WooCommerce Obter carrinho após adicionar ao carrinho
Publicados: 2022-05-28 Deseja obter o carrinho depois de clicar no botão Adicionar ao carrinho? Na postagem de hoje, compartilharemos como você pode redirecionar os usuários diretamente para o carrinho depois de adicionar um novo produto ao carrinho.
Deseja obter o carrinho depois de clicar no botão Adicionar ao carrinho? Na postagem de hoje, compartilharemos como você pode redirecionar os usuários diretamente para o carrinho depois de adicionar um novo produto ao carrinho.
Continue lendo, pois também compartilharemos snippets de código personalizados para redirecionar um usuário para uma página personalizada e finalizar a compra.
Além disso, ilustraremos como você pode redirecionar condicionalmente os usuários após adicionar ao carrinho para determinados produtos, categorias e classes de envio.
Antes de prosseguir, é importante criar um tema filho. Isso garantirá que suas alterações não sejam perdidas durante uma atualização.
Redirecionar usuários ao carrinho após adicionar ao carrinho
Não é um processo complicado redirecionar os usuários para a página do carrinho após Adicionar ao carrinho. Isso ocorre porque o WooCommerce vem com uma opção integrada que permite redirecionar os usuários diretamente para o carrinho quando eles adicionam um novo produto ao carrinho.
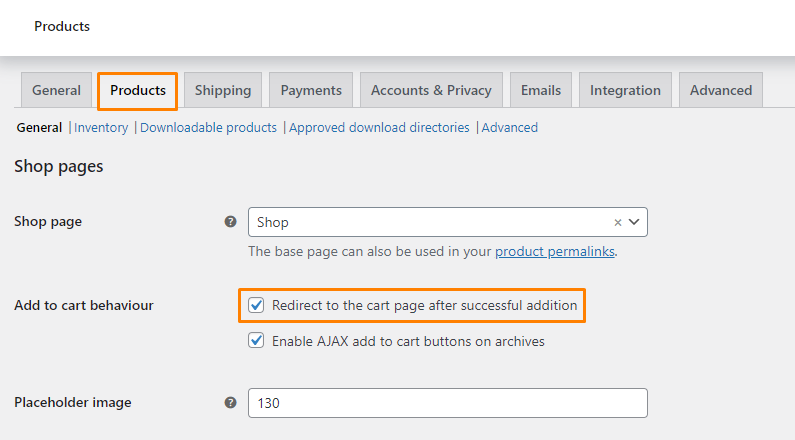
Você pode encontrar a opção em WooCommerce > Configurações > Produtos > Área de exibição .
O próximo passo é marcar a opção “ Redirecionar para a página do carrinho após adição bem-sucedida ”. Esta ação redirecionará todos os usuários para o carrinho após adicionar um produto ao carrinho.
 Lembre-se de salvar as alterações.
Lembre-se de salvar as alterações.
Redirecionar usuários para uma página personalizada
Se você quiser redirecionar os usuários para uma página de destino personalizada, usaremos um snippet personalizado para redirecionar os usuários para um ID de página específico. Você também pode definir um URL totalmente personalizado.
Tudo o que você precisa fazer é fazer login no seu painel do WordPress como administrador.
No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função para redirecionar os usuários para uma página de destino personalizada
Adicione o seguinte código ao arquivo functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Lembre-se de adicionar a URL correta para que o código funcione.
Redirecionar para o checkout após adicionar ao carrinho
Como alternativa, você pode redirecionar seus usuários para a página de checkout. Se este for o caso, adicione o seguinte código ao arquivo function.php do seu tema filho:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Redirecionar usuários condicionalmente após adicionar ao carrinho
Se você quiser redirecionar os usuários para uma página diferente apenas quando eles adicionarem um produto específico ao carrinho ou um produto de uma categoria/classe de envio específica, compartilharemos alguns dos snippets de código personalizados que você pode usar para conseguir isso.
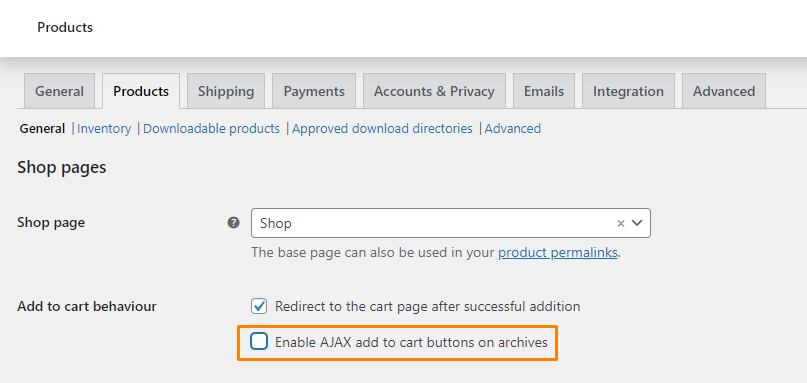
No entanto, é importante desabilitar os botões AJAX adicionar ao carrinho se você quiser que os redirecionamentos condicionais funcionem corretamente. Isso pode ser feito navegando até WooCommerce > Configurações > Produtos > Área de exibição .
O próximo passo é desmarcar a opção “ Ativar botões AJAX para adicionar ao carrinho em arquivos ”.
 Lembre-se de salvar as alterações.
Lembre-se de salvar as alterações.
1. Redirecionamento para determinados produtos
Se você deseja redirecionar para um ID de produto específico, adicione o seguinte código no arquivo functions.php:

/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Lembre-se de adicionar o ID do produto correto para que o snippet de código funcione.
2. Redirecionamento para determinadas categorias
Se você deseja redirecionar para determinadas categorias, adicione o seguinte código no arquivo functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Lembre-se de inserir as categorias corretas no snippet de código.
3. Redirecionamento para determinadas classes de envio
Se você deseja redirecionar para determinadas classes de envio, adicione o seguinte código no arquivo functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Lembre-se de adicionar a classe de frete correta no snippet de código.
Conclusão
Até agora, temos certeza de que você pode redirecionar os usuários para diferentes páginas em sua loja WooCommerce. É importante adicionar os trechos de código no arquivo functions.php do seu tema filho. Isso garante que suas alterações não sejam perdidas durante uma atualização.
Se você precisar de mais personalização, sinta-se à vontade para entrar em contato conosco para um orçamento personalizado. Esperamos que esta postagem tenha ajudado você a saber mais sobre como redirecionar usuários após adicionar ao carrinho.
Artigos semelhantes
- Como redirecionar o usuário se não estiver logado no WordPress » Redirecionamento de página
- Como configurar o WooCommerce Você deve estar logado no Checkout
- Como redirecionar para o carrinho após o login no WooCommerce
- Como adicionar o login do WooCommerce com número de telefone
- Como mostrar o imposto no checkout no WooCommerce
- WooCommerce Envio diferente para diferentes países
- Como alterar o texto do SKU WooCommerce
- Como estilizar a página de checkout do WooCommerce
- Como corrigir o checkout não está disponível enquanto seu carrinho está vazio WooCommerce
- Como obter o último pedido pelo ID do usuário WooCommerce
- Guia de finalização do WooCommerce Visual Hook
- Como alterar o texto fora do estoque no WooCommerce
- Como instalar o WooCommerce Storefront passo a passo [Guia Completo]
- Como obter URLs de página do WooCommerce » Carrinho, loja, checkout e conta
- Como adicionar texto após o preço no WooCommerce » Adicionar sufixo de preço
- Como ocultar downloads da minha conta WooCommerce
- Ganchos de arquivo WooCommerce [Guia Completo]
- Como configurar o WooCommerce por envio de produto
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
