Como usar Ganchos WooCommerce - Um Guia Completo
Publicados: 2022-05-03Neste artigo, discutiremos como você pode usar WooCommerce Hooks para estender sua loja WooCommerce de acordo com suas necessidades.
Já se perguntou como o WordPress ficou tão grande? Mais de 40% dos sites do mundo agora usam o WordPress como seu CMS. Tudo foi possível graças a ganchos e filtros usando os quais as pessoas criaram milhares de plugins.
De tempos em tempos, você pode ouvir as pessoas dizendo que o PHP vai morrer em breve, mas o compartilhamento do WordPress continua a crescer e o WordPress é completamente baseado em PHP. Bem, só o tempo dirá.
Se você nunca desenvolveu um plug-in do WordPress, deve consultar este guia porque deve saber como criar um plug-in do WordPress antes de poder usar este guia.
Índice
O que são Ganchos?
É possível editar ou adicionar código no WordPress sem editar os arquivos principais usando ganchos.
WordPress e WooCommerce fazem uso extensivo de ganchos, que são funções que os desenvolvedores do WordPress e WooCommerce podem personalizar. Os ganchos são de dois tipos
- Actions : Esses tipos de ganchos permitem que você execute código personalizado sempre que são acionados.
- Filtros : Os Ganchos de Filtro permitem que você manipule e retorne um valor (por exemplo, o preço de um produto) conforme ele é passado por certas funções.
WooCommerce é um plugin do WordPress que também foi criado usando Actions e Hooks, no entanto, cada plugin também pode criar seus próprios Hooks e Filtros que outros desenvolvedores de plugins podem usar para estender ainda mais a funcionalidade do plugin.
Ganchos WooCommerce
Agora, neste tutorial, explicaremos sobre vários ganchos do WooCommerce, também forneceremos exemplos visuais e exemplos de código. Inicialmente, nosso código de plugin se parece com
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); }À medida que continuamos com o tutorial, continuaremos adicionando mais código a este arquivo.
Ganchos WooCommerce do produto
Começaremos primeiro com ganchos que você pode usar nas páginas do produto, depois daremos um exemplo de código de como usar woocommerce_before_single_product para exibir algo em cima do seu produto.
Ganchos exibidos na parte superior e inferior da página do produto
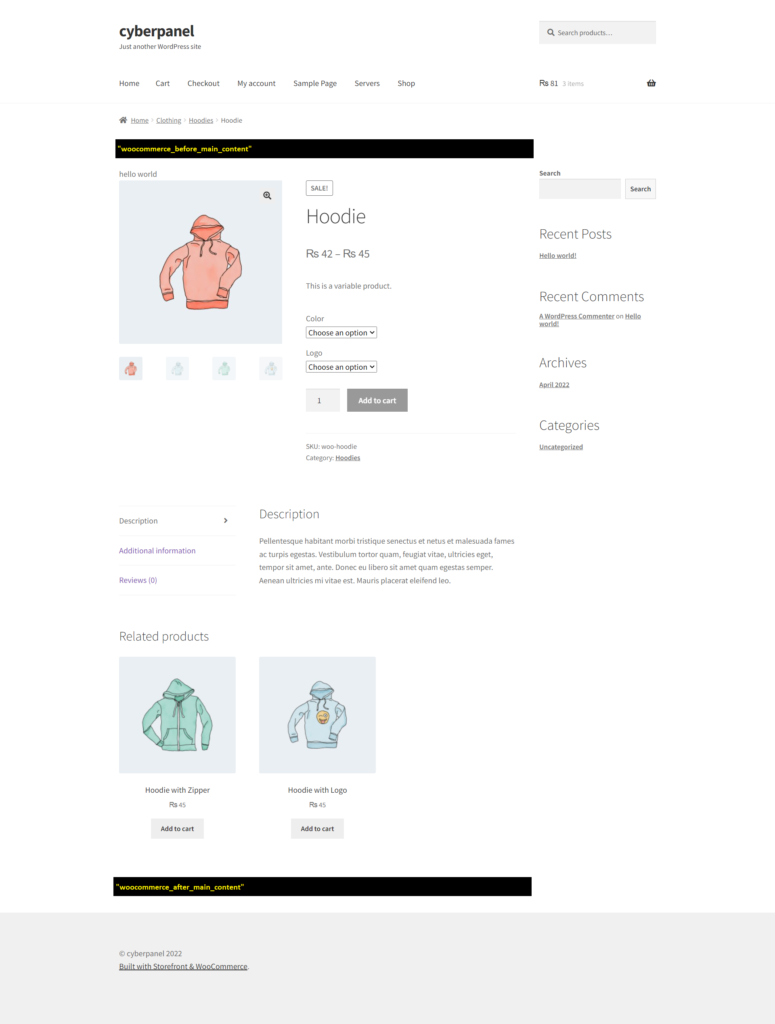
- woocommerce_before_main_content
- woocommerce_after_main_content

Ganchos exibidos acima e abaixo de uma descrição do produto
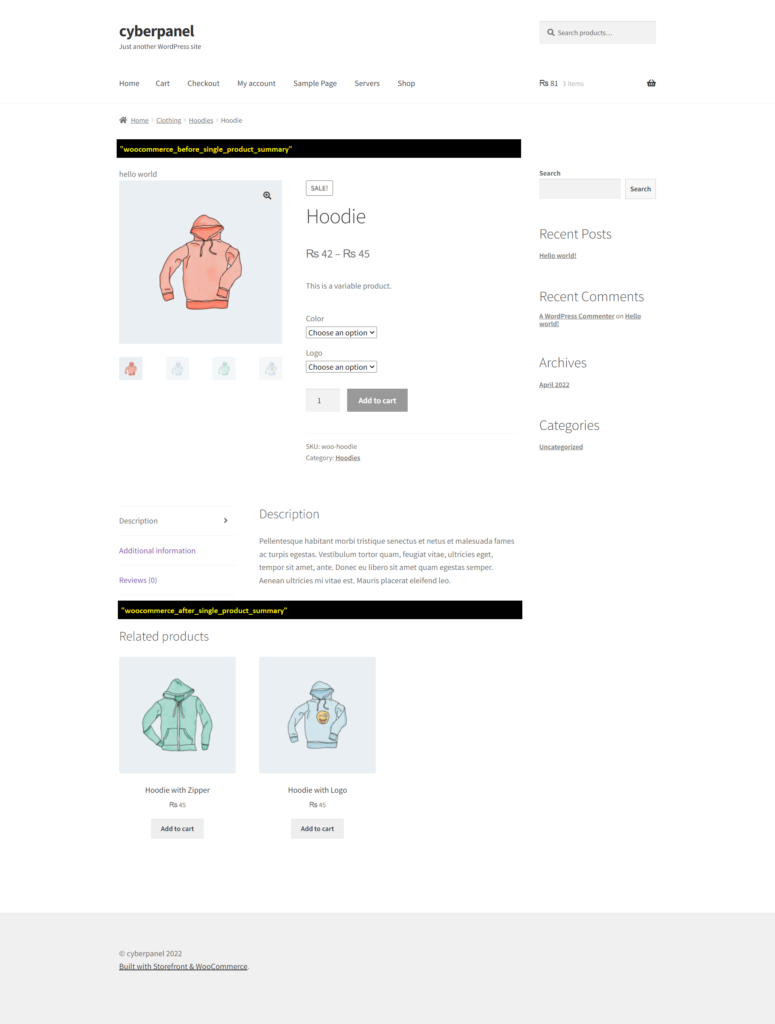
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary

Ganchos exibidos na parte superior e inferior da página do produto
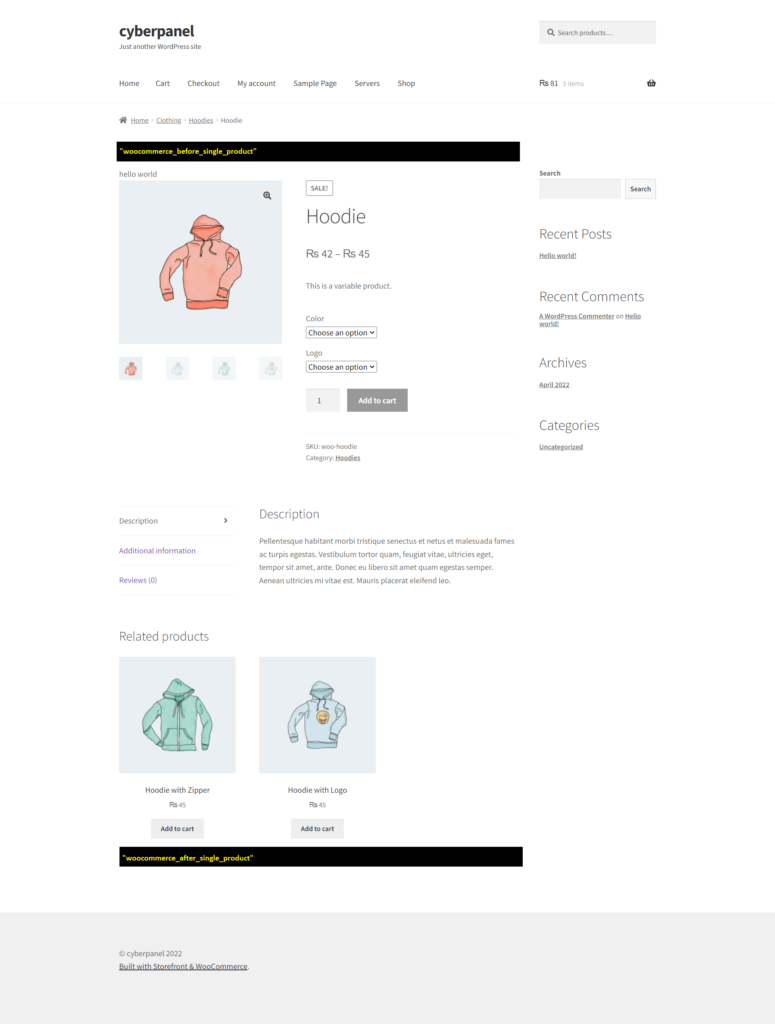
- woocommerce_before_single_product
- woocommerce_after_single_product

Ganchos que são exibidos na breve descrição do produto
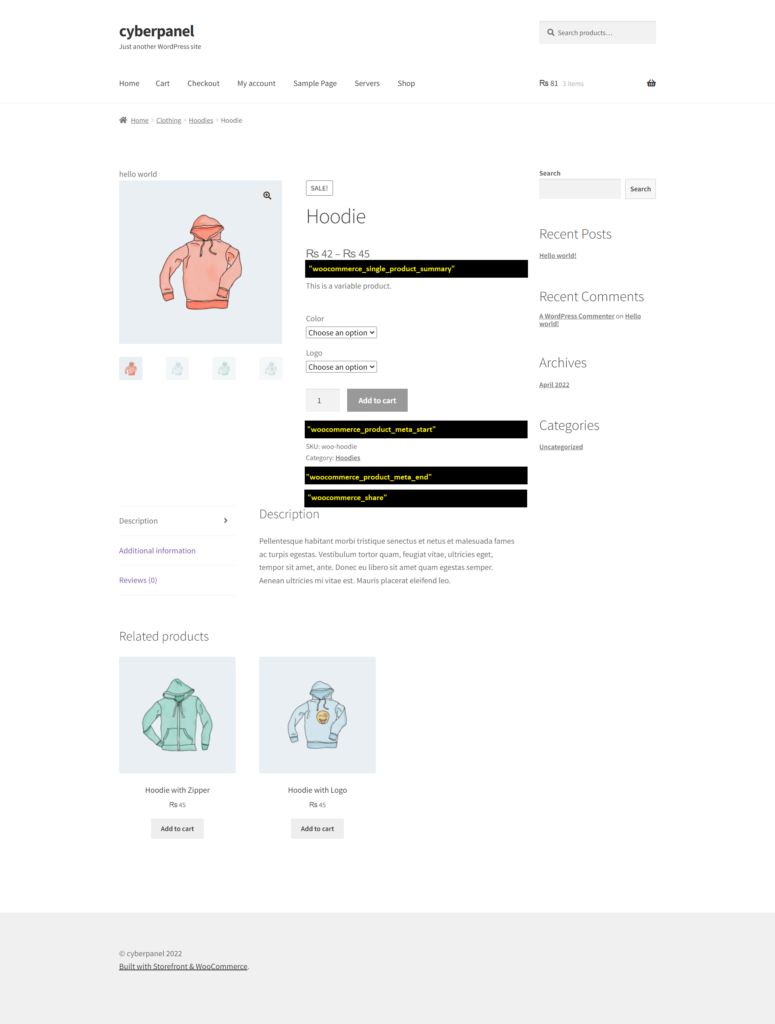
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_share

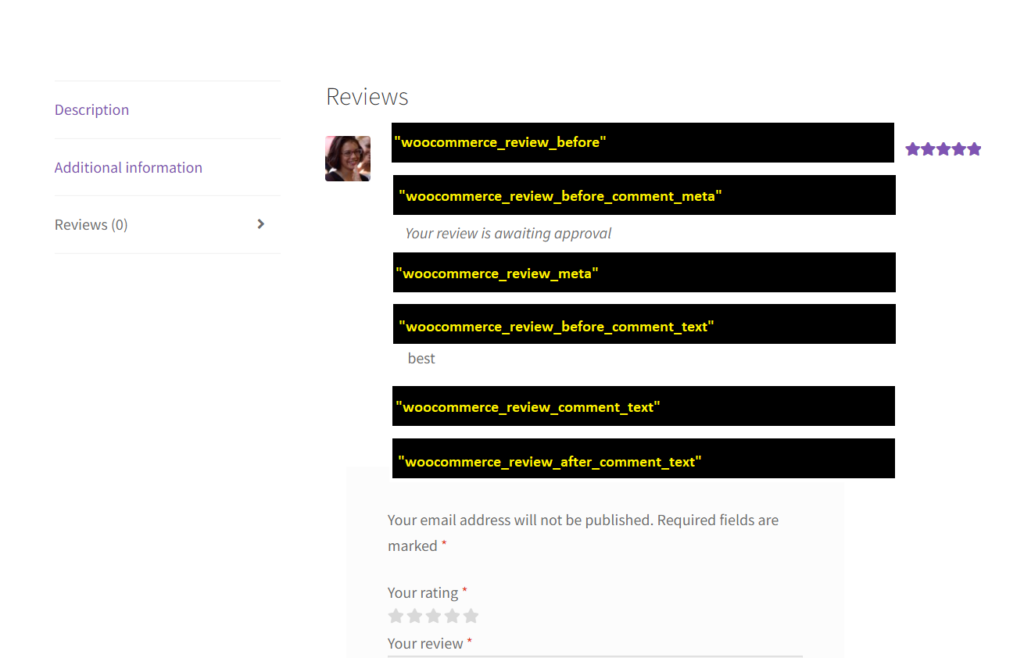
Ganchos exibidos nos comentários
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text

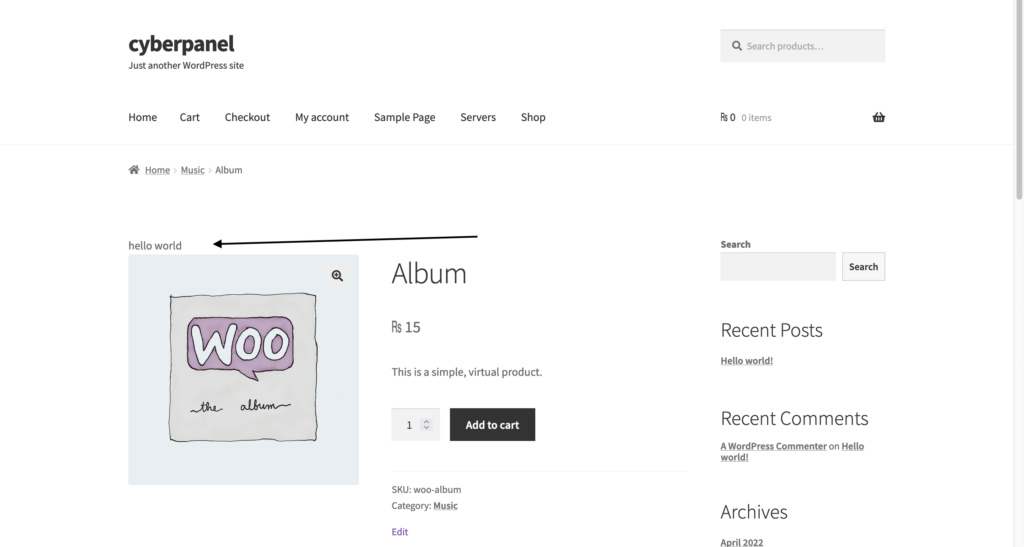
woocommerce_before_single_product
Agora digamos que você deseja exibir algo no topo da sua página de produto único, você pode usar os Ganchos WooCommerce chamados woocommerce_before_single_product , nosso código para isso se parecia com:
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }Agora você pode ver na imagem abaixo que o hello world está impresso em cima da imagem do produto

Da mesma forma, você pode usar outros ganchos na tabela abaixo para adicionar informações na página do produto. Aparência atual do nosso arquivo de plugin:
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberwp.cloud * Description: Manage multiple CyberPanel installations via WordPress. * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberwp.cloud * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }Ganchos de carrinho WooCommerce
Agora vamos ver todos os ganchos usados na página do carrinho, divididos em três categorias para sua conveniência.

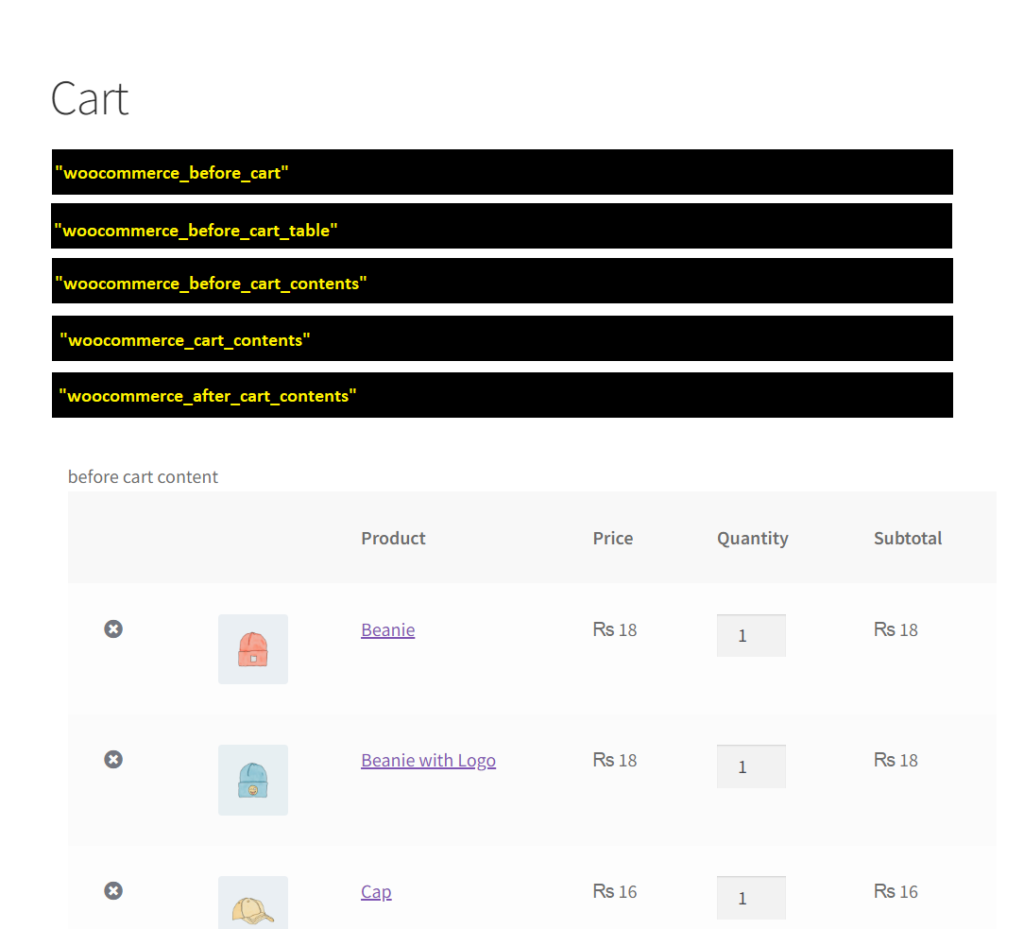
Ganchos exibidos antes da lista de produtos no carrinho
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents

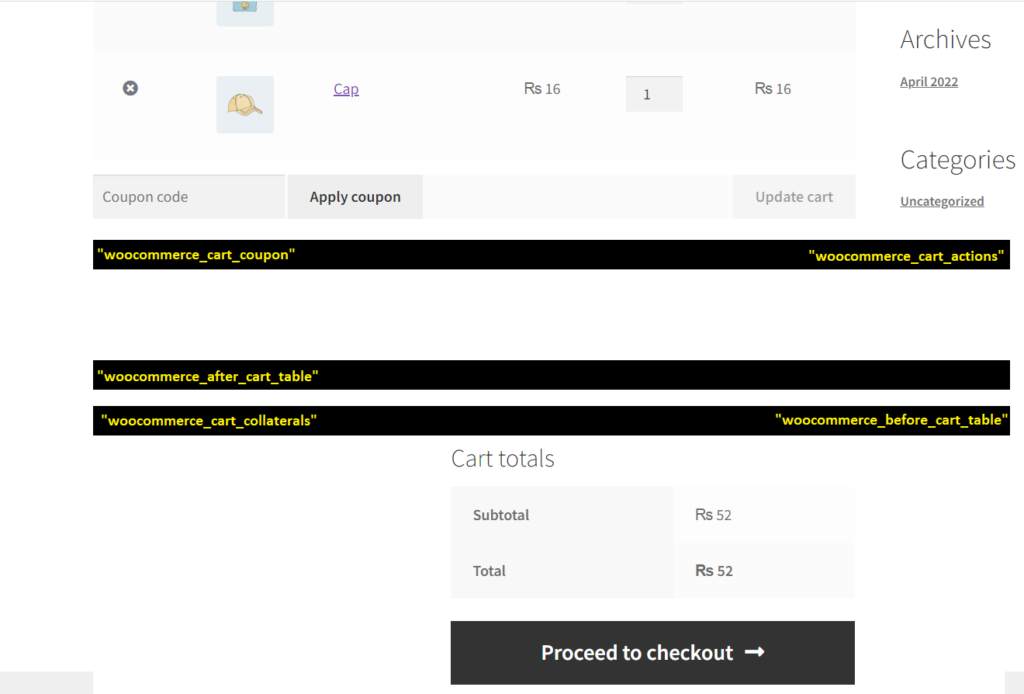
Ganchos exibidos após a lista de produtos no carrinho
- woocommerce_cart_coupon
- woocommerce_cart_actions
- woocommerce_after_cart_table
- woocommerce_cart_collaterals
- woocommerce_before_cart_totals

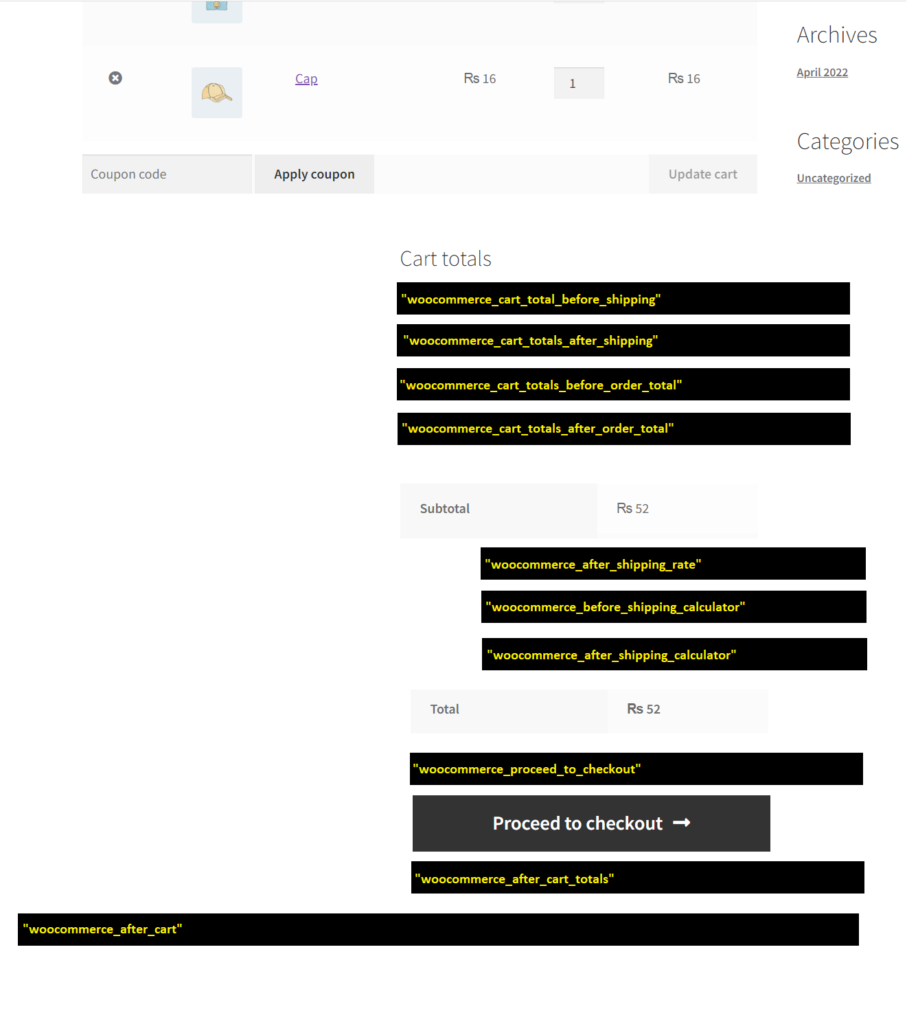
Ganchos exibidos no final de um pedido
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart

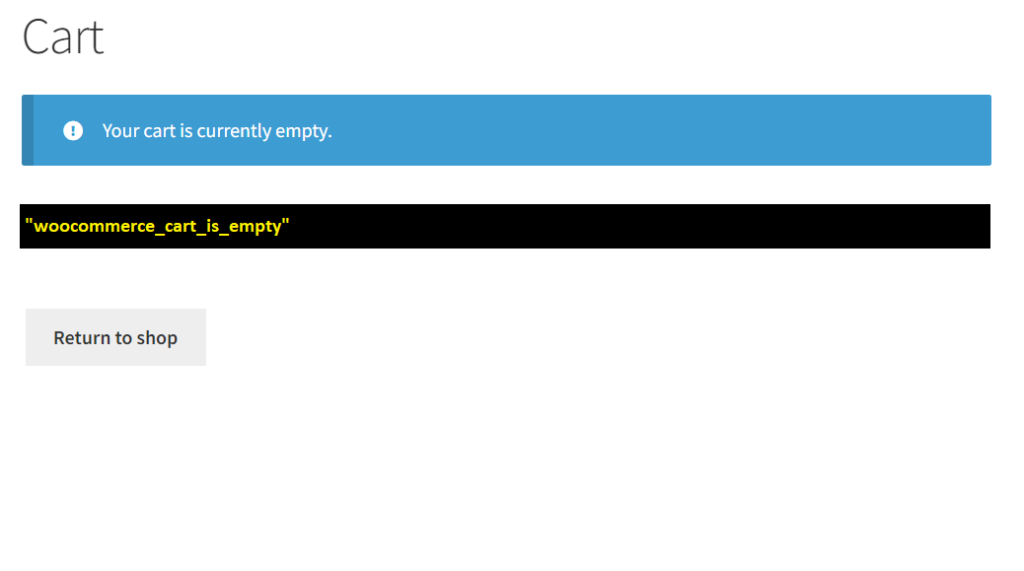
E se não houver produtos no carrinho, será usado o seguinte gancho
woocommerce_cart_is_empty

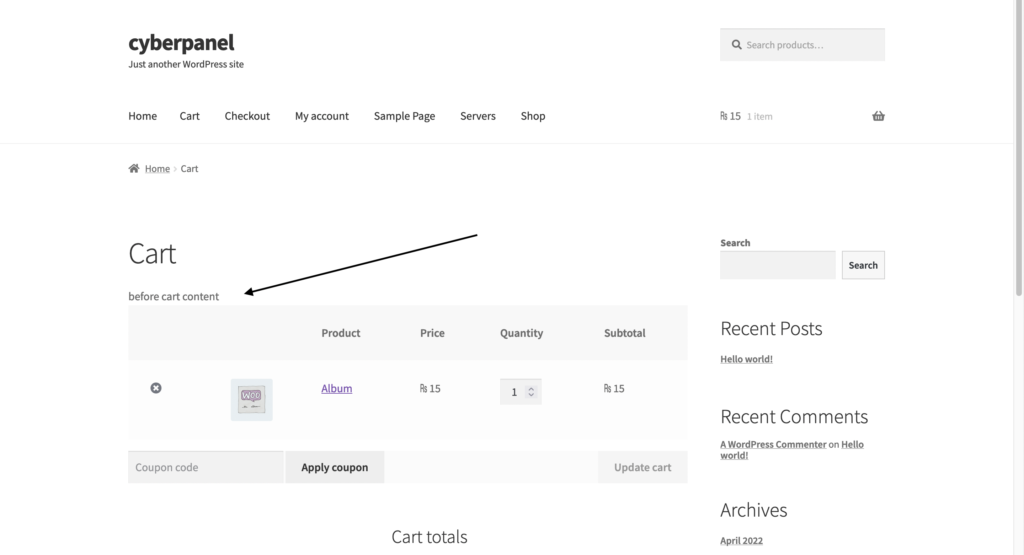
woocommerce_before_cart
Vamos ver como podemos usar o gancho woocommerce_before_cart para exibir algo antes da tabela do carrinho

E o trecho de código para isso é
add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }E o código final ficará assim
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; } add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }Da mesma forma, você pode usar outros ganchos em seu código e pode fazer quase tudo com seu código.
Checkout - Ganchos WooCommerce
A página de checkout é uma página altamente importante e funcional em uma loja WooCommerce. Várias categorias de ganchos usados nas páginas de checkout são mencionadas abaixo.
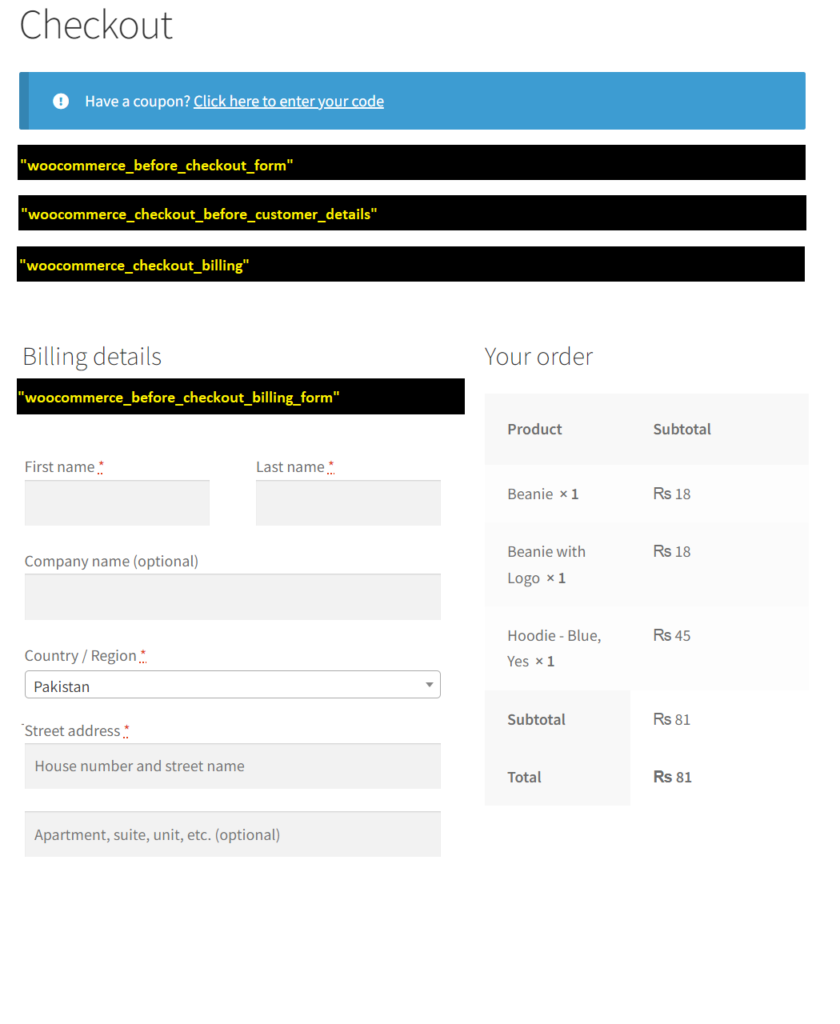
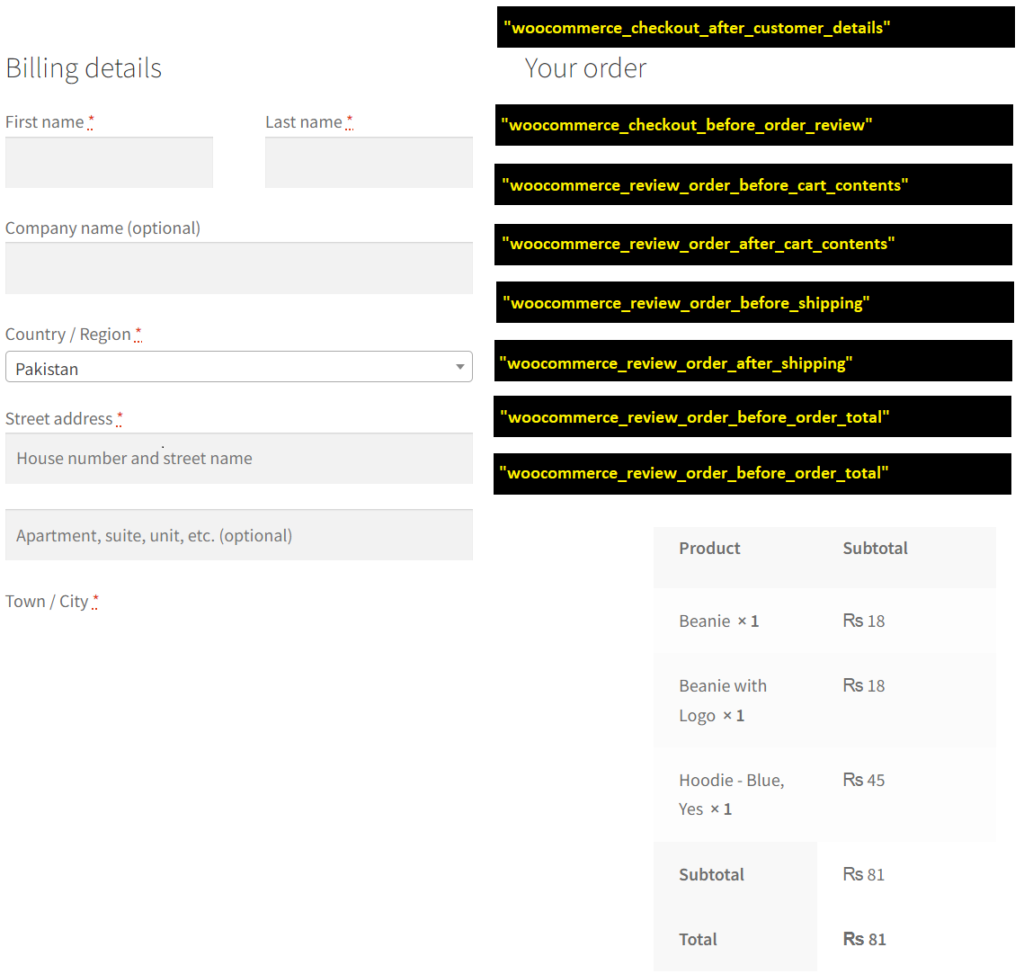
Ganchos usados antes do formulário de informações de contato do usuário
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form

Ganchos usados para definir marcação de detalhes de cobrança
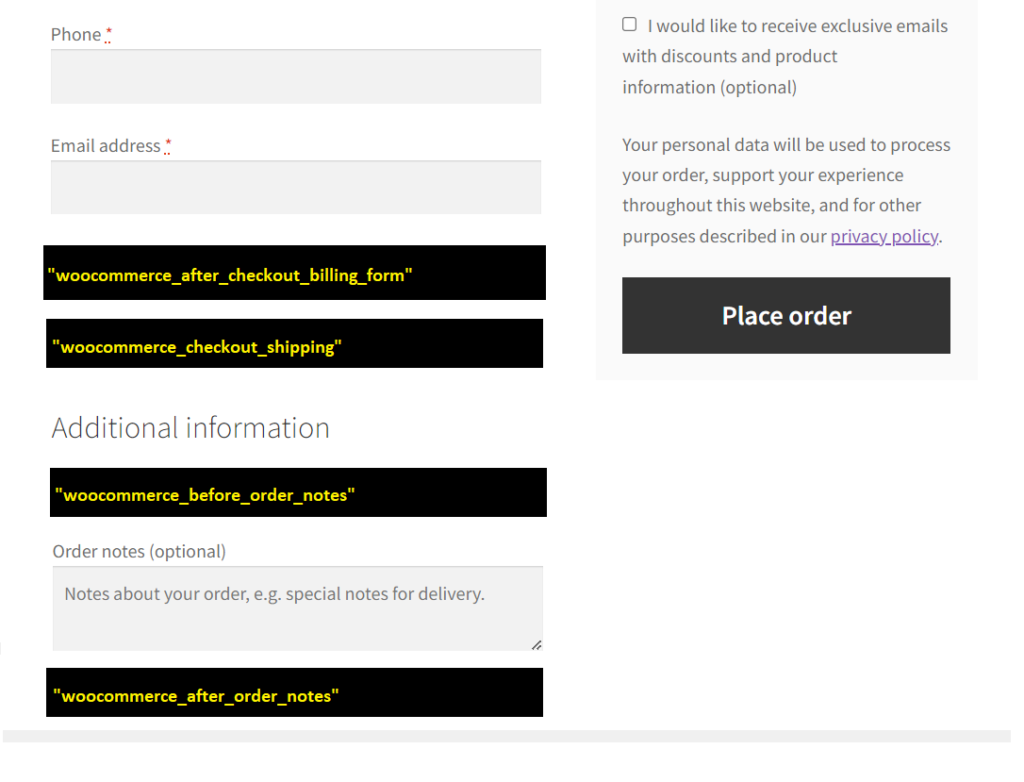
- woocommerce_after_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes

Ganchos usados antes do resumo do produto em ordem
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total

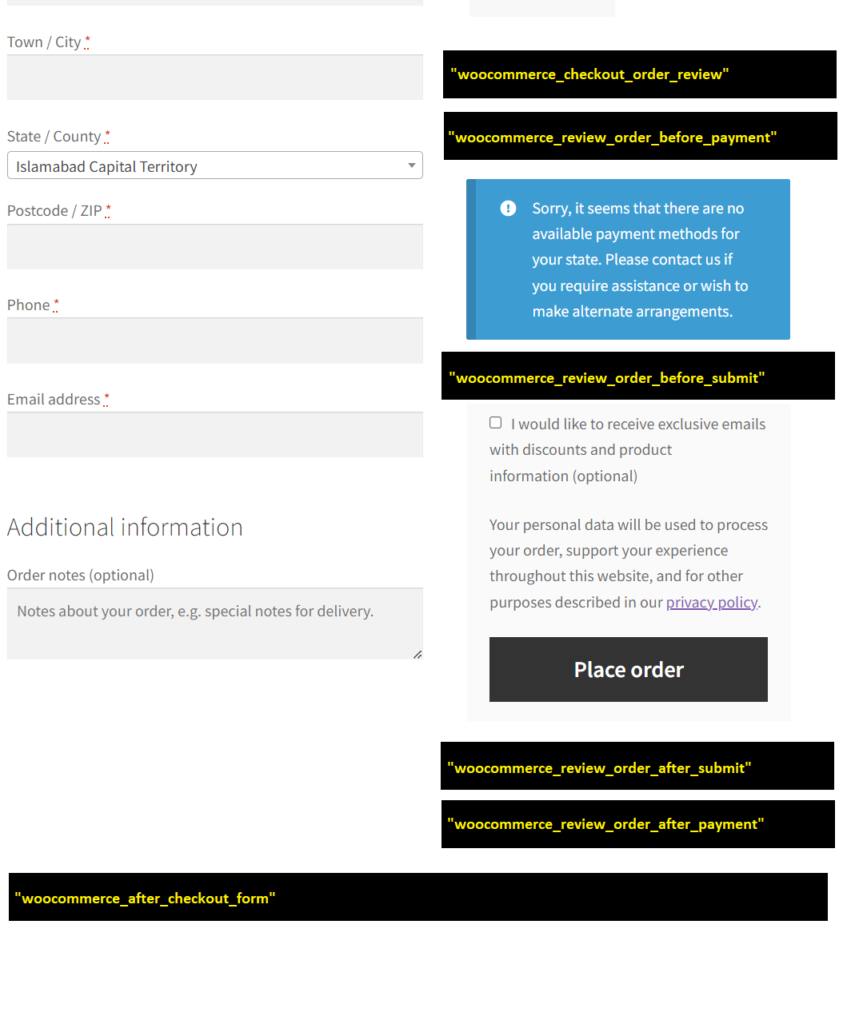
Ganchos exibidos abaixo do formulário de pedido
- woocommerce_checkout_order_review
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form

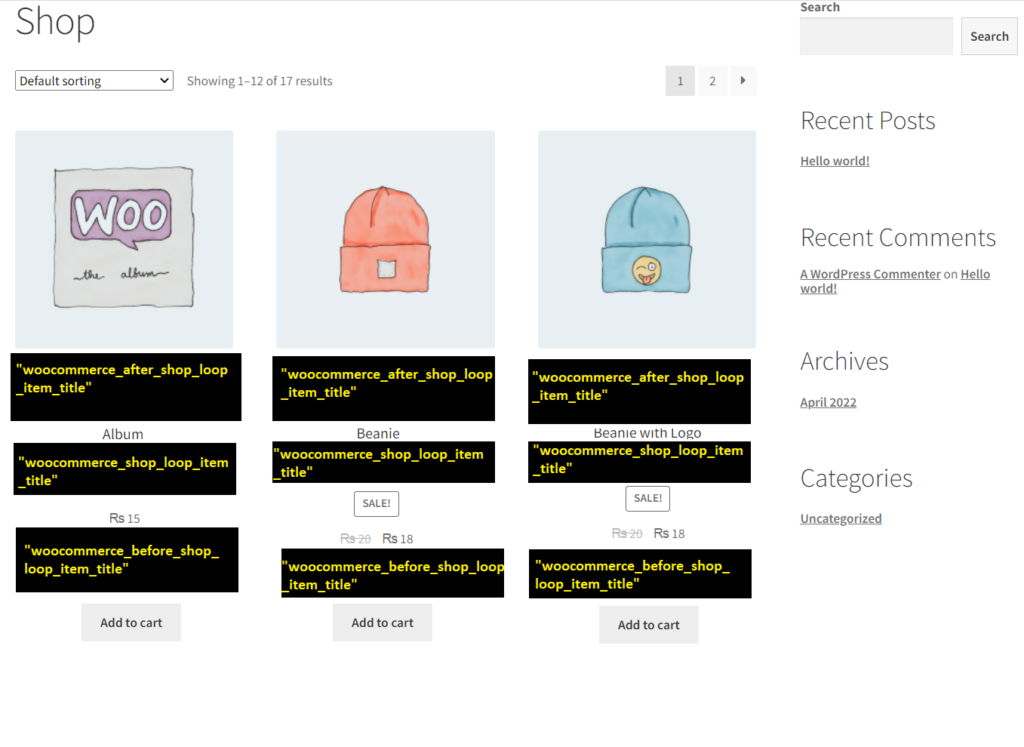
Ganchos de categoria WooCommerce
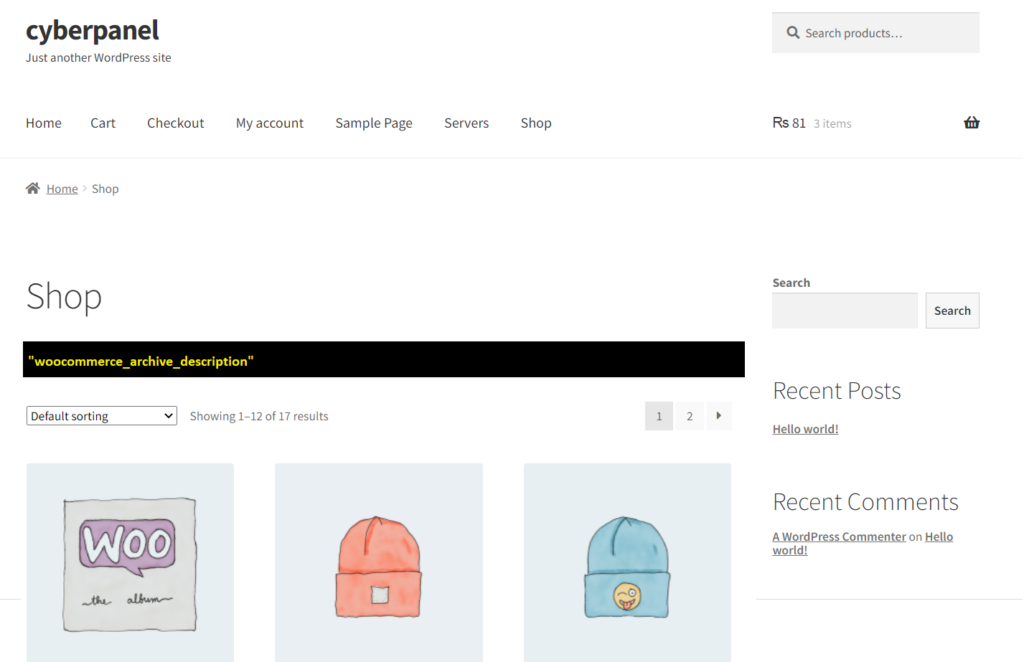
Exibindo o título da categoria
woocommerce_archive_description

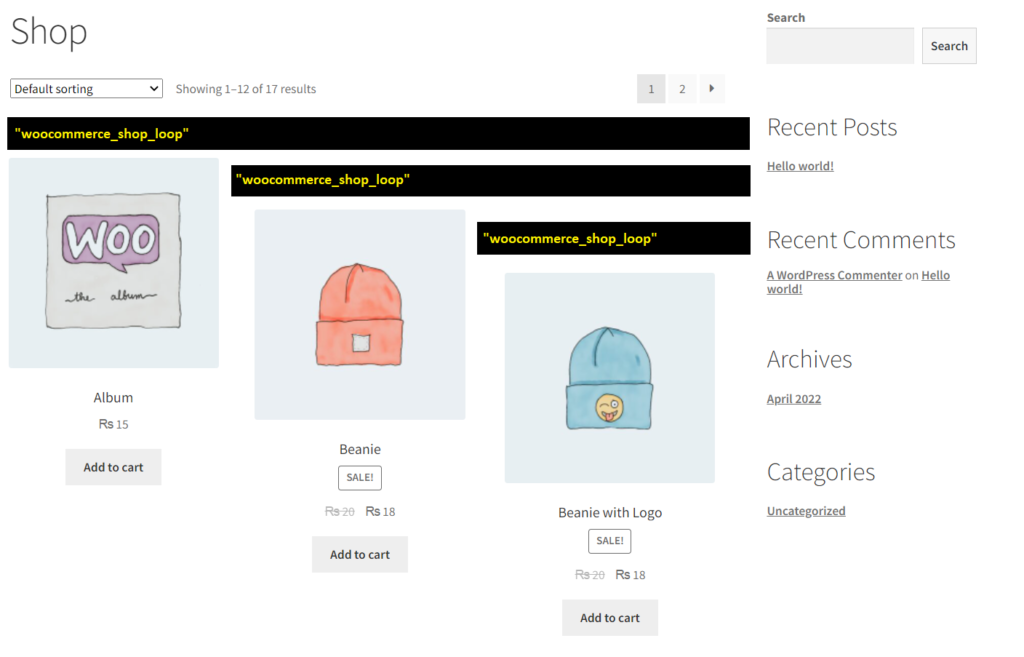
woocommerce_shop_loop
Ele é exibido antes do cartão do produto na lista.

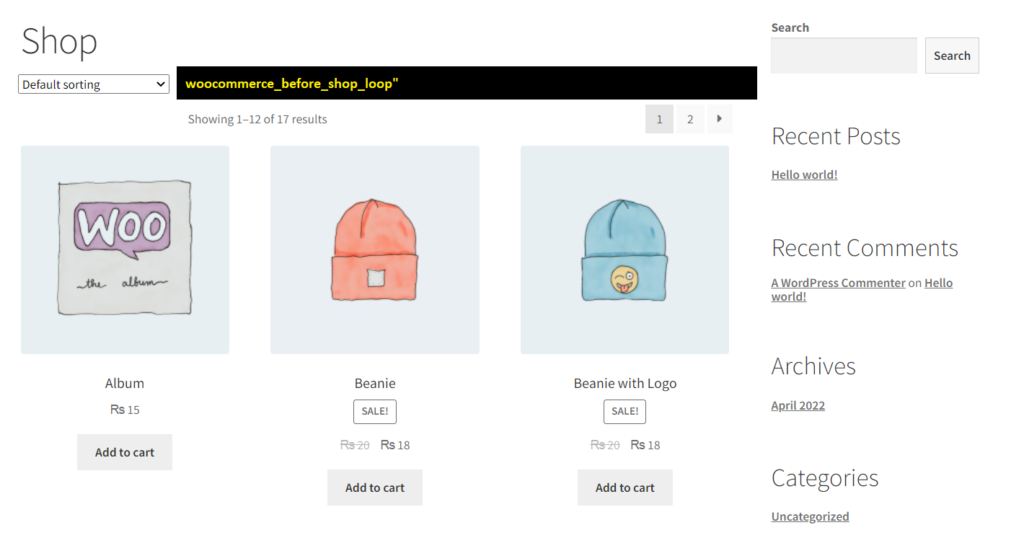
woocommerce_before_shop_loop
Ele é exibido acima da lista de produtos na categoria.

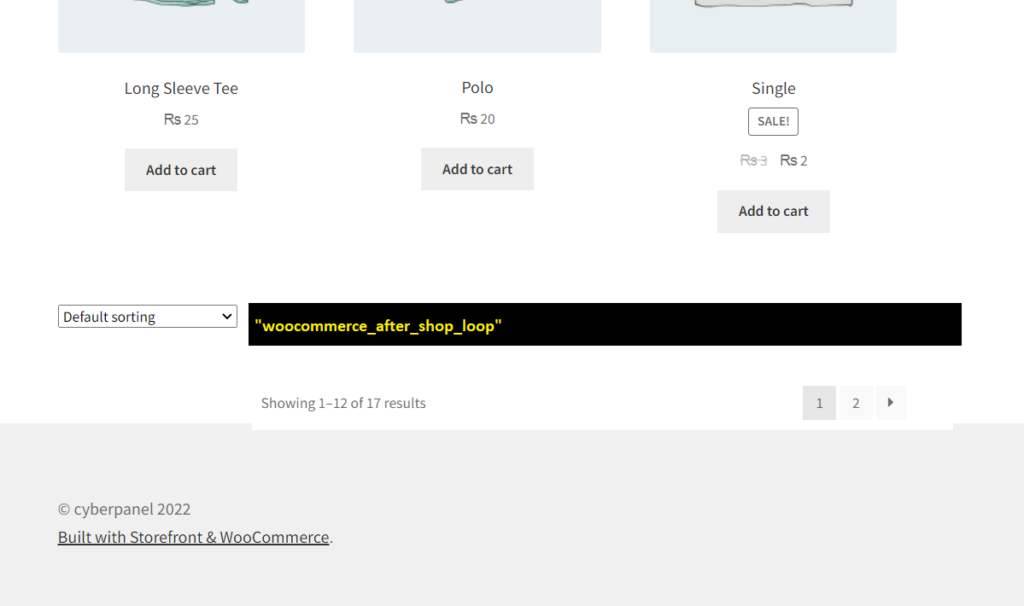
woocommerce_after_shop_loop
Ele é exibido abaixo da lista de produtos na categoria.

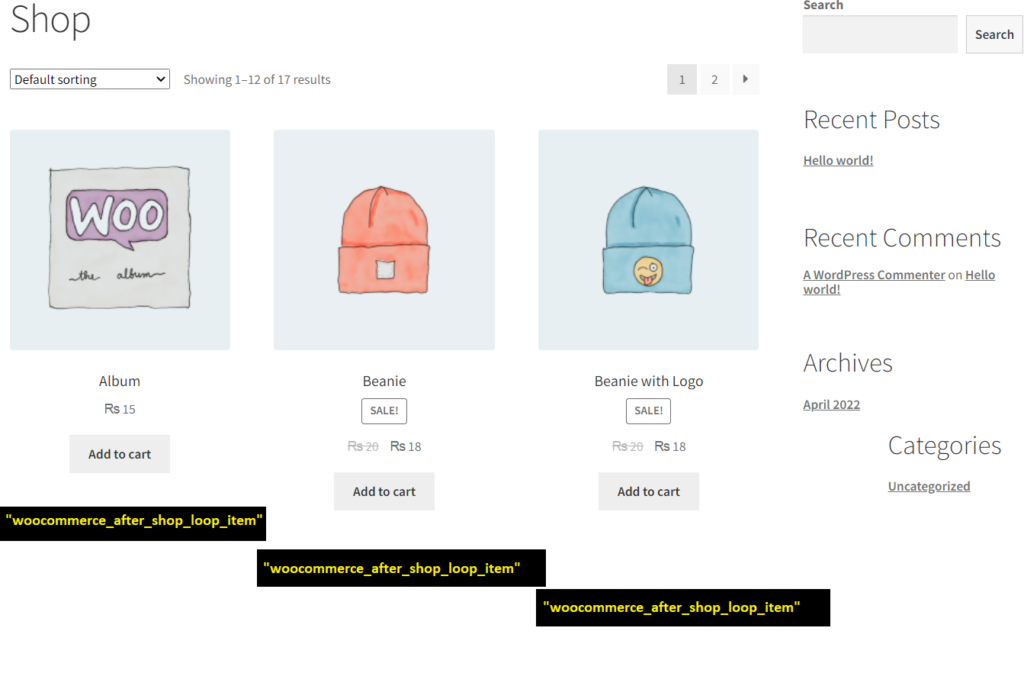
woocommerce_after_shop_loop_item
Ele é exibido no final de cada descrição do cartão de produto.

Ganchos que marcam adicionalmente o cartão do Produto na lista.
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
- woocommerce_before_shop_loop_item_title

Conclusão
Fizemos o nosso melhor para fornecer uma representação visual de quase todos os ganchos de importação que você pode usar para estender sua loja WooCommerce.
Além disso, demos dois exemplos práticos de código para mostrar como é fácil usar esses ganchos no código do seu plugin. Você pode usar facilmente esses ganchos do WooCommerce para adicionar campos de checkout ou adicionar caixas de entrada para coletar mais informações do usuário durante o processo de pedido.
Existem possibilidades ilimitadas à sua disposição, se você ainda tiver alguma dúvida, sinta-se à vontade para perguntar na caixa de comentários abaixo.
