Códigos de acesso essenciais do WooCommerce para personalizar sua loja online no WordPress
Publicados: 2021-08-15Se você deseja desbloquear todo o potencial da sua loja WooCommerce, é importante ter uma ideia firme sobre os códigos curtos do WooCommerce.
Shortcodes são pequenos pedaços de código que executam ações específicas em seu site.
Os shortcodes do WooCommerce são pequenos trechos de código que você pode colocar em suas páginas e modelos do Woocommerce para mostrar certos valores do banco de dados. Existem centenas de casos de uso usando shortcodes. Eles são recursos de todo o WordPress e têm o mesmo formato.
“ [código curto]”
Muitos usuários assumem que é um conceito técnico e só pode ser usado por desenvolvedores WordPress experientes. Ou, às vezes, eles usam códigos de acesso sem nem perceber. Hoje vamos listar os códigos de acesso necessários para personalizar seu mercado de vários fornecedores WooCommerce. E mostrar como usar esses códigos de acesso de forma eficiente.
Vamos começar com-
Tipos de códigos de acesso WooCommerce para sua loja online

Antes de mergulhar na lista de shortcodes do WooCommerce, você precisa conhecer os tipos de shortcodes que o WooCommerce fornece. WooCommerce tem 5 tipos de shortcodes:
- Minha conta
- Carrinho
- Confira
- Rastreamento de pedidos
- Produtos.
Analisaremos um por um e ajudaremos você a entender onde, quando e como esses códigos de acesso funcionam:
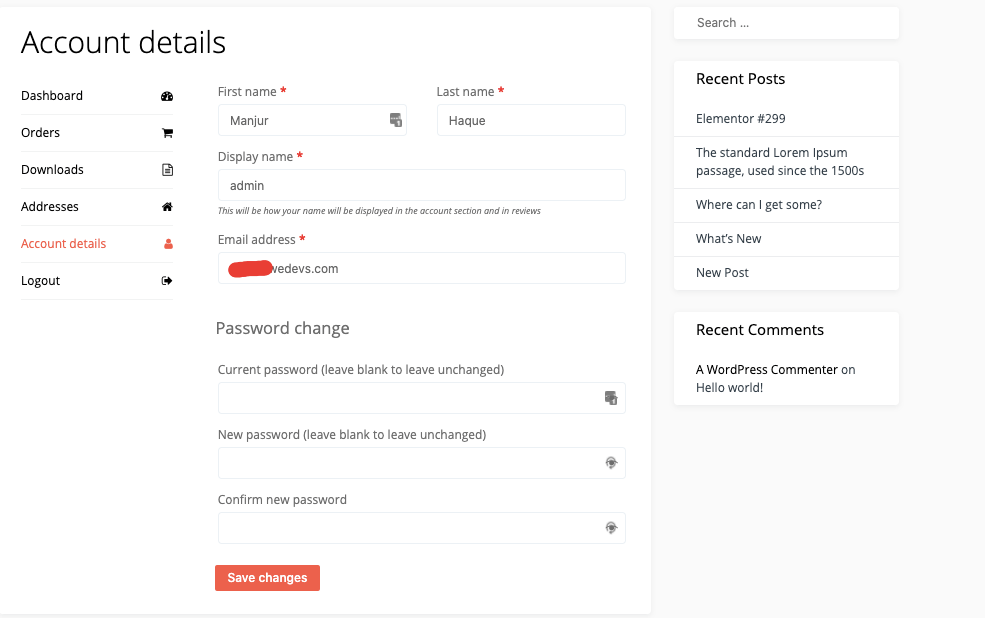
1. Página da minha conta
"[woocommerce_my_account]"Este shortcode adiciona a página da conta para cada usuário. Os usuários podem visualizar suas informações, lista de pedidos e pré-visualizar pedidos de outras lojas.

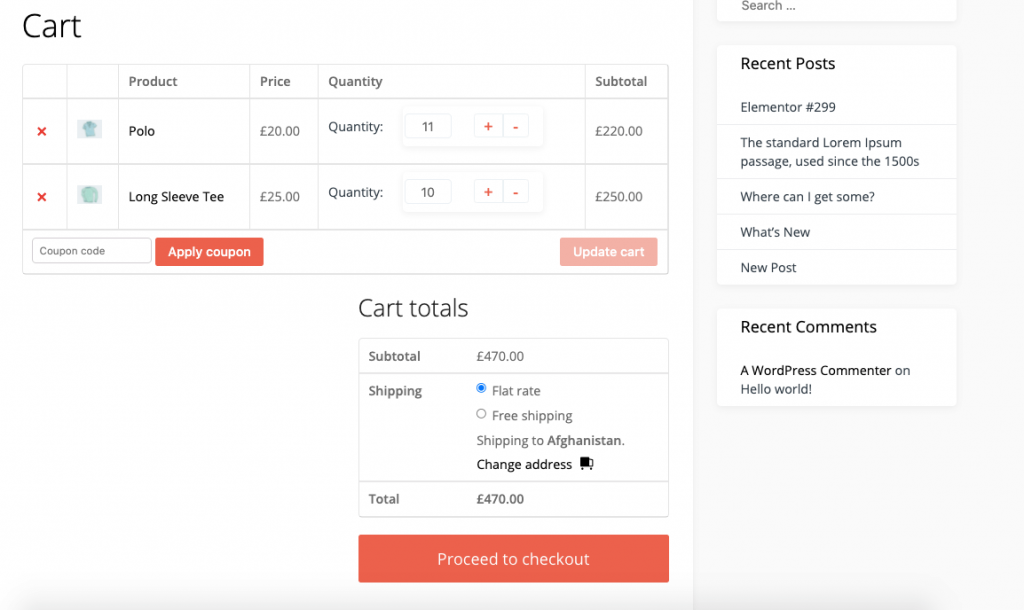
2. Página do carrinho WooCommerce
"[woocommerce_cart]"Usando este shortcode do WooCommerce acima, a funcionalidade do carrinho é adicionada à página do WooCommerce. Isso exibirá todos os produtos que os usuários adicionaram ao carrinho.

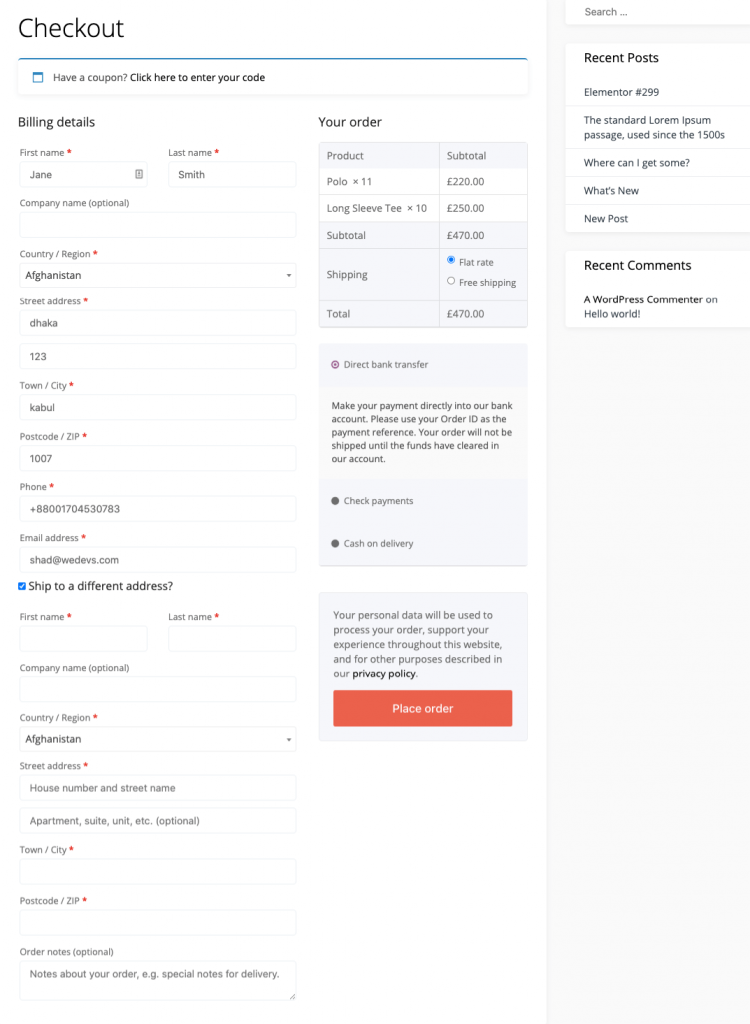
3. Página de checkout do WooCommerce
"[woocommerce_checkout]"Este é o aspecto mais crítico de qualquer negócio. Porque, sem a página de checkout, os clientes não podem concluir o processo de compra.

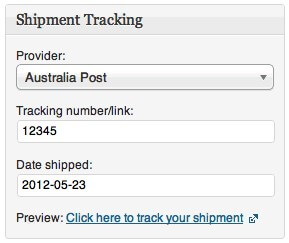
4. Página de rastreamento de pedidos do WooCommerce
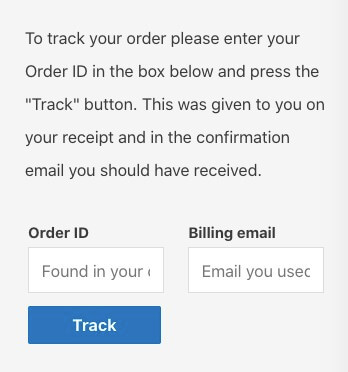
"[woocommerce_order_tracking]"Este shortcode ajuda a criar uma página de rastreamento de pedidos para os clientes. Assim, eles podem visualizar o status atual de seus pedidos.

5. Página de produtos
"[products]"Este é um dos códigos de acesso mais usados para a loja WooCommerce. Exibe todos os produtos. Você encontrará vários parâmetros para controlar e exibir seus produtos em seu site de comércio eletrônico. Basta escrever seu nome, seguido do sinal de igual e o valor desejado entre aspas para adicionar um parâmetro.

Lista de códigos de acesso WooCommerce para sua loja online
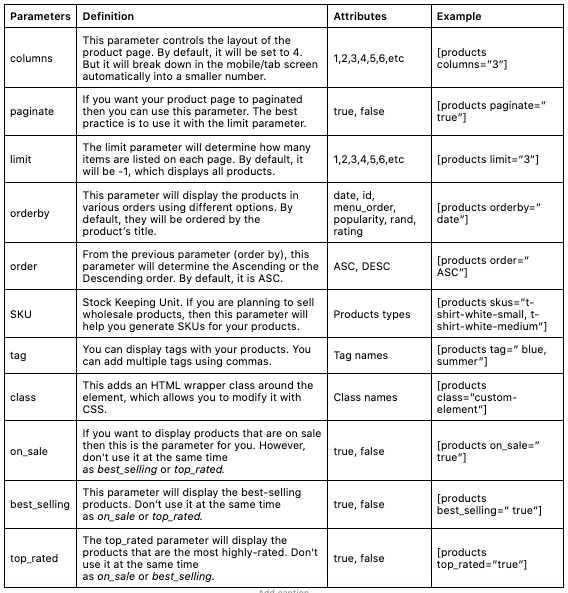
Fizemos uma lista de parâmetros que você pode usar com o shortcode do produto. Aqui está a lista:

Atributos do produto
Você pode usar esses códigos de acesso para exibir produtos com base em seus atributos. São elementos que são compartilhados em vários produtos. Por exemplo, tamanho ou cor .
atributo
Isso exibirá produtos com um determinado atributo.
termos
Isso deve ser usado com o atributo s. Ele exibirá produtos com determinados termos vinculados ao atributo. Por exemplo, o atributo pode ser o tamanho e os termos são pequeno, médio ou grande.
termo operador
Isso permite que você execute cálculos simples para determinar quais termos serão incluídos. Da mesma forma, devem ser usados com atributos e termos .
- AND : exibe produtos com todos os atributos listados
- IN : Mostra os termos selecionados. Este é o padrão.
- NOT IN : exibirá itens que não estão nos termos selecionados (ou seja, todos aqueles que não forem os que você selecionou)
Exemplo :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]operador de etiqueta
O mesmo que o termo operador acima, exceto para tags.
- E: Exibir produtos com todas as tags listadas
- IN : Exibe os itens com as tags selecionadas. Este é o padrão
- NOT IN : Mostrar itens que não estão nas tags selecionadas (ou seja, todos aqueles que não forem os que você selecionou)
visibilidade
Isso exibe produtos dependendo de sua visibilidade em seu site.
- Visível : mostra os produtos que estão visíveis nas buscas e no seu site. Isso é definido por padrão
- Catálogo: exibe os produtos que estão visíveis na loja, mas não nos resultados da pesquisa
- Pesquisa : mostra os produtos visíveis nos resultados da pesquisa, mas não na loja
- Oculto : exibe os produtos que estão ocultos nos resultados da pesquisa e na loja, mas só podem ser acessados por URL direto
- Destaque : mostra os produtos marcados como destaque
Exemplo :
[products limit="4" columns="2" visibility="featured" ]cat_operator
Gato significa categoria . Isso permite que você execute cálculos simples para determinar quais produtos serão incluídos.
- E : Exibe produtos em todas as categorias
- IN : Mostra os produtos na(s) categoria(s) selecionada(s)
- NOT IN : Exibe os produtos que não estão na categoria selecionada
Exemplo :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Categorias de Produtos
Na opção de categoria, você encontrará dois shortcodes,
"[products _categories]"Isso exibirá todas as categorias em uma única página. Este shortcode é útil para adicionar mais de uma categoria.
"[products _category]"Este shortcode exibirá uma categoria específica. Você precisa adicionar um parâmetro para visualizar os produtos dessa categoria específica.
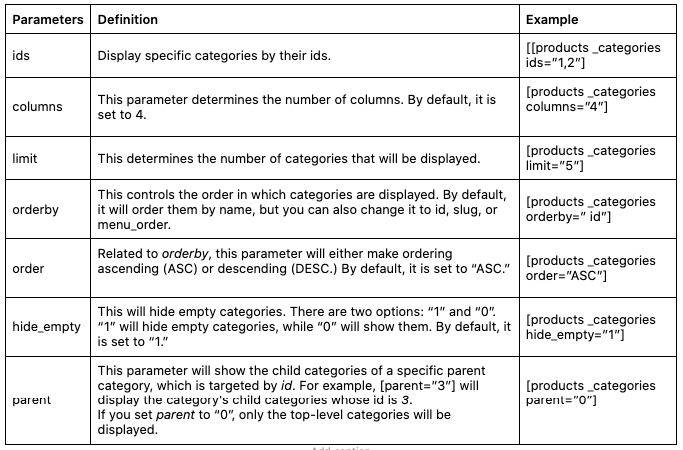
O shortcode product_category possui alguns parâmetros para exibir uma ou mais categorias. Nós os listamos para você.
Parâmetros Product_Category

Botão Adicionar ao Carrinho para Produto Específico
"[add_to_cart]"Você pode criar facilmente um botão Adicionar ao carrinho para qualquer produto específico usando este código de acesso. Ele usará o ID do produto como parâmetro.
Exemplo:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Adicionar URL ao Carrinho
"[add_to_cart_url]"Este shortcode exibirá o URL real de um determinado produto. Existem apenas dois parâmetros. ID e SKU.
Exemplo:
[add_to_cart_url id=”99″]Mensagens WooCommerce em páginas não WooCommerce
"[shop_messages]"Este shortcode permitirá que você exiba notificações como “Este produto foi adicionado ao seu carrinho” em qualquer página com ele.
Alguns Shortcodes WooCommerce Mais Úteis
Aqui estão alguns códigos de acesso WooCommerce que podem ajudá-lo a personalizar sua loja de comércio eletrônico.
- [woocommerce_product_search] — exibe um campo de pesquisa de produtos ao vivo que mostra os resultados enquanto o cliente digita.
- [woocommerce_product_filter] — mostra um filtro de pesquisa de produtos ao vivo.
- [woocommerce_product_filter_attribute] — exibe um filtro de atributo de produto ao vivo.
- [woocommerce_product_filter_category] — mostra um filtro de categoria de produto ao vivo.
- [woocommerce_product_filter_price] — exibe um filtro de preço de produto ao vivo.
- [woocommerce_product_filter_tag] — mostra um filtro de marca de produto ao vivo.
- [woocommerce_product_filter_rating] – exibe um filtro de classificação de produto ao vivo.
- [woocommerce_product_filter_sale] – mostra um filtro ao vivo para produtos à venda .
- [woocommerce_product_filter_stock] – exibe um filtro ao vivo para produtos disponíveis .
- [woocommerce_product_filter_reset] – mostra um botão para limpar todos os filtros ao vivo .
Estes são os códigos de acesso disponíveis que você pode usar para redesenhar sua loja WooCommerce. Agora, vamos ver como você pode inserir códigos de acesso em seu site de comércio eletrônico WordPress.

Como inserir códigos de acesso WooCommerce (+Casos de uso)
Agora você conhece os diferentes tipos de shortcodes WooCommerce. Vamos mostrar como usar esses códigos de acesso. Você pode usar esses códigos de acesso em páginas, postagens ou widgets.
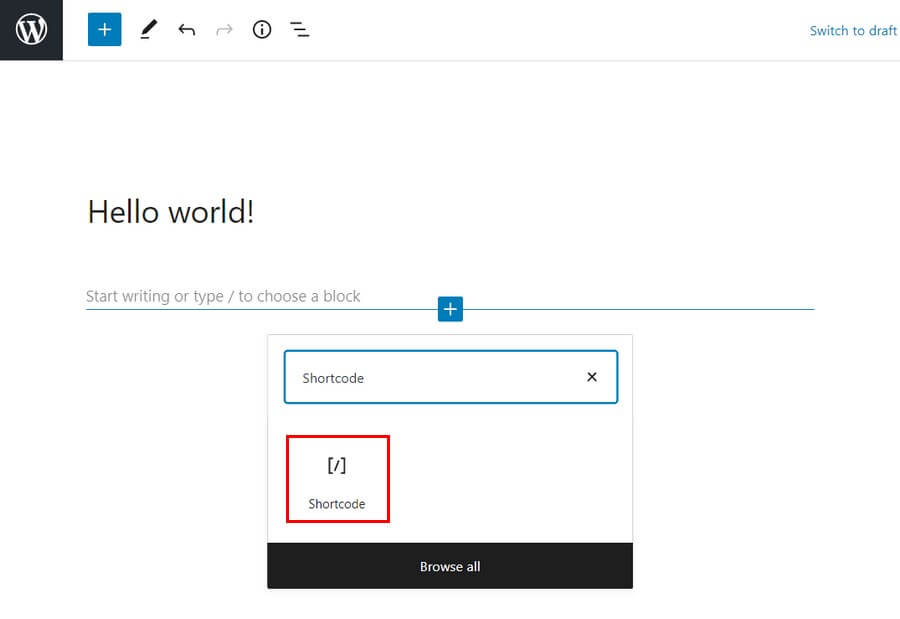
Editor de Blocos de Gutenberg
O novo editor do Gutenberg facilitou a adição de um shortcode. Tudo o que você precisa fazer é clicar no sinal de mais e escolher o tipo de bloco de códigos de acesso. Depois é só colar o shortcode lá.

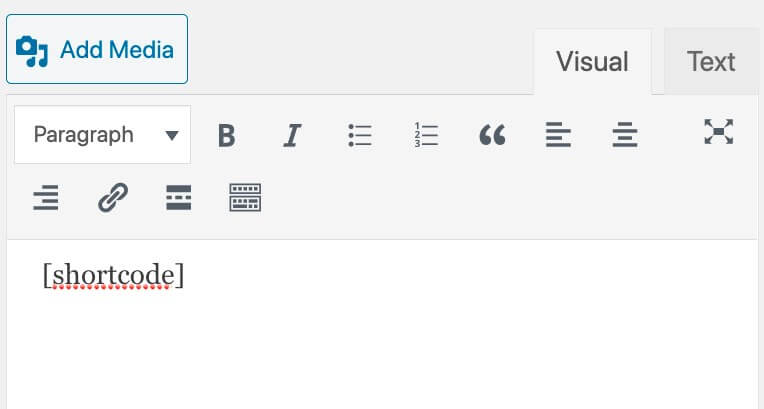
Editor Clássico
No entanto, se você ainda estiver usando o editor clássico, não precisará se preocupar em usar um bloco. Basta copiar e colar o shortcode no editor e seu trabalho está feito.

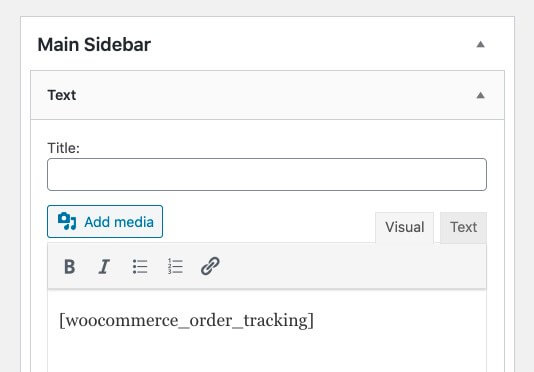
Widgets
Em seguida, se você quiser usar códigos de acesso na área de widgets, basta adicionar um widget de texto com o código de acesso.

Recarregue a página para ver o conteúdo redesenhado na barra lateral.

Agora, mostraremos alguns casos de uso, para que você tenha uma ideia de como esses códigos de acesso podem ajudá-lo a redesenhar sua loja de comércio eletrônico.
Cenário 1: quero mostrar meus 4 produtos mais vendidos em uma linha
[products limit="4" columns="1" best_selling="true" ]Este shortcode mostrará seus 4 (o parâmetro de limite) produtos mais vendidos em uma linha. Você pode alterar o atributo de “colunas” para 2 se quiser mostrar seus produtos em 2 linhas.

Cenário 2: desejo exibir produtos categorizados como moletons e camisetas, mas quero mostrá-los em duas linhas
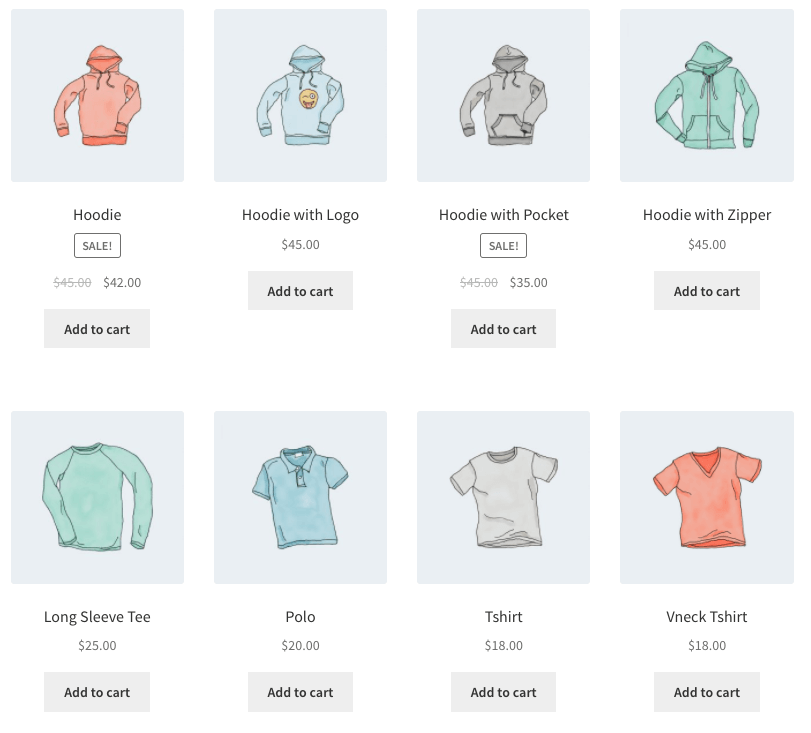
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Ele mostrará os produtos que estão na categoria “moletons e camisetas”. Mas se você quiser mostrar produtos que não estão nessas categorias. Tudo o que preciso alterar é cat_operator para NOT IN.

Cenário 3: desejo exibir meus produtos em destaque, dois por linha, com no máximo quatro itens
[products limit="4" columns="2" visibility="featured" ]Este shortcode diz que até quatro produtos serão carregados em duas colunas e que eles devem ser apresentados. Ele usa classificação por título (A a Z).

Bônus: Códigos de acesso Dokan para personalizar seu mercado de vários fornecedores com tecnologia WooCommerce
No entanto, se você deseja transformar sua loja WooCommerce em um mercado de vários fornecedores, o Dokan é a melhor escolha. Ele não apenas possui os melhores recursos que o ajudarão a criar o mercado perfeito de vários fornecedores, mas também possui todos os módulos necessários e exclusivos que facilitarão o gerenciamento de um mercado.
Não é de admirar que mais de 60.000 mercados em todo o mundo tenham confiado em Dokan.
Dokan oferece alguns códigos de acesso que ajudarão você a redesenhar e controlar seu mercado com facilidade. Fizemos uma lista de códigos de acesso disponíveis para você abaixo:
Códigos curtos do Dokan
| Nome | Código curto | Descrição |
| Painel | [dokan-dashboard] | Exibir o painel do fornecedor e todos os elementos do fornecedor |
| Produtos mais vendidos | [dokan-best-selling-product no_of_product="5" seller_] | Exiba os 5 produtos mais vendidos dos fornecedores |
| Produtos mais votados | [dokan-top-rated-product] | Lista todos os produtos com melhor classificação |
| Formulário de migração personalizado [somente versão Pro] | [dokan-customer-migration] | Cria formulário de registro de fornecedor |
| Formulário de filtro de localização geográfica | [formulário de filtro de geolocalização dokan] | Oferece navegação fácil para encontrar produtos por meio da filtragem de produtos |
| Lista de lojas | [lojas-dokan] | Lista todas as lojas disponíveis no site em uma única página |
| Categoria da loja sábio | [categoria de lojas dokan =”roupas”] | Você pode listar facilmente as lojas com base na categoria da loja |
| Ordem da loja sábio | [pedido das lojas dokan =”ASC”] | Reorganize suas ordens em formações ascendentes ou descendentes |
| Ordem da loja por sábio | [dokan-stores orderby=”registrado”] | Categorize o pedido com base na data de registro do fornecedor |
| Store_id sábio | [dokan-stores store_id=”1, 2, 3″] | Liste as lojas de acordo com o ID da loja |
| Loja em destaque sábio | [dokan-lojas em destaque=”sim”] | Para mostrar o fornecedor em destaque |
| Mostrar loja com produtos | [dokan-stores with_products_only='yes'] | Este shortcode mostrará as lojas que possuem produtos |
| minhas ordens | [dokan-meus-pedidos] | Lista todos os pedidos do cliente |
Exemplo :
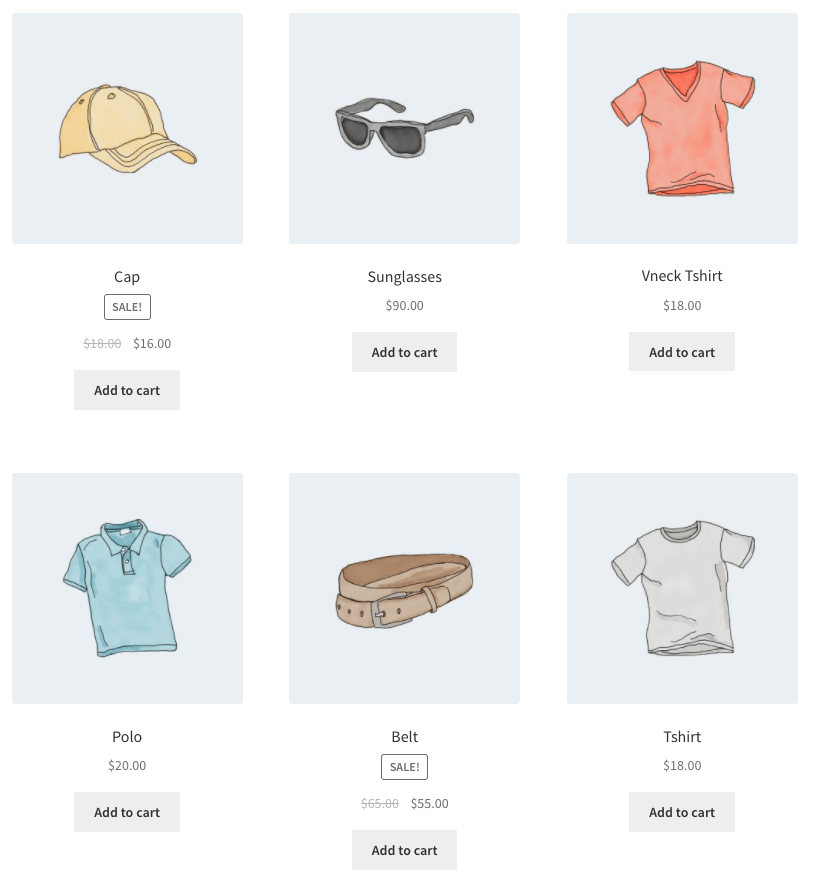
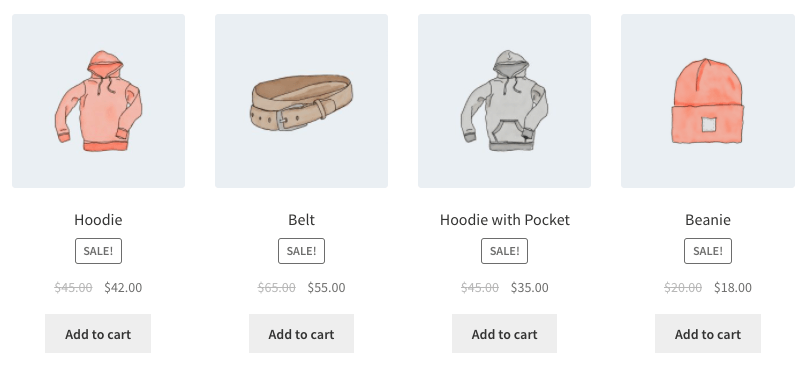
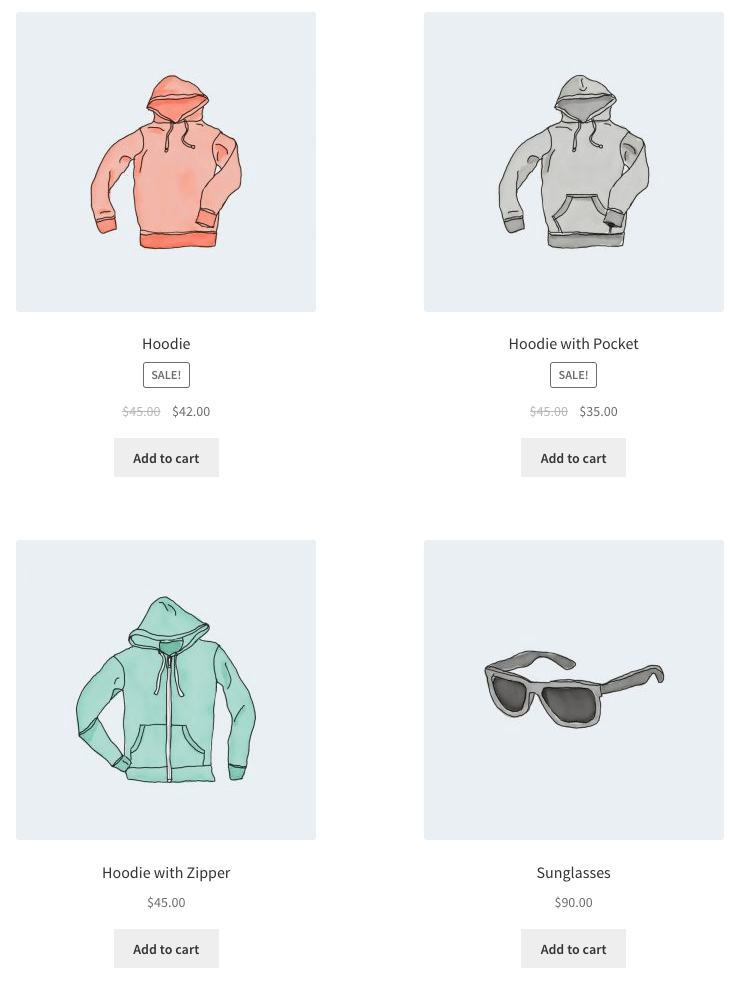
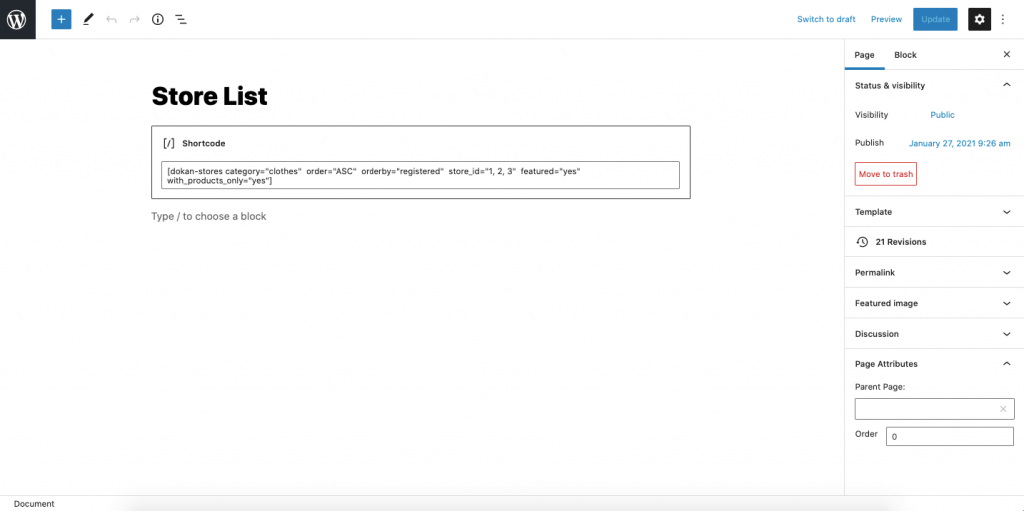
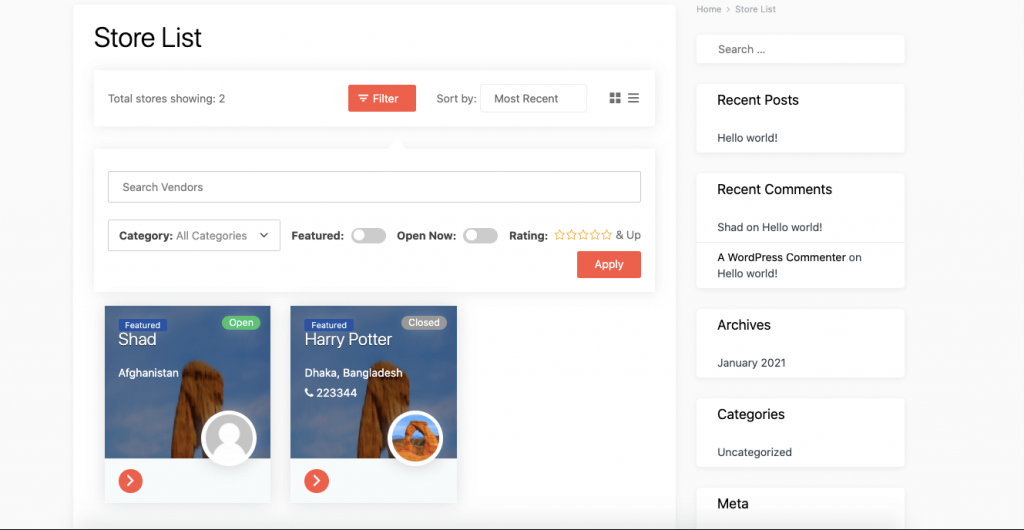
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Aqui mostraremos apenas as lojas de roupas cadastradas e com ids 1, 2,3 em ordem crescente. Além disso, essas lojas serão apresentadas e terão produtos.

A página da sua loja ficará assim:

Você pode experimentar outros códigos de acesso e redesenhar seu mercado de vários fornecedores com facilidade usando o Dokan.
Verifique todos os códigos de acesso Dokan aqui.
Perguntas frequentes comuns sobre códigos curtos do WooCommerce
Você precisa brincar com os parâmetros disponíveis para os códigos de acesso para editar ou atualizar os códigos de acesso.
Você pode visitar a página de documentação oficial do WooCommerce ou pode consultar as listas que fornecemos acima.

Redesenhe sua loja de comércio eletrônico usando códigos de acesso WooCommerce!
Como você pode ver, a lista é muito grande para códigos de acesso WooCommerce. Você precisa ser inteligente e decisivo para usar esses códigos de acesso a seu favor.
À primeira vista, esses códigos de acesso podem parecer técnicos e complexos. Mas, se você seguir nosso guia com atenção, garantimos que você pode se tornar um especialista no uso desses códigos de acesso WooCommerce.
E se você tiver alguma dúvida ou dificuldade em usar algum desses códigos de acesso, informe-nos.
