Como alterar o tamanho da fonte WooCommerce Storefront Theme
Publicados: 2020-10-02 Deseja alterar o tamanho da fonte em sua loja WooCommerce e está usando o tema Storefront? Neste breve artigo, você aprenderá como alterar o tamanho da fonte em sua loja virtual. Você pode querer aumentar o tamanho da fonte de todo o conteúdo da página ou aumentar uma linha ou um parágrafo. Por fim, você aprenderá não apenas como alterar o tamanho da fonte em suas postagens do WordPress, mas também como fazê-lo em seu site.
Deseja alterar o tamanho da fonte em sua loja WooCommerce e está usando o tema Storefront? Neste breve artigo, você aprenderá como alterar o tamanho da fonte em sua loja virtual. Você pode querer aumentar o tamanho da fonte de todo o conteúdo da página ou aumentar uma linha ou um parágrafo. Por fim, você aprenderá não apenas como alterar o tamanho da fonte em suas postagens do WordPress, mas também como fazê-lo em seu site.
WooCommerce Storefront Alterar tamanho da fonte
O tema Storefront foi desenvolvido com uma exposição clara do produto. No entanto, os tamanhos de fonte nos temas são definidos como padrão de acordo com a preferência dos espectadores. Assim como você pode alterar facilmente o tamanho da imagem do produto no WooCommerce, você também pode alterar o tamanho da fonte se os visitantes da sua loja estiverem interessados em uma fonte de tamanho maior.
Aqui estão os tamanhos de fonte incluídos:
- Alterando o tamanho da fonte do parágrafo no tema Storefront.
- Aumente o tamanho da fonte do título da barra lateral.
- O tamanho da fonte do menu no Storefront.
a) Etapas para aumentar o tamanho da fonte do parágrafo no tema Storefront
Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Customize .
- Uma barra lateral aparecerá no lado esquerdo. Role para baixo e clique em CSS adicional.
- Adicione o código a seguir para aumentar o tamanho da fonte do parágrafo no tema Storefront.
p{
tamanho da fonte: 18px;
}No entanto, você pode querer ter um parágrafo ou até mesmo todo o seu post em uma fonte maior. Isso pode ser feito facilmente usando o editor de blocos padrão do WordPress.
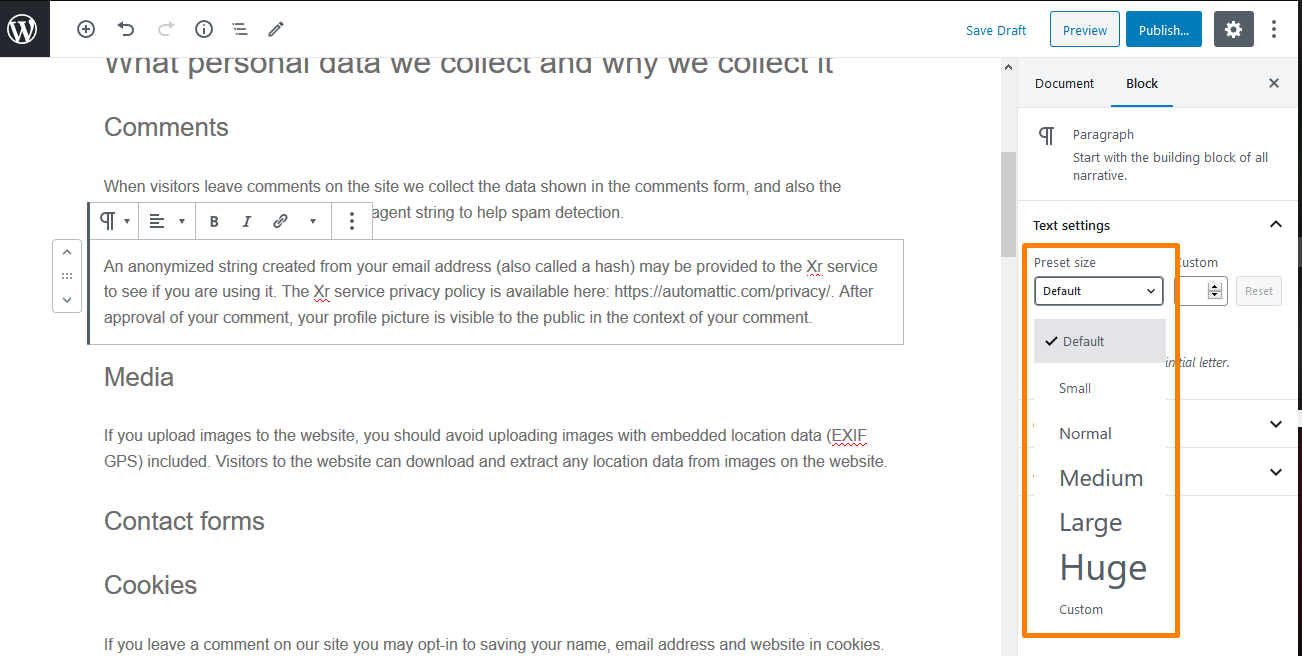
Tudo o que você precisa fazer é clicar em qualquer bloco de parágrafo. Depois disso, selecione o tamanho da fonte em 'Configurações de texto' no lado direito. 
Ao clicar no tamanho predefinido, você pode selecionar na lista suspensa, que abrange Pequeno, Normal, Médio, Grande e Enorme. Se você não gostar das alterações, basta clicar no botão 'Redefinir' para definir seu parágrafo de volta ao texto padrão.
Além disso, há uma opção 'Personalizada' onde você pode simplesmente digitar o tamanho do pixel que você deseja. Além disso, você também pode definir uma capitular grande para aparecer no início do seu parágrafo. No entanto, essas opções não estão disponíveis no editor clássico mais antigo para WordPress.
b) Etapas para alterar o tamanho do título da barra lateral no tema da vitrine
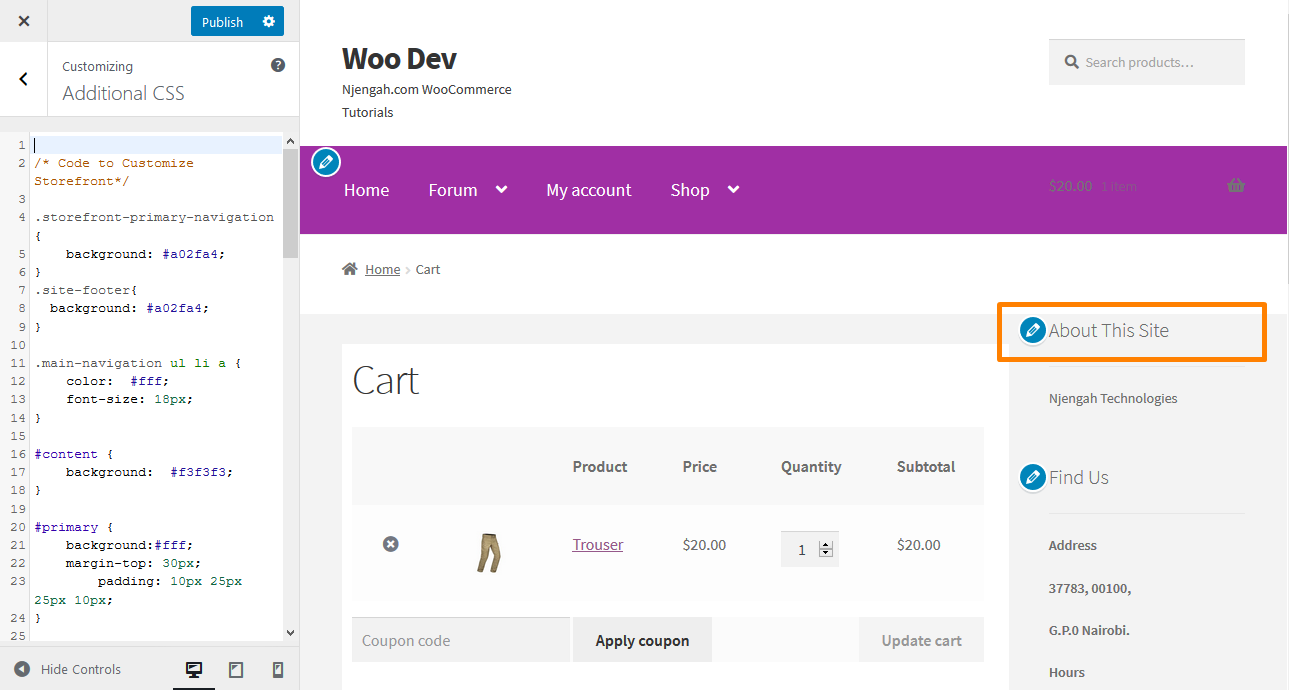
Nas atualizações recentes do tema Storefront, o título do widget tem uma fonte normal. Isso significa que os usuários precisam torná-los maiores para ter um título visível na barra lateral do Storefront.
Eles escreveram o estilo correto no código CSS, mas não funcionou porque o título do widget deve incluir o sinalizador !important para substituir o estilo padrão.
Aqui estão os passos simples que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Customize .
- Uma barra lateral aparecerá no lado esquerdo. Role para baixo e clique em CSS adicional.

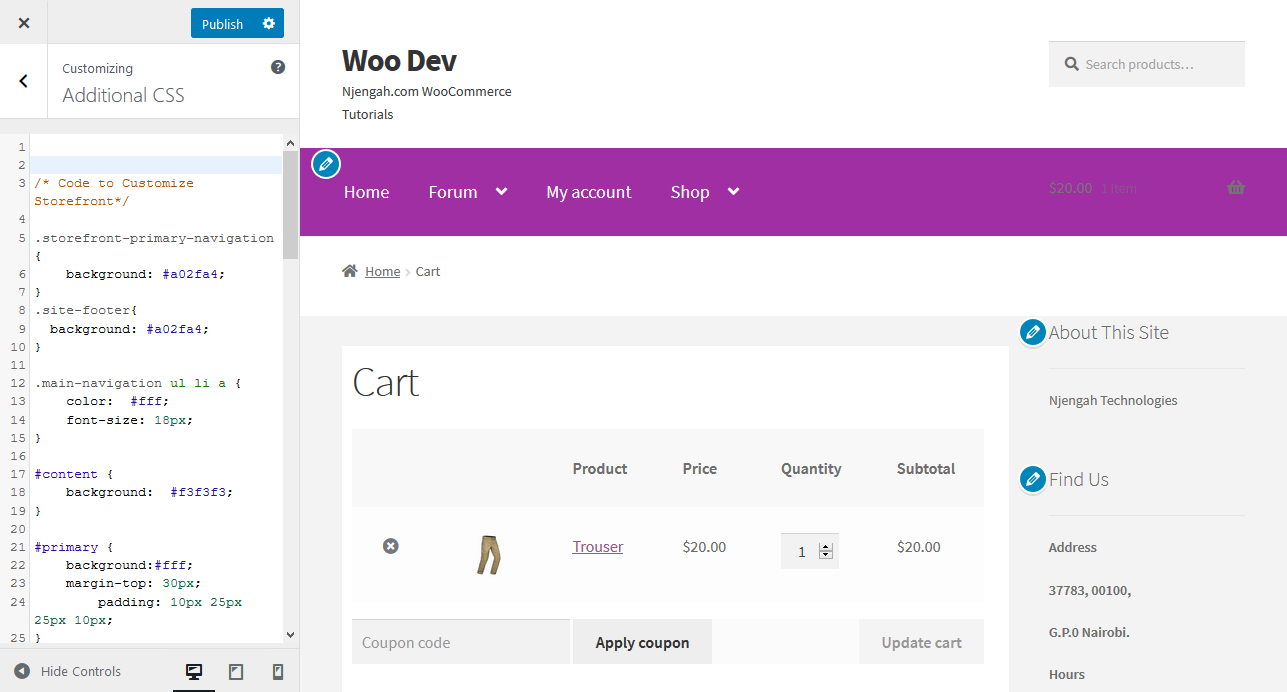
- Adicione o seguinte código para aumentar o tamanho da fonte do título da barra lateral:
.widget-title{
font-size:50px !importante;
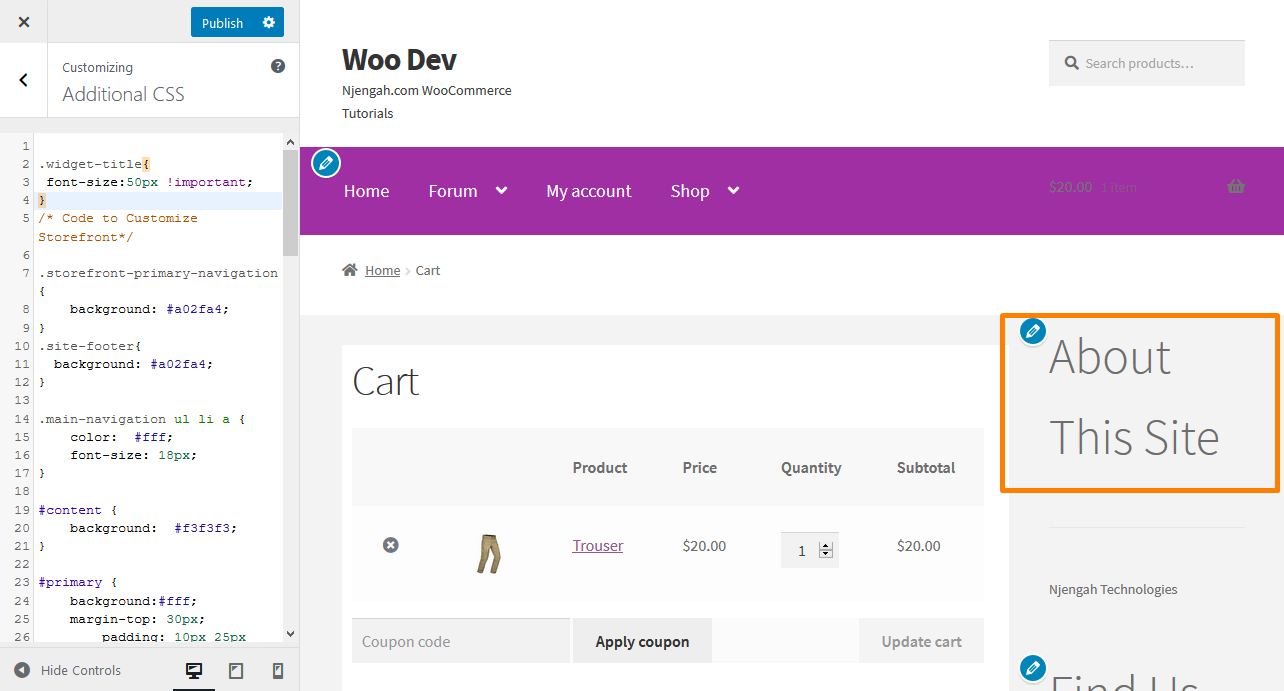
}- Este será o Resultado:

No entanto, e se for um título para uma postagem específica? Você pode usar títulos em seu conteúdo para atrair a atenção do usuário. Isso ocorre porque leva apenas alguns segundos para decidir se eles querem ficar ou sair do seu site.

Os títulos permitem que você divida suas postagens e páginas em seções usando diferentes subtítulos. Eles são ótimos para SEO, então você precisa dar títulos adequados com mais peso do que o texto normal do parágrafo.
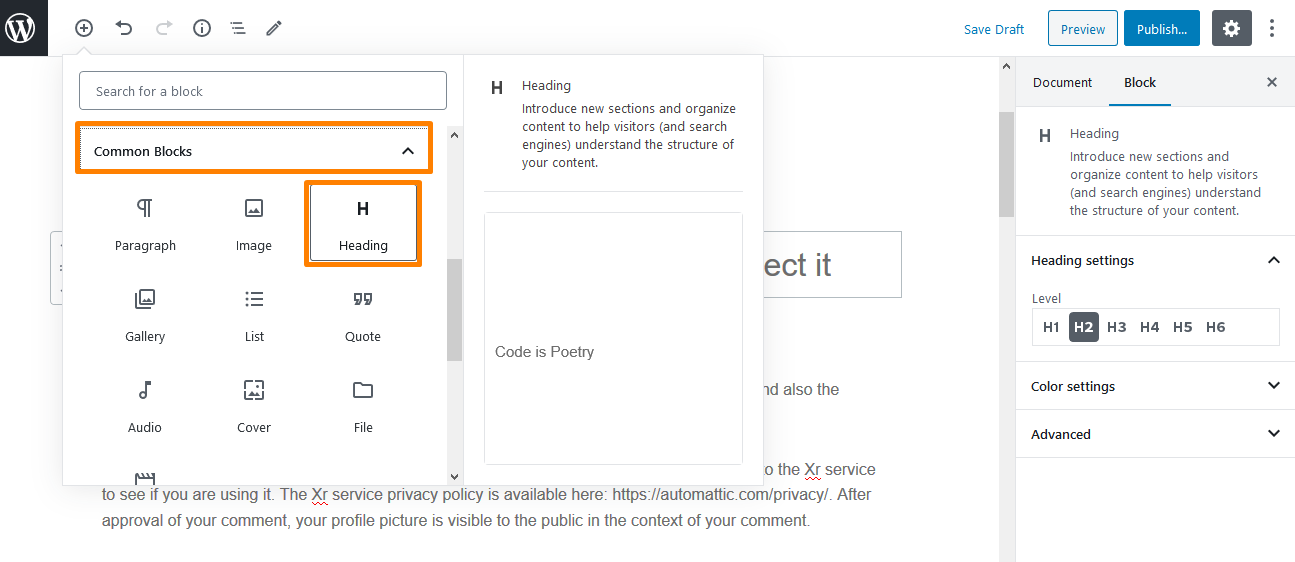
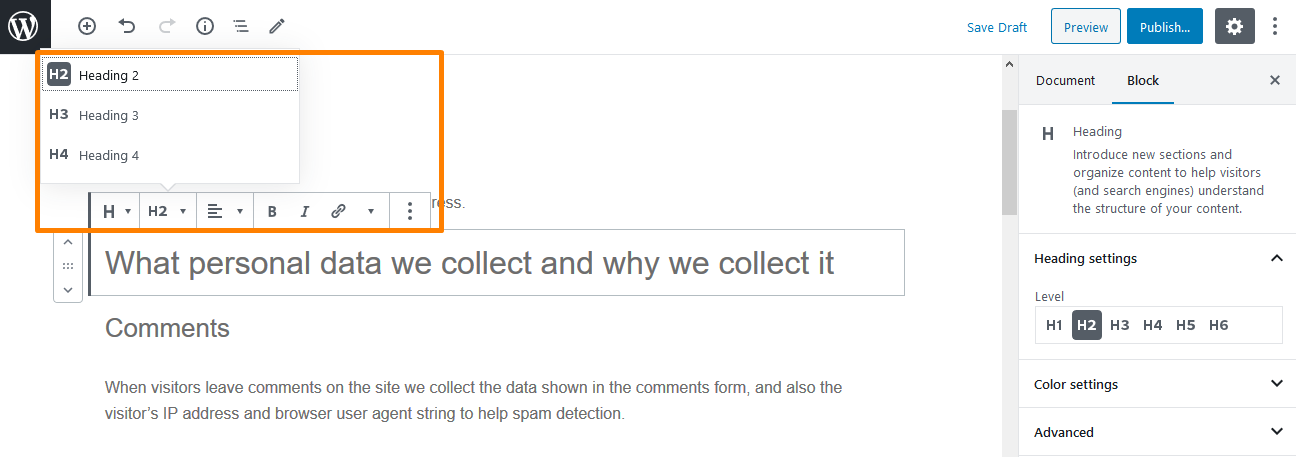
Você pode usar o editor de blocos padrão simplesmente adicionando o bloco 'Título'. Você pode encontrá-lo na seção 'Blocos Comuns' no editor de blocos do WordPress. 
O padrão é Título 2, mas você pode alterá-lo dependendo do tamanho de sua preferência. 
c) Etapas para aumentar o tamanho do link do menu no tema da vitrine
Os menus são um pouco menores, de acordo com as preferências de muitos usuários. No entanto, eles precisam atualizar o tamanho da fonte dos links de menu no tema Storefront. Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Customize .
- Uma barra lateral aparecerá no lado esquerdo. Role para baixo e clique em CSS adicional.

- Adicione o seguinte código para aumentar o tamanho da fonte do título da barra lateral:
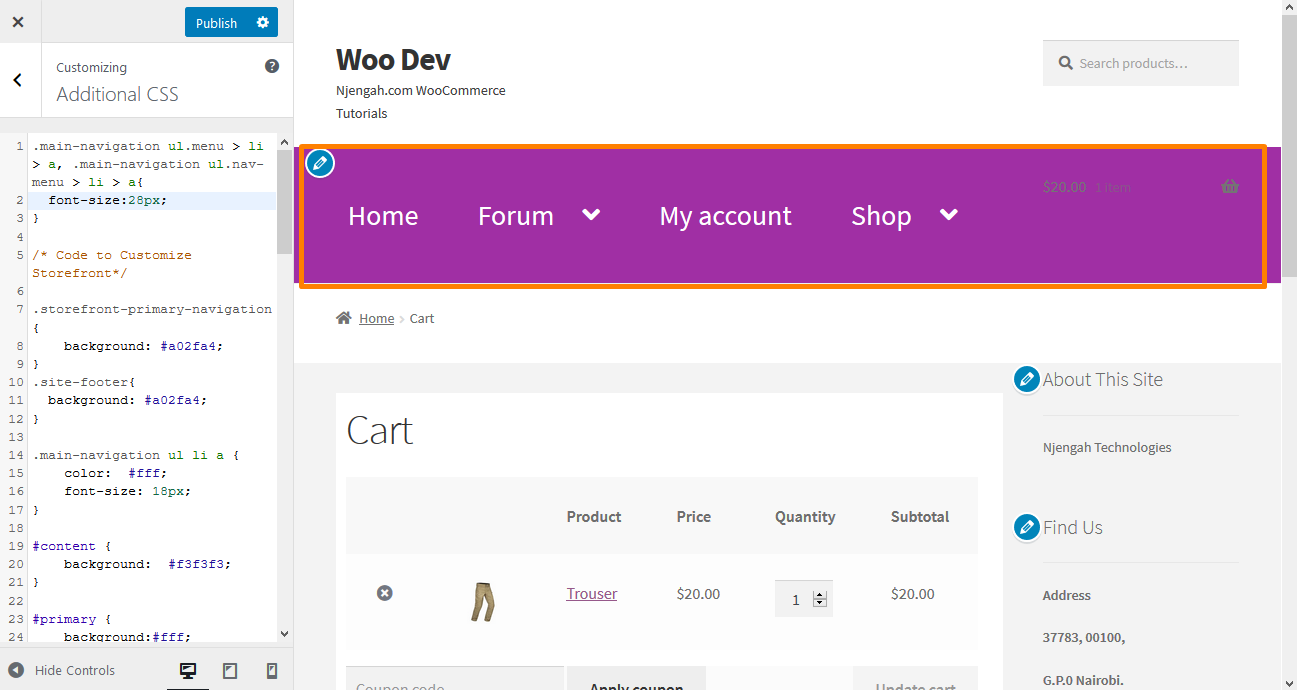
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
tamanho da fonte: 28px;
}- Este será o Resultado:

Conclusão
Neste artigo, mostrei diferentes maneiras que você pode usar para alterar facilmente o tamanho da fonte em sua loja online. Eu usei o tema Storefront, pois é o tema mais usado na maioria dos sites WooCommerce.
Primeiro, mostrei como você pode alterar o tamanho da fonte de um parágrafo em um post. Aqui eu usei o estilo CSS e mostrei como você pode usar o editor de blocos padrão do WordPress para alterar o tamanho da fonte.
Além disso, compartilhei um código CSS que você pode adicionar para alterar o título da barra lateral. Para títulos em postagens, você pode usar o editor de blocos padrão do WordPress para alterar a fonte do título usando o bloco 'Título', encontrado na seção 'Blocos comuns' no editor de blocos do WordPress. Os títulos permitem que você divida suas postagens e páginas em seções e é uma ótima maneira de atrair a atenção dos usuários. Eles também são bons para SEO.
Por fim, destaquei algumas etapas simples que você pode seguir para alterar o tamanho da fonte dos links de menu no tema Storefront usando um código CSS personalizado. No entanto, se você não se sentir confortável em usar o editor de blocos padrão do WordPress ou o estilo CSS, poderá usar o TinyMCE Advanced Plugin, que facilitará seu trabalho.
Artigos semelhantes
- Como adicionar um campo extra no formulário de checkout do WooCommerce
- Como ocultar o campo de código de cupom WooCommerce
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como adicionar um método de envio personalizado no WooCommerce
- Como aprovar pedidos automaticamente no WooCommerce
- Como desativar o método de pagamento para uma categoria específica
- Como ocultar variações de estoque no WooCommerce
- Como usar os atributos do produto WooCommerce passo a passo [Guia Completo]
- Como desativar a opção de envio para outro endereço
- Como colocar o carrinho e o checkout do WooCommerce em uma página
- Como desativar comentários WooCommerce Storefront Theme
- Como renomear mensagens de status de pedidos no WooCommerce
- Como exibir produtos WooCommerce por categoria
- Como adicionar a página de checkout do WooCommerce da imagem do produto
- Como adicionar categorias aos produtos WooCommerce
- Como adicionar status de pedido personalizado no WooCommerce
- Como alterar o texto do botão Adicionar ao carrinho na página da loja WooCommerce
- Como ocultar o botão Adicionar ao carrinho no WooCommerce
