Como substituir o botão Adicionar ao carrinho pelo botão Solicitar um orçamento no WooCommerce?
Publicados: 2022-12-06Há certas instâncias em que o proprietário de uma loja deseja ocultar o botão Adicionar ao carrinho e impedir que os usuários façam um pedido imediatamente. Nesses casos, o recurso de solicitação de cotação pode ajudá-lo.
Solicitar um orçamento no WooCommerce é uma opção que permite que seus clientes solicitem orçamentos para os produtos da sua loja WooCommerce. O recurso de solicitação de cotação é crucial para os proprietários de lojas que fazem negócios B2B e atacadistas.
Este recurso não está disponível por padrão no WooCommerce. Mas, graças ao plug-in WooCommerce Request a Quote, as coisas ficaram muito mais fáceis.
Neste artigo, explicaremos como substituir o botão Adicionar ao carrinho pelo botão Solicitar um orçamento em sua loja WooCommerce. Mas, antes de começarmos, alguns de vocês ainda podem ter dúvidas sobre por que precisamos remover o botão Adicionar ao carrinho.
Vamos começar abordando-o primeiro.
Por que você deve remover o botão Adicionar ao carrinho no WooCommerce?
A seguir estão alguns dos motivos pelos quais você pode querer remover o botão Adicionar ao carrinho das páginas da sua loja.
O principal objetivo de remover o botão Adicionar ao carrinho é impedir que os clientes façam um pedido. Embora possa parecer absurdo, remover o botão Adicionar ao carrinho pode ser muito útil em algumas situações.
Se você estiver lidando com empresas B2B e vendedores de varejo, talvez queira oferecer preços personalizados para seus clientes com base em seus requisitos. Digamos, por exemplo, que você esteja vendendo móveis de escritório em sua loja WooCommerce. Você está fazendo pedidos no site da sua loja e construindo móveis personalizados para seus clientes.
Nesse caso, você não pode confiar no mecanismo de precificação padrão do WooCommerce. Portanto, uma opção de solicitação de cotação pode ajudar seus clientes a solicitar uma cotação para seus requisitos com um custo preferencial e você pode negociar com base em seus requisitos.
Além disso, se você estiver usando o site da loja WooCommerce no modo de catálogo para exibir os produtos da loja sem permitir que os usuários façam pedidos, você pode ocultar o botão Adicionar ao carrinho. O botão Adicionar ao carrinho também pode ser removido para produtos fora de estoque e produtos futuros ou ainda a serem lançados.
Agora que você sabe por que as pessoas querem remover o botão 'Adicionar ao carrinho', vamos ver como substituir o botão adicionar ao carrinho do WooCommerce pelo botão solicitar um orçamento.
Como substituir o botão Adicionar ao carrinho pelo botão Solicitar um orçamento no WooCommerce? Instruções passo a passo
Como dito anteriormente, por padrão, o WooCommerce não tem a função de substituir ou remover o botão adicionar ao carrinho, para isso você precisa de um plug-in de terceiros. Usaremos o plug-in WooCommerce Request a Quote da WebToffee.
Etapa 1: instalação do plug-in
Depois de comprar o plug-in, vá para a seção Minha conta no site WebToffee. Em seguida, navegue até a guia Downloads e baixe o arquivo zip do plugin WooCommerce request a quote.
Vá para Plugins > Adicionar novo no painel do WordPress. Clique na seção Carregar plug -in e, em seguida, carregue o arquivo zip do plug-in. Em seguida, instale e ative o plugin.
Você está tendo problemas para instalar o plug-in? – consulte este artigo.
Etapa 2: substitua o botão Adicionar ao carrinho para produtos específicos
Digamos que você queira substituir temporariamente o botão Adicionar ao carrinho por um botão Solicitar um orçamento para produtos específicos. Siga as etapas abaixo para substituir o botão Adicionar ao carrinho para produtos específicos.
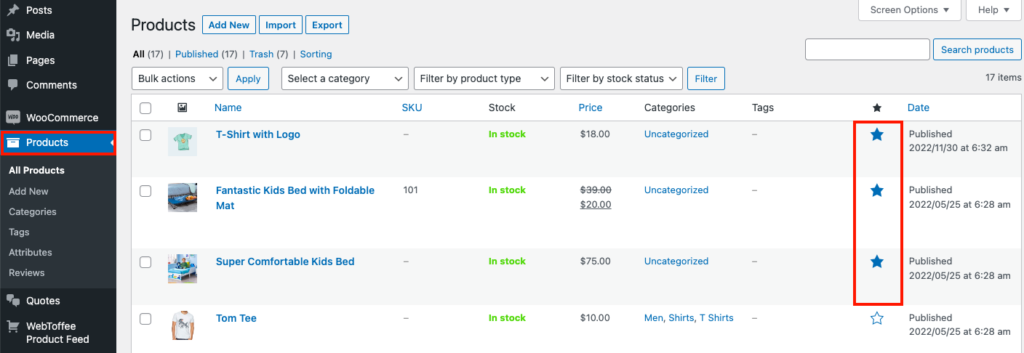
Em primeiro lugar, precisamos adicionar os produtos à lista de destaque. Para fazer isso, vá para Produtos > Todos os produtos . Em seguida, clique no ícone de estrela dos produtos que deseja remover no botão Adicionar ao carrinho. Isso adicionará o produto à lista de destaque.

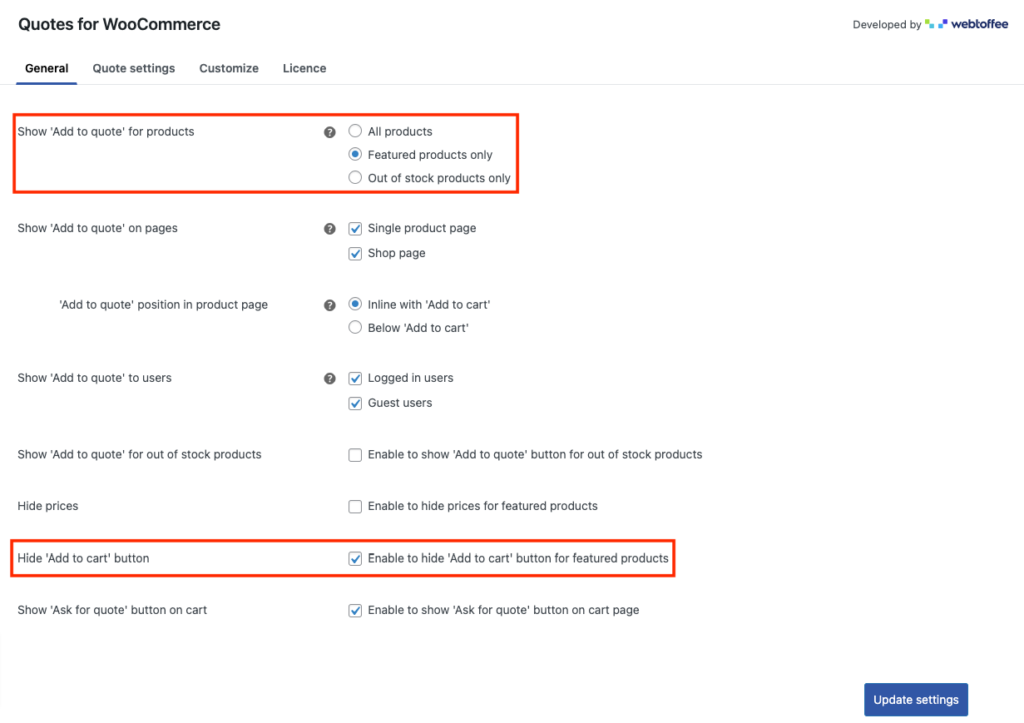
- Agora, vá para Cotações > Geral no painel do WordPress.
- Escolha Produtos em destaque apenas para Mostrar 'Adicionar à cotação' para produtos. Você pode escolher Todos os produtos, Produtos fora de estoque também.
- Para ocultar os campos de preço, ative a caixa de seleção Ocultar preços.
- Agora, ative a caixa de seleção Ocultar botão Adicionar ao carrinho para ocultar o botão Adicionar ao carrinho para produtos em destaque.

Após fazer as alterações necessárias, clique em Atualizar configurações para salvar as alterações.
Etapa 3: substituir o botão Adicionar ao carrinho com base no registro do usuário
Pode haver alguns casos em que você deseja exibir a opção Adicionar à cotação apenas para usuários logados. Nesses casos, você pode optar por ocultar o botão Adicionar ao carrinho e os campos de preço para usuários logados.
Siga as etapas abaixo para ocultar o botão Adicionar ao carrinho para usuários logados.

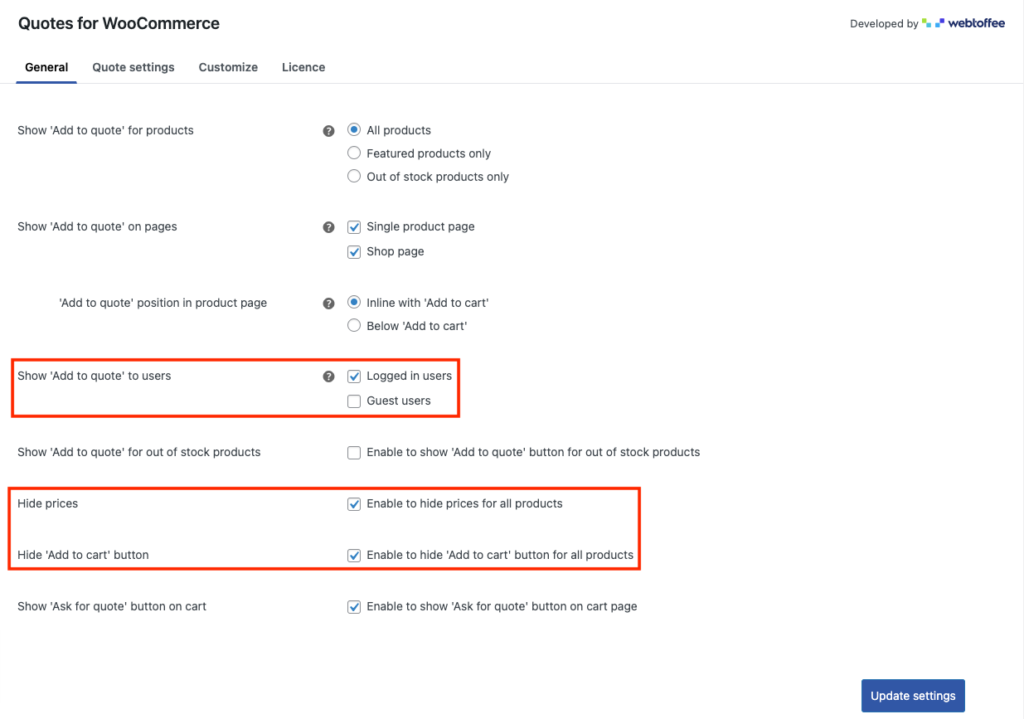
- Vá para a página de configurações gerais do plug-in WooCommerce Request a Quote.
- Ative a caixa de seleção Mostrar 'Adicionar à cotação' aos usuários para Usuários conectados .
- Agora, ative a opção Ocultar preços para ocultar os campos de preços para usuários logados.
- Em seguida, ative a caixa de seleção Ocultar o botão 'Adicionar ao carrinho' .
- Da mesma forma, você pode ocultar ou substituir o botão Adicionar ao carrinho pelo botão Adicionar à cotação para usuários convidados se estiver realizando promoções em sua loja WooCommerce.

Depois que as alterações necessárias forem feitas, clique no botão Atualizar configurações .
Etapa 4: substitua o botão Adicionar ao carrinho para páginas de produtos
Dependendo das páginas, você pode substituir o botão Adicionar ao carrinho por um botão Adicionar à cotação. Você pode permitir que seus clientes solicitem preços preferenciais para produtos WooCommerce com base em seus requisitos.
Siga as instruções abaixo para ocultar o botão Adicionar ao carrinho para páginas de produtos WooCommerce.
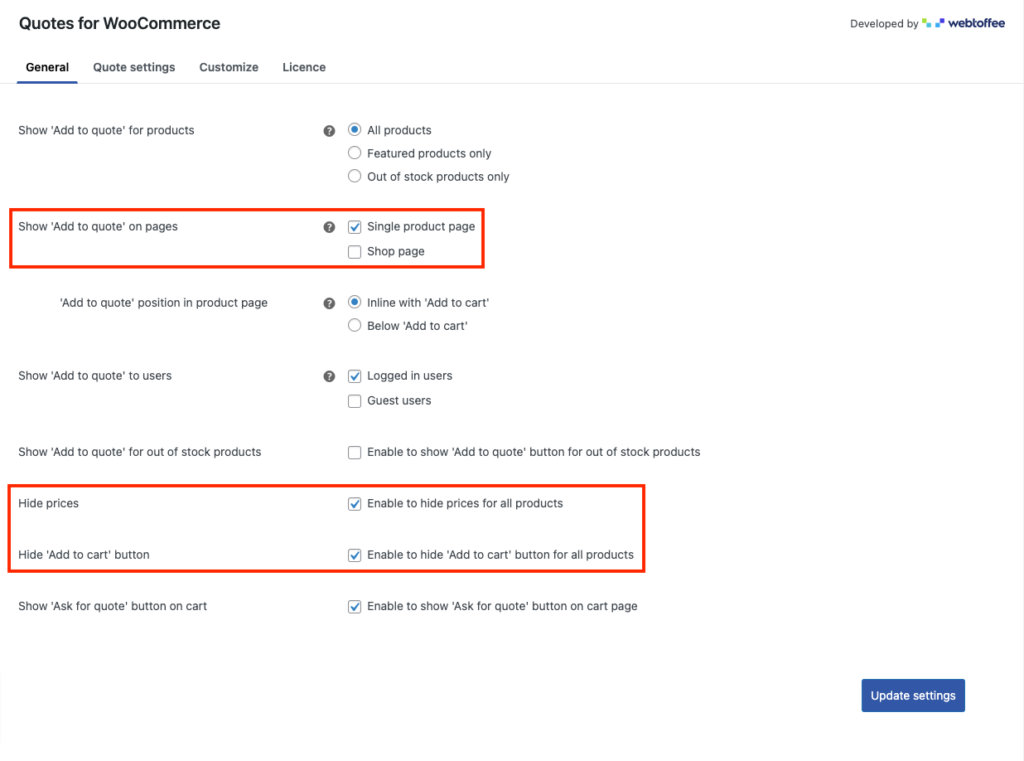
- Navegue até a página de configurações gerais do WooCommerce Solicite um plugin de cotação.
- Ative a opção Mostrar 'Adicionar à cotação' nas páginas para páginas de produtos individuais .
- Agora, ative as opções Ocultar preços e Ocultar botão Adicionar ao carrinho para ocultar os campos de preço e o botão Adicionar ao carrinho em páginas de produtos individuais.

Você pode clicar nas configurações de atualização depois de fazer as alterações necessárias.
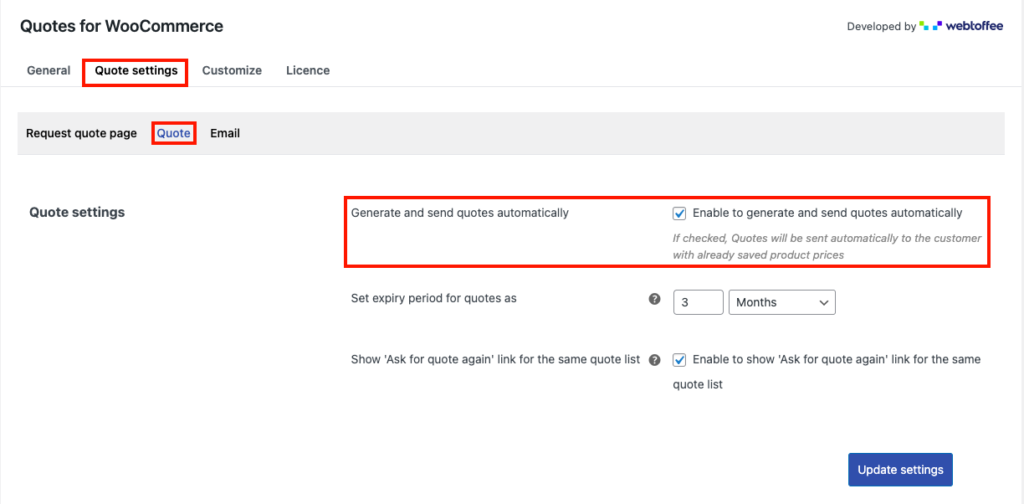
Passo 5: Envie a cotação automaticamente
Você pode automatizar o processo de envio de cotações enviando cotações com base no preço real do produto.
- Vá para a guia Configurações de cotação .
- No submenu Cotação , ative a opção Gerar e enviar cotações automaticamente para enviar automaticamente as cotações com o preço real dos produtos.
- Você também pode adicionar um período de validade para as cotações e permitir que seus clientes solicitem uma nova cotação para a mesma lista de produtos.

Clique em Atualizar configurações para salvar as alterações.
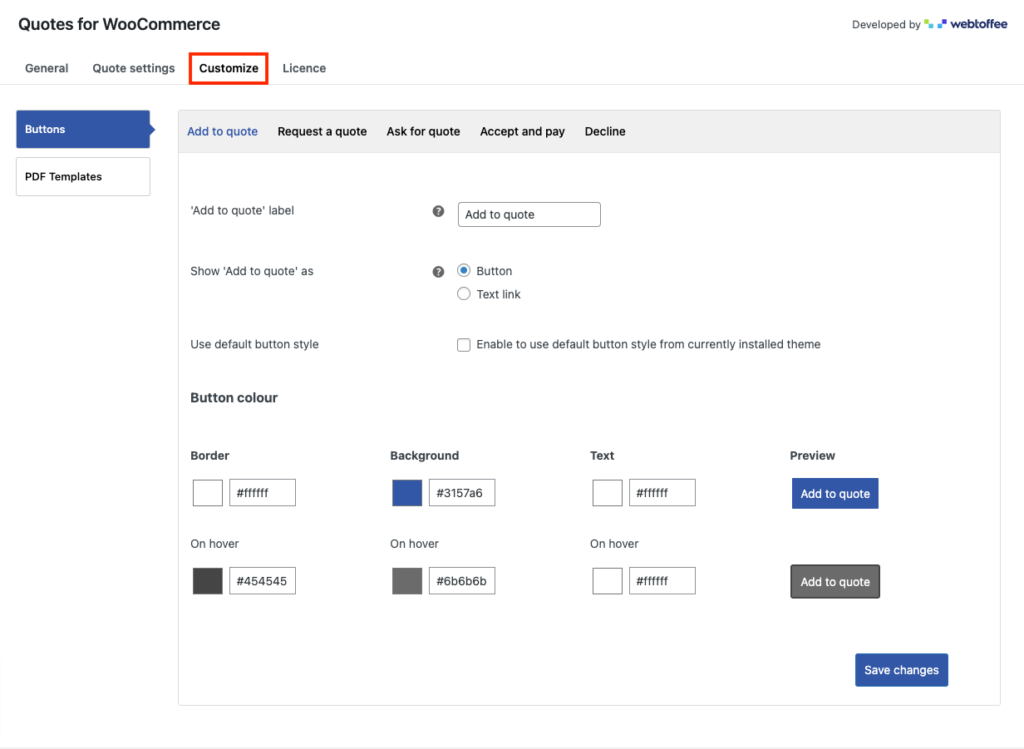
Etapa 6: personalize o botão Adicionar à cotação
Agora, vamos ver como personalizar o botão Adicionar à cotação.
Vá para Cotações > Personalizar no painel do WordPress.
A partir daqui, você pode personalizar diferentes botões relacionados à opção Solicitar uma cotação do WooCommerce.
Você pode personalizar o botão Adicionar ao Orçamento, o botão Solicitar um Orçamento, o botão Solicitar Orçamento, os botões Aceitar e Pagar ou Recusar.
Vamos personalizar o botão Adicionar à cotação.
- Digite um texto para o botão.
- Em seguida, escolha se deseja mostrar a opção Adicionar à cotação como um botão ou link de texto.
- Desmarque a caixa de seleção Usar estilo de botão padrão para escolher a cor do texto, plano de fundo e borda do botão.

Após escolher as cores necessárias, clique em Salvar alterações para salvar as configurações.
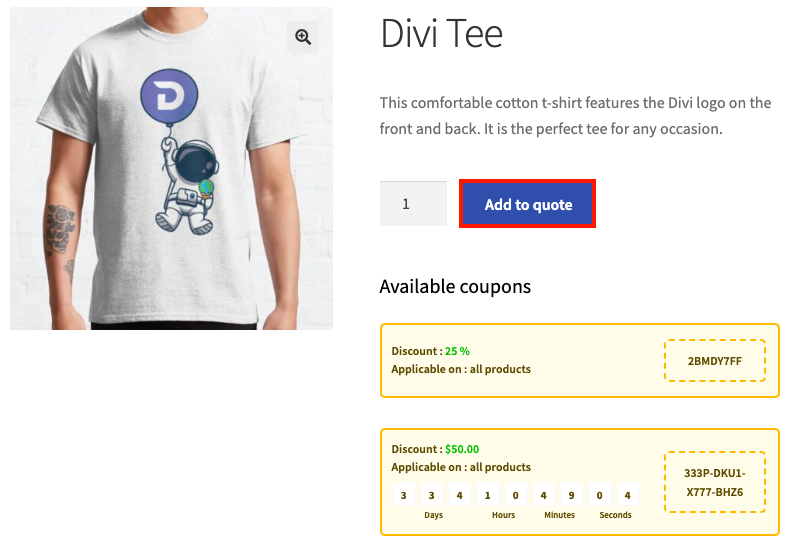
Aqui está uma prévia do botão Adicionar ao orçamento em vez do botão Adicionar ao carrinho na página do produto.

Embrulhar
Você pode melhorar significativamente a experiência de compra em sua loja WooCommerce adicionando a opção Solicitar um orçamento. O plug-in WooCommerce Quotes que discutimos neste artigo ajudará você a substituir o botão padrão Adicionar ao carrinho pelo botão Solicitar um orçamento e restringir seus clientes a fazer um pedido imediatamente.
Esperamos sinceramente que este artigo tenha facilitado a compreensão de como substituir o botão Adicionar ao carrinho pelo botão Adicionar à cotação para receber cotações de seus usuários em sua loja WooCommerce.
Espero que você tenha achado este artigo útil. Além disso, recomendamos que você leia nosso artigo sobre Como adicionar produtos automaticamente ao carrinho com um URL no WooCommerce?
Qualquer dúvida ou sugestão, compartilhe na caixa de comentários.
