Código de acesso 101 do WooCommerce: tudo o que você precisa saber
Publicados: 2022-06-03O WooCommerce oferece uma infinidade de códigos de acesso integrados ou pequenos pedaços de código que produzem conteúdo e ações completas em seu site. Muitos desses códigos de acesso prontos para uso têm um poder extraordinário para adicionar elementos como botões Adicionar ao carrinho e detalhes do produto em qualquer postagem ou página.
Neste guia de códigos de acesso do WooCommerce , abordamos todos os códigos de acesso disponíveis para sua loja online, juntamente com orientações sobre como adicioná-los.
Índice:
- O que é um shortcode WordPress/WooCommerce?
- Como usar códigos de acesso WooCommerce
- Quais códigos de acesso vêm com o WooCommerce?
- As extensões do WooCommerce podem fornecer códigos de acesso adicionais
- Alternativas aos códigos de acesso WooCommerce
O que é um shortcode WordPress/WooCommerce?
Os códigos de acesso são assim:
[this_is_a_shortcode]Exceto, você mudaria o texto dentro desses colchetes para especificar o que você gostaria que o shortcode fizesse.
No entanto, você não pode simplesmente digitar o que quiser; existem códigos de acesso específicos que funcionam no WordPress e no plugin WooCommerce.
Por exemplo, um shortcode padrão que vem com o WooCommerce é:
[products]Este shortcode puxa uma galeria de produtos da sua loja e os exibe na página ou em uma postagem onde você colocou o shortcode.
Códigos de acesso do WooCommerce:
- Gere ações/conteúdos essenciais em sua loja de comércio eletrônico, como enviar um cliente para a página de Checkout
Ou…
- Permitir que os proprietários de lojas coloquem conteúdo de comércio eletrônico em qualquer lugar do site, como inserir uma galeria de produtos com botões Comprar agora em uma postagem de blog
Se você deseja configurar sua loja e inserir produtos em seu conteúdo, é importante entender os códigos de acesso do WooCommerce.
WooCommerce está se afastando dos códigos de acesso (mas eles ainda são importantes)
Embora a compreensão dos códigos de acesso do WooCommerce ainda seja importante para obter o máximo da sua loja, vale a pena notar que a equipe do WooCommerce está tentando se afastar dos códigos de acesso em favor dos blocos.
Desde o lançamento do editor de blocos (AKA Gutenberg) no WordPress 5.0, o WooCommerce tem criado, lenta mas seguramente, blocos dedicados para muitas das funcionalidades que antes você só podia acessar por meio de códigos de acesso.
Muitos desses blocos agora estão disponíveis no plug-in principal do WooCommerce. Se você quiser ainda mais opções, o plugin oficial WooCommerce Blocks lhe dá acesso a todos os blocos que o WooCommerce está experimentando.
 Blocos WooCommerce
Blocos WooCommerceVersão atual: 7.9.0
Última atualização: 21 de junho de 2022
woo-gutenberg-products-block.7.9.0.zip
Se você quiser saber mais, confira nosso tutorial de blocos WooCommerce.
No entanto, o sistema de blocos WooCommerce ainda não é tão abrangente quanto os códigos de acesso existentes, portanto, entender os códigos de acesso do WooCommerce ainda é importante.
Além disso, se o seu site ainda usa o editor Classic TinyMCE, você precisará confiar em códigos de acesso, pois os blocos WooCommerce não funcionam com o editor Classic.
Como usar códigos de acesso WooCommerce
O WooCommerce adicionará automaticamente alguns códigos de acesso ao configurar sua loja, normalmente para páginas importantes, como carrinho e checkout.
Para adicionar outros códigos de acesso ao seu site, você pode copiá-los e colá-los manualmente ou digitá-los diretamente.
Você pode adicionar um shortcode do WooCommerce em qualquer lugar do seu site, não importa se estiver usando o editor de blocos (Gutenberg) ou o editor clássico TinyMCE. Você também pode incluir códigos de acesso em outras áreas, como seus widgets.
Vamos primeiro falar sobre como adicionar códigos de acesso do WooCommerce em geral e, em seguida, detalharemos alguns dos códigos de acesso mais úteis.
Como adicionar um shortcode WooCommerce no editor de blocos
Para começar, abra uma postagem ou página nova ou atual no WordPress.
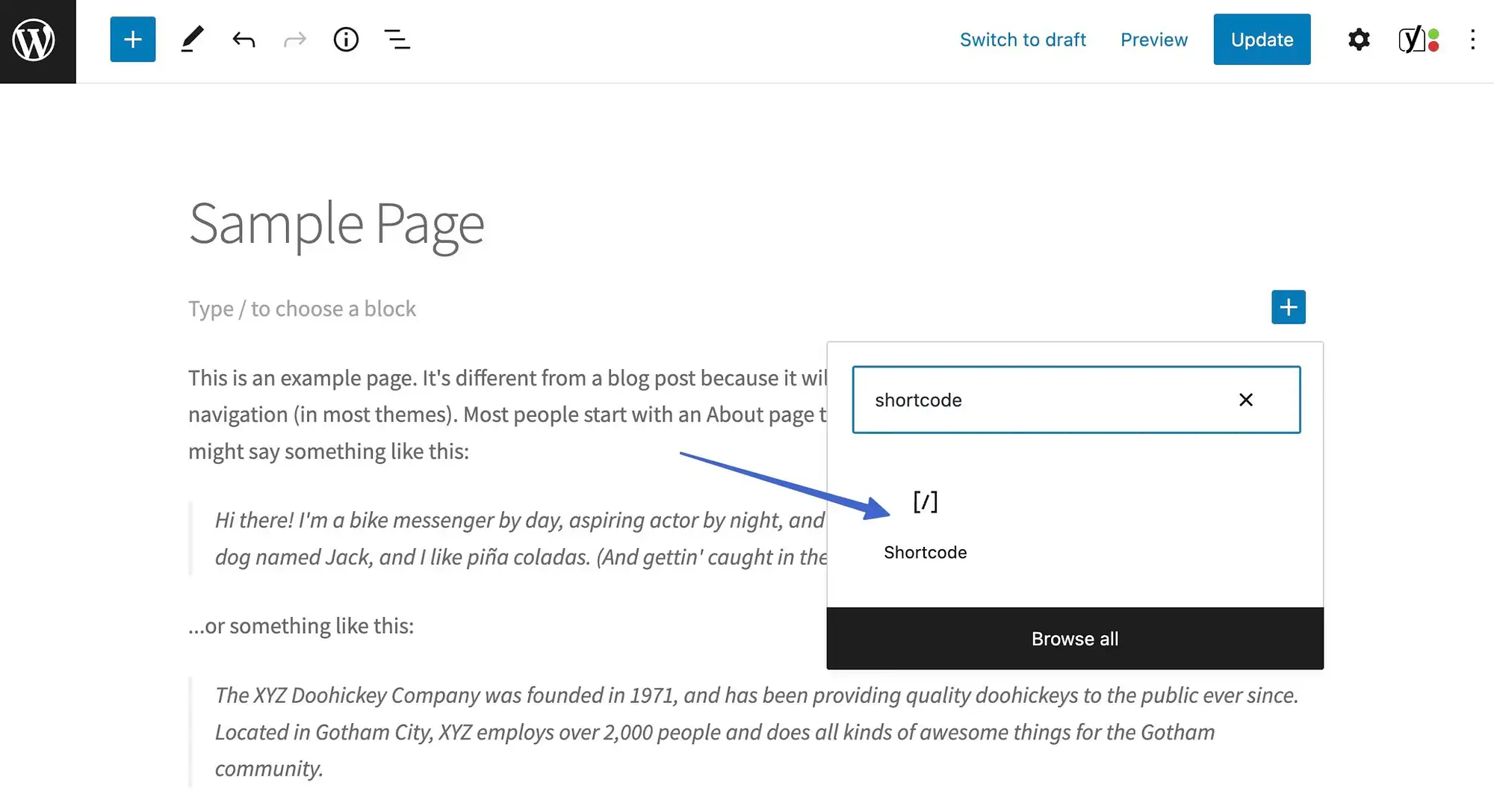
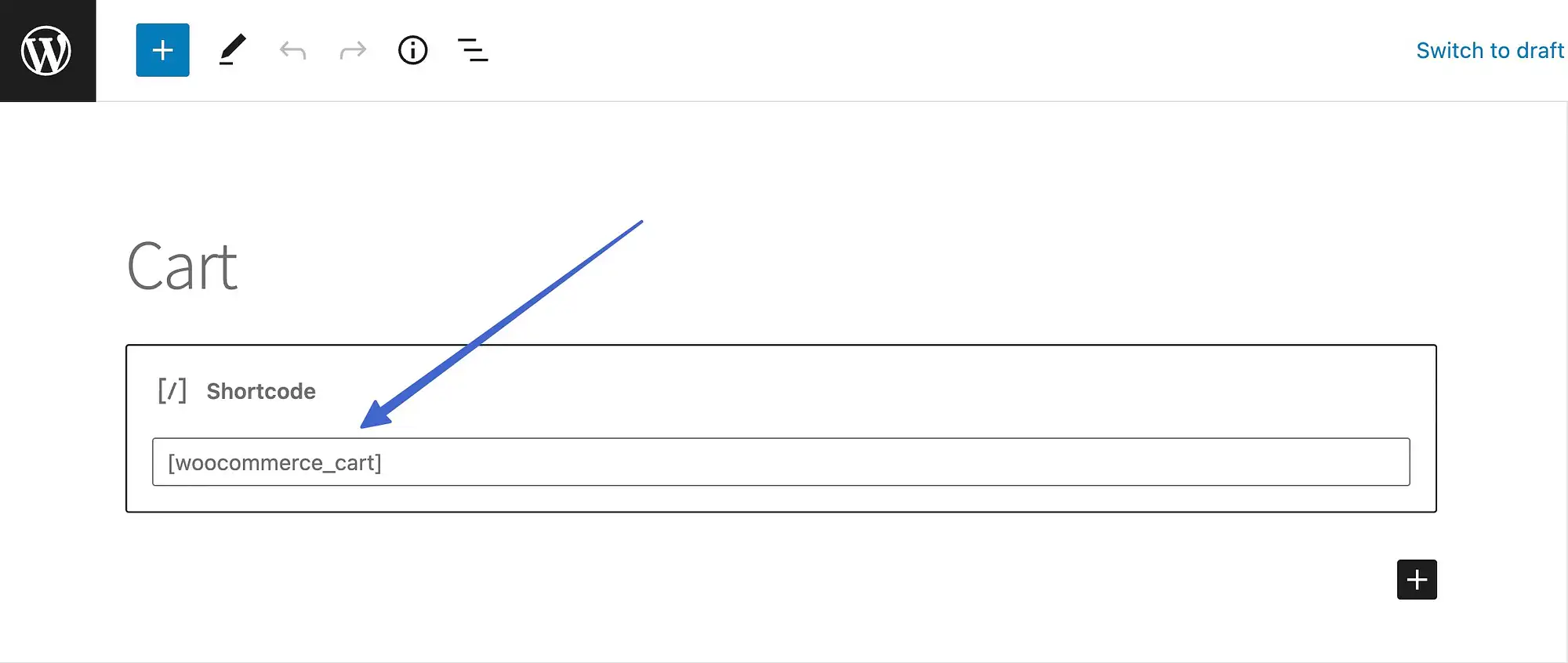
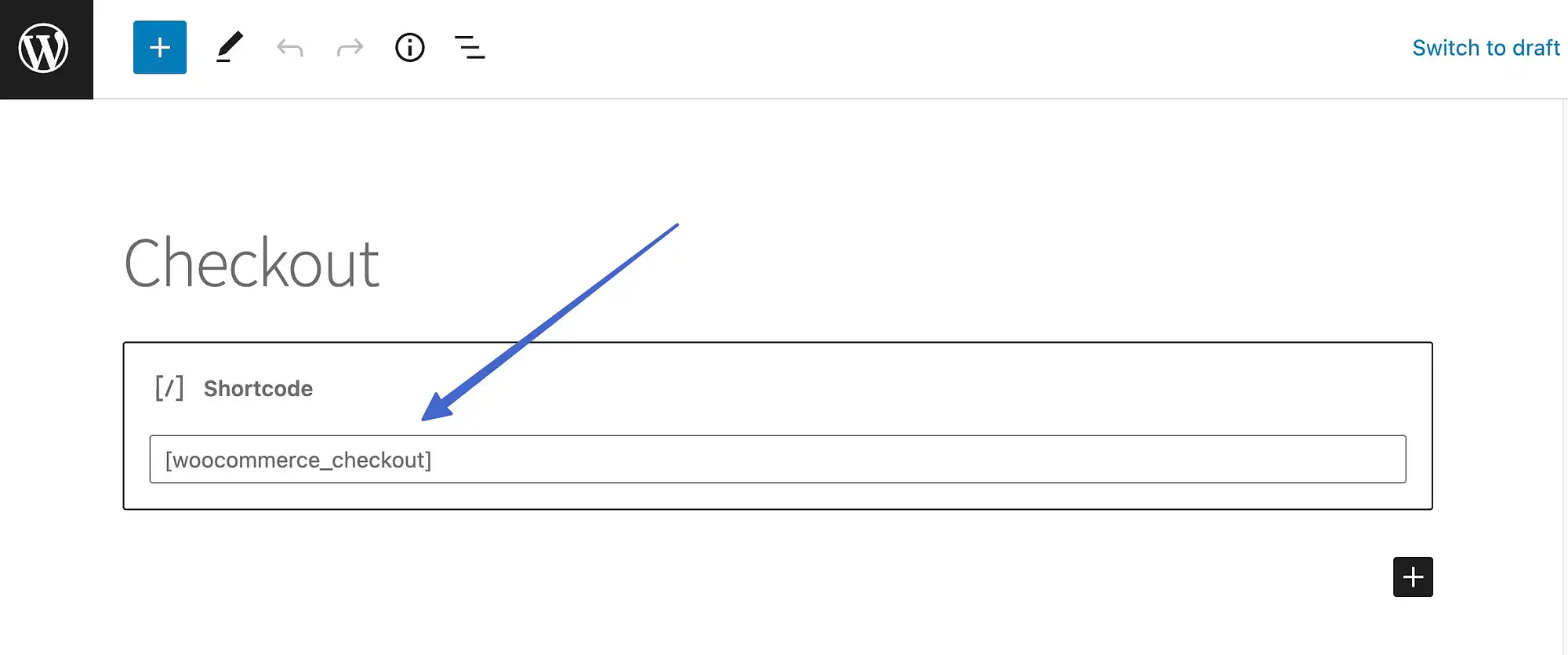
Clique em um dos ícones “ + ” para pesquisar blocos de conteúdo. Encontre e selecione o bloco Shortcode para que ele seja inserido no editor.

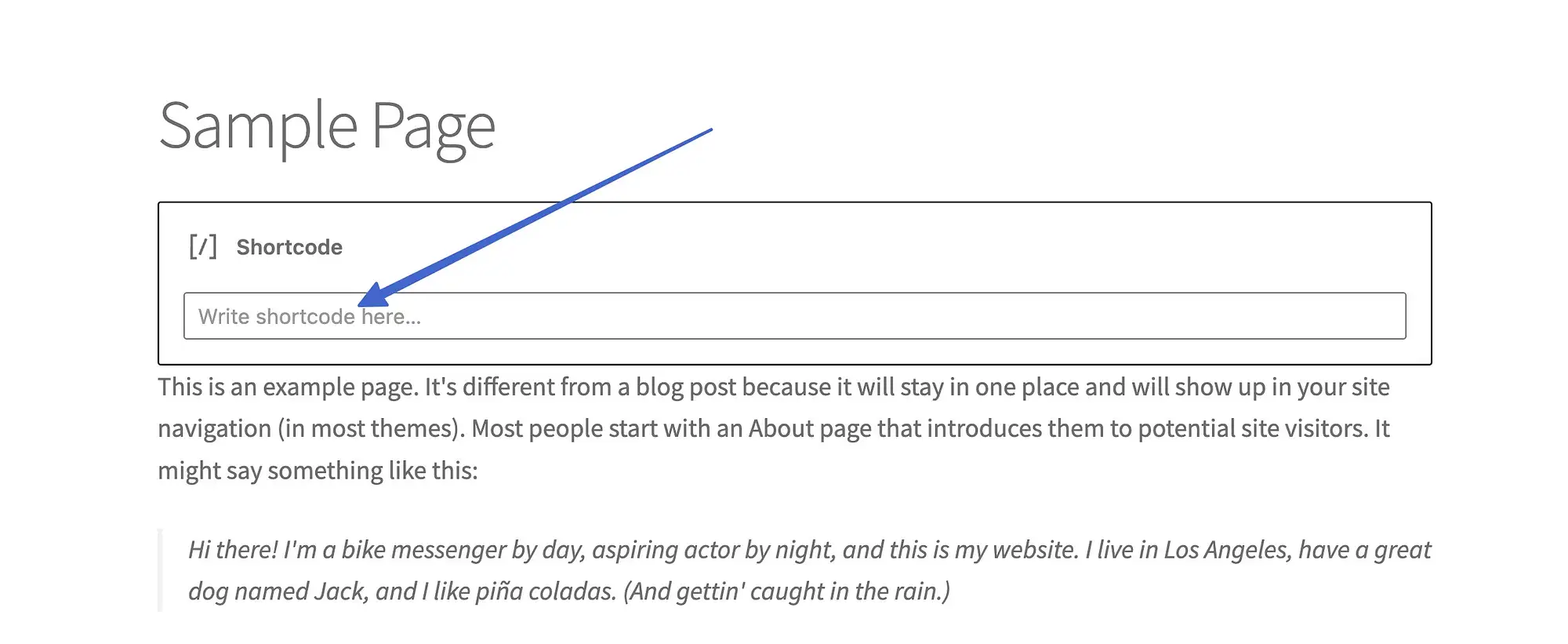
Agora você deve obter um código de acesso para colar ou digitar no campo fornecido.

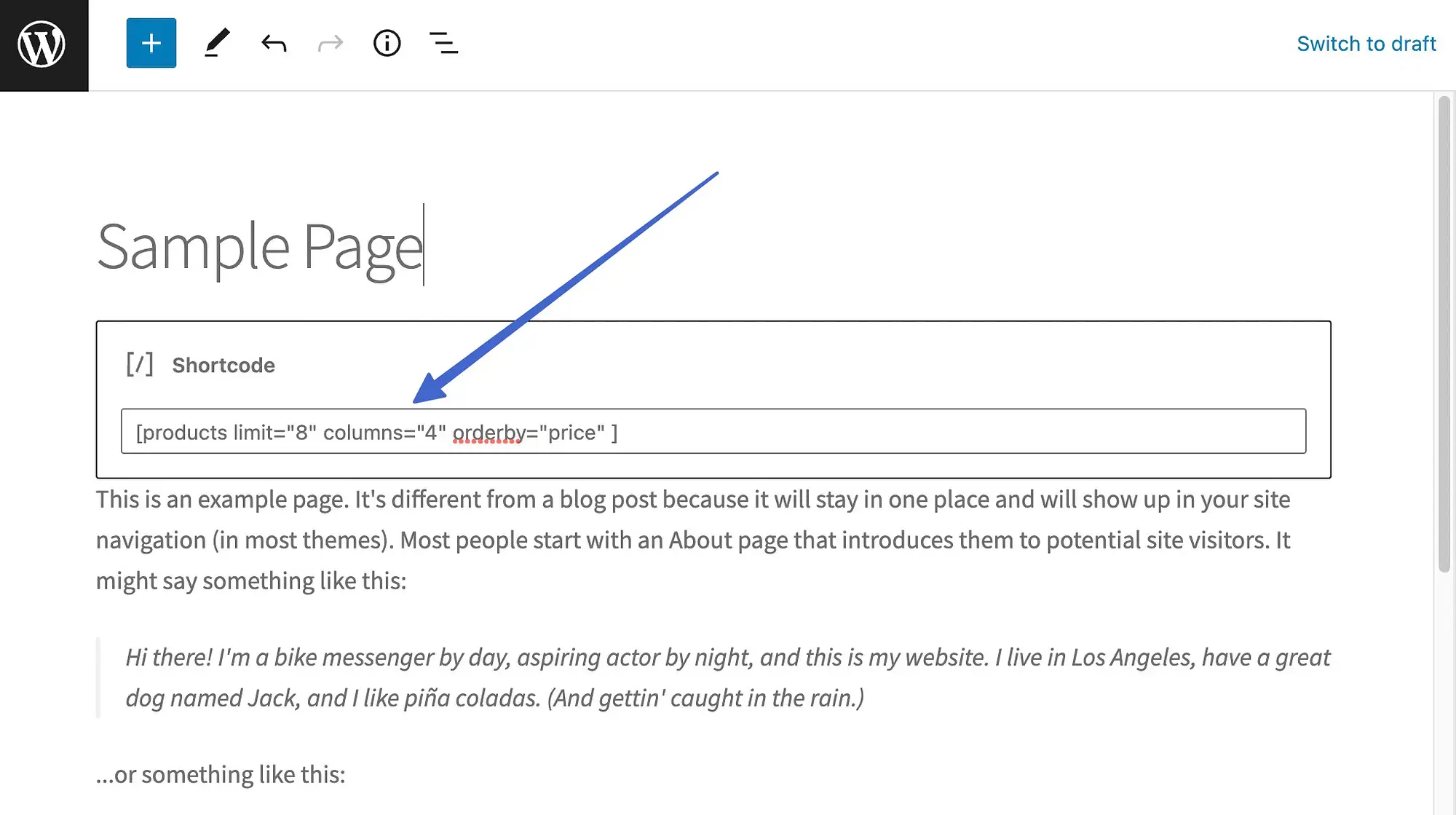
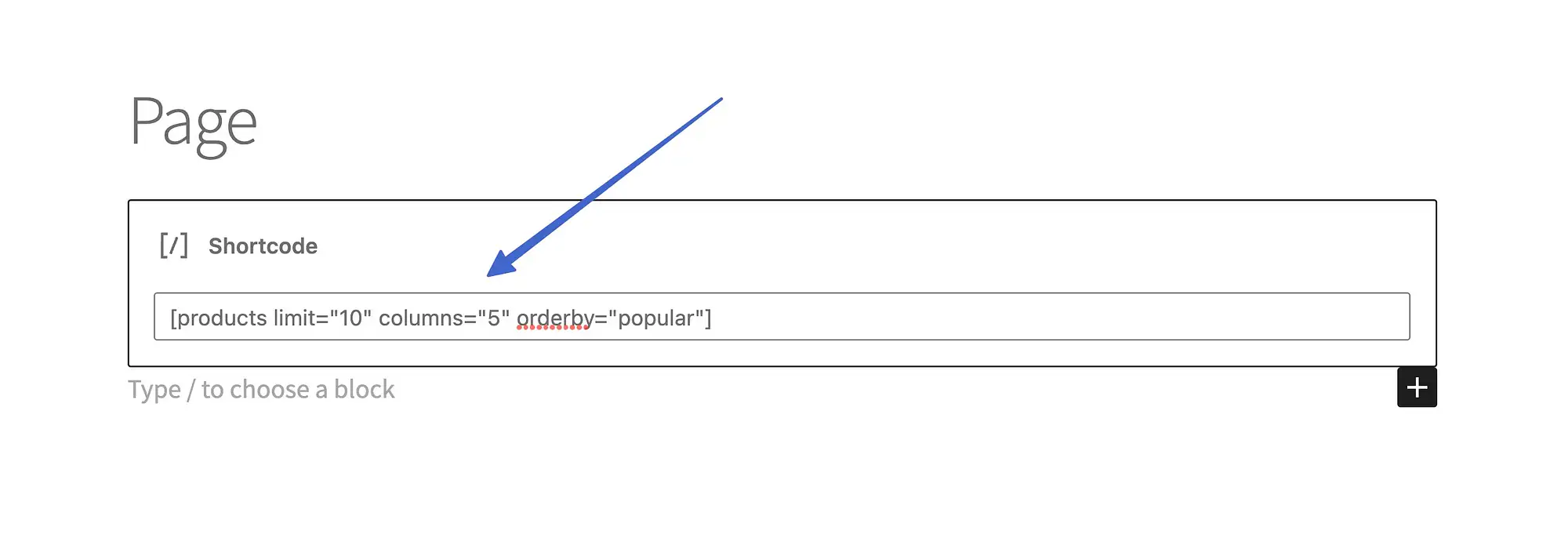
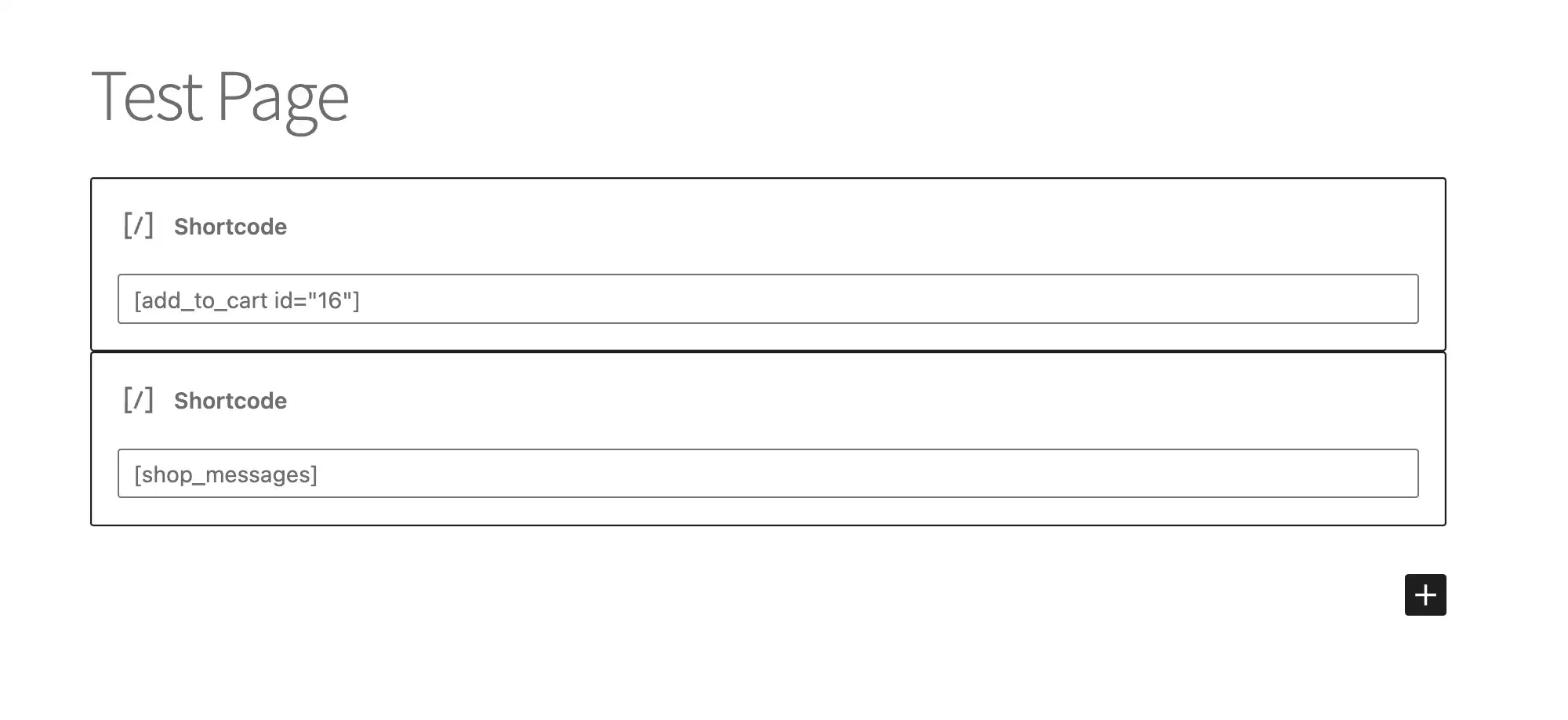
Coloque o shortcode desejado (todos os quais abordaremos neste artigo) no campo.

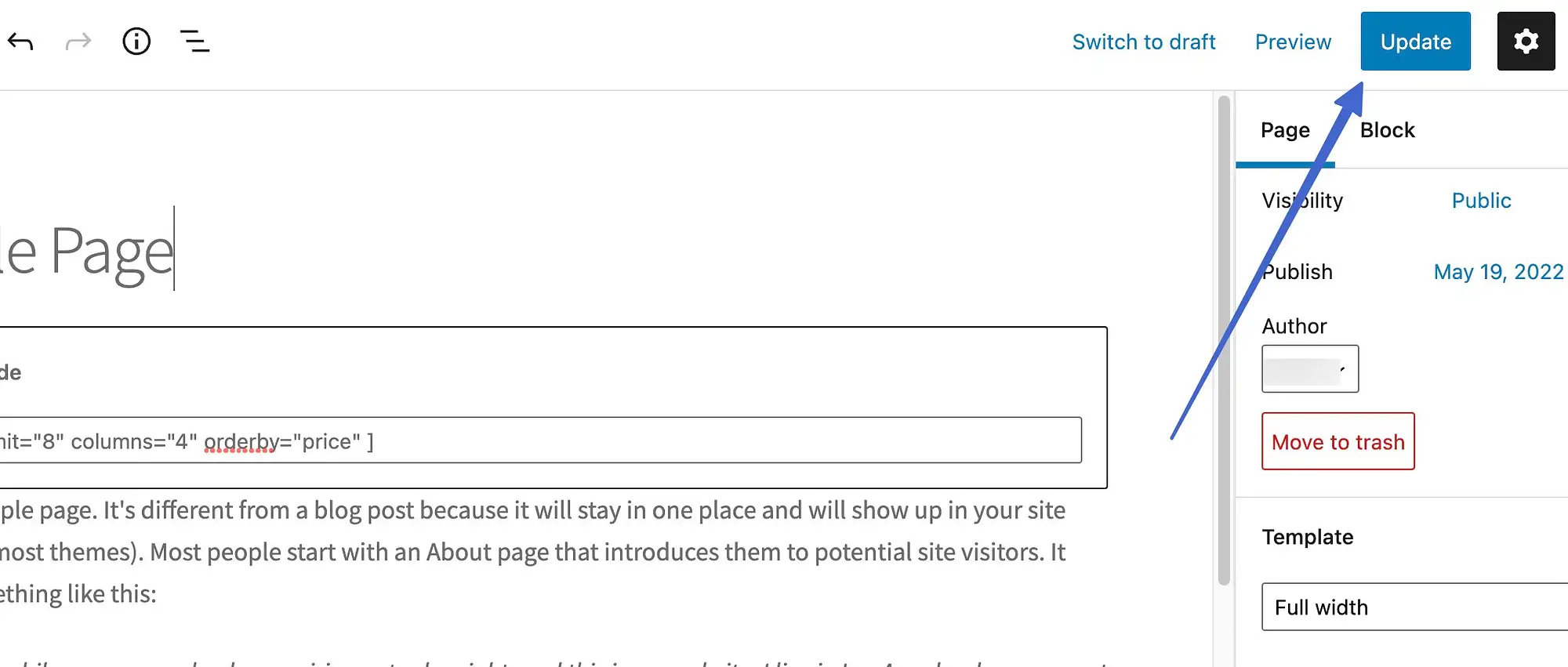
Certifique-se de salvar ou atualizar a postagem ou página para ver os resultados.

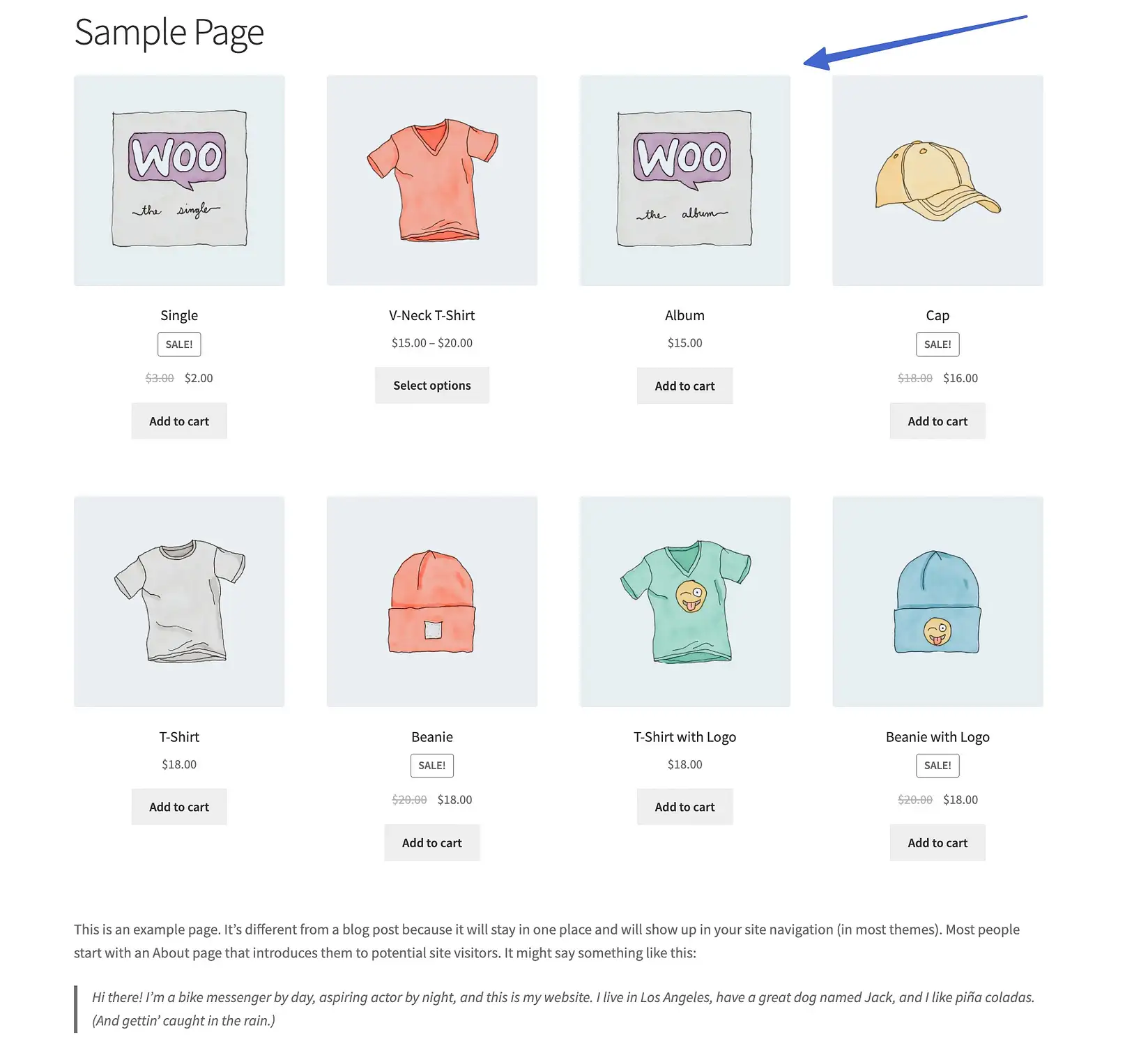
Vá para o frontend dessa página ou poste para ver o que o shortcode produz. Nesse caso, adicionamos um shortcode de Produtos configurado para mostrar oito produtos e organizá-los por preço.

Como adicionar um shortcode WooCommerce no editor clássico
O editor clássico do WordPress lida com códigos de acesso de uma maneira um pouco diferente.
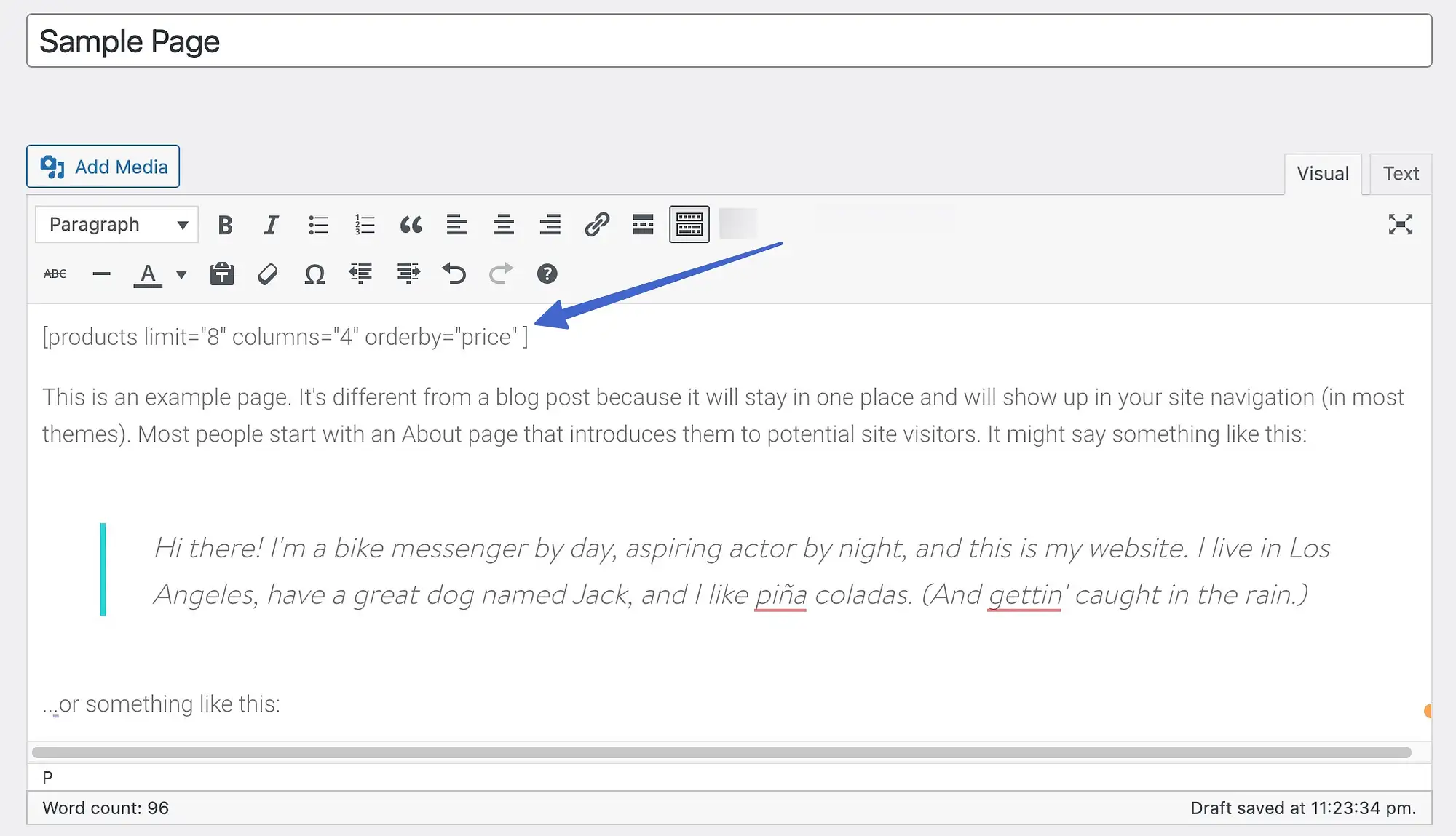
Para inserir um shortcode do WooCommerce, abra uma página ou editor de postagem e verifique se está definido como Visual.
Cole o shortcode onde quiser no editor.

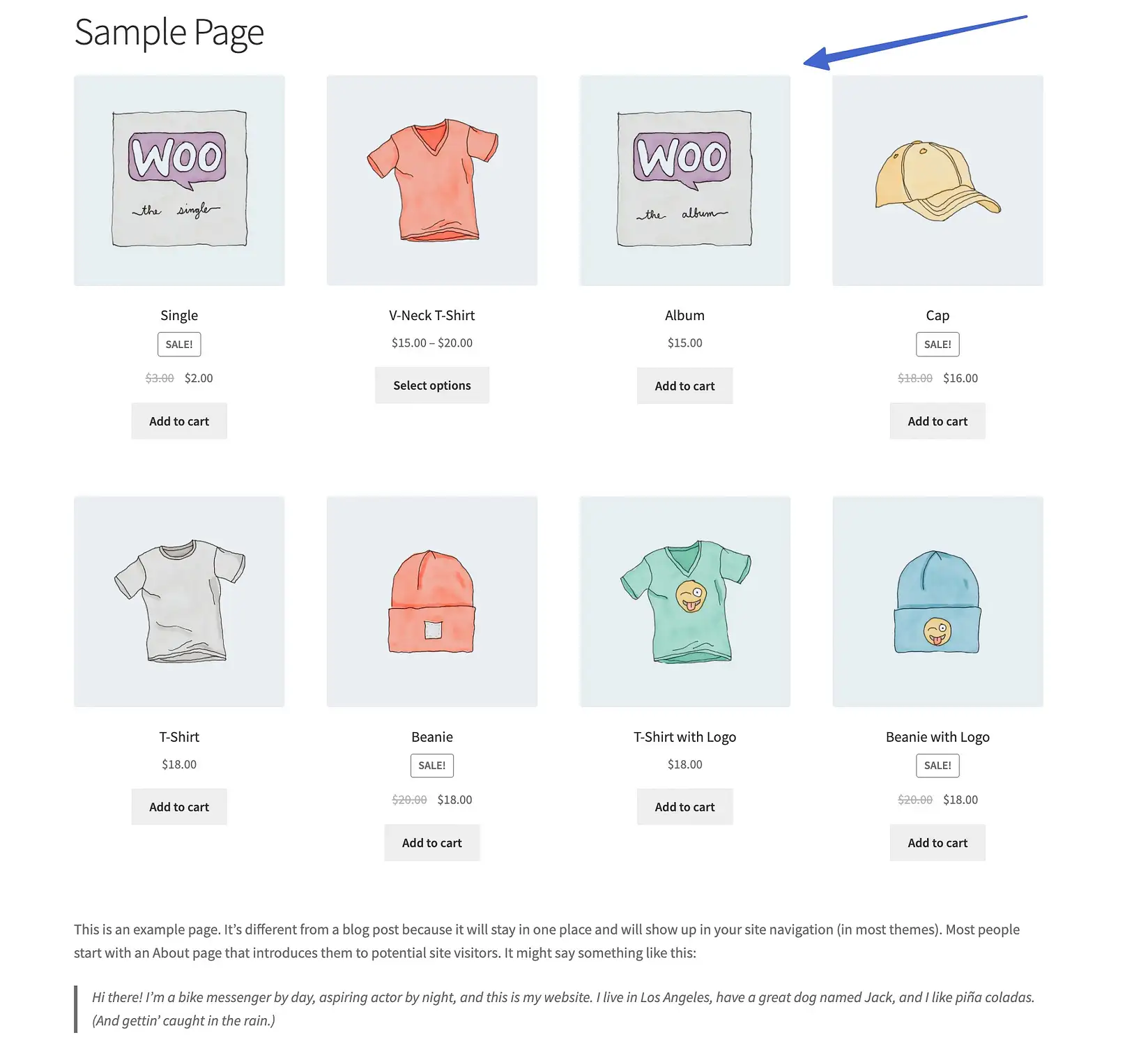
No frontend, você verá o shortcode em ação com base em onde você o colocou em seu conteúdo.

Usando argumentos com seus códigos de acesso
Às vezes chamados de "Args" ou "Atributos" ou "Parâmetros", os argumentos de código de acesso permitem que desenvolvedores e proprietários de sites renderizem conteúdo mais específico dos códigos de acesso usados.
Como exemplo, você pode usar este argumento “id”:
E adicione isso ao seguinte shortcode:
[add_to_cart]Fazer:
[add_to_cart]Como resultado, a página com esse código de acesso mostra um botão Adicionar ao carrinho para o produto com o ID nº 25:

Se alguém clicar nesse botão, ele adicionará esse produto específico ao carrinho:

Nem todos os códigos de acesso do WooCommerce permitem argumentos, mas alguns os exigem. Aqui estão alguns exemplos de argumentos que você pode tentar com seus códigos de acesso WooCommerce:
- limit=””: por exemplo, limit=”5″ mostra apenas cinco produtos
- id=””: para exibir um produto específico com base em seu ID, como id=”10″
- orderby=””: para organizar uma lista de produtos por data, id, classificação, título, popularidade, ordem_menu ou rand (aleatoriamente).
- attribute="": para pegar itens com base em seus slugs de atributo
- columns="": para definir um certo número de colunas em uma galeria de produtos
Você os adicionaria entre colchetes, mas no final do texto do shortcode, com um sinal de igual e aspas para manter o valor, assim:
[products columns="3" orderby="popular"]Quais códigos de acesso vêm com o WooCommerce?
Existem quatro códigos de acesso necessários para que o WooCommerce funcione corretamente, três dos quais são adicionados automaticamente após a instalação do WooCommerce.
Eles são:
- O código de acesso da página do carrinho
- O código de acesso da página de Checkout
- O código de acesso da página Minha conta
- O código de acesso da página de acompanhamento de pedidos
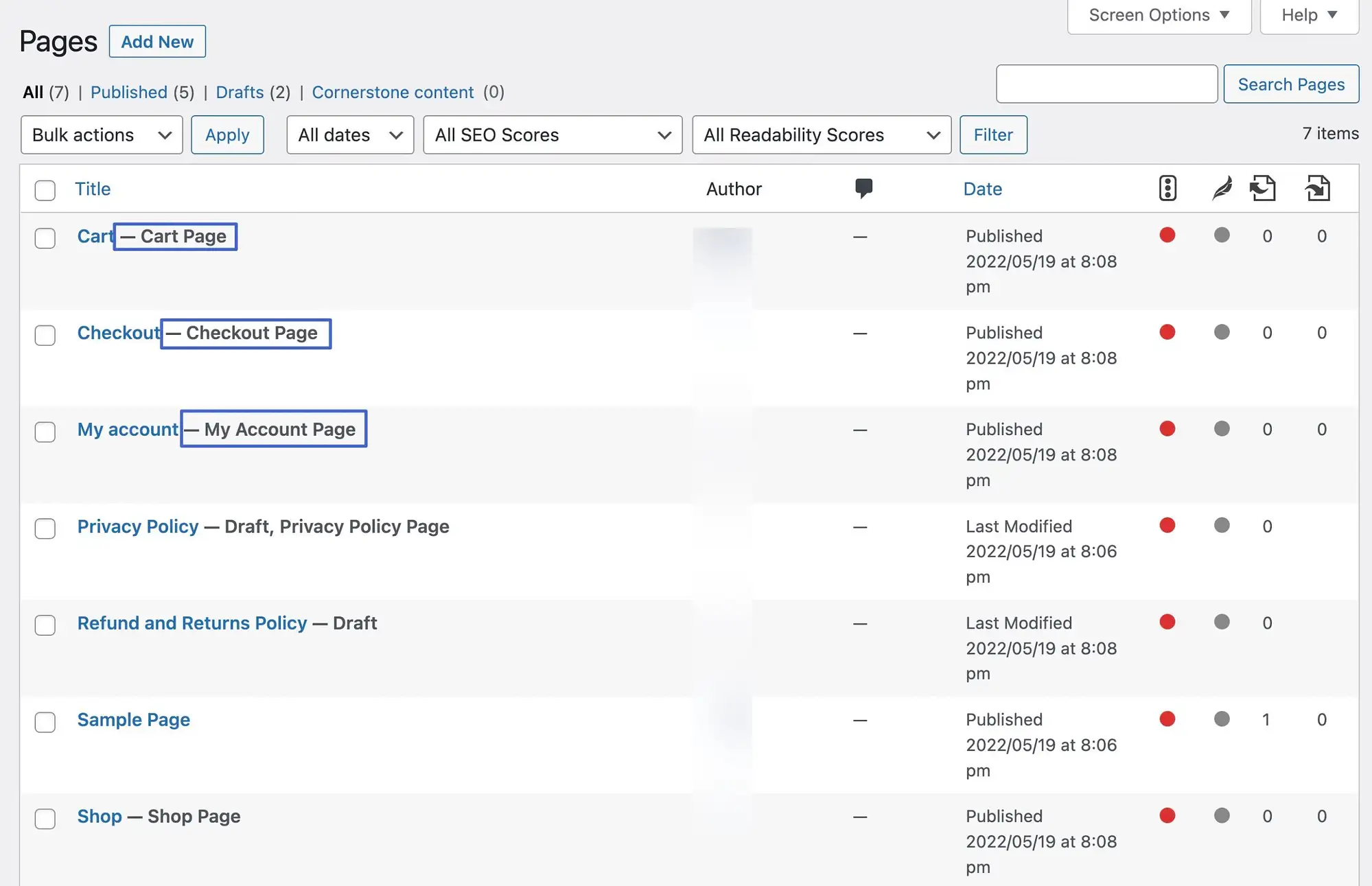
O WooCommerce adiciona três desses códigos de acesso a páginas geradas automaticamente na seção Todas as páginas do WordPress.

Aqui está uma olhada em cada shortcode do WooCommerce, o que cada um faz e se já está instalado em uma página.
O código de acesso da página do carrinho WooCommerce

O código de acesso da página do carrinho se parece com isso:
[woocommerce_cart]Propósito
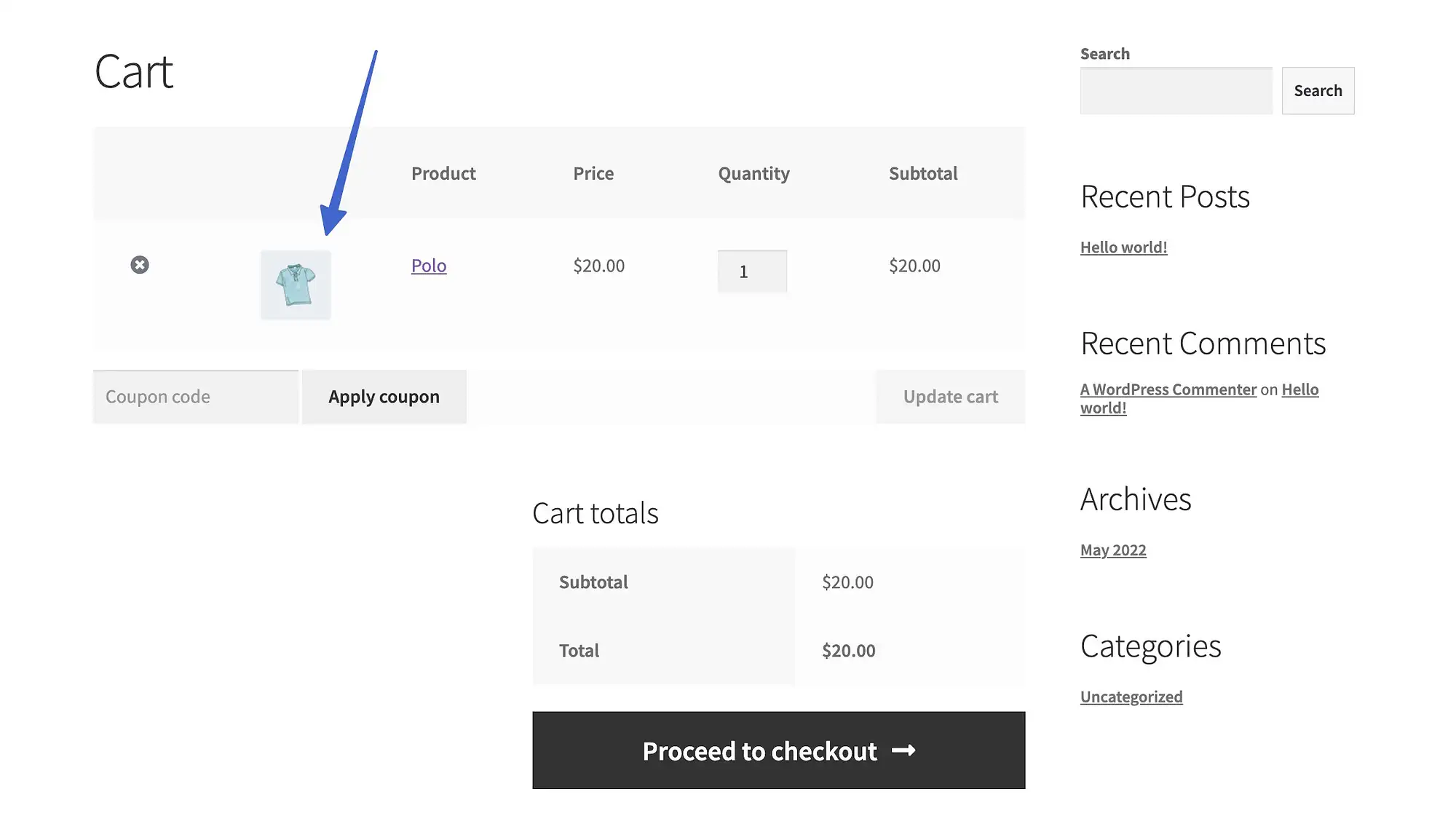
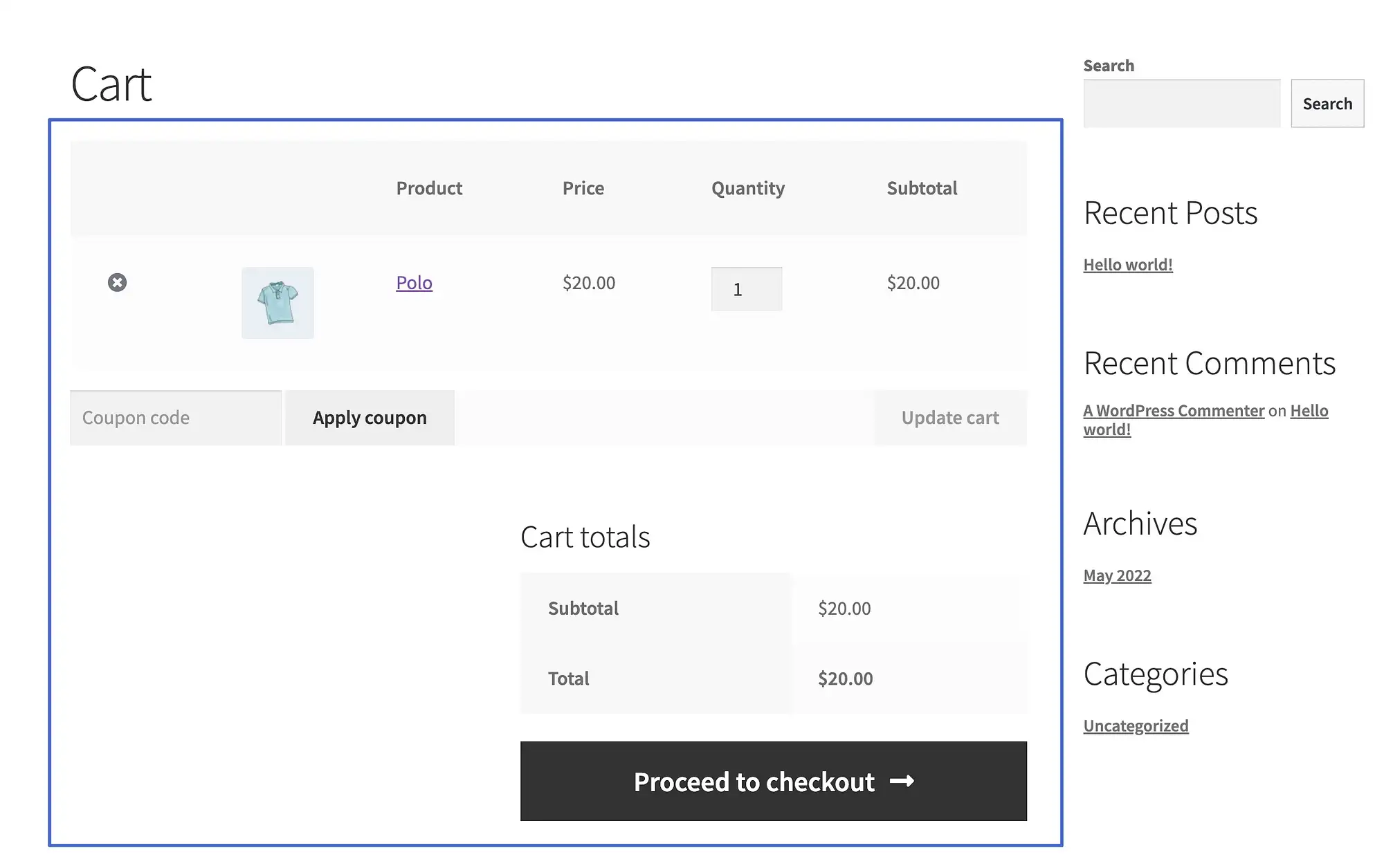
O código de acesso da página Carrinho exibe o carrinho WooCommerce em sua página Carrinho com detalhes dos clientes, como produtos adicionados ao carrinho, quantidade, preço e total.
É um dos códigos de acesso adicionados automaticamente a uma página após a instalação do WooCommerce.
Exemplo
Sem o código de acesso da página do carrinho, nenhum dos elementos abaixo apareceria para os clientes.

Tem argumentos?
Não.
O shortcode do WooCommerce Checkout

O código de acesso da página Checkout é assim:
[woocommerce_checkout]Propósito
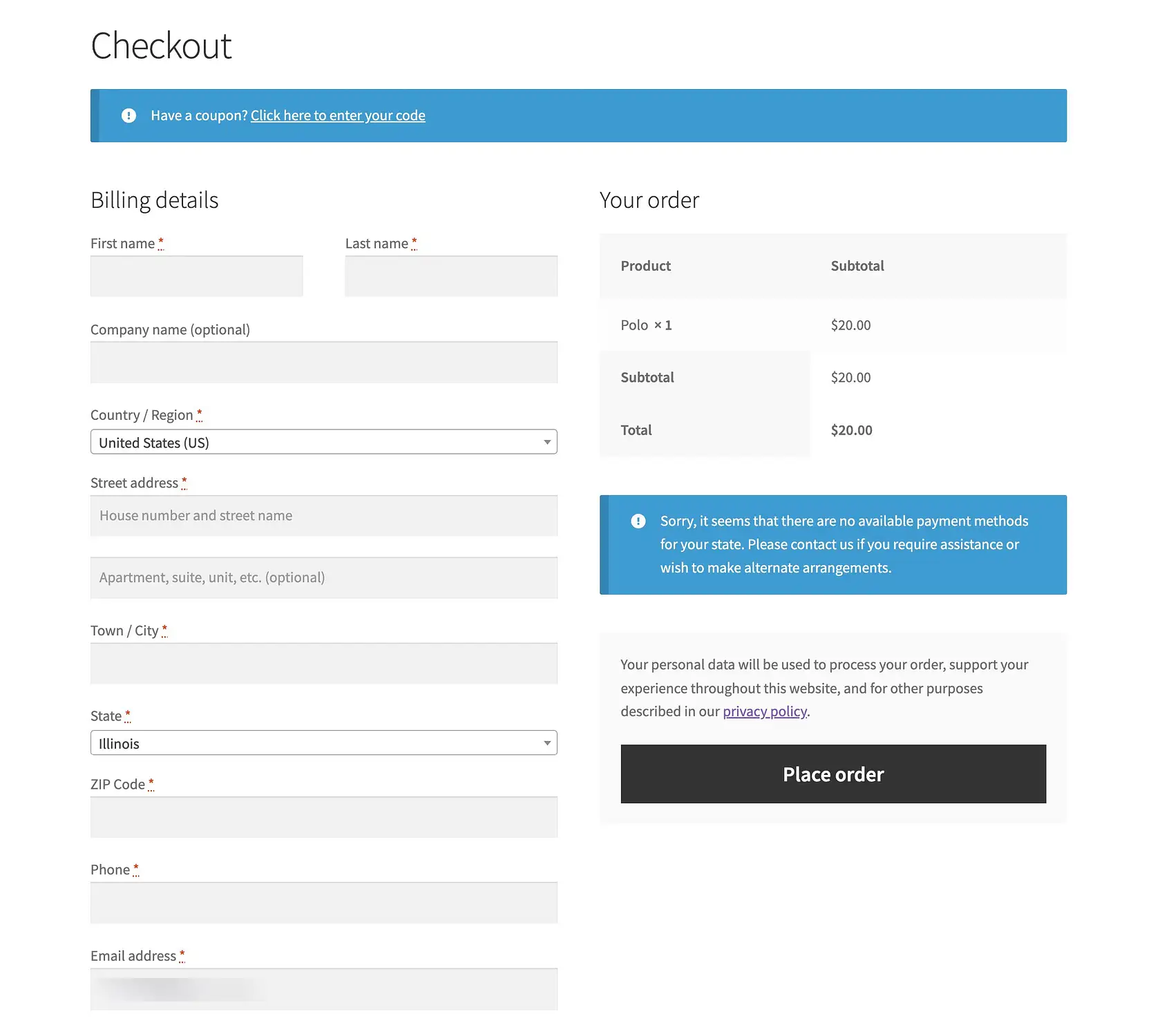
O shortcode do Checkout renderiza a página de checkout de comércio eletrônico em seu site, revelando campos para os clientes digitarem informações de contato e pagamento, ao mesmo tempo em que revisam o pedido mais uma vez.
Este shortcode recebe sua própria página automática após a instalação do WooCommerce.
Exemplo
O shortcode do Checkout produz tudo, desde campos de nome até informações do pedido e campos de pagamento até o botão Fazer pedido .

Tem argumentos?
Não.
O código de acesso da página Minha conta

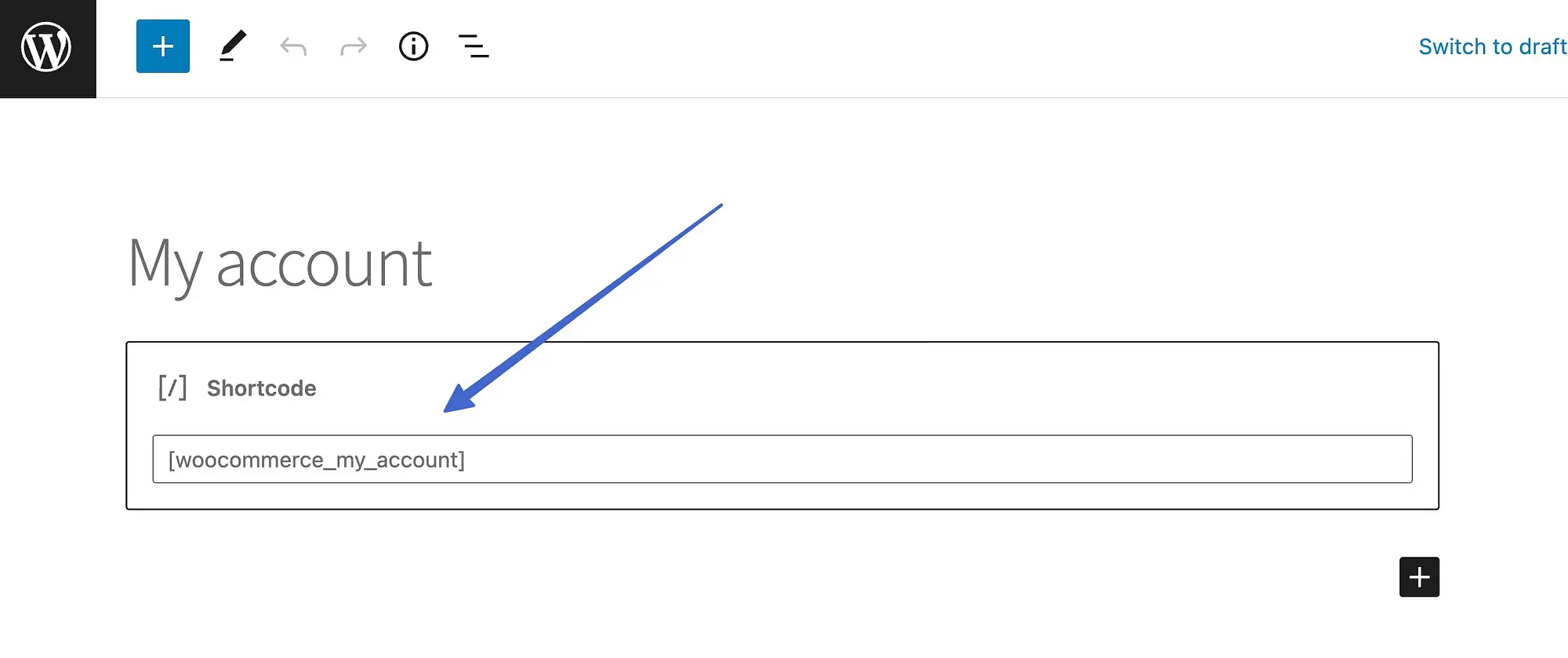
O código de acesso da página Minha conta tem esta aparência:
[woocommerce_my_account]Propósito
Este código de acesso do WooCommerce oferece aos clientes uma página em seu site para gerenciar as informações da conta, com seções para:
- Alterando as informações de contato
- Ajustando senhas
- Editando formas de pagamento
- Visualizando pedidos anteriores
- Entrando/saindo da conta
Lembre-se de que o código de acesso Minha conta não tem sua própria página gerada automaticamente, portanto, você deve criar a sua.
Exemplo

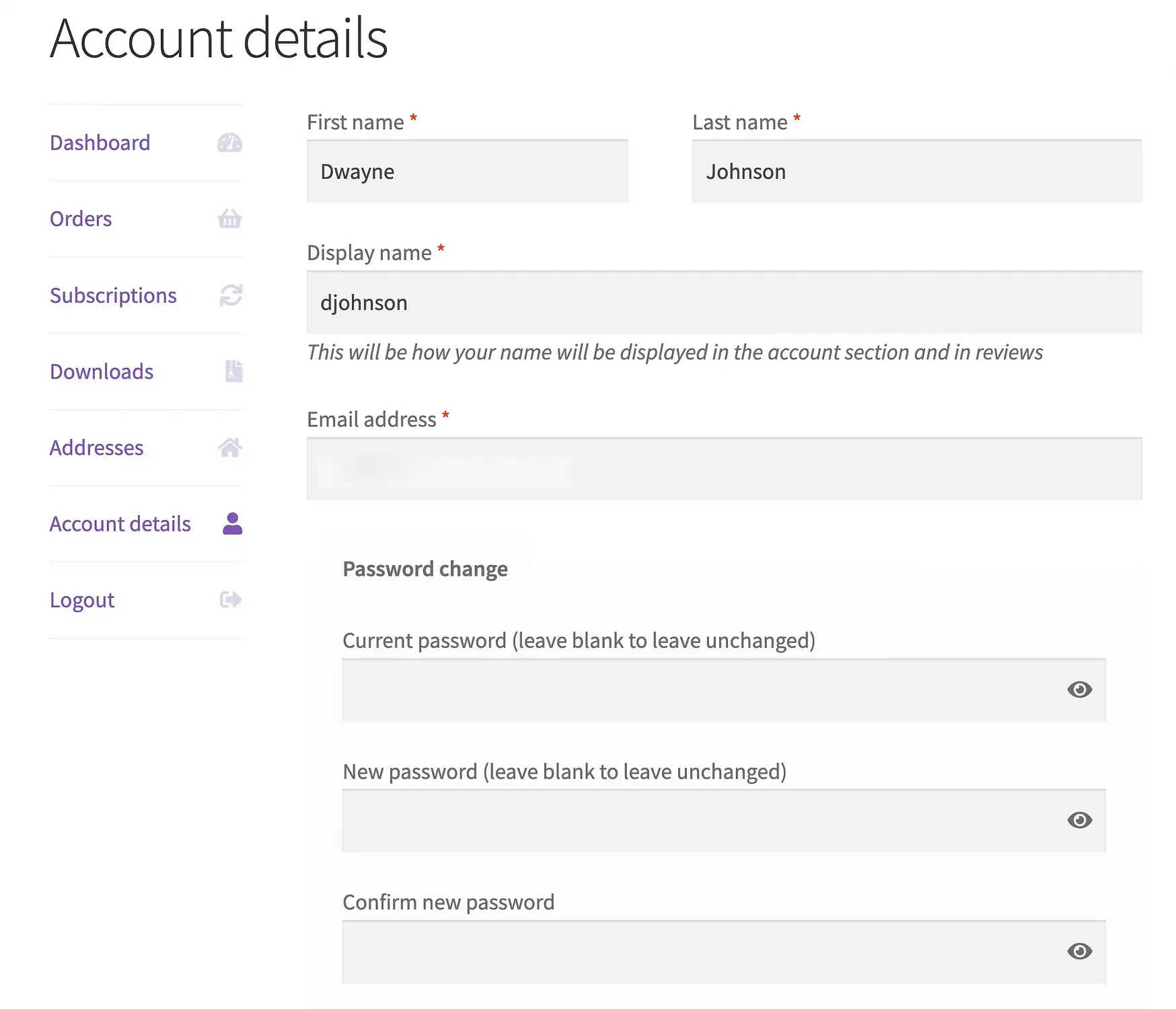
Dependendo da sua configuração, você pode ter outras guias na página Minha conta para itens como Assinaturas e Downloads .
Tem argumentos?
Sim.
- usuário atual
O shortcode de rastreamento de pedidos do WooCommerce
O shortcode de acompanhamento de pedidos se parece com isso:
[woocommerce_order_tracking]Propósito
Esse código de acesso cria uma página para comerciantes e clientes rastrearem remessas com códigos de transportadora.
Você deve criar uma nova página para que isso apareça em sua loja online.
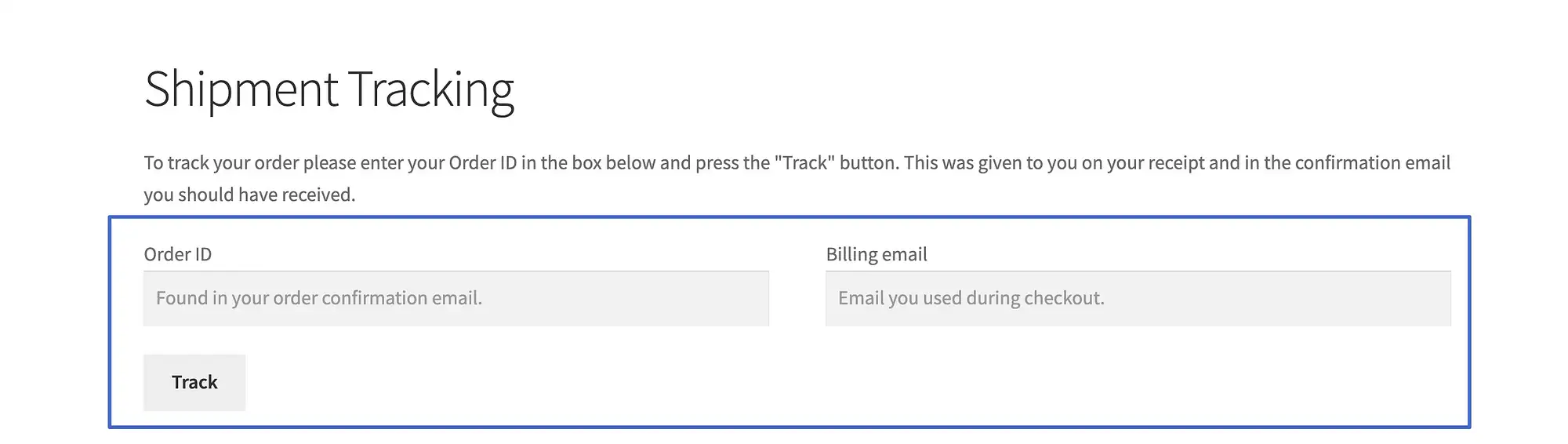
Exemplo

Para que o código de acesso de rastreamento de pedidos funcione, você deve enviar IDs de rastreamento com seus e-mails transacionais.

Tem argumentos?
Não.
O shortcode dos produtos WooCommerce
O shortcode de produtos se parece com isso:
[products]Propósito
Talvez o mais poderoso de todos os códigos de acesso do WooCommerce, os códigos de acesso de produtos permitem que você exiba qualquer item que desejar do inventário, além de ser mais específico sobre sua escolha com base em:
- SKU
- Categoria
- Atributos
- ID do produto
Também é útil para mostrar galerias de produtos onde você tem vários itens, com suas imagens, títulos e botões Comprar , todos organizados em colunas.
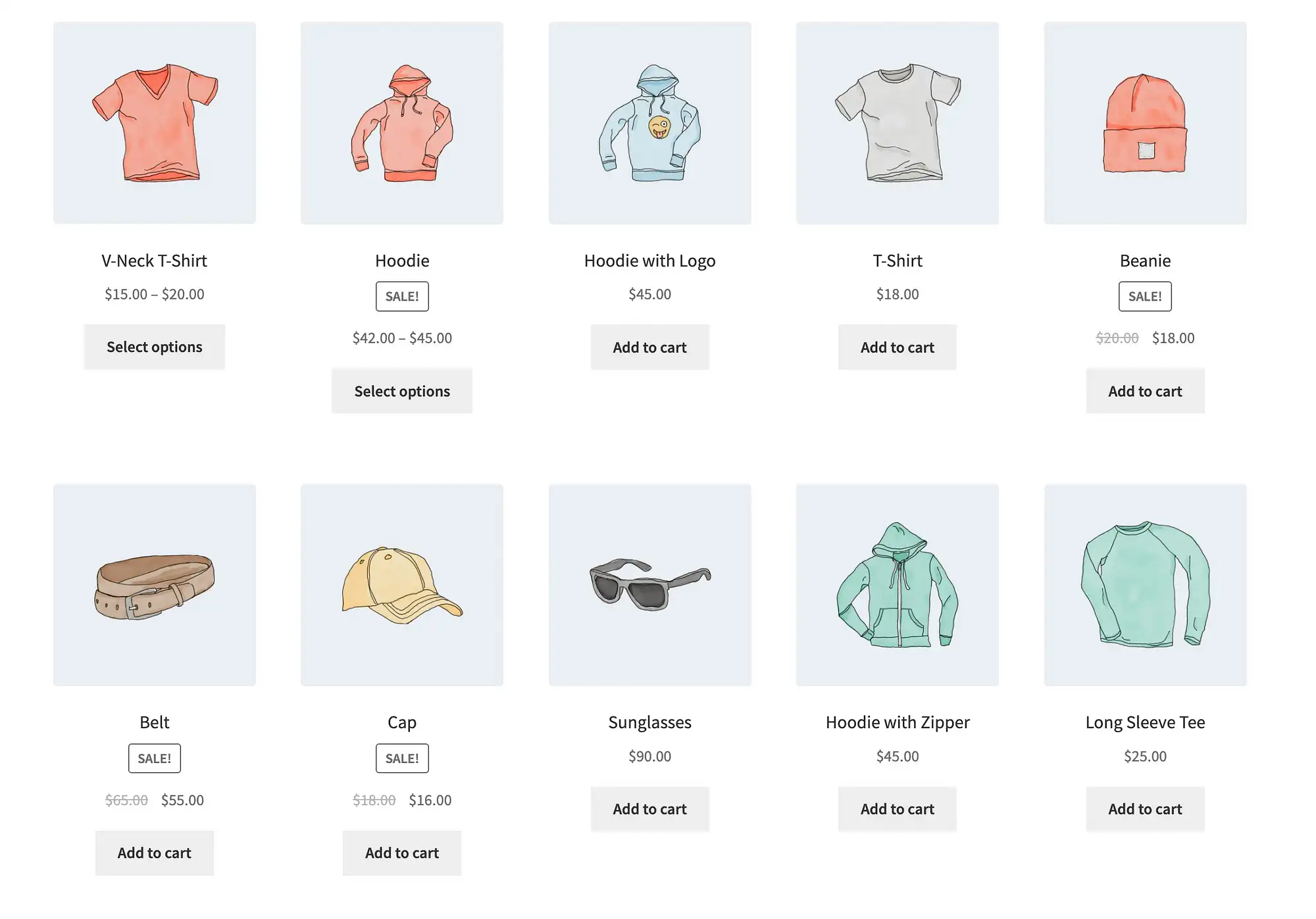
Exemplo

Este shortcode de produtos apresenta uma coleção de itens com argumentos para exibir um limite de dez itens, em cinco colunas e ordenados pelos mais populares.

Tem argumentos?
Sim, mais do que qualquer outro código de acesso no WooCommerce.
Alguns argumentos populares para o shortcode Products incluem:
- limite
- colunas
- ordenar por
- skus
- marcação
- best_seller
- ordem
- classe
- atributo
- IDs
- categoria
O shortcode da página do produto para WooCommerce
O shortcode da página do produto se parece com isso:
[product_page]Mas depende de informações extras de ID ou SKU, portanto, o código de acesso acima não funcionará até que você inclua algo como:
[product_page]Ou:
[product_page sku="F12345"]Propósito
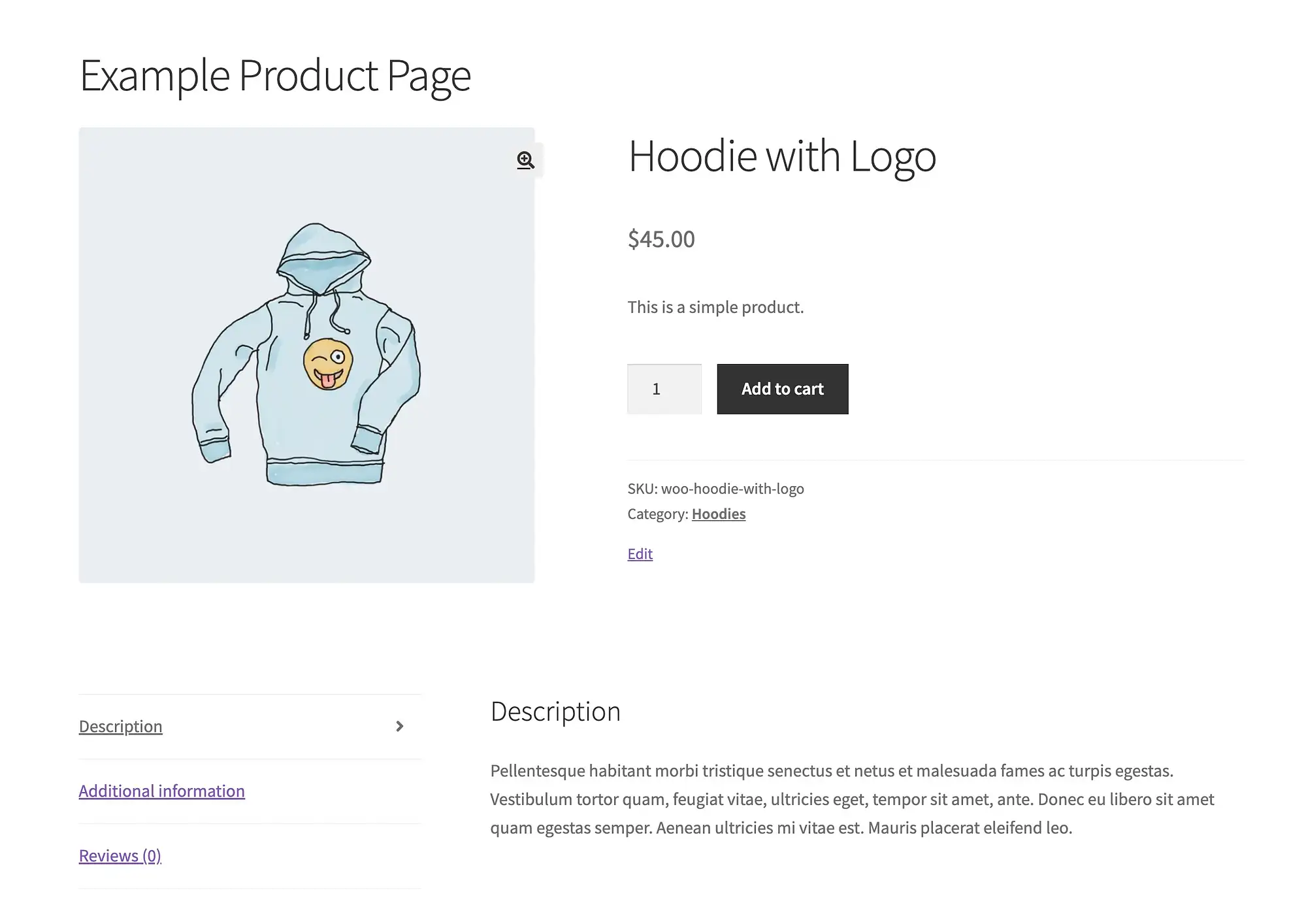
O shortcode da página do produto é diferente do shortcode dos produtos, pois mostra uma página de produto individual completa em vez de uma visualização ou uma coleção de itens.
Exemplo

Como você pode ver, este código de acesso apresenta a totalidade de qualquer página de produto que você escolher, não apenas a imagem, o título e o botão Adicionar ao carrinho (que é o que você obtém do código de acesso de produtos).
Tem argumentos?
Sim, os argumentos de ID ou SKU necessários.
O shortcode de produtos relacionados para WooCommerce
O shortcode de produtos relacionados se parece com isso:
[related_products]Propósito
O objetivo é colocar uma galeria de produtos relacionados em qualquer lugar de uma página de produto existente ou em qualquer página com algum tipo de informação sobre o produto.
Sem um produto para referência, o código de acesso não consegue encontrar itens relacionados.
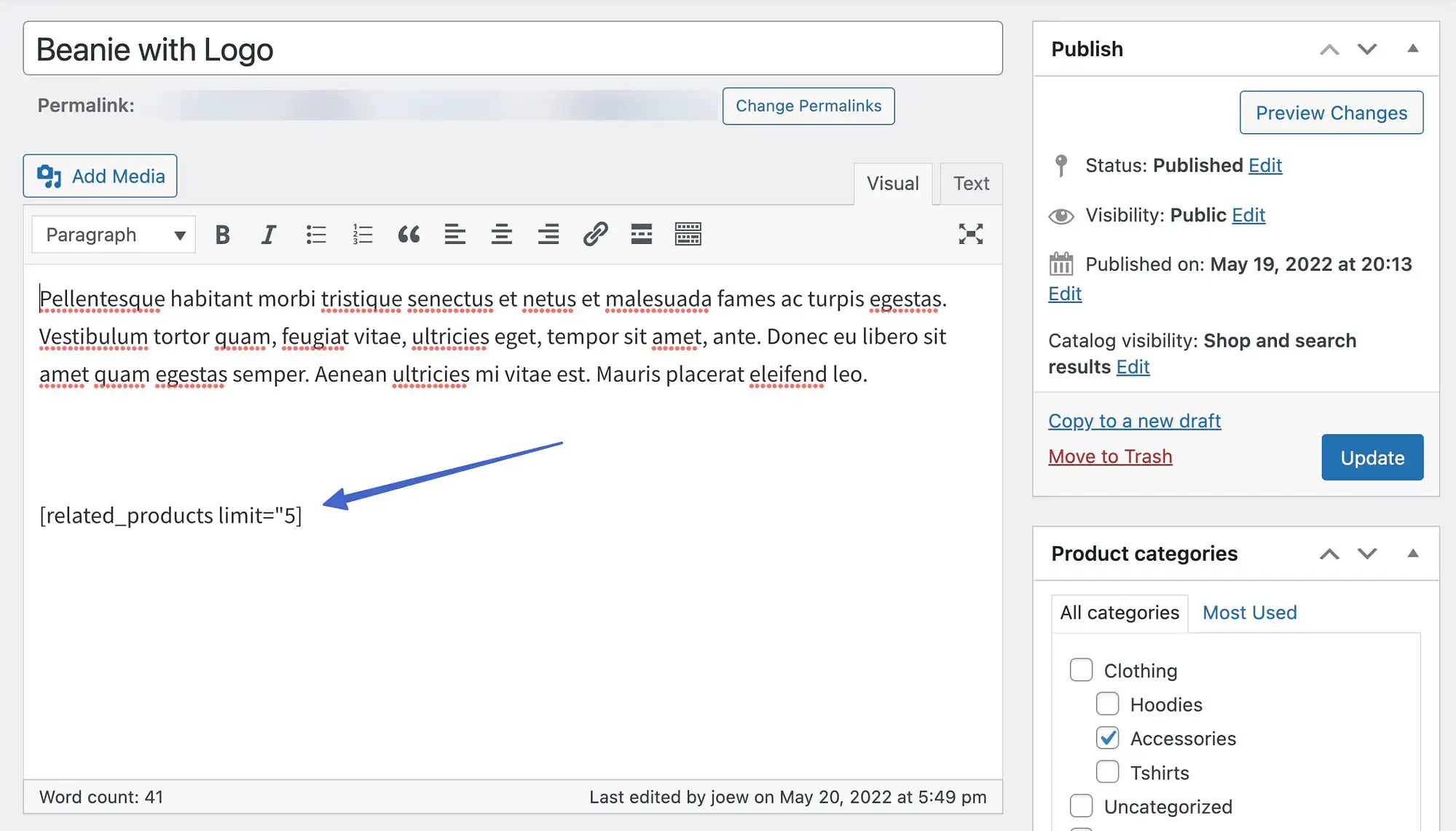
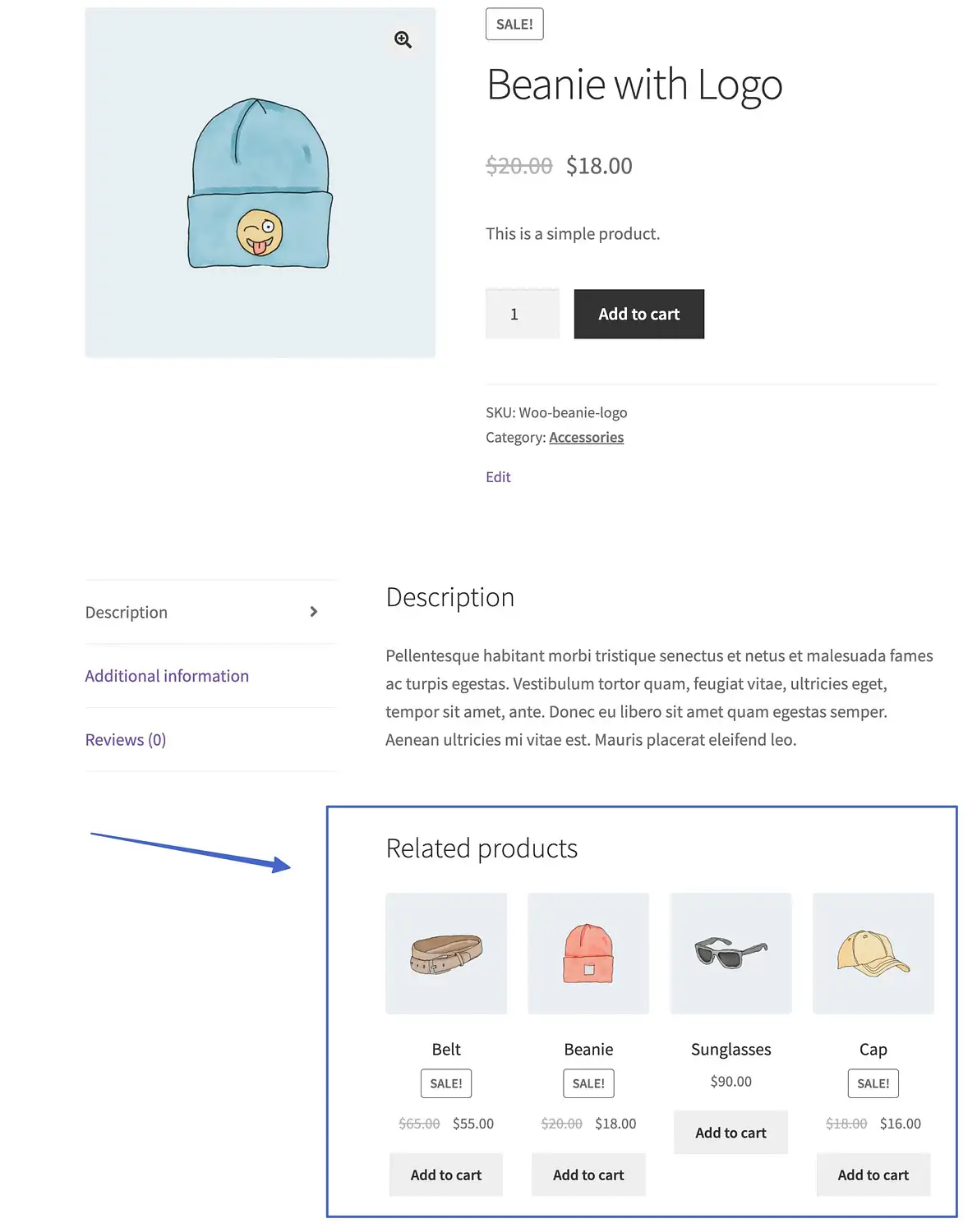
Exemplo
Colocamos um código de acesso de produtos relacionados dentro da descrição de uma página de produto e incluímos um argumento de limite de cinco.

Isso coloca uma galeria de produtos relacionados logo abaixo da descrição.

Tem argumentos?
Sim:
- limite
- colunas
- ordenar por
Códigos de acesso de categoria de produto para WooCommerce
O shortcode da categoria do produto se parece com isso (para mostrar itens em uma categoria específica):
[product_category]Outra versão do shortcode exibe uma lista de suas categorias de produtos:
[product_categories]Propósito
Esses códigos de acesso extraem produtos com base nas categorias especificadas ou simplesmente em uma lista de suas categorias.
Tenha em mente que você deve realmente ter categorias configuradas para que isso funcione.
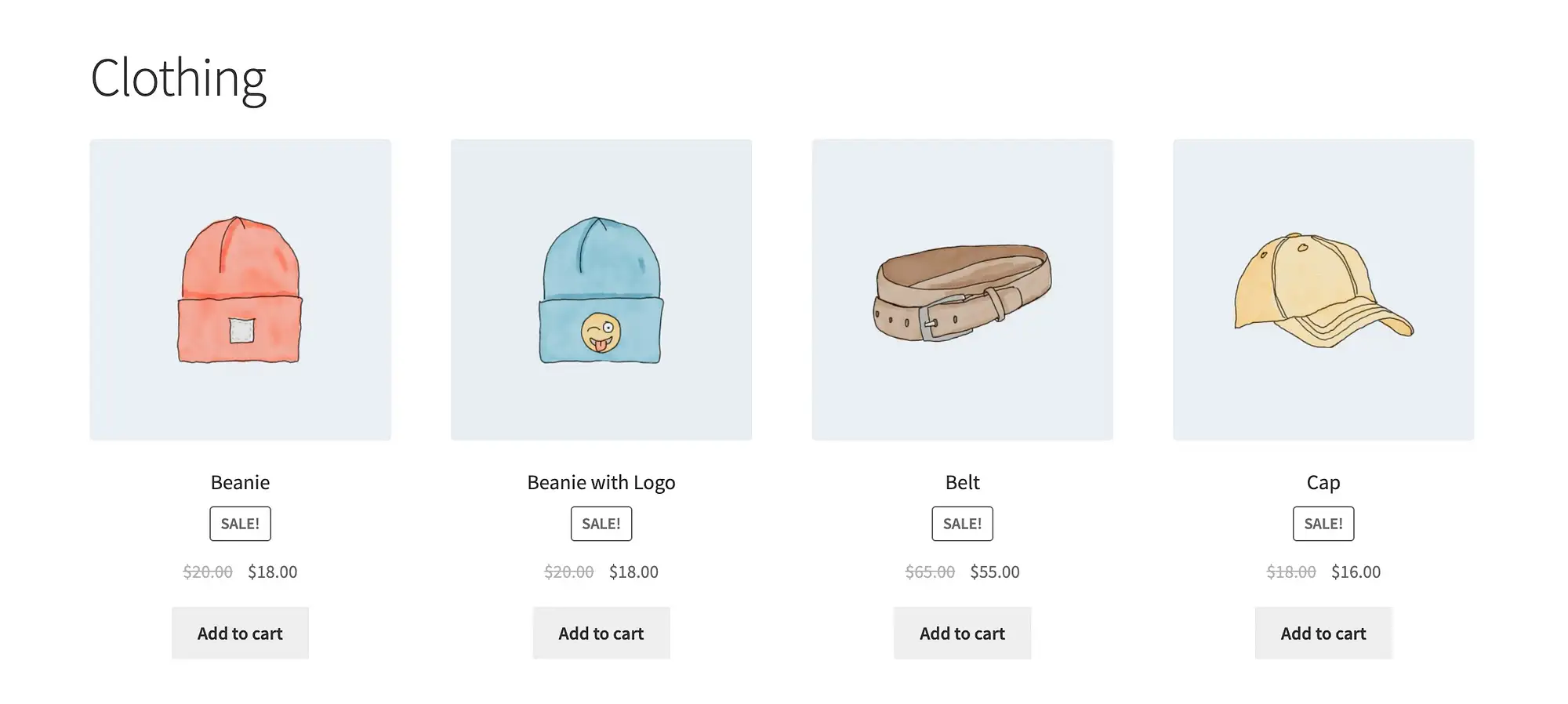
Exemplos
Este exemplo usa o shortcode Product Category com um argumento simples de category=“roupas”.

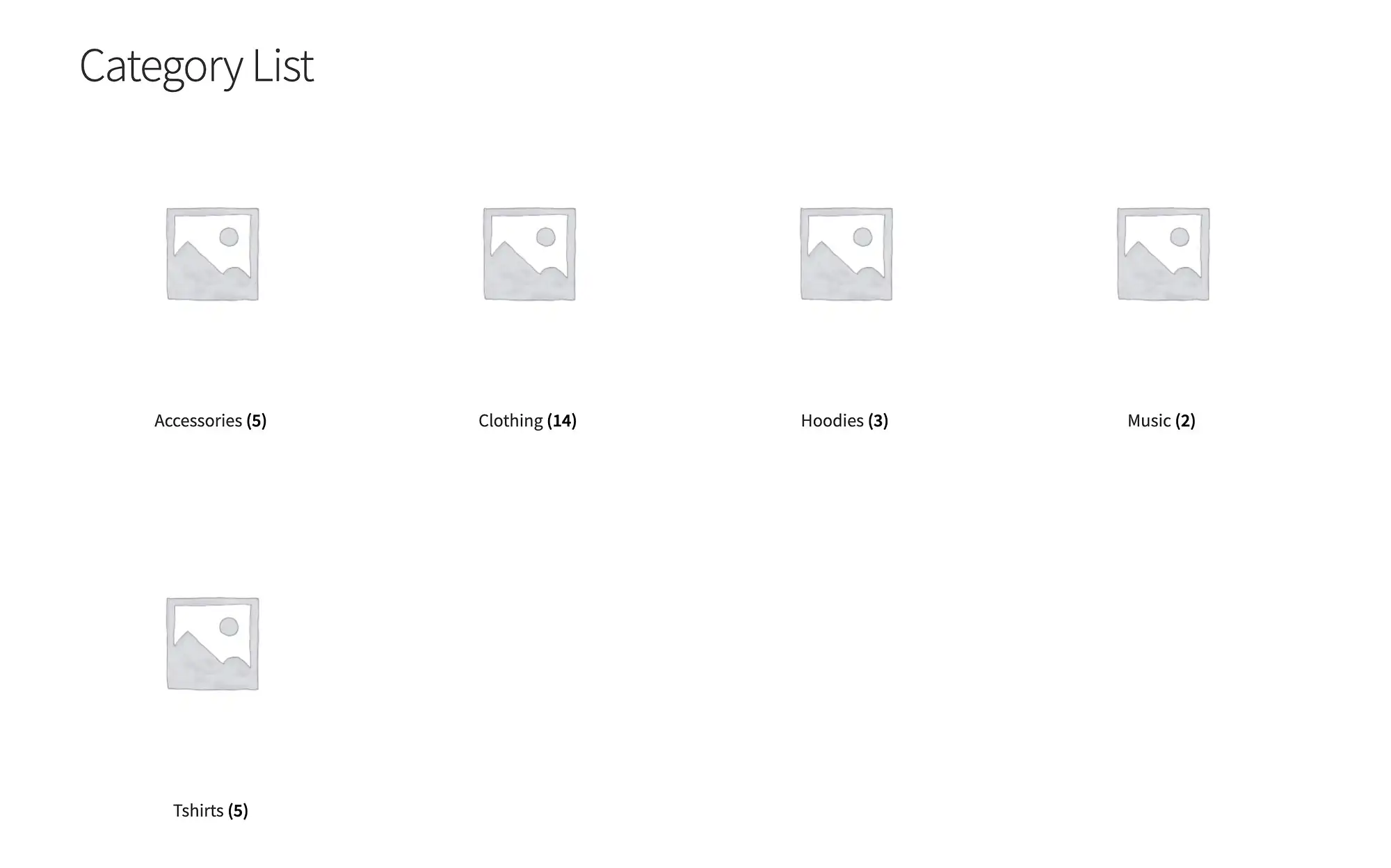
O código de acesso de categorias de produtos fornece um resultado diferente, com uma lista de suas categorias, fotos e contagens de produtos.

Tem argumentos?
Sim, vários:
- ordem
- ordenar por
- hide_empty
- categoria
- IDs
- limite
- colunas
- pai
Adicionar ao carrinho códigos de acesso
O WooCommerce tem dois códigos de acesso “adicionar ao carrinho”, um dos quais se parece com isso:
[add_to_cart]A outra é:
[add_to_cart_url]Ambos requerem um argumento sku ou id para funcionar.
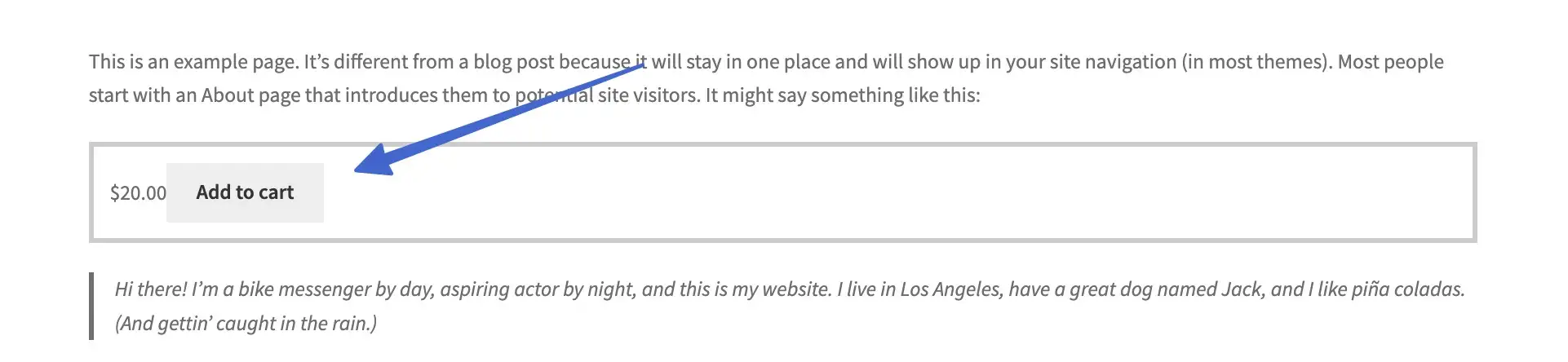
Propósito
O código de acesso geral Adicionar ao carrinho extrai o preço de um produto e o exibe ao lado de um botão Adicionar ao carrinho .
O shortcode URL Adicionar ao carrinho exibe o URL da página do produto do item escolhido e o coloca em um botão Adicionar ao carrinho .
Você pode precisar desses dois códigos de acesso se estiver com problemas para fazer com que um botão Adicionar ao carrinho apareça em algum lugar ou substituir outro botão, como um botão Comprar agora . Você provavelmente as combinaria com imagens de produtos, já que os códigos de acesso mostram apenas o botão.
Exemplo
[add_to_cart]Esse código de acesso, com um argumento de ID do produto, produz o seguinte.

Como você pode ver, ele apresenta o preço e um botão.
O shortcode do URL Add To Cart, por outro lado, simplesmente produz o URL do referido produto.
Tem argumentos?
Sim:
- Eu iria
- sku
- estilo
- show_price
- classe
- quantidade
O código de acesso do URL Adicionar ao carrinho tem menos:
- Eu iria
- sku
Código de acesso de mensagens da loja para WooCommerce
O shortcode das mensagens da loja se parece com isso:
[shop_messages]Propósito
É um código de acesso útil para mostrar mensagens internas do WooCommerce em páginas que não são do WooCommerce.
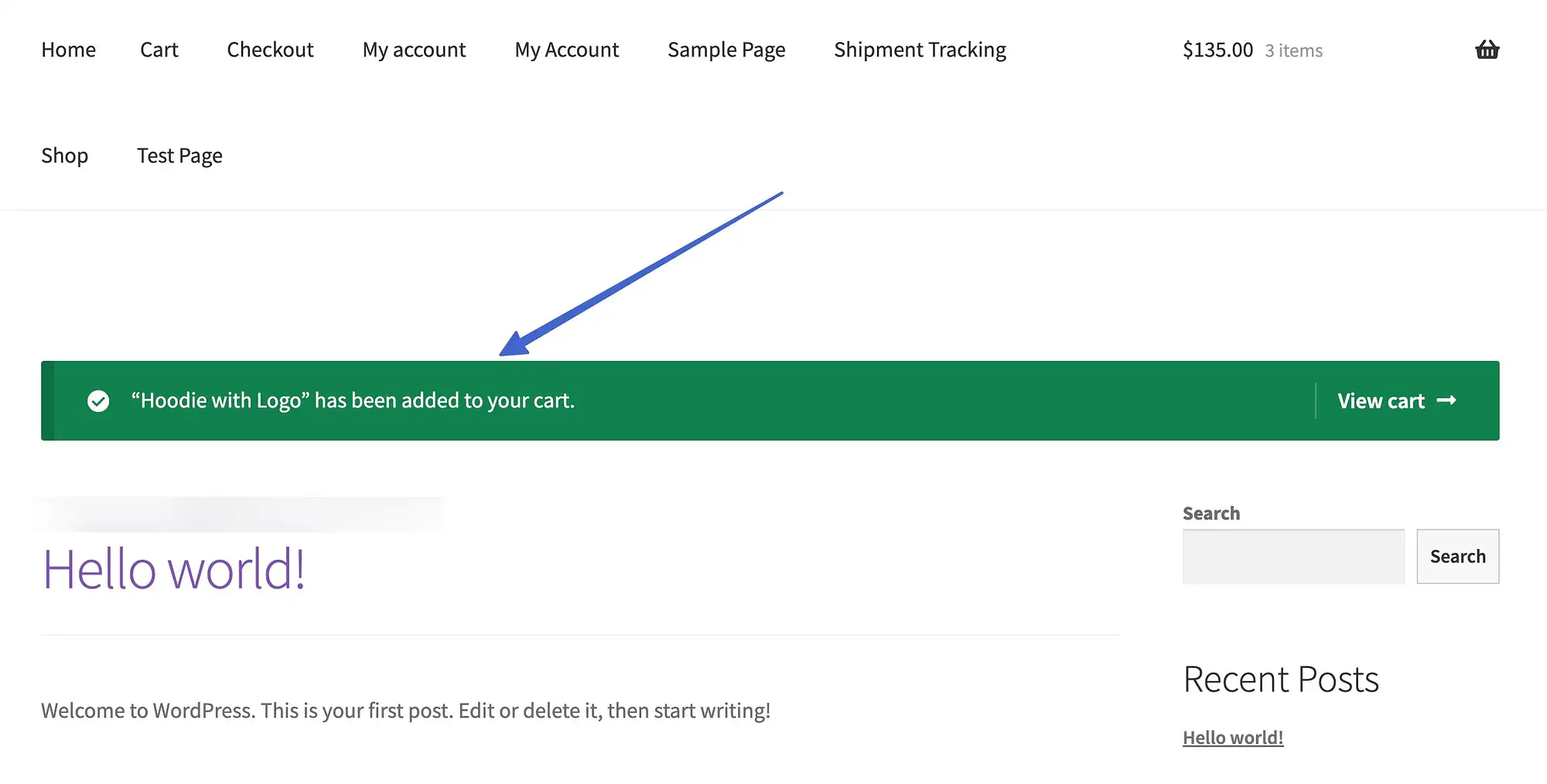
Geralmente só é útil quando emparelhado com outro código de acesso, como se você colocasse um botão Adicionar ao carrinho em uma página que não seja do WooCommerce, mas ainda deseja uma mensagem dizendo "Este produto foi adicionado ao seu carrinho".
Exemplo
O shortcode do Shop Messages geralmente requer um shortcode do parceiro como acionador. O shortcode Adicionar ao carrinho é um bom exemplo.

Em seguida, uma ação deve ser tomada pelo usuário para acionar a mensagem.

Esta é uma página que não é do WooCommerce, então o shortcode agora revela uma mensagem interna do WooCommerce sobre o produto que está sendo adicionado ao carrinho.

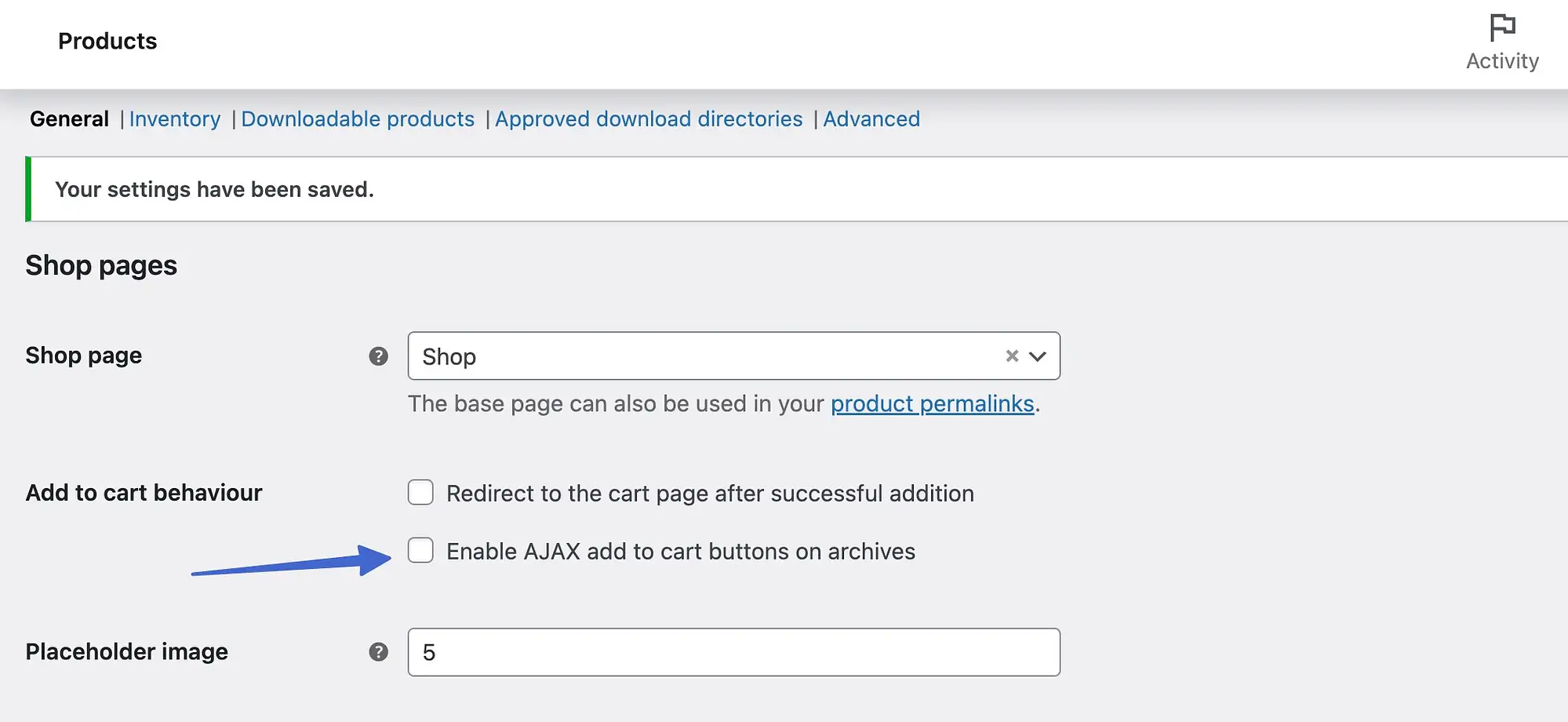
Observação: se você estiver com problemas para ver as mensagens da loja, vá para WooCommerce > Configurações > Produtos > Geral e desmarque a caixa "Ativar botões AJAX para adicionar ao carrinho em arquivos".

Tem argumentos?
Não.
Páginas pré-criadas que não usam um shortcode WooCommerce
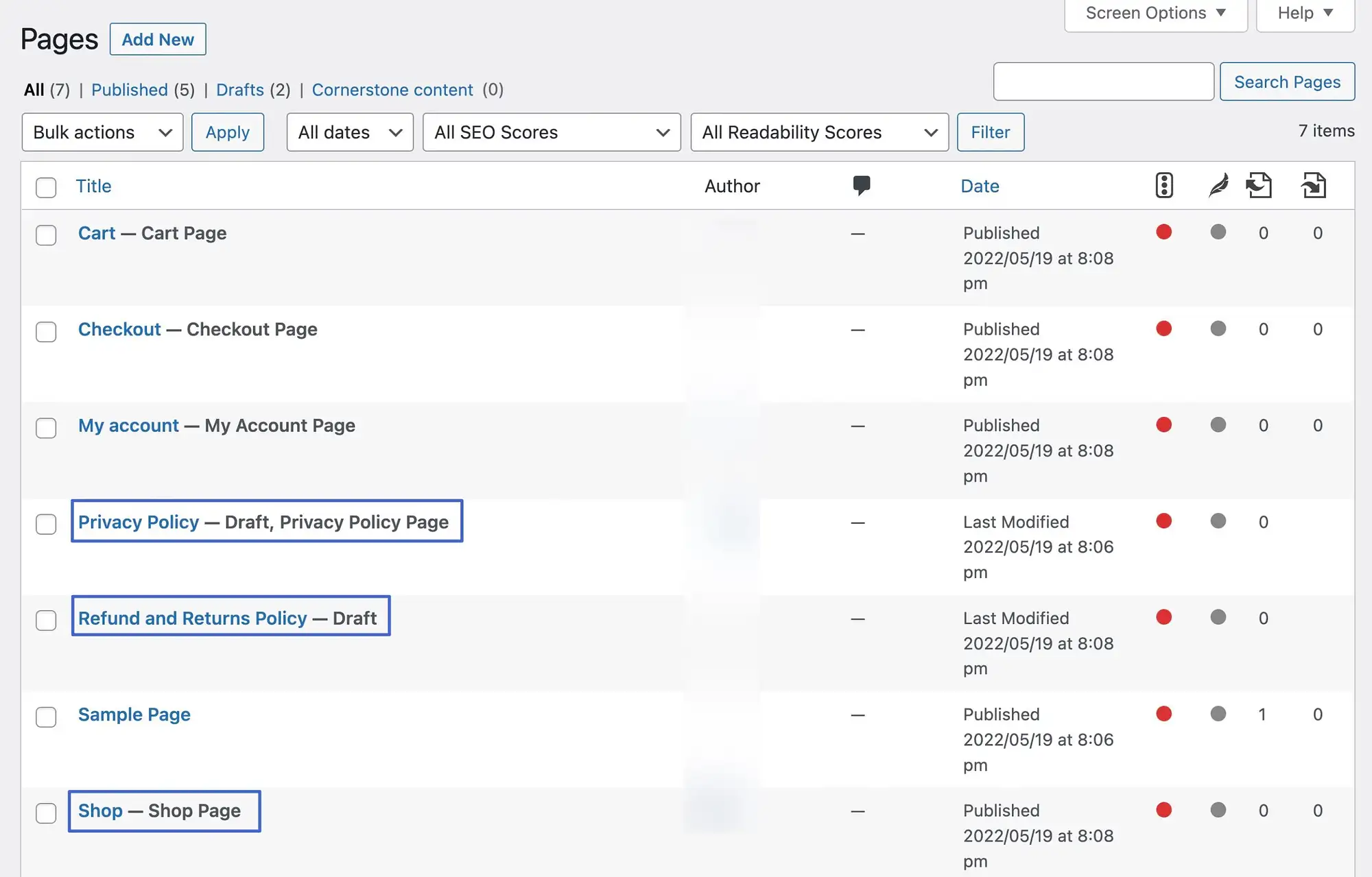
Enquanto estiver na seção Todas as páginas do WordPress, você notará algumas outras páginas geradas automaticamente do WooCommerce que incluem tags especiais para executar uma loja online.

Esses incluem:
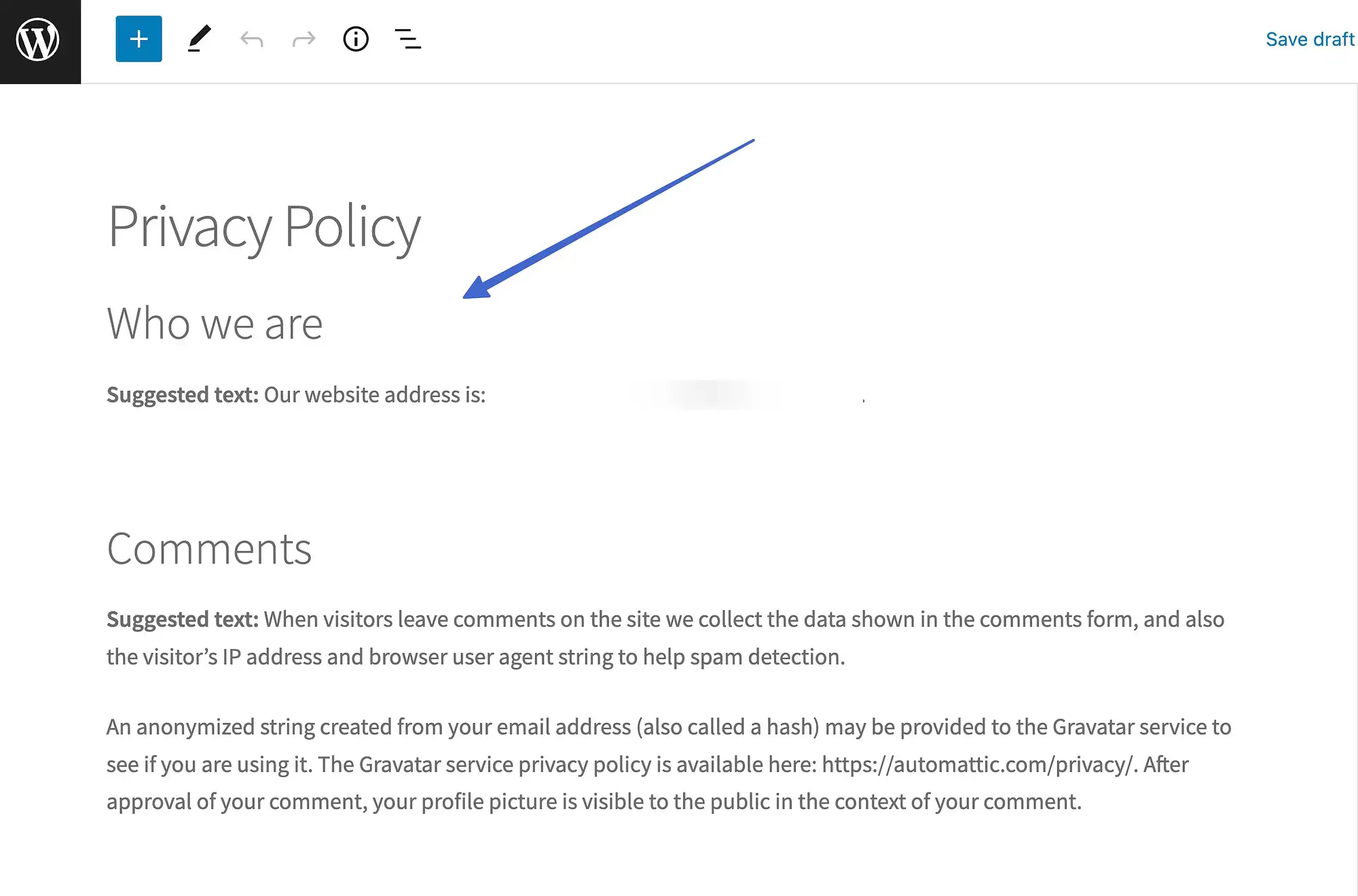
- página de política de privacidade
- Página de Política de Reembolso e Devoluções
- Página da loja
Embora sejam criadas por padrão após a instalação do WooCommerce, essas páginas não funcionam da mesma maneira que aquelas com códigos de acesso, como as páginas Checkout e My Account.
Em vez disso, eles utilizam outros métodos para exibir conteúdo, como modelos de postagem e texto pré-carregado simples. Eles estão lá para você acelerar seu processo geral de design, mas você não deve esperar ver códigos de acesso nessas páginas.

As extensões do WooCommerce podem fornecer códigos de acesso adicionais
O WooCommerce já possui uma poderosa coleção de códigos de acesso para você inserir e gerenciar, mas plugins de terceiros normalmente fornecem ainda mais códigos de acesso para fortalecer sua experiência de desenvolvimento com o WooCommerce.
Como exemplo, a extensão WooCommerce Product Search possui códigos de acesso para uma pesquisa de produtos mais flexível, incluindo:
- woocommerce_product_search: para revelar um campo de pesquisa de produto em qualquer lugar do seu site
- woocommerce_product_filter_price: para exibir um filtro de pesquisa de produtos por preço
- woocommerce_product_filter_sale: para filtrar por itens de venda
- woocommerce_product_filter_category: para filtrar por categoria de produto em um campo de pesquisa
Alternativas aos códigos de acesso WooCommerce
Se você achar os códigos de acesso do WooCommerce confusos, terá duas alternativas principais para controlar o conteúdo da sua loja.
Blocos WooCommerce
Primeiro, você pode usar os blocos oficiais do WooCommerce que mencionamos anteriormente. Esses blocos visam imitar a mesma funcionalidade que você obtém com códigos de acesso, mas oferecem um método mais amigável de trabalhar com conteúdo, porque você pode fazer tudo a partir do editor visual.
Novamente, muitos desses blocos agora estão integrados ao plug-in principal do WooCommerce, mas você também pode acessar blocos experimentais adicionais instalando o plug-in WooCommerce Blocks.
Plug-ins do construtor de páginas
Como alternativa, você pode usar construtores de páginas populares como Elementor e Beaver Builder.
O Elementor Pro é provavelmente um dos construtores de páginas mais fortes quando se trata de trabalhar com o WooCommerce. Além de vários blocos para exibir produtos de diferentes maneiras, agora você também obtém widgets de carrinho e checkout dedicados que podem substituir os códigos de acesso do WooCommerce para essas páginas.
Além de simplificar as coisas, você também poderá personalizar totalmente o design dessas páginas usando o Elementor, o que não é algo que você pode fazer apenas com o shortcode.
️ Para saber mais, confira nossa análise do Elementor.
Comece com códigos de acesso WooCommerce
Os códigos de acesso do WooCommerce são essenciais para adicionar elementos de comércio eletrônico a páginas e postagens não comerciais, e podem oferecer muito mais flexibilidade durante todo o processo de desenvolvimento.
Experimente-os hoje e desfrute de ter mais controle sobre o conteúdo da sua loja.
Para alguns outros tutoriais sobre como obter mais do WooCommerce, você pode conferir estes guias sobre como…
- Adicione produtos no WooCommerce
- Crie pacotes de produtos WooCommerce
- Otimize suas páginas de produtos WooCommerce
Você tem dúvidas sobre um shortcode WooCommerce? Por favor deixe nos saber nos comentarios!
