Como usar os atributos do produto WooCommerce passo a passo [Guia Completo]
Publicados: 2022-01-11 Por padrão, o WooCommerce permite adicionar atributos de produtos. Os atributos do produto WooCommerce são uma ótima maneira de destacar os principais recursos de um produto. Se você não está convencido, pense nisso do ponto de vista do cliente. Se você fosse um cliente em potencial, precisaria conhecer os atributos de um determinado produto, para poder tomar decisões informadas, principalmente no lado financeiro. Isso melhoraria muito a experiência de compra do cliente em sua loja WooCommerce.
Por padrão, o WooCommerce permite adicionar atributos de produtos. Os atributos do produto WooCommerce são uma ótima maneira de destacar os principais recursos de um produto. Se você não está convencido, pense nisso do ponto de vista do cliente. Se você fosse um cliente em potencial, precisaria conhecer os atributos de um determinado produto, para poder tomar decisões informadas, principalmente no lado financeiro. Isso melhoraria muito a experiência de compra do cliente em sua loja WooCommerce.
Atributos do produto WooCommerce
Neste tutorial, mostrarei como usar os atributos do produto para fornecer distinções como cor ou tamanho, além de fornecer mais informações técnicas sobre seus produtos e variáveis de configuração. Além disso, você aprenderá mais sobre como usar atributos de produtos no WooCommerce. Além disso, fornecerei um trecho de PHP que o ajudará a exibir os atributos do produto WooCommerce em sua loja online.
A versão padrão do WooCommerce permite definir atributos globais que podem ser aplicados posteriormente a qualquer produto novo ou existente, como tamanhos. Além disso, você pode adicionar atributos personalizados. Vale a pena mencionar que, se você tiver muitos produtos que exigem o mesmo atributo personalizado, considere predefinir o atributo de repetição.
No entanto, é importante observar que a configuração da página padrão não oferece recursos proeminentes para exibir os atributos do produto WooCommerce. Em outros temas, esta seção está localizada tão abaixo que os clientes não as visualizam. Com tudo isso dito, vamos nos aprofundar em como você pode usar e exibir os atributos do produto WooCommerce.
a) Etapas para adicionar atributos predefinidos à sua loja
Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
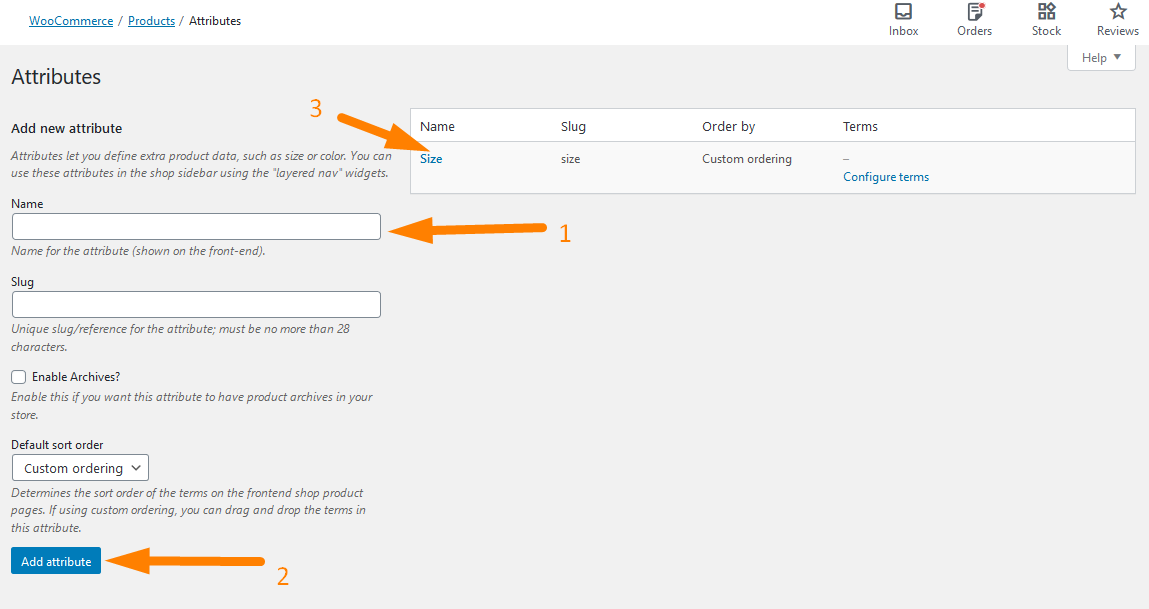
- No menu Painel, clique em Produtos > Atributos .
- No campo de nome, você precisa inserir o nome do atributo.

Para inserir os valores dos atributos, você pode clicar em Configurar termos .
- Clique em Adicionar atributo.
b) Etapas para adicionar atributos personalizados a produtos individuais
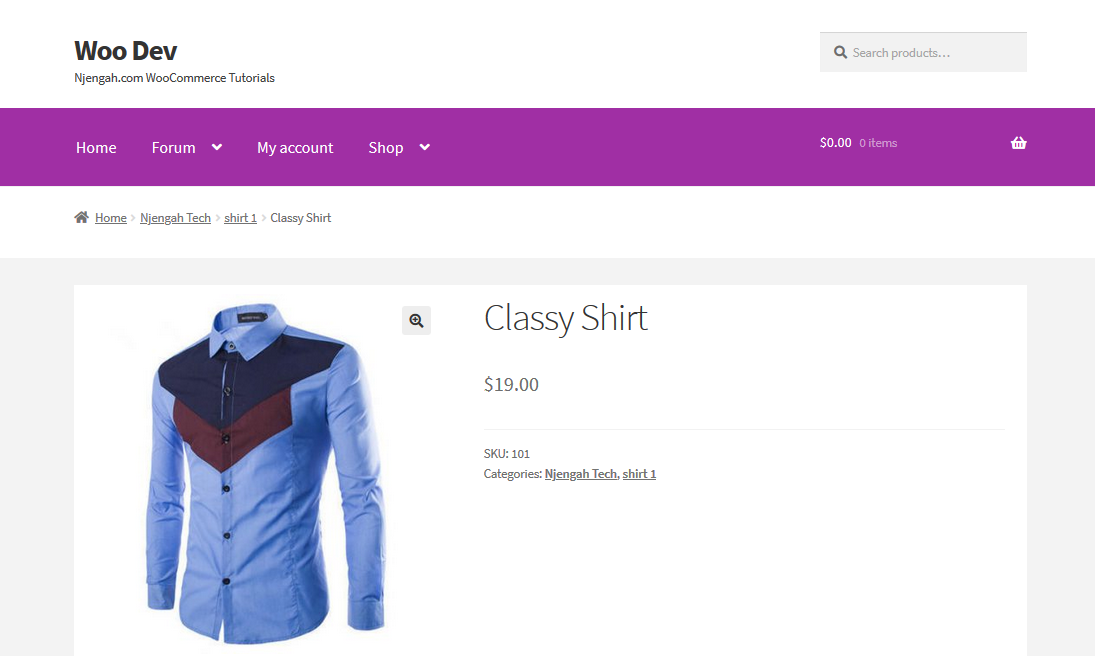
Conforme indicado anteriormente, talvez seja melhor atribuir um atributo personalizado a um produto exclusivo em vez de seguir as etapas acima. Esta é a aparência padrão de um produto sem atributos personalizados: 
Aqui estão os passos simples que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Painel, clique em Produtos > Todos os produtos.
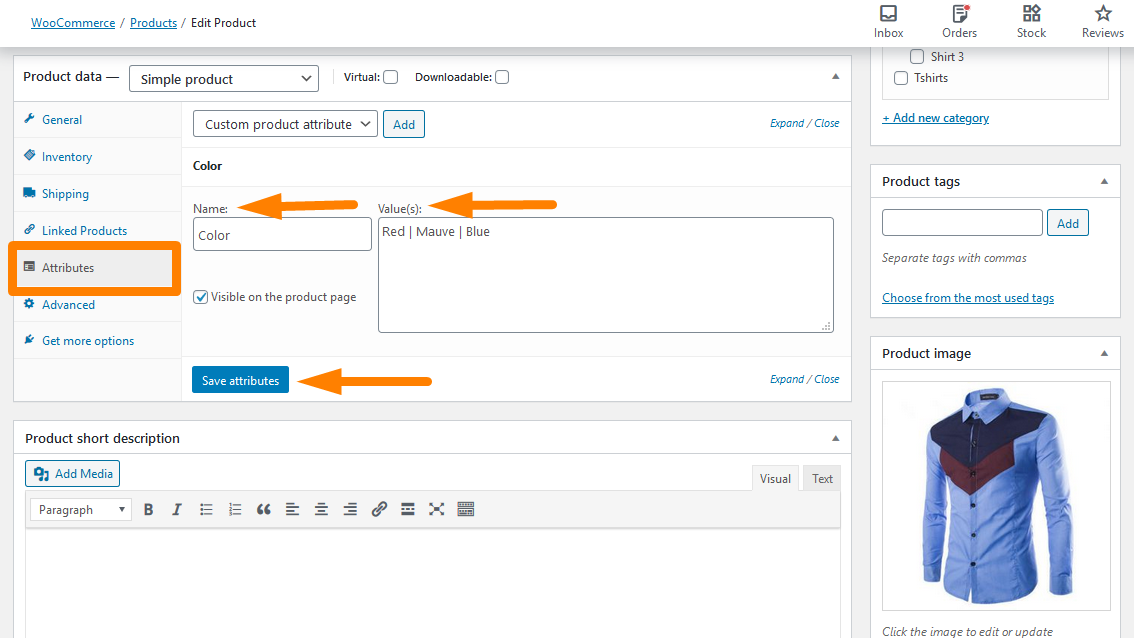
- Depois disso, você precisa rolar para baixo até a seção Dados do produto e clicar em Atributos e no menu suspenso para “ Atributo de produto personalizado ” Clique em adicionar. Você precisa nomear seu atributo e adicionar seus valores e separá-los com um pipe como mostrado abaixo:

- Clique em salvar atributos .
Agora que terminamos com essas etapas simples, como você pode exibir esses atributos na página do produto?
c) Etapas para exibir atributos de produtos personalizados na página de produtos
Antes de irmos para o bit de codificação desta seção, é importante notar que este código só funciona para atributos regulares e não para Variações.
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard , clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que exibirá os atributos personalizados do produto.
- Adicione o seguinte código ao arquivo functions.php:
/**
* @snippet Exibir atributos de produtos personalizados na página de produtos
*/
função cw_woo_attribute(){
global $produto;
$atributos = $produto->get_attributes();
if (! $atributos) {
Retorna;
}
$display_result = '';
foreach ( $atributos como $atributo) {
if ( $attribute->get_variation() ) {
Prosseguir;
}
$nome = $atributo->get_name();
if ( $attribute->is_taxonomy() ) {
$terms = wp_get_post_terms( $product->get_id(), $name, 'all');
$cwtax = $terms[0]->taxonomia;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$tax_label = $cw_object_taxonomy->label;
if ( 0 === strpos( $tax_label, 'Produto')) {
$tax_label = substr( $tax_label, 8);
}
}
$display_result .= $tax_label . ': ';
$tax_terms = array();
foreach ( $terms as $term ) {
$single_term = esc_html( $term->name);
array_push( $tax_terms, $single_term );
}
$display_result .= implode(', ', $tax_terms) . '<br />';
} senão {
$display_result .= $name . ': ';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br />';
}
}
echo $display_result;
}
add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25);- Para visualizar o resultado, basta atualizar a página de produtos e você deverá ver isto:
Como o código funciona
Este código pega os atributos de produtos regulares e os exibe na página Produto. No entanto, ele não escolhe os atributos para produtos variáveis.

Conclusão
O principal objetivo deste post foi ajudá-lo a aprender como usar os atributos do produto WooCommerce. Eu destaquei como você pode adicionar atributos predefinidos e também atributos personalizados. Para completar, compartilhei um trecho de PHP que você precisa adicionar ao seu arquivo functions.php. Além disso, enfatizei que exibir os atributos do produto WooCommerce nas páginas do produto é uma ótima maneira de incentivar os clientes a fazer compras. Até agora, tenho certeza de que você sabe como usar os atributos do produto WooCommerce.
Artigos semelhantes
- Como definir produtos em destaque no WooCommerce
- Como adicionar o ícone de remoção à página de checkout do WooCommerce
- Como remover foi adicionado ao seu carrinho Mensagem WooCommerce
- Como adicionar produtos Woocommerce a partir do frontend
- Como encontrar rapidamente o ID do seu produto no WooCommerce
- Como desativar a opção de envio para outro endereço
- Como remover o efeito de zoom na imagem do produto WooCommerce
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- Como ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como adicionar números GTIN em produtos no WooCommerce
- Como renomear mensagens de status de pedidos no WooCommerce
- Como vender produtos digitais com WooCommerce
- Como adicionar texto antes do preço no WooCommerce » Adicionar texto antes do preço
- Como exibir produtos WooCommerce por categoria
- Como alterar o preço do produto programaticamente no WooCommerce
- Como ocultar o campo de código de cupom WooCommerce
- Como ocultar todos os produtos da página da loja no WooCommerce
- Como adicionar a página de checkout do WooCommerce da imagem do produto
- Como substituir o botão Adicionar ao carrinho pelo link WooCommerce
- Como pular o carrinho e redirecionar para a página de checkout WooCommerce
- Como obter o nome da categoria de produto atual no WooCommerce
- Como obter o ID do pedido no Woocommerce
- Como ocultar o produto WooCommerce dos resultados da pesquisa
- Como redimensionar imagens de produtos WooCommerce
- Como adicionar descrição após o preço no WooCommerce
