Como criar um formulário de pedido WooCommerce (em 5 etapas)
Publicados: 2022-06-17Se você administra uma loja de comércio eletrônico, oferecer uma jornada de compra sem atritos é crucial para o sucesso. No entanto, o WooCommerce cria uma página separada para cada produto por padrão, o que pode atrasar seus visitantes. Continue lendo para saber como criar um formulário de pedido WooCommerce para que você possa exibir convenientemente uma lista de produtos em um só lugar:

Neste post, explicaremos o que é um formulário de pedido e como ele pode otimizar a experiência do usuário para os consumidores. Em seguida, mostraremos como criar e personalizar um formulário de pedido no WooCommerce usando o Beaver Builder. Vamos mergulhar direto!
Índice
- Uma introdução aos formulários de pedido do WooCommerce
- Como criar um formulário de pedido WooCommerce (em 5 etapas)
- Passo 1: Instale o WooCommerce Product Table Lite
- Etapa 2: crie uma tabela para seus produtos
- Etapa 3: modifique os produtos em sua tabela de consulta
- Etapa 4: editar as colunas e linhas da sua tabela de produtos
- Etapa 5: personalize os detalhes e a aparência do formulário de pedido
- Conclusão
Uma introdução aos formulários de pedido do WooCommerce
WooCommerce é uma das soluções mais comuns para criar negócios online com WordPress. Este plugin WordPress é conhecido por sua simplicidade e facilidade de uso.
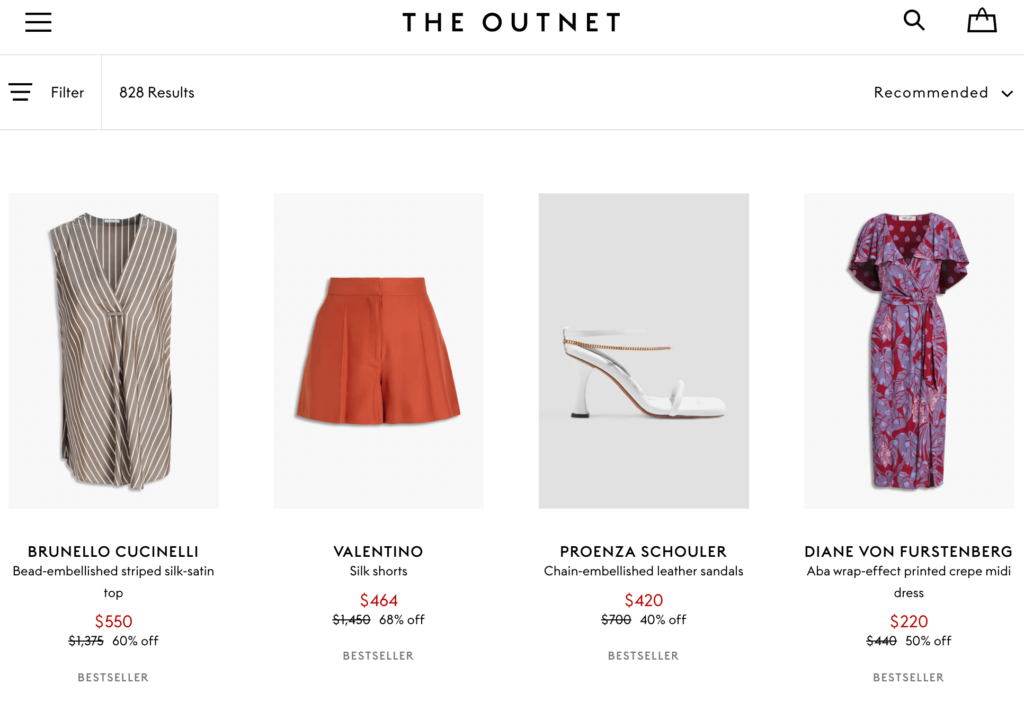
As configurações padrão em temas populares para lojas WooCommerce normalmente exibem itens com imagens e preços grandes:

Às vezes, eles incluem um botão Adicionar ao carrinho . Além disso, as imagens dos produtos geralmente são apresentadas em uma grade de três ou quatro itens por linha. Isso pode ocupar muito espaço na página.
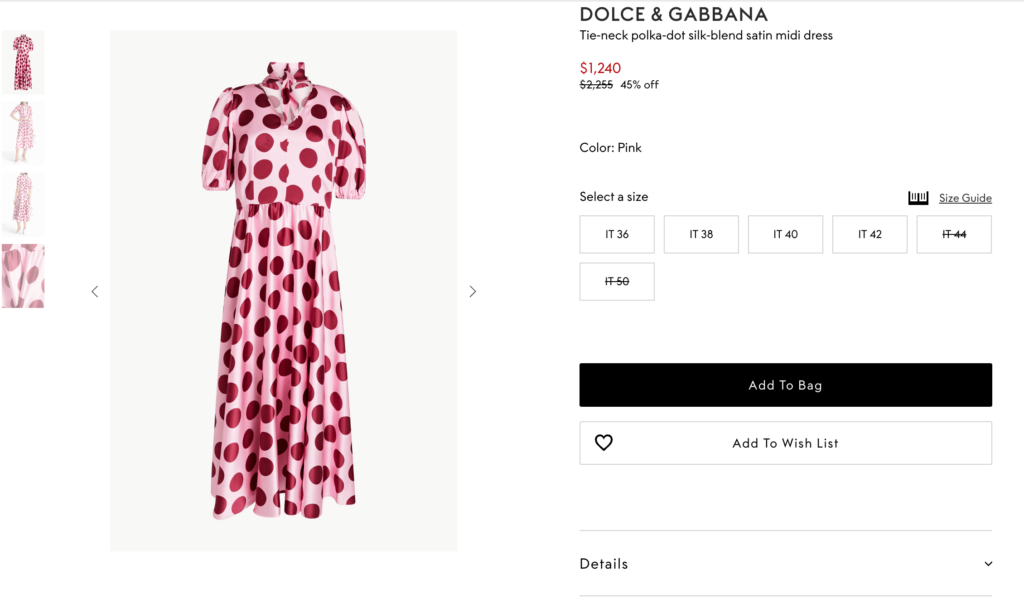
Normalmente, os usuários podem navegar pelas páginas do produto ou digitar o que estão procurando na barra de pesquisa. Esse layout oferece aos clientes uma experiência padrão de comércio eletrônico:

Na maioria dos casos, esse design básico da web funciona bem porque permite que os compradores naveguem pelos produtos enquanto também visualizam seus detalhes. No entanto, esse layout não é ideal para todas as lojas de comércio eletrônico. Simplificando, muitas páginas da loja WooCommerce podem ser muito complicadas para as necessidades da sua loja.
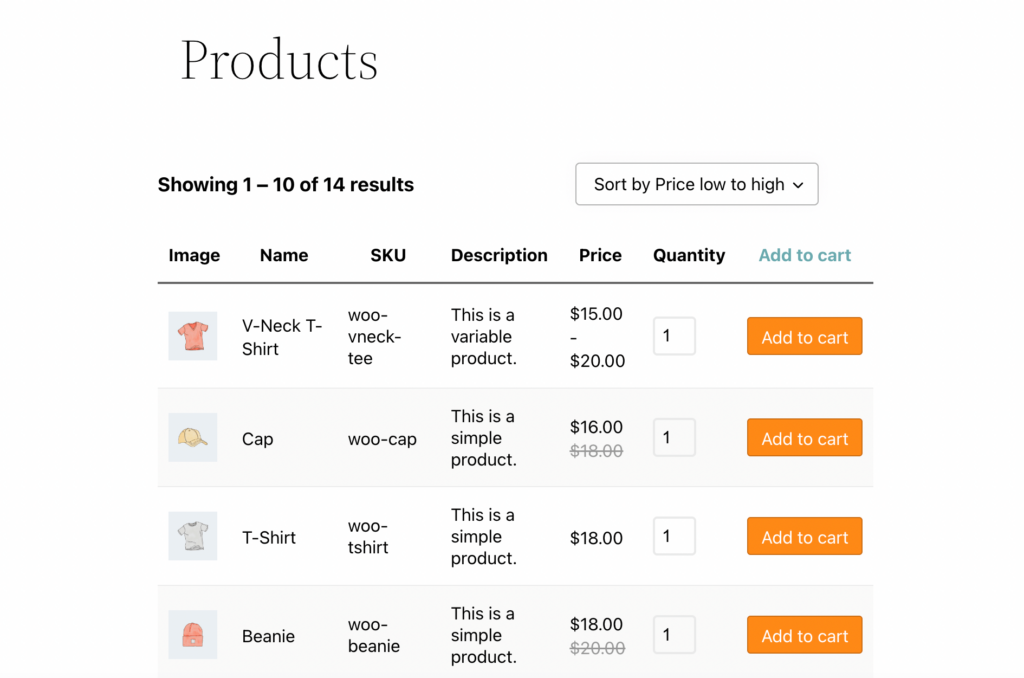
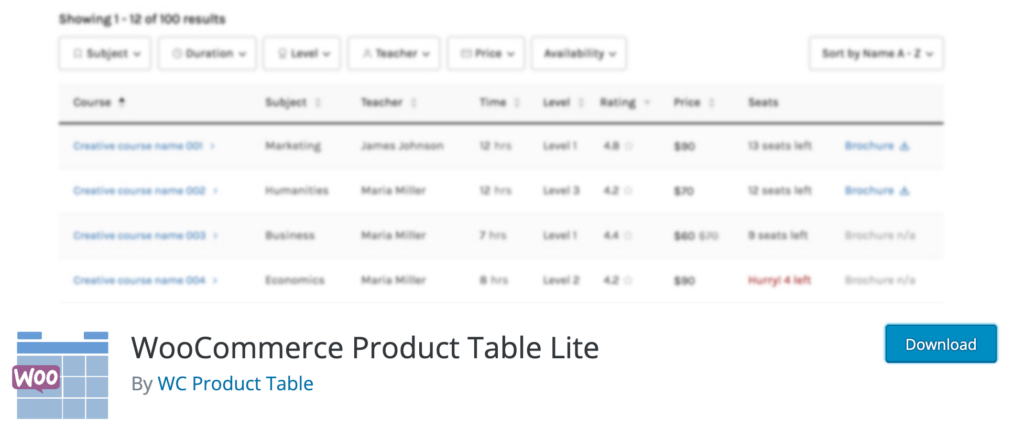
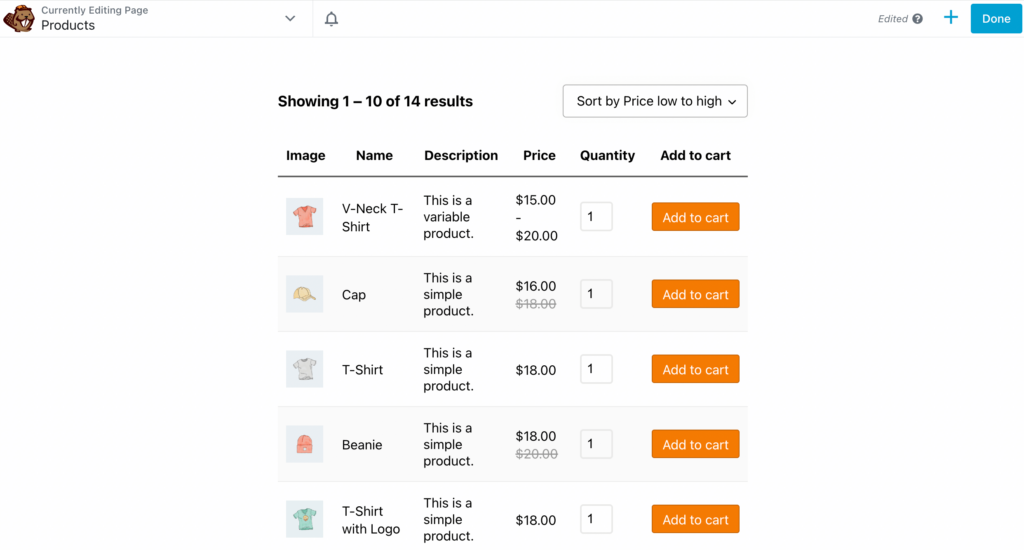
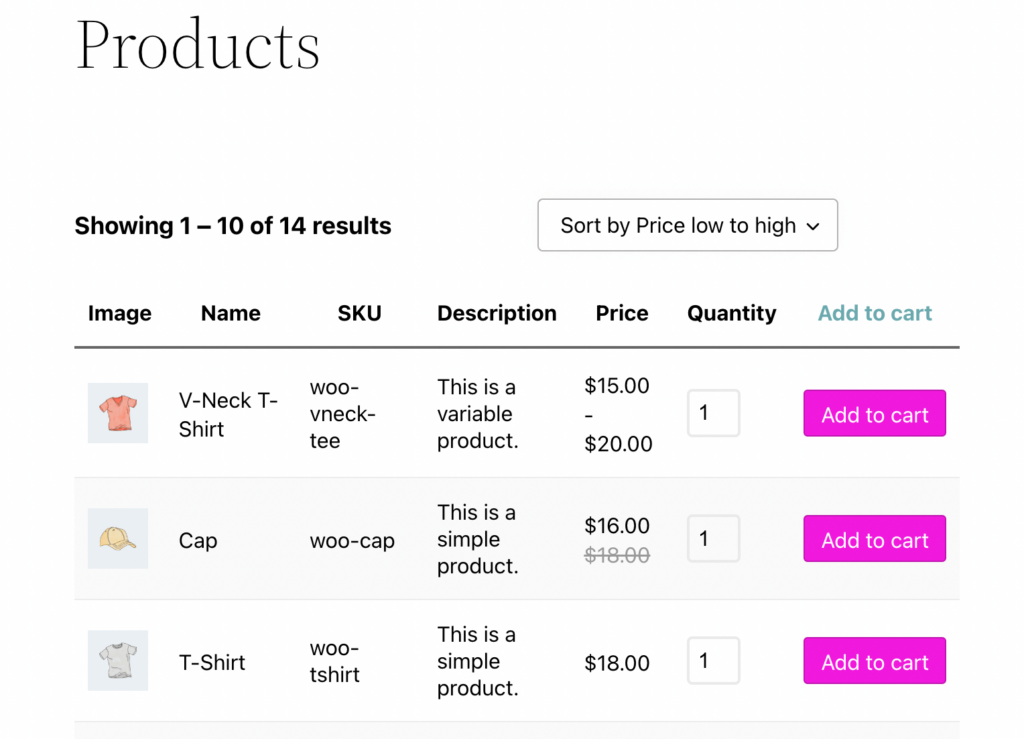
É aí que os formulários de pedido podem ser úteis. Este formato simplificado condensa todos os seus produtos em uma página. Os itens são apresentados em uma tabela, onde cada produto possui sua própria linha:

Os formulários de pedido oferecem muitos benefícios. Por exemplo, eles permitem que seus clientes selecionem mais facilmente o número de produtos que desejam adicionar ao carrinho, o que pode acelerar o processo de checkout.
Eles podem ser especialmente atraentes para compradores em massa e atacado devido à facilidade de adicionar uma grande quantidade de produtos de uma só vez. Como resultado, isso pode melhorar a experiência do usuário (UX) e aumentar as vendas do seu negócio.
Os formulários de pedido podem não ser para todos. Por exemplo, algumas lojas com um catálogo de produtos limitado não precisam necessariamente desse tipo de exibição. Embora uma experiência de compra simplificada possa beneficiar certas pequenas empresas, você pode se arriscar a decepcionar os compradores se não tiver produtos suficientes para mostrar.
Como criar um formulário de pedido WooCommerce (em 5 etapas)
Agora que você sabe a diferença entre a vitrine padrão do WooCommerce e um formulário de pedido, vamos dar uma olhada em como você pode usar um para o seu site de comércio eletrônico WordPress. Lembre-se de que você precisará de uma loja WooCommerce ativa e do construtor de páginas Beaver Builder para este tutorial.
Passo 1: Instale o WooCommerce Product Table Lite
Para este passo a passo, usaremos o WooCommerce Product Table Lite. Este é um plugin poderoso e altamente classificado para criar tabelas de produtos simples e profissionais:

Para obter a ferramenta, navegue até o painel do WordPress. Vá para Plugins > Adicionar novo e procure o plugin usando a ferramenta de pesquisa no canto superior direito da tela.
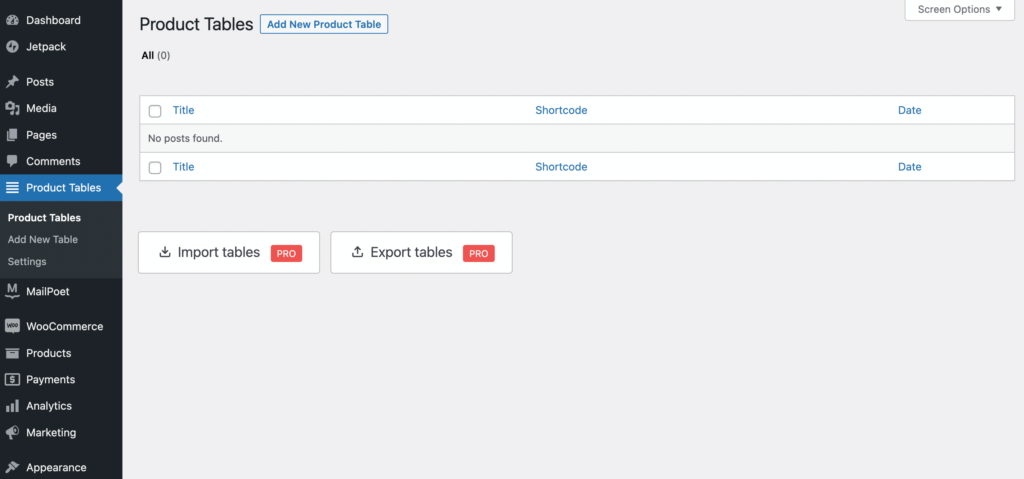
Basta instalar e ativar o plugin como faria normalmente. Depois de instalá-lo, você verá uma nova guia para a ferramenta no painel esquerdo.
Etapa 2: crie uma tabela para seus produtos
Agora você está pronto para criar uma tabela para seus produtos. Para começar, navegue até Tabelas de produtos > Adicionar nova tabela de produtos :

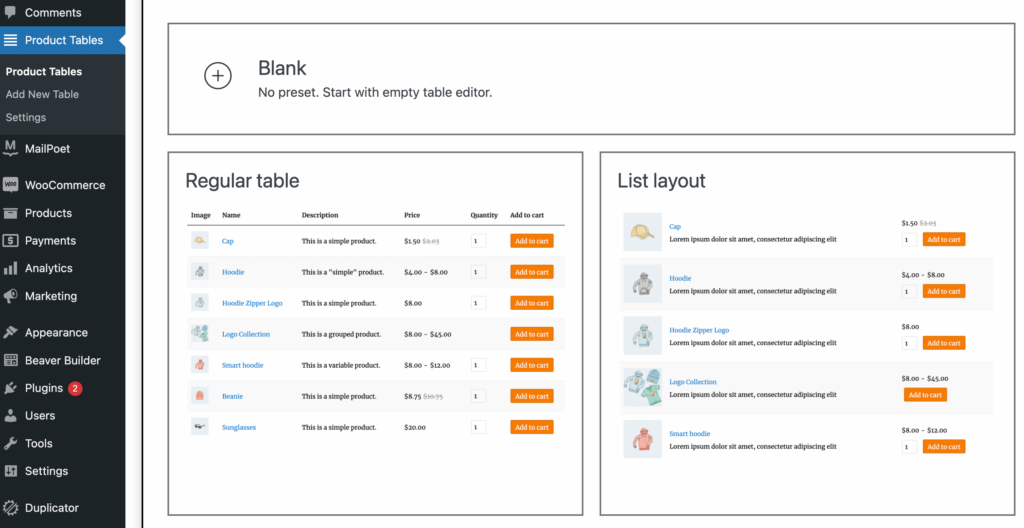
Na tela a seguir, você deverá ver duas predefinições disponíveis, que são Tabela regular e Layout de lista . Você pode selecionar o que deseja começar ou escolher um editor de tabela vazio usando a opção Em branco :

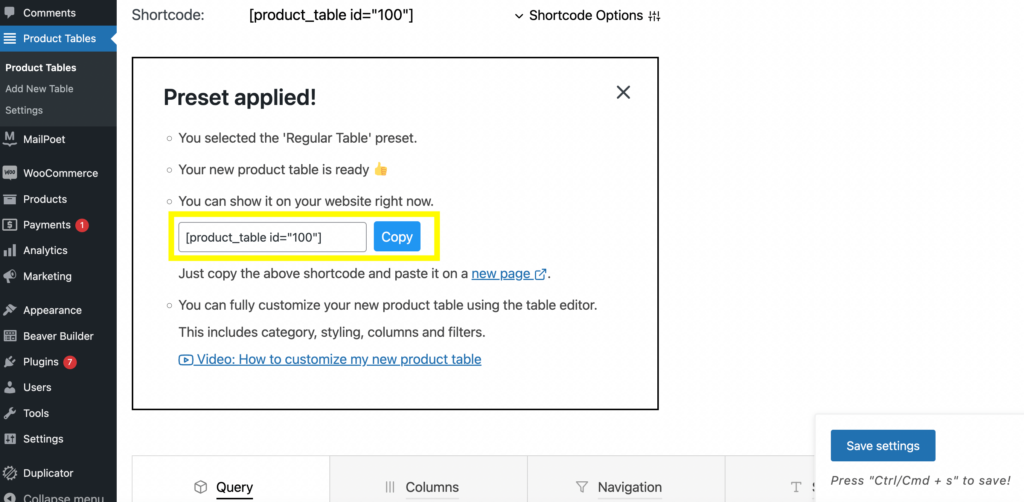
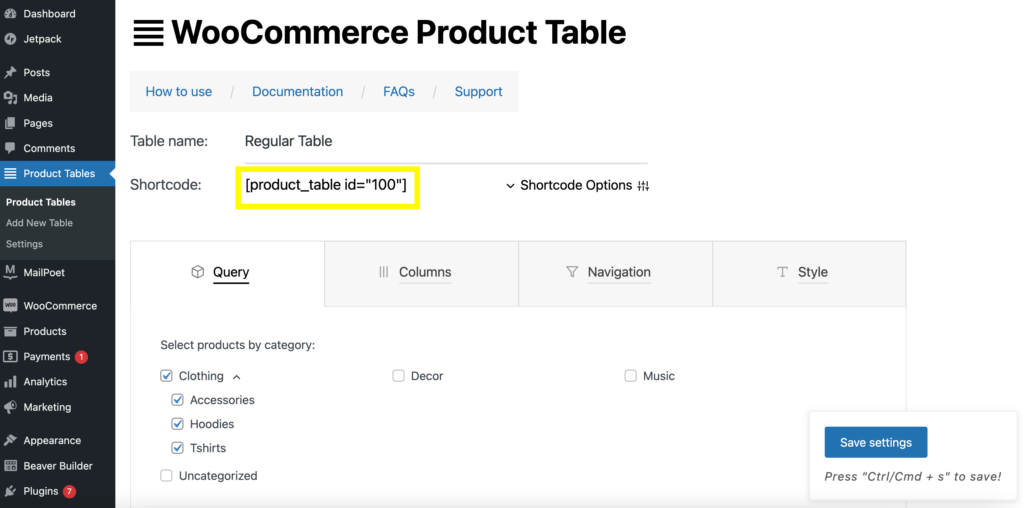
Para o nosso exemplo, vamos selecionar uma tabela Regular . Isso o levará à página Tabela de produtos. Você usará o shortcode [product_table id=”100″] posteriormente:

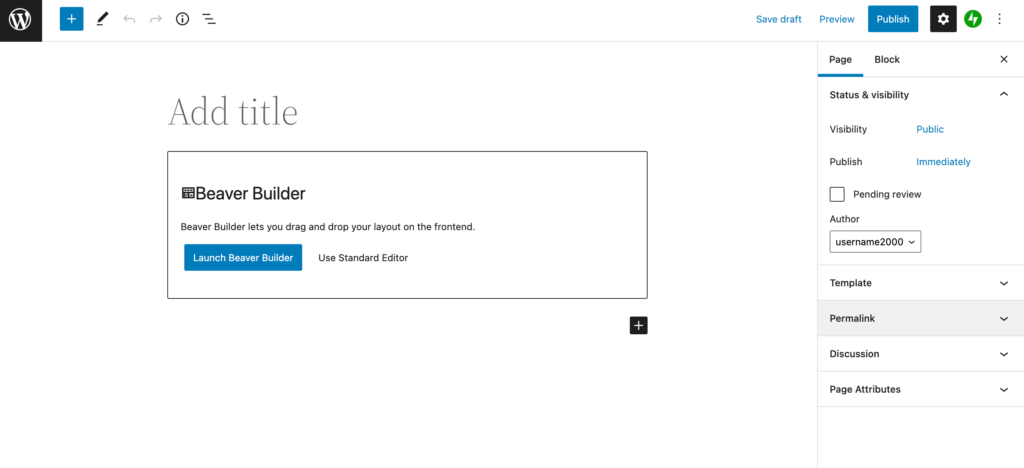
Em seguida, você pode clicar em nova página logo abaixo do campo de código de acesso. Isso o levará automaticamente ao editor de blocos, mas vá em frente e selecione Iniciar o Beaver Builder aqui:

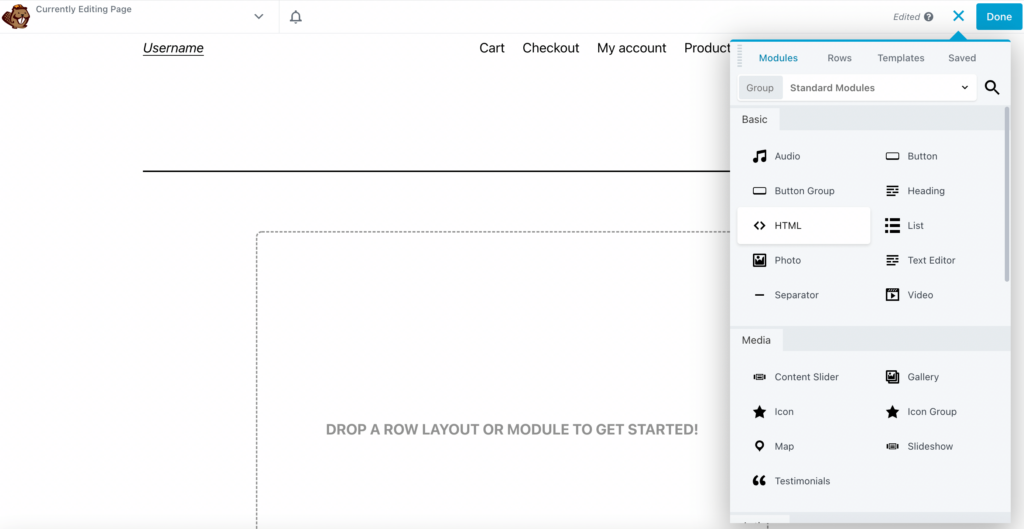
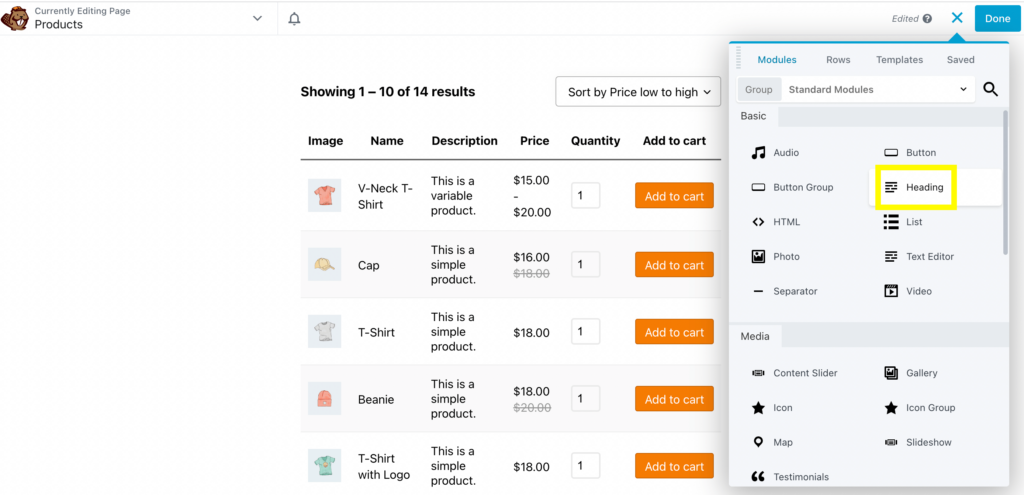
Agora, clique no sinal de mais azul no canto superior direito para revelar o menu suspenso. Em Módulos , escolha o módulo HTML :

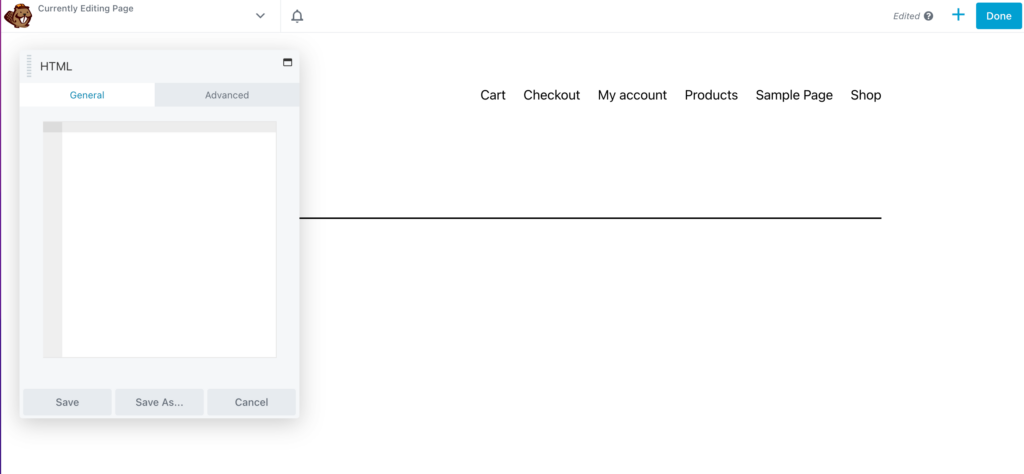
Arraste-o para a página e você verá um campo em branco:

Agora é hora de adicionar o shortcode. Volte ao seu painel e copie o código da tabela do produto do shortcode:

Cole-o em seu módulo HTML e clique em Salvar . Isso revelará sua tabela de produtos:

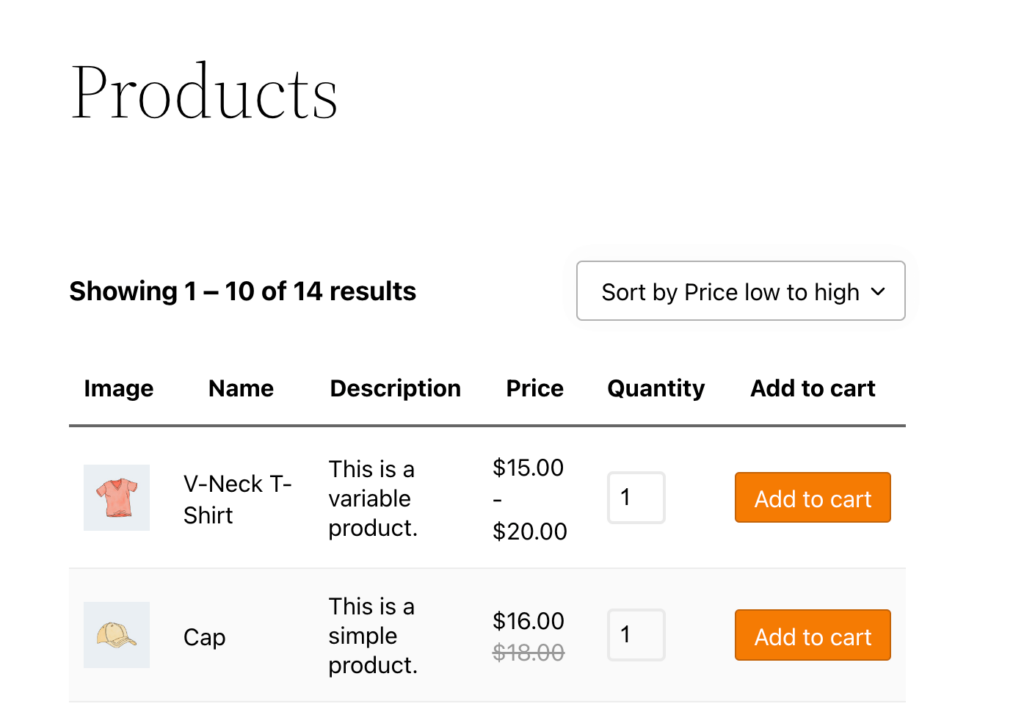
Você também pode adicionar um título a esta página clicando no módulo Títulos e arrastando-o para a página, acima do seu formulário de pedido:

Em seguida, digite o nome da sua tabela:

Você pode modificar o nome de sua tabela dependendo de seus produtos.
Etapa 3: modifique os produtos em sua tabela de consulta
Se você quiser usar um layout de formulário de pedido, é provável que tenha muitos produtos para organizar. É por isso que nosso próximo passo é modificar sua tabela de consulta. Isso permitirá que você escolha a dedo quais produtos são mostrados em seu formulário.
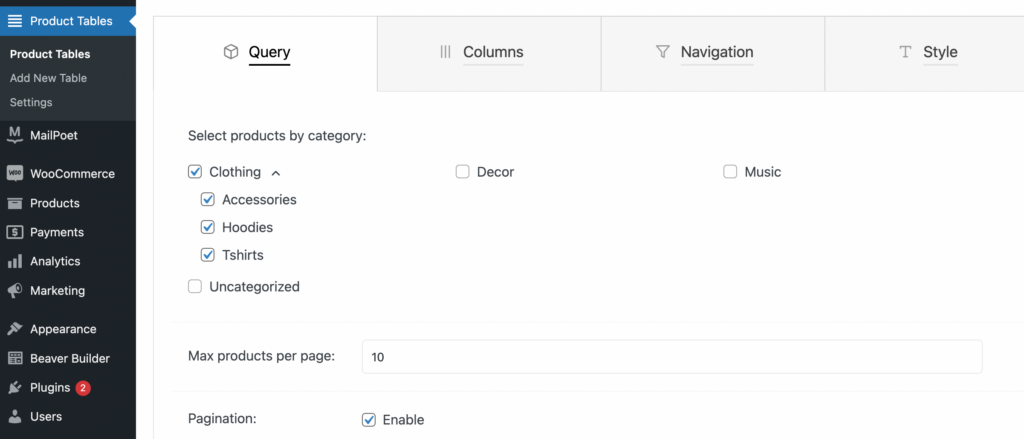
Para fazer isso, você precisará voltar ao painel Product Tables e clicar na guia Query . Em seguida, selecione uma categoria de produto.
Para nosso formulário de pedido de prática, usaremos a categoria Vestuário . Você pode modificar ainda mais quais produtos deseja exibir por subcategoria:

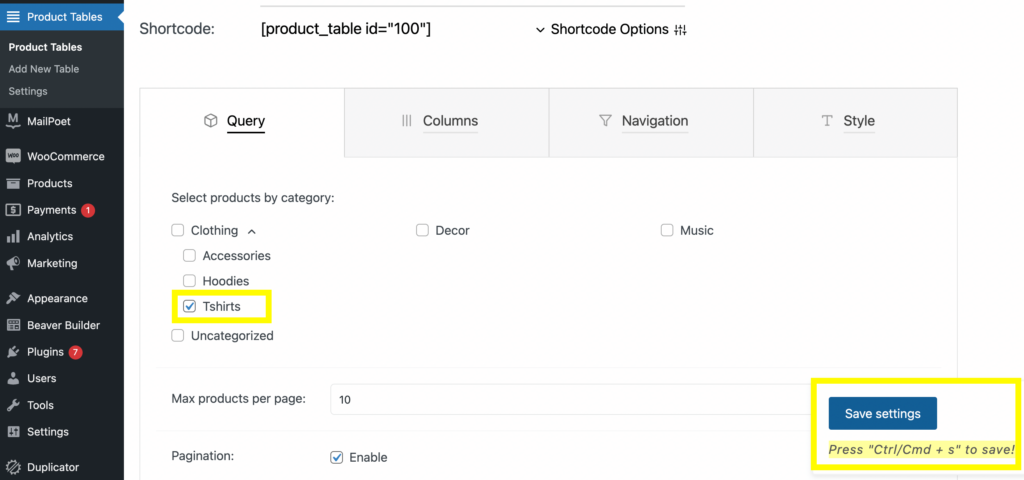
Quando estiver satisfeito com suas seleções, clique em Salvar configurações e atualize sua página de visualização anterior. Vamos tentar isso com a categoria de camisetas :

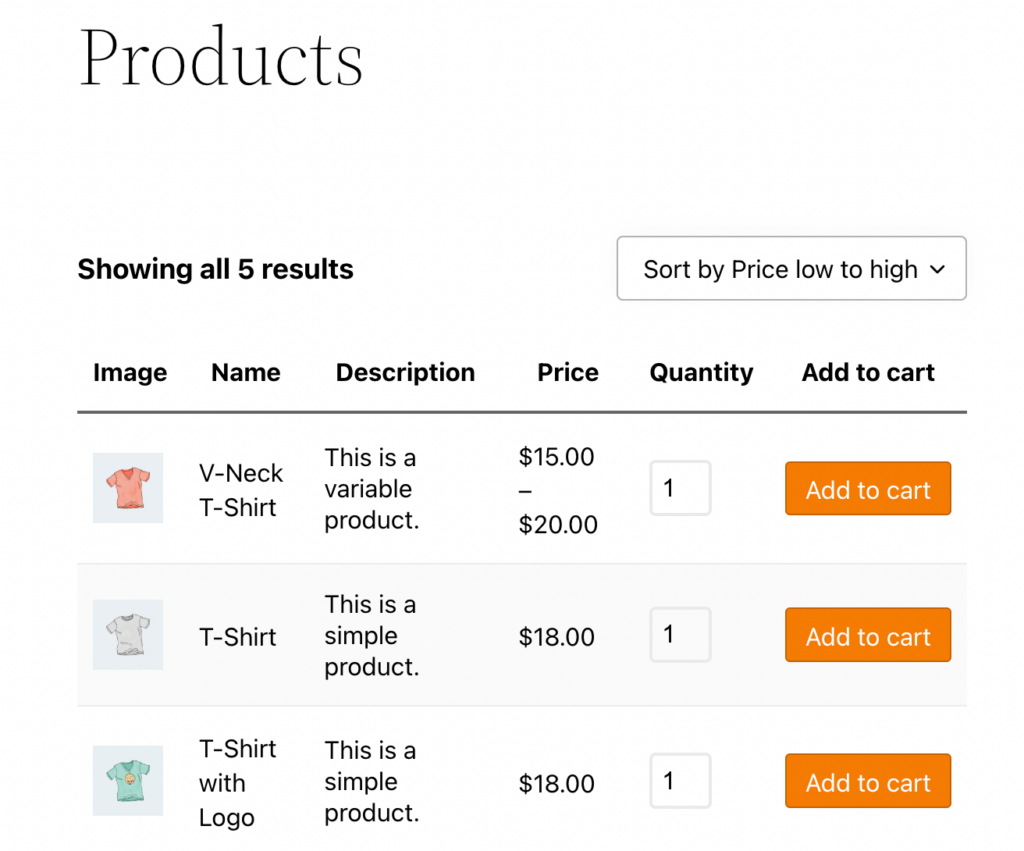
Selecione Camisetas , clique em Salvar configurações e atualize sua página de visualização. Você deve ver apenas os produtos selecionados:


Lembre-se de que não há necessidade de criar uma nova tabela de produtos sempre que você quiser mostrar uma determinada categoria. O plugin fornece várias opções de shortcode.
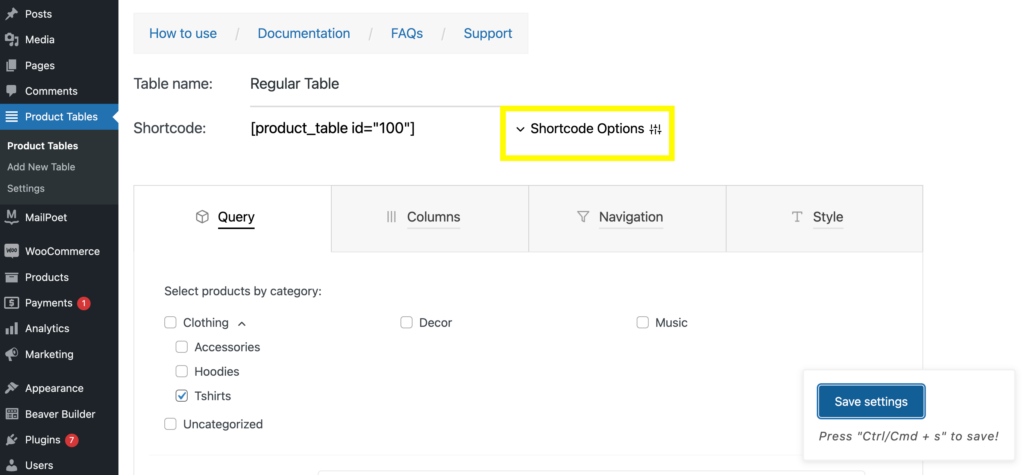
Se você quiser usar outro, basta navegar até a guia Opções de Shortcode e alterar a opção:

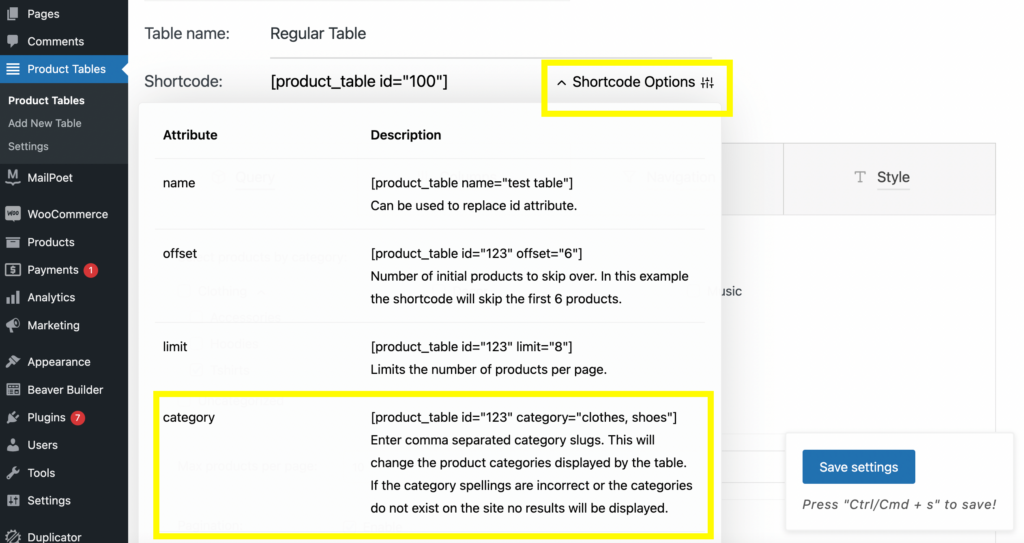
Por exemplo, se você quiser mostrar uma categoria em sua tabela de produtos, copie o shortcode da categoria :

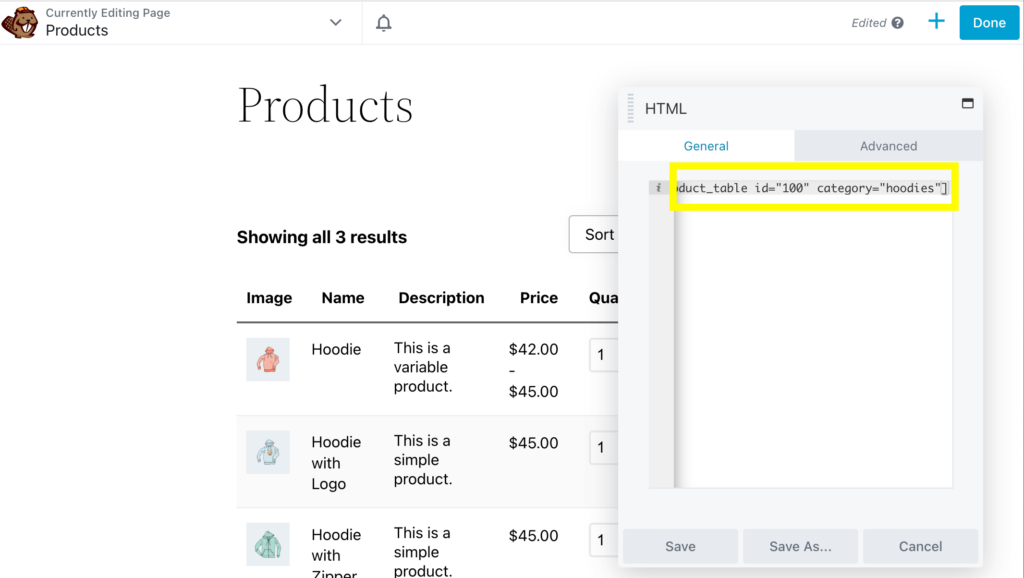
Cole-o no módulo HTML e insira o(s) nome(s) da categoria no código de acesso. Aqui usamos “hoodies” como exemplo:

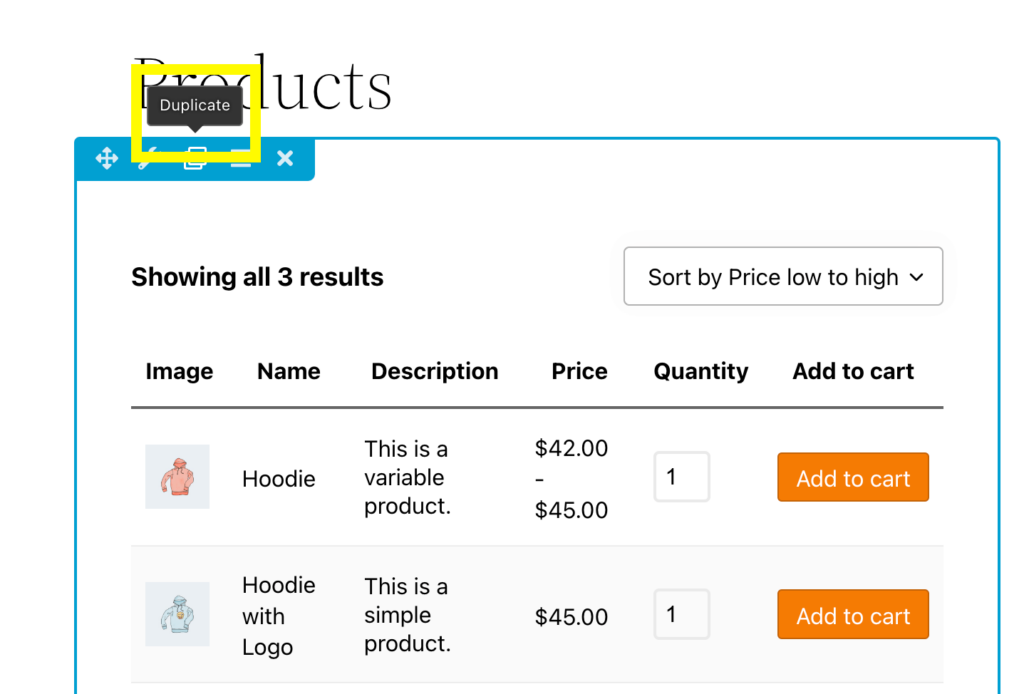
Você também pode adicionar várias tabelas na mesma página duplicando o bloco de shortcode e digitando em diferentes categorias:

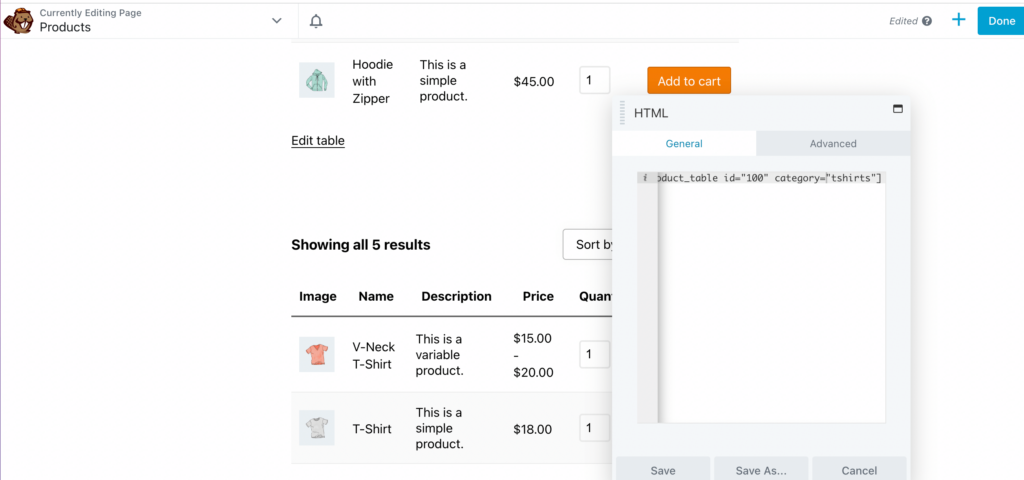
Aqui, adicionamos um segundo formulário de pedido para “tshirts” :

Você pode adicionar quantas tabelas quiser e adicionar um título para cada uma.
Etapa 4: editar as colunas e linhas da sua tabela de produtos
Além de selecionar produtos específicos, você também pode personalizar as colunas e linhas da sua tabela. Isso é algo para experimentar no back-end e, em seguida, visualizar no front-end. Vamos tentar isso adicionando uma coluna de unidade de manutenção de estoque (SKU).
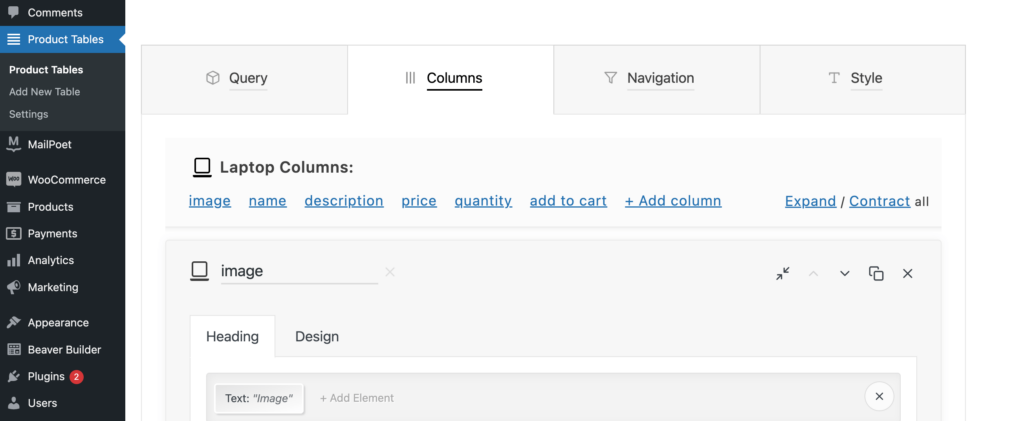
Para começar, exclua o código de acesso da categoria no módulo HTML. Em seguida, abra a guia Colunas em Tabelas de produtos em seu painel:

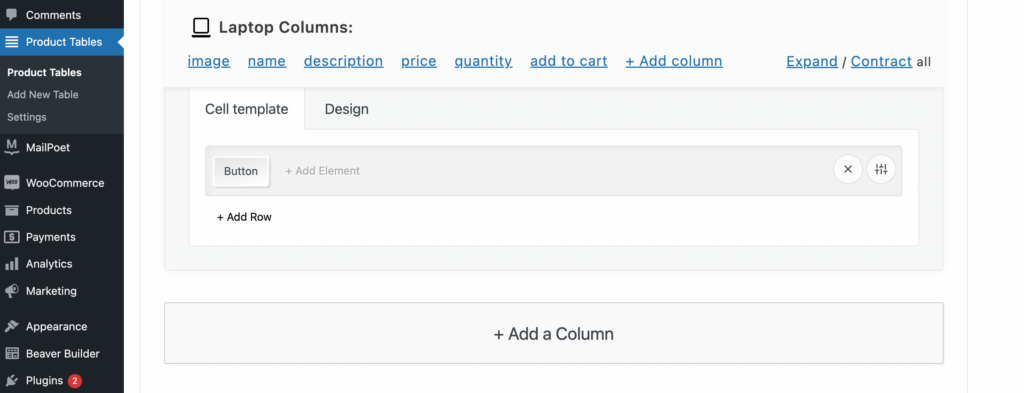
Em seguida, role para baixo até + Adicionar uma coluna e clique nela:

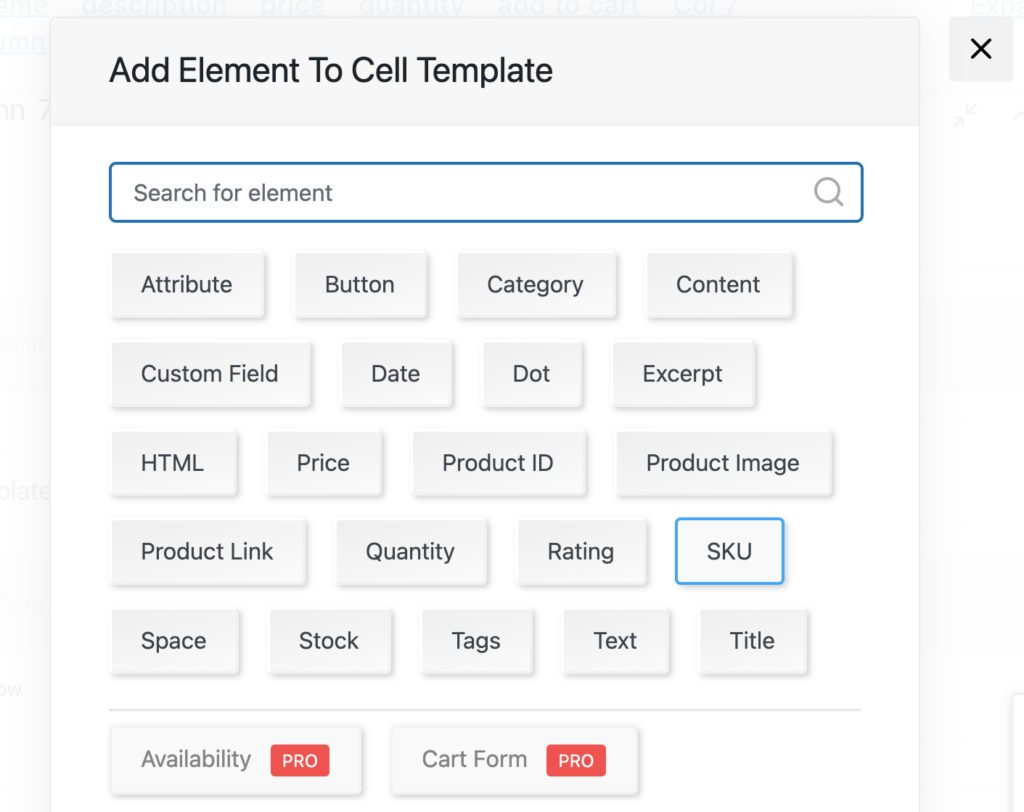
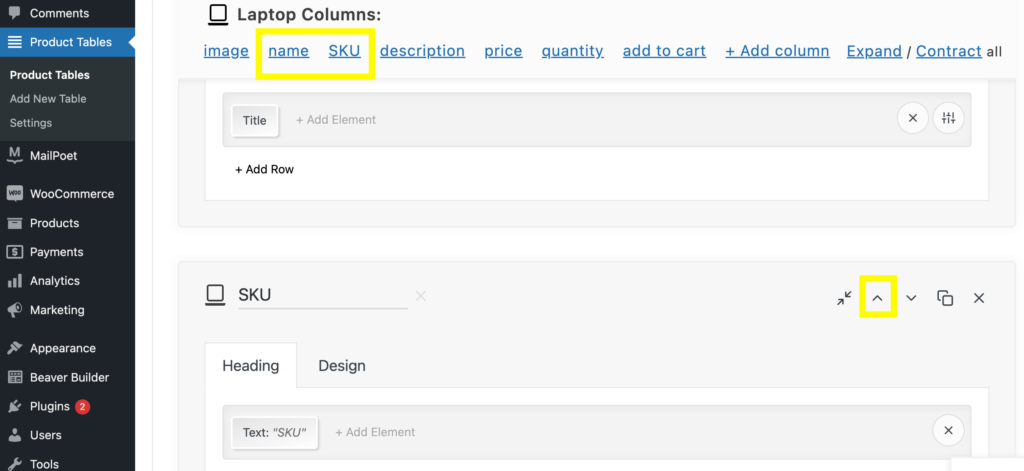
Em seguida, selecione Adicionar elemento na guia Modelo de célula . Isso abrirá uma janela com um menu de elementos para escolher. Aqui, clique em SKU :

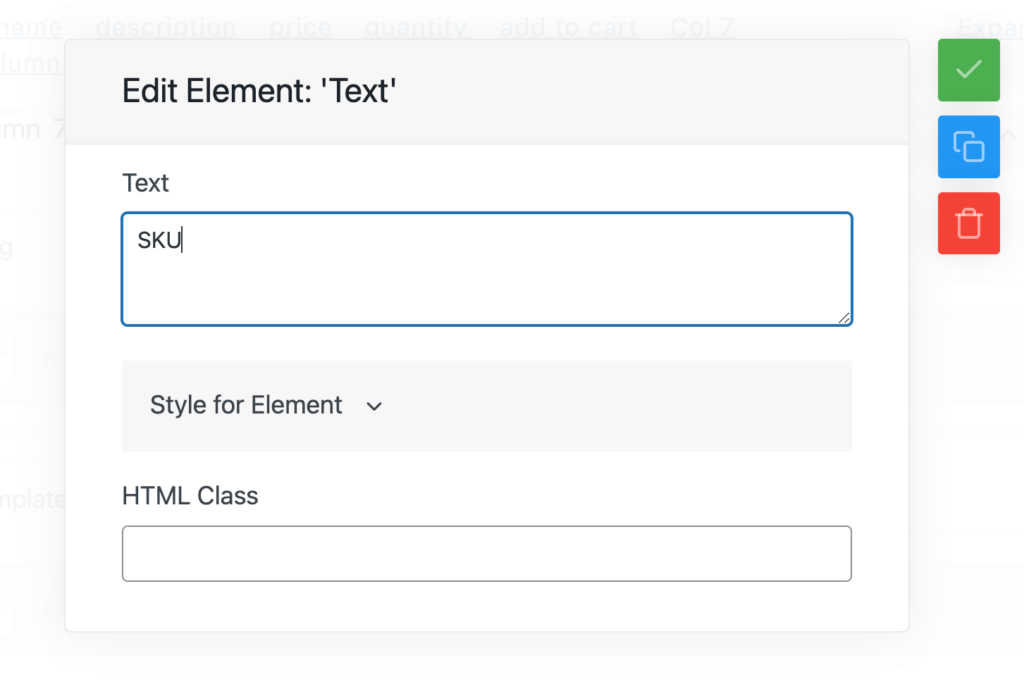
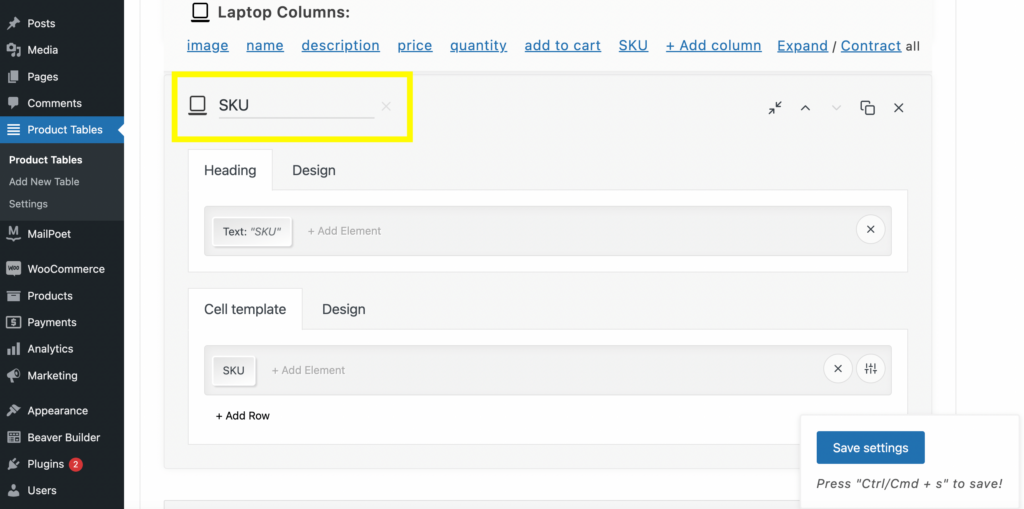
Em seguida, clique em Adicionar elemento na guia Título . Selecione Texto e digite SKU :

Depois, clique fora da guia e renomeie a coluna SKU :

Para mover isso ao lado da coluna de nome no painel superior, basta clicar na seta para cima:

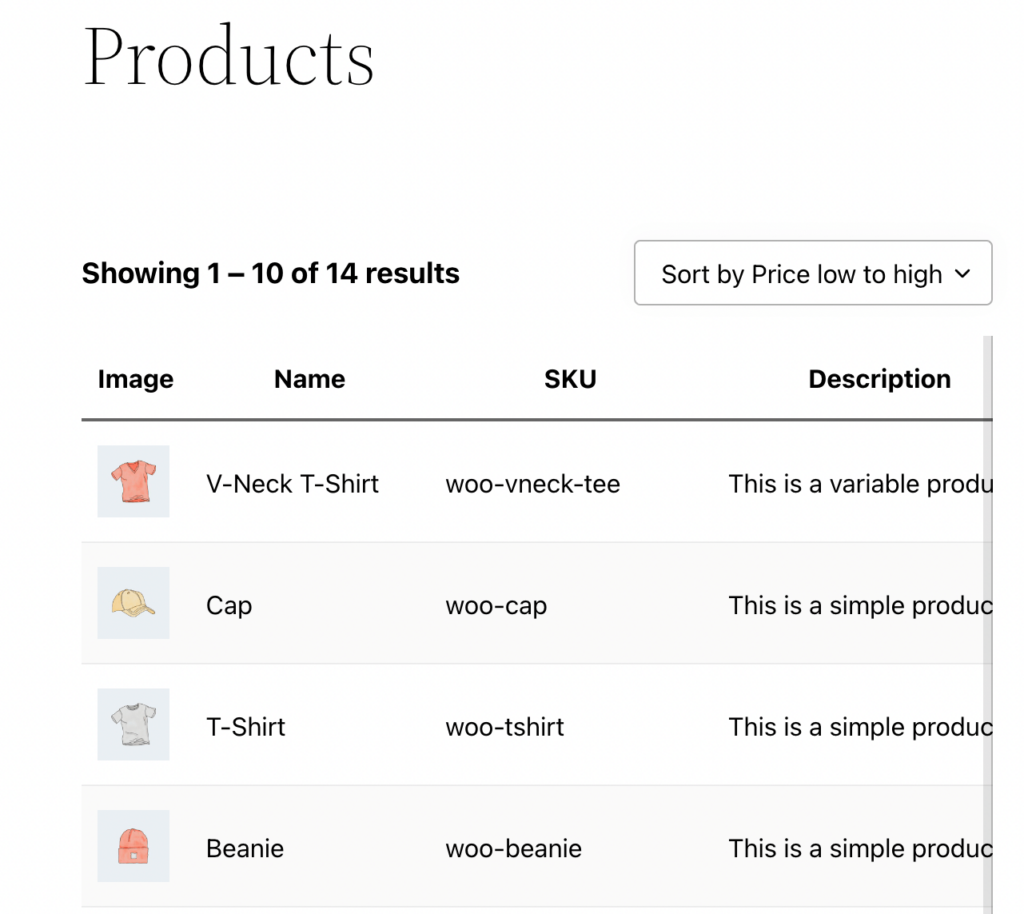
Agora, você pode clicar em Salvar configurações e atualizar sua página de visualização. A nova coluna SKU agora deve estar ao lado da coluna Nome :

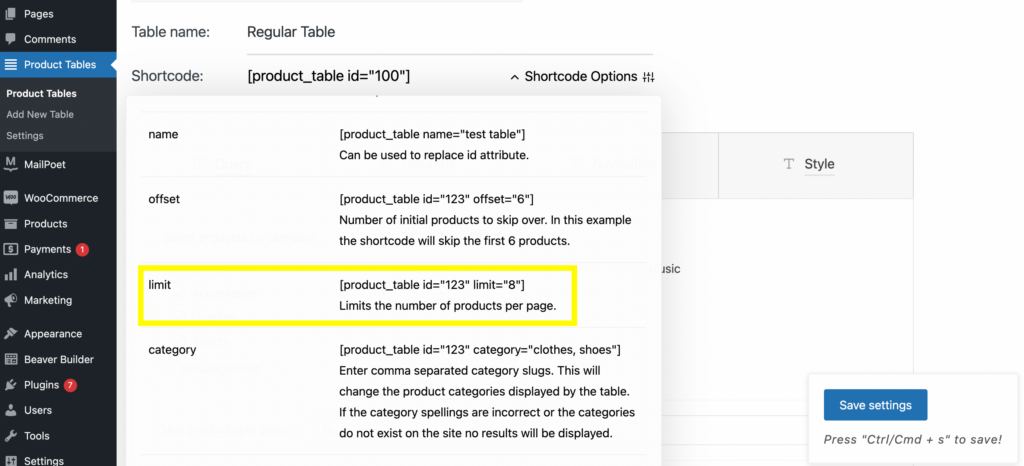
Você também pode alterar o número de produtos visualizados por página usando o shortcode. Para fazer isso, volte para a guia Opções de código de acesso. Você encontrará o shortcode do limite :

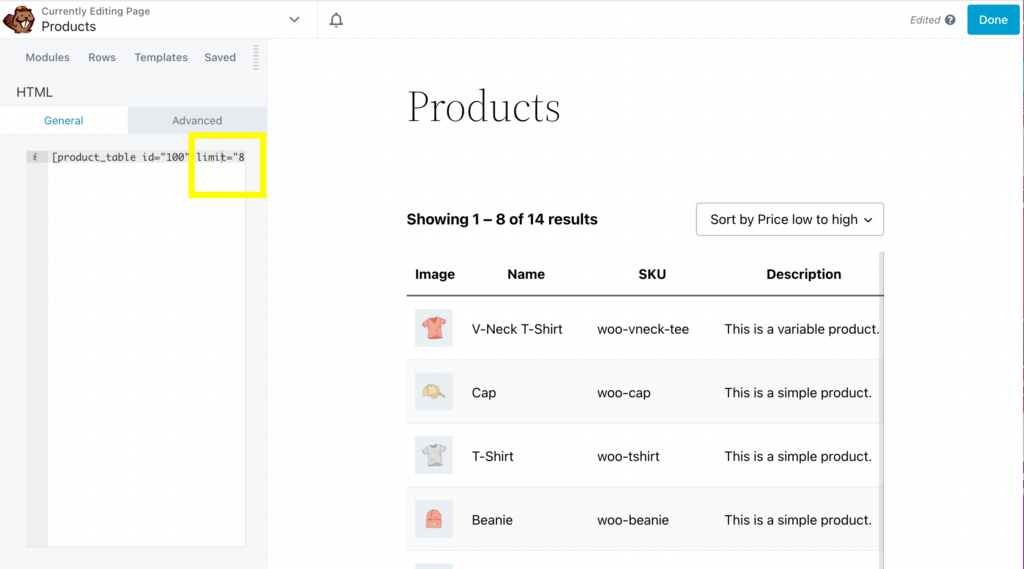
Copie este código de acesso e cole-o no módulo HTML. Digite o número de produtos que deseja exibir por página. Escolhemos “8” para este exemplo:

Você pode editar muitos outros aspectos de sua tabela usando a guia Opções de código de acesso, como deslocamentos, ids e SKUs.
Etapa 5: personalize os detalhes e a aparência do formulário de pedido
Além do que já abordamos, você pode editar muitos detalhes do seu formulário de pedido, como o botão adicionar ao carrinho, tamanhos de imagem e muito mais.
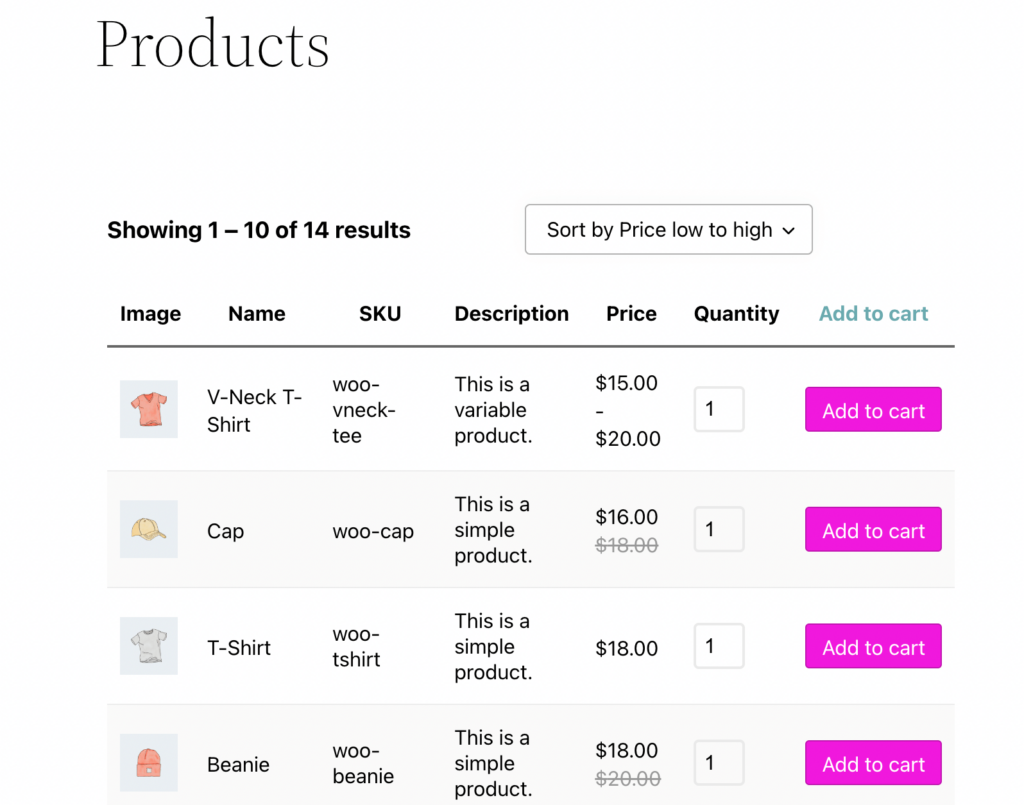
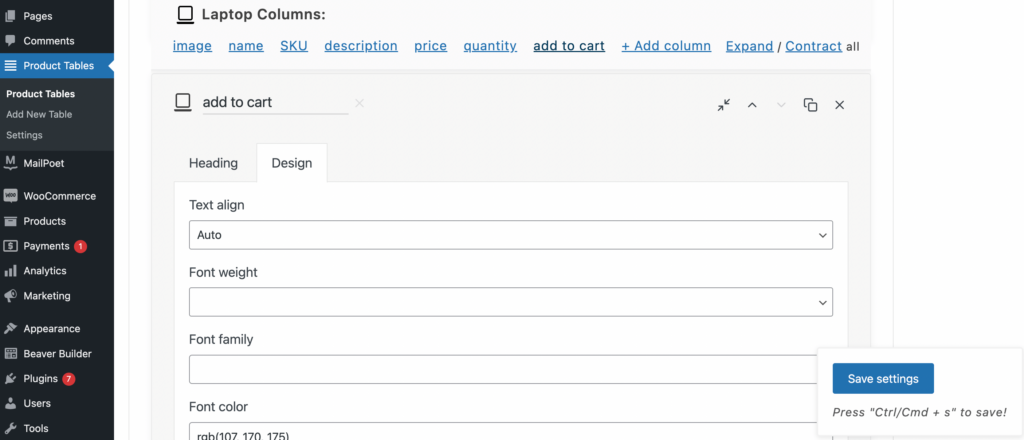
Se desejar personalizar ainda mais seu formulário de pedido, retorne à guia Tabela de produtos . Para editar o botão adicionar ao carrinho, vá para Colunas > adicionar ao carrinho :

Em seguida, clique em Desenho. A partir daqui, você pode editar a cor, o peso e a família da fonte e a cor do plano de fundo:

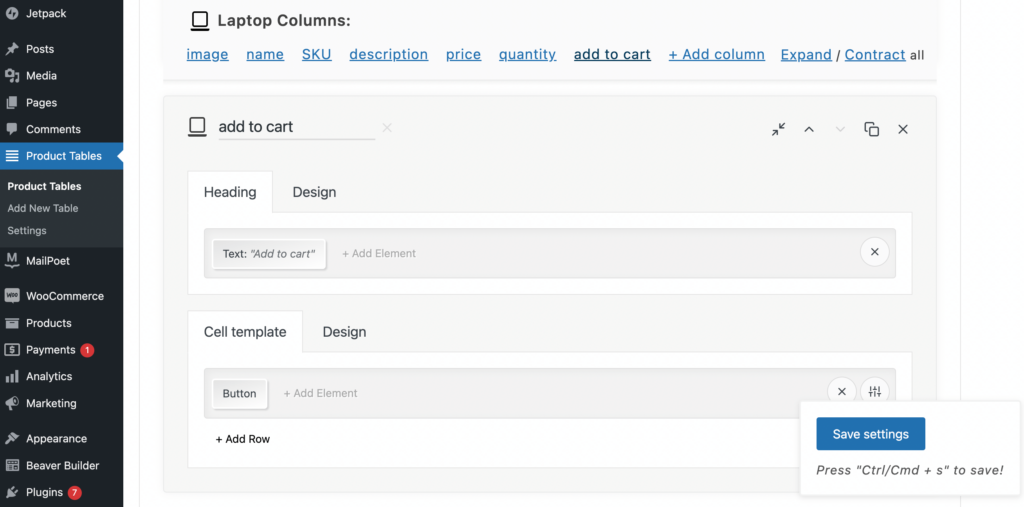
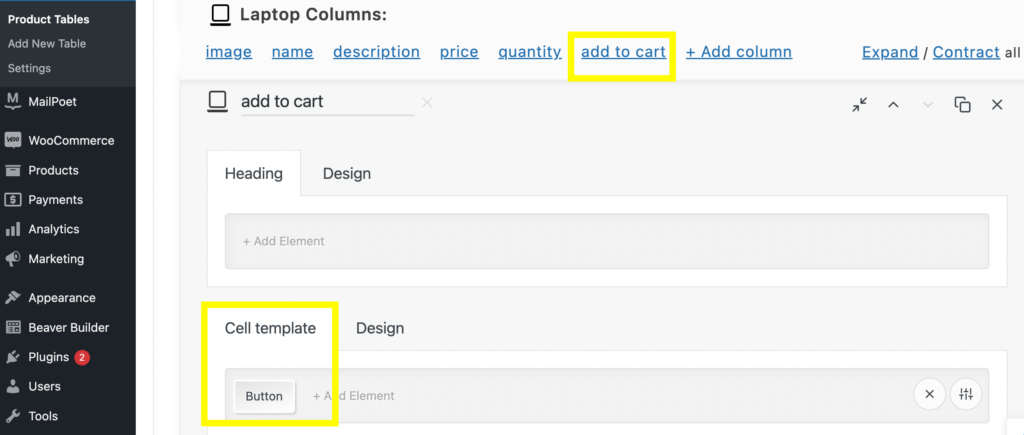
Você também pode modificar o botão Adicionar ao carrinho selecionando-o no menu superior e clicando em Botão em Modelo de célula :

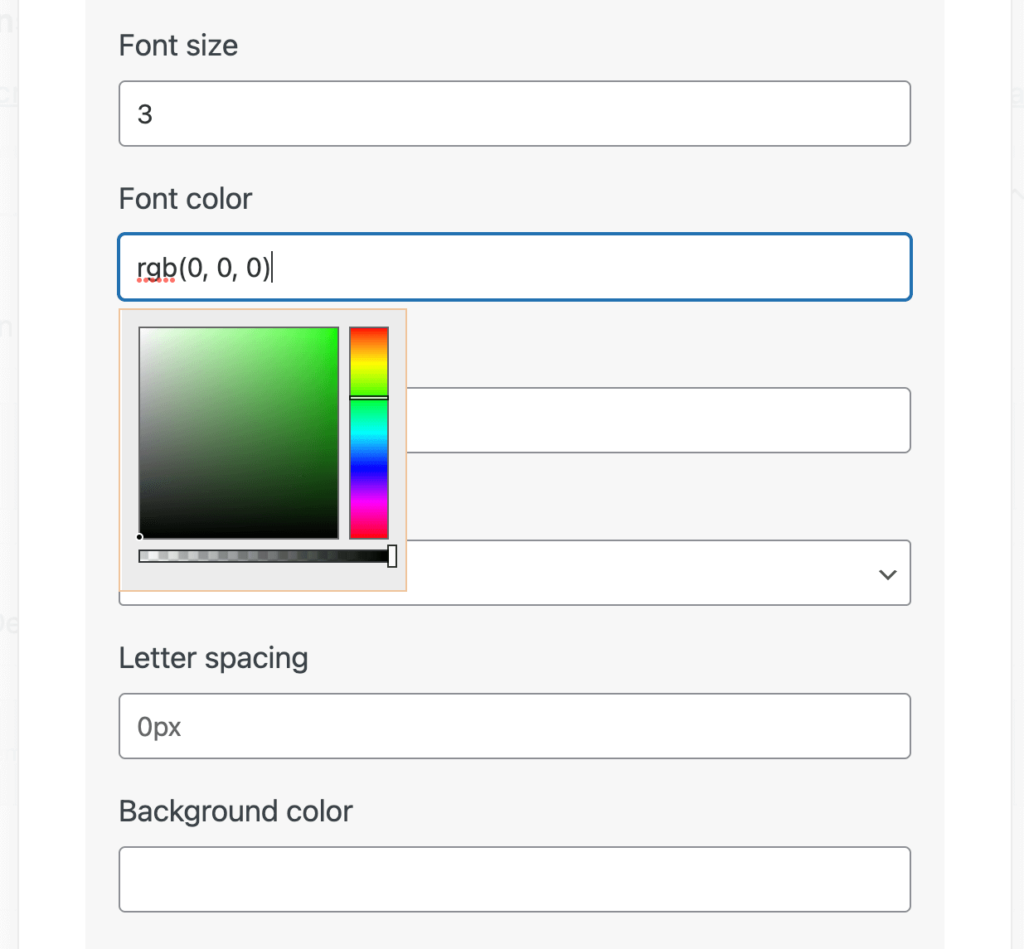
A partir daqui, você pode criar ações de cor, etiqueta, “adicionar ao carrinho”, bem como as seleções de indisponibilidade e emblema do carrinho . Você também pode personalizar o estilo da fonte, cor, peso, espaçamento entre letras e largura da borda:

Depois de fazer suas alterações, basta clicar em Salvar configurações e atualizar sua guia de visualização do frontend:

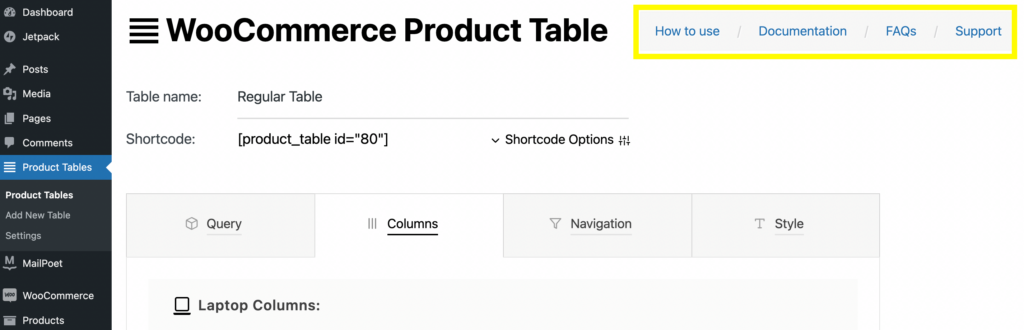
Existem muitas outras maneiras de editar e personalizar seu formulário de pedido. Se você quiser mais orientações sobre como aproveitar ao máximo o plug-in WooCommerce Product Table Lite, confira as páginas Como usar , Documentação , Perguntas frequentes e Suporte na parte superior da tabela:

Aí está! Agora você deve ter um formulário de pedido totalmente funcional para o seu site WooCommerce.
Conclusão
Os formulários de pedido podem ajudar a otimizar a experiência de compra em sua loja WooCommerce. Esse formato de exibição pode ser especialmente benéfico se seus clientes precisarem comprar em grandes quantidades. Em última análise, apresentar seus produtos em um só lugar pode levar a um aumento nas conversões do seu site de comércio eletrônico.
Para recapitular, veja como criar um formulário de pedido WooCommerce usando o construtor de páginas Beaver Builder:
- Instale e ative o plugin WooCommerce Product Table Lite.
- Crie uma tabela para exibir seus produtos.
- Ajuste os produtos em sua tabela de consulta usando códigos de acesso.
- Edite sua tabela modificando colunas e linhas.
- Personalize os detalhes do seu formulário de pedido, como botões, tamanhos de imagem e cores de fonte.
Você tem alguma dúvida sobre como criar um formulário de pedido para sua loja WooCommerce? Deixe-nos saber na seção de comentários abaixo!
