Como obter o URL da loja WooCommerce programaticamente
Publicados: 2021-08-14Você está procurando maneiras de obter o URL da loja WooCommerce? Você quer mudá-lo? Você veio ao lugar certo. Neste post, mostraremos como obter o URL da Loja WooCommerce programaticamente e como editá-lo para aproveitá-lo ao máximo.
O URL padrão da página da loja WooCommerce
Como você já deve saber, a página de loja padrão em uma loja online WooCommerce é a URL do site com uma barra e a string “shop”. Por exemplo, https://websitedomain.com/shop. É por isso que, na maioria dos casos, é fácil saber o URL da loja de uma loja de comércio eletrônico que foi criada usando o WooCommerce.
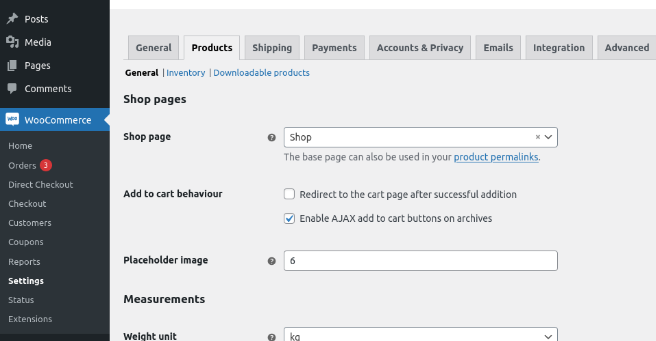
No back-end, você pode encontrar a URL da loja em seu painel acessando WooCommerce > Configurações > Produtos .

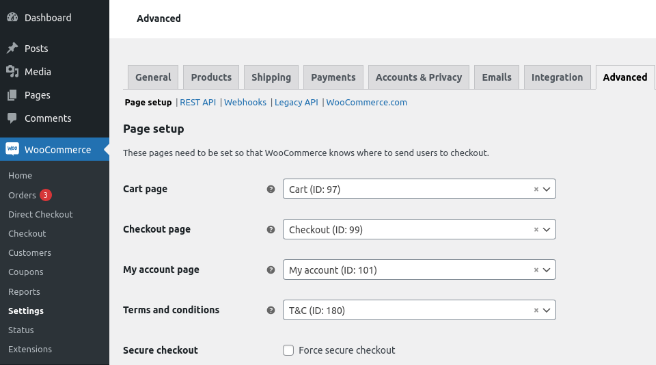
Além disso, para encontrar o restante das páginas do WooCommerce, como carrinho, checkout, minha conta e termos e condições, você precisa acessar a guia Avançado .

Como você pode ver, para saber o URL da sua loja WooCommerce, basta abrir a página de configurações no painel de administração. Mas e se você precisar recuperar a URL para construir um link ou realizar algum tipo de validação com código?
Na seção a seguir, ensinaremos como obter o URL da loja programaticamente e algumas outras dicas úteis.
Como obter o URL da loja WooCommerce
Primeiro, vamos ver como obter o URL da loja no WooCommerce. Com o snippet a seguir, você terá a loja base do seu site:
$shop_page_url = get_permalink( wc_get_page_id( 'loja' ) );
Para imprimir o URL no front-end, você pode usar um gancho. Se você não estiver familiarizado com ganchos, recomendamos que você dê uma olhada neste guia.
Neste exemplo, usaremos o gancho wp_header para que a URL seja impressa acima do cabeçalho.
add_action('wp_head',function(){
$shop_page_url = get_permalink( wc_get_page_id( 'loja' ) );
echo $shop_page_url;
}Agora que você tem o URL da sua loja, vamos ver diferentes exemplos para personalizá-lo.
NOTA : Recomendamos que você use o script de amostra de URL da loja para testar todos os scripts a seguir.
Como alterar o URL da loja WooCommerce
Nesta seção, mostraremos como você pode alterar o URL da loja base no WooCommerce. Para fazer isso, primeiro você precisa criar uma nova página onde a loja será impressa.
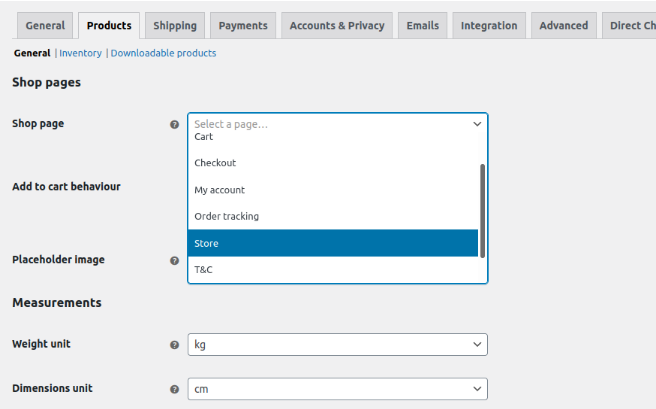
No painel do WooCommerce, vá para Páginas > Adicionar novo , crie uma página vazia e dê um nome a ela. Depois disso, vá para a página de configurações do WooCommerce e use o menu suspenso na opção Página da loja para selecionar sua página recém-criada. Neste exemplo, criamos uma nova página chamada Store .

É isso! A partir de agora, sua página da Loja será a nova página que você criou. Essa nova URL da loja base imprimirá todos os produtos e tudo será igual à página padrão da loja.
Da mesma forma, você pode fazer o mesmo e alterar a página de carrinho, checkout, Minha conta e Termos e Condições na guia Avançado .
Como obter o URL das páginas do WooCommerce
Acabamos de ver como obter e alterar o URL da loja WooCommerce. Agora vamos dar uma olhada em como obter o URL de outras páginas programaticamente para que você possa usá-las em seus scripts.
Obter URL de checkout
Para obter o URL de checkout programaticamente, você pode usar a função wc_get_checkout_url() :
$checkout_page = wc_get_checkout_url();
Para obter mais ideias sobre como personalizar seu checkout, consulte este guia completo.
Encontre o URL da minha conta
Para obter o URL da página “Minha conta”, você pode usar a função get_permalink() novamente assim:
$account= get_permalink( wc_get_page_id( 'minha conta' ) );
A página Minha conta geralmente é esquecida, mas pode ajudar você a melhorar a experiência de seus clientes. Para obter mais informações sobre como aproveitar ao máximo, confira nosso tutorial para editar a página Minha conta no WooCommerce.
Obter URL do carrinho
Da mesma forma, você pode obter o URL do carrinho usando a função get_permalink() :
$cart= get_permalink( wc_get_page_id( 'cart' ) );
Personalize o URL de retorno à loja
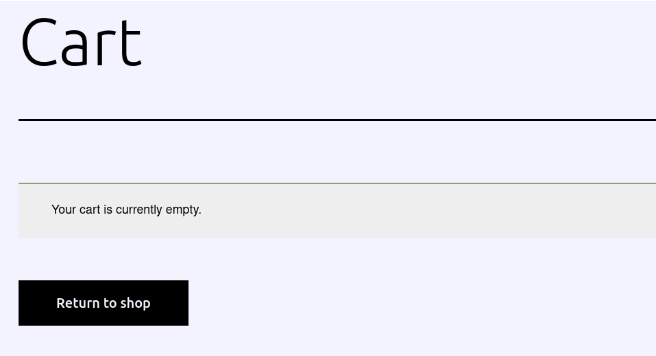
Agora vamos dar uma olhada em um exemplo um pouco mais complexo. Vamos ver como personalizar o URL de retorno à loja . A URL de retorno à loja é o link ou botão que você vê quando a loja está vazia.

Por padrão, esse link ou botão leva você à página da loja, mas você pode personalizar a URL e levar os usuários para qualquer página que desejar.
Por exemplo, se você deseja alterar a URL do link Retornar à loja na página do carrinho e levar os usuários à página inicial, use o seguinte script:
add_filter( 'woocommerce_return_to_shop_redirect', 'QuadLayers_change_return_shop_url' );
function QuadLayers_change_return_shop_url() {
return home_url();
} Como você pode ver, estamos usando a função home_url() para redirecionar para a página inicial, mas você pode editar a linha de retorno e adicionar qualquer URL personalizado que desejar. Por exemplo, para redirecionar os usuários para a página do seu blog, na linha de retorno você deve usar: return 'https://www.yourdomain.com/blog';

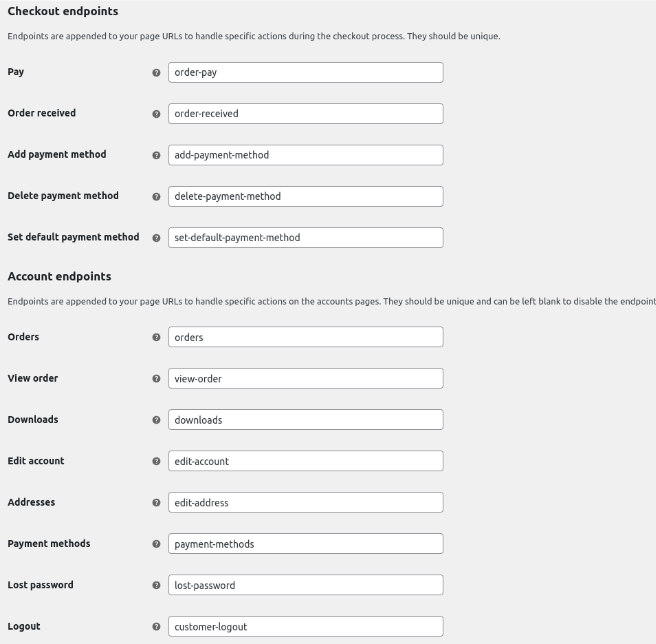
Pontos de extremidade do WooCommerce
Neste ponto, você deve saber que algumas páginas do WooCommerce não são realmente páginas, mas sim slugs simples adicionados à URL atual. Eles são chamados de endpoints e podem ser editados na página de configurações do WooCommerce .

Esses endpoints estão relacionados a pedidos ou contas e acionarão um conteúdo especial que ficará visível apenas quando houver um pedido ou quando um usuário estiver logado. Se essas coisas não acontecerem, os usuários serão redirecionados para a página inicial.
Encontre o URL da página de pagamento
Isso funcionará apenas se o usuário tiver adicionado um produto ao carrinho, pois ele precisa de um pedido existente para atingir o ponto final de pagamento com sucesso.
$t=new WC_order; $payment_page = $t->get_checkout_payment_url();
Obtenha um URL de produto usando seu ID
Você pode obter qualquer URL de produto usando seu ID e a função get_permalink() da seguinte maneira
$product_id=34; $product_url = get_permalink($product_id);
Como alternativa, você pode usar o nome de um produto (WordPress Pennant):
$product = get_page_by_title('WordPress Pennant', OBJECT, 'product');
$producturl = get_permalink($product->ID);
Obter URL inicial
Como o próprio nome sugere, o home_url(); A função retornará o URL da página inicial do site.
$home_page = home_url();
Obter informações do site
Finalmente, é assim que você pode recuperar algumas informações relevantes usando um pouco de código:
- Obter nome do site
$site_title = get_bloginfo('nome');- Obter descrição do site
$site_decription = get_bloginfo(descrição);
- Tema ativo
$meu_tema = wp_get_tema();
- Versão do PHP
$php_version = phpversion();
- Data e hora do servidor
$info = getdata(); $data = $info['mday']; $mês = $info['mon']; $ano = $info['ano']; $hora = $info['horas']; $min = $info['minutos']; $sec = $info['segundos'];
Bônus: Como editar a página da loja WooCommerce
Além de encontrar e alterar o URL da página da loja, você também pode editar a página da sua loja. Uma boa página de loja é vital para o sucesso de qualquer comércio eletrônico, portanto, personalizá-la ajudará você a melhorar a satisfação do cliente e aumentar suas vendas.
Agora vamos ver como editar a página da loja no WooCommerce.
- Crie um tema filho : se você não tiver um tema filho, poderá criar um ou usar qualquer um desses plugins de tema filho
- Estrutura do arquivo : Vá para o seu tema filho e crie uma pasta chamada WooCommerce . Em seguida, crie um arquivo dentro dele chamado archive-product.php
- Conteúdo da página da loja : para evitar criar conteúdo da loja do zero, usaremos alguns modelos. Vá para o tema pai e procure o arquivo single.php ou index.php . Se o seu tema tiver arquivos bot, copie apenas single.php . Em seguida, cole o arquivo na pasta WooCommerce que você criou antes. Em seguida, remova o arquivo archive-product.php e renomeie o arquivo que você acabou de colar aqui para archive-product.php
- Códigos de acesso : Para personalizar a Página da Loja, usaremos códigos de acesso. Por exemplo, se você deseja exibir seus produtos em 3 colunas de 9 produtos no máximo, use este código de acesso:
[
products limit="9" columns="3"]
Alternativamente, você pode exibir os produtos mais populares. Para fazer isso, use o seguinte shortcode:
[ products orderby="popularity" ]Estes são apenas alguns exemplos, mas há muito mais que você pode fazer para personalizar sua Página de Loja. Para obter mais informações, confira nosso guia sobre como editar a página da loja WooCommerce.
Conclusão
Em resumo, no painel do WooCommerce, você pode encontrar facilmente o URL da sua loja. No entanto, se você precisar recuperar a URL, precisará de um pouco de código.
Neste guia, vimos como obter o URL da loja WooCommerce programaticamente. Além disso, você aprendeu como alterar o URL da loja e como obter outros URLs de página. Por fim, também mostramos uma visão geral rápida de como você pode personalizar sua Página de loja para aproveitá-la ao máximo.
Este tutorial foi útil? Existe algum outro guia que você gostaria que escrevêssemos? Deixe-nos saber nos comentários abaixo!
Para aproveitar ao máximo sua loja virtual, confira os seguintes posts:
- Como personalizar a página de agradecimento programaticamente
- Aprenda a editar a página de login do WordPress
- Como personalizar o botão Adicionar ao carrinho no WooCommerce
