Como alterar o tema WooCommerce da frente de loja de fontes
Publicados: 2020-09-25 O tema Storefront é um dos temas mais populares usados na maioria das lojas WooCommerce. Assim como o WooCommerce, o tema Storefront é flexível e você pode personalizar para atender às necessidades da sua marca.O Storefront usa a fonte Helvetica Neue por padrão. Esta fonte é muito simples e a simplicidade é sempre boa. No entanto, a simplicidade nem sempre se encaixa no design que você deseja e você pode querer usar uma fonte diferente.
O tema Storefront é um dos temas mais populares usados na maioria das lojas WooCommerce. Assim como o WooCommerce, o tema Storefront é flexível e você pode personalizar para atender às necessidades da sua marca.O Storefront usa a fonte Helvetica Neue por padrão. Esta fonte é muito simples e a simplicidade é sempre boa. No entanto, a simplicidade nem sempre se encaixa no design que você deseja e você pode querer usar uma fonte diferente.
Guia rápido de mudança de fonte do WooCommerce Storefront
Com isso dito, como você altera a fonte do tema? Neste tutorial, ensinarei como você pode alterar a fonte do seu tema de vitrine usando as fontes do Google.
Tipos de Fontes.
Existem quatro tipos básicos de fontes, que são expressivas e elegantes. Alguns deles funcionam em muitas situações, mas você pode querer se expressar com um certo tipo de fonte. Isso significa que você deve procurar um tipo de fonte adequado para atender às suas necessidades. O principal é encontrar o equilíbrio certo.
Aqui estão os tipos de fontes que você pode usar:
- Serifa
Essa fonte é caracterizada por pequenas linhas anexadas ao final de um traço, que são chamadas de serifas. As fontes com serifa são consideradas tipos de fonte tradicionais e são mais fáceis de ler na impressão, por isso são preferidas para uso na impressão.
- Sem serifa
As fontes Sans-serif são modernas e minimalistas. Não possui serifas e é recomendado para publicação na web.
- Scripts
Essas fontes imitam a caligrafia cursiva. Eles também são chamados de tipos de fonte cursiva e possuem letras de conexão. Muitas vezes é retratado como feminino e elegante.
- Decorativo
Muitas fontes se enquadram no tipo decorativo. Eles incluem as fontes Halloween, fontes de Natal e a icônica fonte Star Wars. Devem ser usados apenas para decoração e nunca para a cópia principal. Isso porque eles são novidade e devem ser usados para fins específicos.
Serif ou Sans Serif?
Ao escolher as fontes, você deve escolher apenas aquelas que os leitores não notarão na fonte, mas na mensagem. Fontes como decorativas e scripts podem ser uma distração ao ler o conteúdo, o que significa que fontes serif e sans-serif são normalmente usadas no corpo ou na cópia. No entanto, qual é a diferença entre as fontes do tipo Serif e Sans-serif?
O principal objetivo das fontes Serif é orientar o 'fluxo' horizontal das palavras. As pequenas decorações ajudam a aumentar o contraste do espaçamento e ajudam os olhos e o cérebro a distinguir cada bloco de palavras como um, facilitando a leitura.
No entanto, este não é o caso de textos feitos para a web, por causa da limitação de pontos por polegada (DPI) em nossos monitores. Isso significa que as linhas grossas e finas dos tipos com serifa podem não ser tão reconhecíveis em textos pequenos. É por isso que você precisa de uma fonte simplificada que seja minimalista, moderna e simplista como Sans-serif.
As fontes com serifa são usadas principalmente em livros, jornais, revistas e outras mídias impressas porque são boas para leitura. Além disso, a publicação online favorece o uso de fontes sem serifa devido às limitações de DPI.
Com isso dito, qual fonte você deve usar para sua loja WooCommerce? Sua melhor escolha seria uma fonte sem serifa e isso é verdade na maioria dos casos. No entanto, se você acha que uma fonte com serifa funcionará para o seu propósito, você deve usá-la.
Fontes do Google
Este é um serviço gratuito, oferecido pelo Google e que facilita o uso de fontes personalizadas pelos sites. Você pode escolher uma fonte específica no diretório do Google Fonts, tudo o que você precisa fazer é copiar um pedaço de código e o Google hospedará a fonte para o seu site. O Google Fonts é uma das melhores soluções disponíveis. 
Vantagens do Google Fonts
- Fácil de instalar e configurar.
- As fontes são lançadas como código aberto e podem ser usadas para qualquer projeto comercial ou não comercial gratuitamente.
- Ele tem algumas análises para mostrar as fontes mais populares por uso na web.
Desvantagens do Google Fonts
- A fonte está hospedada fora do seu site, o que significa que pode adicionar um pequeno tempo de carregamento da página.
- Essas fontes são de código aberto e podem ter alguns problemas de qualidade, exceto as populares. Problemas como falta de escalabilidade de glifos e fontes que não aparecem no iOS podem surgir dependendo da fonte se forem mal executadas.
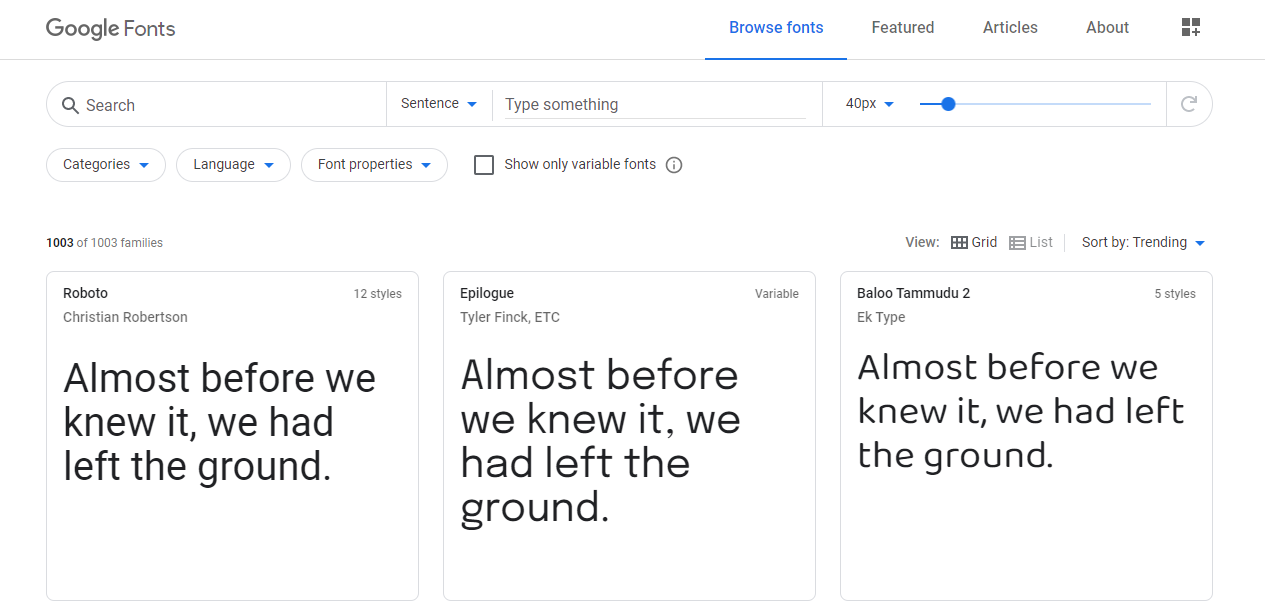
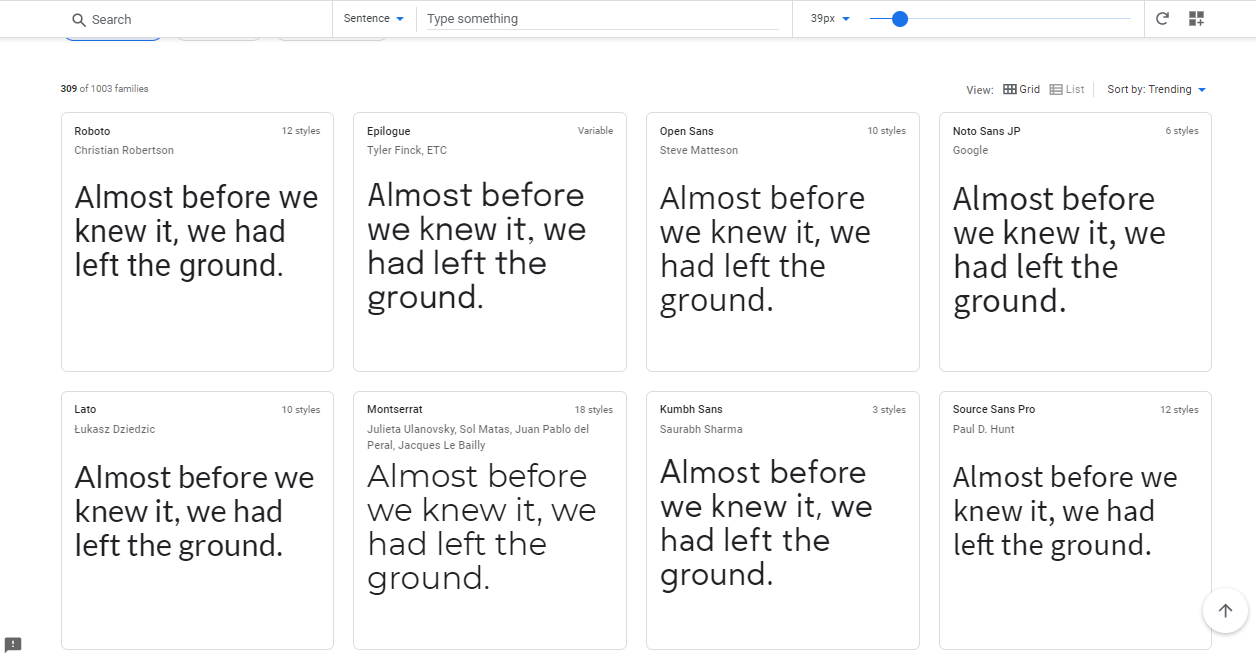
O bom do Google Fonts é que você pode visualizar as fontes como uma palavra, frase, parágrafo ou como um pôster para ajudá-lo a decidir o tipo de fonte a ser usado. 

Etapas para adicionar fontes do Google no tema Storefront
É muito simples adicionar o Google Fonts ao seu site copiando e colando. Aqui estão os passos que você deve seguir:
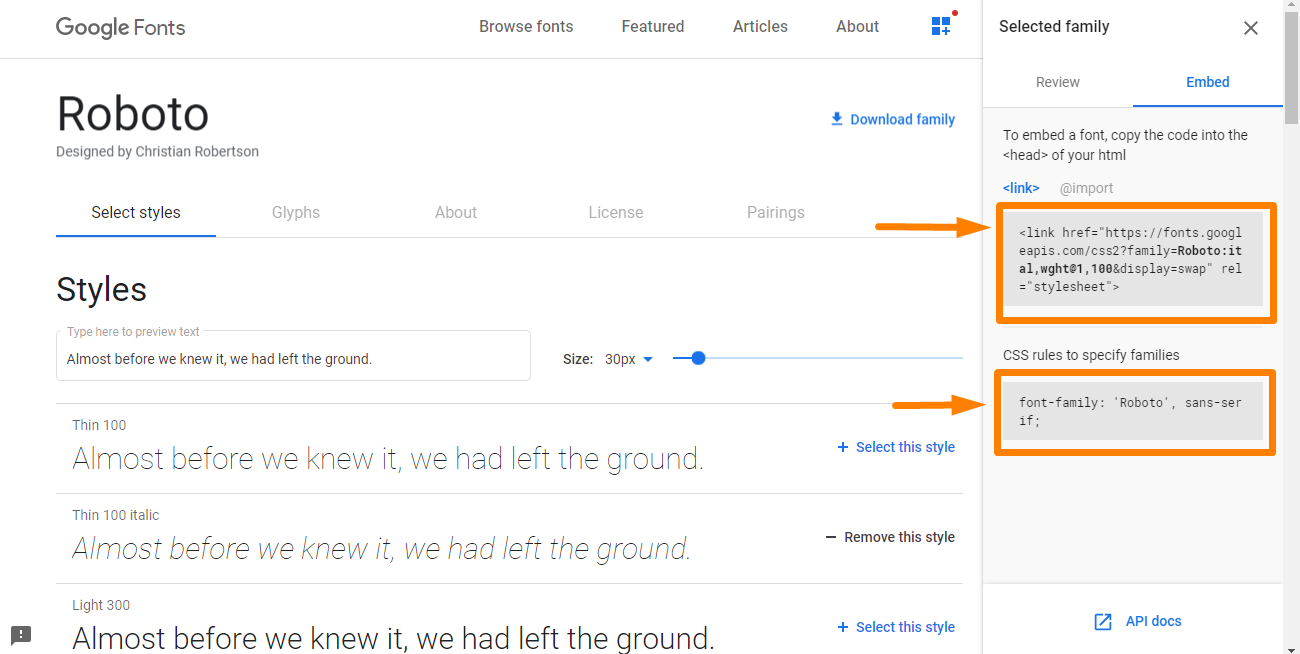
- Você precisa escolher a fonte que deseja incorporar e selecionar o código padrão e copiar.

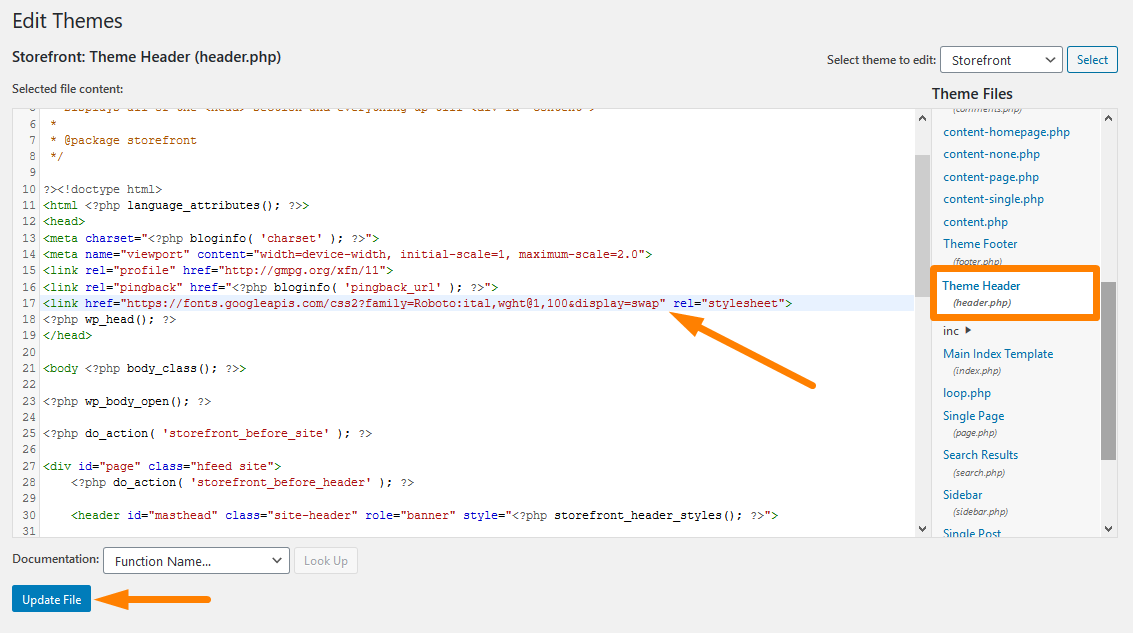
- Depois disso, adicione uma função de gancho ao functions.php do seu tema filho. Usar um tema filho é importante porque as alterações feitas serão perdidas quando você atualizar o Storefront.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
function jk_storefront_header_content() { ?>
// Substitua esta linha pelo código de fonte do google copiado aqui
<?php
} *Observe a parte onde você precisa inserir o código na etapa 1. 
Depois de fazer isso, seu site WooCommerce agora é capaz de usar as fontes que você selecionou.
Como aplicar as fontes no conteúdo
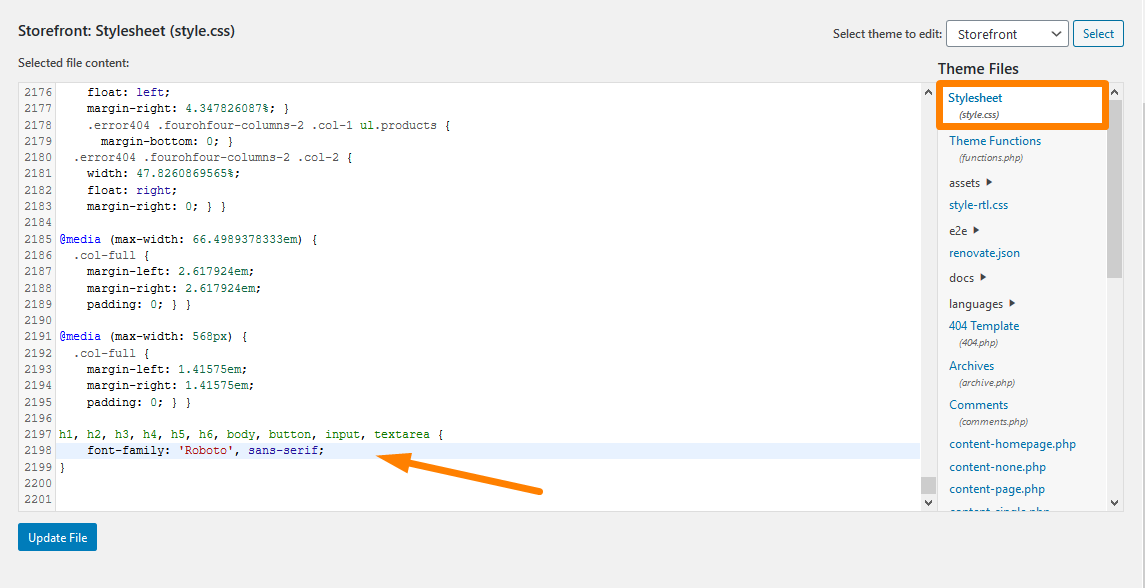
A etapa final é adicionar a fonte ao seu CSS para que as fontes sejam publicadas em seu site. Você precisa adicionar o código abaixo, para substituir a fonte padrão no Storefront para 'Open Sans'. Tudo o que você precisa fazer é substituir o nome da fonte pela fonte que você adicionou na seção anterior e depois colar o código no arquivo styles.css do seu tema filho.
h1, h2, h3, h4, h5, h6, corpo, botão, entrada, área de texto {
font-family: 'Open Sans', sans-serif;
}No entanto, se você quiser usar um conjunto diferente de fontes para seus cabeçalhos, use o código abaixo. Lembre-se de substituir o nome da fonte pelas fontes que você adicionou.
corpo, botão, entrada, área de texto {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Slabo 27px', serifa;
}Aqui está uma ilustração:

No entanto, você deve observar que os códigos acima podem não funcionar se você estiver usando um tema filho que usa um seletor mais específico.
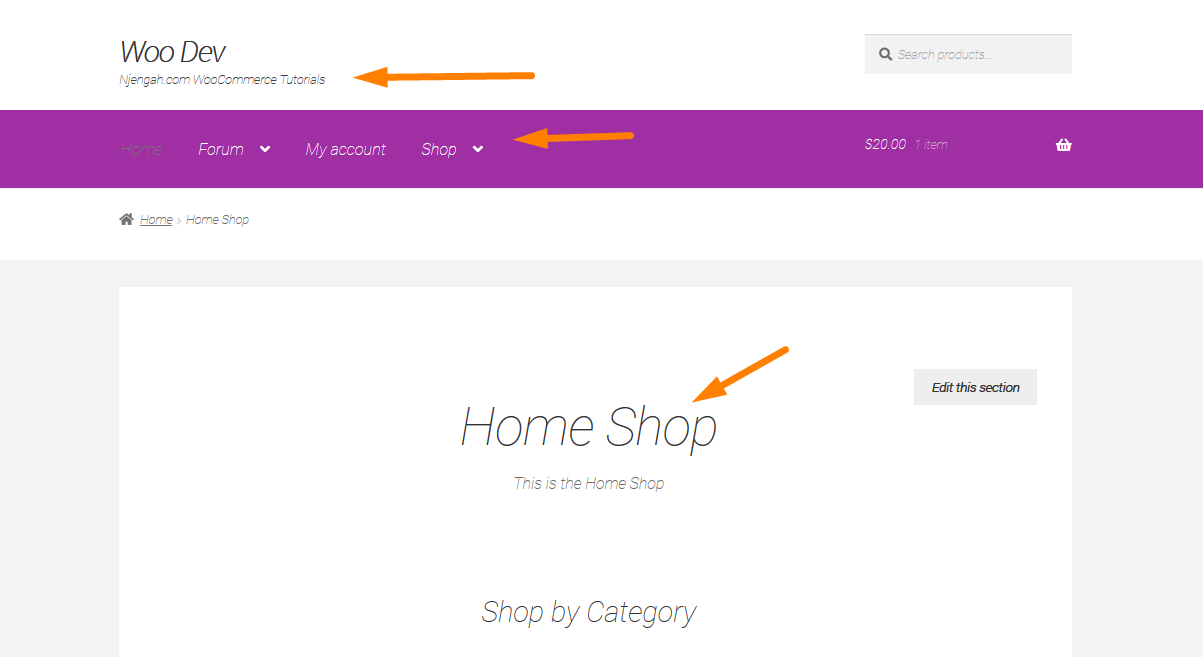
Aqui está o Resultado: 
Conclusão
É assim que você altera a fonte do tema Storefront. Neste tutorial, destaquei os quatro tipos de fontes que você pode usar para sua loja. Eles são Serif, Sans-serif, Scripts e Decorativos. Além disso, as fontes Serif são boas para leitura, por isso são usadas principalmente em livros, revistas de jornais e outras mídias impressas. Além disso, vimos que a publicação online favorece o uso de fontes sem serifa devido às limitações de DPI.
Também mostrei como você pode escolher fontes do Google Fonts, que são lançadas como código aberto e podem ser usadas para qualquer projeto comercial ou não comercial gratuitamente. No entanto, a escolha é sua sobre o tipo de fonte que você deseja usar para seu site. Você deve escolher uma fonte que seja fácil de ler. Depois de escolher, siga as etapas simples para adicionar fontes do Google ao tema Storefront.
Artigos semelhantes
- Como remover o link de rodapé construído com Storefront e Woocommerce com 4 opções simples
- Mais de 80 truques para personalizar o tema WooCommerce da vitrine: o guia definitivo de personalização do tema da vitrine
- Como remover o texto e os links do rodapé da loja usando um plug-in
- O que é o tema WooCommerce Storefront? [Respondidas]
- Como criar um tema filho do WooCommerce Storefront [Guia Completo]
- Personalização da página inicial do tema WooCommerce Storefront [Guia definitivo]
- Como ajustar a altura do cabeçalho do WooCommerce Storefront
