Guia de personalização CSS do cabeçalho do WooCommerce Storefront
Publicados: 2020-10-10 Se você deseja alterar a aparência do cabeçalho do seu tema Storefront WooCommerce, você pode aprender alguns truques de CSS neste breve tutorial.
Se você deseja alterar a aparência do cabeçalho do seu tema Storefront WooCommerce, você pode aprender alguns truques de CSS neste breve tutorial.
O WooCommerce Storefront é um tema simples e poderoso que é gratuito. Este tema oferece um controle significativo sobre sua loja em relação à apresentação do produto e ao acesso do usuário. É gratuito e oferece uma infinidade de opções de personalização por meio de temas filhos.
O tema Storefront é compatível com o personalizador do WordPress e você pode editar o cabeçalho nesta seção.
No entanto, você pode personalizar o cabeçalho da vitrine usando filtros. No entanto, é mais fácil com CSS adicionar suas regras para alterar o estilo de uma seção específica. Para este tutorial, você precisa ter algumas habilidades de codificação. Adicionaremos as regras CSS na seção CSS Adicional por meio do personalizador.
A vantagem de usar esta seção é que o personalizador do WordPress permite editar em tempo real. Você pode ver as alterações feitas antes de publicá-las.
Também vale a pena mencionar que o tema Storefront precisa ser o tema ativo ao personalizá-lo.
Com isso dito, vamos dar uma olhada em algumas dicas de cabeçalho CSS que você pode usar para levar sua loja para o próximo nível.
- Personalizar o tamanho do cabeçalho
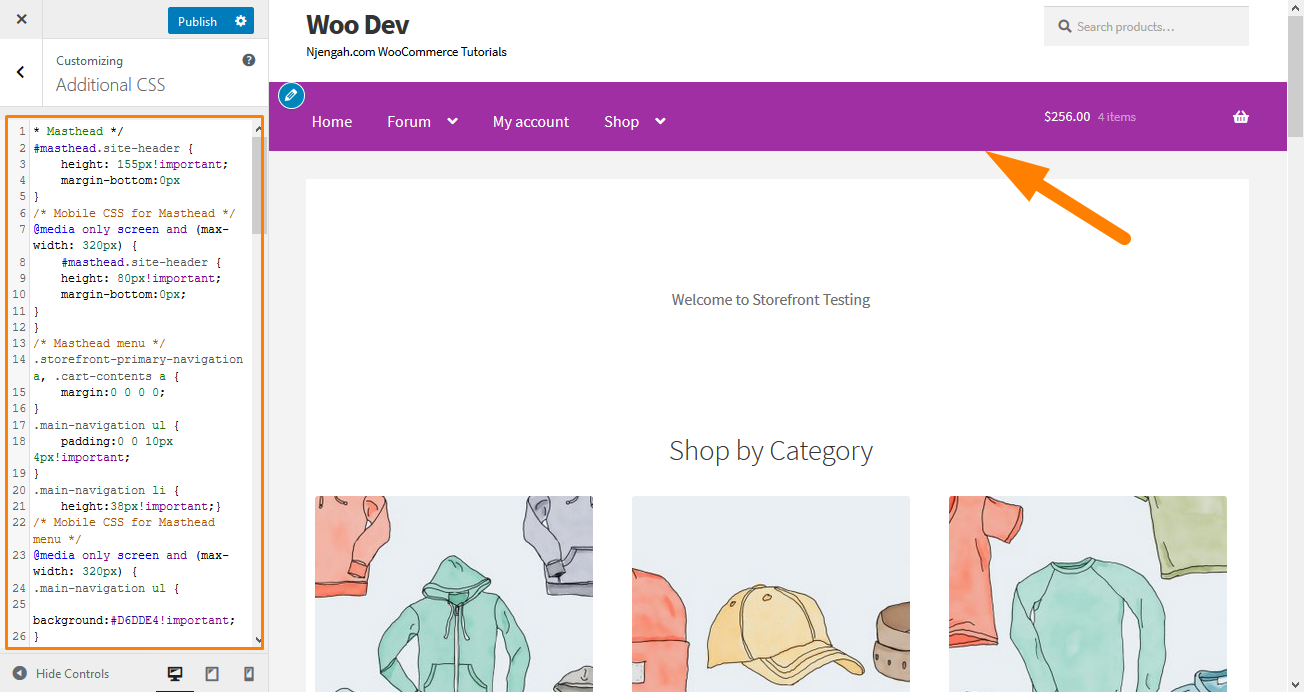
Aqui usaremos o Personalizador de Temas novamente, mas escreveremos algum código CSS na seção 'CSS Adicional'.
Adicione o seguinte código:
* Cabeçalho */
#masthead.site-header {
altura: 155px!importante;
margin-bottom:0px
}
/* CSS móvel para masthead */
@media somente tela e (largura máxima: 320px) {
#masthead.site-header {
altura: 80px!importante;
margem-fundo:0px;
}
}
/* Menu de cabeçalho */
.storefront-primary-navigation a, .cart-contents a {
margem:0 0 0 0;
}
.main-navigation ul {
preenchimento:0 0 10px 4px!importante;
}
.main-navigation li {
altura:38px!importante;}
/* CSS móvel para menu Masthead */
@media somente tela e (largura máxima: 320px) {
.main-navigation ul {
background:#D6DDE4!importante;
}
}
/* Área do cabeçalho */
.site-header {
acolchoamento superior: 0,5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margem inferior: -45px;
} Aqui está o resultado: 
- Remova a barra de pesquisa do cabeçalho do tema
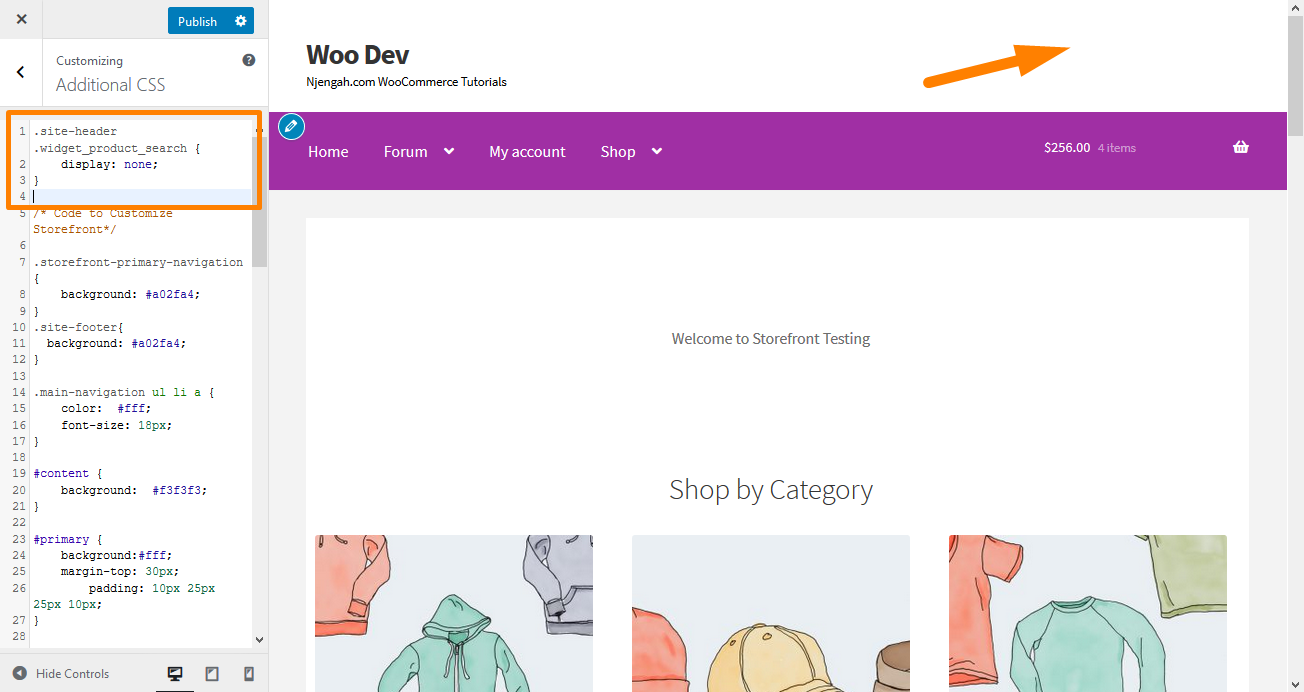
Adicione este código à seção 'CSS Adicional'.
.site-header .widget_product_search {
Mostrar nenhum;
} Aqui está o resultado: 
- Alterar a cor do menu de cabeçalho
O personalizador nos permite personalizar o cabeçalho com as cores que você deseja. Você pode fazer isso navegando até Personalizar, depois cabeçalho e escolhendo a cor desejada.
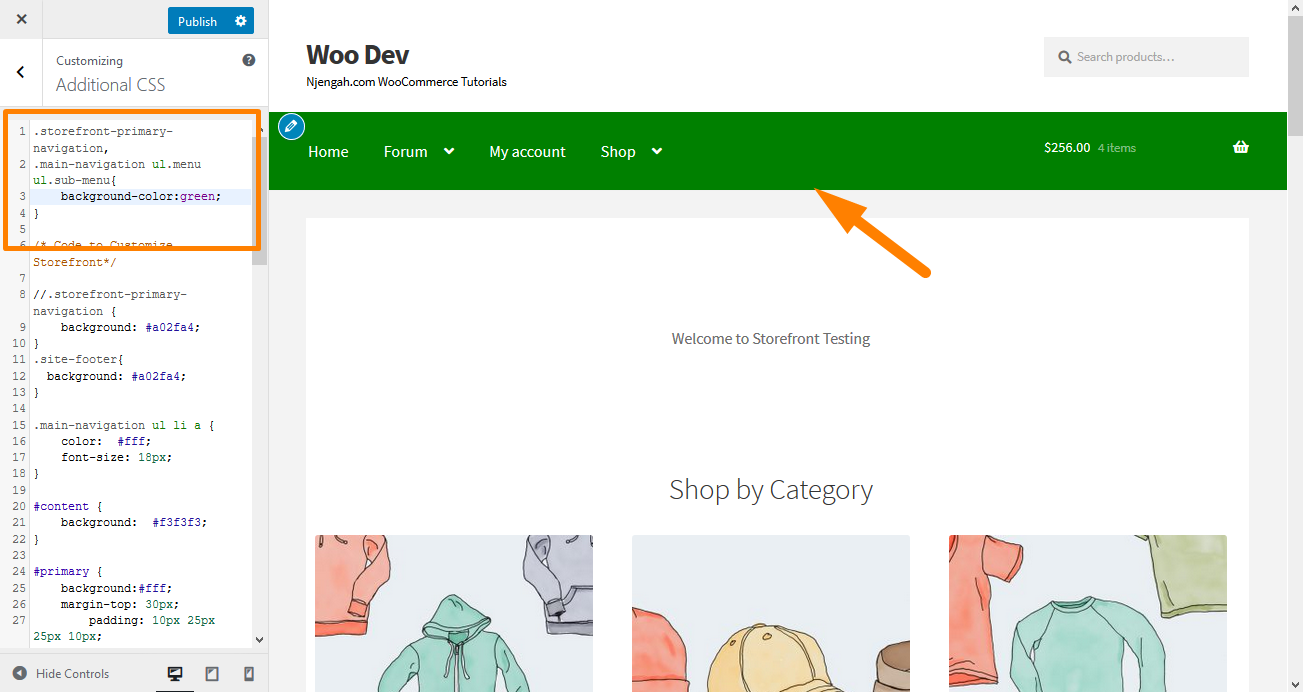
No entanto, essa opção colore toda a região do cabeçalho, incluindo a barra de pesquisa, a seção de login e o logotipo. Para obter um plano de fundo diferente para o menu de cabeçalho, adicione o seguinte trecho de código ao painel CSS adicional.
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
cor de fundo: verde;
} Aqui está o resultado: 
4. Oculte a Barra de Navegação Primária
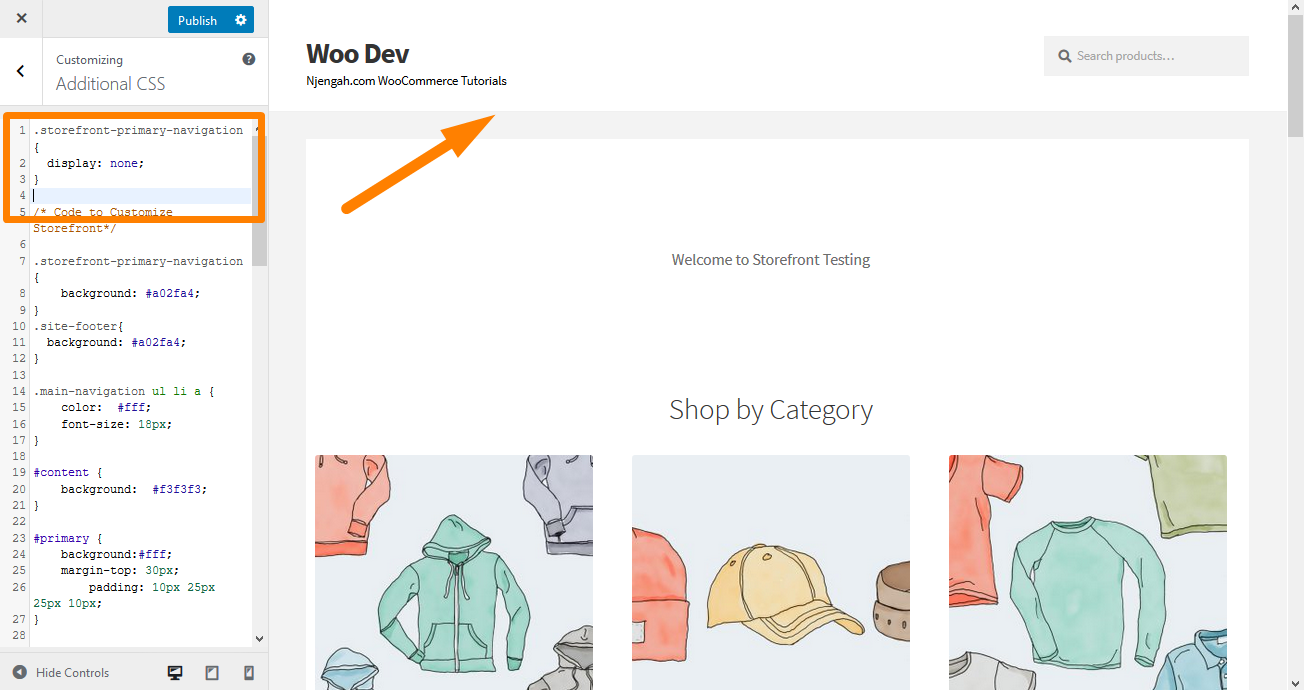
O Tema da vitrine, por padrão, exibe todas as páginas como um menu. Se você deseja ocultar a barra de navegação principal, excluir o menu não é suficiente. Navegue até Personalizar, depois na seção CSS adicional e adicione as seguintes linhas:
.storefront-primary-navigation {
Mostrar nenhum;
} Aqui está o resultado: 
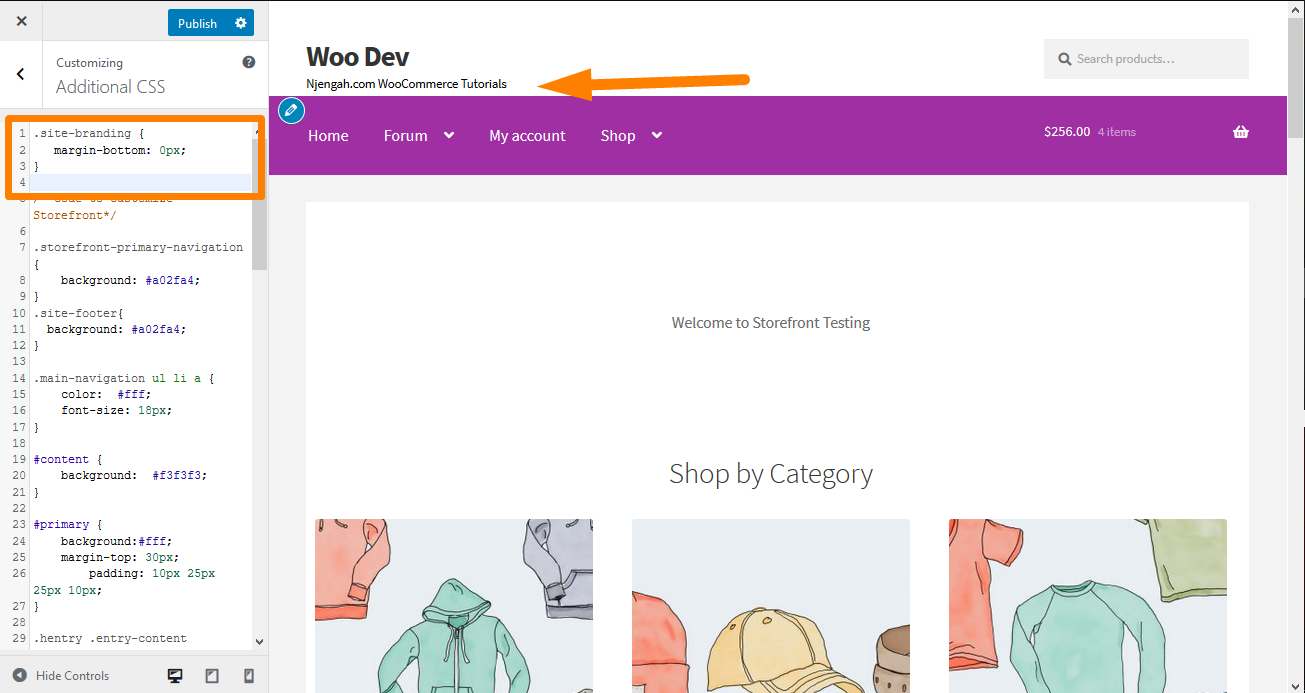
5. Remova o espaço em branco do cabeçalho
Navegue até Personalizar, depois na seção CSS adicional e adicione as seguintes linhas:
.site-branding {
margem inferior: 0px;
} Aqui está o resultado: 
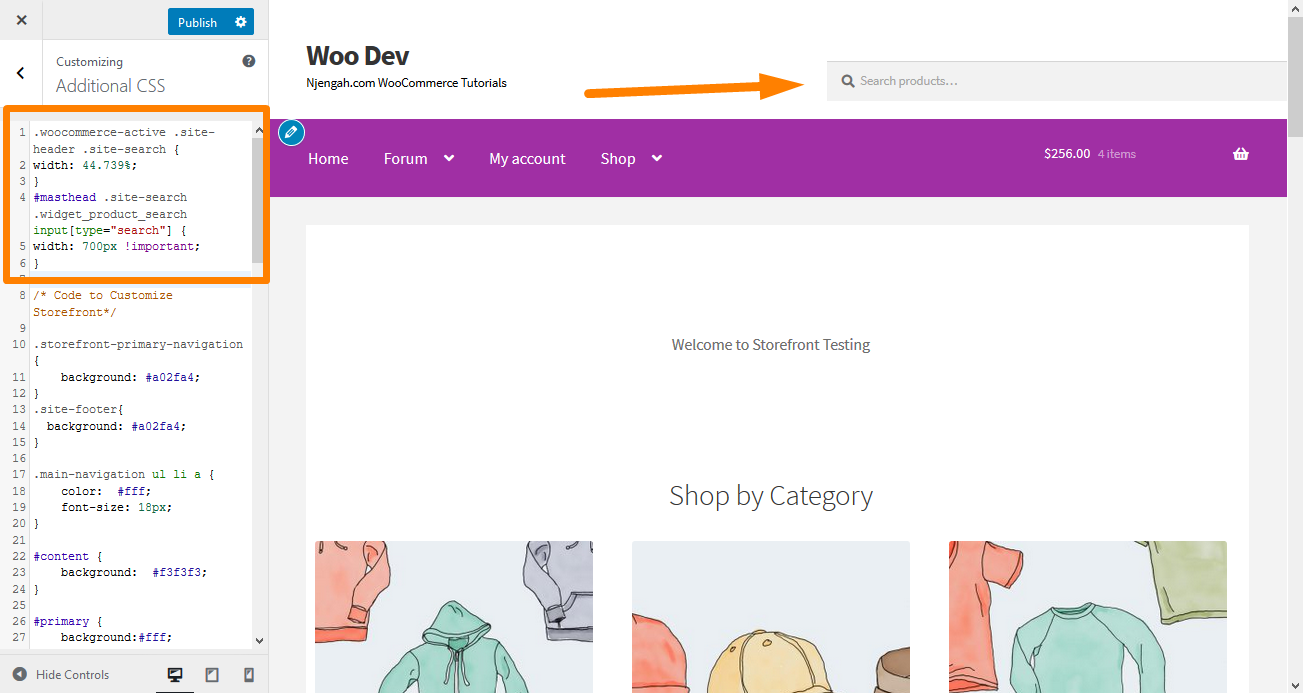
6. Aumente a largura da barra de pesquisa
O que você faria se quisesse estender a largura da barra de pesquisa? Usando a seção CSS Adicional, adicione as seguintes linhas:
.woocommerce ativo .site-header .site-search {
largura: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
largura: 700px !importante;
} Aqui está o resultado: 
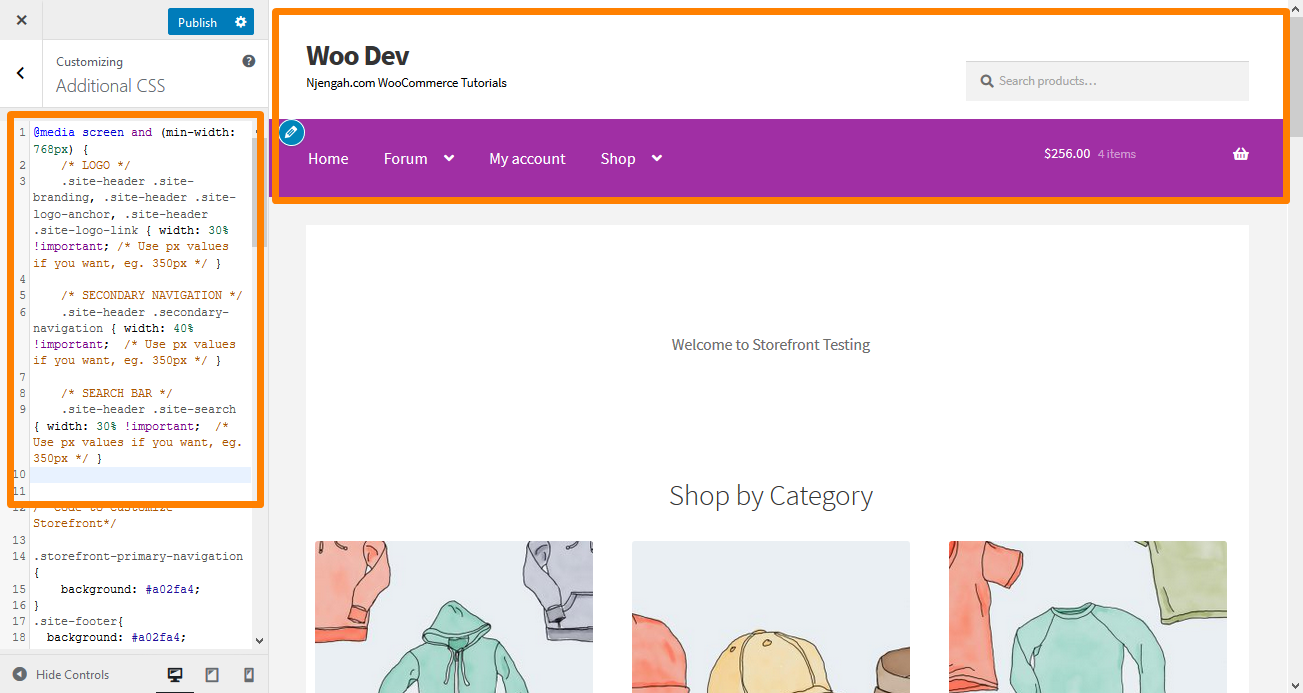
7. Como alterar o tamanho do logotipo, navegação secundária e barra de pesquisa
Para alterá-los todos de uma vez, adicione o seguinte código à sua seção CSS adicional:
@media tela e (largura mínima: 768px) {
/* LOGOTIPO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { largura: 30% !importante; /* Use valores px se quiser, por exemplo. 350px */ }
/* NAVEGAÇÃO SECUNDÁRIA */
.site-header .secondary-navigation { largura: 40% !importante; /* Use valores px se quiser, por exemplo. 350px */ }
/* BARRA DE PESQUISA */
.site-header .site-search { largura: 30% !importante; /* Use valores px se quiser, por exemplo. 350px */ } Aqui está o resultado: 

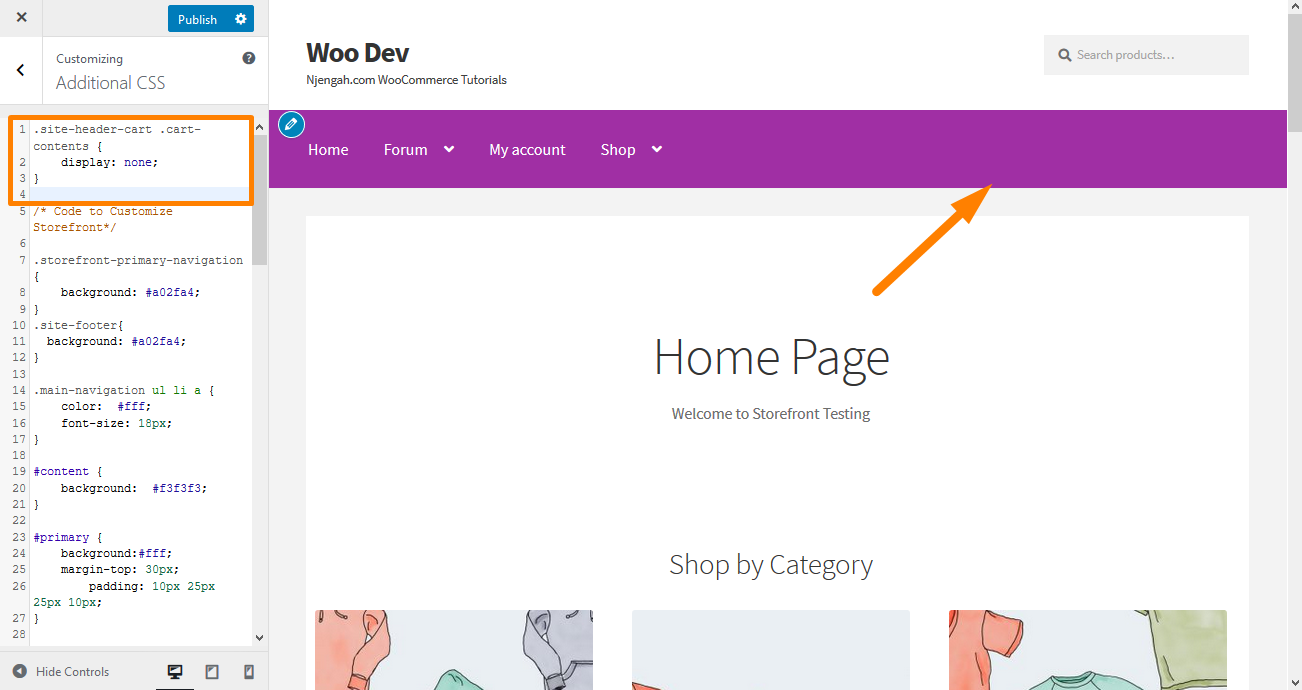
8. Remova o carrinho do cabeçalho
Neste exemplo, removerei o ícone do carrinho adicionando uma nova regra ' display: none; '. Adicione o seguinte código CSS na seção CSS adicional:
.site-header-cart .cart-contents {
Mostrar nenhum;
} Aqui está o resultado: 
9. Ocultar o cabeçalho
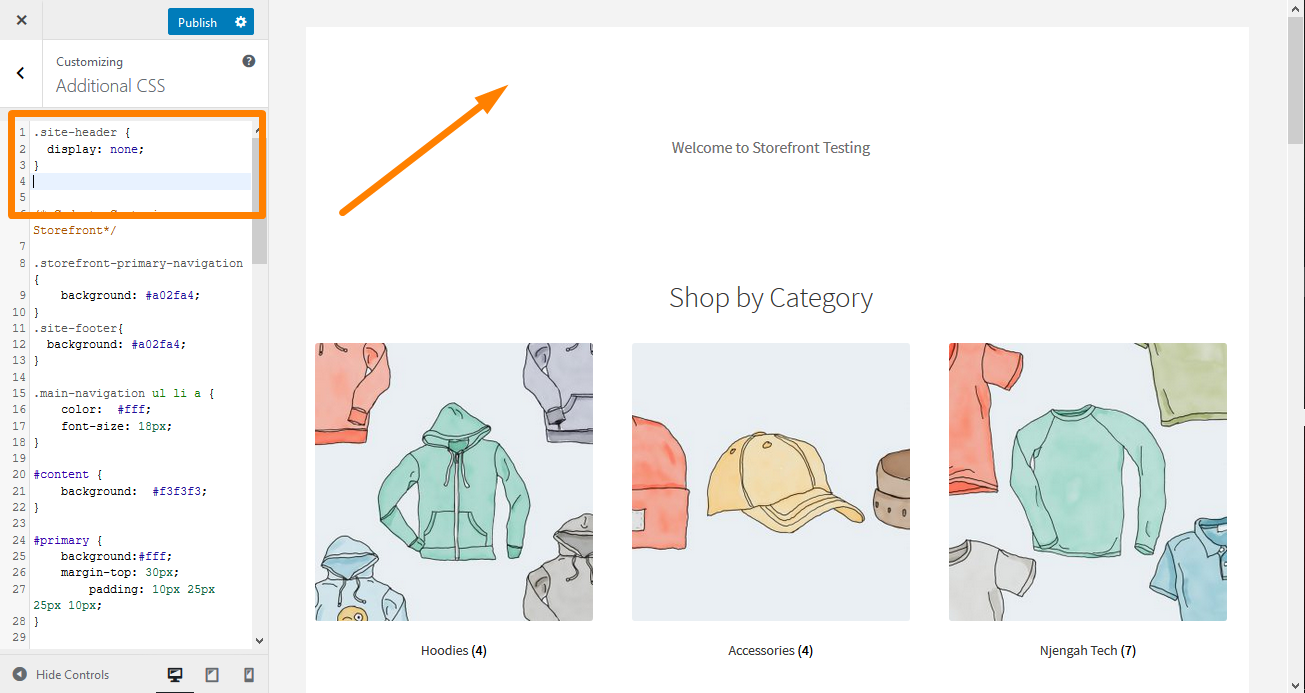
Para ocultar o cabeçalho, adicione o seguinte código CSS na seção CSS adicional:
.site-header {
Mostrar nenhum;
} Aqui está o resultado: 
10. Aumente o tamanho do link do menu no cabeçalho da vitrine
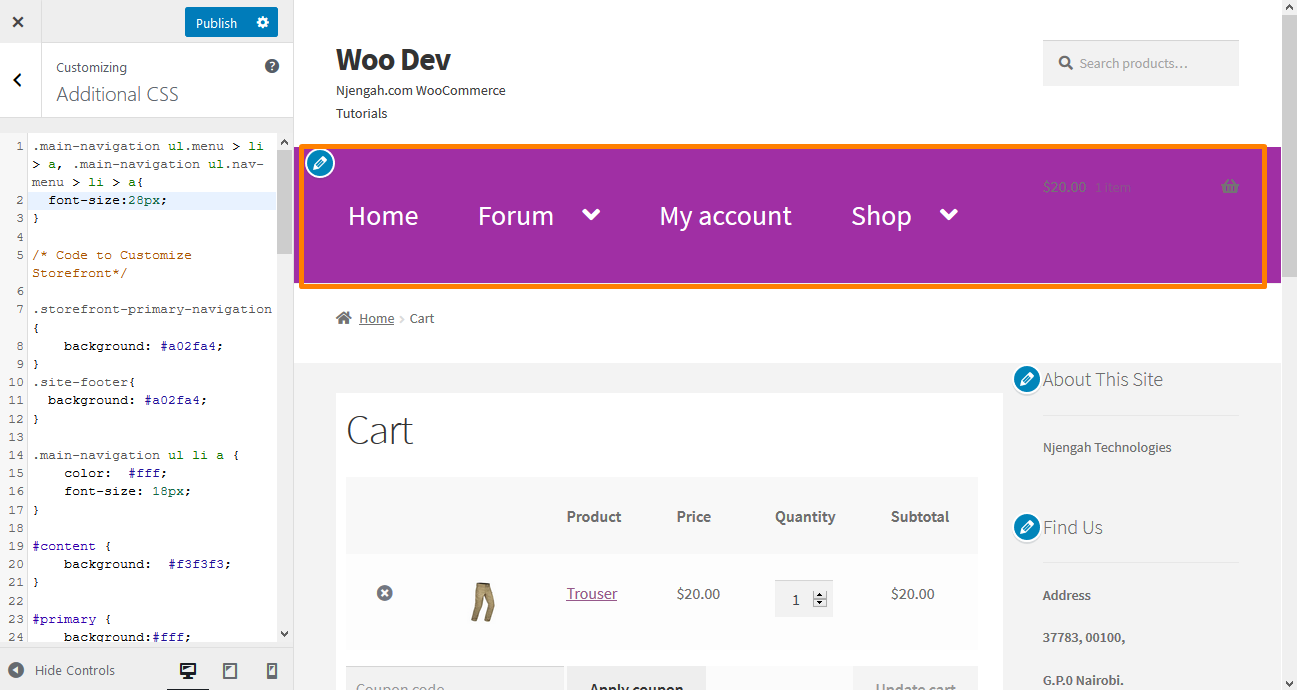
 Os menus são um pouco menores, de acordo com as preferências de muitos usuários. No entanto, eles precisam atualizar o tamanho da fonte dos links de menu no tema da vitrine. Adicione o seguinte código na seção CSS adicional:
Os menus são um pouco menores, de acordo com as preferências de muitos usuários. No entanto, eles precisam atualizar o tamanho da fonte dos links de menu no tema da vitrine. Adicione o seguinte código na seção CSS adicional:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
tamanho da fonte: 28px;
}Aqui está o resultado:
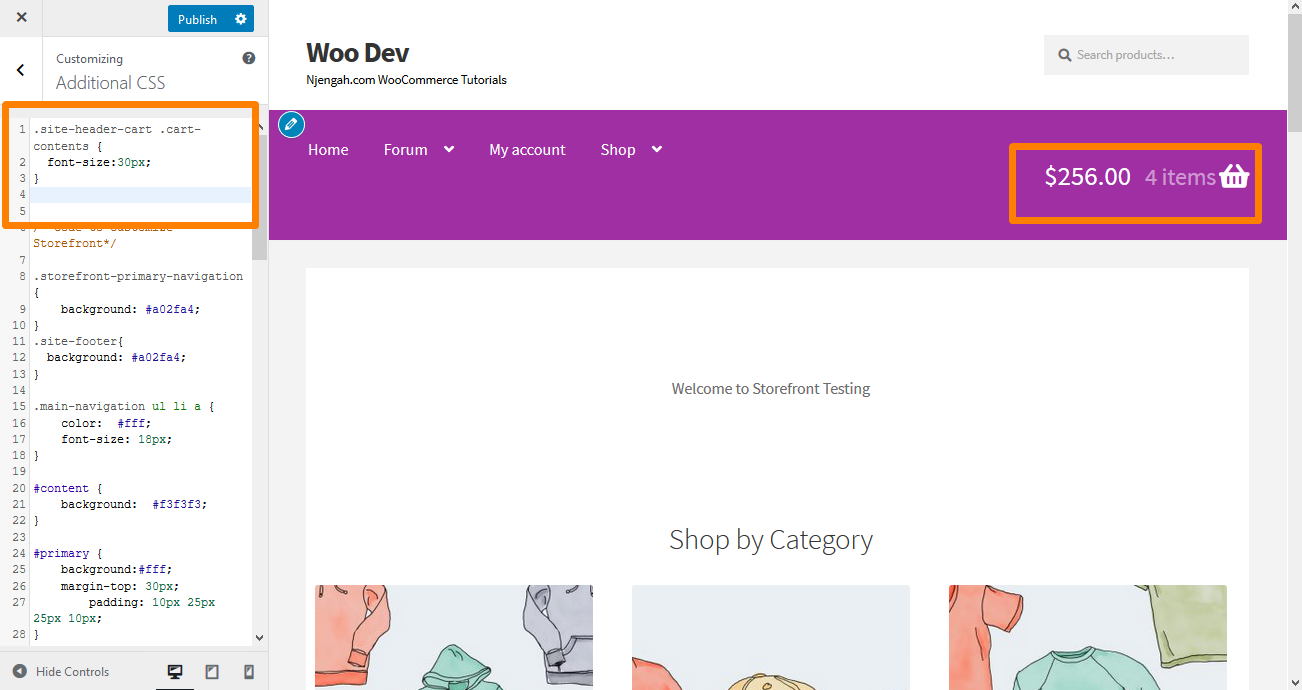
11. Altere o tamanho do ícone do carrinho no cabeçalho da vitrine
Você pode fazer isso adicionando o seguinte código CSS na seção CSS adicional
.site-header-cart .cart-contents {
tamanho da fonte:30px;
} Aqui está o resultado: 
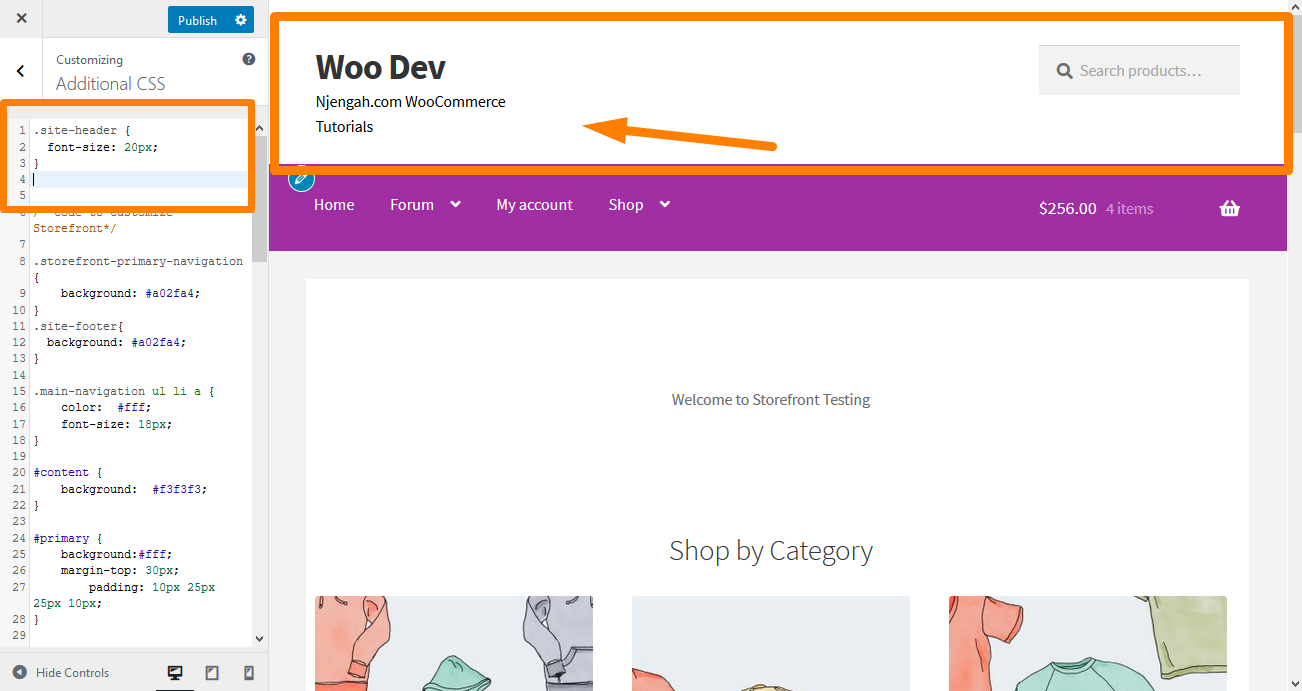
12. Altere o tamanho do título do cabeçalho do site no tema da vitrine
Adicione o seguinte código na seção CSS adicional:
.site-header {
tamanho da fonte: 20px;
} Aqui está o resultado: 
13. Alterar o tamanho do botão do menu móvel
É importante observar que a forma como o menu é exibido faz parte do processo de tornar o menu responsivo. Portanto, se o seu menu de navegação principal estiver na forma de uma lista em um dispositivo desktop, o mesmo menu poderá ser exibido como um menu de hambúrguer em um dispositivo móvel.
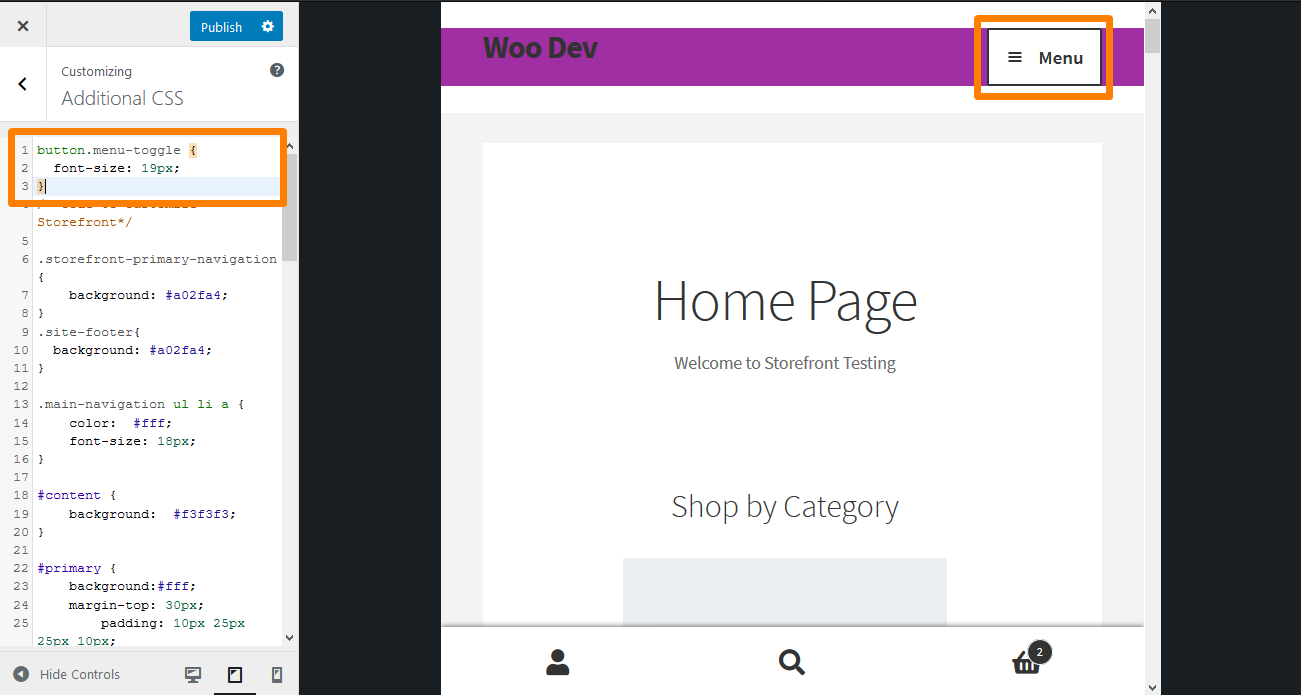
Para alterar o tamanho, adicione o seguinte código CSS na seção CSS adicional:
.button.menu-toggle {
tamanho da fonte: 19px;
} Aqui está o resultado: 
Conclusão
Neste guia, compartilhei algumas dicas de CSS de cabeçalho que você pode usar para estilizar o cabeçalho. Eu recomendo que você adicione as regras CSS na seção CSS Adicional para que você possa visualizar as alterações em tempo real. A visualização de suas alterações permitirá que você altere a regra de acordo com sua especificação.
Para adicionar a regra, copie/cole na seção “ CSS Adicional ” da interface de personalização do tema Storefront. Para fazer isso:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Customize .
- Navegue até CSS adicional na barra lateral esquerda que aparece.
- Adicione a regra CSS.
- Se estiver satisfeito com as alterações, clique em Publicar.
No entanto, é essencial observar que as dicas de CSS compartilhadas aqui funcionam apenas para o tema Storefront.
Artigos semelhantes
- Como criar uma área de widget personalizada no WordPress passo a passo
- Como personalizar o tema da vitrine – Personalização da página inicial [Guia definitivo]
- Como adicionar imagem de fundo do cabeçalho do tema da vitrine
- Como editar o cabeçalho no tema WooCommerce Storefront
- Como tornar a solução de correção rápida rolável do Divi Mobile Menu
- Como alterar o tamanho do ícone do carrinho no tema WooCommerce Storefront
- Como alterar o tamanho do tema da vitrine do botão do menu móvel
- Como ajustar a altura do cabeçalho do WooCommerce Storefront
- Como alterar o tamanho da fonte do menu principal Tema da vitrine
- Como alterar a altura do rodapé do WooCommerce Storefront
- Como alterar a cor do menu WooCommerce Storefront
- Como personalizar o tema do Storefront WooCommerce : O guia definitivo de personalização do tema da loja
- Como alterar o tamanho do título do site WooCommerce Storefront Theme
- Como remover o tema do cabeçalho WooCommerce Storefront
