Como construir páginas de loja WooCommerce usando Elementor
Publicados: 2020-09-22O primeiro produto já foi encomendado online na Amazon em 1995 - o livro “Fluid Concepts And Creative Analogias”.
Cerca de 25 anos depois, o setor de comércio eletrônico faturou cerca de US$ 3,5 trilhões em vendas e deve atingir US$ 4,9 trilhões até 2021 em todo o mundo.
Portanto, se você ainda não lançou seu site de comércio eletrônico, é o melhor momento para começar. Com as ferramentas adequadas e a configuração certa, você pode criar facilmente sua primeira loja online do zero e mantê-la atualizada com conteúdo relevante. Não é necessário conhecimento técnico prévio!
Hoje vamos orientá-lo através do processo completo passo a passo de projetar seu site de comércio eletrônico usando WooCommerce e Elementor. E prometemos que não levará mais de 30 minutos para fazer toda a configuração!
Mas antes disso vamos responder a pergunta
Por que projetar sua loja de comércio eletrônico com a Elementor?
O design é a pedra angular de um site de comércio eletrônico de sucesso. Graças ao WordPress, ele aprimorou a experiência de desenvolvimento web das pessoas, incluindo uma ampla gama de recursos de personalização e também garantindo a segurança do site. Outra adição exclusiva ao WordPress são os construtores de páginas de sites como o Elementor.
O Elementor ajuda você a criar páginas da Web impressionantes, independentemente de qualquer conhecimento técnico. Usando este editor visual, qualquer pessoa pode criar sites dinâmicos em minutos. Não apenas você pode arrastar e soltar para projetar seu site, mas o Elementor permite que você visualize as alterações ao vivo sem alternar a guia do navegador. Além disso, você pode copiar e colar facilmente seções e blocos enquanto projeta seu site WordPress dentro do Elementor.
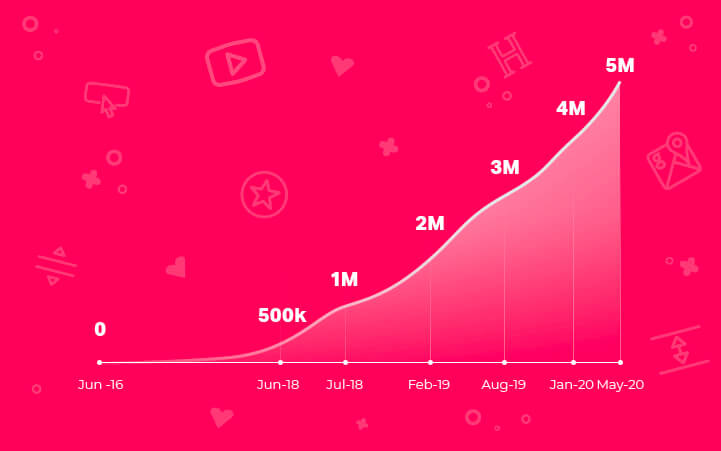
É por isso que mais de 5 milhões de pessoas estão usando ativamente o Elementor Page Builder em seu site WordPress.

Além de tudo, o Elementor possui uma rica coleção de complementos úteis. Para que você tenha infinitas opções para configurar seu site de uma maneira que se adapte à sua marca com precisão.
Se você planeja construir sua loja de comércio eletrônico com a Elementor, há outra boa notícia para você! Este construtor de páginas do WordPress é totalmente compatível com WooCommerce - o melhor plugin de comércio eletrônico para WordPress.
Dica profissional: Dito isso, você pode transformar seu site WordPress em uma loja online totalmente funcional usando o WooCommerce em apenas alguns cliques. Enquanto o Elementor permite que você torne o design da sua loja mais atraente para seus visitantes sem aplicar nenhum código.
Como criar um site de comércio eletrônico no WordPress

Como prometido, mostraremos o processo mais fácil e acessível de criar um site de comércio eletrônico usando o WooCommerce Elementor pro. Veja como fazer -
Estes são os pré-requisitos para criar a sua loja online:
- Um site WordPress
- WooCommerce (Grátis)
- Elementor (Gratuito)
- Elementor (Pro)
- HappyAddons – Um Elementor Addons (Grátis)
Antes de tudo, você precisa comprar seu próprio domínio e hospedagem. Em seguida, configure seu site WordPress e instale todos os plugins necessários, como WooCommerce, Elementor, HappyAddons, etc.
Enquanto isso, se você quiser um guia rápido para começar a usar o Elementor e o WooCommerce, consulte este guia para iniciantes.
Abaixo, o vídeo mostra como definir as configurações e a página básicas do WooCommerce. Dê uma olhada rápida sobre isso!
Nota importante: a instalação do WooCommerce leva você a um breve tour por todas as opções de configuração necessárias, como pagamento, envio, colaboração de outros plugins, etc.
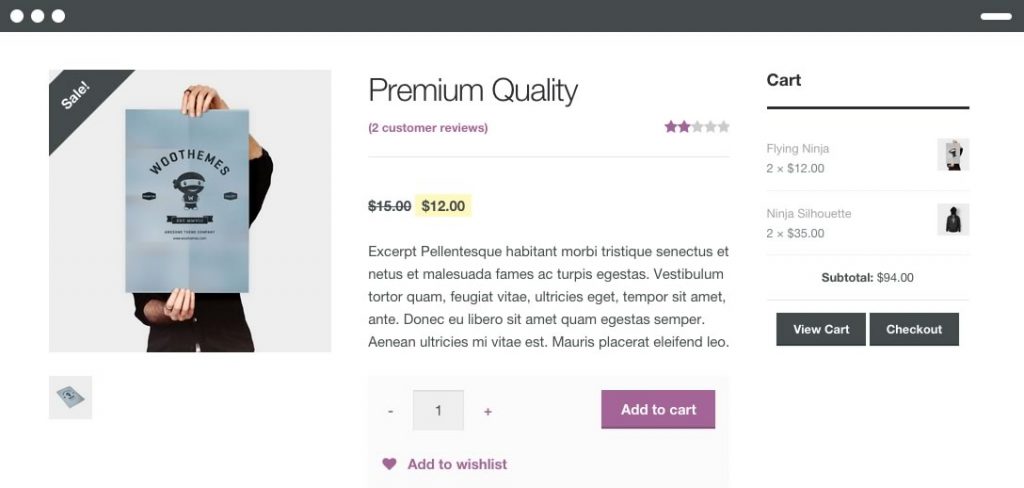
Depois de concluir a configuração básica, seu site WooCommerce está pronto para voar. Agora você pode adicionar produtos à sua loja online. O layout fundamental de uma página da loja WooCommece se parece com o seguinte:

Embora o WooCommerce tenha todas as funcionalidades desejadas que você espera de uma loja de comércio eletrônico, ainda assim, as opções de design são limitadas aqui. Às vezes complicado também! Aí vem o Elementor, permitindo que você modifique o design da sua loja do seu jeito.
Você também pode gostar de ler: Como usar o Elementor: uma maneira fácil de começar.

Projete suas páginas de produtos com o Elementor
Este construtor de páginas do WordPress tem vários modelos prontos e lindos adequados para o site WooCommerce. Além disso, o Elementor suporta mais de 10 widgets WooCommerce que ajudam você a obter controle geral sobre sua loja online com extrema facilidade. Assim, você nunca se sentirá limitado pelo número de elementos WooCommerce e, além disso, poderá criar imagens.
Antes de entrar no processo de design, certifique-se de ter instalado com sucesso a versão mais recente do Elementor, Elementor pro e de ter o WooCommerce 3.4 ou superior ativado em seu site. Exceto que você não poderá acessar os modelos de produto do Elementor.
Etapa um: criar um modelo de produto único
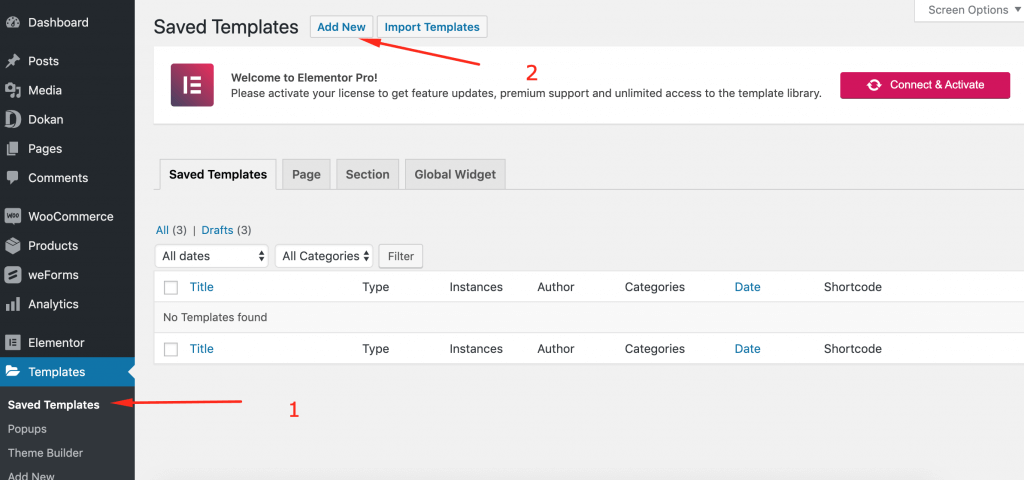
Primeiro, navegue até – Painel de administração do WordPress → Modelos → Adicionar novo

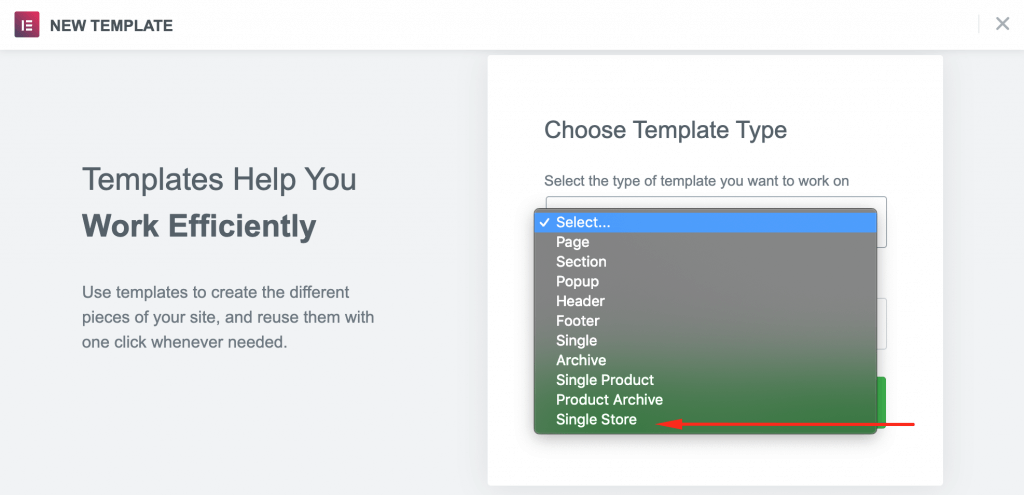
Você verá o formulário modal de criação do Elementor Template. Aqui, selecione o tipo de modelo que você deseja criar. Para projetar lojas, você deve selecionar o tipo de Loja Única.

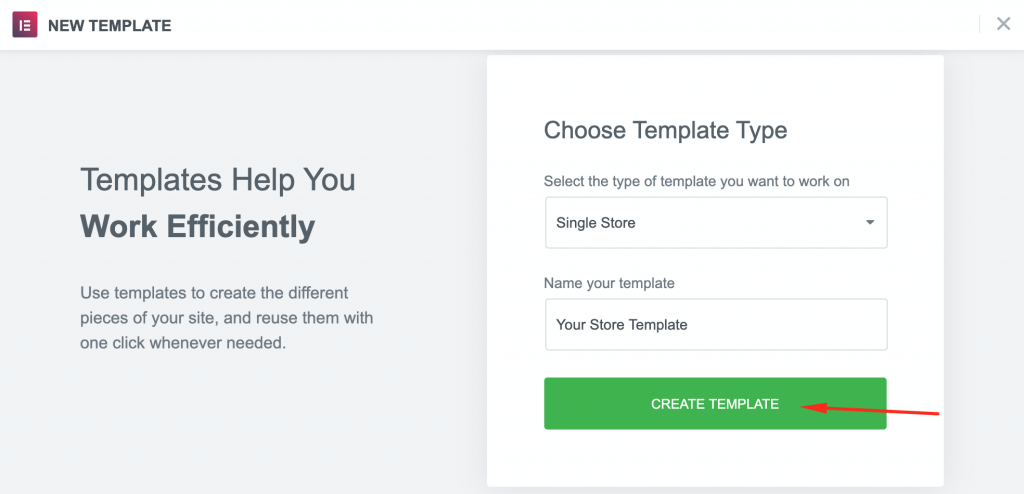
Insira um nome para o seu modelo. Clique no botão Criar modelo.

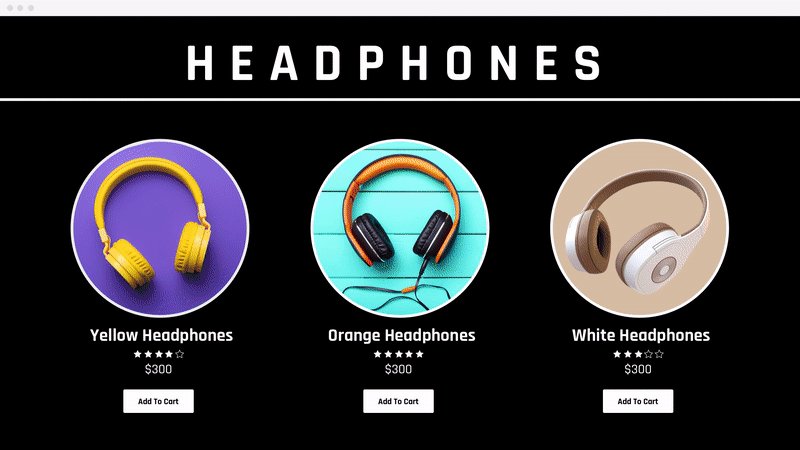
Em seguida, você entra na biblioteca de modelos Elementor. Vamos selecionar o modelo para sua página da loja WooCommerce-
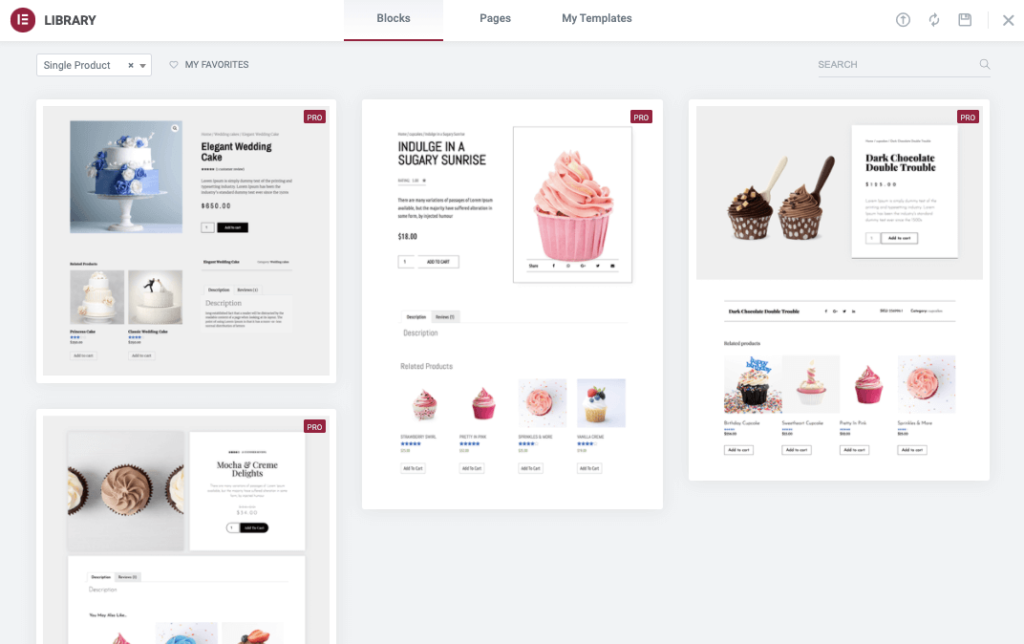
Etapa dois: inserir um modelo Elementor
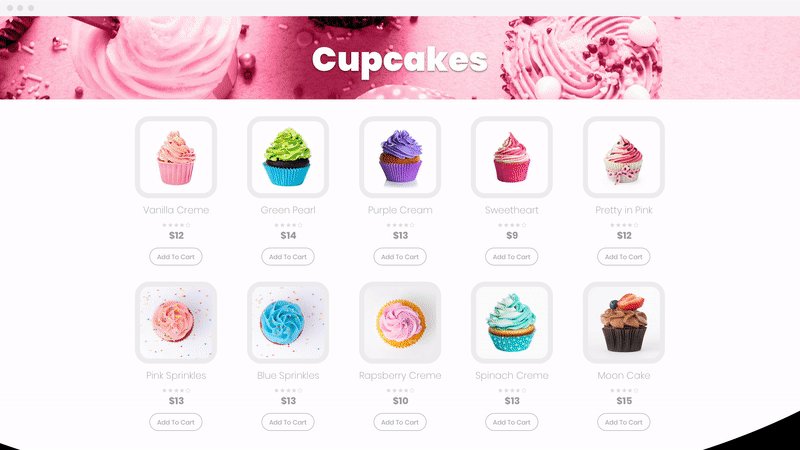
Nesta etapa, você deve escolher um layout que deseja personalizar sua loja online com o Elementor. Alternativamente, você pode começar do zero e projetar sua página inserindo diferentes widgets e recursos especificados.

Terceiro passo: embeleze sua loja com widgets de produtos
Você pode personalizar sua página de loja de duas maneiras: preencha o modelo com seu próprio conteúdo ou modifique ainda mais o layout antes de adicionar qualquer conteúdo. Se você escolher a segunda opção, lembre-se de que é super fácil personalizar seu design insider Elementor.
Felizmente, o Elementor fornece um punhado de widgets criados com o único objetivo de criar páginas do WooCommerce. Com esses widgets WooCommerce, você pode personalizar cada parte da sua loja online.

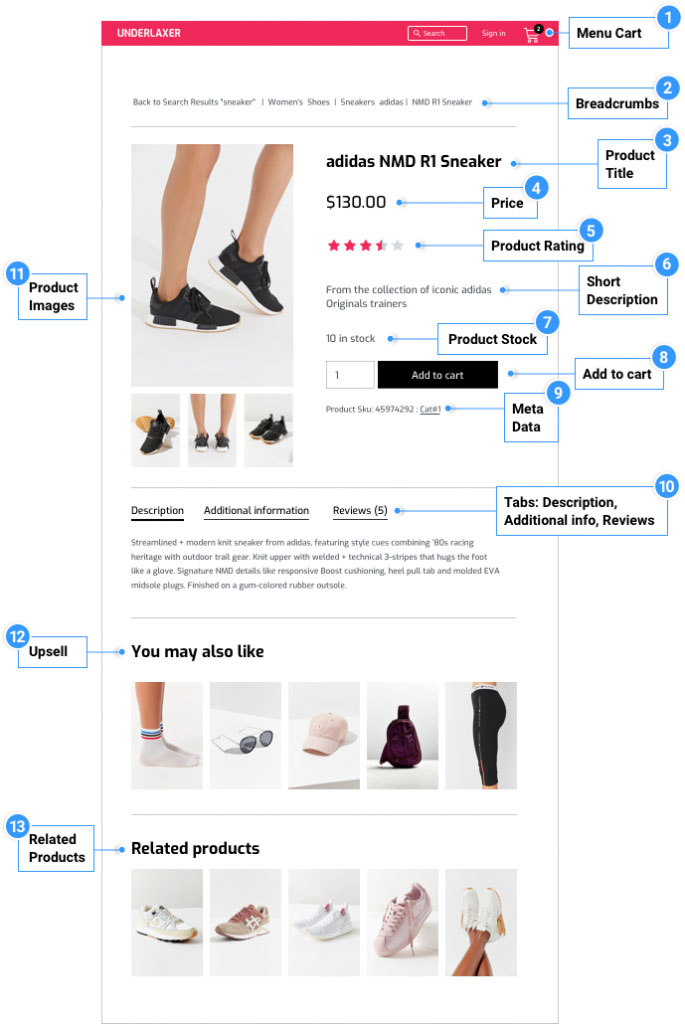
Widgets disponíveis que sua página de produto precisa:
- Título e descrição do produto
- Botão Adicionar ao Carrinho
- Preço do produto
- Imagem do Produto
- Upsells
- Classificação do produto
- Guias de dados do produto
- Meta e informações adicionais
- Conteúdo do produto
- Migalhas de pão
- Relacionado ao produto
- Estoque de produtos

Agora, você pode projetar sua loja online dos sonhos usando esses widgets WooCommerce visualmente sem conhecer nenhum código.
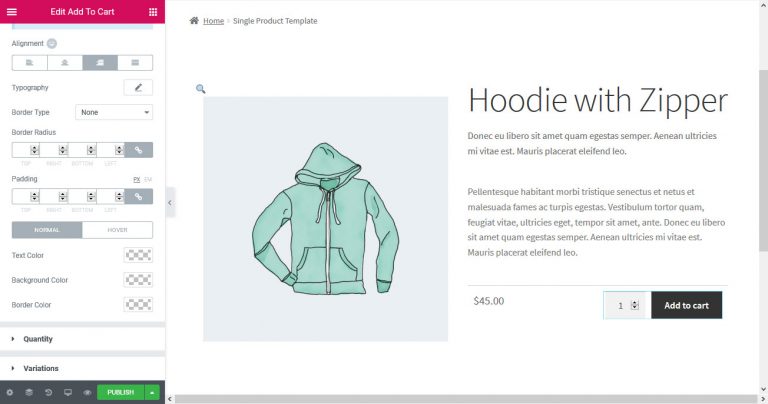
Etapa quatro: configurar o botão Adicionar ao carrinho
O botão CTA é um dos elementos mais importantes em uma página de produto. Você precisa projetá-lo de forma atraente e colocar o botão no ponto central para que qualquer pessoa possa notar isso facilmente. O Elementor oferece duas opções para os botões Adicionar ao carrinho: regular e personalizado.
Com o editor Elementor, você pode personalizar o estilo do botão de acordo com a identidade da sua marca. Você terá várias opções de estilo, como alterar as cores, tipografia, bordas, forma, efeitos de foco e assim por diante.

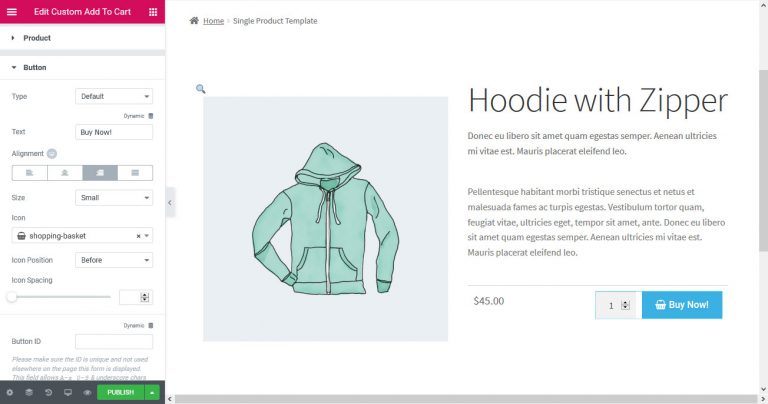
No entanto, se você deseja controle total sobre o botão Adicionar ao carrinho, deve usar a opção personalizada Adicionar ao carrinho.

Você tem a flexibilidade de colocar esse botão em qualquer lugar que desejar em sua página de produto. Você também pode escolher o tipo de botão (Padrão, Informações, Sucesso, Aviso, Perigo), rótulo, cor, alinhamento, tamanho, ícone, posição e espaçamento. Além disso, você pode atribuir um ID de botão para rastrear eventos em seu Analytics.
Em seguida, vamos ver como projetar sua página de arquivo de produtos com o WooCommerce Elementor Pro.
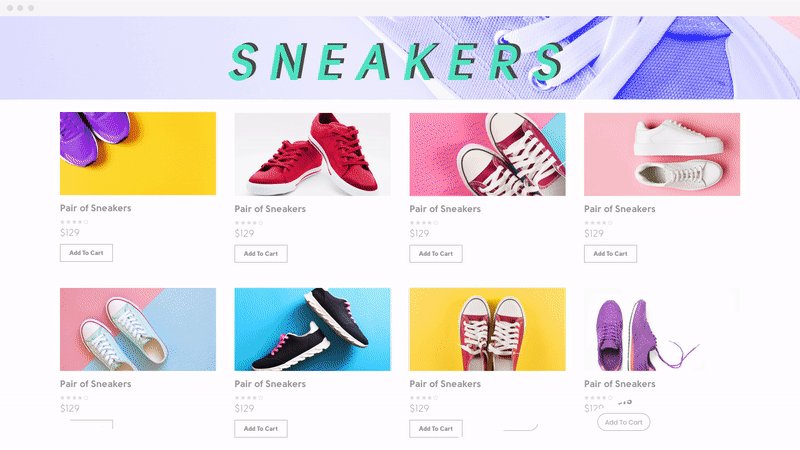
Etapa cinco: personalize sua página de arquivo de produtos com o WooCommerce Elementor Pro
Acima, mostramos como personalizar sua página de produto único dentro do Elementor. Agora, vamos demonstrar as etapas para projetar arquivos de produtos com o Elementor Pro.
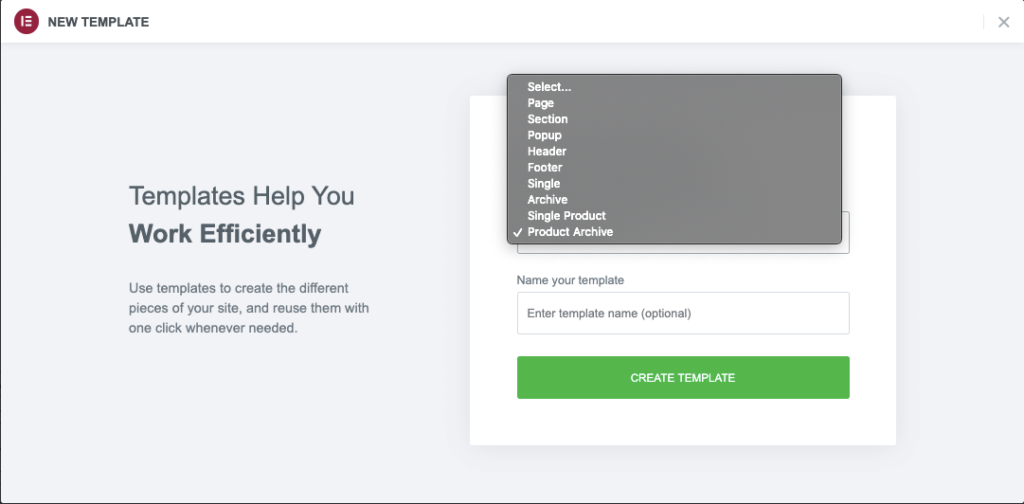
Igual à página de produto único, vá para Painel de administração do WordPress → Modelos → Adicionar novo.
Desta vez, selecione Product Achieve no menu suspenso e dê um nome ao seu modelo.

Em seguida, aperte o botão CREATE TEMPLATE e espere até que o editor carregue.
Novamente, você pode selecionar um bloco pré-construído ou começar a trabalhar em uma página vazia. Além de todos os widgets regulares do Elementor, você obterá alguns widgets de arquivo WooCommerce especificados. Tal como-
- Título do arquivo
- Arquivar produtos
- Produtos
- Descrição do arquivo
- Breadcrumbs WooCommerce
- Adicionar ao carrinho personalizado
- Páginas WooCommerce
- Categorias de Produtos
- Carrinho de Menu
Usando esses widgets e outras ferramentas de design, você pode organizar facilmente sua loja online da maneira desejada.

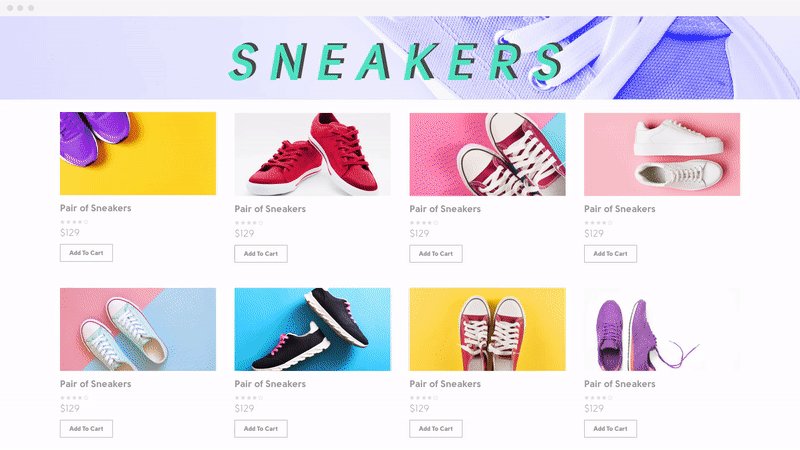
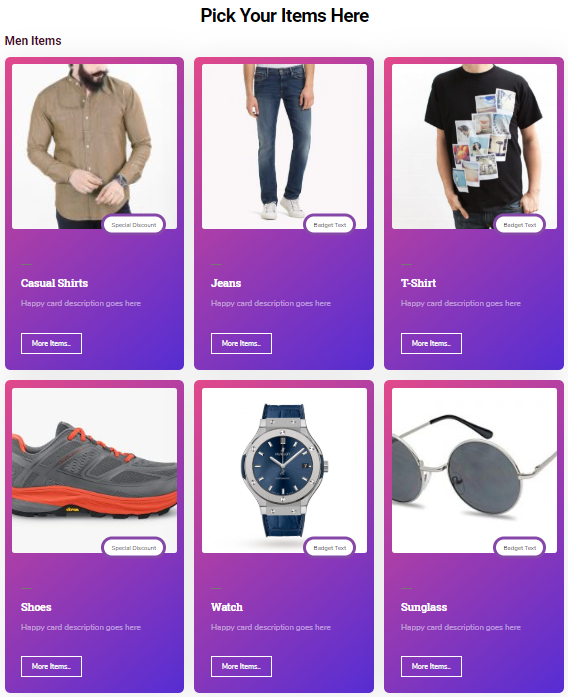
Etapa seis: atualize suas ferramentas de design usando o HappyAddons
Embora o próprio Elementor seja um dos plugins mais ricos em recursos para projetar seu site dos sonhos sem ter nenhuma habilidade de codificação. Ainda usando o HappyAddons, você pode explorar ainda mais o potencial de design e estender ainda mais o plug-in principal.
Como o Happy Addons torna suas mãos mais poderosas, introduzindo vários widgets e recursos úteis. Como efeitos flutuantes, texto animado, copiar e colar entre domínios, blocos felizes e assim por diante. Esses elementos de design exclusivos ajudam você a tornar seu produto mais atraente. Para que você possa atrair o máximo de clientes para sua loja de comércio eletrônico.
Aqui, usamos o “Card Widget” da HappyAddons para dar uma aparência única à página do produto.

Você também pode gostar de ler: Como construir páginas de loja com Elementor e HappyAddons.
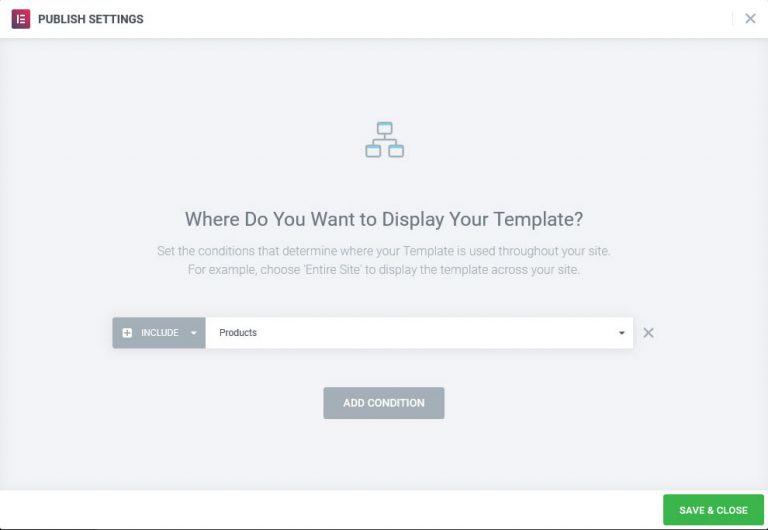
Etapa sete: defina as condições e publique sua página de loja
Depois de concluir todas as personalizações, clique no botão Publicar. Mas antes disso, defina as condições sob as quais sua página de produto deve aparecer.

Você pode configurar isso para todos os produtos, para uma determinada categoria e/ou categoria filha, uma tag ou apenas para produtos de um determinado autor. Condições mais complexas também são aplicáveis.
Finalize tudo e salve. Finalmente, publique o novo design para viver. É assim que você pode configurar seu primeiro site de comércio eletrônico usando o WooCommerce Elementor Pro
Personalize sua própria loja online em minutos e aumente suas vendas drasticamente
O comércio eletrônico reorganizou gradualmente o varejo. Não há como olhar para trás agora! Além disso, a pandemia de Covid-19 apareceu como uma bênção para os empreendedores de comércio eletrônico. E os especialistas preveem que o impacto do coronavírus não será apenas um impulso de curto prazo para o setor de comércio eletrônico, mas que veio para ficar.
Nessa situação, iniciar um site de comércio eletrônico pode ser uma decisão de mudança de vida para você. E o que poderia ser mais incrível se você pudesse construir seu site por conta própria em vez de contratar um profissional? Usando o WooCommerce, você pode criar a loja online dos seus sonhos em um piscar de olhos. Além disso, o Elementor é uma ferramenta útil para tornar o design da sua loja mais fascinante.
Torne este combo útil para atrair compradores e aumentar as vendas em sua loja de comércio eletrônico.
Use a seção de comentários abaixo se você tiver alguma dúvida ou enfrentar algum problema durante a construção de sua própria loja online.

