Como exibir produtos em destaque no WooCommerce (3 maneiras fáceis)
Publicados: 2022-03-14Procurando uma maneira fácil de mostrar produtos em destaque do WooCommerce em seu site?
Com a categoria de produtos em destaque, você pode exibir seus produtos mais importantes onde os compradores podem vê-los com mais facilidade. Dessa forma, você pode fornecer instantaneamente aos usuários o que eles desejam, melhorando a experiência do usuário e fechando as vendas mais rapidamente.
Este artigo mostrará 3 maneiras de adicionar produtos em destaque à sua loja WooCommerce.
Quais são os produtos em destaque do WooCommerce?
Os produtos em destaque são um ID de categoria no WooCommerce que permite exibir itens específicos em sua loja. Depois de definir um produto WooCommerce como “Em destaque”, você pode exibi-lo em seu site separado de outros produtos.
Por exemplo, você pode permitir que os compradores filtrem a visibilidade do seu catálogo de produtos por “Destaque” para mostrar os produtos que você recomenda. Como resultado, é mais fácil para os compradores encontrarem seus melhores produtos sem percorrer todos os produtos em seu site.
Como você define um produto em destaque no WooCommerce?
Antes de exibir produtos em destaque em seu site, primeiro você precisa definir determinados produtos com a configuração de visibilidade do produto "Em destaque". Você pode fazer isso editando um produto existente ou adicionando um novo produto no WooCommerce.
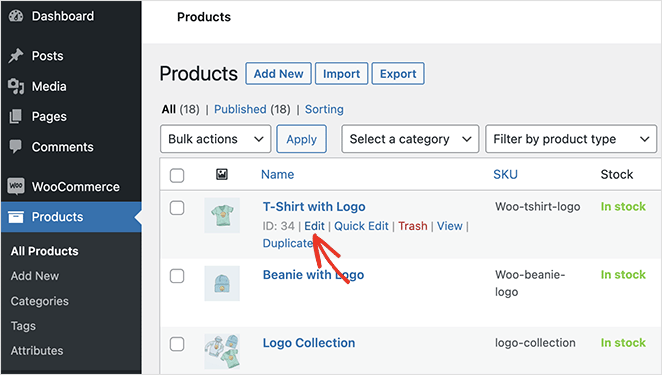
Para adicionar a configuração “Produto em destaque” a um produto existente, vá para Produtos » Todos os produtos da sua área de administração do WordPress. Em seguida, passe o mouse sobre um produto e clique na opção Editar .

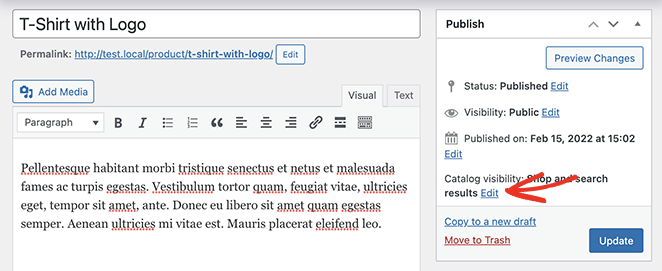
Em seguida, encontre o painel “Publicar” no lado direito do editor do WordPress. A partir daí, clique em Editar ao lado do título “Visibilidade do catálogo”.

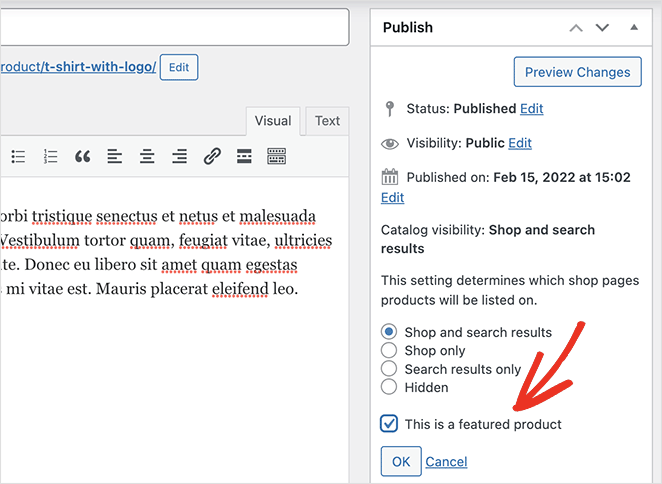
Agora você pode clicar na caixa de seleção "Este é um produto em destaque" e selecionar OK . Agora clique em Atualizar para salvar suas alterações.

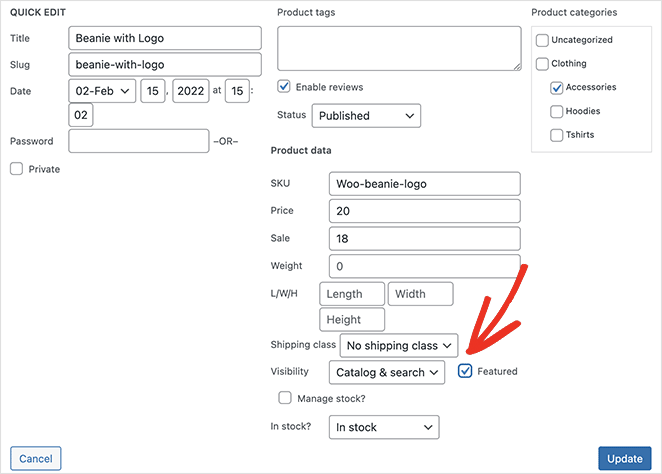
Repita esse processo para cada produto que você deseja definir como destaque. Para tornar as coisas mais rápidas, você pode clicar na opção Edição rápida e encontrar a caixa de seleção "Produto em destaque" nesse painel.

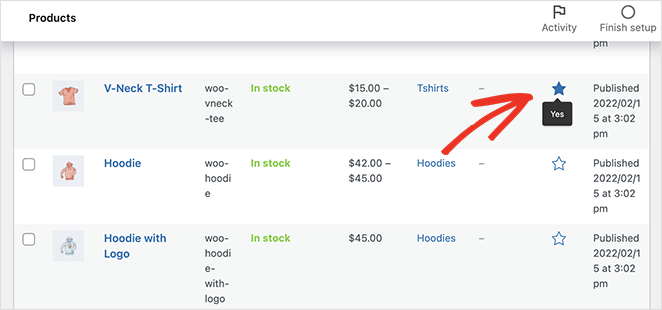
Como alternativa, você pode clicar no ícone de estrela ao lado de cada produto para apresentá-lo.

Depois de escolher quais produtos apresentar em seu site WooCommerce, você está pronto para exibi-los em suas páginas de produtos.
Mostraremos como fazer isso a seguir.
Como faço para mostrar produtos em destaque no WooCommerce?
Existem várias maneiras de exibir produtos em destaque em seu site WooCommerce. Primeiro, compartilharemos um método super fácil que permite personalizar seu feed de produtos para se adequar ao estilo e à marca do seu site sem código.
O segundo e terceiro métodos oferecem menos opções de personalização, mas permitem exibir produtos em destaque usando os widgets e códigos de acesso integrados do WooCommerce.
- Método 1: exibir produtos em destaque do WooCommerce com o SeedProd
- Método 2: use o widget de produtos em destaque do WooCommerce
- Método 3: Usando o Shortcode de Produtos em Destaque do WooCommerce
Método 1: exibir produtos em destaque do WooCommerce com o SeedProd
O primeiro método usará o SeedProd para exibir vários produtos em destaque por página no WooCommerce.

SeedProd é um dos melhores construtores de sites WordPress com mais de 1 milhão de usuários. Ele permite que você crie qualquer tipo de site com seu poderoso construtor de arrastar e soltar, sem necessidade de codificação.
Você pode criar um tema WordPress personalizado com o construtor de temas WordPress fácil, construir uma loja online inteira com sua integração WooCommerce e usar o poderoso construtor de páginas para criar páginas de destino de alta conversão.

O SeedProd também oferece vários blocos e seções para ajudar a personalizar cada parte do seu site.
Por exemplo, os proprietários de sites WooCommerce podem usar tags de modelo WooCommerce para exibir dados dinâmicos de produtos em qualquer lugar. Além disso, as grades de produtos flexíveis permitem que você crie belos layouts de produtos para envolver e converter os compradores.
Com isso em mente, veja como exibir produtos WooCommerce com a configuração em destaque com o SeedProd.
Etapa 1. Instale e ative o SeedProd
O primeiro passo é instalar o SeedProd no seu site WooCommerce.
Você pode seguir este guia sobre como instalar um plugin do WordPress se precisar de ajuda.
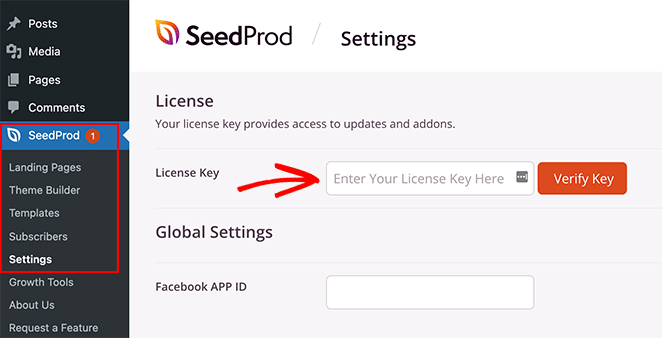
Depois de instalar o arquivo .zip do plugin SeedProd, vá para SeedProd » Configurações e insira sua chave de licença SeedProd.

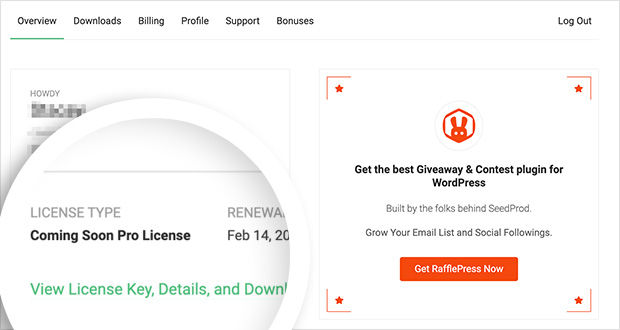
Você pode encontrar a chave de licença na seção “Downloads” do painel da sua conta no site da SeedProd.

Depois de inserir sua chave de licença, clique no botão Verificar chave para armazenar as informações da sua conta.
Etapa 2. Crie um tema WooCommerce
O próximo passo é criar uma página de produto WooCommerce. Existem 2 maneiras de fazer isso com o SeedProd:
Tema WooCommerce pré-construído
Você pode criar um tema WooCommerce inteiro importando um modelo de tema WooCommerce pronto. O modelo de tema criará automaticamente todas as páginas que você precisa para sua loja WooCommerce.
Partes temáticas individuais
Como alternativa, você pode criar as diferentes partes da sua loja WooCommerce individualmente com o botão Modelos de tema.
Usaremos o método de tema pré-criado para este guia porque ele faz tudo para você automaticamente.
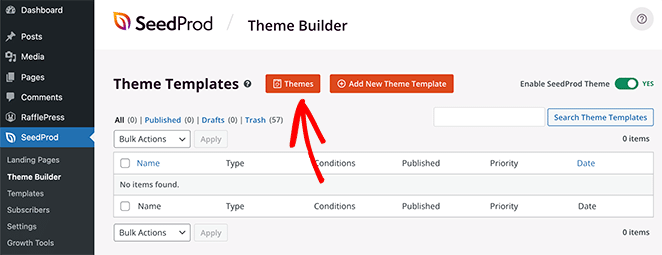
Para criar um novo tema WooCommerce, vá para SeedProd » Theme Builder e clique no botão Temas .

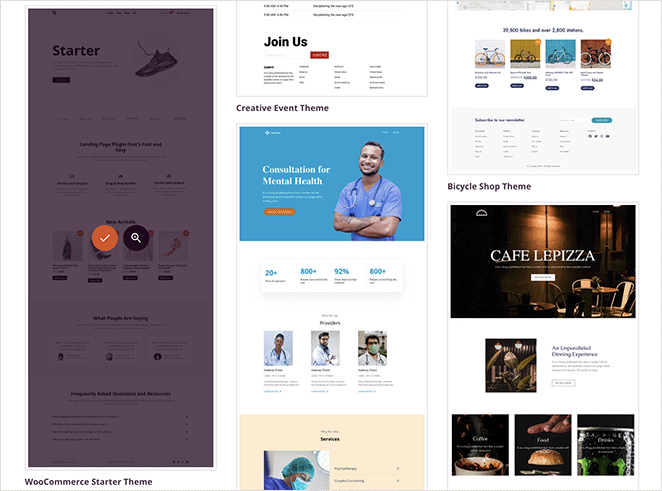
Clicar nesse botão abrirá a biblioteca de temas WordPress e WooCommerce do SeedProd. Cada tema é 100% responsivo para dispositivos móveis e você pode editar o design e o layout com o construtor de páginas do SeedProd.

Passe o mouse sobre qualquer design e clique no ícone de marca de seleção para importá-lo para o construtor de temas. Usaremos o “WooCommerce Starter Theme” para este guia.
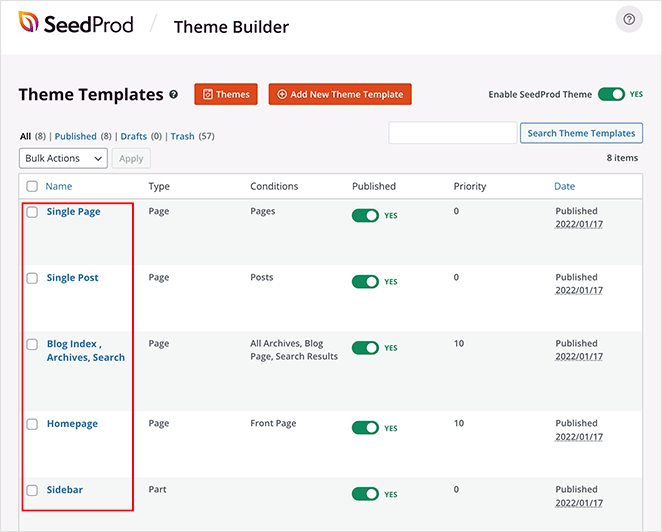
Depois de importar seu tema, você verá todos os diferentes modelos que compõem o design do seu site. Você também pode personalizar cada modelo individualmente para adaptá-los às necessidades do seu site com o construtor de páginas do SeedProd.

Mostraremos como fazer isso personalizando a página da Loja.
Etapa 3. Adicione a grade de produtos em destaque do WooCommerce
Editaremos o modelo de página da loja para esta etapa e usaremos o bloco de grade de produtos do SeedProd para exibir vários produtos com a configuração em destaque.
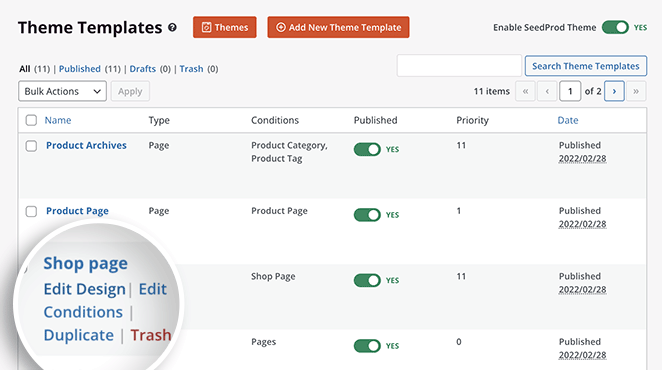
Encontre o modelo de página “Comprar” no painel do construtor de temas e clique em Editar design para abrir o construtor de páginas de arrastar e soltar.


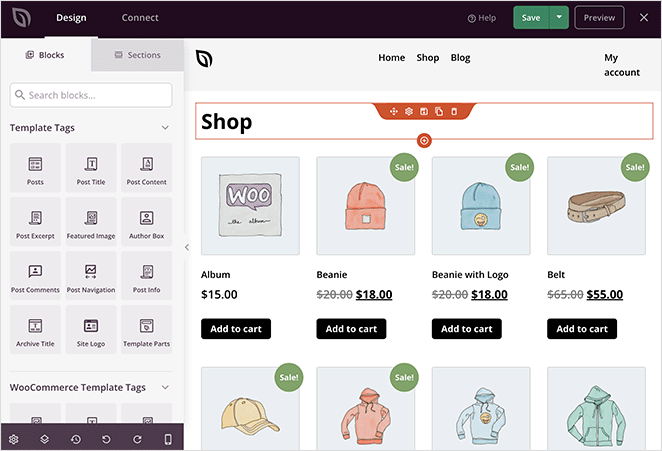
O construtor de páginas do SeedProd é super fácil de usar. Há blocos e seções à esquerda e uma visualização ao vivo à direita.

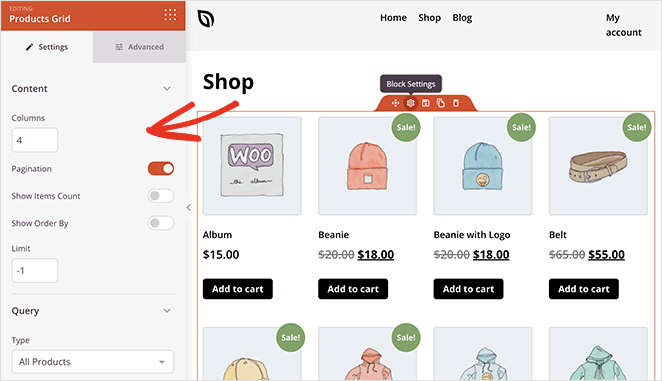
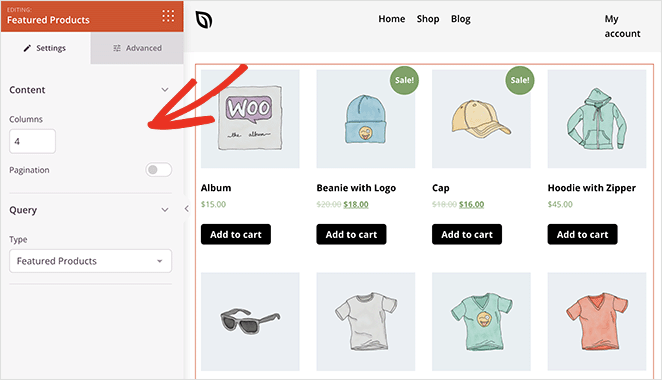
Você pode editar o design existente clicando em qualquer elemento e ajustando as configurações. Por exemplo, clicar em qualquer produto mostrará o painel de configurações da Grade de Produtos, onde você pode:
- Alterar o número da coluna
- Exibir produtos por tipo e categoria de produto
- Mostrar paginação
- Alterar a ordem do produto

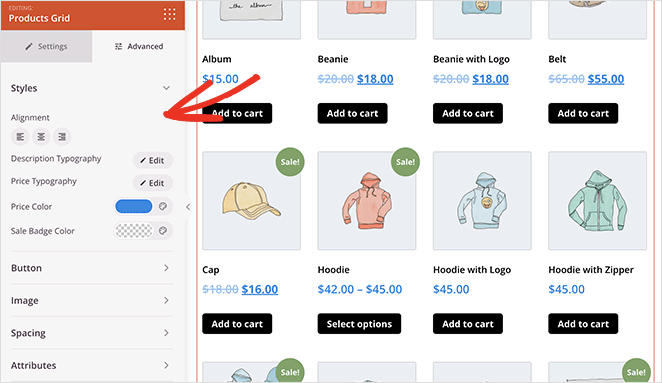
Você pode personalizar as fontes, tamanhos de fonte, cores, espaçamento e muito mais na guia Avançado.

Adicionar conteúdo à sua página é tão fácil quanto. Basta arrastar um bloco do painel esquerdo e soltá-lo na visualização.
É isso que faremos para adicionar produtos em destaque à sua página de loja.
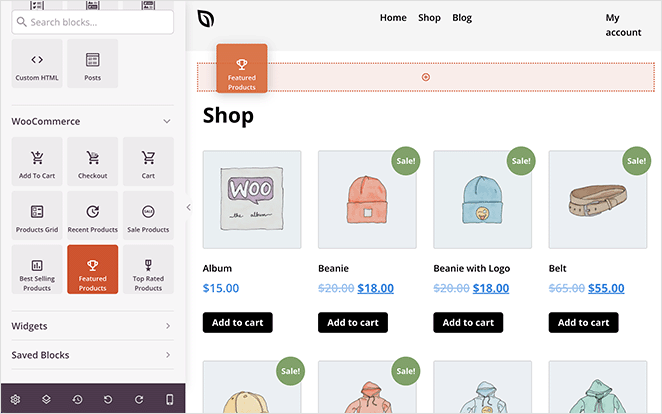
Primeiro, role para baixo até o painel de blocos WooCommerce na barra lateral esquerda. Em seguida, encontre o bloco Produtos em destaque e arraste-o para sua página.

A partir daí, clique nele para abrir as configurações do bloco. Como você pode ver, o bloco filtra seus produtos WooCommerce pelo status “Produto em destaque” automaticamente.

Tudo o que resta é personalizar a grade de produtos para atender às suas necessidades.
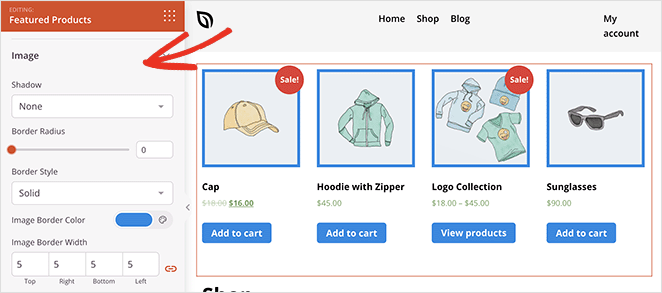
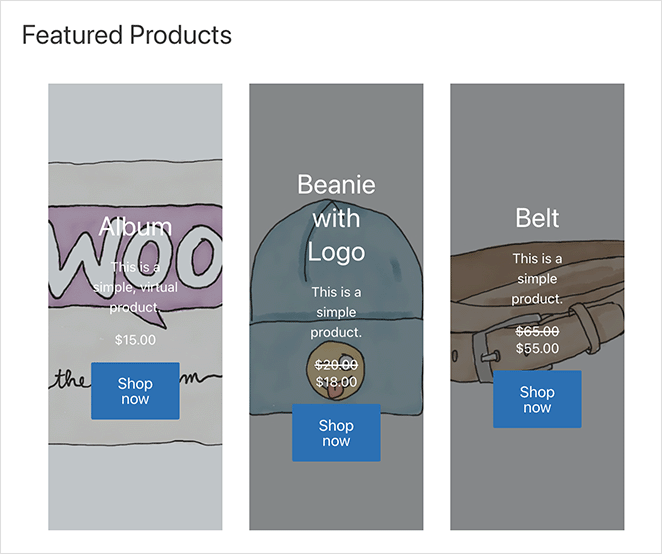
Por exemplo, você pode querer que os produtos em destaque se destaquem mais. Nesse caso, você pode alterar a cor do selo, alterar a borda da imagem e até adicionar um título extra para ajudar os usuários a encontrar os produtos.

Quando estiver satisfeito com a aparência da sua página, clique no botão verde Salvar . Agora você pode seguir o mesmo processo para personalizar o restante do seu novo design de tema WooCommerce, incluindo:
- Arquivos de produtos
- Página do produto
- Cabeçalho rodapé
- Página do blog
- Barra Lateral
- Pagina inicial
Etapa 4. Publique seu tema WooCommerce
Depois de adicionar produtos em destaque ao seu site e personalizar seu tema, você pode torná-lo ativo em seu site.
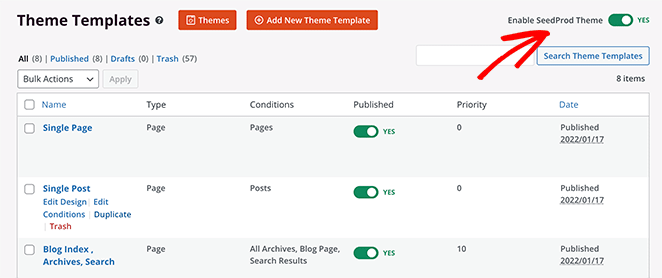
Para fazer isso, vá para SeedProd » Theme Builder e gire o botão Enable SeedProd Theme para a posição “On”.

É isso!
Agora você pode visualizar seu tema WooCommerce e ver seu layout de produtos em destaque personalizado.

Método 2: use o widget de produtos em destaque do WooCommerce
Outra maneira de exibir produtos em destaque em sua loja online é usar o widget de produtos em destaque integrado do WooCommerce. Você pode usá-lo para adicionar produtos em destaque a páginas, postagens e na barra lateral do seu site.
Este método não inclui tantas opções de personalização quanto o método anterior. Mas se você precisa de uma maneira simples de mostrar seus bens mais importantes, é uma boa solução.
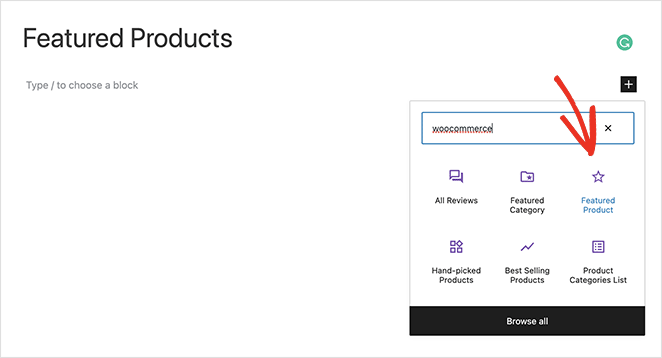
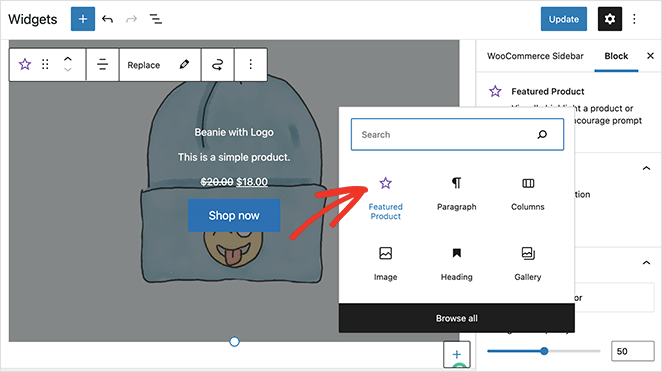
Para usar esse método, crie ou edite uma página e clique no ícone de mais (+) no editor de blocos do WordPress para adicionar um novo bloco. Em seguida, digite “WooCommerce” no campo de pesquisa e clique no bloco Produtos em destaque .

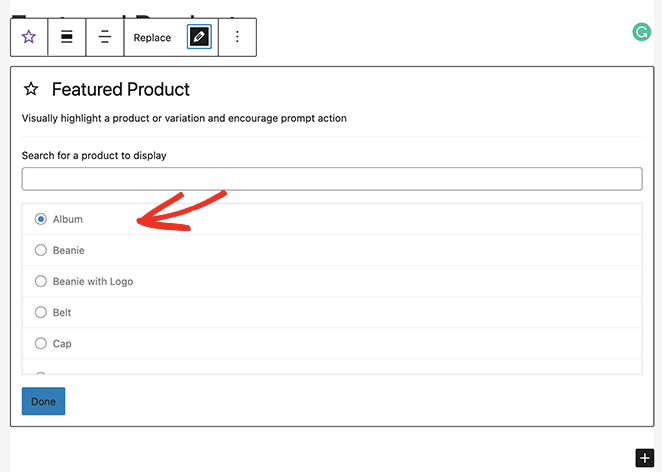
A partir daí, escolha um produto para exibir e clique em Concluído .

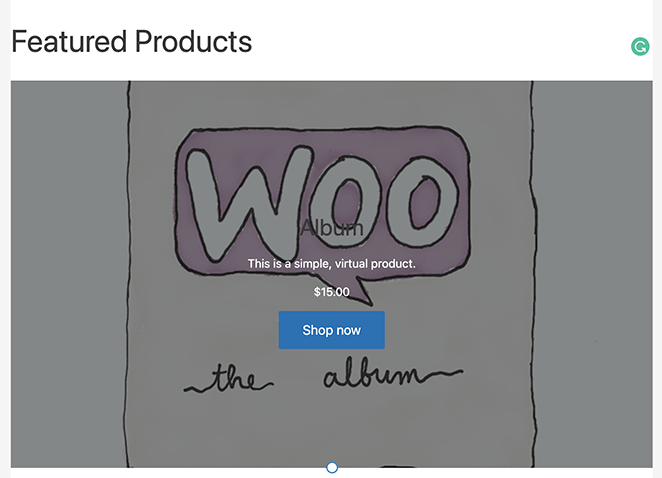
O produto escolhido agora será incorporado diretamente à sua página. Nas configurações do bloco, você pode personalizar o seguinte:
- Descrição
- Preço
- Sobreposição
- Opacidade da sobreposição

Você também pode arrastar cada produto para um bloco de colunas para tornar o layout mais atraente.
Clique no botão Publicar ou Atualizar quando estiver satisfeito com a aparência de tudo. Então você pode visualizar seus produtos ao vivo em seu site.

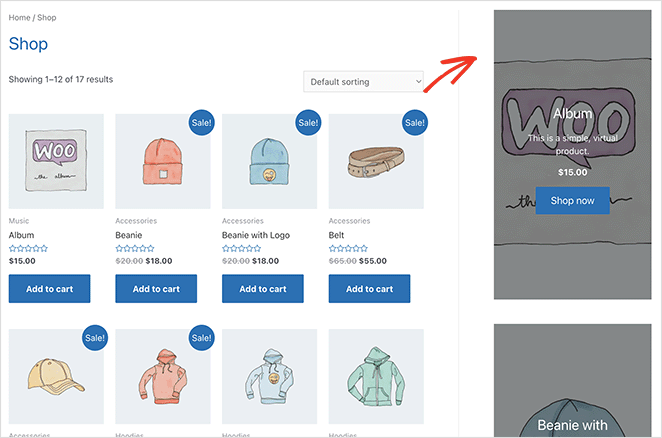
Você pode usar o mesmo widget para exibir produtos em destaque na barra lateral do WooCommerce. Para fazer isso, vá para Aparência » Widgets, clique no ícone de adição em qualquer barra lateral e adicione o widget Produtos em destaque.

Lembre-se de salvar suas alterações; em seguida, você pode visitar qualquer página com essa barra lateral para visualizar o widget da barra lateral.

Método 3: Usando o Shortcode de Produtos em Destaque do WooCommerce
O último método que abordaremos é usar um código de acesso para adicionar produtos em destaque do WooCommerce à sua loja online. Você pode usar esse método se usar o editor clássico do WordPress ou desejar exibir produtos em destaque no seu tema do WordPress.
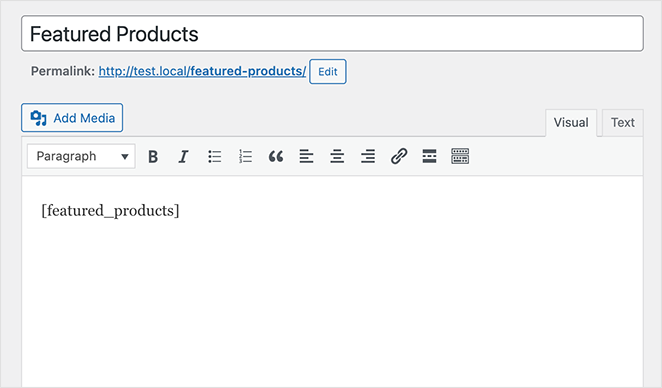
Para usar o método shortcode, edite ou crie uma nova página e cole o seguinte shortcode WooCommerce no editor.
[featured_products] 
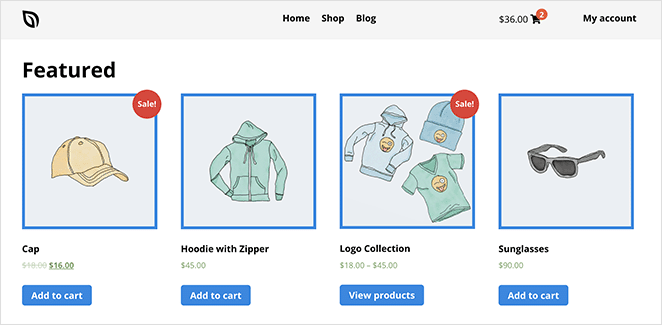
Ao visualizar a página, você verá qualquer produto com a configuração “destaque” em uma grade em sua página.

Você pode personalizar o código de acesso para exibir produtos de maneira diferente adicionando mais produtos e colunas. Por exemplo, seu shortcode pode ficar assim:
[featured_products per_page="2" columns="2"] 
Brinque com o código de acesso até encontrar um layout adequado à sua loja. As opções de personalização são limitadas, mas é uma maneira fácil de colocar seus produtos em destaque na frente de seus clientes.
Aí está!
Esperamos que este artigo tenha ajudado você a aprender como exibir produtos em destaque do WooCommerce em seu site.
Você também pode gostar deste guia sobre como mostrar novos produtos no WooCommerce.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.
