Crie um carrossel de produtos usando o widget de carrossel de produtos WooCommerce no site Elementor
Publicados: 2021-07-31Criar uma loja WooCommerce pode ser uma ótima maneira de iniciar seu negócio de comércio eletrônico. Ao criar um site de comércio eletrônico, você deve se concentrar no design da loja. Melhora a experiência do usuário e, em última análise, ajuda a aumentar suas vendas.
WooCommerce + Elementor + Happy Addons = Uma ótima combinação para criar um site de comércio eletrônico em minutos.
No Happy Addons Pro, você terá widgets e recursos avançados exclusivos do WooCommerce que o ajudarão a criar a loja online dos seus sonhos.
Aqui agora, gostaríamos de apresentar o widget Carrossel de produtos do Happy Addons Pro, que permite criar um belo carrossel de produtos para o seu site Elementor. Vamos explorar como esse widget útil funciona.
Como usar o widget de carrossel de produtos WooCommerce da Happy Addons para criar um carrossel impressionante
Criar um carrossel para exibir os produtos da sua loja online no site da Elementor não é mais uma tarefa difícil.
Usando o WooCommerce Product Carousel Widget da Happy Addons, você pode criar carrosséis de produtos exclusivos para o seu site Elementor seguindo 3 etapas simples . Antes de iniciar essas etapas, vamos mostrar primeiro a lista de pré-requisitos.
Pré-requisitos
Para usar esse widget legal de carrossel de produtos WooCommerce, você precisa das seguintes coisas:
- WooCommerce (Grátis)
- Elementor (Gratuito)
- Complementos felizes (grátis)
- Happy Addons Pro
Vamos começar:
Primeiro Passo - Adicionar Happy Addons Product Carousel Widget
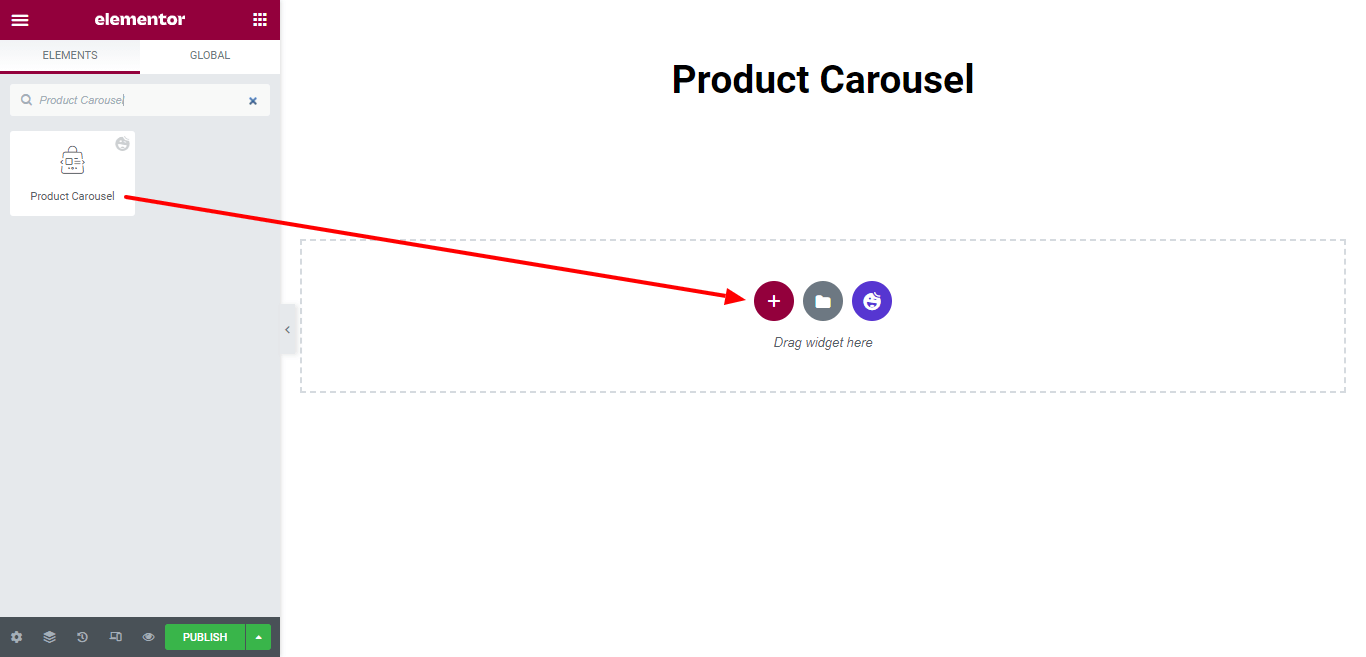
Primeiro, encontre o widget Carrossel de produtos na barra de pesquisa e selecione o widget no menu do lado esquerdo. Em seguida, arraste e solte-o na área de trabalho.

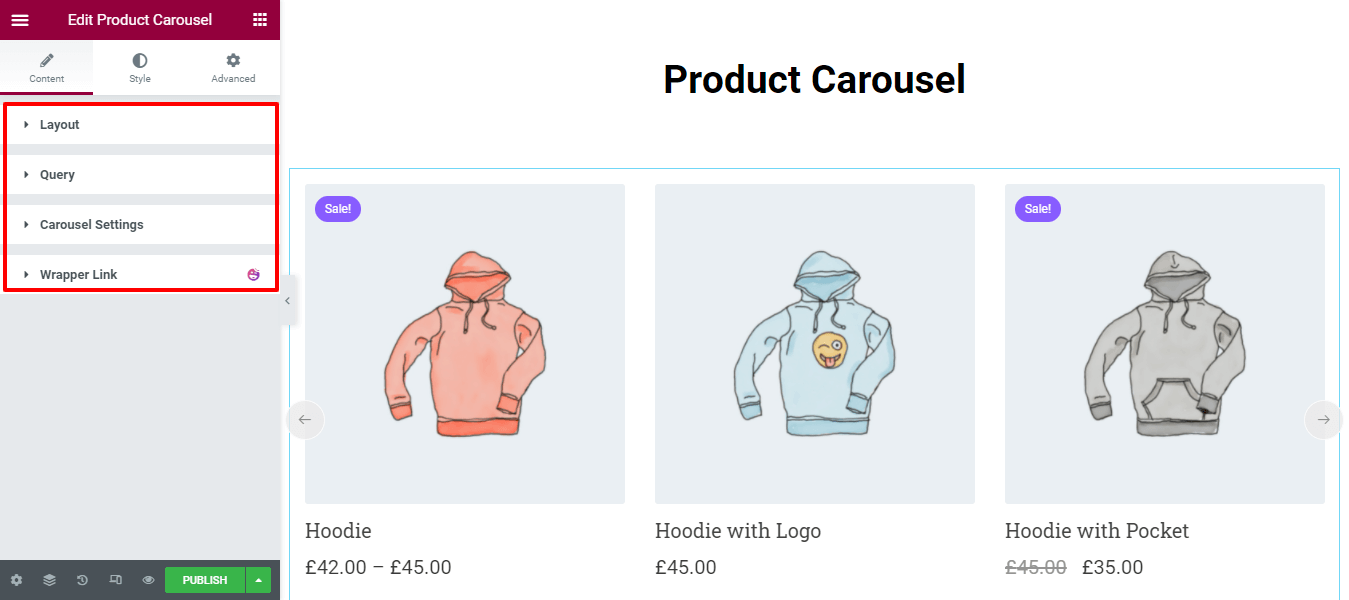
Etapa dois - adicionar conteúdo ao carrossel de produtos
Na área Conteúdo , você terá as opções necessárias para adicionar conteúdo ao carrossel. As opções são.
- Esquema
- Consulta
- Configurações do carrossel

Vamos explorar cada opção uma por uma.
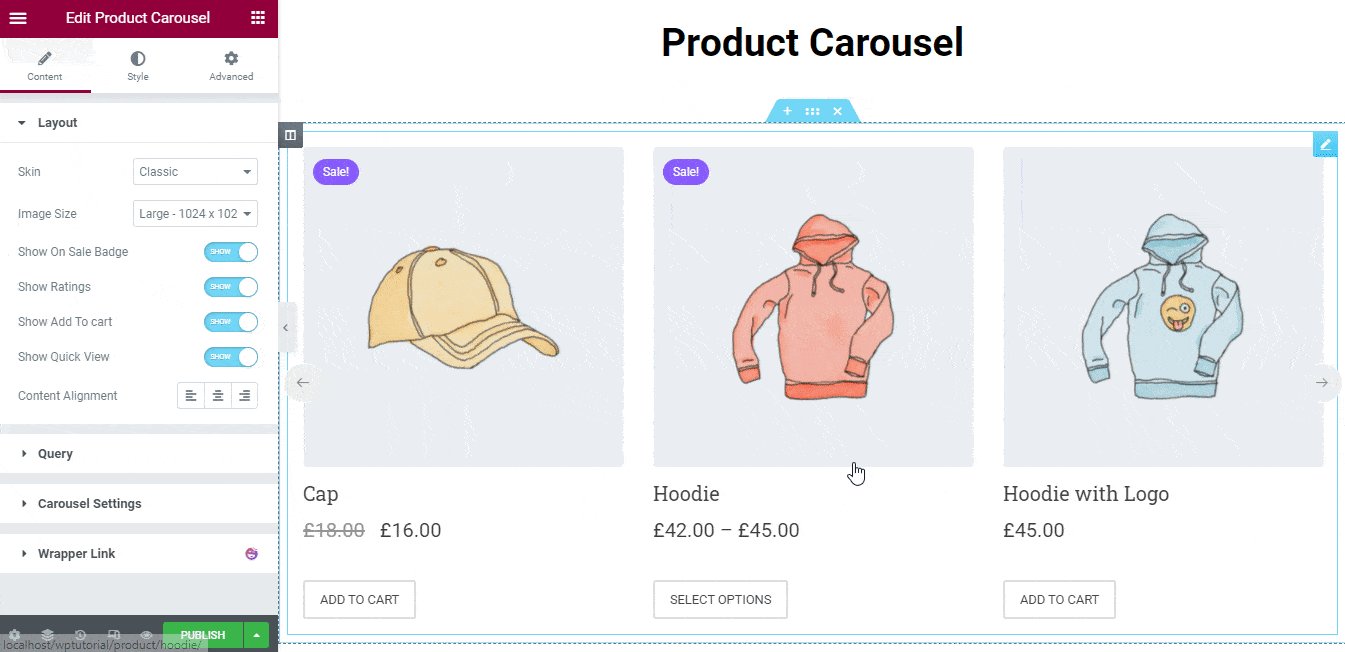
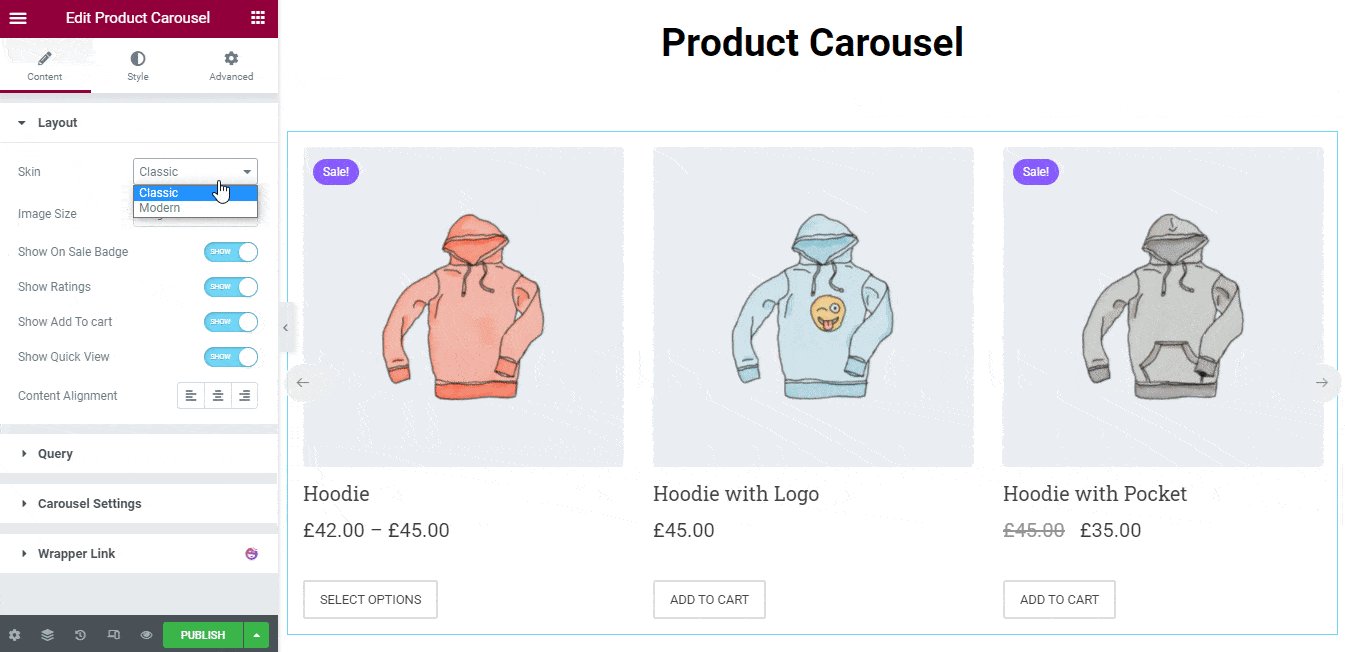
1. Disposição
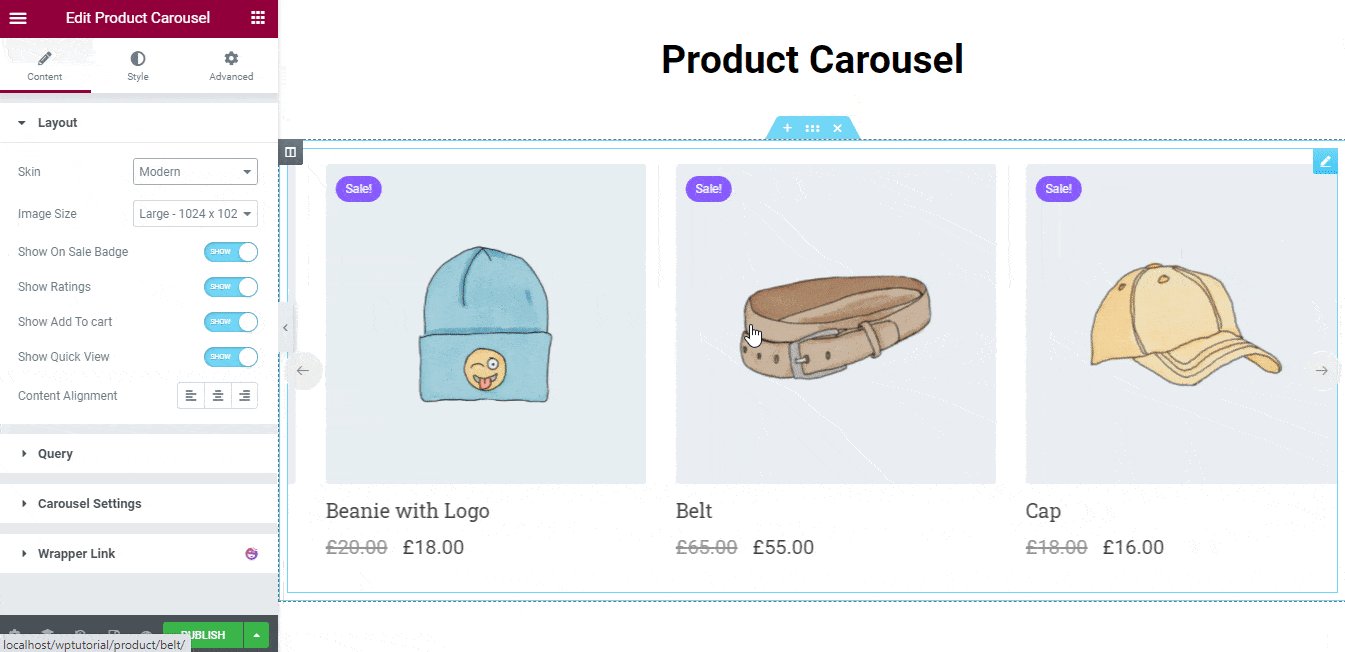
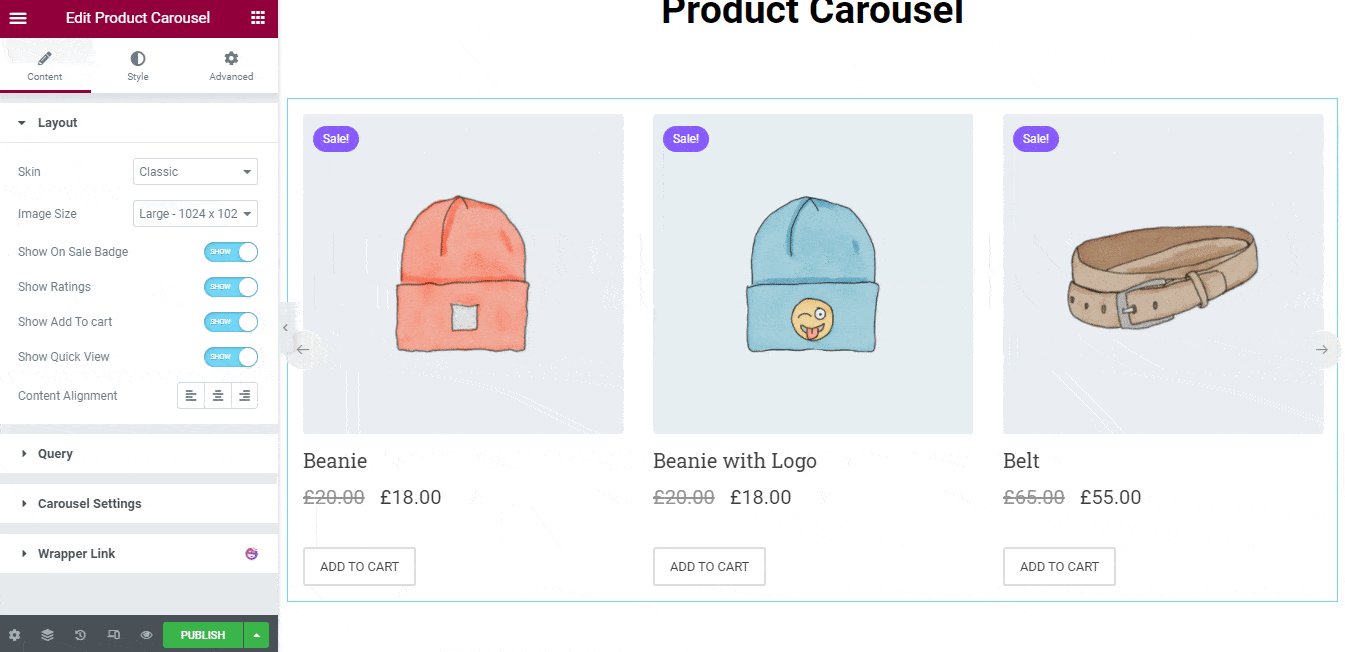
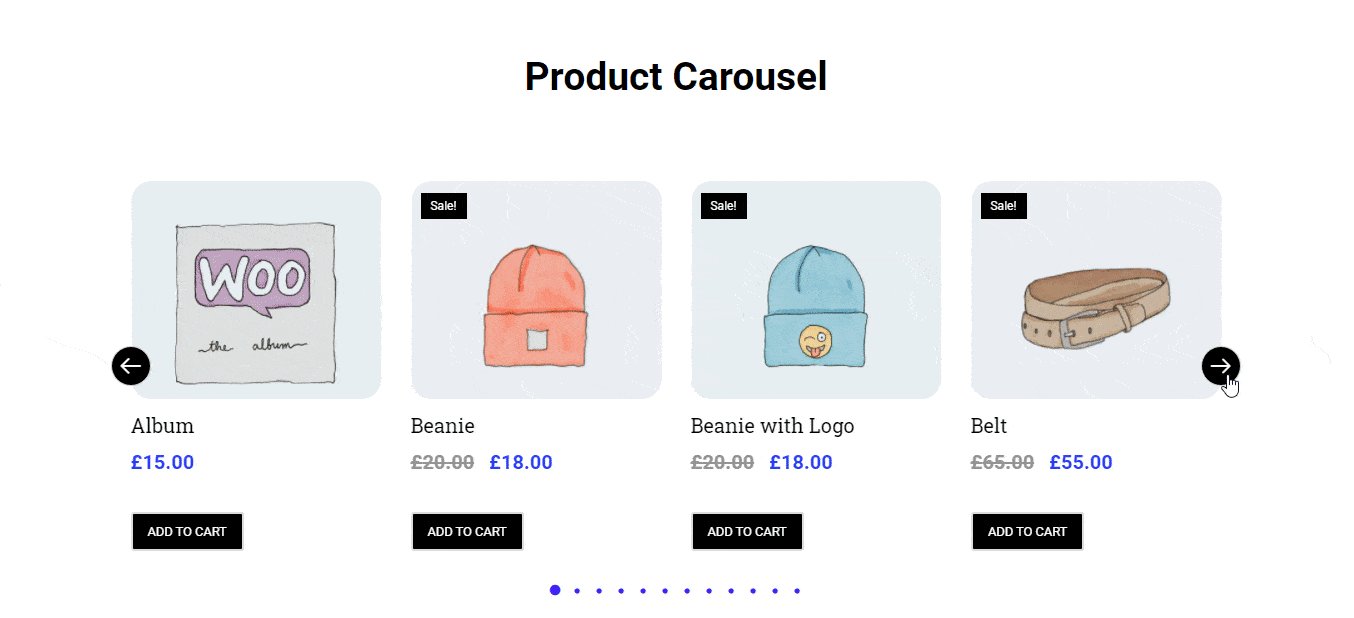
No Layout-> Skin , você pode definir o design da skin do carrossel Classic & Modern . Confira a imagem abaixo para entender como funciona o design da pele.

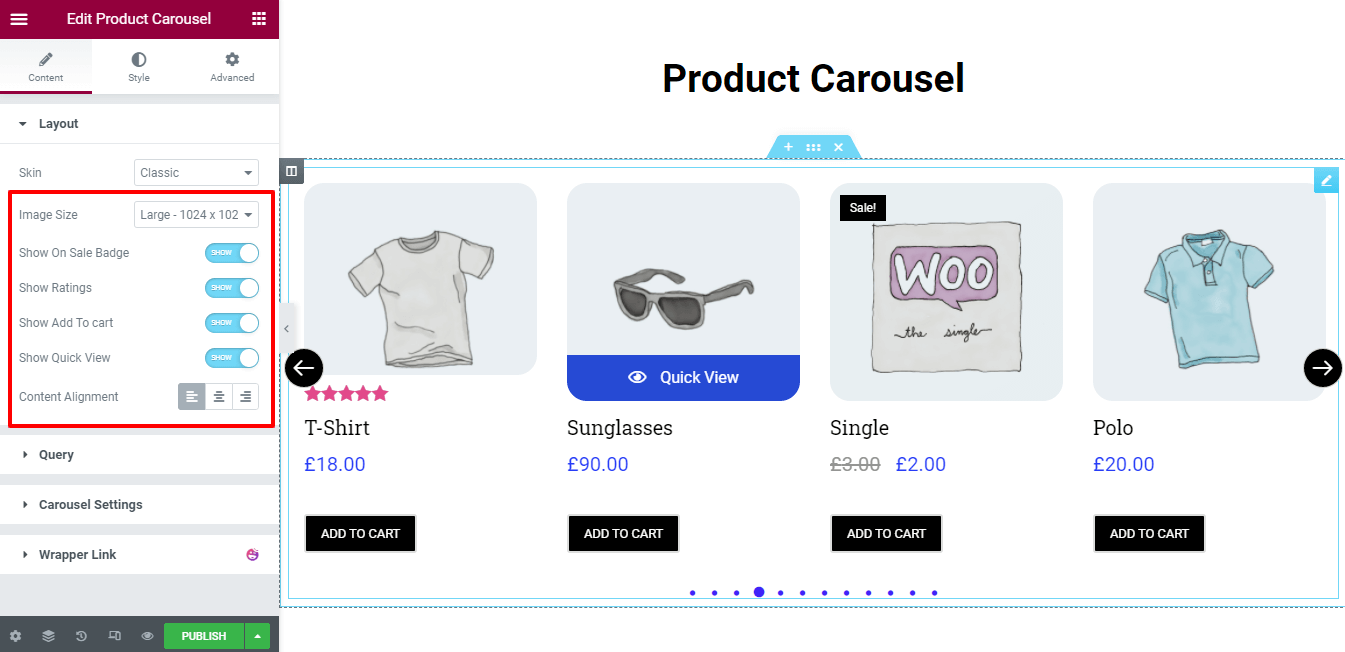
Você também pode personalizar o conteúdo do layout usando as configurações a seguir.
- Tamanho da imagem: Você pode alterar o tamanho da imagem do seu produto de acordo com sua necessidade.
- Mostrar selo de venda: você também pode mostrar e ocultar o selo de venda.
- Mostrar Classificações: Se pretender Mostrar a Classificação do produto, pode fazê-lo aqui.
- Mostrar Adicionar ao Carrinho: O botão Adicionar ao Carrinho também pode Mostrar e Ocultar com base em sua finalidade.
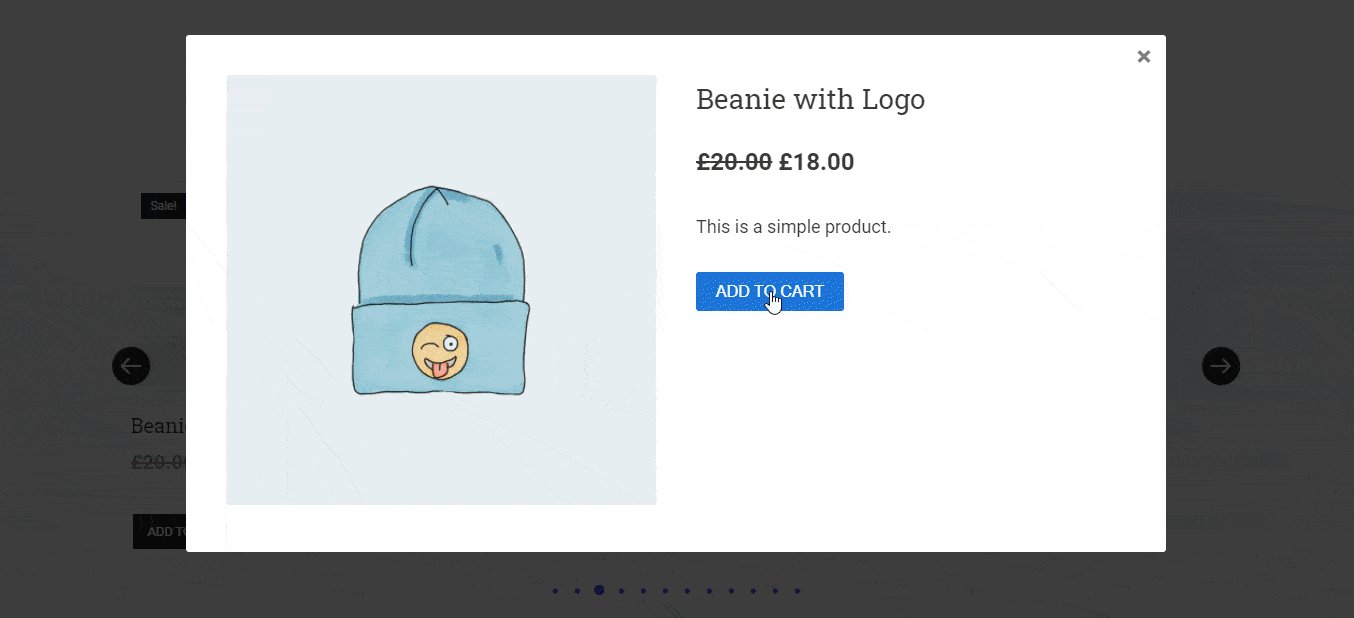
- Mostrar Visualização Rápida: Se você deseja visualizar seu produto individual, você precisa habilitar Mostrar Visualização Rápida.
- Alinhamento de Conteúdo : Você também pode definir o Alinhamento de Conteúdo, como Esquerda, Centro e Direita.

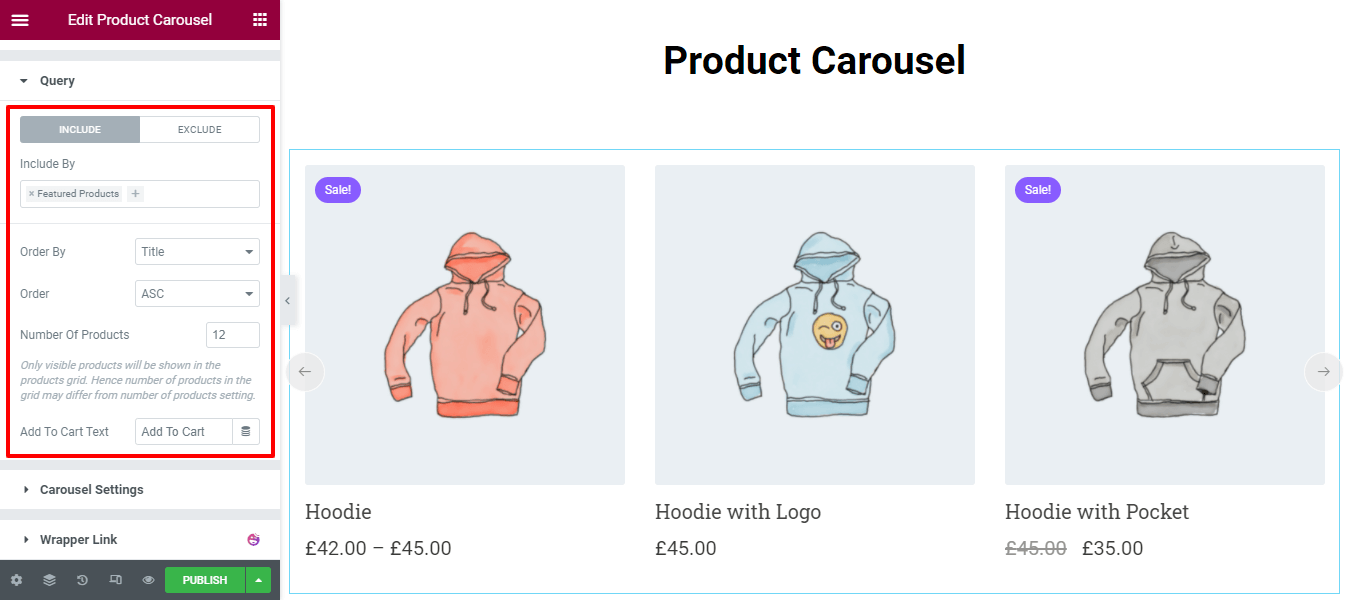
2. Consulta
A opção Consulta ajuda a consultar os produtos da sua loja para que você possa exibi-los no carrossel.
Aqui, você pode incluir e excluir produtos como produtos em destaque, produtos recém-chegados, produtos mais vendidos e muito mais.
Você também pode Ordenar por produtos usando Título, ID, Data, Ordem do menu e Aleatório . E capaz de definir a Ordem como ASC & DSC .

3. Configurações do carrossel
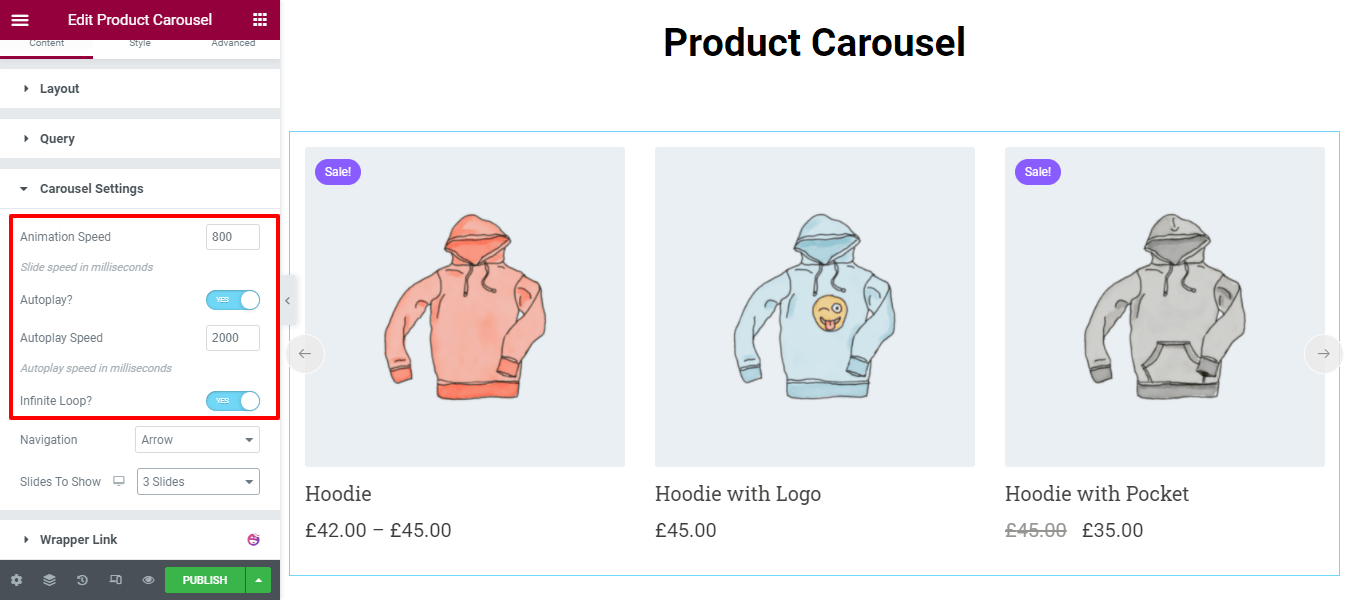
Aqui nas configurações do carrossel , você pode definir a velocidade da animação, reprodução automática, velocidade de reprodução automática e loop infinito do seu carrossel de produtos.

Nota: A velocidade do slide de animação e a velocidade de reprodução automática será definida em milissegundos .
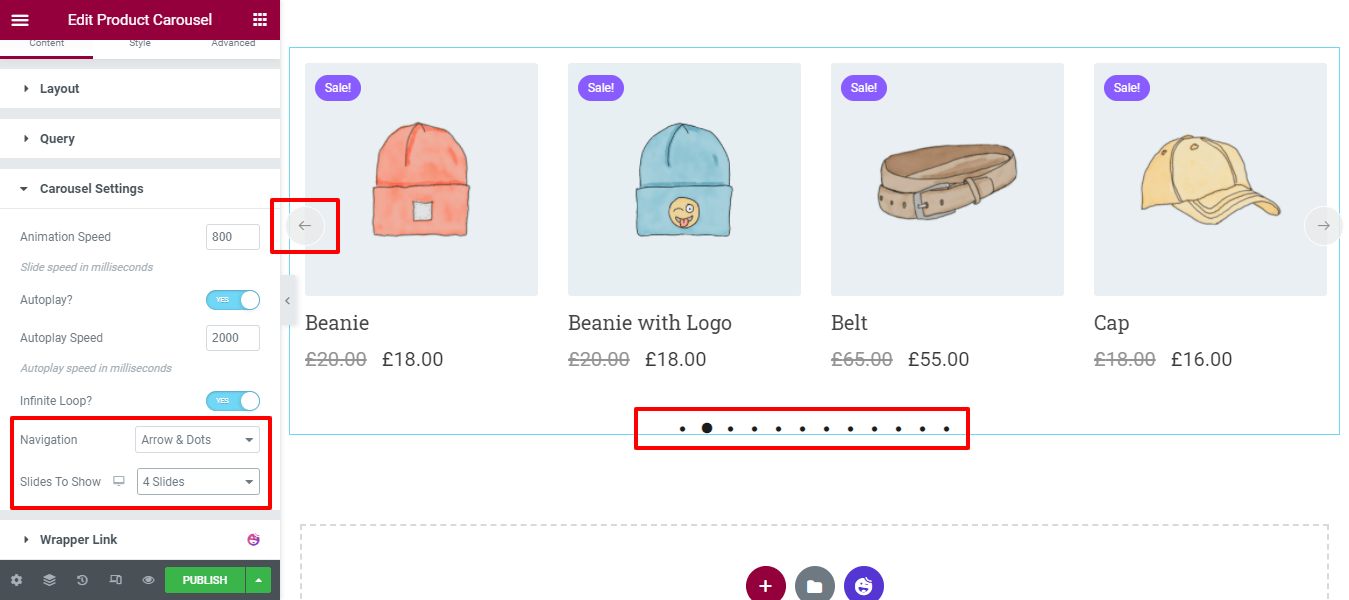
Configurações do carrossel Navegação e slides para mostrar
Você pode definir o estilo de navegação como Seta, Pontos e Seta e Pontos na área de configurações do carrossel. Aqui, você também pode gerenciar quantos slides mostrar no carrossel.

Etapa três - estilize seu carrossel de produtos WooCommerce
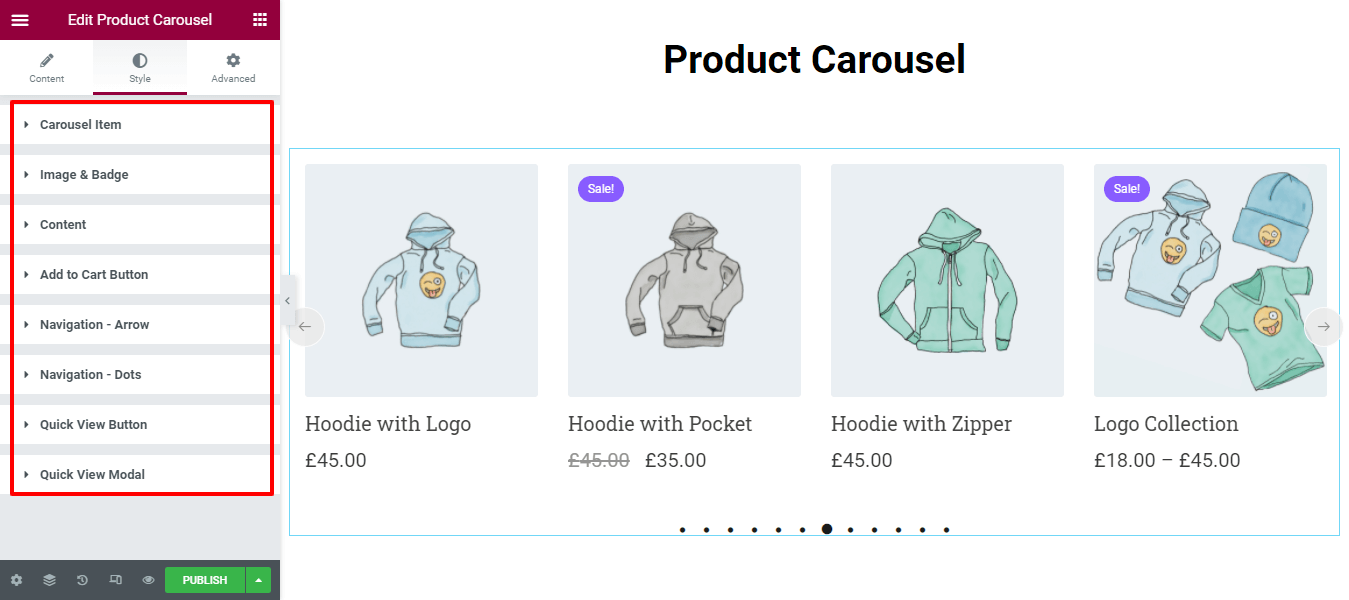
Na seção Estilo , você encontrará as opções de estilo essenciais para personalizar o conteúdo do carrossel. Aqui estão as opções disponíveis.
- Item de carrossel
- Imagem e emblema
- Contente
- Botão Adicionar ao Carrinho
- Navegação – Seta
- Navegação – Pontos
- Botão de visualização rápida
- Modo de visualização rápida

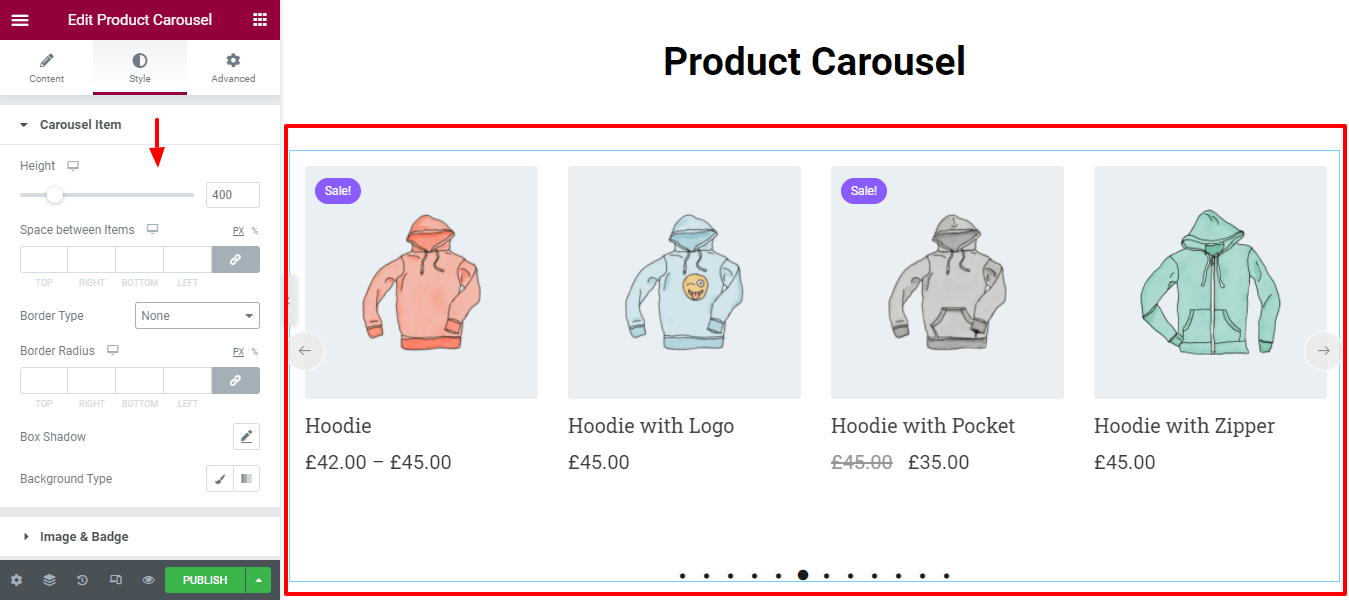
1. Itens do carrossel
Em Estilo–> Itens do carrossel , você pode personalizar todo o conteúdo do carrossel Altura, Espaço entre os itens, Tipo de borda, Raio da borda, Sombra da caixa e Tipo de plano de fundo .

2. Imagem e crachá
Se você deseja redesenhar a imagem e o selo do produto, pode fazê-lo aqui na opção Imagem e Selo .

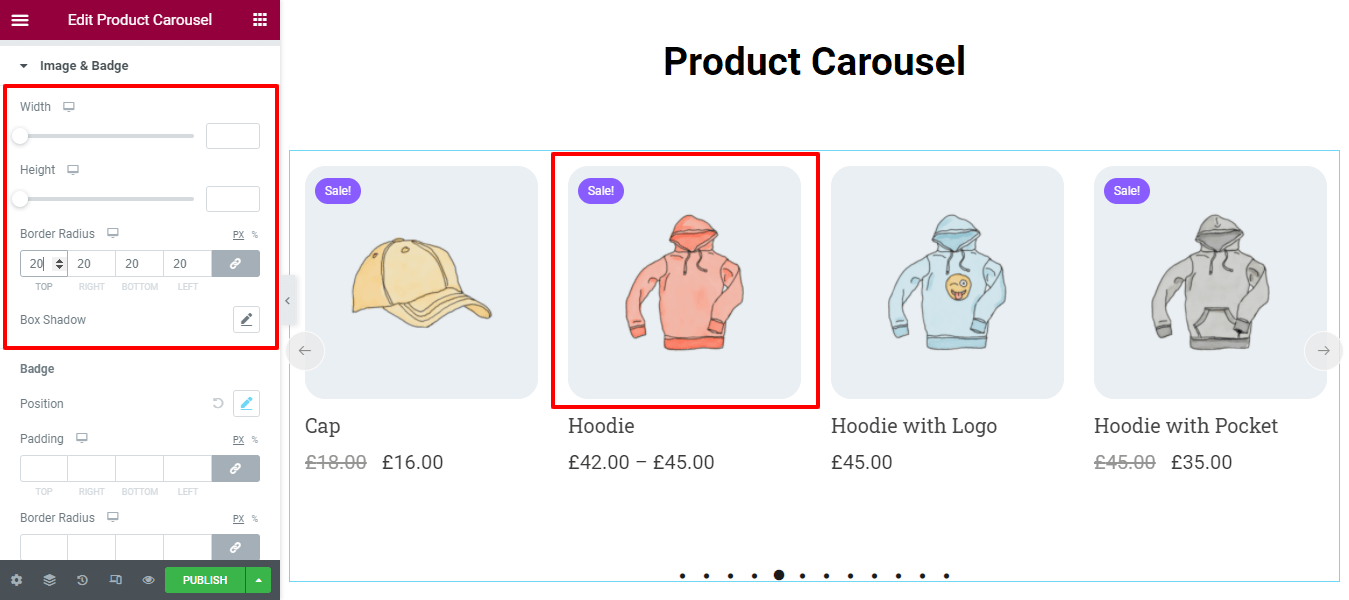
Imagem
Você pode definir a largura, a altura, o raio da borda e a sombra da caixa da imagem.

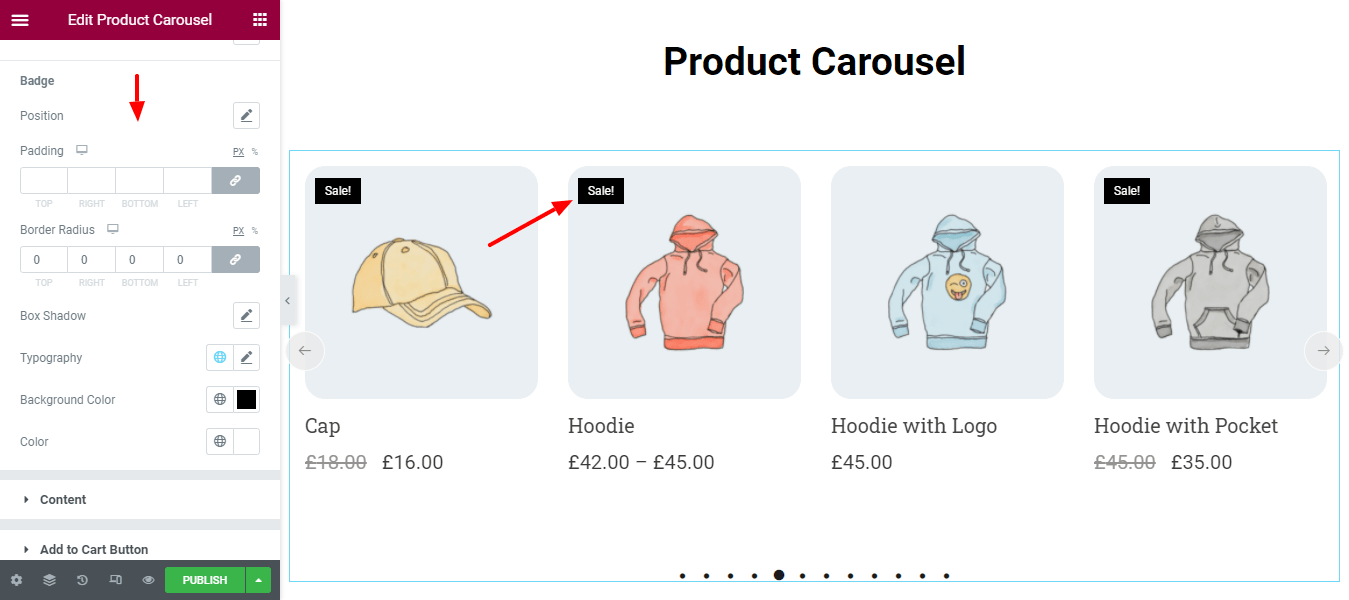
Distintivo
E também pode alterar a posição do crachá, preenchimento, raio da borda, sombra da caixa, tipografia, cor de fundo e cor à sua maneira.

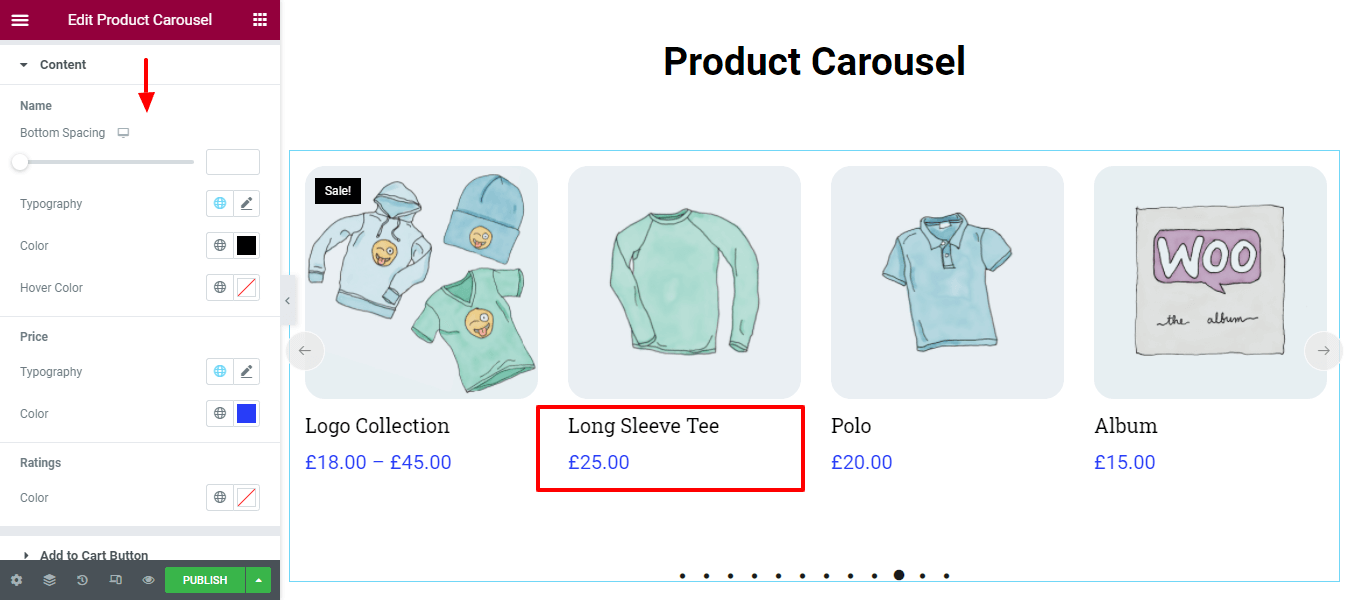
3. Conteúdo
Você pode estilizar o conteúdo de Nome, Preço e Classificação acessando a área Estilo –> Conteúdo .

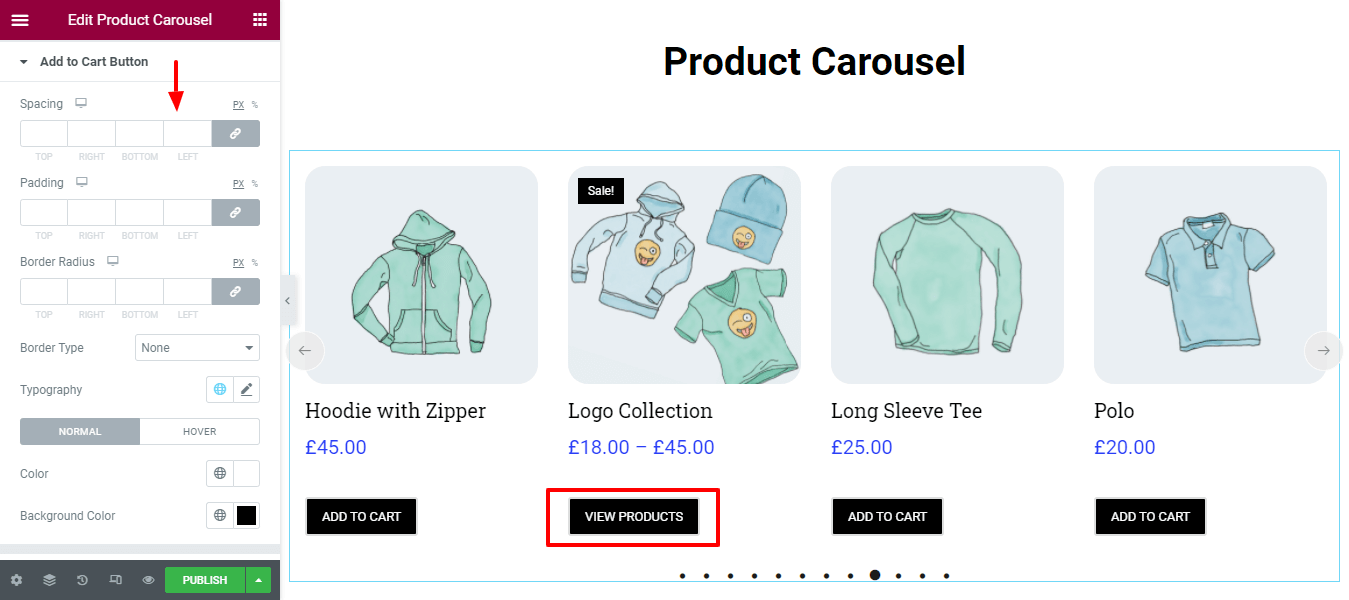
4. Botão Adicionar ao Carrinho
De acordo com sua necessidade, você pode personalizar o design do botão Adicionar ao carrinho . Aqui, você pode gerenciar o espaçamento, preenchimento, raio da borda, tipo de borda e tipografia do botão do carrinho.

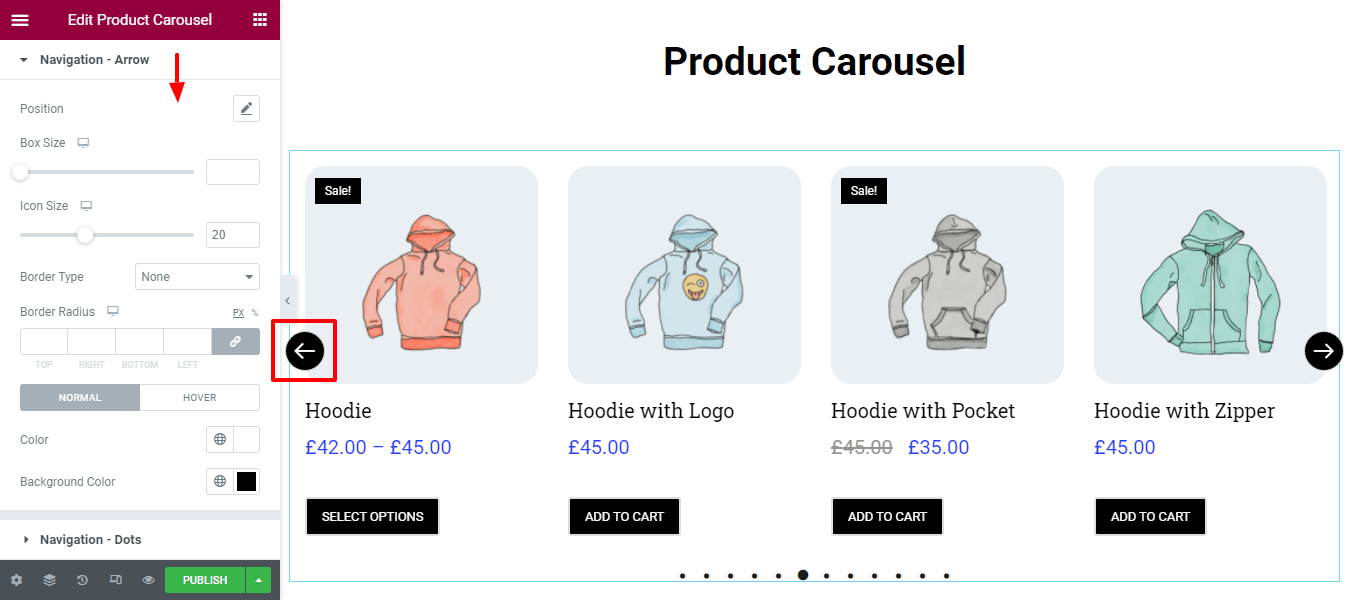
5. Seta de navegação
A seta de navegação do carrossel de produtos também pode ser personalizável. Para torná-lo mais elegante, você deve ir para a área Estilo–> Seta de Navegação . Aqui, você terá as opções de estilo de navegação.

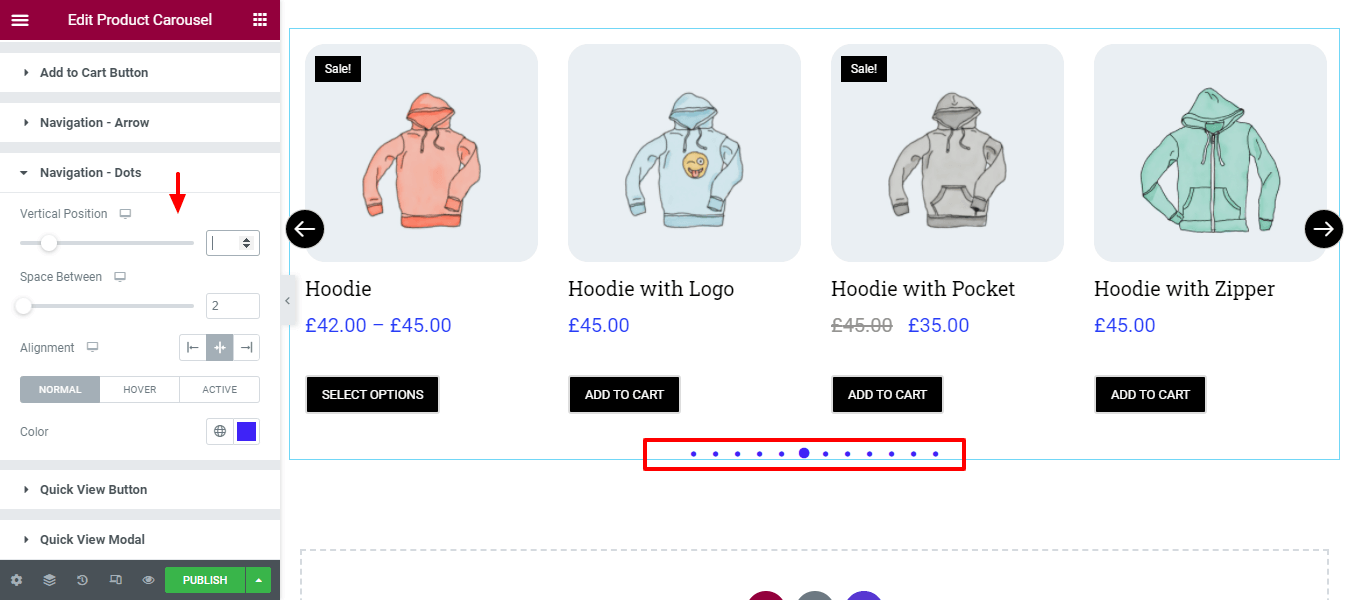
6. Pontos de navegação
Assim como a Seta de Navegação, você também pode reprojetar a Posição Vertical, Espaço Entre, Alinhamento e Cor dos Pontos de Navegação.

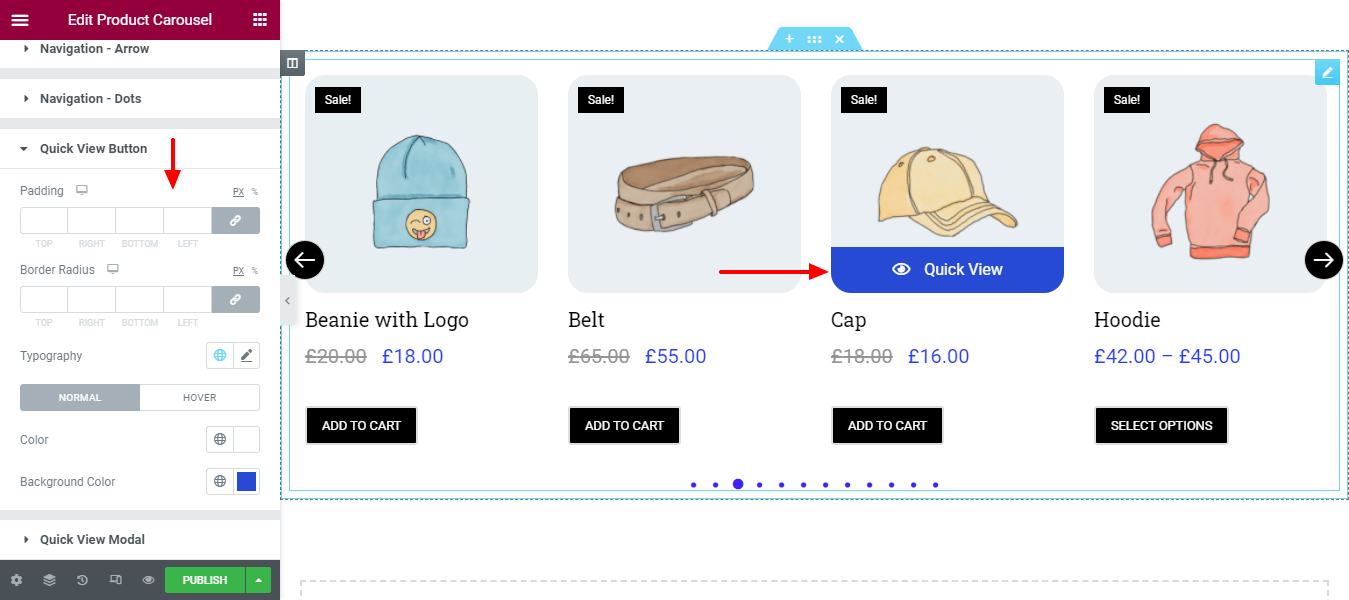
7. Botão de visualização rápida
Se precisar, você pode alterar o preenchimento, o raio da borda, a tipografia, a cor e a cor de fundo do botão de visualização rápida .

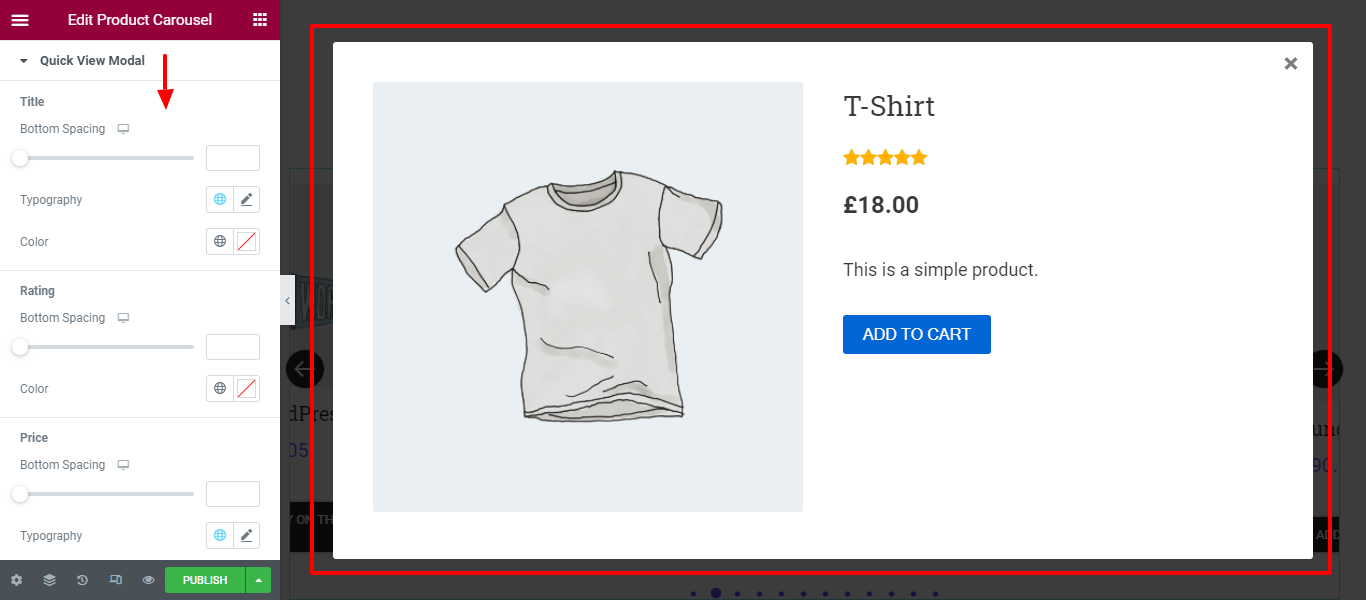
8. Modo de Visualização Rápida
Você pode até mesmo projetar o conteúdo do Quick View Modal , como Título, Classificação, Preço, Resumo e Adicionar ao Gato em seu próprio estilo.

A visualização final do widget de carrossel de produtos WooCommerce
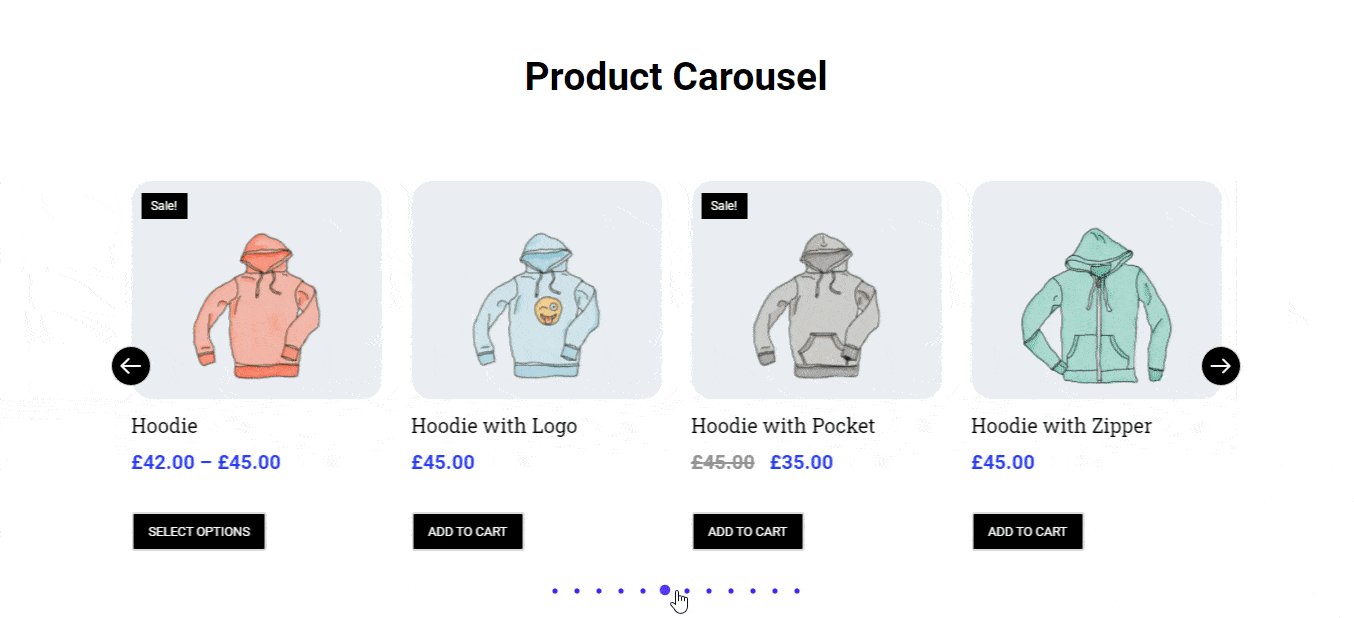
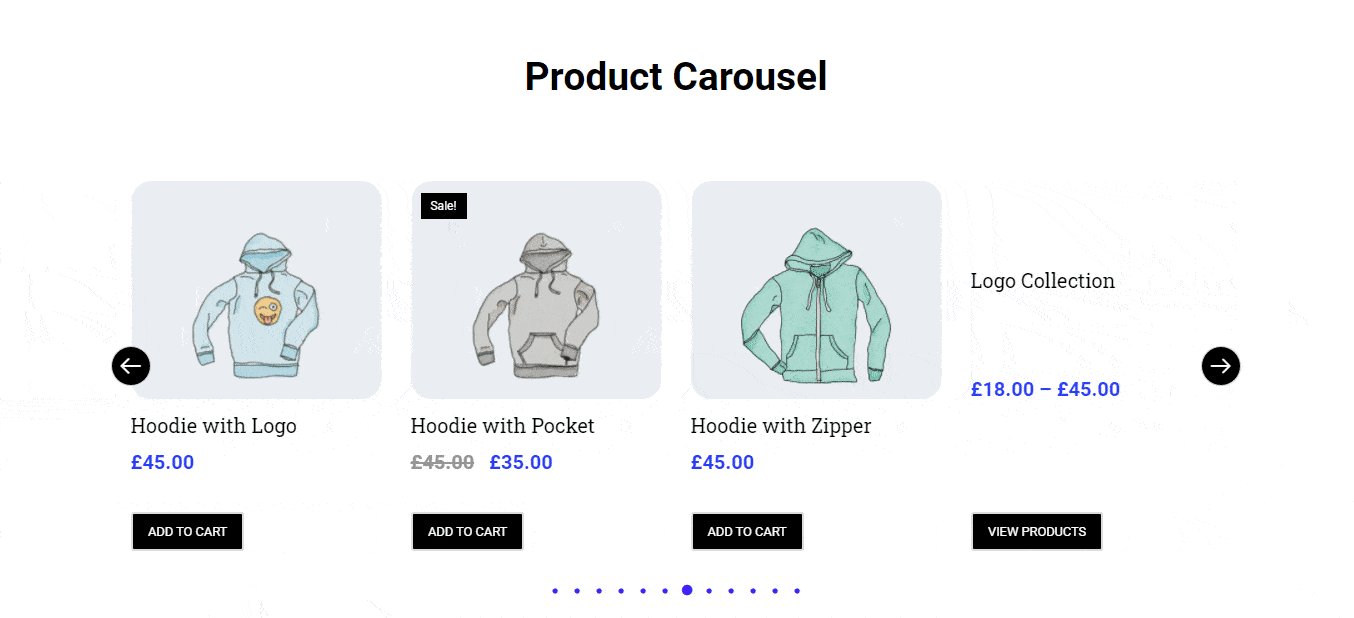
Se você seguir todas as instruções acima, a saída final do seu carrossel de produtos será semelhante à imagem abaixo.

Para saber mais detalhes, você pode conferir a documentação do widget de carrossel do produto Happy Addons.
Happy Addons Outros widgets WooCommerce que você pode considerar para projetar sua loja online

Happy Addons Pro vem com 7 widgets WooCommerce úteis, incluindo os widgets Product Carousel. Esses widgets essenciais ajudam a criar um site de comércio eletrônico de maneira mais organizada. Vamos falar sobre os outros widgets úteis do WooCommerce, um por um.
1. Product Grid (Pro) : Product Grid é um widget incrível que permite exibir seus produtos WooCommer em um alinhamento de grade perfeito. Agora você pode exibir facilmente seus vários produtos nas diferentes partes da sua loja Elementor WooCommerce.
2. Grade de Categoria de Produto (Pro) : Muitas vezes você precisa exibir seus produtos de comércio eletrônico por categoria para clientes-alvo específicos. Com este novo widget de grade de categorias de produtos do Happy Addons, você pode mostrar facilmente os produtos da sua loja WooCommerce com base na categoria.
3. Carrossel de categorias de produtos (Pro) : Você pode adicionar produtos por categoria em um controle deslizante de carrossel usando o widget moderno Carrossel de categorias de produtos.
4. Produto Único (Pro) : O widget Produto Único permite que você decore cada produto em seu próprio estilo.
5. Mini Carrinho (Pro) : Com um widget de Mini Carrinho novo e eficaz, você adiciona uma função de carrinho de compras a um site de comércio eletrônico. Agora seus clientes podem gerenciar o pedido dentro do carrinho de maneira adequada.
6. Carrinho (Pro) : Se você quiser personalizar e redesenhar a página de carrinho padrão do WooCommerce no estilo dos seus sonhos, experimente o prático widget Happy Addons' Cart e dê uma aparência impressionante à sua página de carrinho.
7. Checkout (Pro) : Assim como a página do carrinho, você também pode personalizar a página de checkout padrão do WooCommerce de forma organizada usando o widget Happy Addons' Checkout.
Você também pode explorar mais de 85 widgets HappyAddons em um relance (Pro & Free)
Você está pronto para usar o widget de carrossel de produtos Happy Addons
É importante dar uma aparência impressionante ao seu site de comércio eletrônico. E sempre tente torná-lo mais cativante para que os usuários possam se envolver com sua loja WooCommerce.
No guia, mostramos como criar um incrível carrossel de produtos em seu site Elementor usando o prático widget de carrossel de produtos WooCommerce do Happy Addons.
Se você ainda tiver alguma dúvida sobre o blog, pode comentar sobre nós.
Por favor, compartilhe este artigo em seus canais sociais para que outras pessoas possam aprender. E assine nossa newsletter para obter o próximo tutorial do Elementor e do WordPress. É grátis!
