Acessibilidade WordPress – O que é e como otimizar seu site corretamente?
Publicados: 2023-10-19O poder da Web está na sua universalidade. O acesso de todos, independentemente da deficiência, é um aspecto essencial.
Tim Berners-Lee, diretor do W3C e inventor da World Wide Web
Ao criar um site, certifique-se de que ele seja acessível a todos. As pessoas com deficiência também têm o direito de participar em todos os aspectos das actividades da vida; não vamos manter seu site como uma exceção.
A boa notícia é que o WordPress é uma plataforma fantástica para garantir acessibilidade. O WordPress possui uma equipe de acessibilidade dedicada a trabalhar para uma presença online melhor e mais inclusiva para todos. Você pode seguir suas orientações, usar temas e plugins e otimizar seu site.
Neste post tentarei falar detalhadamente sobre a acessibilidade do WordPress e como você pode tornar seu site acessível.
O que é acessibilidade?
Vamos dar uma olhada rápida na definição de acessibilidade. Primeiro, aprenderemos como a Mozilla Foundation descreve a acessibilidade.
Acessibilidade é a prática de tornar seus sites utilizáveis pelo maior número de pessoas possível. Tradicionalmente pensamos que isto diz respeito a pessoas com deficiência, mas a prática de tornar os sites acessíveis também beneficia outros grupos, como aqueles que utilizam dispositivos móveis ou aqueles com ligações de rede lentas.
O World Wide Web Consortium (W3C) define diretrizes e princípios para padrões abertos da web. Descubra como eles definem acessibilidade em seu livro de regras.
Acessibilidade na Web significa que sites, ferramentas e tecnologias são projetados e desenvolvidos para que pessoas com deficiência possam utilizá-los. Mais especificamente, as pessoas podem:
- perceber, compreender, navegar e interagir com a Web
- contribua para a Web
A acessibilidade na Web abrange todas as deficiências que afetam o acesso à Web, incluindo:
- auditivo
- cognitivo
- neurológico
- físico
- discurso
- visual
Benefícios de acessibilidade além das deficiências
Já mencionei para quem a acessibilidade é benéfica. Porém, existem outros casos de uso em que, sem deficiências, a acessibilidade também é útil.
- Em telas pequenas, como celulares e relógios inteligentes. Smart TVs e vários modos de entrada também requerem atenção extra.
- Faixa etária mais avançada, pois seus cenários são um pouco diferentes dos das pessoas normais.
- Quando as pessoas vivenciam situações temporárias, por exemplo, alguma deficiência devido a lesão ou não uso dos óculos em determinado momento.
- Às vezes, as pessoas podem enfrentar experiências incomuns em uma situação específica, como em um ambiente barulhento, onde podem não conseguir ouvir o áudio ou não conseguir enxergar adequadamente devido à luz mais forte.
- A acessibilidade também é de grande ajuda para conexões lentas com a Internet (sim, existe!)
Acessibilidade do WordPress
Já que estou falando sobre acessibilidade no WordPress, vamos ver como o WordPress trata isso. A seguir falarei sobre quais são as melhores práticas de acessibilidade para um site WordPress.
Em primeiro lugar, o WordPress tenta praticar a acessibilidade em sua essência. Eles têm a missão de tornar o WP Admin WCAG 2.0 AA compatível , além de manter os temas agrupados acessíveis. Tentando ser inclusiva e acessível, a comunidade WordPress e seus projetos de código aberto têm princípios de participação igualitária.
A equipe do WordPress declarou em seu site que deseja que os usuários publiquem e mantenham sites WordPress, independentemente do dispositivo ou capacidade. Você pode aprender mais sobre seus planos e estratégias de acessibilidade e como eles prosperam todos os dias para tornar seus projetos mais acessíveis.
- Uma equipe dedicada de acessibilidade
- Manual de acessibilidade
- Ferramentas de acessibilidade
- Padrões de codificação de acessibilidade em conformidade com ATAG
Além de tudo isso, em cada WordCamp você encontrará uma equipe de acessibilidade que contribui com o WordPress para tornar esta plataforma melhor para todos.
Como tornar seu site WordPress acessível?
Esta parte merece uma discussão detalhada. Mas, neste curto espaço, tentarei citar as partes mais significativas para que você possa tomar alguma atitude.
Incluir legendas descritivas nas imagens
As legendas das imagens são tão importantes quanto escrever as manchetes quando você deseja melhorar a acessibilidade. Portanto, ao adicionar imagens às suas postagens ou páginas, certifique-se de escrever uma descrição que descreva claramente a imagem. Isto é para as pessoas que não conseguem ver sua imagem.
Tente ser descritivo e criativo ao escrever uma descrição. As pessoas precisam entender essa imagem sem vê-la. Em vez de escrever “Um barqueiro”, escreva “Um barqueiro está dirigindo seu barco em um rio durante o pôr do sol. Um céu nublado está acima de sua cabeça.”
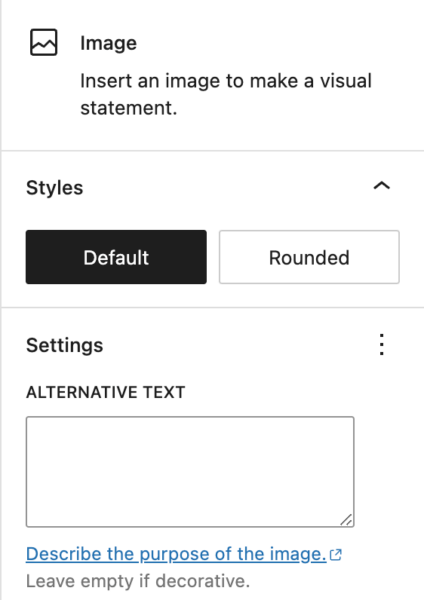
Use texto alternativo nas imagens
Bem, escrever texto “alt” para imagens melhora a otimização do mecanismo de pesquisa, você já deve saber disso. Mas você sabe por quê? Este texto é útil para pessoas com deficiência visual que usam leitores de tela para entender o que está escrito em uma página da web.

Agora você pode ficar confuso com “legenda de imagem” e “texto alternativo”, mas quero deixar isso claro para você. Embora ambos façam parte da otimização on-page e da melhoria da acessibilidade, também existem algumas diferenças.
Quando sua imagem não está disponível (digamos, por erro do servidor), o mecanismo de busca consegue entender o que estava lá. A legenda da imagem é útil para todos. Um texto adicional permite que seus usuários entendam o que isso significa.
Escreva um texto âncora descritivo
Ao vincular qualquer recurso, é importante escrever um texto âncora descritivo. Normalmente, as pessoas tendem a escrever “clique aqui” ou “aqui”. Mas não. Tente ser criativo. Escreva a palavra-chave que reflete o artigo “ferramentas gratuitas de mídia social”, por exemplo. É assim que você permite que os visitantes (também rastreadores de pesquisa) saibam para onde estão indo.
Mostre o título e o slogan do seu site como texto
É uma prática comum que os sites exibam um logotipo ou imagem de cabeçalho como identidade principal. Mas, para melhor acessibilidade, exiba o título e o slogan do seu site como texto. Para isso no seu WordPress, vá em Aparência → Personalizar → Identidade do Site . A partir daí, marque a caixa que diz Exibir título e slogan do site.
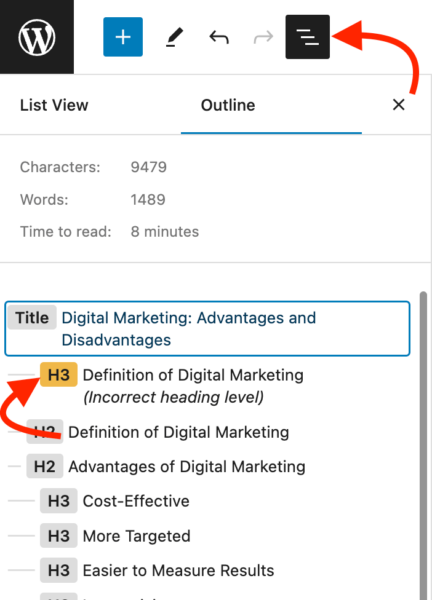
Use títulos adequados
Siga uma hierarquia bem pensada ao selecionar títulos para suas postagens ou páginas. Especialmente, para postagens ou páginas de blog mais longas, é importante conduzir seus leitores com uma estrutura visualmente organizada. Você pode verificar o erro de título clicando no ícone de informações na parte superior da tela de edição.

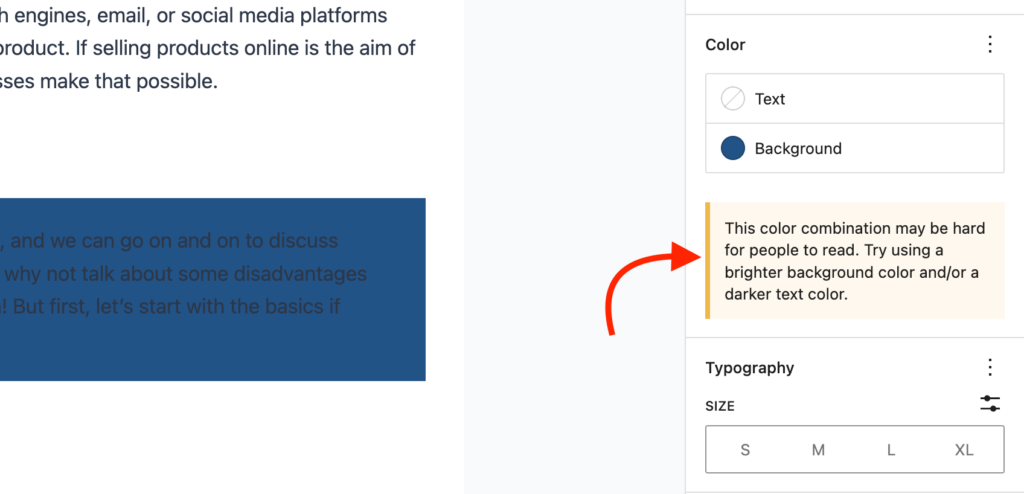
Escolha fontes e cores com cuidado
Ao projetar seu site, você não pode ignorar as fontes e cores, pois elas são muito importantes para fortalecer sua identidade visual. É por isso que sugerimos que você escolha um estilo que seja claro à vista e tenha maior legibilidade.
Evite paletas de cores, estilos de fonte e tamanhos que sejam difíceis de ler ou visualizar. Você precisa se concentrar no contraste adequado. No Gutenberg, você pode ver uma mensagem de erro nas configurações de cores quando o sistema identifica baixo contraste de cores.

Temas de acessibilidade WordPress
A maneira fácil de criar um site acessível é escolher um tema que esteja pronto para acessibilidade. Estou mencionando aqui alguns que atendem aos requisitos recomendados por organizações estabelecidas.
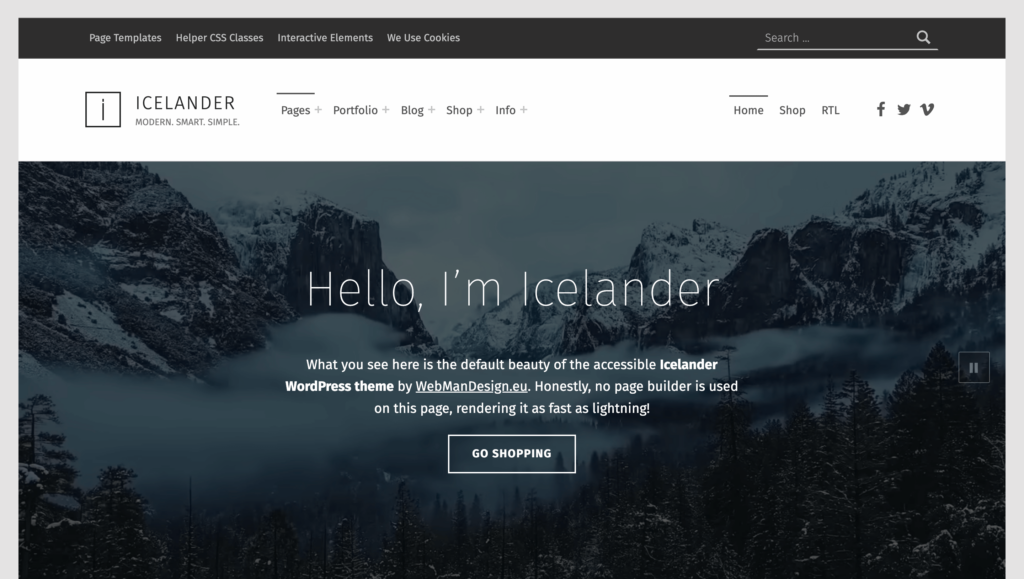
Islandês – tema WordPress de negócios e WooCommerce

Islandês é um tema WordPress perfeito para portfólios de negócios e negócios online com recursos de acessibilidade integrados. Você pode criar um site bonito rapidamente apenas atualizando seu conteúdo e fazendo alguns ajustes simples. Se você deseja construir um site comercial de estilo moderno, este tema irá ajudá-lo. Até você pode iniciar uma loja online com integração WooCommerce.
Este tema tem uma longa lista de bons recursos, mas estou mostrando aqui apenas os recursos de acessibilidade.
Como mantém a acessibilidade
- Pronto para acessibilidade com aprovação nos requisitos de acessibilidade AA do nível WCAG 2.1
- Muitas opções otimizadas para deficiências
- Fácil acesso com teclado e leitor de tela
- Organização correta dos títulos
- Contraste de cores bem projetado
- Melhor legibilidade
- Suporte RTL responsivo, pronto para localização, multilíngue
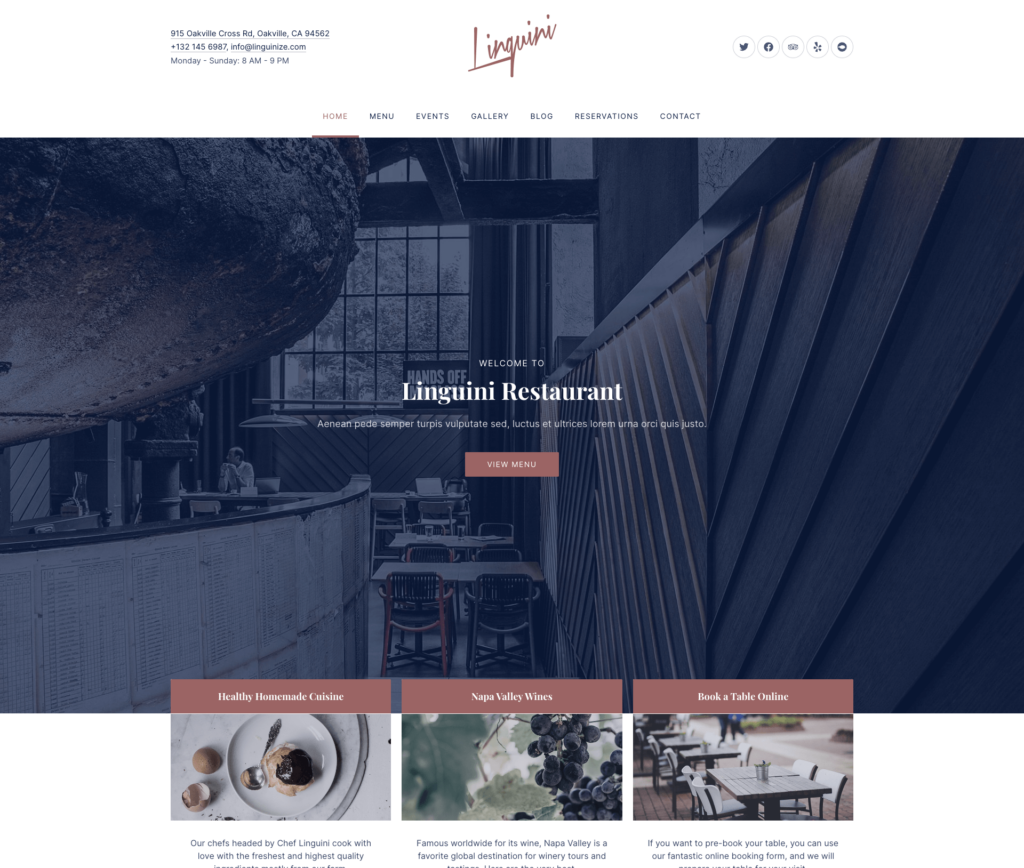
Linguini – tema WordPress de restaurante

Linguini é outro lindo tema WordPress feito para cafés e restaurantes. Com suas opções personalizáveis, você pode criar um site de alta qualidade para o seu negócio. O tema vem com recursos adequados para restaurantes, como criação de menu, galeria de fotos, reservas online e muito mais. Para qualquer tipo de empreendimento relacionado à alimentação, você pode escolher o Linguini e fazer seu site o mais rápido possível.
Para acessibilidade, este tema tem várias opções excelentes a serem observadas. Sem mencionar que os outros recursos também são fantásticos.
Como mantém a acessibilidade
- WCAG 2.1, compatível com nível AA
- Acessível usando teclado
- Marcos WAI-ARIA para tecnologias assistivas
Olá Elementor

Se você é um usuário do Elementor, pode usar o tema WordPress leve e simples, Hello Elementor. Este tema é gratuito e você pode personalizar muitas coisas usando o Elementor gratuito. Acho que a melhor opção aqui é otimizar a acessibilidade seguindo os princípios de acessibilidade. Você pode arrastar e soltar tudo e moldar a aparência ideal. Se você puder manter um construtor de páginas, opte pelo Hello Elementor.
Você pode criar qualquer site que desejar. É compatível com o bloco Gutenberg. As possibilidades são ilimitadas: portfólio, negócios, educação, agência de design – você pode adaptar para qualquer site de acordo com suas necessidades. Mais importante ainda, você tem controle total sobre tipografia, cor, layout e tudo mais.
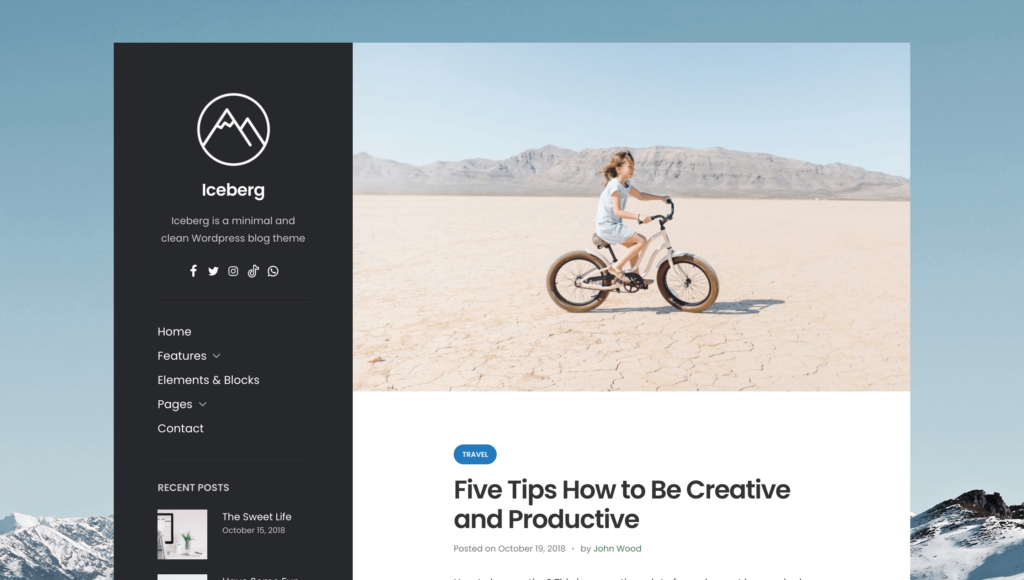
Iceberg – tema pessoal do blog WordPress

Se você está procurando um tema pessoal para blog WordPress, o Iceberg está pronto para atender às suas necessidades. É um tema mínimo e simples que pode ser a escolha perfeita para diversos nichos como viagens, negócios, alimentação, notícias e outros blogs. A tipografia é feita pensando na acessibilidade o que confere ao tema um ar arrojado. Na opção de personalização, você pode alterar logotipos, cores, planos de fundo e muito mais facilmente.

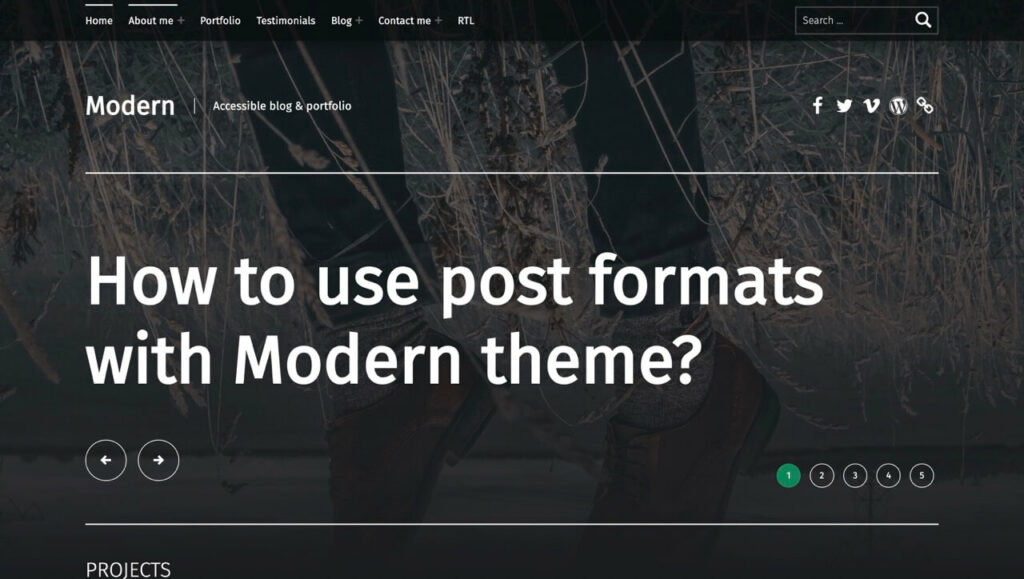
Moderno

Modern é um tema WordPress popular pronto para muitos propósitos. Possui templates prontos e é ideal para criação de blogs e portfólios. Otimizado para dispositivos móveis, este tema está pronto para SEO e exibições de alta resolução. Configuração multilíngue, suporte RTL, otimização de velocidade e muitos outros recursos incríveis estão disponíveis para criar um site fantástico. Pois bem, o tema é facilmente acessível com grande foco na legibilidade.
Vamos dar uma olhada em como o tema organiza os recursos de acessibilidade.
Como mantém a acessibilidade
- Está em conformidade com os requisitos de acessibilidade do WordPress
- Passa nos requisitos WCAG 2.1 nível AA
- Estrutura adequada de títulos
- Atributos e pontos de referência ARIA
- Cria links para pular
- Contraste de cor suficiente
- Links informativos “leia mais”
- Torna o teclado de navegação acessível
Plug-ins de acessibilidade do WordPress
WordPress é mais popular por seus plug-ins. Você pode fazer quase tudo com um plugin. E a acessibilidade do WordPress não é exceção. Ao instalar o plugin certo, você pode corrigir problemas no painel do WordPress. Fácil. Certo?
Vamos dar uma olhada em alguns plug-ins para aplicar acessibilidade ao seu site.
Acessibilidade WP

WP Accessibility pode ajudá-lo a corrigir problemas comuns de acessibilidade em seus temas WordPress. Se quiser tornar seu site acessível, você pode adicionar este plugin como primeiro passo. A forma como o WP Accessibility funciona é que oferece recursos de acessibilidade que requerem uma configuração fácil e sem muito esforço.
Você não pode atender a todas as diretrizes de acessibilidade apenas configurando este plugin. É para isso que este plugin não foi feito. Mas pode ser de grande ajuda porque lhe dá a oportunidade de ajustar os requisitos básicos. No entanto, se você souber alguma codificação, poderá personalizar a folha de estilo com seus próprios estilos.
Até mesmo o WP Accessibility pode corrigir problemas de acessibilidade que acontecem no núcleo do WordPress. Esses problemas são comumente encontrados no núcleo atual ou passado do WordPress, como atributos de destino ou título, e duram mesmo se você atualizar o WordPress. WP Accessibility desativa a ativação padrão do editor de blocos de tela inteira, remove atributos de título redundantes das nuvens de tags e força um erro na página de pesquisa quando há uma string de texto vazia com uma pesquisa.
Vamos dar uma olhada no que o WP Accessibility oferece em sua coleção de recursos:
Características
- Defina alvos e aparência personalizáveis com links para pular
- Complete seu atributo HTML adicionando atributos de idioma e direção do texto
- Faça com que os elementos focáveis sejam focados com um contorno para o estado de foco do teclado
- Adicione uma descrição longa às imagens com o campo “Descrição” da imagem
- Identifique imagens sem atributos “alt” na Biblioteca de Mídia
- Adicione rótulos para manter o padrão dos campos do formulário WordPress
- Adicione links “leia mais” para títulos de postagens
- Remova “tabindex” de elementos que podem ser focados
- Remova user-scalable=no para permitir o redimensionamento.
Ferramentas de acessibilidade
WP Accessibility fornece estas ferramentas para ajudá-lo a identificar problemas de acessibilidade:
- Teste o contraste da cor para fornecer a melhor opção possível escolhendo entre dois valores de cores hexadecimais
- Diagnosticar CSS para encontrar erros específicos de CSS
- Pesquise na sua biblioteca de mídia do WordPress para verificar todos os campos de texto “alt”.
Auxiliar de acessibilidade WP (WAH)

WP Accessibility Helper possui muitos recursos para melhorar a acessibilidade do seu site. Você pode usar o menu para pular links, modo de contraste, destacar todos os links, atalho para barra lateral de acessibilidade e redefinir o tamanho da fonte. Mas todos esses itens não são todos. Existem mais recursos incríveis com configuração fácil (como um botão de alternância).
Como você sabe, a acessibilidade envolve muitas coisas. O plugin funciona dessa maneira. Ele vem com um monte de opções inteligentes, como redimensionamento de fonte, posição de logotipo personalizada, posição de imagem em escala de cinza, remoção de animação CSS, arrastar e soltar ordem de widgets e muito mais.
Você pode configurar vários perfis para pessoas com deficiência visual, TDAH e deficiência cognitiva. Os visitantes podem escolher um perfil e as configurações relevantes serão aplicadas automaticamente. Uma maneira brilhante de melhorar a acessibilidade. Não é?
Características
- Luzes apagadas e modo de contraste
- Pular link dentro da barra lateral de acessibilidade
- Opção de ocultação para dispositivos móveis
- Remover atributos de título dos links
- Sublinhar e destacar todos os links
- Alt+Z e Alt+X para abrir e fechar a barra lateral de acessibilidade
- Controle de temas claros e escuros
- Controles de família de fontes com combinações seguras de fontes da web
- Inverter cores e modo de imagem
- Funções AJAX para controlar todas as imagens de anexos em um só lugar
- Salve o modo de contraste com cookies do usuário
Ferramentas disponíveis
WP Accessibility Helper possui muitas ferramentas para garantir melhor acessibilidade. Aqui estão alguns:
- Redimensionar fonte
- Fonte legível
- Navegação pelo teclado
- Contraste
- Sublinhar links
- Destacar links
- Imagem em tons de cinza
- Limpar cookies
- Cores invertidas
- Remover animações
- Remover estilos
- Luzes apagadas
Ferramentas de acessibilidade WP e localizador de texto alternativo ausente

Para tornar seu site compatível com a Seção 508 da ADA, aqui está uma ótima ferramenta para experimentar. Como você sabe, Alt Text, Description Text e Caption Text são muito importantes para acessibilidade. Com esta ferramenta você pode gerenciar todo o texto mencionado acima – esteja faltando ou deseja adicionar.
Além de perder a verificação de texto alternativo, a ferramenta também funciona como um verificador de proporção, fornecendo suporte aos administradores do site para que possam garantir uma taxa de contraste ideal. Além disso, você encontrará uma lista de verificação interativa das WCAG 2.1 Seção 508 para ajudá-lo a identificar problemas relacionados à acessibilidade.
As ferramentas de acessibilidade WP também permitem realizar auditorias automatizadas de acessibilidade com a função de auditoria A11Y. Você pode executar vários testes de acessibilidade em seu site WordPress e obter sugestões sobre como corrigir os problemas.
Características
- Adicione texto alternativo, texto de descrição ou texto de legenda ausentes com apenas um clique
- Obtenha fotos de vários locais para textos ausentes, como biblioteca de mídia, postagens e páginas
- Verificador de taxa de contraste gratuito para determinar taxas de contraste padrão
- Uma lista de verificação interativa (WCAG 2.1) da Seção 508
- Execute uma auditoria automatizada de acessibilidade A11Y
- Ajuda a tornar seu site compatível com a Seção 508 da ADA
Ferramentas de acessibilidade
- Localizador de texto alternativo ausente
- Verificador de taxa de contraste
- Conformidade com a Seção 508 da ADA
- Auditoria automatizada de acessibilidade A11Y
- Lista de verificação da seção 508 das WCAG 2.1
Verificador de acessibilidade digital Equalize

O Verificador de Acessibilidade da Equalize Digital irá ajudá-lo a corrigir seus problemas de acessibilidade, fornecendo feedback em tempo real com erros e avisos na tela de edição da página. Ele verifica o conteúdo automaticamente logo após você salvar um rascunho ou publicar uma postagem, assim, você pode entender imediatamente a acessibilidade de suas postagens ou páginas.
O Verificador de Acessibilidade funciona de maneira fantástica, listando erros. Sempre que ocorre um aviso, a ferramenta lista o código e marca-o como um erro. Assim, você pode decidir qual corrigir primeiro. Os erros dos avisos são listados com base na gravidade.
As Diretrizes de Acessibilidade para Conteúdo da Web (WCAG) 2.1 possuem uma longa lista de critérios de acessibilidade. Este plug-in lhe dará uma visão geral do desempenho do seu conteúdo em relação a mais de 40 verificações de acessibilidade diferentes criadas para atender.
Outra grande vantagem é que o Verificador de Acessibilidade é compatível com uma variedade de editores WordPress, incluindo Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen e WooCommerce. Esta ferramenta pode verificar e identificar problemas de acessibilidade com os construtores de páginas mencionados.
Características
- Pode digitalizar centenas de postagens de blog ou páginas
- Exibe avisos sobre problemas de acessibilidade de acordo com WCAG 2.1
- Você pode compartilhar seus esforços de acessibilidade elaborando uma declaração de acessibilidade
- Digitalize todas as postagens e páginas em massa para entender a acessibilidade geral
- Verifique todos os problemas existentes em um só lugar com uma lista centralizada de problemas abertos
- Inserção com um clique da declaração de acessibilidade do rodapé
- Análise de legibilidade e local para inserir um resumo simplificado
Ferramentas de acessibilidade
- Análise de legibilidade com nível de escolaridade Flesch Kincaid
- Orientação WCAG 2.1 A, AA e AAA
- Projeto de declaração de acessibilidade
- Verificação em massa
- Colunas administrativas
- Declaração de acessibilidade do rodapé com um clique
Conclusão
Em outras palavras, eu diria que a acessibilidade deve ser sua preocupação de alta prioridade ao criar um site. No entanto, lembre-se de que instalar um plugin ou personalizar um tema não tornará seu site totalmente acessível. Você deve seguir os princípios de acessibilidade e garantir que todo o seu site reflita isso.
