10 etapas para acessibilidade do WordPress: como melhorar a conformidade digital?
Publicados: 2023-08-21Desde a sua criação em 2003 como uma plataforma de blogging, o WordPress evoluiu para alimentar mais de 40% dos sites globalmente. O crescimento é atribuído à sua natureza de código aberto e suporte à comunidade, tornando-o uma escolha perfeita para a maioria dos proprietários de sites.
Com muitas empresas mudando para o WordPress, a acessibilidade na web é crucial para garantir a inclusão do maior número possível de usuários. Isso inclui pessoas com deficiência visual que dependem de tecnologia assistiva para navegar no site.
A acessibilidade do WordPress compreende padrões de web design e práticas recomendadas para tornar seu site acessível e abordar preocupações específicas com mudanças. Aqui está tudo o que você precisa saber sobre a acessibilidade do WordPress e as dez etapas para criar um site WordPress acessível.
Por que a acessibilidade do WordPress é importante?

A acessibilidade do WordPress é importante pelos seguintes motivos:
Oferece experiências inclusivas para pessoas com deficiência
À medida que você constrói seu site concentrando-se no layout, design, navegação e conteúdo, é fácil esquecer a diversidade de pessoas que visitarão o site, incluindo aquelas com deficiências físicas e mentais. Isso resultará na limitação do uso do seu site. Portanto, como proprietário ou desenvolvedor de WordPress, você deve garantir que seu site seja acessível, pois isso garantirá fácil interação com o conteúdo por parte de seus visitantes, independentemente de seus desafios.
Melhora a experiência do usuário
Um site inacessível dificulta que os usuários executem tarefas simples ou obtenham as informações de que precisam. Portanto, além das classificações, certifique-se de que seu site seja utilizável para seu público, pois isso provavelmente transformará um lead em satisfação e aumentará a fidelidade à marca.
Reduz o risco de possíveis ações judiciais
A acessibilidade na Web é um requisito na maioria dos estados, daí a necessidade de conformidade com o WordPress ADA. Você protegerá sua marca de ações judiciais pesadas e uma reputação prejudicada por meio da conformidade.
Melhora o SEO
O WordPress compatível com ADA terá um impacto positivo no SEO, tornando mais fácil para os mecanismos de pesquisa tornar seu conteúdo mais visível para os usuários.
Abre negócios para novos clientes
Ao melhorar a acessibilidade na web, seu site ficará visível e atraente para mais clientes e referências e, como resultado, aumentará seu negócio para novos clientes.
O que é conformidade com ADA?
A conformidade com a ADA é uma lei civil que exige a inclusão de todas as pessoas, especialmente as especialmente capacitadas, em todos os aspectos da vida pública. A conformidade do WordPress ADA requer seguir as diretrizes WCAG pelo menos nível AA. A conformidade com a ADA se aplica a todas as tecnologias e informações eletrônicas. A falha em obrigar coloca sua empresa em risco de uma ação judicial pesada, mesmo que seja ignorada involuntariamente.
Diretrizes de acessibilidade para conteúdo da Web
De acordo com as diretrizes WCAG, seu site deve ser operável, perceptível, compreensível e robusto para acomodar pessoas com deficiências físicas, auditivas, visuais e cognitivas.
Sites perceptíveis apresentam legendas para vídeos, texto alternativo para imagens e estrutura HTML semântica, tornando seu WordPress acessível para pessoas com deficiência. Seu site também deve apresentar contraste de cores suficiente e fornecer uma ordem de leitura significativa.
O conteúdo operável fornece interação de acessibilidade. O conteúdo deve fornecer acesso ao teclado e tempo adequado para a interação do conteúdo, bem como evitar flashes causadores de convulsões.
O conteúdo compreensível compreende uma linguagem simples e clara que é compreensível por pessoas com deficiência.
O conteúdo robusto garante que a tecnologia assistiva possa interagir e apresentar o conteúdo do seu site por meio de múltiplas plataformas e dispositivos.
A realização de verificações de conformidade WCAG ajudará você a saber onde está seu site e como aumentar a acessibilidade de sua plataforma.
O WordPress é acessível por padrão?
Cada versão do WordPress apresenta acessibilidade, mas você deve fazer mais para garantir que seu site seja acessível. Os desenvolvedores estão criando novas ferramentas de assistência e diretrizes sobre acessibilidade do WordPress em conformidade com as diretrizes do W3C, mas não se alinham completamente com elas.
10 etapas para criar um site WordPress acessível
Acessibilidade é um tópico cada vez mais popular na mente das pessoas, e a comunidade WordPress também fala sobre o assunto. Leia as etapas para criar um site WordPress acessível.
Teste a acessibilidade do seu site WordPress
Auditar seu site WordPress para acessibilidade durante o desenvolvimento e manutenção é vital. Você pode fazer isso por meio de uma ferramenta de teste como a extensão Google Lighthouse do Google Chrome.
Escolha um tema projetado para acessibilidade
Por meio do repositório de temas do WordPress.org, você pode obter um tema acessível ao WordPress para o seu site. Embora esses temas não cumpram totalmente as diretrizes WCAG, eles serão um bom começo para a acessibilidade do WordPress.

Escreva código acessível
Embora não seja você quem está codificando seu site, suas escolhas podem torná-lo inacessível, o que afetará negativamente os usuários. Usar código HTML limpo e acessível é crucial para a acessibilidade do WordPress. Com tags de cabeçalho e título adequadas, listas com marcadores, meta descrições e tags alt, seus visitantes com deficiência visual localizarão facilmente tudo na página.
Crie conteúdo acessível
Criar conteúdo acessível significa o seguinte:
- Um texto âncora descritivo para permitir que os leitores saibam para onde o link os leva
- Frases e parágrafos mais curtos
- Imagens relevantes
- Legendas para seu áudio e vídeo
- Transcrições na página para arquivos de áudio e vídeo
Ofereça alternativas de texto para conteúdo não textual
Oferecer alternativas de texto para imagens oferece uma descrição do conteúdo não textual para usuários que não podem vê-lo. Isso é especialmente útil para leitores que dependem de leitores de tela, pois podem compreender facilmente o conteúdo da imagem.
Melhore os botões e links de navegação
Ao criar um link para o seu blog ou outro site, use um link descritivo para ajudar o leitor a saber para onde o link o levará. Por exemplo, “Entre em contato comigo” ou “Saiba mais sobre meu negócio” é melhor do que “Clique aqui”. Seus botões de navegação também devem fornecer acesso ao teclado.
Use cores com cuidado
A cor e o contraste afetam a clareza e a legibilidade do seu conteúdo da web. As WCAG recomendam o uso cuidadoso de cores nos seguintes aspectos.
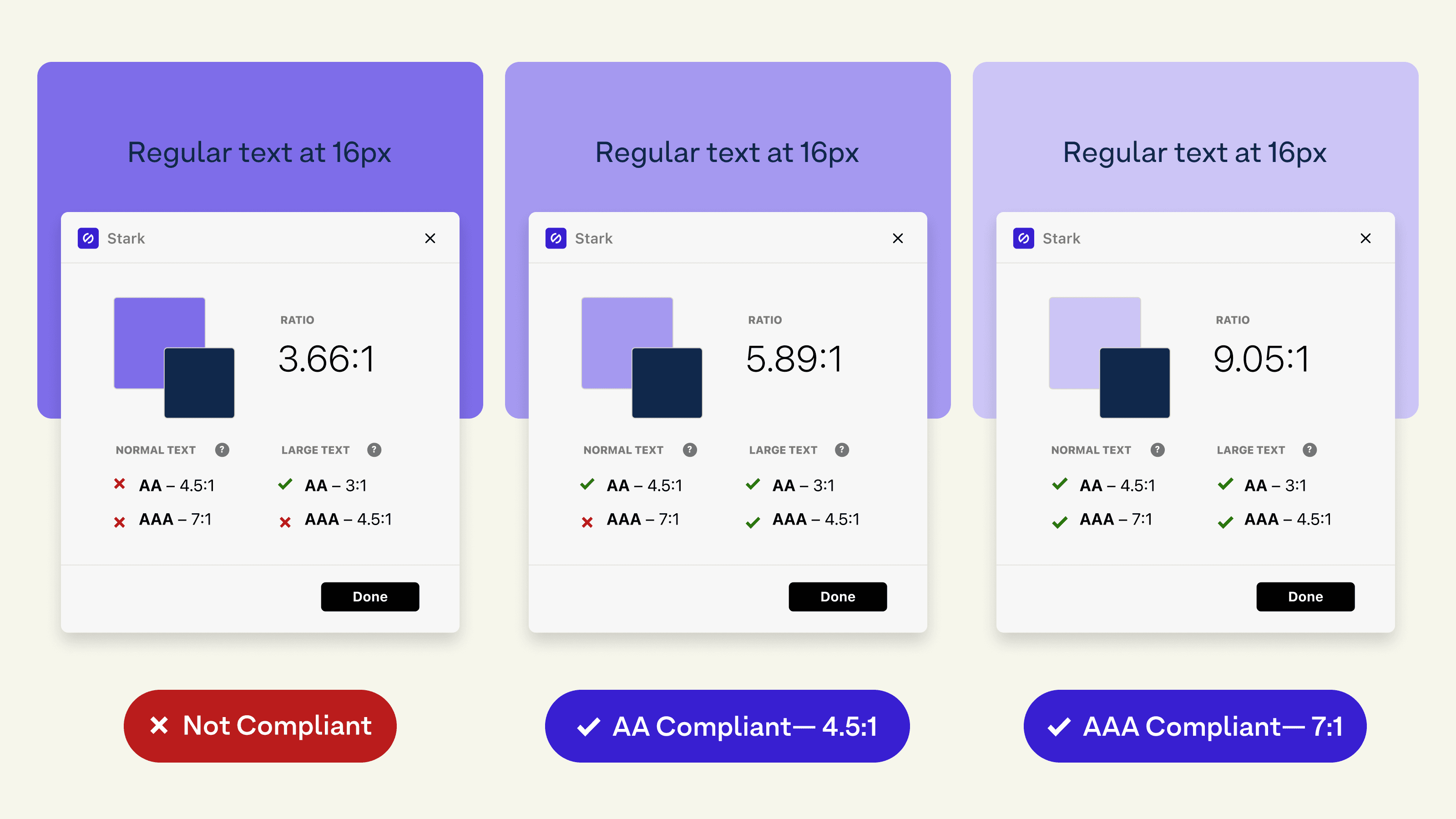
Taxa de contraste

Usar cores com cuidado em seu WordPress significa que seu texto e outros recursos visuais em seu site devem ter contraste suficiente com o fundo para melhorar a legibilidade. A taxa de contraste recomendada pelas WCAG para texto normal é 4:5:1.
Texto grande com pelo menos 18,67 px e negrito ou 24 px ou maior requer uma taxa de contraste de 3:1. As bordas dos campos de formulário e os elementos interativos, como botões, também exigem uma taxa de contraste de 3:1 em relação aos fundos circundantes.
Torne o teclado da sua plataforma navegável
Outra recomendação para acessibilidade do WordPress é tornar o teclado da plataforma navegável. Os usuários que não conseguem usar ou têm dificuldades para usar o mouse devem ser capazes de navegar nos menus, na página inicial e em outros elementos do seu site por meio de comandos do teclado.
Oferece capacidade de redimensionamento de texto
Certifique-se de que quando o texto do seu site for redimensionado em até 200% do tamanho original, o conteúdo permaneça legível e não se sobreponha ou fique truncado. Não é necessário fornecer um controle para permitir que os usuários aumentem o tamanho do texto. No entanto, se você decidir incluir um controle de redimensionamento de texto, certifique-se de que ele esteja acessível a todos os usuários.
Use layouts claros
Um layout claro tornará mais fácil para os visitantes lerem e processarem seu conteúdo. Você pode obter acessibilidade ao WordPress com um layout claro, usando generosamente os espaços em branco para descansar os olhos das pessoas com dislexia, bem como dividindo o texto com títulos e outros elementos visuais.
Faça da acessibilidade uma estratégia
Por fim, desenvolva um plano que descreva suas etapas para tornar seu site WordPress acessível. Dessa forma, seus funcionários e desenvolvedores contribuirão em todas as ações para um site acessível. Você pode monitorar o progresso para atender às demandas do mercado e à conformidade do WordPress ADA com uma estratégia em vigor.
Perguntas frequentes
Embora as expectativas do WordPress.org representem um tema acessível e plug-ins em conformidade com as diretrizes WCAG, cabe ao construtor ou proprietário tornar seu site totalmente acessível.
O WordPress ajuda na acessibilidade oferecendo temas otimizados aos usuários, garantindo acesso em diversos dispositivos. O site também traz temas acessíveis, mas você deve complementá-los para garantir total acessibilidade.
O modo de acessibilidade no WordPress refere-se a uma configuração em suas versões mais antigas que permitia aos usuários adicionar widgets às suas páginas. Este recurso estava disponível no canto superior direito do painel por meio do editor clássico. No entanto, com as atualizações mais recentes, esse recurso foi substituído pelo editor Gutenberg.
