Como criar um link de checkout direto do WooCommerce
Publicados: 2020-09-18Quer aumentar suas taxas de conversão e melhorar suas páginas de vendas? A melhor opção para conseguir isso é criar um link de checkout direto do WooCommerce . Dessa forma, você terá um processo de compra mais direto que evita distrações e etapas desnecessárias para os compradores.
Tornar mais fácil para seus usuários comprarem seus produtos pode ser a diferença entre ganhar e perder um cliente. Muitas vezes, nas lojas online, seus compradores precisam acessar várias páginas para comprar um produto. Considerando que a maioria das lojas online tem taxas de conversão de 2% a 3%, você deve garantir que não perca seus clientes no Site > Página da loja > Página do produto > Carrinho > Funil de checkout.
Por que não encurtar o funil e torná-lo mais direto? Você pode facilmente conseguir isso com um simples link WooCommerce Direct Checkout . Com um Link de Checkout Direto, você pode criar links personalizados para seus produtos que levarão seus clientes diretamente da página do produto para o checkout . Dessa forma, você evitará etapas desnecessárias e melhorará a experiência de seus clientes.
Por que criar um link de checkout direto no WooCommerce?
Criar um link de checkout direto tem tudo a ver com conveniência para seus clientes. Imagine um cenário em que seus clientes tenham que passar pela página do seu produto e, em seguida, adicionar o produto ao carrinho e, em seguida, passar pelo carrinho para comprar seu item. Em vez disso, por que não optar por tornar o processo muito mais fácil, simplesmente fornecendo aos seus clientes um link personalizado que os levará diretamente à página de checkout do produto.
Existem várias maneiras de implementar isso em seu site. Você pode optar por adicionar este link à página principal da sua loja para destacar um item específico e aumentar suas vendas. Você pode optar por compartilhar esse link em outros conteúdos, como postagens de blog, para que seus clientes possam comprar itens diretamente depois de ler sobre eles. Os produtos digitais, em particular, podem se beneficiar muito com isso porque você pode tornar o processo de download de seus produtos muito mais fácil adicionando um caminho simples de um clique ao checkout do seu produto.
Como criar links de checkout direto do WooCommerce
Existem duas maneiras principais de criar links de checkout direto:
- Manualmente
- Com um plug-in
Vamos dar uma olhada em ambos e seus prós e contras.
1. Crie um link de checkout direto manualmente
Nesta seção, mostraremos como criar links de checkout direto no WooCommerce para:
- Produtos simples
- Produtos variáveis
- Produtos agrupados
Vamos dar uma olhada em como fazer isso para cada um deles.
1.1) Crie um link de checkout direto do WooCommerce para produtos simples
A maneira mais simples de criar um link de checkout direto do WooCommerce é criá-lo manualmente usando o ID do produto . Você pode criar um link de checkout direto usando este link como base:
https://www.yourwebsite.com/checkout/?add-to-cart=ID
Basta substituir o URL pelo seu domínio e adicionar o ID do produto à seção ID do URL.
Encontre o ID do produto para produtos simples
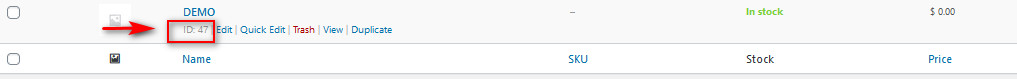
Agora, vamos verificar como você pode encontrar o ID do produto para seus produtos únicos . Primeiro, abra o painel de administração do WordPress e vá para Produtos na barra lateral. Em seguida, navegue pelo produto para o qual deseja criar um link de checkout direto.

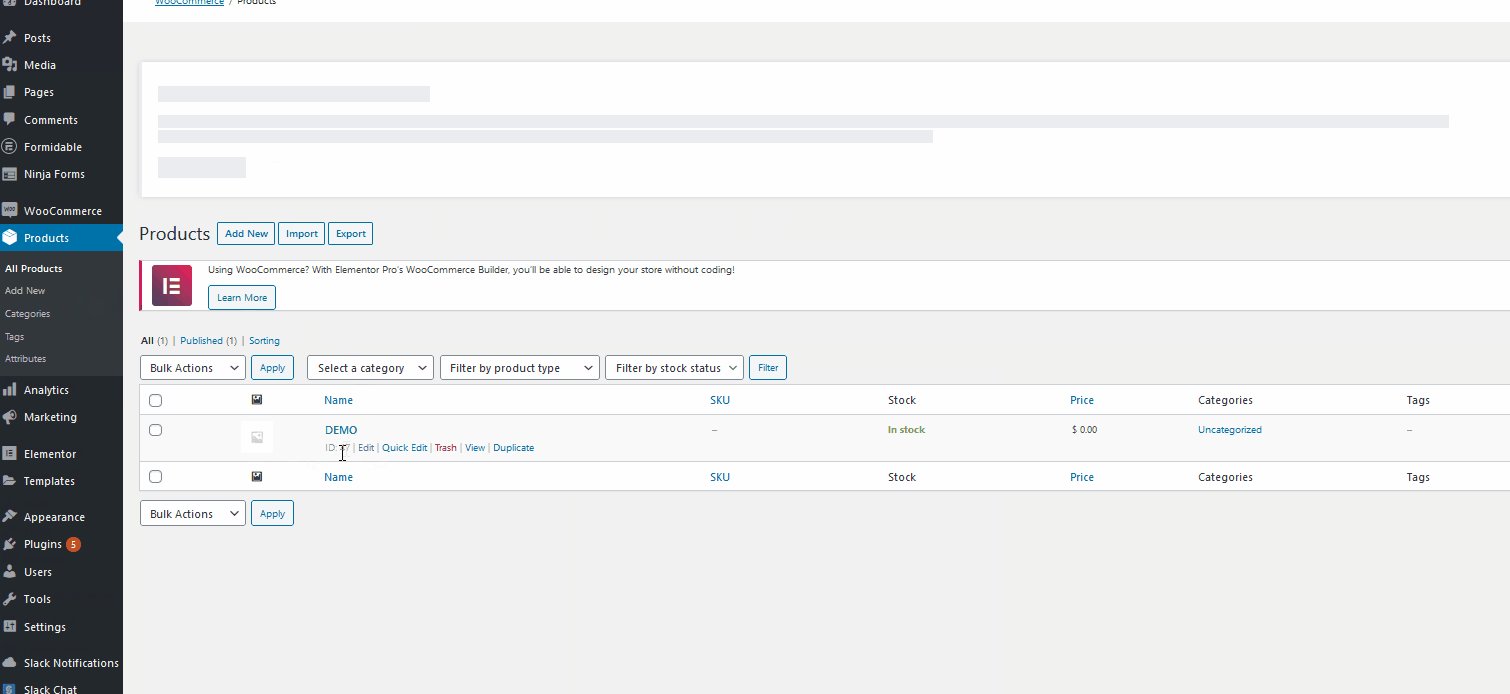
Depois de passar o mouse sobre ele, você poderá ver o ID do produto sob o nome do produto. Tome nota disso para o seu link de checkout direto.

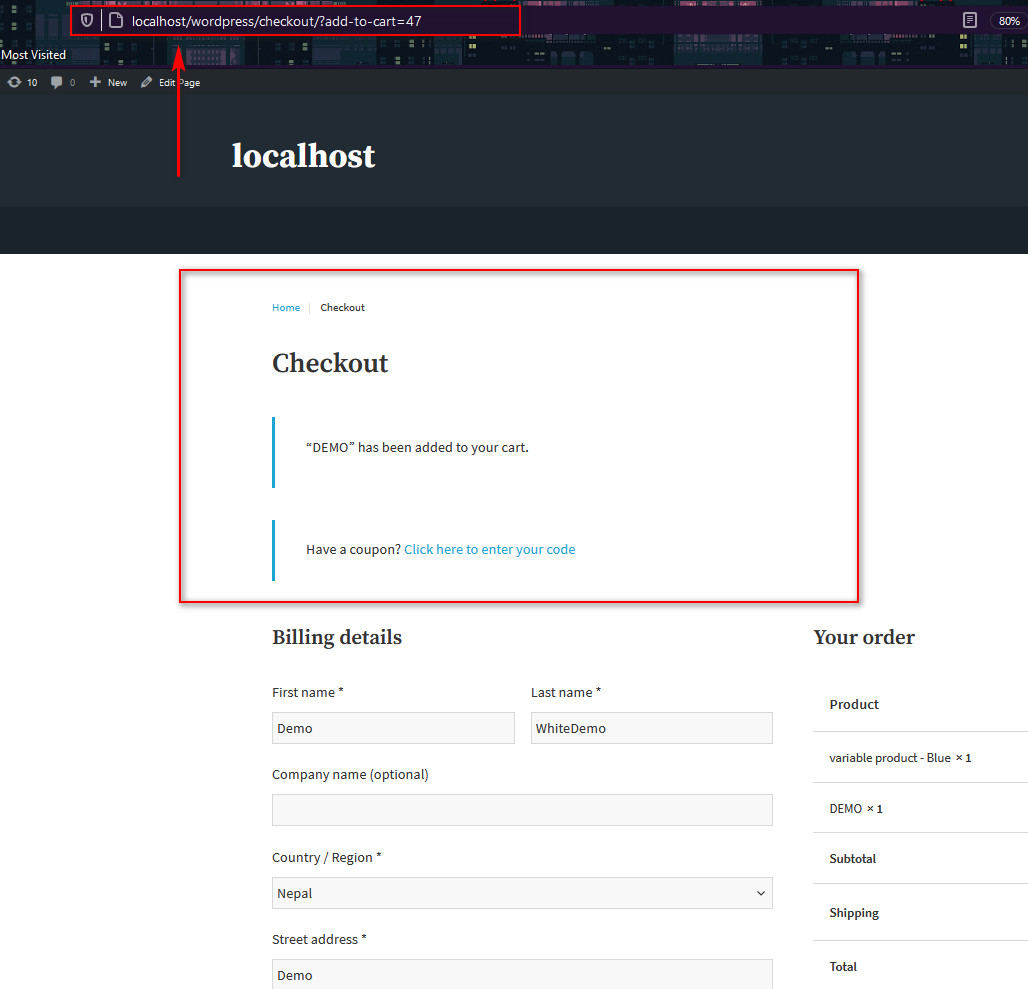
Para o nosso produto de demonstração, o ID do produto é 47. Agora, basta pegar o URL acima e substituir o ID pelo ID do seu produto. Por exemplo, em nosso exemplo, nosso URL é quadlayers-demo.com e o ID do produto é 47. Portanto, o link de checkout direto do WooCommerce para o nosso ID do produto é:
https://www.quadlayers-demo.com/checkout/?add-to-cart=47
Assim que seus clientes clicarem neste link, eles irão diretamente para o checkout deste produto. Agora você pode usar este link para facilitar a movimentação direta de seus clientes para a página de checkout sem realizar etapas extras.

1.2) Crie um link de checkout direto do WooCommerce para produtos variáveis
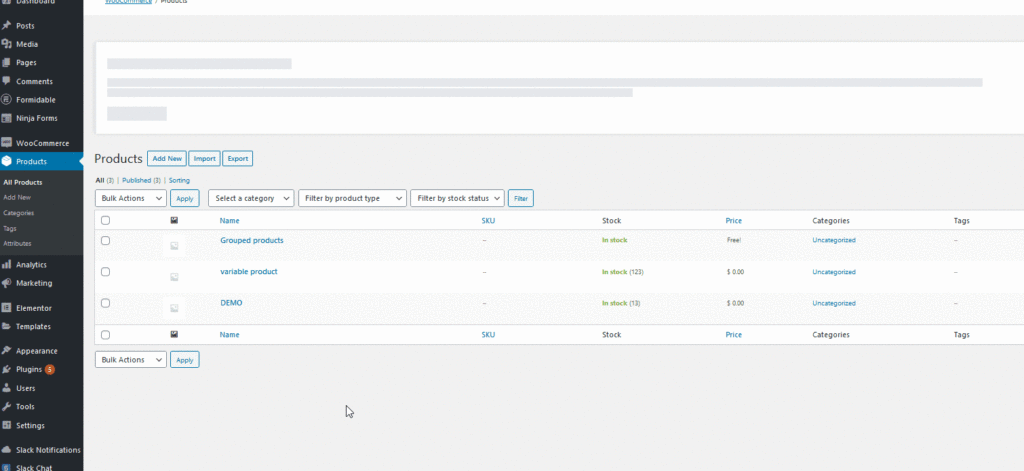
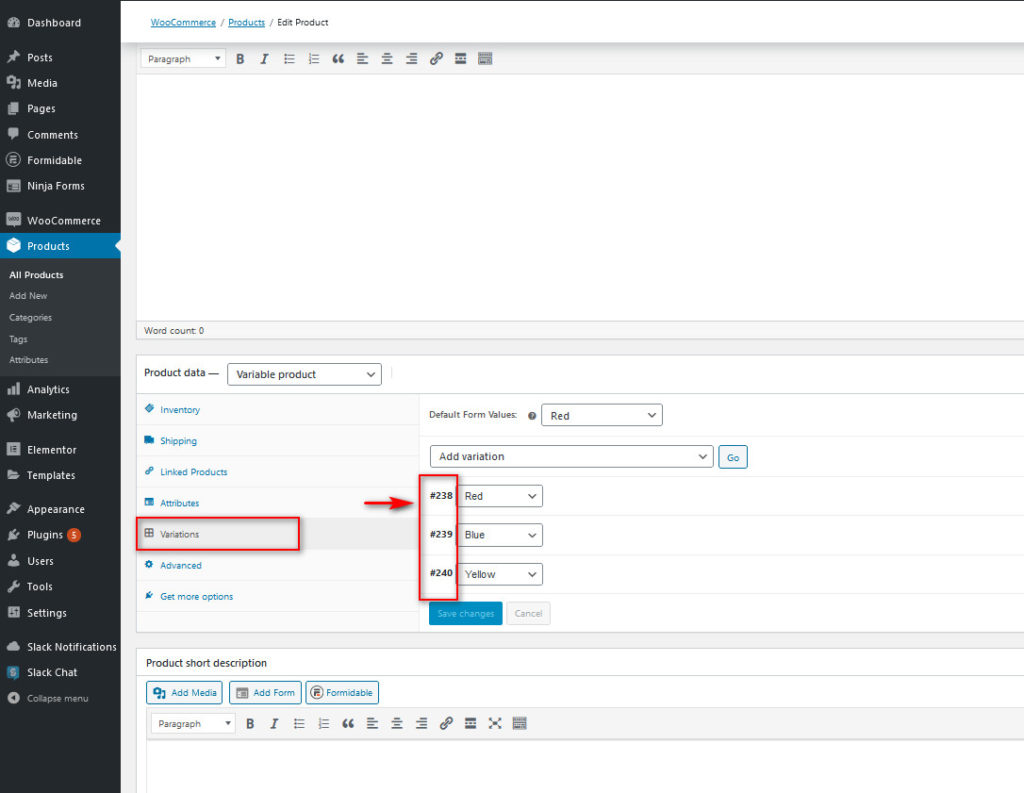
Você também pode criar um link de checkout direto para produtos variáveis . Para fazer isso, primeiro você precisa do ID do produto de variação. Então vá em frente e abra a página de personalização do seu produto Variável. Basta clicar em Editar sob o nome do produto variável em sua lista de produtos . Em seguida, role para baixo e clique em Variações em Dados do produto .

Cada Variação terá um ID ao lado que você pode usar para encontrar o ID do seu produto variável para variações específicas.

Com esse ID, você pode criar um URL para seu link de checkout direto. Por exemplo, se o ID do produto variável for 239, o link para esse produto variável será:
https://www.quadlayers-demo.com/checkout/?add-to-cart=239
Como você pode ver, a URL é a mesma que usamos para produtos simples. A principal diferença é que, em vez de usar o ID do produto, você precisa usar o ID específico da variação para a qual deseja criar o link direto.
1.3) Crie um link de checkout direto do WooCommerce para produtos agrupados
Da mesma forma, você também pode criar um link de checkout direto para produtos agrupados. O processo para fazer isso é idêntico à criação de um link de checkout para produtos únicos. Basta pegar o ID do seu produto agrupado na página WooCommerce Products e adicionar o ID ao URL de checkout direto.
![]()
Por exemplo, o ID do nosso produto agrupado é 241, como você pode ver na captura de tela. Agora, adicionamos esse ID ao nosso link de checkout direto personalizado:
https://www.quadlayers-demo.com/checkout/?add-to-cart=241
E agora, você tem um link de checkout personalizado que leva você à página de checkout de todo o seu produto agrupado. Os exemplos de links de checkout direto que vimos para produtos simples, variáveis e agrupados levarão seus compradores diretamente ao checkout. No entanto, eles adicionarão apenas um único item desse produto. E se você quiser adicionar quantidades aos links?
Como alterar a quantidade de links de checkout direto
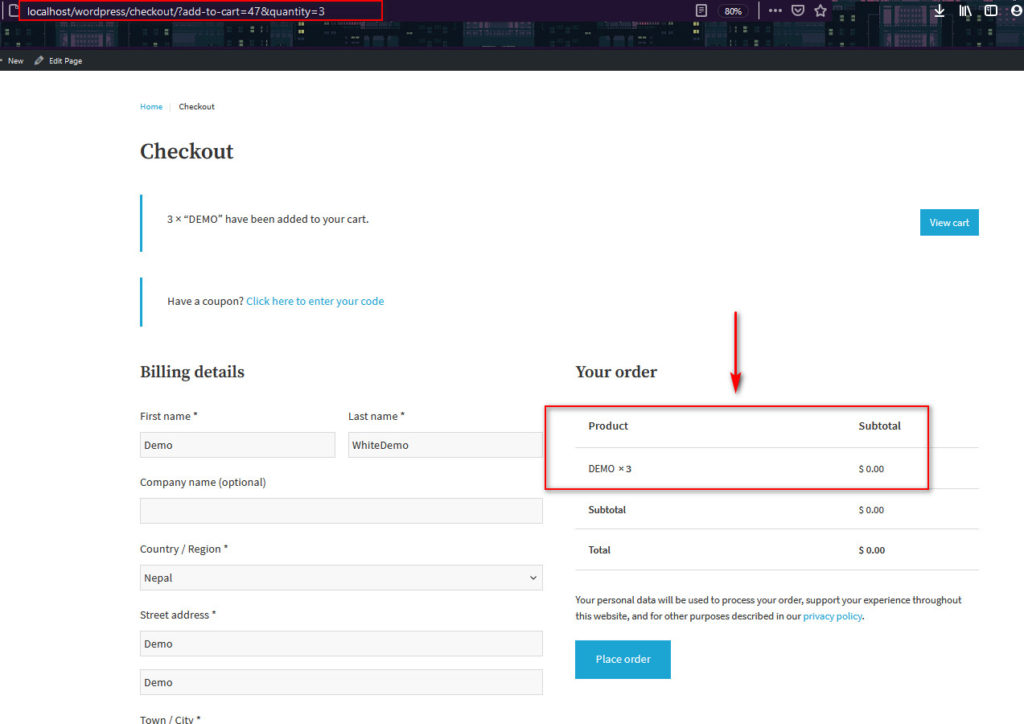
Você também pode definir uma quantidade específica no link de checkout para adicionar um número específico de itens ao carrinho e levar seus clientes diretamente para a página de checkout. Você pode fazer isso adicionando &quantity=# no final do seu link de checkout direto.
Produtos simples
Se você deseja que seu link de checkout adicione uma quantidade de 3 ao carrinho e leve os usuários diretamente ao checkout, basta usar o link de checkout direto que você criou com o ID do produto e adicionar &quantity=3 ao final de a ligação. Por exemplo, se o ID do produto for 47, o link para adicionar uma quantidade de 3 desse produto será:

https://www.quadlayers-demo.com/checkout/?add-to-cart=47&quantity=3

Produtos variáveis
Para produtos variáveis, você faz o mesmo. Seguindo o exemplo do nosso produto variável (ID do produto=239), simplesmente adicionamos a quantidade ao link de checkout direto da seguinte forma:
https://www.quadlayers-demo.com/checkout/?add-to-cart=239&quantity=3
Produtos agrupados
O processo é um pouco diferente para produtos agrupados. Você precisa especificar a quantidade para os diferentes produtos vinculados. Você também pode optar por definir quantidades diferentes para um único produto e não definir nenhuma para outro. Portanto, para criar um link de checkout direto com quantidades para produtos agrupados, adicione o ID do produto vinculado como &quantity[id]=# .
E você também pode adicionar vários atributos de quantidade ao link. Por exemplo, se tivermos um produto agrupado vinculado a 2 produtos únicos diferentes (IDs 47 e 48) e quisermos adicionar x3 do produto 47 e x4 do produto 48, nosso link de checkout direto personalizado será:
https://www.quadlayers-demo.com/checkout/?add-to-cart=241&quantity[47]=3&quantity[48]=4
Lembre-se de usar apenas o ID do produto de seus produtos vinculados ao especificar a quantidade para seus produtos agrupados.
Vantagens e desvantagens de criar links de checkout direto manualmente
Criar links de checkout direto manualmente é simples e eficaz. Basta saber o ID do produto e adicionar as quantidades desejadas. No entanto, você precisa criar os links para cada produto um por um . Este não é um grande problema se você tiver apenas alguns produtos, mas pode se tornar uma grande dor de cabeça se você tiver uma grande loja com muitos produtos. Se for esse o seu caso, usar um plugin é uma excelente solução para você.
2) Crie links de checkout direto do WooCommerce com um plugin

Uma excelente alternativa para criar um link personalizado para cada um de seus produtos manualmente é usar o Direct Checkout para WooCommerce. Este plugin é um dos melhores plugins de checkout e oferece a mesma conveniência, mas simplifica o processo.
O Checkout Direto permite encurtar e simplificar o processo de checkout redirecionando os clientes da página do produto para o checkout. Além disso, você pode adicionar botões de checkout direto a todos os seus produtos. Você pode ativar as compras diretas adicionando um botão de compra direta às páginas do produto e removendo os campos da página de checkout para tornar o processo de compra muito mais rápido.
Como adicionar links de checkout direto com o WooCommerce Direct Checkout
Antes de habilitar os links de checkout direto, você precisa instalar o plugin Direct Checkout . Então, vá em frente, abra seu painel de administração do WordPress e vá para Plugins > Adicionar novo . Em seguida, use a barra de pesquisa no canto superior direito para pesquisar Direct Checkout for WooCommerce . Clique em Instalar no cartão Direct Checkout for WooCommerce e, uma vez instalado o plug-in, pressione Ativar.

Em seguida, abra as configurações do Direct Checkout para WooCommerce clicando em WooCommerce > Direct Checkout na barra lateral do seu Dashboard .

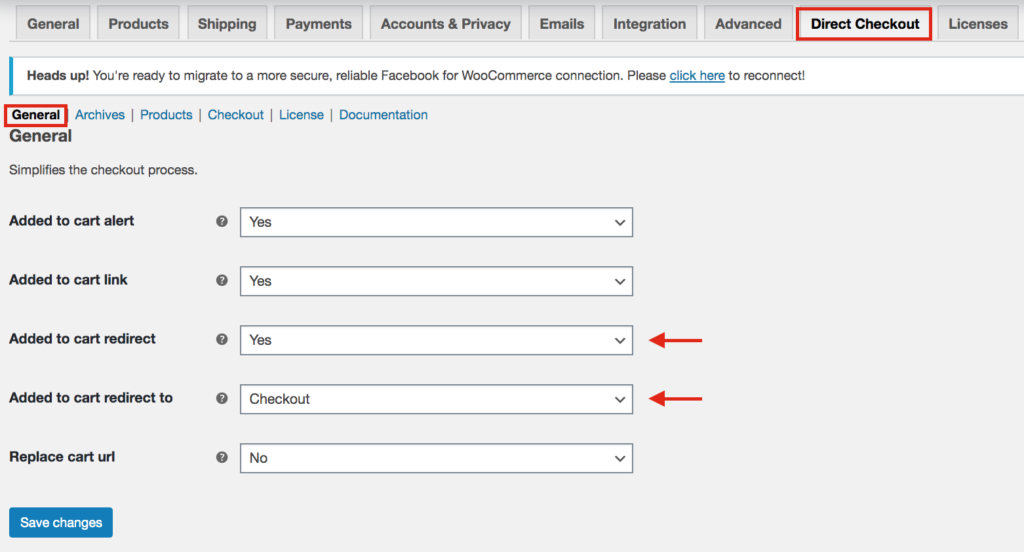
Agora, é hora de habilitar os links de checkout direto em seus produtos WooCommerce. Para isso, vá até a aba Geral e habilite a opção Adicionado ao Carrinho de Redirecionamento . Em seguida, use o redirecionamento Adicionado ao carrinho para a opção suspensa e escolha Finalizar. Depois disso, salve as alterações.

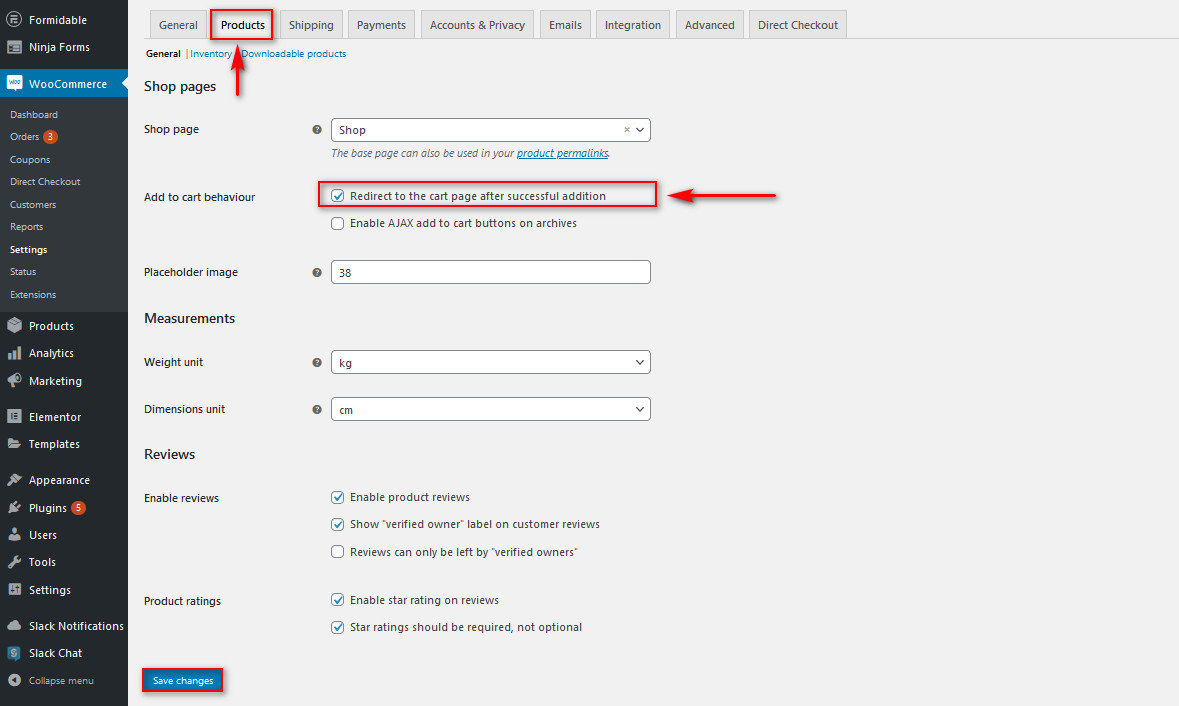
Em seguida, vá para a guia Produtos e ative a opção Redirecionar para a página do carrinho após a adição bem-sucedida. Clique em Salvar alterações e pronto!

Com isso, seu plugin Direct Checkout deve estar configurado. Agora, seus clientes pularão a página do carrinho e passarão da página do produto diretamente para o checkout. Dessa forma, você encurtará o processo de compra melhorando a experiência dos compradores e impulsionando suas vendas. Obviamente, você pode personalizar mais elementos, como o texto de checkout direto, links de redirecionamento de carrinho e muito mais. Para saber mais sobre todas as opções que esta ferramenta oferece, dê uma olhada na documentação completa.
Preços (versões gratuitas e pagas)
Se você deseja tornar seu processo de checkout muito mais fácil e melhorar suas taxas de conversão, recomendamos que você confira este plugin. Este plugin possui uma versão gratuita com recursos básicos e 3 planos pro com funcionalidades mais avançadas.

- Versão gratuita
- Pessoal (1 site): 19 USD (pagamento único)
- Agência (5 sites): 39 USD (pagamento único)
- Desenvolvedor (sites ilimitados): 39 USD (pagamento único)
A versão premium adiciona alguns recursos interessantes, como:
- Ativação de vários sites
- Botões de compra rápida em destaque
- Check-out de uma página
- AJAX em destaque Adicionar ao alerta do carrinho
Conclusão
Em suma, criar um link de checkout direto do WooCommerce ajudará você a encurtar o processo de compra e aumentar as taxas de conversão . Para isso, existem duas opções:
- Crie os links manualmente
- Usar um plug-in
Criar os links manualmente é simples e eficaz. No entanto, você precisa criar links de checkout direto personalizados para cada produto, o que pode ser demorado se você tiver muitos produtos. Se você é iniciante ou simplesmente não quer passar por esse aborrecimento, é altamente recomendável que você confira o Direct Checkout for WooCommerce para obter resultados mais fáceis. Além disso, o plugin vem com muitos outros recursos excelentes e possui uma versão gratuita.
Por fim, você pode fazer muito mais para personalizar seu processo de checkout e torná-lo mais conveniente. Se você deseja melhorar seu checkout, recomendamos nosso guia sobre como personalizar a página de checkout do WooCommerce e verificar algumas ferramentas para incluir um botão de compra rápida em seu site.
Qual método você tem usado? Você teve dificuldade em criar seus links de checkout? Deixe-nos saber na seção de comentários abaixo!
