Mais de 100 dicas, truques e trechos Ultimate WooCommerce Hide Guide
Publicados: 2021-04-24 O WooCommerce é apoiado por mais de 5 milhões de instalações ativas na comunidade WordPress, e esse número continua a crescer a cada dia. Com todos os dados do usuário, o WooCommerce pode obter feedback suficiente para melhorar significativamente o que seus usuários desejam.
O WooCommerce é apoiado por mais de 5 milhões de instalações ativas na comunidade WordPress, e esse número continua a crescer a cada dia. Com todos os dados do usuário, o WooCommerce pode obter feedback suficiente para melhorar significativamente o que seus usuários desejam.
Não há dúvida de que o WooCommerce não pode fazer alterações por capricho. Isso ocorre porque há muitos fatores que você precisa levar em consideração, especialmente se você tiver um site complicado. Isso implica que pequenas mudanças podem causar uma diferença significativa no que você vê no front-end e, na pior das hipóteses, pode até criar uma experiência negativa significativa para o cliente. É por isso que decidi criar o Ultimate WooCommerce Hide Guide .
Guia de ocultação final do WooCommerce
Neste post, você aprenderá como ocultar certos elementos em sua loja WooCommerce. É importante notar que a flexibilidade que vem com o WooCommerce é subestimada. No entanto, você precisa ter o conjunto de habilidades e experiência para fazer muito do que deseja que seja feito com seu site WordPress/WooCommerce. Este guia definitivo garantirá que você possa ocultar qualquer elemento sem quebrar seu site.
Antes de começarmos, certifique-se de que você sempre tenha backups prontos, pois atualizar e adicionar recursos e funcionalidades ao seu site WordPress precisa de muita atenção. Este é apenas um aviso justo. A maior desvantagem é que quaisquer modificações feitas no tema dessa forma serão perdidas assim que o desenvolvedor atualizar o tema.
A melhor maneira de superar isso é usar um tema filho. Um tema filho permite que você faça várias alterações em um site sem tocar em nenhum arquivo de tema original. Um tema filho depende inteiramente de seu pai para funcionar. Sem o tema pai presente, ele não fará nada e nem poderá ser ativado. Você pode aprender mais sobre como criar temas filhos aqui.
Com isso dito, vamos ver como você pode ocultar diferentes elementos nas páginas da sua loja WooCommerce, como a página da loja, a página do produto único, a página da minha conta, a página inicial, a página de checkout e a página do carrinho.
WooCommerce Ocultar página da loja
Nesta seção, você aprenderá como ocultar diferentes elementos na página da Loja. A página da loja é onde você exibe seus produtos, por isso é uma das páginas mais importantes da sua loja. É por isso que deve ter um design atraente e fácil de usar.
No entanto, a página da loja é um componente pré-projetado da sua loja e não possui uma ferramenta integrada para alterar sua aparência. É por isso que usaremos trechos de código personalizados para ocultar os elementos.
Visibilidade do produto WooCommerce
Existem cenários em que você pode precisar ocultar um produto da sua loja WooCommerce. Alguns deles incluem:
- Se os produtos estiverem disponíveis apenas para determinados clientes, os produtos precisam ser ocultados do público.
- Se os produtos não são mais vendidos, mas podem ser vendidos novamente no futuro.
- Se você oferece produtos baseados em serviços, eles precisam ser adicionados manualmente a uma cotação de representante de vendas.
Existem muitos outros cenários, mas estes se destacam. Para começar, compartilharei como ocultar um único produto WooCommerce do front-end usando a funcionalidade integrada do WooCommerce e do WordPress. Também compartilharei como você pode ocultar produtos ocultos do carrinho, checkout, pedido e e-mails do WooCommerce. Você pode saber mais sobre a visibilidade do produto aqui.
Etapas para ocultar um produto WooCommerce (produto único)
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
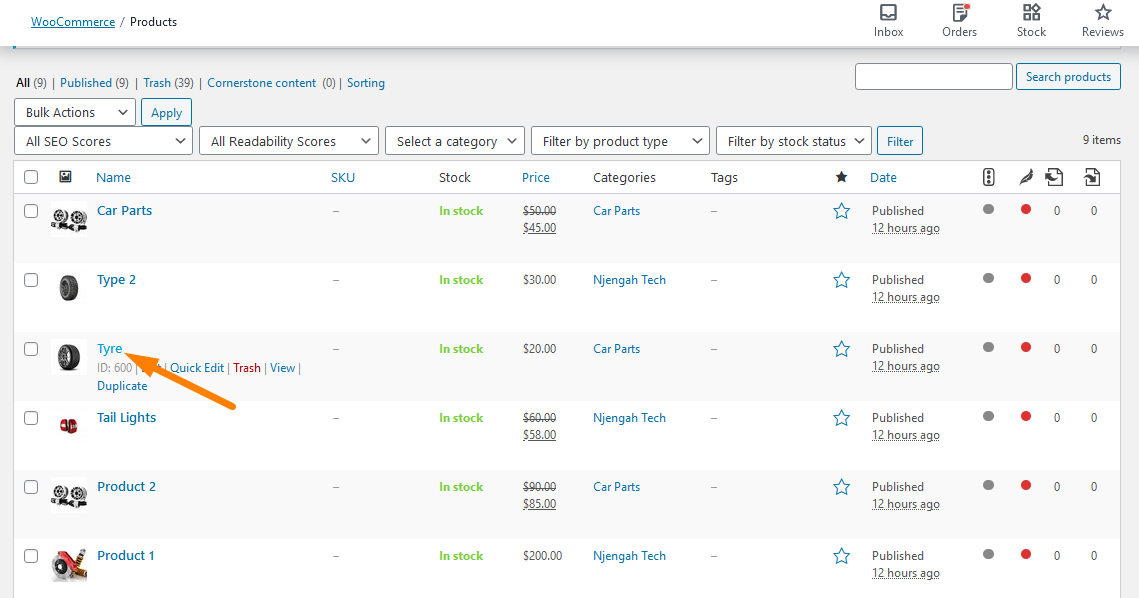
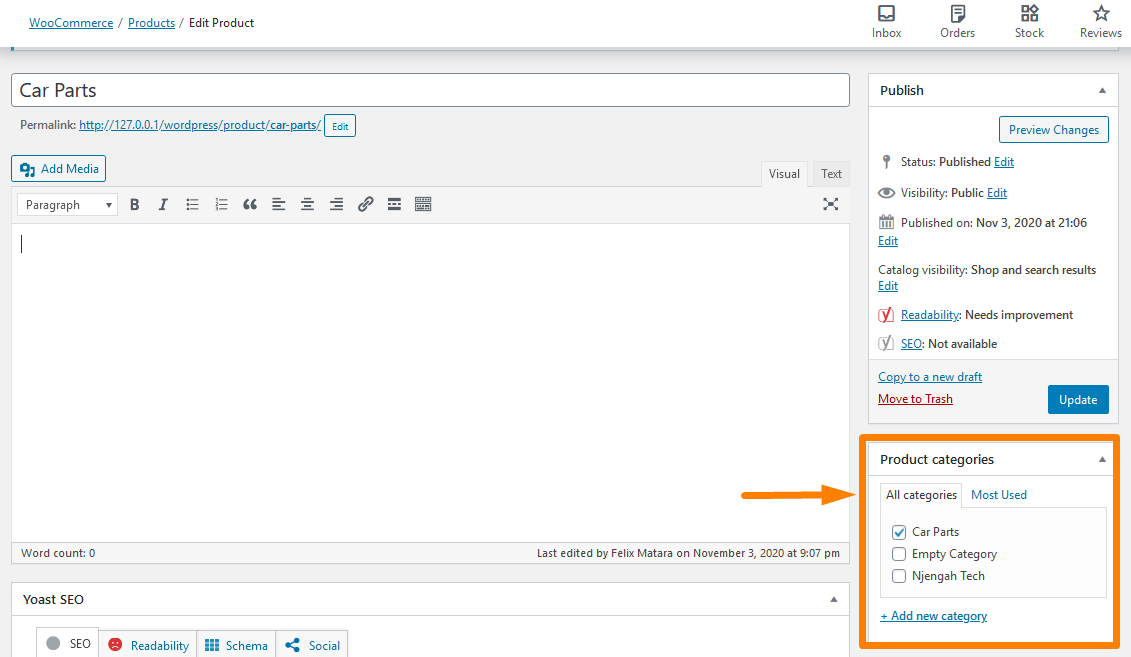
- No menu Dashboard, clique em Produtos e selecione o produto que deseja ocultar do site. Clique no título do Produto e vá para a página de edição, conforme mostrado abaixo:
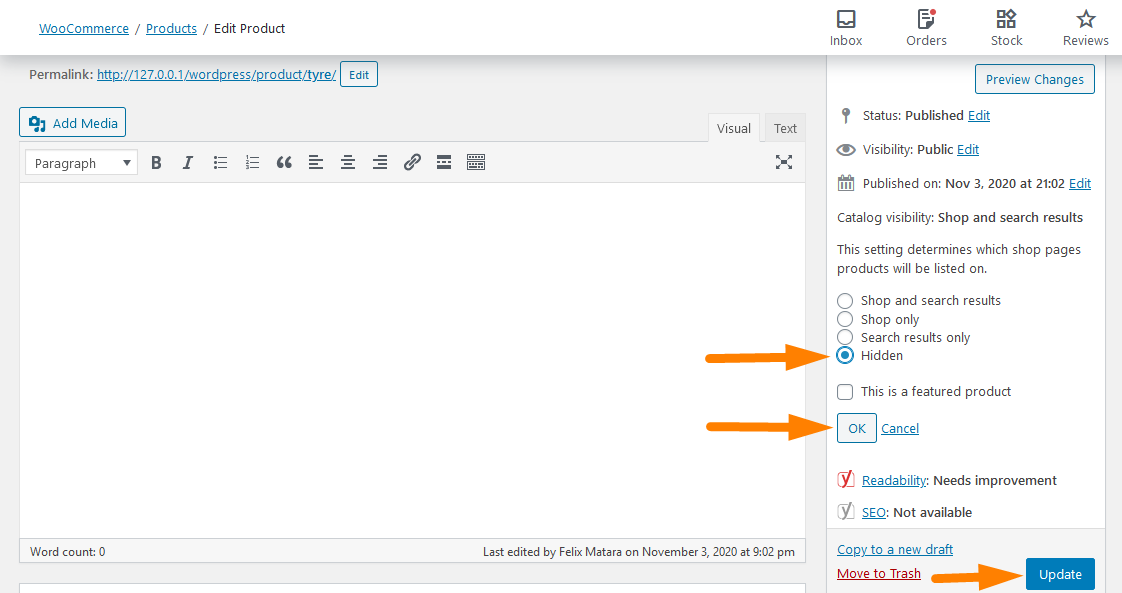
- No lado direito, você verá a conhecida caixa meta “Publicar”. Ele permite que você defina opções de publicação e publique suas postagens, produtos ou páginas. Existe uma opção chamada "Visibilidade do catálogo".
- Clique no link Editar ao lado dele. Você será presenteado com uma lista de opções para a visibilidade do Produto no front end.

- Selecione a opção Oculto

- Clique no botão Atualizar e o produto desaparecerá completamente do front-end da sua Loja WooCommerce.
É importante observar que os produtos ocultos aparecem no carrinho se forem adicionados ao carrinho “programaticamente”.
Etapas para ocultar produtos ocultos do carrinho, checkout, pedido e e-mails do WooCommerce
Se você deseja ocultar produtos ocultos do WooCommerce Cart, Checkout, Order e Emails, considere adicionar o seguinte código no arquivo functions.php do seu tema filho.
/**
* Ocultar produtos ocultos do carrinho, checkout, pedido - WooCommerce
*/
add_filter( 'woocommerce_cart_item_visible', 'njengah_hide_hidden_product_from_cart' , 10, 3 );
add_filter( 'woocommerce_widget_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_checkout_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_order_item_visible', 'njengah_hide_hidden_product_from_order_woo333', 10, 2 );
function njengah_hide_hidden_product_from_cart( $visible, $cart_item, $cart_item_key ) {
$product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
if ( $product->get_catalog_visibility() == 'hidden' ) {
$visível = falso;
}
retornar $visível;
}
function njengah_hide_hidden_product_from_order_woo333( $visible, $order_item ) {
$produto = $pedido_item->get_produto();
if ( $product->get_catalog_visibility() == 'hidden' ) {
$visível = falso;
}
retornar $visível;
}Lembre-se de salvar as alterações feitas.
WooCommerce Ocultar Categoria Vazia
WooCommerce permite classificar produtos em diferentes categorias e tags. Isso significa que até categorias vazias são exibidas na loja e na página inicial. Você pode querer ocultar as categorias vazias para que os usuários não as encontrem.
No entanto, o WooCommerce não possui uma opção integrada para ocultar categorias da página inicial ou dos arquivos. Ele exibirá a categoria mesmo quando estiver vazia. Ocultar uma categoria vazia é uma tarefa fácil se você for um desenvolvedor experiente do WordPress.
Usaremos um trecho de código PHP para ocultar as categorias vazias. No entanto, você também pode usar CSS, mas isso receberá pontos negativos dos mecanismos de busca, o que prejudicará seu SEO. Você pode aprender a ocultar categorias vazias aqui.
Etapas para ocultar categorias vazias do widget de categoria no WooCommerce
Aqui estão os passos que você deve seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
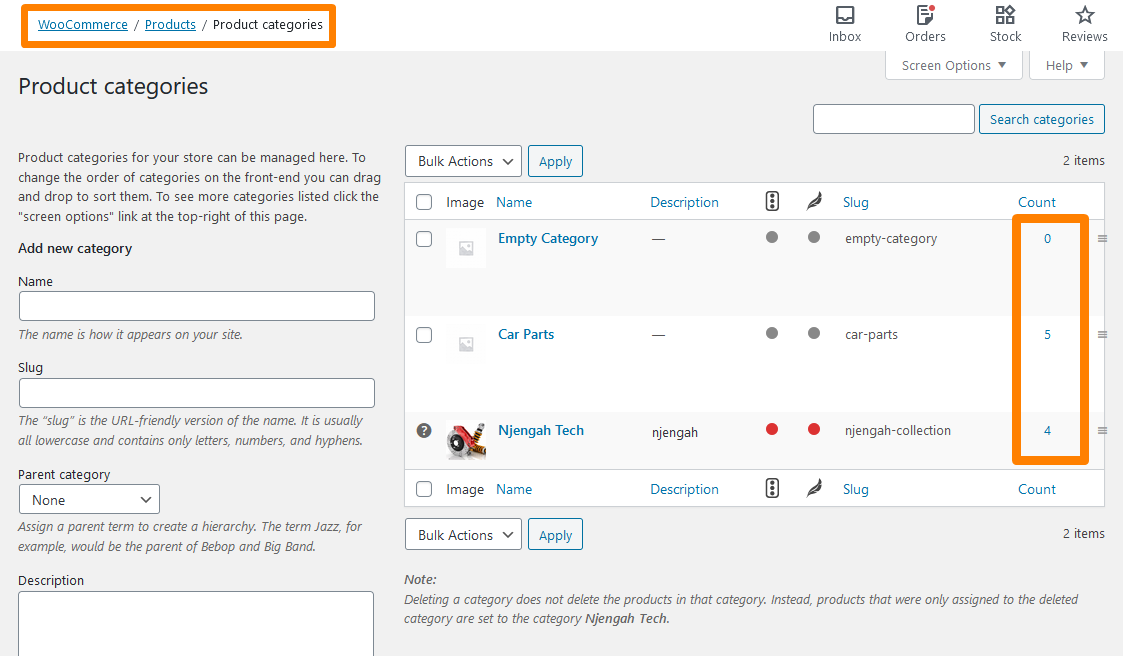
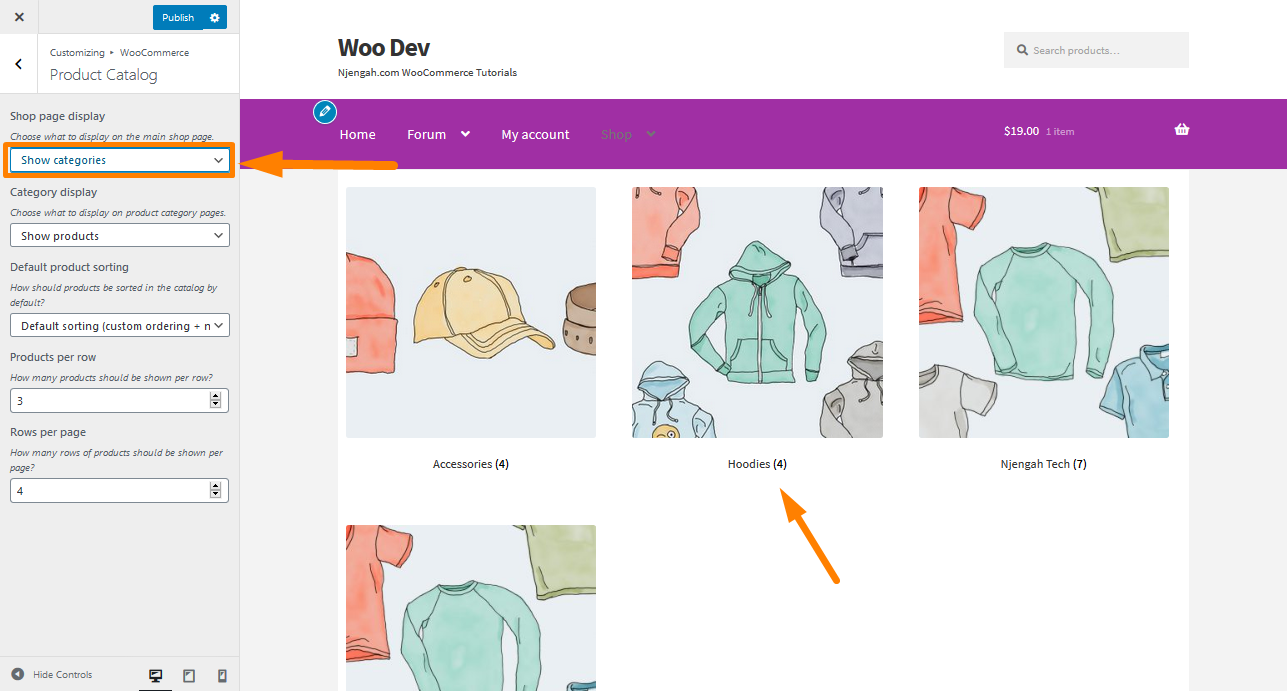
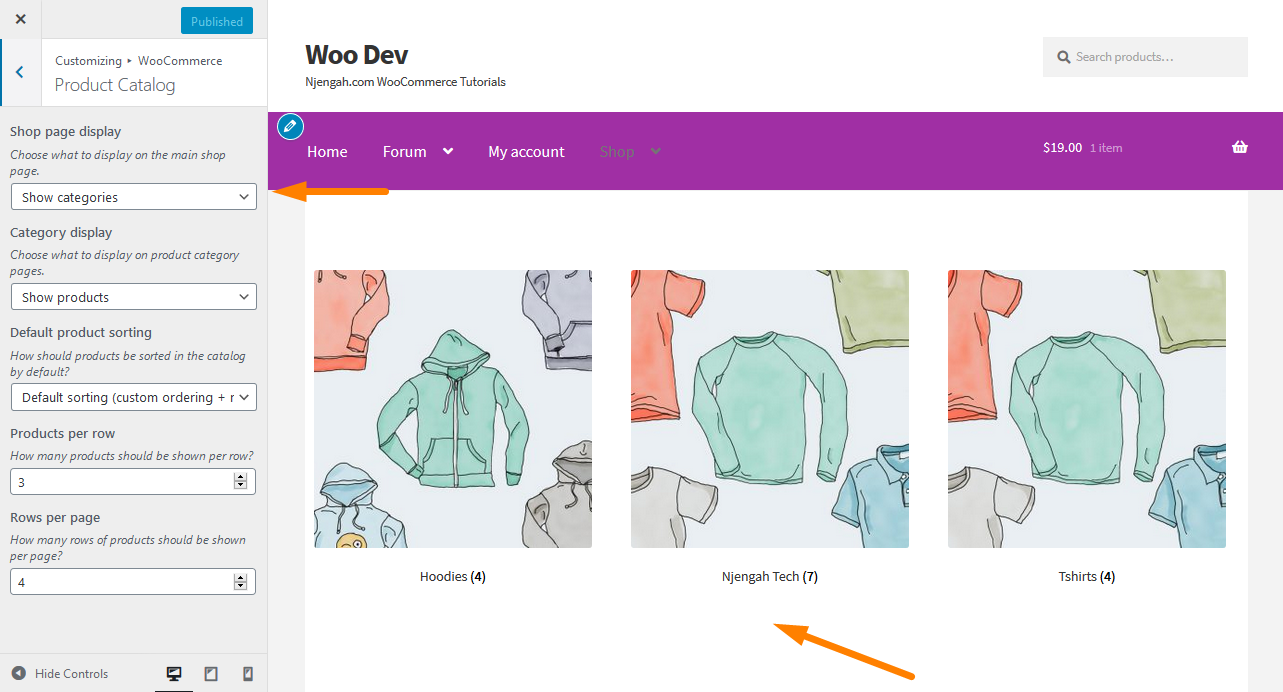
- Primeiro, precisamos criar algumas categorias e atribuir produtos. Para fazer isso, clique em Produtos > Categorias. Você pode atribuir categorias a partir daqui. Você viu que eu atribuí cinco produtos à categoria de peças de carro e quatro à Njengah Tech na captura de tela abaixo. A primeira categoria está vazia.

- Como alternativa, você também pode atribuir categorias a produtos na tela de adição/edição de produtos, conforme mostrado abaixo:

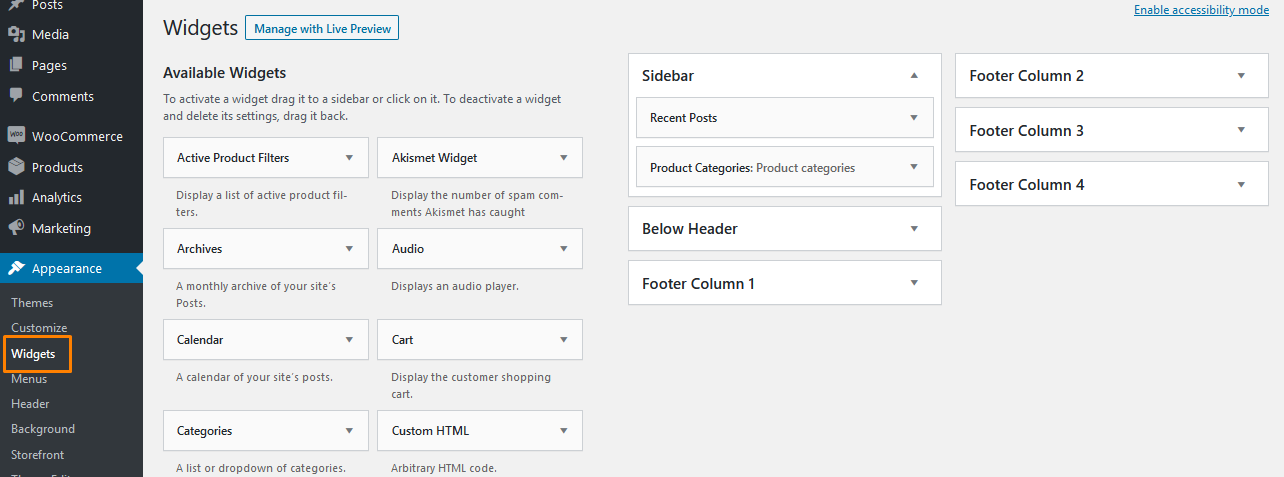
- O próximo passo é adicionar o widget de categoria à barra lateral ou a qualquer outra área que você queira na sua loja WooCommerce. Para fazer isso, vá para Aparência > Widgets, arraste o widget de categorias de produtos WooCommerce e solte na área principal da barra lateral, conforme mostrado abaixo:

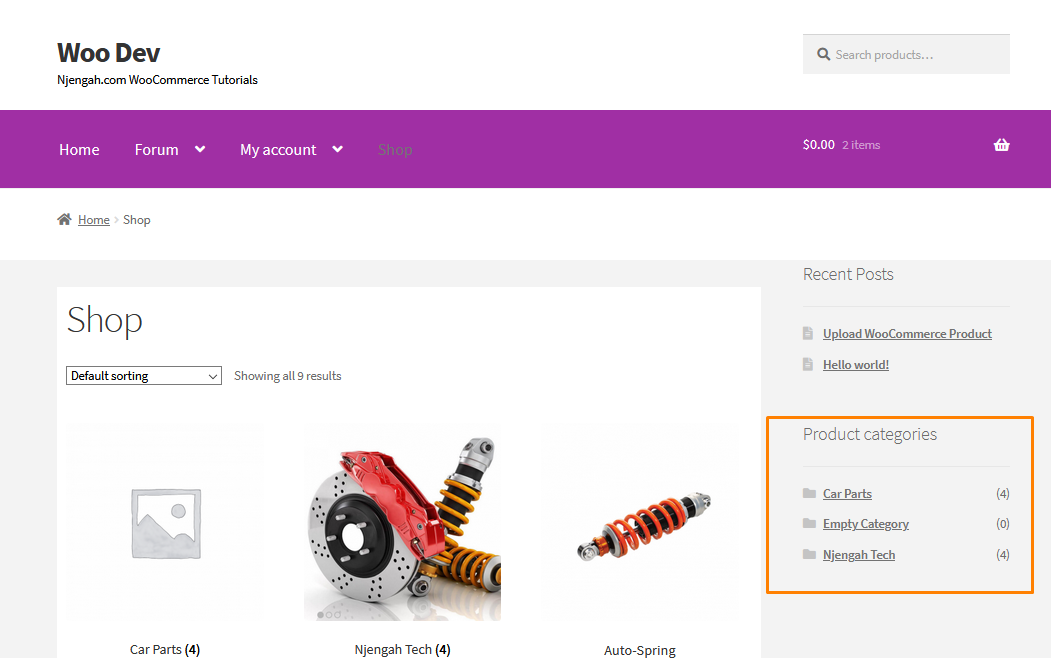
- Se você atualizar o front end, verá todas as categorias listadas:

- Para ocultar ou remover as categorias vazias listadas aqui, adicione as seguintes linhas de código no final do arquivo functions.php do seu tema.
function woo_hide_product_categories_widget( $list_args ){
$list_args[ 'hide_empty' ] = 1;
return $lista_args;
}
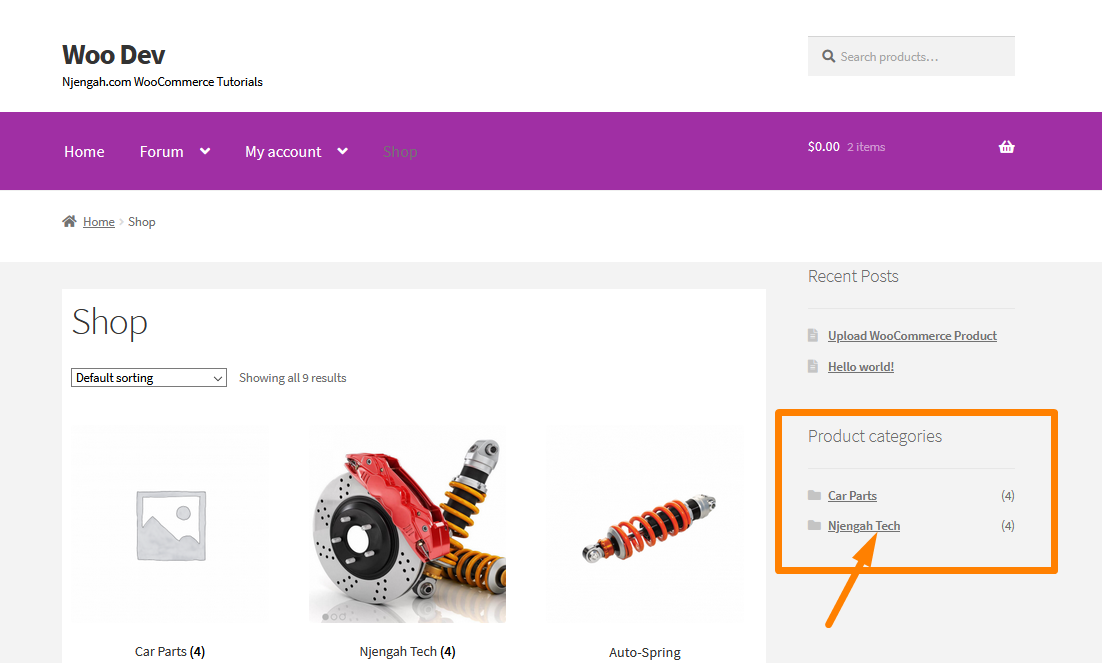
add_filter('woocommerce_product_categories_widget_args', 'woo_hide_product_categories_widget')- Após colocar o código acima, lembre-se de salvar o arquivo. Vá para o front-end e atualize a página. Você notará que a categoria vazia foi removida da lista.

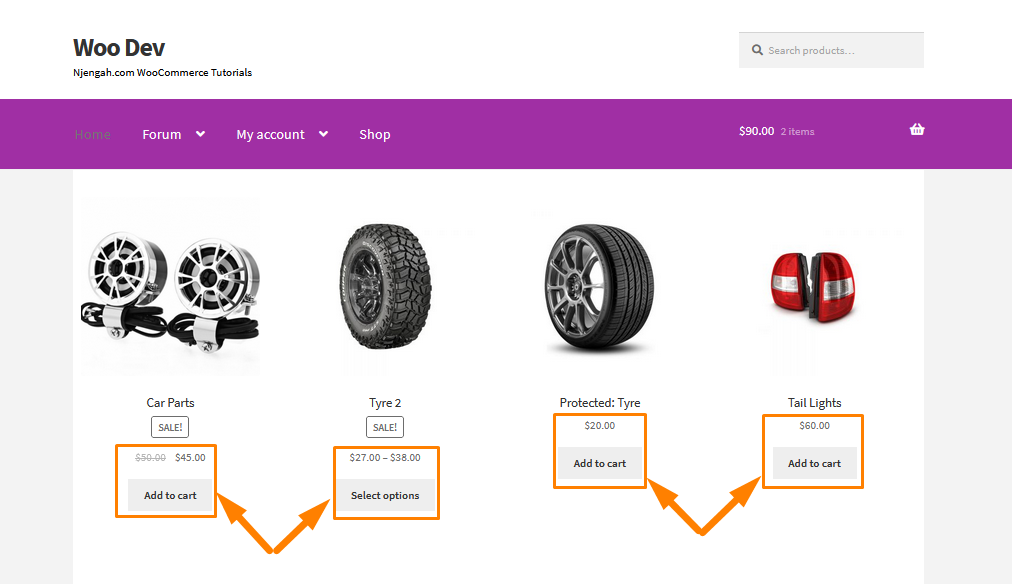
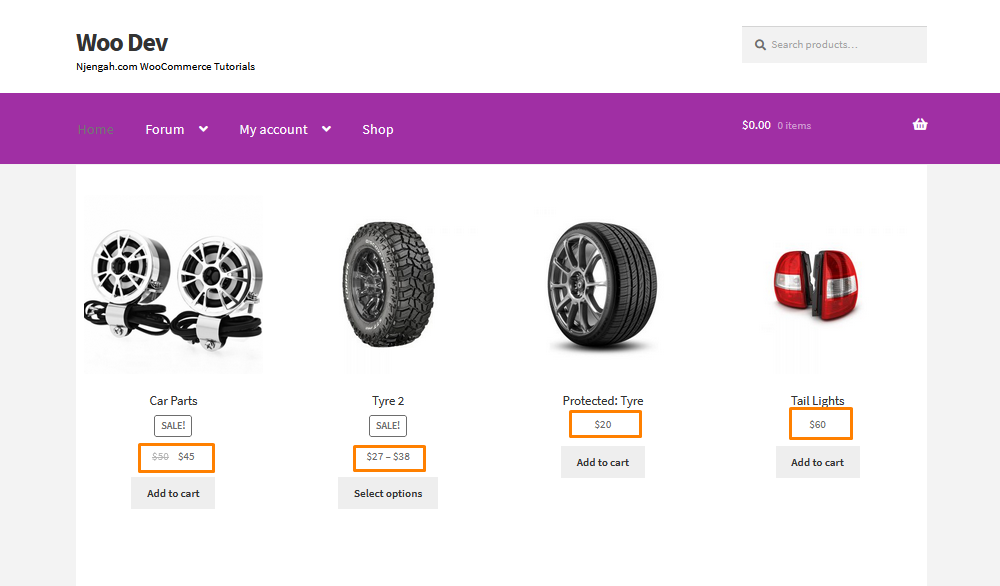
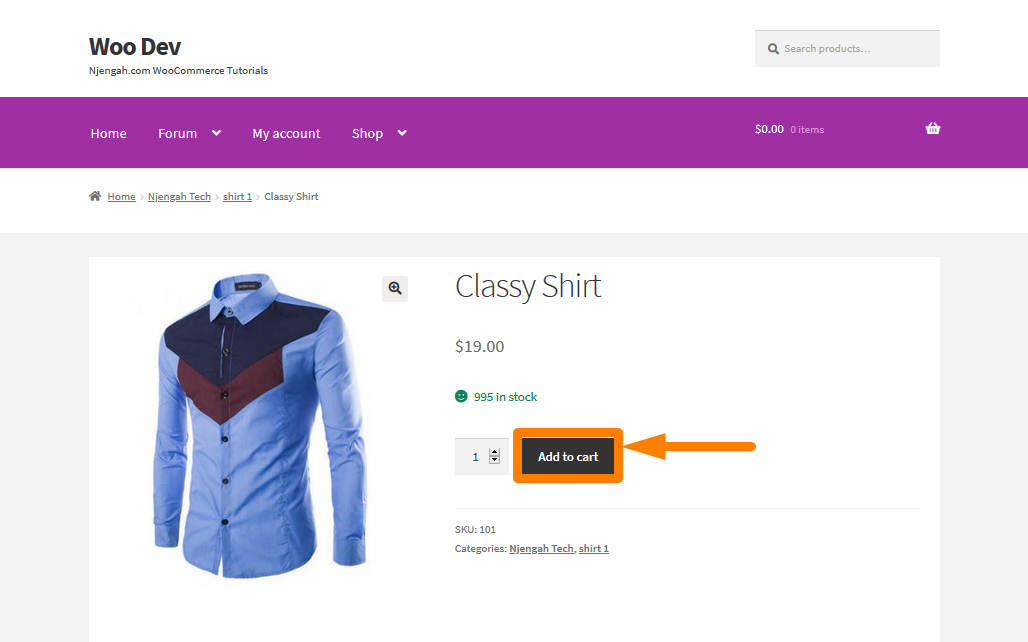
Etapas para ocultar o preço e adicionar ao carrinho para usuários desconectados
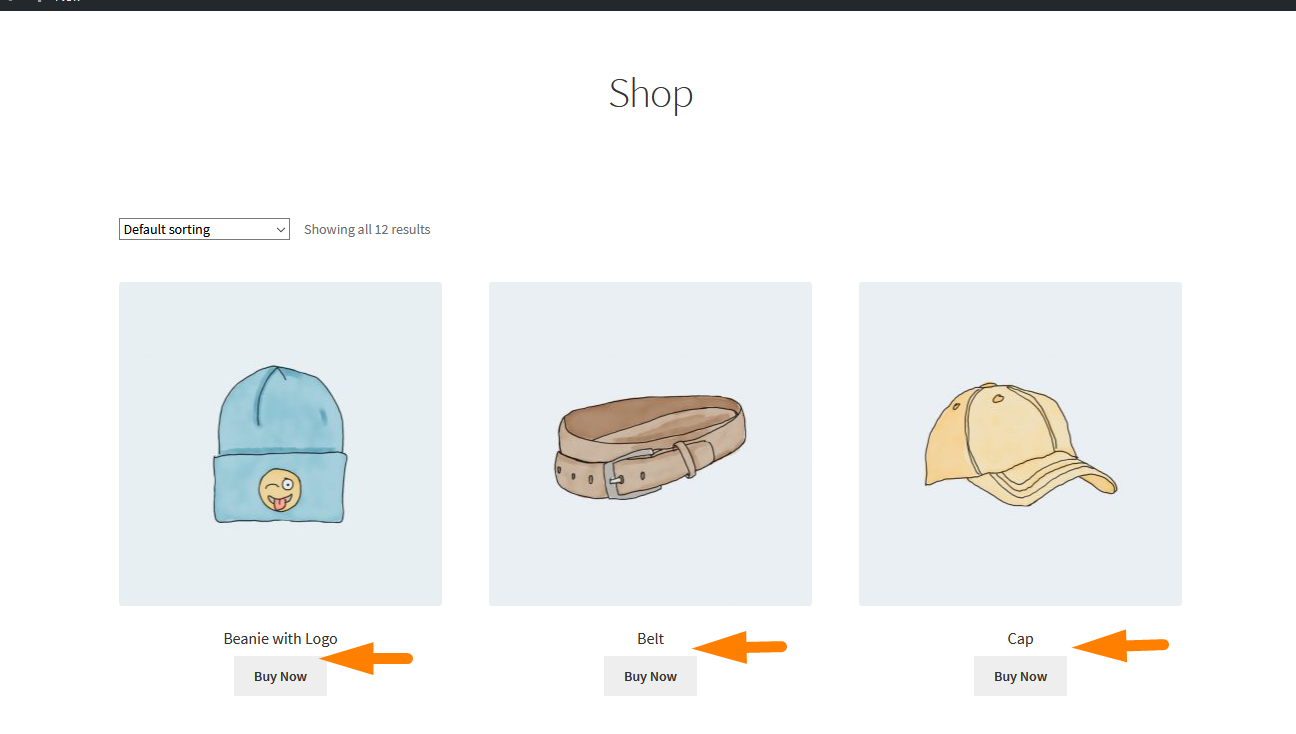
A imagem abaixo mostra como os preços e o botão Adicionar ao Carrinho são exibidos por padrão, mesmo para usuários desconectados: 
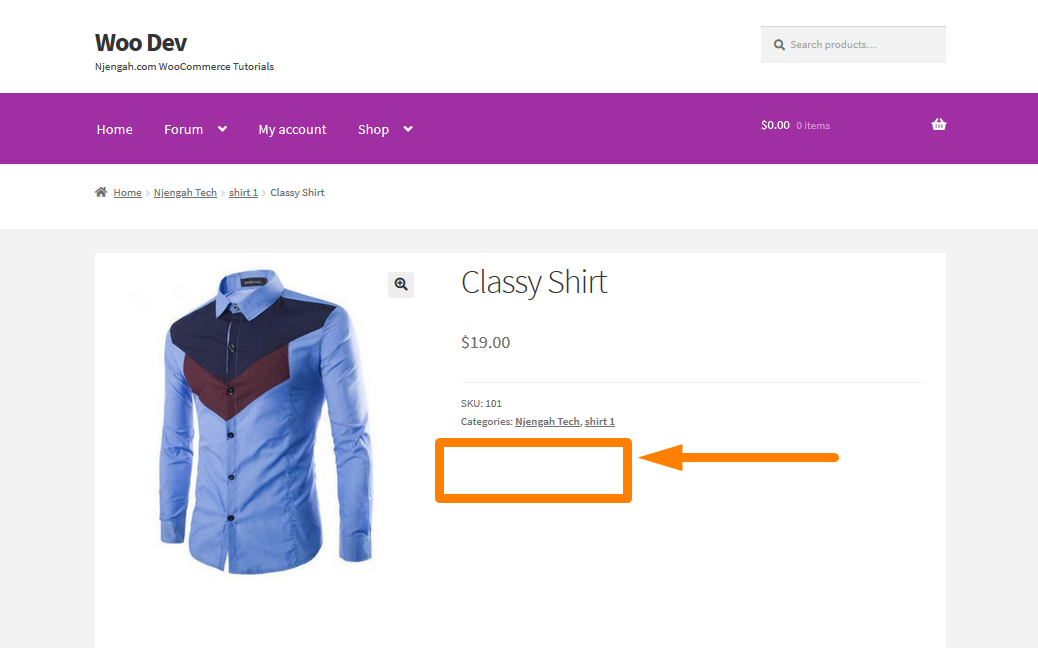
Se você deseja ocultar os preços e o botão Adicionar ao carrinho para usuários desconectados, considere adicionar o seguinte código no arquivo functions.php do tema filho:
/**
* Ocultar preço e adicionar ao carrinho para usuários desconectados
*/
add_action( 'init', 'njengah_hide_price_add_cart_not_logged_in' );
function njengah_hide_price_add_cart_not_logged_in() {
if (! is_user_logged_in()) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'njengah_print_login_to_see', 31 );
add_action( 'woocommerce_after_shop_loop_item', 'njengah_print_login_to_see', 11 );
}
}
function njengah_print_login_to_see() {
echo '<a href="' . get_permalink(wc_get_page_id('minha conta')) . '">' . __('Login para ver preços', 'theme_name') . '</a>';
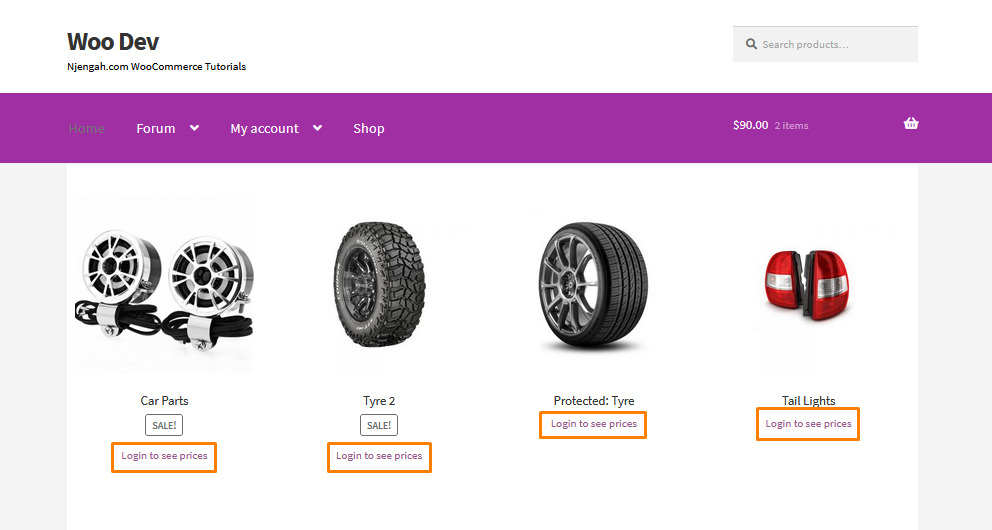
}Lembre-se de salvar as alterações.
Este será o resultado no front-end: 
Você pode remover o valor dos campos de preço, significando que o produto não terá mais preço e, consequentemente, o botão Adicionar ao carrinho.
Alternativamente, você pode escrever um arquivador. Este filtro detectará o ID do produto alvo e retornará um falso. Isso removerá o botão Adicionar ao carrinho.
/**
* Ocultar o botão para o produto com ID = 10 E para produtos variáveis
*/
add_filter('woocommerce_loop_add_to_cart_link', function( $add_to_cart_html, $product) {
if( $product->get_id() == 604 || $product->is_type( 'variable' ) ) {
Retorna '';
}
return $add_to_cart_html;
}, 10, 2); Lembre-se de adicionar o ID do produto correto. Este é o resultado: 
WooCommerce Ocultar produtos fora de estoque
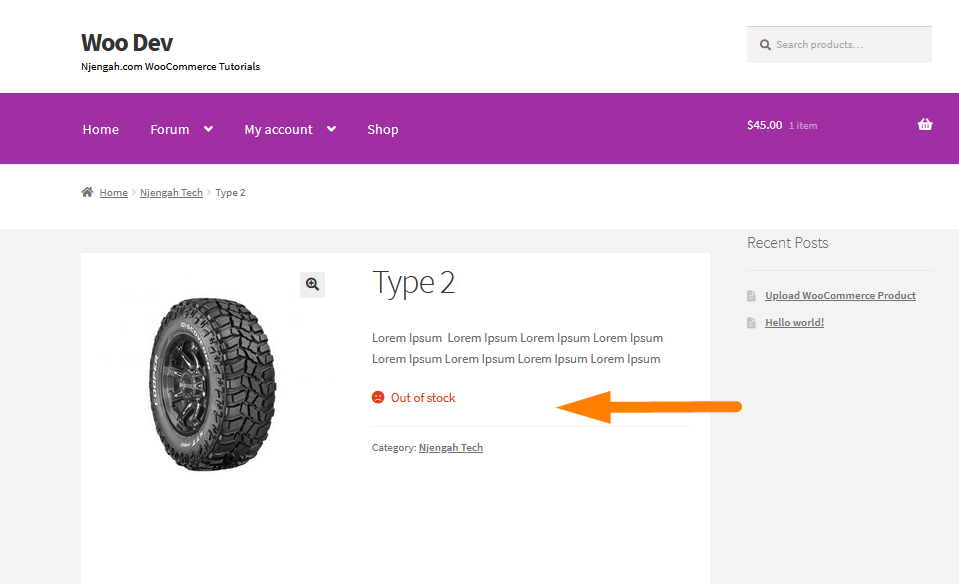
O WooCommerce fornece aos usuários um excelente sistema de gerenciamento de inventário que ajuda a criar um site de comércio eletrônico no menor tempo possível. Um dos requisitos mais importantes para o gerenciamento de estoque no comércio eletrônico é uma opção para ocultar produtos fora de estoque. Felizmente, o WooCommerce vem com uma solução pronta para uso para ocultar produtos fora de estoque nas configurações. Você pode saber mais sobre como adicionar produtos aqui.
Etapas para ocultar produtos fora de estoque em um único produto
- Vá para WooCommerce -> submenu Configurações no painel do WordPress.
- Clique na guia Produtos > subguia Inventário.
- Marque a opção Out Of Stock Visibility que oculta os produtos fora de estoque.
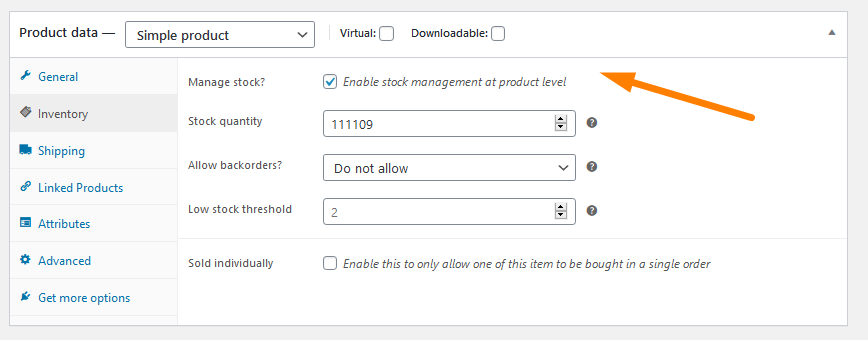
Navegue até o menu do painel WooCommerce e use a guia Produtos, clique na subguia inventário para ver a opção de ocultar produtos fora de estoque, conforme mostrado na imagem abaixo:
Marque esta opção e salve as configurações, e você ocultará com sucesso os produtos fora de estoque do catálogo.
Como alternativa, você pode adicionar um script PHP personalizado no arquivo functions.php. Você pode adicionar um gancho de ação que se conecta a pre_get_posts e a função de retorno de chamada deve ter a lógica para ocultar o produto esgotado usando uma consulta de taxonomia. Aqui está um exemplo de um trecho de código que funciona perfeitamente para ocultar os produtos fora de estoque:
<?php
add_action( 'pre_get_posts', 'njengah_hide_out_of_stock_products' );
function njengah_hide_out_of_stock_products( $query) {
if (! $query->is_main_query() || is_admin()) {
Retorna;
}
if ( $outofstock_term = get_term_by( 'name', 'outofstock', 'product_visibility') ) {
$tax_query = (array) $query->get('tax_query');
$tax_query[] = array(
'taxonomia' => 'visibilidade_produto',
'field' => 'term_taxonomy_id',
'terms' => array( $outofstock_term->term_taxonomy_id ),
'operador' => 'NOT IN'
);
$consulta->set('consulta_tax', $consulta_tax);
}
remove_action( 'pre_get_posts', 'njengah_hide_out_of_stock_products' );
}Lembre-se de salvar as alterações.
WooCommerce Ocultar todos os produtos da página da loja
Se você estiver executando algo como uma loja B2B/atacado ou apenas para membros e não quiser que todos os produtos estejam disponíveis ao público, esta solução o ajudará. Esta solução amigável ao desenvolvedor envolve o uso de um script PHP personalizado.
O WooCommerce possui uma solução integrada para ocultar produtos específicos na página da loja. Você pode saber mais sobre esta solução aqui.
Etapas para ocultar a página da loja WooCommerce de todos os produtos
Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu. Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função que adicionará a função para ocultar todos os produtos na página da loja WooCommerce.
- Adicione o seguinte código ao arquivo functions.php:
/**
* @snippet Remove Product Loop @ WooCommerce Shop
*/
add_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
function njengah_remove_products_from_shop_page( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if (! is_admin() && is_shop()) {
$q->set('post__in', array(0));
}
remove_action( 'pre_get_posts', 'njengah_remove_products_from_shop_page' );
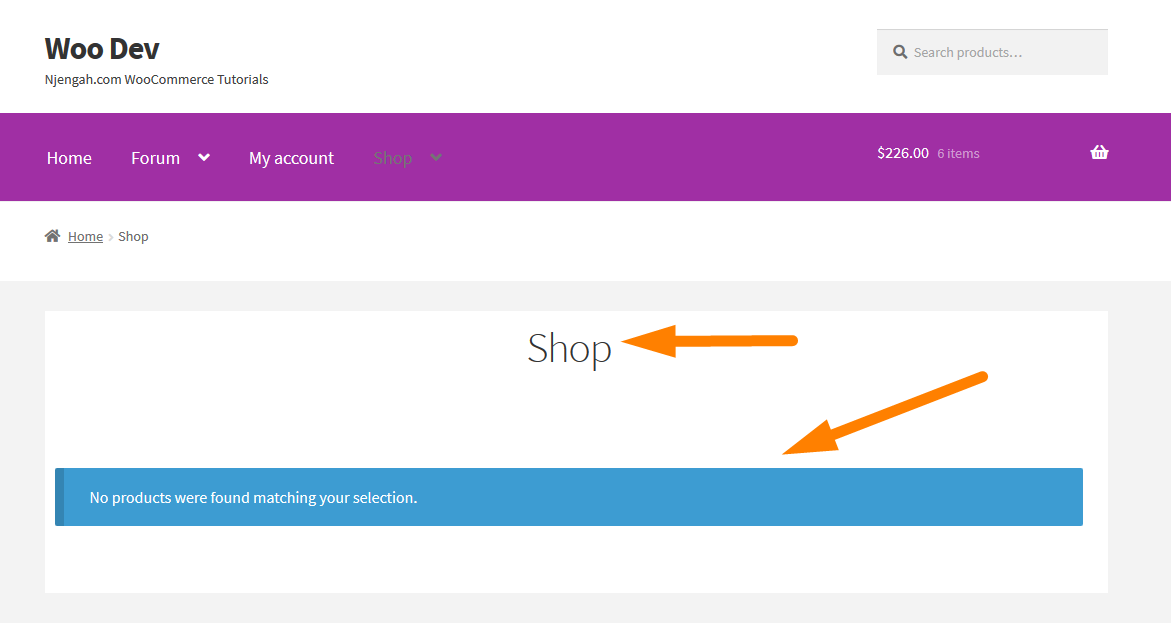
}- Este será o Resultado:

- Para ocultar o 'Nenhum produto encontrado correspondendo à sua seleção', adicione esta linha de código no final do arquivo functions.php.
/** * @snippet Remover "Nenhum produto foi encontrado correspondendo à sua seleção" @ WooCommerce Loop Pages */ remove_action( 'woocommerce_no_products_found', 'wc_no_products_found');
- Este será o resultado:

No código acima, a ação ' pre_get_posts ', ' njengah_remove_products_from_shop_page ' que irá direcionar a página da loja. Para ocultar os produtos, criei uma função que irá remover os produtos, auxiliada por uma série de loops e uma ação de remoção.
WooCommerce ocultar zeros à direita
O WooCommerce, por padrão, exibe preços com zeros à direita. Além disso, o WooCommerce não tem a opção de ocultar ou desativar esse recurso. Se você está procurando uma maneira de ocultar zeros à direita em sua loja WooCommerce, você está no lugar certo. Nesta seção, usaremos um script PHP personalizado que preparei para essa finalidade. Você também pode aprender como exibir zeros à direita aqui se o seu tema não for compatível.
Vale ressaltar que esta solução removerá zeros à direita de toda a sua loja.
Para ocultar os zeros à direita em sua página WooCommerce Shop, adicione o seguinte código na parte inferior do seu arquivo functions.php:
// Esconde zeros à direita nos preços.
add_filter( 'woocommerce_price_trim_zeros', 'njengah_hide_trailing_zeros', 10, 1 );
function njengah_hide_trailing_zeros( $trim) {
retorne verdadeiro;
}Lembre-se de clicar no botão Salvar alterações na parte inferior da tela do editor de texto.
Agora você adicionou com sucesso o snippet de código necessário para ocultar os zeros à direita. Este será o resultado no front-end:
Como ocultar a contagem de produtos WooCommerce
Há muitos motivos pelos quais você pode querer remover a contagem de produtos em categorias ou subcategorias. Se o seu tema não exibir bem a contagem de produtos, recomendo que você o oculte.
Esta postagem compartilha como ocultar completamente o número de contagem de categorias usando um script PHP personalizado. Além disso, você aprenderá como ocultá-lo usando um trecho de código CSS que compartilharei.
Você também pode usar CSS para ocultar a contagem de produtos WooCommerce. Você pode aprender como adicionar o snippet de código CSS aqui.
No entanto, é importante observar que esses trechos de código devem ser adicionados ao arquivo functions.php do seu tema filho. Você também pode usar um plug-in de personalização do site para não perder suas alterações ao atualizar seu tema do WordPress.
Por padrão, é assim que o WooCommerce exibe a contagem de produtos na página da loja:
Se você deseja ocultar a contagem de produtos na página WooCommerce Shop, considere adicionar o seguinte código no arquivo functions.php do seu tema filho:
/*
*
* Remove a contagem de produtos após o nome das categorias
*
*/
add_filter( 'woocommerce_subcategory_count_html', 'njengah_remove_category_products_count');
function njengah_remove_category_products_count() {
Retorna;
}Lembre-se de salvar as alterações. Este será o resultado no front-end:
Vale ressaltar que o WooCommerce também exibe a contagem de produtos em subcategorias. Você pode ocultar a contagem de produtos adicionando o seguinte código na parte inferior do arquivo functions.php:
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
Este código removerá a contagem de produtos nas subcategorias.
WooCommerce Ocultar preços de produtos por função de usuário
Você pode querer ocultar os preços dos produtos com base em determinadas funções de usuário em sua loja WooCommerce como estratégia de marketing.
No entanto, o WooCommerce, por padrão, não possui a opção de ocultar preços. Esta postagem se concentra nos preços com base na função do usuário ou na falta dela (usuários convidados).
O principal objetivo de fazer isso é incentivar os usuários a se inscrever para ver os preços. Se você quiser adicionar essa funcionalidade, fique até o final. A melhor parte é que eu vou te dar um guia passo a passo sobre como esconder os preços. No entanto, você precisa ter algum conhecimento técnico.
Você pode dar um passo adiante e ocultar os preços e totais do carrinho e do checkout para usuários convidados. Você pode aprender como fazer isso aqui.
Etapas para ocultar preços para usuários convidados
Se você deseja ocultar preços para usuários convidados em sua loja WooCommerce, considere adicionar o seguinte código ao arquivo functions.php do seu tema:
/**
* Ocultar o preço do produto com base na função do usuário.
*/
function njengah_hide_prices_guests( $price ) {
if (! is_user_logged_in()) {
Retorna ''; // Retorna uma string vazia para nenhuma exibição de preço.
}
retornar $ preço;
}
add_filter( 'woocommerce_get_price_html', 'njengah_hide_prices_guests' ); // Esconde o preço do produto Lembre-se de salvar as alterações. Este é o resultado no front-end: 
WooCommerce Ocultar Categoria
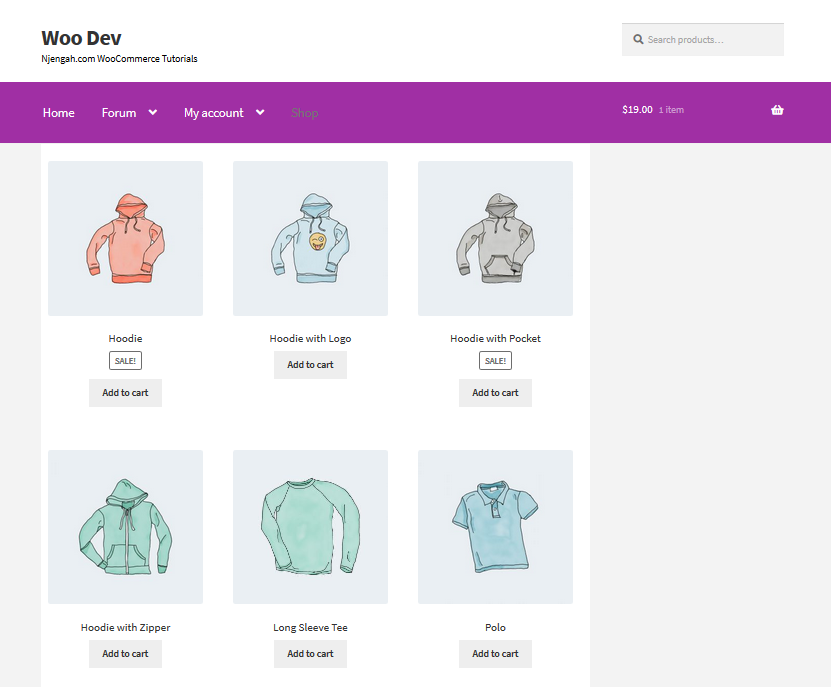
Nesta seção, mostrarei como ocultar as categorias do WooCommerce de serem exibidas na página da loja. O WooCommerce permite que você decida como deseja que seus produtos sejam exibidos na página da loja. Você pode aprender como exibir categorias aqui.
Por vários motivos, talvez você não queira exibir algumas categorias na página inicial. Neste exemplo, removerei a categoria 'Acessórios'. Podemos fazer isso dando o nome correto a esta categoria ou ocultando-a de ser listada.
É assim que as categorias são exibidas no front end: 
Se você deseja ocultar uma categoria, considere adicionar o seguinte código na parte inferior do arquivo functions.php:
/**
* Mostrar apenas produtos da categoria selecionada.
*/
function get_subcategory_terms( $terms, $taxonomias, $args ) {
$new_terms = array();
$hide_category = array( 19 ); // IDs da categoria que você não deseja exibir na página da loja
// se uma categoria de produto e na página da loja
if ( in_array( 'product_cat', $taxonomias ) && !is_admin() && is_shop() ) {
foreach ( $terms as $chave => $term ) {
if (! in_array( $term->term_id, $hide_category)) {
$new_terms[] = $term;
}
}
$terms = $new_terms;
}
retornar $ termos;
}
add_filter( 'get_terms', 'get_subcategory_terms', 10, 3 ); Para ver o resultado, atualize a página. 
Na captura de tela acima, você pode ver que o código removeu a categoria 'Acessórios' ID=19. Lembre-se de adicionar o ID correto para que o código funcione.
Como ocultar produtos sem preço no WooCommerce
Se você deseja ocultar produtos sem o preço, você pode implementar rapidamente este trecho em seu functions.php ou no código do plugin, e todos os produtos sem preço serão ocultados da visualização do cliente. Não é complicado. Tudo o que você precisa fazer é adicionar o código nas funções do tema ou nos arquivos do plugin.
Primeiro, você precisa criar uma meta consulta para todos os produtos que receberão os produtos, e na meta consulta, você procurará o valor vazio da chave – preço, e se o valor estiver vazio, você poderá redefinir a meta inquerir.
Essa meta consulta precisa se conectar a essa ação woocommerce_product_query, e a função de retorno de chamada conterá a lógica para mostrar todos os produtos, exceto aqueles sem o preço. Você pode aprender mais sobre consultas Meta e os argumentos aceitos aqui.
Aqui está o código:
add_action( 'woocommerce_product_query', 'njengah_hide_products_without_price' );
function njengah_hide_products_without_price( $q ){
$meta_consulta = $q->get('meta_consulta');
$meta_query[] = array(
'chave' => '_preço',
'valor' => '',
'comparar' => '!='
);
$q->set('meta_consulta', $meta_consulta);
}Este código deve ser adicionado ao functions.php, e você irá ocultar com sucesso todos os produtos sem o preço. Como você pode ver na função de retorno de chamada do código, o valor da meta consulta é definido como uma string vazia ” “esta é a base dos produtos de ocultação do WooCommerce sem lógica de preço.
WooCommerce Ocultar selo de venda
O selo de venda do WooCommerce é um rótulo exibido na página de um único produto, nas páginas de arquivos do produto, up-sell, cross-sell e produtos relacionados. Idealmente, este botão é projetado para notificar os visitantes da sua loja que determinados produtos estão em promoção.
Você pode configurar o selo de venda WooCommerce para cada produto adicionando o preço de venda e o preço normal para o mesmo produto. Neste post, quero ilustrar como você pode alterar o selo de vendas e como removê-lo ou ocultá-lo completamente.
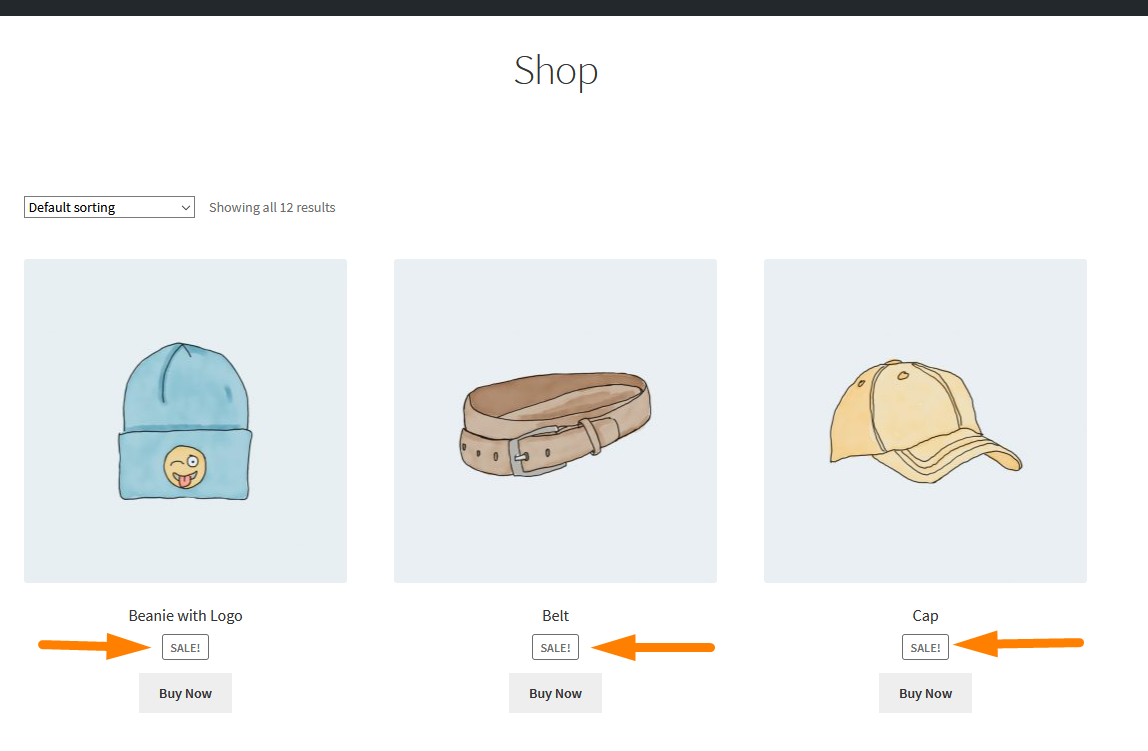
Um design de crachá à venda pode variar de um site WooCommerce para outro, dependendo do tema da loja. O tema padrão do WooCommerce – Storefront vem com um selo padrão à venda sem nenhum design, conforme mostrado na imagem abaixo: 
Se você deseja remover o selo de venda da sua loja WooCommerce, considere adicionar o seguinte código ao seu arquivo functions.php do tema filho:
// Adicionar filtro para remover o sale_badge
add_filter( 'woocommerce_sale_flash', 'njengah_remove_on_sale_badge');
function njengah_remove_on_sale_badge($sale_badge){
Retorna '';
}Esse código é um filtro que verifica o selo de vendas na página e o substitui por uma string vazia na instrução de retorno da função de retorno de chamada. Este é o resultado:
Como alternativa, você pode aprender a ocultar o selo de venda usando CSS e alterar o selo aqui.
WooCommerce Ocultar Quantidade em Estoque
Você pode ocultar mensagens de estoque em seus produtos fazendo alterações relacionadas ao código no tema que está usando para sua loja WooCommerce. Eu recomendo que você faça um backup completo da sua loja WooCommerce. Isso pode ajudá-lo a reverter para como as coisas eram se algo der errado com as alterações de código. Alternativamente, você pode usar um tema filho.
WooCommerce vem equipado com uma capacidade de controle de estoque decente. Você pode ativar esta opção em sua loja usando a aba “Inventário” da tela de edição do produto na área de administração do WordPress. Você pode ver como você pode exibir a quantidade em estoque aqui.
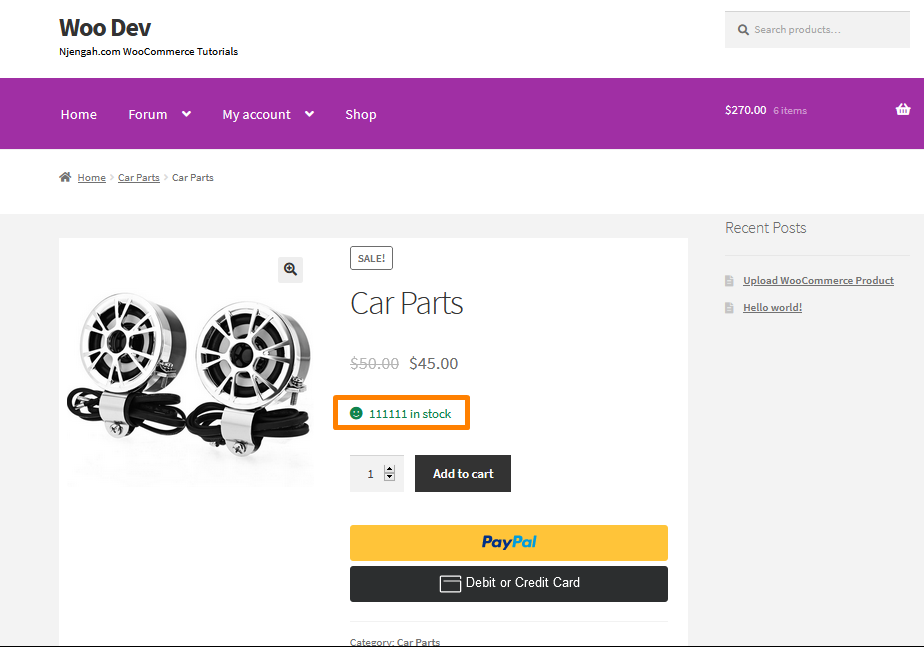
Por padrão, é assim que a mensagem de estoque é exibida na página de um único produto: 
Se você deseja ocultar esse elemento, considere adicionar o seguinte trecho de código na parte inferior do arquivo functions.php:
/**
* Oculte a mensagem "Em estoque" na página do produto.
*
* @param string $html
* @param string $texto
* @param WC_Product $product
* @return string
*/
function njengah_wc_hide_in_stock_message( $html, $texto, $produto) {
$disponibilidade = $produto->get_disponibilidade();
if ( isset( $availability['class'] ) && 'em estoque' === $availability['class'] ) {
Retorna '';
}
retorna $html;
}
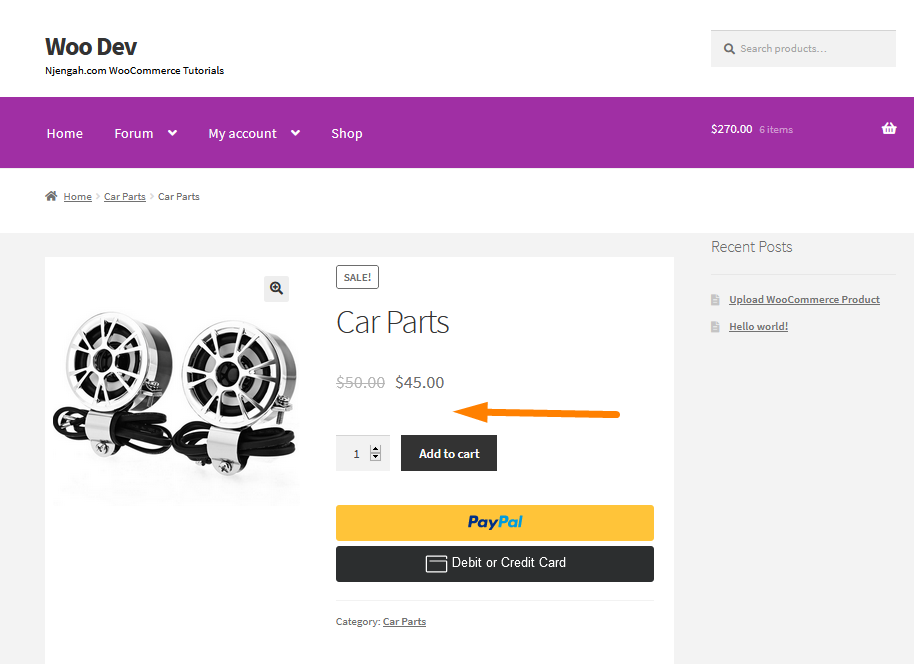
add_filter( 'woocommerce_stock_html', 'njengah_wc_hide_in_stock_message', 10, 3 ); Para ver o resultado, atualize a página do produto e você verá que a mensagem foi removida: 
WooCommerce Esconder Peso do Produto
Se você estiver vendendo produtos digitais, talvez não seja necessário exibir o peso e as dimensões do produto. Além disso, se você não estiver enviando o produto, não há necessidade de exibir seu peso.
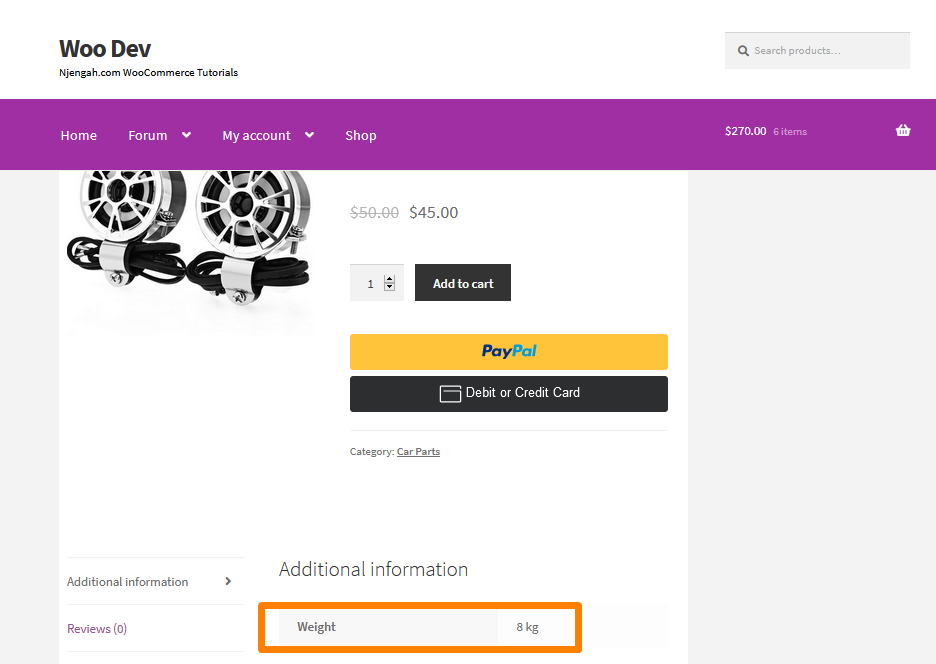
No entanto, antes de começarmos, vale a pena mencionar que seu tema não exibirá o peso e as dimensões de um produto, a menos que essas informações sejam adicionadas no back-end. Você pode saber mais sobre como adicionar o peso dos produtos aqui. Na imagem, você pode ver que adicionei o peso e é assim que ele é exibido no front end: 
Se você deseja ocultar esse elemento, considere adicionar o seguinte código na parte inferior do arquivo functions.php do tema:
/** * Oculta o peso e a dimensão do produto na página do produto único. */ add_filter( 'wc_product_enable_dimensions_display', '__return_false');
Lembre-se de salvar as alterações feitas neste arquivo. Aqui está o resultado no front-end: 
WooCommerce Ocultar SKU, Categoria e Tags na Página do Produto
Se você é um desenvolvedor WordPress, você pensaria que existe um filtro WooCommerce específico para isso. No entanto, não há filtro para isso. Isso significa que temos que remover todo o bloco “meta do produto”. Além disso, você pode adicionar novamente as informações desejadas, por exemplo, as categorias.
Se você não for um desenvolvedor, copie e cole o trecho em seu functions.php e observe as alterações. Além disso, você precisa aprender a exibir o resumo do produto e mostrá-lo novamente se removê-lo. Você pode aprender como fazer isso aqui.
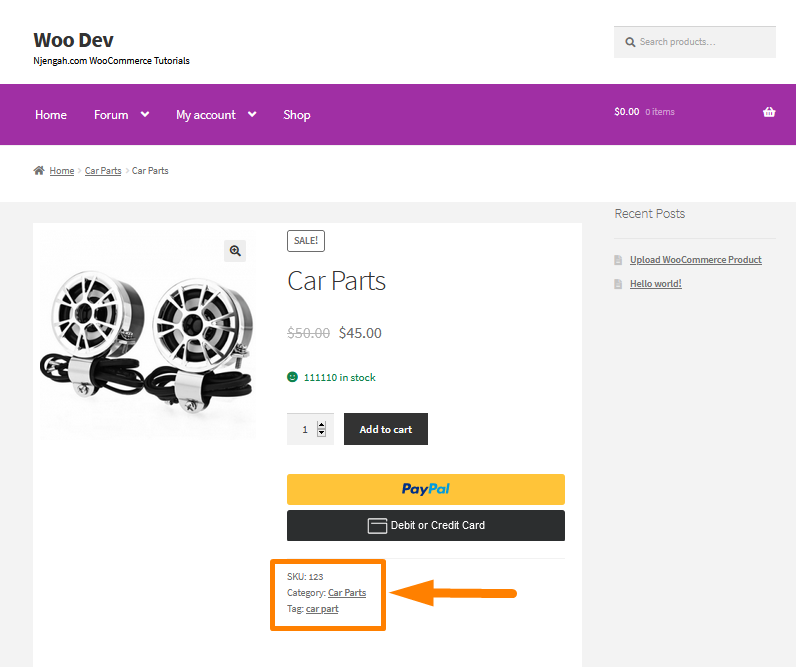
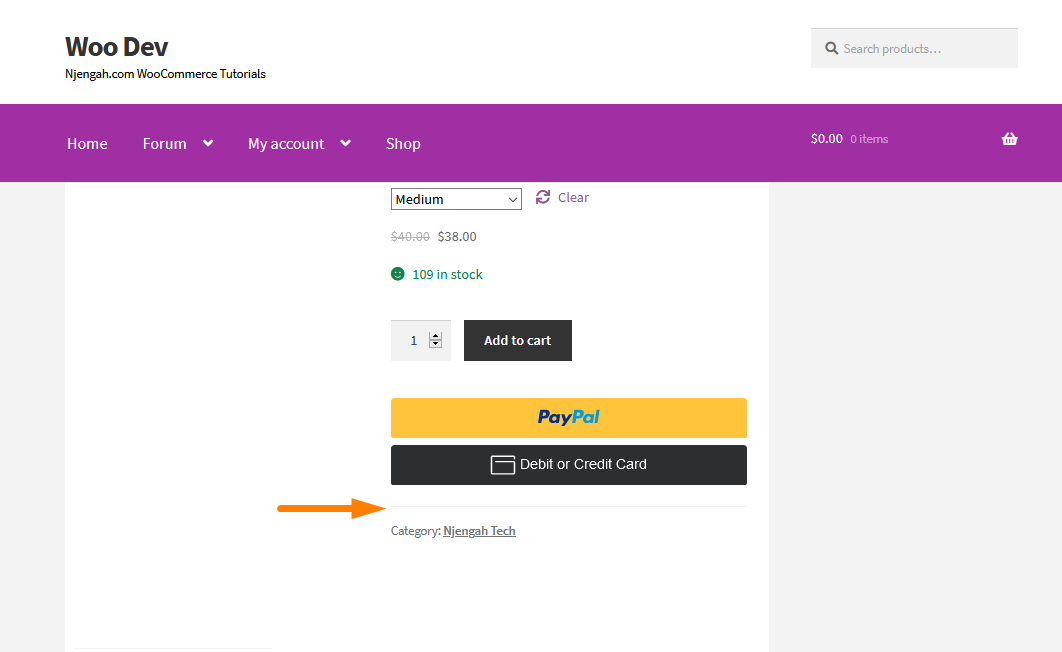
É assim que o resumo do produto é exibido no front end: 
Se você deseja ocultar o resumo do produto, considere adicionar o seguinte código na parte inferior do arquivo functions.php do seu tema:
/** * Ocultar SKU, Cats, Tags @ Single Product Page - WooCommerce */ remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
Lembre-se de salvar suas alterações. Este será o resultado no front-end: 
WooCommerce Ocultar Preço Quando Fora de Estoque
WooCommerce cuida de suas necessidades de inventário. WooCommerce é um sistema otimizado que economiza tempo e esforço necessários para atualizar seu estoque. Além disso, é flexível para personalização para compensar os recursos que faltam.
Os potenciais compradores ficam frustrados quando veem a notificação de falta de estoque ou se o produto não está disponível. Uma das coisas que você pode fazer é ocultar o preço dos produtos fora de estoque.
Além disso, há muitas situações em que essa funcionalidade faz sentido. Por exemplo, se você possui uma loja de membros WooCommerce, provavelmente deseja ocultar seus preços de visitantes que não estão registrados. Você pode saber mais sobre como ocultar o preço aqui.
Se você deseja ocultar o preço de produtos esgotados na página de um único produto, adicione o seguinte código no arquivo functions.php do seu tema:
/**
* Ocultar preço quando estiver fora de estoque
*/
add_filter( 'woocommerce_variable_sale_price_html', 'njengah_remove_prices', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'njengah_remove_prices', 10, 2 );
add_filter( 'woocommerce_get_price_html', 'njengah_remove_prices', 10, 2 );
function theanand_remove_prices( $ preço, $ produto ) {
if (! $product->is_in_stock()) {
$preço = '';
}
retornar $ preço;
} Este é o resultado: 
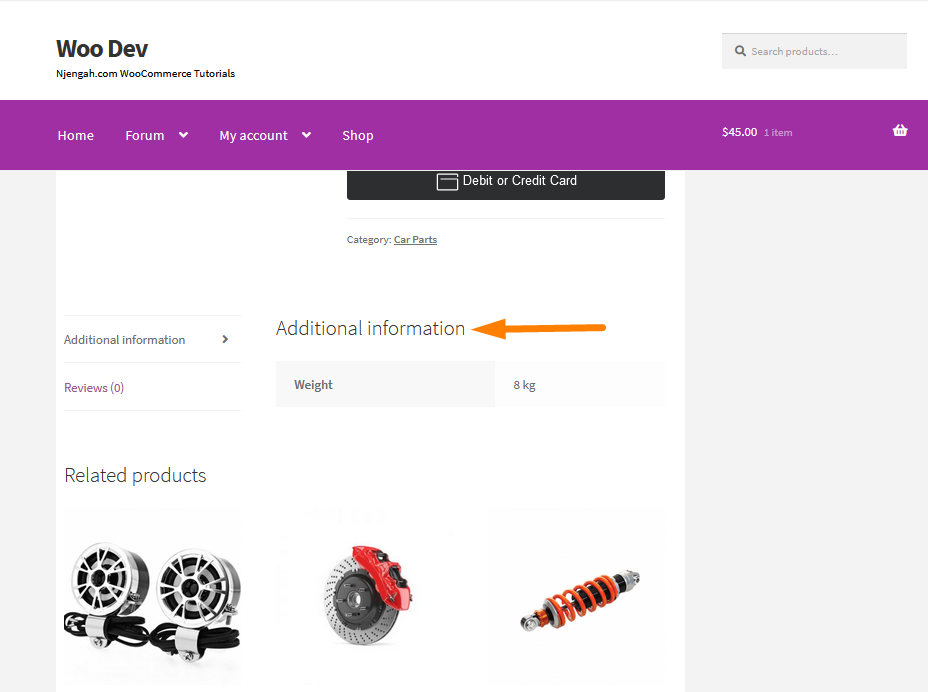
WooCommerce Ocultar informações adicionais
Quando você adiciona informações de envio ao seu produto (peso e dimensões), elas são adicionadas automaticamente à guia Informações Adicionais do WooCommerce na página do produto.
O modelo para a guia “Informações Adicionais” adiciona uma lista de todos os atributos do produto. Se você fizer alguma pesquisa, verá que esses atributos são adicionados do template product-attributes.php através desta função: enable_dimensions_display(). Você pode aprender por que uma solução PHP é melhor do que uma solução CSS aqui.
É assim que a guia Informações adicionais é exibida no tema Storefront: 
Se você deseja ocultar a seção Informações Adicionais, considere adicionar o seguinte código na parte inferior do arquivo functions.php:
/**
* Remover a guia de informações adicionais @ WooCommerce Single Product Page
*/
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999 );
function njengah_remove_product_tabs( $tabs) {
unset( $tabs['additional_information'] );
retornar $guias;
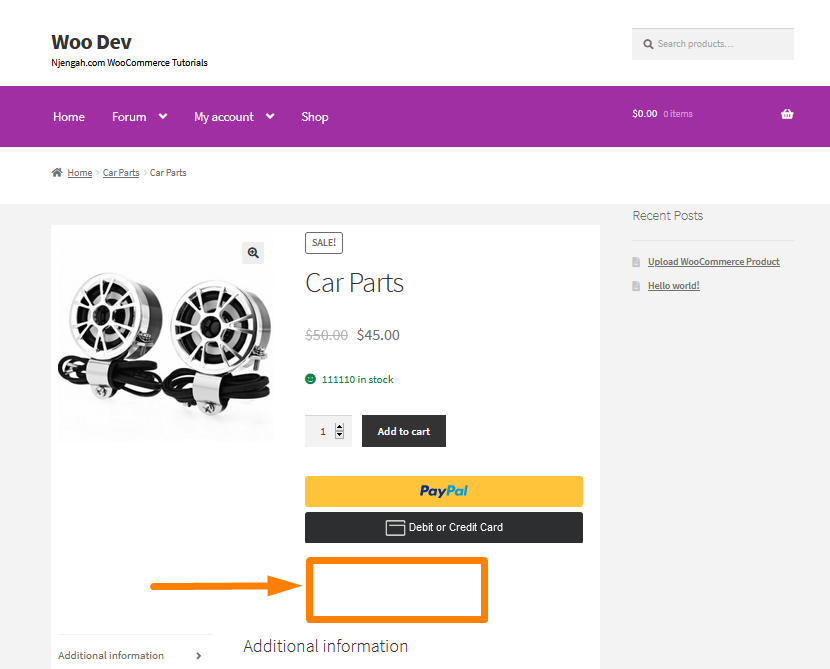
} Este é o resultado na página do produto único: 
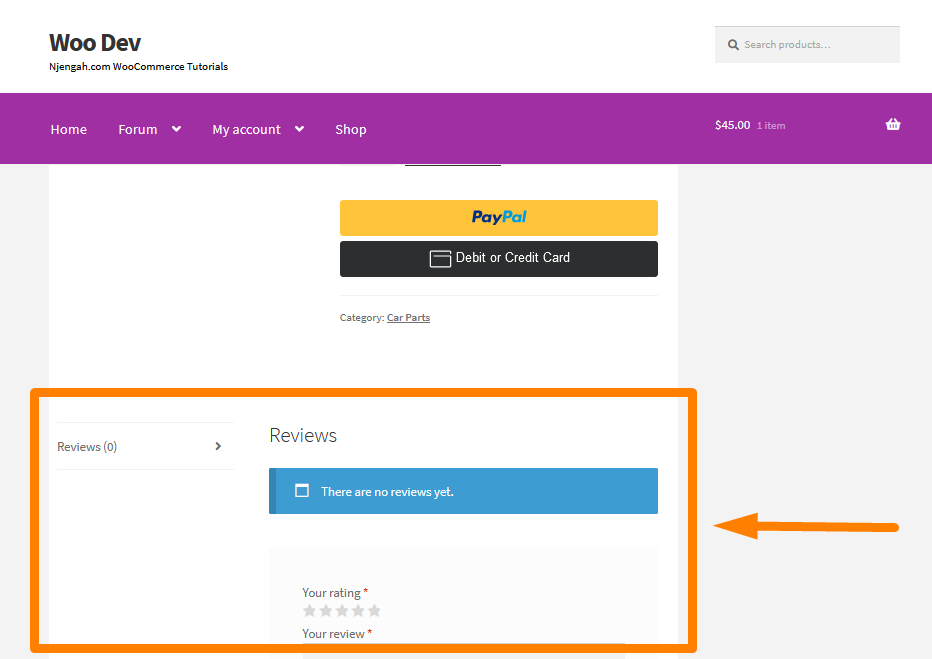
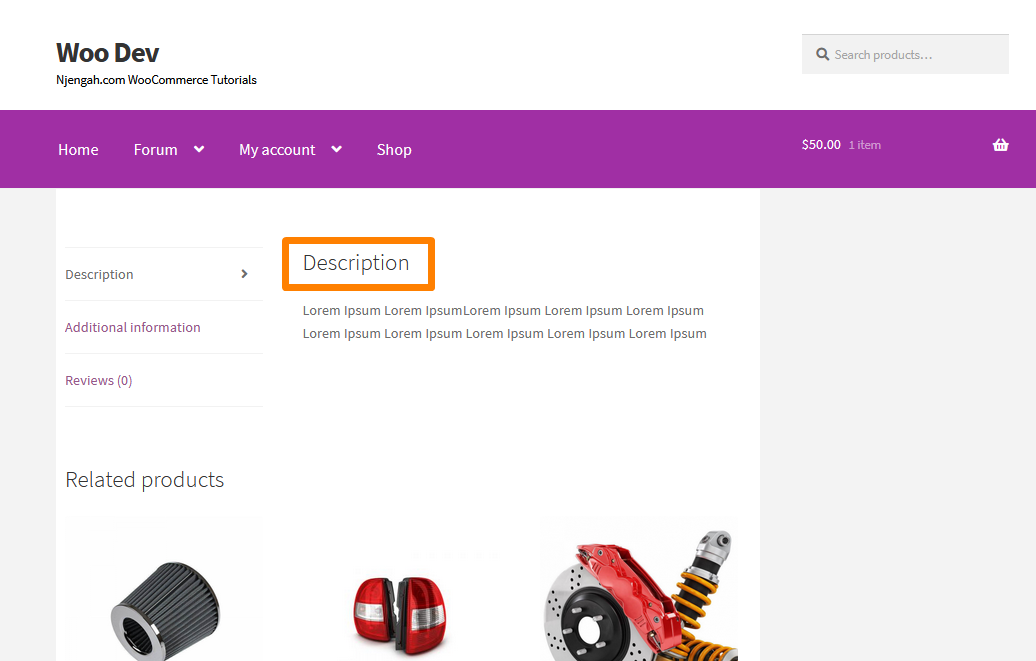
WooCommerce Ocultar título da guia
WooCommerce tem três guias diferentes e eles têm títulos. Essas abas são:
- Informação adicional
- Avaliações
- Descrição (exibida se você adicionou conteúdo de descrição para o produto)
Esta seção mostrará como ocultar e alterar o título da guia Descrição na página do produto único. Se você deseja ocultar e alterar o título da guia Informações adicionais e revisões, pode encontrar a solução completa aqui.
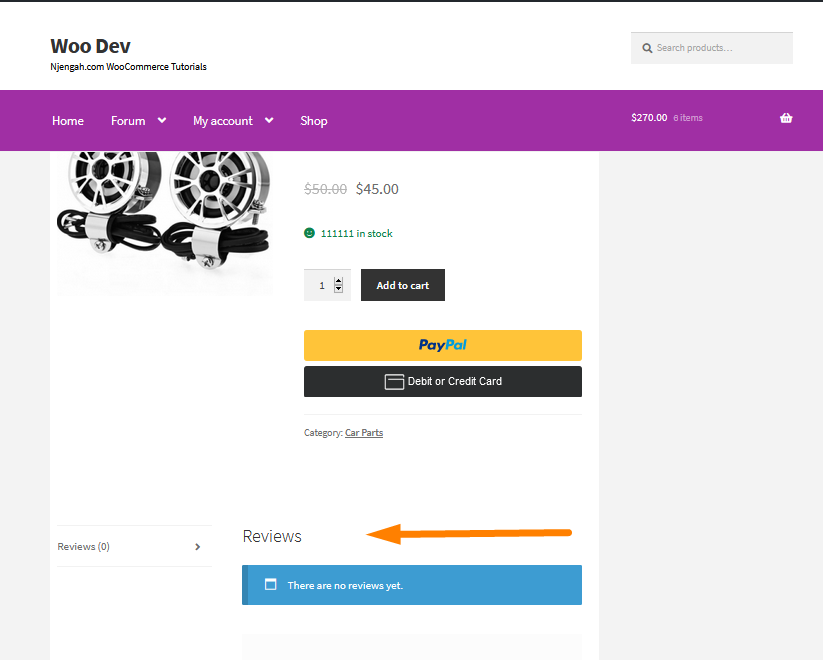
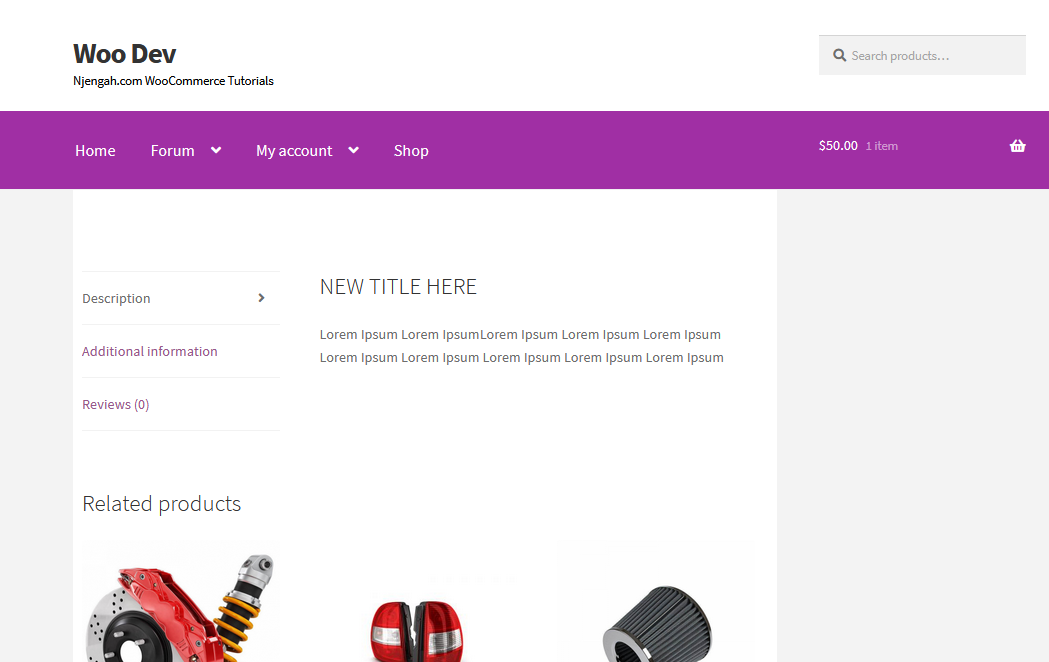
É assim que o título da guia Descrição é exibido no front end: 
Para ocultar e alterar o cabeçalho da guia Descrição, considere adicionar o seguinte trecho de código no final do arquivo functions.php:
// Remove o título da descrição do produto
add_filter( 'woocommerce_product_description_heading', '__return_null');
// Muda o título da descrição do produto
add_filter('woocommerce_product_description_heading', 'change_product_description_heading');
function change_product_description_heading() {
return __('NOVO TÍTULO AQUI', 'woocommerce');
} Este é o resultado no front-end: 
WooCommerce Ocultar SKU
O WooCommerce permite adicionar SKU para qualquer produto na página de configurações do produto no back-end. Esta seção aprenderá como ocultar completamente o SKU do produto, mesmo na seção de administração. No entanto, se sua loja mantém o SKU para administração, mas você não deseja desativá-lo na área de administração, você pode aprender como fazer isso aqui.
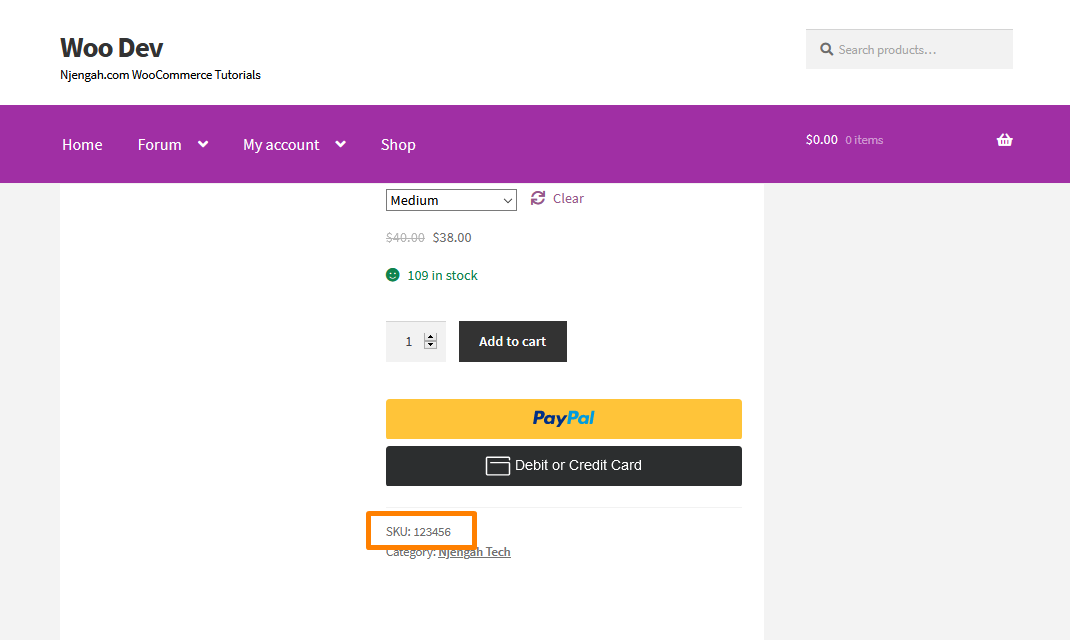
É assim que o SKU é exibido na página do produto: 
Se você deseja ocultar completamente o SKU mesmo na área Admin, adicione o seguinte script PHP personalizado na parte inferior do arquivo functions.php do seu tema:
add_filter( 'wc_product_sku_enabled', '__return_false' );
Este será o resultado: 

Lembre-se de que esta solução remove o SKU de toda a sua loja WooCommerce.
Como ocultar o botão Adicionar ao carrinho na página de produto único do WooCommerce
Antes de chegarmos às etapas detalhadas para fazer isso, você pode se perguntar por que pode ocultar o botão Adicionar ao carrinho de um produto específico. Há muitas razões pelas quais você pode querer fazer isso, por exemplo, se você estiver lidando com eletrônicos, como dispositivos móveis, muitos produtos são lançados alguns dias antes de serem autorizados a comprar.
As especificações são divulgadas antecipadamente, por isso muitos donos de lojas online fornecem especificações detalhadas dos produtos antes de estarem disponíveis para compra.
Isso significa que o dono da loja não pode ter o botão 'Adicionar ao carrinho' na página, pois não quer que as pessoas comprem o produto ainda até que ele esteja disponível para compra.
Como alternativa, você pode optar por ocultar o botão do carrinho de um produto específico por um período específico. Você pode aprender como obter essa funcionalidade aqui.
É assim que o botão Adicionar ao carrinho é exibido na página de um único produto: 
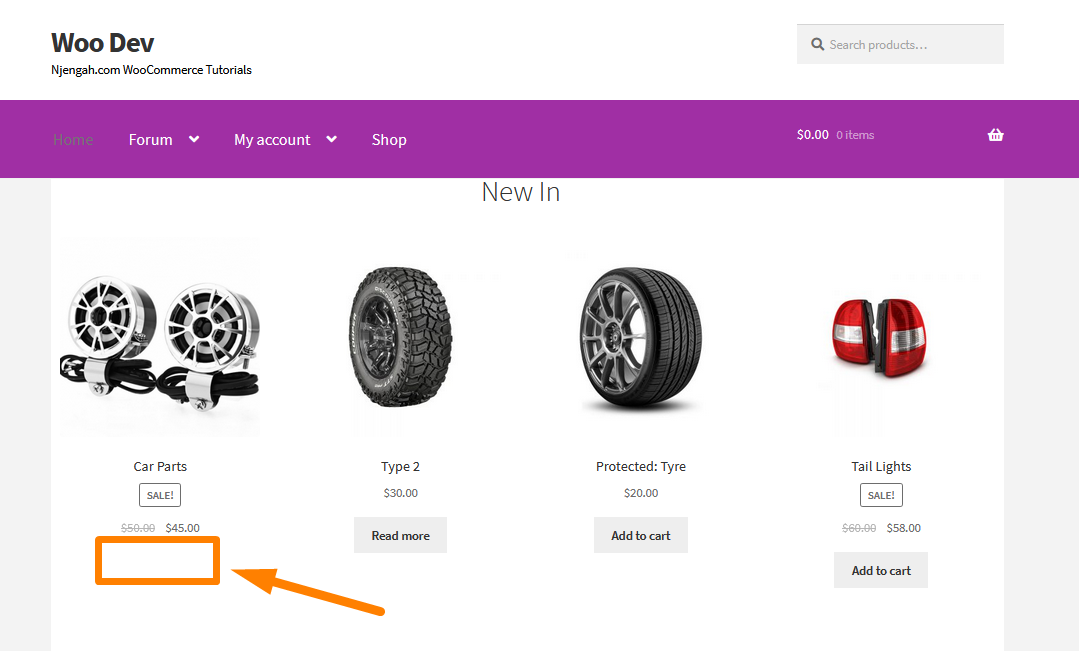
Se você deseja ocultar o botão Adicionar ao carrinho no WooCommerce para um produto específico, adicione o seguinte código na parte inferior do arquivo functions.php. Lembre-se de adicionar o ID do produto correto:
/**
* @snippet Ocultar o botão Adicionar ao carrinho no WooCommerce
*/
add_filter( 'woocommerce_is_comprável', 'woocommerce_hide_add_to_cart_button', 10, 2 );
function woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
} Este é o resultado: 
WooCommerce Ocultar imagem em destaque na galeria de página de produto única
O WooCommerce usa a imagem em destaque para representar um produto nas páginas de arquivo do produto, como a página da loja, página inicial, página da categoria, página de resultados de pesquisa do produto, etc. O WooCommerce usa a imagem em destaque nas imagens em miniatura da página do produto na galeria de imagens do produto.
No entanto, você pode querer não incluir a imagem em destaque na galeria de imagens do produto. Neste post, você verá como é muito fácil ocultar a imagem em destaque do produto WooCommerce da galeria de imagens do produto em páginas únicas de produtos. Se você não sabe como adicionar uma galeria de produtos, pode aprender como fazê-lo aqui.
É assim que as imagens aparecem no front-end: 
Na captura de tela, você pode ver que a imagem em destaque é repetida duas vezes.
Para ocultar a imagem em destaque, considere adicionar o seguinte código na parte inferior do arquivo functions.php:
/**
* Exclua a imagem em destaque de aparecer na galeria de produtos, se houver uma galeria de produtos.
*
* @param array $html Array de HTML para saída da galeria de produtos.
* @param array $attachment_id ID de cada variável de imagem.
*/
function njengah_woocommerce_remove_featured_image( $html, $attachment_id) {
global $postagem, $produto;
// Obtém os IDs.
$attachment_ids = $product->get_gallery_image_ids();
// Se não houver, vá em frente e volte cedo - com a imagem em destaque incluída na galeria.
if (! $attachment_ids) {
retorna $html;
}
// Procure a imagem em destaque.
$featured_image = get_post_thumbnail_id( $post->ID);
// Se houver, exclua-o da galeria.
if ( is_product() && $attachment_id === $featured_image) {
$html = '';
}
retorna $html;
}
add_filter( 'woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2 ); Este é o resultado: 
Ocultar o campo de quantidade do produto WooCommerce da página do produto
Nesta seção, você verá como é fácil ocultar a quantidade de produto arquivada na página de um único produto. Vou mostrar-lhe como fazê-lo para muitos produtos. No entanto, você pode ocultar o seletor de quantidade de um produto específico usando um snippet de PHP ou CSS personalizado. Você pode aprender mais sobre isso aqui.
É assim que o seletor de quantidade é exibido na página de produtos: 
O código a seguir ajudará você a ocultar ou remover a quantidade quando houver muitos produtos. É muito simples fazer isso, pois você precisa copiar e colar o código no arquivo functions.php:
/** * @desc Remove em todos os tipos de produto */
function woo_remove_all_quantity_fields( $retorno, $produto) {
retorne verdadeiro;
}
add_filter( 'woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2 ); Este é o resultado: 
Como ocultar variações de estoque no WooCommerce
Ter produtos digitais criará um local conveniente onde os usuários poderão acessar seus produtos. Um bom exemplo é a iTunes Store criada pela Apple Company, que oferece a comodidade de encontrar músicas. Os usuários também estão dispostos a pagar por essa conveniência, pois esses produtos podem ser baixados.
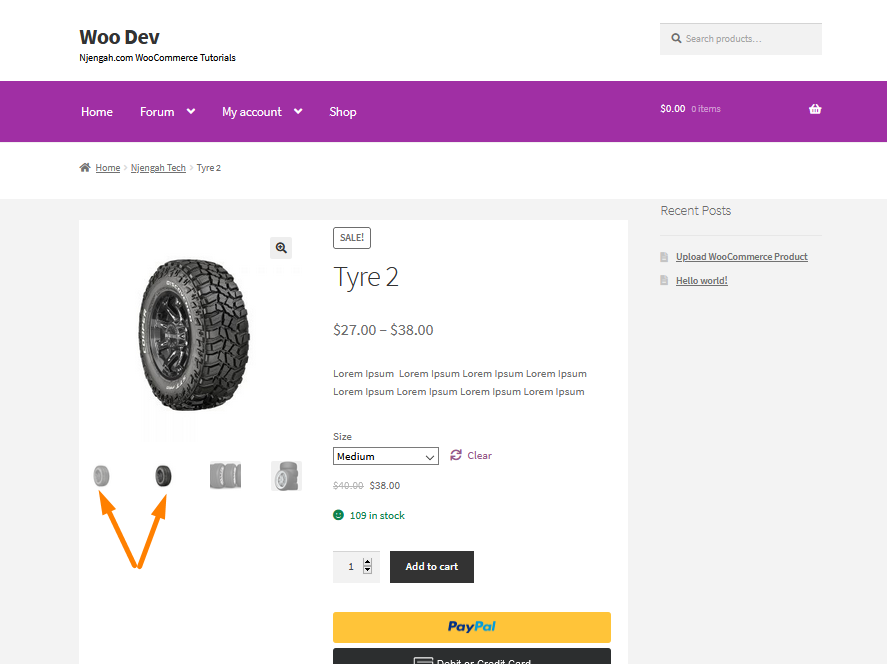
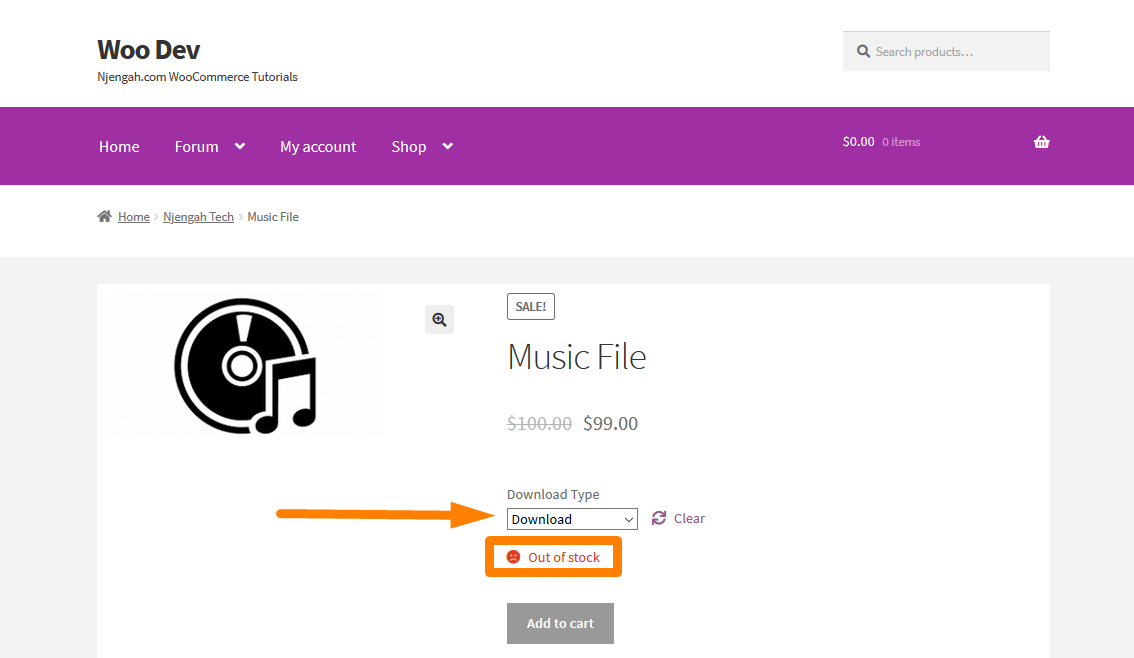
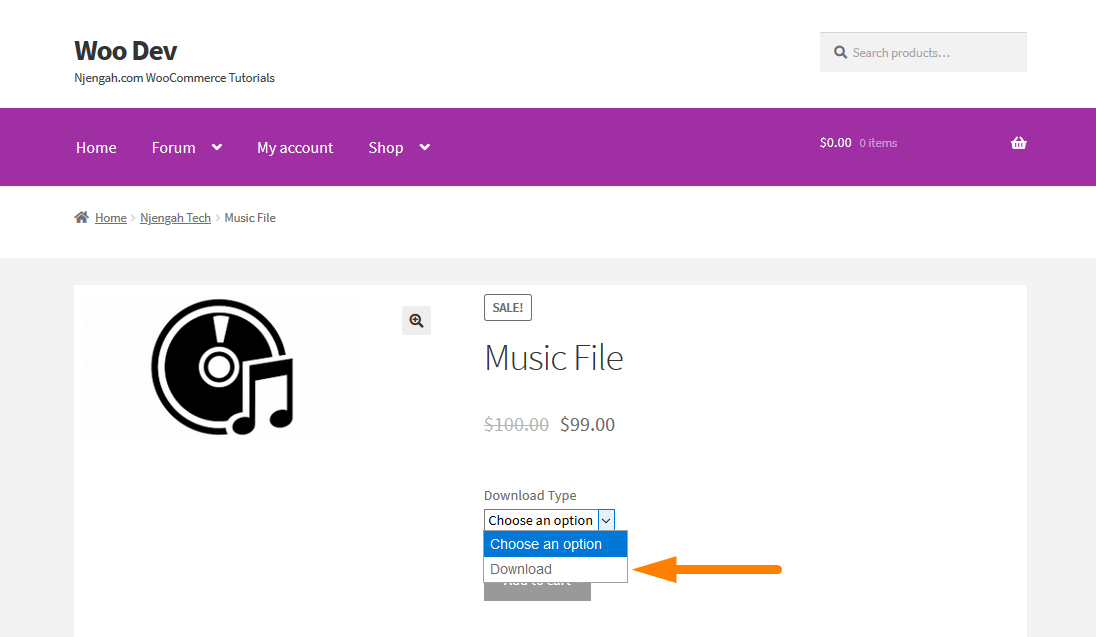
Você precisa evitar a frustração do usuário ao nunca deixá-los escolher um produto ou uma variação de produto fora de estoque, apenas para perceber que eles não podem comprá-lo. O WooCommerce, por padrão, não desativa as variações que estão fora de estoque. Ele só informa ao usuário que o produto está esgotado após selecionar a variação primeiro. A aparência padrão da página do produto para uma variação fora de estoque é assim: 
Se você não sabe como vender produtos complexos para download do WooCommerce, pode aprender como criá-los e adicioná-los aqui.
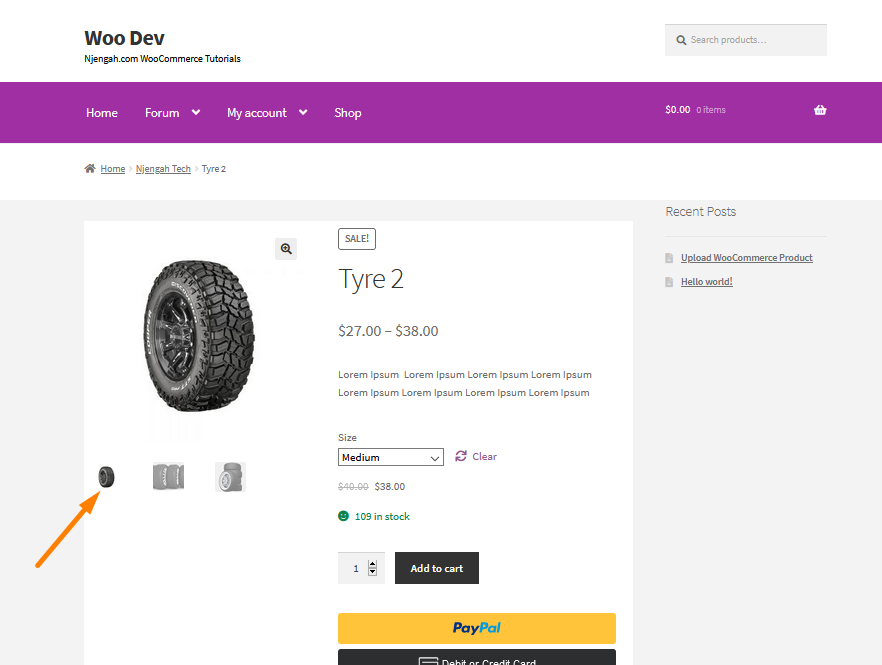
Agora que você sabe como vender produtos complexos para download, você precisa adicionar o seguinte código na parte inferior do arquivo functions.php do seu tema:
/**
* @snippet Desativar variações de estoque @ WooCommerce Single
*/
add_filter( 'woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2 );
function njengah_grey_out_variations_out_of_stock( $is_active, $variation ) {
if (! $variation->is_in_stock() ) return false;
return $is_ativo;
} Para ver o resultado, atualize a página do produto e você verá que a variação do produto foi desativada quando estiver esgotado: 
WooCommerce Ocultar Elementos Móveis
Uma das maiores coisas que os proprietários de lojas WooCommerce precisam fazer é garantir que seu site seja compatível com dispositivos móveis. No entanto, isso pode não ser tão simples quanto parece. Você pode ter um site que funcione em dispositivos móveis e um site projetado para dispositivos móveis. Eu recomendo que você garanta que seu site funcione em dispositivos móveis.
Nesta seção, você aprenderá como ocultar alguns elementos móveis do WooCommerce.

Como ocultar o ícone do carrinho móvel da loja no WooCommerce
O tema Storefront é apelidado de tema oficial do WooCommerce e é muito responsivo. Nesta seção, você aprenderá como ocultar o ícone do carrinho móvel. Usarei a opção "Personalizar" em "Aparência" no painel para ocultar esse elemento. Esta seção permite que você altere seu tema facilmente de várias maneiras permitidas pelo autor do tema. No entanto, o truque é apenas descobrir qual CSS usar.
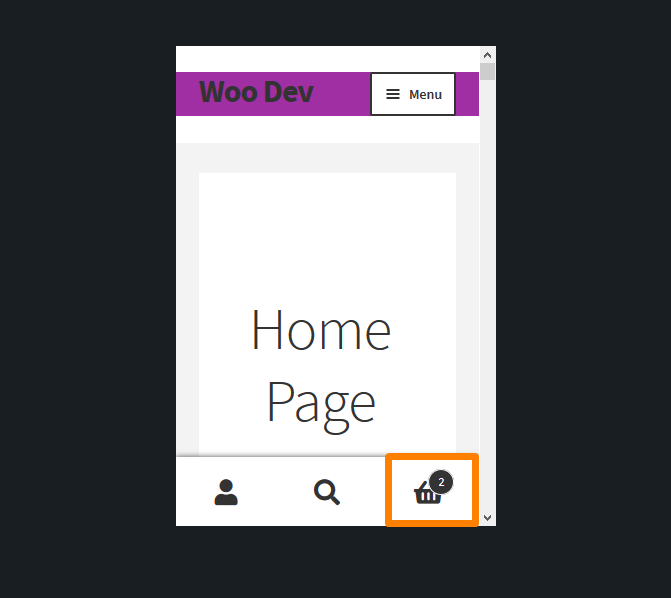
Quando os visitantes chegam à sua loja, eles veem um pequeno ícone de carrinho de menu localizado na parte inferior da tela do celular. Você pode querer ocultar esse elemento e colocá-lo em outro lugar. Você pode aprender a identificar o elemento que precisa alterar aqui.
É assim que o ícone do carrinho móvel é exibido no tema da vitrine: 
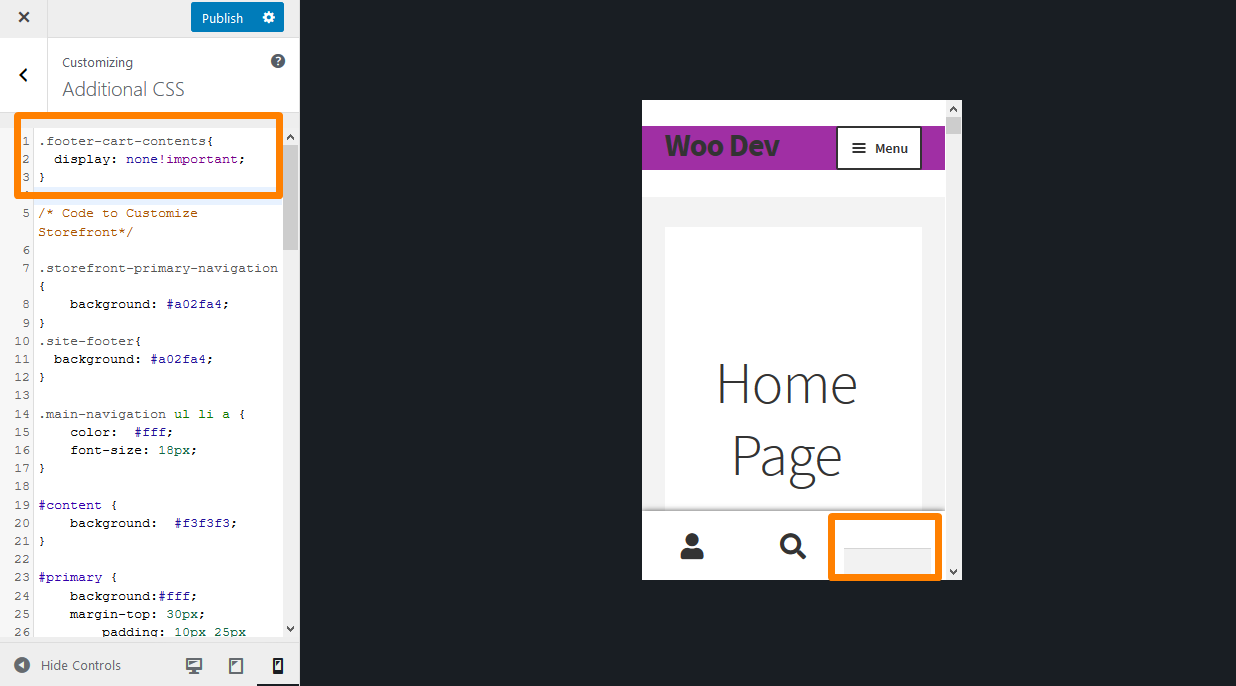
Se você deseja remover este ícone, considere adicionar o seguinte código CSS na seção CSS adicional:
.footer-cart-contents{
exibição: nenhum! importante;
} Este é o resultado: 
Como ocultar o rodapé móvel do Storefront WooCommerce
Muitas pessoas usam o tema Storefront com WooCommerce, mas apenas como um catálogo, para que os clientes possam ver os produtos, mas não comprá-los.
Nesse caso, você provavelmente não precisa das páginas Carrinho e Finalizar compra, então você as remove. No entanto, o Storefront ainda mostra um menu na área de rodapé quando você visita o site em um dispositivo móvel. Este menu também leva você à página Carrinho, que você removeu. Você pode obter um tutorial detalhado sobre como usar CSS para ocultar o rodapé móvel aqui.
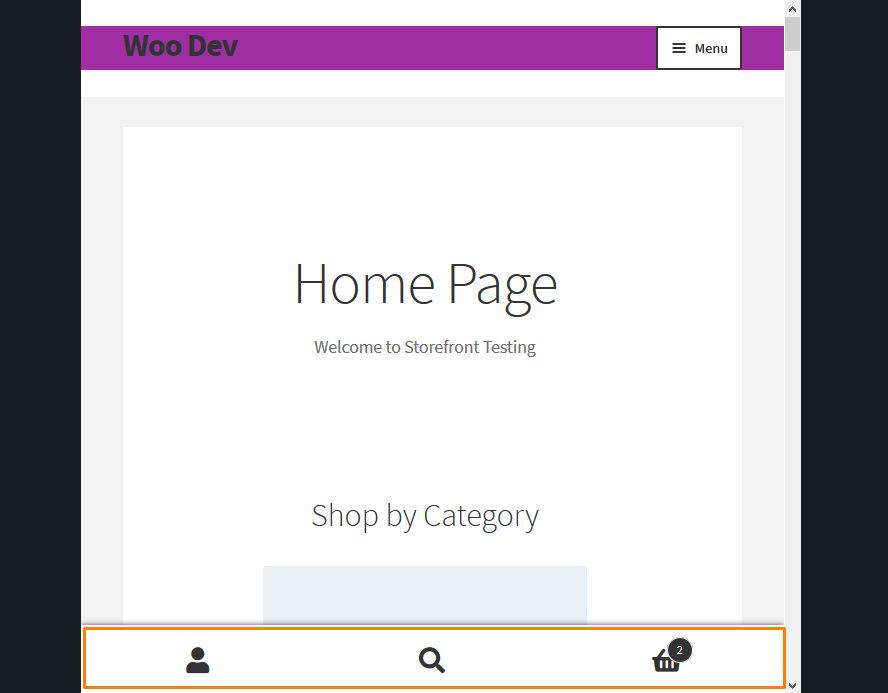
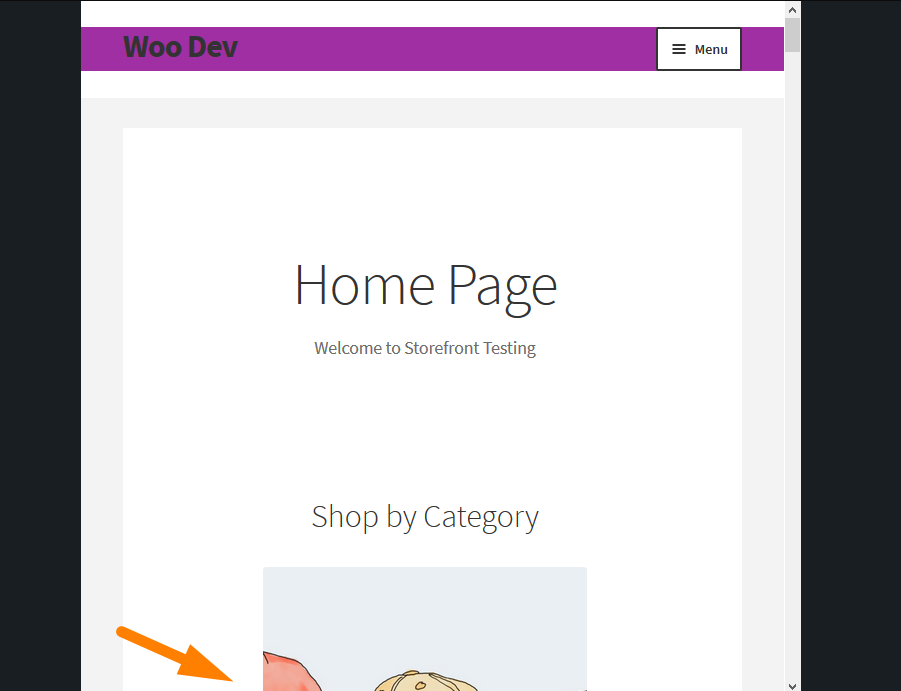
É assim que o rodapé móvel é exibido: 
Se você deseja remover o rodapé móvel, considere adicionar o seguinte código CSS na parte inferior do arquivo functions.php do seu tema:
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
Para ver o resultado, atualize o site em um dispositivo móvel e você verá que a barra de rodapé foi removida: 
WooCommerce Ocultar Cabeçalho
O cabeçalho de um site WordPress é um elemento universal que aparece em todas as páginas e posts. Considerando seu posicionamento proeminente, o cabeçalho geralmente serve como a primeira impressão do seu site para os visitantes. Você pode adicionar informações críticas e informações críticas de Calls To Action (CTAs) e Calls To Action (CTAs). Vale a pena personalizar esta área importante. Nesta seção, você aprenderá como ocultar alguns elementos no cabeçalho.
Como ocultar o carrinho WooCommerce no menu de navegação
Por padrão, o WooCommerce não permite que você desative o ícone do carrinho WooCommerce no cabeçalho ou na navegação. Existem duas maneiras de ocultar o ícone Carrinho no menu de navegação. Você pode usar PHP ou CSS. A solução CSS exige que você primeiro identifique o elemento que você precisa alterar. Você pode aprender mais sobre isso aqui.
Se você estiver usando o Chrome ou o Firefox, eles facilitam a inspeção e manipulação de elementos no DOM. Esses navegadores permitem revisar toda a estrutura de uma página da Web, incluindo todos os elementos e suas propriedades. No nosso caso, queremos selecionar um elemento específico chamado ícone do carrinho.
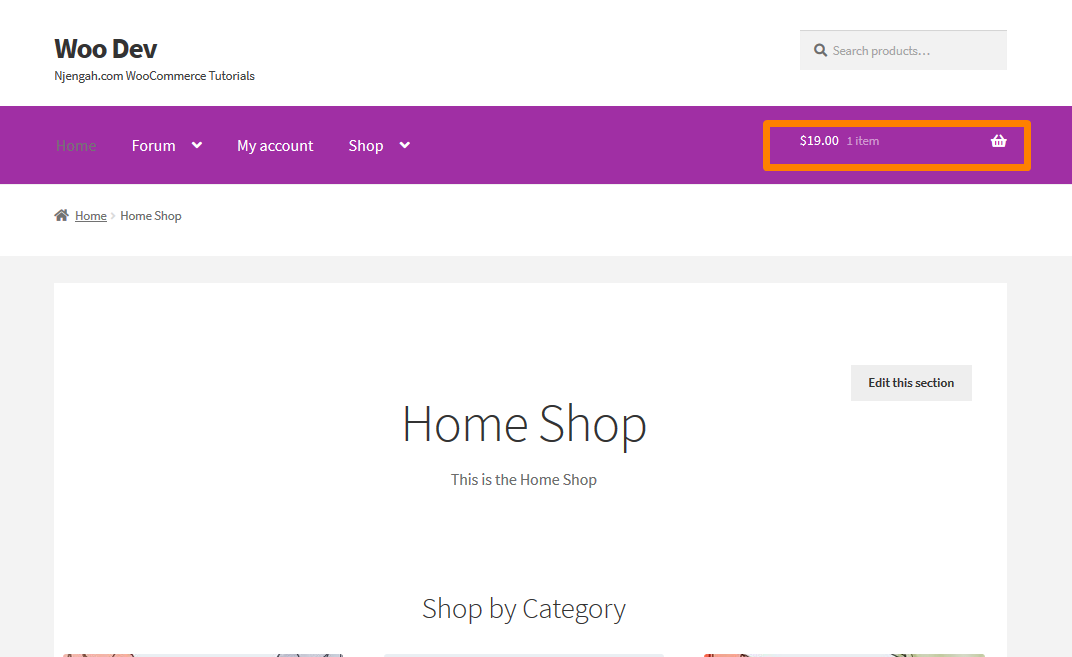
É assim que o ícone do carrinho é exibido no cabeçalho: 
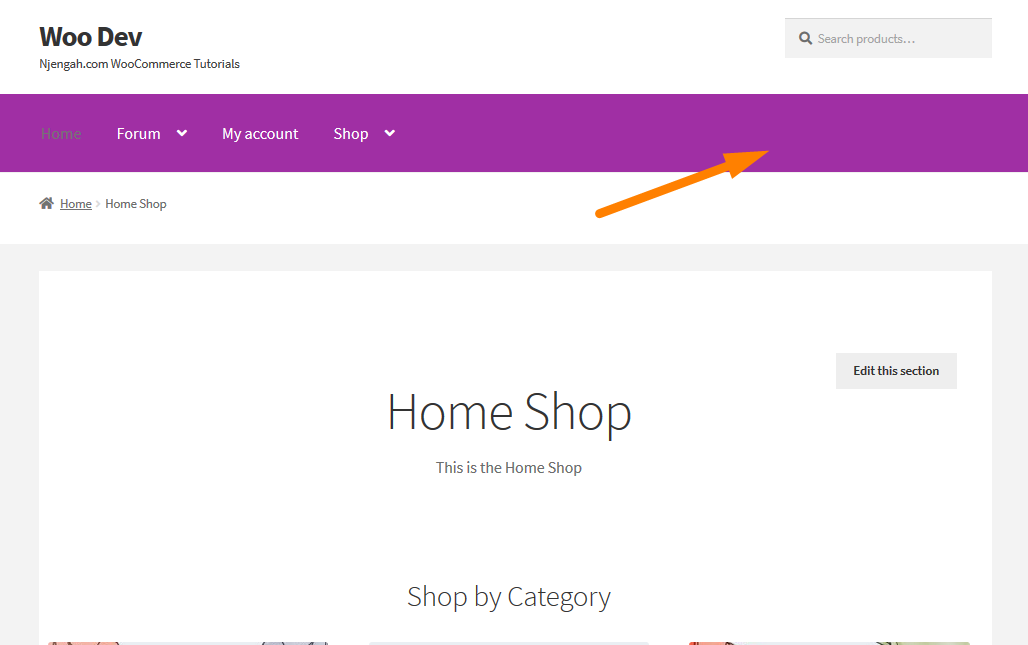
Se você deseja ocultar esse elemento, considere adicionar o seguinte código PHP na parte inferior do arquivo functions.php do seu tema:
/**
* Desativar ícone do carrinho
*/
function remove_sf_actions() {
remove_action( 'storefront_header', 'storefront_header_cart', 60 );
}
add_action( 'init', 'remove_sf_actions' ); Este é o resultado no front-end: 
WooCommerce Ocultar Cabeçalho
Editar o cabeçalho de um tema pode ser uma tarefa difícil para o usuário médio do WordPress. No entanto, o tema Storefront é muito fácil de personalizar. Leva apenas alguns cliques para editar o formato do cabeçalho, ocultar os elementos do cabeçalho, alterar o plano de fundo, o texto e as cores dos links. Esta seção compartilhará com você uma maneira fácil de remover o cabeçalho no Tema da vitrine.
Primeiro, precisamos identificar o cabeçalho e todos os seus elementos usando o console. Depois disso, adicionarei uma nova regra ao console para ver se funciona. Quando obtiver os resultados desejados, tornarei as alterações permanentes adicionando a nova regra na seção CSS Adicional. Você pode aprender mais sobre isso aqui.
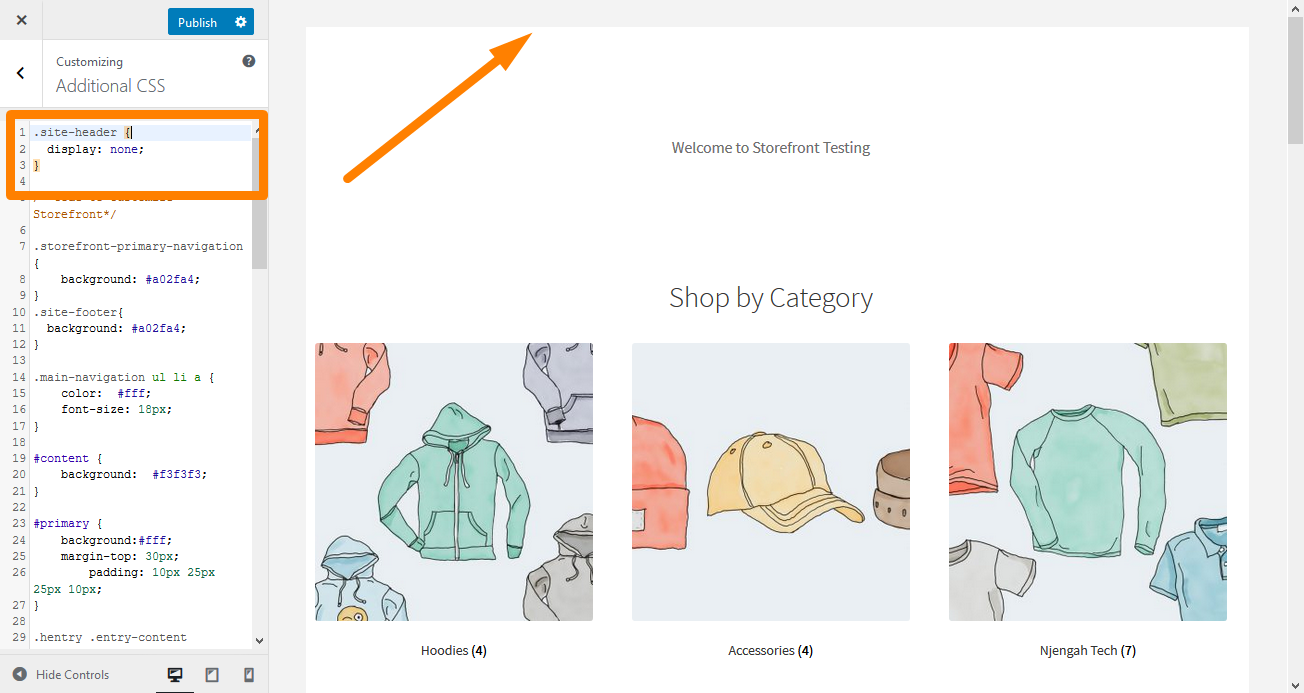
Se você quiser ocultar o cabeçalho no tema Storefront, adicione o seguinte código CSS na seção CSS adicional:
.site-header {
Mostrar nenhum;
} Este será o resultado: 
WooCommerce Esconder minha página de conta
Personalizar a página “Minha conta” do WooCommerce é um dos recursos mais solicitados pelos desenvolvedores. Esta página é vital para o bom andamento de suas operações. Portanto, esta página deve ter um design limpo para permitir que os usuários aproveitem ao máximo o gerenciamento de contas. Você pode personalizar esta página para converter mais vendas ou atrair clientes para retornar à sua loja. Nesta seção, compartilharei como você pode ocultar elementos nesta página.
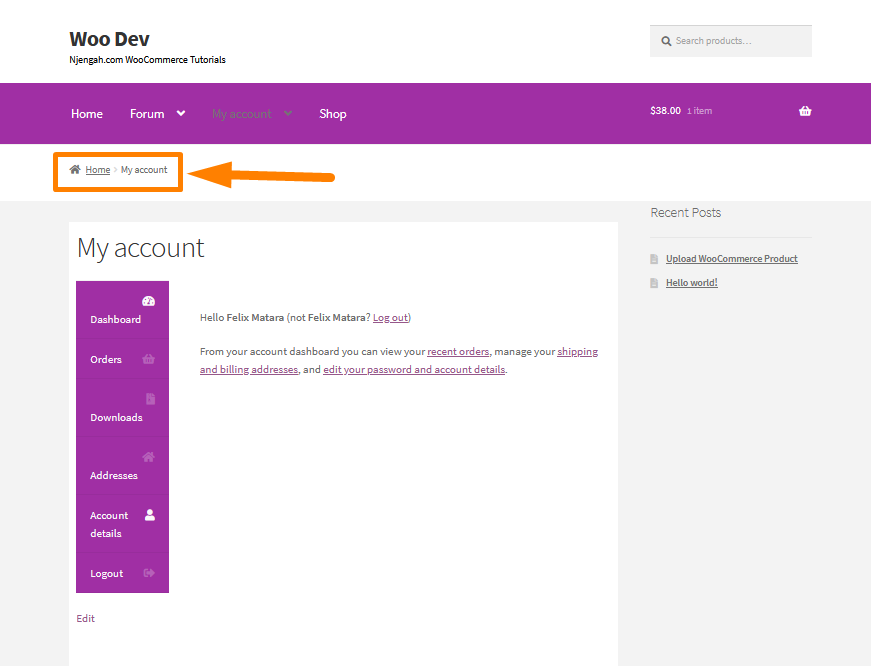
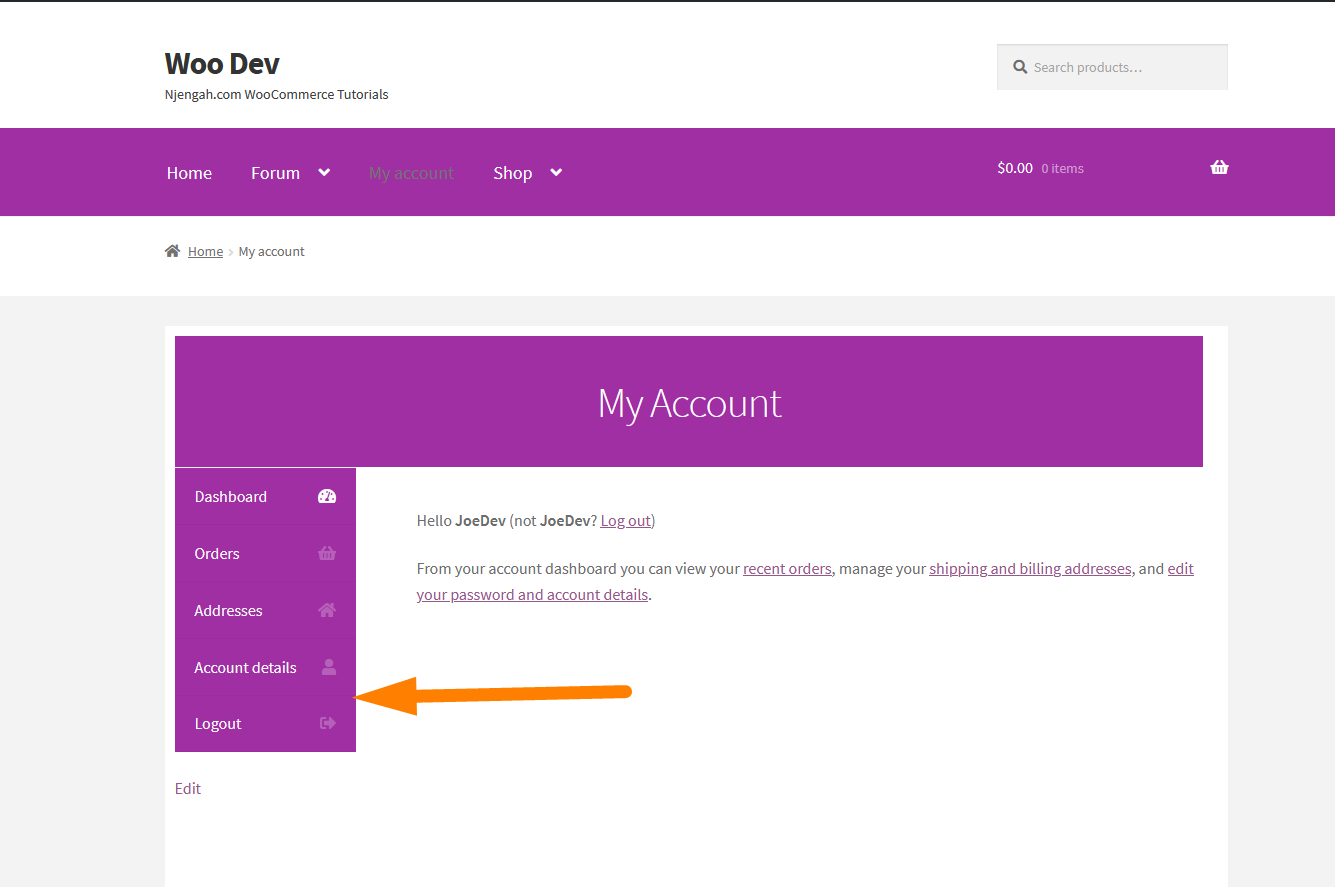
É assim que a página Minha conta é exibida no front end: 
WooCommerce ocultar downloads da minha conta
Para remover o menu de downloads da página Minha conta em sua loja WooCommerce, você não precisa escrever nenhum código, pois uma opção de configurações simples geralmente é ignorada. Os endpoints do WooCommerce permitem que os usuários criem extensões de URL personalizadas para as páginas mais comuns do WooCommerce.
Idealmente, esse recurso deve tornar o WooCommerce mais flexível e personalizável para atender a uma ampla variedade de necessidades do usuário final.
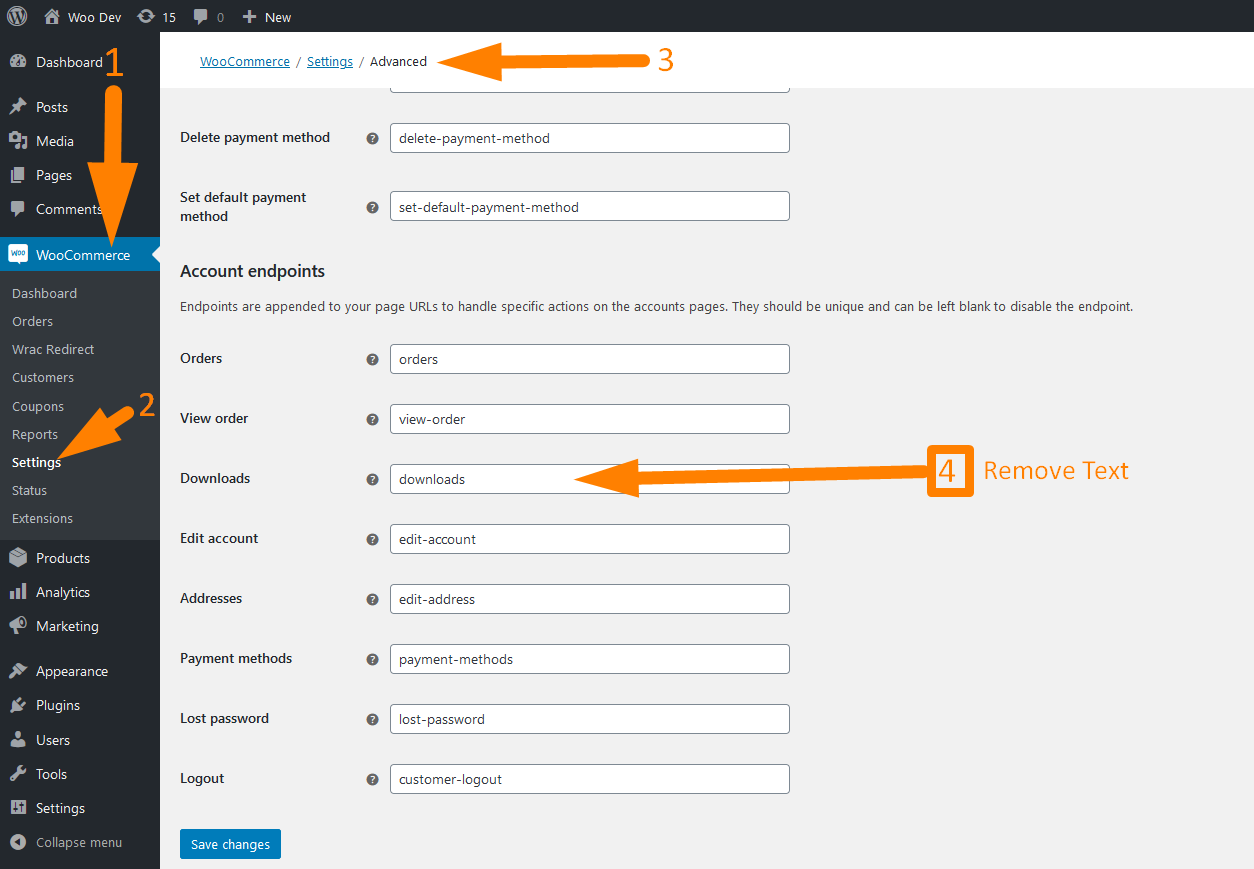
A seguir, um resumo rápido dos vários endpoints do WooCommerce que você pode personalizar no seu site Configurações do WooCommerce > Configurações avançadas > Endpoints. Você pode saber mais sobre o endpoint WooCommerce aqui.
Um dos muitos motivos pelos quais você pode querer remover o menu Downloads da página 'Minha conta' é quando você não vende produtos digitais ou para download.
Vá para as configurações do WooCommerce para removê-lo, depois para Configurações avançadas e procure a seção de terminais. Nesta seção, procure o endpoint Downloads, exclua o conteúdo do campo de texto e atualize as configurações. 
Este será o resultado no front-end: 
WooCommerce Ocultar Painel
A página 'Minha conta' é muito importante porque é onde as informações importantes de seus usuários e clientes serão armazenadas. Além disso, é onde seus clientes podem gerenciar suas contas, adicionar detalhes de cobrança, endereços etc., para seu uso.
No entanto, eu recomendo que você personalize esta seção para que você possa impressionar seus usuários registrados e abrir mais possibilidades de negócios com eles.
Você deve observar que a página Dashboard é a única página entre as páginas da conta que não possui um endpoint. Portanto, exigimos um script PHP personalizado para isso.
Se você deseja ocultar a guia Dashboard, considere adicionar o seguinte código na parte inferior do arquivo functions.php do seu tema:
/**
* @snippet Ocultar Painel na Página Minha Conta
*/
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_my_account_dashboard' );
function njengah_remove_my_account_dashboard( $menu_links ){
unset( $menu_links['dashboard']);
return $menu_links;
}Você pode aprender como o código e como você pode detectar a página do painel e redirecionar para os pedidos aqui.
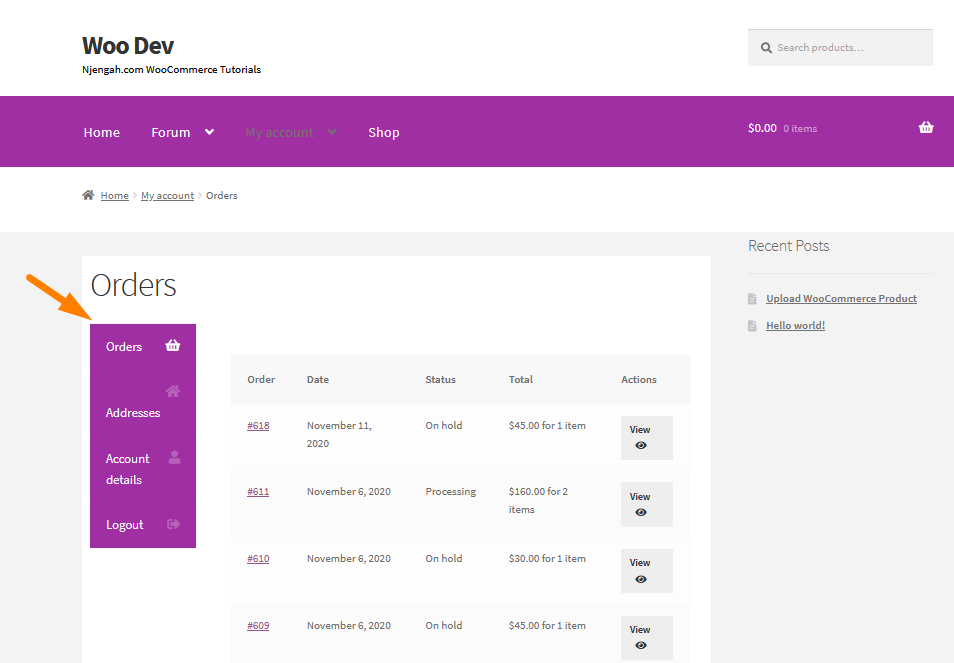
Este é o resultado:
Como ocultar qualquer guia Minha página de conta WooCommerce
Nesta seção, você aprenderá como ocultar qualquer guia da página Minha conta usando um trecho de código PHP personalizado. Se você estiver familiarizado com a personalização do PHP, quase tudo pode ser alcançado com snippets simples.
Você pode saber mais sobre endpoints aqui. Além disso, você também pode renomear qualquer guia.
Se você deseja ocultar qualquer guia, considere adicionar o seguinte código na parte inferior do arquivo functions.php do seu tema:
add_filter ('woocommerce_account_menu_items', 'njengah_remove_my_account_links');
function njengah_remove_my_account_links( $menu_links ){
unset( $menu_links['edit-address'] ); // Endereços
//unset( $menu_links['dashboard']); //Remover painel
//unset( $menu_links['payment-methods'] ); //Remover Formas de Pagamento
//unset( $menu_links['pedidos'] ); //Remover pedidos
//unset( $menu_links['downloads'] ); // Desativar downloads
//unset( $menu_links['edit-account'] ); // Remove a aba de detalhes da conta
//unset( $menu_links['customer-logout'] ); //Remover link de logout
return $menu_links;
}O código funciona bem, mas você não precisa de nenhuma codificação quando deseja remover o item de menu e sua página. Isso ocorre porque você pode encontrar todas as subpáginas padrão da Minha conta em WooCommerce > Configurações > Avançado . Role para baixo até Pontos de extremidade da conta. Tudo que você precisa é apenas definir um endpoint específico vazio.
WooCommerce Ocultar área de administração
A área WooCommerce Admin é uma das seções mais importantes em qualquer site WooCommerce. Você pode verificar seus relatórios na área de administração para acompanhar seu desempenho com estatísticas.
Nesta seção, você aprenderá como ocultar diferentes elementos na área de administração do seu site WooCommerce.
WooCommerce ocultar erros dos visitantes
Plugins e temas desatualizados causam principalmente mensagens de erro do PHP. Os arquivos principais geralmente mudam com as atualizações do WordPress, o que torna algumas partes do código obsoletas.
Além disso, temas e plugins também podem mostrar mensagens de aviso do PHP quando usados com algo incompatível. Dois plugins diferentes podem funcionar bem sozinhos, mas apresentam problemas quando combinados. Isso ocorre porque nem todos os desenvolvedores usam a mesma sintaxe ao desenvolver arquivos de sites.
No entanto, alguns desses avisos não significam necessariamente que seu site está quebrado. Eles não parecem bons para um visitante desavisado. O desenvolvedor pode criar uma atualização para corrigir o aviso, mas leva mais tempo.
Esta seção envolve a personalização do arquivo wp-config.php. Eu recomendo que você crie um backup do seu site antes de fazer qualquer alteração no código. Esta é uma medida de precaução no caso de algo der errado. Você pode restaurar rapidamente seu site.
Dentro do seu arquivo wp-config.php, procure a seguinte linha:
define('WP_DEBUG', true);
No entanto, em alguns casos, pode ser definido como falso:
define('WP_DEBUG', false);
Em ambos os casos, você precisa substituir esta linha pelo seguinte código:
ini_set('display_errors','Off');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false);Lembre-se de salvar suas alterações e enviar seu arquivo wp-config.php de volta para o servidor.
O próximo passo é visitar o front-end para confirmar que os erros, avisos e avisos do PHP desapareceram.
Você também pode ativá-los novamente em um servidor local ou área de teste se estiver trabalhando em um site.
WooCommerce Ocultar Notificação de Atualização
Esta seção ilustra como você pode ocultar notificações de atualização em sua loja WooCommerce. Também vale a pena mencionar que o WordPress é um software tão delicado. Portanto, você deve sempre saber o que fazer antes de realmente fazê-lo.
Idealmente, seria melhor executar backups regulares e testar novas versões do WooCommerce antes de atualizar sua loja WooCommerce. Com as ferramentas certas, você pode manter seu site WooCommerce atualizado. No entanto, você pode querer ocultar a notificação de atualização. Você pode usar um ambiente de teste para testar a atualização fornecida pela sua empresa de hospedagem. 
Quando se trata de atualizações do WooCommerce, existem quatro escolas de pensamento entre os donos de lojas.
Se você deseja ocultar as notificações de atualização, considere adicionar o seguinte código na parte inferior do arquivo functions.php:
/**
* Desative as notificações de atualização no painel do WordPress
*/
add_action( 'admin_init', 'njengah_hide_update_notifications_users');
function njengah_hide_update_notifications_users() {
global $menu, $submenu;
$usuário = wp_get_current_user();
// DIGITE AQUI O ÚNICO NOME DE USUÁRIO PERMITIDO
$permitido = array('felixmatara');
// OCULTAR WP, PLUGIN, NOTIFICAÇÕES DE TEMA PARA TODOS OS OUTROS USUÁRIOS
if ( $user && isset( $user->user_login ) && ! in_array( $user->user_login, $allowed ) ) {
add_filter( 'pre_site_transient_update_core', 'njengah_disable_update_notifications' );
add_filter( 'pre_site_transient_update_plugins', 'njengah_disable_update_notifications' );
add_filter( 'pre_site_transient_update_themes', 'njengah_disable_update_notifications' );
// RETIRE TAMBÉM OS CONTADORES DE ATUALIZAÇÃO VERMELHOS @ Itens DO MENU DA BARRA LATERAL
$menu[65][0] = 'Plugins atualizados';
$submenu['index.php'][10][0] = 'Atualizações desabilitadas';
}
}
function njengah_disable_update_notifications() {
global $wp_version;
return (objeto) array( 'last_checked' => time(), 'version_checked' => $wp_version, );
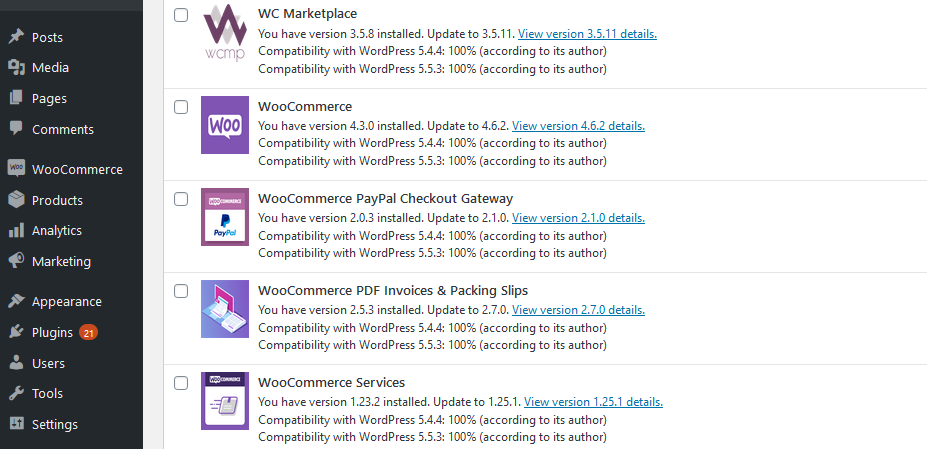
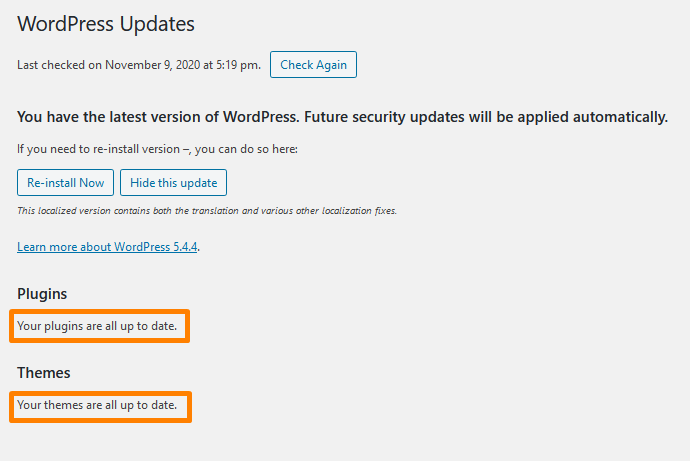
} Depois de inserir o código, lembre-se de atualizar o arquivo functions.php. Isso ocultará as notificações de atualização de outros usuários, conforme mostrado abaixo: 
WooCommerce Ocultar Status do Pedido
Por vários motivos, você pode querer ocultar alguns dos principais status do pedido. No entanto, a versão padrão do WooCommerce permite marcar pedidos com um dos seguintes status concluídos, em processamento, pagamento pendente, em espera, reembolsados, cancelados ou com falha.
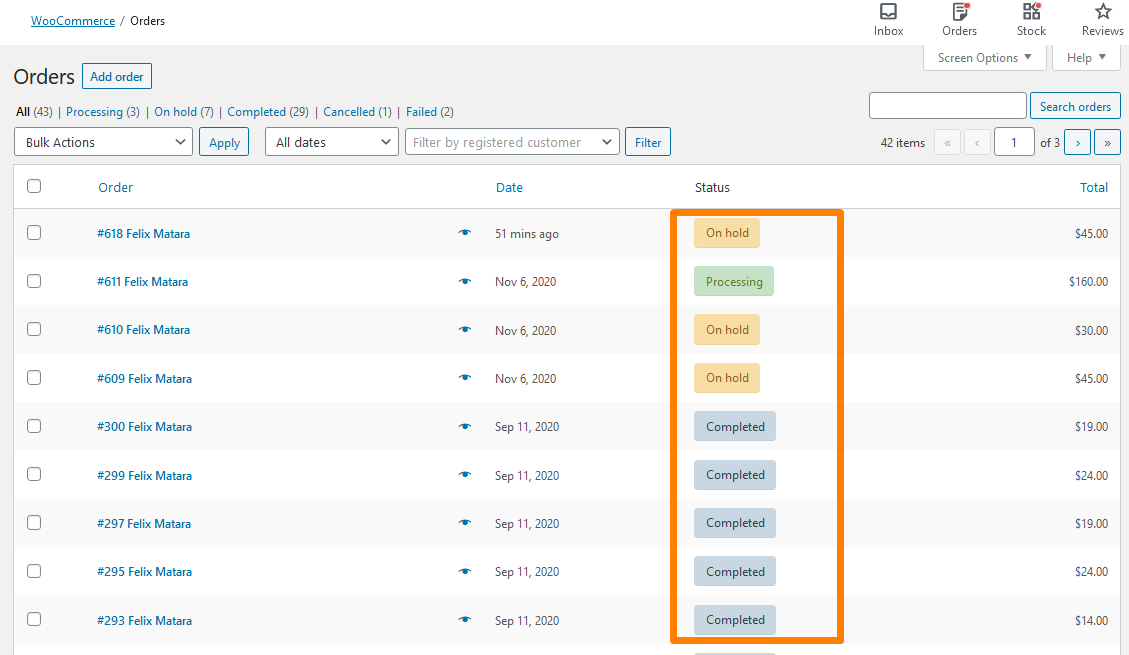
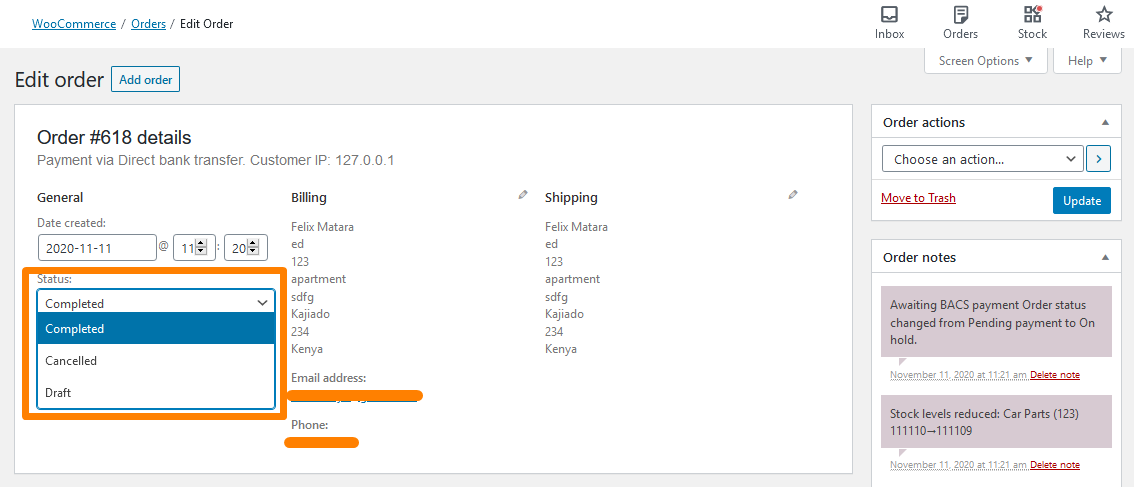
Vejamos como você pode ocultar o status do pedido no WooCommerce usando um trecho de código. Para verificar as mensagens de status do pedido padrão, faça login no seu site WordPress e acesse o Painel como usuário administrador. Em seguida, clique em WooCommerce > Pedidos . Você verá isso: 
Vale ressaltar que, ao ocultar os status principais do pedido, certifique-se de que não haja produtos com esse status. Além disso, você deve garantir que sua loja WooCommerce não use esse status em nenhum lugar, pois pode levar a erros. Por exemplo, se você não planeja fazer reembolsos em sua loja WooCommerce, pode ocultar o status de reembolso.
Se você deseja ocultar o status de um pedido, adicione o seguinte código na parte inferior do arquivo functions.php do seu tema:
/*
* Removendo status de pedidos principais
* @param array $wc_statuses_arr Array de todos os status de pedidos no site
*/
function njengah_remove_order_statuses( $wc_statuses_arr ){
// Em processamento
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // se existir
unset( $wc_statuses_arr['wc-processing']); //remove do array
}
// Devolveu
if( isset( $wc_statuses_arr['wc-refunded'] ) ){
unset( $wc_statuses_arr['wc-refunded']);
}
// Em espera
if( isset( $wc_statuses_arr['wc-on-hold'] ) ){
unset( $wc_statuses_arr['wc-on-hold']);
}
// Fracassado
if( isset( $wc_statuses_arr['wc-failed'] ) ){
unset( $wc_statuses_arr['wc-failed']);
}
// Pagamento Pendente
if( isset( $wc_statuses_arr['wc-pending'] ) ){
unset( $wc_statuses_arr['wc-pending']);
}
// Concluído
//if( isset( $wc_statuses_arr['wc-completed'] ) ){
// unset( $wc_statuses_arr['wc-completed'] );
///}
// Cancelado
//if( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// unset( $wc_statuses_arr['wc-cancelled'] );
///}
return $wc_statuses_arr; // retorna os status do resultado
}
add_filter( 'wc_order_statuses', 'njengah_remove_order_statuses' ); Este é o resultado: 
Você também pode adicionar um status de pedido personalizado.
WooCommerce ocultar preços do Google
O Google é uma organização poderosa quando se trata de pesquisas de produtos. O Google supera a Amazon no alcance da pesquisa de produtos. Além disso, vale ressaltar que muitas compras online começam com uma busca no Google. O Google usa rich snippets e é por isso que se destaca nas pesquisas de produtos.
Os rich snippets oferecem aos compradores a capacidade de ver produtos relevantes para sua pesquisa. Além disso, eles podem ler comentários e comparar preços em um só lugar. Os rich snippets funcionam como uma enciclopédia completa de produtos. Portanto, sua loja online precisa entrar na onda dos rich snippets do Google.
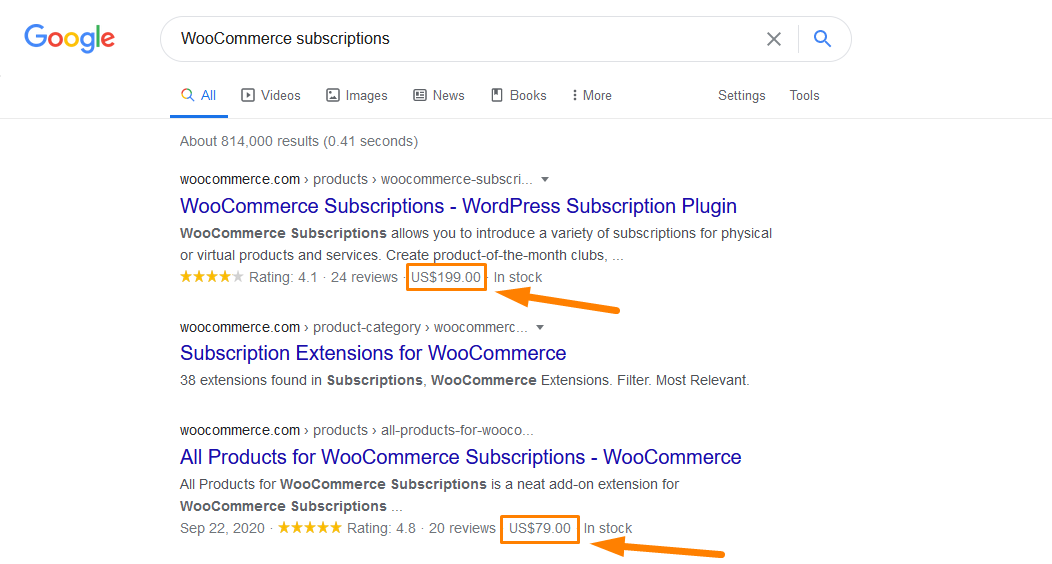
Por padrão, a marcação do esquema exibe o preço do produto nos resultados de pesquisa do Google. Além disso, são exibidos dados como estrelas das avaliações, status do estoque e número de avaliações.
No entanto, você pode querer ocultar os preços dos produtos WooCommerce dos resultados de pesquisa do Google em certos casos. 
Para ocultar os preços do Google, adicione o seguinte código na parte inferior do arquivo functions.php do seu tema:
/**
* @snippet Ocultar preços dos motores de busca
*/
add_filter('woocommerce_structured_data_product_offer', '__return_empty_array');Lembre-se de salvar as alterações feitas.
WooCommerce Ocultar Hub de Marketing
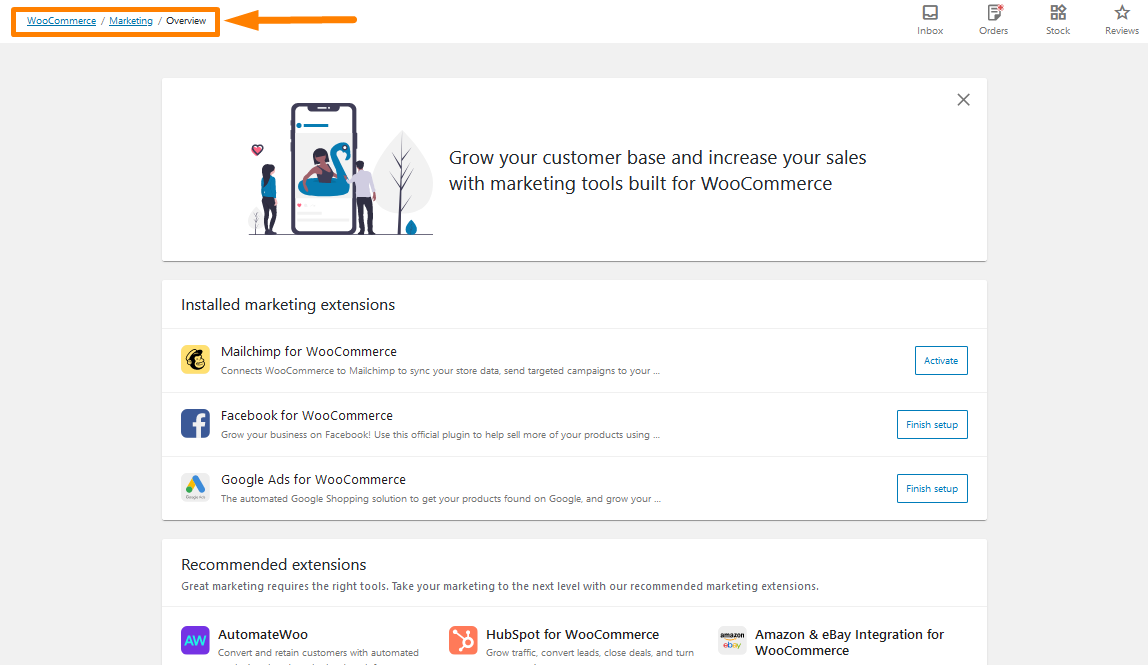
Desde o WooCommerce 4.1, há uma guia Marketing abaixo do item de menu Analytics. Esta seção é apelidada de Hub de Marketing WooCommerce. Esta seção revela uma lista de plug-ins recomendados para ajudar os proprietários de lojas a começar a comercializar suas lojas. Este é um excelente começo para qualquer novo proprietário de loja WooCommerce. Além disso, você pode criar cupons nesta seção.
No entanto, alguns proprietários de lojas podem querer ocultar o hub de marketing, pois ele sugere apenas os melhores plugins de marketing que você pode usar. No futuro, esta seção pode crescer para incluir mais informações úteis, mas se sua loja não distribuir cupons, parecerá abstrato e talvez até inútil.
É assim que o Marketing Hub é exibido na área de administração: 
Se você deseja remover esta seção, você deve adicionar o seguinte código na parte inferior do arquivo functions.php do seu tema:
/**
* @ snippet Ocultar o Hub de Marketing WooCommerce
*/
add_filter( 'woocommerce_admin_features', function( $features) {
/**
* Filtre a lista de recursos e remova os que não são necessários *
*/
return array_values(
array_filter( $features, function($feature) {
return $recurso !== 'marketing';
}
)
);
}
);Lembre-se de salvar as alterações feitas.
WooCommerce Ocultar e-mail de pedido do cliente para pedidos gratuitos
Embora criar e-mails em HTML impressionantes seja realmente uma conquista por si só, o WooCommerce oferece várias opções para que até os iniciantes do WordPress possam criar e-mails. Você pode saber mais sobre o que o “Vanilla” oferece notificações por e-mail do WooCommerce enviadas aos clientes em resposta às suas interações com a loja.
Há momentos em que você vende produtos gratuitos para dar aos clientes acesso a membros registrados. Isso significa que você pode não querer enviar a eles o e-mail “Pedido concluído”, pois seu software de marketing por e-mail faz o trabalho de acompanhamento ou eles são redirecionados automaticamente para o recurso no checkout.
Você vai querer manter os e-mails de “Pedido Concluído” para pedidos que não sejam $0. No entanto, o WooCommerce não possui essa funcionalidade integrada. Usaremos um trecho de código PHP personalizado para conseguir isso:
/**
* @snippet Desativar e-mail de pedido do cliente para pedidos gratuitos - WooCommerce
*/
// Para direcionar outro e-mail, você pode alterar o filtro para, por exemplo:
// "woocommerce_email_recipient_customer_processing_order"
add_filter( 'woocommerce_email_recipient_customer_completed_order', 'njengah_disable_customer_order_email_if_free', 10, 2 );
function njengah_disable_customer_order_email_if_free( $ destinatário, $ pedido ) {
$page = $_GET['page'] = isset( $_GET['page'] ) ? $_GET['page'] : '';
if ('wc-settings' === $page) {
retornar $ destinatário;
}
if ( (float) $order->get_total() === '0.00' ) $recipient = '';
retornar $ destinatário;
}Lembre-se de salvar as alterações feitas.
Como ocultar tags no tema da loja WooCommerce
Em qualquer loja WooCommerce, existem duas opções principais de taxonomia: categorias e tags. As tags de produtos são como categorias de produtos, mas não há hierarquia nas tags. Isso significa que não há 'subtags'. Por exemplo, se você está vendendo roupas e tem muitas estampas xadrez, você pode marcar como 'verificado'.
No entanto, a taxonomia “product_tag” é algo que raramente precisamos usar em nossa loja WooCommerce. Quando você não o estiver usando, poderá removê-lo facilmente para manter a interface de administração limpa. Se o seu administrador do WordPress estiver desordenado, diminui a usabilidade, e coisas que não funcionam podem confundir até mesmo os usuários técnicos.
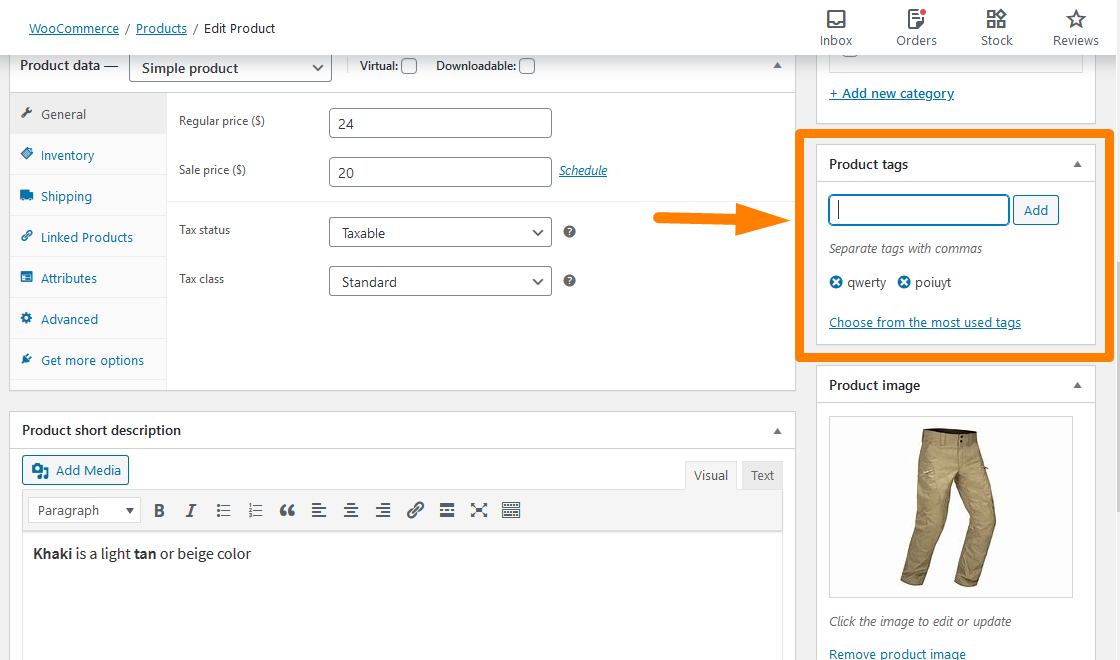
Se você for para a página de edição de qualquer produto, encontrará a meta box “Product tags”, semelhante à meta box “Tags” do WordPress. Você precisa removê-lo porque permite escolher entre as tags disponíveis e criar novas.
Você pode usar CSS para ocultá-lo nas Opções de Tela, mas não é suficiente. Você pode adicionar o seguinte script PHP em seu arquivo functions.php para ocultá-lo:
/**
* Remover Tags de Produto Metabox
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_metabox');
function njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'product', 'side' );
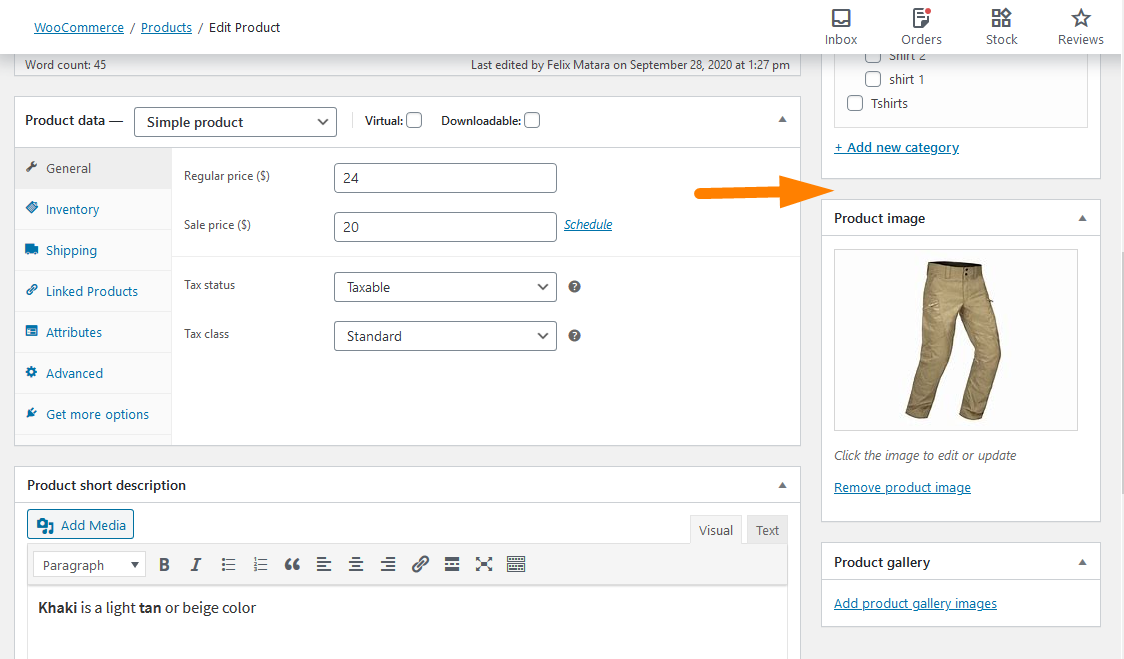
} Este é o resultado:
Você também pode aprender a ocultar o link "todos os produtos > tags" no menu de administração, remover a coluna de tags da página de todos os produtos e remover a área de texto das tags de produto da edição rápida e edição em massa aqui.
Como ocultar produtos sem preço no WooCommerce
Se você deseja ocultar produtos sem o preço, você pode implementar rapidamente este trecho em seu functions.php ou no código do plugin, e todos os produtos sem preço serão ocultados da visualização do cliente. Não é complicado apenas adicionar o seguinte código nas funções do tema ou nos arquivos do plugin:
add_action( 'woocommerce_product_query', 'njengah_hide_products_without_price' );
function njengah_hide_products_without_price( $q ){
$meta_consulta = $q->get('meta_consulta');
$meta_query[] = array(
'chave' => '_preço',
'valor' => '',
'comparar' => '!='
);
$q->set('meta_consulta', $meta_consulta);
}Essa meta consulta precisa se conectar a essa ação woocommerce_product_query, e a função de retorno de chamada conterá a lógica para mostrar todos os produtos, exceto aqueles sem o preço.
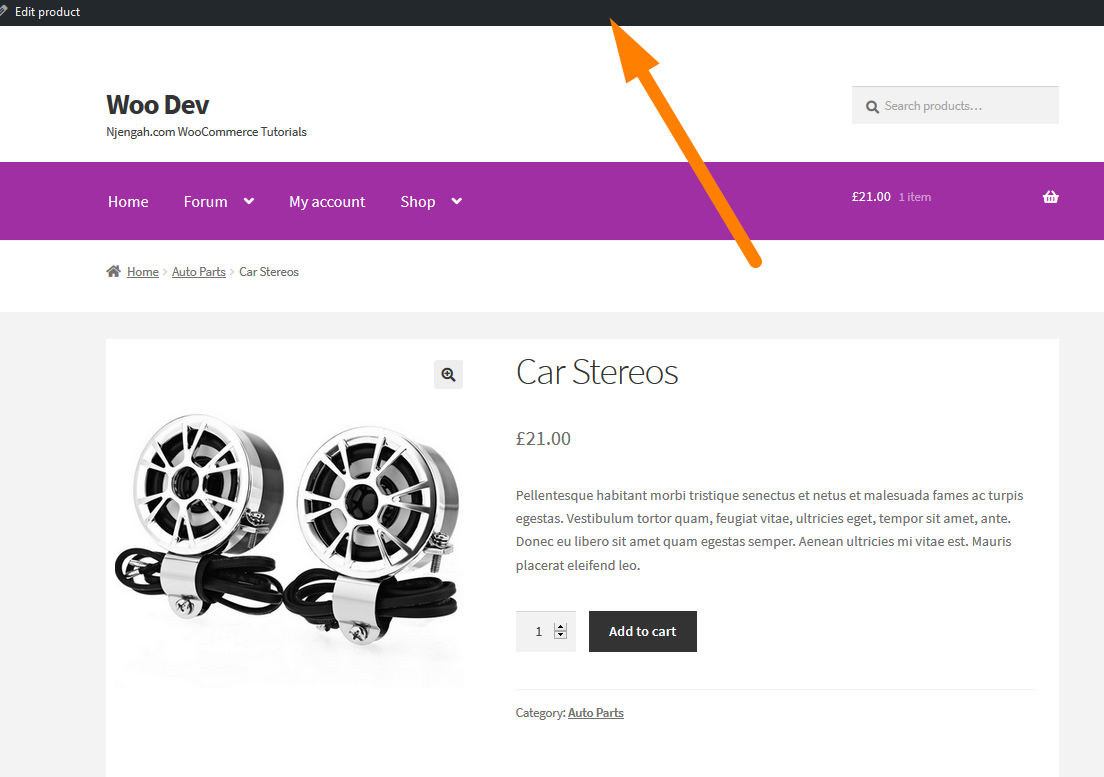
Como ocultar a barra de administração para clientes WooCommerce ou por funções de usuário
É importante ocultar a barra de administração no WooCommerce de assinantes, clientes e usuários não administradores para evitar o acesso ao painel do WordPress. 
Para ocultar a barra de administração para o administrador, provavelmente existem alguns plugins que também podem ajudar e funcionar para o WooCommerce.
Antes de usar um plugin, você deve primeiro experimentar esta opção rápida no painel de administração do WordPress. Essa opção também funciona bem para sites WooCommerce. Não há diferença.
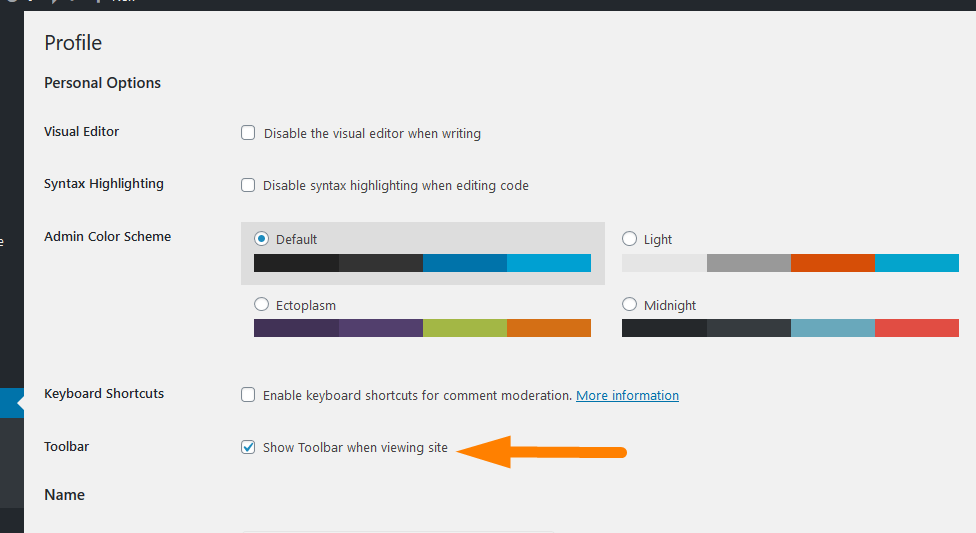
Vá para as configurações do perfil do usuário administrador e confira esta opção para ocultar a barra de administração para administradores ao visualizar o site. 
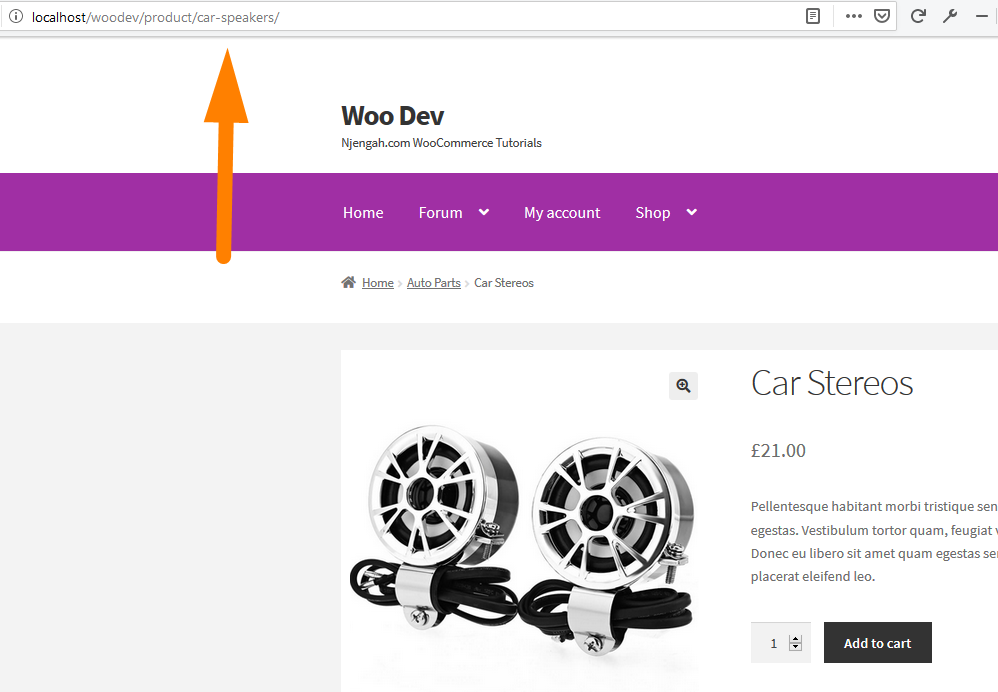
Desmarque esta opção, salve as configurações e visite o frontend para ver se a barra de administração foi ocultada. Como você pode ver na imagem abaixo, a barra de administração ficará oculta para o usuário administrador ao visualizar o site. 
Você também pode ocultar a opção de código de barras do administrador usando uma função PHP. Você pode melhorar ainda mais e adicionar um teste condicional em que permite que o administrador visualize a barra de administração enquanto o cliente não deve vê-la.
Você pode aprender como ocultar a barra de administração do WordPress programaticamente sem um plugin aqui.
WooCommerce Ocultar Envio
Se você vende produtos físicos, o frete é um dos aspectos mais importantes do sucesso da sua loja. Isso porque influencia diretamente na experiência do cliente.
Os clientes que compram online esperam pagar o mínimo possível, mas recebem os produtos rapidamente e em perfeitas condições. Portanto, você precisa ter uma boa estratégia de envio.
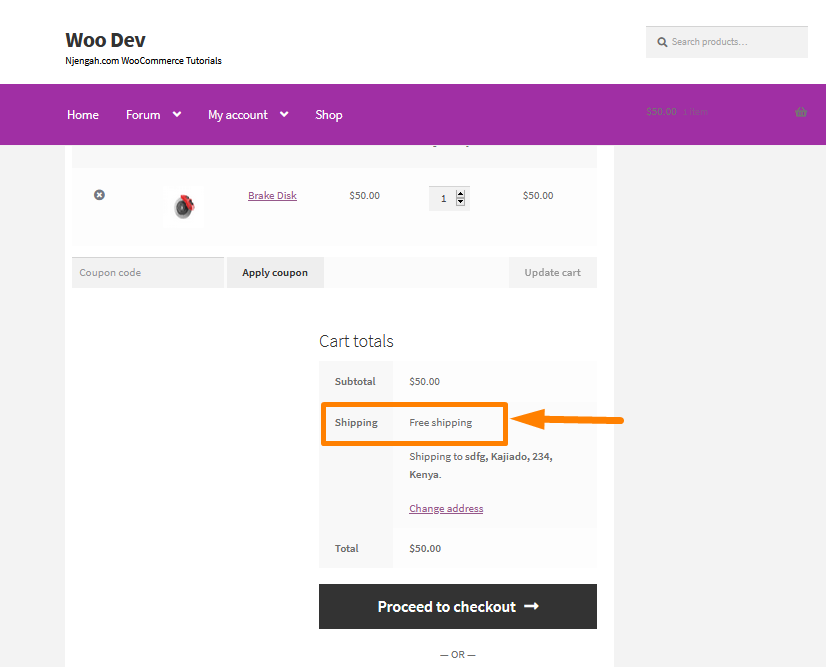
No entanto, é uma das áreas mais desafiadoras para os proprietários de lojas de comércio eletrônico devido aos desafios técnicos e logísticos. Nesta seção, você aprenderá como ocultar os métodos de envio do WooCommerce quando houver frete grátis e em determinadas condições.
Como ocultar os métodos de envio do WooCommerce para determinadas condições
WooCommerce é uma das melhores soluções de comércio eletrônico que fornece métodos de envio como frete grátis, taxa fixa e retirada local. Você pode configurá-los para várias zonas de envio com base nos locais. Por exemplo, a opção Frete grátis pode ser usada apenas para códigos postais próximos ao local da loja e a opção Taxa fixa para outras zonas de entrega.
Vale ressaltar que o envio baseado em localização pode ser obtido usando um plug-in. No entanto, em condições em que a localização não é o papel mais importante, torna-se muito difícil para os lojistas conseguir isso. Algumas das condições podem ser:
- O frete grátis não deve estar disponível se o peso do pedido for superior a um determinado número de libras ou kg.
- Quando o método de envio está disponível, também é baseado no número de quantidades ou no preço desse pedido.
Para fins de ilustração, vamos usar a primeira condição em que o frete grátis está disponível se o peso do pedido for superior a 7kgs. Isso requer o seguinte script PHP personalizado que deve ser adicionado na parte inferior do arquivo functions.php:
/**
* Ocultar frete grátis quando o peso do pedido for superior a 10kgs.
*
* @param array $rates Matriz de taxas encontradas para o pacote.
* @return array
*/
function njengah_hide_free_shipping_for_order_weight( $taxas, $pacote) {
$order_weight = WC()->cart->get_cart_contents_weight();
if ( $order_weight > 7 ) {
foreach( $taxa como $taxa_id => $taxa_val) {
if ( 'free_shipping' === $rate_val->get_method_id() ) {
unset( $taxas[ $taxa_id ]);
}
}
}
retornar $ taxas;
}
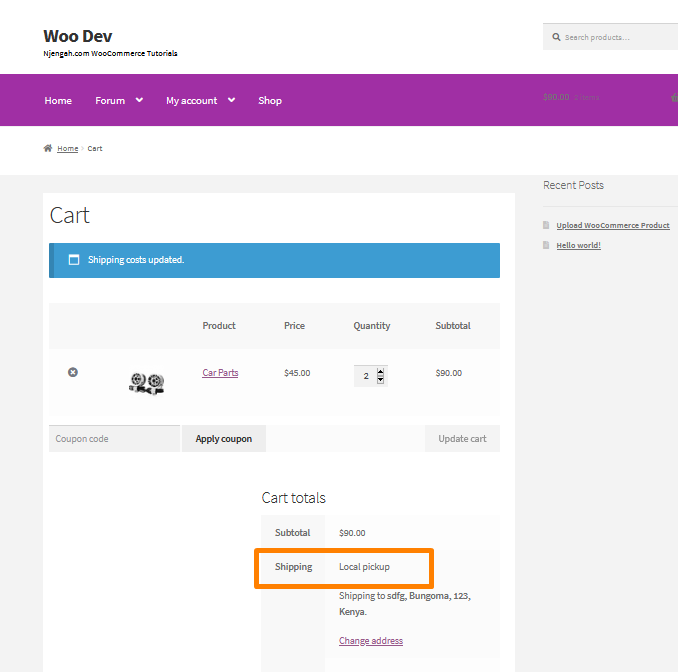
add_filter( 'woocommerce_package_rates', 'njengah_hide_free_shipping_for_order_weight', 100, 2 ); Este é o resultado: 
WooCommerce Como ocultar as taxas de envio se o frete grátis estiver disponível WooCommerce
O crescente método de envio e sua disponibilidade na página do carrinho, mesmo quando não exigidos, podem afetar negativamente a experiência do usuário do seu site ou confundir os compradores. Isso, por sua vez, reduz as vendas em sua loja WooCommerce.
Por exemplo, se o frete grátis estiver disponível, talvez você não queira mostrar as outras opções de frete pago. O WooCommerce, por padrão, exibe todas as taxas de envio que correspondem a uma determinada zona de envio, portanto, não é possível fazer isso apenas nas configurações. Você precisa de PHP para isso.
Mostrarei como desativar todos os métodos de envio, exceto “Frete grátis”, para que o frete grátis continue sendo a única opção possível. 
Adicione o seguinte código no arquivo functions.php:
/**
* Ocultar uma opção de envio em uma zona quando o Frete Grátis estiver disponível
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_in_zone', 10, 2 );
function njengah_unset_shipping_when_free_is_available_in_zone( $taxas, $pacote) {
// Apenas taxas não definidas se free_shipping estiver disponível
if ( isset( $rates['free_shipping:8'] ) ) {
unset( $taxas['flat_rate:1']);
}
retornar $ taxas;
}Desmarque todas as taxas de frete em todas as zonas quando qualquer taxa de frete grátis estiver disponível adicionando o seguinte código no arquivo functions.php:
/**
* Oculte TODAS as taxas de envio em TODAS as zonas quando o Frete Grátis estiver disponível
*/
add_filter( 'woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_all_zones', 10, 2 );
function njengah_unset_shipping_when_free_is_available_all_zones( $taxas, $pacote) {
$all_free_rates = array();
foreach ( $taxas como $taxa_id => $taxa) {
if ( 'free_shipping' === $rate->method_id ) {
$all_free_rates[ $rate_id ] = $taxa;
pausa;
}
}
if ( vazio( $all_free_rates )) {
retornar $ taxas;
} senão {
return $all_free_rates;
}
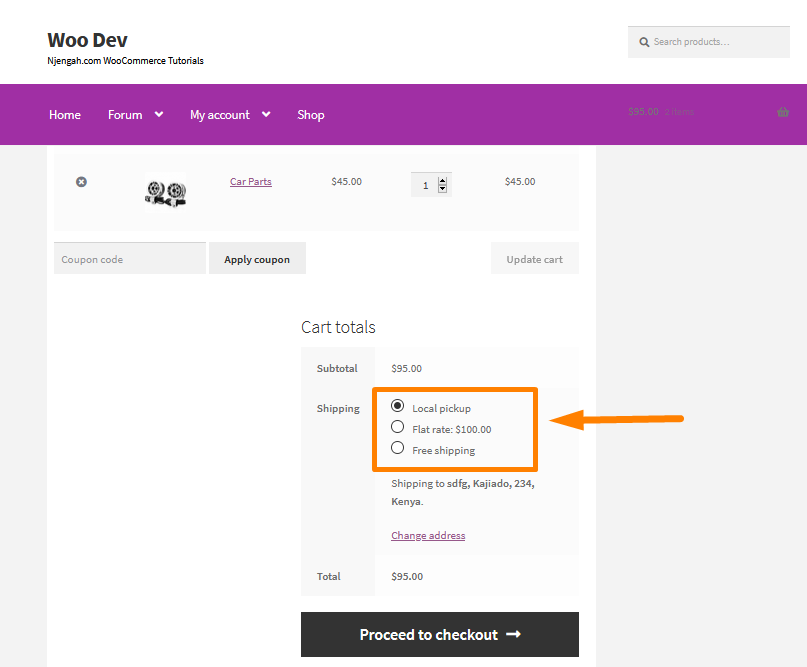
} Este é o resultado: 
WooCommerce Ocultar página do carrinho
O WooCommerce Cart é uma página essencial onde os usuários podem empilhar o que desejam comprar no site e depois simplesmente fazer o checkout pagando online. Ele atua como o carrinho de compras normal em uma loja. As pessoas podem continuar adicionando o que quiserem comprar no carrinho de compras e, posteriormente, fazer o check-out no balcão.
Deixe-me mostrar como você pode ocultar diferentes elementos nesta página.
WooCommerce Ocultar botão de atualização do carrinho
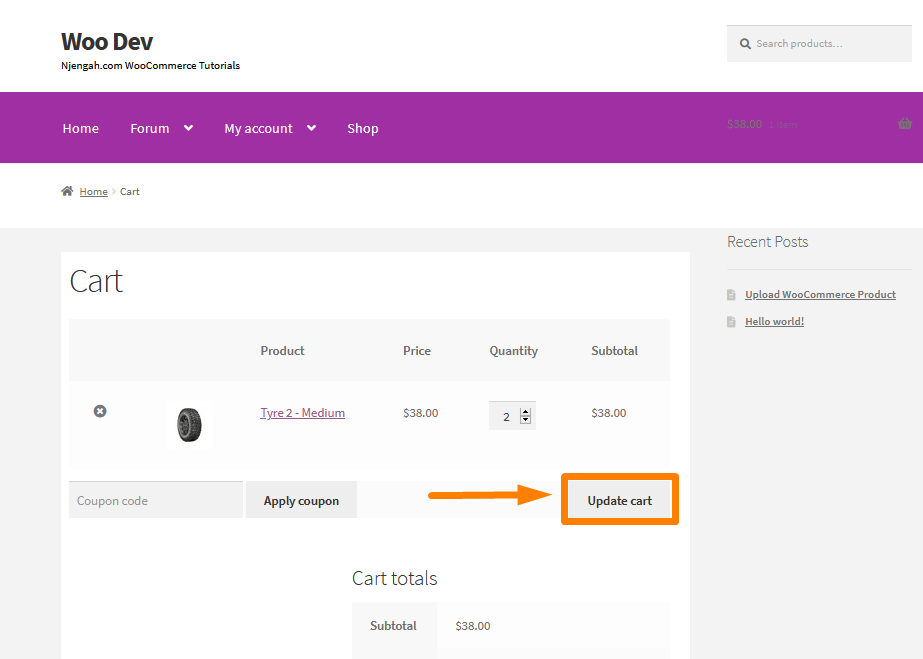
Se você está familiarizado com o WooCommerce, sabe que se um cliente adicionou um produto ao carrinho e decidiu alterar a quantidade, a única maneira de o pedido ser refletido com essa alteração é clicando no botão atualizar carrinho.
Este é apenas mais um passo para o seu cliente, que provavelmente deseja ver o total atualizado. Portanto, essa funcionalidade precisa ser otimizada para economizar tempo.
É assim que o botão Atualizar é exibido na página Carrinho: 
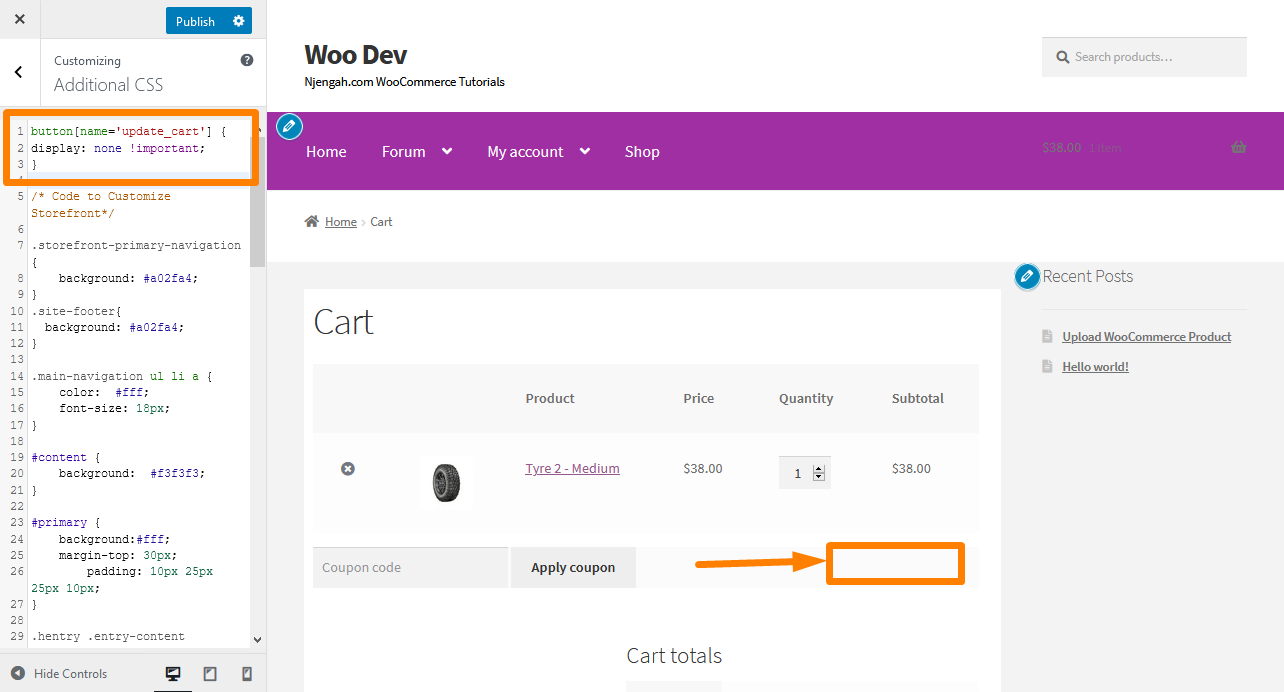
Para ocultar o botão Atualizar carrinho, adicione o seguinte CSS na seção CSS adicional:
input[name='update_cart'] {
exibição: nenhum !importante;
}
/* OU VOCÊ PODE TENTAR ISSO */
botão[name='update_cart'] {
exibição: nenhum !importante;
} Este é o resultado: 
Você pode dar um passo adiante e “clicar” no botão via JQuery e deixar o WooCommerce atualizar os totais e impostos do carrinho.
WooCommerce Ocultar subtotal
Se você deseja ocultar a linha do subtotal na página do carrinho do WooCommerce, pode usar CSS ou usar um gancho de filtro que desativa o valor cart_subtotal. É muito fácil implementar esta solução no seu tema.
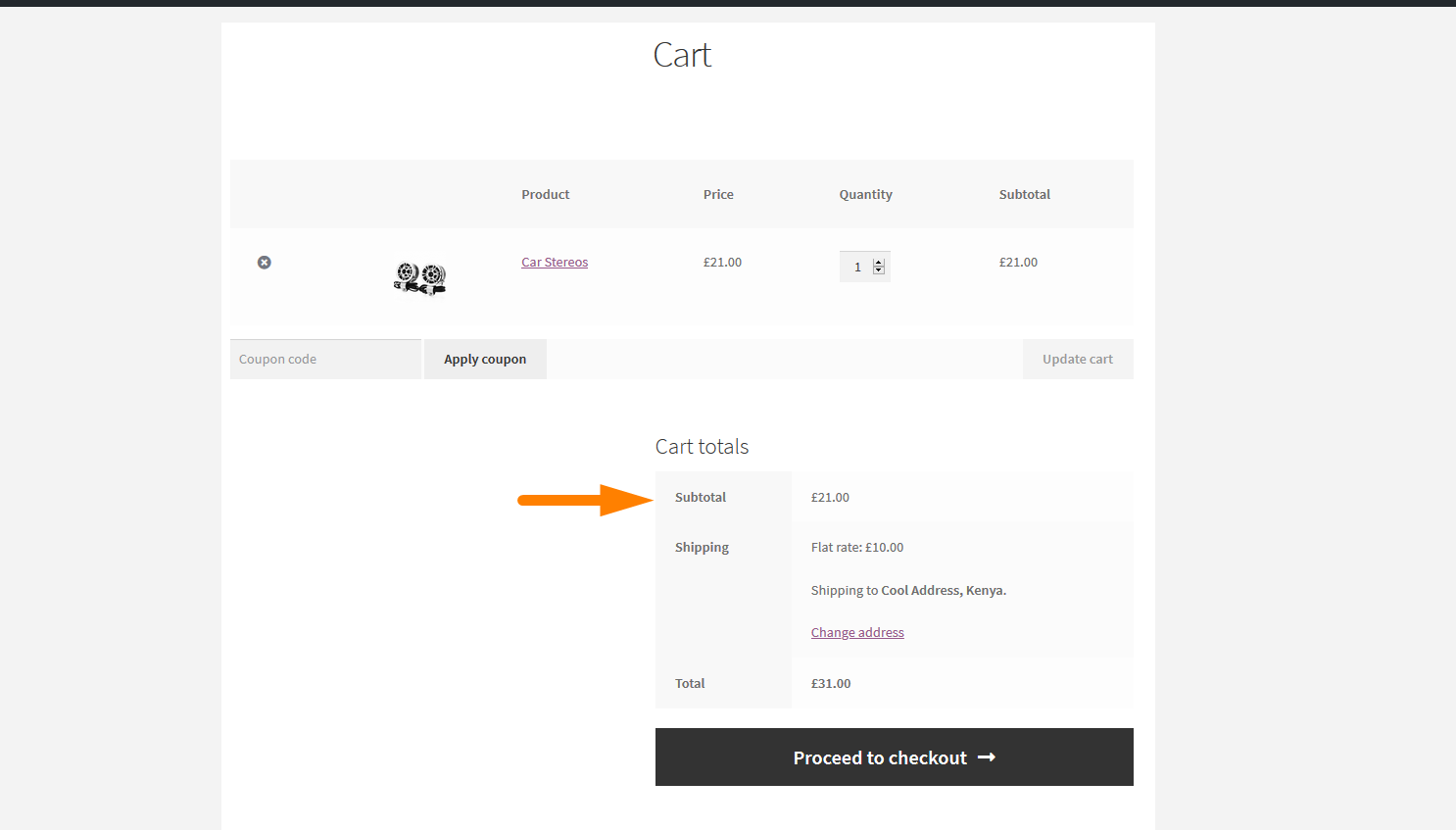
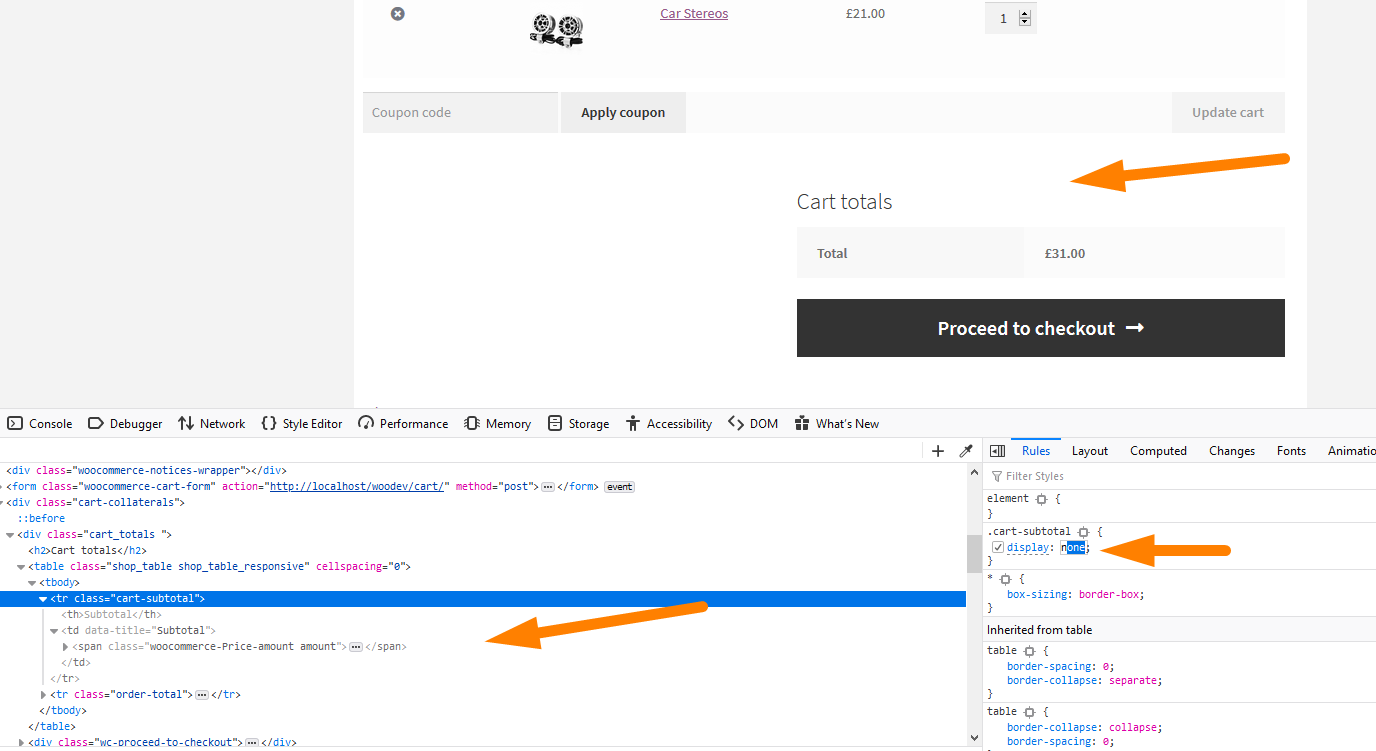
O subtotal é exibido antes que outras cobranças sejam adicionadas, como o frete, para que tenhamos um total que é uma combinação de todos os custos do produto, conforme mostrado na imagem abaixo: 
Se você deseja ocultar esta seção, considere adicionar o seguinte código CSS na seção CSS adicional:
.subtotal do carrinho {
Mostrar nenhum;
} É assim que você pode extrair o elemento que precisamos alterar: 
Como ocultar o campo de código de cupom WooCommerce
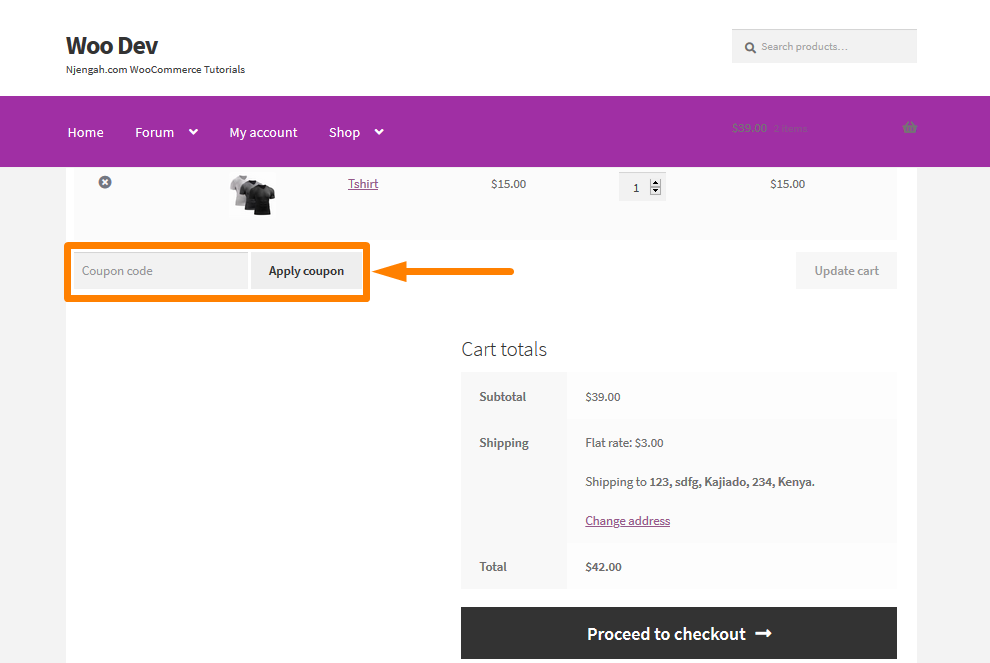
Oferecer cupons para clientes fiéis é uma ótima maneira de os proprietários de lojas WooCommerce retribuir à comunidade. Por meio desses cupons, eles podem oferecer recompensas ou descontos como incentivo de compra. Esta é apenas uma maneira de os proprietários de lojas WooCommerce agradecerem por comprarem seus produtos. 
Você não precisa mostrar ou treinar seus clientes sobre como procurar descontos ou cupons, pois eles podem abandonar seu carrinho para caçar cupons disponíveis em sua loja.
Quando os usuários vão à caça de cupons, eles podem não concluir uma compra porque podem não estar satisfeitos, pois sentem que perderam um desconto.
Você pode ocultar completamente o código do cupom usando a opção integrada do WooCommerce ou o seguinte script PHP personalizado que você deve adicionar no arquivo functions.php:
// oculta o campo do cupom na página do carrinho
function disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$habilitado = falso;
}
return $habilitado;
}
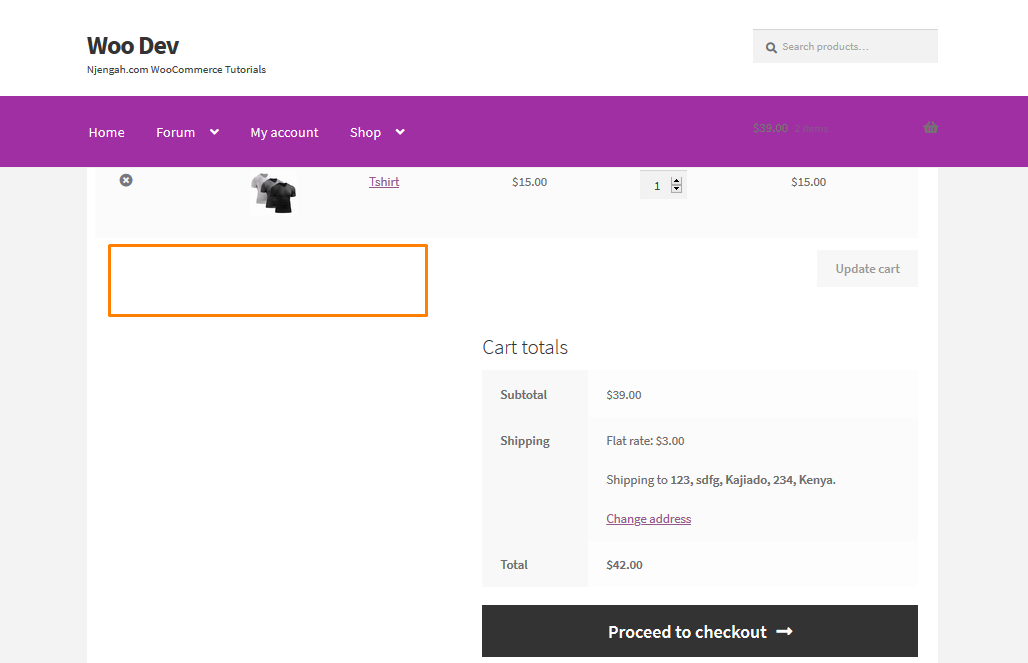
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); Para ver o resultado desse código, você precisa acessar a página do carrinho e verá isso: 
WooCommerce Ocultar página de checkout
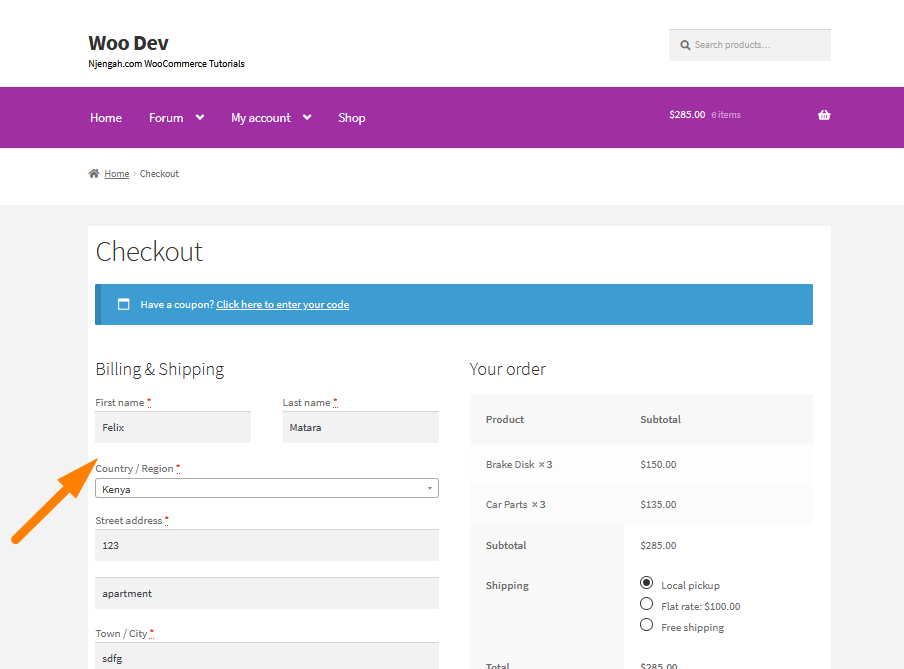
O processo de checkout é uma das etapas mais importantes na jornada do cliente em sua loja. No entanto, é importante notar que é a última chance que você tem de convencer os compradores a fazer uma compra. Muitos clientes podem abandonar sua loja por causa desta página. Portanto, esta página precisa ser otimizada.
Uma maneira de otimizar sua página de checkout é personalizar os campos de checkout com base nas necessidades do seu negócio e no público-alvo. Por exemplo, se você normalmente não vende para empresas, remova o campo Nome da empresa.
Nesta seção, mostraremos como ocultar elementos na página de checkout.
WooCommerce Ocultar Etiqueta Fiscal
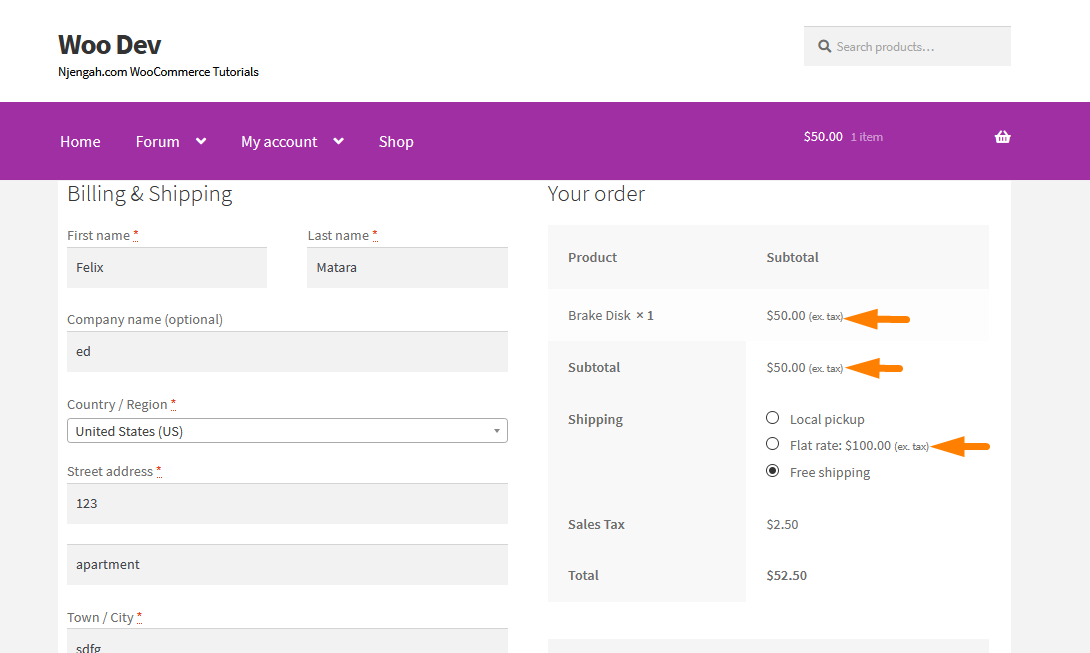
Se você deseja remover o “ex. tax” que aparece nos detalhes do pedido nas faturas, esta seção é para você. Se sua loja WooCommerce vende itens sem impostos, você não precisa de um aviso de que o preço está sem impostos, especialmente se a fatura contiver um item de linha de impostos. 
Nos EUA, os subtotais geralmente são exibidos sem impostos. O imposto é incluído como um item de linha nas faturas. Isso significa que as lojas que vendem apenas nos EUA normalmente não precisam desse rótulo nas faturas por e-mail.
Para remover os rótulos, adicione o seguinte código na parte inferior do arquivo functions.php:
function njengah_change_email_tax_label( $label) {
$ etiqueta = '';
retornar $etiqueta;
}
add_filter( 'woocommerce_countries_ex_tax_or_vat', 'njengah_change_email_tax_label' ); Agora, a tabela de detalhes do pedido retornará apenas valores sem uma etiqueta incluída para indicar que os preços são exibidos sem impostos: 
Como ocultar o ícone do PayPal na página de checkout do WooCommerce
Um dos melhores gateways de pagamento WooCommerce que você deve incluir em sua loja é o PayPal. Muitos usuários confiam neste gateway devido às suas políticas de devolução. Portanto, você precisa adicionar esse método de pagamento à sua loja WooCommerce para aumentar suas conversões.
Uma das deficiências do gateway WooCommerce PayPal é o ícone exibido no frontend. A maioria dos usuários geralmente deseja se livrar dele, pois não corresponde ao design de seus temas. 
Você pode alterar o filtro para ocultar o ícone do PayPal retornando uma string vazia, conforme mostrado no snippet de código abaixo:
/**
* Ocultar filtro de ícones do PayPal
*/
add_filter('woocommerce_paypal_icon', 'njengah_hide_the_paypal_icon');
function njengah_hide_the_paypal_icon() {
Retorna '';
}Como alternativa, você pode ocultar o ícone do PayPal usando CSS. Você também pode alterar o ícone do WooCommerce PayPal na página de checkout.
Este é o resultado: 
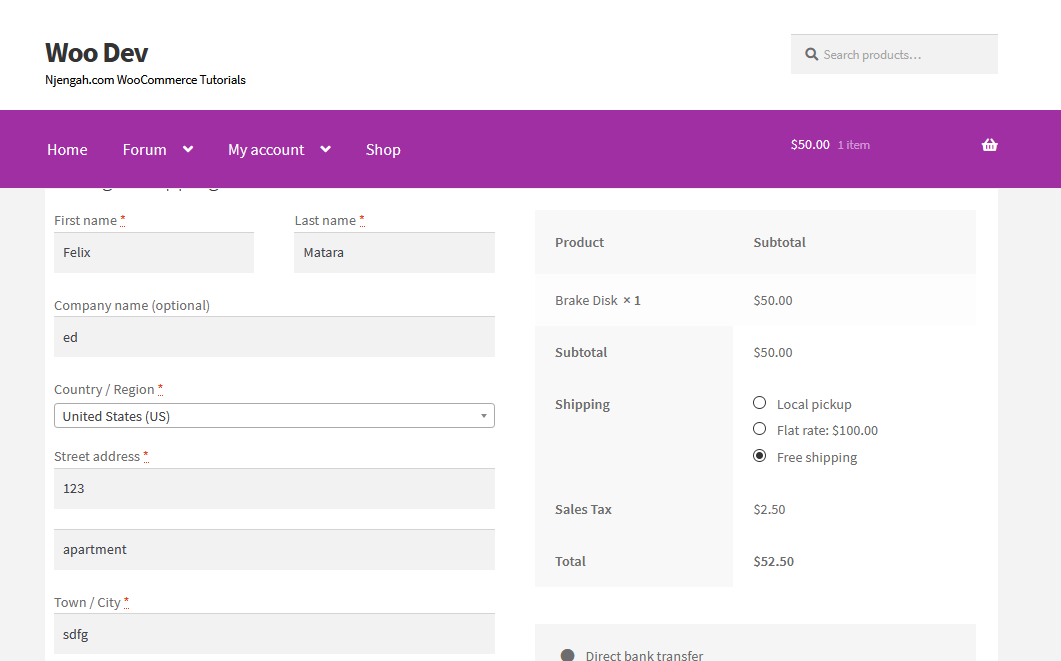
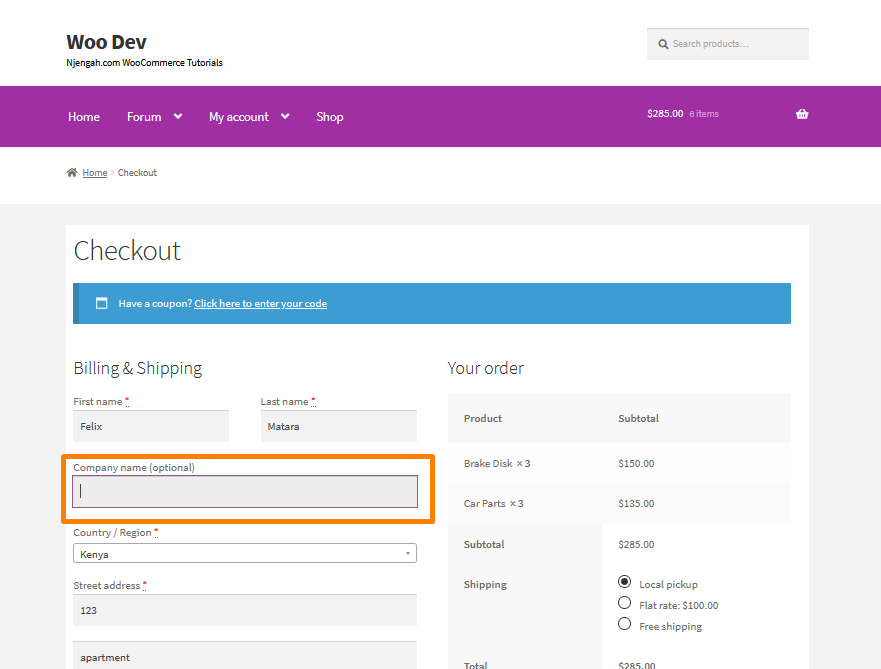
WooCommerce Ocultar o campo do nome da empresa no checkout
Há muitas razões pelas quais você pode querer ocultar o campo Nome da empresa do WooCommerce Checkout. 
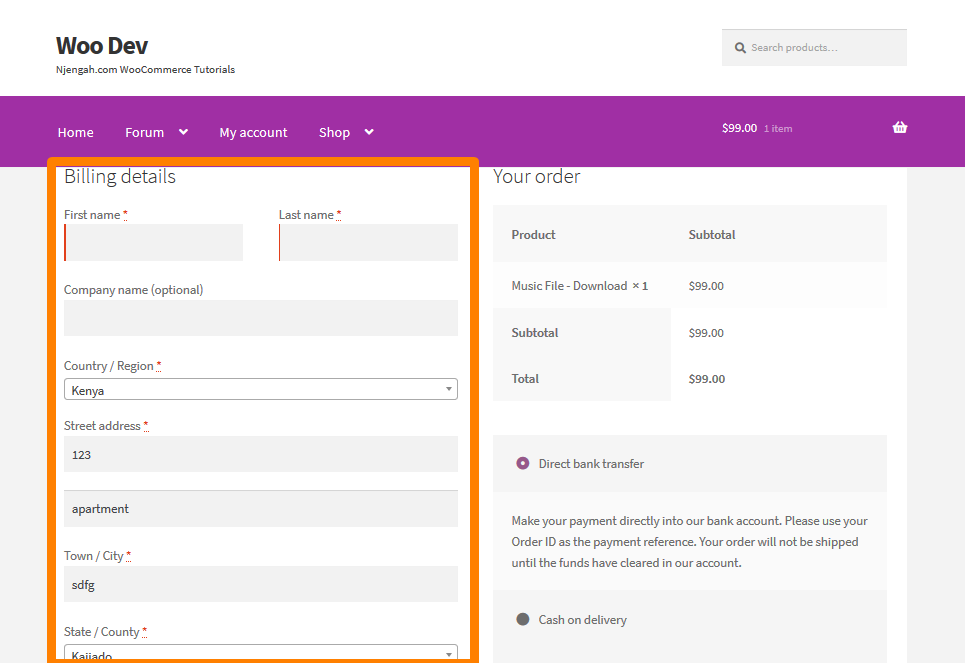
Uma das situações que podem obrigá-lo a ocultar esse campo é vender para consumidores e não para empresas. Se você possui uma loja WooCommerce focada no consumidor, ter o campo do nome da empresa é apenas um atrito adicional no seu Checkout. Isso pode confundir os clientes se eles não tiverem certeza se precisam ser preenchidos ou não.
Para ocultar o campo Nome da empresa, adicione o seguinte código na parte inferior do arquivo functions.php:
/**
* @ snippet Ocultar o campo Nome da empresa na página de checkout
*/
add_filter( 'woocommerce_checkout_fields' , 'remove_company_name' );
function remove_company_name( $fields ) {
unset($fields['billing']['billing_company']);
retornar $ campos;
}Você pode aprender como o código funciona aqui.
Este será o resultado no front-end: 
WooCommerce Ocultar campos de cobrança
O WooCommerce adiciona um formulário para o cliente inserir seus detalhes de cobrança por padrão. No entanto, em alguns casos, convém remover uma seção dos detalhes de cobrança de alguns produtos. Por exemplo, você pode ocultar os campos de cobrança de produtos para download. 
Você pode usar um plugin como os preços do WooCommerce Checkout Field Editor em $ 49. No entanto, isso pode ser um pouco caro.
Os detalhes de cobrança que vamos ocultar são:
- Nome
- Companhia
- Endereço
- Cidade
- Código postal
- Estado
- Telefone
- País
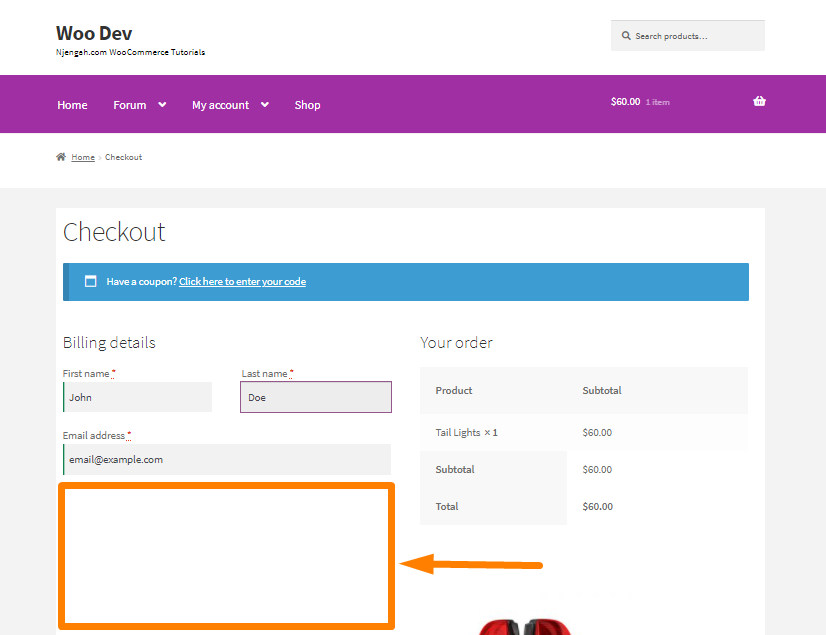
Para remover os detalhes de cobrança do WooCommerce Checkout, adicione o seguinte código na parte inferior do arquivo functions.php:
/**
* @snippet Simplifique o checkout se apenas produtos virtuais
*/
add_filter( 'woocommerce_checkout_fields' , 'njengah_simplify_checkout_virtual' );
function njengah_simplify_checkout_virtual( $fields ) {
$only_virtual = true;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// Verifica se existem produtos não virtuais
if (! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
if( $only_virtual) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
add_filter('woocommerce_enable_order_notes_field', '__return_false');
}
retornar $ campos;
} Este é o resultado: 
WooCommerce Ocultar registro
O WooCommerce permite que você configure um login direto da caixa, com ou sem registro obrigatório e login social. Além disso, existem muitos tipos diferentes de login do WooCommerce, que você pode adicionar à sua loja.
O termo 'WooCommerce Login' é o processo em que os clientes fazem login na sua loja online. No entanto, este é um termo bastante vago, e existem várias maneiras de configurá-lo.
Como ocultar o formulário de registro do WooCommerce
Existem diferentes tipos de login WooCommerce:
- Loja pública WooCommerce com checkout de convidado – Essa configuração permite que qualquer pessoa navegue pelos produtos em sua loja. Não há conteúdo oculto.
- Loja pública WooCommerce com contas de usuário obrigatórias – Os clientes precisam se registrar ou fazer login em suas contas para comprar produtos.
- Portal do cliente com categorias de produtos protegidas – Essa configuração usa proteção por senha em diferentes partes da loja.
- Loja privada WooCommerce – Esconda toda a loja .
Para ocultar o registro do usuário no WooCommerce Checkout, vá para WooCommerce > Configurações. Na página de configurações, clique na guia Contas e privacidade. Untick or uncheck the fields in orange:
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
Ocultar rodapé do WooCommerce
Ocultar construído com vitrine e WooCommerce
Uma das etapas do assistente de integração do WooCommerce permite que você instale o tema Storefront WooCommerce, o que é uma coisa boa. Se você pretende manter o tema como seu tema de loja WooCommerce, você precisa personalizá-lo.
Um dos problemas mais comuns desse tema são os links de crédito de rodapé persistentes que muitos usuários desejam remover ou substituir. Você também pode adicionar mais recursos personalizados, como os métodos de pagamento suportados, ícones sociais, aviso de cookies e muito mais.
Se você quiser remover os links do rodapé, adicione o seguinte código na parte inferior do seu arquivo functions.php:
remove_action('storefront_footer', 'storefront_credit',20);
Lembre-se de salvar as alterações feitas.
Você pode aprender como usar a função de tema filho para substituir o link do rodapé para que possa adicionar seus próprios links de crédito.
Conclusão
Em resumo, este post compartilha como você pode ocultar diferentes elementos. Como você pode ver, você sempre pode ocultar quaisquer elementos do WooCommerce, dependendo de seus objetivos ou de sua experiência de programação.
Você pode colocar trechos de PHP na parte inferior das funções do seu tema filho. CSS, por outro lado, vai no arquivo style.css do seu tema filho. Certifique-se de saber o que está fazendo ao editar esses arquivos. Este é um guia de nível de código e, se você tiver algum problema, considere contratar um desenvolvedor qualificado do WordPress.
Artigos semelhantes
- Redirecionamento do WooCommerce após o logout [Guia definitivo]
- Redirecionamento do WooCommerce após o checkout: Redirecionar para a página de agradecimento personalizada
- Como ocultar variações indisponíveis no WooCommerce
- Como obter o ID do pedido na página de checkout WooCommerce
- Como criar uma página personalizada de pedidos recebidos WooCommerce
- Como criar cupom no WooCommerce
- Como adicionar o botão Visualizar carrinho no WooCommerce
- Como remover o cupom do checkout no WooCommerce
- Como alterar o tema da vitrine da cor do botão
- Como exibir atributos de produtos no WooCommerce
- Como criar uma página de loja personalizada WooCommerce
- Como importar produtos WooCommerce
- Como configurar o preço do produto WooCommerce por kg
- Como alterar o título da página da loja no WooCommerce
- Como adicionar campos no formulário de registro WooCommerce
- Como alterar o botão Adicionar ao carrinho para ler mais WooCommerce
- Como instalar o WooCommerce Storefront passo a passo [Guia Completo]
- Como adicionar moeda ao WooCommerce [moeda personalizada]
- Como personalizar páginas de produtos WooCommerce
- Como adicionar SKU de produto no WooCommerce