Como criar a página de minha conta personalizada do WooCommerce
Publicados: 2021-05-11 Você está procurando uma maneira de personalizar a página “Minha conta” do WooCommerce? Editar a página da conta é uma das páginas mais importantes em qualquer loja WooCommerce. Esta página deve ter um design impressionante porque é vital para o bom funcionamento de toda a sua loja online.
Você está procurando uma maneira de personalizar a página “Minha conta” do WooCommerce? Editar a página da conta é uma das páginas mais importantes em qualquer loja WooCommerce. Esta página deve ter um design impressionante porque é vital para o bom funcionamento de toda a sua loja online.
Ele deve ser projetado de forma a permitir que os usuários aproveitem ao máximo o gerenciamento de contas, convertam mais vendas e ou incentivem os clientes a fazer uma compra repetida.
A página 'minha conta' e suas subpáginas podem ser exibidas em qualquer lugar do seu site usando um código de acesso. Os códigos de acesso são uma maneira fácil de adicionar conteúdo dinâmico às suas postagens, páginas e barras laterais do WordPress.
Página personalizada da minha conta do WooCommerce
Neste breve tutorial, mostramos como você personaliza a aparência, a aparência, o layout, o conteúdo e o design da página 'minha conta' usando scripts PHP personalizados. Isso significa que você precisa ter algum conhecimento de codificação antes de prosseguir.
Você pode conseguir quase tudo no WooCommerce se estiver familiarizado com a personalização do PHP. Isso significa que você pode adicionar uma guia personalizada, renomear uma guia, remover uma guia ou mesclar o conteúdo da guia.
Vejamos como você pode conseguir isso.
Etapas para editar a página Minha conta usando snippets PHP
Nesta seção, usaremos os ganchos do WooCommerce. Isso porque é uma das melhores práticas que o WordPress recomenda ao personalizar seu site.
Vamos adicionar uma guia personalizada, renomear uma guia, remover uma guia e mesclar o conteúdo da guia.
Aqui estão as etapas que você precisa seguir para editar a página Minha conta programaticamente:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos os trechos de código PHP.
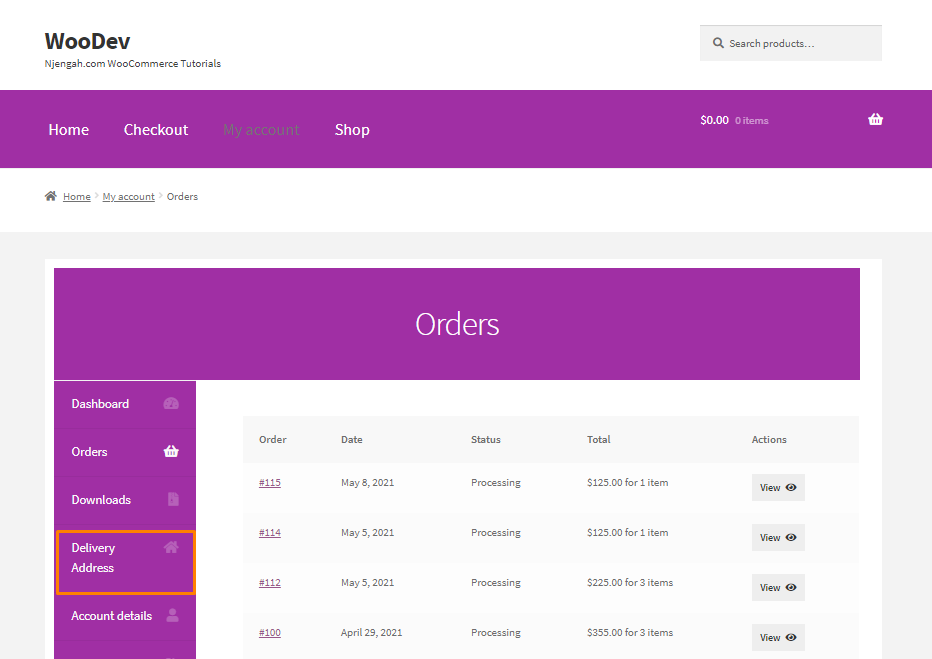
- Se você quiser renomear a guia Endereço para Endereço de entrega, adicione o seguinte código ao arquivo php . Você pode usar o mesmo código para renomear qualquer guia.
add_filter( 'woocommerce_account_menu_items', 'njengah_rename_address_my_account', 9999 );
function njengah_rename_address_my_account( $items ) {
$items['edit-address'] = 'Delivery Address';
return $items;
}
- Este é o resultado:

- Se você deseja remover a guia Endereço, adicione o seguinte código ao arquivo php :
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_address_my_account', 9999 );
function njengah_remove_address_my_account( $items ) {
unset( $items['edit-address'] );
return $items;
}
- Aqui está uma lista completa do slug de guias no array $items, para que você possa escolher o que deseja remover:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address'; => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
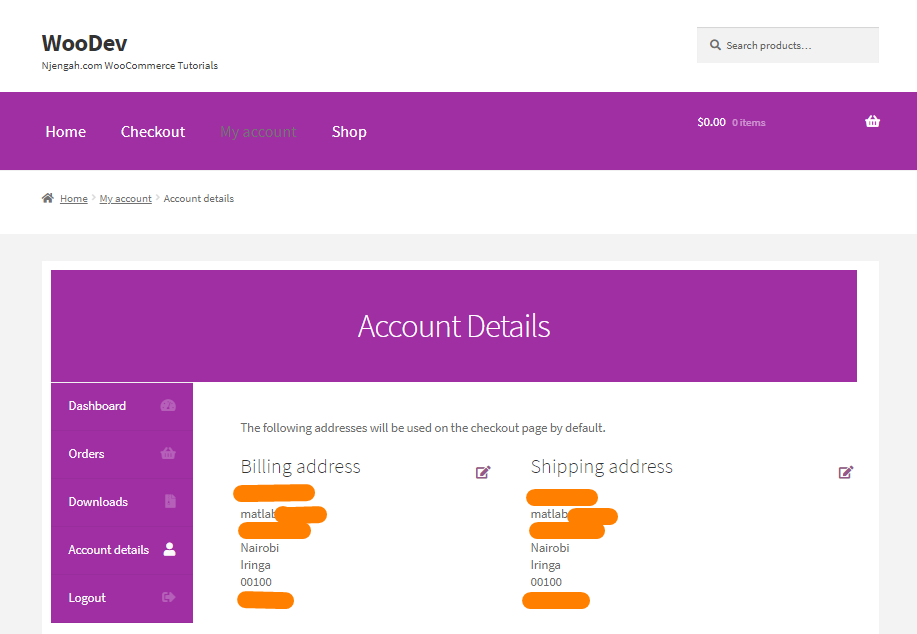
- Também é possível mesclar abas e conteúdo. Por exemplo, você pode remover a guia Endereços e mover seu conteúdo para a guia Conta. Você pode conseguir isso adicionando o seguinte código ao arquivo php :
// -----------------------------
// 1. Remove the Addresses tab
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_acc_tab', 999 );
function njengah_remove_acc_tab( $items ) {
unset($items['edit-address']);
return $items;
}
// -------------------------------
// 2. Insert the content of the Addresses tab into an existing tab (edit-account in this case)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- Este é o resultado:

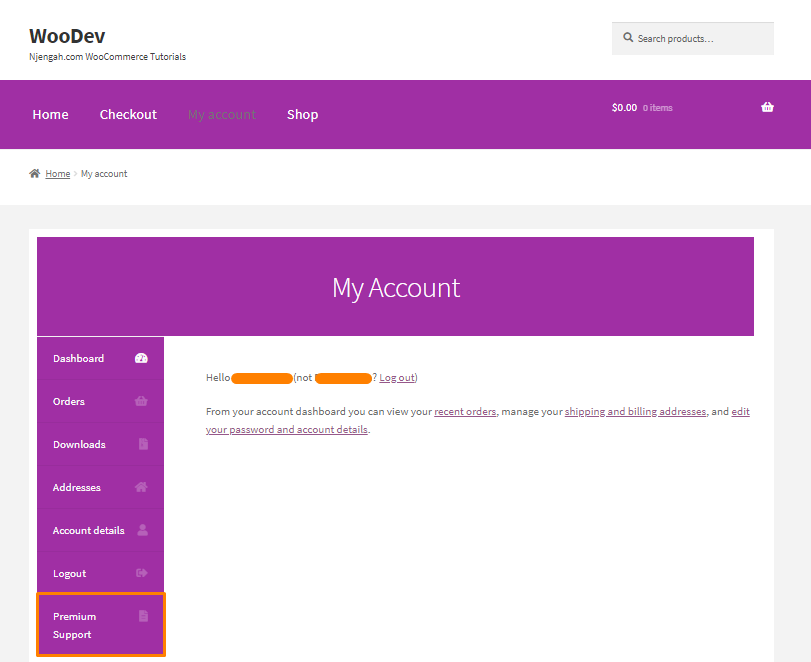
- Você também pode criar uma guia personalizada nesta página. Por exemplo, você pode adicionar uma nova guia chamada Suporte, onde os usuários podem facilmente dar uma olhada em seus tíquetes de suporte. Para conseguir isso, adicione o seguinte código ao arquivo php :
/**
* Add New Tab on the My Account page
*/
// ------------------
// 1. Register new endpoint (URL) for My Account page
// Note: Re-save Permalinks or it will give 404 error
function njengah_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'njengah_add_premium_support_endpoint' );
// ------------------
// 2. Add new query var
function njengah_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'njengah_premium_support_query_vars', 0 );
// ------------------
// 3. Insert the new endpoint into the My Account menu
function njengah_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'njengah_add_premium_support_link_my_account' );
// ------------------
// 4. Add content to the new tab
function njengah_premium_support_content() {
echo 'Premium WooCommerce Support. Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'njengah_premium_support_content' );
// Note: add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' format
- Você pode usar um plugin de terceiros como o WPForms para criar a página de suporte. Depois disso, você pode colar o shortcode na linha final. Este é o resultado:

Conclusão
Até agora, você deve poder personalizar a página da conta. Recomendamos criar um tema filho antes de editar esta página. Isso garantirá que suas alterações não sejam perdidas durante uma atualização. Esperamos que este tutorial tenha fornecido a melhor solução.

Artigos semelhantes
- Mais de 100 dicas, truques e trechos Ultimate WooCommerce Hide Guide
- Redirecionamento do WooCommerce após o checkout: Redirecionar para a página de agradecimento personalizada
- Como alterar a página de agradecimento do WooCommerce
- Como ocultar tags no tema da loja WooCommerce
- Como desativar o método de pagamento para uma categoria específica
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como adicionar o redirecionamento de página da minha conta no WooCommerce
- Como ocultar o painel na página Minha conta WooCommerce
- Como obter métodos de pagamento no WooCommerce » Exemplo de código
- Como configurar o WooCommerce Compre um e ganhe um
- Como exportar produtos no WooCommerce
- Como duplicar um produto no WooCommerce
- Como selecionar todos, exceto o último filho em CSS » CSS Not Last Child Example
- Como remover o menu de downloads Minha página de conta WooCommerce
- Como configurar a quantidade máxima ou mínima do pedido do WooCommerce
- Como configurar o arquivo de upload do WooCommerce no checkout
- Como ocultar a categoria da página da loja WooCommerce
- Como alterar o texto do placeholder do campo de checkout do WooCommerce
- Como ocultar downloads da minha conta WooCommerce
- Como alterar o placeholder do código de cupom WooCommerce
