Como configurar um site de teste WooCommerce
Publicados: 2022-05-11Um site WooCommerce tem necessidades diferentes e únicas em comparação com outros tipos de sites. Para começar, a quantidade de tempo que a loja está online é um dos aspectos mais importantes a serem considerados. Quase precisa ser uma obsessão para um dono de loja experiente.
A preparação do WooCommerce é uma tática para ajudá-lo a manter sua loja de comércio eletrônico ativa, enquanto ainda a aprimora e atualiza.
Em um sentido geral, um site de teste é uma cópia do seu site ao vivo que não é acessível ao público. Esta é uma simplificação excessiva, mas se você pensar dessa maneira, começará a ver o que ela pode fazer por você. Com um site de teste implementado, você pode realizar atualizações, testar opções de design e trabalhar em seu site sem afetar a loja ativa.
Neste artigo, mostraremos tudo o que você precisa saber sobre a preparação do WooCommerce. No final, você saberá se é certo para você e como colocar algo no lugar.
O que é Encenação?
A preparação é uma maneira de hospedar seu site ao vivo, sem mostrá-lo ao público. Isso parece contra-intuitivo até que você entenda que fará alterações em um site de teste antes de enviá-las para sua instância ao vivo. Considere uma cópia do seu site que você usará como um banco de testes, antes de publicar as boas mudanças.
É este conceito que é importante para todo o processo. Você não deseja fazer alterações em seu site ativo na maioria dos casos. Isso ocorre porque qualquer um desses ajustes pode causar um problema, no qual seu site não funciona corretamente ou para de funcionar completamente, interrompendo seus usuários e vendas.
O processo geral será clonar os arquivos do seu site junto com seu banco de dados. Isso irá para outro servidor, seu ambiente de desenvolvimento local ou ambos, dependendo do seu fluxo de trabalho (mais sobre isso posteriormente). Depois de terminar seu trabalho, você pode voltar a esses estágios para progredir - de uma configuração local para seu servidor de teste ou de teste para ao vivo.
Durante todo o tempo, seu site ativo permanece em seu antigo estado de funcionamento, sem sofrer os efeitos de suas alterações. É claro que, depois de enviar essas alterações do seu ambiente de teste para o servidor ativo, isso atualizará seu site.
No geral, o teste é uma proteção contra falhas no seu site enquanto você faz alterações. Depois de determinar que essas alterações estão prontas, você pode enviá-las para seu site ativo.
Você precisa de estágio WooCommerce?
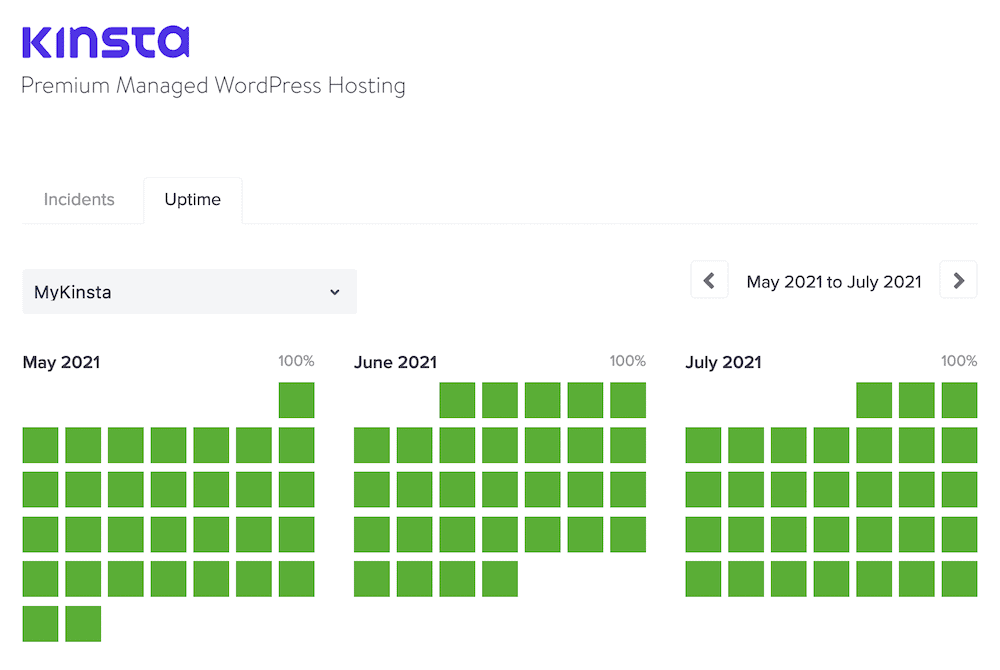
Admitimos que isso pode parecer um fluxo de trabalho complicado, especialmente porque a maioria dos proprietários de sites é nova no conceito de desenvolvimento local para o vivo. No entanto, a preparação do WooCommerce faz sentido para os negócios por um grande motivo: tempo de atividade.

O uso público do comércio eletrônico está aumentando e será quase onipresente no futuro. Além disso, os mercados de comércio eletrônico mais populares abrangem todo o mundo. Isso significa que você precisará estar preparado para lidar com um fluxo quase constante de tráfego.
Em outras palavras, você desejará manter o tempo de atividade do seu site.
A preparação do WooCommerce permite que você mantenha seu site ativo enquanto você testa as alterações com segurança. Oferece inúmeros benefícios:
- Você tem bastante tempo para trabalhar nos aspectos do seu site de que precisa, sem se preocupar com o tempo de inatividade.
- Um site de teste nunca afetará seu servidor ativo, então você tem proteção contra erros.
- Você pode testar reformulações e atualizações da interface do usuário (UI) sem afetar o usuário final.
- Se você tem uma equipe de desenvolvimento, há uma divisão natural de trabalho aqui. Eles podem trabalhar no design e na funcionalidade do seu site em paz enquanto você se concentra em maximizar sua produtividade usando um design comprovado.
Há muito mais pontos positivos no teste do WooCommerce, e todos eles serão exclusivos para sua própria configuração. De qualquer forma, se você dividir seu site e desenvolvimento em sites locais, de teste e ao vivo, você manterá seu tempo de atividade alto e seus lucros chegando.
Quando usar o teste WooCommerce
Já abordamos alguns dos casos de uso do teste WooCommerce, mas vale a pena fornecer mais detalhes sobre algumas situações específicas.
À primeira vista, atualizações e ajustes simples em seu site não parecem ser o melhor uso para o teste do WooCommerce. Afinal, configurar isso requer alguma reflexão, e geralmente é mais simples fazer essas alterações em seu site ao vivo. No entanto, argumentaríamos que as mudanças básicas são a melhor razão para usar o staging.
Isso ocorre porque uma atualização de núcleo, tema e plugin do WordPress pode afetar um site tanto quanto a tela branca da morte (WSoD) ou outro erro. Esses tipos de atualizações ainda fazem alterações em seus arquivos e, se houver uma incompatibilidade, você terá um site offline.

No caso de atualizações do núcleo que dão errado, o dano pode ser irreversível. Isso é obviamente mais desastroso do que um erro corrigível, mas mesmo com o último, você terá algum trabalho a fazer. Por exemplo:
- Você precisará fazer login no servidor do seu site por meio do Secure File Transfer Protocol (SFTP).
- Em seguida, você desejará encontrar o tema ou plug-in ofensivo, que geralmente envolve desabilitar tudo e realizar verificações individuais.
- A partir daí, você desejará classificar a funcionalidade que o tema ou plug-in oferece. No caso do primeiro, seu site provavelmente parecerá quebrado, enquanto o último pode fazer com que algumas funcionalidades essenciais desapareçam.
Embora seja um dos problemas mais simples de corrigir, a incompatibilidade de um tema ou plug-in ainda causa dor de cabeça. O mais importante é que ele introduz tempo de inatividade, o que terá um efeito indireto em sua receita e números de tráfego.
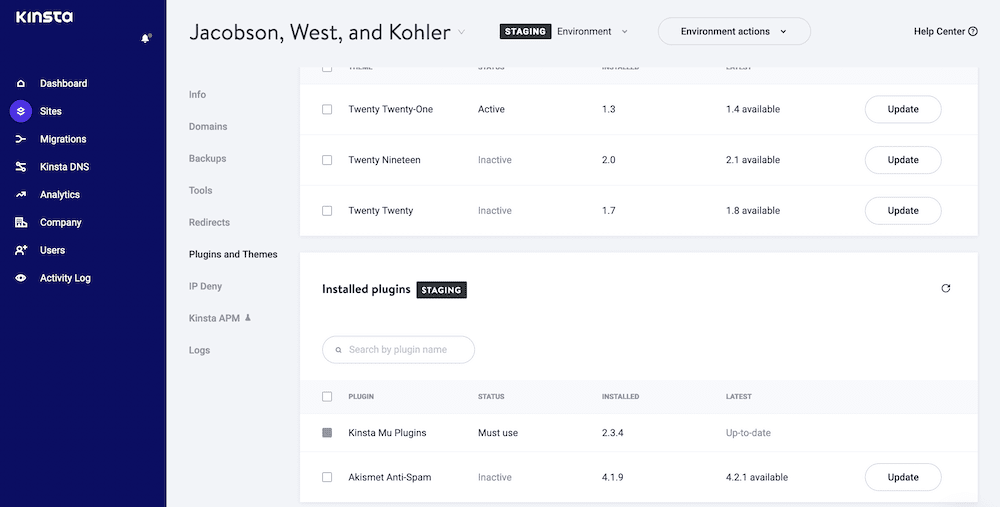
Você também pode estender isso para instalações de plugins e temas. É claro que instalações e atualizações são ações diferentes, mas ambas se preocupam em alterar e adicionar arquivos. Como tal, não é difícil entender como a instalação de um novo plugin ou tema em um site de teste WooCommerce permitirá que você teste a nova adição quanto a bugs e incompatibilidades antes de entrar no ar.
Na verdade, quando se trata de instalações de temas, você só fará isso se quiser redesenhar seu site. Este é um caso de uso central para encenação, e argumentamos que os redesenhos são uma das únicas situações que você pode considerar utilizar a técnica.
Como você pode ver, a preparação do WooCommerce é mais do que um ambiente de sandbox de design.
Usando o Staging como Backup
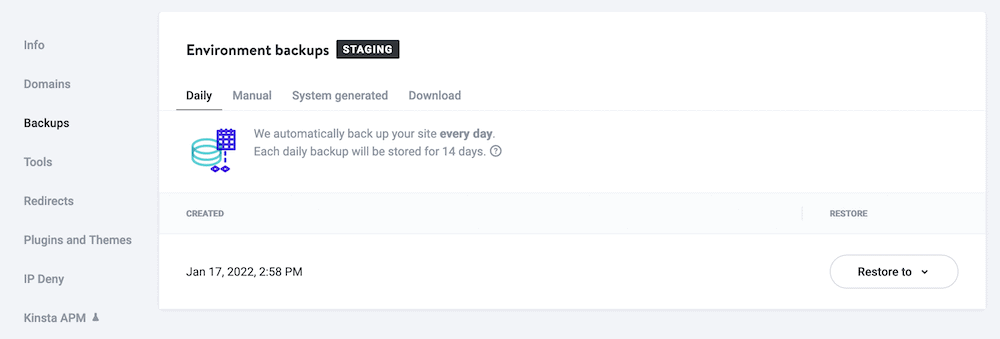
Alguns usuários também afirmam que se você copiar um site completo ao vivo para um ambiente de teste, isso também constituirá um backup completo do seu site. A verdade aqui é mais complicada.
Por um lado, sim, todo o seu site está disponível em um ambiente diferente caso o pior aconteça. No entanto, esse “backup” é apenas um instantâneo do seu site em um momento muito mais antigo.

Seria preciso muita sorte para encenar seu site ao vivo pouco antes de ser atingido por um erro. Além disso, se você usar o staging, nem sempre usará o banco de dados mais atual porque uma atualização nem sempre é necessária para o aplicativo. Na verdade, a maioria dos processos de teste dispensa o envio do banco de dados de teste para ativo porque os dados sempre estarão desatualizados.
Isso é especialmente verdadeiro para sites WooCommerce, onde você pode experimentar várias vendas por minuto. Imagine uma situação em que você puxa um site para teste e o coloca ao vivo depois de algum tempo, apenas para eliminar várias centenas de pedidos.
Opções para o WooCommerce Staging
Muitas empresas, hosts e desenvolvedores da Web experientes reconhecem que a preparação em geral é importante para a maioria dos proprietários de sites. Como tal, existem muitas maneiras de organizar seu site, e todas serão familiares se você usar o WordPress:
- Seu host pode ter maneiras de configurar o staging, embora nem todos tenham. Essa é uma boa opção, porque você não precisará navegar para outro painel e interface.
- Existem plugins do WordPress, como WP Stagecoach e WP Staging. Muitos conselhos sugerem plugins como o Duplicator, mas isso não pode replicar a mesma funcionalidade que uma solução de teste.
- Há também a opção de configurar um site de teste manual. Este será um esforço técnico, e você precisará de muita experiência para fazer isso. Pode não ser a melhor opção para a maioria, mas será a mais poderosa.
É sempre uma boa ideia verificar primeiro o que você já pode alcançar com suas ferramentas e softwares atuais. Como tal, seu host é o primeiro lugar que você deve procurar.
Por que considerar hosts com staging integrado
Apesar dos benefícios de uma abordagem manual — ela é poderosa, adaptável às suas necessidades e sob seu controle, provavelmente não é a melhor solução. Acreditamos que seu host oferece a combinação certa de recursos, funcionalidades, usabilidade e muito mais para ajudá-lo a configurar o teste do WooCommerce.
Há muitos benefícios de usar seu host:
- Você não precisa se preocupar em conectar sua solução de teste com seu servidor, porque ela já faz parte do ecossistema.
- Seu host sabe como configurar servidores, então eles serão os especialistas no que faz um bom servidor de teste.
- Além disso, você pode replicar melhor seu servidor ativo usando a infraestrutura do seu host. Em muitos casos, esses servidores terão as mesmas especificações, software e otimização.
- Não haverá painel ou interface extra para o conteúdo, o que é importante do ponto de vista da usabilidade. Muitos hosts oferecem uma opção de teste com um clique, com a capacidade de escolher o que você puxa e envia entre os servidores também.
Porque acreditamos muito no poder da encenação, Kinsta tem sua própria solução para configurar isso com o mínimo de barulho. Na próxima seção, veremos o que ele oferece.
Por que Kinsta é o host perfeito para o WooCommerce Staging
Entre os muitos recursos oferecidos pela Kinsta, está o teste robusto, integrado e de um clique para cada instalação do WordPress - isso inclui sites WooCommerce.
Você obtém uma solução completa aqui. Isso inclui a capacidade de configurar, atualizar, excluir e gerenciar seu ambiente de teste. Há um número mínimo de cliques entre você e um site de teste, e leva apenas alguns segundos para enviar e extrair dados e arquivos entre seus ambientes ao vivo e de teste.
Além disso, você pode criar um fluxo de trabalho completo se incluir o DevKinsta como parte de seu processo.

DevKinsta é uma ferramenta gratuita que permite enviar sites locais que você desenvolve para um ambiente de teste. Isso significa que você pode trabalhar sem desperdiçar nenhum dos recursos do servidor e, em seguida, testar essas alterações no servidor de teste.
Temos muitas informações sobre como funciona a encenação da Kinsta em nossa base de conhecimento. No entanto, vamos mostrar alguns dos princípios básicos no restante do artigo.
Como configurar o WooCommerce Staging (usando Kinsta e DevKinsta)
Nas próximas seções, mostraremos como configurar a preparação do WooCommerce usando a funcionalidade do Kinsta e o DevKinsta como um ambiente local.
No entanto, antes de acionar os painéis de controle, é uma boa ideia planejar como você gostaria que seu processo fluísse.
1. Planeje seu fluxo de trabalho
Este é um assunto que abordamos em outras partes do artigo, mas a preparação do WooCommerce não se trata apenas de hospedagem em um servidor diferente para testar as alterações. Considere isso uma abordagem completa para o desenvolvimento do seu site. Por causa disso, você vai querer decidir sobre esse fluxo de trabalho antes de fazer qualquer outra coisa.
Nossa opinião é adotar uma abordagem tripla para seu fluxo de trabalho de desenvolvimento:
- Local: você trabalhará em seu site em um ambiente de área restrita em seu próprio computador, o que oferece muito tempo e nenhuma pressão. No entanto, muitas vezes você não obterá paridade completa entre sua configuração local e o servidor ativo.
- Staging: Isso oferecerá um ambiente online para testar as alterações feitas em sua configuração local, em um servidor que represente melhor seu site ao vivo.
- Ao vivo: Este é (claro) seu site voltado para o público, o que significa que é o mais importante para preservar enquanto você realiza alterações e atualizações de design.
Esse fluxo de trabalho permite que você trabalhe no seu próprio ritmo, sem atingir nenhum recurso de hospedagem, e dimensione o site à medida que se aproxima de um design de nível de produção. No entanto, além disso, você também deve considerar alguns dos seguintes aspectos:
- Sincronização de banco de dados: essa é uma das maiores considerações a serem feitas com o teste do WooCommerce. Muitas vezes, você moverá um banco de dados ativo para seus ambientes locais e de teste, mas não enviará esse banco de dados de volta em sua totalidade. Essa é a diferença entre uma boa solução de teste e uma ferramenta de migração.
- Sincronizando arquivos: De maneira semelhante ao seu banco de dados, você deve considerar como sincronizar os arquivos em que trabalha de volta ao seu site ao vivo. Pode ser que você não envie tudo, apenas os arquivos alterados. No entanto, não há nada de errado com uma sincronização completa, se fizer sentido.
Para alguns desenvolvedores, o Git é um importante intermediário para o processo de teste. Na verdade, o Git é fantástico para hospedar os arquivos do seu tema e do site usando uma abordagem “push-to-deploy”. Isso permite que você trabalhe em um servidor local, envie arquivos para o Git e configure uma macro ou script para implantar esses arquivos no servidor de teste ou ativo.
Se você tiver a capacidade de nunca tocar em um de seus servidores, terá menos espaço para “danos” à medida que avança em cada etapa do fluxo de trabalho. Este é mais um benefício da encenação, em nossa opinião.
2. Configure o ambiente de teste
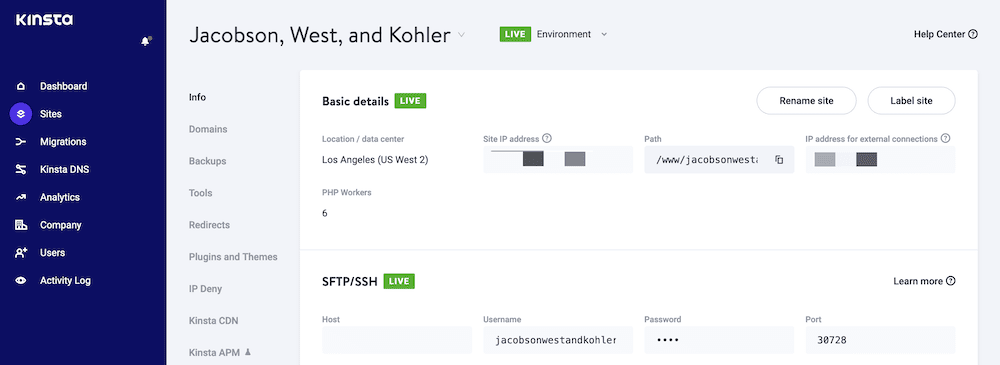
Podemos manter esta seção curta, porque habilitar o staging dentro do Kinsta é tão simples! Há três etapas gerais que você deve seguir aqui. Primeiro, faça login no seu painel MyKinsta e vá para o site que você deseja preparar:

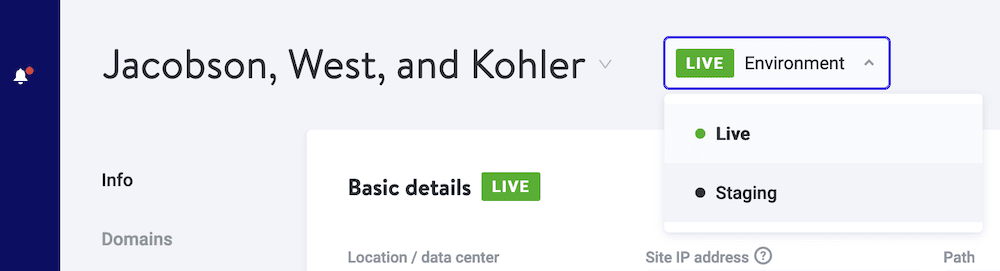
Em seguida, altere o ambiente de Live para Staging . Você faz isso no menu suspenso no canto superior direito da tela

Depois de clicar no botão para implementar o teste, Kinsta fará sua mágica e configurará as coisas. Você provavelmente terá que esperar cerca de 15 minutos ou mais antes que tudo esteja pronto para rolar. No entanto, você também encontrará a porta de configurações do Secure Sockets Layers (SSL), o que economiza uma etapa extra.
3. Faça alterações no teste do WooCommerce
A funcionalidade de teste do Kinsta é fantástica e funciona com quase todos os ambientes de desenvolvimento. No entanto, se você optar por usar o aplicativo DevKinsta, poderá acessar alguns recursos extras (e interessantes) para facilitar sua experiência de teste do WooCommerce.
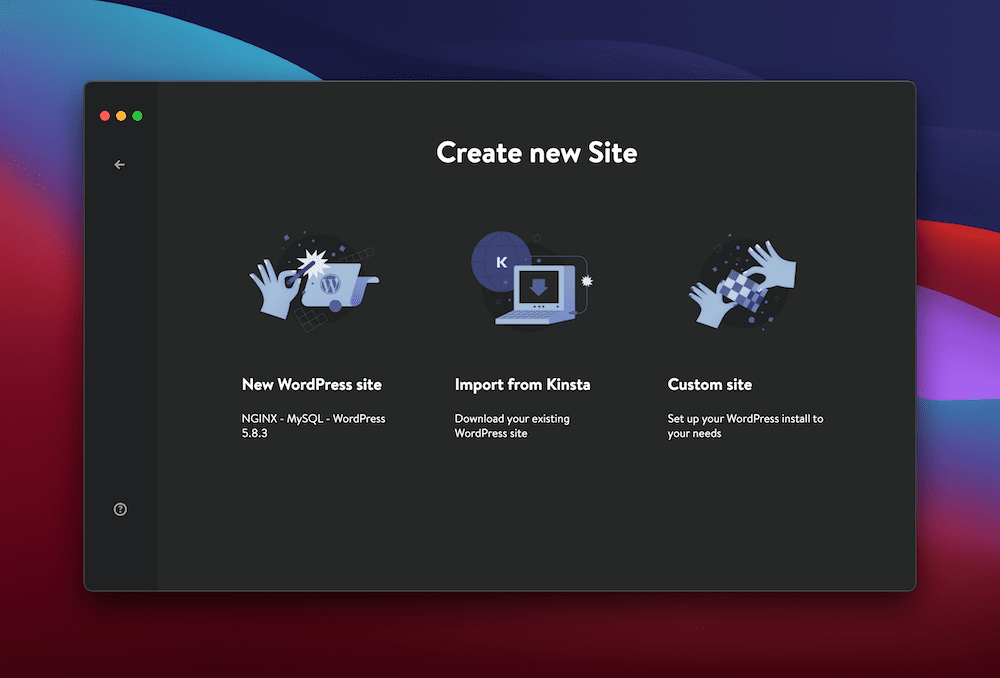
Você vai querer começar com o processo de importação para o DevKinsta. Isso é muito fácil quando você clica no botão Adicionar Site - você escolherá Importar da Kinsta entre as opções disponíveis:

Você sabe o que fazer a partir deste ponto: Desenvolva seu site!
Claro, qualquer tarefa que você escolher realizar enquanto trabalha no DevKinsta está bem para nós, mas quando estiver pronto, você desejará obter essas alterações de volta ao seu ambiente de teste.
4. Empurre as alterações do Staging To Live
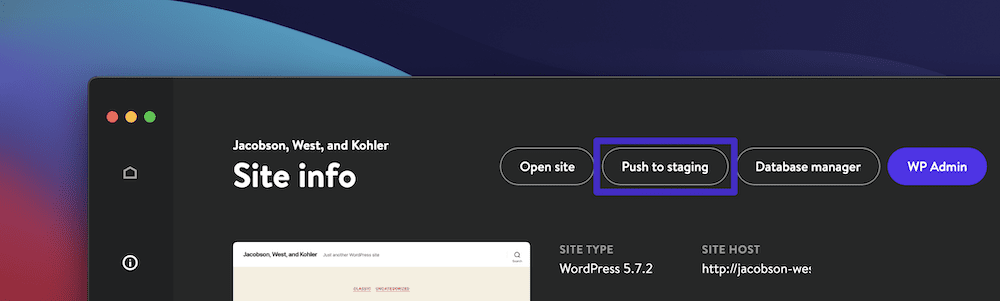
Assim como importar seu site para o DevKinsta, enviar essas alterações de volta ao seu servidor é um piscar de olhos. Se você clicar no painel Site Info no DevKinsta, verá o botão Push to staging :

Parece muito simples, mas isso é tudo que você precisa fazer para que seu site volte para o servidor novamente. No entanto, você desejará marcar mais algumas tarefas antes de enviar essas alterações de teste ao vivo.
Primeiro, faça um teste completo do seu site agora que ele está no servidor. Isso detectará quaisquer incompatibilidades que seu ambiente local não tenha destacado.
Quando você terminar isso, é hora de fazer suas alterações ao vivo.
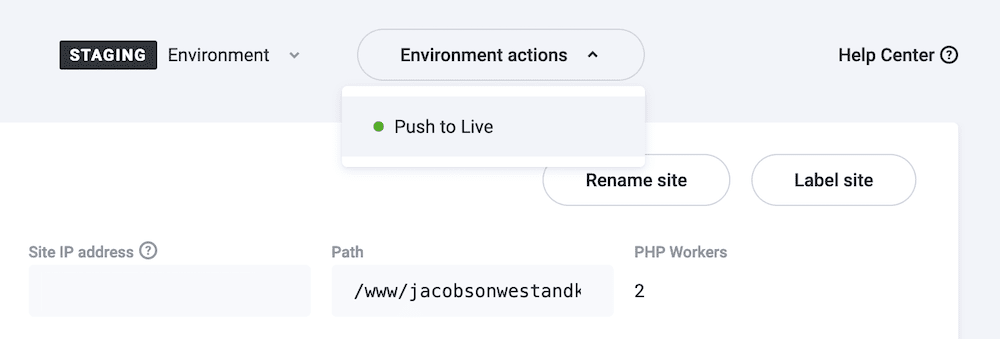
Você fará isso no painel MyKinsta. Com seu ambiente de teste na tela, olhe para o lado direito. Você verá um menu suspenso de ações do ambiente . Se você selecionar Push to Live neste menu, o óbvio acontece:

Há muito mais que você pode fazer com a excelente funcionalidade de teste da Kinsta, e cobrimos tudo o que você precisa saber - incluindo nosso recurso Selective Push - em nossa base de conhecimento.
Resumo
O tempo de atividade do site é importante - sem dúvida mais importante para sites WooCommerce do que qualquer outro recurso que você considerará. Como tal, você desejará encontrar maneiras de aumentar esse tempo de atividade o máximo possível para maximizar o tempo que você tem para vender aos clientes. A preparação do WooCommerce é uma das melhores maneiras de encontrar esse tempo de atividade extra, além de dimensionar, expandir, redesenhar e otimizar sua loja.
Ao longo deste post, discutimos a preparação do WooCommerce e por que você deseja implementá-la. Embora existam muitas maneiras de configurar isso, usar seu host é sem dúvida a melhor opção. Kinsta oferece uma preparação de um clique que também se conecta ao ambiente DevKinsta local. Isso significa que você pode manter todo o ecossistema do seu site dentro de aplicativos baseados em Kinsta e se beneficiar de altos tempos de atividade para inicializar.
Você acha que a encenação do WooCommerce pode beneficiar seus negócios e, em caso afirmativo, como você acha que isso o ajudará? Deixe-nos saber na seção de comentários abaixo!

