Como personalizar a página da loja WooCommerce no Elementor
Publicados: 2020-10-27Você usa o Elementor e quer melhorar sua loja online? Neste guia, mostraremos como configurar e personalizar sua página WooCommerce Shop no Elementor usando blocos, widgets e muito mais. Se você está administrando um negócio online, ter uma loja atraente e fácil de usar é crucial para o seu site. Ter carrosséis, seções de itens em destaque, seções de itens recomendados mais vendidos e, em geral, um meio muito acessível de navegar em seu catálogo é essencial para que sua loja floresça. É por isso que hoje temos algo muito especial para todos os usuários da Elementor que têm lojas online. Neste guia completo, você aprenderá passo a passo como configurar e personalizar sua página WooCommerce Shop no Elementor.
Por que personalizar a página da loja WooCommerce?
Uma página do WooCommerce Shop é simplesmente uma página de arquivo do tipo post para seus produtos. Em outras palavras, é a página onde você exibe todos os produtos da sua loja. Essa definição simples, no entanto, não enfatiza o suficiente o quão importante uma página de loja bem personalizada pode ser para o seu site WooCommerce.
As primeiras impressões são muito importantes e, para uma loja WooCommerce, a página da loja é uma das mais importantes. A maneira como você exibe seus itens pode fazer uma grande diferença nas suas taxas de conversão. Você pode facilmente dizer quanta atenção uma empresa presta ao seu site, considerando o quão clara e bem projetada é sua página de loja. Tudo, desde grades de produtos bem gerenciadas até adições bacanas, como opções de filtragem, lista de categorias e botões de carrinho, são cruciais para a aparência do seu site WooCommerce.
Além disso, seus clientes passarão muito tempo na página da sua loja navegando em seus produtos. Portanto, você precisa tomar medidas extras para garantir que sua experiência de compra seja perfeita. Torne o mais simples possível para eles comprarem seus produtos com uma página de loja bem organizada e organizada. Além disso, você pode personalizar sua página de loja para adicionar elementos de geração de leads e aumentar seus lucros. Isso inclui botões de apelo à ação, seções de produtos em destaque, pop-ups para vendas e ofertas e muito mais.
Uma página personalizada da loja WooCommerce abre muitas oportunidades para você melhorar a experiência do cliente e aumentar suas vendas. Já vimos métodos diferentes para personalizar a página da loja no WooCommerce. No entanto, com o Elementor, o processo é muito mais fácil.
Elementor e WooCommerce: a combinação perfeita
WooCommerce e Elementor são dois dos plugins mais populares disponíveis no mercado. A flexibilidade e o grande número de recursos que cada um deles oferece são inumeráveis. Se você estiver executando uma loja de comércio eletrônico, o WooCommerce é o penúltimo plug-in para quase todas as necessidades que você possa ter.
Além disso, o Elementor é um dos melhores construtores de sites de arrastar e soltar. Ele permite que você projete, personalize e forneça praticamente qualquer uma das páginas do seu site. E se isso não for suficiente, você também pode criar mega menus e desfrutar de uma ampla variedade de complementos e modelos muito convenientes. Usando o WooCommerce e o Elementor, você pode projetar e criar páginas de loja e negócios de nível profissional com despesas e esforços mínimos. Configure totalmente seus layouts de loja, grades de produtos, carrosséis, além de desfrutar de uma ampla variedade de belos layouts com a ajuda do Elementor. Além disso, você pode configurar e personalizar suas páginas de checkout e páginas de carrinho e integrá-las a uma ampla variedade de opções e recursos de pagamento para melhor conveniência do cliente.
Você pode até adicionar páginas e designs personalizados para produtos digitais e incluir opções de páginas personalizadas para envio, pagamentos, postagem e páginas de pré-compra e muito mais. Tudo isso garante que seu site de negócios pareça profissional e amigável ao cliente. Você também pode adicionar recursos do WooCommerce em cima de botões de chamada para ação fáceis de usar, controles deslizantes prontos para paralaxe e muito mais. O grande número de oportunidades é simplesmente infinito. Agora, se você estiver convencido o suficiente, deixe-nos orientá-lo sobre as etapas que você pode seguir. Existem várias coisas que você pode fazer, então a ideia é que essas etapas o ajudem a começar a criar uma página de loja mais acolhedora para sua loja WooCommerce .
Antes de começarmos
Antes de iniciar o processo, observe que, para criar uma página de arquivos para sua loja WooCommerce, você precisará usar o Elementor Pro . Talvez você não consiga seguir bem nossas instruções se estiver usando o Elementor Free. Obviamente, há um número significativo de vantagens em usar o Elementor Pro sobre a versão gratuita e a maioria dos outros construtores de páginas de arrastar e soltar por aí. O Elementor Pro inclui recursos incríveis, como:
- Mais de 50 widgets profissionais e mais de 300 modelos de páginas profissionais
- Integração total com o WooCommerce, incluindo um construtor WooCommerce e widgets dedicados ao WooCommerce
- Construtores de pop-up personalizados para melhor geração de leads para o seu site
- Mais de 10 demos/modelos de site completos para usar
- E muitos outros
Se você está pensando em comprar o Elementor Pro, é altamente recomendável que você o faça. O preço do Elementor começa em 49 USD por ano para um único site. 
Como personalizar a página da loja WooCommerce no Elementor
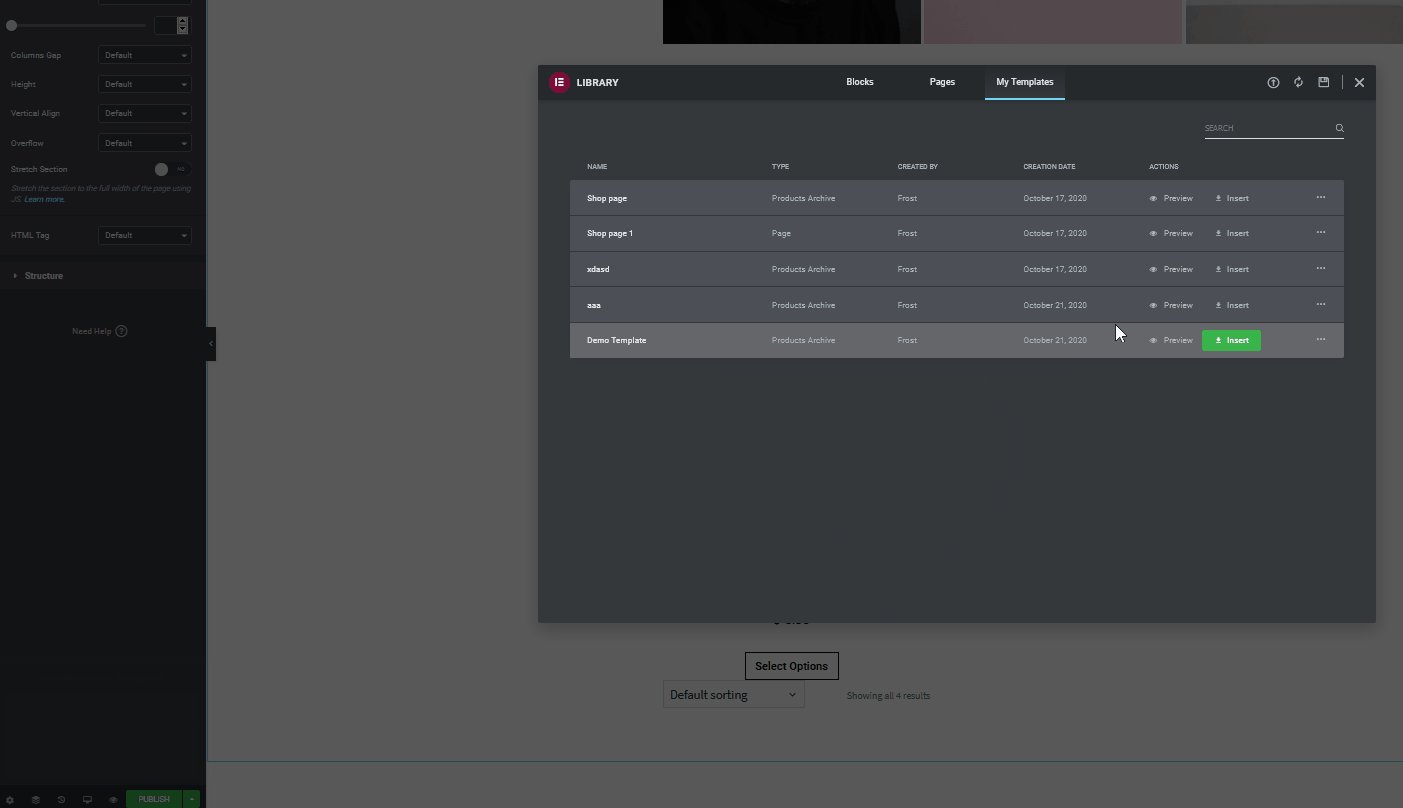
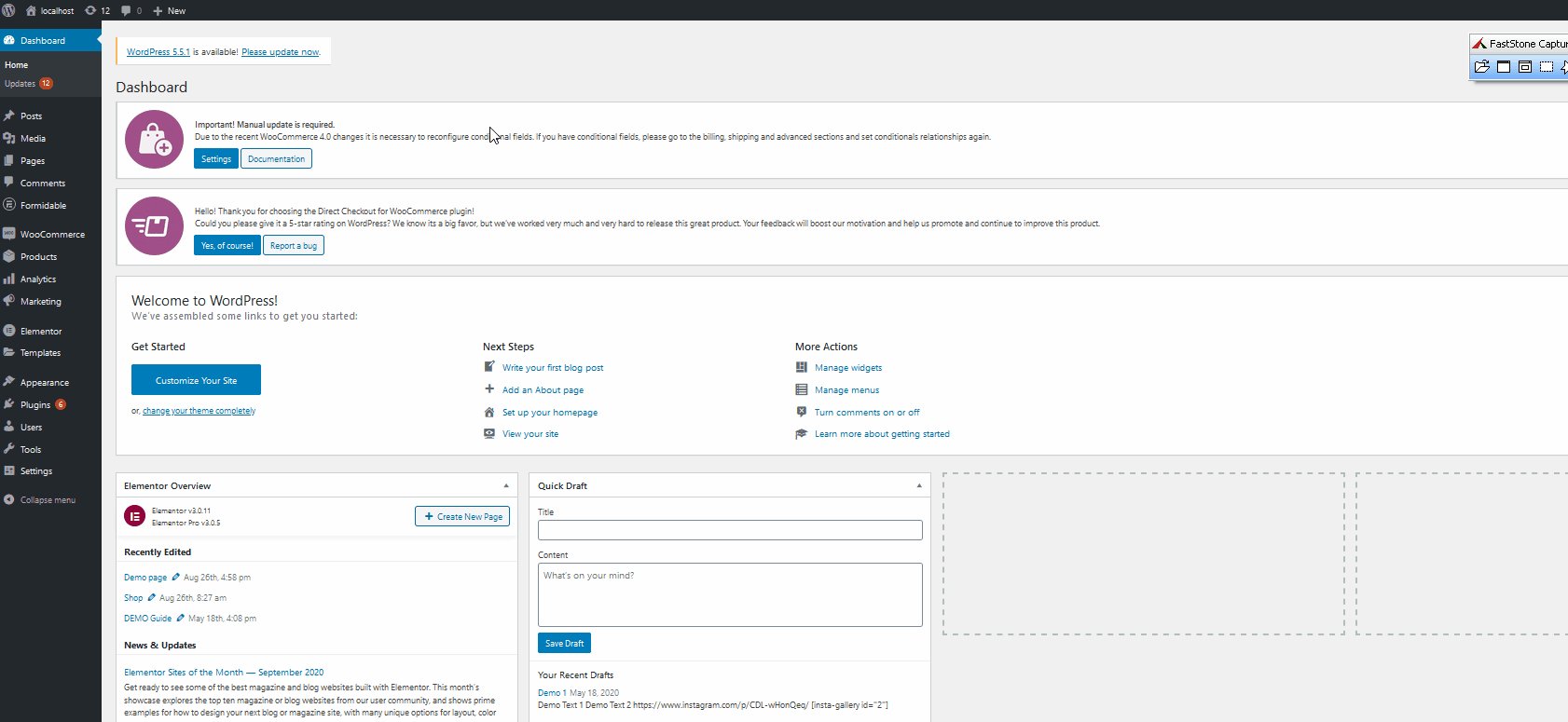
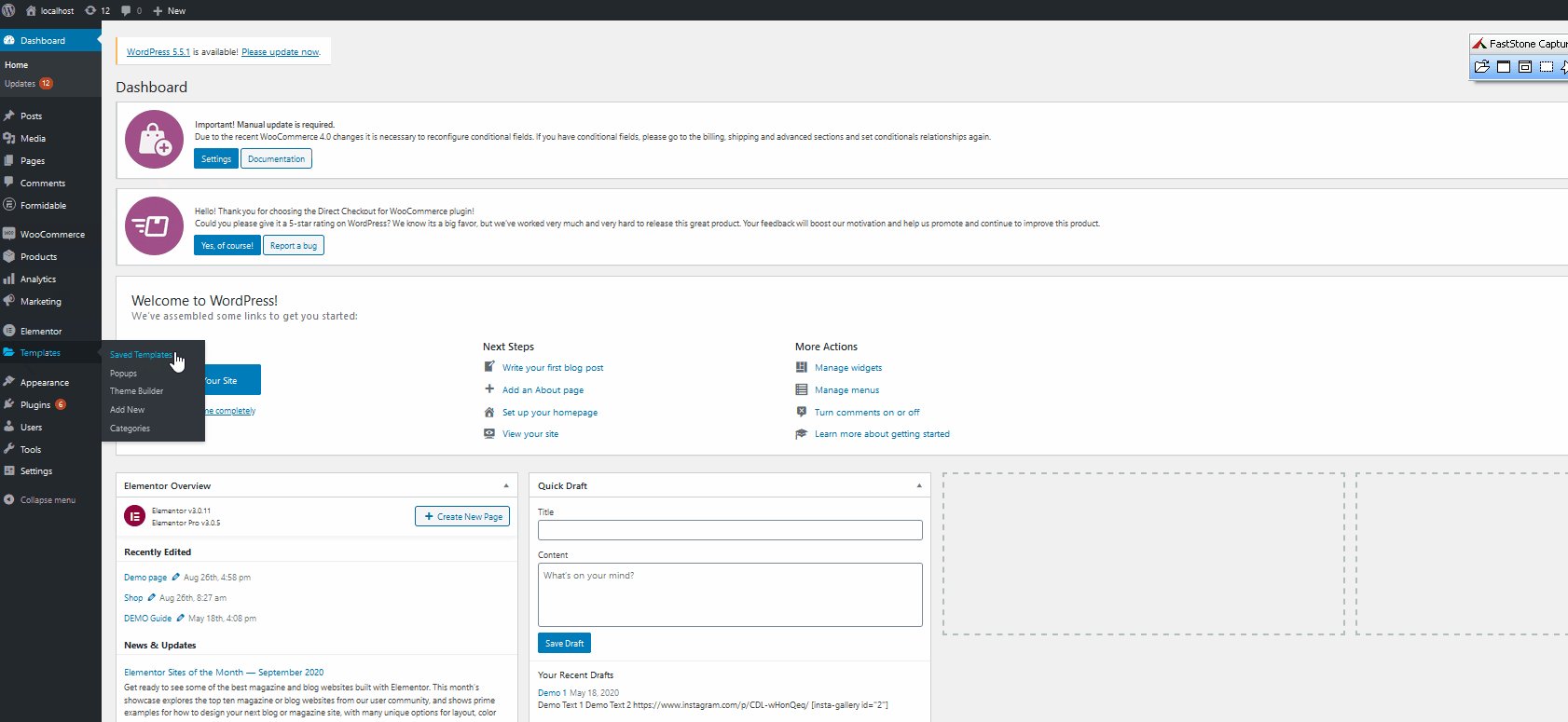
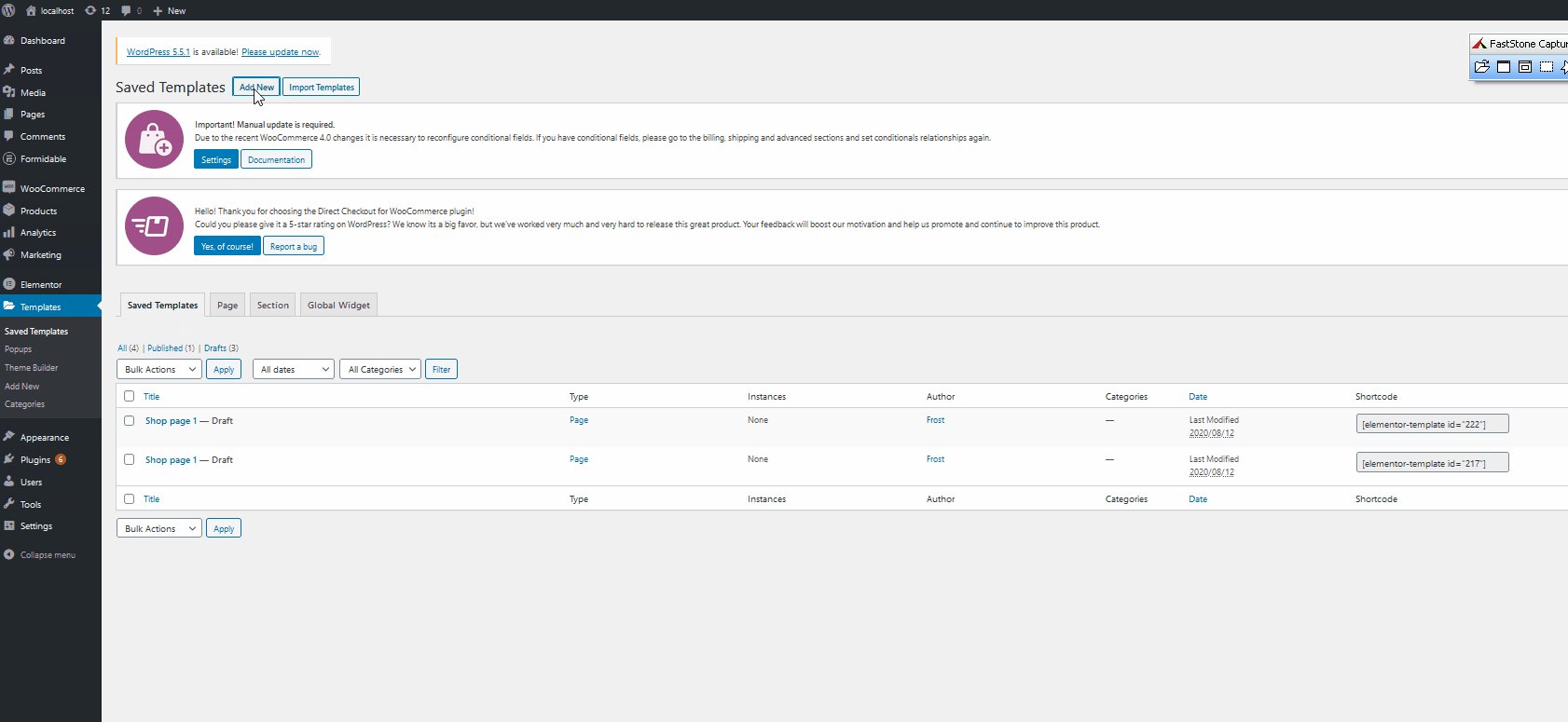
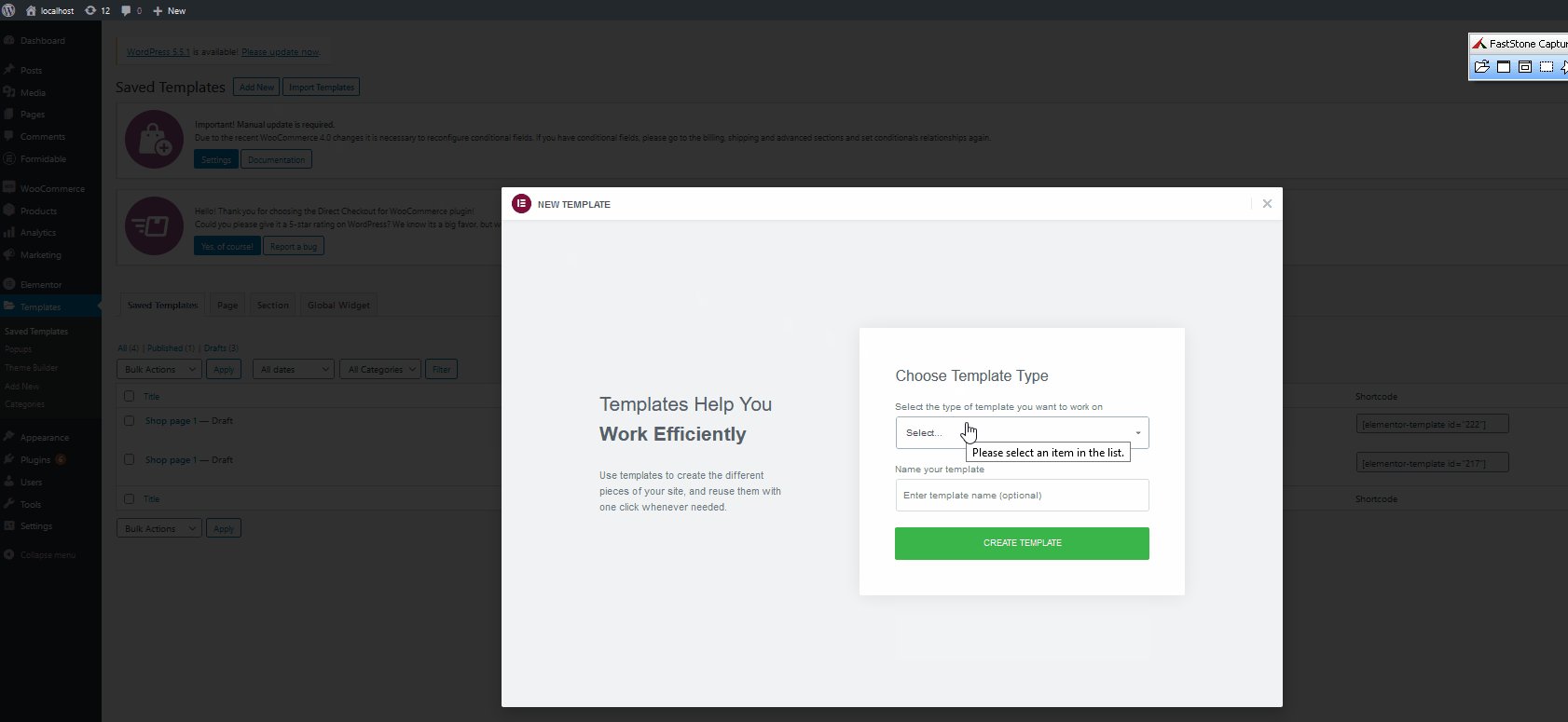
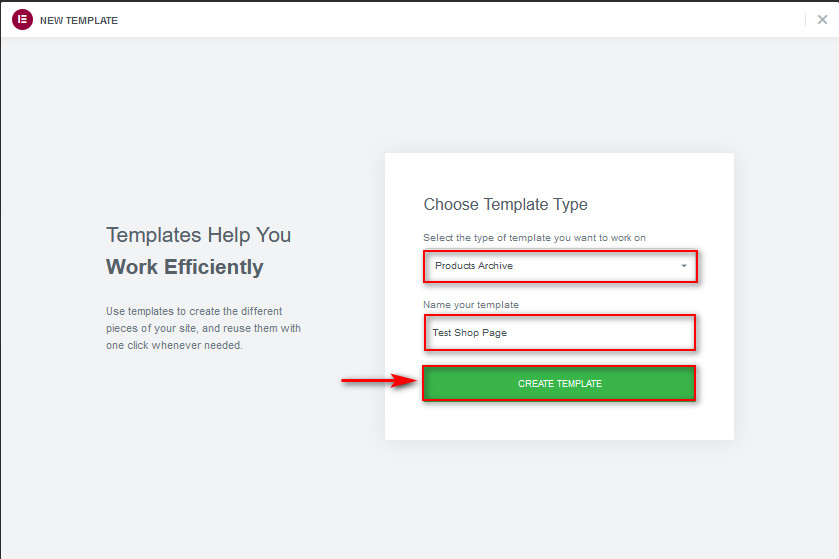
Agora vamos começar com nosso tutorial. Vamos supor que você tenha o Elementor e seus plugins WooCommerce instalados e configurados. Existem várias páginas e conteúdo de página de loja que você pode gerenciar com o Elementor e o WooCommerce. Mas vamos começar criando sua página personalizada da WooCommerce Shop no Elementor. Para fazer isso, você precisa criar um arquivo de produto usando o Elementor. Portanto, no painel de administração do WordPress, vá para Modelos > Modelos salvos . Em seguida, clique em Adicionar novo no canto superior esquerdo.  Em seguida, escolha o tipo de elemento como Product Archive e nomeie seu Template. Depois de pressionar Criar modelo , você irá para a página Elementor para personalizar sua página de arquivo.
Em seguida, escolha o tipo de elemento como Product Archive e nomeie seu Template. Depois de pressionar Criar modelo , você irá para a página Elementor para personalizar sua página de arquivo. 
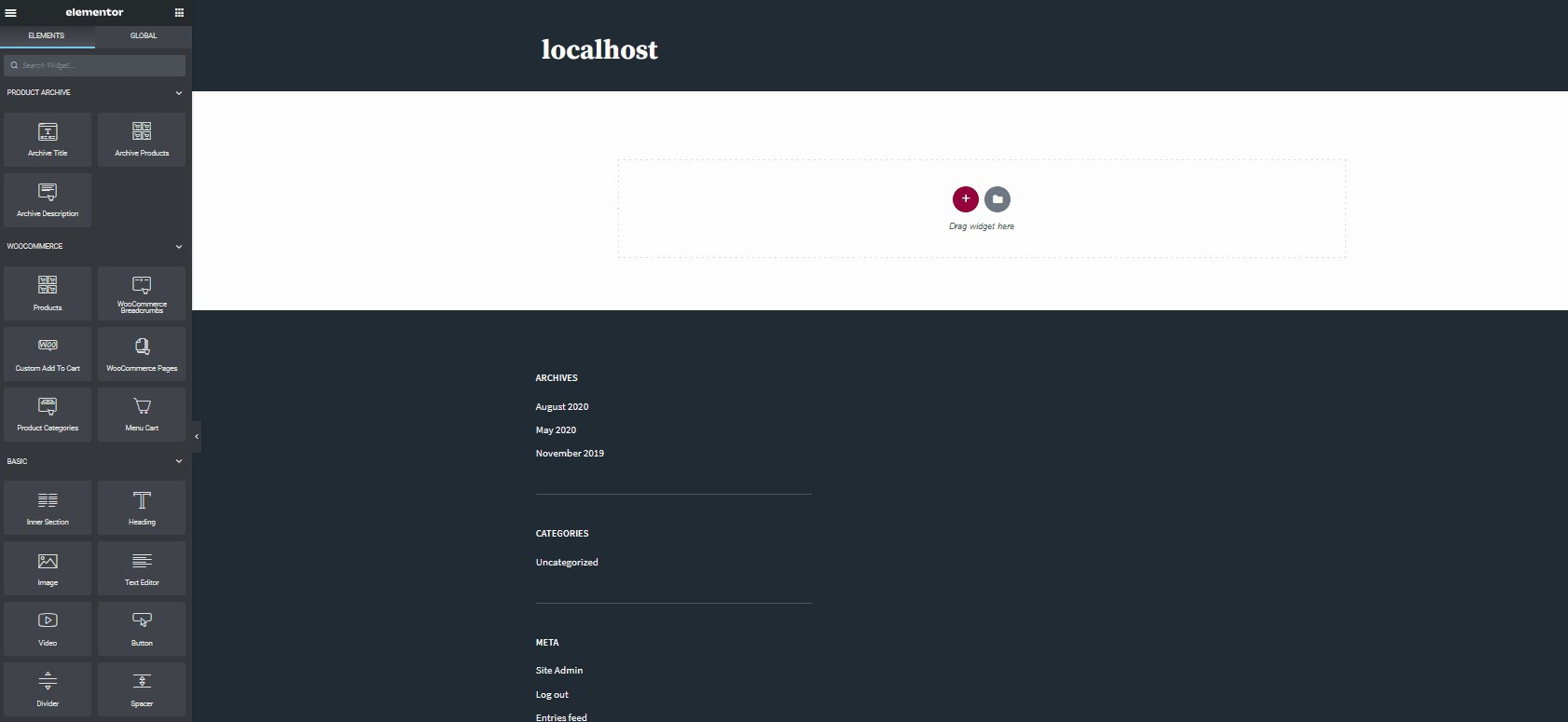
Personalizando seu modelo e habilitando Elementor Blocks and Templates
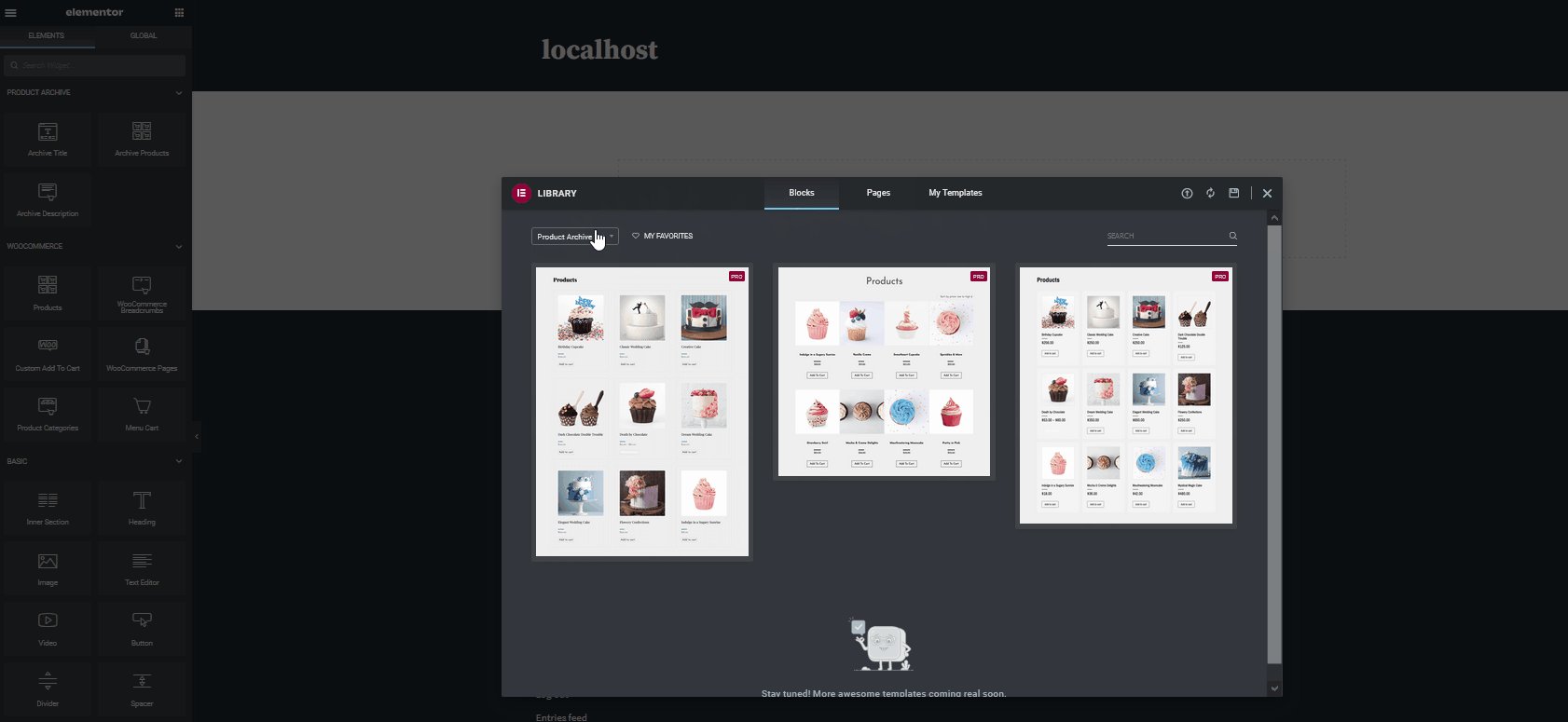
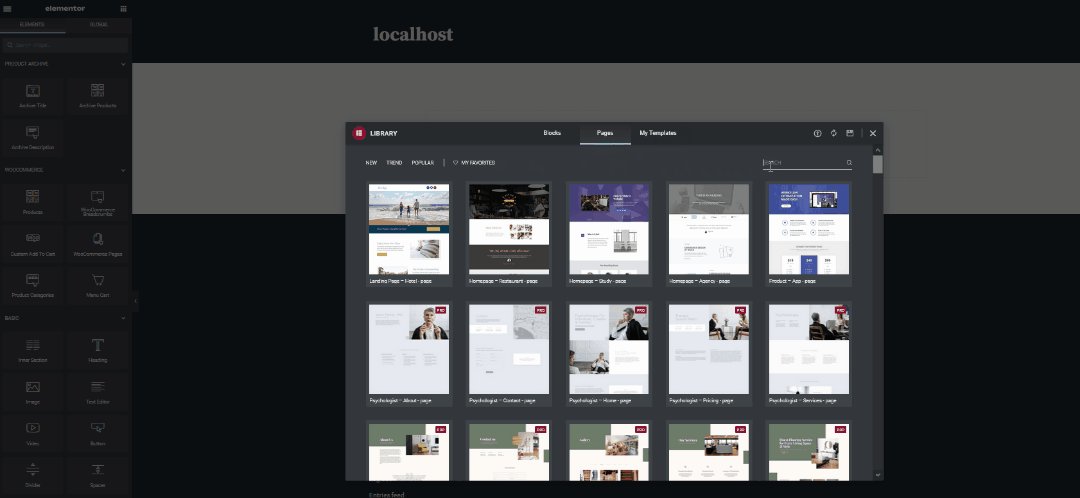
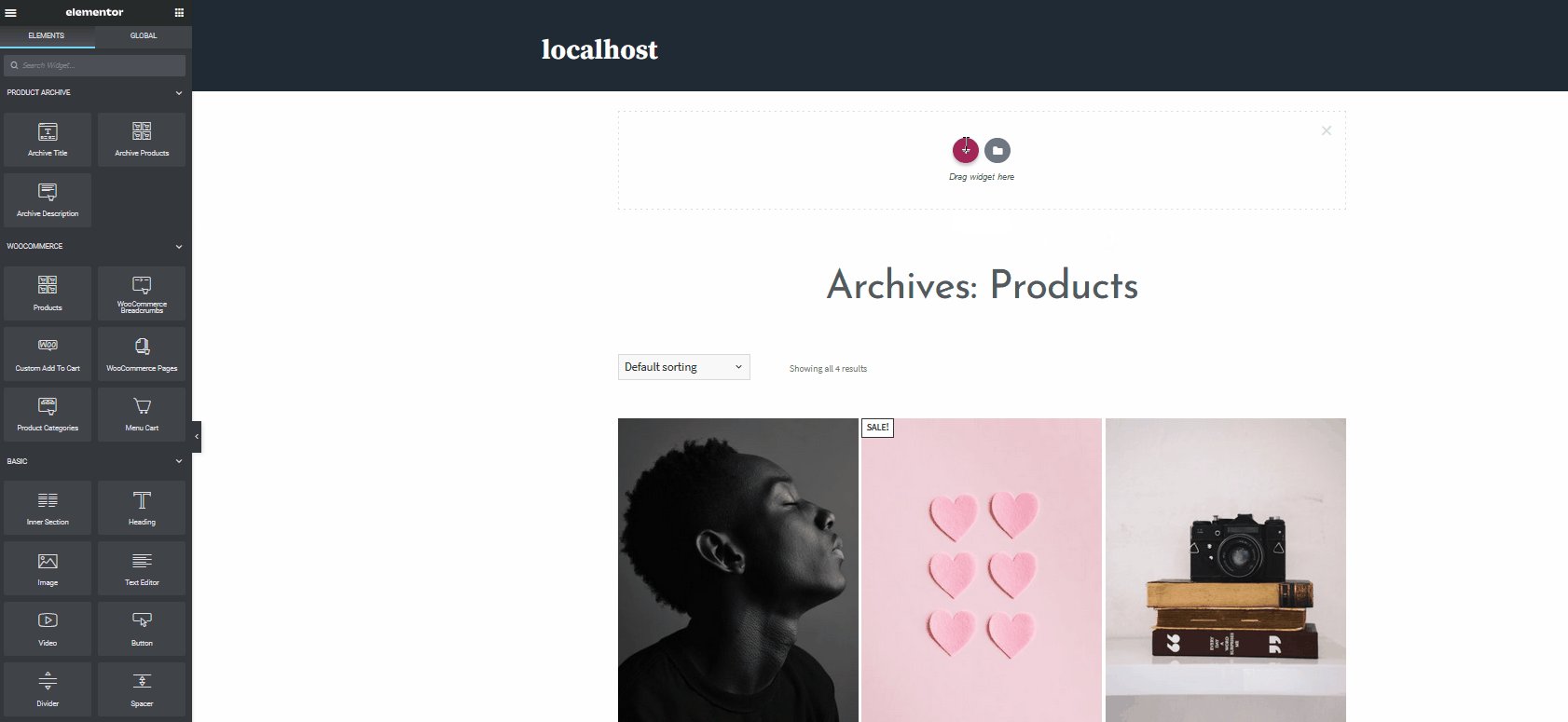
Depois de abrir a página do Elementor, em vez de começar do zero, você terá automaticamente a opção de inserir um bloco de Arquivos totalmente mobiliado para a página da sua loja.  Para abrir isso sempre que quiser, basta clicar no ícone da pasta na seção Arrastar widget aqui e pressionar a guia Blocos . Você também pode usar a opção Filtro para escolher blocos específicos para páginas específicas. Depois disso, clique em qualquer um dos blocos que atendam às suas necessidades e pressione o botão Inserir .
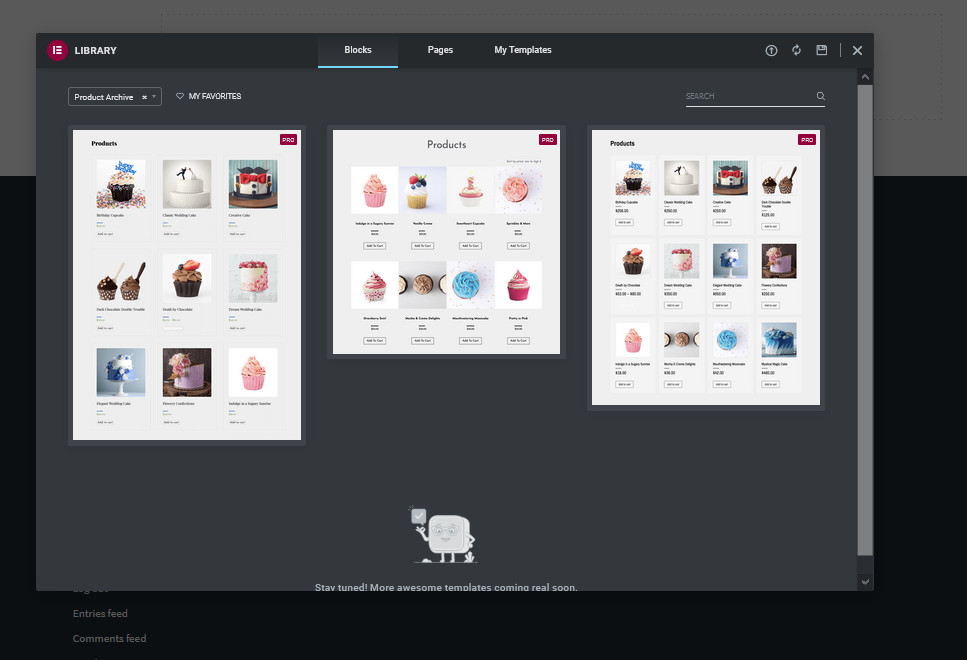
Para abrir isso sempre que quiser, basta clicar no ícone da pasta na seção Arrastar widget aqui e pressionar a guia Blocos . Você também pode usar a opção Filtro para escolher blocos específicos para páginas específicas. Depois disso, clique em qualquer um dos blocos que atendam às suas necessidades e pressione o botão Inserir .  Dessa forma, você economizará muito tempo e começará com uma página de demonstração projetada pela Elementor para ajudá-lo a configurar sua página de loja muito mais rapidamente. Para isso, clique no ícone Pasta na seção Arrastar Widget aqui e pressione Páginas . Em seguida, escolha um dos designs de página que você gosta. Como alternativa, você pode usar a barra de pesquisa para encontrar designs de página para o tipo de página de loja que deseja. Depois de escolher seu design, clique em Inserir para importar a página para seu modelo de arquivo.
Dessa forma, você economizará muito tempo e começará com uma página de demonstração projetada pela Elementor para ajudá-lo a configurar sua página de loja muito mais rapidamente. Para isso, clique no ícone Pasta na seção Arrastar Widget aqui e pressione Páginas . Em seguida, escolha um dos designs de página que você gosta. Como alternativa, você pode usar a barra de pesquisa para encontrar designs de página para o tipo de página de loja que deseja. Depois de escolher seu design, clique em Inserir para importar a página para seu modelo de arquivo.  Você pode aprender mais sobre blocos pré-projetados e modelos de página e tudo o que você pode fazer com eles aqui. Agora, vamos ver como personalizar um bloco e adicionar elementos adicionais à página da loja WooCommerce com Elementor .
Você pode aprender mais sobre blocos pré-projetados e modelos de página e tudo o que você pode fazer com eles aqui. Agora, vamos ver como personalizar um bloco e adicionar elementos adicionais à página da loja WooCommerce com Elementor .

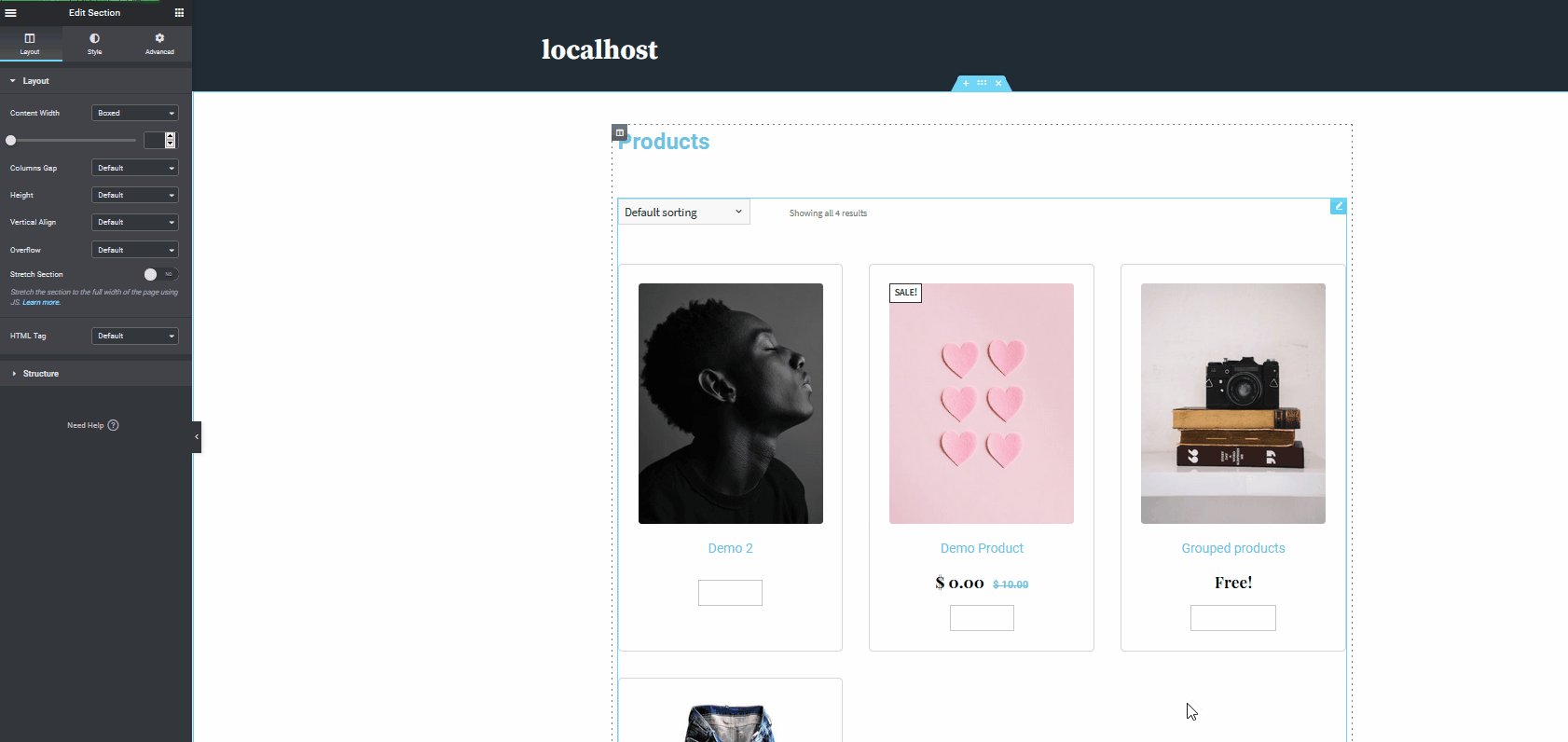
Personalize a página da loja WooCommerce no Elementor
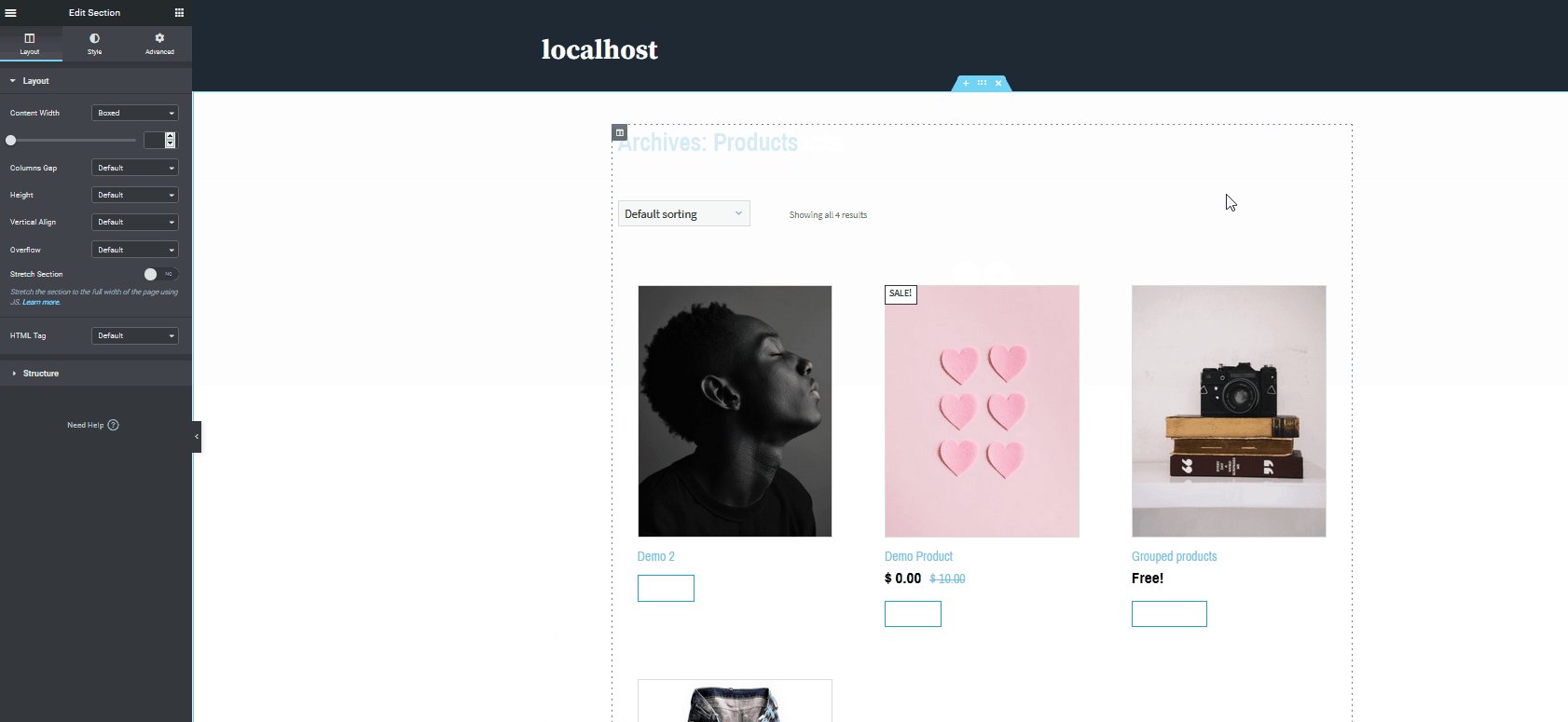
Para personalizar a página da loja, você pode adicionar alguns widgets e editá-los para se adequar à aparência do seu site. Então, vamos começar adicionando alguns widgets essenciais à sua loja. Depois de adicionar seu bloco base , vamos incluir alguns widgets úteis, como carrinho de menu e migalhas de pão do WooCommerce. Existem muitos outros widgets que você adiciona à sua página de loja usando o Elementor, e você deve brincar e encontrar os melhores para você.
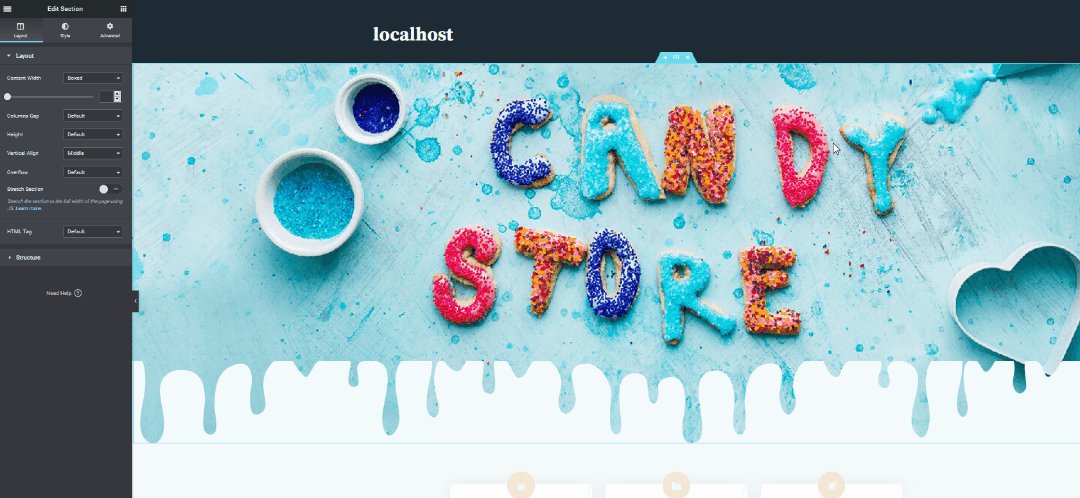
Adicionar seção de widget
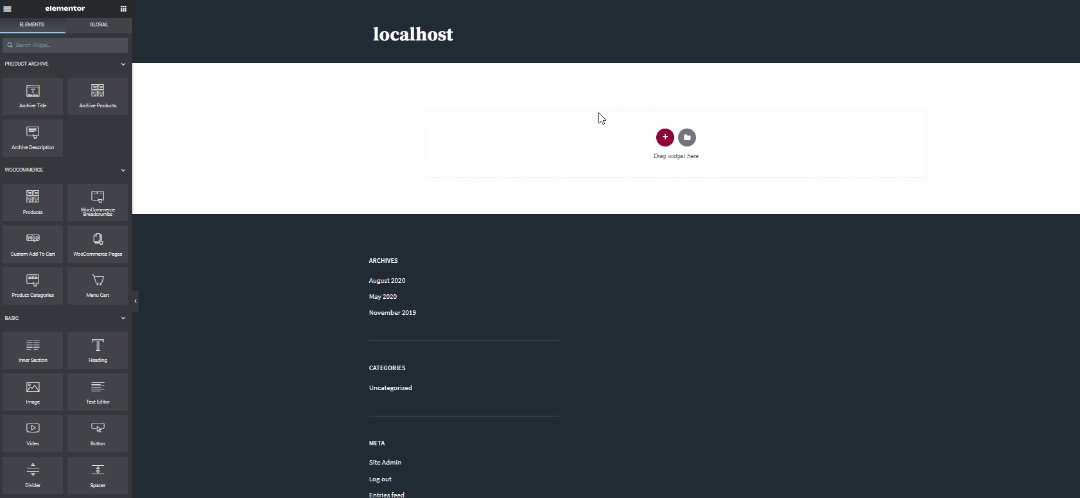
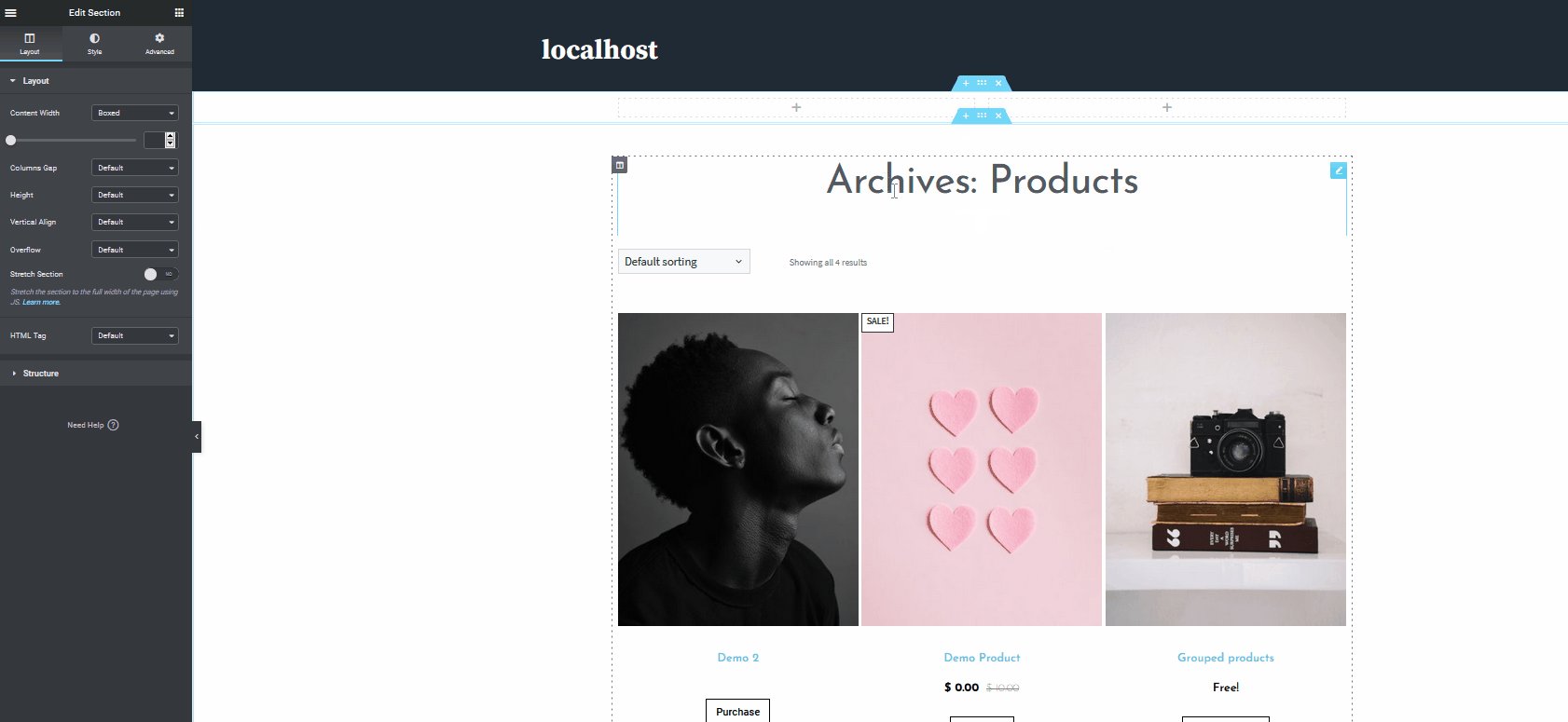
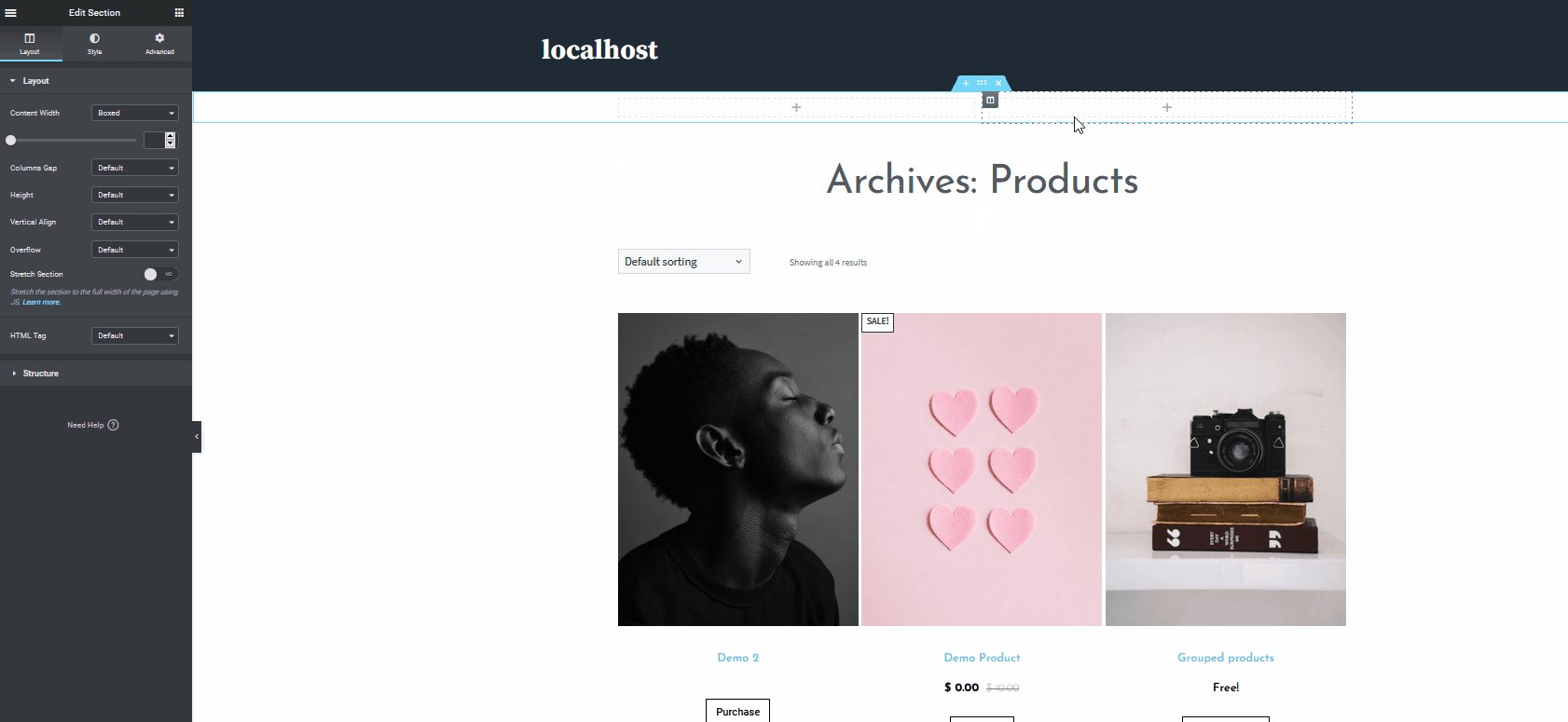
Vamos em frente e adicionar uma seção de widget clicando no botão Adicionar Seção (botão Azul Plus).  Isso abrirá uma nova seção de widget. Em seguida, clique no botão de adição rotulado como Adicionar novo seção na área Widget e escolha a estrutura . Como vamos adicionar apenas o WooCommerce Breadcrumbs e um botão de carrinho de menu, vamos escolher a estrutura 2×1. Isso adicionará uma seção de grade 2 × 1 simples, onde você pode adicionar seus widgets ao local especificado.
Isso abrirá uma nova seção de widget. Em seguida, clique no botão de adição rotulado como Adicionar novo seção na área Widget e escolha a estrutura . Como vamos adicionar apenas o WooCommerce Breadcrumbs e um botão de carrinho de menu, vamos escolher a estrutura 2×1. Isso adicionará uma seção de grade 2 × 1 simples, onde você pode adicionar seus widgets ao local especificado.  Depois disso, use a barra lateral e vá para a lista de Elementos clicando no ícone de grade no canto superior direito da barra lateral.
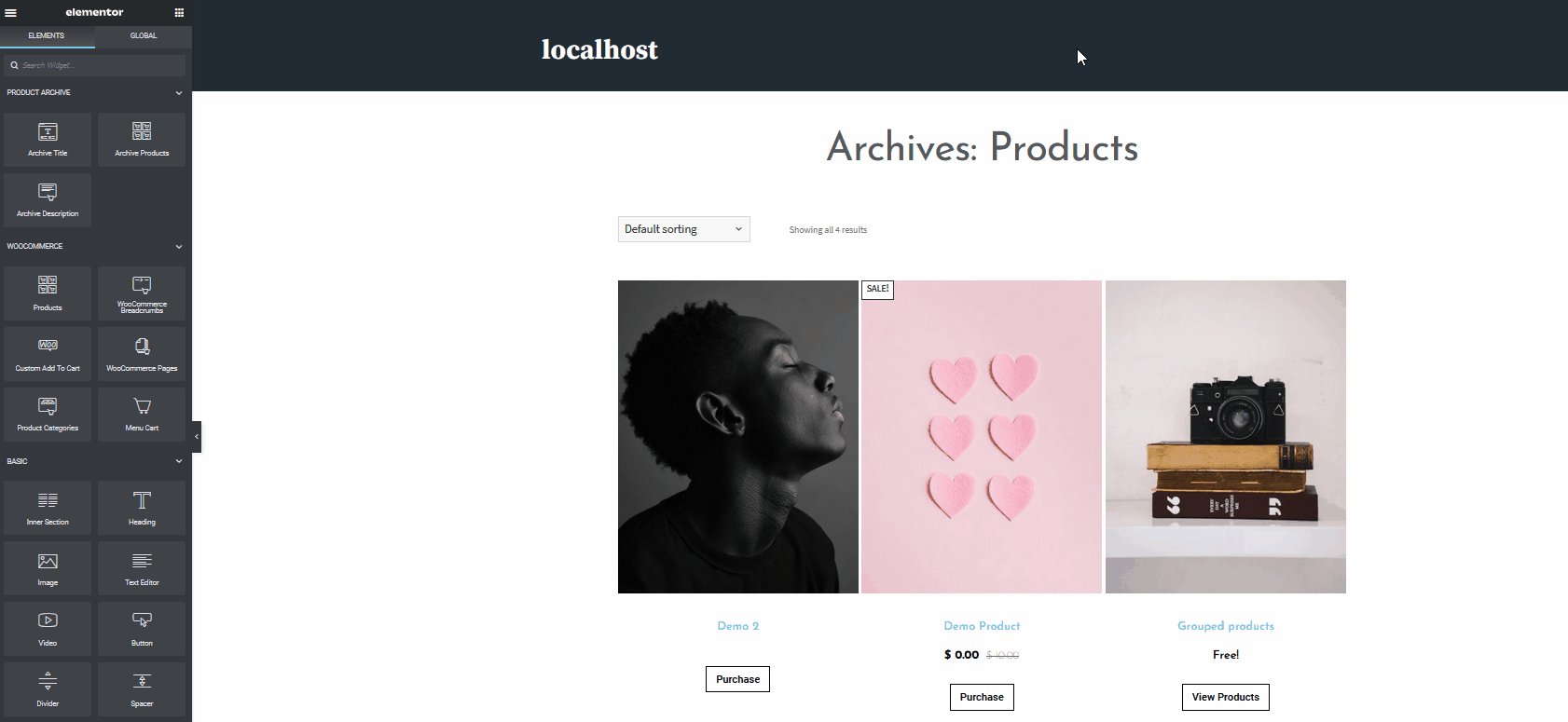
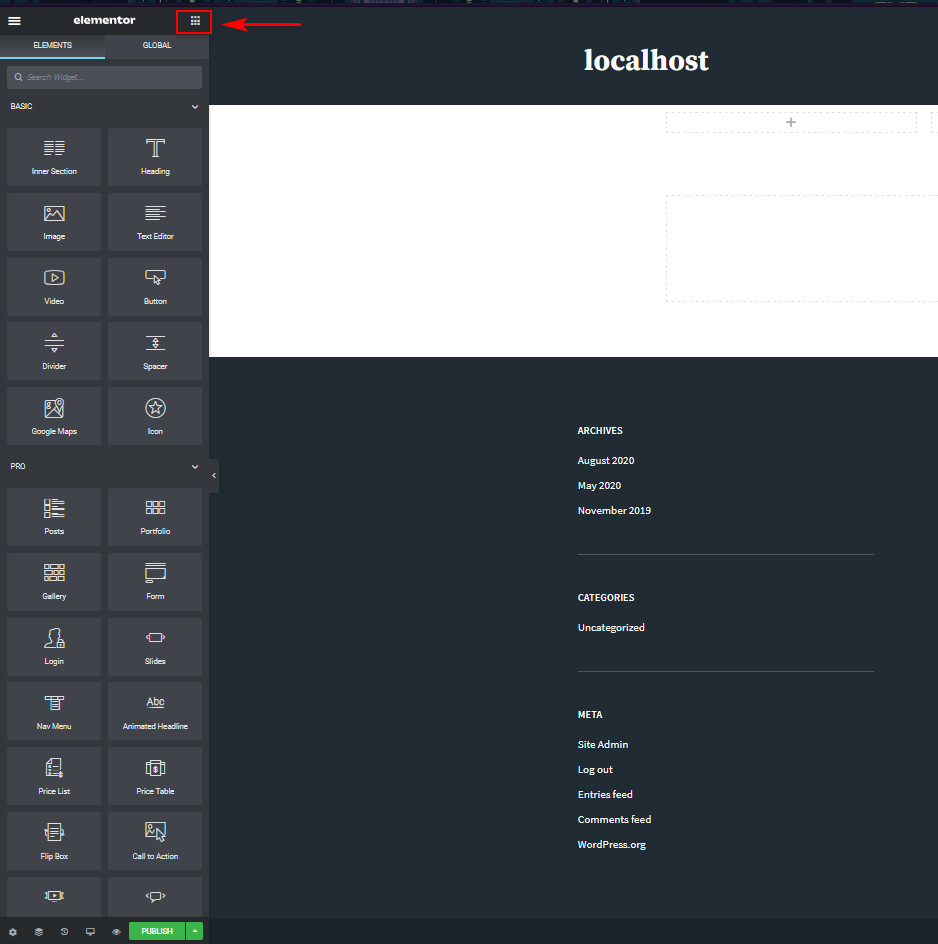
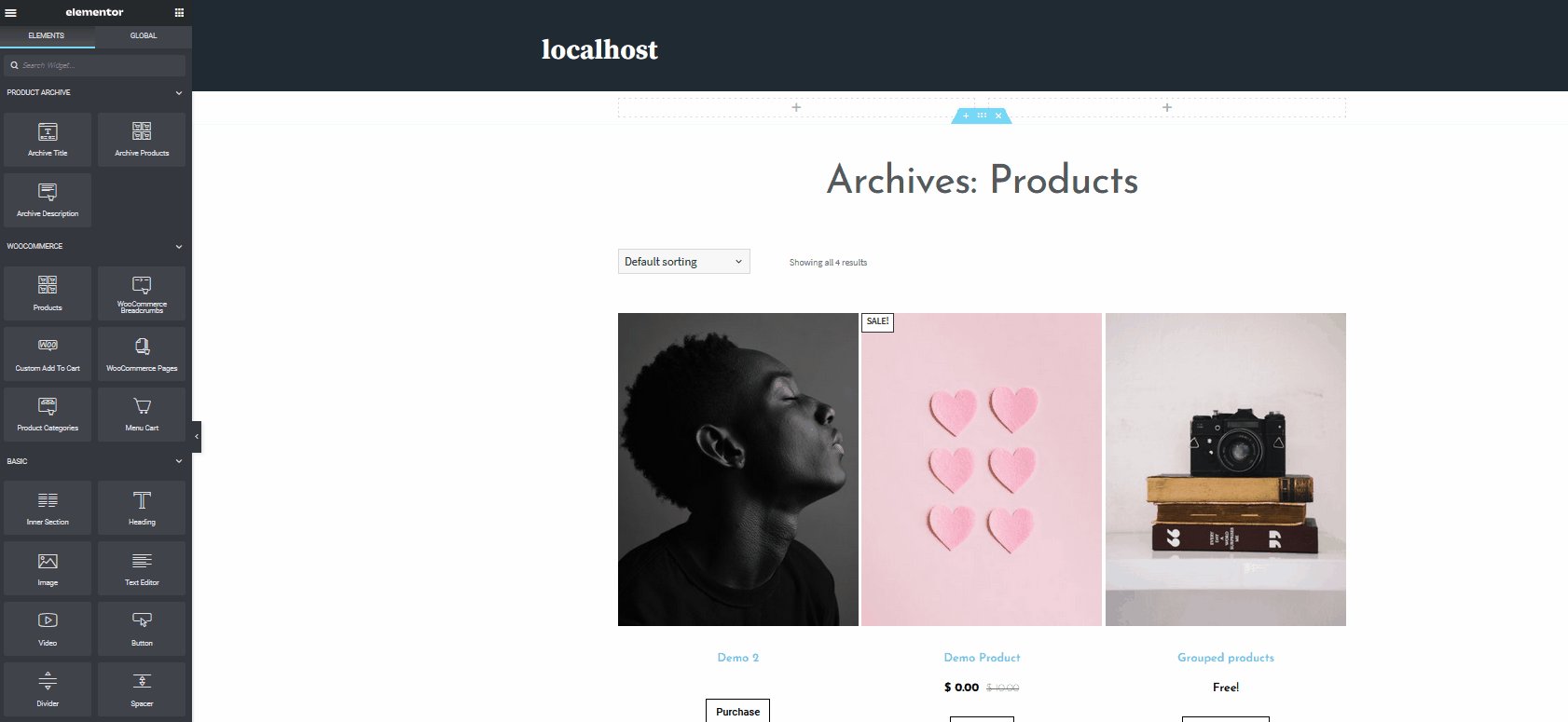
Depois disso, use a barra lateral e vá para a lista de Elementos clicando no ícone de grade no canto superior direito da barra lateral.  Em seguida, arraste os widgets desejados para a área de widgets. Para esta demonstração, vamos incluir o carrinho de menu e os widgets WooCommerce Breadcrumbs. Portanto, use a barra de pesquisa para encontrar rapidamente os widgets certos e arraste-os para a área de widgets. Primeiro, vamos arrastar o widget do carrinho de menu.
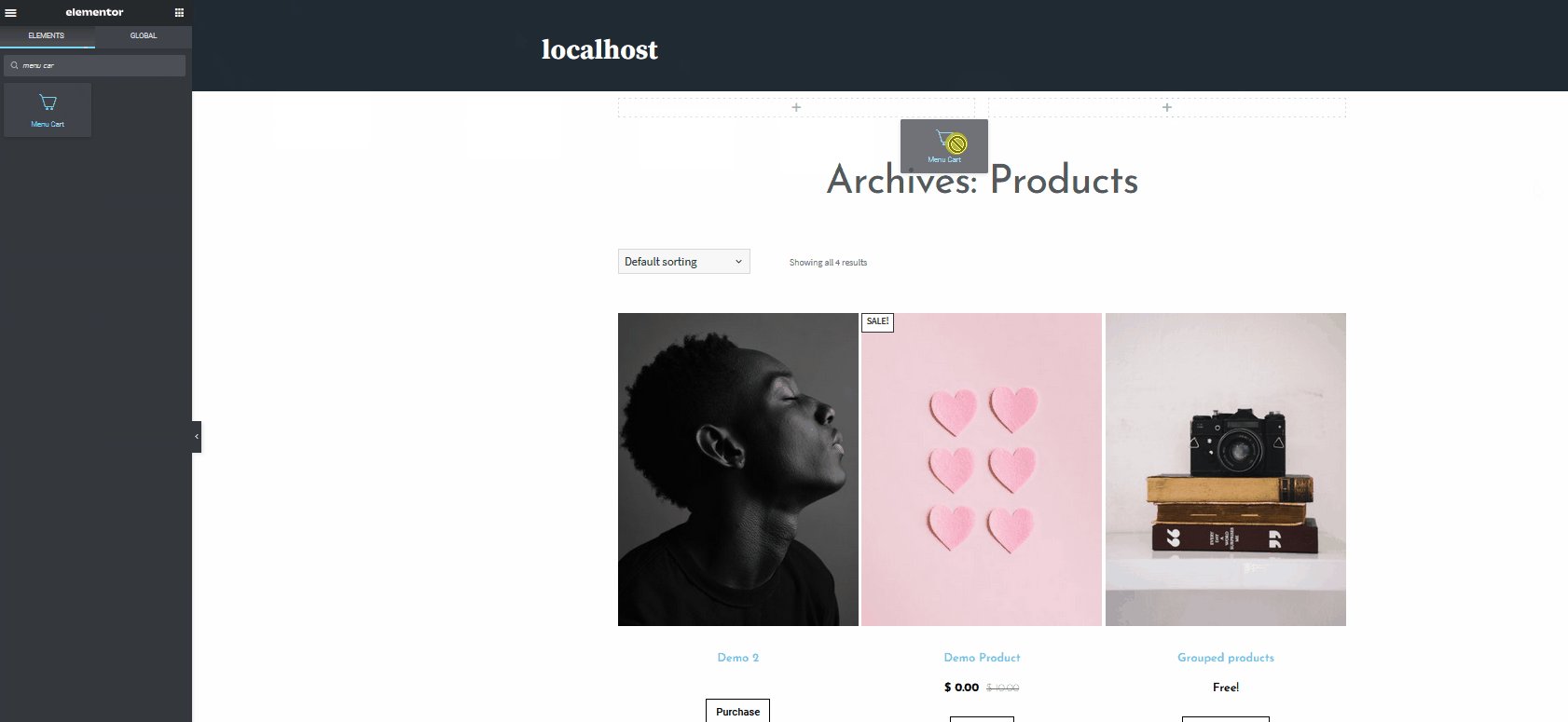
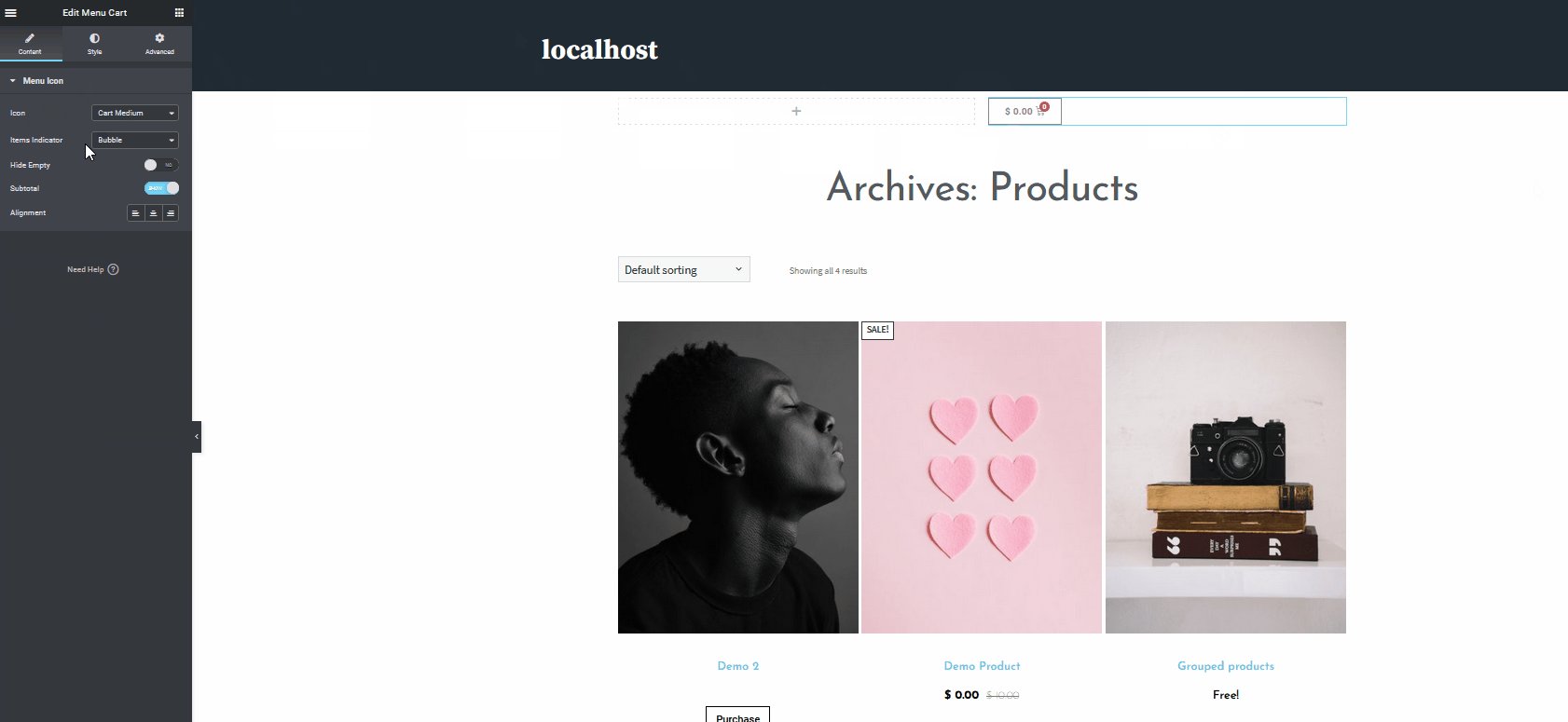
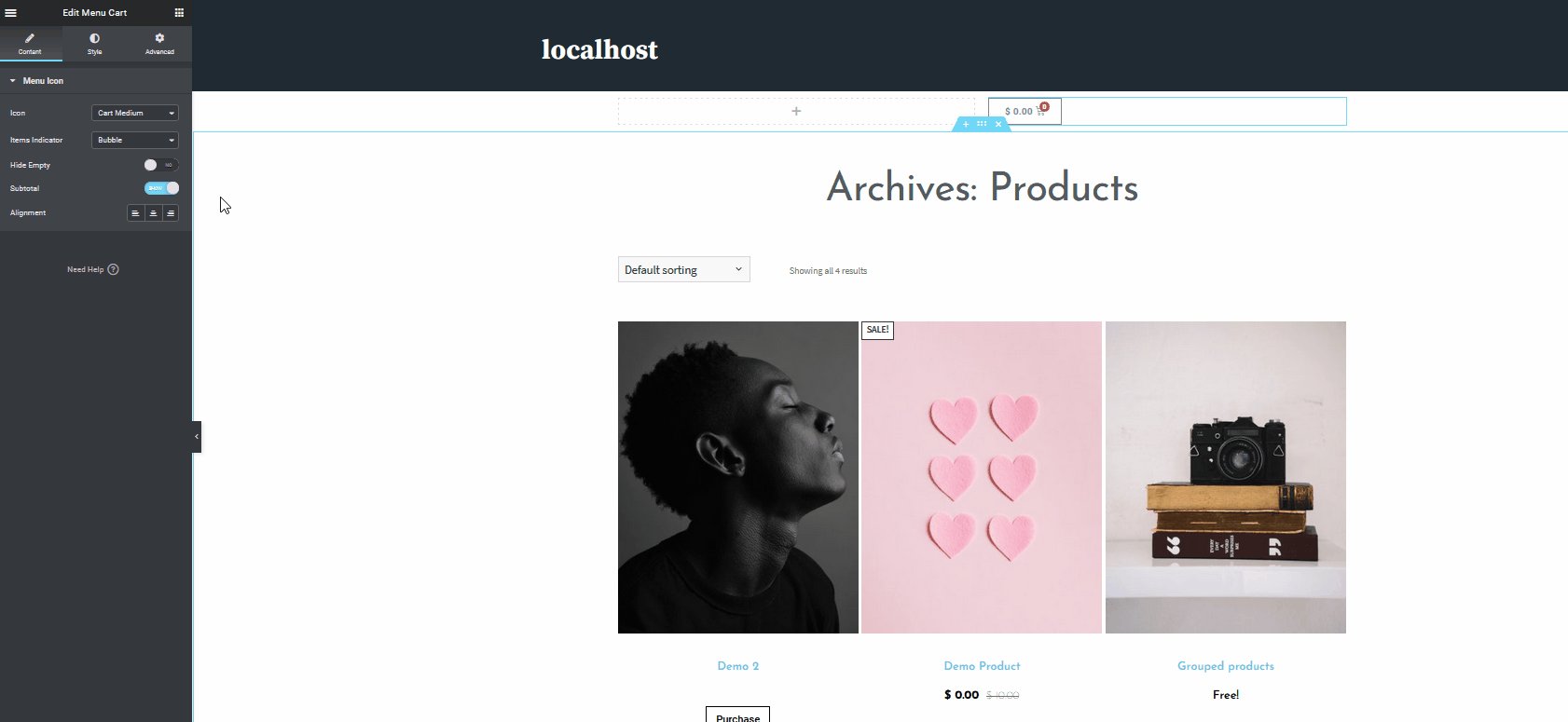
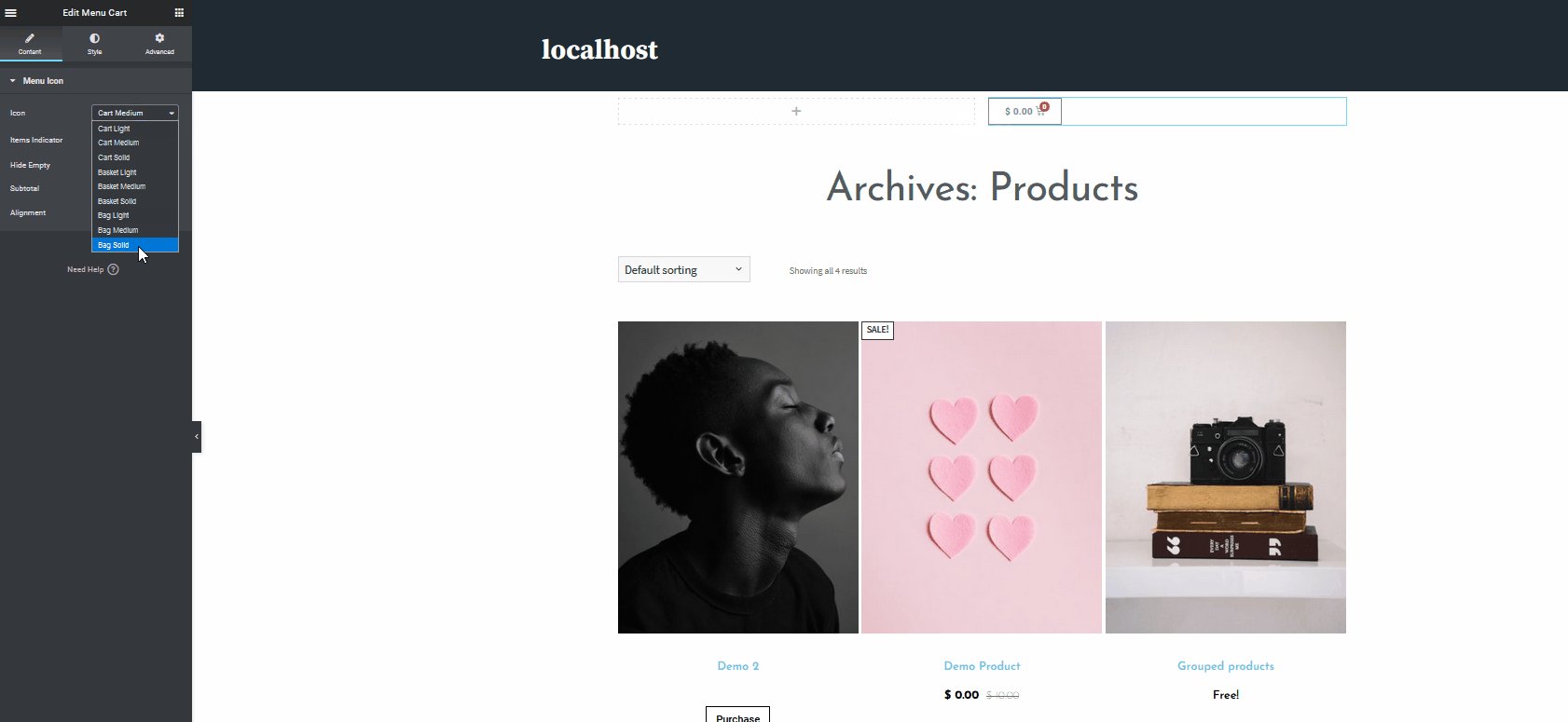
Em seguida, arraste os widgets desejados para a área de widgets. Para esta demonstração, vamos incluir o carrinho de menu e os widgets WooCommerce Breadcrumbs. Portanto, use a barra de pesquisa para encontrar rapidamente os widgets certos e arraste-os para a área de widgets. Primeiro, vamos arrastar o widget do carrinho de menu.  Em seguida, clique no widget do carrinho de menu e personalize as opções na barra lateral esquerda. Por exemplo, vamos alterar o ícone e o alinhamento à direita usando a barra lateral.
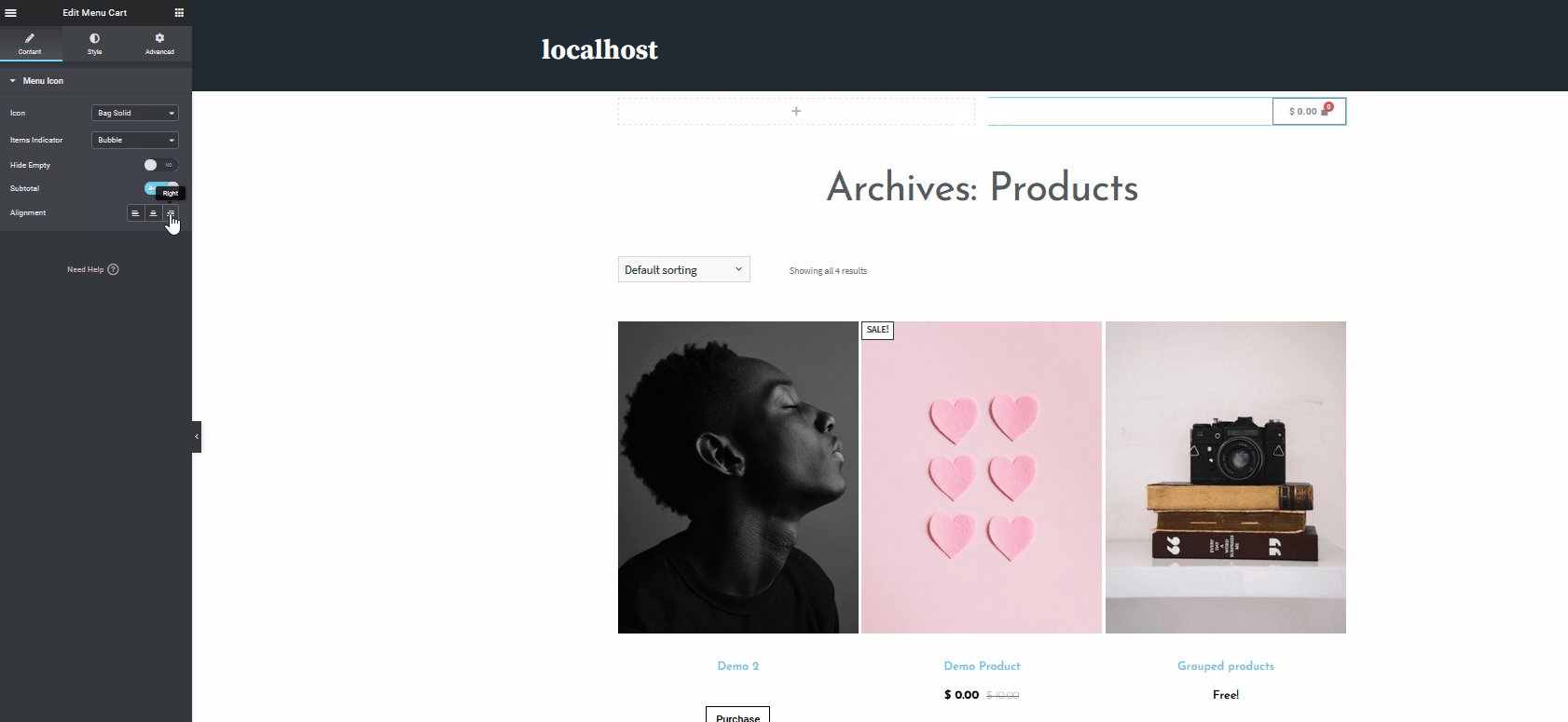
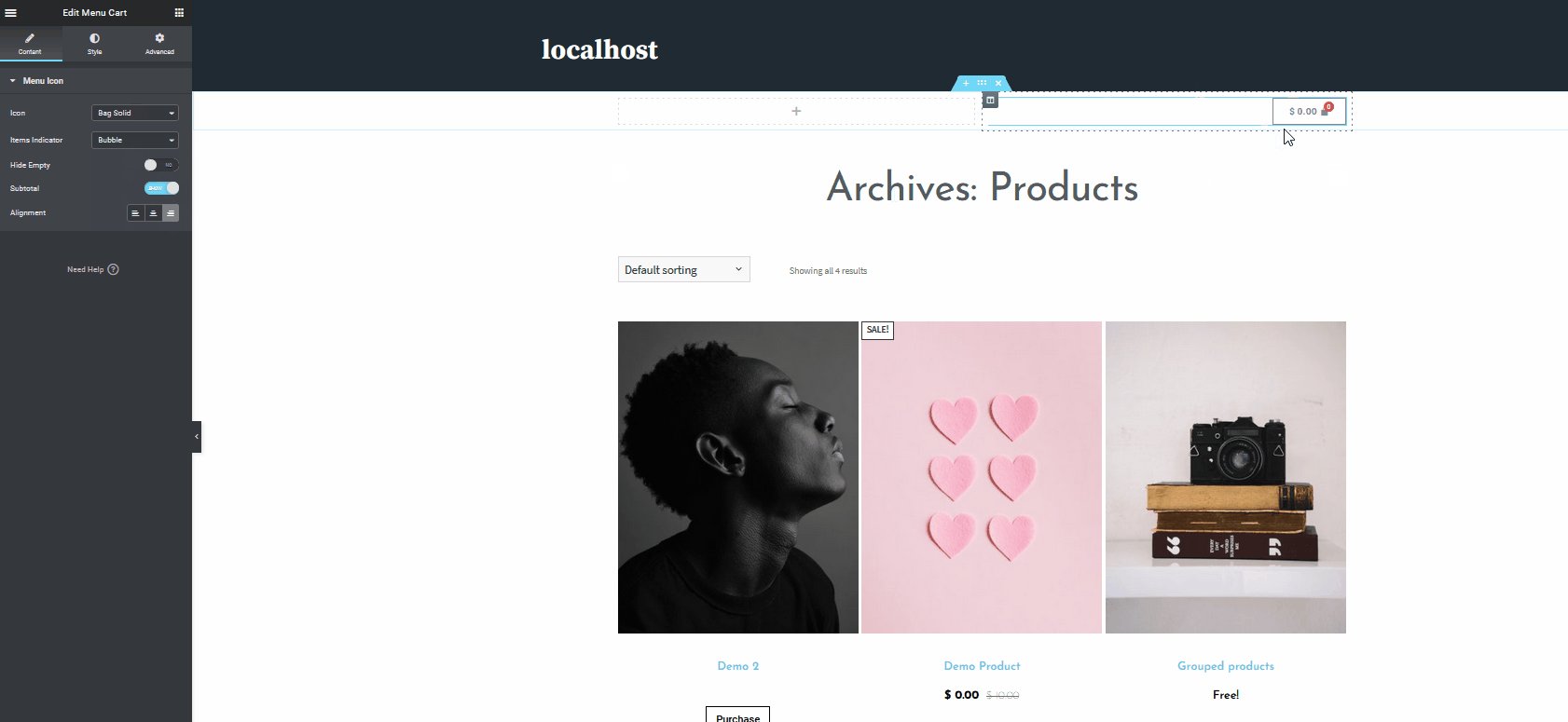
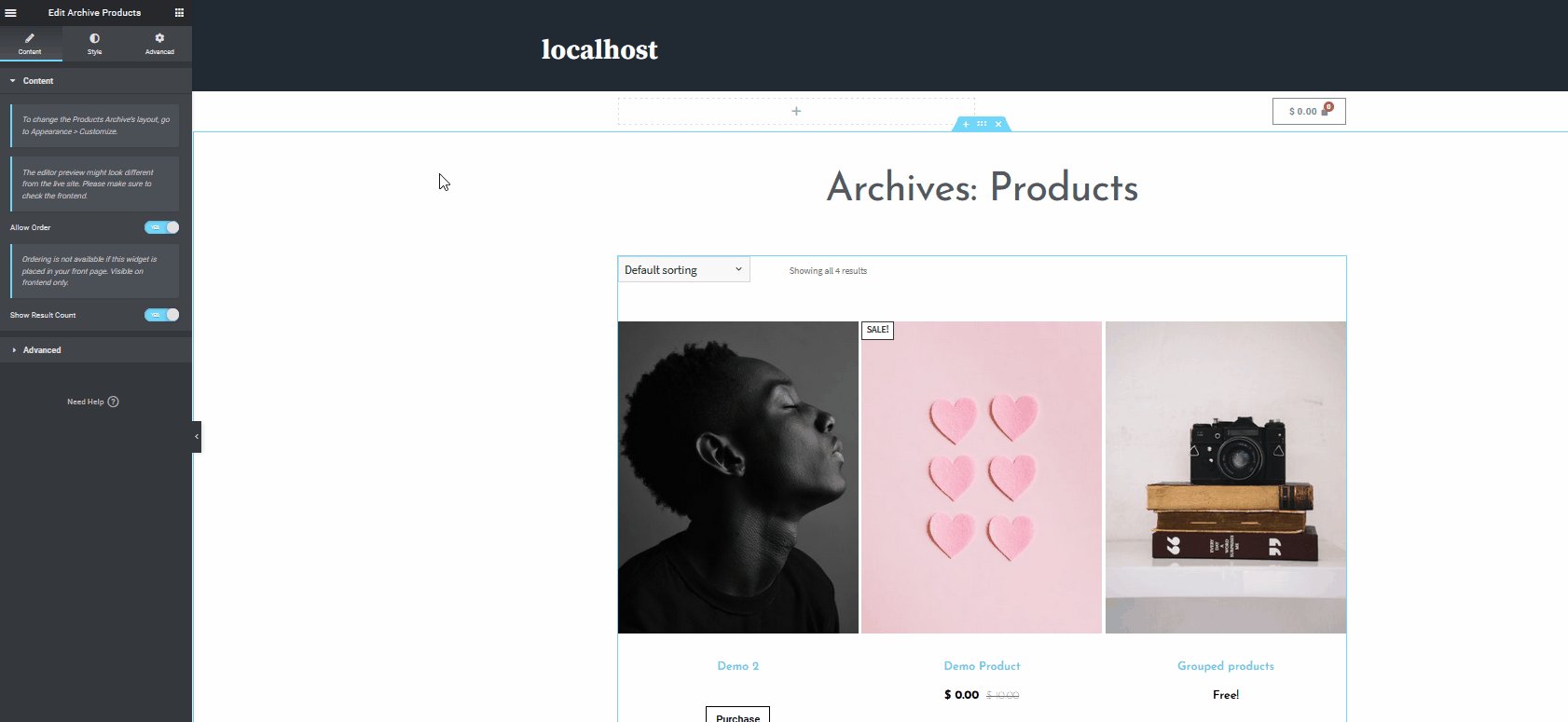
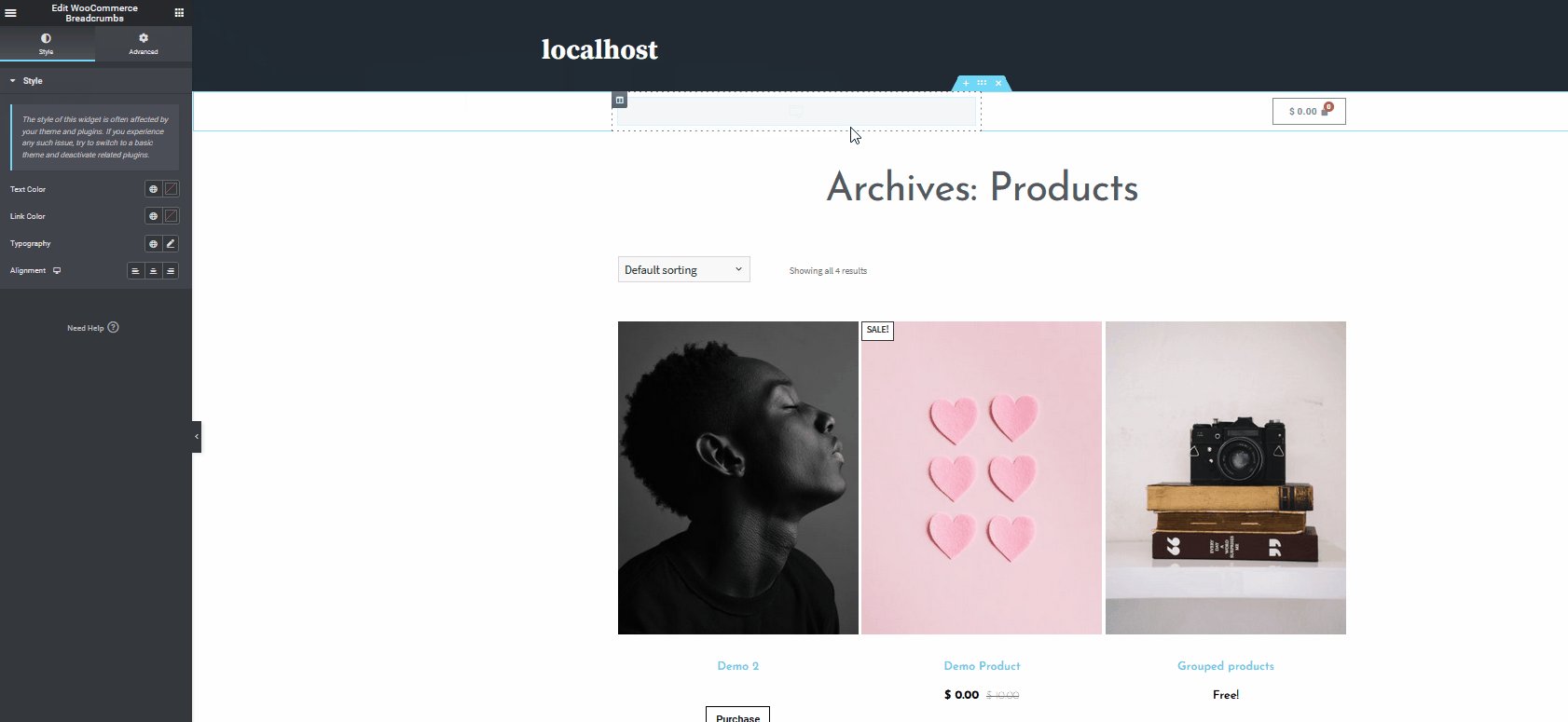
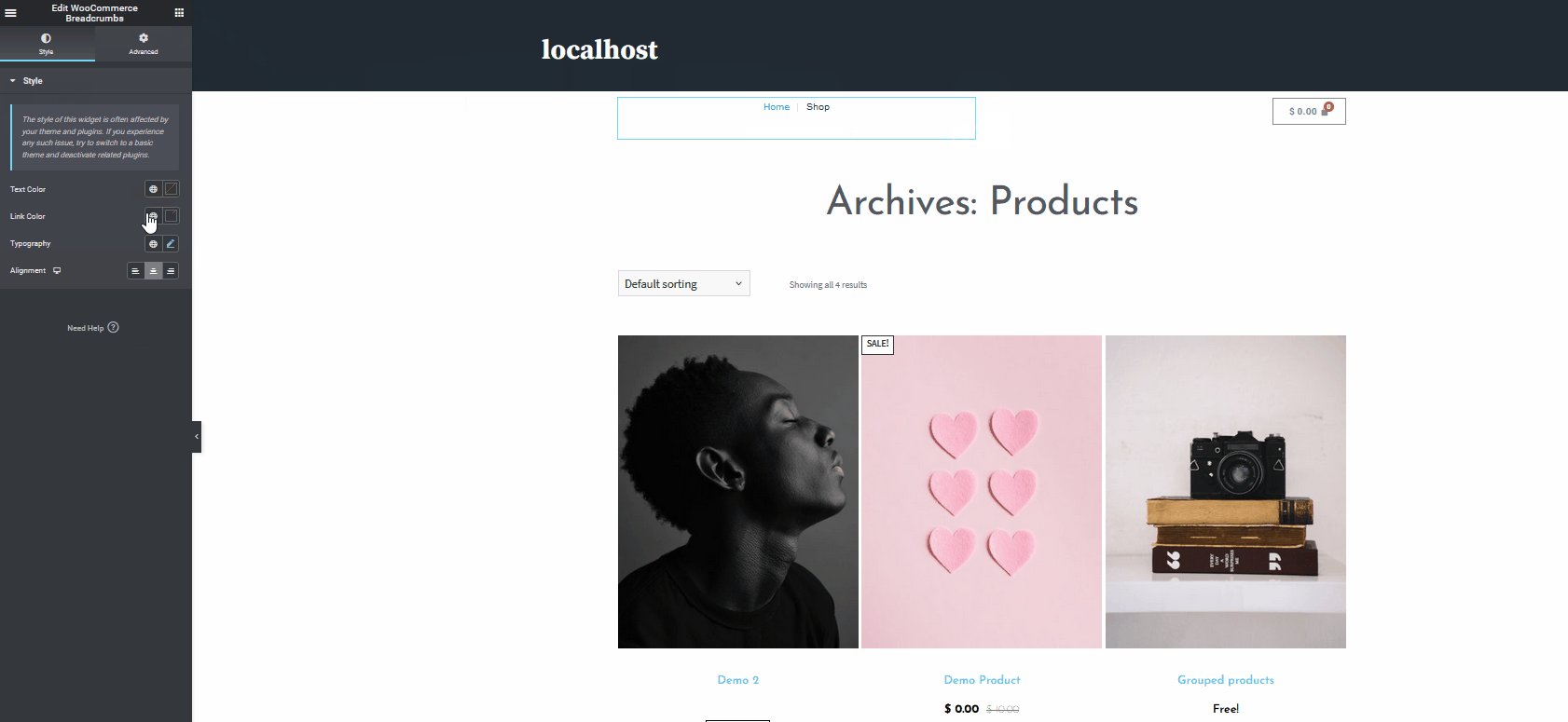
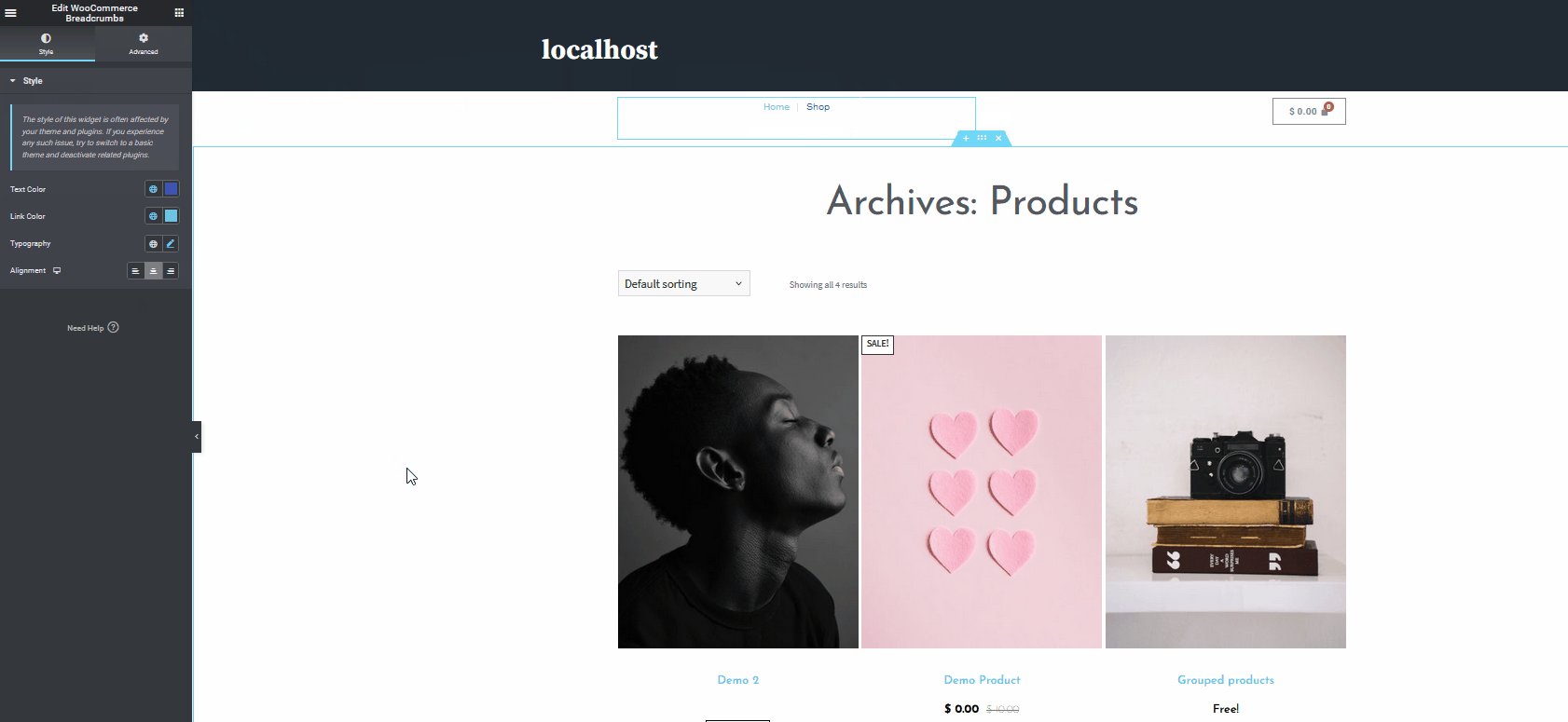
Em seguida, clique no widget do carrinho de menu e personalize as opções na barra lateral esquerda. Por exemplo, vamos alterar o ícone e o alinhamento à direita usando a barra lateral.  Agora, vamos fazer o mesmo para adicionar o widget WooCommerce Breadcrumbs. Então, vamos clicar no ícone Widgets na barra lateral esquerda e procurar o WooCommerce Breadcrumbs . Em seguida, arraste-o para a seção de widgets e personalize-o. Por exemplo, alteraremos a cor do texto, a cor do link, a tipografia e o alinhamento.
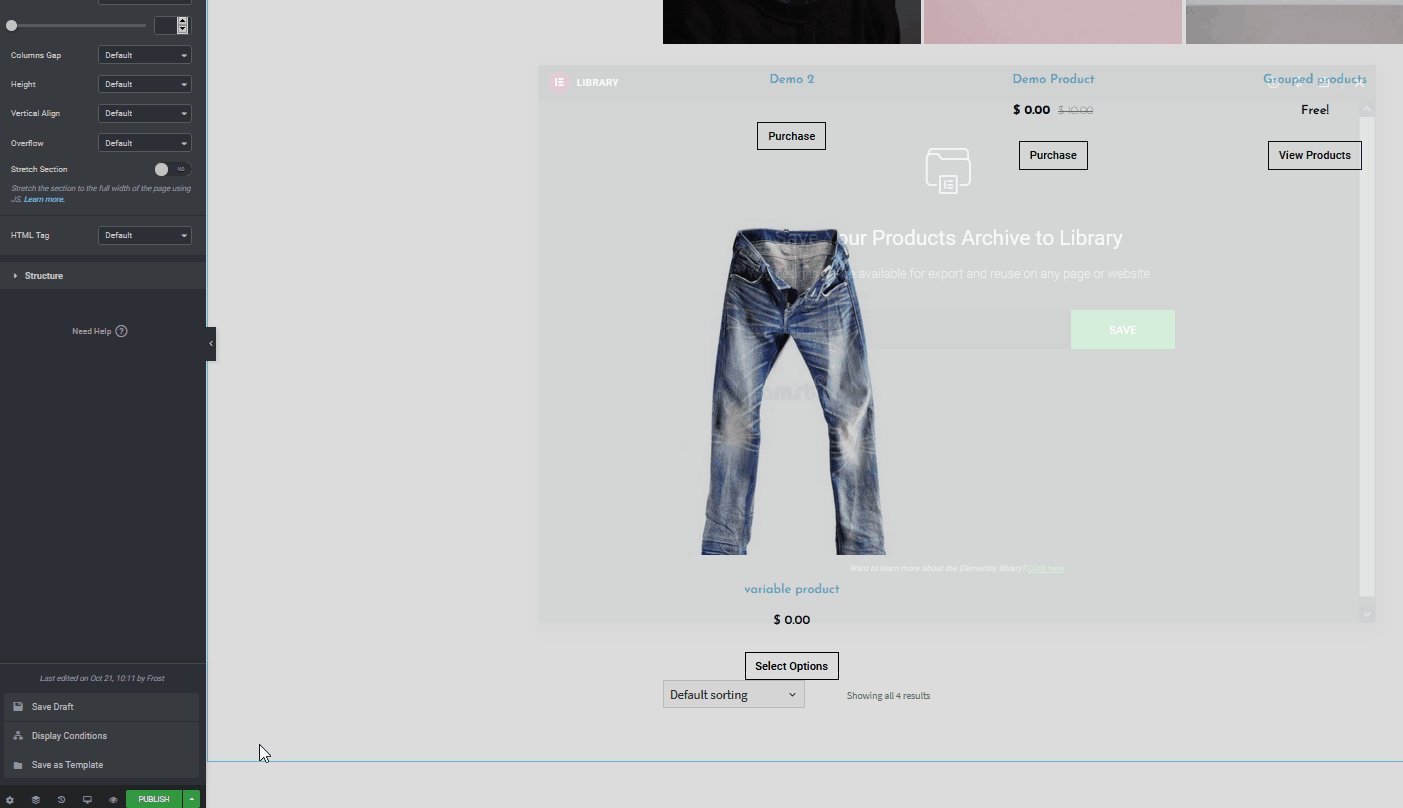
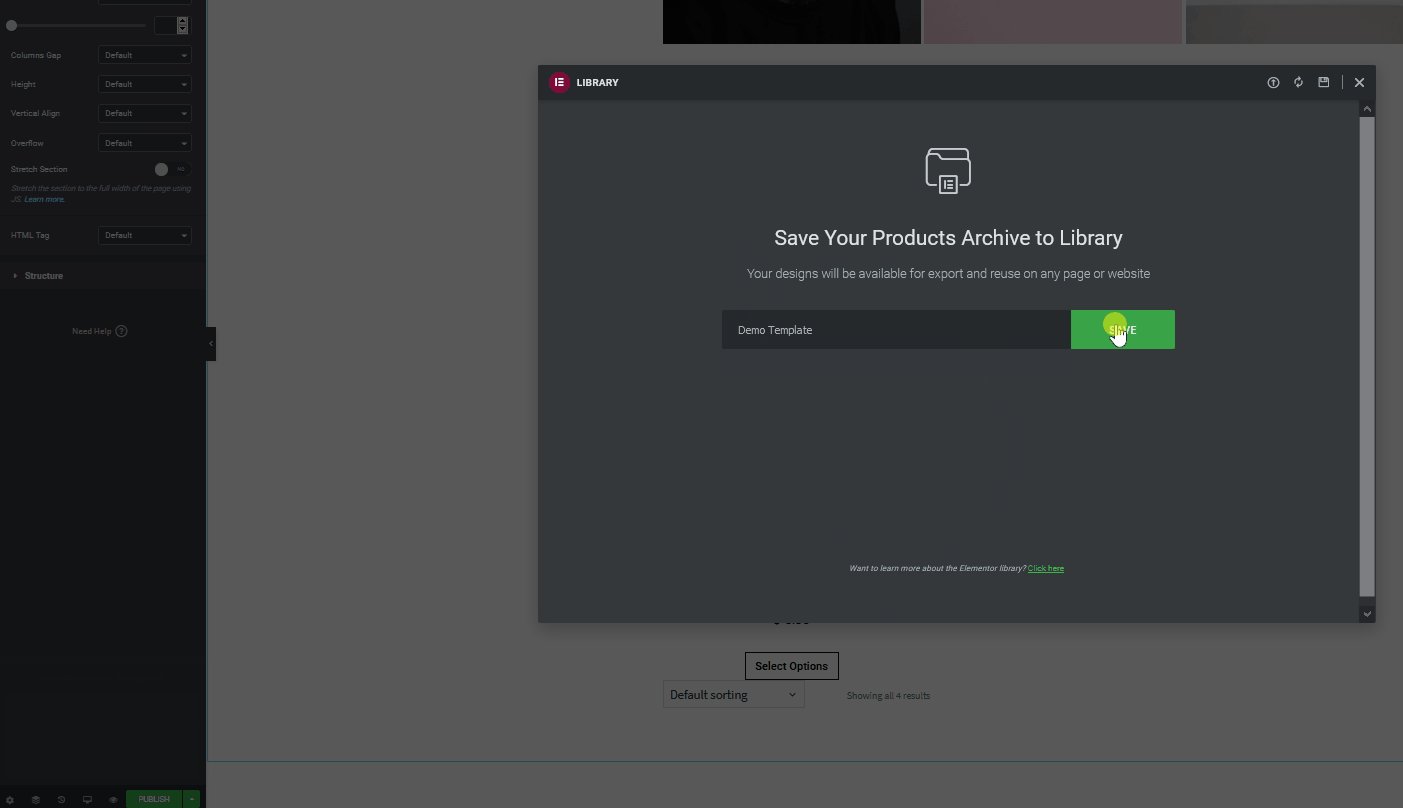
Agora, vamos fazer o mesmo para adicionar o widget WooCommerce Breadcrumbs. Então, vamos clicar no ícone Widgets na barra lateral esquerda e procurar o WooCommerce Breadcrumbs . Em seguida, arraste-o para a seção de widgets e personalize-o. Por exemplo, alteraremos a cor do texto, a cor do link, a tipografia e o alinhamento.  Depois de concluir as personalizações, lembre-se de salvar seu modelo recém-criado clicando no botão Salvar opções no canto inferior esquerdo, ao lado do botão Publicar. Em seguida, selecione Salvar como modelo e dê um nome apropriado ao seu modelo. Agora, seu modelo estará acessível a qualquer momento na seção Modelos salvos do seu Painel de administração do WP.
Depois de concluir as personalizações, lembre-se de salvar seu modelo recém-criado clicando no botão Salvar opções no canto inferior esquerdo, ao lado do botão Publicar. Em seguida, selecione Salvar como modelo e dê um nome apropriado ao seu modelo. Agora, seu modelo estará acessível a qualquer momento na seção Modelos salvos do seu Painel de administração do WP.
Configure seu modelo personalizado como a página WooCommerce Shop
Agora podemos seguir rapidamente etapas semelhantes para adicionar seções extras que sua página de loja pode usar. Deseja exibir um vídeo para demonstrar seus produtos? Que tal uma seção de texto curto para informações adicionais? Ou talvez adicionar uma configuração de carrossel com seus produtos ou depoimentos sobre sua empresa? Independentemente da opção escolhida, você pode habilitá-los da mesma forma. É muito conveniente usar o construtor de páginas de arrastar e soltar da Elementor que complementa perfeitamente o WooCommerce.
Personalize ainda mais o modelo
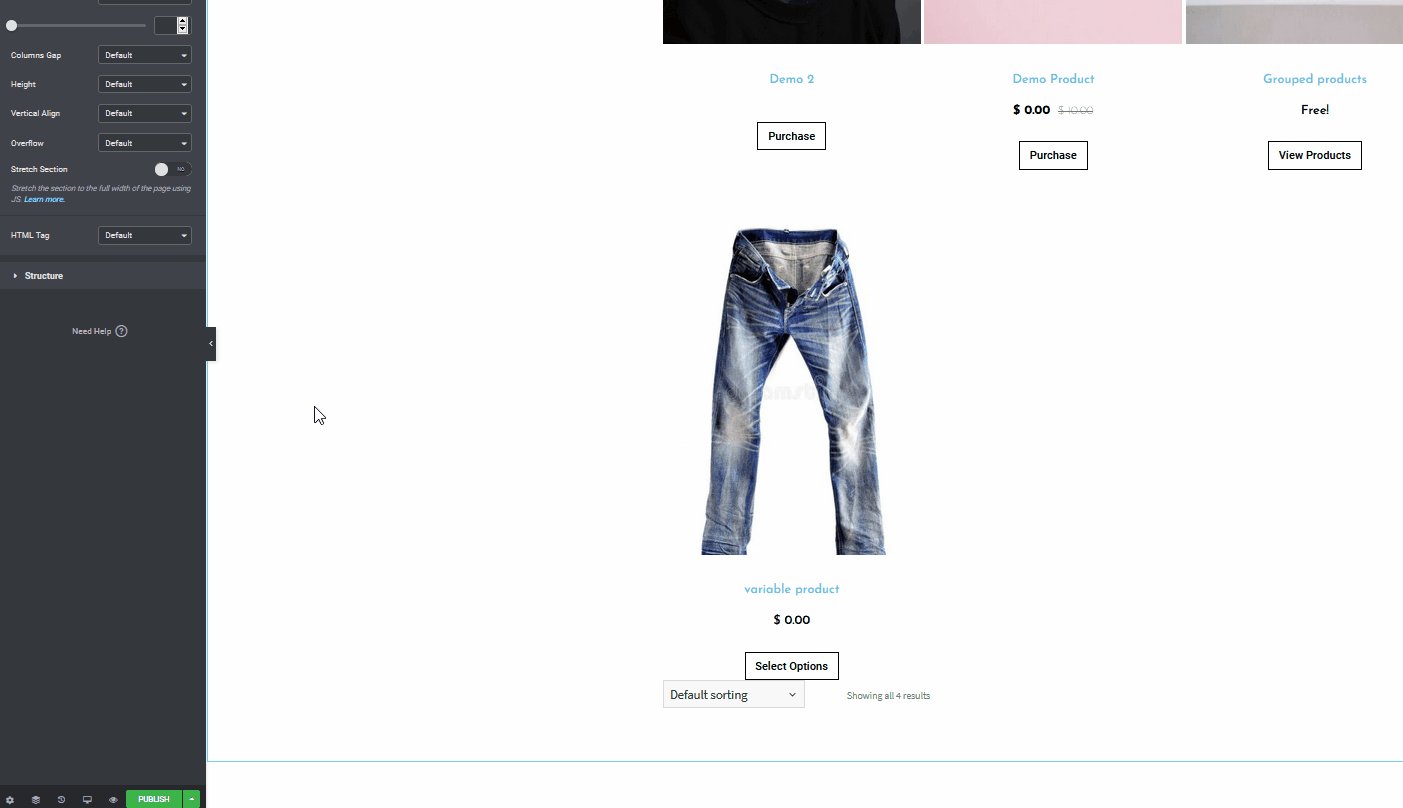
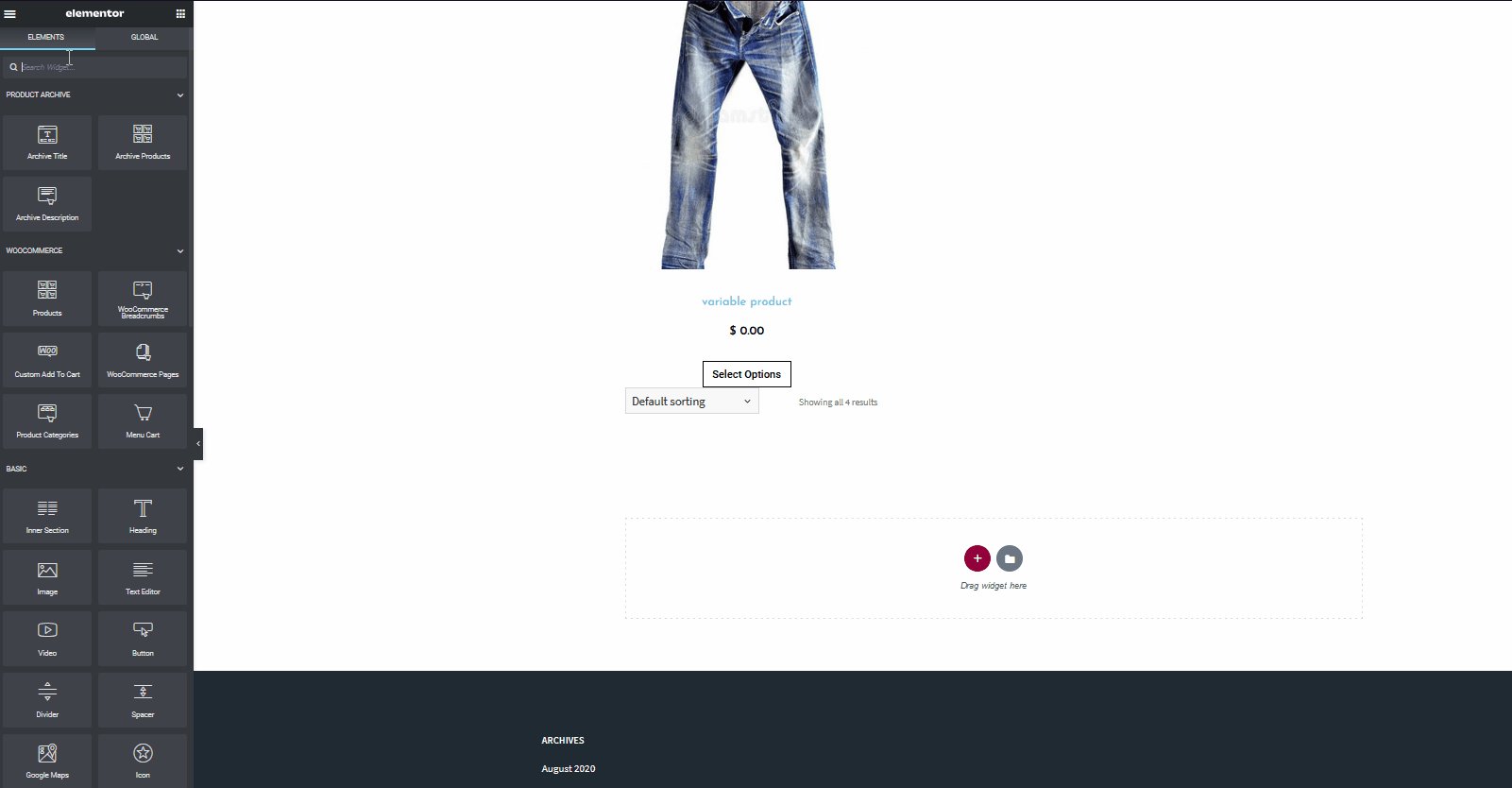
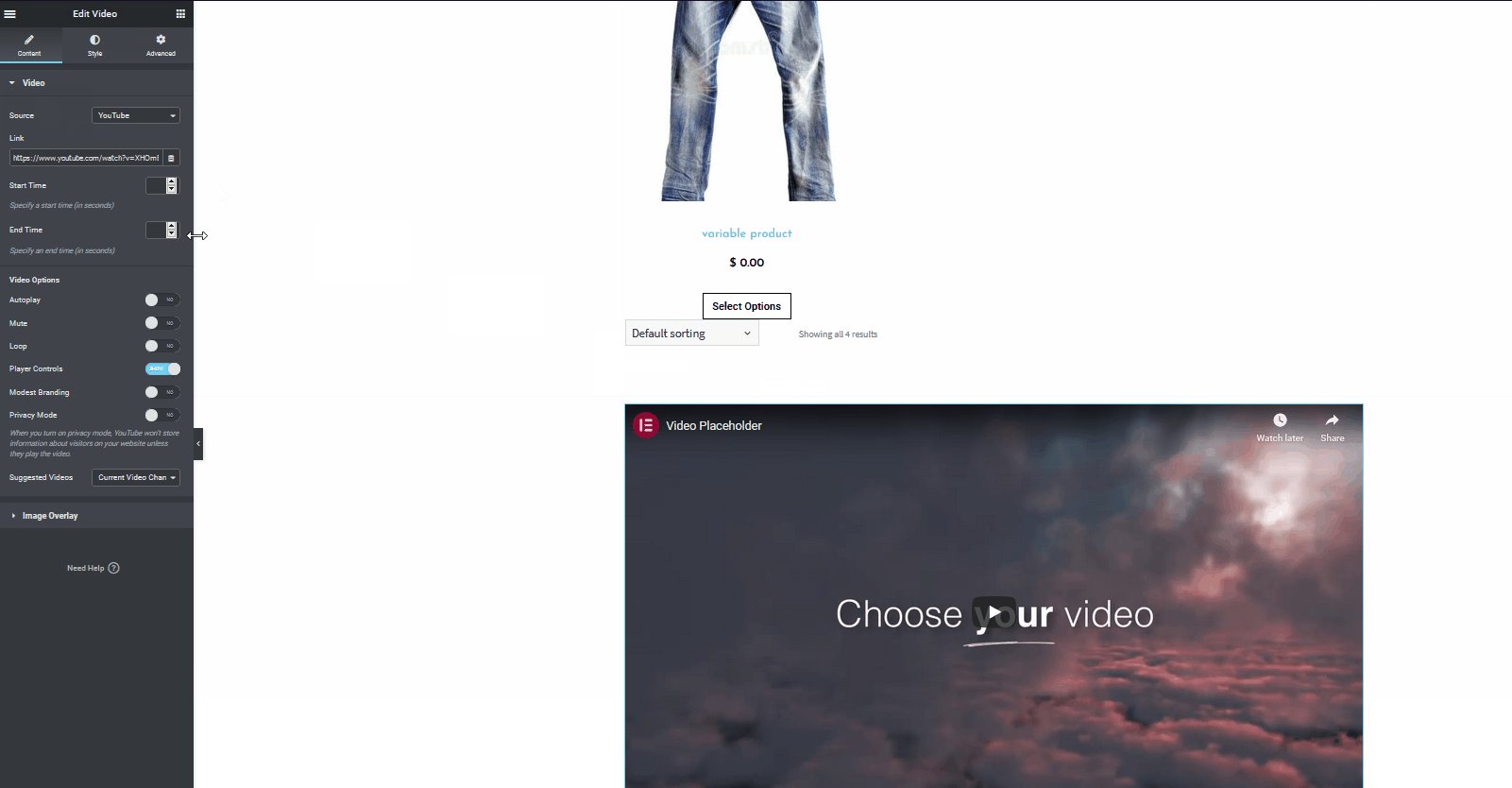
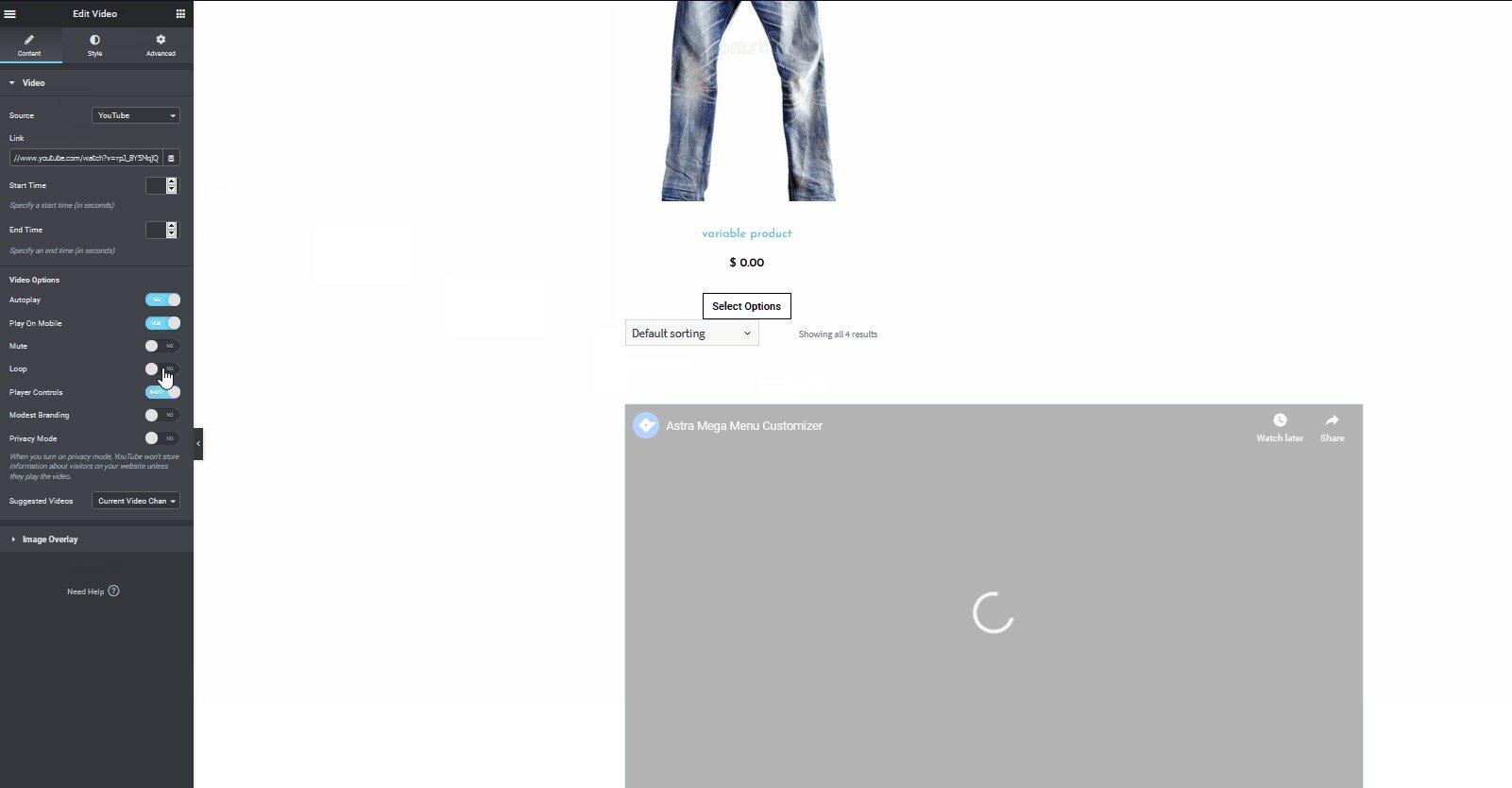
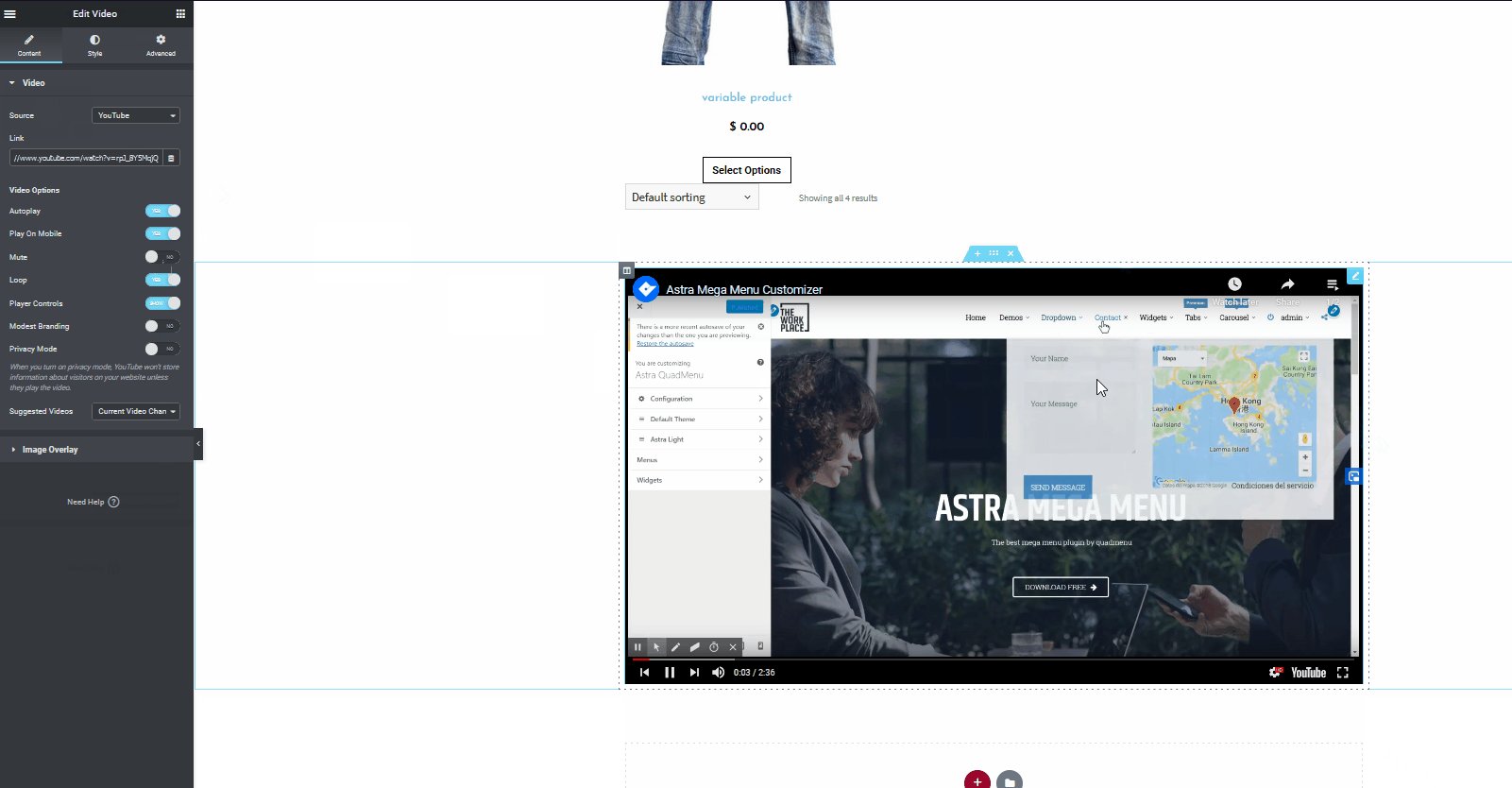
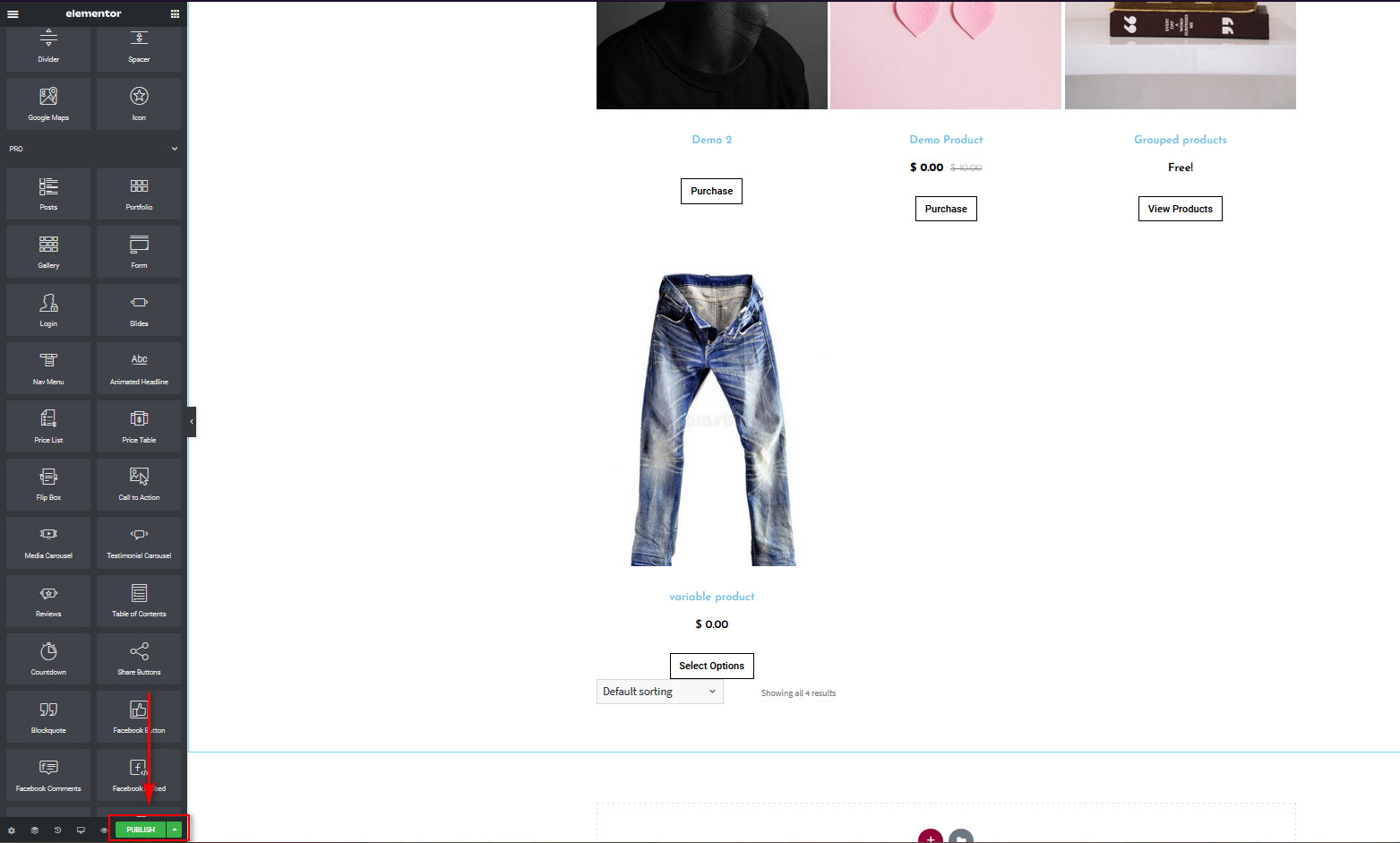
Agora, vamos dar uma olhada em como personalizar ainda mais sua página da loja com o Elementor. Digamos que você queira adicionar um vídeo. Basta usar a barra de pesquisa e arrastar e soltar a opção Vídeo na página da loja. Em seguida, você pode alterar o URL do vídeo, ativar a reprodução automática, ativar loops, silenciá-lo e assim por diante.  Quando terminar, lembre-se de clicar no botão Publicar na parte inferior da Barra Lateral Esquerda.
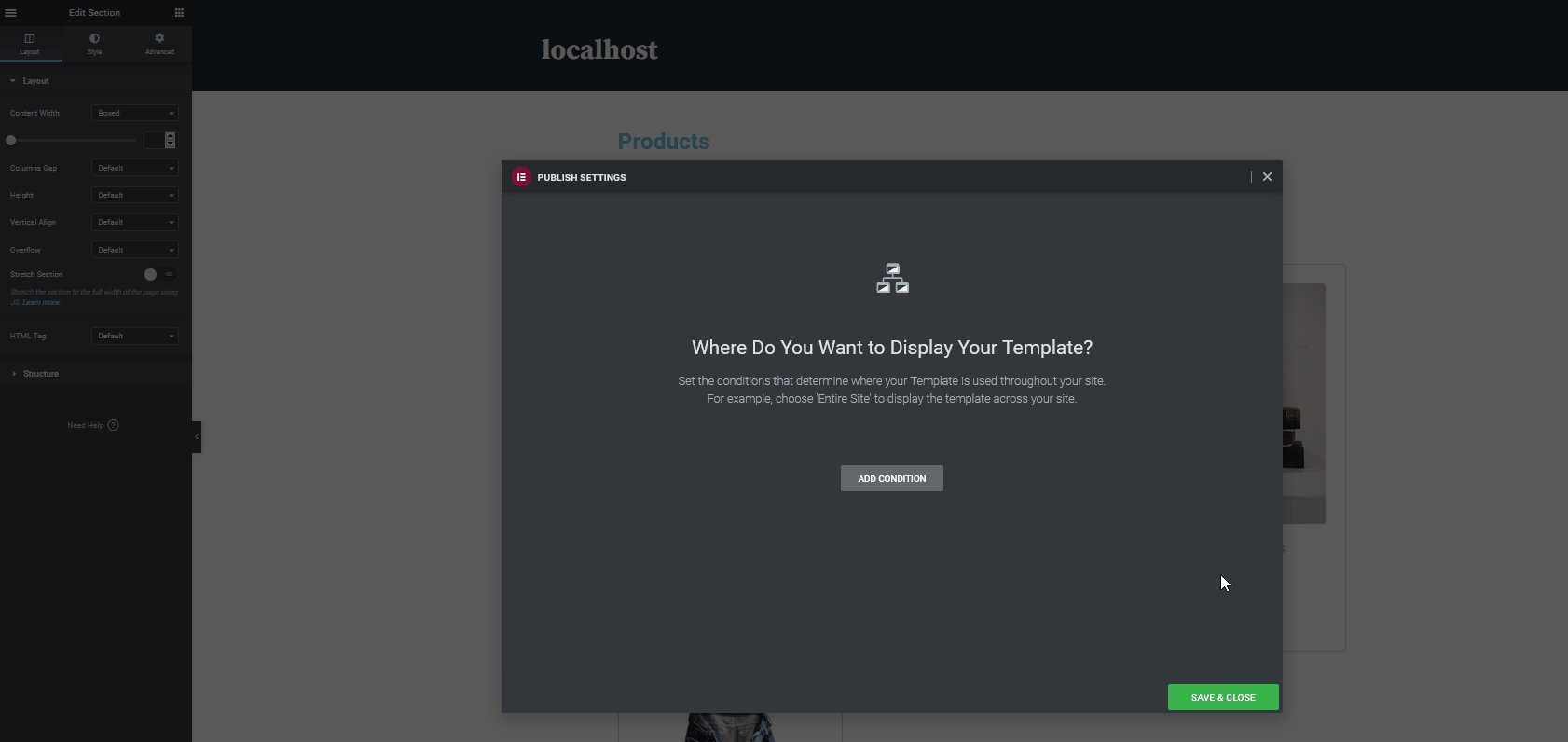
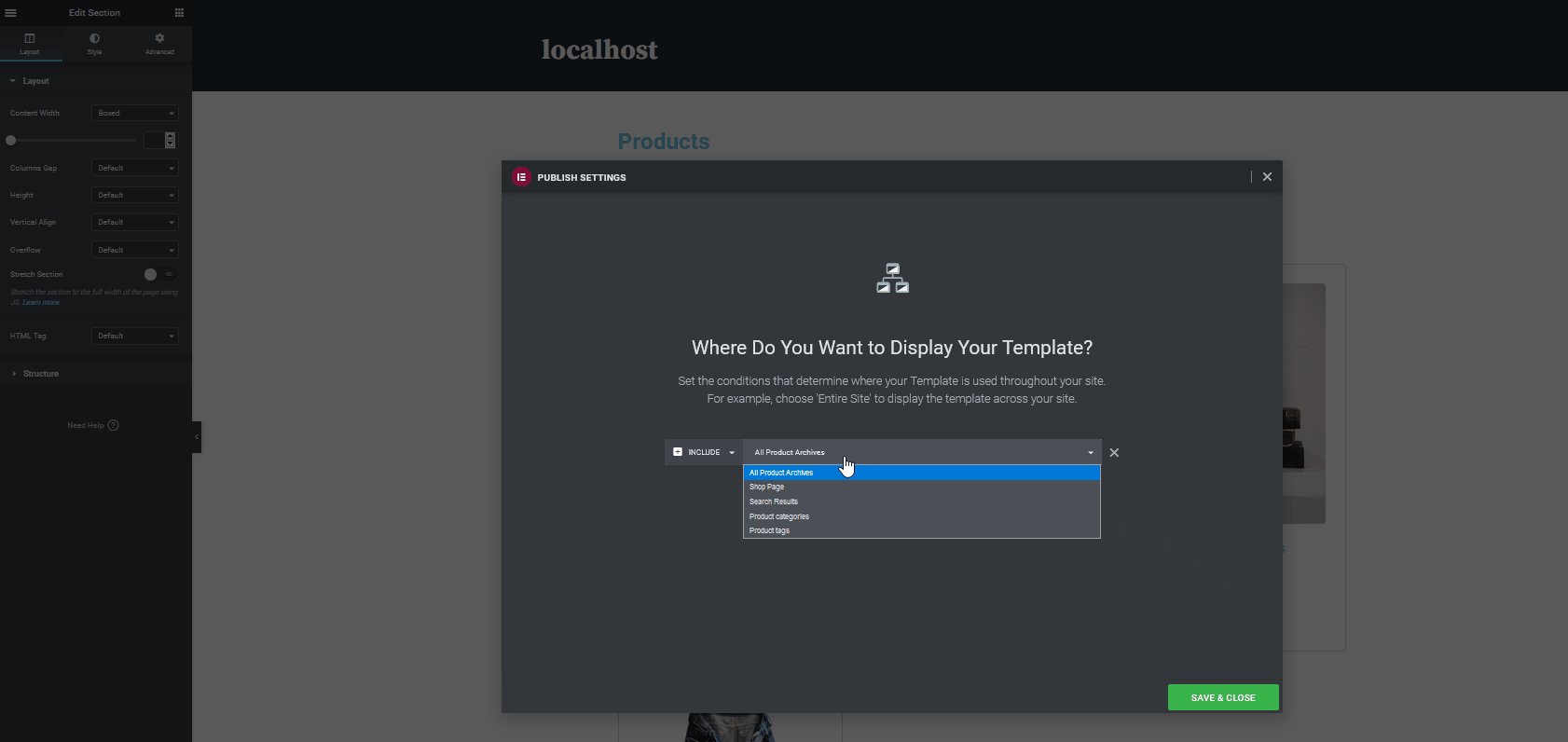
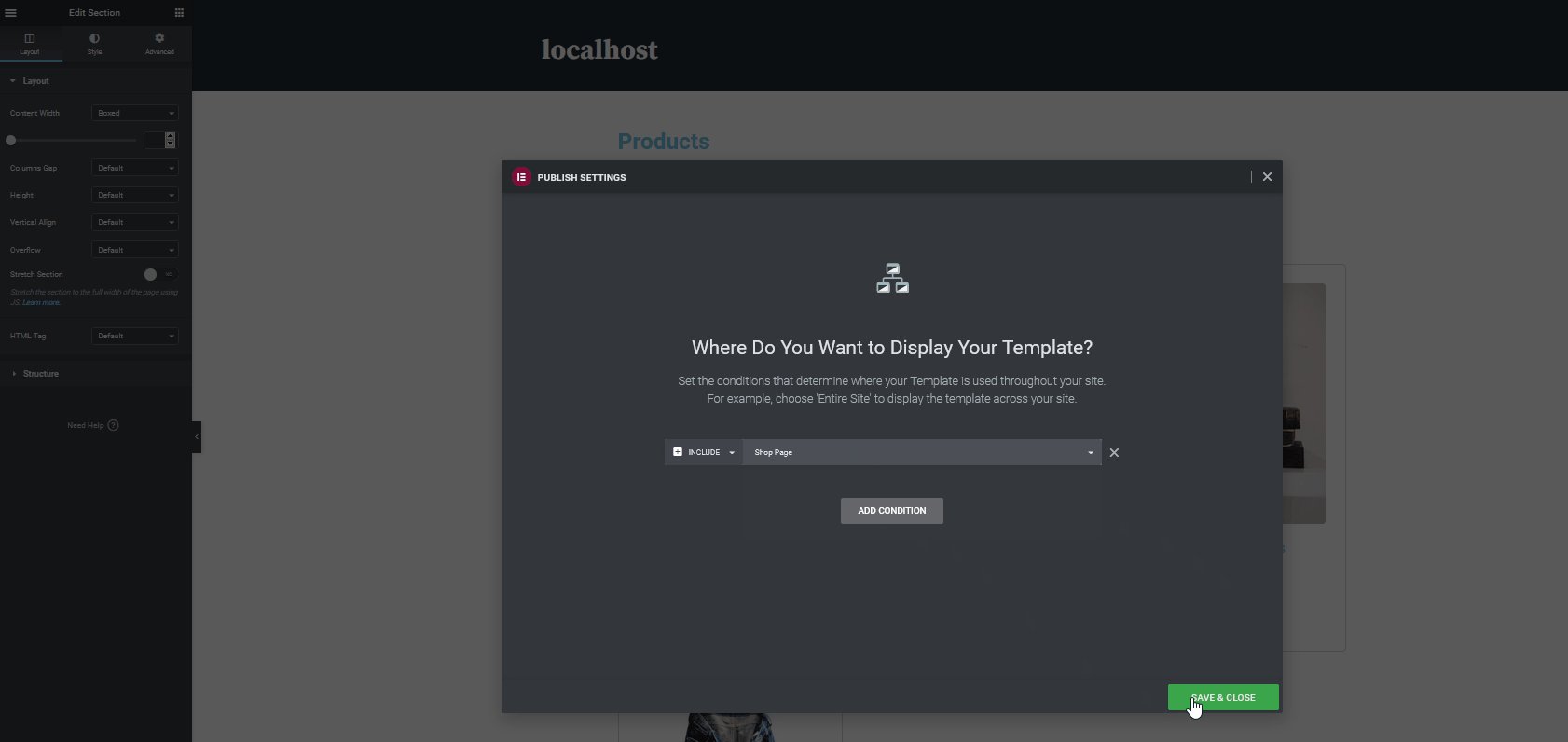
Quando terminar, lembre-se de clicar no botão Publicar na parte inferior da Barra Lateral Esquerda.  Aqui, você terá que decidir onde deseja exibir seu modelo. Clique no botão Adicionar condição e você terá que escolher onde deseja usar o modelo. Você pode exibir seu modelo em todo o site ou em locais específicos, como resultados de pesquisa, páginas de loja e até mesmo páginas de categorias. Por enquanto, como vamos mostrar nosso template apenas na página WooCommerce Shop, vamos escolher a condição para exibir o template apenas na página Shop. Criamos o modelo para a página da loja, então use a lista suspensa e selecione a página da loja . Em seguida, clique em Salvar e Fechar e seu modelo recém-criado será configurado como sua página da Loja WooCommerce.
Aqui, você terá que decidir onde deseja exibir seu modelo. Clique no botão Adicionar condição e você terá que escolher onde deseja usar o modelo. Você pode exibir seu modelo em todo o site ou em locais específicos, como resultados de pesquisa, páginas de loja e até mesmo páginas de categorias. Por enquanto, como vamos mostrar nosso template apenas na página WooCommerce Shop, vamos escolher a condição para exibir o template apenas na página Shop. Criamos o modelo para a página da loja, então use a lista suspensa e selecione a página da loja . Em seguida, clique em Salvar e Fechar e seu modelo recém-criado será configurado como sua página da Loja WooCommerce.  É isso! Você acabou de personalizar sua página de loja WooCommerce com Elementor . A página está ativa e pronta para uso! Claro, isso não é tudo o que você pode fazer para editar seu site WooCommerce. Você também pode personalizar a página de checkout do WooCommerce, a página de produtos, a página de carrinhos e muito mais usando o Elementor.
É isso! Você acabou de personalizar sua página de loja WooCommerce com Elementor . A página está ativa e pronta para uso! Claro, isso não é tudo o que você pode fazer para editar seu site WooCommerce. Você também pode personalizar a página de checkout do WooCommerce, a página de produtos, a página de carrinhos e muito mais usando o Elementor.
Conclusão
Em suma, personalizar sua página de loja WooCommerce com o Elementor pode ter um grande impacto em sua loja. A maneira como você organiza e exibe seus produtos para seus compradores pode ajudá-lo a fazer uma venda ou a rejeitá-los. Neste guia, mostramos como configurar e personalizar sua página da loja WooCommerce no Elementor. No entanto, tenha em mente que esta é apenas a ponta do iceberg. Esta é uma demonstração básica para mostrar o que você pode fazer com o Elementor para criar a página de loja perfeita para sua loja. Recomendamos que você use isso como base e brinque com ele para aproveitar ao máximo este excelente construtor de páginas. Por exemplo, você pode experimentar as seguintes coisas para melhorar ainda mais sua página de loja WooCommerce:
- Adicione widgets de up-sell e widgets de marketing adicionais
- Ative pop-ups, anúncios e carrosséis em destaque para aumentar as taxas de conversão
- Configure mega-menus extensos para tornar a navegação muito mais fácil para o seu site. Isso inclui adicionar itens de produtos e menus de loja adicionais diretamente
- Personalize e otimize suas páginas de carrinho WooCommerce e suas páginas de checkout
E esta é apenas uma pequena lista. Você também pode usar um modelo de página inteira e editá-lo ainda mais para atender às suas necessidades e ativar alguns dos designs de loja mais exclusivos do mercado. Para obter mais guias sobre como aproveitar ao máximo o WooCommerce e o Elementor, você pode dar uma olhada em alguns dos seguintes guias:
- Os melhores plugins de mega menu Elementor para WordPress
- Personalize a página da loja no WooCommerce
Você tem alguma dúvida sobre este tutorial? Deixe-nos saber na seção de comentários abaixo!