Como adicionar visualização rápida do WooCommerce sem um plug-in
Publicados: 2022-12-31Quer tornar mais fácil para seus clientes aprenderem mais sobre seus produtos e adicioná-los rapidamente aos seus carrinhos de compras? Uma caixa de visualização rápida do produto ajuda você a fazer exatamente isso.
Ele mostra informações importantes aos visitantes, como preço do produto, uma breve descrição, avaliações de clientes, variantes de cor e tamanho, completo com um botão de adicionar ao carrinho.
Embora o WooCommerce não ofereça uma opção de visualização rápida nativa, você pode adicioná-lo usando ferramentas de terceiros.
Tecnicamente, você pode usar um plug-in para adicionar a funcionalidade de visualização rápida à sua loja WooCommerce, mas a instalação de muitos plug-ins pode levar a falhas no site, carregamento lento de páginas e violações de segurança.
Portanto, neste tutorial, mostrarei como adicionar uma caixa modal de visualização rápida aos seus produtos WooCommerce sem usar um plug-in.
1. Instale o tema Botiga WooCommerce
A maneira mais fácil de adicionar a funcionalidade de visualização rápida à sua loja é usando um tema WooCommerce que inclua esse recurso, como nosso tema Botiga gratuito.
Além de permitir que você adicione uma caixa de visualização rápida aos seus produtos, o Botiga vem com vários recursos de design e comércio eletrônico - por exemplo, você pode criar sua própria paleta de cores, personalizar o layout do seu carrinho de compras e galerias de produtos, adicionar filtros de produtos e distintivos e muito mais.
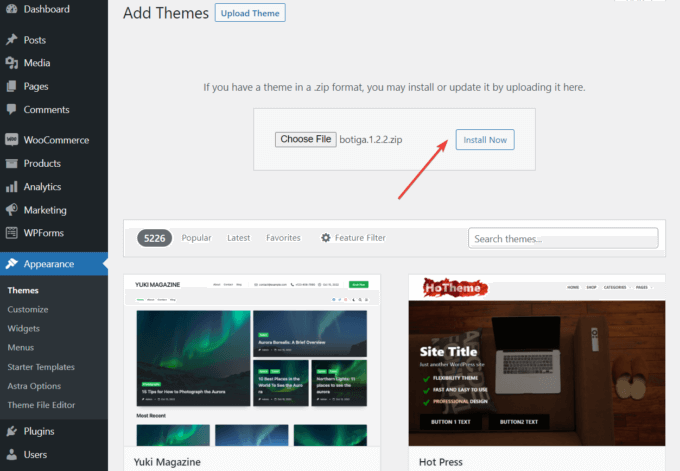
Para começar, baixe o tema e instale-o no menu Aparência > Temas > Adicionar novo > Carregar tema :

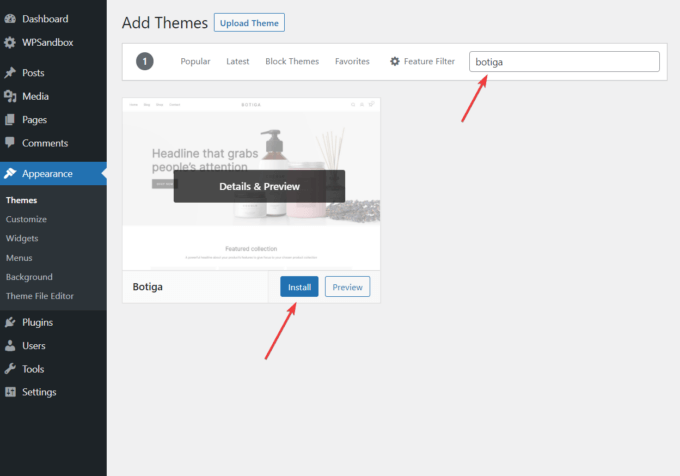
Alternativamente, você também pode ir em Aparência > Temas > Adicionar Novo e digitar 'botiga' na barra de pesquisa.
Quando o tema aparecer, clique no botão Instalar :

Depois de instalar o tema em seu site, clique no botão Ativar .
2. Importe um site inicial (opcional)
Um site inicial é uma demonstração pré-criada que você pode importar para seu próprio site com apenas alguns cliques.
Atualmente, a Botiga tem um site inicial gratuito (Beleza) e quatro premium (Vestuário, Móveis, Joias, Produto Único). Neste tutorial, usarei a demonstração gratuita do Beauty — você pode conferir todos os sites iniciais aqui.
Se você não quiser usar nenhuma das demos pré-construídas, também pode adicionar seu próprio conteúdo do zero à sua loja Botiga.
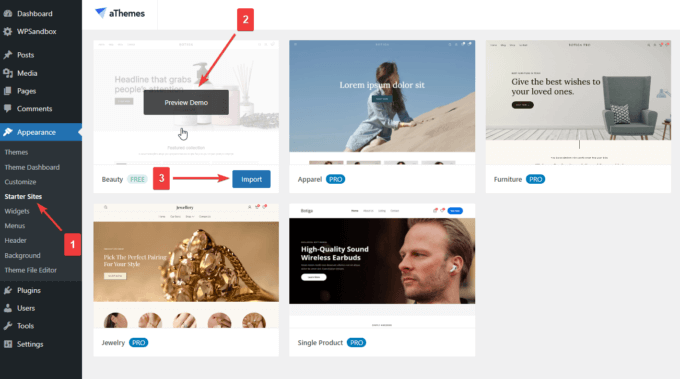
Para encontrar os sites iniciais, clique no menu Aparência > Sites iniciais no painel do WordPress.
Passe o cursor sobre a demonstração que deseja instalar e clique no botão Visualizar demonstração para visualizá-la.
Se gostar, clique em Importar para instalar o conteúdo pré-criado e as configurações de design em seu site:

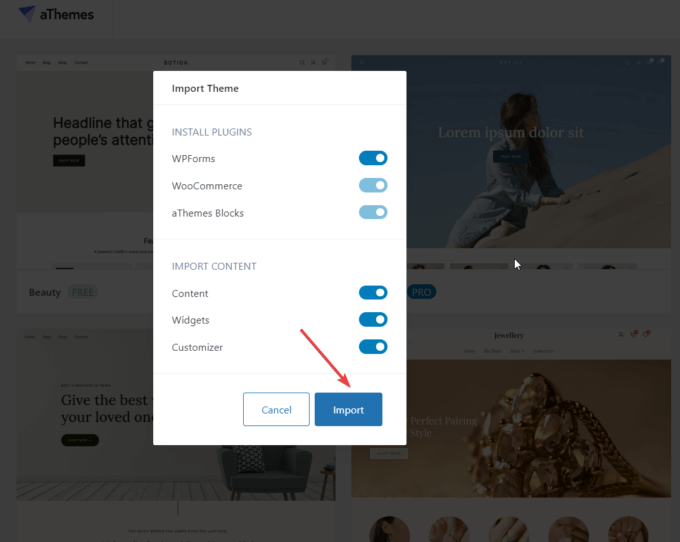
O modal Import Theme mostrará os plugins e conteúdos que serão importados para o seu site.
Você tem a opção de recusar a importação de qualquer um dos plugins e conteúdos, mas recomendo importar tudo:

3. Abra o Personalizador
As etapas preliminares terminaram. Agora, mostrarei como adicionar o recurso de visualização rápida do WooCommerce à sua loja.
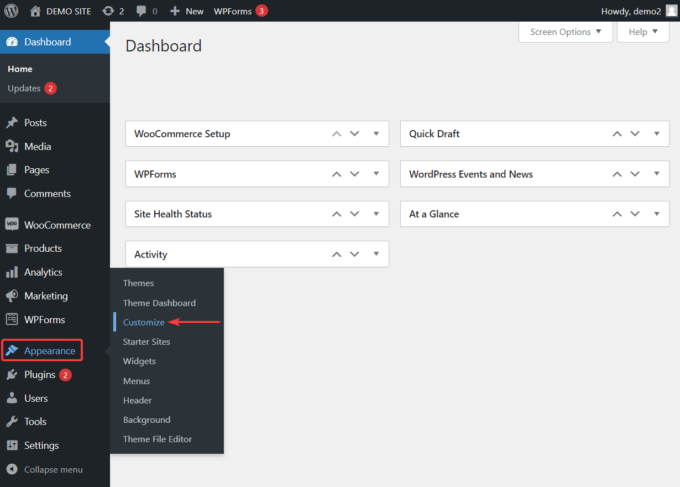
Na área de administração do WordPress, vá para Aparência > Personalizar para abrir o Personalizador onde você pode acessar a funcionalidade de visualização rápida:

4. Ative o botão de visualização rápida para seus produtos
O Personalizador é aberto no lado esquerdo da tela. Botiga tem muitas opções aqui para você escolher.
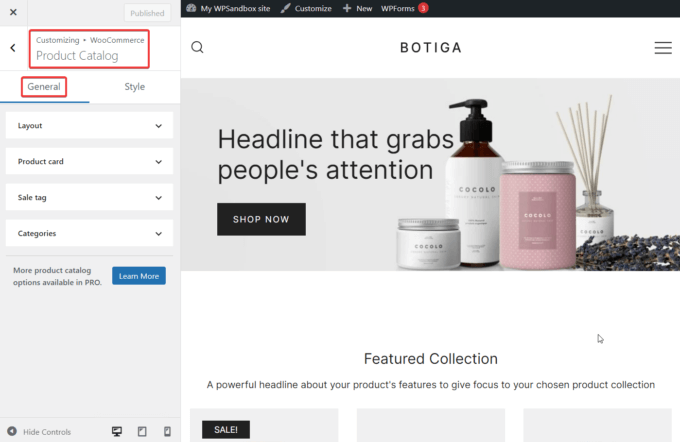
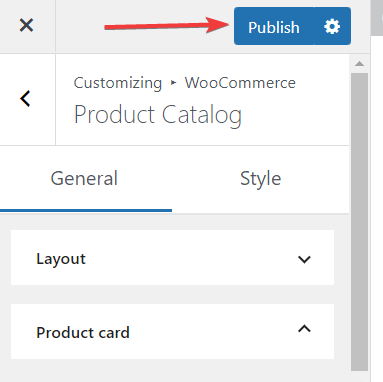
Para acessar o recurso de visualização rápida, vá para WooCommerce > Catálogo de produtos > Geral :

Na guia Geral , você verá uma opção de cartão de produto . Selecione-o e o item será expandido:

Agora, role para baixo até a opção Visualização rápida .
Como você pode ver na captura de tela abaixo, o botão Quick View já está ativado em seu site:

Para verificar a aparência do botão no front-end do seu site, abra a página da sua loja. Se você importou a demonstração do Beauty, encontrará um link para a loja no menu superior.
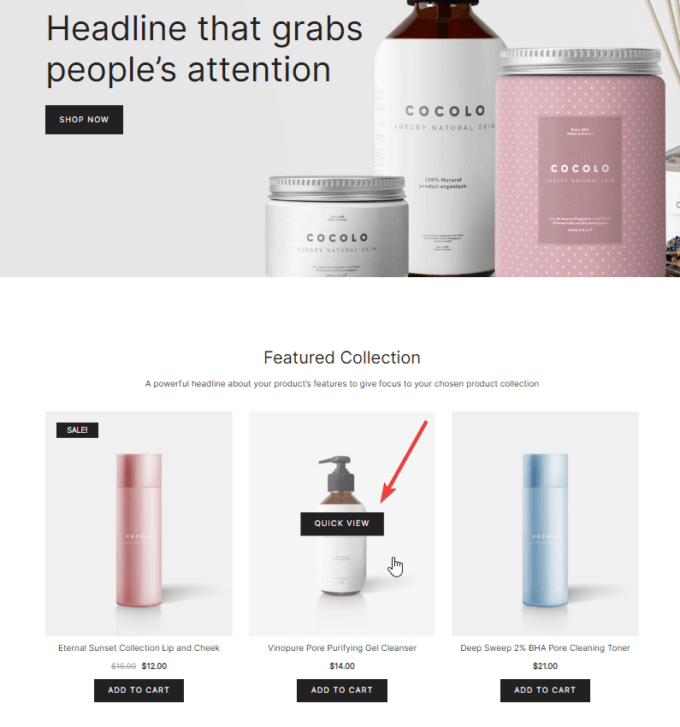
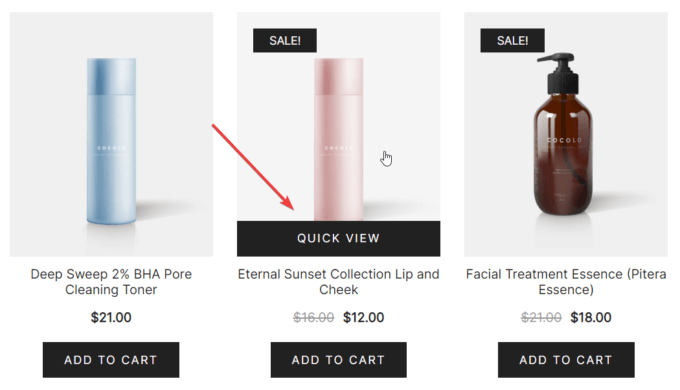
Passe o cursor sobre qualquer uma das imagens do produto e o botão Quick View aparecerá:

O botão Quick View aparece sempre que um grupo de produtos é mostrado na mesma página.

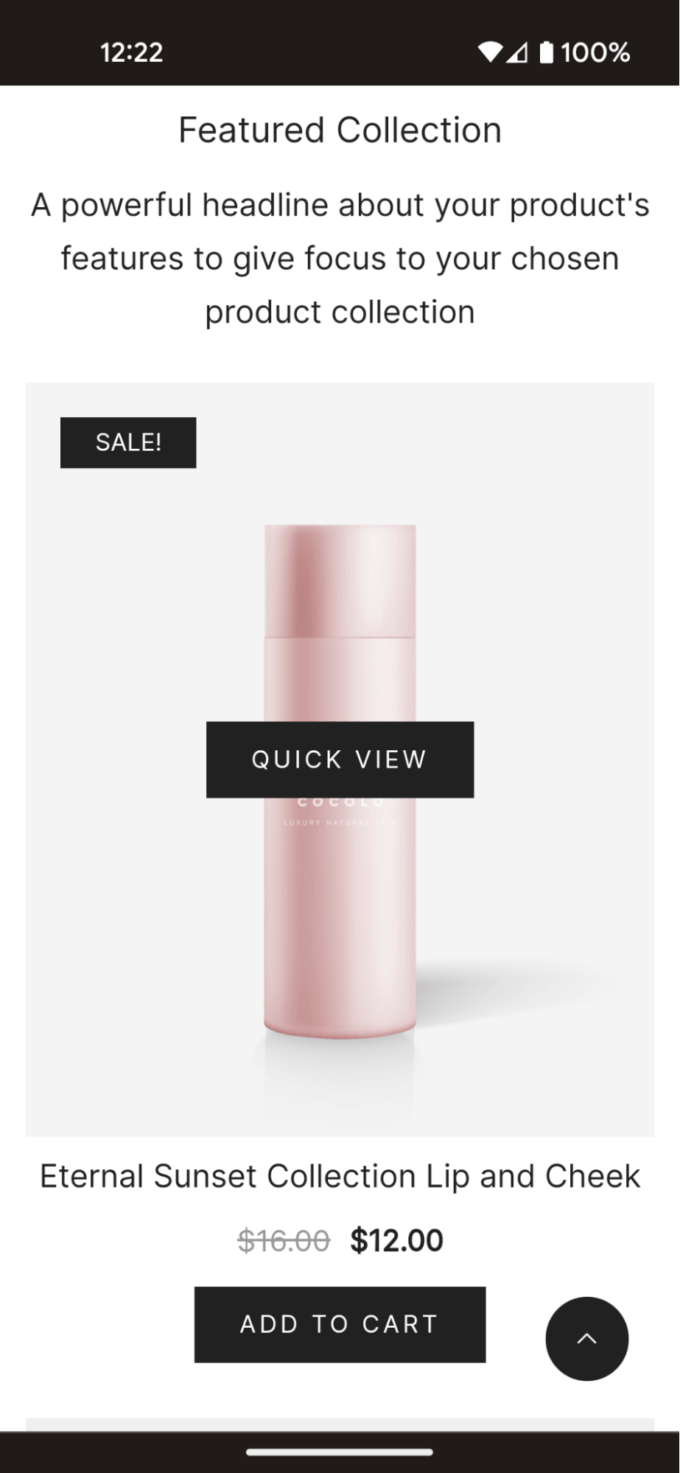
Por exemplo, na demonstração Beauty, a seção Featured Collection também mostra o botão Quick View para cada produto:

Como o Botiga é um tema responsivo, o botão Quick View também funciona no celular — um leve toque na imagem do produto mostra:

5. Escolha um layout para seus botões de visualização rápida
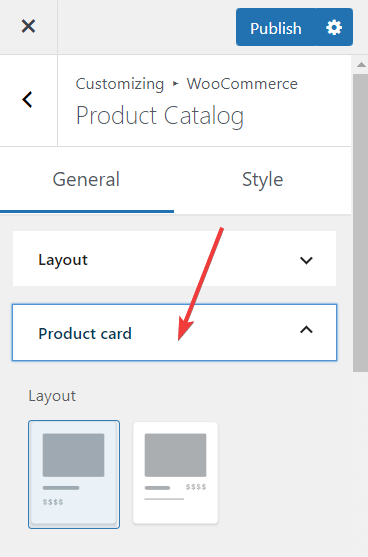
Você deve ter notado que existem três opções de layout do Quick View:

O primeiro remove completamente os botões de visualização rápida do seu site.
A segunda opção mostra o botão no meio da imagem do produto (esta é a configuração padrão):

E a terceira opção exibe o botão Quick View na parte inferior da imagem do produto:

Se você quiser alternar entre os layouts, selecione a opção que deseja usar e clique no botão Publicar na parte superior do Personalizador:

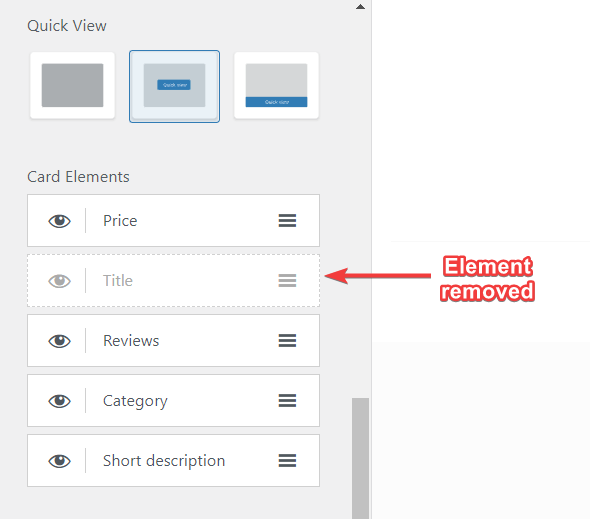
6. Adicionar ou remover elementos na caixa de visualização rápida
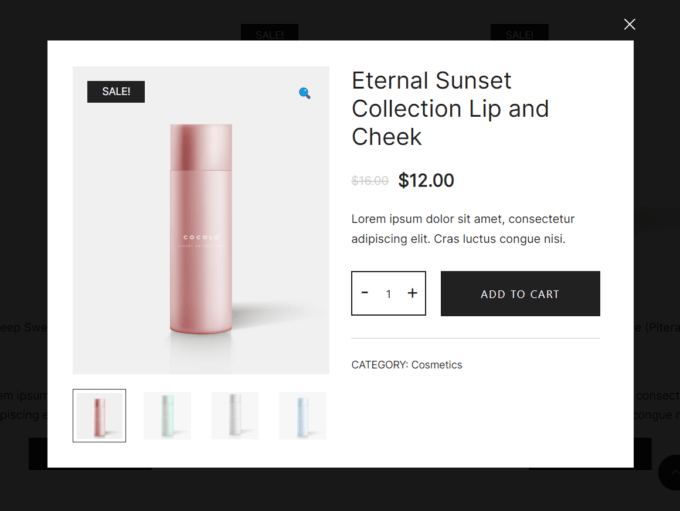
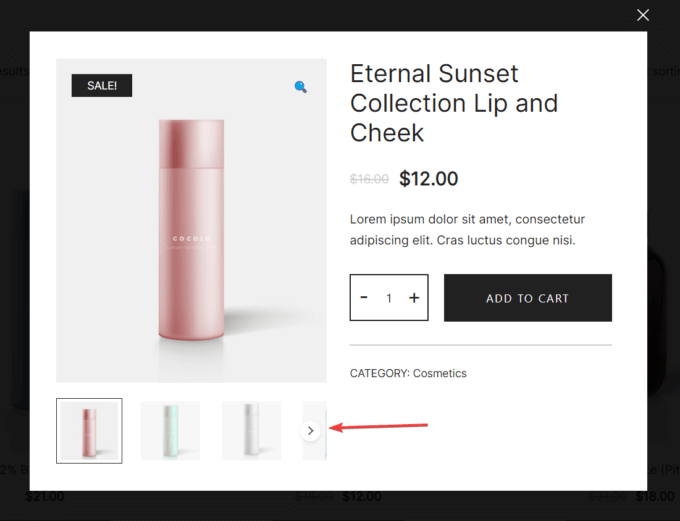
O modal Quick View contém o nome do produto, o preço, uma breve descrição, um contador de quantidade, um elegante botão de adicionar ao carrinho, as imagens do produto e a categoria do produto:

Se você não vir alguns desses elementos em sua caixa de visualização rápida, poderá adicioná-los na opção Elementos do cartão , que pode ser encontrada logo abaixo da configuração de visualização rápida .
Clique no ícone de olho ao lado do elemento que deseja adicionar e ele aparecerá dentro da caixa de visualização rápida.
A remoção de elementos funciona da mesma maneira. Clique no ícone do olho para desativar um elemento e ele desaparecerá da caixa de visualização rápida:

7. Adicione mais produtos à sua loja
Você pode adicionar mais produtos à sua loja no menu Produtos > Adicionar novo administrador. Essa opção não está localizada no Customizer — para acessá-la, você precisa voltar ao seu painel do WordPress.
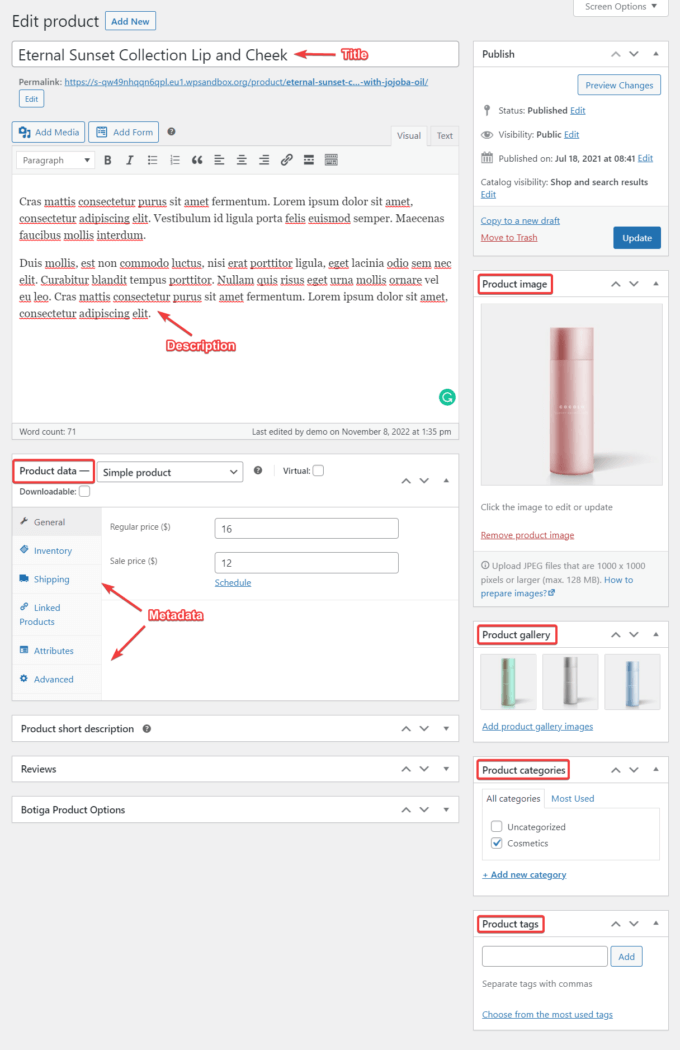
Feche o Personalizador e clique em Produtos > Adicionar novo na barra lateral esquerda da área de administração. O editor de produtos aparecerá na sua tela.
Preencha os campos título, descrição, imagem do produto, galeria do produto, categorias do produto, tags do produto e dados/metadados do produto:

Observe que, se você adicionar mais de três imagens à galeria de produtos, apenas as três primeiras imagens serão exibidas na caixa de visualização rápida por padrão.
No entanto, os usuários podem acessar o restante das imagens clicando no ícone de seta:

Eu recomendo visualizar a página conforme você preenche os detalhes do produto usando o botão Visualizar alterações . Não se preocupe em cometer erros - você sempre pode voltar e modificar os detalhes do produto.
Quando estiver pronto, clique no botão Publicar e o novo produto aparecerá na página da sua loja.
Conclusão
WooCommerce é um plugin fantástico para configurar uma loja online com WordPress. No entanto, existem alguns recursos, por exemplo, a funcionalidade de visualização rápida do produto, que ele não oferece imediatamente.
Felizmente, um tema WooCommerce de alta qualidade, como o Botiga, pode preencher essa lacuna. Tudo o que você precisa fazer é instalar e ativar o tema, ir para o Personalizador e escolher um layout de visualização rápida.
Além da funcionalidade de visualização rápida, o Botiga inclui muitos recursos úteis de comércio eletrônico.
Por exemplo, você pode adicionar um efeito de foco às imagens de seus produtos, aprimorar suas galerias de produtos com vídeos, criar sua própria paleta de cores e muito mais.
Para ver o que o Botiga pode fazer por você, baixe o tema gratuitamente ou confira as demos.
Espero que você tenha achado este tutorial útil. Se você tiver alguma dúvida ou sugestão sobre como adicionar a funcionalidade de visualização rápida à sua loja WooCommerce, deixe-nos um comentário abaixo.
