Como adicionar um carrinho lateral WooCommerce ao seu site (lucro 2x)
Publicados: 2023-10-13Procurando um tutorial sobre como adicionar um carrinho lateral WooCommerce à sua loja online?
Um carrinho lateral permite que seus clientes tenham acesso rápido ao carrinho de compras em qualquer página enquanto navegam em seus produtos. Ele permite que eles visualizem convenientemente os itens em seu carrinho, façam adições ou remoções e apliquem cupons, tudo sem a necessidade de navegar para uma página separada do carrinho.
Neste artigo, orientaremos você nas etapas simples para adicionar um carrinho lateral WooCommerce ao seu site.
A melhor parte é que você não precisa de nenhuma experiência em desenvolvimento web, otimização de conversão ou funis de vendas automatizados. Você pode simplesmente seguir as etapas deste artigo e criar um carrinho lateral de alta conversão em questão de minutos.
Vamos mergulhar.
O que é um carrinho lateral WooCommerce?
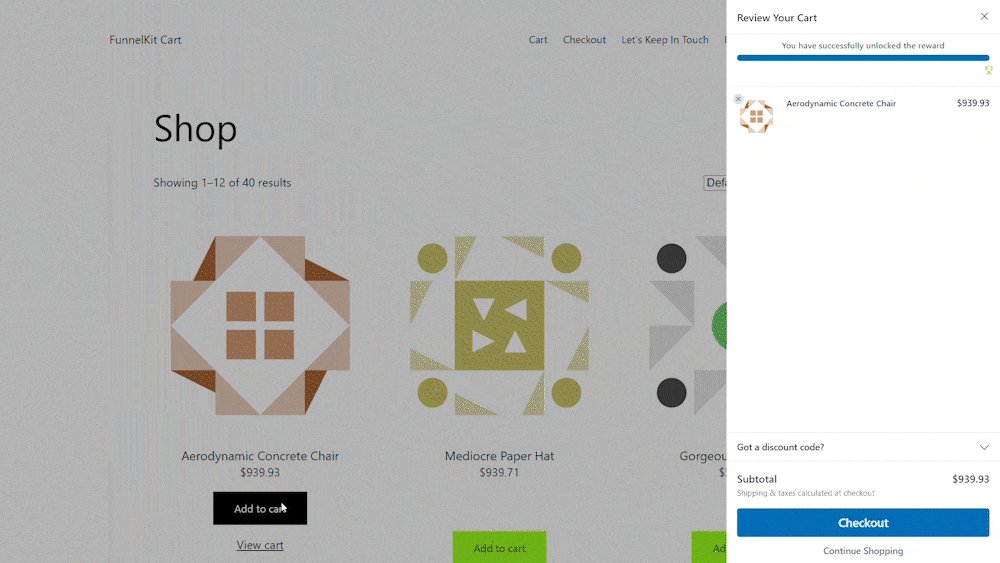
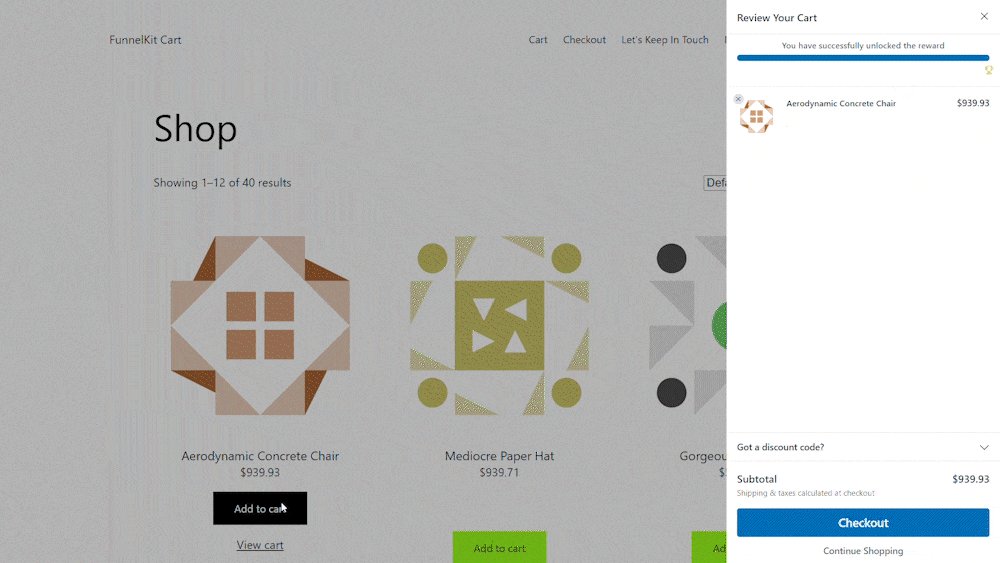
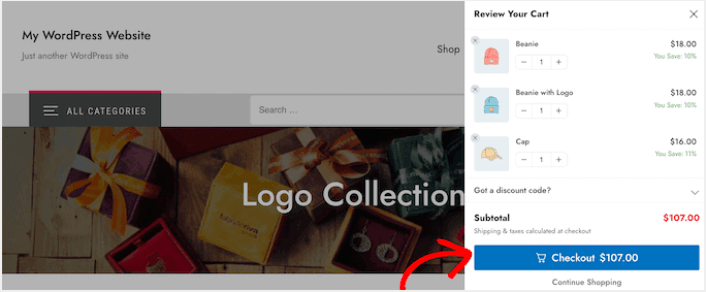
Um carrinho lateral deslizante é um painel dinâmico que aparece convenientemente quando um cliente adiciona um item ao carrinho de compras. Além disso, os clientes têm a flexibilidade de acessar este painel do carrinho a qualquer momento, simplesmente clicando no ícone do carrinho, eliminando a necessidade de navegar para uma página separada do carrinho WooCommerce.
Dependendo da configuração do carrinho, os compradores também podem gerenciar perfeitamente o conteúdo do carrinho, incluindo adicionar ou remover itens e aplicar cupons de desconto, diretamente do painel deslizante. Também é possível incorporar botões de call to action, como um link para sua página de checkout do WooCommerce.
PushEngage é o plugin de notificações push nº 1 do mundo. Obtenha gratuitamente!
Adicionar um carrinho lateral WooCommerce melhora significativamente a experiência do cliente, agilizando o processo de compra e permitindo que os compradores fiquem de olho nos custos esperados no momento da finalização da compra. Sem falar que é uma ótima maneira de reduzir as taxas de abandono de carrinho.
Agora, vamos explorar como incorporar um carrinho lateral deslizante em sua configuração WooCommerce.
- Como criar um carrinho lateral WooCommerce (rápido e fácil)
- Etapa 1: instalar e ativar o FunnelKit
- Etapa 2: selecione onde mostrar seu carrinho lateral WooCommerce
- Etapa 3: habilite cupons em seu carrinho lateral
- Etapa 4: personalize a frase de chamariz para seu carrinho lateral WooCommerce
- O que fazer depois de adicionar um carrinho lateral WooCommerce
Como criar um carrinho lateral WooCommerce (rápido e fácil)
Agora que você entende o que é um carrinho lateral WooCommcere, é hora de criar um para o seu site. Este tutorial é para um site WooCommerce. Portanto, se ainda não o fez, primeiro você precisa criar um site WooCommerce.
Depois de instalar o WooCommerce, você também desejará obter o plugin FunnelKit. FunnelKit é um plugin para WordPress que ajuda você a criar um funil de vendas personalizado para sites WooCommerce com a ajuda de modelos comprovados.

O FunnelKit cria automaticamente páginas de vendas poderosas importando modelos pré-construídos. Os modelos são apenas o ponto de partida. Você pode personalizar o que quiser nas páginas usando um construtor visual.
Vá em frente e instale o FunnelKit em seu site WooCommerce. Se você não sabe como fazer isso, confira este artigo sobre como instalar um plugin para WordPress. Neste tutorial, ajudaremos você a criar um funil de vendas em quatro etapas.
Etapa 1: instalar e ativar o FunnelKit
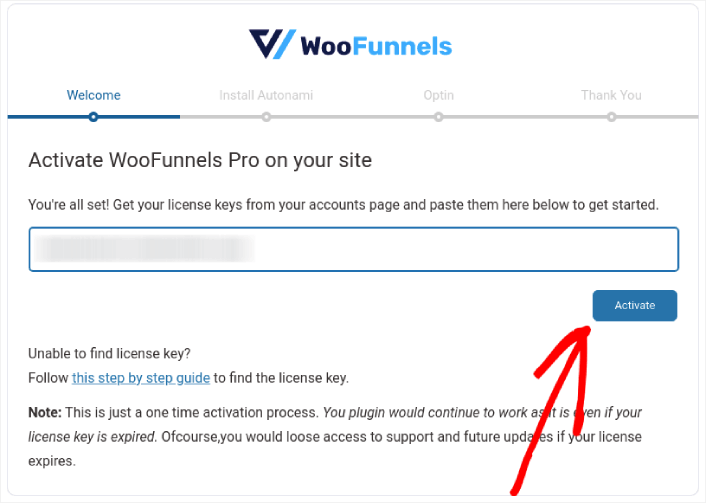
A primeira coisa que você precisa fazer é ativar o plugin FunnelKit:

Feito isso, você estará pronto para criar seu primeiro carrinho lateral WooCommerce e obter mais vendas.
Etapa 2: selecione onde mostrar seu carrinho lateral WooCommerce
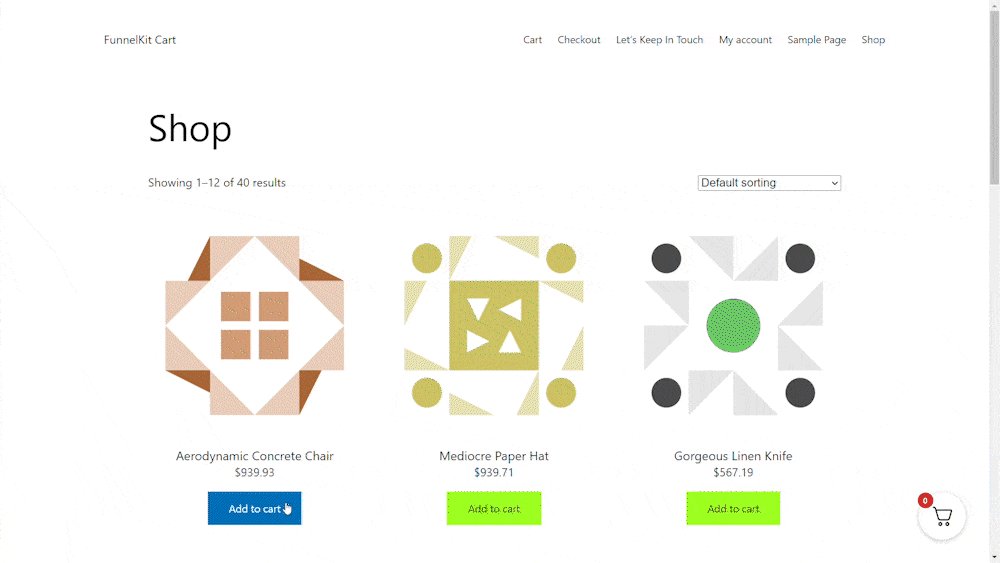
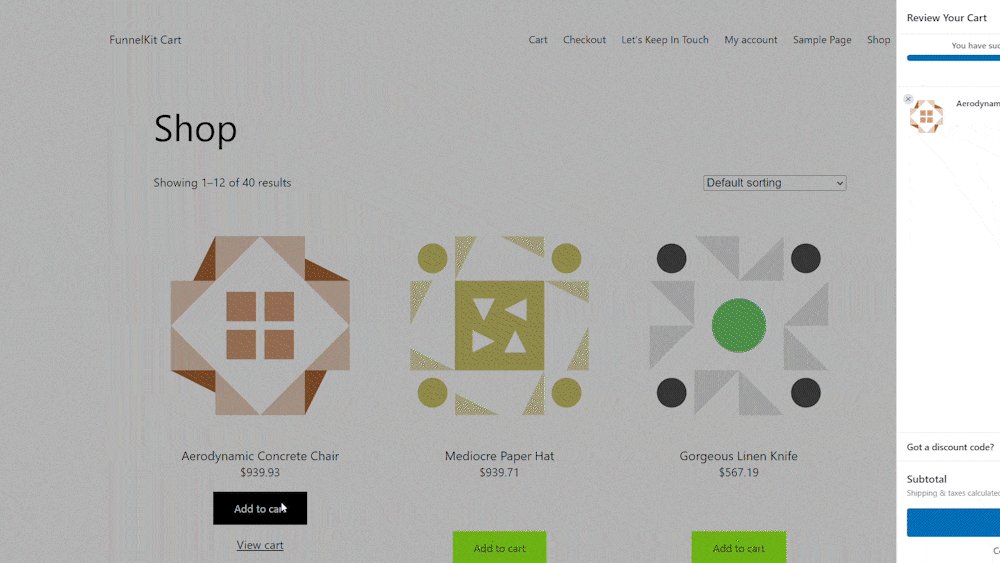
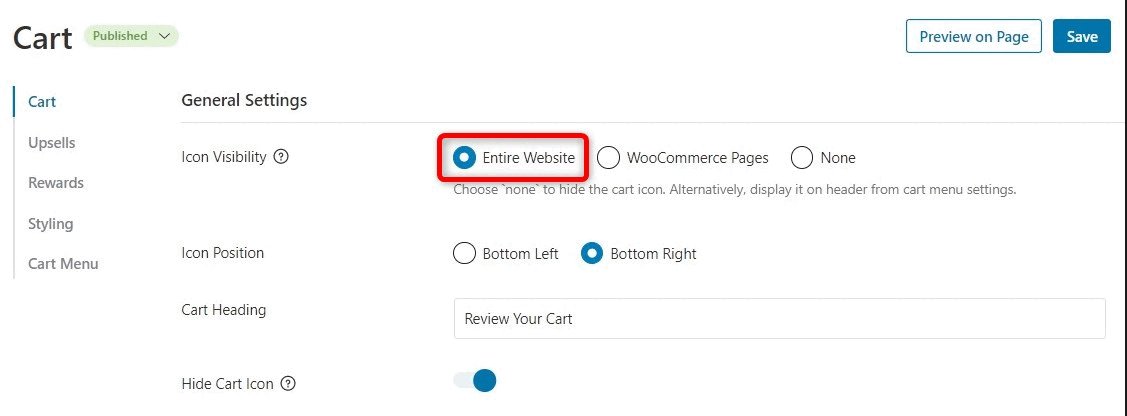
No painel do WordPress, vá para FunnelKit »Carrinho . Você verá uma prévia do carrinho de slides deslizante à direita da tela.

Você pode mostrar o botão do carrinho em todo o site, limitá-lo apenas às páginas WooCommerce ou adicionar o botão a páginas e postagens específicas usando um código de acesso.
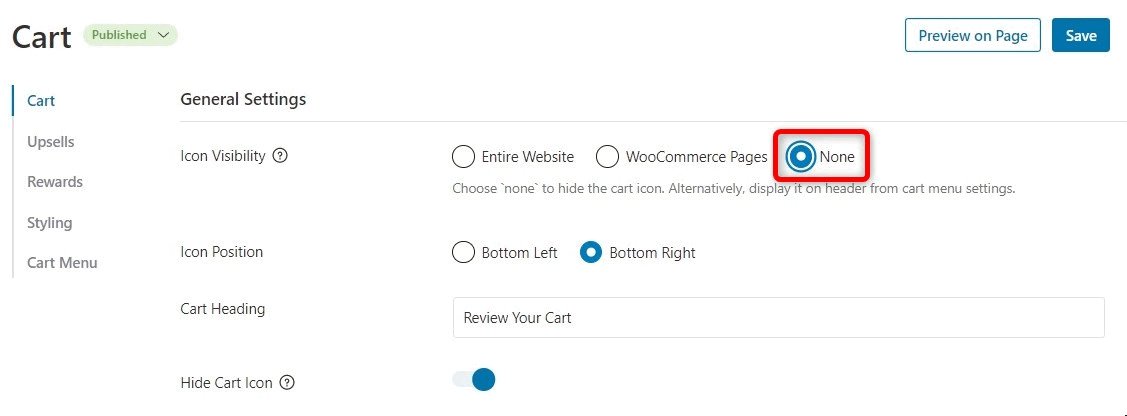
Em primeiro lugar, você tem a opção de escolher se deseja exibir o ícone do carrinho em todo o seu site ou exclusivamente nas páginas relacionadas ao WooCommerce.

Optar pelo site inteiro significa que os compradores terão a comodidade de abrir o carrinho deslizante em qualquer página do seu site. Isto é particularmente adequado para mercados e lojas online com uma ampla gama de produtos e categorias.

No entanto, é importante considerar que seu site pode conter uma quantidade substancial de conteúdo que não seja de comércio eletrônico. Por exemplo, você pode operar um blog WordPress popular e ao mesmo tempo usar o WooCommerce para oferecer mercadorias aos seus fãs dedicados.
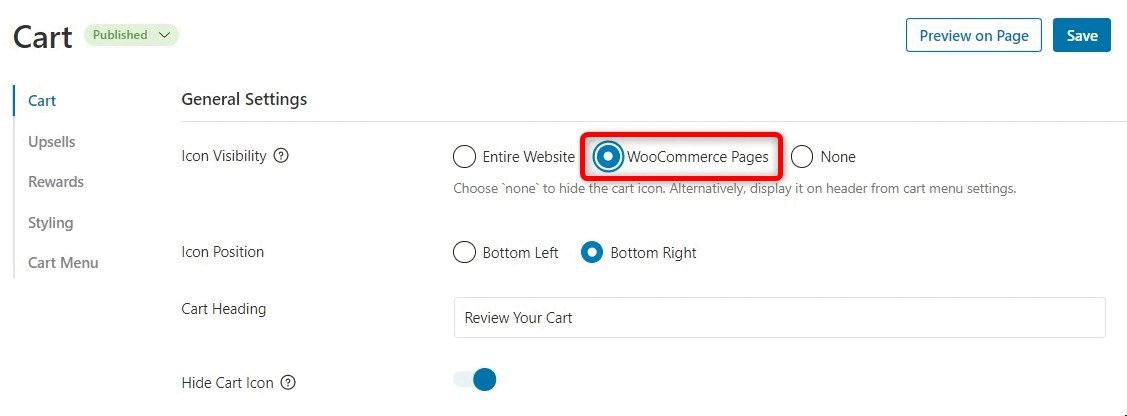
Ter um botão de carrinho exibido em cada postagem individual do blog pode se tornar intrusivo ou irritante para seus leitores. Nesses cenários, você pode escolher o botão de opção WooCommerce Pages .
Outra alternativa é optar por Nenhum . Esta opção oculta o ícone do carrinho. Use-o para manter a flexibilidade de incorporar manualmente o ícone em páginas, postagens ou áreas prontas para widget específicas por meio do uso de um código de acesso.
Claro, você também pode inserir o ícone do carrinho no menu de navegação.
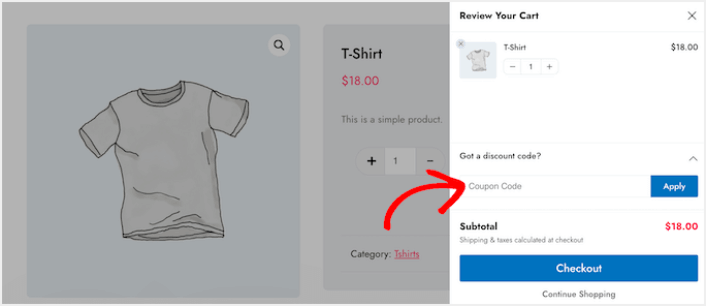
Etapa 3: habilite cupons em seu carrinho lateral
Os cupons servem como um meio altamente eficaz para aumentar as vendas e fidelizar o cliente.

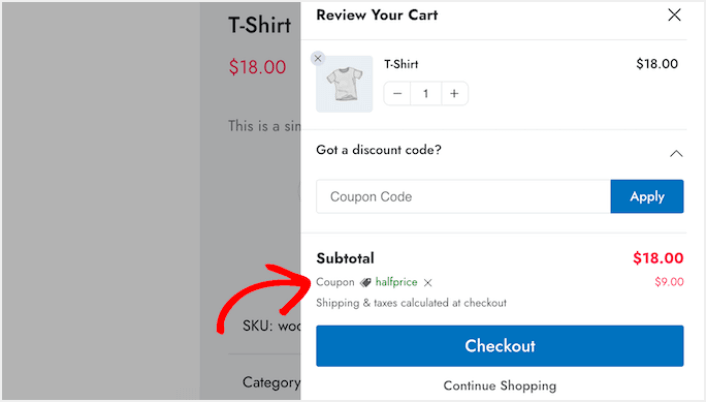
Quando um cliente clica no botão Aplicar , o carrinho deslizante exibirá instantaneamente o valor que ele economizou com o cupom.
Ao mostrar o desconto aos seus clientes, você não apenas reduz as taxas de abandono do carrinho, mas também os motiva a adicionar mais itens ao carrinho de compras.

Para incluir o campo de cupom, basta clicar no botão Ativar caixa de cupom e pronto!
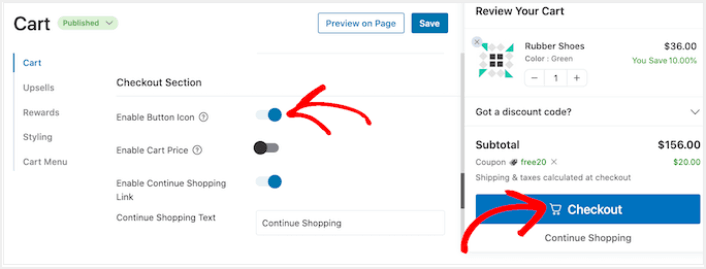
Etapa 4: personalize a frase de chamariz para seu carrinho lateral WooCommerce
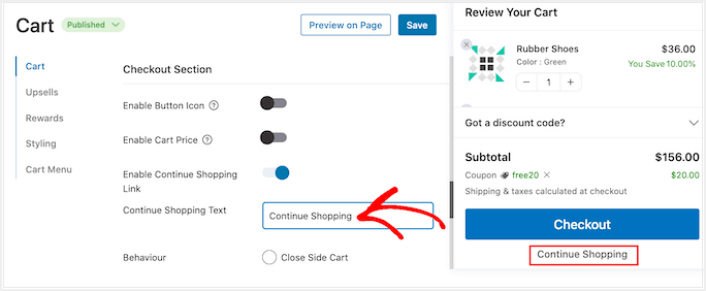
O carrinho lateral deslizante vem com um botão de checkout padrão, mas você tem a liberdade de personalizar esse botão de ação para aumentar suas conversões. Para começar, você pode incluir um ícone de checkout usando o botão Ativar ícone do botão .

Você pode turbinar o botão de checkout incorporando o preço do carrinho por meio do botão Ativar preço do carrinho .

Esse recurso ajuda os compradores a ver quanto custará seu carrinho, especialmente se você tiver removido o subtotal da seção de resumo do carrinho.
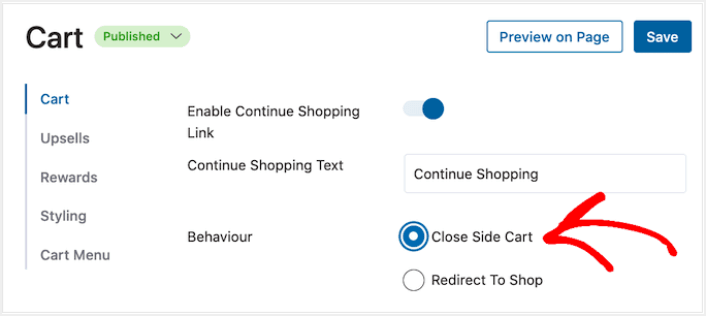
Por padrão, o FunnelKit inclui um link Continuar comprando na parte inferior do carrinho lateral deslizante. Você pode alterar este texto para sua própria mensagem digitando no campo Continuar comprando texto .

Depois disso, decida se este link deve apenas fechar o carrinho lateral ou levar o comprador à página da sua loja WooCommerce.

A maioria dos compradores geralmente deseja fechar o carrinho deslizante, por isso recomendamos selecionar a opção Fechar carrinho lateral .
O que fazer depois de adicionar um carrinho lateral WooCommerce
Agora que você sabe como criar um carrinho lateral WooCommerce, é hora de direcionar o tráfego para sua landing page. Sua landing page é o início de todo o funil. Então, esse deve ser o alvo de suas campanhas de marketing.
Recomendamos o uso de notificações push para enviar tráfego repetido para suas páginas de destino. Notificações push são ferramentas de marketing super acessíveis e extremamente poderosas que podem ajudá-lo a expandir seus negócios.
Se você não estiver 100% convencido, verifique estes recursos sobre como usar notificações push de maneira eficaz:
- 7 estratégias inteligentes para aumentar o envolvimento do cliente
- As notificações push são eficazes? 7 estatísticas + 3 dicas de especialistas
- Como configurar notificações push de carrinho abandonado (tutorial fácil)
Recomendamos usar PushEngage para criar suas campanhas de notificação push. PushEngage é o software de notificação push nº 1 do mundo. Então, se ainda não o fez, comece com o PushEngage hoje mesmo!
