Como ocultar tags no tema da loja WooCommerce
Publicados: 2020-10-10 Em qualquer loja WooCommerce, existem duas opções principais de taxonomia: categorias e tags. As tags de produtos são como categorias de produtos, mas não há hierarquia nas tags. Isso significa que não há 'subtags'. Por exemplo, se você está vendendo roupas e tem muitas estampas xadrez, você pode marcar como 'verificado'.
Em qualquer loja WooCommerce, existem duas opções principais de taxonomia: categorias e tags. As tags de produtos são como categorias de produtos, mas não há hierarquia nas tags. Isso significa que não há 'subtags'. Por exemplo, se você está vendendo roupas e tem muitas estampas xadrez, você pode marcar como 'verificado'.
No entanto, a taxonomia “product_tag” é algo que raramente precisamos usar em nossa loja WooCommerce. Quando você não o estiver usando, poderá removê-lo facilmente para manter a interface de administração limpa. Se o seu administrador do WordPress estiver desordenado, diminui a usabilidade, e coisas que não funcionam podem confundir até mesmo os usuários técnicos.
Ocultar Tags do Tema WooCommerce Storefront
Neste breve tutorial, compartilharei alguns trechos de código que você pode usar para ocultar tags de produtos. No entanto, antes de fazer qualquer coisa deste tutorial, vá para Produtos > Tags e certifique-se de que nenhuma tag esteja lá.
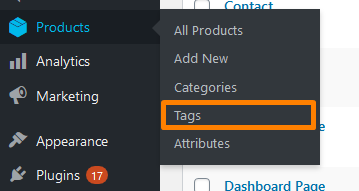
Etapas para ocultar o link "Todos os produtos > Tags" do menu de administração
Segue o link que vou remover:

Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função para ocultar o link “Todos os produtos > Tags” do menu de administração.
- Adicione o seguinte código ao arquivo PHP :
/**
* Ocultar o link “Todos os produtos > Tags” do menu de administração
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_admin_menu', 9999);
function njengah_hide_product_tags_admin_menu() {
remove_submenu_page( 'edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product' );
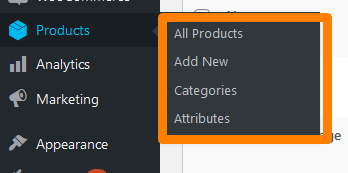
}- Este é o resultado:

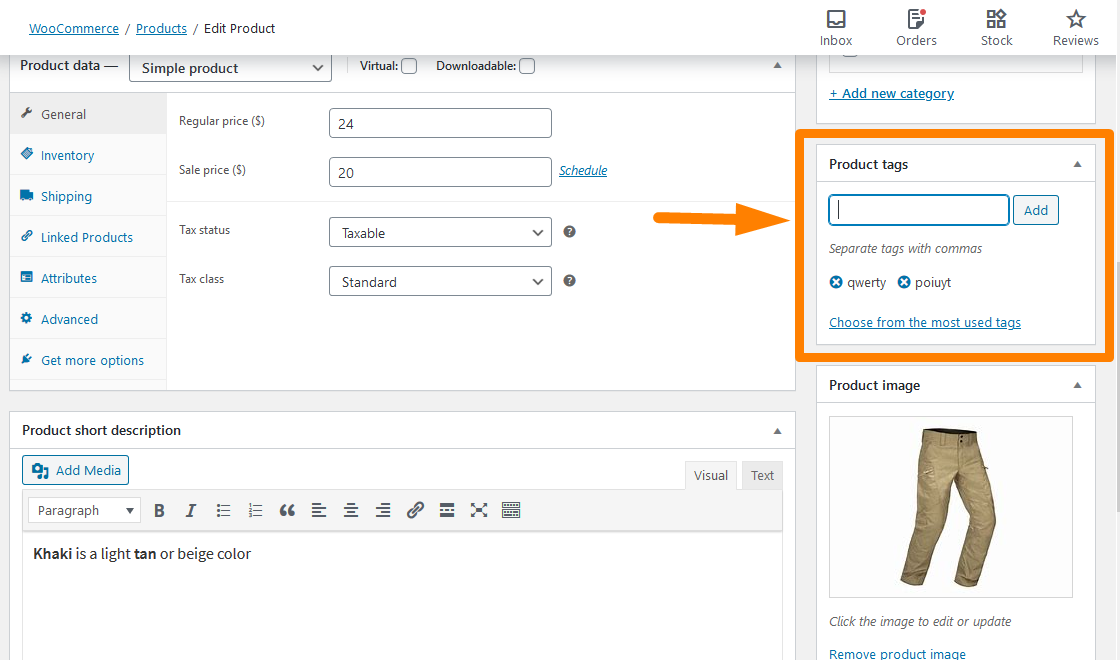
Etapas para remover as tags do produto Metabox
Se você for para a página de edição de qualquer produto, encontrará a meta box “Product tags”, semelhante à meta box “Tags” do WordPress. Você precisa removê-lo porque permite escolher entre as tags disponíveis e criar novas. 
Você pode usar CSS para ocultá-lo nas Opções de Tela, mas não é suficiente. Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função para remover a metabox das tags do produto.
- Adicione o seguinte código ao arquivo PHP :
/**
* Remover Tags de Produto Metabox
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_metabox');
function njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'product', 'side' );
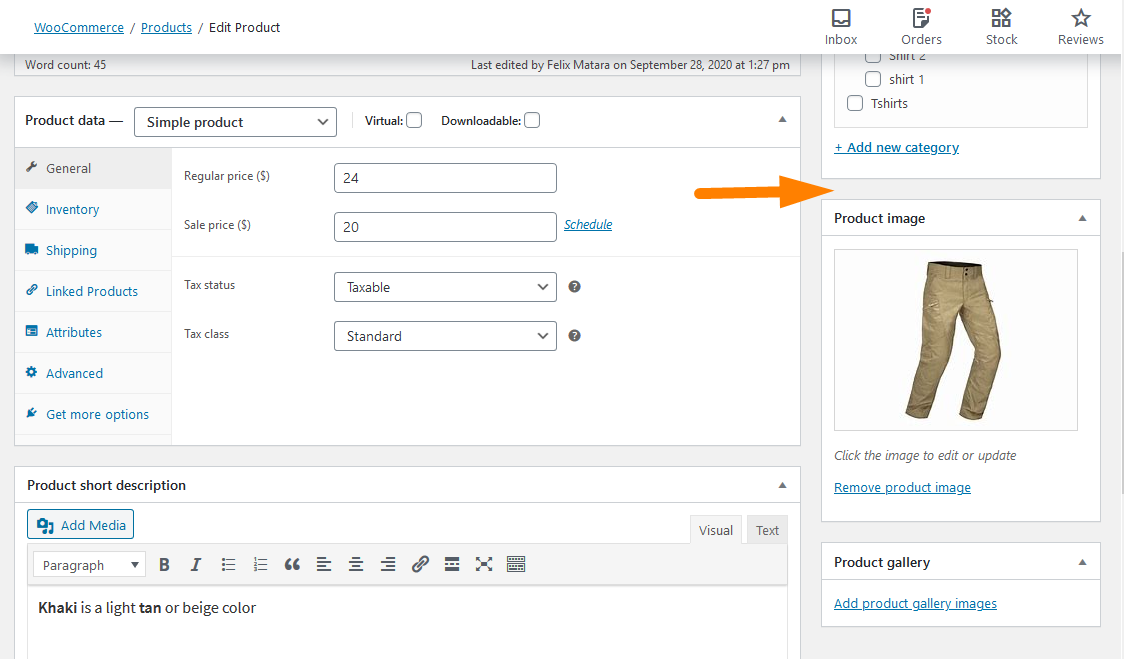
}- Este é o resultado:

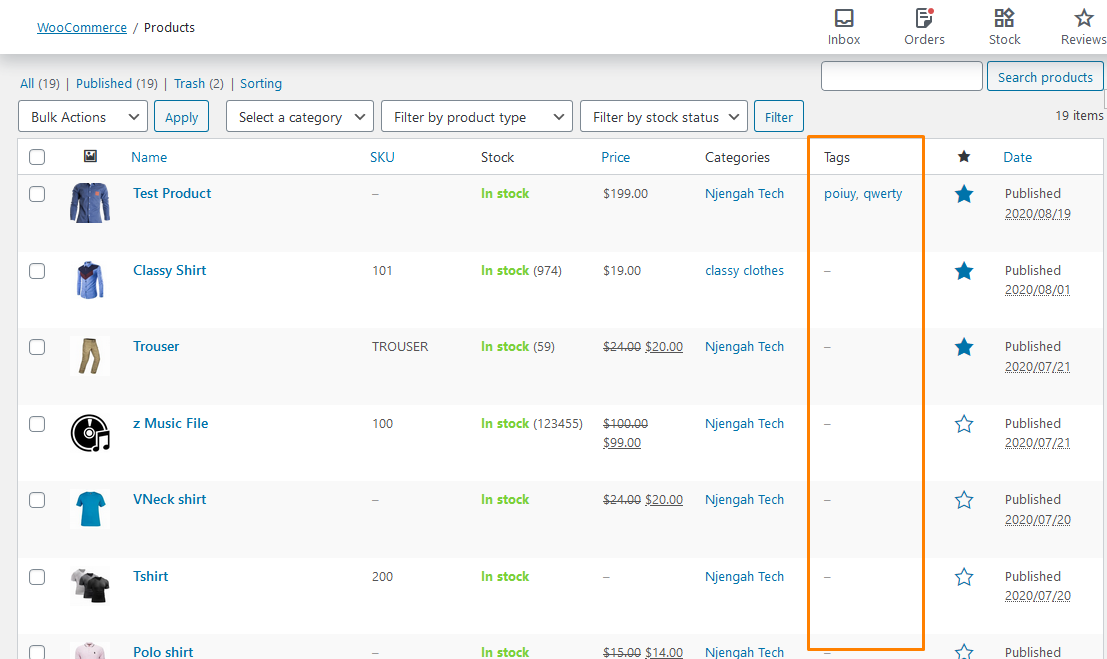
Etapas para remover a coluna de tags da página de todos os produtos
Esta é a coluna que vou remover: 
Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função para remover a coluna de tags da página de todos os produtos.
- Adicione o seguinte código ao arquivo PHP :
/**
* Remover Tags de Produto Metabox
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999 );
function njengah_hide_product_tags_column( $product_columns) {
unset( $product_columns['product_tag']);
return $product_columns;
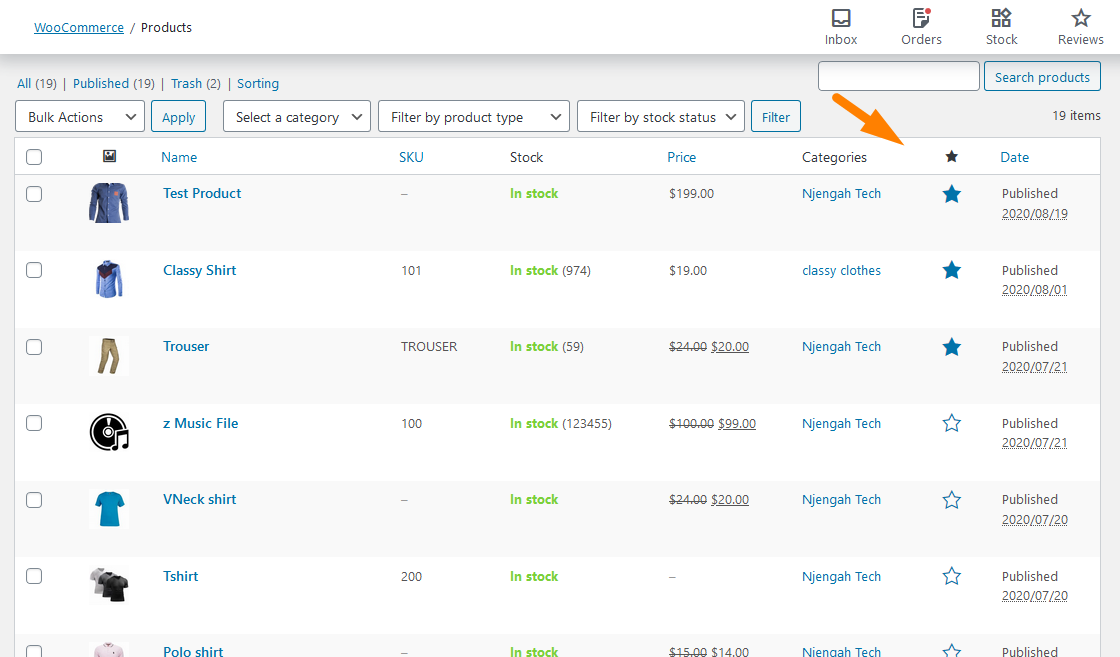
}- Este é o resultado:

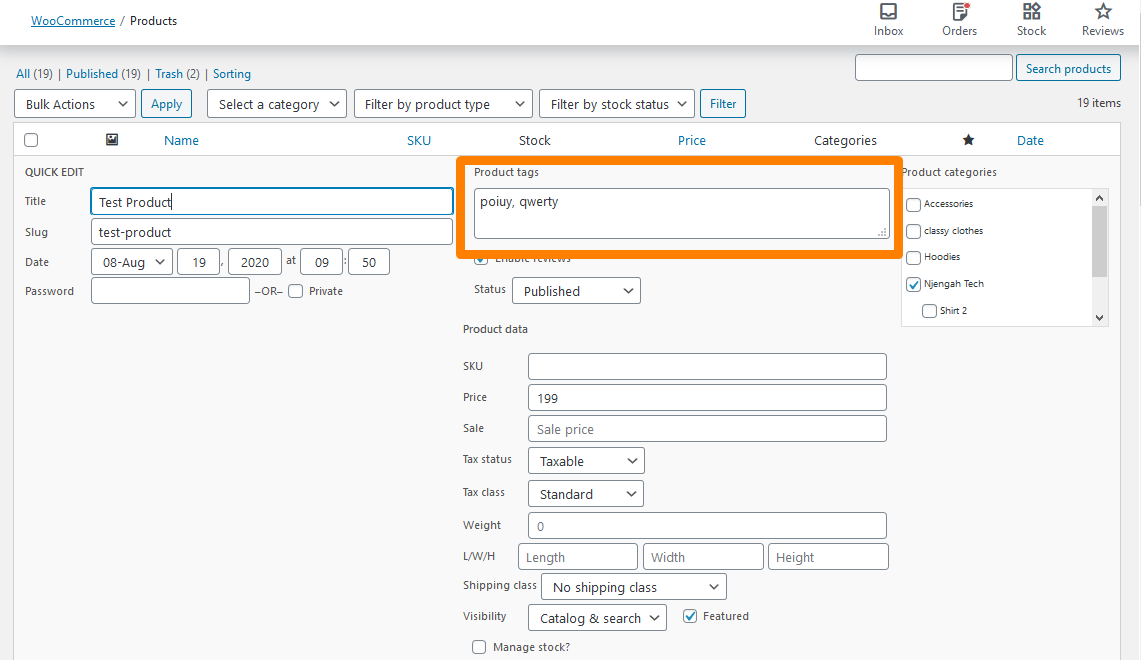
Etapas para remover a área de texto de tags de produto da edição rápida e edição em massa
Aqui está o que vamos mudar: 

Aqui estão os passos que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema para adicionar a função para remover a área de texto das tags do produto da edição rápida e da edição em massa.
- Adicione o seguinte código ao arquivo PHP :
/**
* Remova a área de texto de tags de produto da edição rápida e edição em massa
*/
add_filter( 'quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2 );
function njengah_hide_product_tags_quick_edit( $show, $taxonomy_name ) {
if ( 'product_tag' == $ taxonomy_name )
$mostrar = falso;
retornar $mostrar;
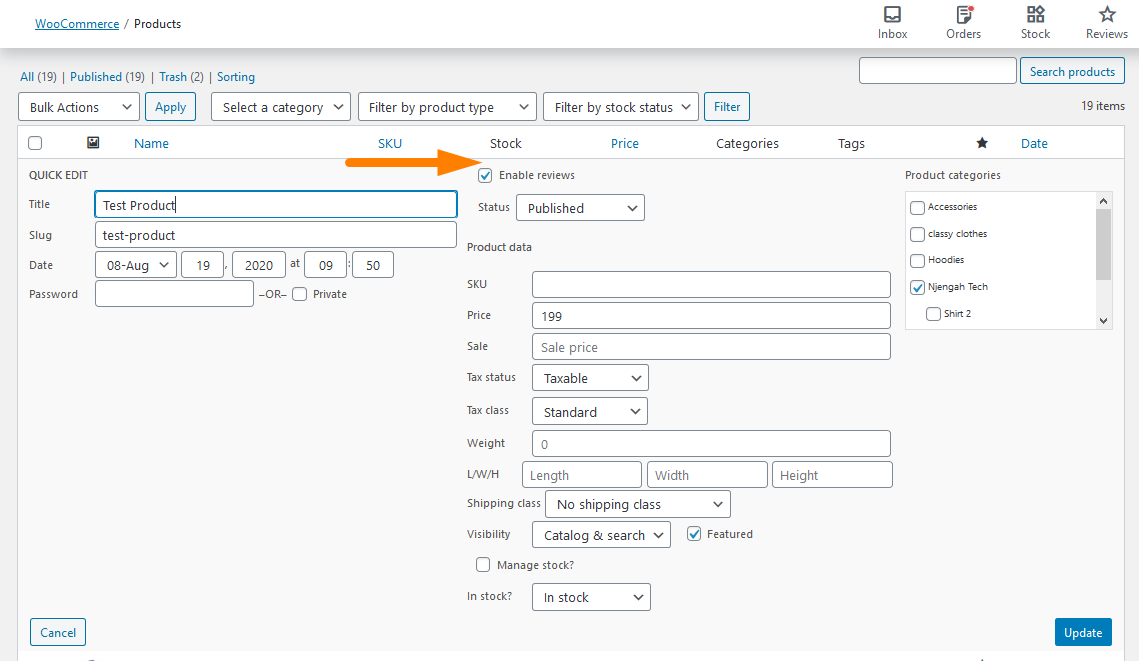
}- Este é o resultado:

Conclusão
Este breve tutorial destacou que o WooCommerce possui duas opções principais de taxonomia: categorias e tags. Além disso, enfatizei que não há hierarquia nas tags.
Além disso, compartilhei como você pode remover tags de produtos com segurança no WooCommerce. Comecei removendo primeiro o link “Todos os produtos > Tags” do menu de administração.
Depois disso, removi a meta box da tag do produto. Removê-lo é fundamental porque permite que você escolha entre as tags disponíveis e crie novas.
Na próxima seção, compartilhei um trecho de código PHP para remover a coluna de tags de produto na página Todos os produtos. Além disso, compartilhei um snippet de código PHP para remover a área de texto das tags de produto da edição rápida e edição em massa.
Artigos semelhantes
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como aprovar pedidos automaticamente no WooCommerce
- Como adicionar a página de checkout do WooCommerce da imagem do produto
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- Como alterar o número de produtos da vitrine por linha
- Como usar os atributos do produto WooCommerce passo a passo [Guia Completo]
- Como ocultar todos os produtos da página da loja no WooCommerce
- Como colocar o carrinho e o checkout do WooCommerce em uma página
- Como remover migalhas de pão WooCommerce Storefront
- Como remover o tema da vitrine da caixa de pesquisa
- Como ocultar o botão Adicionar ao carrinho no WooCommerce
- Como alterar o tamanho da fonte WooCommerce Storefront Theme
- Como remover o carrinho do cabeçalho do tema Storefront
- Como alterar os produtos por página WooCommerce Storefront Theme
- Como exibir produtos WooCommerce por categoria
- Como alterar o tema da vitrine da cor do botão
- Como renomear mensagens de status de pedidos no WooCommerce
- Como remover o título da página WooCommerce Storefront Theme
- Como adicionar categorias aos produtos WooCommerce
- Como ocultar a categoria WooCommerce Storefront Theme
