O que há de novo no WordPress 6.2: modo de navegação, livro de estilos, menus de navegação aprimorados, novas APIs e muito mais
Publicados: 2023-03-24O WordPress 6.2 foi agendado para lançamento em 28 de março de 2023 e é hora de explorarmos o que está por vir com o primeiro lançamento de 2023.
Com o WordPress 6.2, entramos no estágio final da Fase 2 do roteiro de desenvolvimento de longo prazo do Gutenberg, e o editor de blocos sai oficialmente da fase beta.
Esta versão se concentra principalmente em melhorar a interface e simplificar a experiência de edição.
Foi introduzida uma nova abordagem para navegar entre modelos e partes de modelos, bem como a capacidade de importar widgets para temas de blocos, um novo modo de escrita livre de distrações, uma experiência de configurações de blocos em escala e toneladas de grandes e pequenas melhorias nos blocos existentes , desempenho e usabilidade.
Mas se há algo que salta à frente em termos de funcionalidade e usabilidade, é o bloco de Navegação. Desde que foi lançado pela primeira vez, o menu de navegação passou por várias iterações que simplificaram significativamente o processo de edição ao longo do tempo. Com o WordPress 6.2, o desenvolvimento continua e, neste artigo, mostraremos como é fácil gerenciar um menu de navegação.
Experiência de edição aprimorada
O WordPress 6.2 traz uma experiência de edição aprimorada, com toda a estrutura do site centralizada. Agora você pode gerenciar menus de navegação com mais facilidade, enviar alterações de estilo de um único bloco para Estilos globais e navegar sem esforço entre modelos e partes de modelo com partes de modelo coloridas e blocos reutilizáveis.
Mas há muito mais. Vamos explorar em detalhes as principais adições e mudanças na interface do editor.
Uma interface de editor de site e modo de navegação reformulados
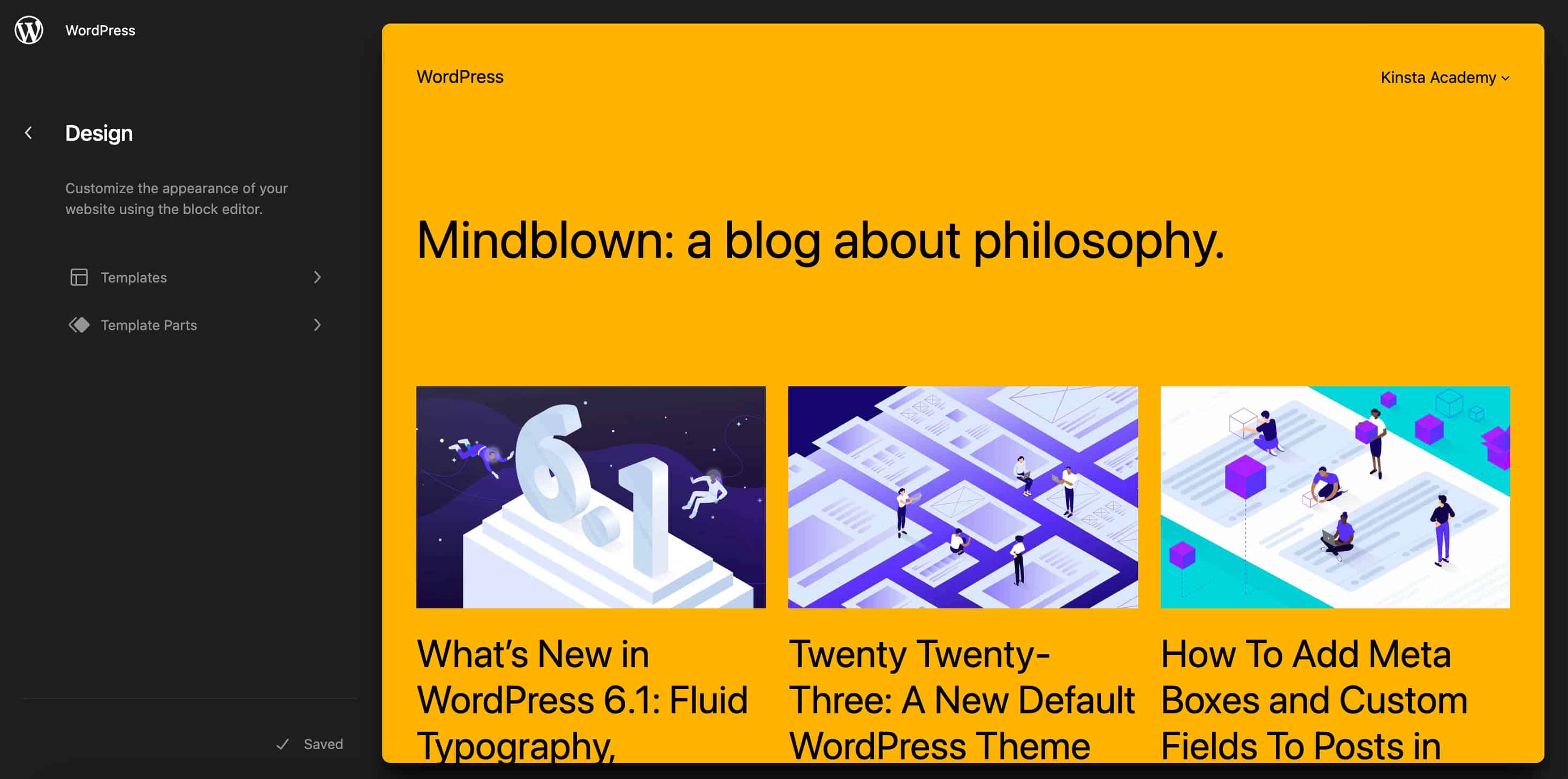
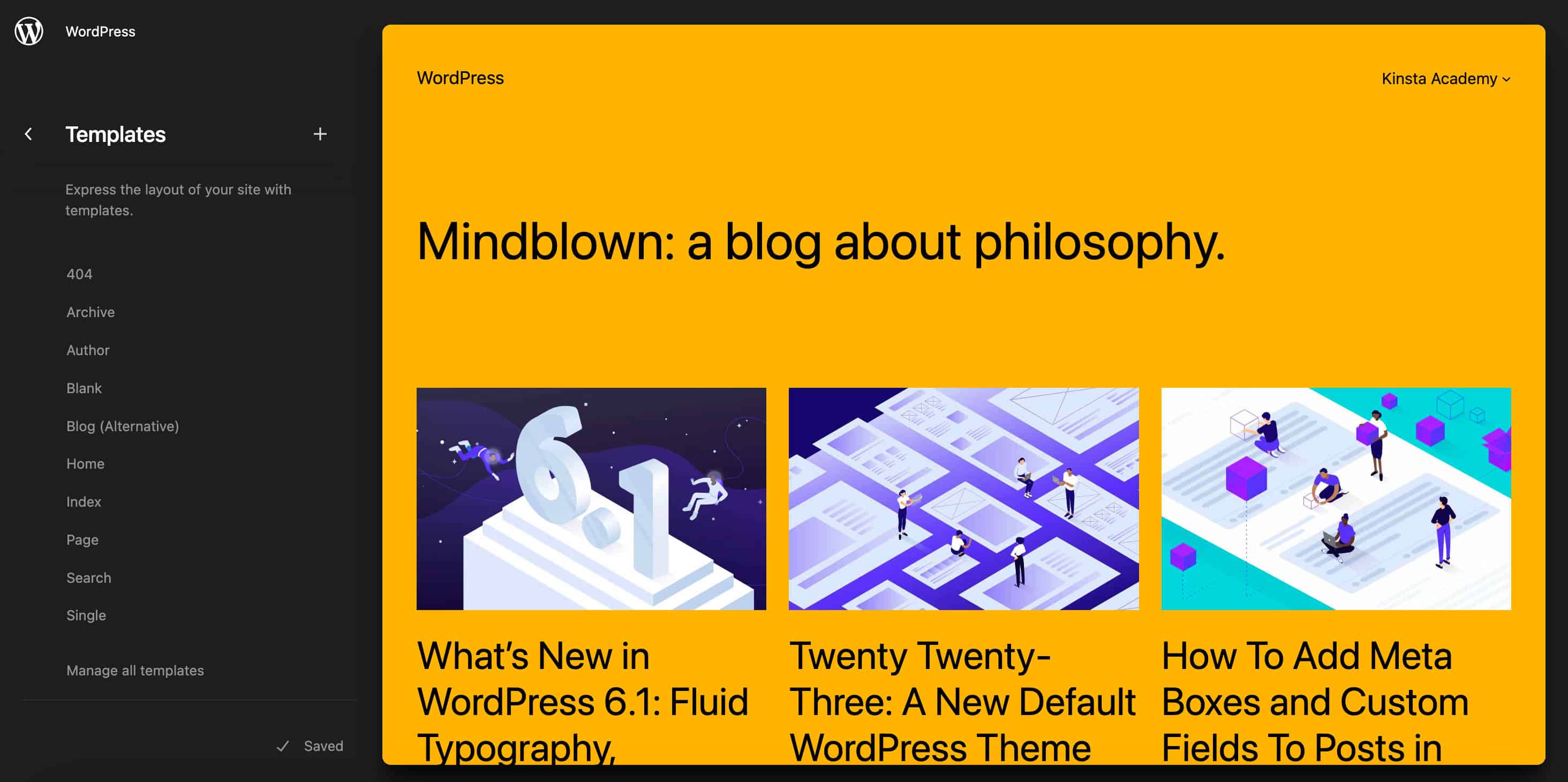
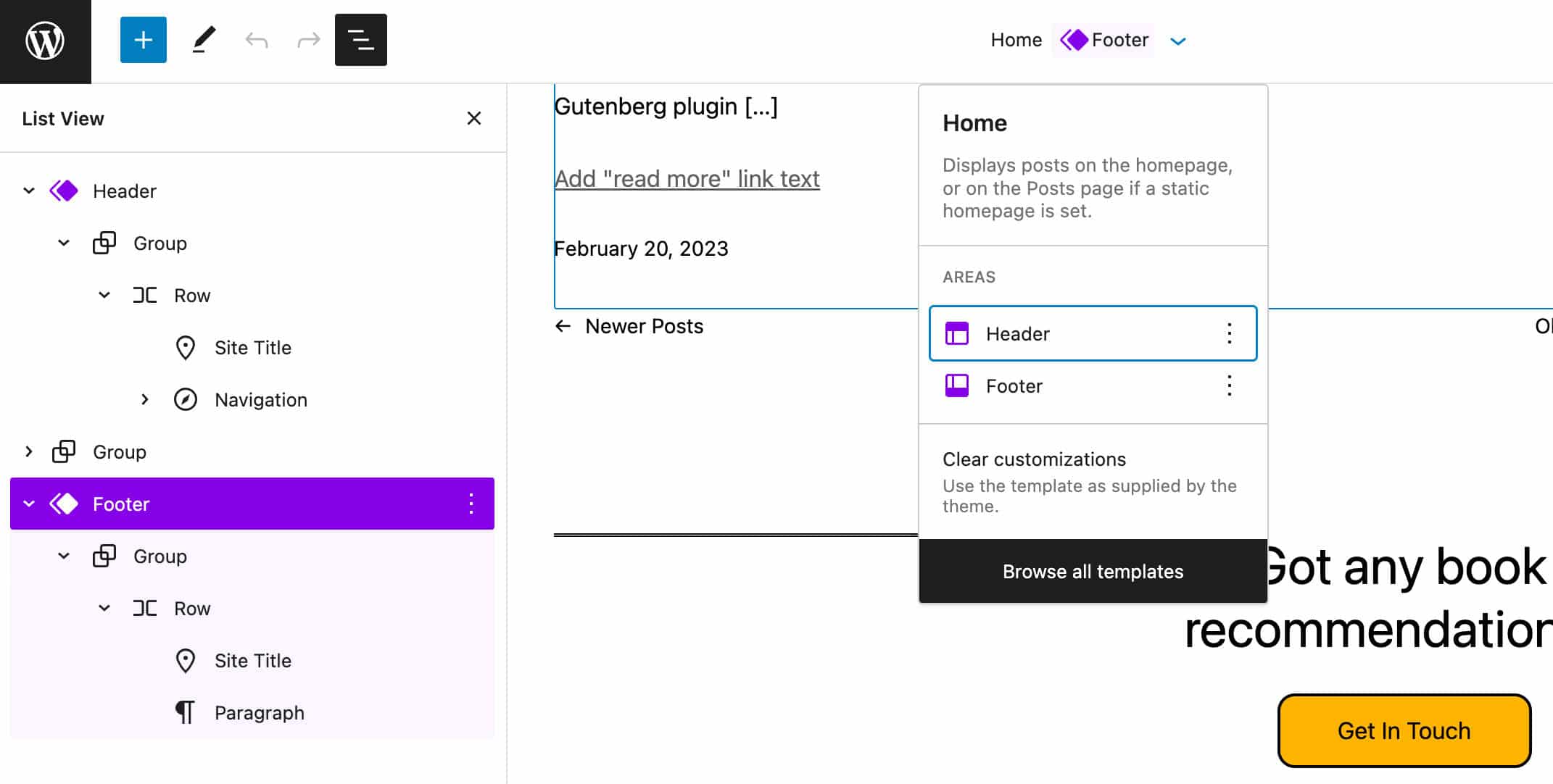
Com o WordPress 6.2, várias melhorias na interface do editor vêm à tona. A primeira e mais interessante atualização afeta a interface do Editor do Site. Graças a um novo modo de navegação, agora é mais fácil navegar pelos modelos e partes do modelo.

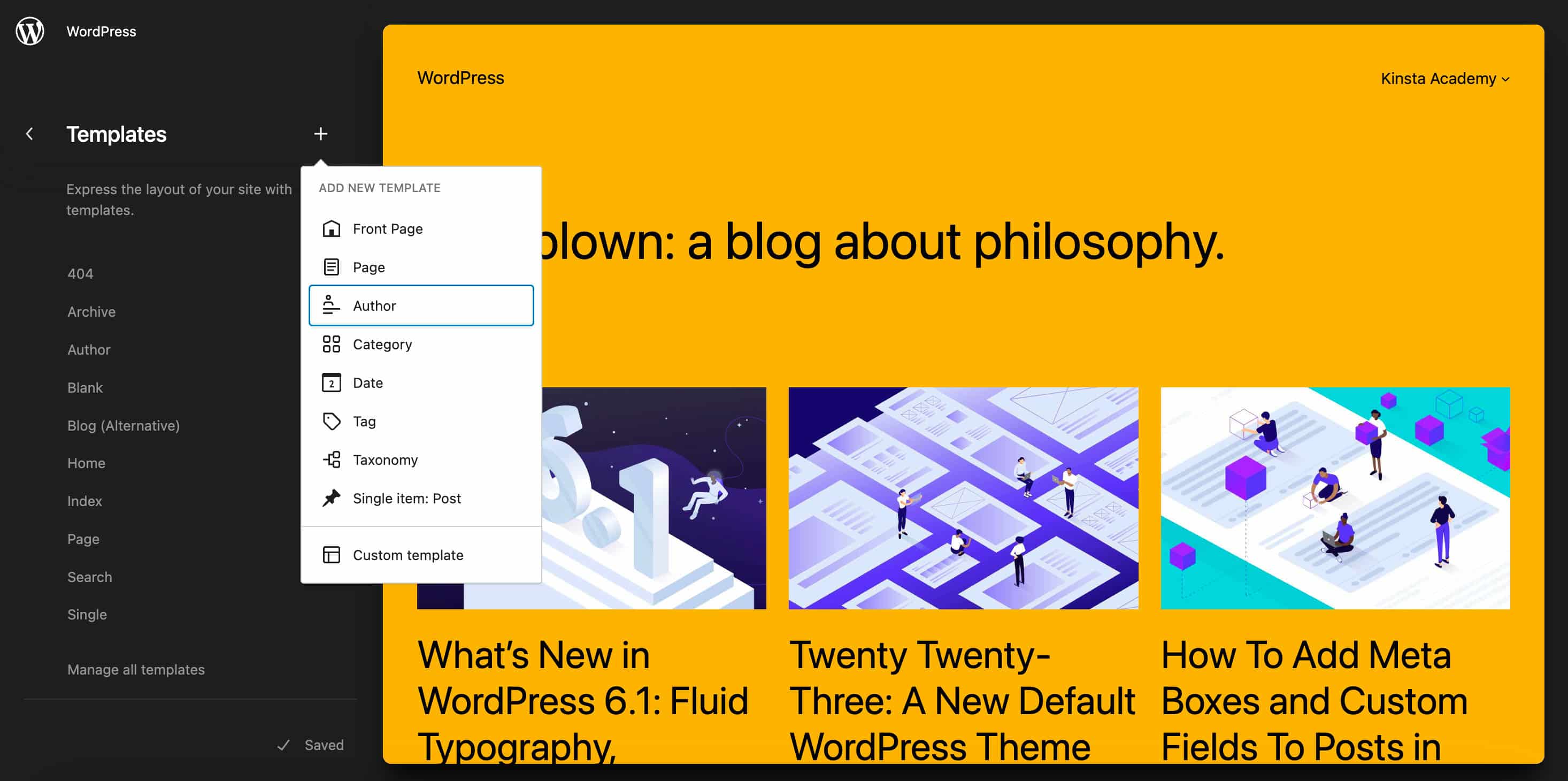
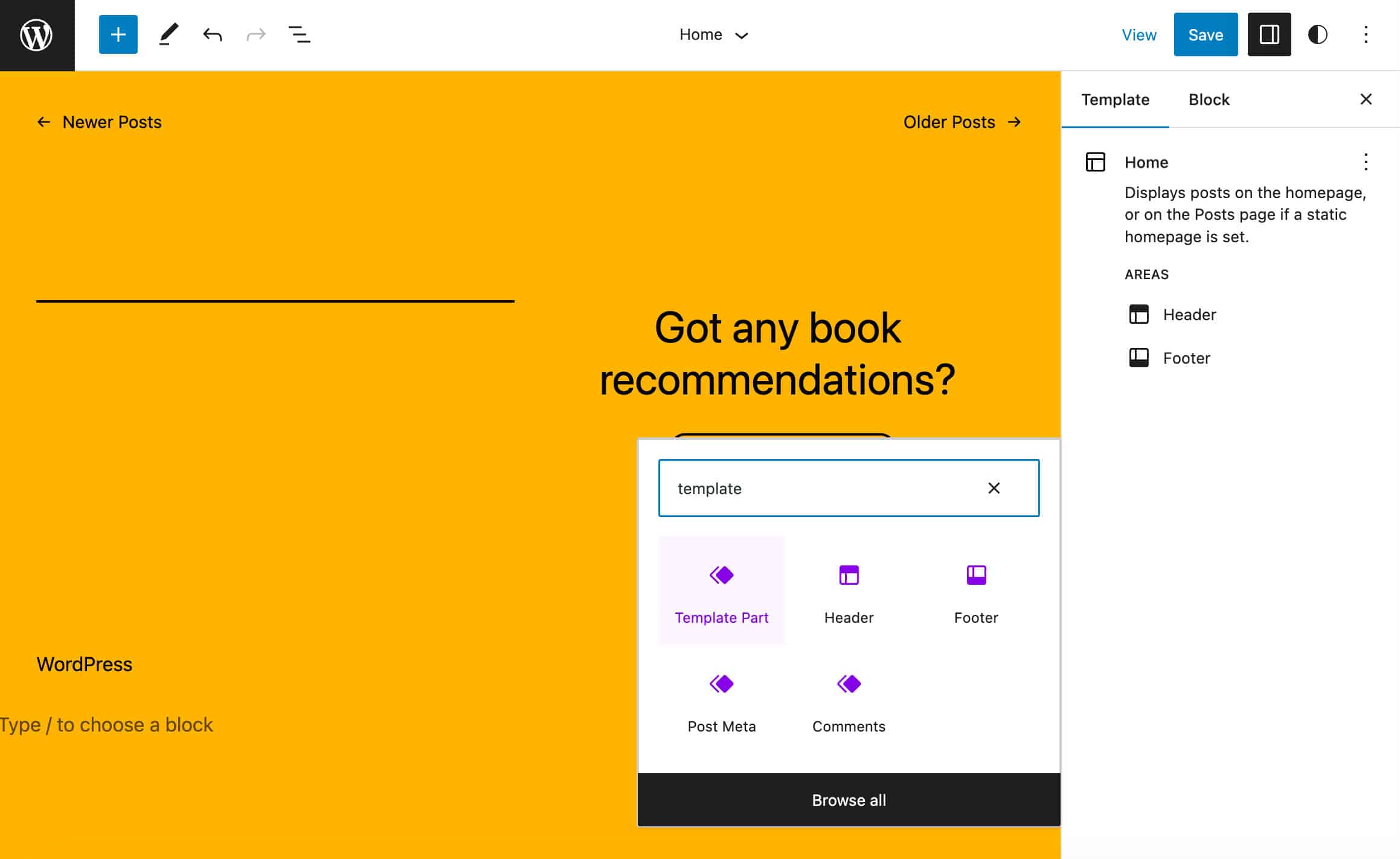
A nova interface também permite adicionar um novo modelo ou peça de modelo diretamente da barra lateral do editor, simplesmente clicando no ícone de mais (+) localizado à direita do título do menu.

De acordo com Ryan Welcher, colaborador do Wp Core and Documentation, “[O] trabalho neste recurso está em andamento e continuará a melhorar à medida que novas versões do Gutenberg forem lançadas”.

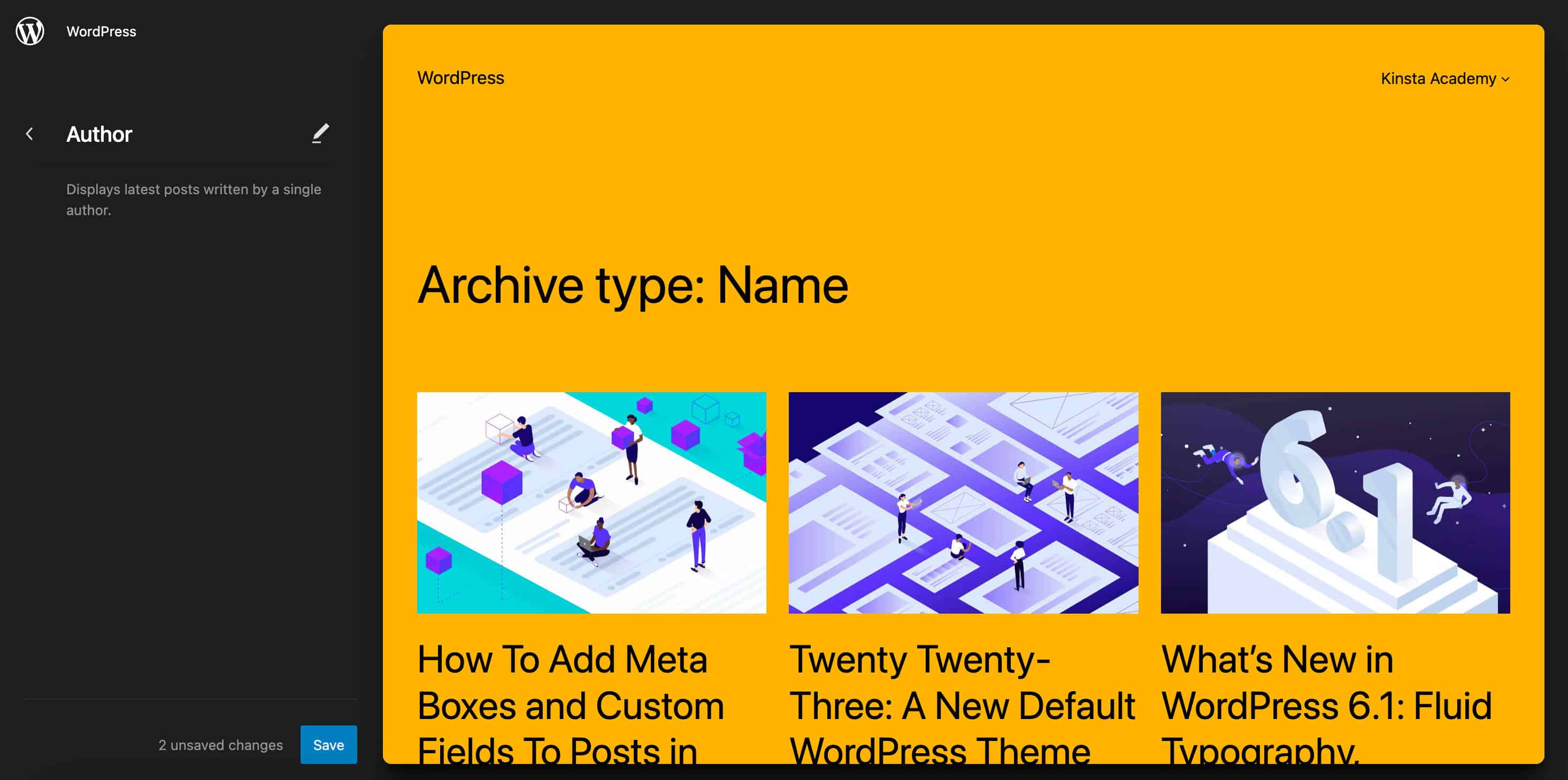
O fluxo de trabalho agora é mais suave e contínuo. Para começar a editar o modelo/parte do modelo atual, basta clicar no botão Editar no menu à esquerda ou na visualização do modelo no meio da página.

Modo Livre de Distração
O WordPress 6.2 apresenta um novo modo de edição livre de distrações, que elimina a desordem da tela e permite que você se concentre no conteúdo da página.

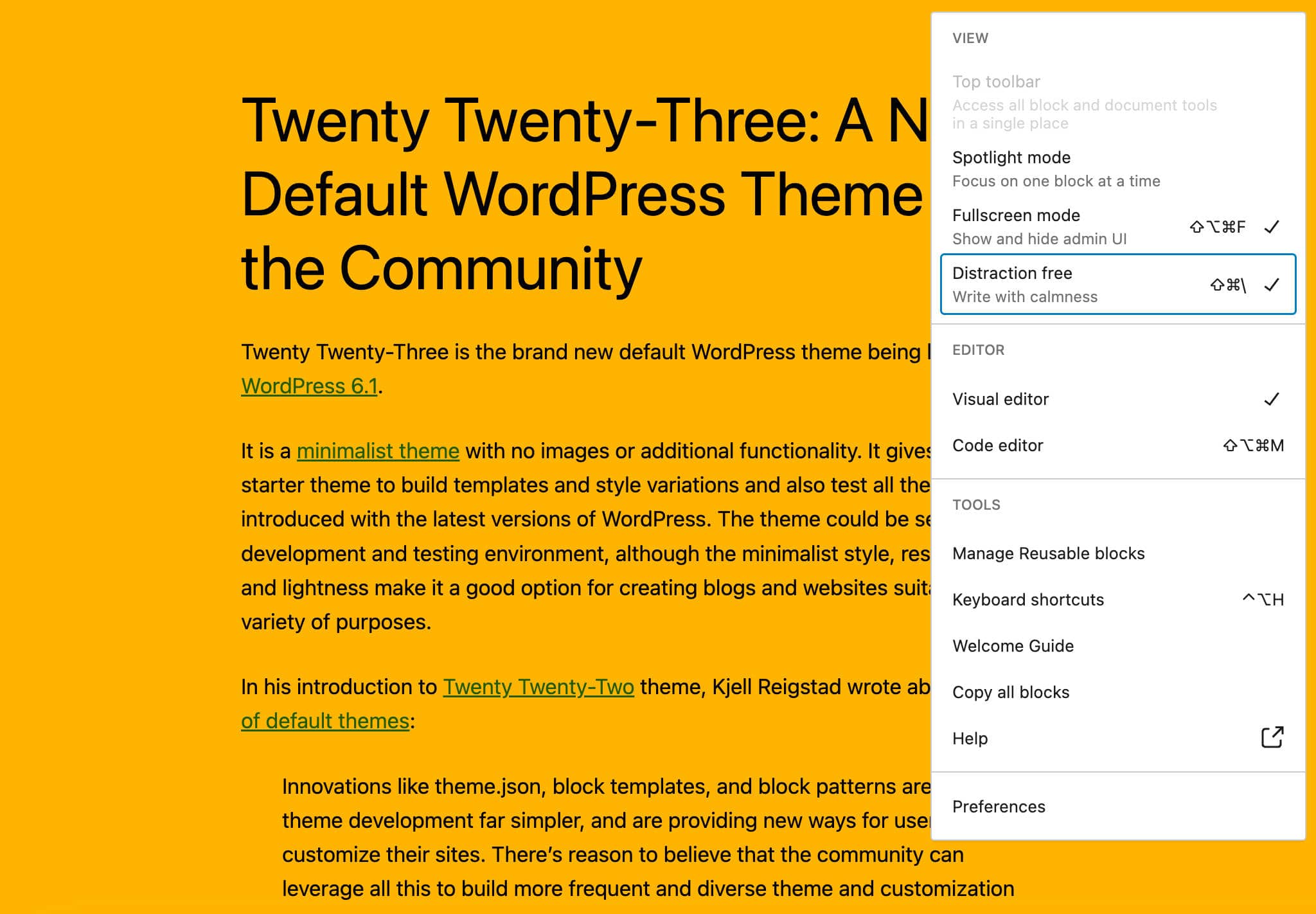
Você pode ativar esse recurso no painel de opções que aparece clicando no ícone de reticências (três pontos) no canto superior direito.
Depois que o modo Distraction Free é ativado, as barras laterais e de ferramentas estranhas desaparecem, deixando na tela apenas o conteúdo em que você está trabalhando.
Inspetor de bloco com guias
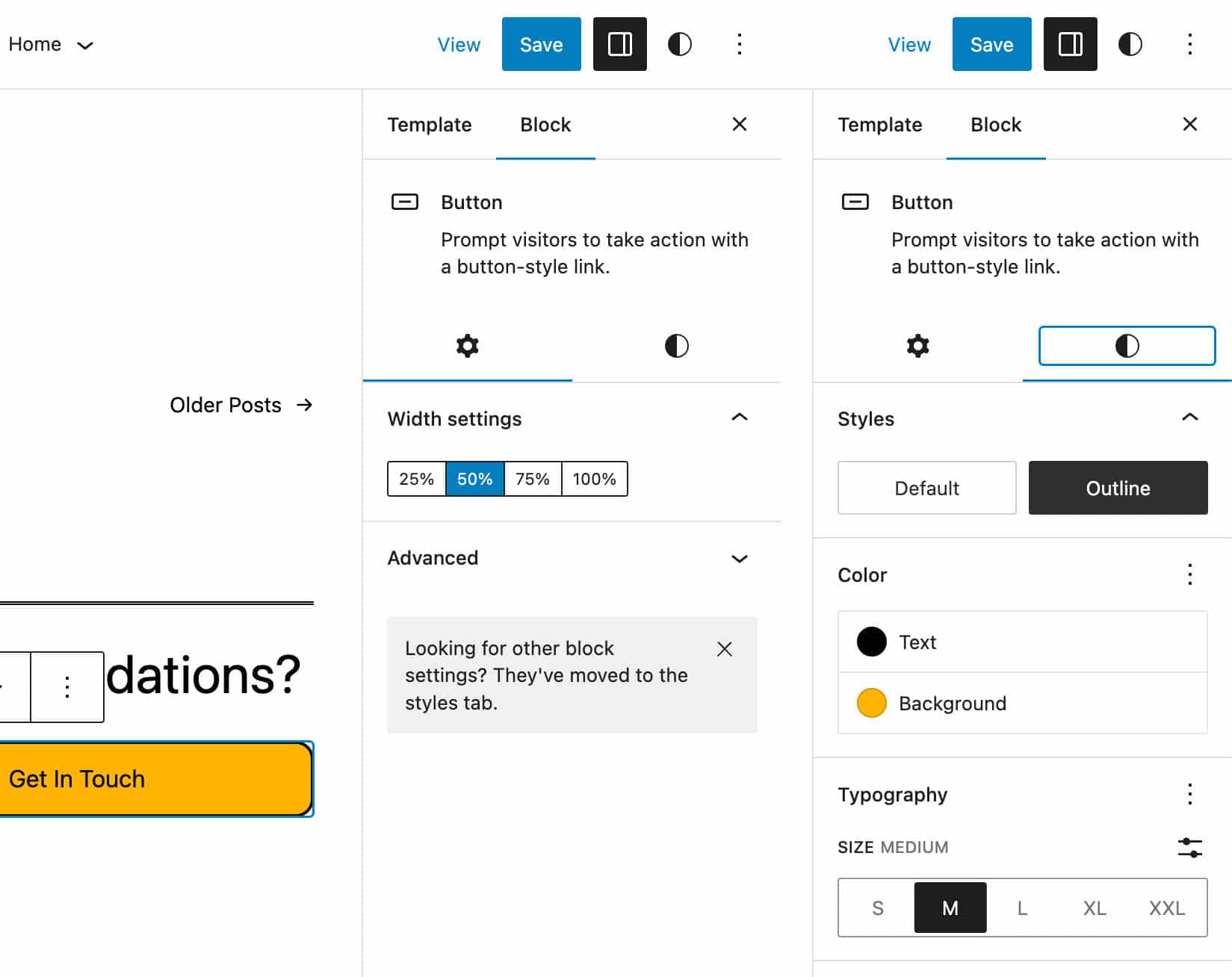
O WordPress 6.2 apresenta um novo Block Inspector destinado a trazer ordem para a barra lateral, dividindo os controles de configurações em painéis separados.
As configurações de bloco agora são divididas em guias para separar as configurações de estilo de outras configurações de bloco.
Se disponível, as guias do Block Inspector serão exibidas na seguinte ordem:
- Exibição de lista: inclui controles para gerenciar os filhos de um bloco, como submenus e links no bloco de navegação
- Configurações: Inclui definições de configuração não relacionadas à aparência do bloco
- Aparência: inclui configurações especificamente relacionadas ao estilo do bloco atual, como tipografia e cores

Esta é uma melhoria notável na usabilidade da interface, especialmente para blocos avançados com muitas opções de configuração, como Bloco de Grupo ou Bloco de Navegação.
Observe que:
- O novo Inspetor só mostra uma aba quando contém elementos a serem exibidos.
- Se a guia Configurações contiver apenas o painel Avançado, ela será movida para a guia Aparência.
- Se o Block Inspector tiver apenas uma guia, ele será exibido como era antes do WordPress 6.2.
Confira a nota do desenvolvedor para uma visão mais detalhada do novo Block Inspector.
Peças de modelo coloridas e blocos reutilizáveis
Para diferenciá-los mais facilmente de grupos e blocos, as peças de modelo e os blocos reutilizáveis agora são destacados em uma cor diferente na exibição de lista, no módulo de inserção de bloco, na barra de ferramentas de bloco e na tela do editor.

Isso acontece tanto no Editor do Site quanto no Editor de Post, conforme a imagem abaixo.

Um Insersor de Bloco Renovado
O Block Inserter é afetado por várias alterações que melhoram significativamente a experiência geral de edição.
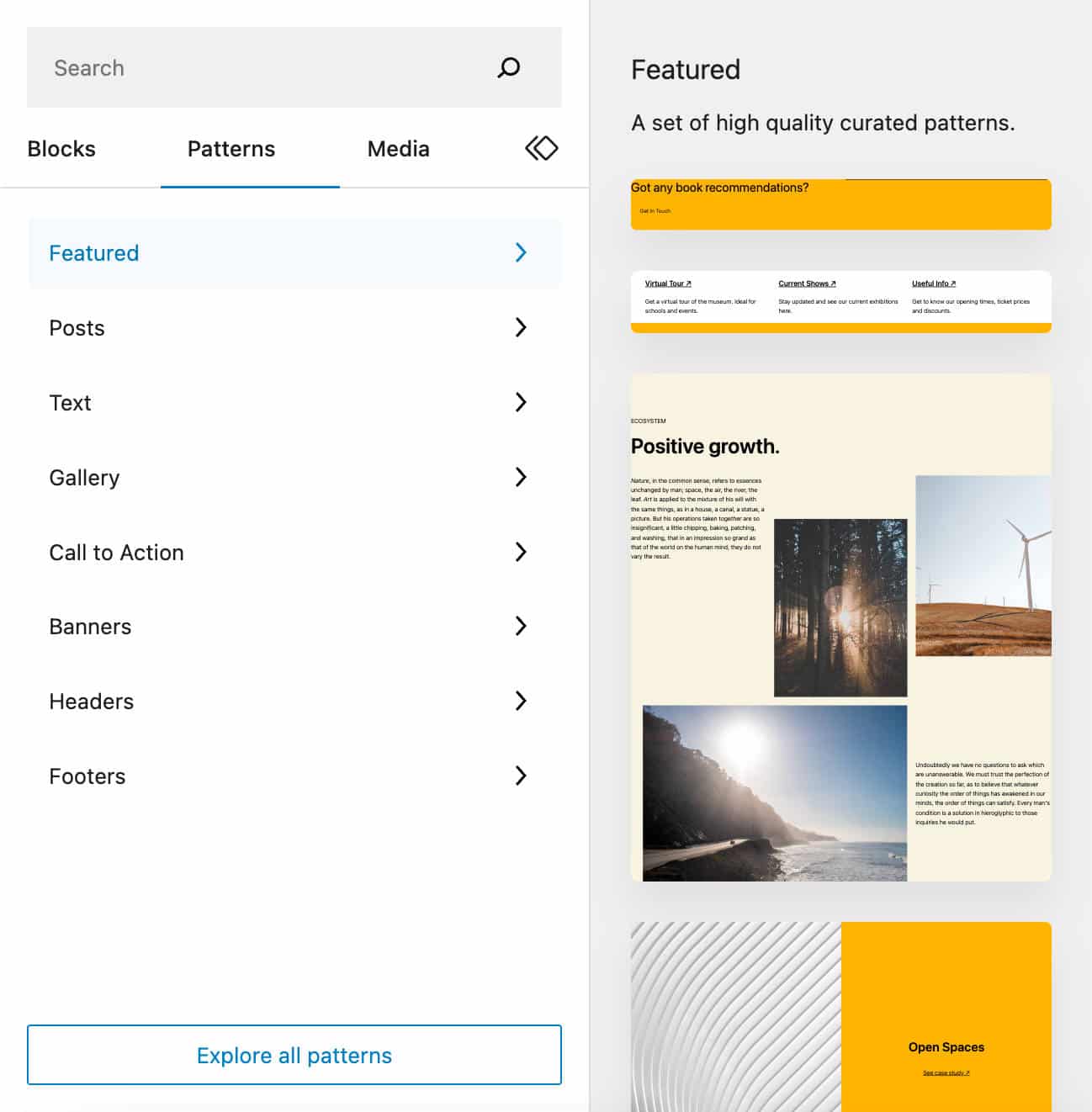
Primeiro, um novo design de interface melhora a navegação entre padrões e categorias de mídia e fornece visualizações maiores para padrões e itens de mídia.

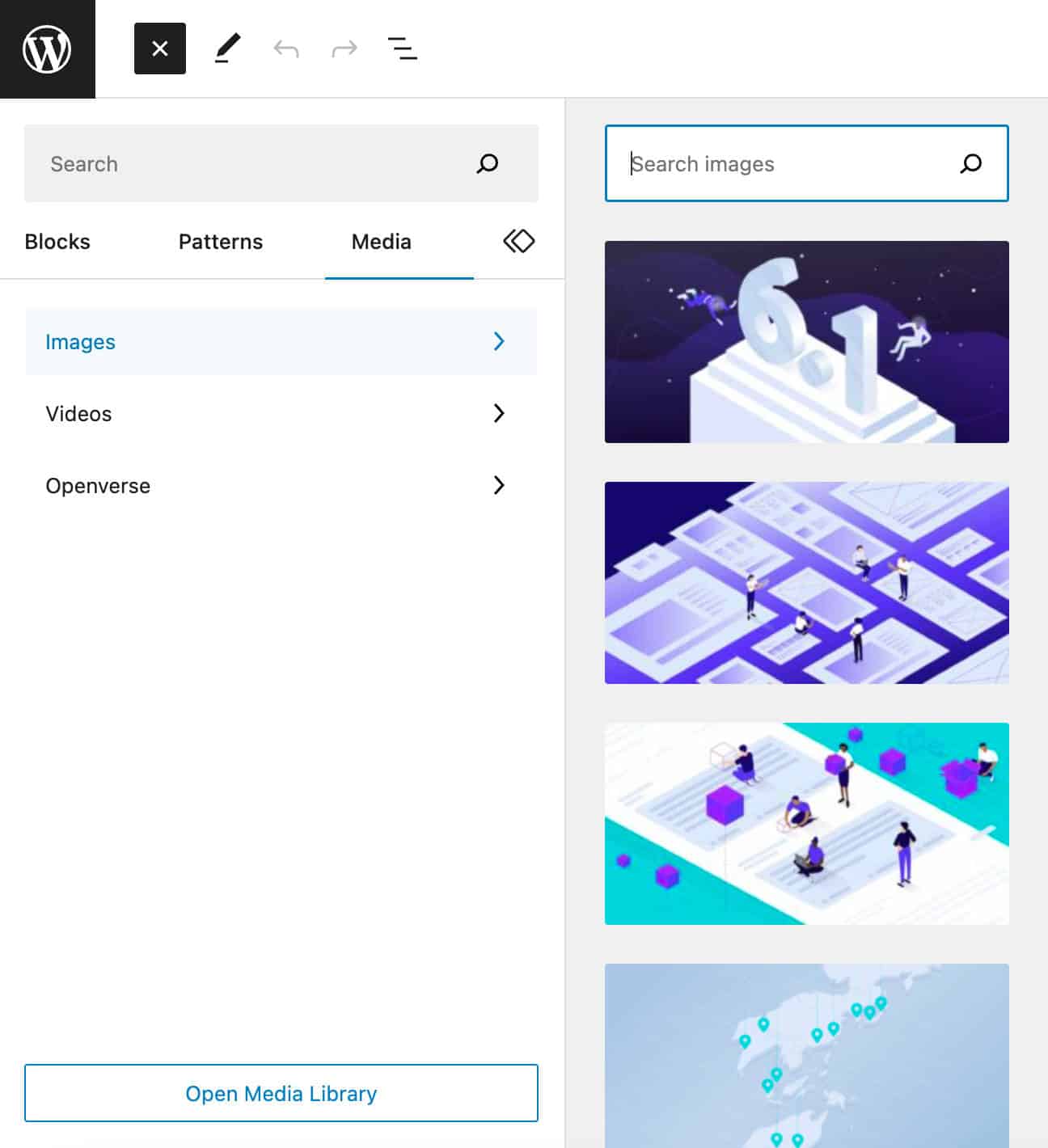
Quando existe mídia no site, uma guia Mídia aparece no Insertor de bloco para simplificar a inserção de mídia no conteúdo. Você pode arrastar e soltar imagens/mídia ou simplesmente clicar em sua mídia para adicioná-la ao conteúdo.
 Guia Mídia no Insertor de Bloco” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> A nova guia Mídia no Insertor de Bloco
Guia Mídia no Insertor de Bloco” width=”1296″ height=”1420″ class=”size-full wp-image-148375″> A nova guia Mídia no Insertor de BlocoDentro da guia, um botão Abrir Biblioteca de Mídia leva você à Biblioteca de Mídia do WordPress.
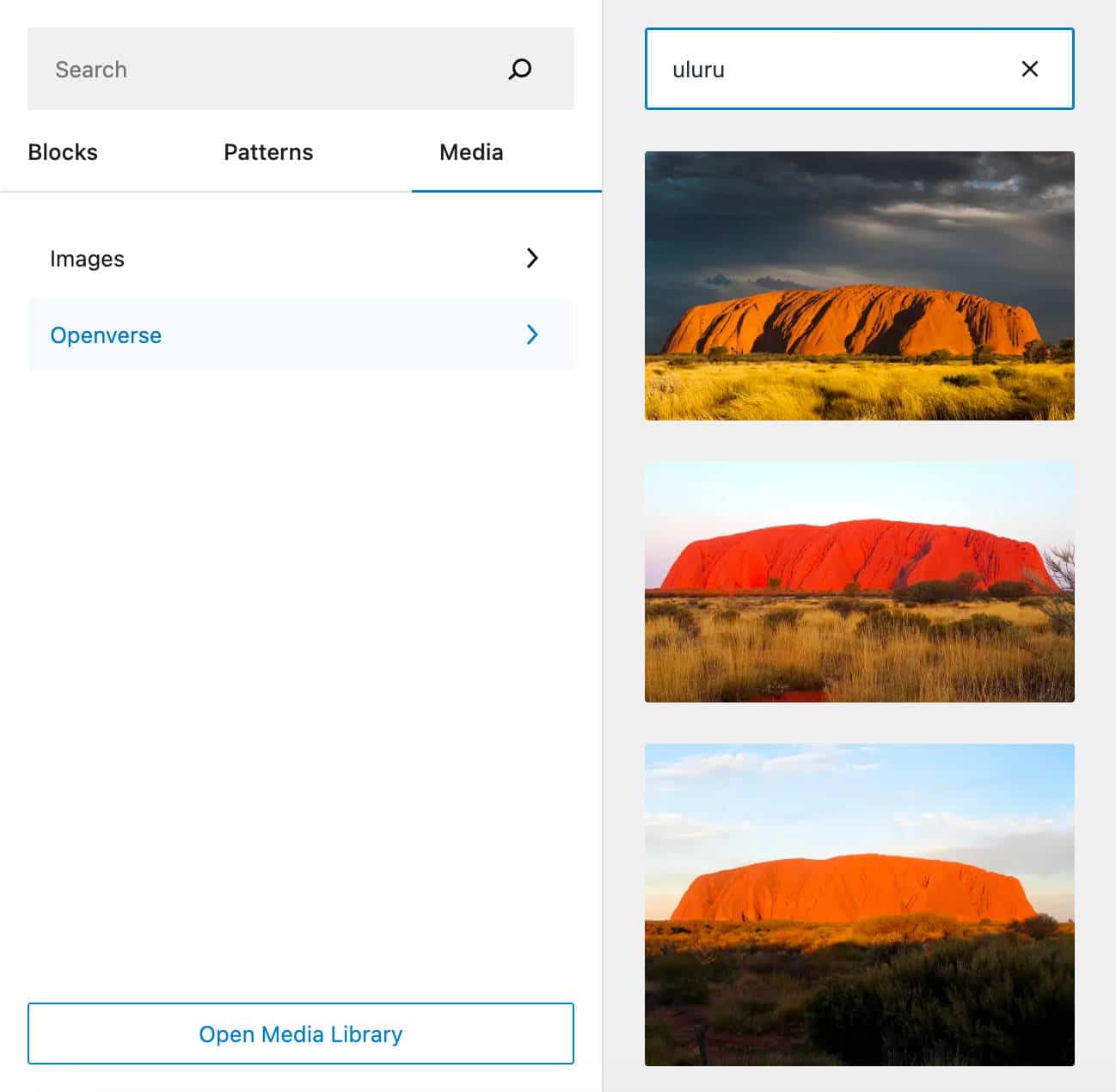
Integração Openverse no Block Inserter
Openverse é uma ferramenta que visa compartilhar obras de licença aberta ou de domínio público para uso por qualquer pessoa. Agora, com o WordPress 6.2, o Openverse está integrado ao Block Inserter.
Para acessar esse novo recurso, clique na guia Mídia do Insertor de bloco. Isso mostra um painel com um campo de pesquisa e visualizações de imagens tiradas diretamente do repositório Openverse.

Para obter os detalhes técnicos, consulte a solicitação pull de integração do Openverse.
Migrar Widgets para Bloquear Temas
A partir do WordPress 6.2, os usuários que executam um site usando um tema clássico que decidem mudar para um tema de bloco podem migrar suas áreas de widget existentes para o novo tema, convertendo-as em partes de modelo.
Vamos descobrir como funciona.
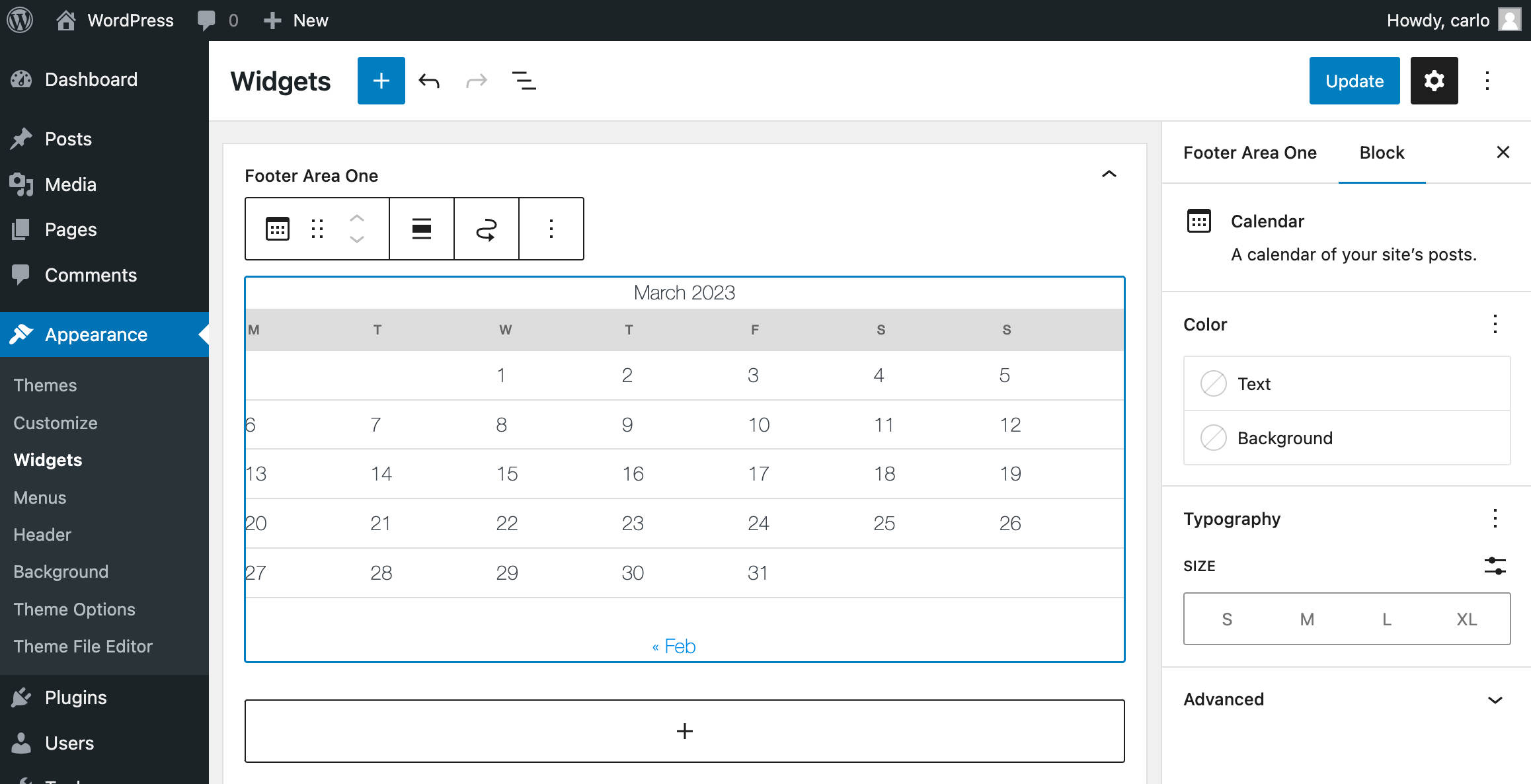
Primeiro, crie uma área de widget em um tema clássico. Por exemplo, você pode ativar o Twenty-Eleven e adicionar um calendário à área de rodapé um.

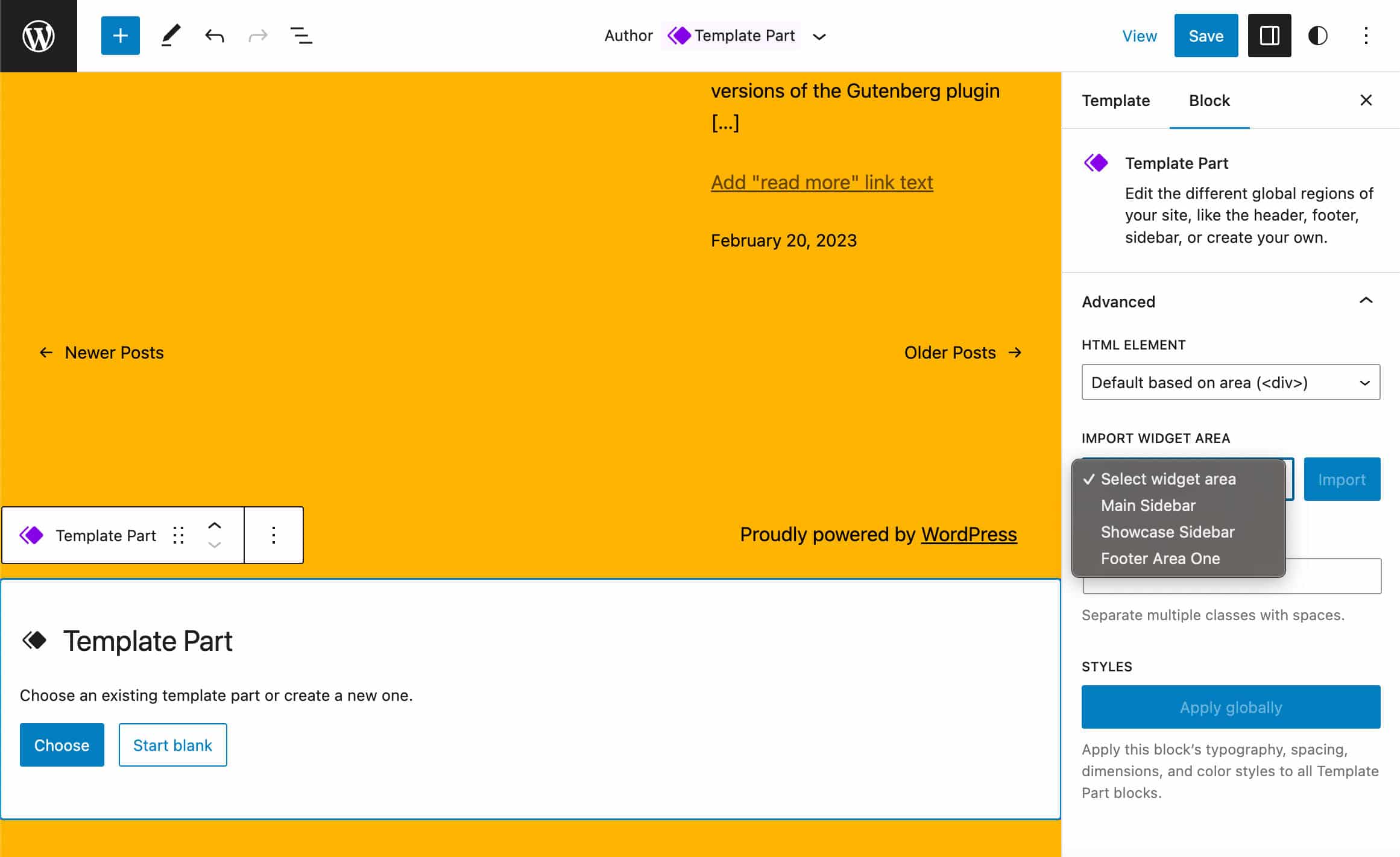
Agora mude o tema para Twenty Twenty-Three. Abra o Site Editor, escolha um modelo para editar e adicione uma peça de modelo.

Na barra lateral do bloco, selecione a área do widget a ser importada no menu suspenso Importar área do widget .

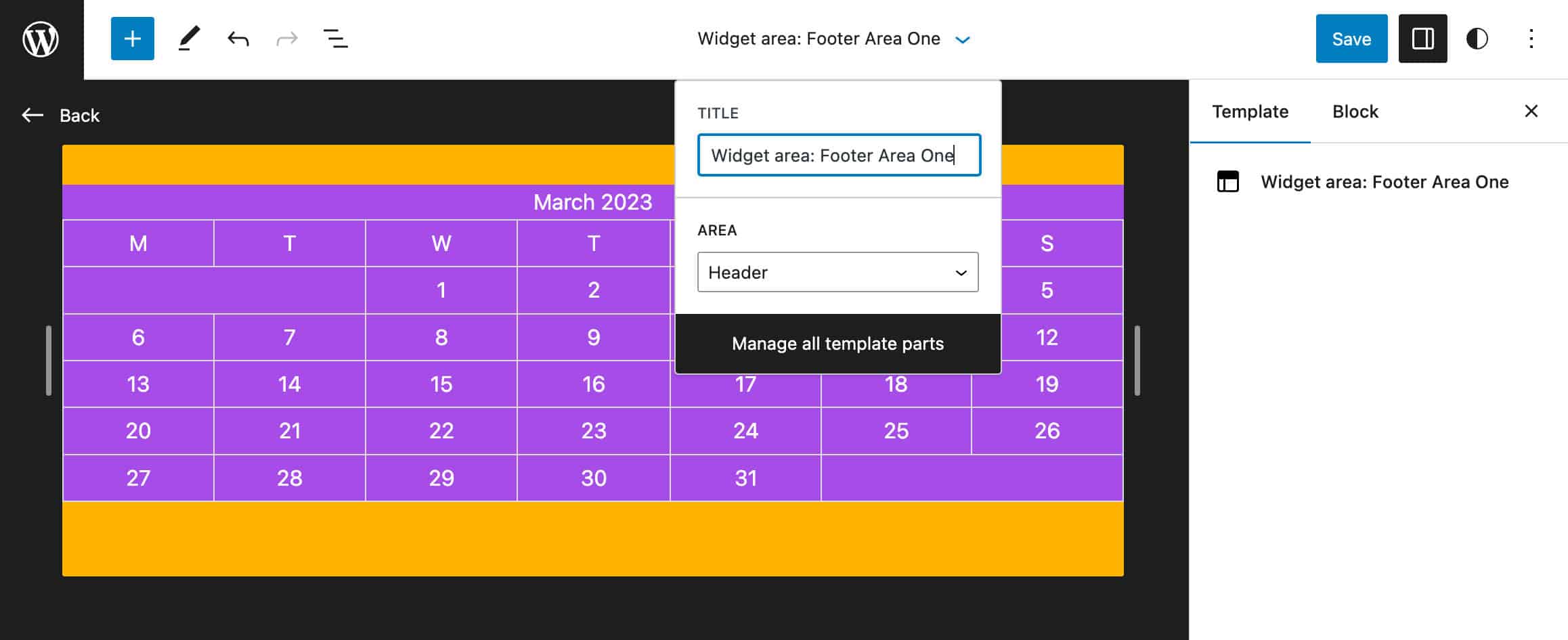
E é isso. Agora você pode gerenciar sua área de widget anterior como qualquer outra parte do modelo.

Detalhes do documento e exibição de lista combinados
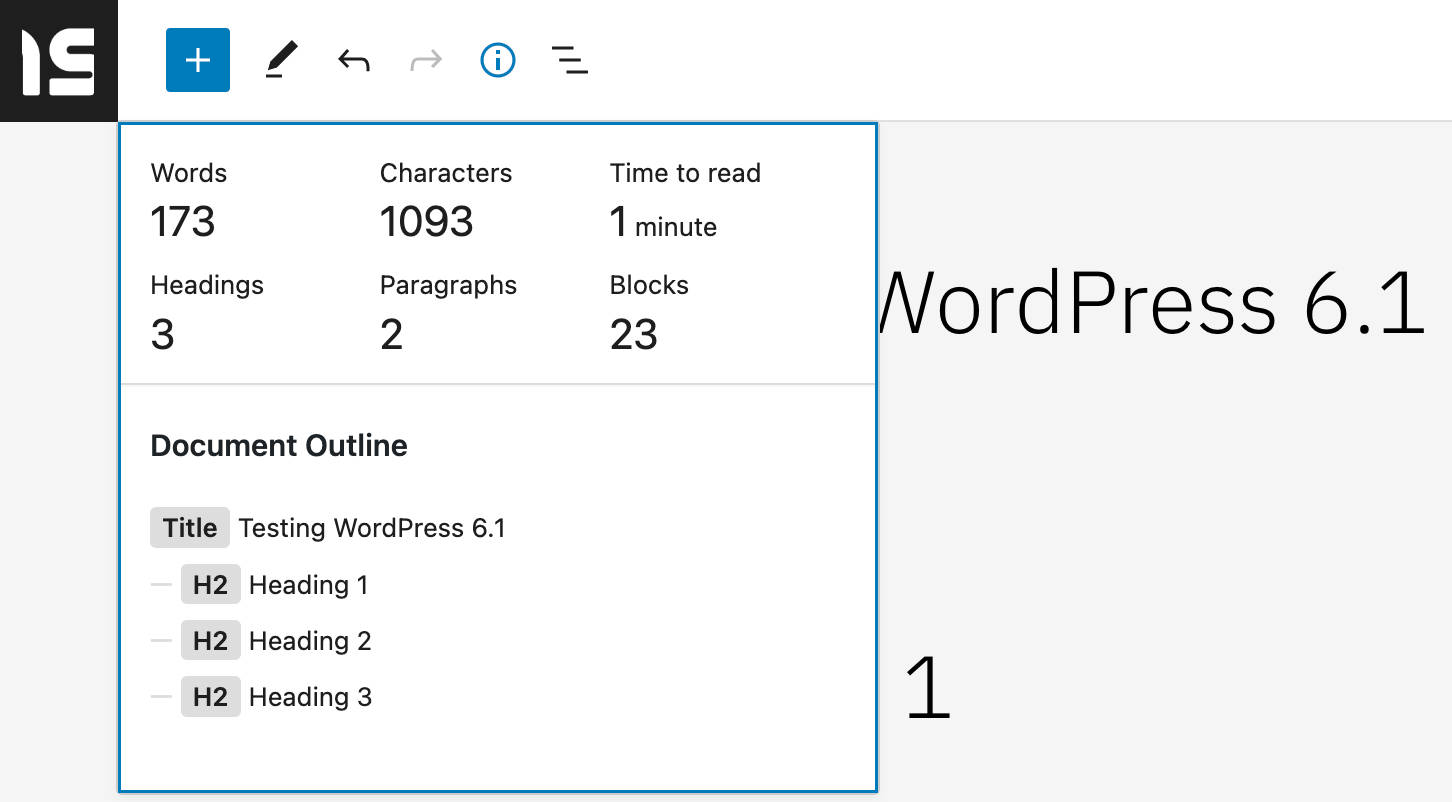
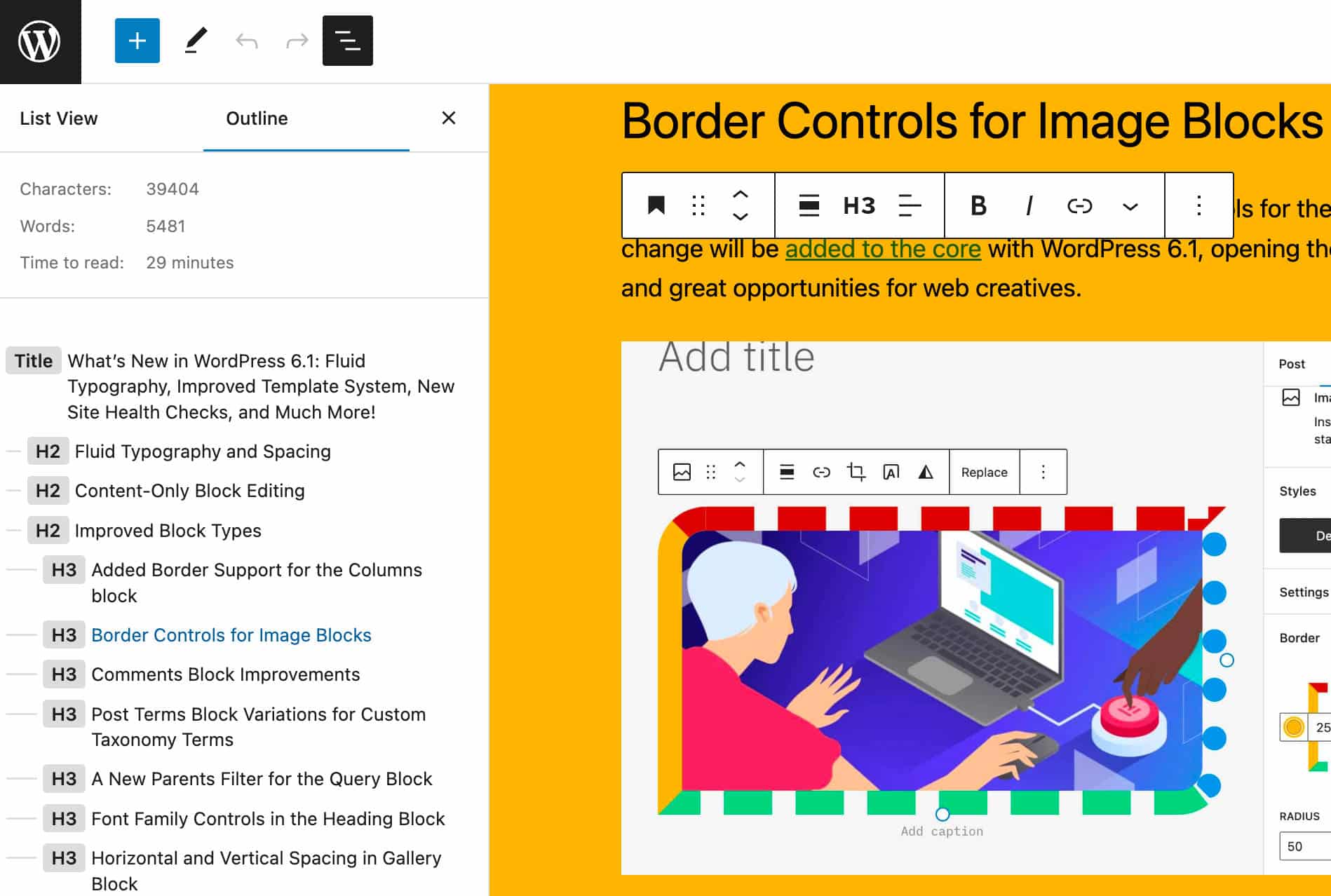
Antes do WordPress 6.2, havia dois botões separados na barra de ferramentas do Editor para Detalhes e Exibição de lista . Na imagem a seguir, você pode ver o popover de detalhes do documento no WordPress 6.1, incluindo o número de palavras, o número de caracteres, o tempo de leitura e o número de cabeçalhos, parágrafos e blocos, bem como o esboço do documento.

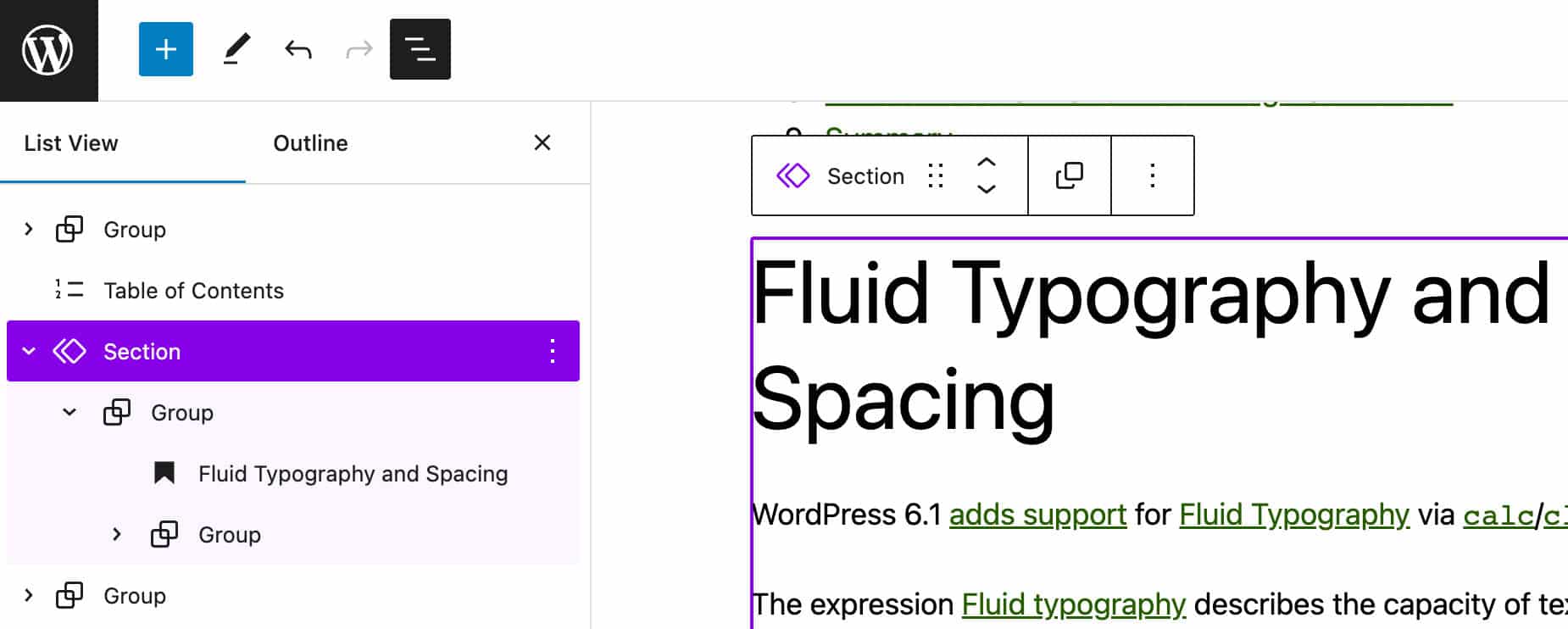
A partir do WordPress 6.2, a exibição de lista e os detalhes foram movidos para um único painel de visão geral do documento dividido em duas guias: exibição de lista e estrutura de tópicos .

Essa alteração deve fornecer uma maneira mais fácil de gerenciar o documento.
Capacidades de bloco estendidas
Com o WordPress 6.2, os recursos de vários tipos de blocos principais foram estendidos. Isso é particularmente verdadeiro para o bloco de navegação, que é afetado por várias alterações e melhorias na experiência de edição.
Vamos dar uma olhada nas principais mudanças em detalhes.
Edição baseada em lista para bloco de navegação
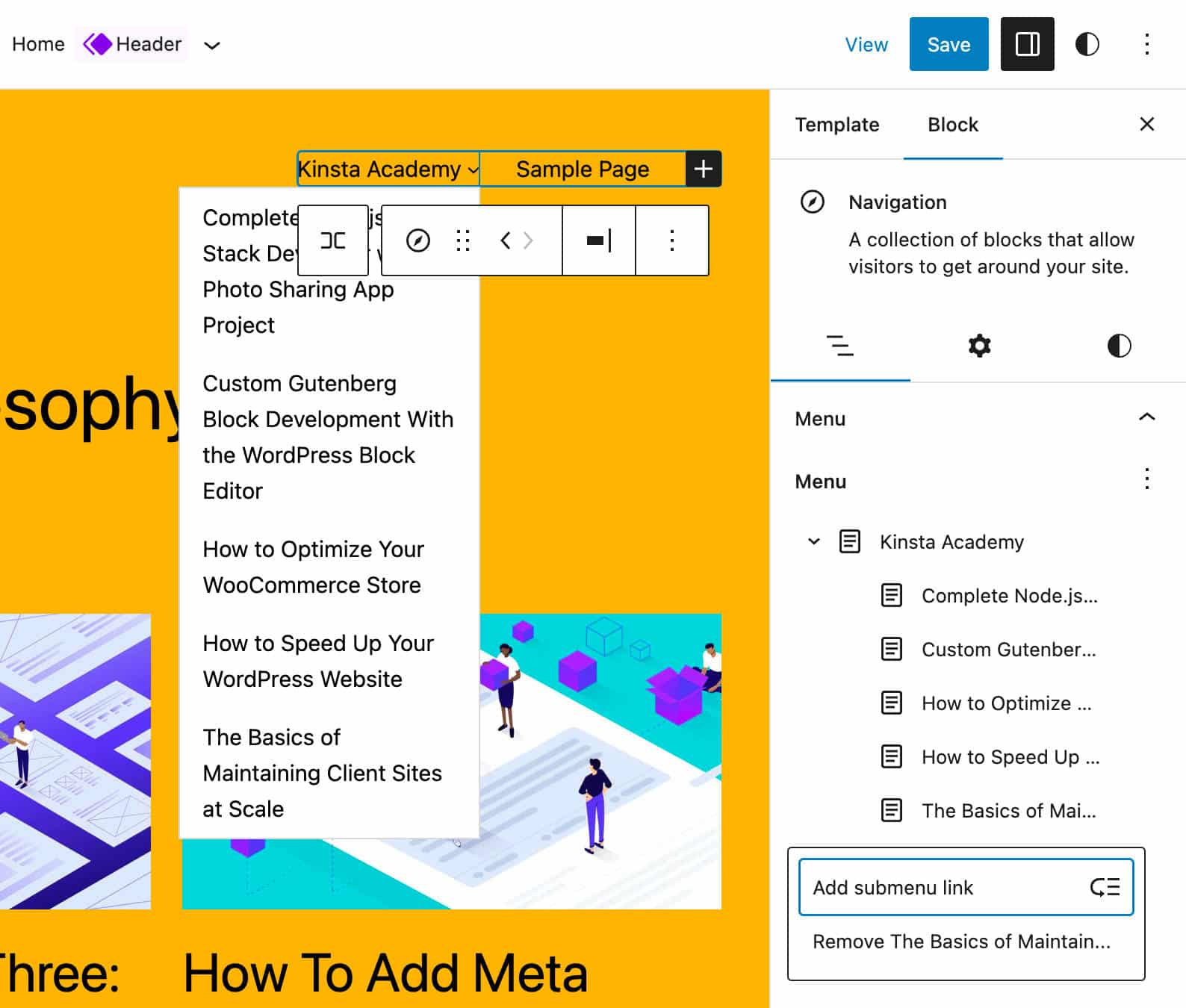
Com o lançamento do WordPress 6.2, é possível alterar a disposição dos elementos do Bloco de Navegação em uma exibição de lista na barra lateral de configurações do bloco.

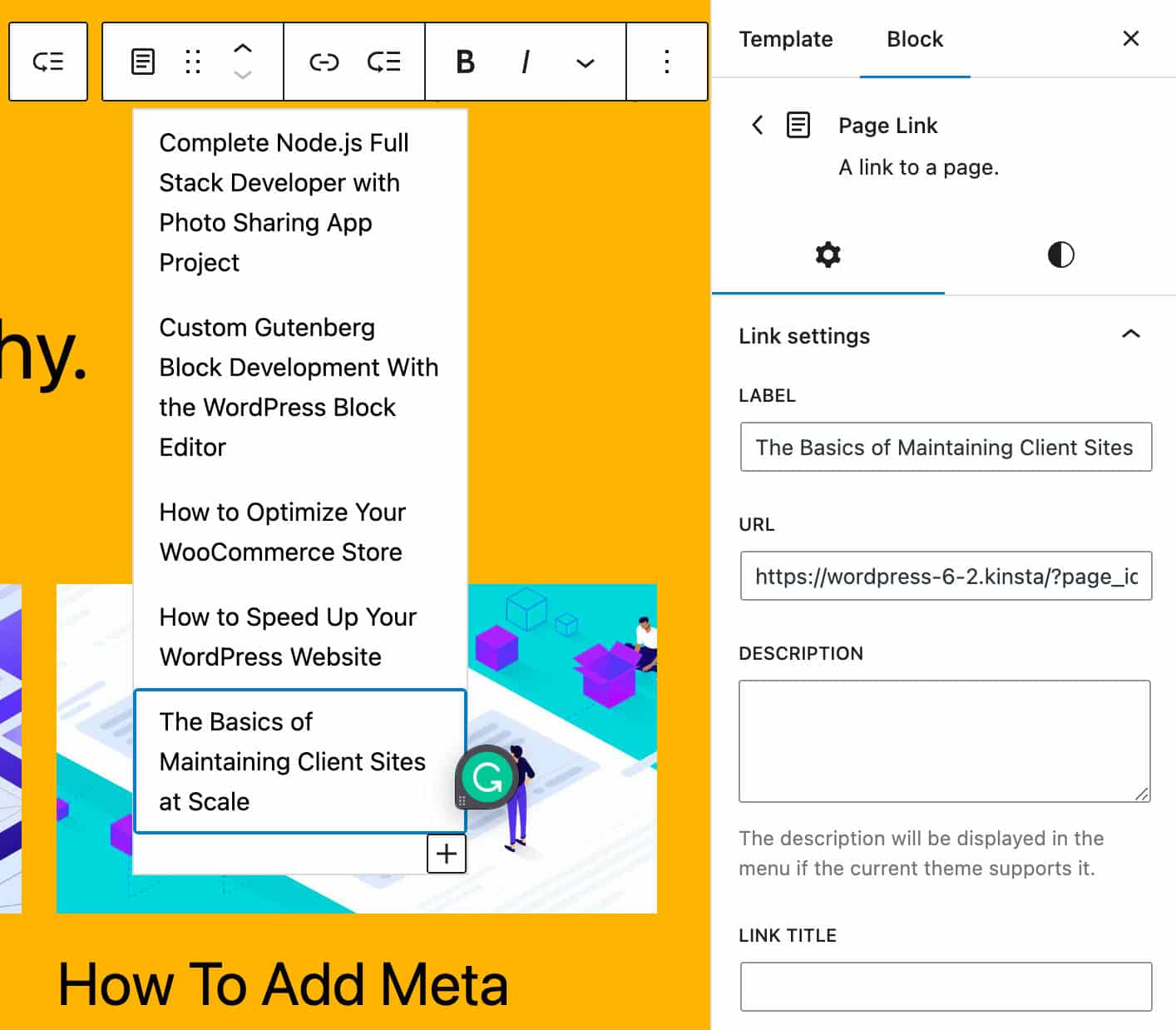
Clicar no item de menu o levará à barra lateral de configurações do link da página selecionada, onde você poderá editar os detalhes do link, incluindo rótulo, URL, descrição, título do link e relação do link.

Essa alteração simplifica bastante a experiência de edição dos menus de navegação, permitindo adicionar, organizar e excluir itens do menu ou até mesmo criar novos menus de navegação.
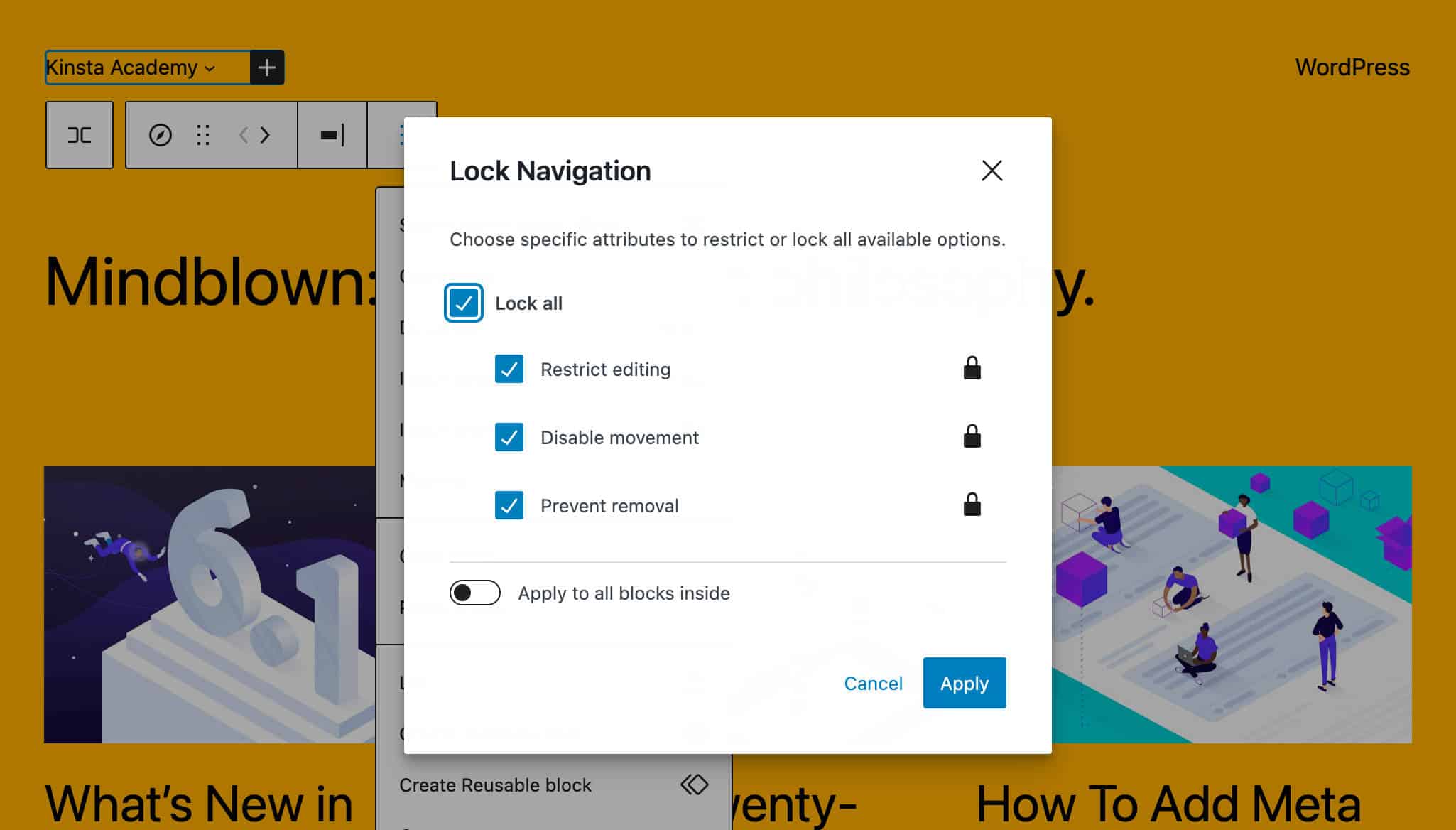
Bloquear navegação
Outra melhoria no bloco de navegação é a capacidade de bloquear a edição do menu de maneira mais granular. Agora você pode Restringir edição , Desativar movimento e Impedir remoção , enquanto no WordPress 6.1, apenas as opções Restringir edição e Desativar movimento estavam disponíveis.
Além disso, as opções selecionadas também podem ser aplicadas aos blocos internos (links e submenus).

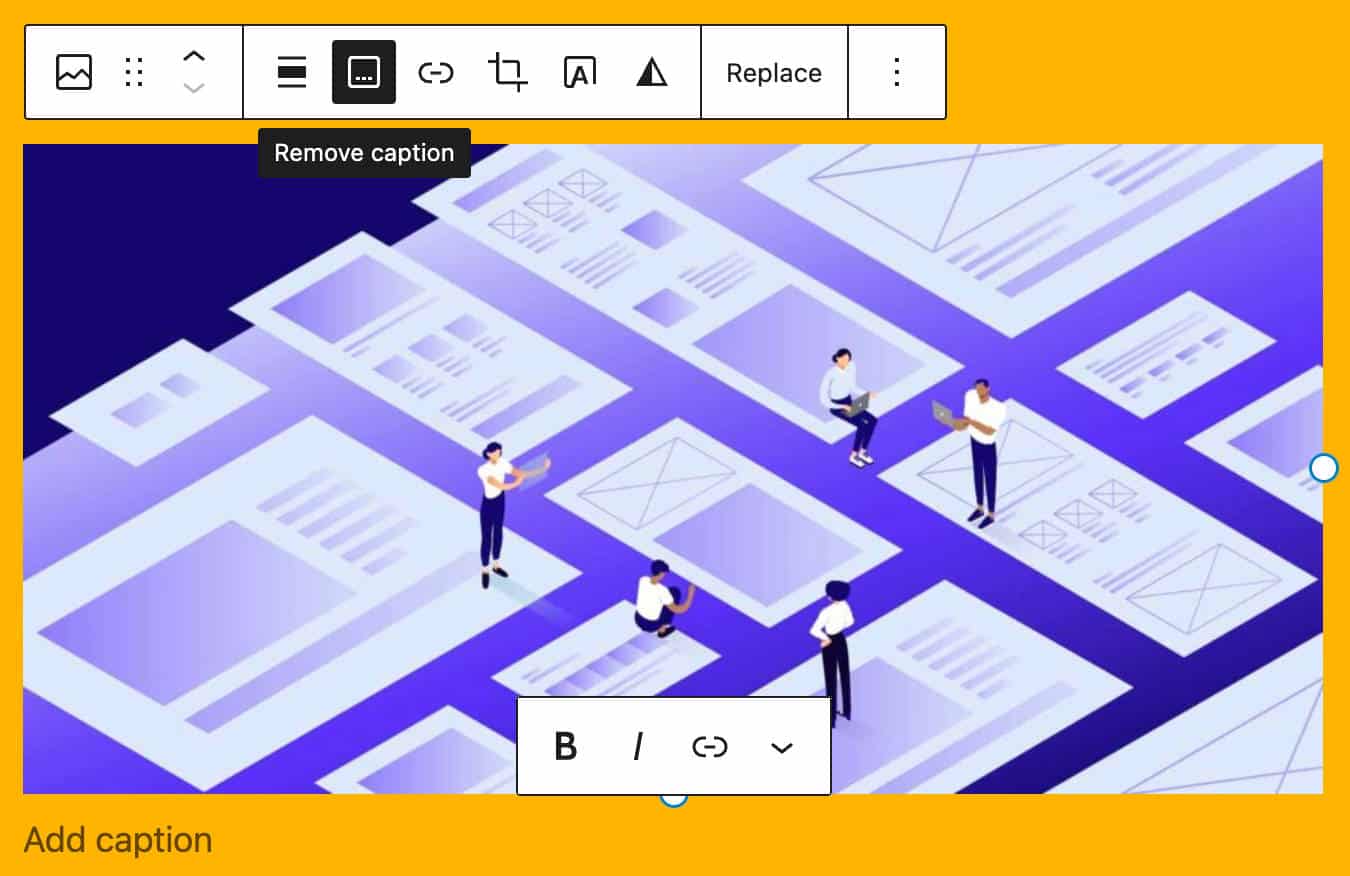
Adicionar/remover legendas da barra de ferramentas do bloco
Um novo botão Adicionar/Remover legenda permite que os usuários controlem as legendas da barra de ferramentas do bloco para vários blocos (Áudio, Vídeo, Imagem).
Se você já definiu uma legenda, ela será incluída automaticamente quando você adicionar a imagem ao seu conteúdo.

Melhorias no bloco de lista de páginas
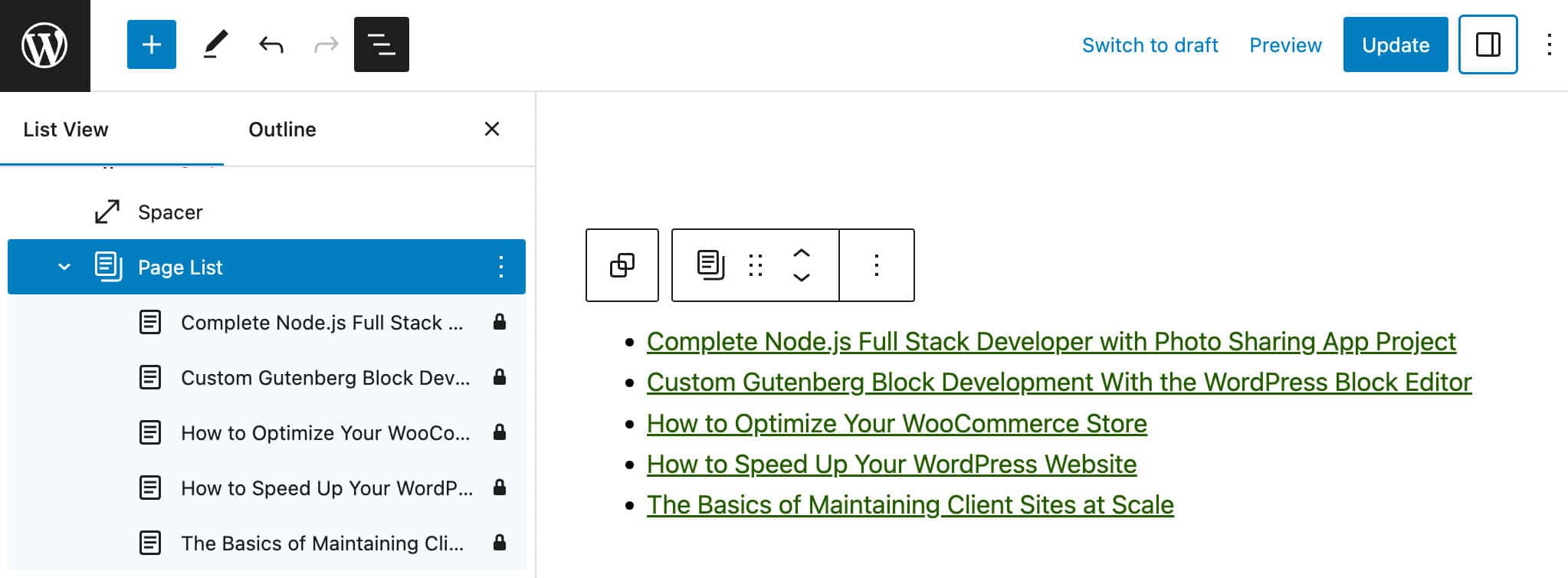
Duas melhorias envolvem o bloco de lista de páginas.
Primeiro, o bloco de lista de páginas agora pode ser expandido para mostrar a lista de páginas no painel Exibição de lista.

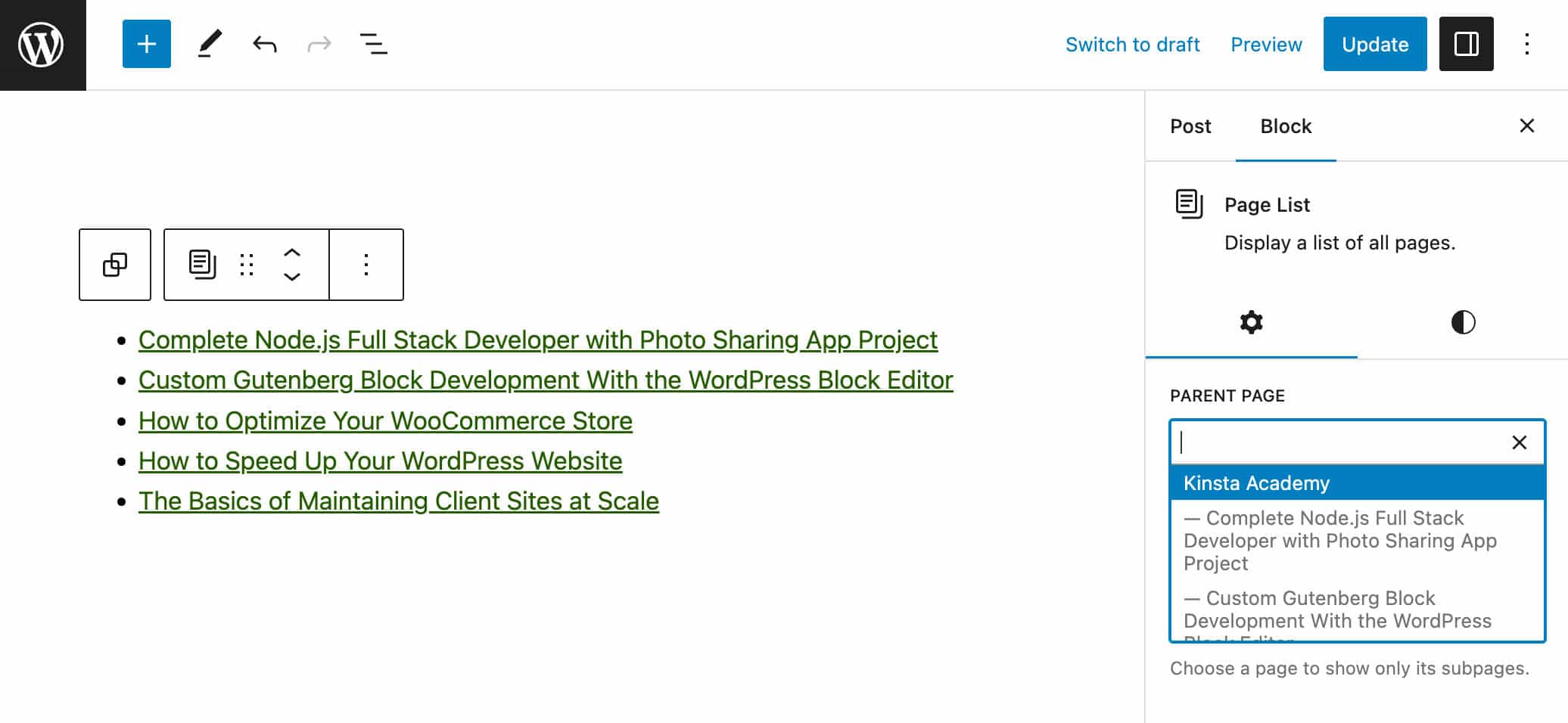
Além disso, uma nova opção na barra lateral do bloco agora permite definir uma página inicial e exibir apenas as páginas descendentes dela no bloco.

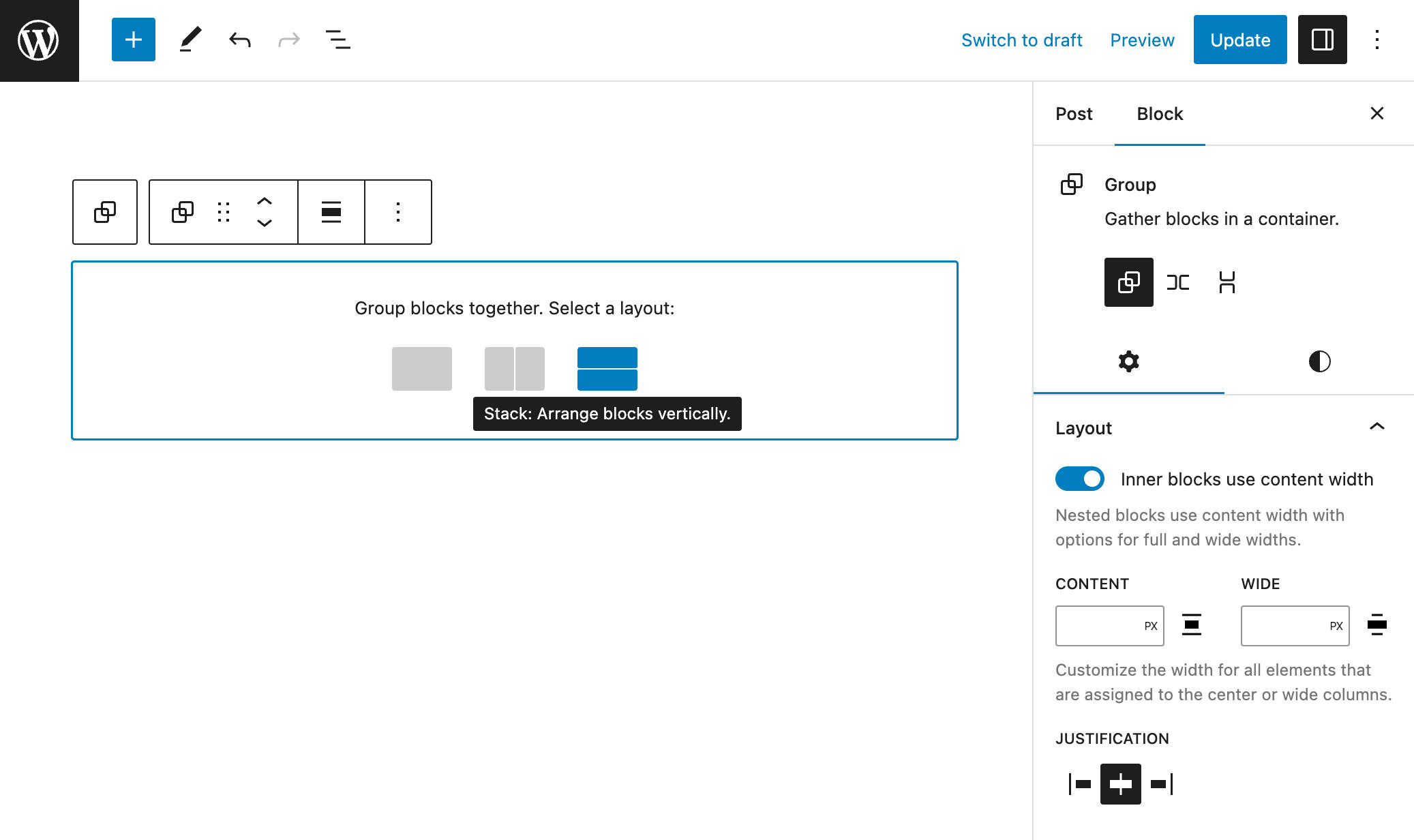
Novo espaço reservado para bloqueio de grupo
Agora, o espaço reservado do bloco de grupo exibe um seletor de variação quando o bloco é adicionado ao conteúdo da página.

Suporte de Bloco de Posicionamento Fixo
O WordPress 6.2 apresenta um novo recurso de suporte ao bloco de posição, começando com o posicionamento fixo.
Atualmente, esse novo recurso se aplica apenas a blocos de grupo, para os quais está ativado por padrão.
Os desenvolvedores de temas podem habilitar o posicionamento fixo em seus temas usando o recurso appearanceTools em theme.json . Se você deseja um controle mais granular sobre as ferramentas de aparência, também pode definir a propriedade settings.position.sticky como true .
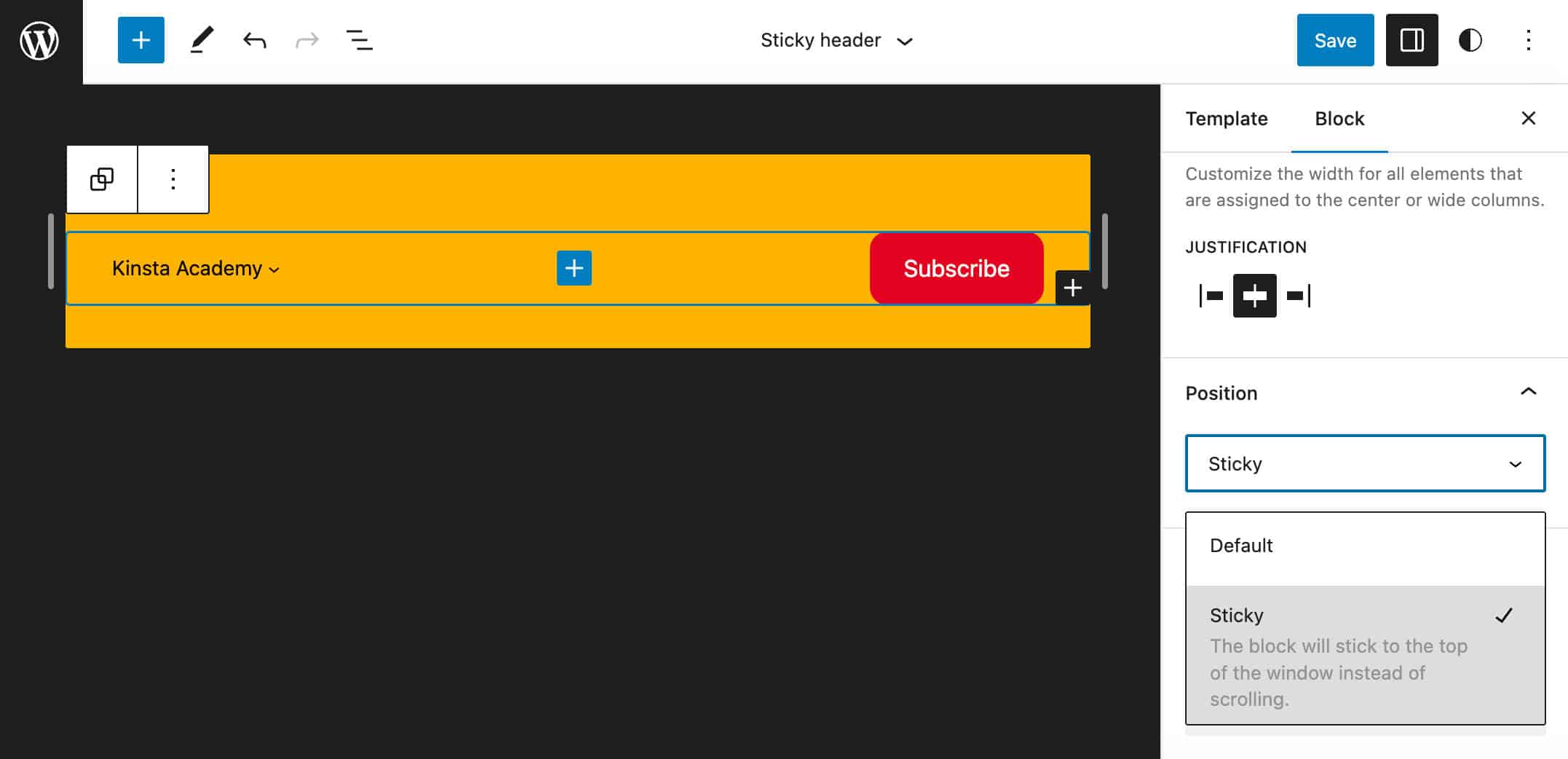
Você pode ativar o posicionamento fixo no painel Posição da barra lateral de controle do Inspetor.

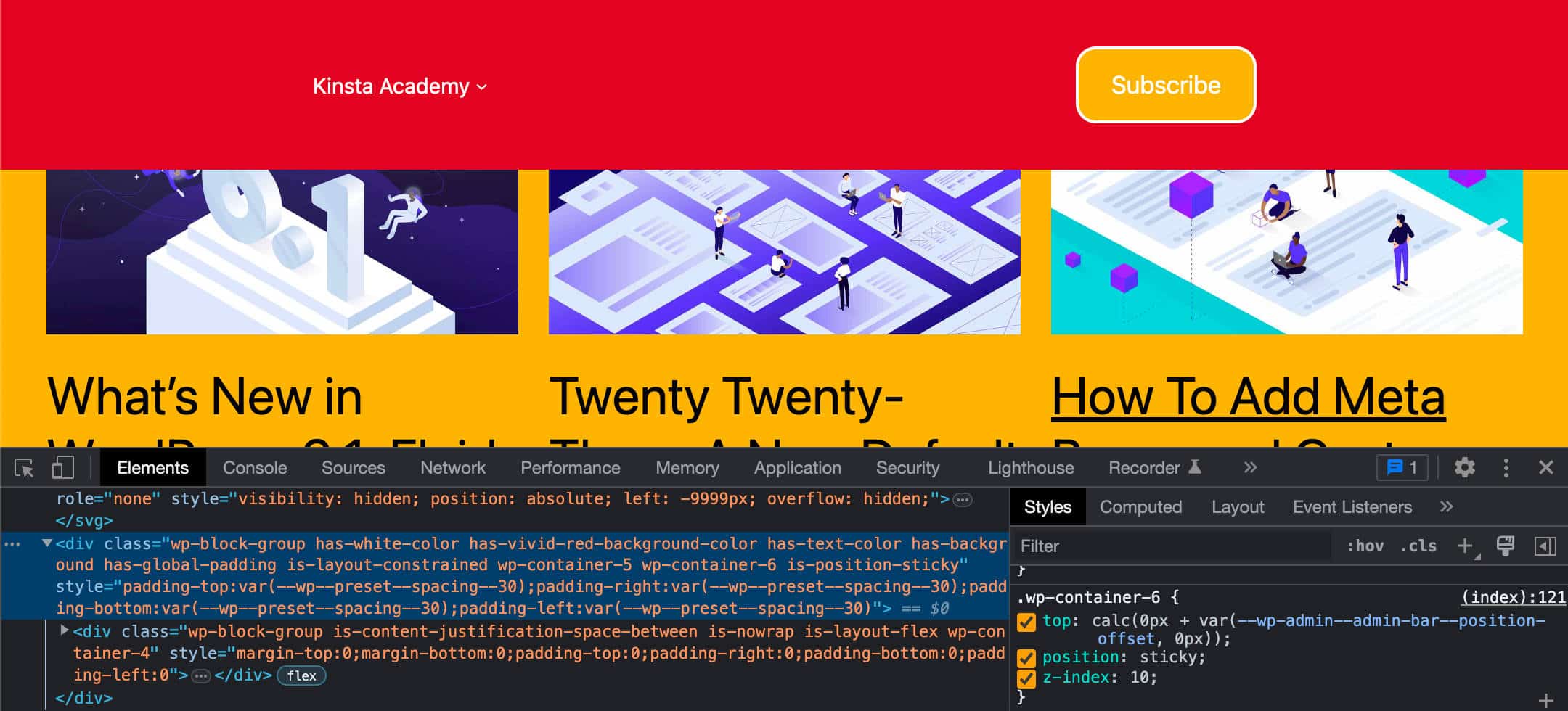
Com o posicionamento fixo ativado, a tag HTML obtém uma classe is-position-sticky e algumas regras CSS se aplicam ao elemento correspondente:
.wp-container-6 { top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px)); position: sticky; z-index: 10; } 
O posicionamento fixo funciona apenas para blocos de grupo na raiz do documento . Embora isso possa evitar confusão e erros para os usuários, você pode achar o posicionamento fixo integrado um pouco complicado no momento (e você pode querer verificar diferentes métodos para adicionar um cabeçalho fixo ao seu site WordPress). No entanto, de acordo com a nota do desenvolvedor,
… em testes manuais, o feedback indicou que, sem trabalho adicional de UI ou UX, pode ser confuso para os usuários que tentam criar cabeçalhos fixos se definirem acidentalmente um bloco não raiz como fixo ou, por exemplo, um bloco dentro de uma parte do modelo de cabeçalho para pegajoso. A decisão foi reduzir o recurso para apenas os blocos raiz para 6.2 para permitir mais tempo para explorar uma solução adequada para blocos aninhados.
O recurso de posicionamento está disponível apenas para blocos individuais, portanto, você não o encontrará em Estilos globais.
Melhorias adicionais na experiência de edição de blocos
Algumas outras atualizações notáveis para bloquear a edição incluem o seguinte:
- Agora você pode arrastar e soltar imagens em um parágrafo vazio para substituí-lo por um bloco de imagem.
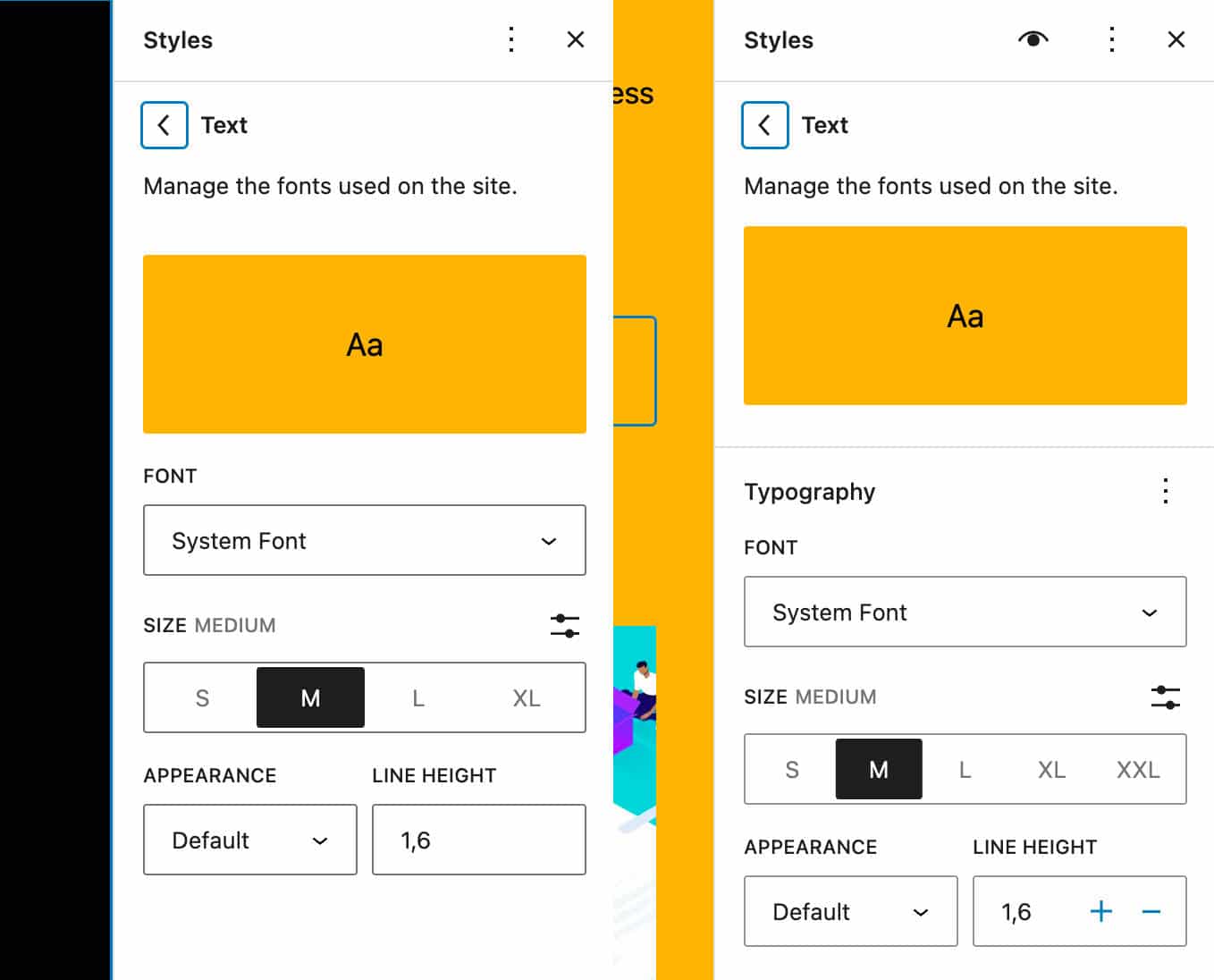
- Os controles de tipografia foram agrupados em painéis. Isso torna a interface de Estilos mais consistente com a interface de Configurações e melhora sua usabilidade, pois agora você pode mostrar e ocultar controles como na interface de configurações de bloco.

Controles de tipografia no WordPress 6.1 vs. WordPress 6.2 - Agora é possível modificar o espaçamento entre letras dos blocos de cabeçalho diretamente na interface Global Styles.
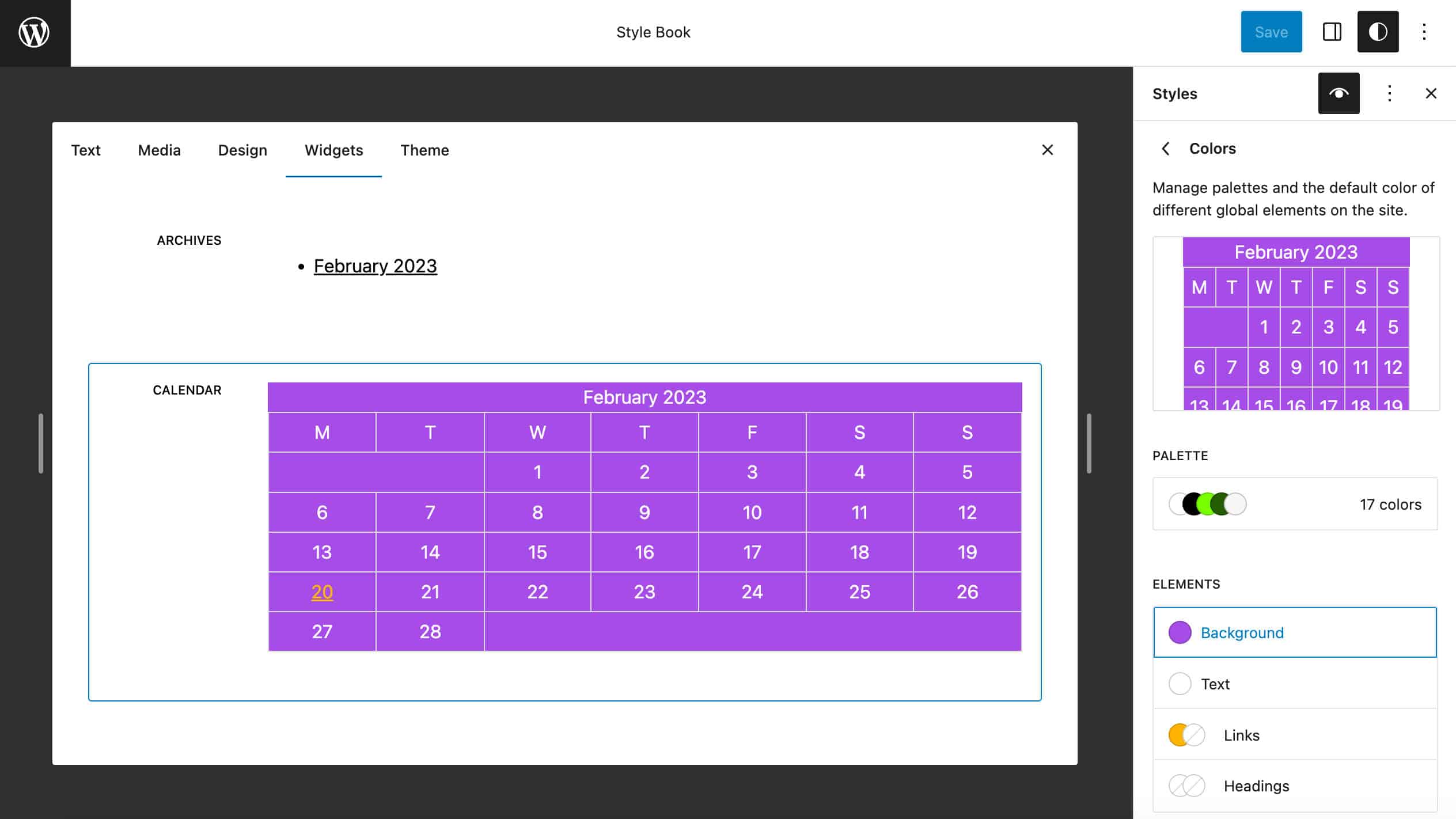
- Agora você pode definir o plano de fundo, o link e a cor do texto do bloco Calendário.
- Duas novas categorias de padrão de bloco de banners e rodapés foram introduzidas para refletir melhor a estrutura das páginas da web.
- Agora é possível autocompletar links em qualquer bloco usando o
[[atalho. Antes dessa mudança, os blocos precisavam declarar explicitamente o suporte para preenchimento automático de link usando__experimentalSlashInserter. - Um novo
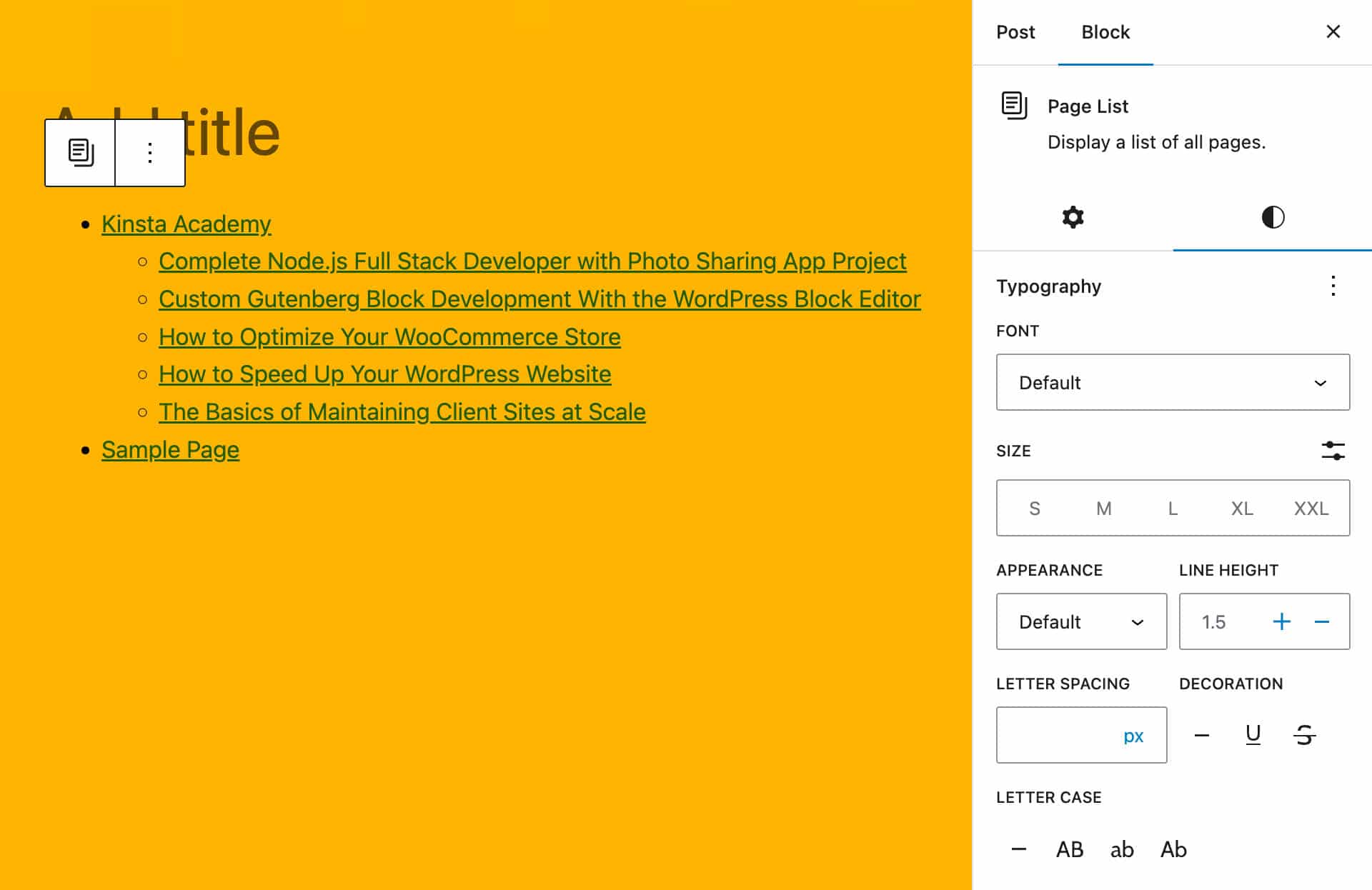
control+option+ atalho de teclado1–6permite que você transforme um parágrafo em um título. - O bloco de lista de páginas agora oferece suporte a todas as opções de tipografia, incluindo família de fontes, tamanho da fonte, aparência, altura da linha, espaçamento entre letras, decoração e maiúsculas e minúsculas.

Configurações de tipografia do bloco de lista de páginas no WordPress 6.2 
Ferramentas de design aprimoradas
Muitos dos novos recursos e melhorias introduzidos com o WordPress 6.2 aprimoram os recursos de estilo e design do CMS. Abaixo está uma lista dos recursos relacionados ao design mais interessantes que acompanham o 6.2; detalharemos cada um mais abaixo.
livro de estilo
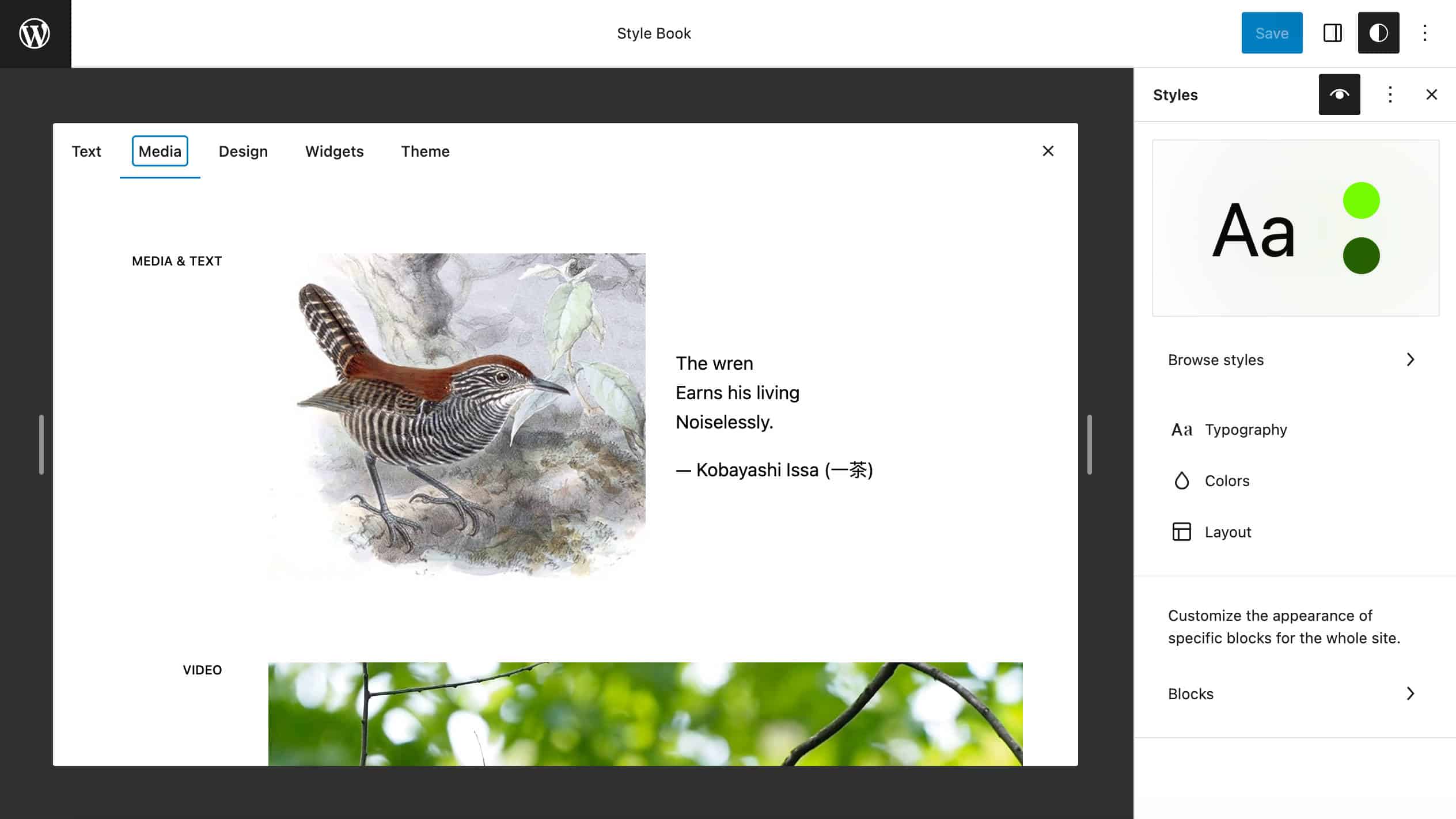
O WordPress 6.2 apresenta um novo recurso de livro de estilos que permite aos usuários visualizar qualquer bloco que possa ser usado em seus sites sem precisar adicionar esses blocos a um modelo/parte do modelo. Você pode iniciar o Livro de Estilos clicando no botão Abrir Livro de Estilos (o ícone do olho) que agora aparece no cabeçalho Estilos em estilos globais.
Isso abre uma interface que mostra uma visualização de cada bloco principal e de terceiros por categoria.

A nova interface do Style Book simplifica o processo de design, disponibilizando visualizações de cada estilo de bloco em um único local centralizado.
Do ponto de vista técnico, a nova interface é gerada por um novo componente StyleBook adicionado a @wordpress/edit-site para exibir uma visualização de cada bloco registrado em um iframe (consulte também PR #45960).
A mesma interface também fornece visualizações de blocos individuais. Como exemplo, a imagem a seguir mostra a visualização de um widget de calendário personalizado.

Os desenvolvedores podem ocultar um bloco de ser inserido e visualizado de duas maneiras. Primeiro, você pode definir supports.inserter como false em block.json :
{ "supports": { "inserter": false } } Outra maneira de ocultar a visualização do bloco é evitar a propriedade example , que é usada para criar uma visualização do bloco no Painel de Ajuda do Inspetor (leia mais aqui).
Sombras em Estilos Globais
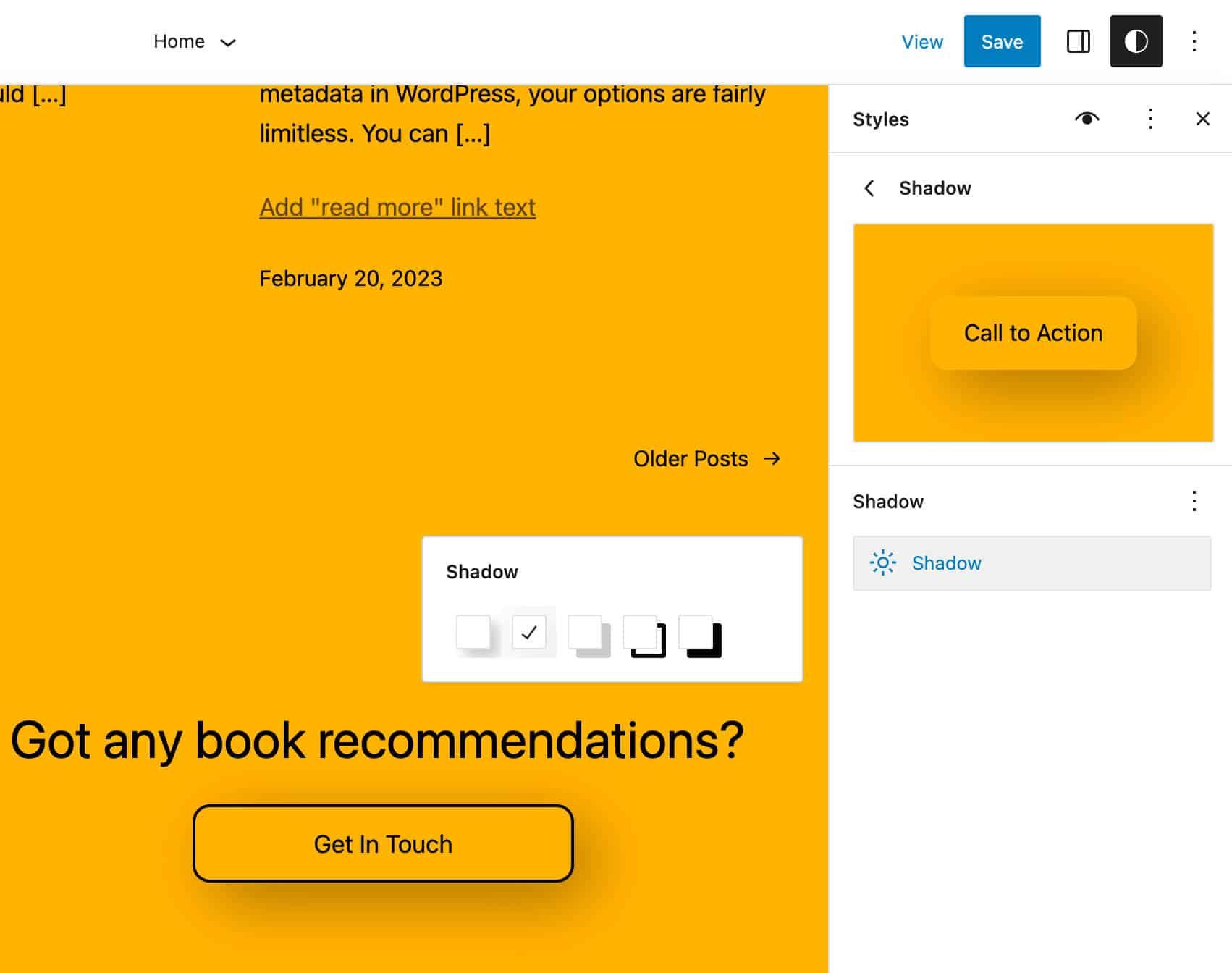
Com o WordPress 6.2, agora é possível adicionar e personalizar sombras a alguns blocos usando Global Styles ou theme.json (até o momento, o recurso de sombra está disponível apenas para o bloco Button).
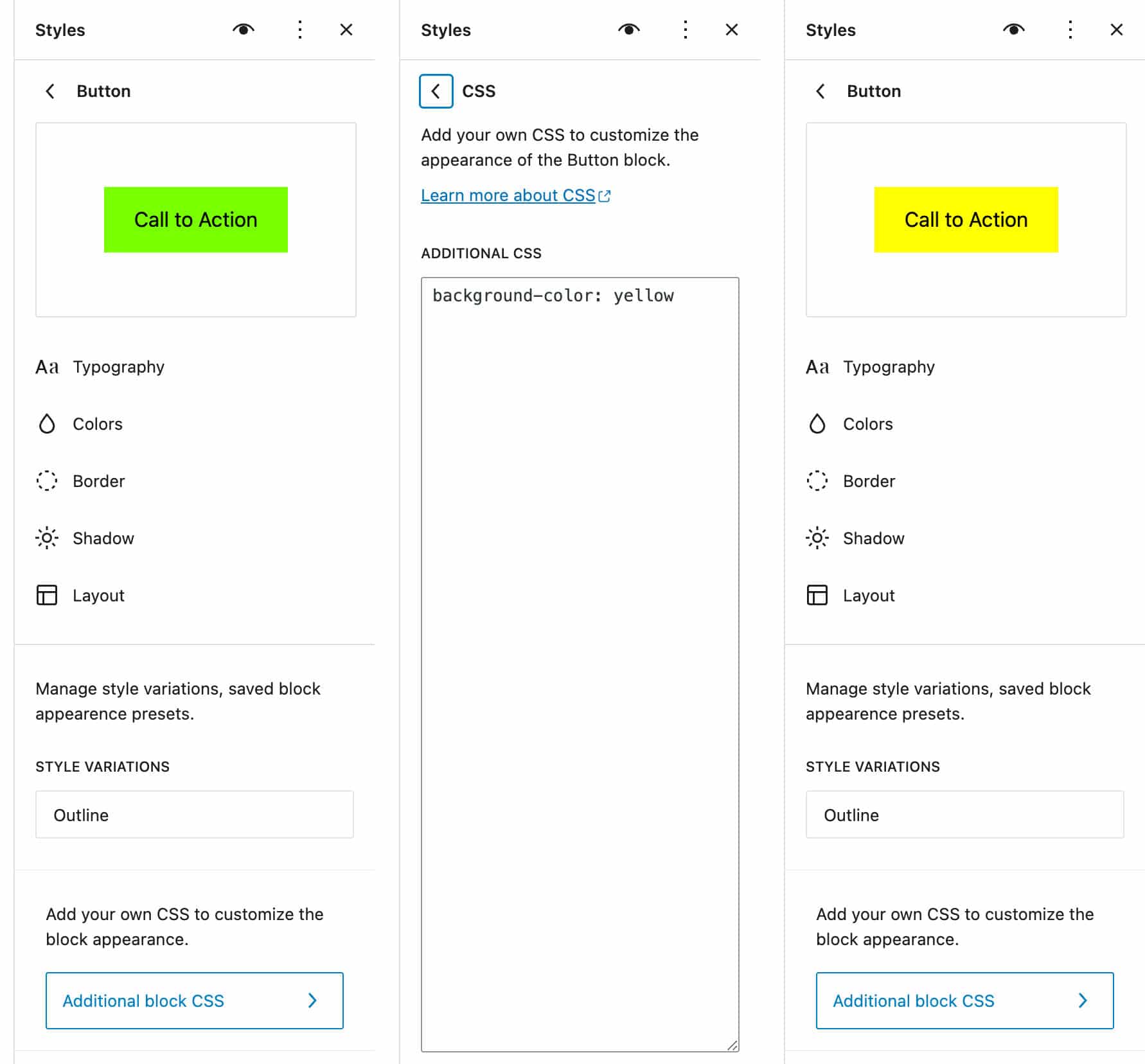
Primeiro, em temas que suportam esse recurso, você pode adicionar sombras na interface Global Styles.
Para vê-lo em ação, ative o tema Twenty Twenty-Three, navegue até Estilos > Blocos > Botão e clique no botão Sombra .
Um pop-up de Sombra permite que você selecione uma sombra nas predefinições do tema.

Desenvolvedores de temas e usuários avançados também podem adicionar uma sombra aos blocos usando theme.json . A seguinte definição adiciona uma sombra preta de 4px aos blocos Button:
"styles": { "blocks": { "core/button": { "shadow": "4px 4px #000000" } } },Você também pode definir predefinições para dar aos usuários do tema a capacidade de selecionar uma na interface de Estilos:
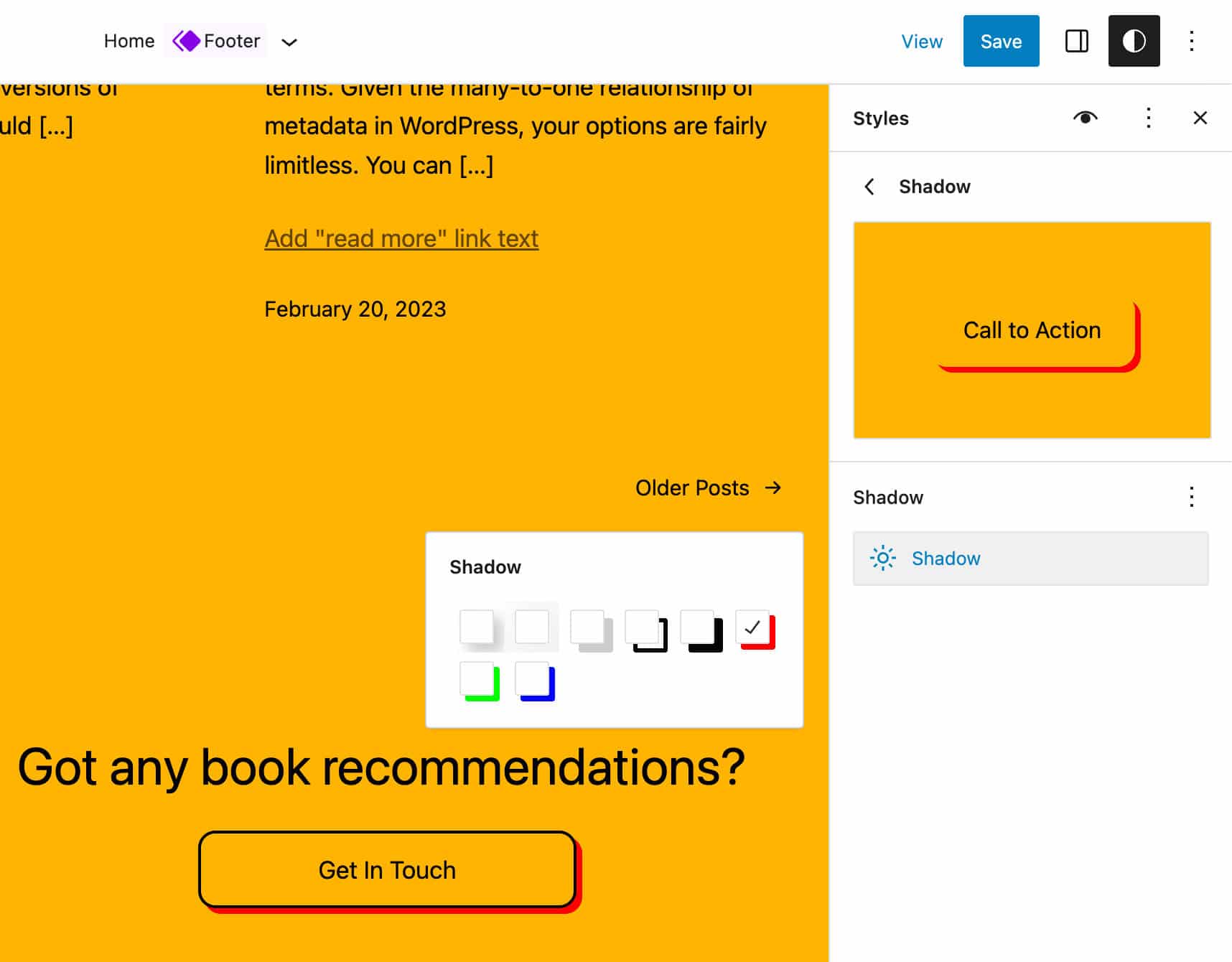
"settings": { "shadow": { "presets": [ { "shadow": "4px 4px #FF0000", "name": "Red", "slug": "red" }, { "shadow": "4px 4px #00FF00", "name": "Green", "slug": "green" }, { "shadow": "4px 4px #0000FF", "name": "Blue", "slug": "blue" } ] }, }Uma vez definidos, seus presets aparecem no painel Shadow no bloco Styles.

Você também pode escolher o valor de um preset e usá-lo como padrão de bloco:
"styles": { "blocks": { "core/button": { "shadow": "var(--wp--preset--shadow--blue)" } } }Novo Controle de Dimensão de Altura Mínima
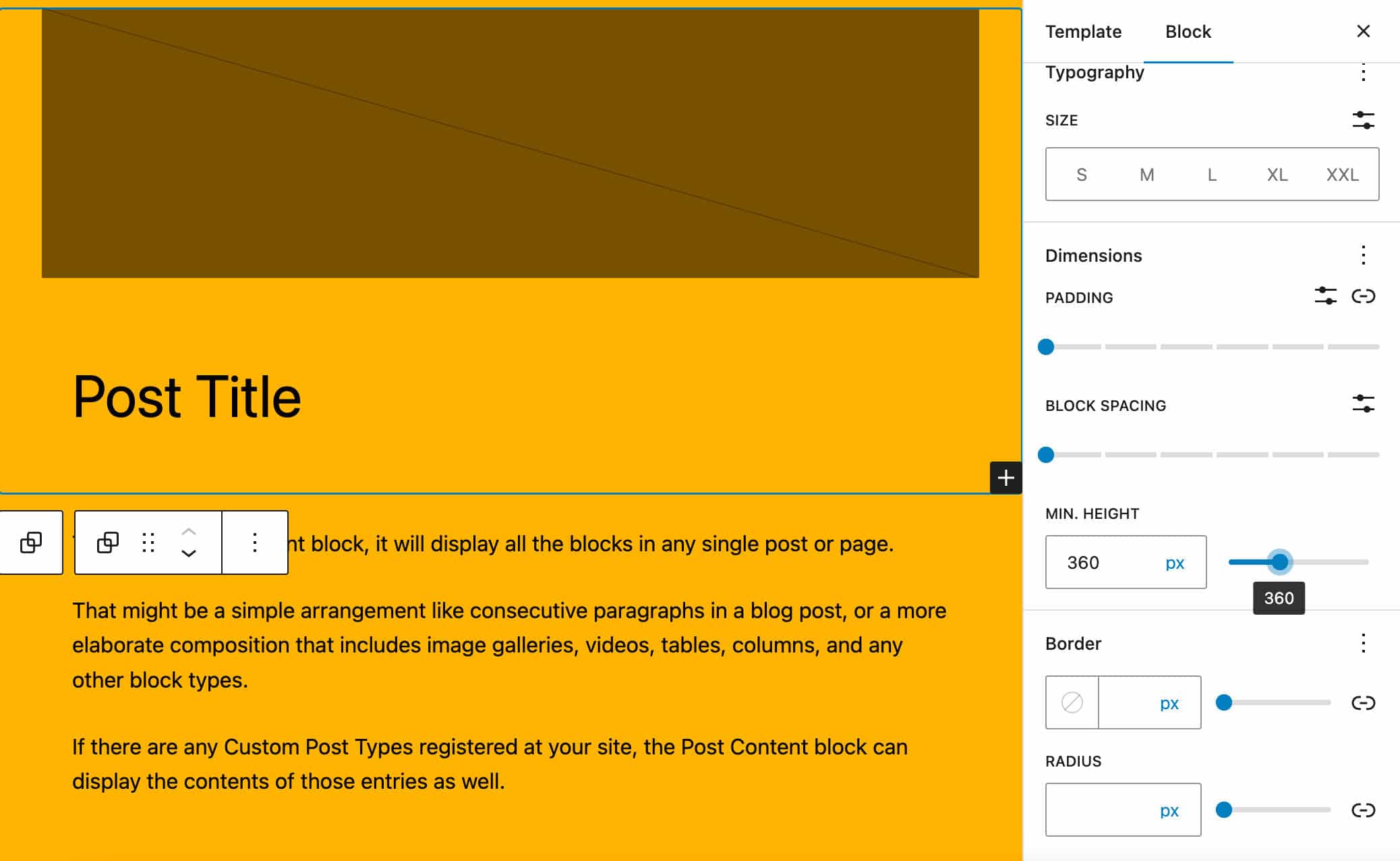
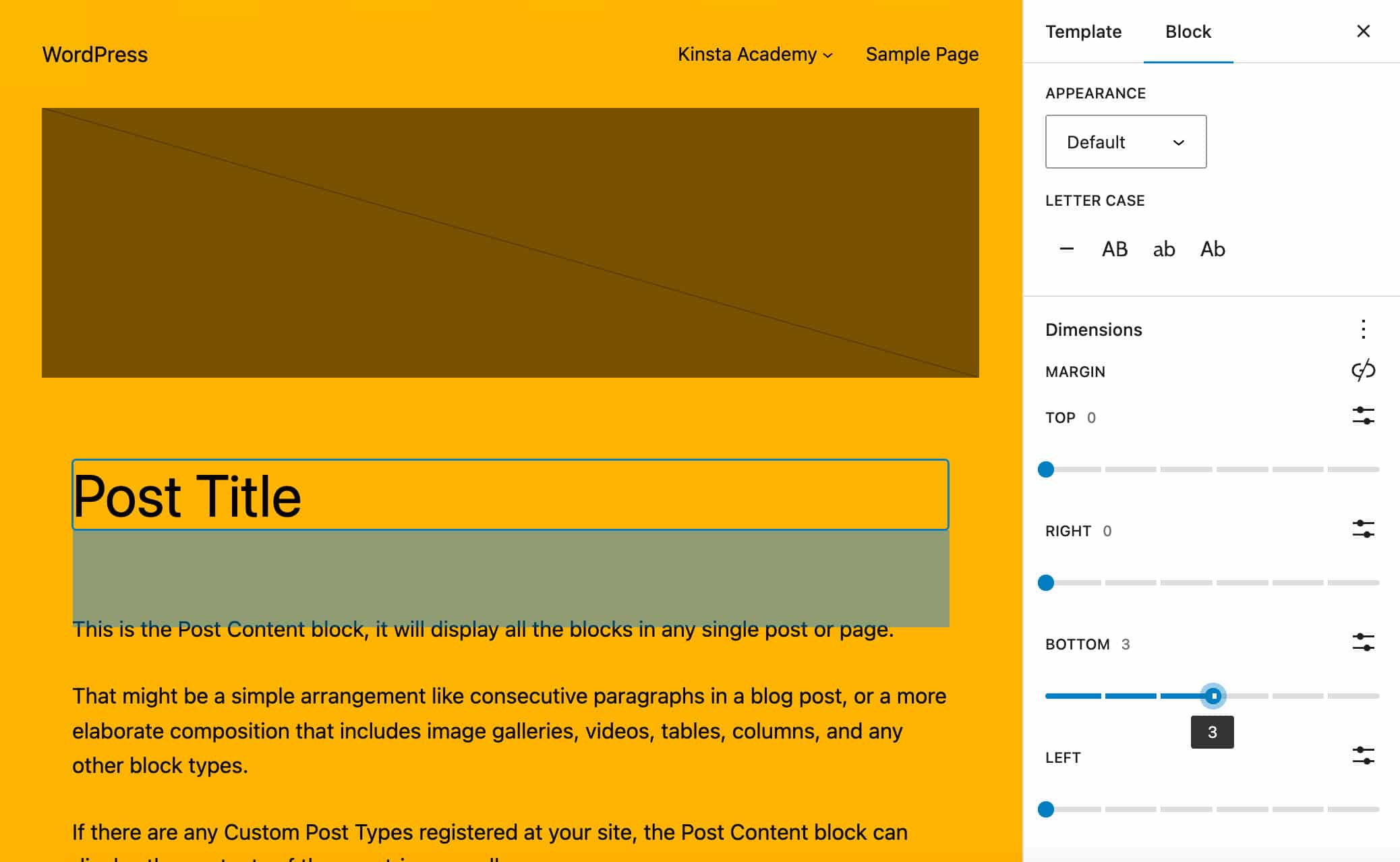
A partir do WordPress 6.2, o painel Dimensões da barra lateral de configurações de bloco para os blocos Grupo e Postar conteúdo agora fornece um novo controle de Altura mínima habilitado por padrão em temas usando o recurso appearanceTools .

Este novo controle permite que os usuários definam uma altura mínima para blocos de conteúdo de grupo e postagem e pode ser usado para renderizar o rodapé na parte inferior da página, mesmo com pouco conteúdo.
Combinado com as novas ferramentas de alinhamento vertical, também permite alinhar verticalmente elementos internos na parte superior/central/inferior da página.
Os desenvolvedores podem adicionar suporte para altura mínima aos temas adicionando a configuração minHeight a theme.json :
{ "settings": { dimensions: "minHeight": true } } Você também pode usar a propriedade appearanceTools :
{ "settings": { "appearanceTools": true } } A nova propriedade minHeight também pode ser usada para definir um valor específico diretamente no theme.json :
{ "styles": { "blocks": { "core/post-content": { "dimensions": { "minHeight": "80vh" } } } } } Os desenvolvedores de blocos podem incluir a propriedade supports.dimensions.minHeight em seu arquivo block.json e definir seu valor como true . Para blocos estáticos, a regra CSS min-height será armazenada como um estilo inline, enquanto para blocos dinâmicos ela será incluída no atributo style retornado por get_block_wrapper_attributes .
CSS personalizado no painel de estilos
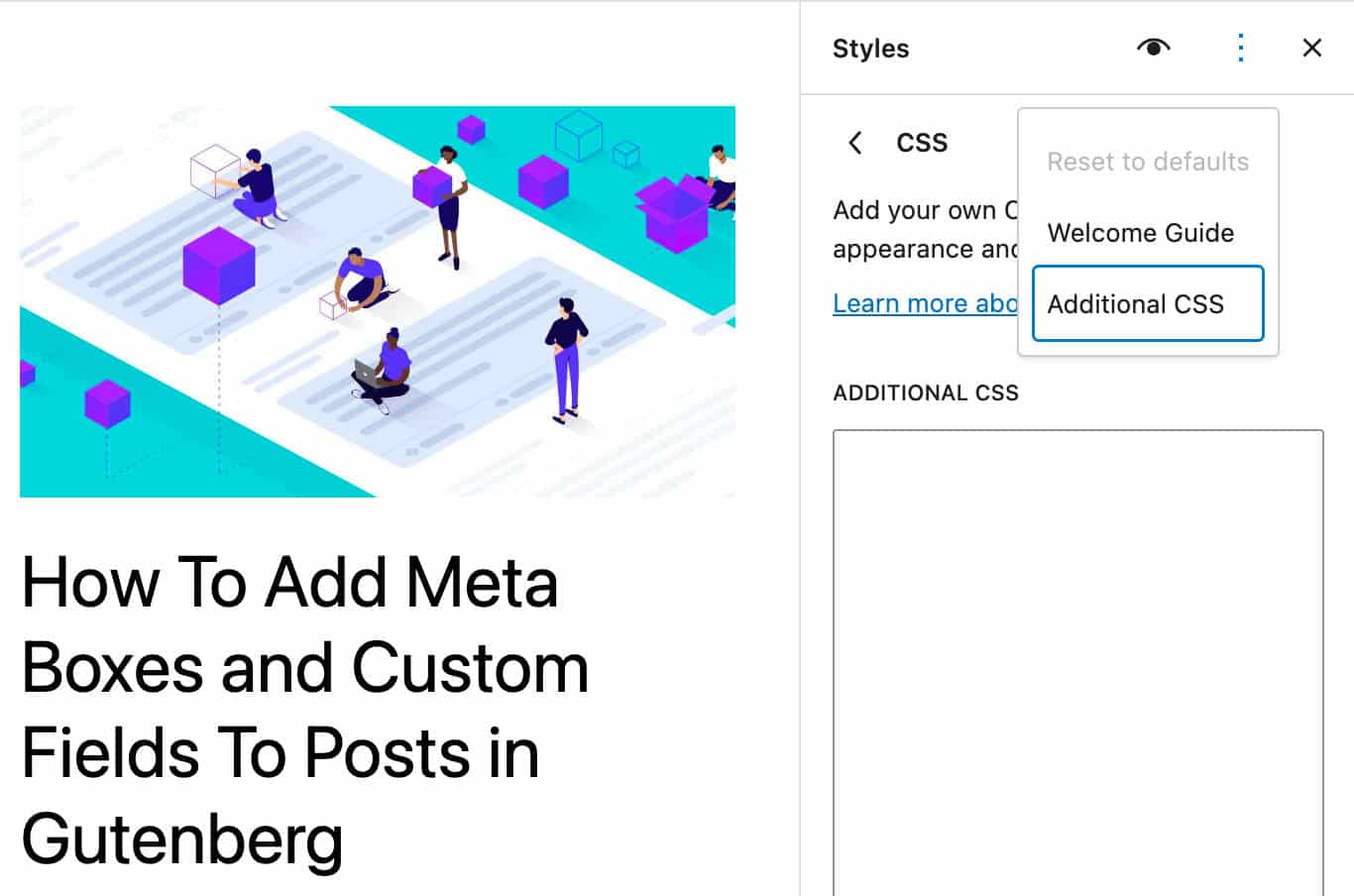
Um dos recursos que faltava no Site Editor em comparação com o Theme Customizer era a capacidade de adicionar estilos CSS personalizados. O WordPress 6.2 preenche a lacuna e agora a interface Global Styles inclui um campo de texto para adicionar regras CSS personalizadas que não serão substituídas quando você atualizar seu tema.

Você pode adicionar estilos personalizados por bloco, a partir do painel de estilo de bloco ou clicando no botão de ações More Styles na barra de ferramentas Styles. Isso exibe um menu pop-up mostrando um elemento CSS adicional .

Para oferecer suporte a CSS personalizado, uma nova propriedade styles.css foi adicionada a theme.json .
As regras CSS personalizadas podem substituir completamente qualquer estilo personalizado definido em theme.json . Se você não quiser que isso aconteça, considere incluir a folha de estilo usando os métodos de enfileiramento existentes.
Você também pode adicionar CSS personalizado por bloco em theme.json usando a propriedade styles.blocks.block.css :
"styles": { "blocks": { "core/button": { "css": "background: #FF0000" } } } Você também pode usar & para elementos aninhados e pseudoseletores.
Para uma visão mais detalhada do novo recurso de CSS personalizado, consulte também CSS personalizado para estilos globais e por bloco.
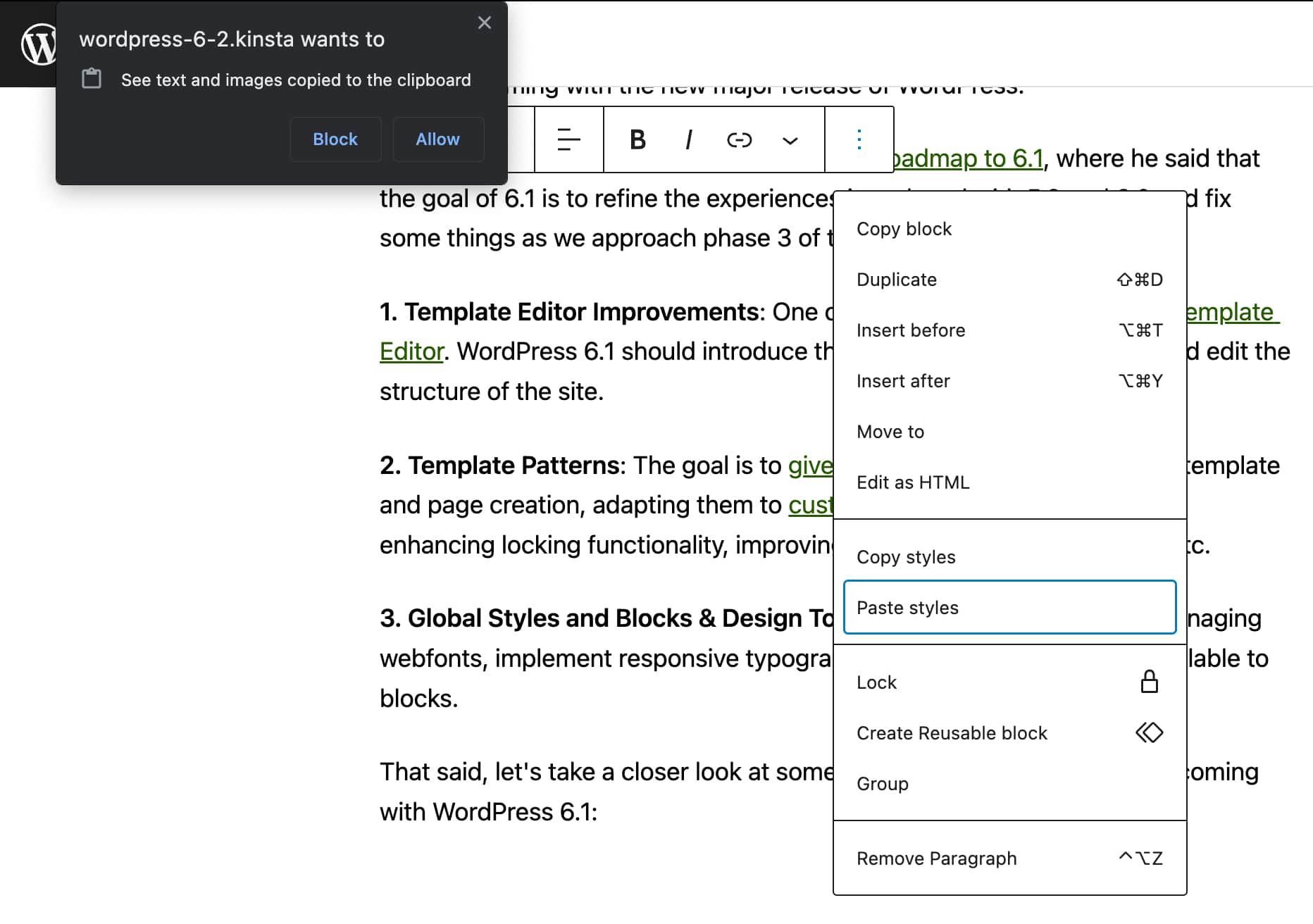
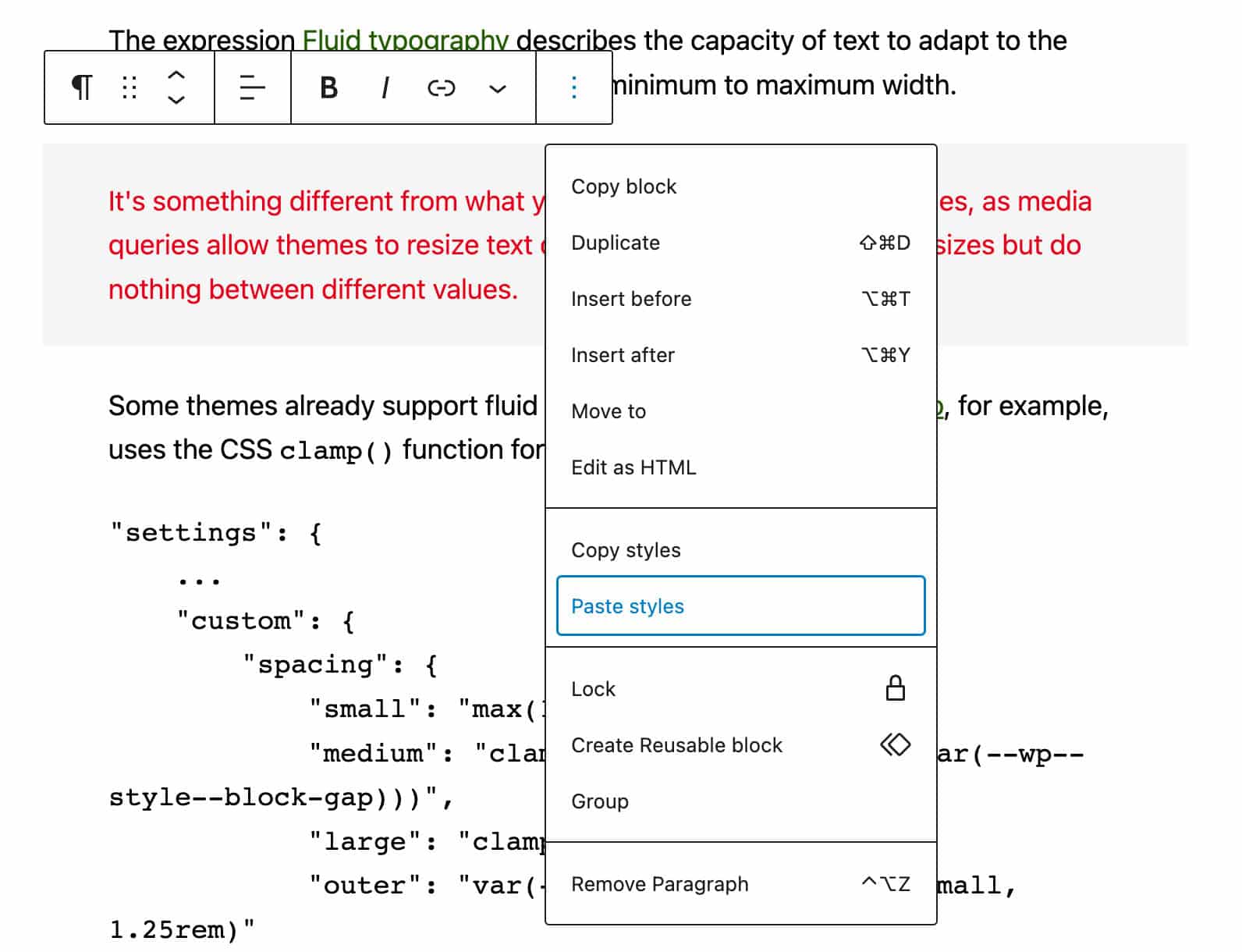
Copiando e colando estilos entre blocos
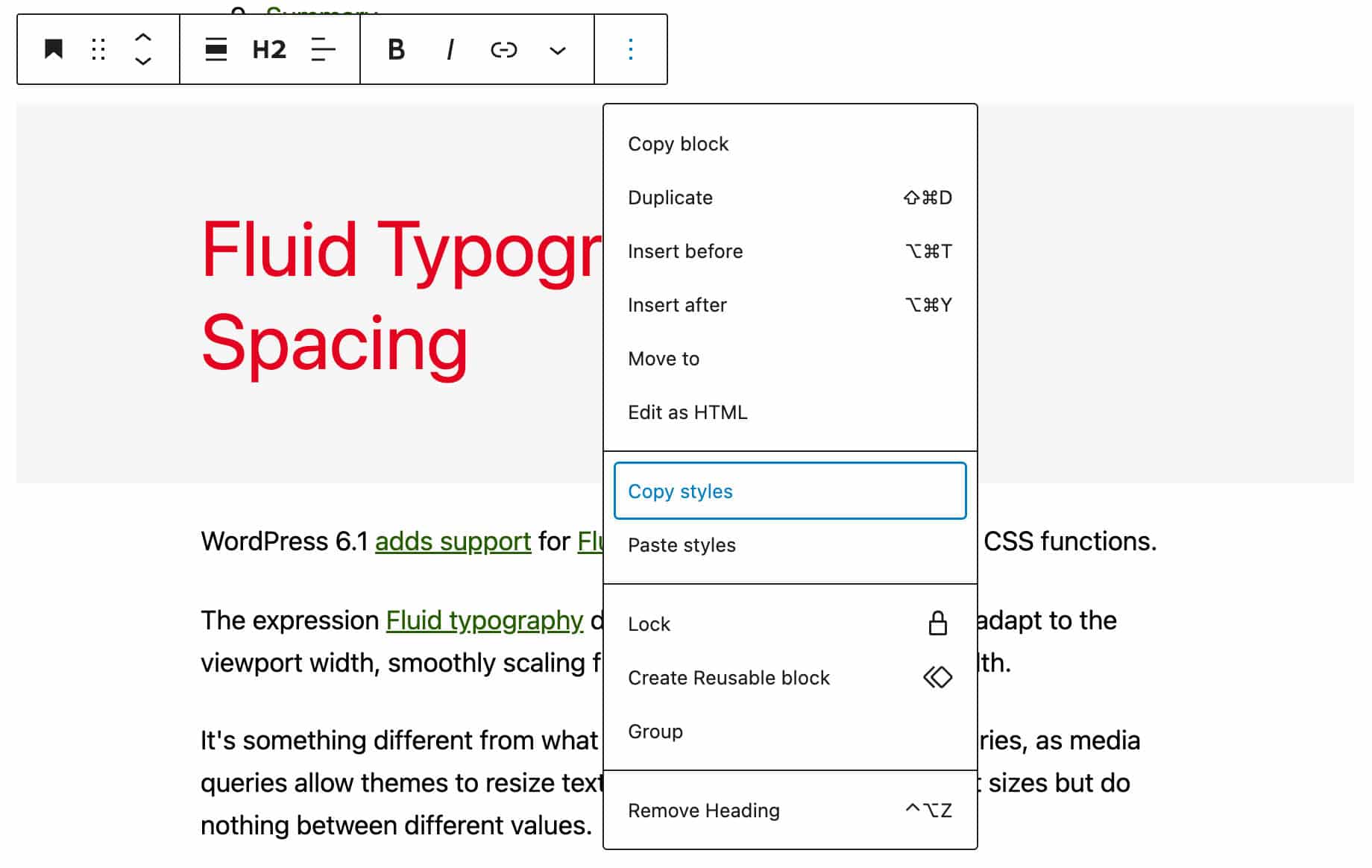
Um novo grupo no menu Opções da barra de ferramentas do bloco agora exibe dois botões para Copiar estilos e Colar estilos . Antes dessa adição, só era possível copiar estilos, mas não estava claro como colar estilos.

Para experimentar esse novo recurso, adicione um novo bloco, como um título. Altere o estilo e escolha Copiar estilos no menu Opções do bloco.

Em seguida, selecione outro bloco e escolha Colar estilo . Os estilos copiados serão aplicados automaticamente ao segundo bloco.

Observe que esse recurso está disponível apenas em sites seguros (https) em navegadores compatíveis. Para obter detalhes adicionais, consulte a solicitação pull.
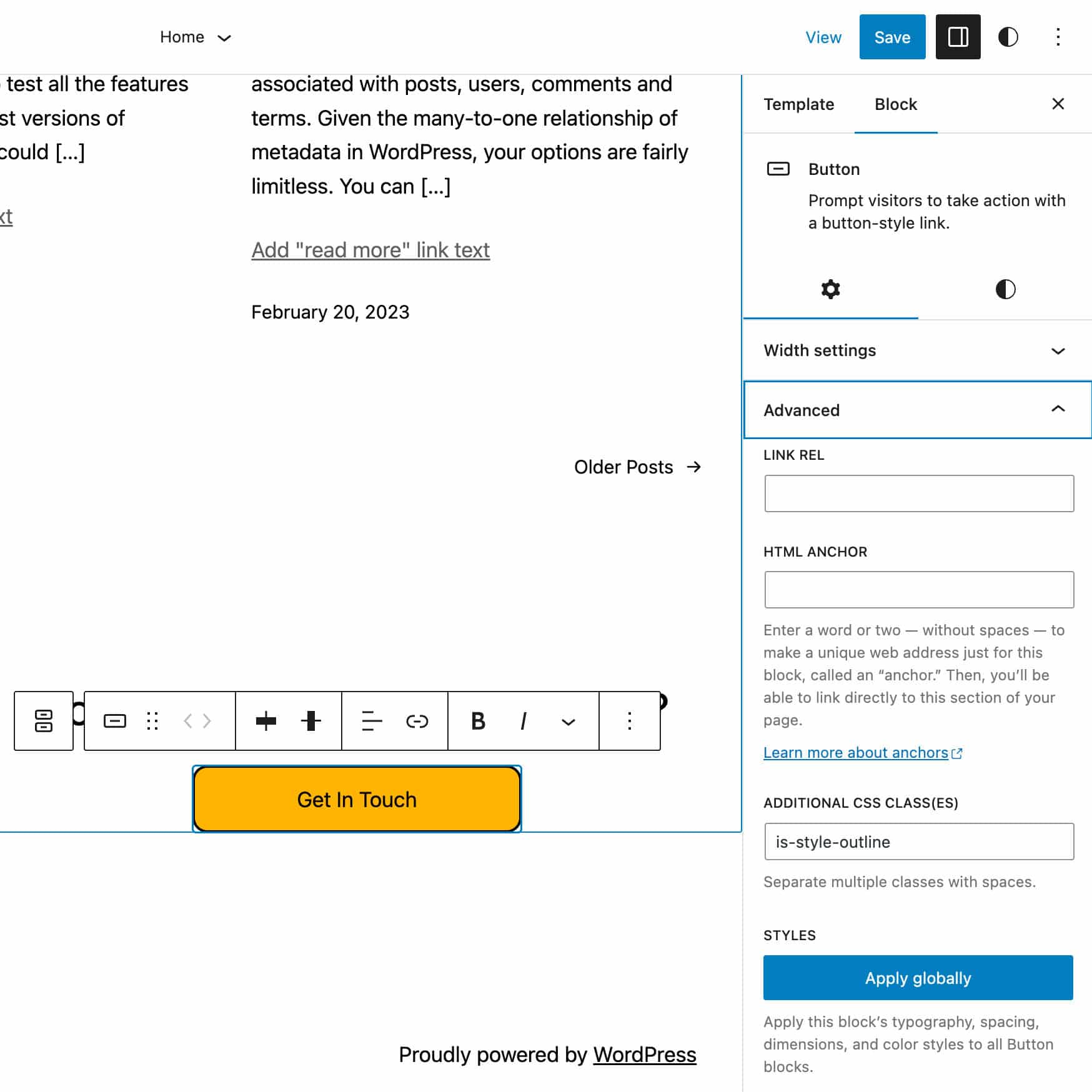
Aplicar alterações de bloco globalmente
O WordPress 6.2 também apresenta um botão Aplicar globalmente no painel Avançado para blocos individuais que permite que você envie suas alterações de estilo de bloco para Estilos globais e aplique essas alterações em todo o site.

Graças a esse novo recurso, aplicar tipografia, espaçamento, dimensões e estilo de cor a todos os blocos desse tipo agora é tão fácil quanto pressionar um botão (consulte também esta solicitação).
Experiência de design aprimorada com visualizadores de espaçamento
Os visualizadores de espaçamento permitem que você visualize a quantidade de margem ou preenchimento que está sendo aplicado a um bloco. Com o WordPress 6.2, esse recurso foi aprimorado com algumas adições que melhoram a experiência de edição.
Primeiro, os visualizadores de espaçamento agora aparecem assim que você passa o mouse sobre a margem ou o controle de preenchimento.
Em segundo lugar, o Spacing Visualizer agora oculta automaticamente a barra de ferramentas do bloco assim que você passa o mouse sobre a configuração de espaçamento para que você possa visualizar as novas configurações de margem e preenchimento livres da confusão da barra de ferramentas do bloco.

São mudanças pequenas, mas significativas, que afetam um bom número de blocos centrais.
Alterações para desenvolvedores
O WordPress 6.2 também traz muitos novos recursos para desenvolvedores: novas APIs, correções de bugs, melhorias de desempenho e muito mais. Vamos mergulhar nas adições mais atraentes.
Uma nova API HTML
O WordPress 6.2 apresenta o HTML Tag Processor, um analisador compatível com especificações HTML5 que fornece uma maneira segura de encontrar tags HTML específicas e adicionar, remover ou atualizar atributos via PHP. O HTML Tag Processor é o primeiro componente em uma nova API de processamento de HTML.
A nova API facilita a execução de tarefas anteriormente complexas que muitas vezes exigiam o uso de expressões regulares.
No exemplo a seguir, simplesmente adicionamos o atributo alt a uma tag img :
$html = '<img src="/my-image.jpg" />'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag() ) { $p->set_attribute( 'alt', 'Hello WordPress 6.2' ); } echo $p->get_updated_html(); Esse código produziria a seguinte tag img :
<img alt="Hello WordPress 6.2" src="/my-image.jpg"> O método $p->next_tag() move para a próxima tag disponível no HTML. Ele também aceita um nome de tag, uma classe CSS ou ambos para localizar tags específicas, conforme mostrado no exemplo acima.
Para editar tags HTML, você deve primeiro selecionar a tag de destino:
$p->next_tag();Depois de selecionar a tag de destino, você pode usar os métodos da API para realizar várias operações:
-
$p->get_tag() -
$p->set_attribute() -
$p->get_attribute() -
$p->remove_attribute() -
$p->add_class() -
$p->remove_class()
Você pode definir um atributo de estilo:
$html = '<a href="https://example.com">example.com</a>'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag( 'a' ) ) { $p->set_attribute( 'style', 'text-decoration: wavy underline purple;' ); } echo $p->get_updated_html(); Você também pode adicionar ou remover uma classe ou um atributo. No código a seguir, adicionamos uma classe personalizada a uma tag h1 :
$html = '<div><h1>Page Title</h1></div>'; $p = new WP_HTML_Tag_Processor( $html ); if( $p->next_tag( 'h1' ) ) { $p->add_class( 'title' ); } echo $p->get_updated_html(); Você pode então ecoar ou retornar a tag atualizada usando o método $p->get_updated_html() .
Para uma visão mais detalhada da nova API de HTML, confira este tutorial interativo de PHP de Adam Zielinski, responsável pelo commit do WordPress Core.
API de padrões e uma nova propriedade template_types
A API de padrões permite que os desenvolvedores do WordPress “criem blocos de conteúdo pré-projetados que podem ser facilmente inseridos em postagens, páginas, tipos de postagem personalizados e modelos”.
Com o WordPress 6.2, a API de padrões agora inclui uma nova propriedade template_types para permitir que você especifique em quais modelos um determinado padrão de bloco pode ser usado.
Jorge Costa destaca que esta é uma atualização apenas de back-end e atualmente não há nenhuma funcionalidade UX correspondente. No entanto, podemos esperar ver implementações evoluídas desse recurso com o WordPress 6.3:
O primeiro uso, pensando no WordPress 6.3, é mostrar ao usuário alguns padrões que fazem sentido em um modelo quando o usuário começa a criar um modelo. Os usuários podem começar a partir de um padrão em vez de “em branco” ou do modelo de fallback.
No lado técnico, a função register_block_pattern() foi modificada para incluir um novo parâmetro template_types , que é um array de strings contendo os nomes dos templates aos quais o padrão de bloco se destina.
A API REST também foi modificada para retornar os tipos de template de um padrão de bloco se pelo menos um tiver sido definido.
React v18.0 e modo de simultaneidade
O WordPress 6.2 também traz uma nova versão da biblioteca React, agora atualizada para a versão 18.0. A nova versão vem com novas APIs, recursos, melhorias e correções de bugs. Um dos principais recursos do React v18.0 é a introdução do modo de concorrência, “um novo mecanismo de bastidores que permite ao React preparar várias versões de sua interface do usuário ao mesmo tempo”.
Uma das principais características do Modo Concorrente no React é que ele é interrompível:
O React garante que a interface do usuário pareça consistente mesmo se uma renderização for interrompida. Para fazer isso, ele espera para realizar as mutações do DOM até o final, uma vez que toda a árvore foi avaliada. Com esse recurso, o React pode preparar novas telas em segundo plano sem bloquear o thread principal. Isso significa que a interface do usuário pode responder imediatamente à entrada do usuário, mesmo que esteja no meio de uma grande tarefa de renderização, criando uma experiência fluida para o usuário.
O principal benefício é que a interface do usuário responde à entrada do usuário imediatamente, em simultaneidade com o trabalho que ainda está sendo executado em segundo plano.
No entanto, a simultaneidade também apresenta possíveis armadilhas das quais os desenvolvedores devem estar cientes. Para uma visão geral mais aprofundada do modo simultâneo no React no WordPress 6.2, confira os exemplos fornecidos na nota do desenvolvedor.
Alterações adicionais para desenvolvedores
Outras mudanças notáveis que os desenvolvedores devem observar incluem o seguinte:
- O WordPress 6.2 apresenta um novo filtro JavaScript que pode ser usado para filtrar configurações de bloco antes que o editor seja renderizado na tela. O novo filtro
blockEditor.useSetting.beforetambém permite que os desenvolvedores modifiquem as configurações com base na localização do bloco, função do usuário atual, blocos vizinhos e muito mais. Para obter informações adicionais e exemplos de uso, consulte Personalizar configurações para qualquer bloco no WordPress 6.2. - Uma nova propriedade
skipBlockSupportAttributesfoi introduzida para excluir atributos e estilos relacionados a suportes de bloco no componenteServerSideRender. - Uma nova API theme.json agora permite estilizar variações de blocos principais existentes de theme.json .
- As fontes do Google agora são incluídas localmente e não são buscadas nos endereços do Google em temas agrupados de Twenty Twelve a Twenty Seventeen.
Mas isso não é tudo. O WordPress 6.2 apresenta muitos recursos, melhorias e correções de bugs que não mencionamos aqui por uma questão de brevidade. Para uma visão geral mais abrangente, confira o Guia de campo do WordPress 6.2.
Resumo
O WordPress 6.2 nos aproxima do final da Fase 2 do projeto Gutenberg chamado Customização. Mas, como aponta Matias Ventura, isso não significa que o trabalho de customização esteja completo e em versões futuras. Como sempre, podemos esperar melhorias adicionais no editor com base no feedback da comunidade.
Nesta postagem, exploramos alguns dos principais recursos, melhorias e correções de bugs do WordPress 6.2. Mas há muito mais no 6.2. Com dez versões do plug-in Gutenberg no núcleo – de 14.2 a 15.1 – veremos um novo modo de navegação, um inspetor de bloco com guias, migração de widgets para temas de bloco, novas APIs e toneladas de aprimoramentos e correções de bugs. E também haverá melhorias na acessibilidade e internacionalização.
E se você ama o WordPress e deseja adquirir novas habilidades de desenvolvimento do WordPress ou testar e fazer contribuições para o CMS, certifique-se de usar o DevKinsta, o conjunto de desenvolvimento WordPress local totalmente gratuito da Kinsta, para um test drive.
Agora, para você: você já testou a nova versão em seu ambiente de desenvolvimento? Quais recursos você mais gosta no WordPress 6.2? Compartilhe seus pensamentos na seção de comentários abaixo.
