Como criar uma página personalizada de pedidos recebidos WooCommerce
Publicados: 2021-04-11 Deseja adicionar uma página de agradecimento personalizada em sua loja WooCommerce? A página de agradecimento é uma das páginas mais importantes em qualquer loja WooCommerce. também é chamada de página do pedido recebido.
Deseja adicionar uma página de agradecimento personalizada em sua loja WooCommerce? A página de agradecimento é uma das páginas mais importantes em qualquer loja WooCommerce. também é chamada de página do pedido recebido.
O WooCommerce mostra o conteúdo da página de agradecimento do modelo Thankyou.php. Este modelo é encontrado na pasta woocommerce/templates/checkout/ . Para fins de ilustração, usaremos o tema Storefront. O Thankyou.php deve ser copiado para: wp-content/plugins/woocommerce/checkout/ folder .
Neste post, mostraremos como você pode criar nosso próprio template copiando o arquivo Thankyou.php para a pasta do seu tema em uma estrutura de pastas semelhante.
Você precisa ter algum conhecimento de codificação se quiser usar esse método para personalizar sua página de pedidos recebidos.
Vamos dar uma olhada em como você pode personalizar a página de pedidos recebidos.
Página recebida de pedido personalizado do WooCommerce
Primeiro, você precisa criar as 2 pastas, “woocommerce” e “checkout”. Recomendamos que você altere os dados mostrados na tabela Detalhes do pedido e os detalhes do cliente (quando conectado).
Se você não vir o arquivo, o WooCommerce usa uma função woocommerce_order_details_table() que está anexada ao gancho woocommerce_thankyou. A função woocommerce_order_details_table() é definida no arquivo includes/wc-template-functions.php.
Personalizando a página do pedido recebido substituindo os modelos do WooCommerce
A página de agradecimento é na verdade uma coleção de 4 arquivos de modelo diferentes:
- templates/checkout/thankyou.php
- templates/order/order-details.php
- templates/order/order-details-item.php
- templates/order/order-details-customer.php
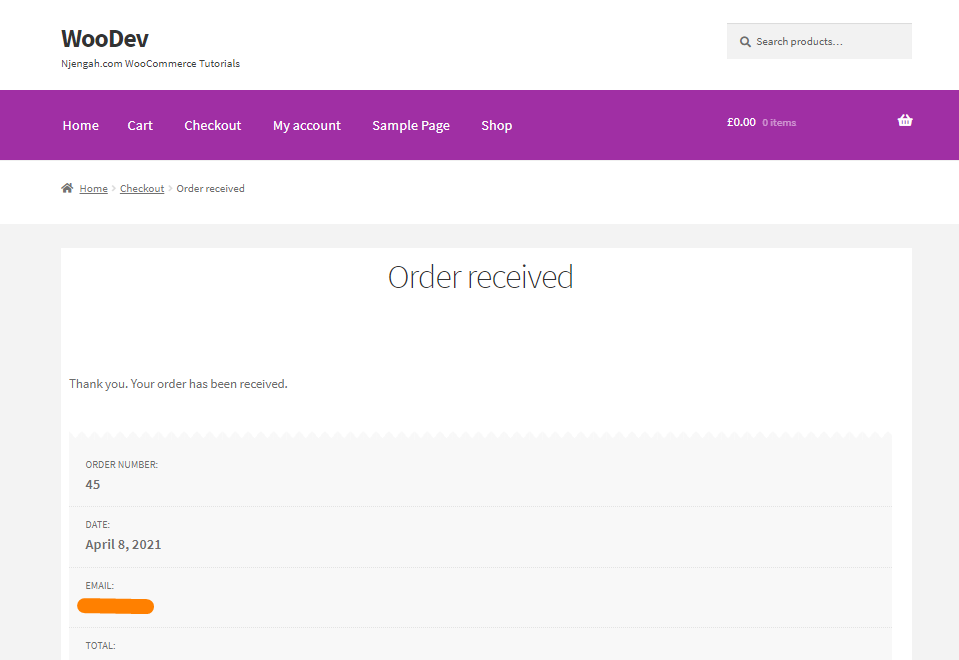
É assim que a página do pedido recebido é exibida: 
Queremos adicionar um código de cupom ao cliente para sua próxima compra e remover o método de pagamento da seção superior.
Queremos adicioná-lo acima da seção de detalhes do pedido.
Portanto, adicionaremos o seguinte código no modelo de página de agradecimento :
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.
Abaixo está o template Thankyou.php do meu tema:
<!--?php defined( 'ABSPATH' ) || exit; ?--> <div class="woocommerce-order"> <!--?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() );</p> <p> ?--> <!--?php if ( $order->has_status( 'failed' ) ) : ?--> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"> <?php esc_html_e( 'Order number:', 'woocommerce' ); ?> <strong><?php echo $order->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <li class="woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:', 'woocommerce' ); ?> <strong><?php echo wc_format_datetime( $order->get_date_created() ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( is_user_logged_in() && $order->get_user_id() === get_current_user_id() && $order->get_billing_email() ) : ?> <li class="woocommerce-order-overview__email email"> <?php esc_html_e( 'Email:', 'woocommerce' ); ?> <strong><?php echo $order->get_billing_email(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php endif; ?> <li class="woocommerce-order-overview__total total"> <?php esc_html_e( 'Total:', 'woocommerce' ); ?> <strong><?php echo $order->get_formatted_order_total(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( $order->get_payment_method_title() ) : ?> <li class="woocommerce-order-overview__payment-method method"> <?php esc_html_e( 'Payment method:', 'woocommerce' ); ?> <strong><?php echo wp_kses_post( $order->get_payment_method_title() ); ?></strong> </li> <?php endif; ?> </ul> <?php endif; ?> <p>Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.</p> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>
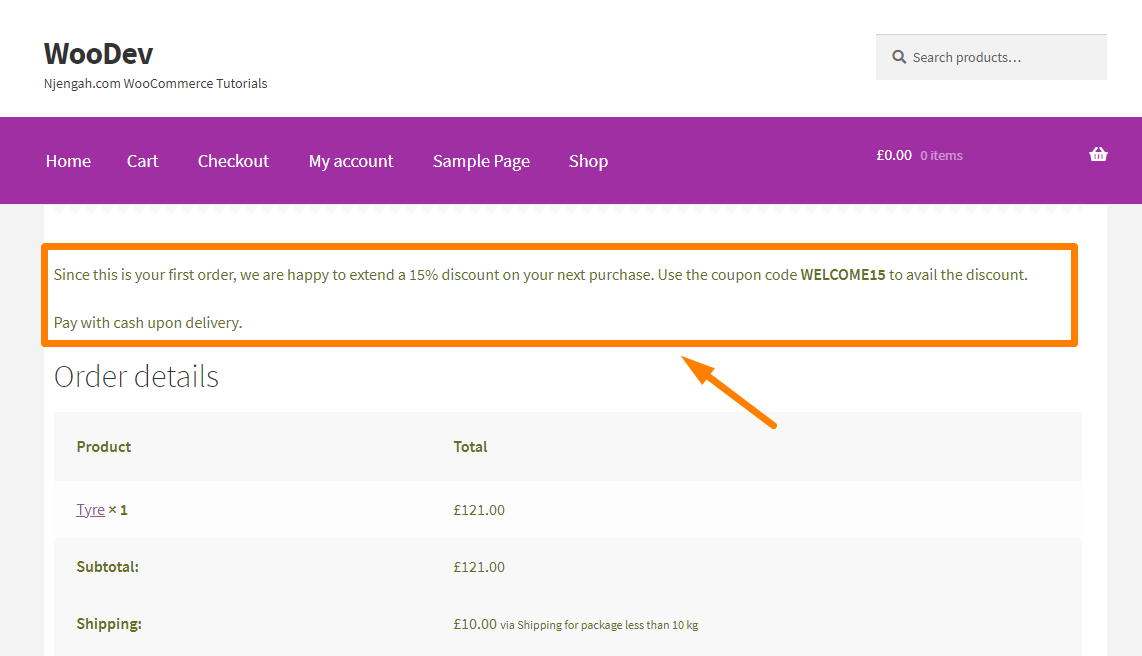
Este é o resultado: 

É importante notar que, uma vez que você saiba quais dados estão vindo de qual template, você só precisa copiar o template correto para a pasta do seu plugin.
Conclusão
Neste post, você aprendeu como substituir o modelo de pedido recebido. Você pode usar o mesmo método para personalizar os outros modelos. Se você tiver algum problema, consulte um desenvolvedor WordPress qualificado.
Artigos semelhantes
- Redirecionamento do WooCommerce após o logout [Guia definitivo]
- Mais de 100 dicas, truques e trechos Ultimate WooCommerce Hide Guide
- Redirecionamento do WooCommerce após o checkout: Redirecionar para a página de agradecimento personalizada
- Como remover o título da categoria do produto WooCommerce
- Como redirecionar uma página do WordPress sem plugins?
- Como mover o WooCommerce da loja do menu primário
- Como aprovar pedidos automaticamente no WooCommerce
- Como remover o texto do rodapé do email 'Construído com WooCommerce'
- Como ocultar métodos de envio para determinadas condições
- Como limpar o carrinho ao sair no WooCommerce
- Como editar o modelo de página de checkout do WooCommerce
- Como obter o ID do pedido na página de checkout WooCommerce
- Como criar uma área de widget personalizada no WordPress passo a passo
- Como verificar se o usuário está logado no WordPress
- Guia rápido de otimização de checkout do WooCommerce
- Como obter o nome da categoria de produto atual no WooCommerce
- Como obter métodos de pagamento no WooCommerce » Exemplo de código
- Como forçar o checkout seguro no WooCommerce
- Como criar cupom no WooCommerce
- Como alterar o título da página de checkout do WooCommerce
