom para expirar em 31 de janeiro. Portanto, seus clientes não poderão aproveitar o cupom de desconto da liquidação de inverno a partir de 1º de fevereiro.
Cria credibilidade
Imagine que você criou um cupom de desconto para uma liquidação de inverno e ainda está ativo no verão. Isso vai gerar dúvidas nos seus clientes sobre a credibilidade da sua loja. Sim, os clientes adoram descontos, mas isso não significa que eles ficarão felizes em usar um código de cupom 'WINTER10' durante o verão.
Essas foram algumas das razões pelas quais é importante definir uma data de validade para os cupons WooCommerce.
Como definir uma data de validade para cupons WooCommerce?
Agora, vamos ver como definir uma data de validade para cupons WooCommerce.
Passo 1: Navegue até os cupons WooCommerce
Faça login na sua conta de administrador do WordPress.
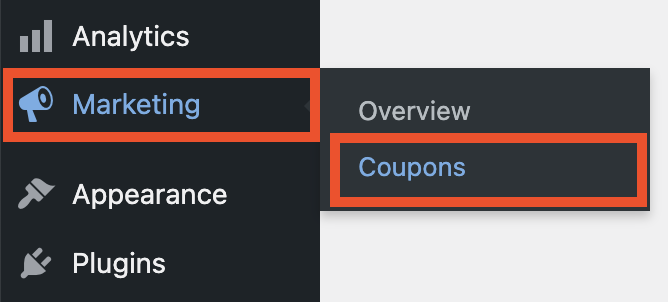
Em seguida, no painel de administração, navegue até Marketing e selecione Cupons .

Passo 2: Crie um novo cupom WooCommerce
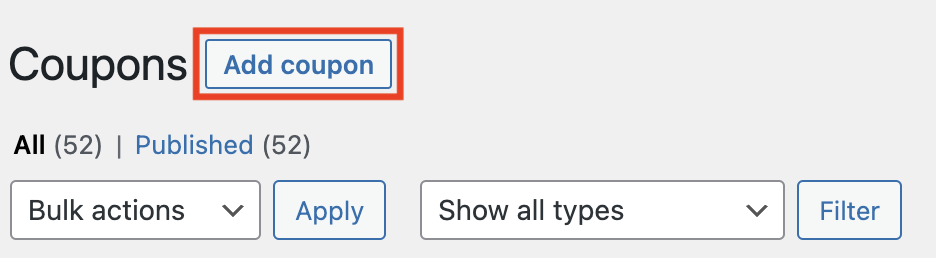
Clique no botão Adicionar cupom para criar um novo cupom em sua loja WooCommerce.

Etapa 3: insira um código de cupom
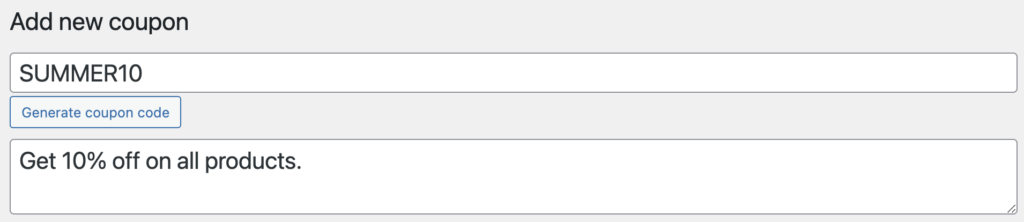
Insira um código de cupom e adicione uma breve descrição.

Por exemplo,
Código do cupom: VERÃO 10
Descrição: Ganhe 10% de desconto em todos os produtos.
Etapa 4: definir a data de validade do cupom
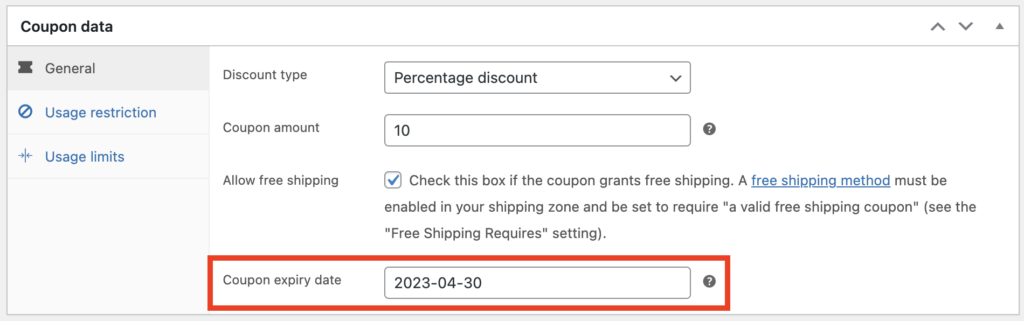
Agora role para baixo até a caixa meta Dados do cupom .
Tipo de desconto: Escolha um tipo de desconto. Vamos escolher Desconto percentual como o tipo de desconto.
Valor do cupom: Aqui, escolha um valor de desconto. Escolheremos 10. Isso dará 10% de desconto nos produtos de nossa loja.
Permitir frete grátis: ative ou desative esta caixa de seleção para fornecer frete grátis para seus clientes.
Data de validade do cupom: defina uma data de validade para o seu cupom WooCommerce aqui. O cupom expirará na data definida.

Defina quaisquer outras configurações necessárias para cupons WooCommerce e clique em Publicar para salvar o cupom.
Agora, você definiu com sucesso a data de validade dos cupons WooCommerce.

Como definir uma data de início e uma data de término para cupons WooCommerce? Usando plug-in gratuito
Às vezes, você pode querer criar uma data de início e uma data de término para cupons WooCommerce. Isso pode ser útil para agendar vendas de festivais em sua loja WooCommerce. Você pode agendar cupons para serem lançados a partir de uma data e eles expirarão automaticamente após a data definida.
Os campos de cupom padrão do WooCommerce não têm a opção de criar uma data de início, portanto, precisaremos de um plug-in de cupom de terceiros. Para este tutorial, usaremos o plug-in Smart Coupons da WebToffee.
Siga os passos abaixo:
Etapa 1: instalar cupons inteligentes para WooCommerce
No console de administração do WordPress, vá para Plugins > Adicionar novo .
Pesquise por 'Cupons inteligentes para WooCommerce' da WebToffee.

Depois de localizar o plug-in, clique em Instalar agora para instalar o plug-in.
Em seguida, ative o plug-in.
Etapa 2: adicionar um novo cupom
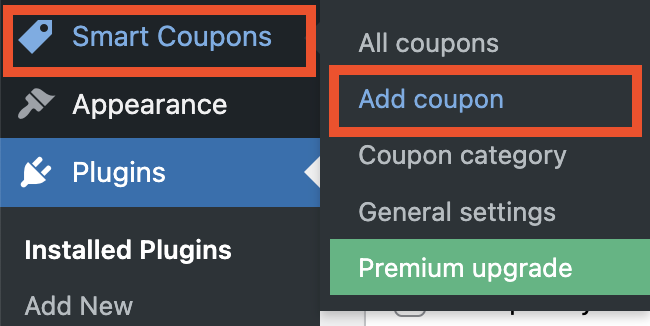
Navegue até Smart Coupons > Adicionar cupom no console de administração do WordPress.

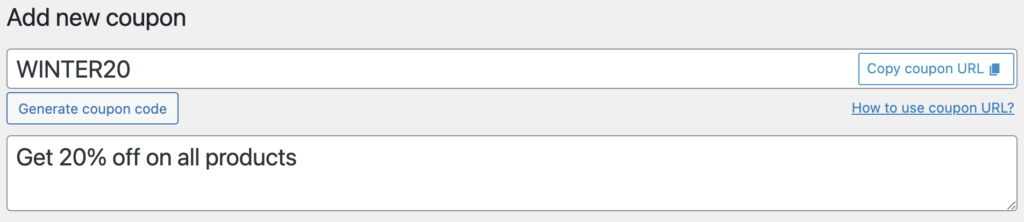
Em seguida, insira um código de cupom e adicione uma breve descrição.

Etapa 3: definir o período de validade do cupom
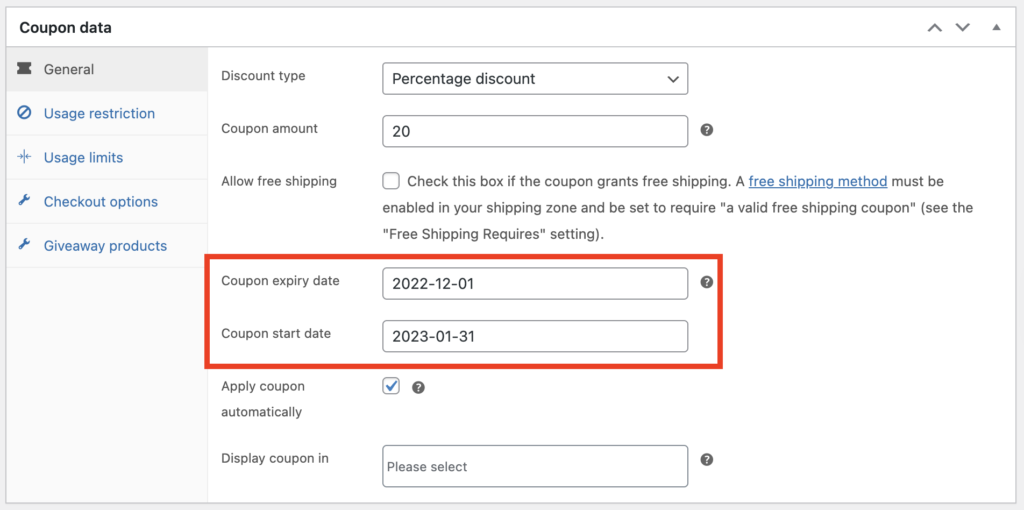
Agora, role para baixo até a metacaixa Dados do cupom e selecione a guia Geral .
- Escolha o tipo e o valor do desconto.
- Em seguida, na opção Data de vencimento do cupom , escolha uma data de vencimento para o cupom.
- Escolha uma data de início para o cupom na opção Data de início do cupom .
- Ative a caixa de seleção Aplicar cupom automaticamente para aplicar automaticamente o cupom na finalização da compra.

Este plug-in de cupom WooCommerce possui alguns recursos avançados e restrições de uso. Configure quaisquer outras opções e clique em Publicar para salvar o cupom.
Cupons inteligentes para WooCommerce – uma visão geral

Smart Coupons for WooCommerce é um plugin de cupom freemium da WebToffee. O plug-in permite criar diferentes tipos de cupons de desconto no site da sua loja. Este plug-in de cupom WooCommerce resolve todos os seus requisitos de cupom. Ele oferece uma infinidade de recursos para ajudá-lo a aumentar as vendas no site da sua loja.
Você pode criar cupons WooCommerce BOGO usando este plugin. O plug-in oferece suporte a diferentes variações do BOGO, como Compre dois e leve um, compre três e ganhe um com 30% de desconto e assim por diante. Você pode configurar cupons de aplicação automática com este plugin. Isso aplicará automaticamente o código do cupom assim que as condições do cupom forem atendidas no checkout.
Além disso, você também pode oferecer brindes, cupons de cadastro, cupons de abandono de carrinho, cupons exclusivos com contagem regressiva e assim por diante. Os recursos deste plug-in de cupom continuam indefinidamente. Ele também possui um complemento para cupons de URL. Com este complemento, você pode criar URLs exclusivos e códigos QR para cupons.
Este plugin de cupom do WordPress também possui uma versão gratuita na biblioteca de plugins do WordPress, com alguns recursos básicos de cupom. Usamos a versão gratuita deste plug-in de cupom para este tutorial.
Conclusão
Configurar uma data de expiração para cupons WooCommerce pode ajudá-lo a gerenciar seus cupons de loja facilmente. Você não precisa se preocupar em excluir manualmente os cupons após a venda. A expiração do cupom ajudará a criar um senso de urgência para seus clientes.
Se você está procurando o melhor plug-in de cupom para sua loja WooCommerce, confira nossa lista em 'Melhores plug-ins de código de cupom do WordPress'.
você acha que este artigo te ajudou? Deixe-nos saber nos comentários.
- Isto foi útil ?
- Sim não
