Como adicionar pesquisa de produtos WooCommerce: um guia para aprimorar a experiência de compra
Publicados: 2023-05-17Você está procurando melhorar a busca de produtos em sua loja WooCommerce? Se você quer que seus clientes encontrem mais facilmente o que procuram e potencialize suas vendas, você veio ao lugar certo!
Todos nós sabemos como pode ser frustrante quando você não consegue encontrar o que procura, certo? Ao substituir o recurso de pesquisa padrão no WooCommerce por uma solução mais inteligente, você pode tornar mais fácil para seus clientes descobrir produtos e ter uma ótima experiência de compra. Neste artigo, mostraremos como criar uma experiência de pesquisa mais inovadora e rápida para sua loja virtual.
Vamos guiá-lo através do processo passo a passo. Então, prepare-se para sobrecarregar sua pesquisa de produtos WooCommerce! No final deste guia, você terá o que precisa para levar sua pesquisa de produtos WooCommerce para o próximo nível. Então, como adicionar a pesquisa de produtos WooCommerce? Vamos descobrir!
Como adicionar a pesquisa de produtos WooCommerce em uma página?
A pesquisa padrão de produtos WooCommerce tem limitações que podem afetar a eficácia da descoberta de produtos. Ele pode fornecer resultados imprecisos, ter um desempenho lento à medida que o catálogo cresce, falta de opções de filtragem, problemas com sinônimos ou erros ortográficos e oferecer opções de classificação limitadas. Superar essas limitações é crucial para melhorar a experiência de pesquisa, aumentar as vendas e aumentar a satisfação do cliente.
O ProductX supera essas limitações e permite que você torne a pesquisa de produtos WooCommerce perfeita para sua loja. Com o poder da pesquisa WooCommerce AJAX e um conjunto completo de opções de personalização, o ProductX é o que você realmente precisa. Portanto, instale o ProductX para ficar à frente do jogo.
E, como dissemos anteriormente, vamos mergulhar na adição de pesquisa de produtos no WooCommerce sem demora. Existem 2 maneiras de usar a pesquisa de produtos WooCommerce. Você pode usá-lo em qualquer página ou adicionar a opção de pesquisa no cabeçalho da loja. Cobriremos os dois caminhos, então fique por aqui até o final.
Etapa 1: adicionar o bloco de pesquisa de produtos na página
Depois de instalar o ProductX com sucesso, os blocos de pesquisa de produtos agora estão disponíveis para uso junto com sua personalização estendida. Portanto, sem mais delongas, vamos mostrar como adicionar o WooCommerce Product Search à sua loja.

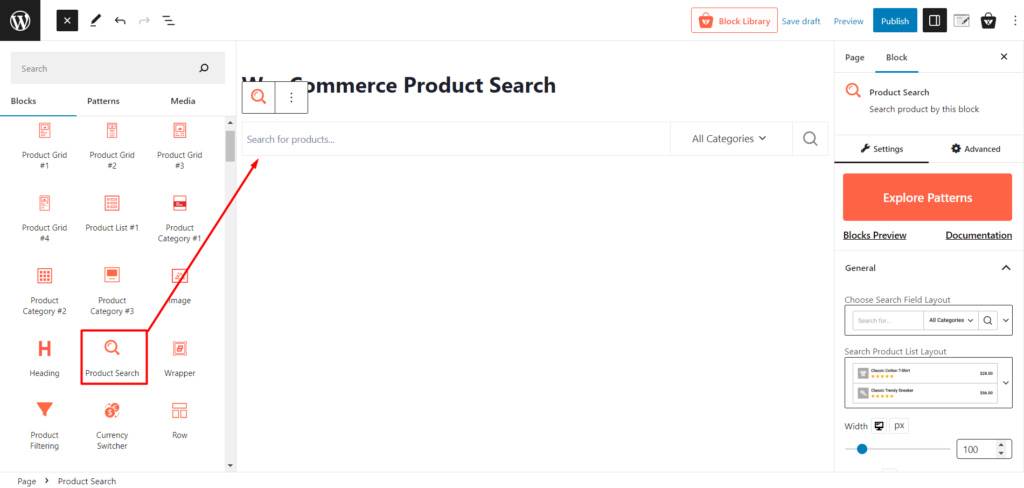
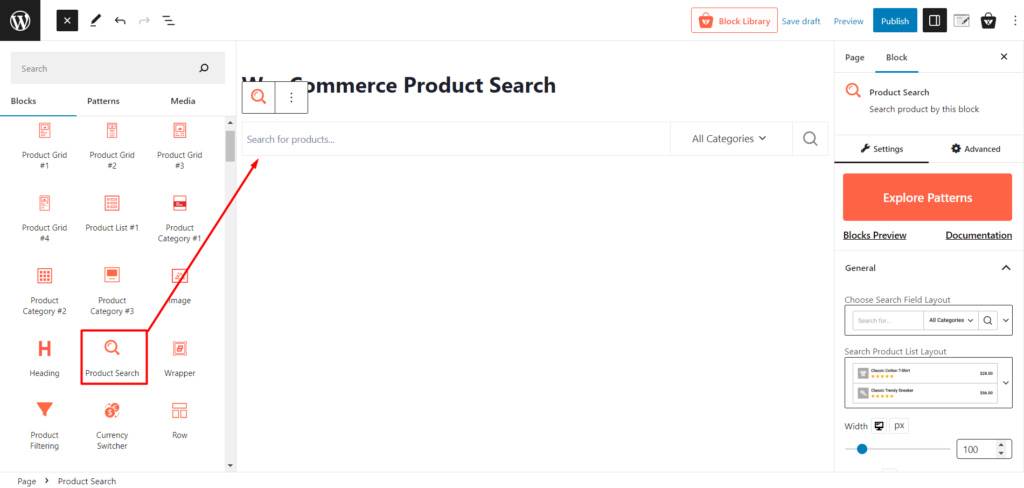
Primeiro, você precisa ir para uma página. Você pode ir para a opção de página do WordPress e clicar em Adicionar novo para criar uma nova página. Em seguida, procure por “Product Search” para selecionar este bloco. E isso adicionará o bloco de pesquisa à página.
Etapa 2: Personalizando o bloco de pesquisa de produtos WooCommerce
Depois de adicionar um bloco de pesquisa de produtos, você pode personalizá-lo de acordo com suas necessidades. Este bloco oferece muitas opções de customização para fazer a busca de produtos perfeita para sua loja.
Deixe-nos ver as opções de personalização que você obterá sem demora.
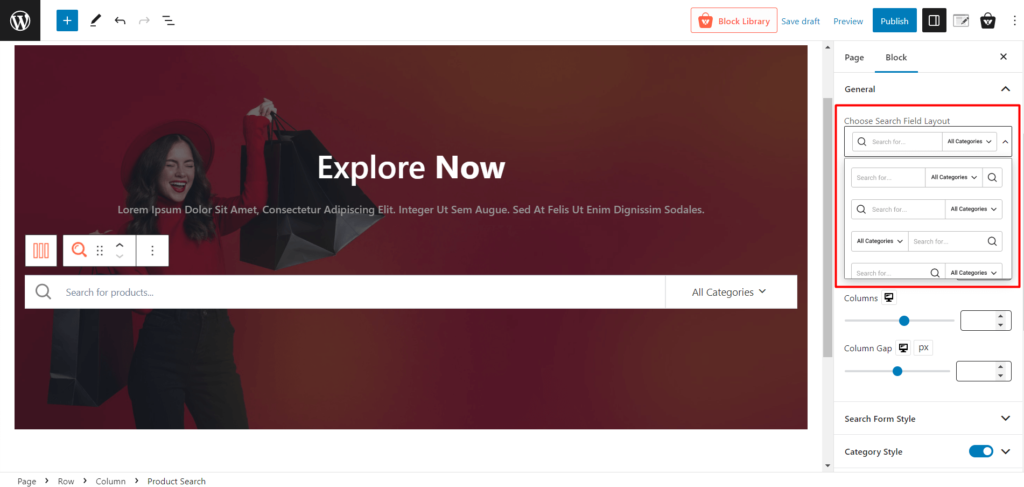
Layouts de campo de pesquisa
Clique na opção de layout para selecionar diferentes layouts para seus campos de pesquisa. Você pode experimentar diferentes layouts para encontrar aquele que melhor se adapta ao design do seu site e à experiência do usuário.

Existem 5 layouts de campo de pesquisa para escolher e você pode clicar facilmente para selecionar o layout de sua escolha.
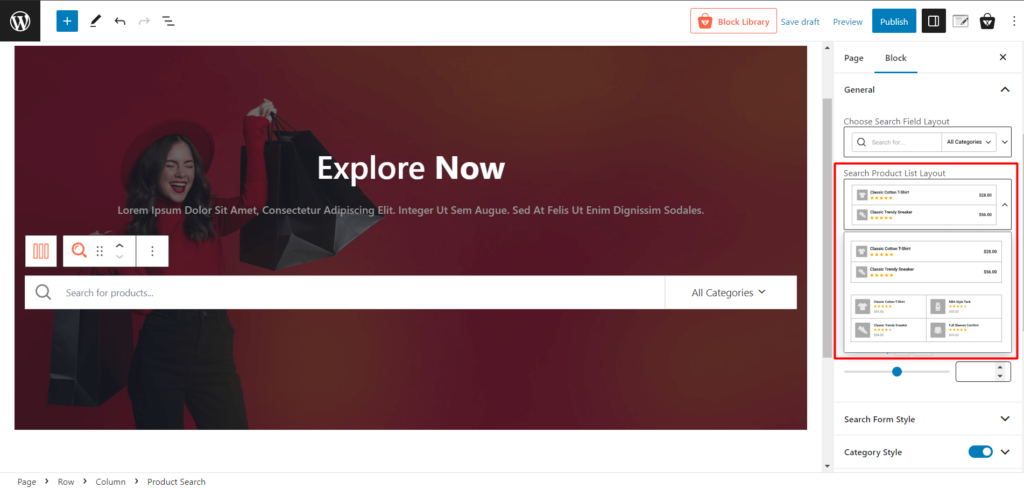
Pesquisar layouts de lista de produtos
Você pode usar o layout da lista de produtos de pesquisa para criar uma exibição visualmente agradável e organizada de seus resultados de pesquisa. Você obterá 3 layouts de lista de produtos de pesquisa diferentes e também ajustará a largura, o número de colunas e a lacuna da coluna para otimizar a disposição das miniaturas, títulos, preços e classificações de produtos.

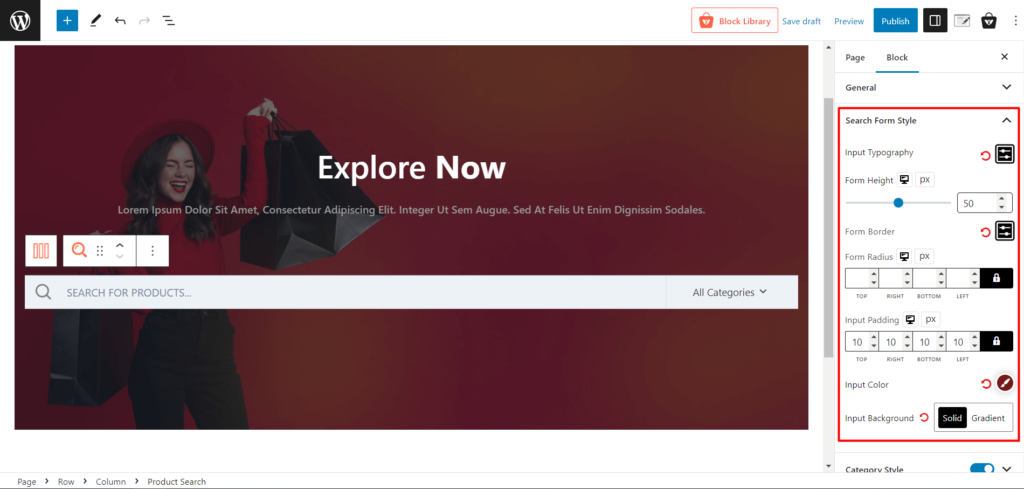
Estilo do formulário de pesquisa
Use as configurações de estilo do formulário de pesquisa para modificar as cores (cor de entrada e plano de fundo), tipografia, bordas e outros elementos visuais, como raio do formulário e preenchimento de entrada do formulário de pesquisa.

O painel de configuração é muito intuitivo e você pode selecionar as configurações de sua escolha para personalizar as configurações adjacentes.
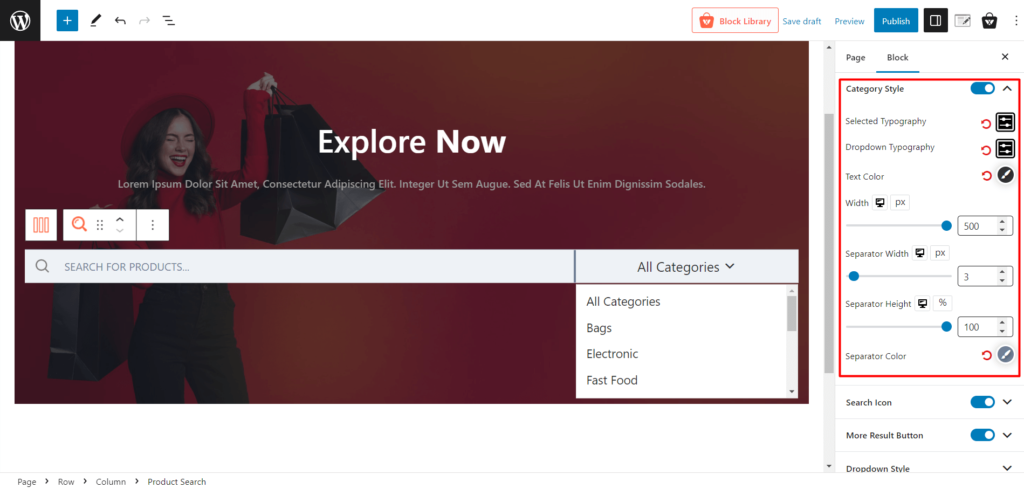
Estilo da categoria
Com essa configuração, você pode personalizar o estilo das categorias de produtos exibidas nos resultados da pesquisa. Ajuste as cores do texto, fonte, espaçamento e layout para destacar suas categorias e torná-las visualmente atraentes.

Você pode personalizar a opção de tipografia para o texto selecionado e o texto suspenso. Além disso, você pode ajustar a largura, a largura do separador, a altura e as cores do separador.
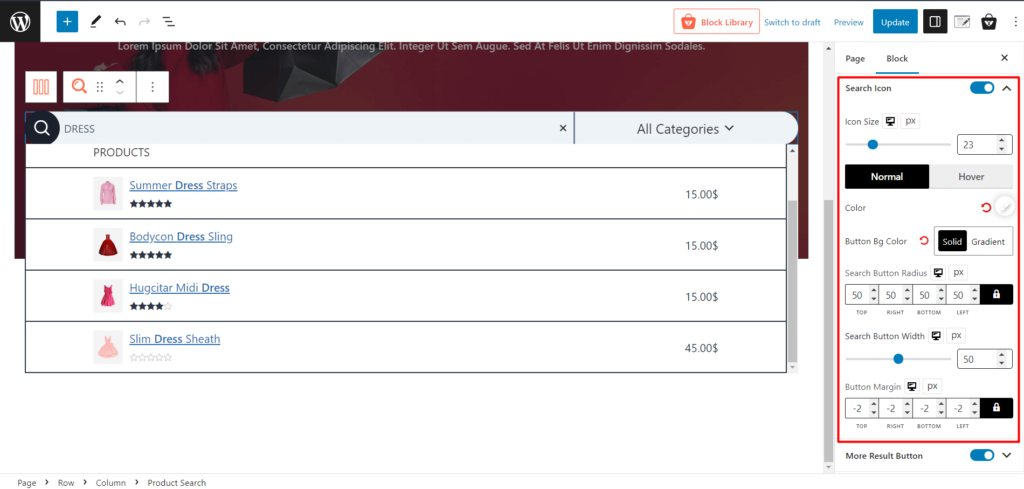
ícone de pesquisa
O ícone de pesquisa é o ícone mais intuitivo que as pessoas usam para determinar um campo de pesquisa. Nas configurações do ícone de pesquisa, você pode ajustar seu tamanho, cores e cores de fundo para os modos normal e de foco. Personalize o raio, a largura e as margens do botão para posicionar o ícone de pesquisa perfeitamente.

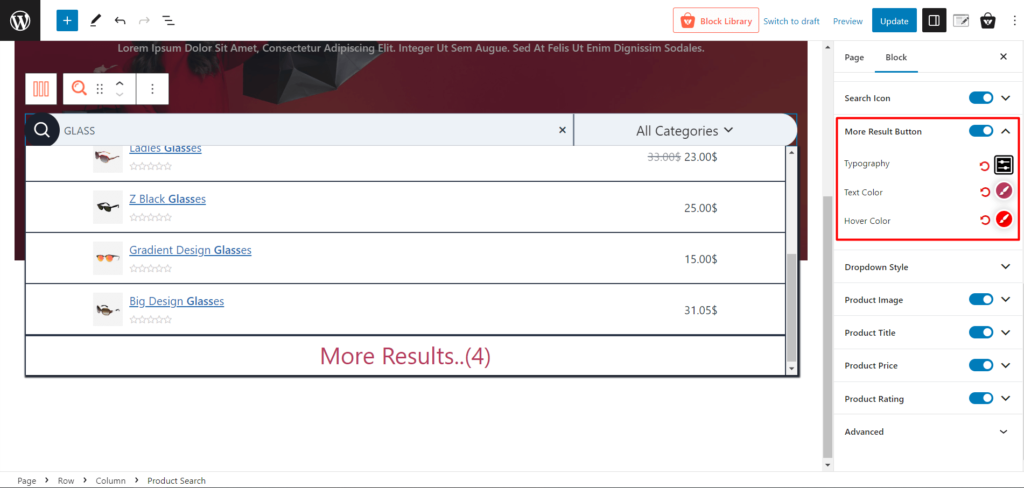
Botão Mais Resultados
O botão “Mais resultados” permite que os usuários carreguem resultados de pesquisa adicionais sem sair da página, fornecendo uma maneira conveniente de explorar mais produtos. Para projetar sua pesquisa de produtos perfeitamente, você pode alterar a tipografia, o texto e a cor do foco em suas configurações.

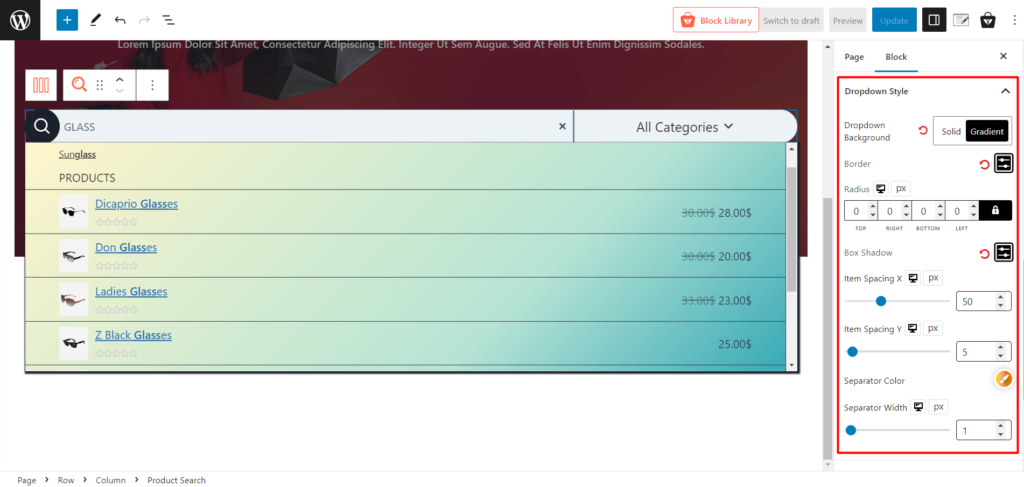
Estilo suspenso
Nessas configurações, você pode personalizar o estilo dos menus suspensos em seu bloco de pesquisa. Ajuste cores, borda e raio. Além disso, você obterá a configuração de sombra da caixa, espaçamento do item (X e Y) e uma opção para escolher a cor do separador e ajustar a largura do separador.

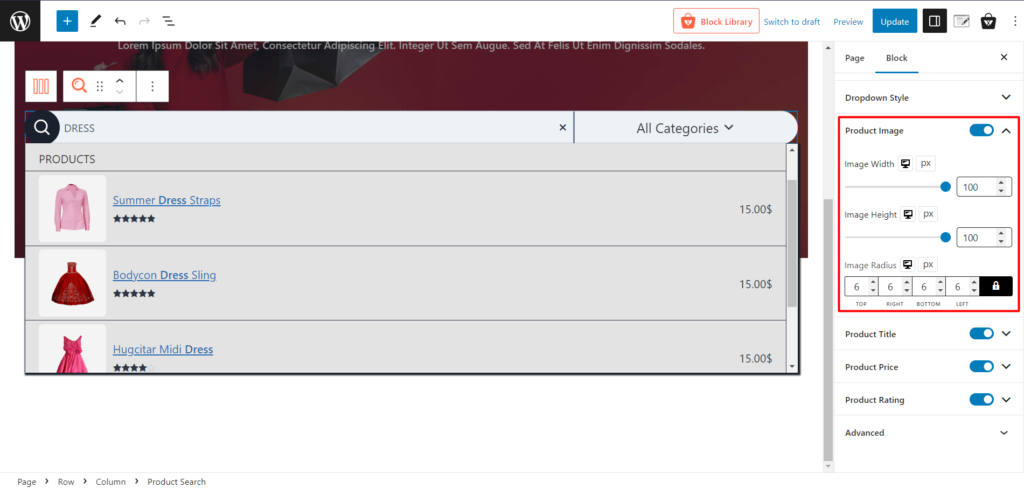
Imagem do Produto
Controle a exibição de imagens de produtos nos resultados da pesquisa com esta configuração. Ajuste a largura, a altura e o raio da imagem facilmente com configurações intuitivas.

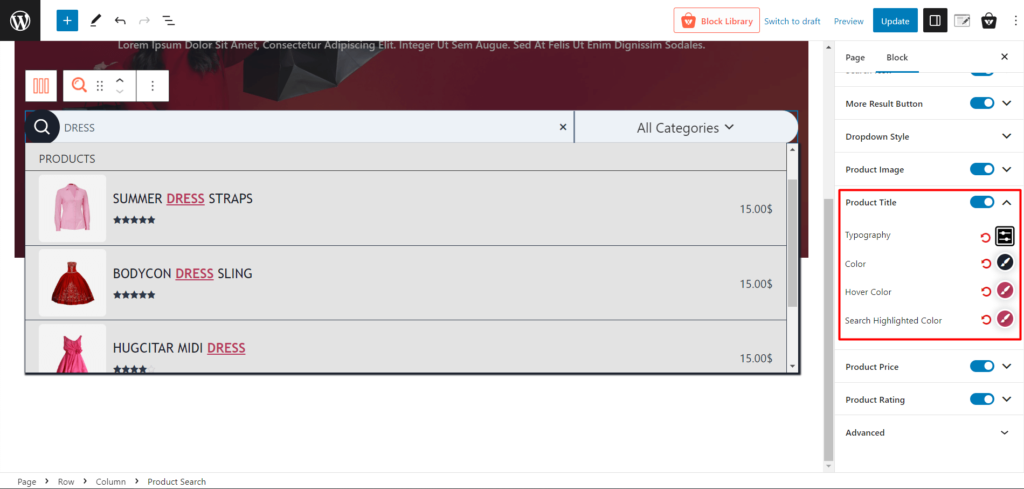
Título do produto
Personalize a aparência dos títulos dos produtos nos resultados da pesquisa. Modifique todas as configurações relacionadas à tipografia, passe o mouse sobre a cor e pesquise a cor destacada para torná-la linda.

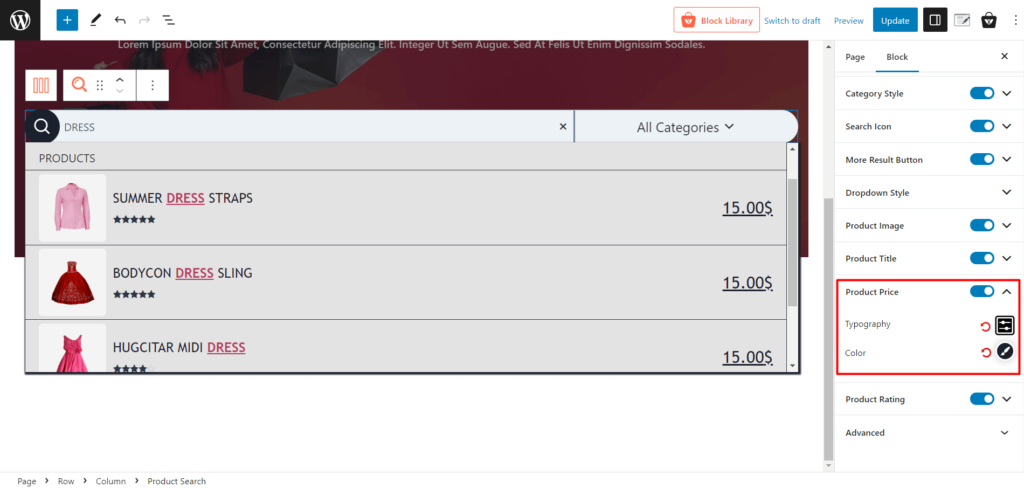
Preço do produto
Personalize as configurações de cor e tipografia necessárias a partir daqui para mostrar melhor o preço do produto na caixa de pesquisa de produtos.

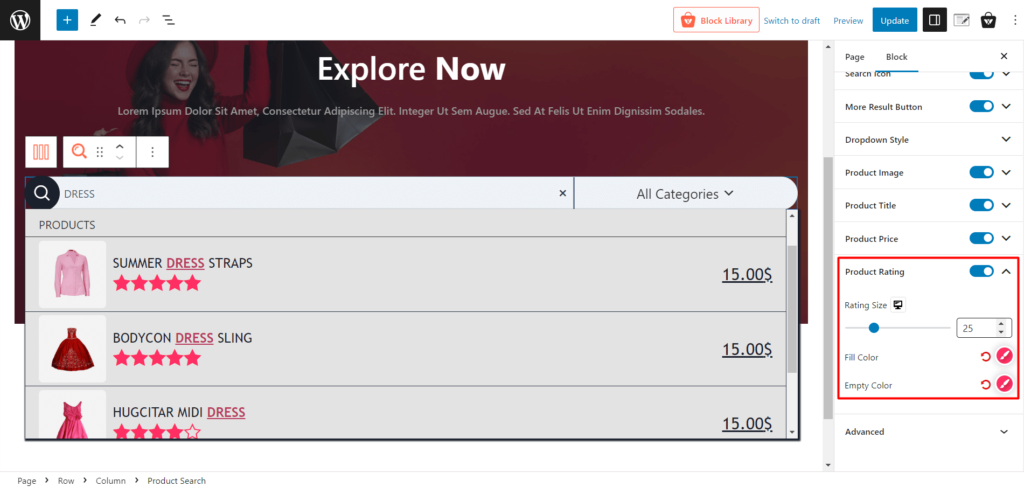
Classificação do produto
Controle a cor das classificações de produtos nos resultados da pesquisa. Ative ou desative as classificações com um clique ou altere as cores da sua classificação facilmente.

Como adicionar pesquisa de produtos WooCommerce no cabeçalho
Você também pode adicionar a pesquisa de produtos WooCommerce no cabeçalho. Mostraremos um guia passo a passo para que você possa usá-lo sem complicações.
Etapa 1: criar um modelo salvo
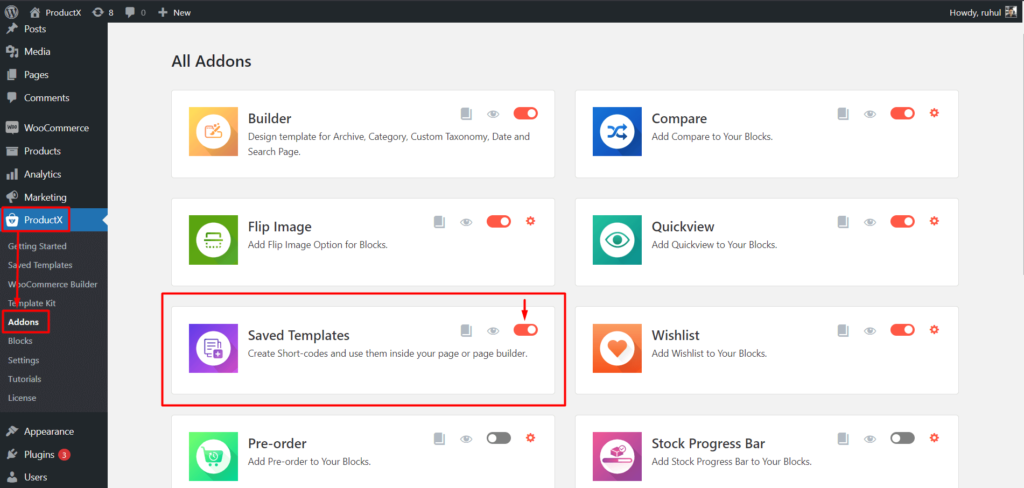
Primeiro, você precisa ativar o complemento Saved Template.

Agora vá para ProductX→Saved Template. E clique em “Adicionar novo modelo”.

Adicione o “Bloco de pesquisa de produtos” e personalize-o conforme necessário. E, em seguida, clique em publicar.

Passo 2: Copie o Shortcode
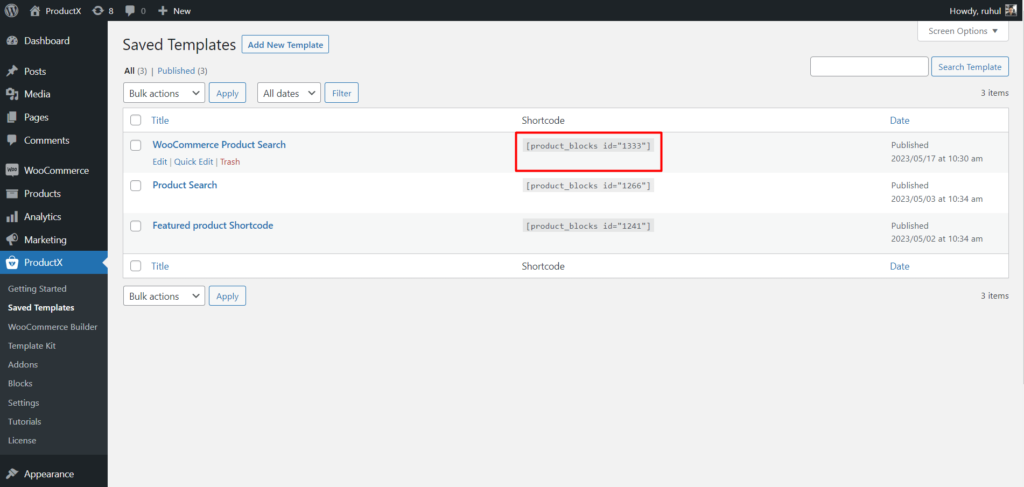
Retorne à página “Modelo salvo” (ProductX → Modelo salvo). E você verá um Shortcode.

Clique no shortcode para copiá-lo.
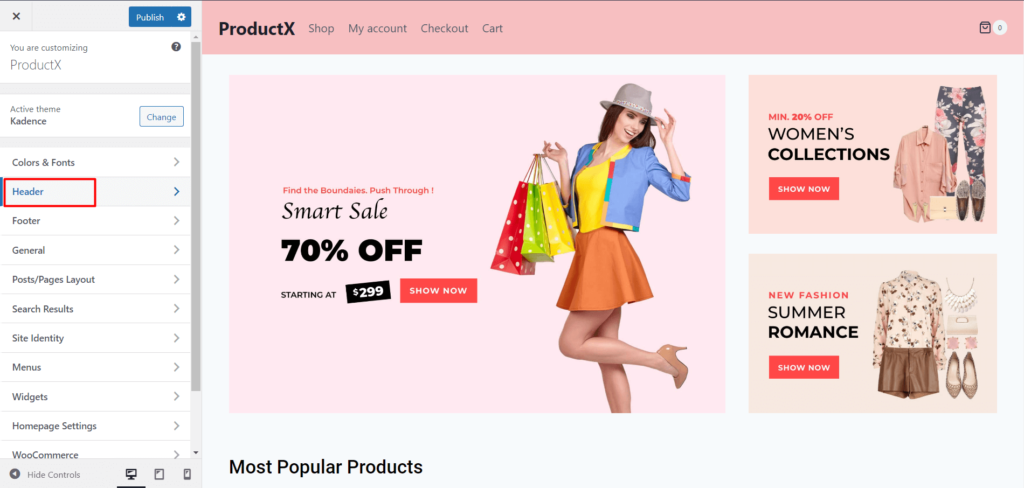
Etapa 3: vá para Personalizador de temas
“Observação: você pode personalizar a maioria dos temas de seu personalizador. E adicionar a pesquisa de produtos WooCommerce pode ser feito na seção de cabeçalho de um tema. Temas diferentes podem ter nomes de menu diferentes. Hoje estamos usando o tema Kadence, por exemplo.”
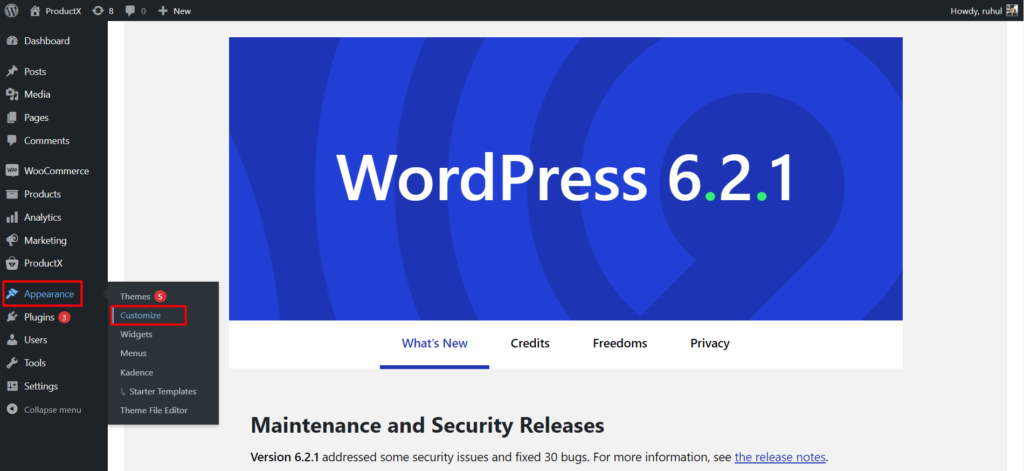
Agora vá para Aparência → Personalizar.

Selecione o “Cabeçalho” para inserir suas configurações.

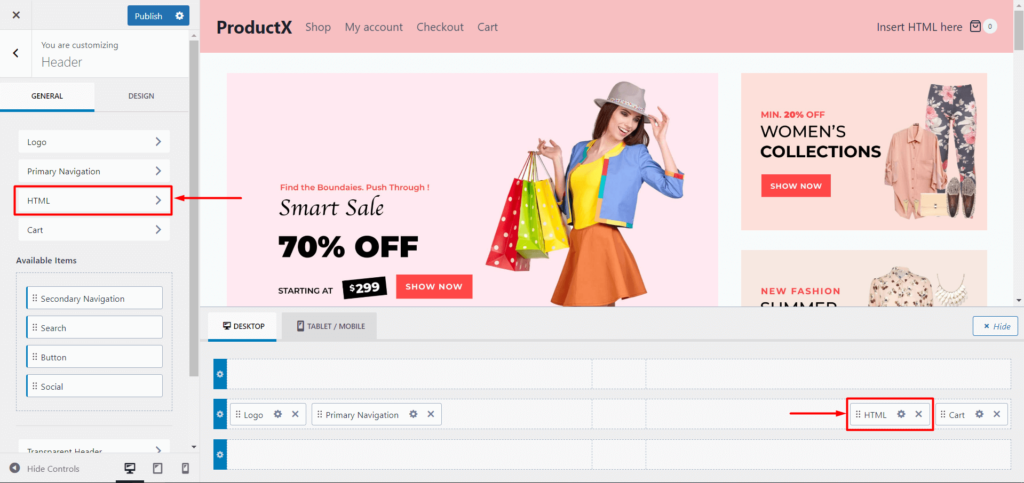
Adicione HTML em sua seção preferida.
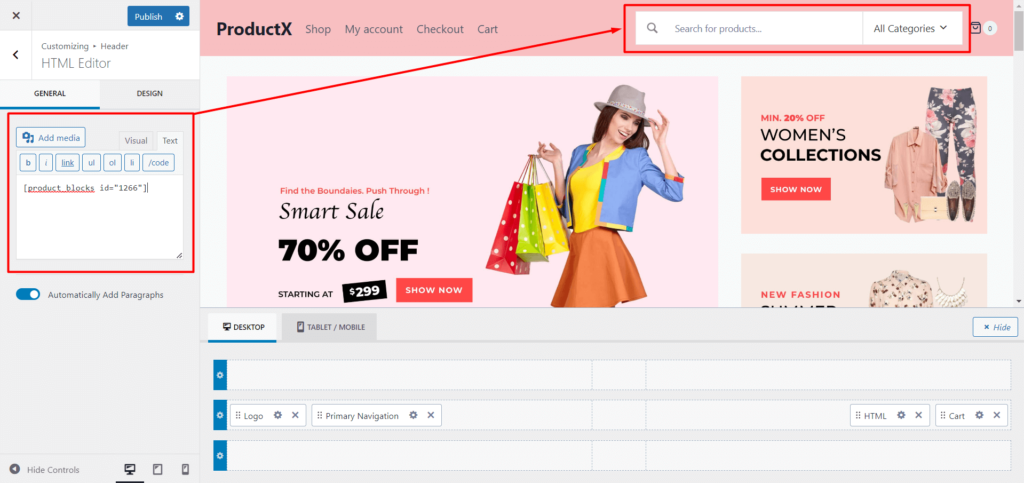
Passo 4: Cole o Shortcode
Agora, clique em HTML e vá para a guia Texto. Você verá um campo de texto aqui.

Cole o shortcode no campo de texto e clique em publicar.

Isso adicionará a opção de pesquisa de produtos WooCommerce à seção de cabeçalho.
Nota: Temas diferentes têm larguras de seção de cabeçalho diferentes. Se a sua pesquisa de produtos não couber, ajuste “Largura” nas configurações gerais do bloco “Pesquisa de produtos”.
Conclusão
Concluindo, personalizar o bloco de pesquisa de produtos WooCommerce com ProductX permite que você controle totalmente sua experiência de pesquisa.
Com a ajuda de configurações de personalização completas, você pode criar uma experiência de pesquisa personalizada e visualmente atraente para seus clientes.
Aprimorar a funcionalidade de pesquisa de produtos melhora a experiência do usuário e aumenta as chances de os clientes encontrarem os produtos que desejam, resultando em melhores vendas e satisfação do cliente.
Com o ProductX, você pode otimizar sua loja WooCommerce e fornecer aos compradores uma experiência de pesquisa ideal e eficiente.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!
![Como criar um blog de culinária [em 9 etapas fáceis] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
Como criar um blog de culinária [em 9 etapas fáceis]

2 tipos de paginação WooCommerce com configurações

Como reordenar postagens no WordPress (3 maneiras eficazes)

Como exibir o vídeo do WordPress como imagem em destaque com o PostX
