Teste A/B do WordPress: como executar testes de divisão no WordPress
Publicados: 2023-05-12Tentar criar estratégias para melhorar o envolvimento do usuário, aumentar as conversões e atingir seus objetivos de negócios pode parecer intimidador. É muito esforço ficar por dentro de todos os detalhes. Felizmente, existe uma maneira de simplificar esses esforços: o teste A/B do WordPress.
Os testes A/B ou A/B podem ajudá-lo a melhorar os aspectos mais importantes do seu site. É uma ótima ferramenta para otimizar o desempenho e as taxas de conversão do seu site.
Se você está pronto para levar o desempenho do seu site WordPress para o próximo nível, mostraremos como. No artigo abaixo, você aprenderá o que é o teste A/B e por que ele é importante. Depois disso, vamos orientá-lo na configuração de um plug-in de teste dividido em seu site WordPress e ensiná-lo a executar testes de maneira eficaz. Também identificaremos quais elementos faz sentido testar e fornecer informações claras sobre a análise dos resultados.
Então, se tudo isso parece bom, continue lendo. Temos muito chão para percorrer.
O que é um teste A/B?

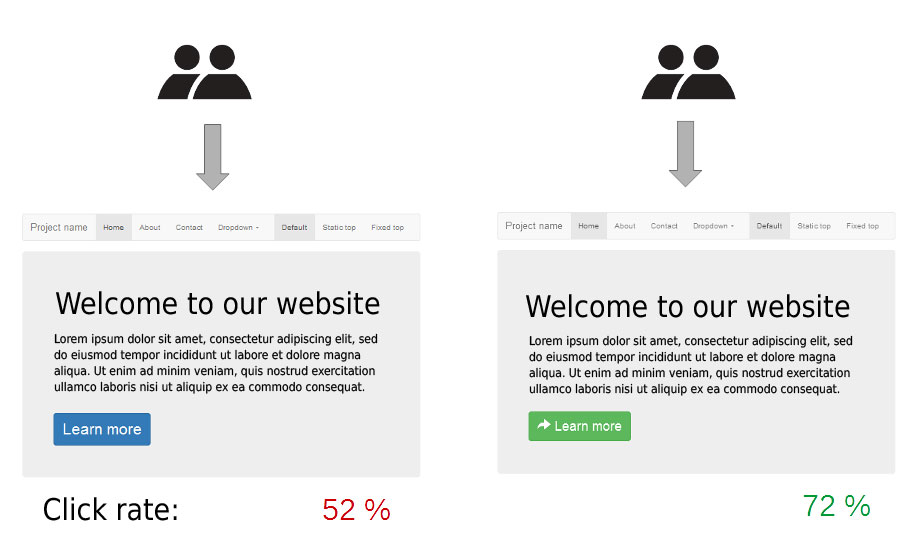
O teste A/B é uma maneira de testar diferentes versões de uma página da web ou aplicativo em cada uma delas para ver qual tem melhor desempenho. Isso ajuda a descobrir a que os usuários reagem melhor e otimizar sua experiência no processo. O objetivo final? Para maximizar as conversões.
Os usuários veem aleatoriamente as variações ao longo do tempo e seu comportamento é monitorado e analisado quanto a quaisquer disparidades no desempenho. Por fim, a variante de design com taxas de engajamento mais altas se tornará sua melhor escolha.
Antes de iniciar um teste A/B, é essencial ter um forte entendimento dos resultados esperados e determinar exatamente o que testar. Sejam manchetes, imagens, cores de botões ou mais – o teste A/B fornece informações sobre como os indivíduos respondem às mudanças em seu site e garante resultados confiáveis quando feito corretamente.
Para resultados precisos, é essencial conduzir um processo de teste A/B completo que envolva as seguintes etapas:
- Articule uma hipótese exata do que você está tentando avaliar.
- Gere duas versões diferentes de sua página da web.
- Mostre aleatoriamente ambas as versões aos usuários e observe cuidadosamente seu comportamento. Execute o experimento para um tamanho de amostra e duração suficientes para obter resultados confiáveis.
- Usando informações orientadas por dados, selecione a versão que obteve melhor desempenho como sua solução de design final.
Por que os testes A/B são importantes para proprietários de sites WordPress?
O teste A/B é uma ferramenta crucial para pessoas que desejam tirar o máximo proveito de seu site. Ele permite que você avalie a eficácia do seu conteúdo e elementos de design ou aplicativo e teste alternativas. Isso permite que você descubra qual funciona melhor para otimizar as conversões em seu site.

O teste não é apenas uma ótima maneira de reduzir os riscos associados à introdução de grandes mudanças. Ele também permite que você teste diferentes ideias e avalie o efeito que cada possível mudança tem no comportamento do usuário antes de fazer alterações substanciais.
A execução de um teste A/B também oferece uma oportunidade para os proprietários de sites identificarem o que funciona e o que não funciona. Isso permite que você ajuste sua estratégia para aproveitar ao máximo sua presença online. A melhor oportunidade são páginas com frases de chamariz claras. Qualquer página em que a expectativa é que os visitantes realizem uma tarefa, por exemplo, façam uma compra, inscrevam-se em um boletim informativo ou preencham um formulário. Especificamente, páginas de destino, páginas de contato e telas de checkout são os melhores candidatos.

Para oferecer a melhor experiência aos usuários e maximizar as conversões, a receita e o ROI, é essencial compreender os comportamentos e as preferências dos visitantes. O teste A/B fornece esse conhecimento rapidamente para que você possa implementar as alterações de acordo.
Como você deve ter adivinhado, esse tipo de teste é essencial para qualquer site, independentemente de seu tamanho, complexidade, setor ou nicho. É uma ferramenta inestimável que todos os proprietários de sites WordPress devem considerar empregar.
Configurando o plug-in de teste A/B em seu site WordPress
Agora que você entende a importância do teste A/B, é hora de aprender como começar.
1. Instale o plug-in do Visual Web Optimizer
Uma ferramenta popular para testes A/B no WordPress é o Visual Web Optimizer. Para usá-lo, primeiro você precisa se inscrever em uma conta no site da empresa. É onde você configurará a maioria dos seus testes.

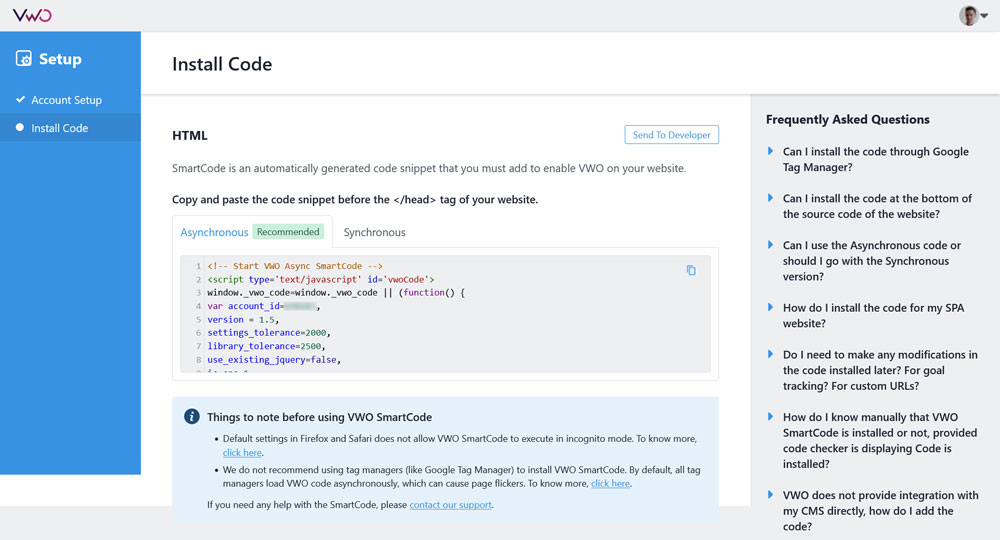
A inscrição é gratuita e você obtém uma avaliação de 30 dias para testes A/B. Durante o processo, você também terá que definir em qual site usará o software e receberá o código para executar o Visual Web Optimizer em seu site.

No entanto, queremos integrar o código de rastreamento de outra maneira. Por esse motivo, depois de se inscrever, você precisará instalar o plug-in, que conecta sua conta ao seu site WordPress.
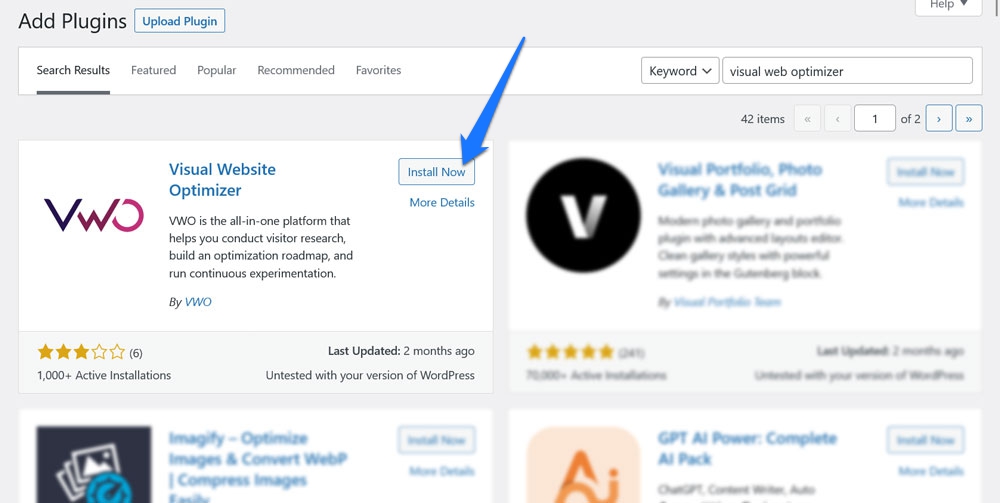
Para fazer isso, vá para Plugins no painel do WordPress e clique em Adicionar novo . Pesquise por “Visual Web Optimizer” e clique em Instalar agora e depois em Ativar .

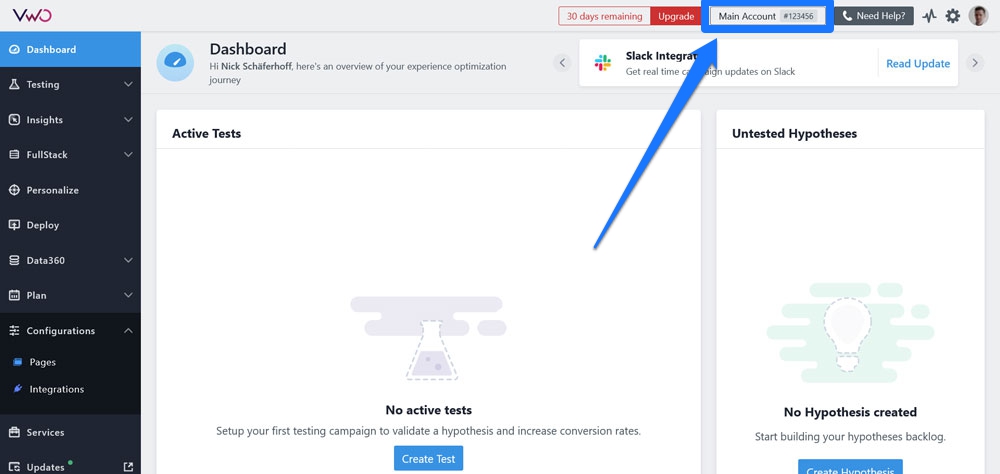
A primeira coisa que o plug-in solicitará que você faça é inserir o ID da sua conta VWO.
Você encontra isso no painel do Visual Web Optimizer no canto superior direito. É simplesmente um número de seis dígitos. Digite o ID nas configurações do WordPress, salve e o plug-in cuidará do resto.

Observe que o Visual Web Optimizer não é o único plug-in disponível para testes A/B no WordPress. Também existem outras opções disponíveis, que abordaremos com mais detalhes no final deste artigo. No entanto, para dar uma ideia do trabalho envolvido, o VWO é um bom exemplo.
Ele também oferece recursos como análise integrada, segmentação de visitantes e análise de mapa de calor. Isso pode ajudá-lo a rastrear e analisar o desempenho de seus testes.
2. Escolha o que testar
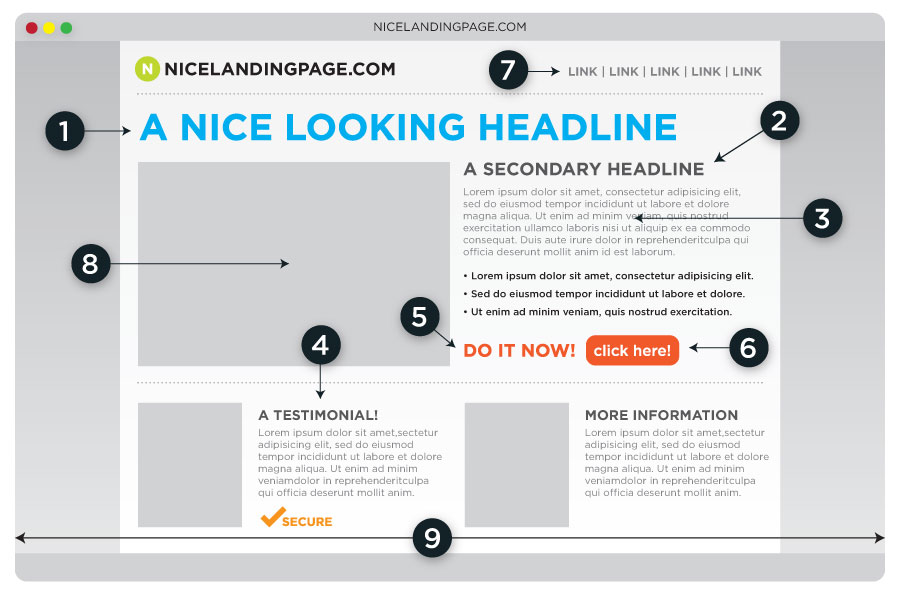
Ao lançar seu teste A/B, é essencial identificar os elementos do site que você deseja avaliar. Conforme mencionado, eles podem incluir títulos, imagens, botões de call-to-action e layouts. Para garantir o melhor resultado, é útil priorizar as alterações de teste nesses componentes com base no efeito previsto e na facilidade de implementação.
Também é essencial pensar nos objetivos do seu site e no que você pretende realizar por meio do teste A/B. Lembre-se de que as alterações testadas devem ser baseadas em uma hipótese específica, e não selecionadas aleatoriamente. Isso é fundamental para garantir resultados bem-sucedidos de seus experimentos.
3. Crie uma versão de controle da página ou postagem que deseja testar
Depois de identificar no que executar um teste A/B, crie uma versão de controle de sua página ou postagem. Este é essencialmente um projeto básico que serve como controle. Ele permite que você o compare com outras versões para medir as mudanças com precisão.
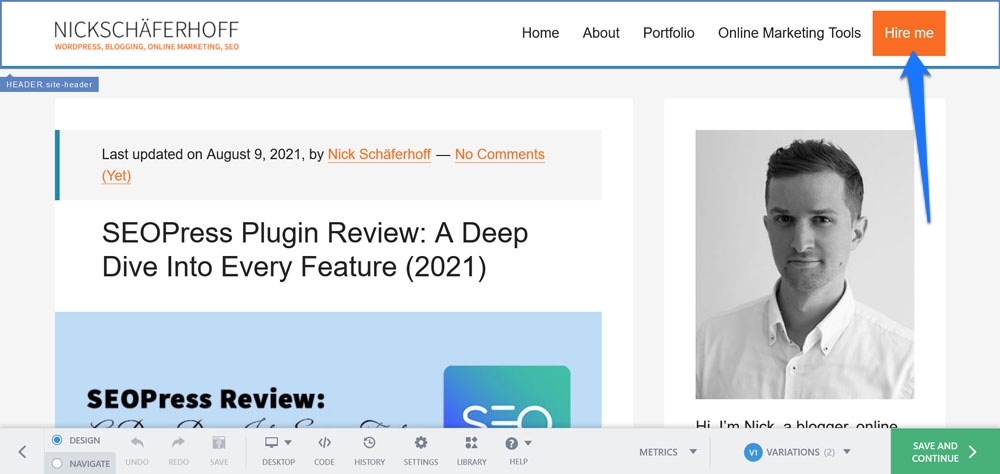
Na maioria das vezes, a versão de controle é simplesmente o design atual do site, sem nenhuma alteração que você deseja testar. Da mesma forma, esta será a versão que a maioria dos visitantes verá. Será a referência para o desempenho das variações. Neste caso, estamos usando o design abaixo.

4. Crie uma ou mais variações da página ou postagem
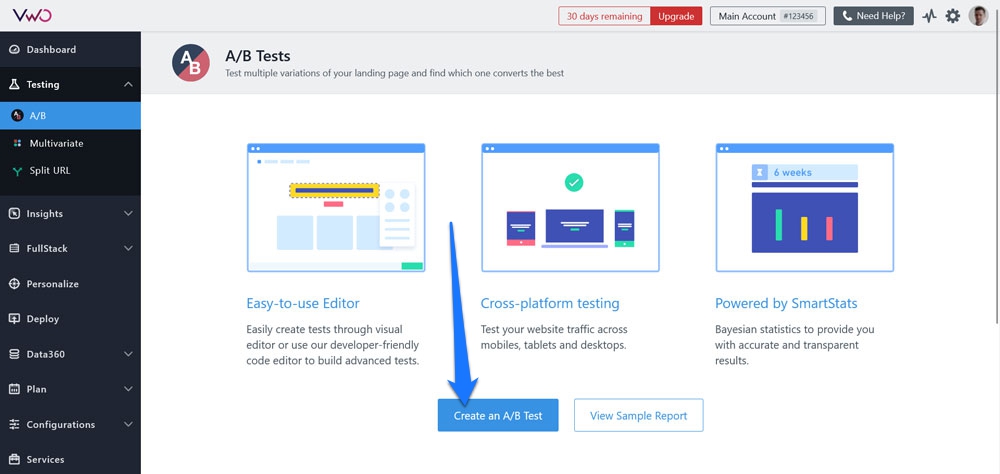
Depois disso, é hora de configurar uma ou mais variações da página ou post em questão. Tudo isso acontece na página inicial do Visual Web Optimizer. Quando estiver conectado ao seu painel, vá para Teste > A/B e clique em Criar um teste A/B para começar.


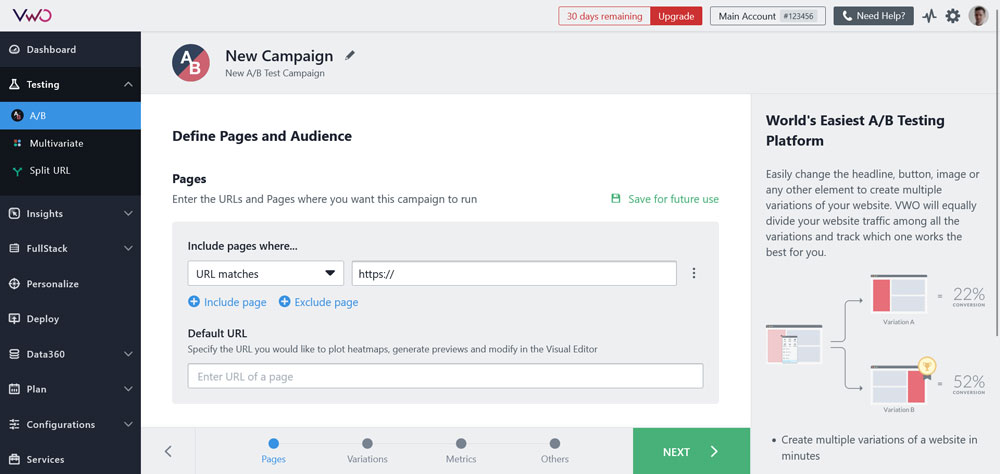
Na próxima tela, defina as páginas nas quais deseja executar um teste (neste caso, é simplesmente a página inicial).

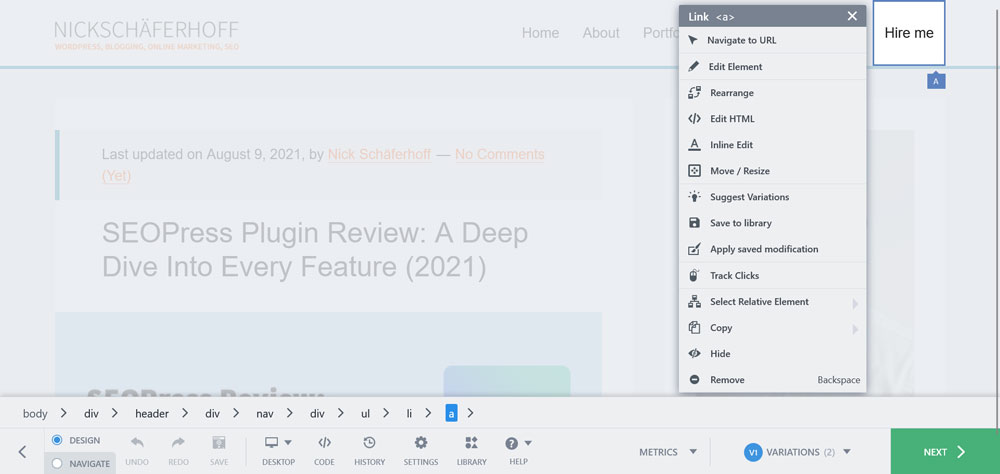
Quando terminar, clique em Avançar . O VWO abrirá automaticamente o URL definido em seu editor visual, onde você poderá criar as variações de design. Nesse caso, queremos fazer uma coisa simples: destacar mais o botão “me contrate” do lado direito do menu de navegação. Isso é muito simples. Você pode simplesmente clicar nele e escolher Editar elemento para criar a variação.

Isso abre o menu de opções para esse elemento.

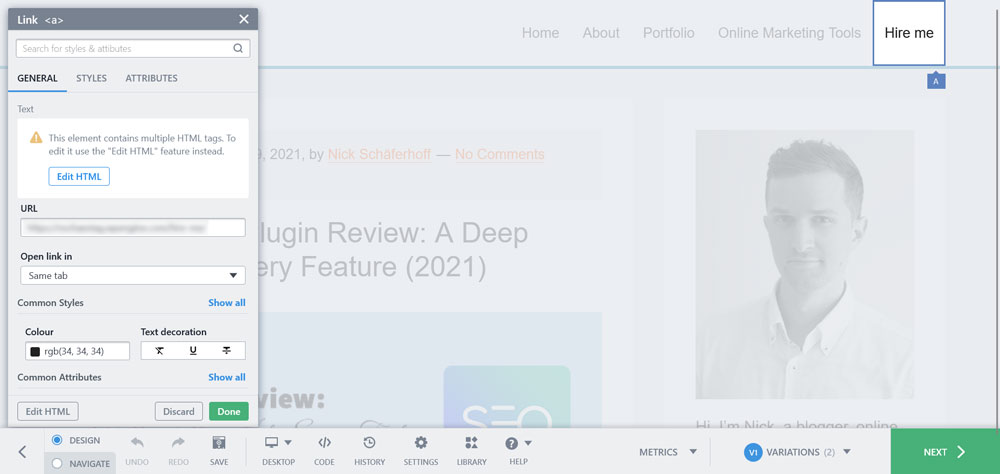
Aqui, em Estilos , podemos definir uma cor de fundo, ajustar a cor da fonte, bem como alterar a margem e o preenchimento. Aqui está o resultado:

Quando estiver satisfeito, clique em Avançar para concluir a parte do design.
Nota: Certifique-se de alterar apenas um elemento por vez para garantir resultados de teste precisos. Por exemplo, se quiser testar o efeito de um novo título, crie uma variação que inclua apenas o novo título. Limitando-se a uma mudança de cada vez, você saberá exatamente qual variação fez toda a diferença.
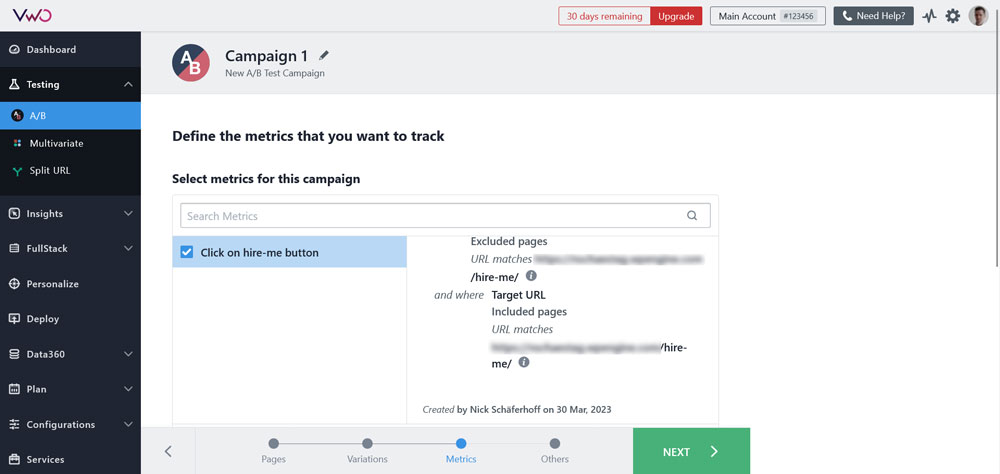
5. Defina quais métricas rastrear
A próxima etapa é definir as métricas que você deseja rastrear para seu teste A/B. Isso pode ser cliques, visitas à página, envios de formulários e uma variedade de outros eventos que você pode configurar. Nesse caso, nós o configuramos para que rastreie os cliques em todas as páginas em que o URL de destino é a página “me contrate” (exceto a partir dessa própria página).

Depois de descobrir tudo aqui, é hora de clicar em Avançar novamente.
6. Execute seu teste A/B
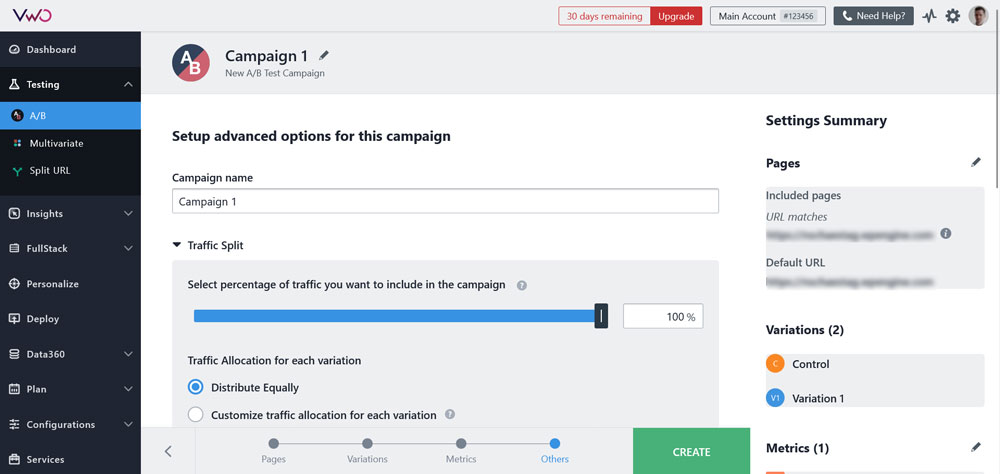
Agora o verdadeiro teste começa. Na última etapa, você precisa nomear seu teste e configurar qual parte dos visitantes do seu site é mostrada na versão de controle, enquanto o restante é mostrado em uma das variações.

Isso pode ser uma divisão uniforme, você pode configurar proporções personalizadas ou fazer com que o VWO mova automaticamente mais tráfego para a variação com melhor desempenho. Além disso, você pode usar menos de 100% do seu tráfego para o teste.
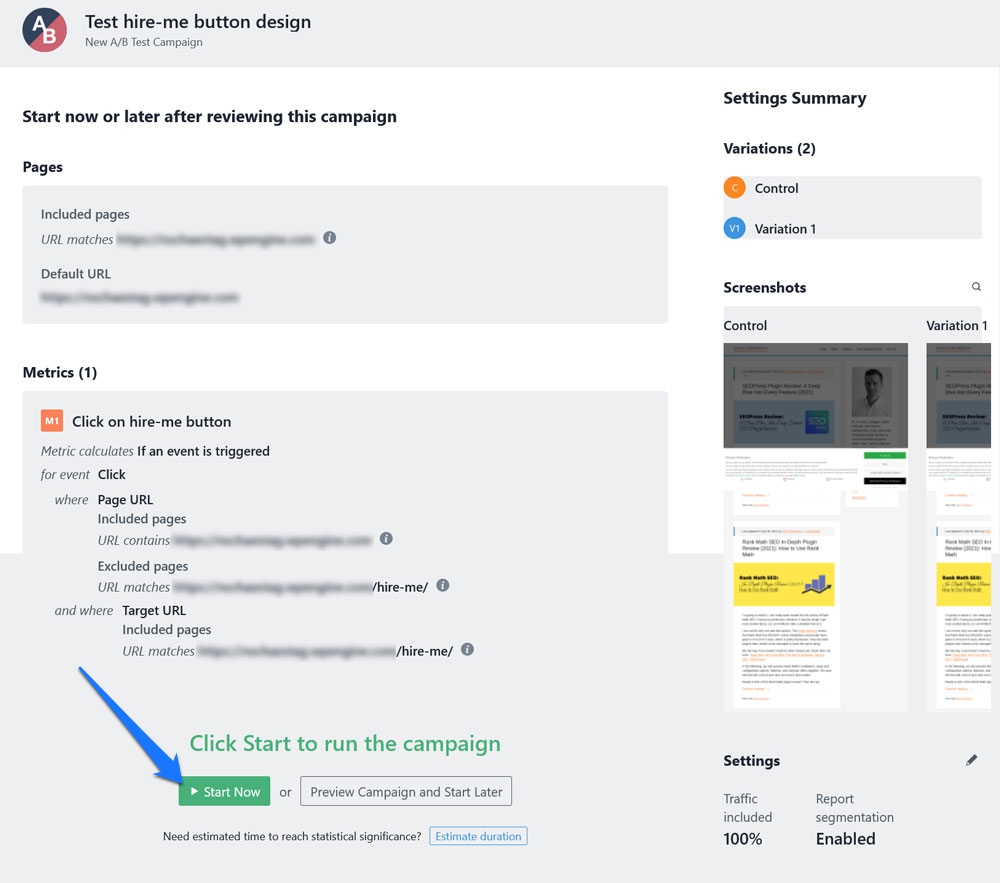
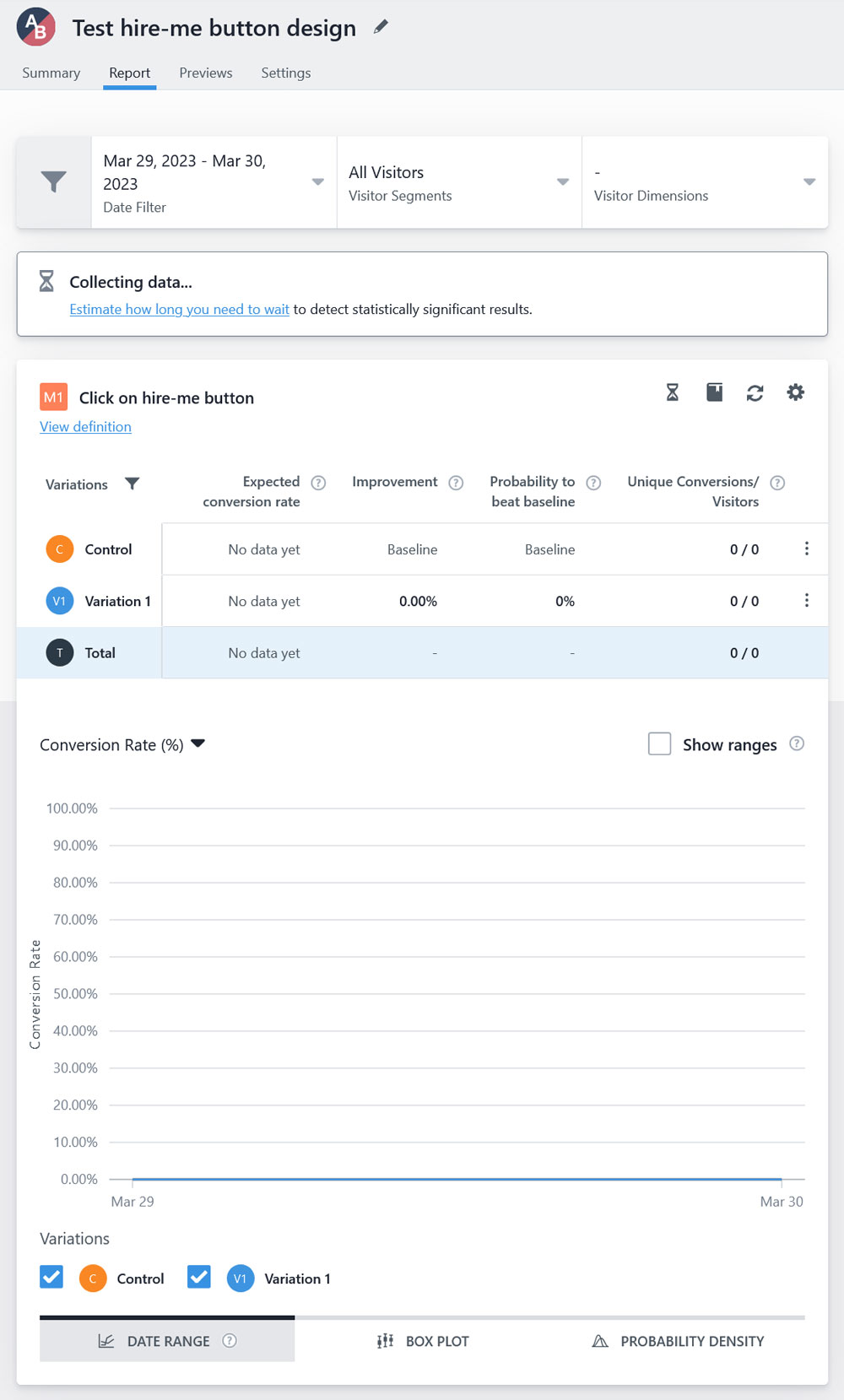
Depois de tomar suas decisões, clique em Criar para acessar a página de resumo. Verifique se tudo está como você deseja e comece a executar o teste pressionando o botão Iniciar agora na parte inferior.

A partir daqui, é simplesmente um jogo de espera. Certifique-se de executar o teste por um período de tempo suficiente para coletar dados estatisticamente significativos. Quanto tempo isso leva depende do tamanho da sua amostra e da diferença no desempenho que você deseja detectar.
Você pode usar as ferramentas de análise integradas para rastrear métricas como taxa de cliques, taxa de conversão e taxa de rejeição para cada variação. Ele também vem com mais de 20 segmentos predefinidos diferentes que você pode usar para detalhar ainda mais os resultados do seu teste. Isso inclui hora do dia, navegador, local e visitantes novos x recorrentes.

7. Implemente a variação vencedora
Depois de determinar qual variação teve o melhor desempenho, implemente-a em seu site ao vivo. Continue monitorando os principais indicadores de desempenho da página para garantir que o impacto positivo dure.
É vital reconhecer que o teste A/B não é um evento esporádico, mas algo que deve fazer parte de sua rotina regular. Dessa forma, você pode fornecer a melhor experiência para os visitantes e garantir que a cópia e o design do site sejam eficazes.
Além disso, vários elementos, como sazonalidade, comportamento do usuário e origens de tráfego, podem afetar os resultados desses testes. É por isso que geralmente é recomendado executar mais de um teste para garantir resultados consistentes e confiáveis.
Por fim, é importante observar que o teste A/B não substitui a pesquisa do usuário ou o teste de usabilidade. Em vez disso, é uma ferramenta complementar que pode ajudá-lo a tomar decisões baseadas em dados e melhorar o desempenho do seu site. É recomendável usá-lo em combinação com outros métodos de pesquisa do usuário. Dessa forma, você pode obter uma compreensão abrangente de seus usuários e de suas necessidades a longo prazo.
Outros plugins que vale a pena considerar
Além do plug-in Visual Web Optimizer, existem várias outras opções que você pode usar para testar A/B em seu site WordPress:
- Nelio A/B Testing: Um plug-in do WordPress que permite executar testes A/B nas páginas, postagens, tipos de postagem personalizados e taxonomias do seu site. Inclui recursos como análise de mapa de calor, segmentação de visitantes e rastreamento de conversão.
- Optimizely: esta plataforma é uma ferramenta de teste A/B mais avançada. Ele permite que você execute testes A/B em seu site e aplicativos e também oferece recursos como personalização, teste multivariado e segmentação comportamental.
- Split Hero: Aqui está outro exemplo de uma plataforma que oferece testes e personalização de sites. O Split Hero vem com testes multivariados e testes de redirecionamento. Inclui mapas de calor, segmentação de visitantes e rastreamento de conversões.
- AB Press Optimizer: Este pode executar testes A/B e multivariados nas páginas e postagens do seu site WordPress, bem como tipos de postagem personalizados e taxonomias. Ele também oferece suporte a mapas de calor, segmentação e análise de conversão.
- Icegram Engage: Uma ferramenta geral de engajamento e teste. Oferece testes A/B, análise de funil, segmentação de visitantes e mapas de calor.
É importante observar que essas são apenas algumas das opções disponíveis. Ao executar testes A/B, é recomendável pesquisar e comparar diferentes plugins e plugins para encontrar aquele que melhor se adapta às suas necessidades.
O teste A/B no WordPress é essencial para o sucesso futuro
Como proprietário de um site, você pode se beneficiar muito com o teste A/B. É uma ferramenta inestimável que permite comparar várias versões de suas páginas e recursos. Isso ajudará você a descobrir como melhorar suas páginas para aumentar a taxa de cliques e as taxas de conversão. E quem não ama isso?
O teste de divisão permite que você tome decisões baseadas em dados sobre o design e a funcionalidade do seu site. Ele pode otimizar a experiência geral do usuário, minimizar decisões ruins e melhorar continuamente o desempenho do seu site ao longo do tempo.
Ao realizar regularmente testes A/B e implementar as mudanças que levam aos melhores resultados, você poderá atingir seus objetivos com mais eficiência. E com a ferramenta ou plug-in certo, você pode começar facilmente sem grandes custos iniciais. O teste A/B é “obrigatório” para qualquer proprietário de site que deseja maximizar seu sucesso.
Você faz testes A/B regularmente? Se não, você vai começar agora? Deixe-nos saber nos comentários! Adoraríamos ouvir seus pensamentos.
