Como criar variações de produtos WooCommerce
Publicados: 2022-06-08Quer saber sobre variações de produtos WooCommerce ?
Neste guia completo, você pode entender facilmente o que são as Variações de Produtos WooCommerce e como criar produtos variáveis com as variações desejadas. E não se esqueça das variações de estilo do produto com as Variations Swatches.
Mas antes de ir para as explicações detalhadas, você deve saber quais são os produtos e variações variáveis do WooCommerce.
O que são produtos variáveis do WooCommerce?
Os Produtos Variáveis WooCommerce referem-se àqueles produtos para os quais os proprietários da loja podem adicionar vários atributos para um produto. Existem várias variações que você pode adicionar a um determinado produto. Tamanho e Cores são as variações mais usadas que você pode adicionar aos seus produtos desejados. Além disso, todas as variáveis podem ter suas imagens de produtos, preço e estoque.
O que são atributos do produto WooCommerce?
Atributos do Produto refere-se ao termo pelo qual podemos configurar os produtos variáveis do WooCommerce. Os Atributos do Produto incluem Tamanho, Cor e Imagens. Para esses atributos, podemos definir vários valores. Por exemplo, os valores dos atributos de tamanho seriam Pequeno, Médio e Grande.
O que são variações de produtos WooCommerce?
Os produtos variáveis do WooCommerce podem ter vários atributos de produto. Então, se usarmos dois ou mais atributos juntos para um único produto, isso é chamado de variações do produto. Por exemplo, uma camiseta que estamos vendendo pode ter várias cores e tamanhos. Portanto, temos que fazer variações com esses atributos para que os compradores escolham o tamanho e a cor desejados da camiseta.
Como configurar um produto variável WooCommerce com várias variações
Agora que você conhece todas as coisas essenciais sobre os produtos variáveis do WooCommerce, é hora de orientá-lo na criação de produtos disponíveis do zero. Fort que você siga os passos abaixo:
Criar e configurar o atributo do produto
O primeiro e mais importante aspecto da criação de um produto variável é criar atributos do produto. Existem duas maneiras de criar atributos, podemos criar atributos globais ou atributos de nível de produto.
Os atributos globais estarão disponíveis para todos os produtos. Por outro lado, os atributos de nível de produto são para produtos específicos. Isso significa que, se você criar atributos criados a partir do nível do produto, estarão disponíveis apenas para esse produto.
Vou explicar as duas formas para que você possa decidir e criar seguindo o caminho que quiser.
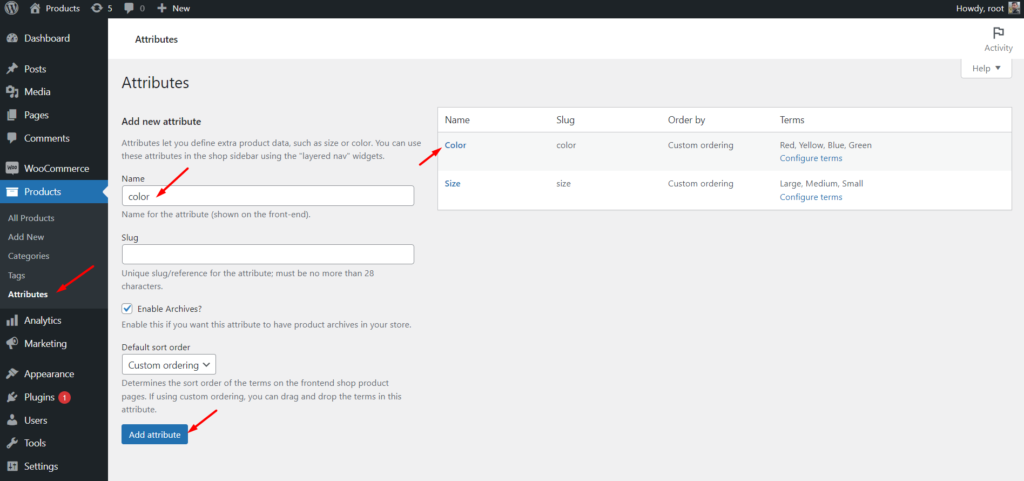
Criar Atributo Global: Para criar um atributo global você pode seguir os passos abaixo:
- Clique na guia Atributos da seção Produtos
- Digite o nome do atributo
- Digite o nome do slug (opcional)
- Clique na caixa de seleção Ativar arquivos (opcional)
- Clique no botão Salvar

Após criar um atributo global, você deve configurá-lo com os valores. Por exemplo, se você criar um atributo de tamanho, também precisará adicionar os tamanhos disponíveis, certo?
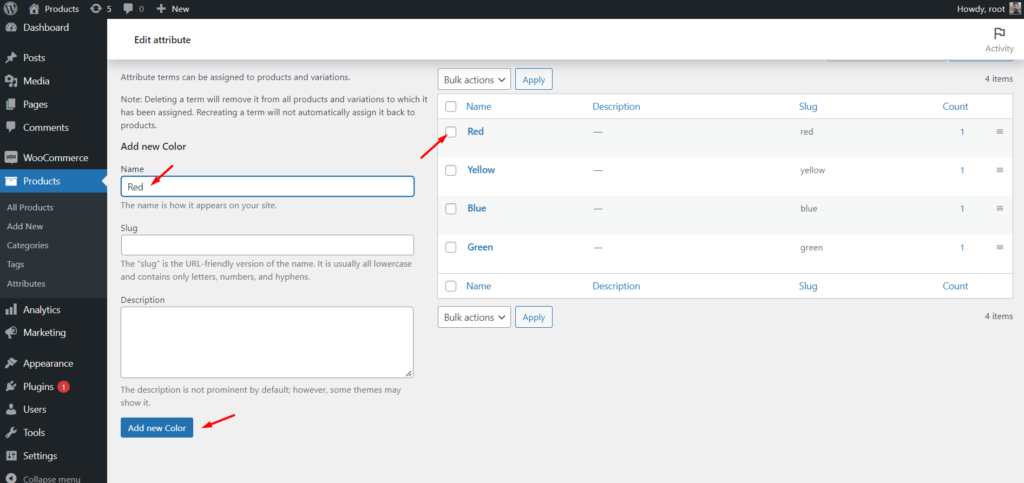
Para configurar um atributo siga os passos abaixo:
- Clique no botão configurar
- Adicione o nome do valor desejado
- Adicione o nome e a descrição do slug (opcional)
- Clique no botão adicionar novo

Esse é todo o valor que você deseja criar estará disponível no lado direito. Da mesma forma, você pode adicionar todos os valores de atributo desejados.
Criar atributo no nível do produto: Agora é hora de discutir a criação do atributo no nível do produto. Você pode criá-los enquanto cria produtos variáveis. Veja como:
- Clique na guia Atributos
- Selecione Custom Attribute e clique no botão “Add”
- Digite o nome dos atributos
- Adicionar valores de atributos
- Disponibilizá-lo para a página do produto e variações
Isso é tudo, agora você pode criar produtos variáveis com as variações desejadas.
Criar uma variável de produtos
Agora que, você aprendeu as duas maneiras de criar atributos e cobfiquring também. É hora de criar produtos variáveis. O processo pode ser confuso se você estiver fazendo isso pela primeira vez. Não se preocupe, basta seguir as etapas abaixo e você poderá criar produtos variáveis sem esforço.
Disponibilizar atributos para variações
Como mencionei que você precisa disponibilizar atributos para variações, pode pular esta etapa se quiser criar os atributos no nível do produto. Mas as coisas são um pouco diferentes para o atributo global.
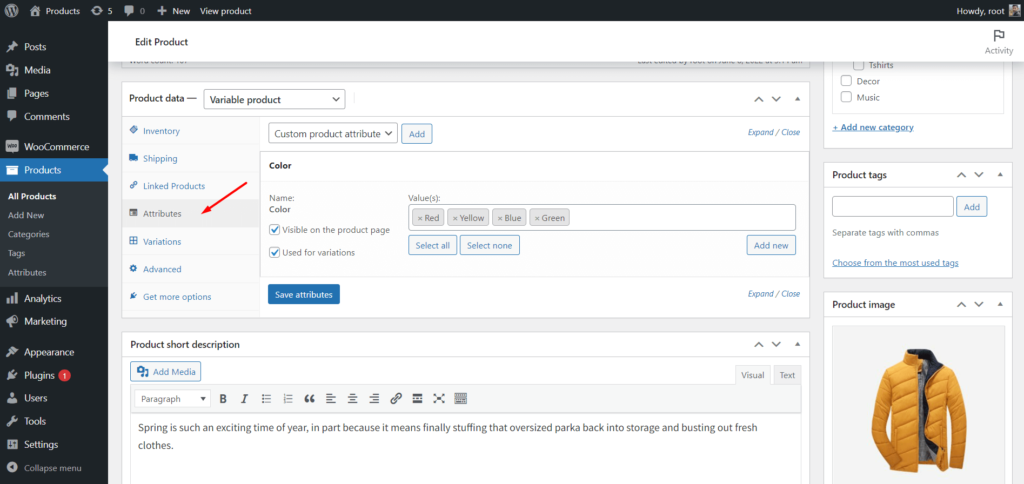
Para disponibilizar atributos globais para as variações, você pode seguir as etapas abaixo:
- Clique nos atributos ao criar um produto variável
- Selecione o atributo global desejado no menu suspenso
- Selecione os valores desejados ou clique no botão “selecionar tudo”
- Disponibilizá-lo para a página do produto e variações

Crie variações de todos os atributos
Após disponibilizar os atributos desejados para as variações é hora de criar variações com todos os atributos. Por isso:
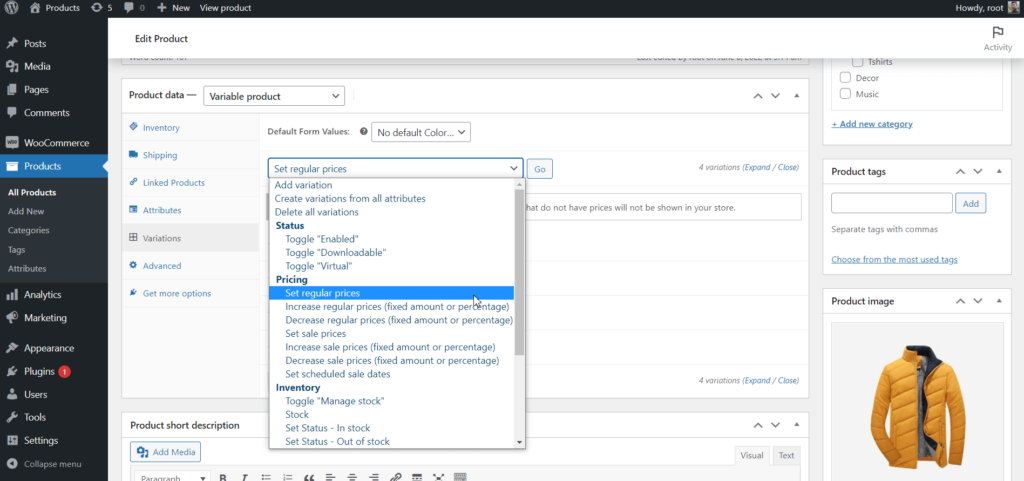
- Clique na guia variação
- Selecione a opção de criar variações de todos os atributos no menu suspenso
- Clique no botão ir

Agora, o WooCommerce criará todas as variações possíveis com as combinações. Mais tarde, você os configura com preço, imagem e estoque desejados.
Nota: Diferentes variações podem ter imagens, preços e estoque diferentes. No entanto, você adiciona o mesmo preço para todas as variações disponíveis.
Configurar variações
Ao configurar as variações, você precisa expandir todas as opções de variações e adicionar os valores necessários. No entanto, como mencionei anteriormente, você pode adicionar o mesmo preço para todas as variações do. Por isso:
- Clique no menu suspenso novamente depois de fazer a variação
- Selecione a opção “Definir preços regulares”
- Clique no botão ir
- Adicione o preço desejado
- Clique no botão ok

Agora todas as variações terão o mesmo preço. Após configurar corretamente a variável produto clique no botão salvar alterações e publique os posts. A partir de agora, você pode visualizar o front-end da página do produto.
Como configurar vários produtos WooCommerce com preços diferentes
Como mencionei, você também pode definir preços, imagens e estoque diferentes para cada uma das variações, veja como fazer isso:
- Vá para a guia de variação
- Expandir todas as variações
- Adicione preços, imagens e estoque desejados
- Clique em salvar alterações
- Publicar ou atualizar o produto
Isso é tudo, suas variações de produtos agora estão disponíveis a preços diferentes. Assim, quando os compradores selecionarem as variações desejadas de um produto, eles verão o preço exato dessa variação.
Como estilizar variações de produtos WooCommerce
A apresentação padrão dos produtos variáveis do WooCommerce é boa, mas não é a melhor. Você ficaria surpreso ao saber que, 22% dos 1 milhão de sites de comércio eletrônico são feitos com WooCommerce. Mas isso não significa que o WooCommerce padrão foi suficiente para eles fazerem um site bonito e focado em conversão.
Seria necessário contratar desenvolvedores ou comprar temas e plugins premium para tornar seu WooCommerce visualmente atraente e focado em conversão.
Então, por que você também não tenta tornar seu site mais atraente usando um plug-in complementar para WooCommerce?

Você provavelmente está pensando em qual plugin você deve escolher. Bem, existem vários plugins disponíveis no WordPress para expandir a funcionalidade existente do WooCommerce. No entanto, é recomendável escolher um plug-in completo em vez de vários plug-ins e plug-ins para diferentes recursos. Porque usar vários plugins em um site WordPress não é recomendado.
Isso pode arruinar seu site, tornando-o mais lento do que antes.
O plug-in ProductX Gutenberg WooCommerce é um dos melhores companheiros do WooCommerce. Ele vem com blocos de produtos, pacotes iniciais (modelo pré-fabricado), recursos essenciais e complementos.
O Variation Swatches é um dos melhores addons do ProductX. Através do qual você pode tornar as variações do produto visualmente atraentes.
Abaixo estão as formas disponíveis de estilizar as variações do produto usando o complemento de amostras de variação.
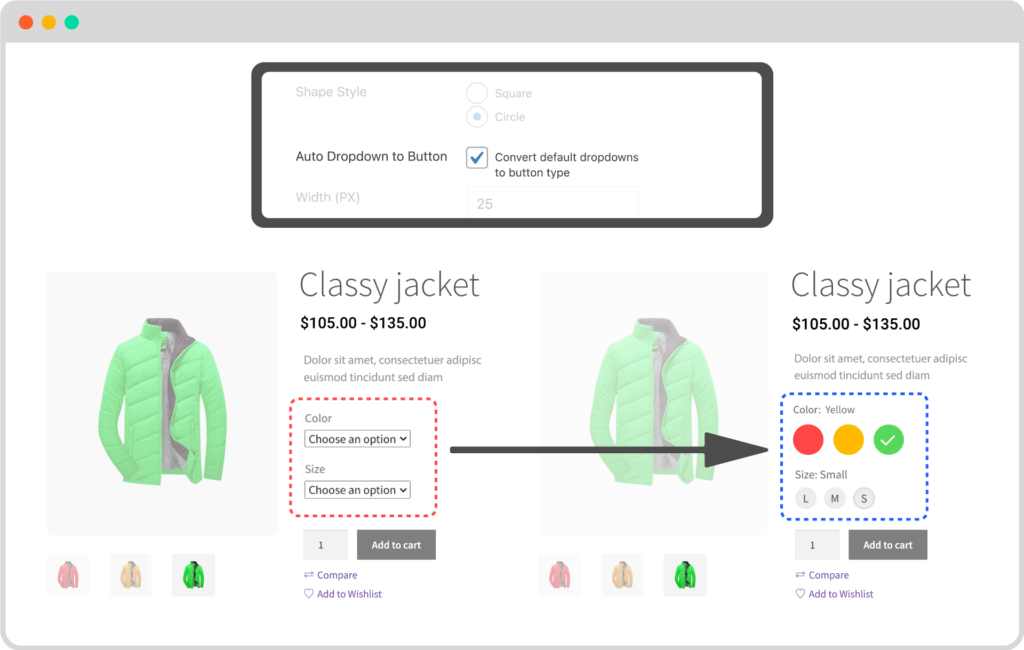
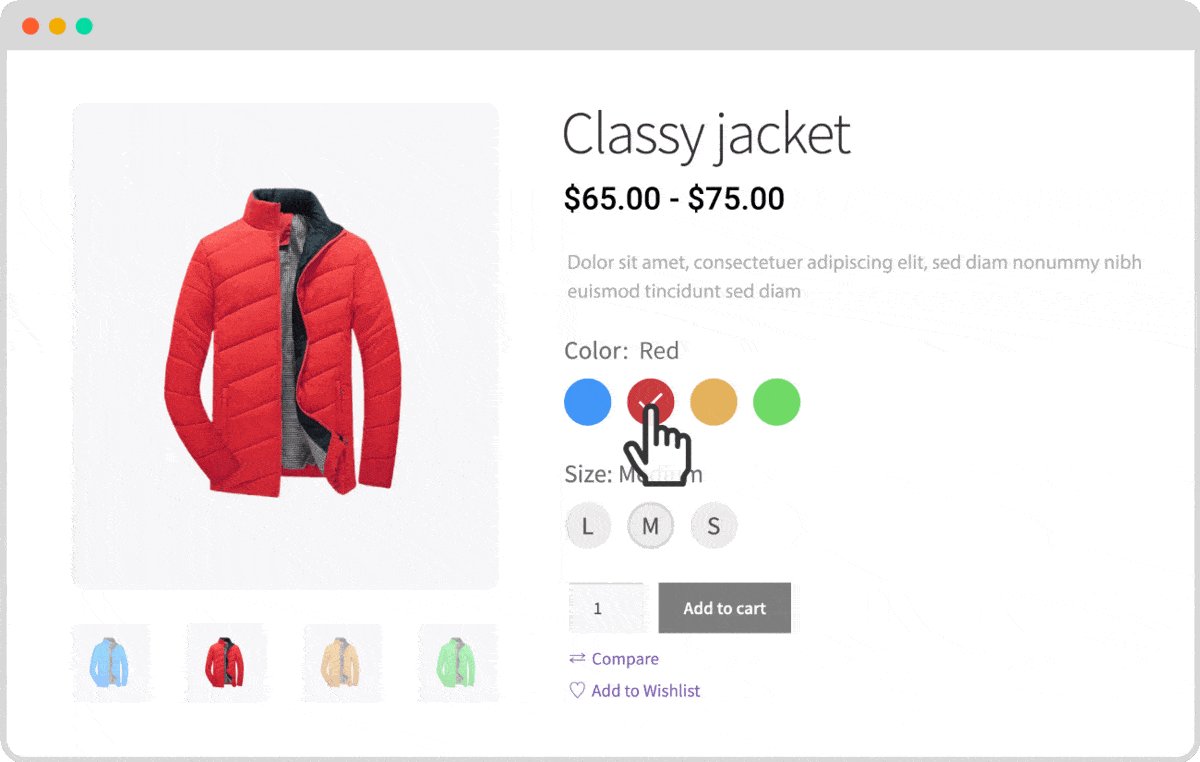
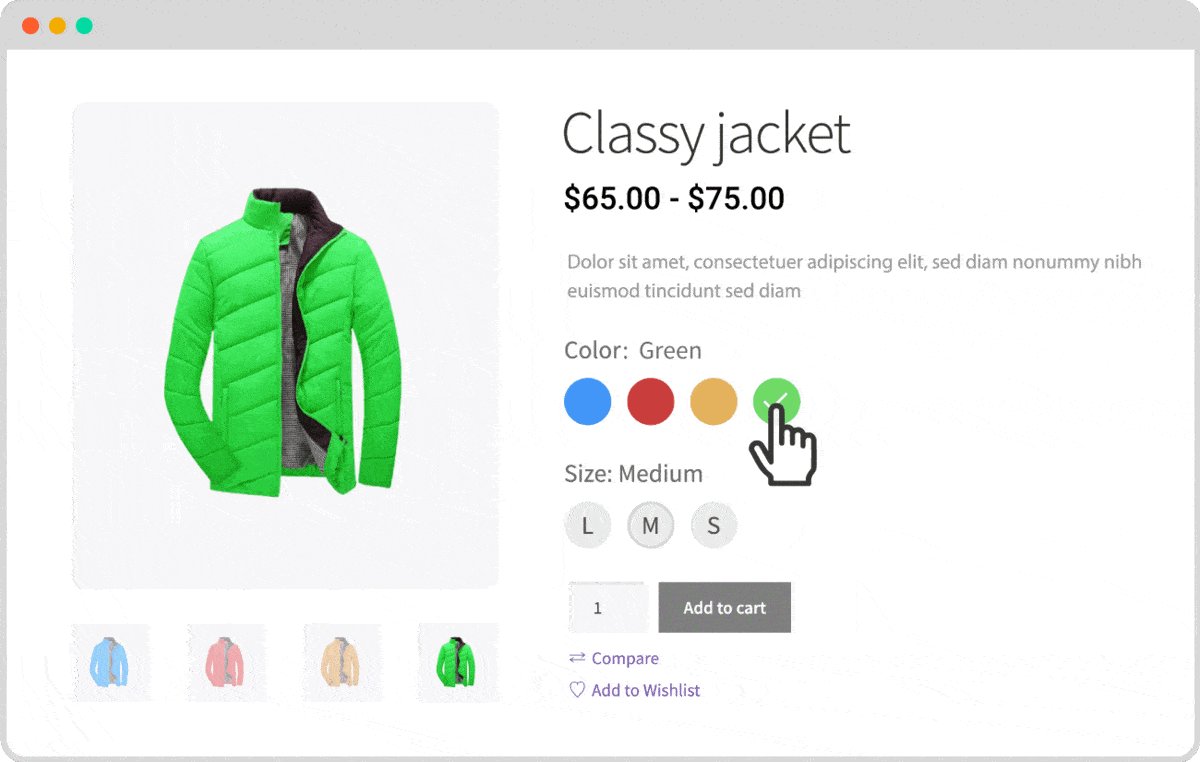
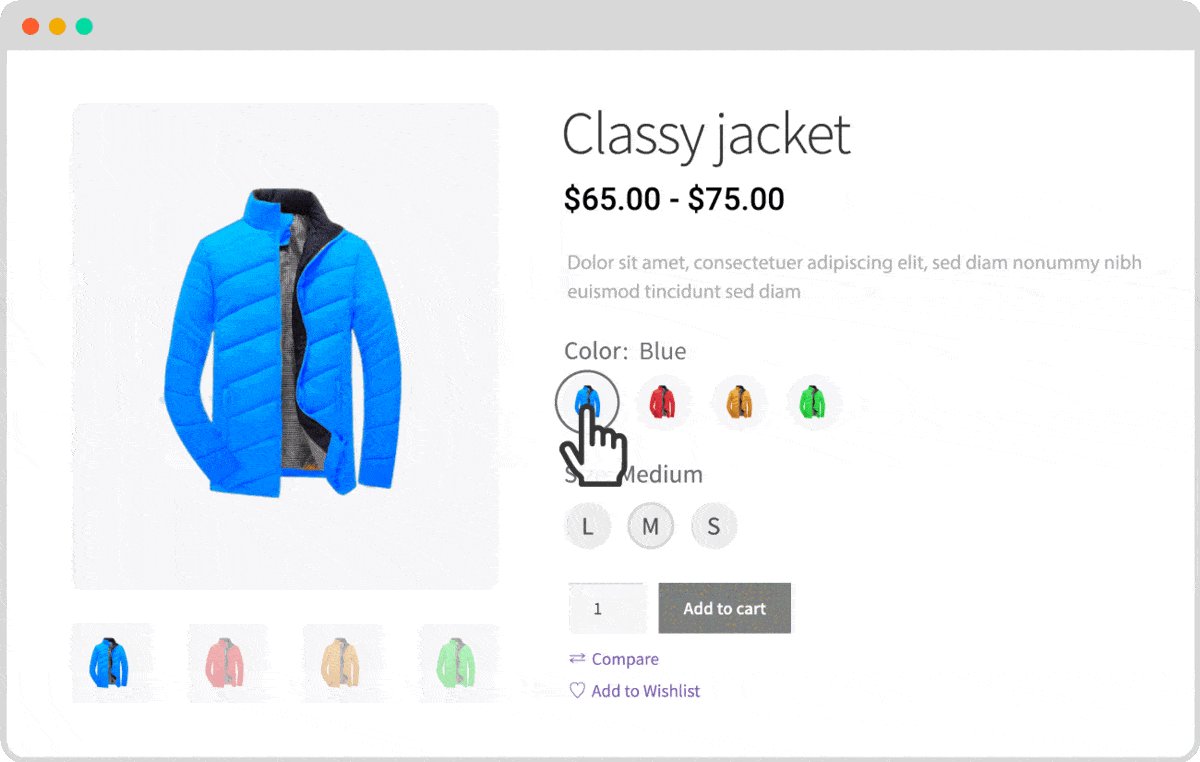
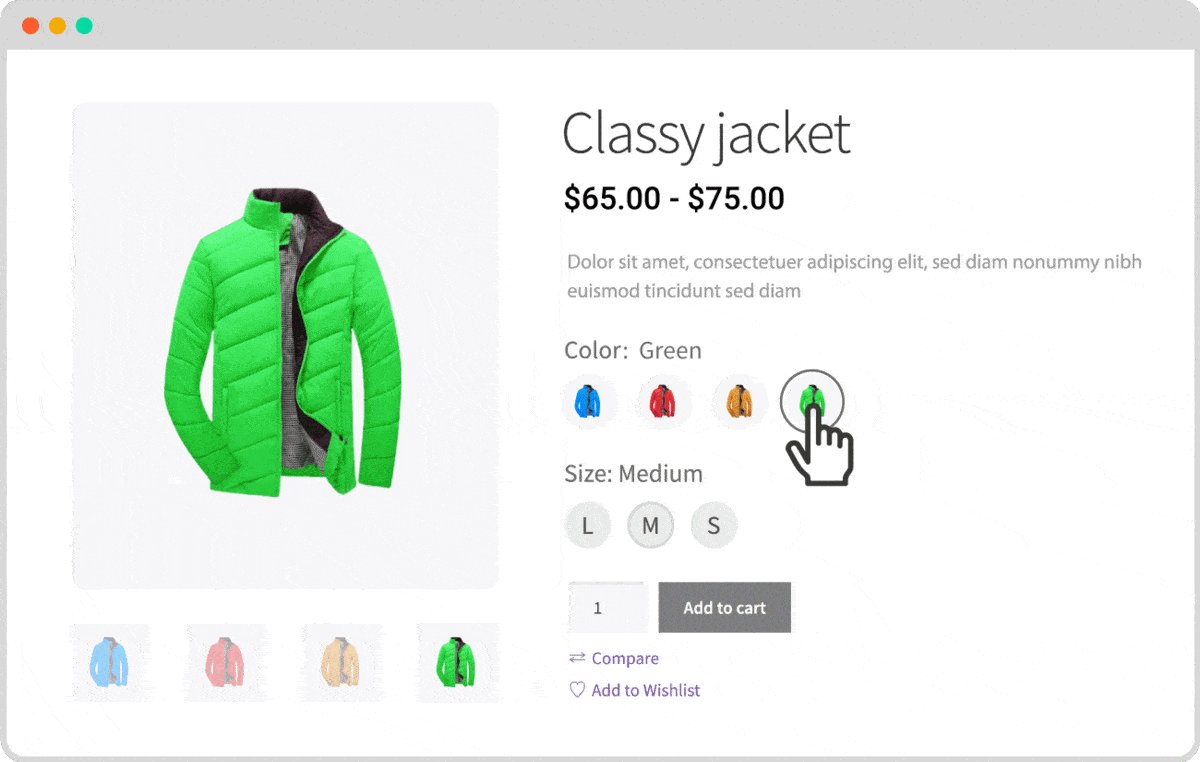
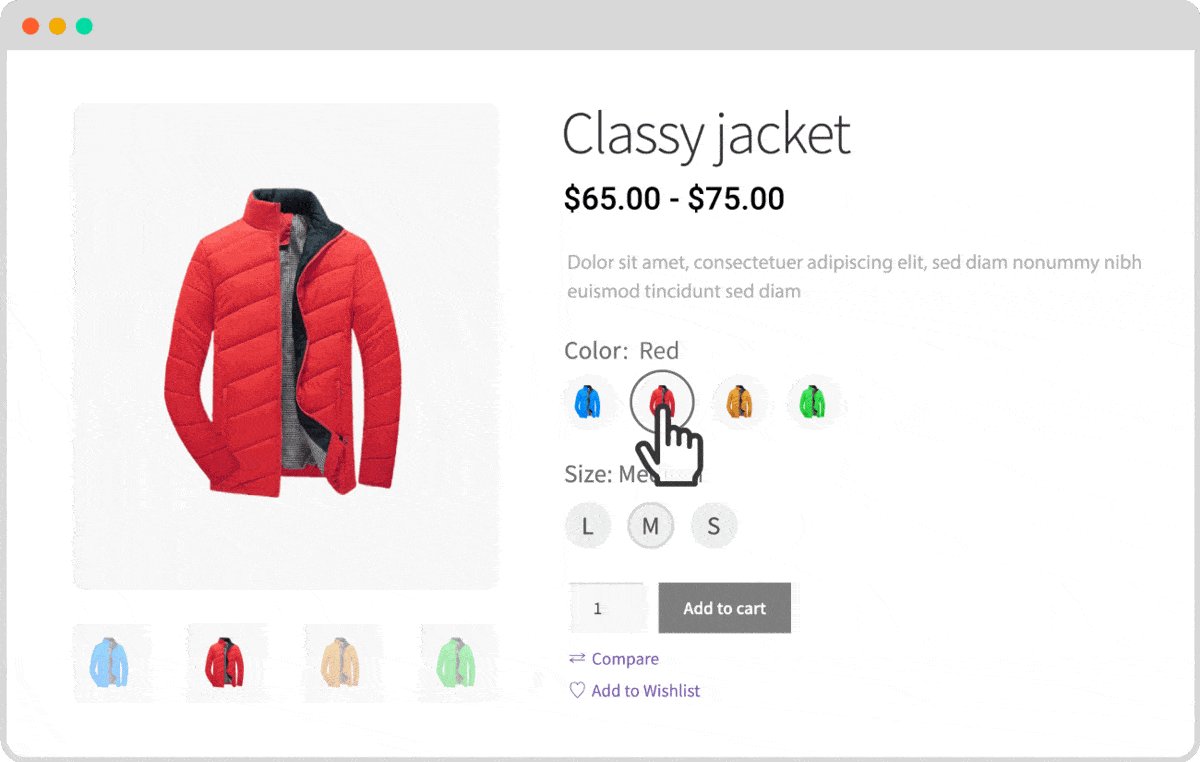
Converter Dropdown em Swatches: Antes de tudo, você converte o estilo de variação padrão do WooCommerce em belos Swatches. Como você já sabe, as variações de produtos padrão do WooCommerce vêm com opções de seleção suspensas. As opções podem ser o nome das cores e tamanhos. Mas com os complementos, você pode convertê-los nas cores e rótulos desejados em vez dos nomes das cores e tamanhos.

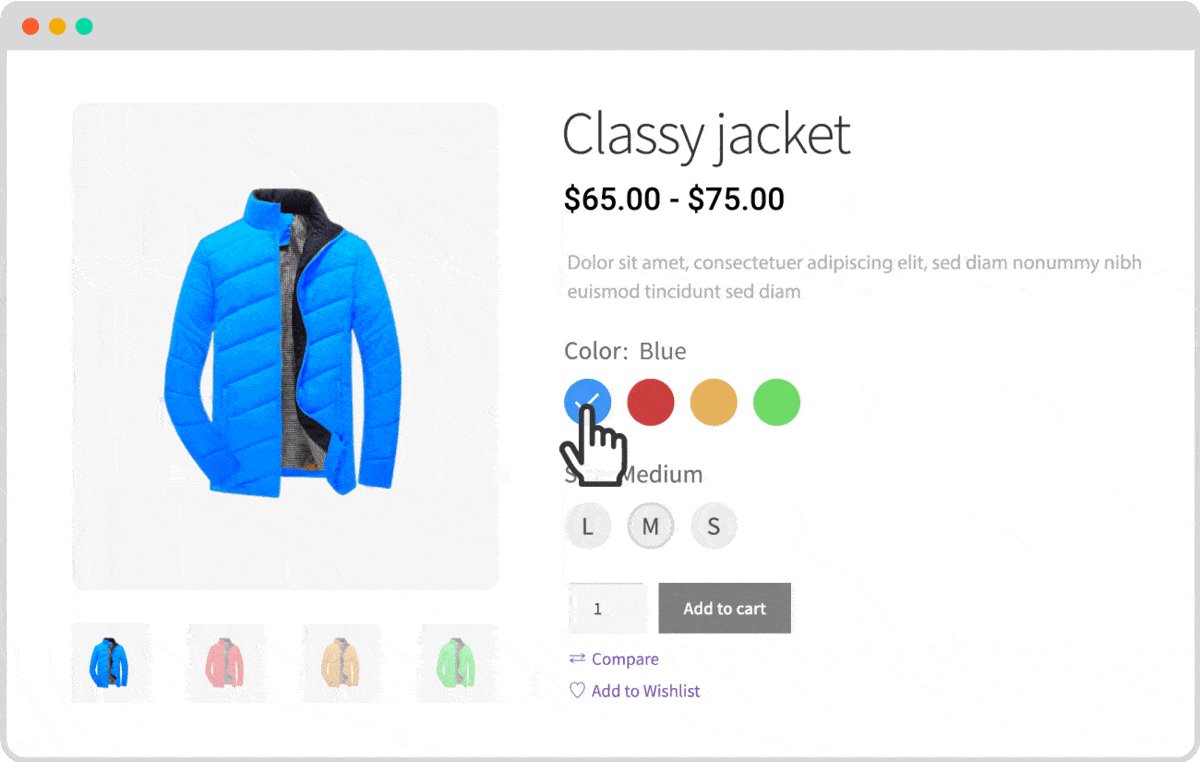
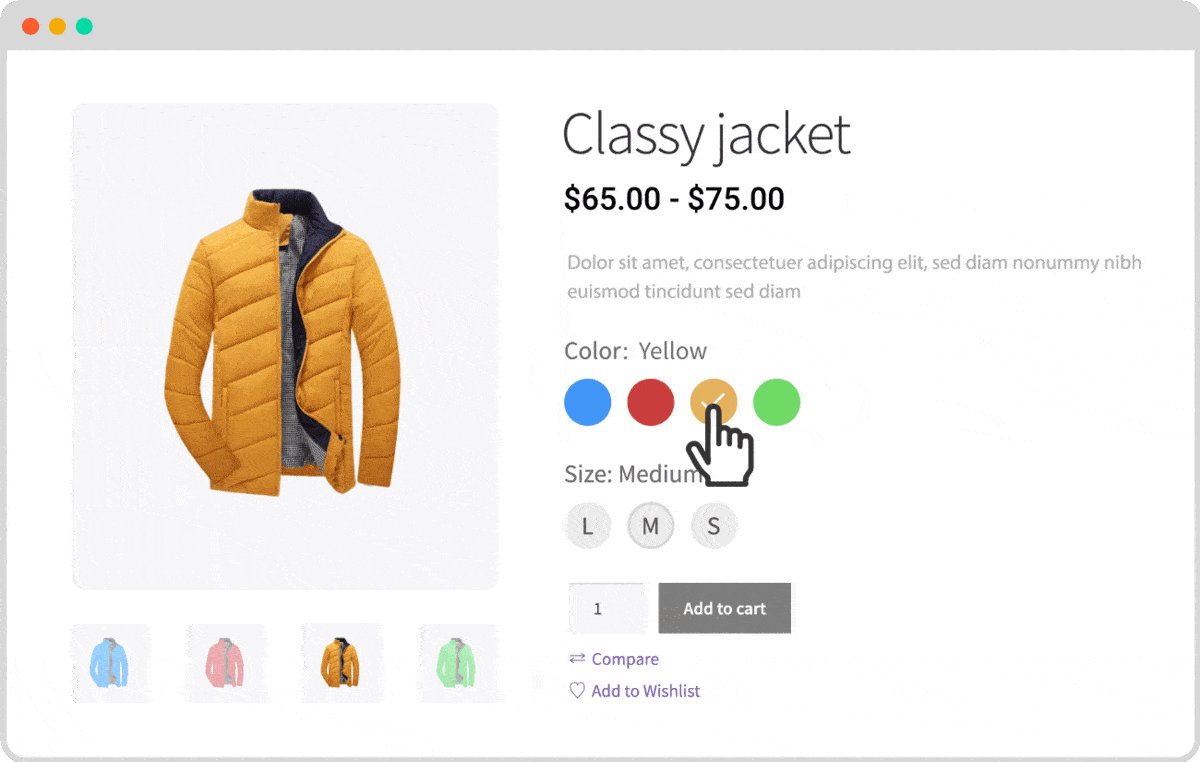
Criar Amostras de Cores: Depois de começar a usar o complemento Amostras do ProductX, você pode obter mais opções ao criar e configurar atributos globais. Ele permite selecionar as cores desejadas como os valores do atributo color. Assim, as cores serão exibidas no lugar dos nomes das cores.

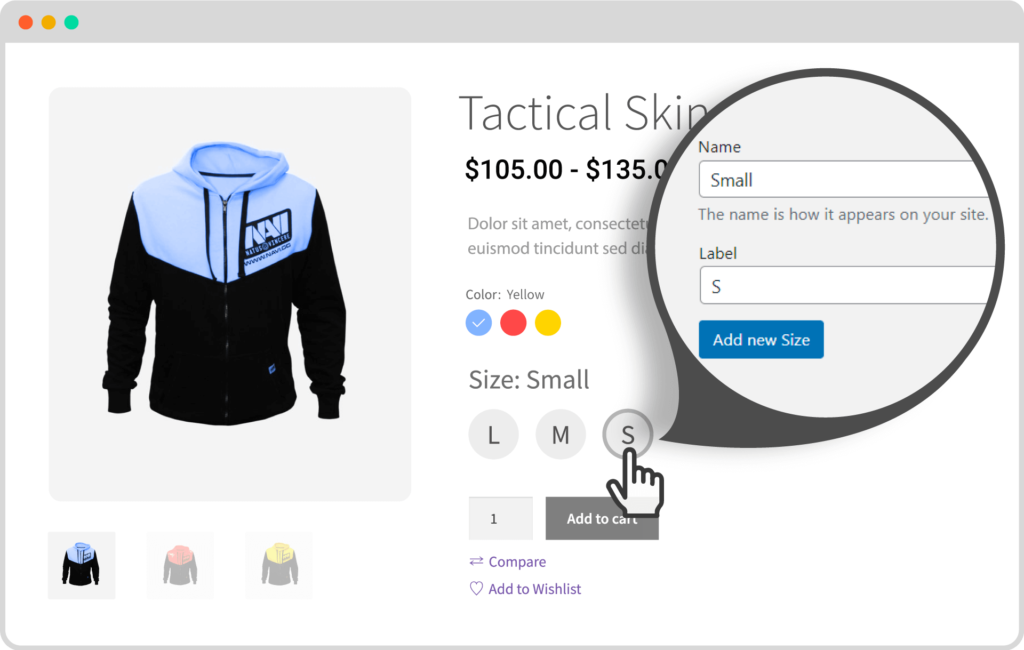
Criar amostras de rótulos: você também pode exibir rótulos em vez do nome dos tamanhos ao criar e configurar o atributo de tamanho. Por exemplo, ao adicionar um atributo de tamanho como Médio, você também terá a opção de adicionar um rótulo como M ou o que desejar.

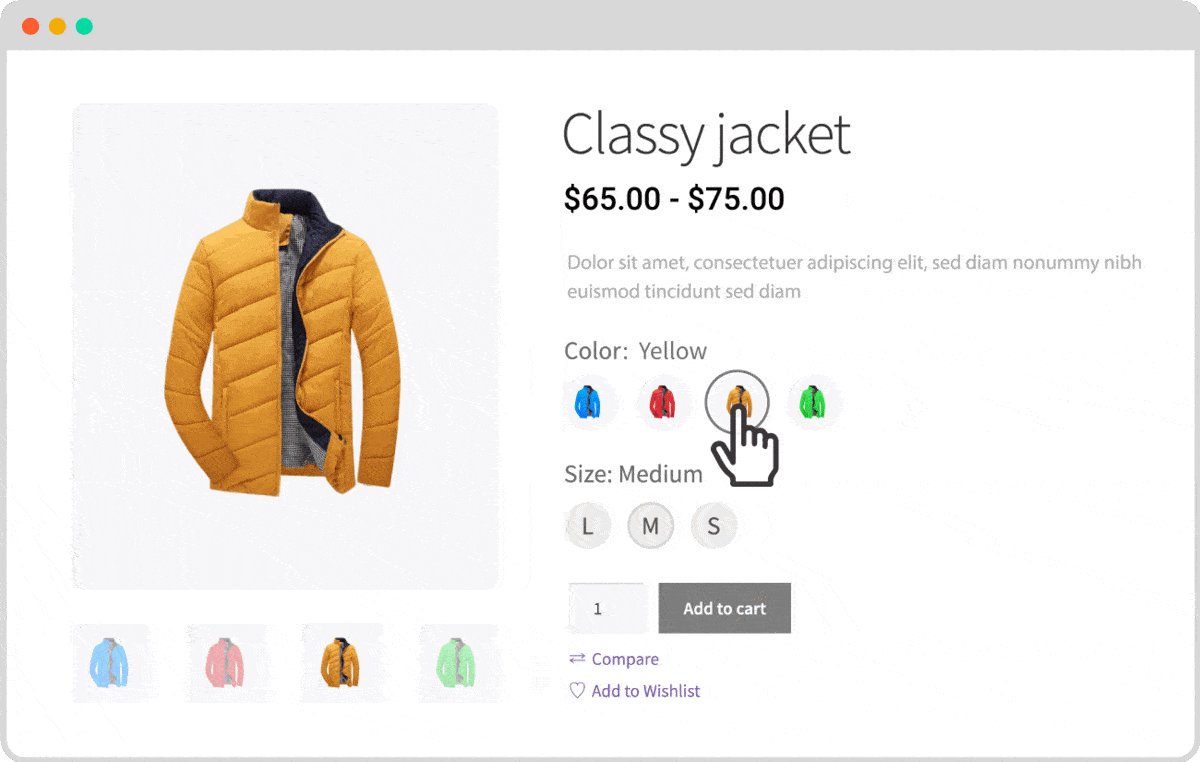
Crie amostras de imagem: você ficaria surpreso ao saber que também pode exibir as imagens do produto como variações de um produto. Para isso, você só precisa definir a imagem como um tipo do atributo tipo de cor. E então você poderá atribuir as imagens desejadas com os nomes das cores.

Saiba mais: amostras de variação do WooCommerce
Conclusão
Isso é tudo sobre as variações do produto WooCommerce e como você pode estilizá-las. Agora pode começar a criar produtos variáveis e estilizá-los com amostras de variação. Sinta-se à vontade para comentar abaixo, se tiver alguma dificuldade.

Personalização do menu WordPress no tema Twenty Twenty-two

Como converter blocos Gutenberg em shortcode

Atualização de segurança importante para PostX e ProductX

Melhor Tutorial WordPress Gutenberg 2021 [Guia para Iniciantes]
