Páginas WooCommerce com Elementor
Publicados: 2021-11-23O WordPress facilita nossa vida com seus incríveis recursos para construir seu site, especialmente as lojas virtuais WooCommerce. Não há nada mais fácil do que projetar suas páginas do WooCommerce com o Elementor, pois você não precisará lidar com códigos.
Mas você ainda pode se perguntar, por que Elementor? Bem, isso é porque é a ferramenta perfeita para criar sites de compras online no WooCommerce que até mesmo uma pessoa não técnica poderia fazer. O Elementor torna isso possível, levando você a uma experiência impressionante de criação de sites.
Então, você está pronto para criar páginas do WooCommerce com o Elementor? Deixe-nos guiá-lo com etapas precisas sobre a facilidade com que você pode obter páginas dinâmicas do WooCommerce usando o construtor de páginas Elementor.
Vamos começar!
O Elementor é compatível com o WooCommerce? Por que ir com ele?
Para um site WooCommerce de sucesso, o design da web é muito importante. Requer uma interface de site bastante atraente e recursos bem embalados para atrair a atenção de seus clientes para o seu negócio.
O WordPress já é uma plataforma incrível onde você pode facilmente criar sites. Mas o Elementor torna ainda mais fácil construir sites magníficos em poucos minutos. O plugin é muito poderoso e vem equipado com widgets que ajudam a adicionar recursos e funcionalidades ao seu site.
Mas o Elementor é compatível com o WordPress? Sim, ele é. Na verdade, o Elementor é altamente compatível com o WordPress e tudo dentro dele. Projetar páginas do WooCommerce com o Elementor é fácil, flexível e fácil, mesmo para um iniciante.
Só porque qualquer pessoa, independentemente do conhecimento de codificação, pode criar sites com o Elementor, ele é a melhor ferramenta para você usar. Não é surpresa que mais de 5 milhões de pessoas usem o Elementor para criar seus próprios sites hoje.
Então, pronto para o show principal? Deixe-me orientá-lo sobre a maneira correta de criar e personalizar suas páginas do WooCommerce com o Elementor abaixo.
Crie páginas WooCommerce com Elementor

Como estávamos dizendo, criar suas páginas do WooCommerce com o Elementor não é uma tarefa difícil. Tudo é facilitado com o WordPress e todo o procedimento desta tarefa também. Então, aqui está como nós fizemos isso-
Primeiro, você precisa fazer preparativos, como instalar os plugins necessários para o WordPress-
- Seu site WordPress
- Elementor Page Builder (gratuito e Pro)
- WooCommerce (gratuito)
- Element Pack Lite (gratuito)
Depois de concluir a configuração inicial, como comprar domínio e hospedagem, configurar o WordPress em seu site, instalar os plugins Elementor, WooCommerce, Element Pack Lite, etc. Isso pode demorar um pouco para configurar tudo o que é necessário para executar seu site.
Especialmente, configurar o WooCommerce requer alguns minutos e você precisa preencher todos os tipos de informações, incluindo informações de pagamento, envio, contatos pessoais etc.
Depois de voltar ao painel, a configuração está concluída e você está pronto para criar páginas do WooCommerce com o Elementor.
Observe que o Elementor e o WooCommerce têm um bom número de widgets para adicionar as funcionalidades do WooCommerce ao seu site. Mas ainda assim, isso não é suficiente para mergulhar totalmente nas funções adequadas do WooCommerce ou no design da web.
É por isso que precisamos de um plugin de ajuda como o Element Pack Lite para enriquecer o site tanto pelo design quanto pelos recursos. Agora, vamos avançar com a fase de design.
Personalize facilmente as páginas do WooCommerce com o Elementor
Como o construtor de páginas Elementor permite importar modelos prontos, é muito fácil trabalhar com modelos, basta chamá-los dentro das páginas e começar a personalizá-los. Além disso, a Elementor já possui mais de 10 widgets simples para WooCommerce para criar uma base da sua página de loja.
Mas depois de pegar todos os plugins necessários, incluindo o Element Pack Pro, você terá widgets mais do que suficientes para cobrir todo o terreno do seu site WooCommerce. Portanto, não há espaço para se sentir reprimido ao projetar suas páginas da web.
Mas antes disso, certifique-se de que os plugins estejam atualizados, a menos que eles não funcionem como deveriam.
Passo 1: Vamos criar um modelo de página WooCommerce
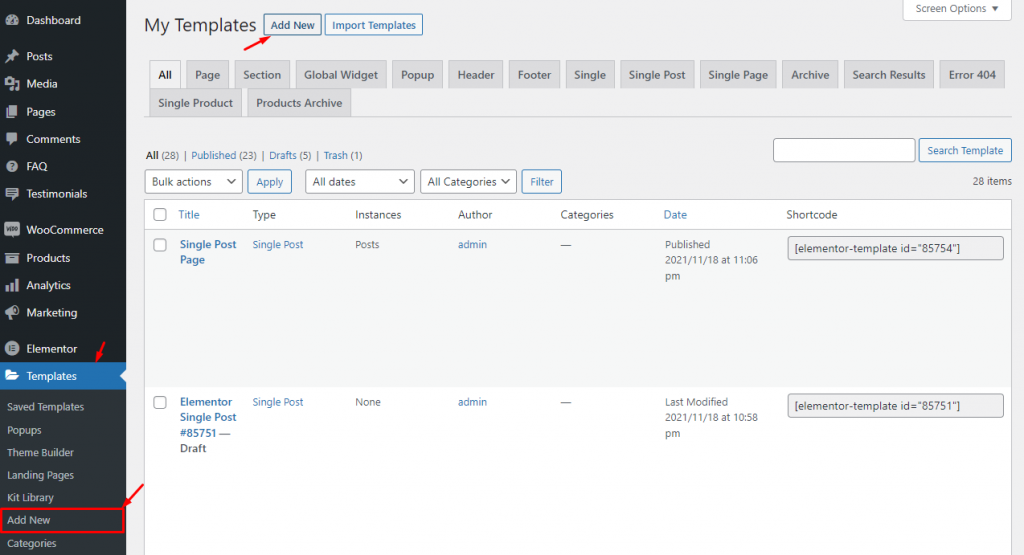
Para começar, vá para a seção de criação de modelos do seu site WordPress. Basta ir Dashboard>Templaes>Adicionar novo

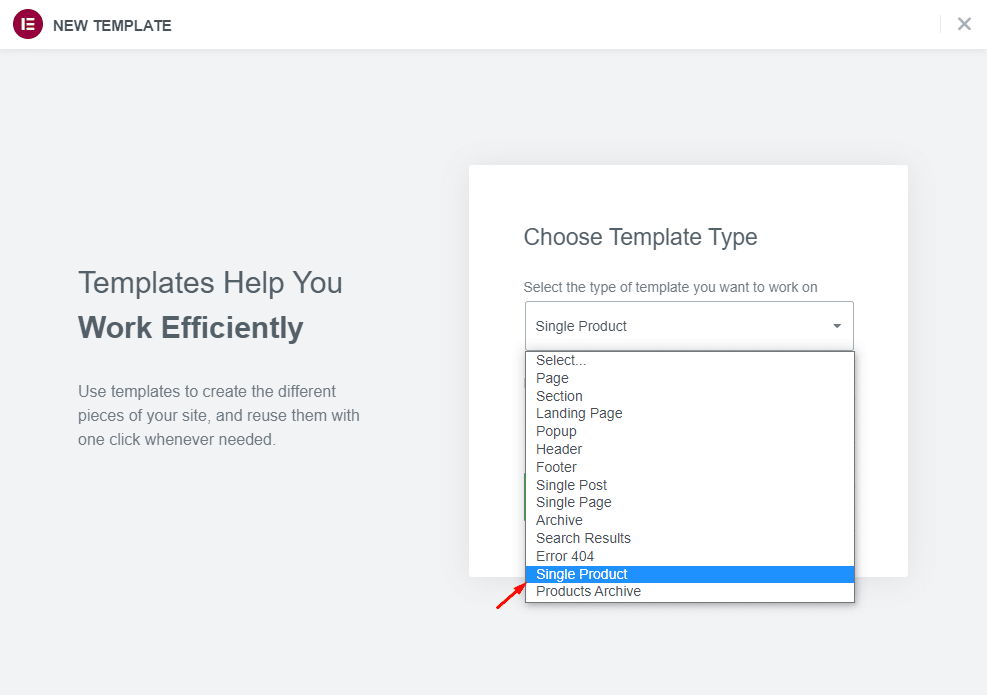
Tocar no botão “Adicionar novo” exibirá uma janela pop-up onde você precisa fazer o modelo. Existem várias opções disponíveis aqui e você deve escolher aquela que se lê como “Produto único”. Como vamos criar uma página WooCommerce para produtos, esta é a configuração que estamos buscando.
Além disso, certifique-se de ter o Elementor Pro instalado. Caso contrário, essas opções não estarão visíveis.

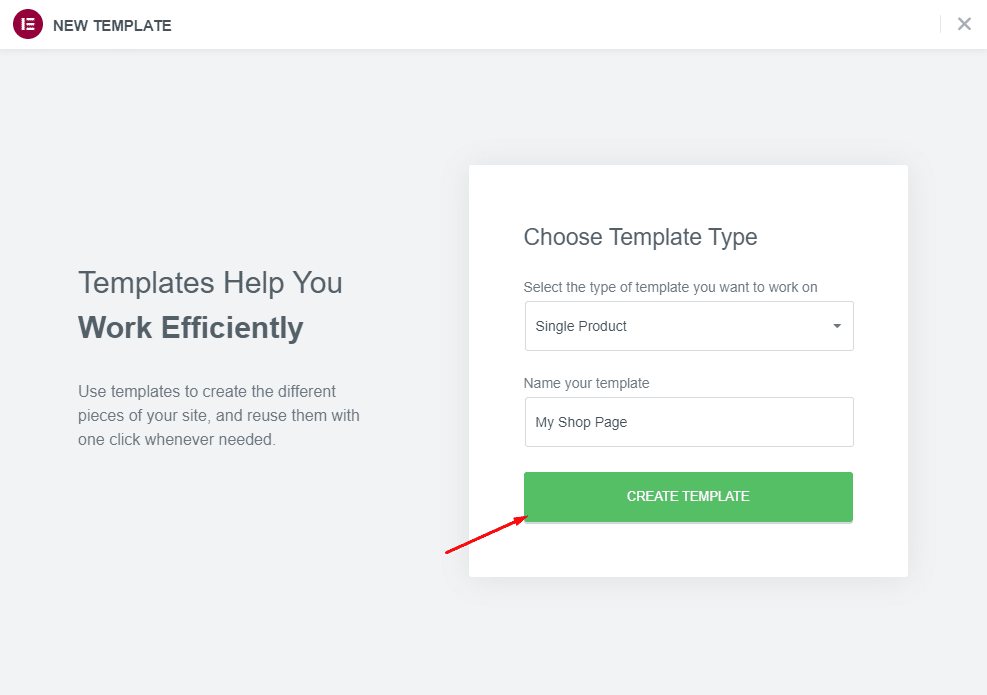
Basta adicionar um nome de modelo ao lado para identificar facilmente o modelo para uso futuro.

Em seguida, clique no botão “Criar modelo” e comece a colocar elementos na página para criar suas próximas páginas do WooCommerce com o Elementor.
Etapa 2: Inserindo modelos de página
Agora que você está pronto para criar seu modelo de página do WooCommerce, há duas maneiras de fazê-lo, seja do zero ou pegue um modelo pronto e personalize-o.
Não há muita diferença entre as duas opções, apenas o tempo necessário para completar o modelo. Para facilitar o uso, vamos adicionar primeiro um modelo pronto.
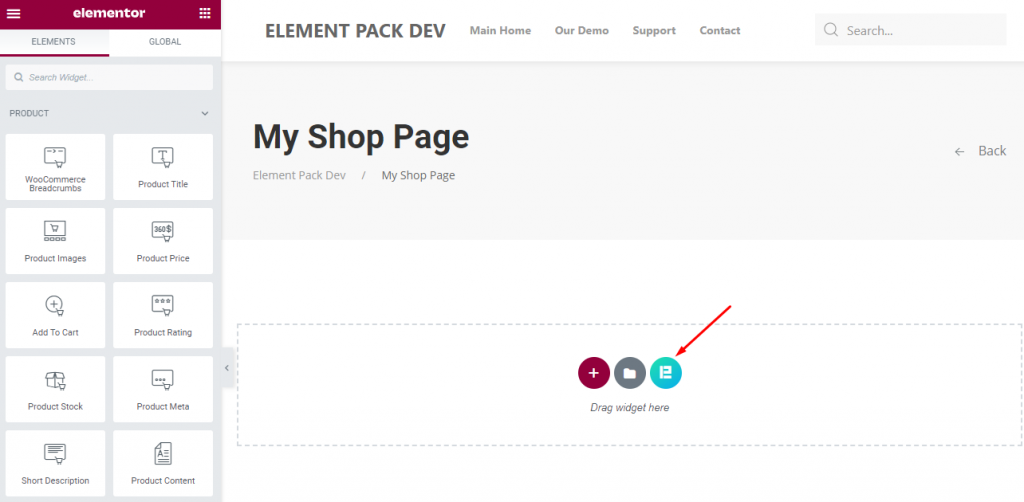
Basta clicar no ícone Element Pack Template Library para abrir a biblioteca dentro do editor de páginas.

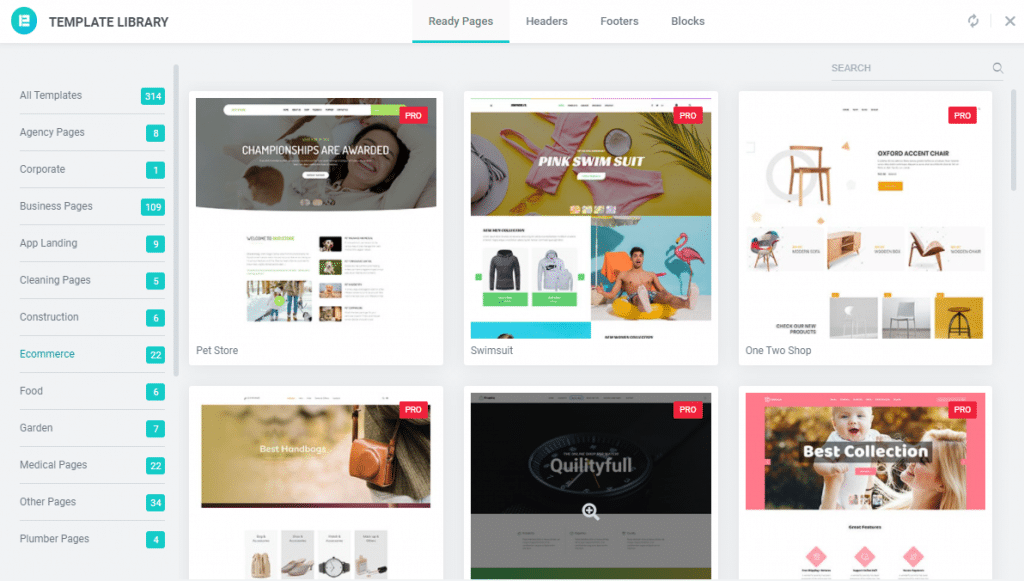
Tudo o que você precisa fazer é navegar na biblioteca de modelos e escolher o design de página adequado que combina com o tema da sua loja. Depois de encontrar um, basta passar o mouse sobre o modelo e clicar no botão "Inserir".

Observe que você também pode usar modelos de página WooCommerce do Elementor Pro. Depois de personalizar um modelo, ele terá um design exclusivo que não será semelhante ao próprio modelo.

Etapa 3: adicionar e personalizar recursos
É muito importante saber sobre os recursos que seus clientes aproveitariam antes de começar a colocar widgets na página do modelo. Você sempre pode optar por novos conteúdos ou personalizar o layout atual para melhorias adicionais.
Há vários widgets fornecidos pela Elementor que adicionarão mais tempero ao seu site WooCommerce. Com esses widgets, você pode facilmente projetar sua página WooCommerce parte por parte e criar um site completo.
Vamos ver os widgets disponíveis primeiro-
- Título do produto
- Descrição
- Adicionar ao carrinho
- Preço do produto
- Imagem
- Avaliação
- Quantidade de produto
- Meta
- Migalhas de pão
- Produtos relacionados
- Estoque e Produtos em Estoque
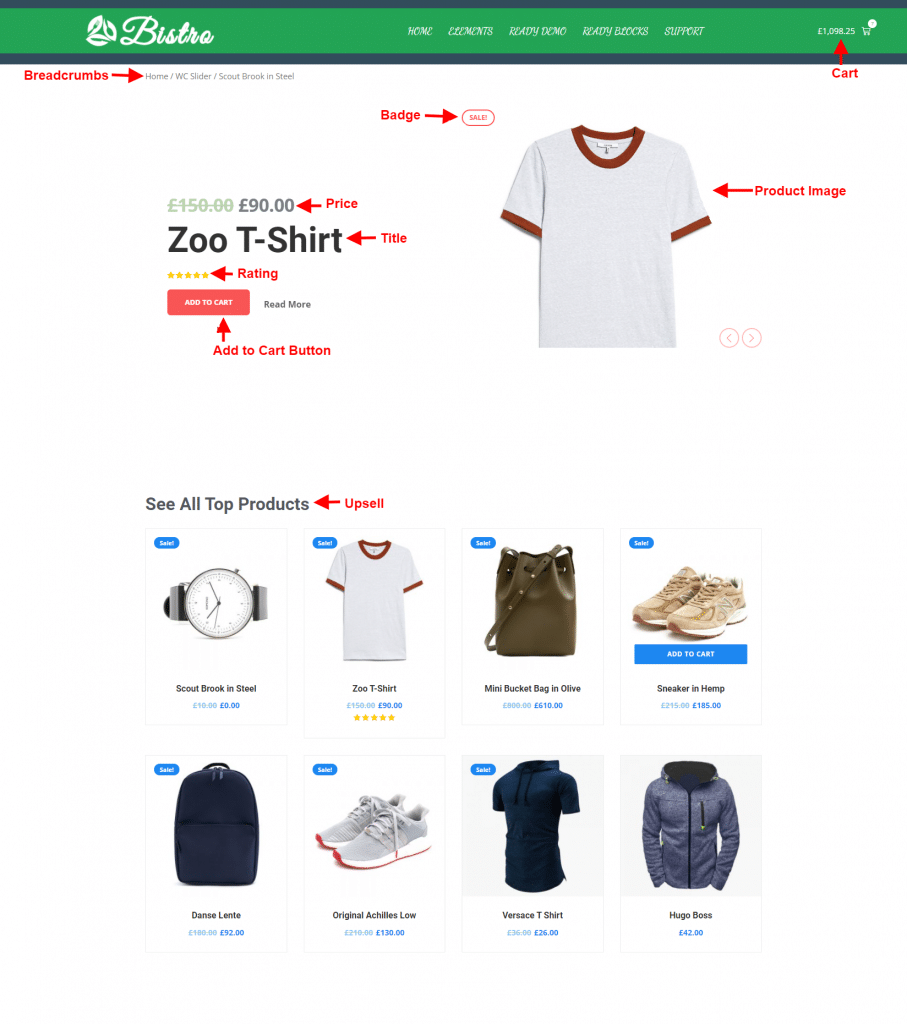
Aqui está uma página de produto WooCommerce personalizada usando os elementos da lista acima.

É uma boa tática manter o design da página do produto no mínimo para que seus visitantes se concentrem mais nos produtos. De qualquer forma, agora você pode distinguir entre os recursos e saber como projetar sua página.
Etapa 4: botão do carrinho para páginas do WooCommerce
Ter botão CTA ativo suficiente em seu site WooCommerce é uma boa maneira de envolver seus visitantes e atrair clientes em potencial. O CTA não apenas atrai clientes, mas também faz com que seu site pareça atraente para os visitantes.
É muito fácil adicionar botões de CTA ou “Adicionar ao carrinho” em suas páginas do WooCommerce com o Elementor. No entanto, existem dois tipos de botões "Adicionar ao carrinho" disponíveis no Elementor, um estático e um dinâmico.
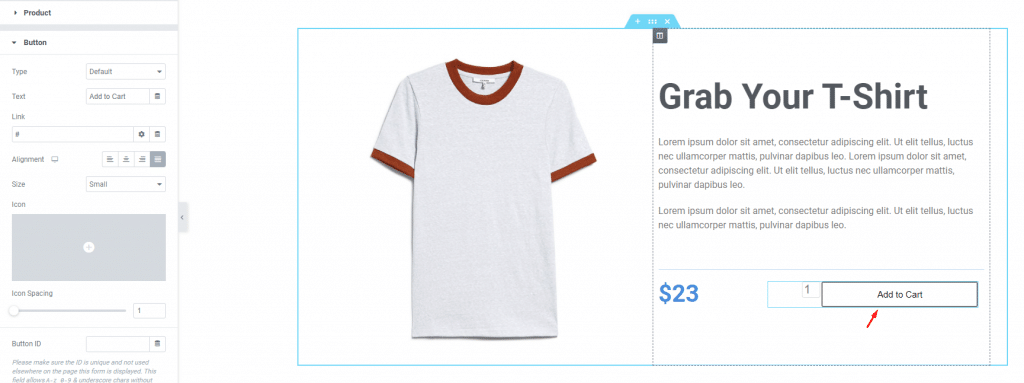
Usar o estático é a maneira mais rápida de adicionar CTA às suas páginas, mas faltam os controles de estilos. Recomendamos usar um botão de CTA dinâmico usando o widget do Element Pack para WooCommerce, o “WC- Adicionar ao carrinho”.

Aqui, você pode personalizar o botão do carrinho para que ele apareça bem em contraste com seus produtos. Você sempre pode personalizar a cor, plano de fundo, borda, preenchimento, alinhamento, rótulo, ícone, tamanho etc. para o botão.
Tudo o que você precisa fazer é combinar a altura do botão de acordo com o nível dos olhos dos usuários. Tenha em mente que a posição do botão é muito importante, pois impacta na decisão do usuário de comprar o produto.
Etapa 5: configurar as páginas de arquivo do produto WooCommerce com o Elementor
Até agora, você concluiu páginas de produtos únicos no WooCommerce. Agora, você precisa criar uma página de arquivo de produtos para demonstrar seus produtos em massa e ajudar seus visitantes a navegar facilmente.
Vamos fazer um para nós agora. Assim como antes, vá para o painel do WordPress e entre no menu Modelos e clique em “ADICIONAR NOVO”.
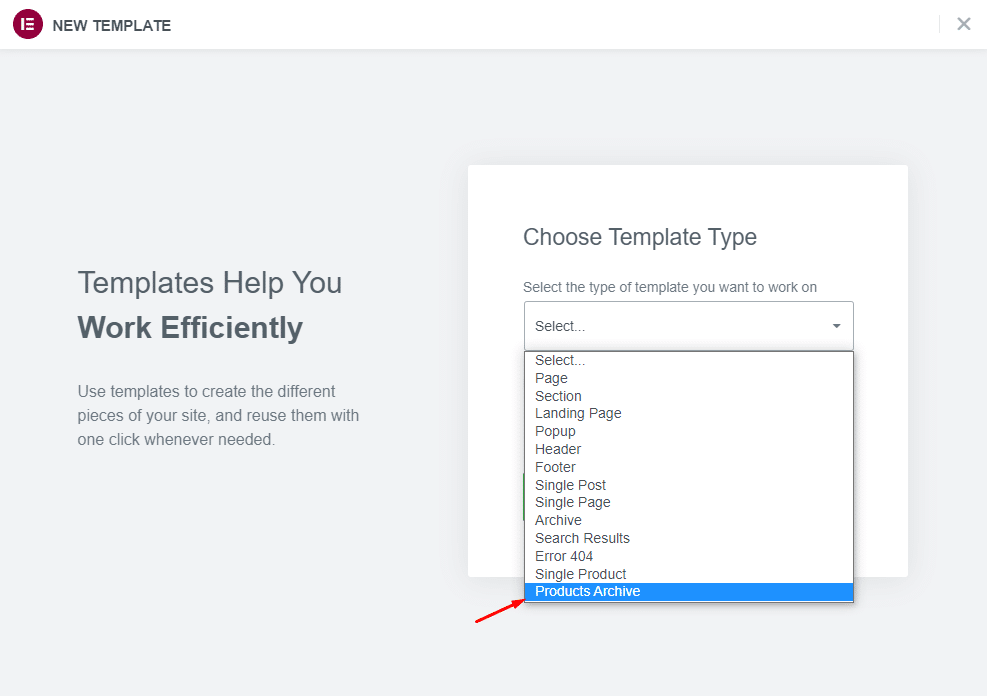
Desta vez, role para baixo e selecione a opção Arquivo de produtos para o modelo com um nome para identificá-lo posteriormente.

Agora termine clicando no botão Criar modelo . Aguarde a página do editor Elementor aparecer.
Ao ver a página em branco, você pode começar a trabalhar com outro modelo pronto para a página de arquivo ou criar o seu próprio do zero. O Elementor possui um número bastante grande de widgets para formar os pedaços da página de arquivo.
Mas você pode pular o processo de brainstorming e usar os widgets do plug-in Element Pack Pro. Possui alguns recursos do WooCommerce que combinam várias partes da interface para formar uma imagem completa.
Dê uma olhada na lista abaixo-
- Carrossel de portfólio
- Controle deslizante do dispositivo
- Carrossel personalizado
- Controle deslizante WooCommerce
- Produtos WooCommerce
- Carrossel WooCommerce
- Categorias WooCommerce
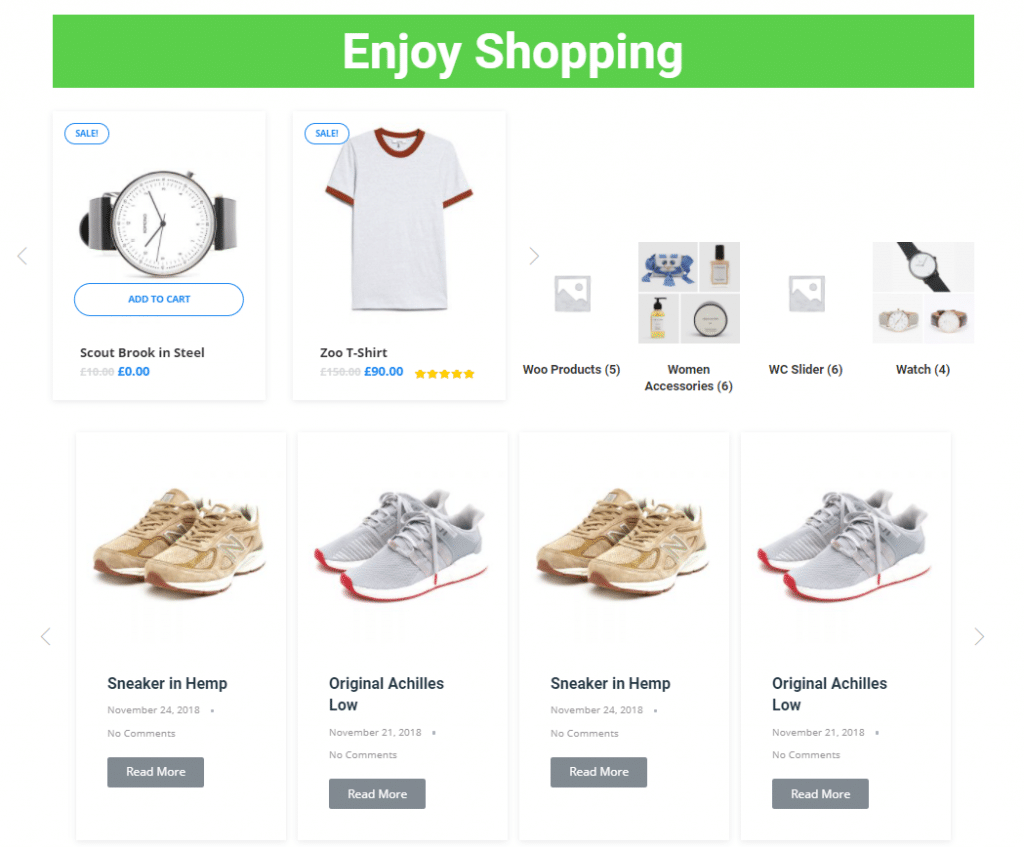
Utilizando esses widgets, você pode desenvolver páginas impressionantes do WooCommerce com o Elementor para o arquivo do produto.

Este é apenas um pequeno exemplo. Há mais coisas que você pode fazer e apenas o céu é o limite.
Etapa 6: personalize o design da página com o Element Pack Pro
Até agora, você criava páginas do WooCommerce com o Elementor, exceto que não fez alterações significativas no design. O Elementor é uma ótima ferramenta para personalizar a interface, mas ainda carece de controles de design sofisticados.
Mas não se preocupe, você tem o Element Pack Pro para terminar o trabalho inacabado para você. Esta ferramenta é muito famosa pelos controles de personalização de cada recurso que possui (mais de 200 recursos). Assim, você pode ter cabeçalho animado, galeria animada, carrossel de produtos, grade, controle deslizante, desfoque de seção, link de wrapper e mais recursos incríveis em um só lugar.
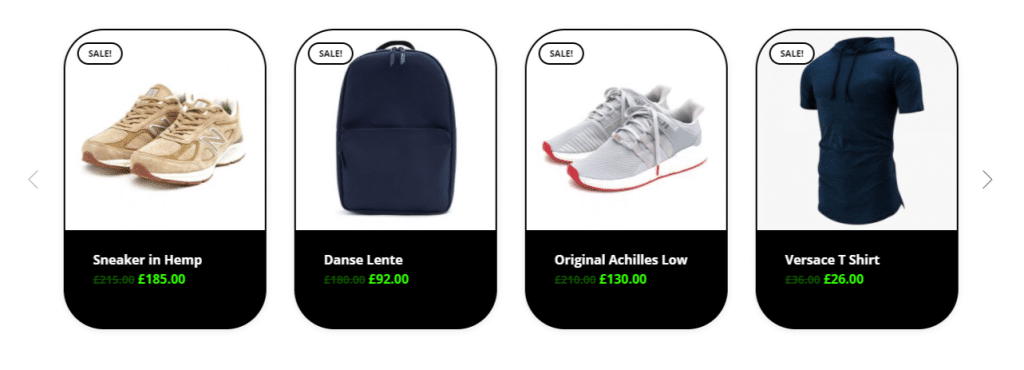
Por exemplo, vamos mostrar como nosso WooCommerce Carousel pode ser personalizado para se adequar ao seu gosto.

Passo 7: Publicando páginas WooCommerce com Elementor
Agora que tudo está pronto, criamos a página do produto único, a página de arquivo, e terminamos de preparar os designs das páginas, é hora de colocar as páginas no site ao vivo.
Depois de salvar os modelos, basta ir ao painel, na página onde deseja colocar os produtos ou arquivar, e chamar os modelos lá. Simples e fácil. Você nem precisa duplicar a página, pois pode usar modelos salvos sempre que quiser.
É assim que você trabalha com modelos para criar páginas impressionantes do WooCommerce com o Elementor.
Relaxe ao projetar páginas complexas do WooCommerce em minutos
Projetar páginas do WooCommerce com o Elementor é menos complicado e mais divertido quando você sabe exatamente o que está fazendo. Como um software amigável para iniciantes, o Elementor possibilita que você domine rapidamente o básico sem a necessidade de terceiros.
Isso é tudo!
Use a seção de comentários para quaisquer perguntas relacionadas a este artigo ou você pode usar a opção LiveChat para falar diretamente conosco. Obrigado por ficar acordado.
Fique seguro.
