Teste dividido do WooCommerce com o Google Optimize
Publicados: 2022-06-30Você sabe que é importante direcionar o tráfego para sua loja WooCommerce, pois uma parte desse tráfego se tornará clientes. No entanto, como você sabe se seu site é eficiente em transformar visitantes em clientes?
O número de visitantes que se tornam clientes é chamado de taxa de conversão. As taxas de conversão são importantes para que qualquer loja WooCommerce em crescimento acompanhe e trabalhe para otimizar. Uma maneira altamente eficaz de otimizar as taxas de conversão da loja é configurar experimentos usando o Google Optimize para ver o que melhora sua taxa de conversão.
Este artigo ajudará você a configurar o teste de divisão do Google Optimize com sua loja WooCommerce. Depois de concluir este tutorial, você entenderá como testar peças de design e redação para aumentar sua taxa de conversão. Então acompanhe, você não precisa ser desenvolvedor ou codificador! Eu prometo que vou manter as coisas simples.
Eu dividi este artigo em três seções:
- Como configurar sua conta do Google Optimize
- Integre o Google Optimize à sua loja WooCommerce
- Configure seu primeiro teste A/B no Google Optimize
Eu encorajo qualquer dono de loja WooCommerce com uma quantidade razoável de tráfego (pelo menos 5.000 visitantes únicos por mês) a configurar testes A/B. Eles são uma ferramenta fantástica para descobrir quais partes da estrutura ou redação do seu site limitam suas taxas de conversão. Você pode usar o Google Optimize para configurar esses testes gratuitamente, o que é perfeito para começar. Exemplos de testes de divisão comuns são testar qual cor o botão "Adicionar ao carrinho" deve ser para incentivar cliques ocultando ou mostrando rótulos de confiança na página de Checkout, o texto do botão "Checkout" e outros elementos importantes no site da sua loja.
Para este exemplo, faremos um experimento no botão “Finalizar compra” e compararemos duas cores diferentes entre si. Vamos começar!
Configure sua conta do Google Optimize
Criar sua conta do Google Optimize é simples, especialmente se você já estiver usando um Google. Acesse https://marketingplatform.google.com/about/optimize/ e clique no botão “Fazer login para otimizar” no canto superior direito. Se ainda não tiver uma conta Google, terá de criar uma.

Depois de criar sua conta, você será recebido com um assistente que o guiará pelo processo de configuração. Vamos passar por isso juntos.

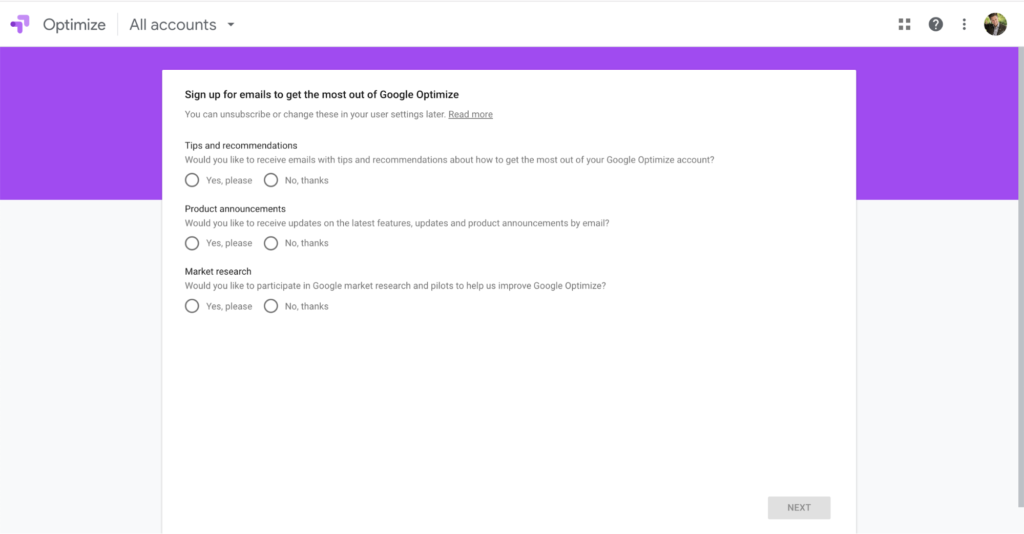
A primeira etapa do assistente é que o Google solicita que você assine seus vários boletins informativos por e-mail. Cabe a você se você quiser mais e-mails em sua caixa de entrada – eu certamente não quero. Então, vou marcar “Não” para todas essas caixas.

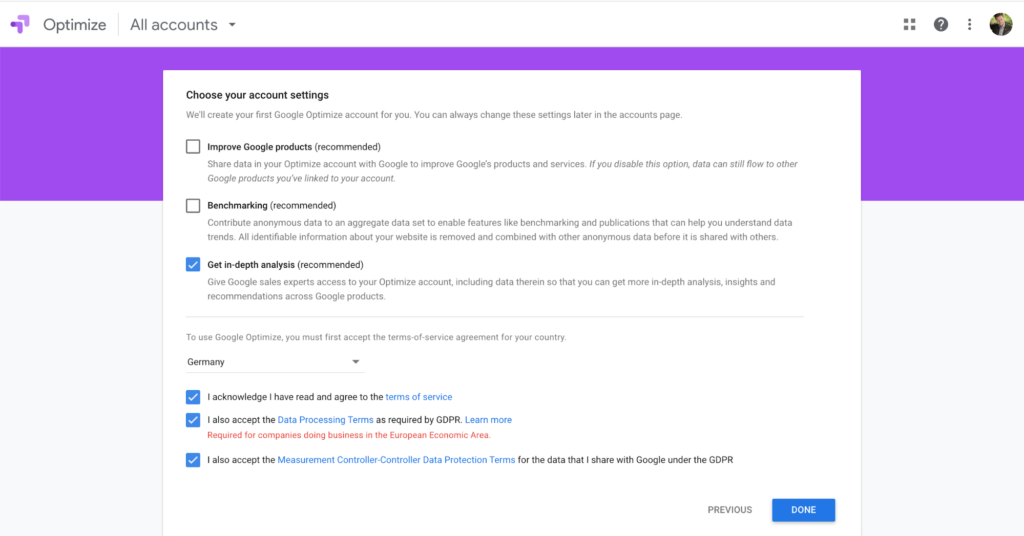
O passo 2 é configurar sua primeira conta do Google Optimize. Você será solicitado a todos os tipos de perguntas relacionadas à privacidade de dados e GDPR, que depende muito da localização física da sua empresa. Nos EUA, você tem regras menos rígidas aplicáveis do que na União Europeia. Aqui está um ótimo artigo sobre o que os varejistas de comércio eletrônico precisam saber sobre o GDPR.

Como moro na Alemanha, tenho que aceitar caixas sobre GDPR. Também não quero que meus dados sejam compartilhados com outros serviços do Google que não vinculei manualmente à minha conta. Você deseja que sua conta do Google Analytics seja vinculada ao Google Optimize – para aproveitar ao máximo seus dados. Mas além de casos de uso como esse, quero manter meus dados privados.
É isso! Sua conta está configurada e você está pronto para criar sua primeira experiência de teste A/B.
Integre o Google Optimize à sua instalação do WordPress
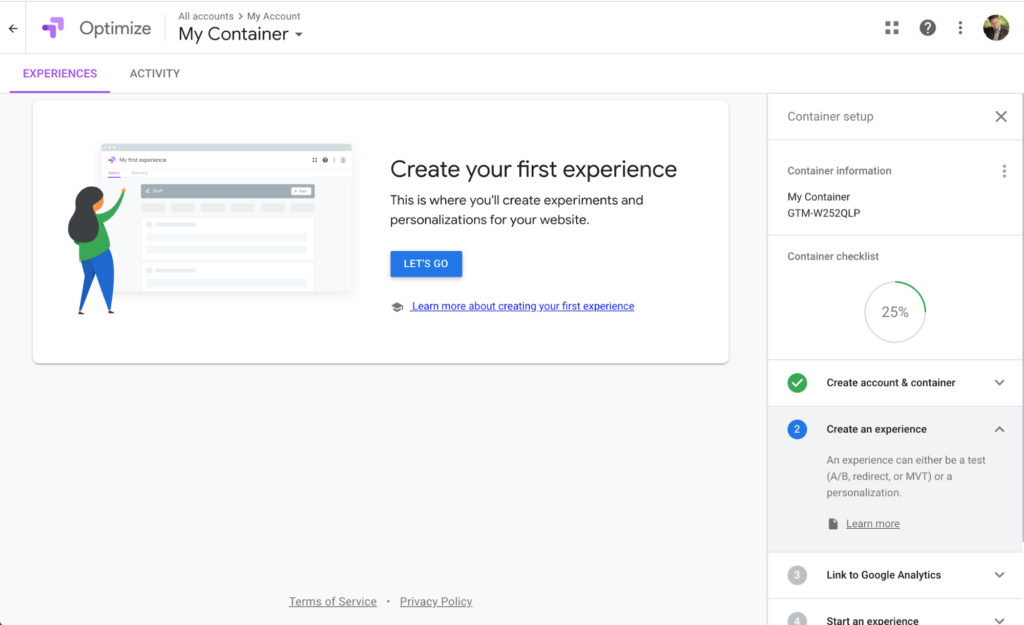
Depois de concluir a configuração da sua conta conforme descrito acima, o Google solicitará que você crie sua “primeira experiência”. As experiências são a maneira como o Google agrupa experimentos que são executados em um único site. Portanto, se você tiver vários sites ou lojas e quiser integrá-los ao Google Optimize, precisará criar uma experiência para cada um deles.

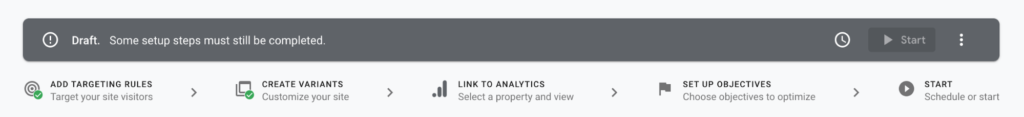
Como você pode ver na seção à direita, estamos 25% prontos para criar essa experiência. Nesta parte do tutorial, personalizaremos o nome do nosso contêiner, configurando a base para seu teste A/B e vinculá-lo ao Google Analytics.
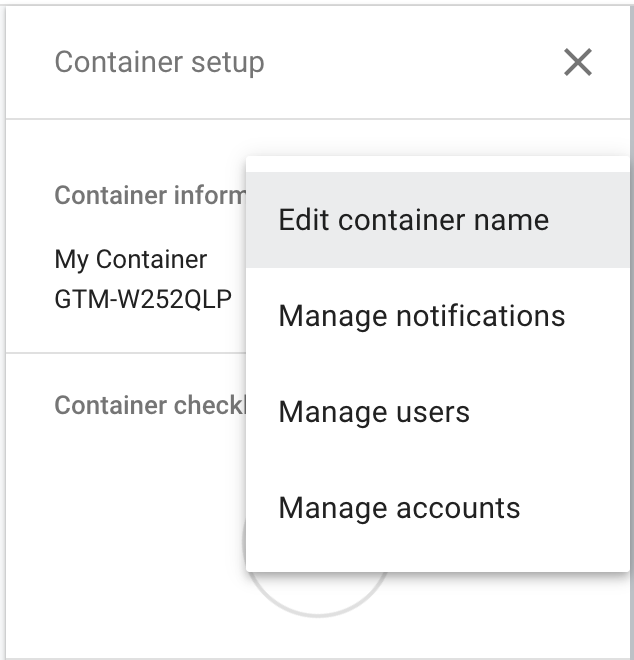
Para organizar contêineres, gosto de usar a URL do site de destino como nome. Você pode alterar facilmente o nome do contêiner clicando nos três pontos verticais ao lado de "Informações do contêiner" na barra lateral direita.

Clique em “Editar nome do contêiner” e digite qualquer nome que o ajude a reconhecer o site ao qual este contêiner está integrado. Para os propósitos deste tutorial, usarei “Woo Google Optimize Demo”.
Configure sua primeira experiência de teste A/B no Google Optimize
Agora que você tem seu contêiner com o nome apropriado, vamos configurar seu primeiro teste A/B para sua loja WooCommerce. Primeiro, clique no botão azul “Let's Go”, que abrirá uma nova área à direita da tela.

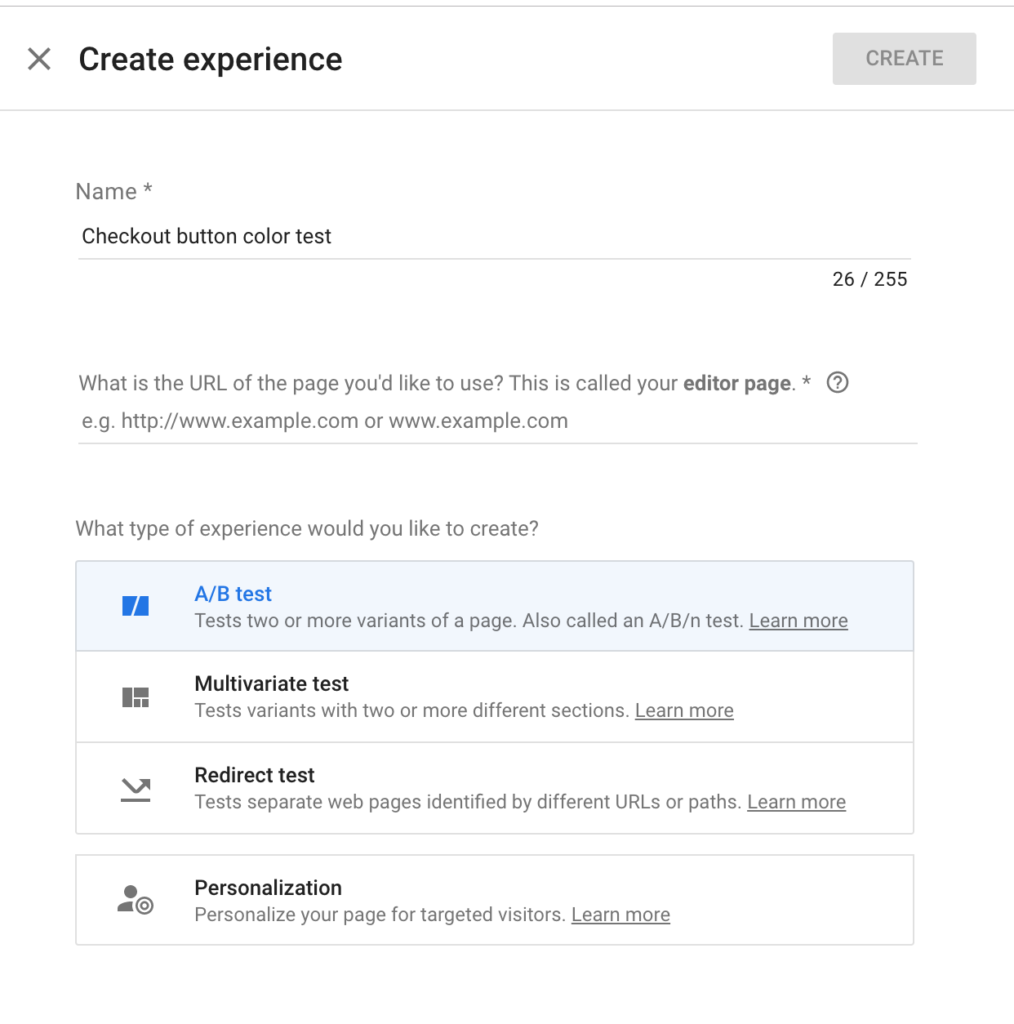
Nessa área, você pode especificar um nome para sua experiência. Eu chamei o meu “teste de cor do botão Checkout” para este exemplo. Você precisa especificar o URL da página em que deseja executar o experimento, que seria o URL da página de checkout.
Você pode especificar ainda mais o tipo de experiência que deseja executar. O Google Optimize oferece quatro tipos diferentes:
- Teste A/B. Isso permite criar uma variante da página original e compará-las entre si, enviando uma parte do seu tráfego para o original e a outra parte para a variação.
- Teste multivariado. Isso permite que você crie várias variações da página original. Eu só usaria isso quando você tiver uma grande quantidade de tráfego, caso contrário, levará muito tempo para fornecer resultados confiáveis.
- Teste de redirecionamento . Você pode redirecionar uma parte do seu tráfego para uma página diferente da original. Isso é ótimo se você quiser comparar dois layouts de página totalmente diferentes ou se quiser direcionar parte do seu tráfego para um subdomínio seu.
- Personalização. Você pode usar esse tipo de experiência para personalizar o conteúdo do seu site, dependendo de certas regras. Por exemplo, você pode segmentar países e fornecer informações específicas para esses países (como caixas de seleção GDPR apenas para clientes da UE no Checkout).
Para este tutorial, configuraremos um teste A/B simples para comparar duas cores diferentes de botão de checkout.

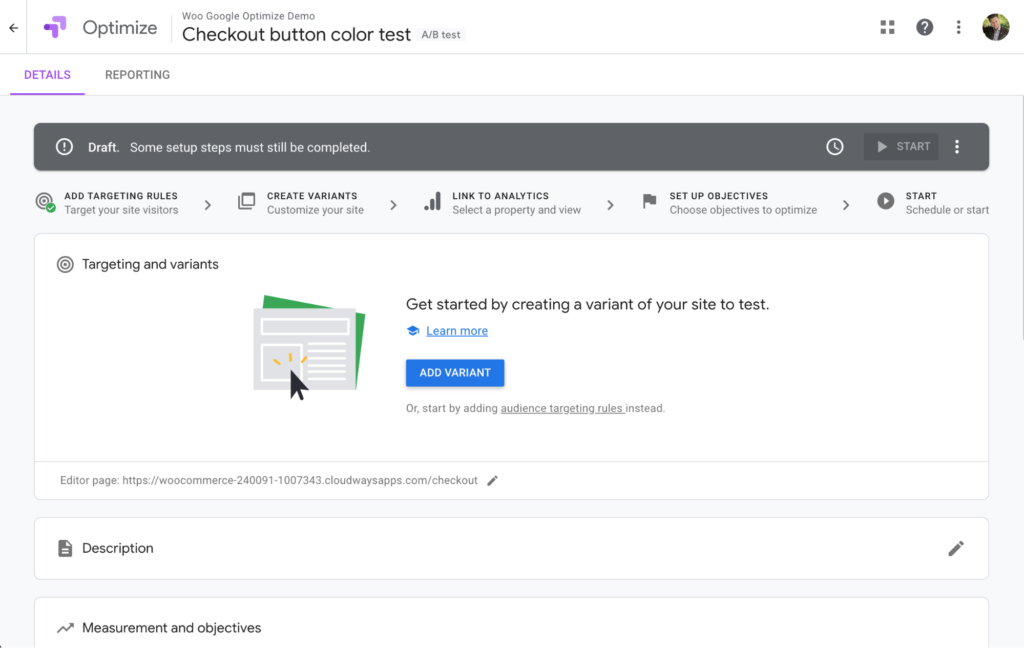
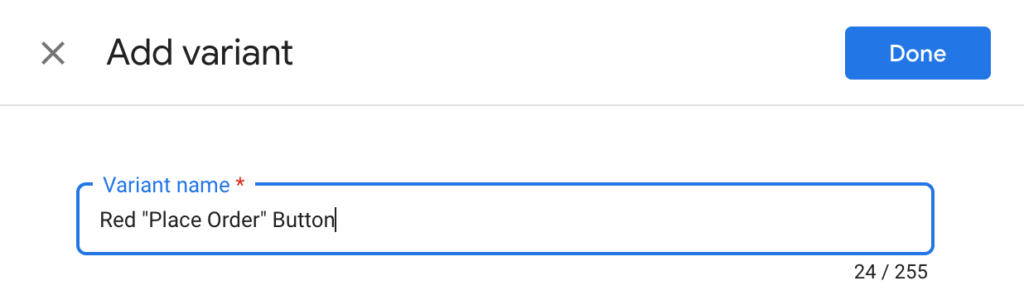
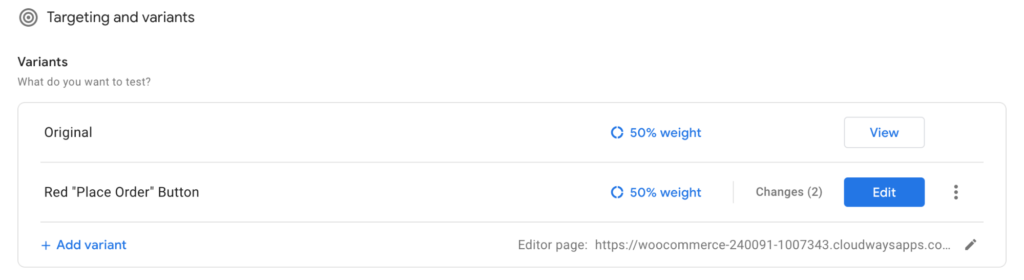
Clique em “Add Variant” na próxima tela e dê à variante um nome que o ajudará a reconhecer o que você está testando. No meu caso, vou mudar o botão “Place Order” na página Checkout para uma cor de fundo vermelha – então “Red Place Order Button” faz sentido para este tutorial.


Clique em "Concluído", que o levará de volta à tela de visão geral. Antes de podermos configurar o teste, precisamos ter certeza de que realmente temos um produto no carrinho para que a página de Checkout esteja acessível e possamos fazer a alteração.

O Google Optimize tentará abrir a página do Checkout assim que você clicar em “Editar” para configurar a variante. Portanto, você precisa garantir que tenha uma guia aberta com sua loja WooCommerce e esteja na página Checkout.
Além disso, verifique se você tem a extensão do Google Optimize para Chrome instalada. Aqui está o link para a Chrome Web Store (a extensão é gratuita).

Ok, vamos continuar e configurar o teste A/B clicando em “Editar”. Você verá que o Google Optimize irá recarregar e agora abrirá sua página de Checkout. É por isso que precisamos ter um produto no carrinho para que possamos realmente ver essa página e não sermos redirecionados para uma página de carrinho vazia.
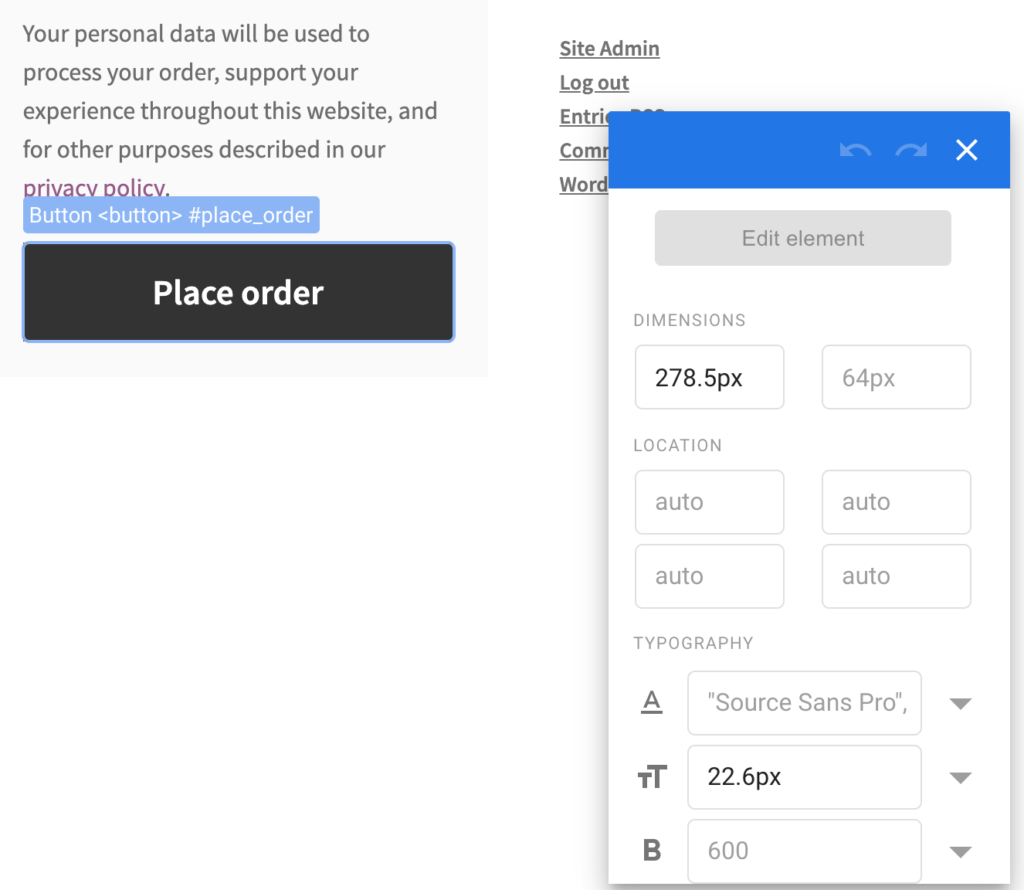
Assim que você começar a mover o mouse sobre a tela, verá que cada componente HTML da sua página do Checkout é realçado. Navegue até o botão “Place Order” e clique nele. Isso abrirá a janela de atributos que você pode ver na captura de tela acima.
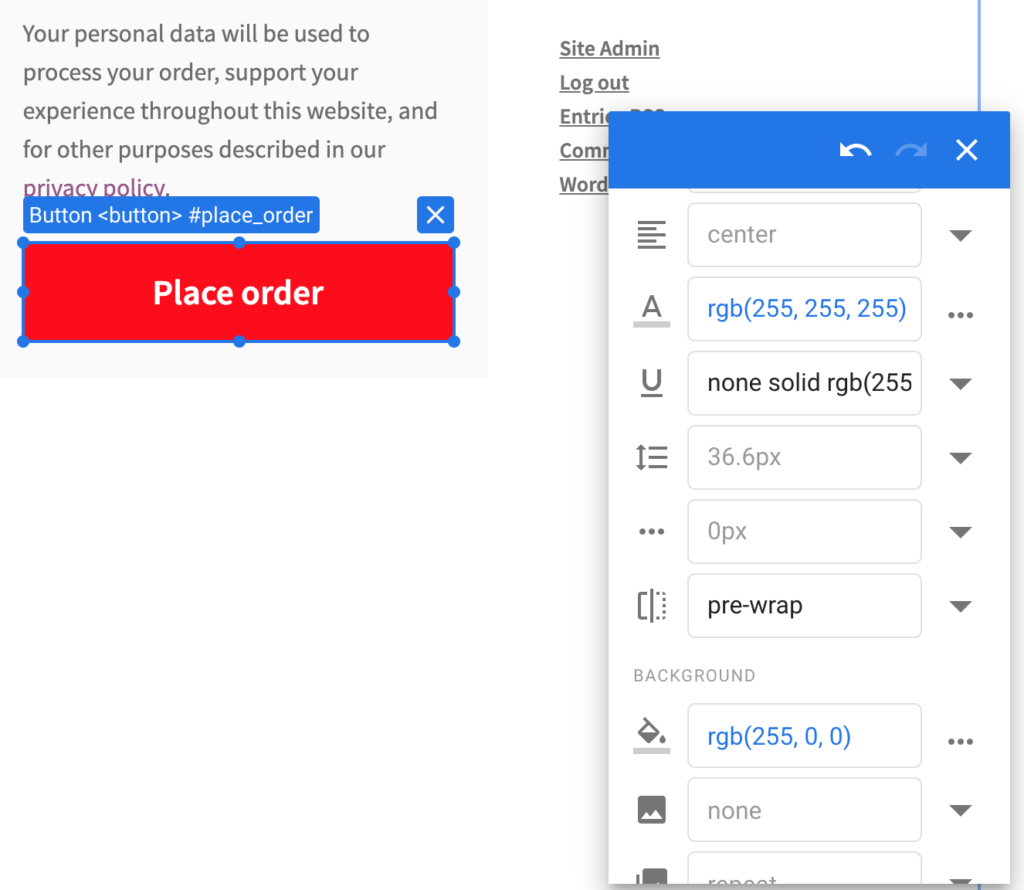
Alterar a cor de fundo e a cor do texto é super simples. Nessa janela de atributos, role para baixo até ver os campos para cor do texto e cor de fundo e atualize os valores para as cores que deseja testar. Neste exemplo, o botão “Fazer pedido” tem um fundo preto com texto cinza. Eu mudei isso para texto branco em um fundo vermelho no teste A/B.

Feito isso, configurei totalmente a variante de teste A/B e posso clicar em “Salvar” no canto superior direito do editor de variação.
Nota lateral: não teste mais de um elemento por variante. Ao testar mais de uma alteração por variante, você não saberá qual alteração visual realmente causou uma alteração no comportamento do visitante em seu site.

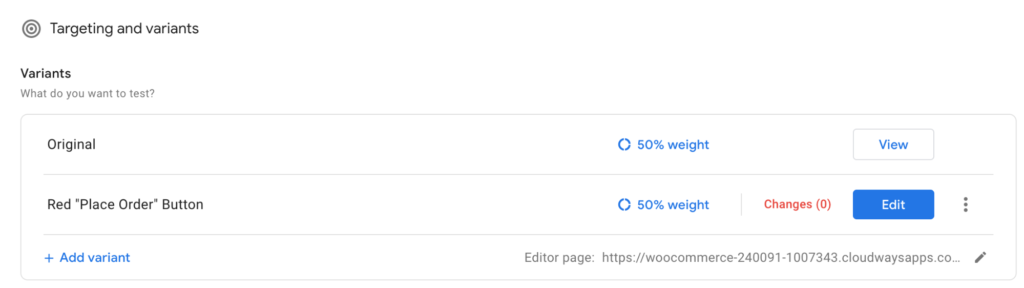
Voltando à tela de visão geral, você verá que a variante do Google Optimize dirá que estamos testando duas alterações, mas não deixe que isso o confunda. Nunca é recomendado testar mais de um elemento por vez, e é isso que estamos fazendo aqui. Uma mudança foi a cor da fonte e a outra mudança foi a cor de fundo do botão. Ainda é apenas um elemento que estamos testando.
A próxima etapa é conectar sua conta do Google Optimize ao seu Analytics. Portanto, você precisa clicar no botão “Link to Analytics” na barra de progresso ou rolar para baixo até a seção intitulada “Medição e objetivos”.

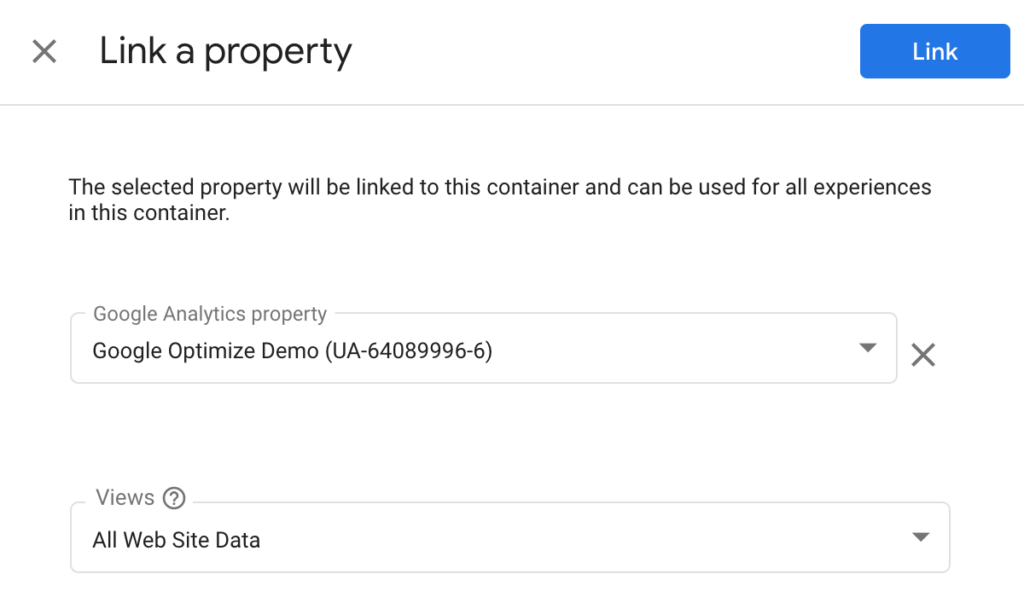
Lá, você pode clicar no botão “Link to Analytics” e escolher a propriedade e a visualização corretas. Nota lateral: verifique se o Google Analytics está configurado corretamente em sua loja WooCommerce antes de continuar.

Você será apresentado a um snippet de código que você precisa colocar em seu site. Como implementar isso depende exatamente da sua configuração do Google Analytics (acompanhamento universal vs. tag global do site). Para este exemplo, estou usando a integração da tag global do site, então tudo o que preciso fazer é adicionar uma linha de código ao meu site. O Google Optimize faz um ótimo trabalho explicando aqui, então leia atentamente as instruções.
Um último passo que temos a fazer é configurar um evento de rastreamento para o botão “Place Order”. Precisamos dizer ao Google Analytics para rastrear os cliques no botão para que o Google Optimize possa usar os dados rastreados como um objetivo personalizado para o teste A/B. Sem esse rastreamento de cliques, o Google Optimize não poderá determinar a variação vencedora do nosso teste – porque não terá os dados corretos para fazê-lo.
Existem várias maneiras de adicionar rastreamento de cliques ao seu site WooCommerce; minha maneira favorita é usar o Google Tag Manager. Não vou me aprofundar na configuração de todo o processo de rastreamento aqui, pois isso seria um post em si. No entanto, recomendo a leitura deste artigo no Medium se você ainda não configurou o rastreamento de cliques.
Depois de configurar o Google Tag Manager com as tags corretas e implantá-lo em seu site WooCommerce (por exemplo, usando este plugin gratuito), você está pronto para configurar um objetivo personalizado no Google Optimize.

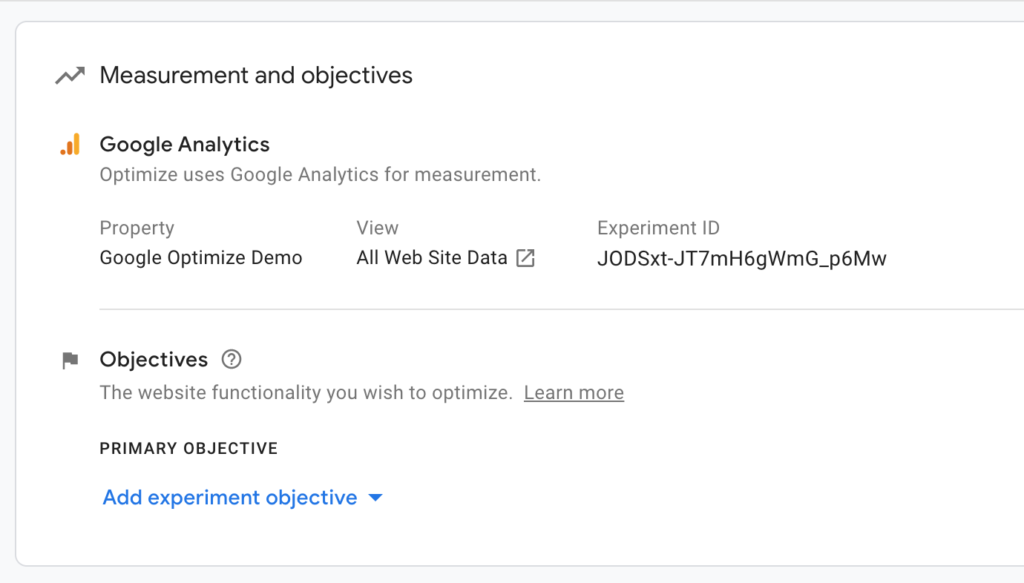
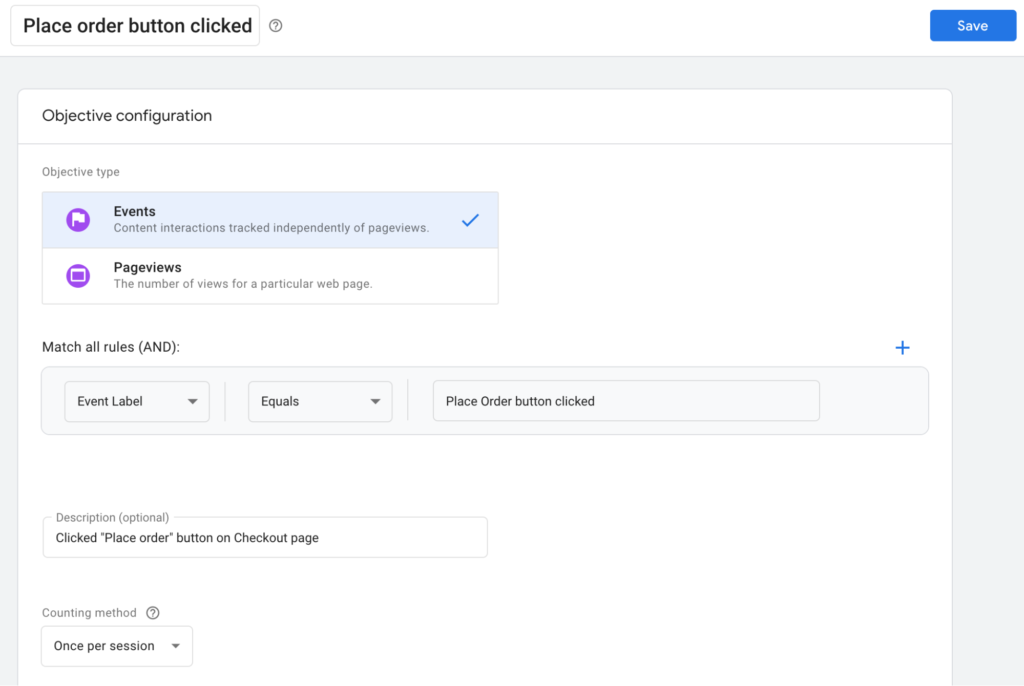
Clique em "Adicionar objetivo do experimento" e escolha "Criar personalizado". Isso lhe dará uma tela onde você define suas próprias regras de rastreamento.

Observe que o valor "Event Label" deve corresponder ao rótulo que você configurou no Google Tag Manager. Para que o Google Optimize possa rastrear esse evento personalizado – o clique no botão “Fazer pedido” – os rótulos do evento precisam corresponder no Google Optimize e no Google Tag Manager. Você também pode usar “Event Action”, “Event Category” ou “Event Value” como parâmetros de regra, mas para este tutorial, o rótulo servirá.
Depois de salvar seu objetivo personalizado, você pode executar a ferramenta de diagnóstico para validar se seu experimento do Google Optimize está configurado corretamente. Lembre-se de que o Optimize precisa do Google Analytics para carregar em sua página. Portanto, se você excluiu seu usuário de ser rastreado (por exemplo, bloqueando o rastreamento para todos os administradores no WP), é provável que essa validação falhe. Se isso acontecer, recomendo que você inclua seu usuário no rastreamento do Google Analytics temporariamente. Como alternativa, você pode abrir sua loja WooCommerce em uma janela anônima e verificar se todos os códigos do Google Tag Manager, Google Analytics e Google Optimize estão sendo carregados no código da sua loja.
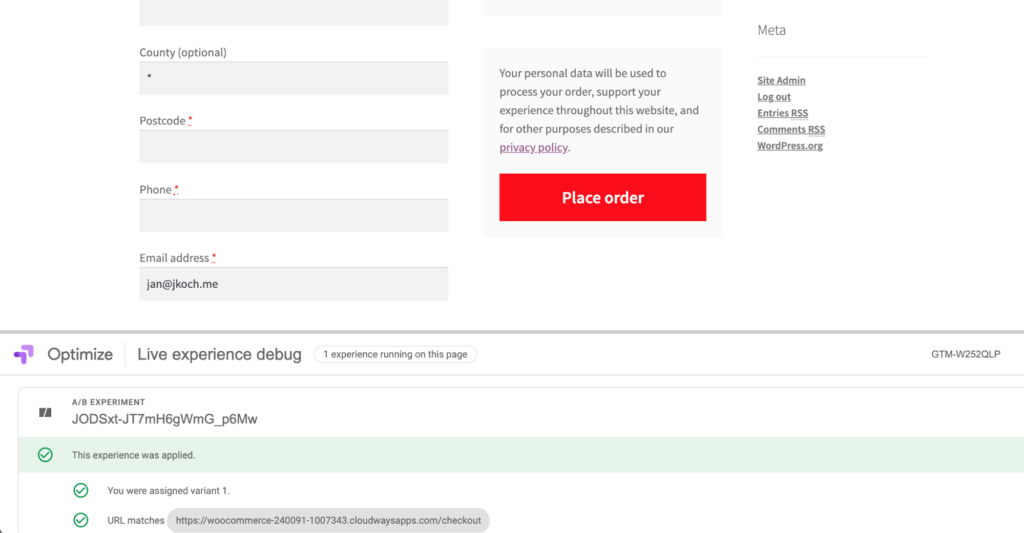
Neste ponto, sua experiência deve estar funcionando corretamente. Você pode usar o modo de depuração ao vivo do Google Optimize e navegar em seu site para validar a experiência. Você verá que o Chrome mostra uma área abaixo do site que fornece informações sobre como o Google Optimize está funcionando em seu site WooCommerce.

Nesta captura de tela, você pode ver que a experiência foi aplicada e algumas informações adicionais, como a variante que estou vendo e o URL que fez com que a variante fosse acionada.
Por fim, você está pronto para coletar os dados de teste e otimizar seu site WooCommerce para obter mais conversões e receita. Esse processo pode ser confuso, então se você ficar preso em algum ponto, entre em contato no Twitter e eu posso ajudar: @iamjankoch. Feliz teste!
