Guia completo de personalização do WooCommerce Storefront CSS
Publicados: 2020-10-15 Com mais de 200.000 instalações ativas, o tema Storefront é projetado, desenvolvido e mantido pelos desenvolvedores do WooCommerce Core. É, portanto, apelidado como o tema oficial do WooCommerce.
Com mais de 200.000 instalações ativas, o tema Storefront é projetado, desenvolvido e mantido pelos desenvolvedores do WooCommerce Core. É, portanto, apelidado como o tema oficial do WooCommerce.
Este tema foi projetado para ser flexível como WooCommerce. A versão mais recente tem mais de 40 ganchos de ação e mais de 60 ganchos de filtro.
CSS da vitrine do WooCommerce
No entanto, a questão principal é como você pode ajustar a aparência e o layout do seu tema. Se você é um usuário experiente do WordPress, isso não será um problema. Os usuários que não querem sujar as mãos com CSS e PHP acham difícil personalizar o tema. Para este tutorial, você precisa ter algumas habilidades de codificação. Adicionaremos as regras CSS na seção CSS Adicional por meio do personalizador.
A vantagem de usar esta seção é que o personalizador do WordPress permite editar em tempo real. Você pode ver as alterações feitas antes de publicá-las.
Também vale a pena mencionar que o tema Storefront precisa ser o tema ativo ao personalizá-lo.
Neste post, fornecerei o guia definitivo de como personalizar CSS no tema Storefront. O truque é identificar o elemento que você precisa alterar e adicionar uma regra a esse elemento.
Com isso dito, aqui estão algumas das regras CSS que você pode usar para o tema da vitrine.
1. Personalize o tamanho do cabeçalho
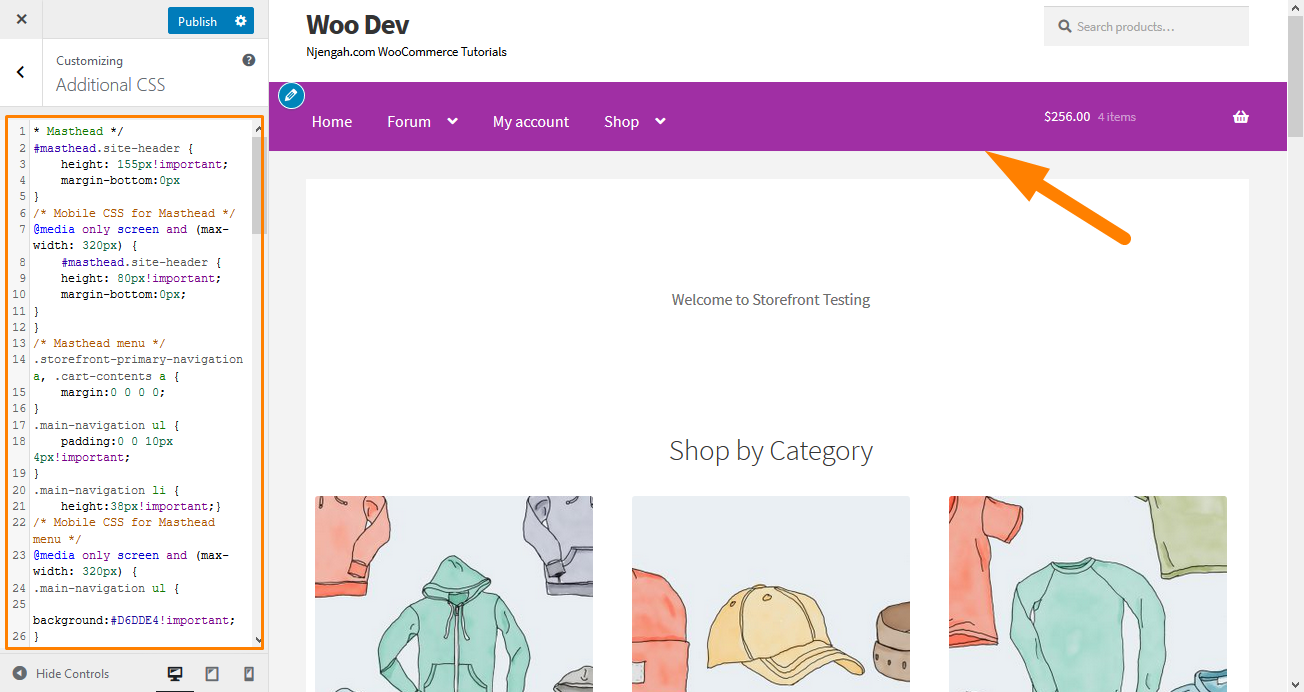
Aqui usaremos o Personalizador de Temas novamente, mas escreveremos algum código CSS na seção 'CSS Adicional'.
Adicione o seguinte código:
* Cabeçalho */
#masthead.site-header {
altura: 155px!importante;
margin-bottom:0px
}
/* CSS móvel para masthead */
@media somente tela e (largura máxima: 320px) {
#masthead.site-header {
altura: 80px!importante;
margem-fundo:0px;
}
}
/* Menu de cabeçalho */
.storefront-primary-navigation a, .cart-contents a {
margem:0 0 0 0;
}
.main-navigation ul {
preenchimento:0 0 10px 4px!importante;
}
.main-navigation li {
altura:38px!importante;}
/* CSS móvel para menu Masthead */
@media somente tela e (largura máxima: 320px) {
.main-navigation ul {
background:#D6DDE4!importante;
}
}
/* Área do cabeçalho */
.site-header {
acolchoamento superior: 0,5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margem inferior: -45px;
} Aqui está o resultado: 
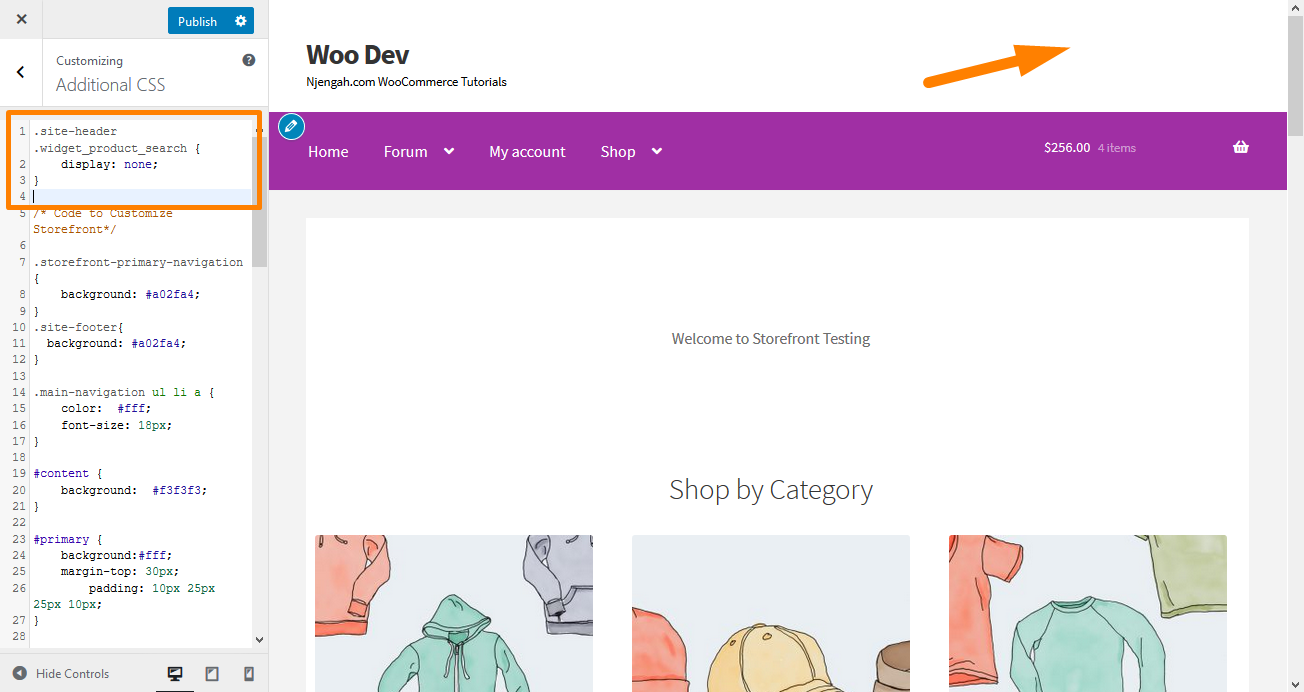
2. Remova a barra de pesquisa do cabeçalho do tema
Adicione este código à seção 'CSS Adicional'.
.site-header .widget_product_search {
Mostrar nenhum;
} Aqui está o resultado: 
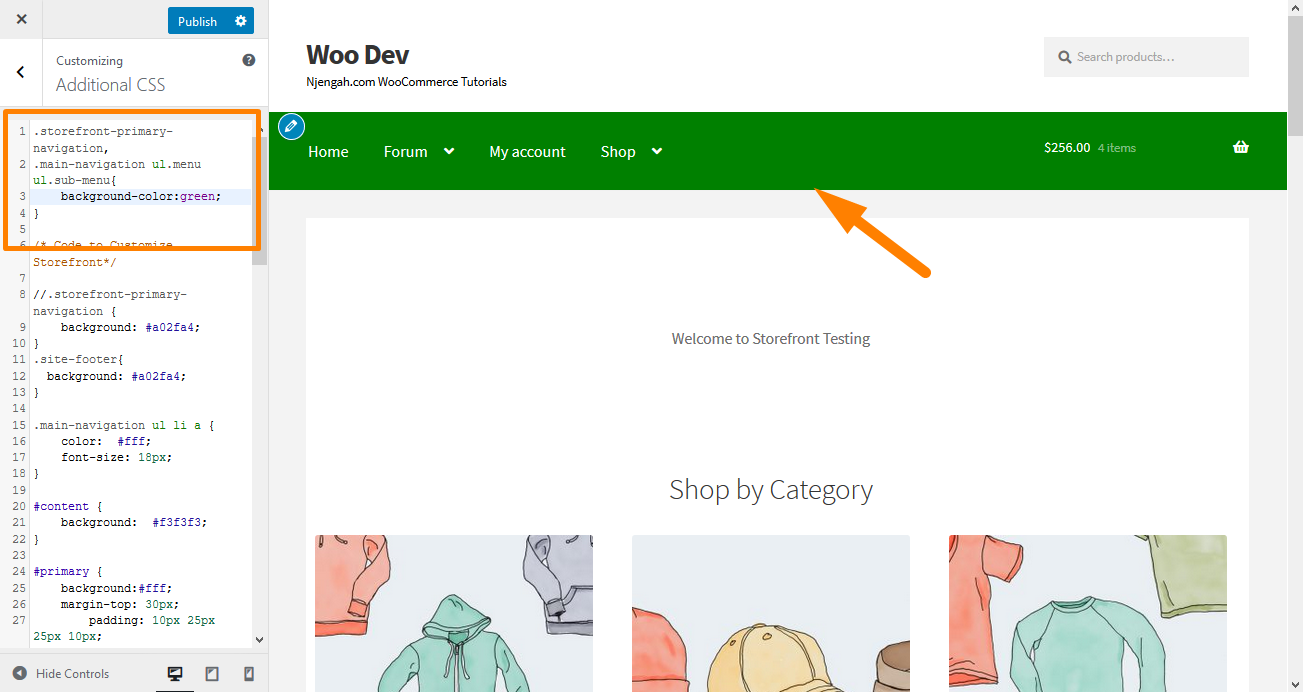
3. Altere a cor do menu de cabeçalho
O personalizador nos permite personalizar o cabeçalho com as cores que você deseja. Você pode fazer isso navegando até Personalizar, depois cabeçalho e escolhendo a cor desejada.
No entanto, essa opção colore toda a região do cabeçalho, incluindo a barra de pesquisa, a seção de login e o logotipo. Para obter um plano de fundo diferente para o menu de cabeçalho, adicione o seguinte trecho de código ao painel CSS adicional.
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
cor de fundo: verde;
} Aqui está o resultado: 
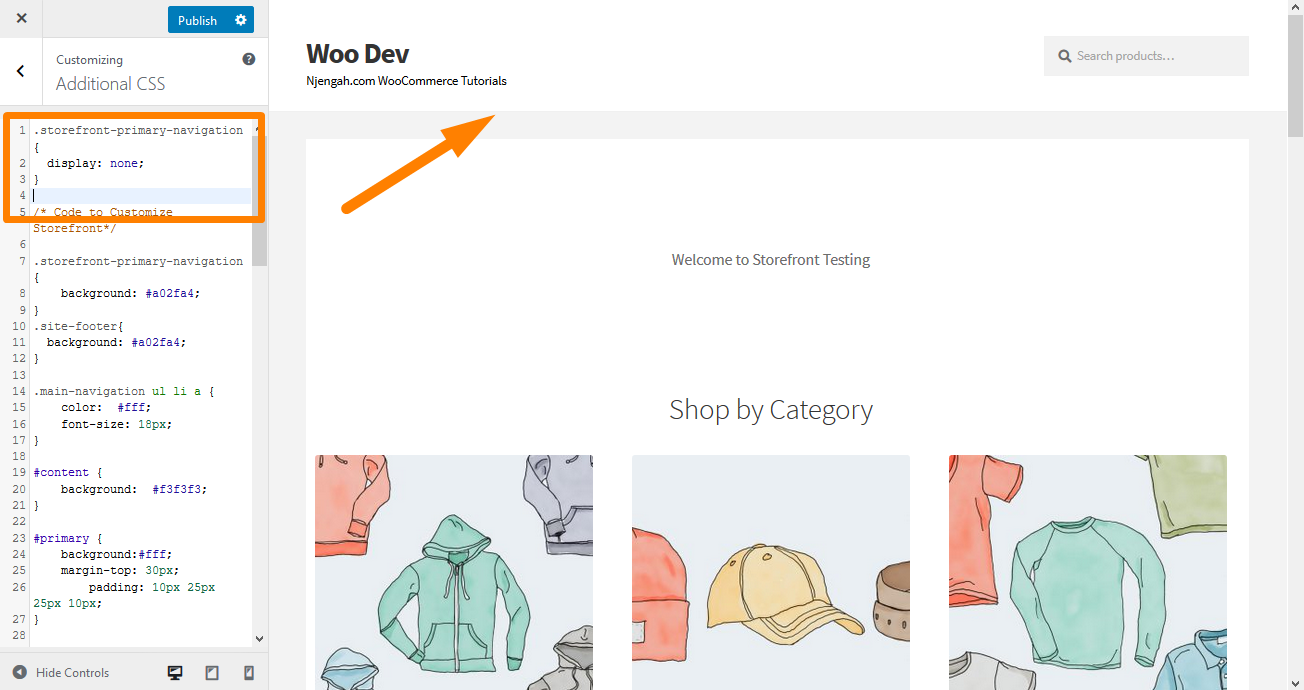
4. Oculte a Barra de Navegação Primária
O Tema da vitrine, por padrão, exibe todas as páginas como um menu. Se você deseja ocultar a barra de navegação principal, excluir o menu não é suficiente. Navegue até Personalizar, depois na seção CSS adicional e adicione as seguintes linhas:
.storefront-primary-navigation {
Mostrar nenhum;
} Aqui está o resultado: 
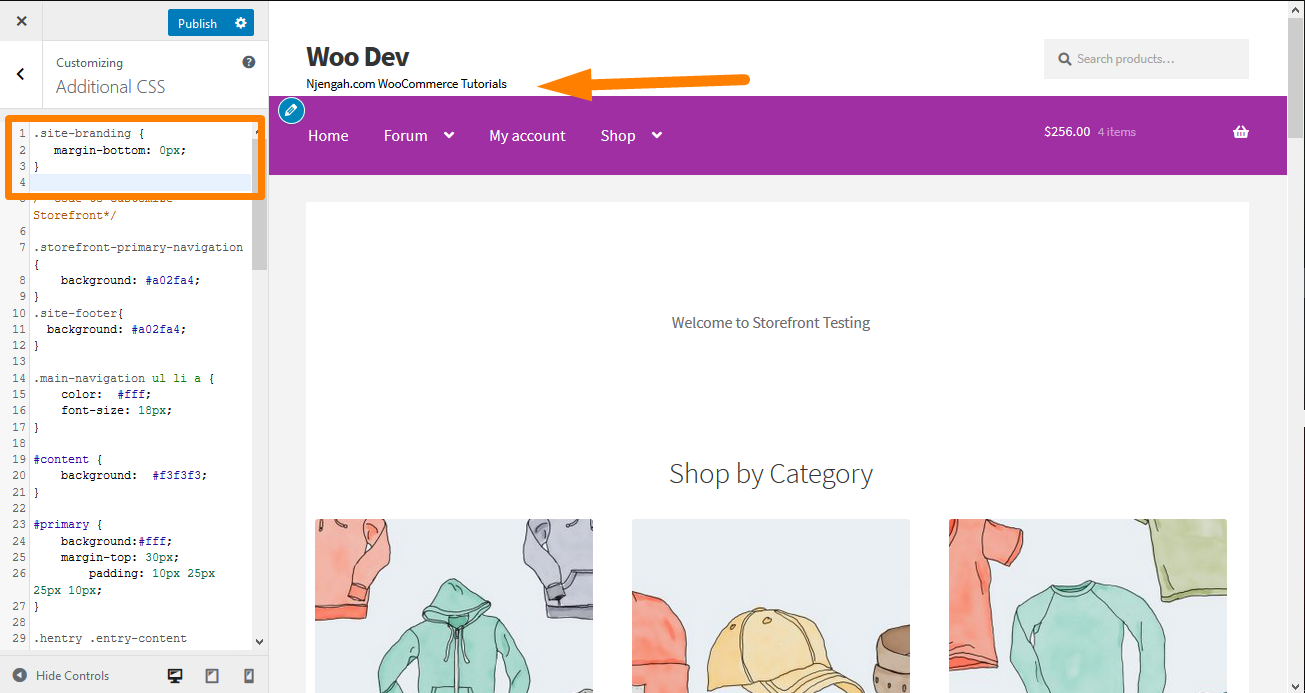
5. Remova o espaço em branco do cabeçalho
Navegue até Personalizar, depois na seção CSS adicional e adicione as seguintes linhas:
.site-branding {
margem inferior: 0px;
} Aqui está o resultado: 
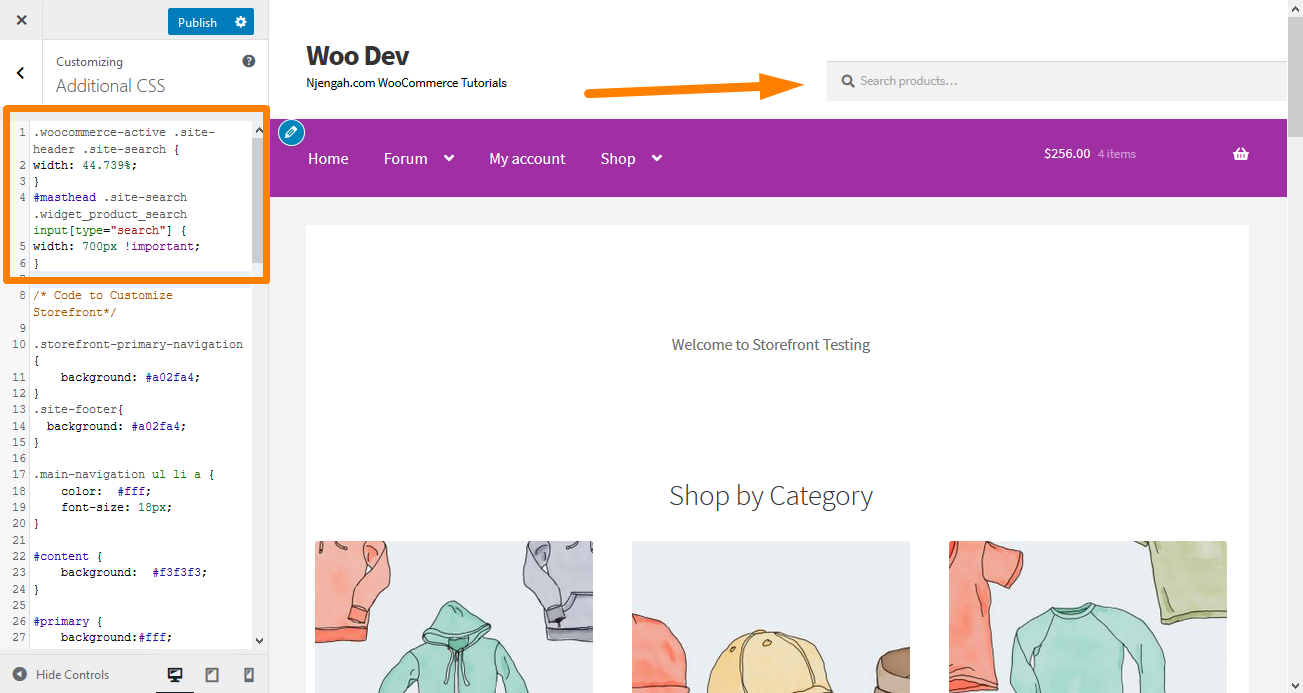
6. Aumente a largura da barra de pesquisa
O que você faria se quisesse estender a largura da barra de pesquisa? Usando a seção CSS Adicional, adicione as seguintes linhas:
.woocommerce ativo .site-header .site-search {
largura: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
largura: 700px !importante;
} Aqui está o resultado: 
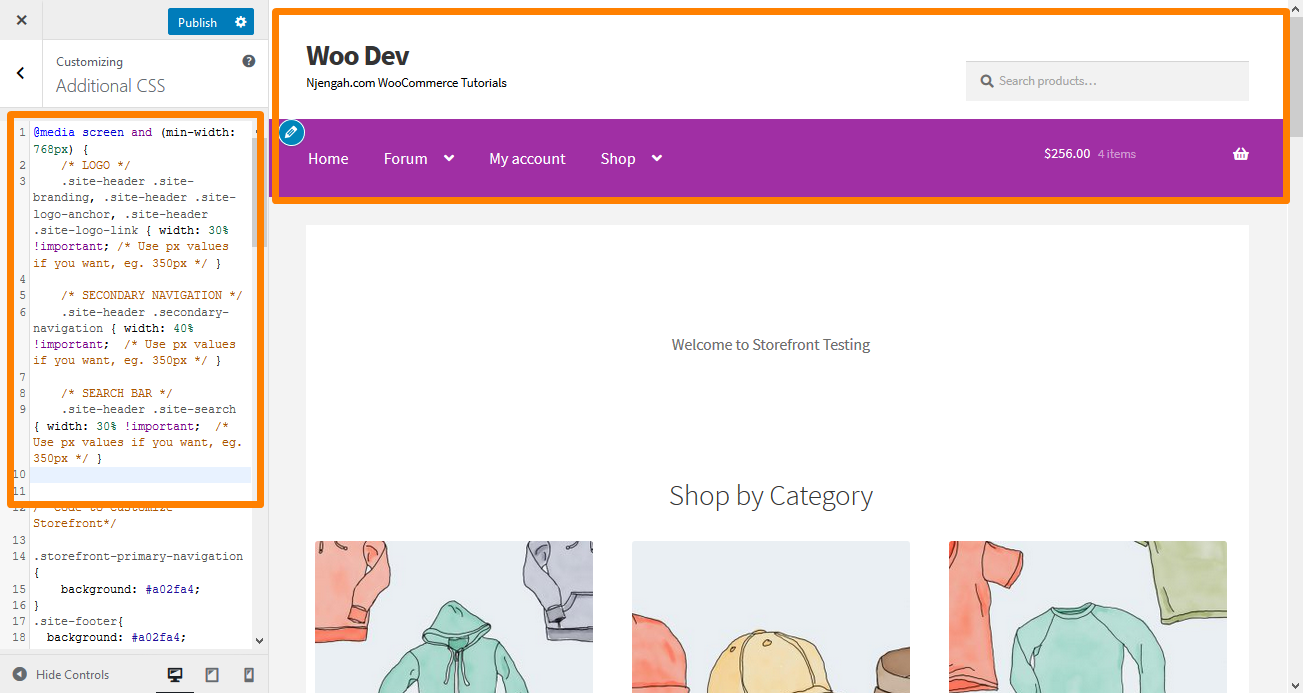
7. Como alterar o tamanho do logotipo, navegação secundária e barra de pesquisa
Para alterá-los todos de uma vez, adicione o seguinte código à sua seção CSS adicional:
@media tela e (largura mínima: 768px) {
/* LOGOTIPO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { largura: 30% !importante; /* Use valores px se quiser, por exemplo. 350px */ }
/* NAVEGAÇÃO SECUNDÁRIA */
.site-header .secondary-navigation { largura: 40% !importante; /* Use valores px se quiser, por exemplo. 350px */ }
/* BARRA DE PESQUISA */
.site-header .site-search { largura: 30% !importante; /* Use valores px se quiser, por exemplo. 350px */ } Aqui está o resultado: 
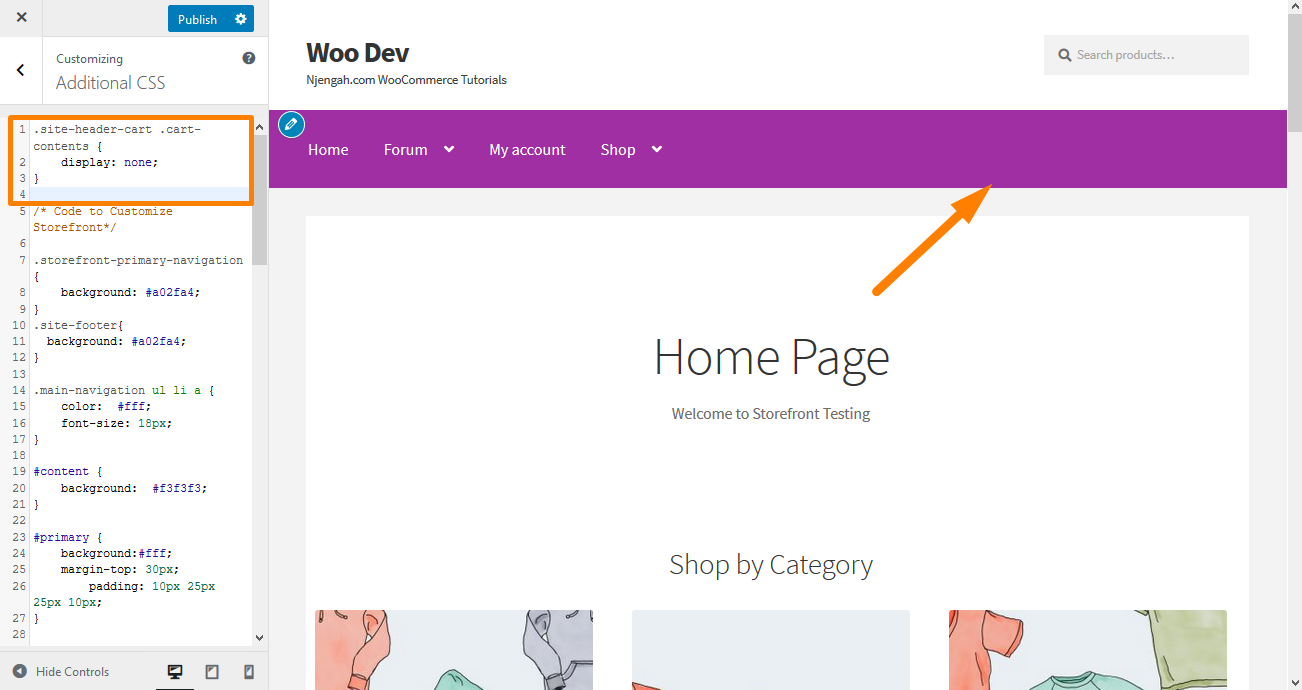
8. Remova o carrinho do cabeçalho
Neste exemplo, removerei o ícone do carrinho adicionando uma nova regra ' display: none; '. Adicione o seguinte código CSS na seção CSS adicional:
.site-header-cart .cart-contents {
Mostrar nenhum;
} Aqui está o resultado: 
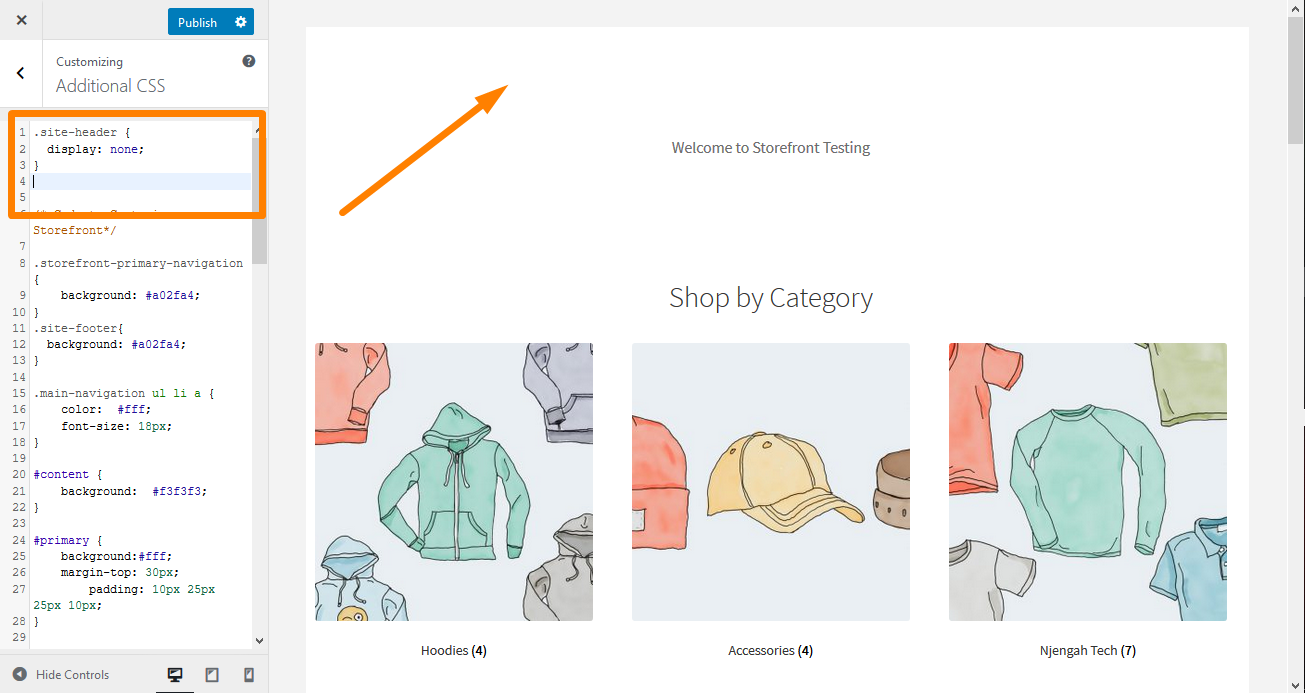
9. Ocultar o cabeçalho
Para ocultar o cabeçalho, adicione o seguinte código CSS na seção CSS adicional:
.site-header {
Mostrar nenhum;
} Aqui está o resultado: 
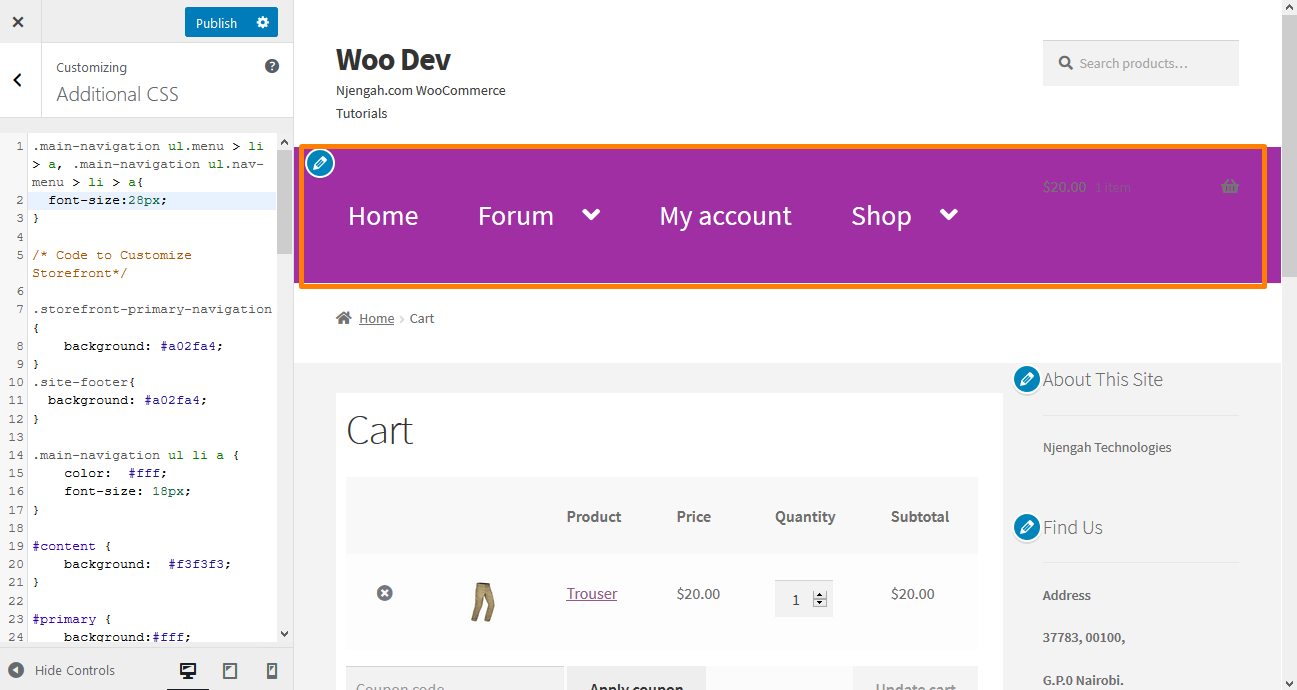
10. Aumente o tamanho do link do menu no cabeçalho da vitrine
Os menus são um pouco menores, de acordo com as preferências de muitos usuários. No entanto, eles precisam atualizar o tamanho da fonte dos links de menu no tema da vitrine. Adicione o seguinte código na seção CSS adicional:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
tamanho da fonte: 28px;
} Aqui está o resultado: 
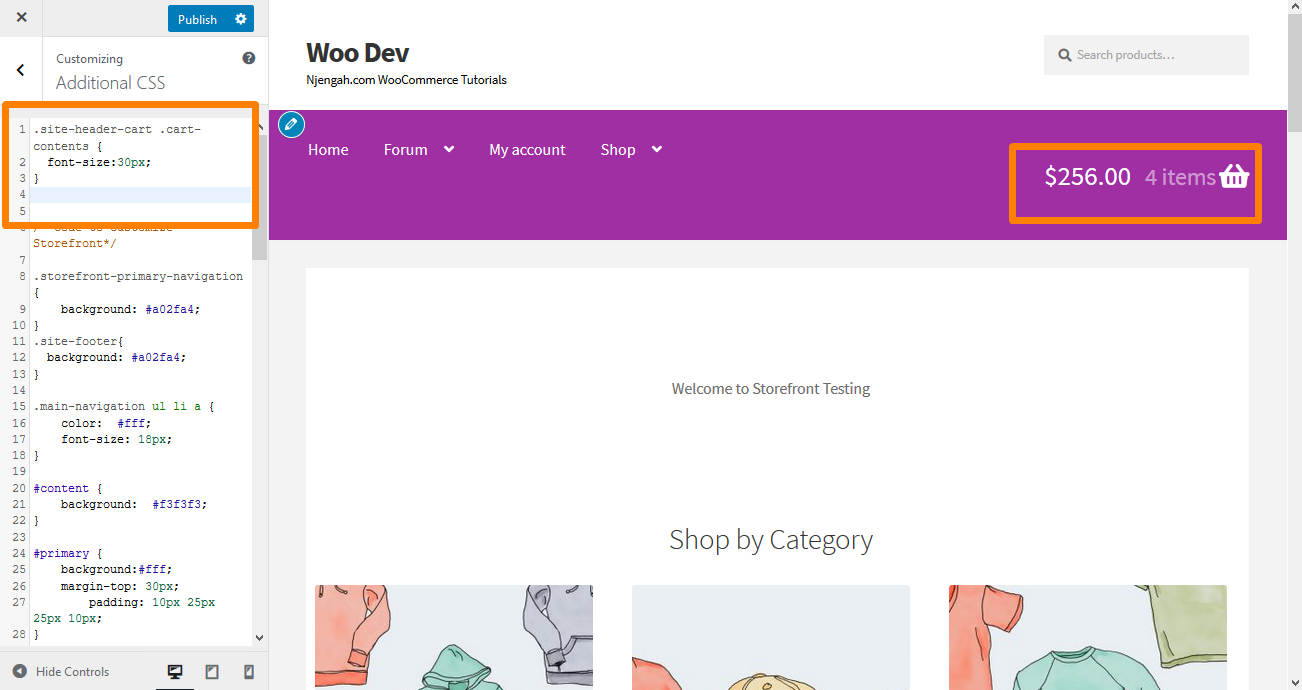
11. Altere o tamanho do ícone do carrinho no cabeçalho da vitrine
Você pode fazer isso adicionando o seguinte código CSS na seção CSS adicional
.site-header-cart .cart-contents {
tamanho da fonte:30px;
} Aqui está o resultado: 
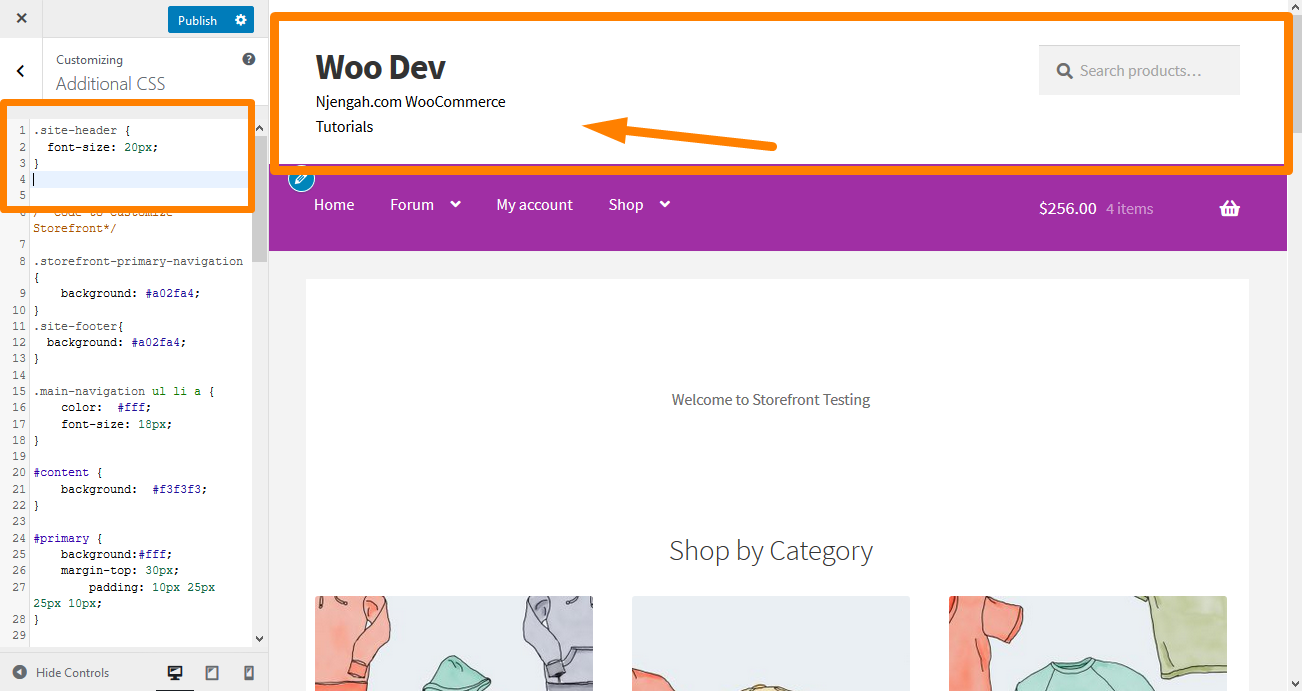
12. Altere o tamanho do título do cabeçalho do site no tema da vitrine
Adicione o seguinte código na seção CSS adicional:
.site-header {
tamanho da fonte: 20px;
} Aqui está o resultado: 
13. Alterar o tamanho do botão do menu móvel
É importante observar que a forma como o menu é exibido faz parte do processo de tornar o menu responsivo. Portanto, se o seu menu de navegação principal estiver na forma de uma lista em um dispositivo desktop, o mesmo menu poderá ser exibido como um menu de hambúrguer em um dispositivo móvel.
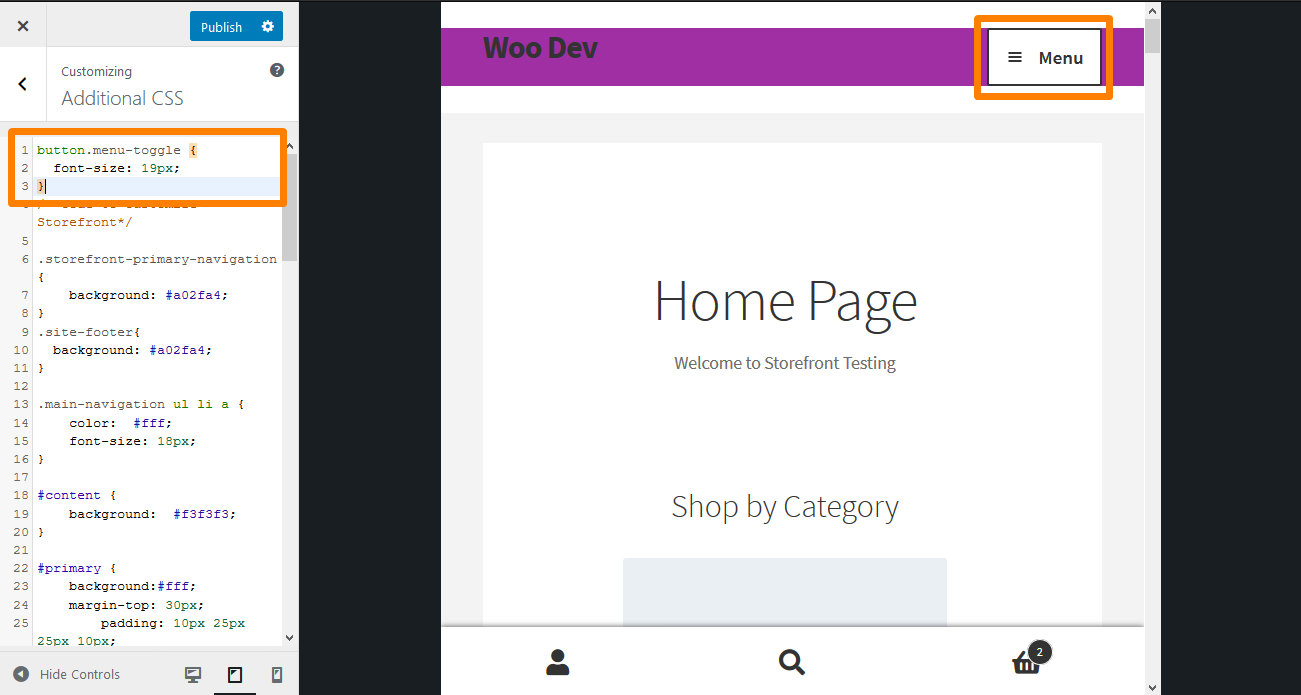
Para alterar o tamanho, adicione o seguinte código CSS na seção CSS adicional:
.button.menu-toggle {
tamanho da fonte: 19px;
} Aqui está o resultado: 
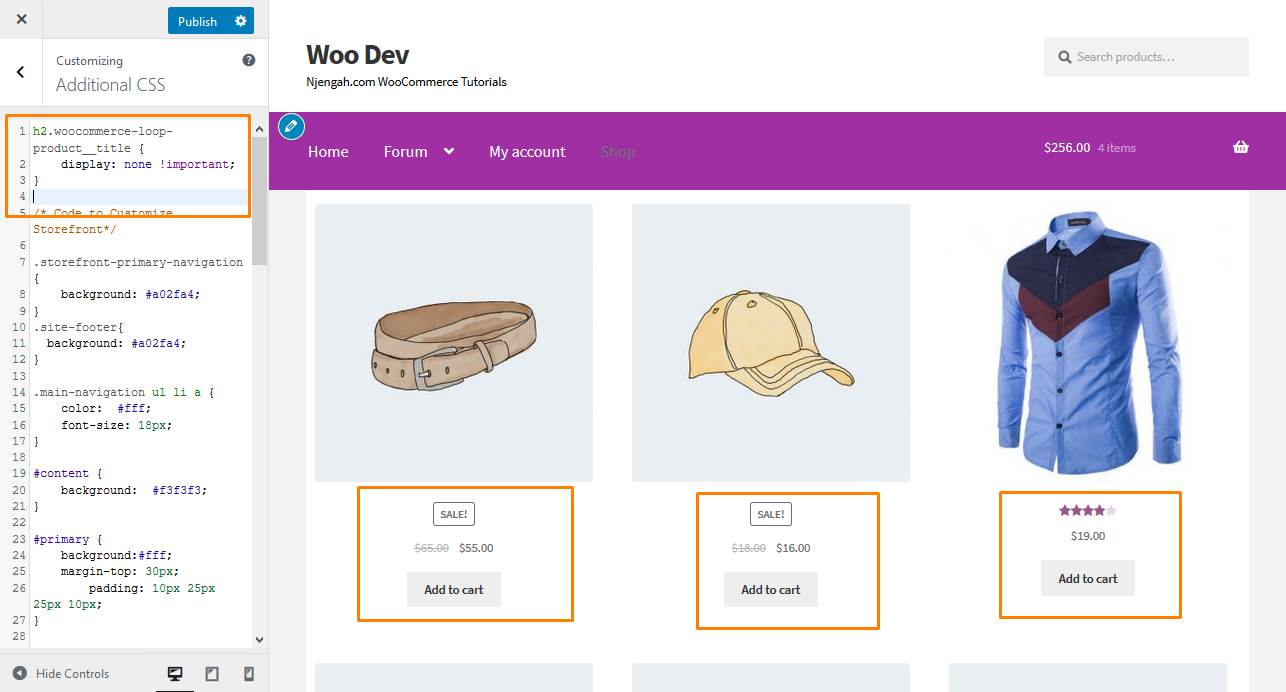
14. Ocultar o título dos produtos na página da loja
Para ocultar o título do produto na página da loja, basta navegar até Personalizar e depois na seção CSS Adicional e adicionar as seguintes linhas:
h2.woocommerce-loop-product__title {
exibição: nenhum !importante;
}Aqui está o resultado:

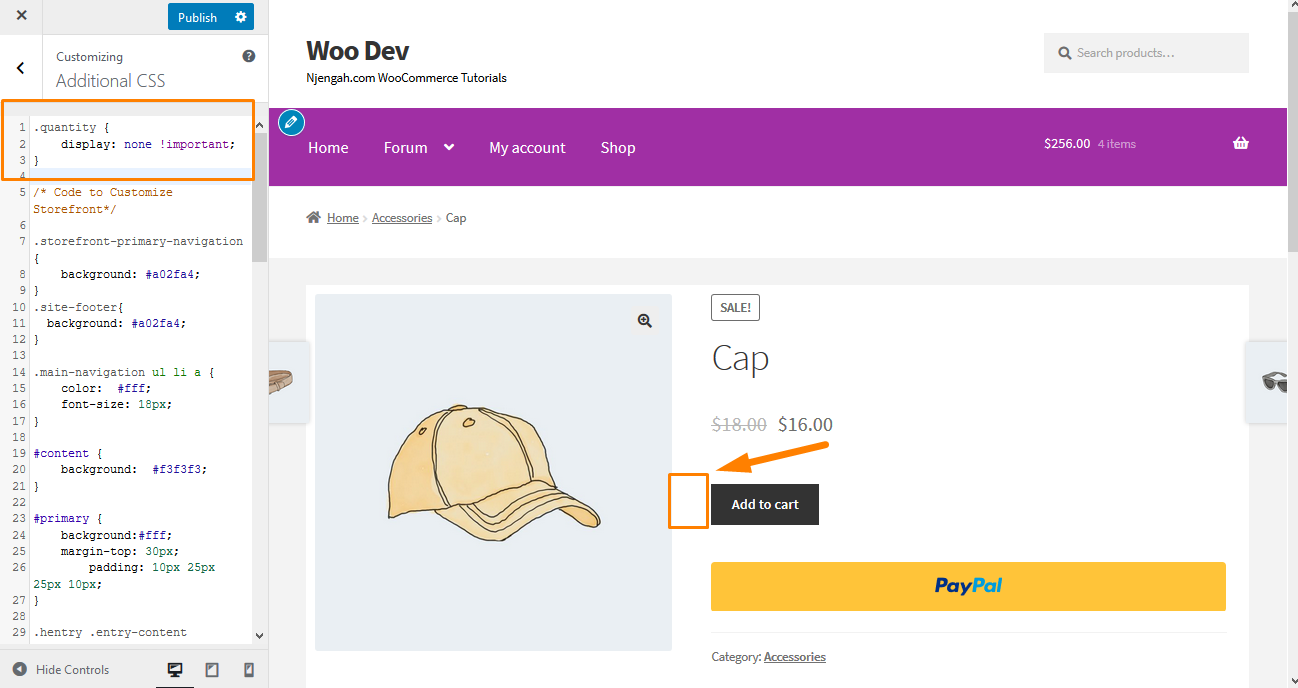
15. Oculte os botões de quantidade de produto mais e menos na página do produto
Para ocultar o campo de texto com os botões mais e menos para aumentar ou diminuir a quantidade do produto, basta adicionar o seguinte código CSS na seção CSS Adicional:
.quantidade {
exibição: nenhum !importante;
} Aqui está o resultado: 
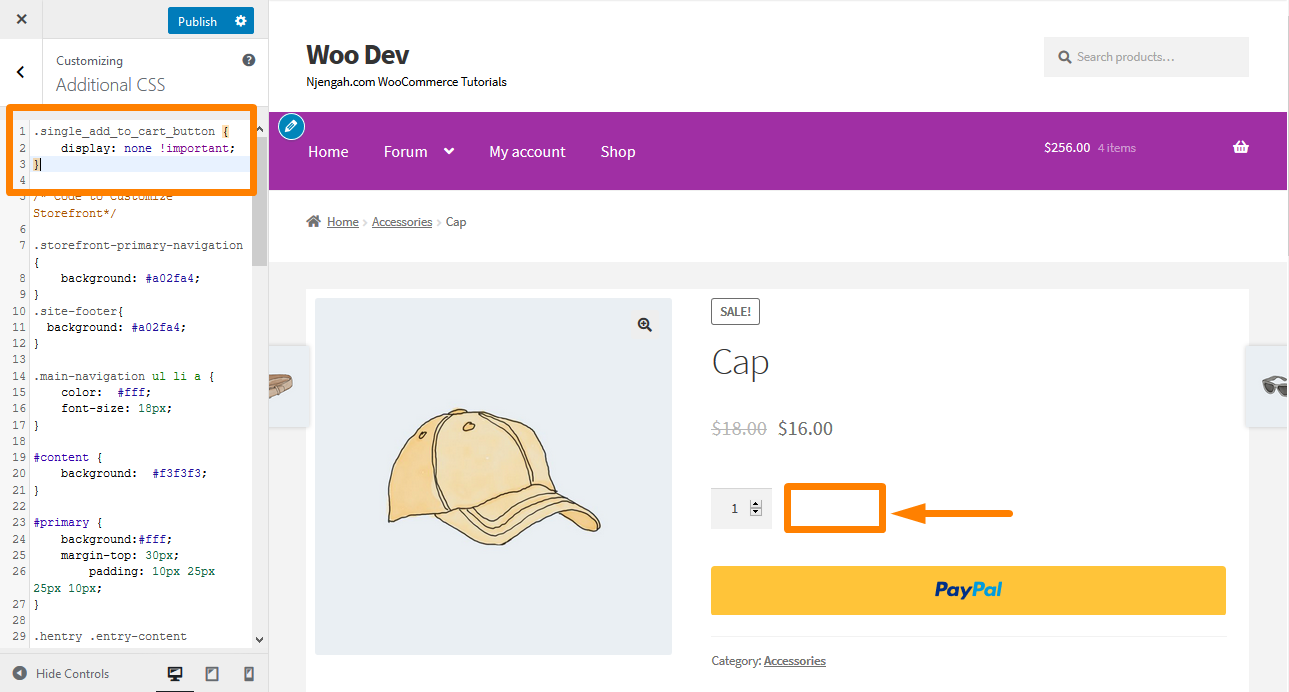
16. Ocultar o botão "Adicionar ao carrinho" na página do produto
Para fazer isso, basta navegar até a seção Personalizar, em seguida, CSS adicional e adicionar as seguintes linhas:
.single_add_to_cart_button {
exibição: nenhum !importante;
} Aqui está o resultado: 

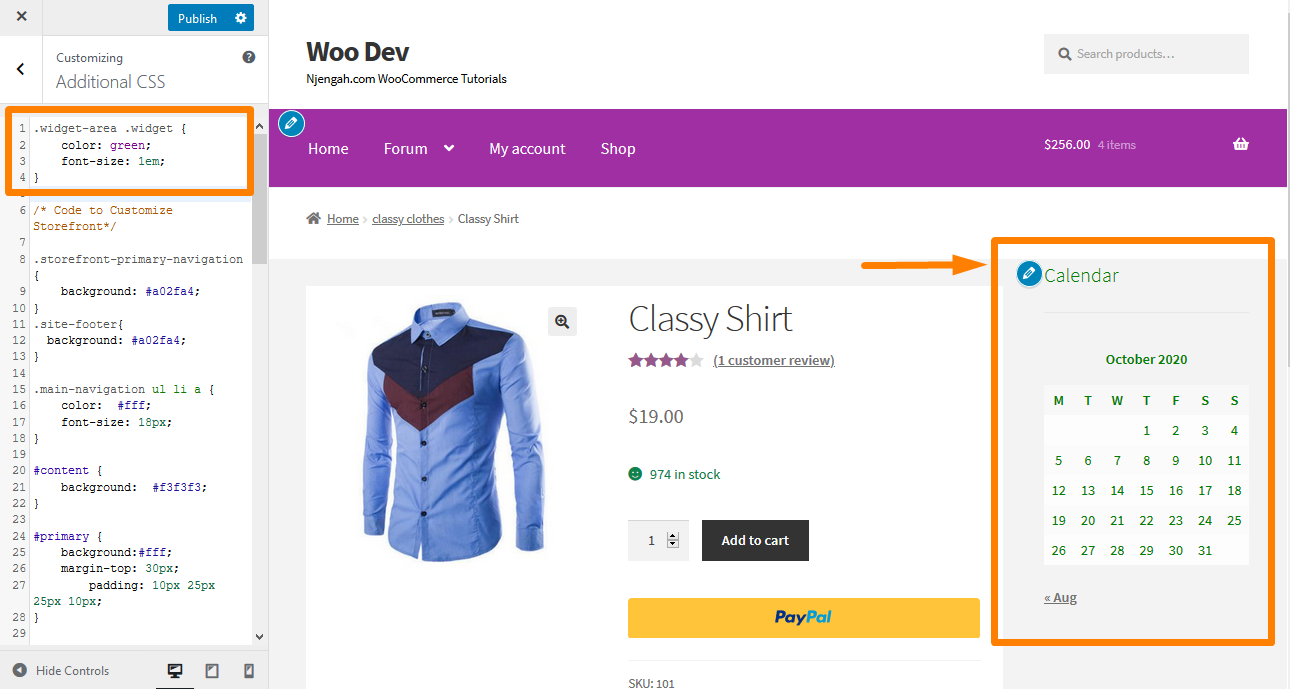
17. Alterar a cor da seção do widget da vitrine e o tamanho da fonte
Não há uma maneira direta de alterar a cor ou o tamanho da fonte dos widgets de página usando o personalizador. Você pode alterar isso facilmente adicionando as seguintes linhas de código CSS. Para fazer isso, navegue até Personalizar, seção CSS adicional e adicione as seguintes linhas:
.widget-área .widget {
cor verde;
tamanho da fonte: 1em;
} Aqui está o resultado: 
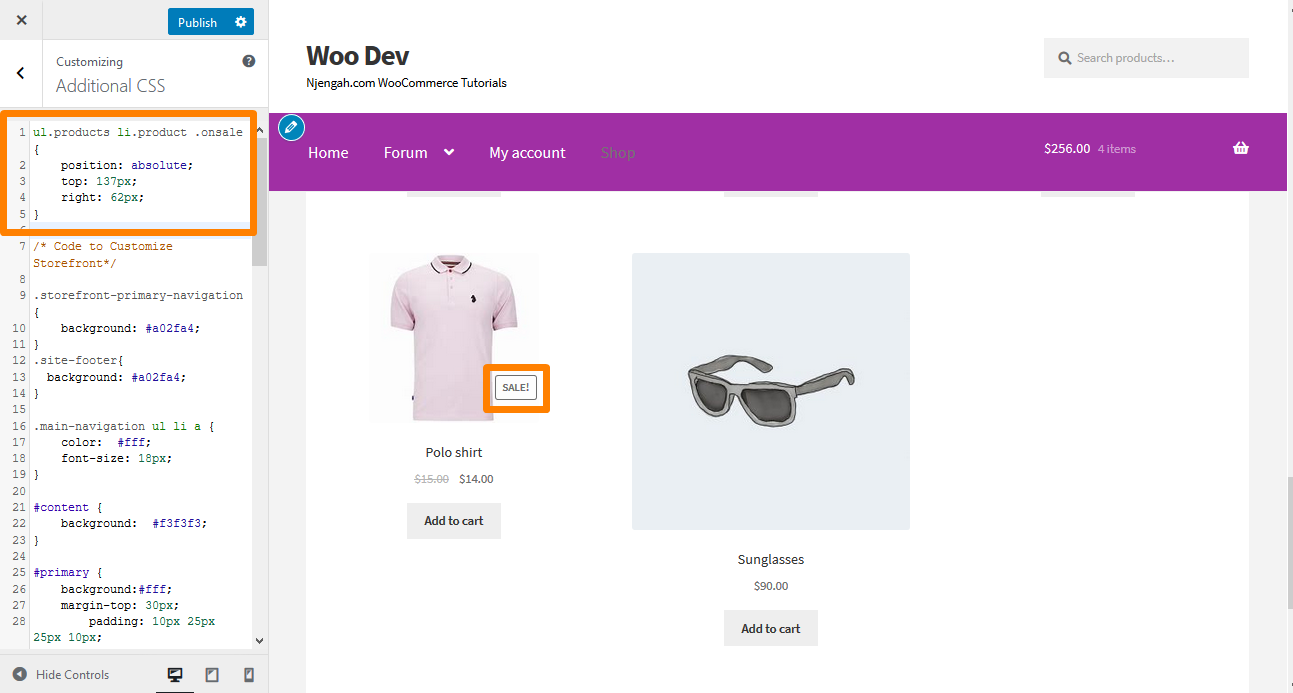
18. Mostre o selo de "Venda" na vitrine na imagem do produto
A versão padrão do tema WooCommerce Storefront permite definir uma venda ou um preço com desconto para um determinado produto. No entanto, se você quiser adicionar o selo de venda na imagem do produto, navegue até Personalizar, seção CSS adicional e adicione as seguintes linhas:
ul.produtos li.produto .onsale {
posição: absoluta;
topo: 137px;
direita: 62px;
} Aqui está o resultado: 
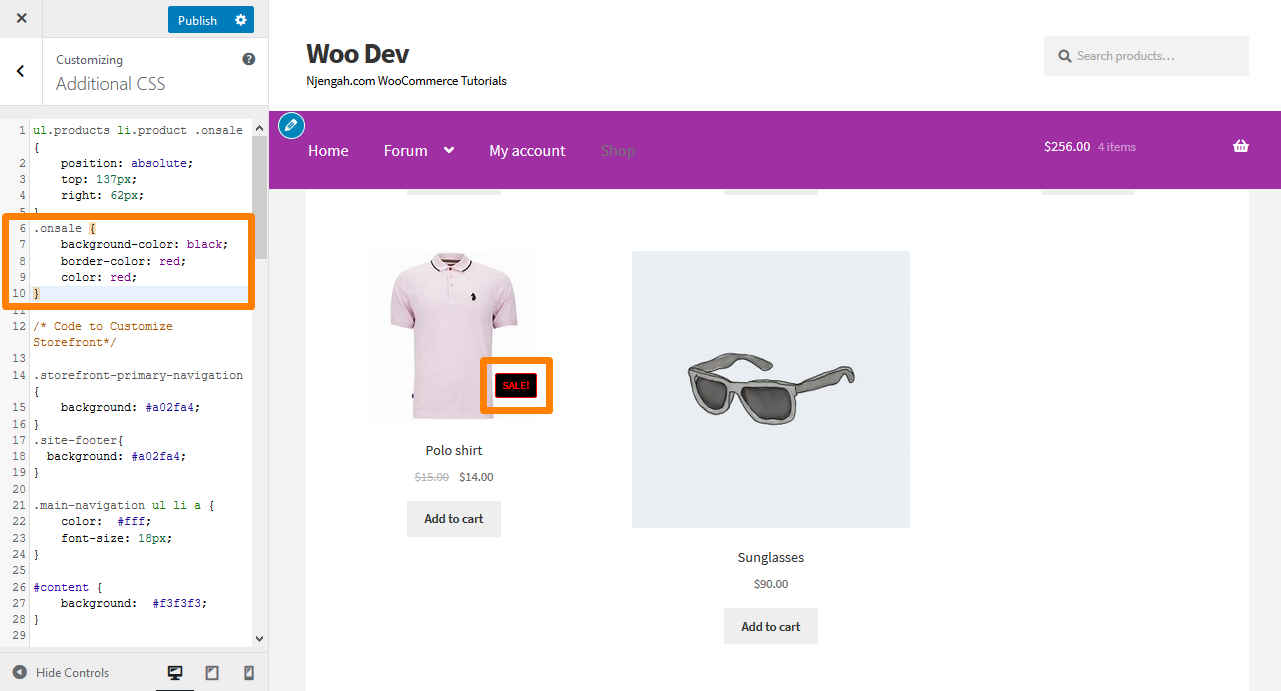
19. Altere a cor do selo "Venda"
Para alterar a cor do emblema de venda, basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
.à venda {
cor de fundo: preto;
cor da borda: vermelho;
cor vermelha;
} Aqui está o resultado: 
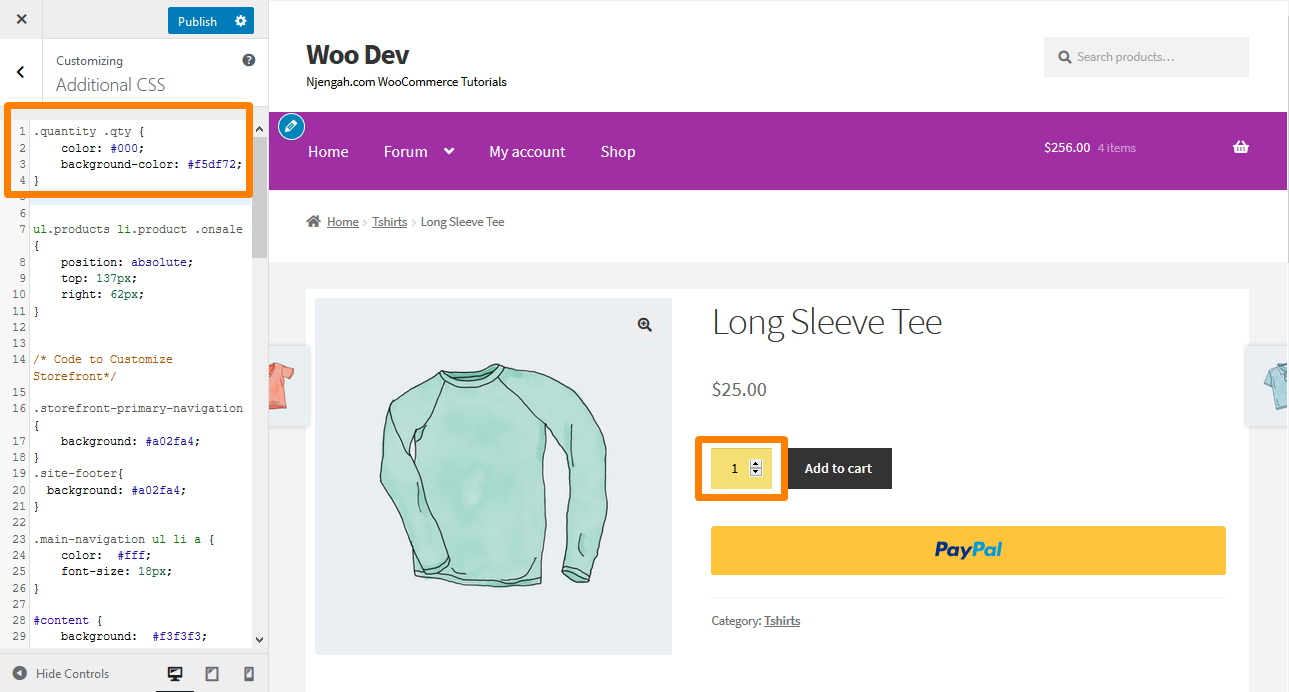
20. Alterar a cor da caixa "mais-menos" da quantidade
Isso pode ser feito alterando a cor de fundo dos botões de quantidade mais e menos. Para fazer isso, navegue até Personalizar, seção CSS adicional e adicione as seguintes linhas:
.quantidade .qtd {
cor: #000;
cor de fundo: #f5df72;
} Aqui está o resultado: 
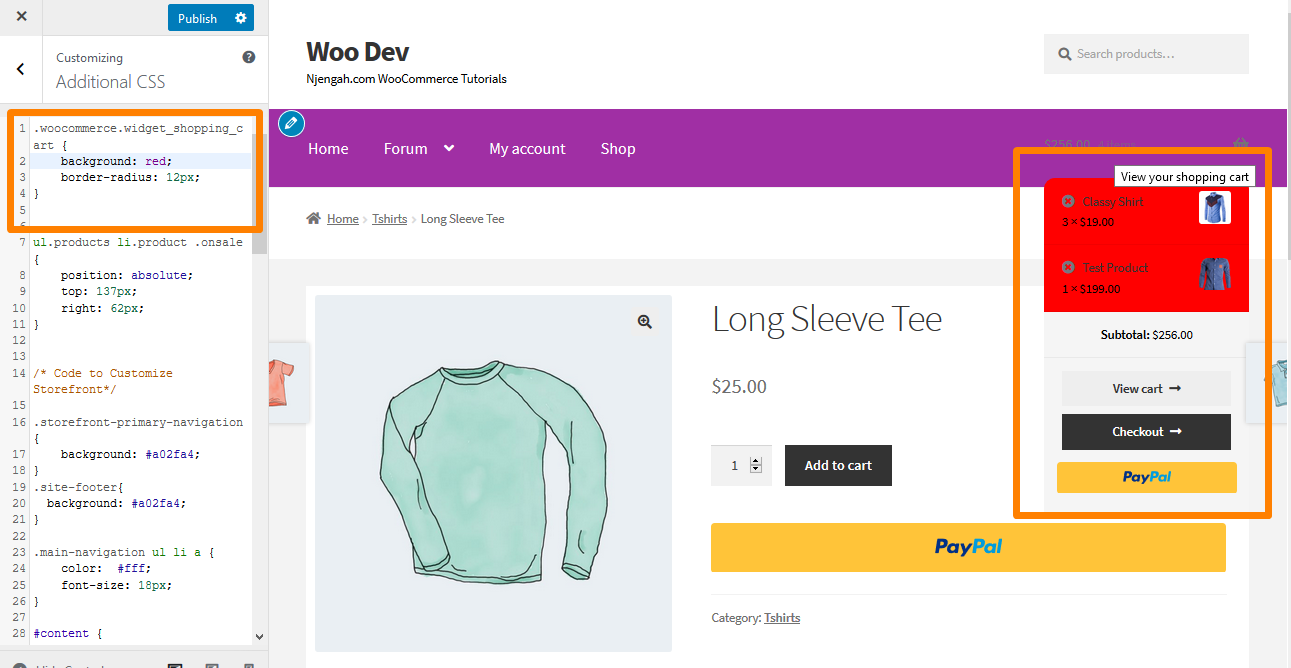
21. Altere a cor de fundo do minicarrinho no cabeçalho
Ao alterar a cor do cabeçalho, o menu suspenso do minicarrinho herda essa cor. No entanto, você pode alterar isso usando as seguintes regras de CSS para maior visibilidade. Navegue até Personalizar, depois na seção CSS adicional e adicione as seguintes linhas:
.woocommerce.widget_shopping_cart {
fundo: vermelho;
raio da borda: 12px;
} Aqui está o resultado: 
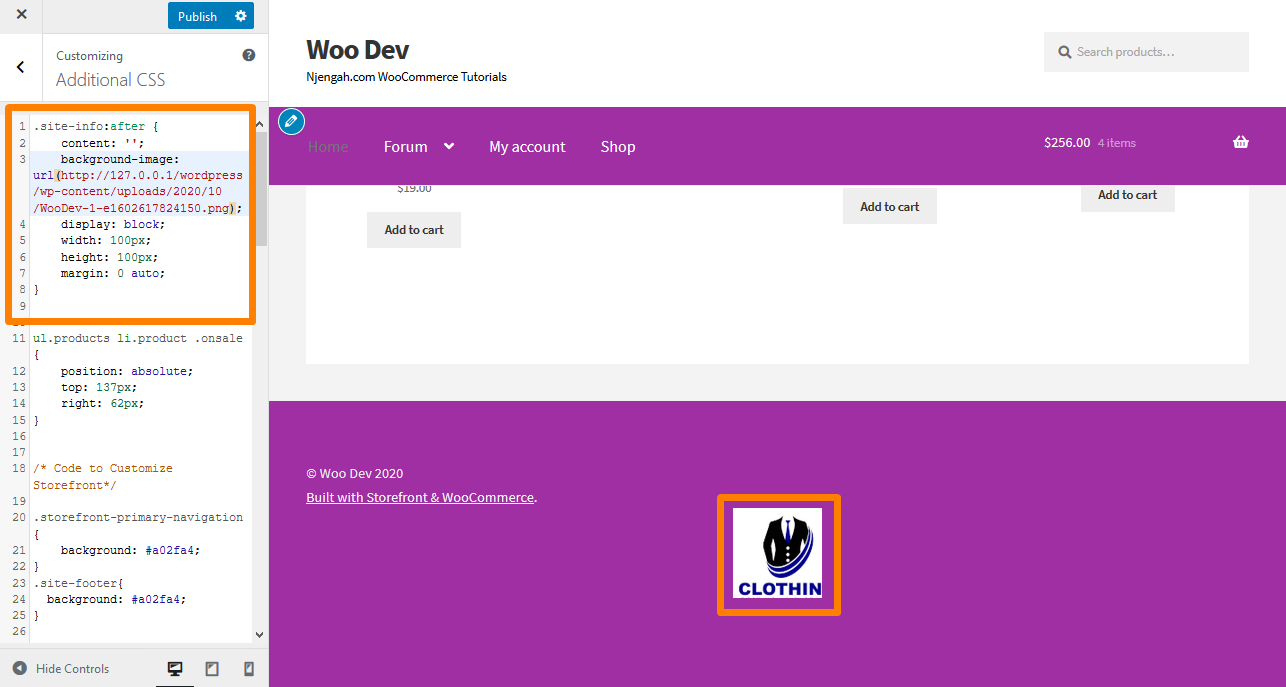
22. Adicionar imagem no rodapé da vitrine usando CSS abaixo de Copyright
Se você quiser adicionar seu próprio logotipo, pagamentos aceitos ou selo de parceiro abaixo do texto de direitos autorais, navegue até Camadas, Personalizar e clique em Rodapé .
Clique em Personalização para expandir o painel e clique em Selecionar imagem em segundo plano.
Selecione a imagem desejada e adicione-a.
Selecione No Repeat and Bottom ou posicione-o manualmente conforme desejado.
Navegue de volta ao Personalizador e clique em CSS para expandir o painel. No entanto, você deve garantir que as porcentagens estejam de acordo com suas especificações. Em seguida, adicione as seguintes linhas:
.site-info:depois de {
contente: '';
background-image: url(adicione seu próprio URL);
exibição: bloco;
largura: 100px;
altura: 100px;
margem: 0 automático;
} Aqui está o resultado: 
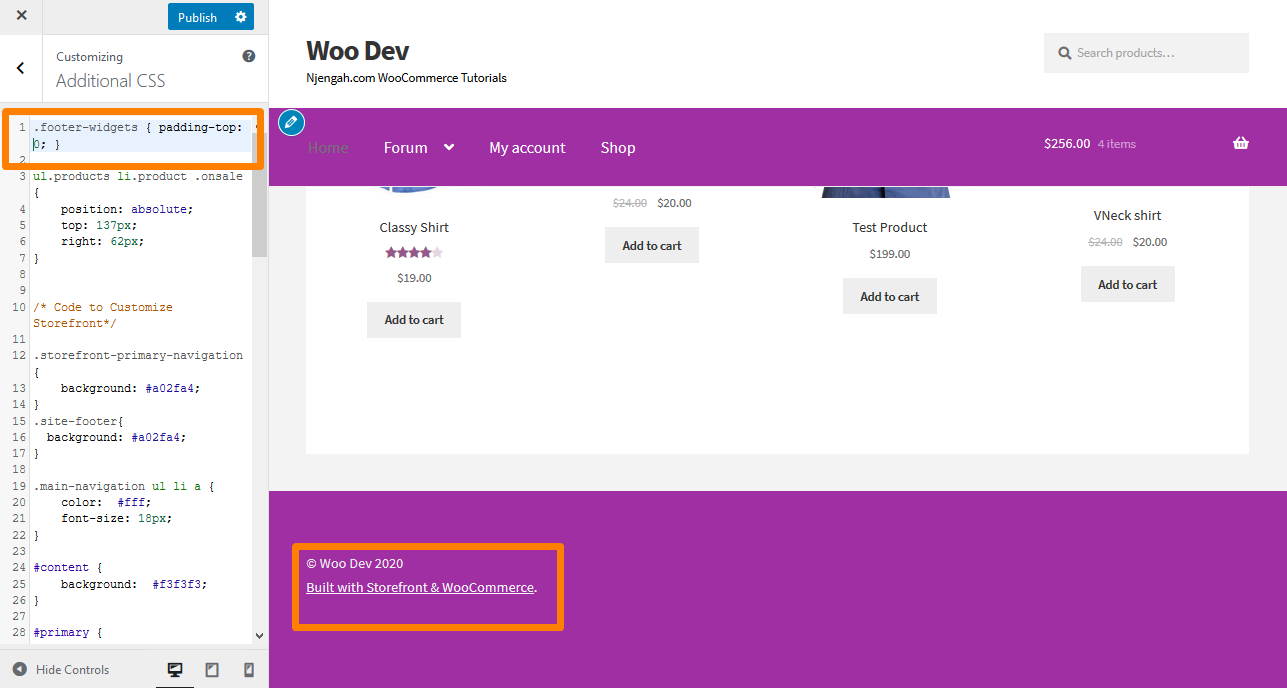
Como remover lacunas no rodapé
Navegue para Personalizar, depois para a seção CSS adicional e adicione a seguinte linha:
.footer-widgets { padding-top: 0; }
Aqui está o resultado: 
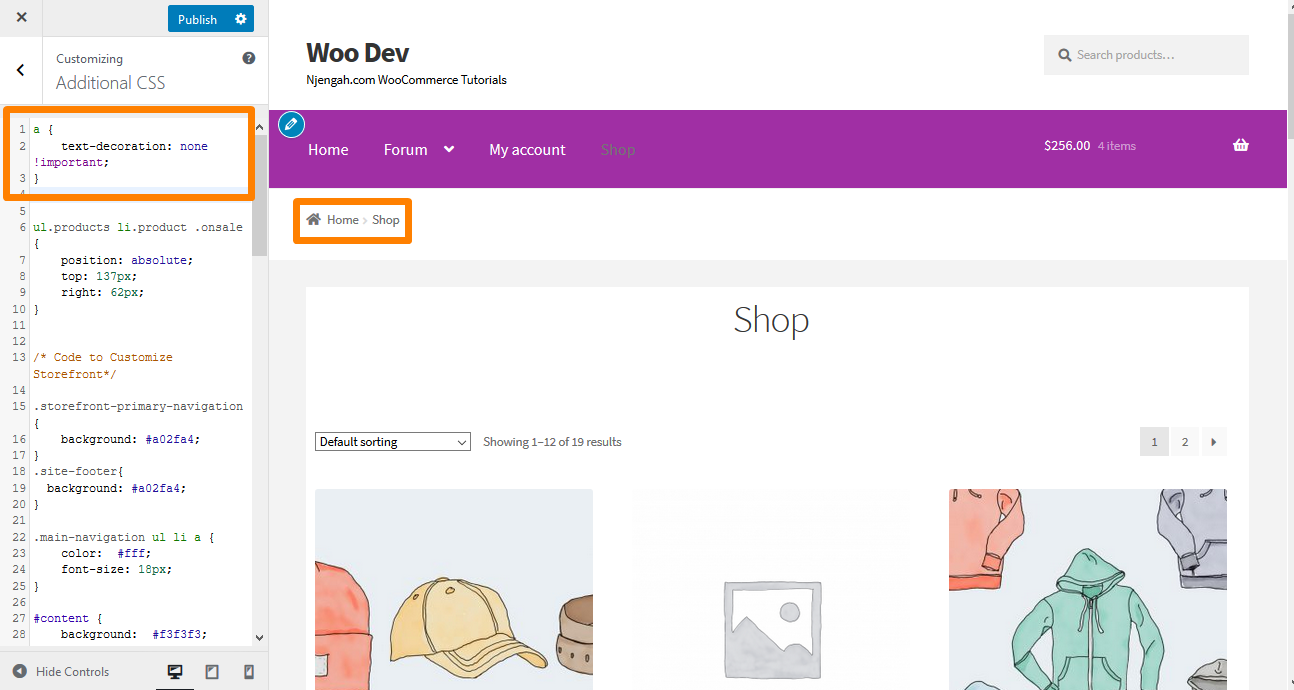
24. Como remover o sublinhado de hiperlinks
Por padrão, o tema Storefront sublinha os links e, se desejar removê-los, navegue até Personalizar, seção CSS adicional e adicione as seguintes linhas:
uma {
decoração de texto: nenhuma !importante;
} Aqui está o resultado: 
25. Como alterar a cor das linhas horizontais na página inicial da vitrine
Basta adicionar o seguinte código ao arquivo custom.css do seu tema filho:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
cor da borda: vermelho;
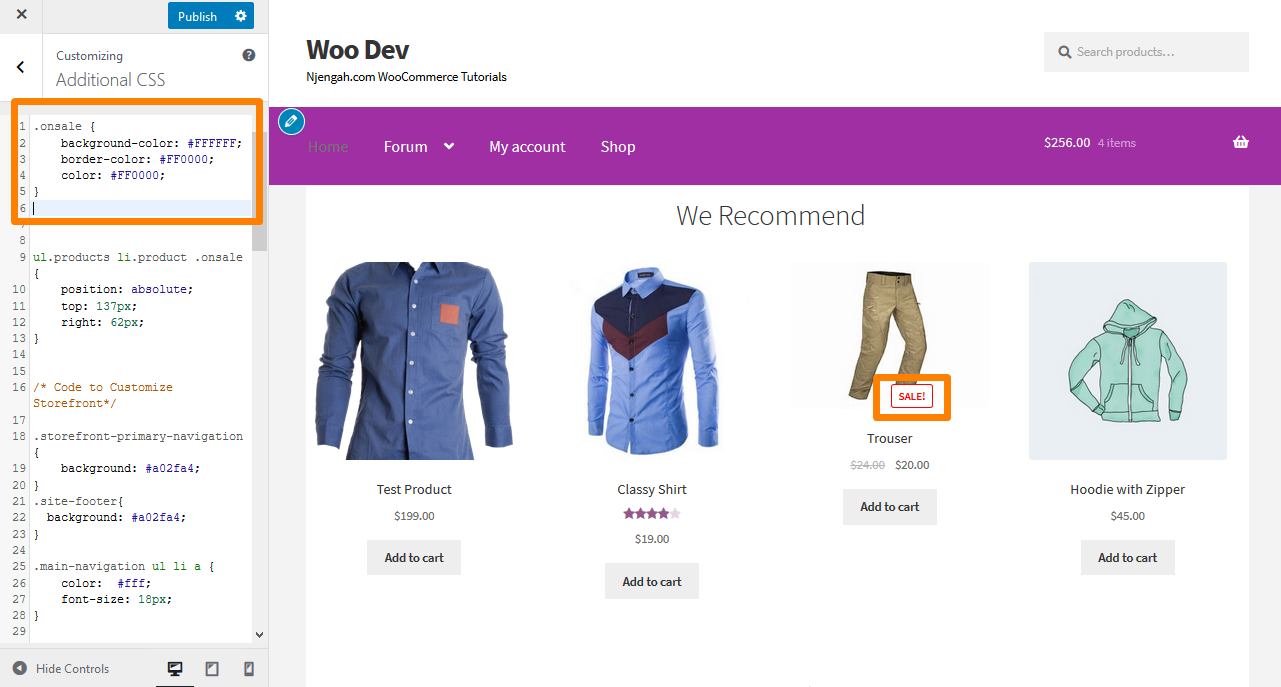
}26. Como personalizar o crachá de venda WooCommerce da vitrine
Basta adicionar o seguinte código à sua seção CSS adicional:
.à venda {
cor de fundo: #FFFFFF;
cor da borda: #FF0000;
cor: #FF0000;
} Aqui está o resultado: 
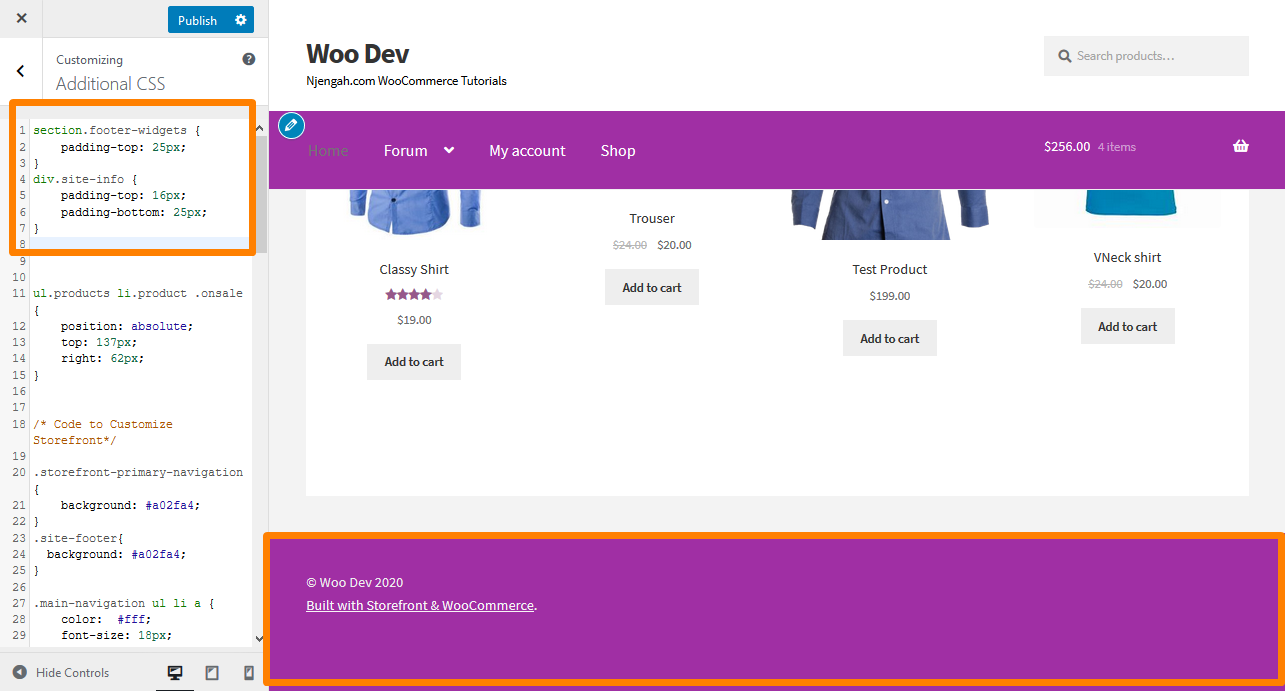
27. Como alterar a altura do rodapé do WooCommerce Storefront
É muito fácil alterar a altura do rodapé do WooCommerce Storefront adicionando o seguinte código CSS na seção CSS adicional:
seção.rodapé-widgets {
preenchimento superior: 25px;
}
div.site-info {
preenchimento superior: 16px;
fundo de preenchimento: 25px;
} Aqui está o resultado: 
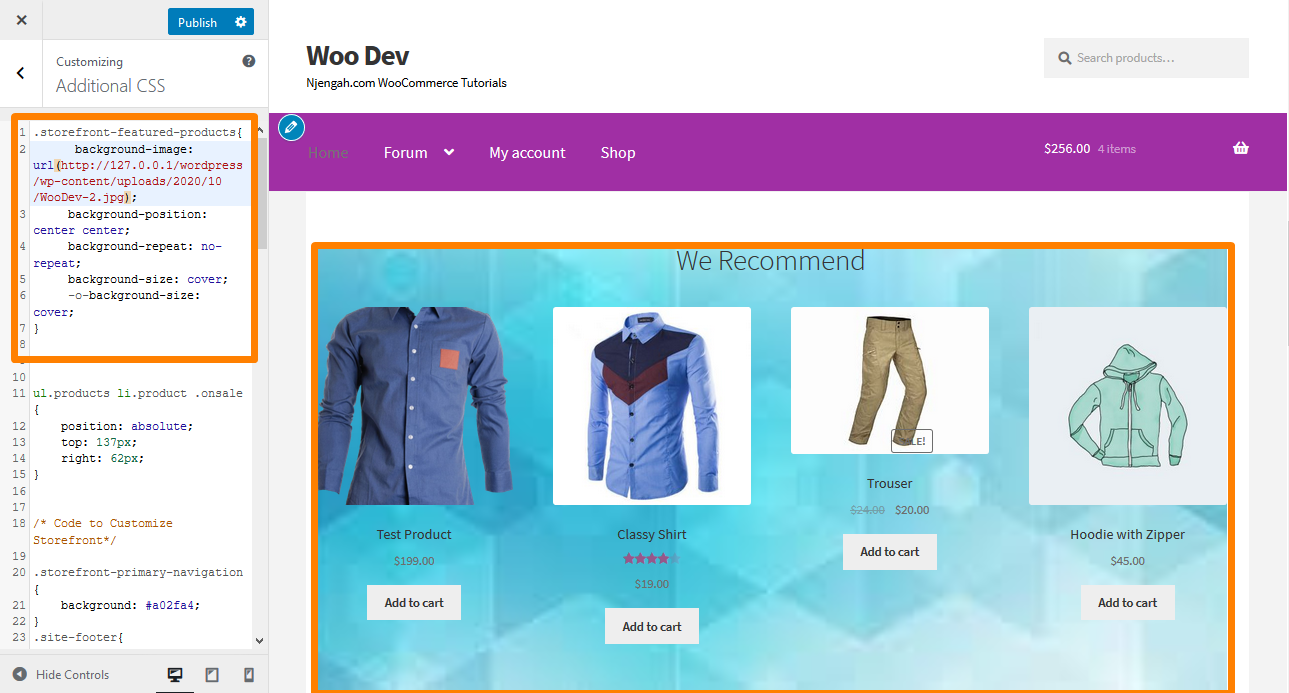
28. Adicionando imagem de fundo à vitrine de uma seção de página inicial específica
O tema Storefront padrão tem seis seções, ou seja, categorias de produtos, produtos recentes, produtos em destaque, produtos populares, produtos em promoção e produtos mais vendidos. Basta adicionar o seguinte código à seção CSS Adicional:
.produtos em destaque na loja{
background-image: url(Adicione sua URL aqui);
posição de fundo: centro central;
repetição de fundo: sem repetição;
tamanho do fundo: capa;
-o-background-size: capa;
} Aqui está o resultado: 
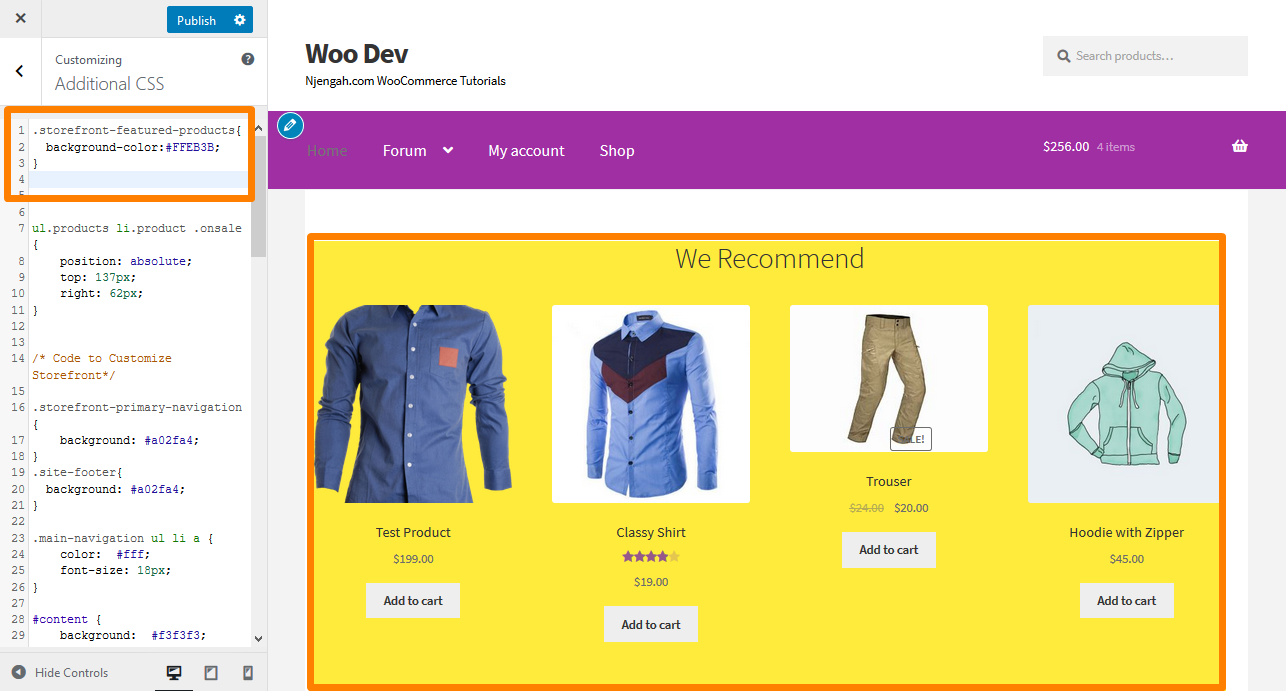
29. Adicionando cor de fundo às seções da página inicial da vitrine
Para fazer isso, você precisa primeiro identificar a seção que deseja adicionar cor. Isso pode ser feito facilmente adicionando o seguinte código à seção CSS Adicional:
.produtos em destaque na loja{
cor de fundo:#FFEB3B;
} Aqui está o resultado: 
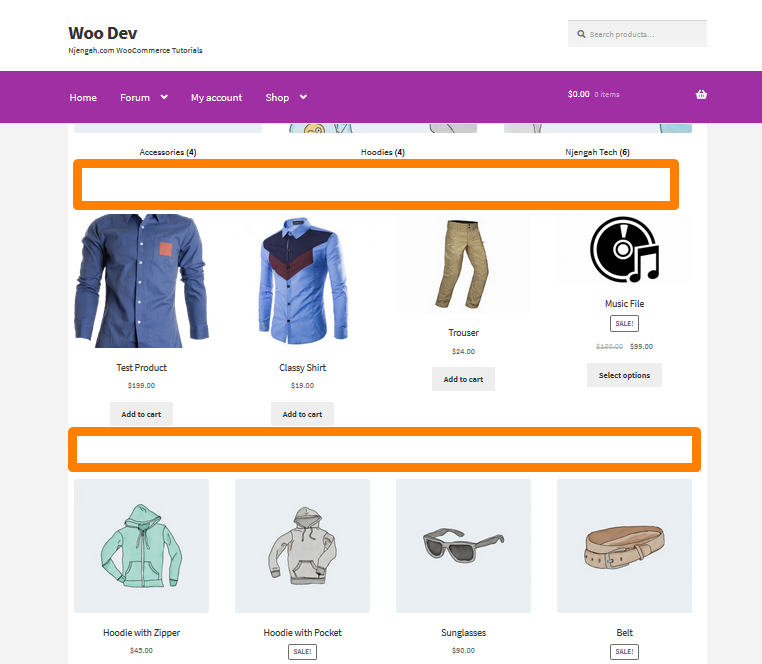
30. Como remover ou ocultar o título da seção da página inicial
Para fazer isso, você precisa primeiro identificar a seção que deseja remover ou ocultar. Isso pode ser feito adicionando o seguinte código à seção CSS Adicional:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-selling-products .section-title {display:none;} Aqui está o resultado: 
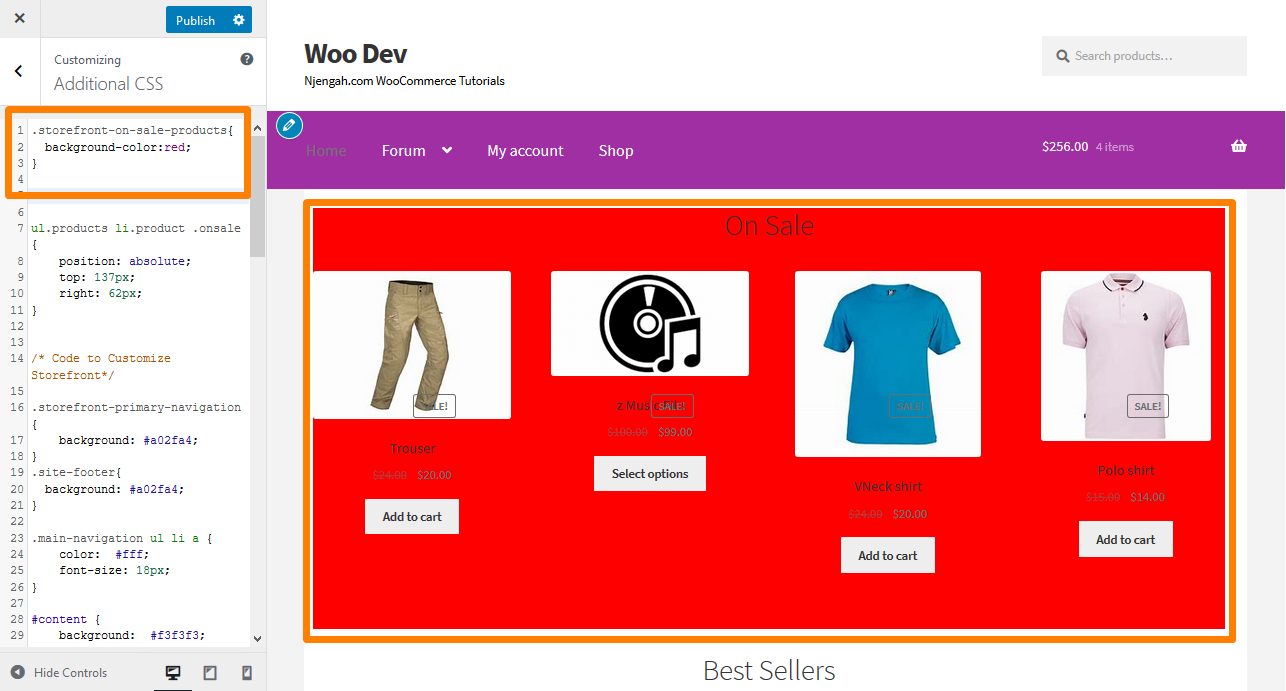
31. Como alterar a cor de fundo dos produtos à venda
Isso pode ser feito adicionando o seguinte código à seção CSS Adicional:
.produtos de vitrine em promoção{
cor de fundo:#FFEB3B;
} Aqui está o resultado: 
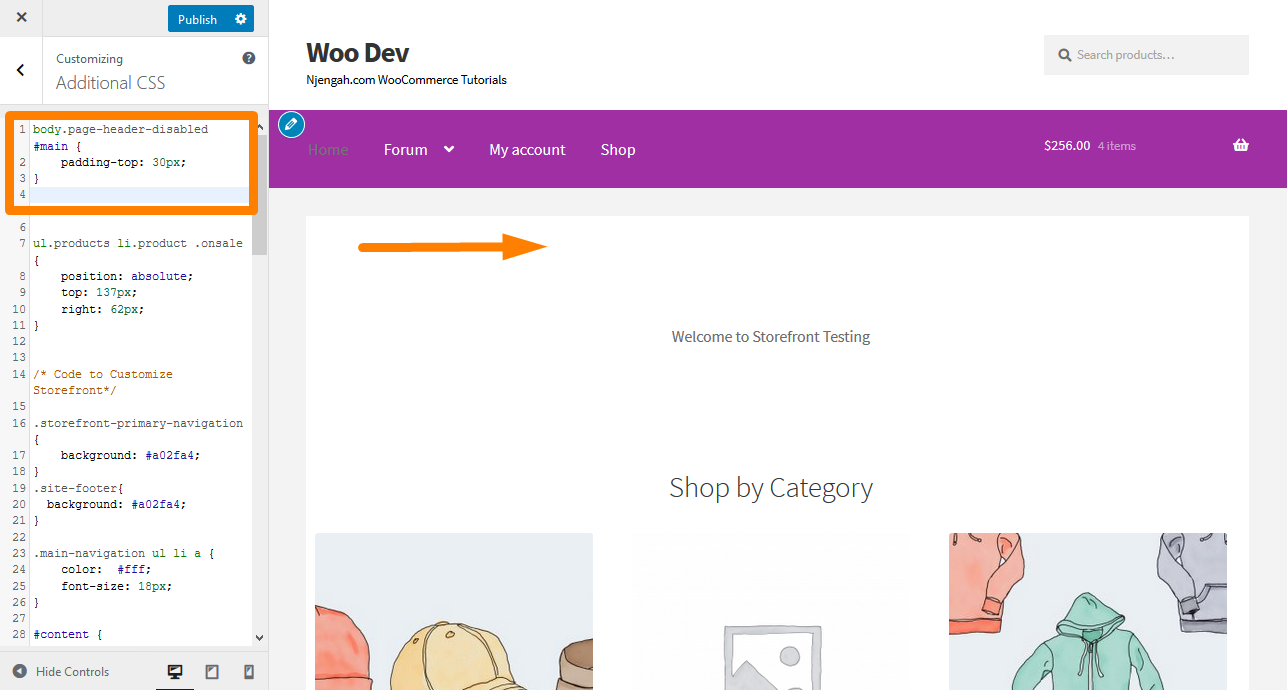
32. Como adicionar espaço automaticamente no cabeçalho para páginas sem título
Sempre que você desativa o título da página principal para qualquer página, não há espaço sob o cabeçalho. Este snippet de código ajudará você a adicionar o espaçamento para inserir um controle deslizante, uma imagem ou outro conteúdo alinhado com a parte superior. Adicione o seguinte código à seção CSS adicional:
body.page-header-disabled #main {
preenchimento superior: 30px;
} Aqui está o resultado: 
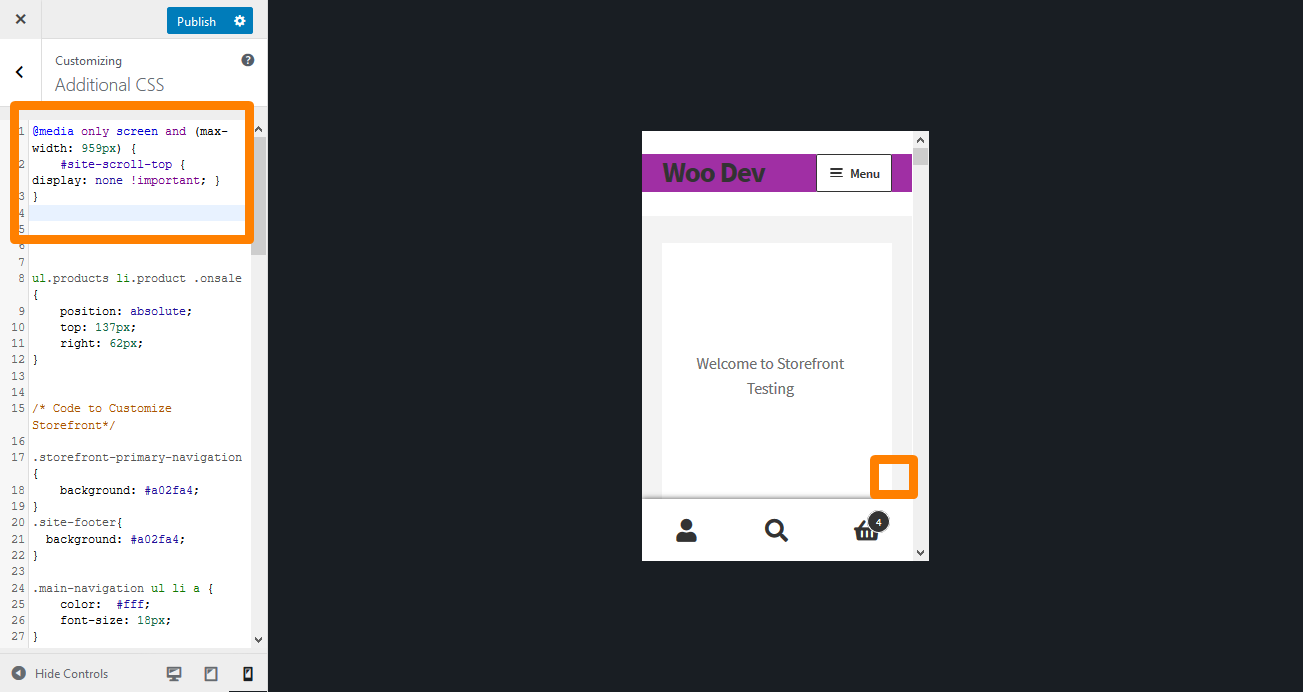
33. Como ocultar o botão de rolagem para cima no celular
Basta adicionar o seguinte código à seção CSS Adicional:
@media apenas tela e (largura máxima: 959px) {
#site-scroll-top { display: none !important; }
} Aqui está o resultado: 
Conclusão
Eu compartilhei algumas dicas de CSS neste guia que você pode usar para estilizar o tema Storefront. Eu recomendo que você adicione as regras CSS na seção CSS Adicional para que você possa visualizar as alterações em tempo real. A visualização de suas alterações permitirá que você altere a regra de acordo com sua especificação.
Para adicionar a regra, copie/cole na seção “ CSS Adicional ” da interface de personalização do tema Storefront. Para fazer isso:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Customize .
- Navegue até CSS adicional na barra lateral esquerda que aparece.
- Adicione a regra CSS.
- Se estiver satisfeito com as alterações, clique em Publicar.
No entanto, é essencial observar que as dicas de CSS compartilhadas aqui funcionam apenas para o tema Storefront.
Artigos semelhantes
- Como ajustar a altura do cabeçalho do WooCommerce Storefront
- Como configurar a página inicial no WooCommerce Storefront
- Como adicionar o menu de opções de logout WooCommerce Storefront Theme [Exemplo]
- Como alterar o slogan do tema da loja WooCommerce
- Como alterar o tamanho da fonte do menu principal Tema da vitrine
- Guia de personalização CSS do cabeçalho do WooCommerce Storefront
- WooCommerce Storefront Mostrar todas as categorias na página inicial
- Como alterar o tamanho do tema da vitrine do botão do menu móvel
- Como alterar a cor do menu WooCommerce Storefront
- Como alterar a altura do rodapé do WooCommerce Storefront
- Como remover o tema do rodapé da loja WooCommerce
- Como alterar o tamanho do título do site WooCommerce Storefront Theme
- Como remover o tema do cabeçalho WooCommerce Storefront
- Personalização da página inicial do tema WooCommerce Storefront [Guia definitivo]
- Como alterar o tamanho da imagem em destaque do WooCommerce Storefront
- Como tornar a solução de correção rápida rolável do Divi Mobile Menu
- Como ocultar a categoria WooCommerce Storefront Theme
- Como alterar o tamanho do ícone do carrinho no tema WooCommerce Storefront
- Como remover o tema WooCommerce Storefront de produtos relacionados
- Como ocultar a primeira página do WooCommerce Storefront dos mais vendidos
