Por que você deve usar o checkout de uma página no WooCommerce
Publicados: 2022-06-30Quando você inicia uma loja online com o WooCommerce, é fácil ficar preso na lista genérica de tarefas que você precisa seguir para começar. Você precisa de hospedagem WooCommerce de alta qualidade, então você configura isso. Você precisa de um carrinho de compras, então você configura isso também. Um formulário de contato também é necessário, então você também pode adicioná-lo. E enquanto tudo isso é bom e necessário, às vezes quando você termina e lança sua loja online, ainda há muito a desejar.
Uma das principais áreas que precisam ser corrigidas é o processo de checkout. Especificamente, otimizar o checkout para ser uma experiência mais suave para os clientes acaba sendo uma prioridade, pois afeta diretamente as conversões. Simplificar o checkout – e até mesmo optar por uma experiência de checkout de uma página – é o melhor caminho a percorrer.
Com isso em mente, é nisso que vamos nos concentrar aqui hoje. Especificamente, discutiremos o que é o checkout de uma página, seus prós e contras, várias opções de plug-in para adicionar esse recurso no WooCommerce e até oferecemos um tutorial sobre como personalizar sua página de checkout de uma página.
Vamos entrar nisso!
O que é o checkout de uma página no WooCommerce?
Longas telas de checkout podem afastar os visitantes que teriam feito uma compra. Ter que clicar em várias páginas e preencher muitas informações desnecessárias faz com que o processo de checkout se arraste e continue. E quanto mais longo for o processo de checkout, maior a probabilidade de os clientes desistirem em algum momento. Isso é conhecido como abandono de carrinho.
De acordo com o Baymard Institute, 69,2% é a taxa média de abandono de carrinho em quase 50 estudos diferentes sobre o assunto. Eles também descobriram que 17% dos compradores indicaram que um processo de checkout muito longo ou muito complicado foi o motivo citado para o abandono.
No geral, um processo de checkout não otimizado significa uma taxa de conversão reduzida e menos vendas para sua empresa.
Uma ótima solução para esse problema é implementar um checkout de uma página que condense o processo para que caiba em uma única tela e exija menos tempo para ser concluído.
Se você realmente precisar de várias páginas de informações, pode ser melhor espaçá-las em algumas páginas. E, para esses casos, uma barra de progresso é muito preferida, pois permite que os clientes saibam exatamente quanto mais precisam concluir antes que o checkout seja concluído.
Mas se você pode cortar alguns campos de formulário e condensá-los em uma única página, pode ser muito eficaz para aumentar sua taxa de conversão.
Você também pode implementar um checkout de uma página para compradores recorrentes. Ou seja, as informações antigas serão inseridas no formulário automaticamente usando o preenchimento automático, o que economiza um tempo considerável para os clientes recorrentes. Ou você pode adicionar um botão “comprar agora” para pular o carrinho completamente.
Prós e contras do checkout de uma página
Antes de chegarmos à nossa lista de plugins e como personalizar um checkout de uma página, vamos primeiro ter uma visão geral dos prós e contras de usar um checkout de uma página para sua loja online.
Prós
- Pode aumentar a taxa de conversão de comércio eletrônico e reduzir o abandono de carrinho.
- Acelera o processo de checkout e cria uma experiência mais positiva e menos tediosa para os clientes.
- Pode ser emparelhado com o preenchimento automático para clientes recorrentes para simplificar verdadeiramente o checkout.
Contras
- Se você realmente precisa de um formulário de checkout mais longo, colocar tudo em uma página também pode prejudicar as conversões.
9 melhores plugins de checkout de uma página do WooCommerce
Vamos explorar algumas de suas opções quando se trata de soluções eficazes e úteis de checkout de uma página. Aqui estão nove dos nossos plugins e extensões favoritos do WooCommerce que simplificam esse processo.
1. Check-out de uma página do WooCommerce

O .WooCommerce One Page Checkout é a principal opção de extensão para transformar sua experiência de checkout em um assunto de uma página.
Com ele, você pode transformar qualquer página em uma página de checkout e criar páginas de checkout personalizadas que também mostram o formulário de checkout diretamente na página do produto. Dessa forma, um cliente nunca precisa sair da página do produto para finalizar a compra. Tudo – desde a seleção do produto até a inserção de informações de pagamento – é tratado na mesma página.
Você também tem a opção de exibir formulários de checkout em páginas de destino personalizadas. O WooCommerce One Page Checkout custa US $ 79 pagos anualmente.
2. Check-out e layouts de uma página

O próximo passo é o One Page Checkout and Layouts, um plugin do WordPress que visa reduzir a complexidade do processo de checkout. Ele condensa as visualizações do carrinho de compras e do checkout em uma única página. Dessa forma, um cliente em potencial pode remover produtos ou alterar o número de produtos em seu carrinho de compras na mesma página em que inseriu suas informações de checkout - não é necessário recarregar a página.
Este plugin gratuito promete tempos de checkout mais rápidos, suporte Ajax para todas as seções e um design otimizado para dispositivos móveis.
Uma versão premium deste plug-in também está disponível, com recursos adicionais, como layouts interativos de arrastar e soltar, a opção de mostrar ou ocultar campos de cobrança e envio e três estilos de resumo de pedidos. A versão paga custa US$ 21.
3. Bolt Checkout para WooCommerce

Depois, há a extensão Bolt Checkout for WooCommerce, que oferece uma experiência de checkout totalmente otimizada para seus clientes. Ele promete uma experiência de checkout simplificada que foi otimizada para todos os dispositivos, para velocidade e detecção de fraudes.
Os principais recursos incluem uma redução nos campos de formulário no checkout, um design responsivo para dispositivos móveis e o uso de dados comportamentais com aprendizado de máquina para detectar melhor aqueles que tentam cometer compras fraudulentas.
Bolt Checkout para WooCommerce é gratuito para baixar e usar.
4. Carrinho Rápido

Outra opção de plug-in de primeira linha é o Fast Cart, que funciona substituindo etapas de checkout desnecessárias por um formulário de checkout de uma página. Funciona de forma semelhante ao WooCommerce One Page Checkout, pois adiciona um formulário de pedido diretamente às páginas do produto. Ao reduzir o “atrito” do checkout, você pode reduzir os carrinhos abandonados e aumentar a taxa de conversão.
Ele também promete se integrar bem ao seu tema WordPress e pode ser totalmente personalizado para atender à sua marca e necessidades. Altere cores e layout, adicione upsells para outros produtos ou use como está.
O Fast Cart custa US$ 79 por site por ano ou US$ 249 por site para uso vitalício.
O Barn2 Plugins também cria o plug-in Product Table, que adiciona capacidade de pedido de uma página, pesquisa instantânea e classificação, e a capacidade de criar e adicionar tabelas de produtos em qualquer lugar e da maneira que você desejar, incluindo via shortcode, bloco ou em postagens ou Páginas. Você também pode selecionar uma variedade de informações para exibir, como campos personalizados, atributos, SKU, vídeo etc.
5. PeachPay | Check-out com um clique

Ou talvez o PeachPay seja mais interessante para você? Essa extensão facilita a criação de processos de checkout muito mais simples para seus clientes. Ele promete oferecer uma experiência de checkout com um clique. Agora, isso se aplica apenas a clientes recorrentes, mas é um recurso altamente atraente para criar fidelidade à marca e uma experiência perfeita para clientes em potencial.
Os recursos notáveis aqui incluem a capacidade de adicionar um botão Express Checkout ao seu site sem configuração. E você pode colocá-lo onde quiser – páginas de produtos, mini-carrinho ou páginas de carrinho completo.
Ele também estende o checkout com um clique para clientes recorrentes, inclui um modo de teste e oferece uma variedade de opções de personalização para botões.
Esta extensão WooCommerce é gratuita para baixar e usar.
6. Checkout direto para WooCommerce

Outro plugin WooCommerce que vale a pena conferir é o Direct Checkout for WooCommerce. Este facilita o aumento das vendas, reduzindo as etapas que seus clientes precisam seguir para concluir o checkout.

Ele funciona eliminando completamente a página do carrinho de compras e, em vez disso, transforma o botão “Adicionar ao carrinho” em um que leva os clientes diretamente ao checkout. A página de checkout também não precisa ser recarregada, então tudo é simplificado. Você também pode usá-lo para remover campos de checkout como achar melhor.
Embora uma versão gratuita do plug-in esteja disponível, ele não oferece o checkout de uma página como recurso. Você precisará comprar a versão premium para obter acesso a esse recurso, bem como um botão de compra rápida e suporte. Os planos premium começam com um pagamento único de US$ 30 por uma licença de site único.
7. Loja Expressa

Ainda outra opção de plugin é o plugin Express Shop WooCommerce. Este funciona exibindo todos os produtos em sua loja como uma loja de página única. Ou seja, os compradores podem fazer o checkout diretamente na página de cada produto. Isso promove uma experiência de compra mais rápida, o que pode reduzir o abandono de carrinho e aumentar as conversões.
Os planos começam em US$ 24 por ano para uma licença de site único, que inclui um ano de suporte prioritário e atualizações.
8. Caixa

E depois há o plugin Cashier WooCommerce, que adiciona uma variedade de maneiras de acelerar o processo de checkout ao arsenal da sua loja online. Ele adiciona checkout direto, checkout com um clique e botões “compre agora”, para iniciantes.
Este plug-in oferece uma ampla gama de recursos para otimizar seu processo de checkout da maneira que você achar melhor e da maneira que achar que funcionará melhor para sua indústria e linha de produtos. Alguns recursos dignos de nota incluem o checkout com um clique para uma experiência de compra muito mais rápida, juntamente com os botões “Comprar agora”. Ele também vem com um carrinho lateral para dar aos clientes acesso ao carrinho a qualquer momento sem precisar sair de uma página do produto para fazê-lo.
Outros recursos incluem recomendações de produtos, avisos de carrinho e links para adicionar ao carrinho. Também é compatível com as assinaturas do WooCommerce.
O plugin Cashier WooCommerce custa $ 49 por ano.
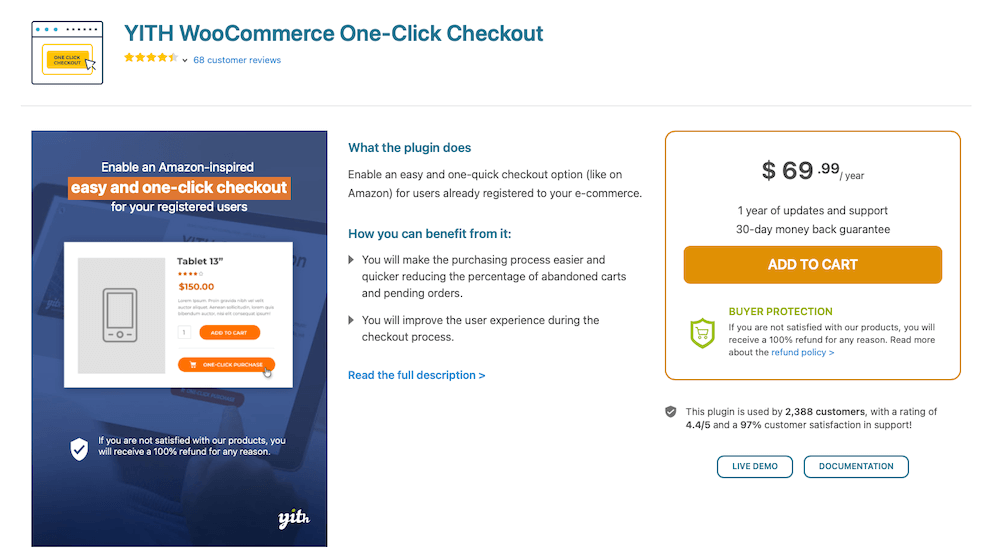
9. Check-out com um clique Yith WooCommerce

Por fim, você pode considerar o plug-in Yith WooCommerce One-Click Checkout. Ele oferece uma opção de checkout com um clique modelada de acordo com o que é oferecido na Amazon. Ele promete tornar o processo de checkout mais rápido que reduz os carrinhos abandonados.
Ele também adiciona a opção de fazer uma compra diretamente de uma página de produto. Além disso, você pode personalizar todos os aspectos dessa experiência de checkout de uma página com cores personalizadas e rótulos de botão. Você também pode ativar ou desativar o recurso de compra com um clique para convidados e pode selecionar entre dois layouts diferentes. As opções também são mais granulares e permitem ocultar as opções de compra com um clique para páginas de produtos ou categorias de produtos específicas.
Este plugin custa $ 69,99 por ano, que inclui um ano de atualizações e suporte.
Como personalizar a página de checkout de uma página do WooCommerce
Agora que você tem algumas opções de plugins e extensões para brincar, podemos falar brevemente sobre como você pode personalizar a experiência de checkout de uma página para seus clientes.
1. Instale o plugin de sua escolha
Sua primeira ordem de negócios será instalar o plug-in de sua escolha para adicionar um checkout de uma página ao WooCommerce. Para nossos propósitos aqui, estamos instalando a extensão Bolt Checkout for WooCommerce como exemplo. Para fazer isso, basta baixar o plug-in e enviá-lo como um arquivo .zip para o seu site WordPress em Plugins > Adicionar novo .

Uma vez ativado, você será redirecionado para sua página de Plugins e poderá acessar a página de configurações do plugin para começar a fazer personalizações.
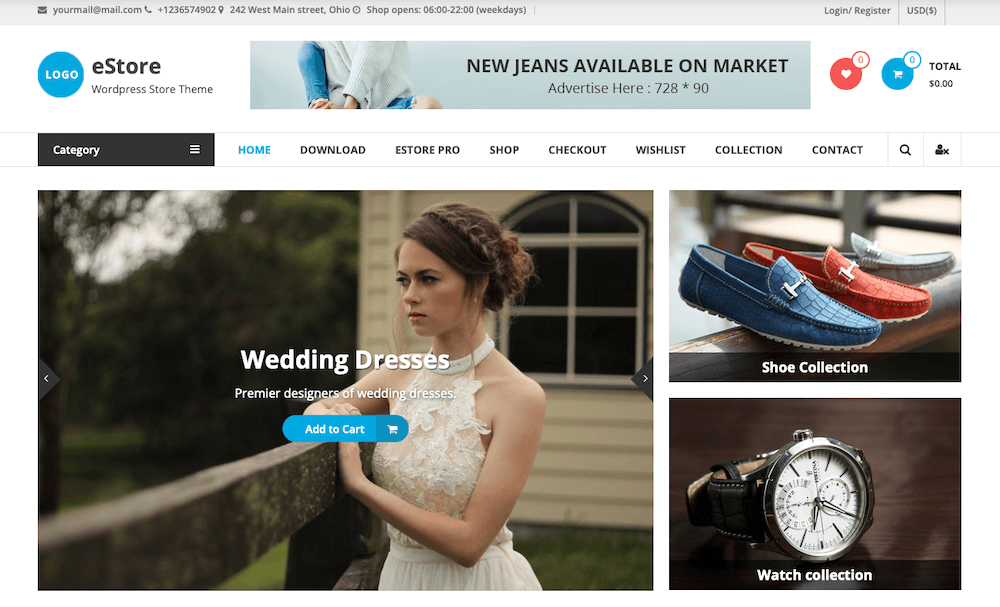
2. Use um tema com modelos de checkout
Embora a maioria dos temas específicos do WooCommerce incluam isso, ainda é importante verificar se o tema que você usa inclui modelos de checkout. Tanto a Orchid Store quanto a eStore são bons exemplos de temas WooCommerce que fornecem modelos de página de checkout que você pode personalizar.

3. Use um construtor de páginas
Seja o editor de blocos Gutenberg ou um plug-in de construtor de páginas compatível com WooCommerce, como Elementor ou Brizy, usar um construtor de páginas pode ajudá-lo a obter a aparência do seu checkout de página única sem precisar mergulhar no código.
4. Adicionar Check-out de Convidado
Muitos dos plugins acima têm opções para adicionar um checkout de convidado ao seu site e o próprio WooCommerce também permite isso.
5. Use menos campos

A extensão Bolt permite que você agilize o processo de checkout e elimine os campos de checkout que não atendem às suas necessidades ou apenas adicionam desordem. Se você quiser usar apenas menos campos em suas páginas de checkout (mas não criar uma experiência completa de uma página), você pode usar um plug-in como o Checkout Field Editor para reduzir o número de campos que os clientes precisam preencher antes de finalizar a compra.
6. Adicione um botão Comprar agora

Além dos recursos que o Bolt oferece, você também pode usar uma extensão como o Quick Buy Now Button for WooCommerce para sua loja.
7. Adicionar upsells e complementos
Depois de configurar o checkout de uma página, você pode criar ainda mais oportunidades de conversão usando uma extensão como Cart Upsell para WooCommerce.

Essa extensão mostra os produtos mais relevantes para o que um cliente em potencial está vendo no momento. Você pode basear esses gatilhos de upsell no tipo de produto, categoria, valor total atualmente no carrinho do cliente em potencial e assim por diante.

Outra opção são os complementos do WooCommerce Checkout, que permitem destacar produtos relevantes, oferecer frete grátis ou promover complementos como embalagem de presente, dicas ou seguro para produtos individuais.
8. Teste A/B de suas páginas de checkout
Depois que o checkout de uma página estiver configurado e em execução, você poderá começar a executar testes A/B. Isso é algo que você sempre deve fazer para sua loja online. Isso ajudará você a descobrir o que funciona com seus clientes e que tipos de melhorias você pode fazer.

Uma extensão como Teste A/B para WooCommerce é uma escolha óbvia para criar testes A/B. Experimente formulários de checkout de várias páginas versus página única, testes de preços, valores de frete e muito mais.
Resumo
Espero que agora você tenha uma compreensão clara do motivo pelo qual definitivamente deve usar um processo de checkout de uma página para o seu site WooCommerce. Ele serve para reduzir o abandono de carrinho, aumentar as conversões e proporcionar uma experiência de usuário geral mais agradável para seus clientes.
Também o equipamos com muitas opções de plug-ins e extensões para ajudá-lo a criar sua própria experiência de checkout de uma página com o mínimo de esforço. Além disso, oferecemos um breve resumo de quais tipos de recursos e personalizações você pode querer fazer em seu processo de checkout.
Em última análise, para proporcionar a melhor experiência de checkout, você deve garantir que sua hospedagem WooCommerce seja de primeira qualidade antes de fazer qualquer outra coisa. Boa sorte!
