Como adicionar o elemento de comparação de produtos WooCommerce ao seu site facilmente
Publicados: 2022-05-05Hoje em dia, criar sites de lojas usando o WordPress é muito popular e fácil. Graças ao WooCommerce, o plugin mais popular para criar lojas, e muitos temas WooCommerce amigáveis ao cliente, hoje quase todos podem fazer uma ótima loja muito rapidamente .
O facto de esta forma de criar uma loja ser muito popular fala a favor da criação diária de novos add-ons que possam contribuir para a melhoria do seu site . Apresentar um produto nunca foi tão fácil, existem inúmeras maneiras de chamar a atenção dos consumidores.
Um desses elementos é certamente a comparação de produtos WooCommerce . É utilizado para apresentar produtos selecionados comparando suas características . Essa forma de apresentação é boa tanto para os clientes quanto para você. Quando os clientes querem decidir sobre um determinado produto, eles gostam de ter uma comparação clara de suas opções. Você pode facilmente tornar isso possível para eles.
O Addon que chamou nossa atenção e que achamos útil para comparação de produtos da loja, mas também para muitas outras coisas é o Qi Addons for Elementor . Esta ferramenta possui uma versão gratuita com 60 widgets e uma versão premium com mais de 40. Todos os widgets são extremamente úteis e permitem adicionar elementos bonitos e práticos às suas páginas em apenas alguns cliques. As opções de personalização também são incríveis, então você pode facilmente estilizar todos os widgets para combinar com o design do seu site de forma impecável.
O widget de comparação de produtos é usado para exibir produtos com suas características essenciais em um só lugar e fornecer aos clientes informações claras em um só lugar.
- Como funciona o widget de comparação de produtos
- Como fazer uma comparação de produtos selecionados

Usar este widget é muito fácil. Os dados da tabela são recuperados diretamente do próprio produto, não há complicações usuais relacionadas à entrada manual . Tudo o que você precisa fazer é escolher os produtos que estarão na tabela e as informações que os acompanharão .
Além disso, é importante estilizar a tabela e o widget de comparação de produtos WooCommerce oferece muitas opções para isso. Certamente há uma aparência padrão que você obtém assim que insere o widget na página e verá imediatamente como algumas coisas, como fontes, combinam com a aparência do seu tema. Então, com apenas um pouco de personalização, sua mesa pode ficar ótima.
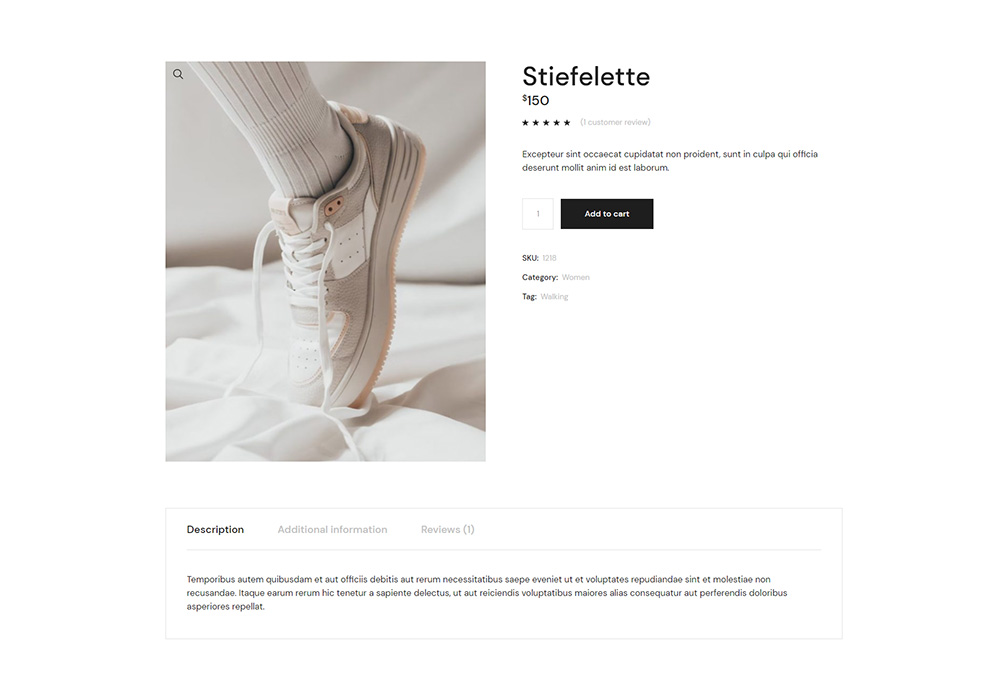
Depois de adicionar seus produtos e informações relacionadas a eles, você pode começar a criar uma tabela de comparação de produtos. Esta é uma prévia de um produto feito usando o plugin WooCommerce.

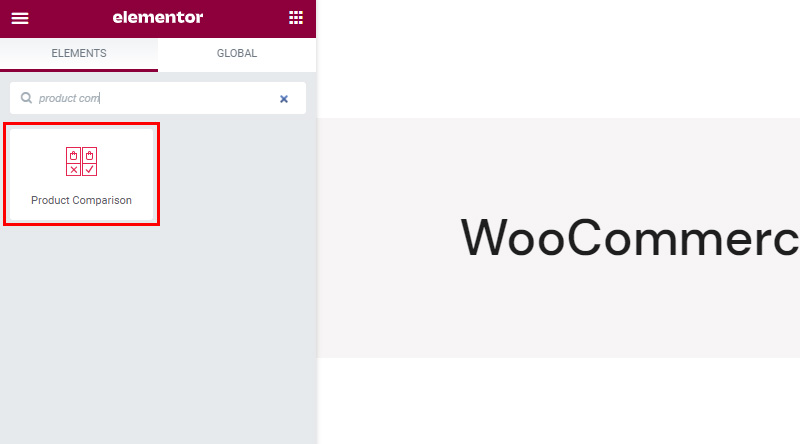
Depois de entrar para editar a página desejada usando o Elementor, você encontrará o widget Comparação de produtos entre os widgets disponíveis. Todos os widgets Qi têm uma aparência distinta e ícones vermelhos.

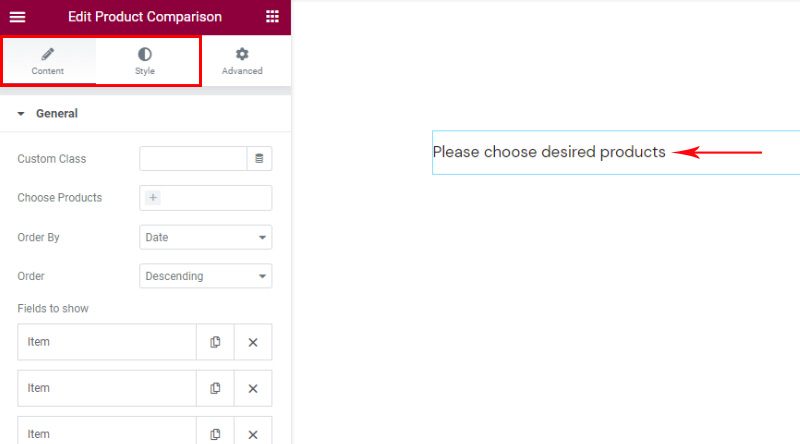
Ao arrastar o widget para o lado você notará que não há mesa – apenas uma notificação dizendo “Por favor, escolha os produtos desejados ”. Claro, você precisa adicionar produtos primeiro. Você poderá encontrar todas as configurações para este elemento nas guias Conteúdo e Estilo . A guia Avançado também oferece várias configurações, mas elas pertencem ao Elementor e você já as conhece porque cada elemento as possui, elas não são específicas para este.

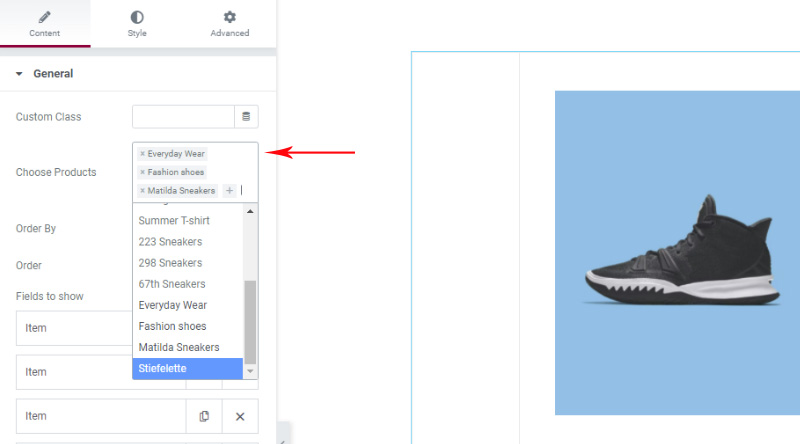
Então vamos começar. A guia de conteúdo é onde você determinará quais dados estarão em sua tabela de comparação de produtos . Para começar, vamos simplesmente adicionar produtos .

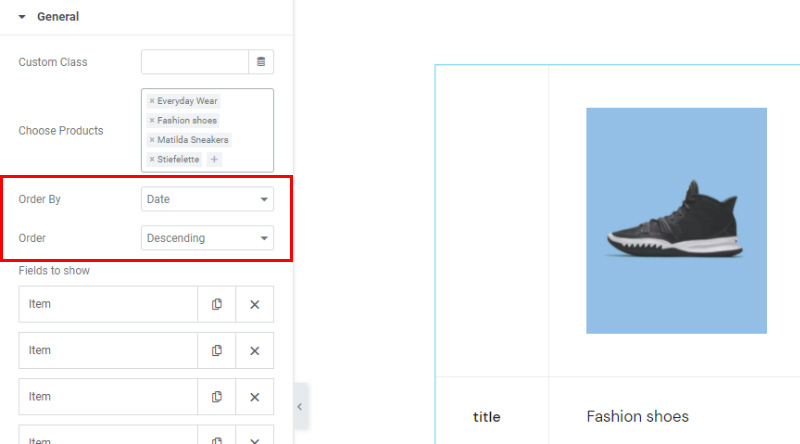
Além disso, podemos escolher a ordem em que os produtos selecionados serão colocados na tabela, seja por ID, data, aleatório…

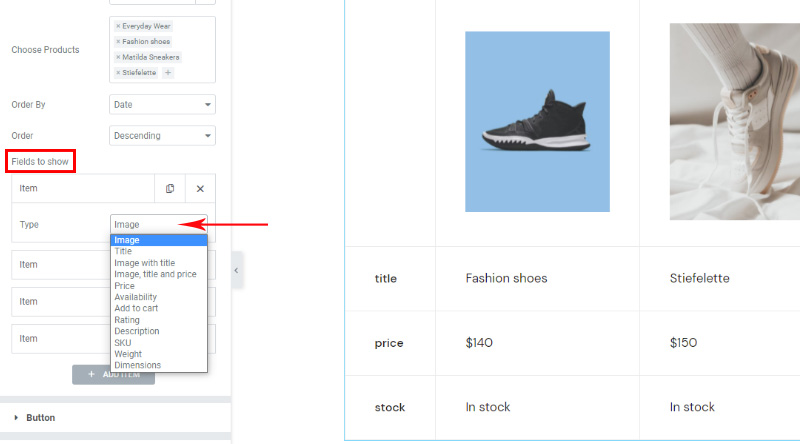
Filtros para mostrar é uma opção que determina quais dados serão usados na tabela de comparação . Atualmente, existem 4 itens: imagem, título, preço e estoque, ou seja. disponibilidade.

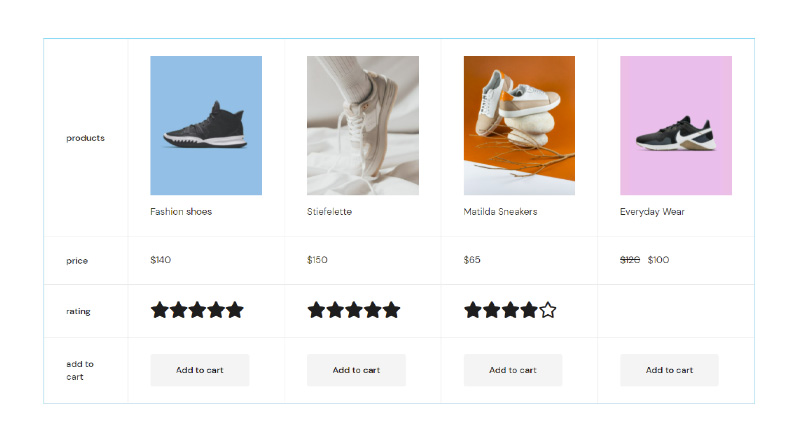
No entanto, você pode escolher qualquer coisa da lista na ordem que mais lhe convier. Fizemos esta seleção para a nossa mesa:

Você notará que algumas partes são clicáveis, como o nome do produto que leva à página do produto , e claro 'adicionar ao carrinho' que permite adicionar o produto ao carrinho na hora. Naturalmente, não é necessário que o add-to-cart faça parte da sua mesa, mas na maioria dos casos, será muito útil.

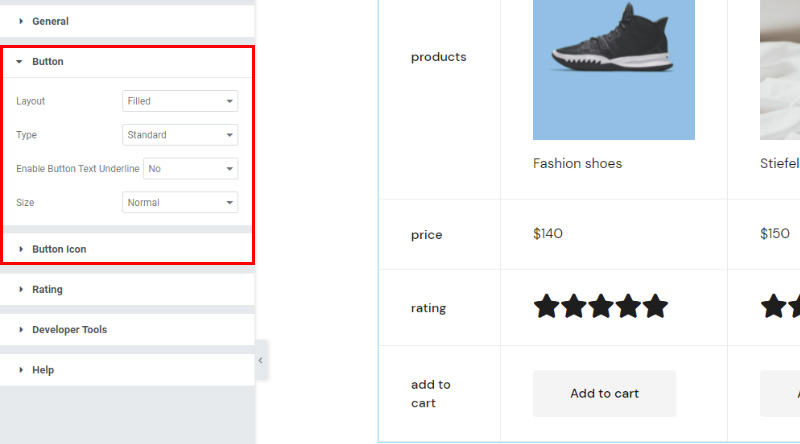
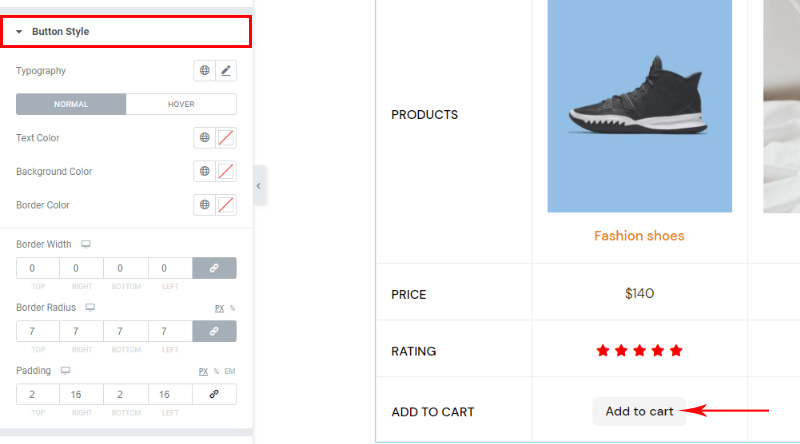
As configurações do botão estão relacionadas ao botão adicionar ao carrinho . Essas configurações são importantes se você decidir adicioná-las à tabela. Existem vários layouts e tipos de botões disponíveis . Você também pode adicionar um ícone ao botão e torná-lo ainda mais interessante. Tudo depende de suas necessidades e nosso conselho é explorar todas as opções. Não vamos passar por cada um separadamente porque eles são intuitivos e você também vê todas as mudanças que você faz ao vivo no lado direito da tela , e você entenderá tudo muito facilmente sozinho.

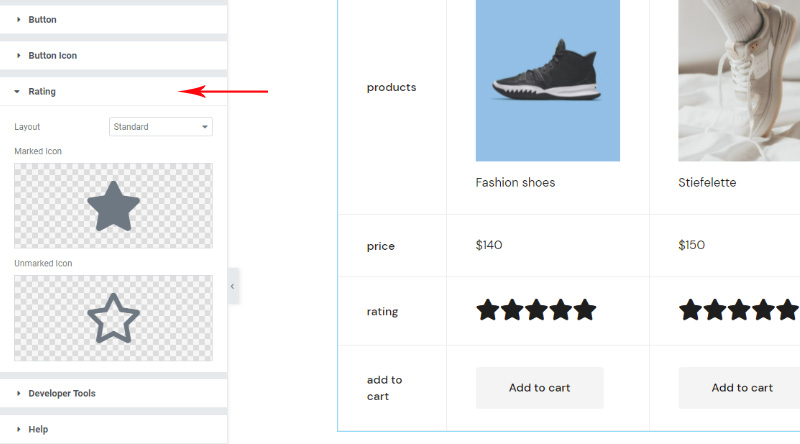
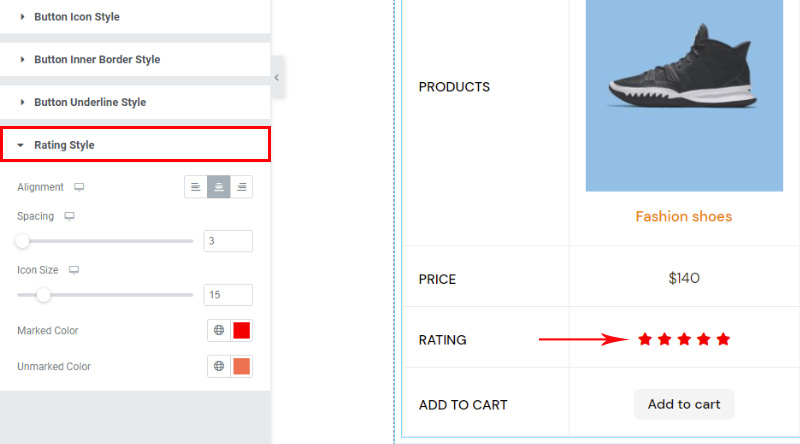
As opções de classificação estão vinculadas às classificações de exibição, logicamente, se você optou por ser parte integrante de sua exibição. Embora as estrelas sejam a maneira mais comum de exibir uma classificação, isso não significa que você não possa selecionar nenhum outro ícone. A biblioteca de ícones está à sua disposição, mas você também pode adicionar o SVG desejado .

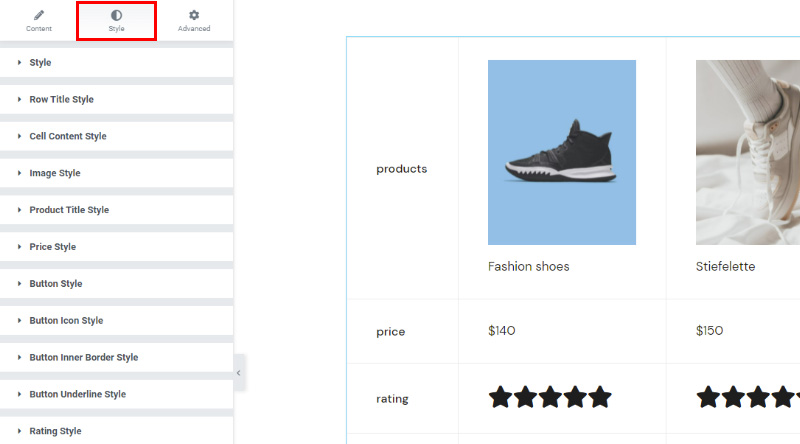
Como dissemos, a guia Conteúdo é usada para selecionar os dados a serem exibidos e agora passamos para a guia Estilo, onde podemos estilizar cada elemento selecionado.
As configurações são agrupadas e, à primeira vista, fica claro onde estão as configurações . Claro, passe por cada grupo para ver o que está lá. As opções para escolher cores, margens, tipografia, tamanho irão surpreendê-lo quando você perceber quantos detalhes você pode ajustar.

Não queremos passar por todas as opções porque temos certeza de que você achará interessante explorar e jogar, apenas passaremos por algumas importantes.
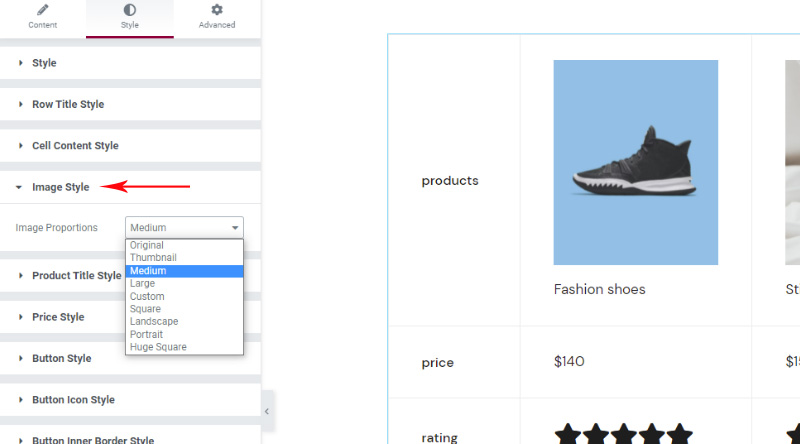
Estilo de imagem é uma opção interessante e significativa . Sabemos por experiência que muitas vezes nem todos os produtos têm uma imagem em destaque com as mesmas dimensões (a imagem que representa o produto e que também está na nossa tabela). Então surge o problema de que as imagens na tabela serão mostradas em diferentes dimensões. É por isso que as opções Quadrado, Paisagem, retrato e personalizadas são importantes para nós, porque nos permitem definir as fotos para que tenham os mesmos tamanhos . Outras opções também são interessantes e as usamos com mais frequência quando não há grandes desvios nos tamanhos das imagens em destaque.

As opções de estilo de botão também são algo que precisaremos na maioria dos casos para ajustar o botão à aparência do tema. Embora tenha sua aparência padrão e possa permanecer sem alterações, você provavelmente desejará ajustá-lo um pouco mais.
Você pode alterar o plano de fundo, toda a tipografia da legenda, organizar o preenchimento… E você também pode definir como será o botão de foco.

Rating Style , entre outras coisas, inclui opções para alterar o tamanho dos ícones usados, o que pode ser importante para você, mas também para o espaço entre eles e para a estilização de partes marcadas e não marcadas da classificação.

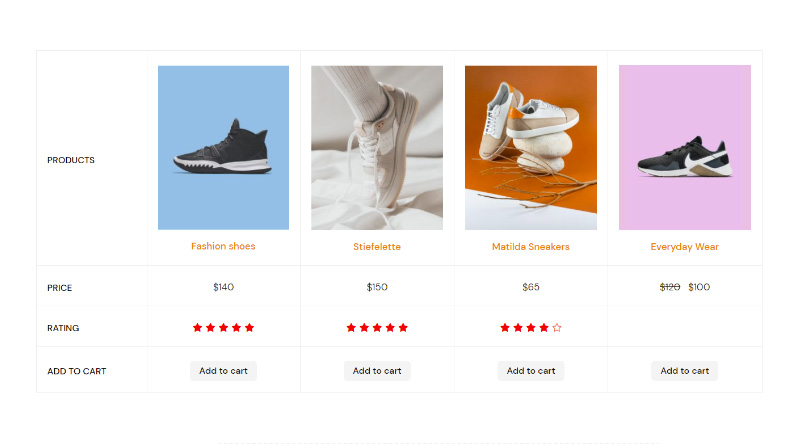
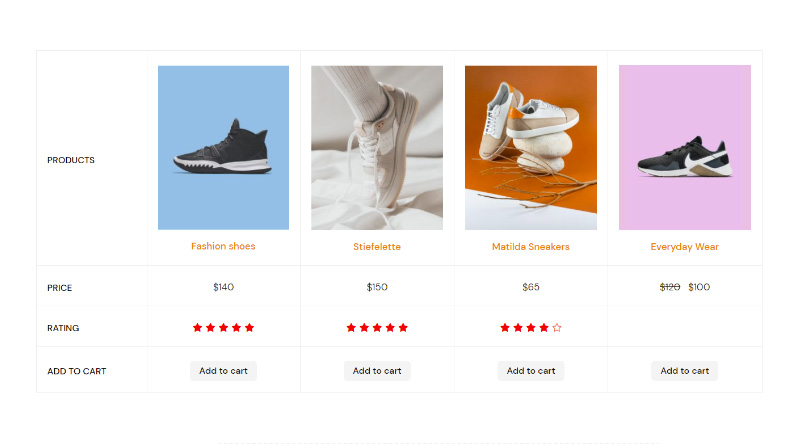
E aqui está o que parece quando deixamos a imaginação correr livre… Você verá que o último produto não tem uma classificação, o motivo – ninguém o classificou e como você pode ver que o campo está vazio . Se você se importar com um campo vazio, poderá substituir facilmente o campo de classificação por algum outro elemento. Claro, uma vez que uma tabela é definida, os dados nela podem ser alterados…

Em conclusão
Existem muitos tipos diferentes de compradores, mas geralmente todos gostam de uma tabela de comparação de produtos organizada. Como você pode ver, com o Qi Addons, adicionar a comparação de produtos é tão fácil quanto possível, então não há necessidade de hesitar, mesmo se você for um iniciante completo do WordPress - você pode adicionar tabelas de comparação de produtos bonitas e personalizadas sem esforço e sem investir muito do seu tempo nisso. Depois de entender como os complementos Qi funcionam, você certamente estará interessado em adicionar mais elementos úteis à sua loja virtual, como horário de funcionamento, widget de processo Elementor ou talvez queira explorar como enfatizar conteúdo específico, destacando texto . Certamente existem muitas maneiras diferentes de tornar seu site mais atraente e atraente, para não mencionar lucrativo também.
Esperamos que este artigo tenha sido útil. Se você gostou, fique à vontade para conferir alguns desses artigos também!
- Como adicionar facilmente um ponto de acesso de imagem no WordPress
- Temas WordPress mais atraentes para aplicativos
- Temas WordPress de comércio eletrônico na moda para qualquer negócio
